1. ภาพรวม
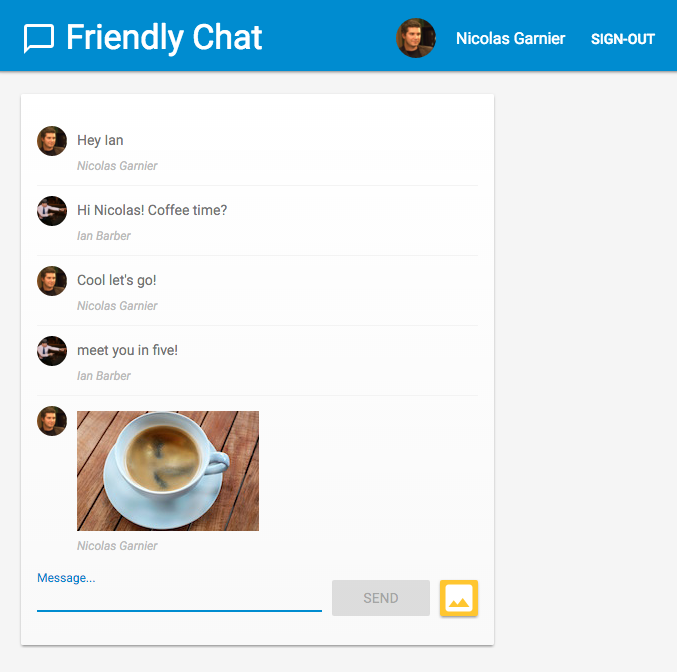
ในโค้ดแล็บนี้ คุณจะได้เรียนรู้วิธีใช้ Firebase Performance Monitoring เพื่อวัดประสิทธิภาพของเว็บแอปแชท ไปที่ https://fireperf-friendlychat.web.app/ เพื่อดูการสาธิตแบบเรียลไทม์

สิ่งที่คุณจะได้เรียนรู้
- วิธีเพิ่มการตรวจสอบประสิทธิภาพของ Firebase ลงในเว็บแอปเพื่อรับเมตริกสำเร็จรูป (การโหลดหน้าเว็บและคำขอเครือข่าย)
- วิธีวัดโค้ดที่เฉพาะเจาะจงด้วยการติดตามที่กำหนดเอง
- วิธีบันทึกเมตริกเพิ่มเติมที่กำหนดเองซึ่งเชื่อมโยงกับการติดตามที่กำหนดเอง
- วิธีแบ่งกลุ่มข้อมูลประสิทธิภาพเพิ่มเติมด้วยแอตทริบิวต์ที่กำหนดเอง
- วิธีใช้แดชบอร์ดการตรวจสอบประสิทธิภาพเพื่อทำความเข้าใจประสิทธิภาพของเว็บแอป
สิ่งที่ต้องมี
2. รับโค้ดตัวอย่าง
โคลนที่เก็บ GitHub ของ Codelab จากบรรทัดคำสั่งโดยใช้คำสั่งต่อไปนี้
git clone https://github.com/firebase/codelab-friendlychat-web
หรือหากไม่ได้ติดตั้ง git คุณสามารถดาวน์โหลดที่เก็บเป็นไฟล์ zip
นำเข้าแอปเริ่มต้น
ใช้ IDE เปิดหรือนำเข้าไดเรกทอรี 📁 performance-monitoring-start จากที่เก็บที่โคลน ไดเรกทอรี 📁 performance-monitoring-start นี้มีโค้ดเริ่มต้นสำหรับ Codelab ซึ่งเป็นเว็บแอปแชท
3. สร้างและตั้งค่าโปรเจ็กต์ Firebase
สร้างโปรเจ็กต์ Firebase
- ลงชื่อเข้าใช้คอนโซล Firebase โดยใช้บัญชี Google
- คลิกปุ่มเพื่อสร้างโปรเจ็กต์ใหม่ แล้วป้อนชื่อโปรเจ็กต์ (เช่น
FriendlyChat)
- คลิกต่อไป
- หากได้รับแจ้ง ให้อ่านและยอมรับข้อกำหนดของ Firebase แล้วคลิกต่อไป
- (ไม่บังคับ) เปิดใช้ความช่วยเหลือจาก AI ในคอนโซล Firebase (เรียกว่า "Gemini ใน Firebase")
- สำหรับ Codelab นี้ คุณไม่จำเป็นต้องใช้ Google Analytics ดังนั้นให้ปิดตัวเลือก Google Analytics
- คลิกสร้างโปรเจ็กต์ รอให้ระบบจัดสรรโปรเจ็กต์ แล้วคลิกดำเนินการต่อ
อัปเกรดแพ็กเกจราคาของ Firebase
หากต้องการใช้ Cloud Storage สำหรับ Firebase โปรเจ็กต์ Firebase ของคุณต้องอยู่ในแพ็กเกจราคาแบบจ่ายเมื่อใช้ (Blaze) ซึ่งหมายความว่าโปรเจ็กต์ดังกล่าวลิงก์กับบัญชีการเรียกเก็บเงินในระบบคลาวด์
- บัญชีสำหรับการเรียกเก็บเงินของ Cloud ต้องมีวิธีการชำระเงิน เช่น บัตรเครดิต
- หากเพิ่งเริ่มใช้ Firebase และ Google Cloud โปรดตรวจสอบว่าคุณมีสิทธิ์รับเครดิต$300 และบัญชีสำหรับการเรียกเก็บเงินในระบบคลาวด์แบบทดลองใช้ฟรีหรือไม่
- หากคุณกำลังทำ Codelab นี้เป็นส่วนหนึ่งของกิจกรรม โปรดสอบถามผู้จัดว่ามีเครดิต Cloud ให้หรือไม่
หากต้องการอัปเกรดโปรเจ็กต์เป็นแพ็กเกจ Blaze ให้ทำตามขั้นตอนต่อไปนี้
- ในคอนโซล Firebase ให้เลือกอัปเกรดแพ็กเกจ
- เลือกแพ็กเกจ Blaze ทำตามวิธีการบนหน้าจอเพื่อลิงก์บัญชีสำหรับการเรียกเก็บเงินใน Cloud กับโปรเจ็กต์
หากคุณต้องสร้างบัญชีสำหรับการเรียกเก็บเงินใน Cloud เป็นส่วนหนึ่งของการอัปเกรดนี้ คุณอาจต้องกลับไปที่ขั้นตอนการอัปเกรดใน Firebase Console เพื่อทำการอัปเกรดให้เสร็จสมบูรณ์
เพิ่มเว็บแอป Firebase ลงในโปรเจ็กต์
- คลิกไอคอนเว็บ
 เพื่อสร้างเว็บแอป Firebase ใหม่
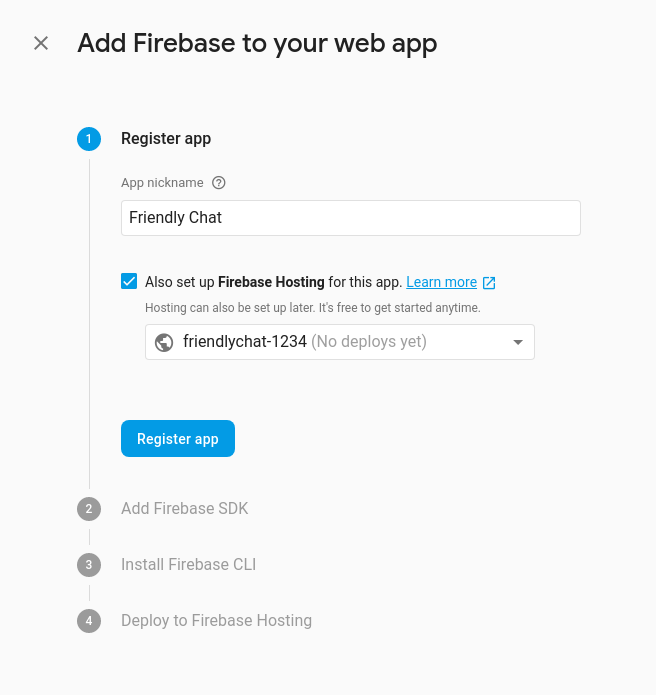
เพื่อสร้างเว็บแอป Firebase ใหม่ - ลงทะเบียนแอปด้วยชื่อเล่น
Friendly Chatแล้วเลือกช่องข้างตั้งค่าโฮสติ้งของ Firebase สำหรับแอปนี้ด้วย - คลิกลงทะเบียนแอป
- คลิกผ่านขั้นตอนที่เหลือ คุณไม่จำเป็นต้องทำตามวิธีการบนหน้าจอในตอนนี้ เนื่องจากเราจะกล่าวถึงในขั้นตอนต่อๆ ไปของ Codelab นี้

เปิดใช้ Google Sign-In สำหรับการตรวจสอบสิทธิ์ Firebase
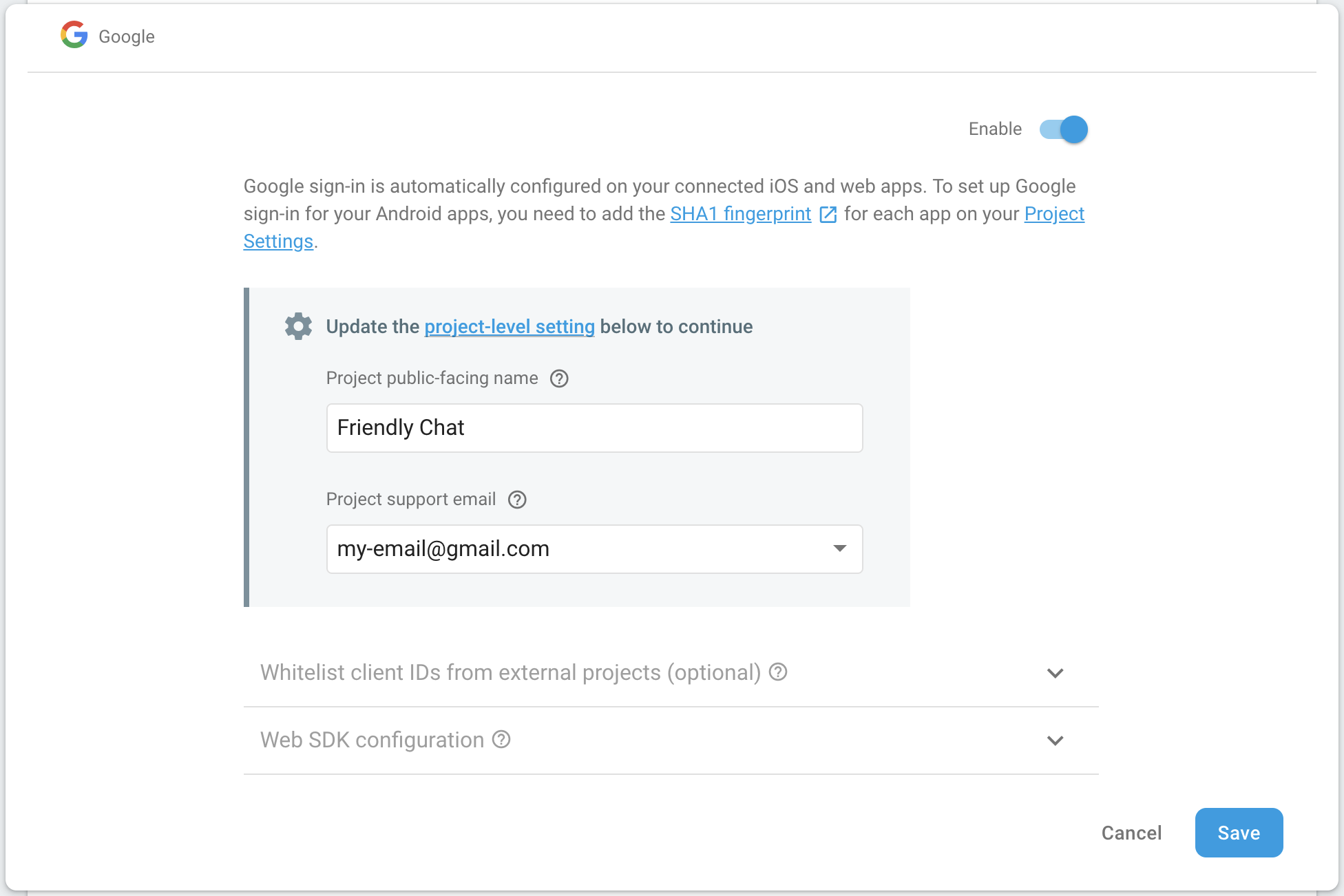
หากต้องการอนุญาตให้ผู้ใช้ลงชื่อเข้าใช้แอปแชทด้วยบัญชี Google เราจะใช้วิธีการลงชื่อเข้าใช้ของ Google
คุณจะต้องเปิดใช้การลงชื่อเข้าใช้ด้วย Google โดยทำดังนี้
- ในคอนโซล Firebase ให้ค้นหาส่วนพัฒนาในแผงด้านซ้าย
- คลิก Authentication แล้วคลิกแท็บวิธีการลงชื่อเข้าใช้ ( ไปที่คอนโซล)
- เปิดใช้ผู้ให้บริการลงชื่อเข้าใช้ Google แล้วคลิกบันทึก

ตั้งค่า Cloud Firestore
เว็บแอปใช้ Cloud Firestore เพื่อบันทึกข้อความแชทและรับข้อความแชทใหม่
วิธีตั้งค่า Cloud Firestore ในโปรเจ็กต์ Firebase มีดังนี้
- ในแผงด้านซ้ายของคอนโซล Firebase ให้ขยายสร้าง แล้วเลือกฐานข้อมูล Firestore
- คลิกสร้างฐานข้อมูล
- ตั้งค่ารหัสฐานข้อมูลเป็น
(default)ไว้ดังเดิม - เลือกตำแหน่งสำหรับฐานข้อมูล แล้วคลิกถัดไป
สำหรับแอปจริง คุณควรเลือกตำแหน่งที่อยู่ใกล้กับผู้ใช้ - คลิกเริ่มในโหมดทดสอบ อ่านข้อจำกัดความรับผิดเกี่ยวกับกฎความปลอดภัย
ในภายหลังใน Codelab นี้ คุณจะเพิ่มกฎความปลอดภัยเพื่อรักษาความปลอดภัยของข้อมูล อย่าเผยแพร่หรือเปิดเผยแอปต่อสาธารณะโดยไม่ได้เพิ่มกฎความปลอดภัยสำหรับฐานข้อมูล - คลิกสร้าง
ตั้งค่า Cloud Storage for Firebase
เว็บแอปใช้ Cloud Storage for Firebase เพื่อจัดเก็บ อัปโหลด และแชร์รูปภาพ
วิธีตั้งค่า Cloud Storage for Firebase ในโปรเจ็กต์ Firebase มีดังนี้
- ในแผงด้านซ้ายของคอนโซล Firebase ให้ขยายสร้าง แล้วเลือก Storage
- คลิกเริ่มต้นใช้งาน
- เลือกตำแหน่งสำหรับที่เก็บข้อมูลเริ่มต้น
ที่เก็บข้อมูลในUS-WEST1,US-CENTRAL1และUS-EAST1จะใช้ประโยชน์จากระดับ"ใช้งานฟรีเสมอ" สำหรับ Google Cloud Storage ได้ ที่เก็บข้อมูลในตำแหน่งอื่นๆ ทั้งหมดจะเป็นไปตามราคาและการใช้งาน Google Cloud Storage - คลิกเริ่มในโหมดทดสอบ อ่านข้อจำกัดความรับผิดเกี่ยวกับกฎความปลอดภัย
ในภายหลังใน Codelab นี้ คุณจะเพิ่มกฎความปลอดภัยเพื่อรักษาความปลอดภัยของข้อมูล อย่าเผยแพร่หรือแสดงแอปต่อสาธารณะโดยไม่ได้เพิ่มกฎความปลอดภัยสำหรับที่เก็บข้อมูล - คลิกสร้าง
4. ติดตั้งอินเทอร์เฟซบรรทัดคำสั่งของ Firebase
อินเทอร์เฟซบรรทัดคำสั่ง (CLI) ของ Firebase ช่วยให้คุณใช้ Firebase Hosting เพื่อแสดงเว็บแอปในเครื่อง รวมถึงทำให้เว็บแอปใช้งานได้ในโปรเจ็กต์ Firebase
- ติดตั้ง CLI โดยทำตามวิธีการเหล่านี้ในเอกสาร Firebase
- ยืนยันว่าติดตั้ง CLI อย่างถูกต้องแล้วโดยเรียกใช้คำสั่งต่อไปนี้ในเทอร์มินัล
firebase --version
ตรวจสอบว่า Firebase CLI ของคุณเป็นเวอร์ชัน v8.0.0 ขึ้นไป
- ให้สิทธิ์ Firebase CLI โดยการเรียกใช้คำสั่งต่อไปนี้
firebase login
เราได้ตั้งค่าเทมเพลตเว็บแอปเพื่อดึงข้อมูลการกำหนดค่าของแอปสำหรับ Firebase Hosting จากไดเรกทอรีในเครื่องของแอป (ที่เก็บที่คุณโคลนไว้ก่อนหน้านี้ในโค้ดแล็บ) แต่เราต้องเชื่อมโยงแอปกับโปรเจ็กต์ Firebase เพื่อดึงการกำหนดค่า
- ตรวจสอบว่าบรรทัดคำสั่งเข้าถึงไดเรกทอรี
performance-monitoring-startในเครื่องของแอป - เชื่อมโยงแอปกับโปรเจ็กต์ Firebase โดยเรียกใช้คำสั่งต่อไปนี้
firebase use --add
- เมื่อได้รับข้อความแจ้ง ให้เลือกรหัสโปรเจ็กต์ แล้วตั้งนามแฝงให้โปรเจ็กต์ Firebase
นามแฝงมีประโยชน์หากคุณมีหลายสภาพแวดล้อม (การใช้งานจริง การทดลองใช้ ฯลฯ) แต่สำหรับ Codelab นี้ ให้เราใช้นามแฝงของ default
- ทำตามวิธีการที่เหลือในบรรทัดคำสั่ง
5. ผสานรวมกับการตรวจสอบประสิทธิภาพ Firebase
คุณผสานรวมกับ SDK ของ Firebase Performance Monitoring สำหรับเว็บได้หลายวิธี (ดูรายละเอียดในเอกสารประกอบ) ในโค้ดแล็บนี้ เราจะเปิดใช้การตรวจสอบประสิทธิภาพจาก URL การโฮสต์
เพิ่มการตรวจสอบประสิทธิภาพและเริ่มต้น Firebase
- เปิดไฟล์
src/index.jsแล้วเพิ่มบรรทัดต่อไปนี้ใต้TODOเพื่อรวม Firebase Performance Monitoring SDK
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- นอกจากนี้ เรายังต้องเริ่มต้น Firebase SDK ด้วยออบเจ็กต์การกำหนดค่าที่มีข้อมูลเกี่ยวกับโปรเจ็กต์ Firebase และเว็บแอปที่เราต้องการใช้ เนื่องจากเราใช้โฮสติ้งของ Firebase คุณจึงสามารถนำเข้าสคริปต์พิเศษที่จะทำการกำหนดค่านี้ให้คุณได้ สำหรับ Codelab นี้ เราได้เพิ่มบรรทัดต่อไปนี้ไว้ที่ด้านล่างของไฟล์
public/index.htmlแล้ว แต่โปรดตรวจสอบอีกครั้งว่ามีบรรทัดดังกล่าว
index.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
- ในไฟล์
src/index.jsให้เพิ่มบรรทัดต่อไปนี้ใต้TODOเพื่อเริ่มต้นการตรวจสอบประสิทธิภาพ
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
ตอนนี้การตรวจสอบประสิทธิภาพจะรวบรวมเมตริกการโหลดหน้าเว็บและคำขอเครือข่ายให้คุณโดยอัตโนมัติเมื่อผู้ใช้เข้าชมเว็บไซต์ ดูข้อมูลเพิ่มเติมเกี่ยวกับร่องรอยการโหลดหน้าเว็บอัตโนมัติได้ในเอกสารประกอบ
เพิ่มไลบรารี Polyfill ความล่าช้าในการอินพุตครั้งแรก
First Input Delay มีประโยชน์เนื่องจากเบราว์เซอร์ที่ตอบสนองต่อการโต้ตอบของผู้ใช้จะสร้างความประทับใจแรกให้ผู้ใช้เกี่ยวกับความสามารถในการตอบสนองของแอป
ความล่าช้าในการอินพุตครั้งแรกจะเริ่มขึ้นเมื่อผู้ใช้โต้ตอบกับองค์ประกอบในหน้าเป็นครั้งแรก เช่น การคลิกปุ่มหรือไฮเปอร์ลิงก์ โดยจะหยุดทันทีหลังจากที่เบราว์เซอร์ตอบสนองต่ออินพุตได้ ซึ่งหมายความว่าเบราว์เซอร์ไม่ได้โหลดหรือแยกวิเคราะห์เนื้อหาของคุณ
ไลบรารี Polyfill นี้ไม่บังคับสำหรับการผสานรวมการตรวจสอบประสิทธิภาพ
เปิดไฟล์ public/index.html แล้วยกเลิกการแสดงความคิดเห็นในบรรทัดต่อไปนี้
index.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
ตอนนี้คุณได้ผสานรวมกับ Firebase Performance Monitoring ในโค้ดเรียบร้อยแล้ว
ในขั้นตอนต่อไปนี้ คุณจะได้เรียนรู้เกี่ยวกับการเพิ่มการติดตามที่กําหนดเองโดยใช้ Firebase Performance Monitoring หากต้องการรวบรวมเฉพาะการติดตามอัตโนมัติ ให้ไปที่ส่วน "ติดตั้งใช้งานและเริ่มส่งรูปภาพ"
6. เพิ่มการติดตามที่กำหนดเองลงในแอป
การตรวจสอบประสิทธิภาพช่วยให้คุณสร้างการติดตามที่กำหนดเองได้ การติดตามที่กำหนดเองคือรายงานระยะเวลาของบล็อกการดำเนินการในแอป คุณกำหนดจุดเริ่มต้นและจุดสิ้นสุดของการติดตามที่กำหนดเองได้โดยใช้ API ที่ SDK จัดเตรียมไว้ให้
- ใน
src/index.jsให้รับออบเจ็กต์ประสิทธิภาพ แล้วสร้างการติดตามที่กำหนดเองสำหรับการอัปโหลดข้อความรูปภาพ
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- หากต้องการบันทึกการติดตามที่กำหนดเอง คุณต้องระบุจุดเริ่มต้นและจุดสิ้นสุดของการติดตาม คุณอาจมองว่าการติดตามเป็นเหมือนตัวจับเวลา
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
คุณกําหนดการติดตามที่กําหนดเองเรียบร้อยแล้ว หลังจากติดตั้งใช้งานโค้ดแล้ว ระบบจะบันทึกระยะเวลาของการติดตามที่กำหนดเองหากผู้ใช้ส่งข้อความรูปภาพ ซึ่งจะช่วยให้คุณทราบระยะเวลาที่ผู้ใช้จริงใช้ในการส่งรูปภาพในแอปแชท
7. เพิ่มเมตริกที่กำหนดเองลงในแอป
คุณยังกำหนดค่าการติดตามที่กำหนดเองเพิ่มเติมเพื่อบันทึกเมตริกที่กำหนดเองสำหรับเหตุการณ์ที่เกี่ยวข้องกับประสิทธิภาพซึ่งเกิดขึ้นภายในขอบเขตได้ด้วย ตัวอย่างเช่น คุณสามารถใช้เมตริกเพื่อตรวจสอบว่าเวลาในการอัปโหลดได้รับผลกระทบจากขนาดของรูปภาพสำหรับร่องรอยที่กำหนดเองที่เรากำหนดไว้ในขั้นตอนสุดท้ายหรือไม่
- ค้นหาร่องรอยที่กำหนดเองจากขั้นตอนก่อนหน้า (กำหนดไว้ในไฟล์
src/index.js) - เพิ่มบรรทัดต่อไปนี้ใต้
TODOเพื่อบันทึกขนาดของรูปภาพที่อัปโหลด
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
เมตริกนี้ช่วยให้การตรวจสอบประสิทธิภาพบันทึกระยะเวลาการติดตามที่กำหนดเอง รวมถึงขนาดรูปภาพที่อัปโหลดได้
8. เพิ่มแอตทริบิวต์ที่กำหนดเองลงในแอป
คุณยังรวบรวมแอตทริบิวต์ที่กำหนดเองในการติดตามที่กำหนดเองได้ด้วย โดยต่อยอดจากขั้นตอนก่อนหน้า แอตทริบิวต์ที่กำหนดเองช่วยในการแบ่งกลุ่มข้อมูลตามหมวดหมู่ที่เฉพาะเจาะจงกับแอปของคุณได้ เช่น คุณสามารถรวบรวมประเภท MIME ของไฟล์รูปภาพเพื่อตรวจสอบว่าประเภท MIME อาจส่งผลต่อประสิทธิภาพอย่างไร
- ใช้การติดตามที่กำหนดเองซึ่งกำหนดไว้ในไฟล์
src/index.js - เพิ่มบรรทัดต่อไปนี้ใต้
TODOเพื่อบันทึกประเภท MIME ของรูปภาพที่อัปโหลด
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
แอตทริบิวต์นี้ช่วยให้การตรวจสอบประสิทธิภาพจัดหมวดหมู่ระยะเวลาการติดตามที่กำหนดเองตามประเภทรูปภาพที่อัปโหลดได้
9. [ขยาย] เพิ่มการติดตามที่กำหนดเองด้วย User Timing API
เราออกแบบ Firebase Performance Monitoring SDK เพื่อให้โหลดแบบไม่พร้อมกันได้ และไม่ส่งผลเสียต่อประสิทธิภาพของเว็บแอปในระหว่างการโหลดหน้าเว็บ API การตรวจสอบประสิทธิภาพ Firebase จะไม่พร้อมใช้งานก่อนที่จะโหลด SDK ในสถานการณ์นี้ คุณยังคงเพิ่มการติดตามที่กำหนดเองได้โดยใช้ User Timing API Firebase Performance SDK จะเลือกระยะเวลาจาก measure() และบันทึกเป็นร่องรอยที่กำหนดเอง
เราจะวัดระยะเวลาในการโหลดสคริปต์การจัดรูปแบบแอปโดยใช้ User Timing API
- ในไฟล์
public/index.htmlให้เพิ่มบรรทัดต่อไปนี้เพื่อทำเครื่องหมายจุดเริ่มต้นของการโหลดสคริปต์การจัดรูปแบบแอป
index.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- เพิ่มบรรทัดต่อไปนี้เพื่อทำเครื่องหมายจุดสิ้นสุดของการโหลดสคริปต์การจัดรูปแบบแอป และเพื่อวัดระยะเวลาระหว่างจุดเริ่มต้นและจุดสิ้นสุด
index.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
การป้อนข้อมูลที่คุณสร้างที่นี่จะได้รับการรวบรวมโดยการตรวจสอบประสิทธิภาพ Firebase โดยอัตโนมัติ คุณจะดูการติดตามที่กำหนดเองที่ชื่อ loadStyling ได้ในคอนโซลประสิทธิภาพของ Firebase ในภายหลัง
10. ติดตั้งใช้งานและเริ่มส่งรูปภาพ
ทําให้ใช้งานได้กับโฮสติ้งของ Firebase
หลังจากเพิ่มการตรวจสอบประสิทธิภาพ Firebase ลงในโค้ดแล้ว ให้ทําตามขั้นตอนต่อไปนี้เพื่อติดตั้งใช้งานโค้ดใน Firebase Hosting
- ตรวจสอบว่าบรรทัดคำสั่งเข้าถึงไดเรกทอรี
performance-monitoring-startในเครื่องของแอป - ทําการติดตั้งไฟล์ไปยังโปรเจ็กต์ Firebase โดยเรียกใช้คําสั่งต่อไปนี้
firebase deploy
- คอนโซลควรแสดงข้อมูลต่อไปนี้
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.firebasestorage.app
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- ไปที่เว็บแอปที่ตอนนี้โฮสต์อย่างเต็มรูปแบบโดยใช้โฮสติ้งของ Firebase ในโดเมนย่อยของ Firebase 2 รายการ ได้แก่
https://<projectId>.firebaseapp.comและhttps://<projectId>.web.app
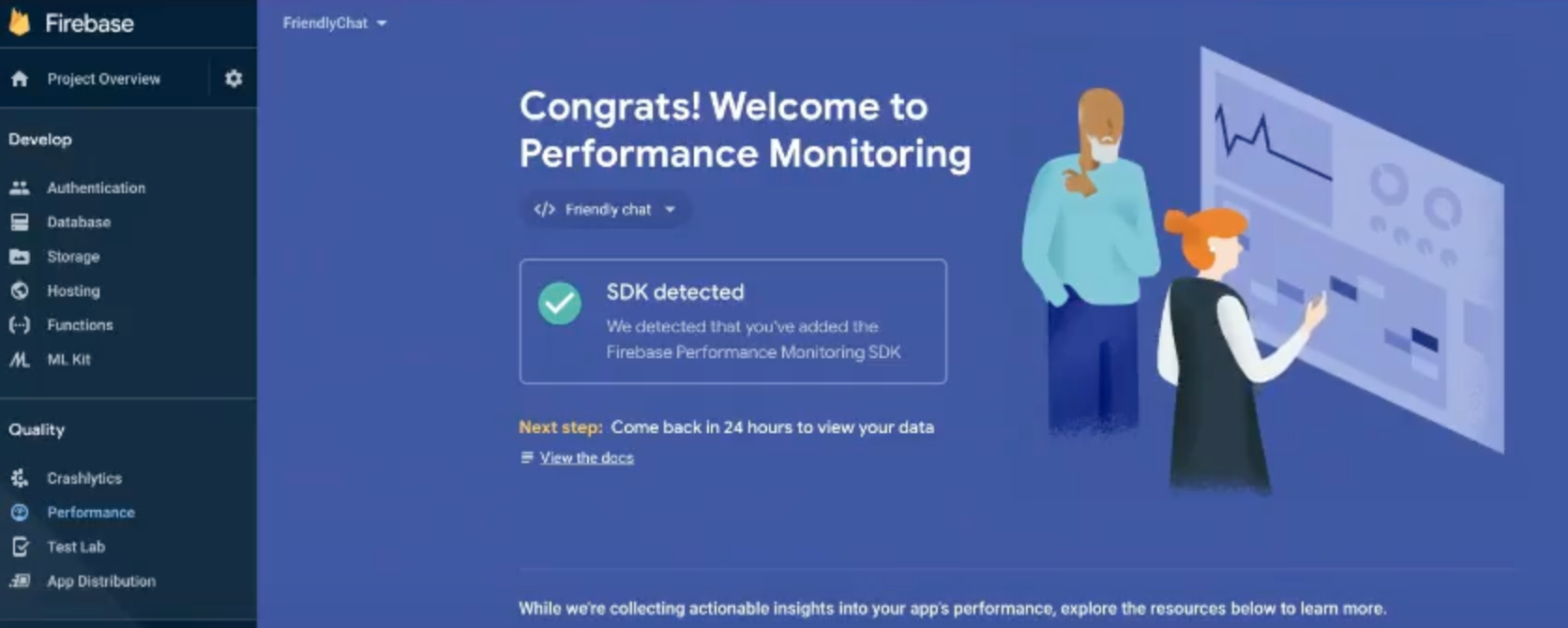
ตรวจสอบว่าได้เปิดใช้การตรวจสอบประสิทธิภาพ
เปิดคอนโซล Firebase แล้วไปที่แท็บประสิทธิภาพ หากเห็นข้อความต้อนรับที่ระบุว่า "ตรวจพบ SDK" แสดงว่าคุณผสานรวมกับ Firebase Performance Monitoring เรียบร้อยแล้ว

ส่งข้อความรูปภาพ
สร้างข้อมูลประสิทธิภาพโดยการส่งรูปภาพในแอปแชท
- หลังจากลงชื่อเข้าใช้แอปแชทแล้ว ให้คลิกปุ่มอัปโหลดรูปภาพ

- เลือกไฟล์ภาพโดยใช้เครื่องมือเลือกไฟล์
- ลองส่งรูปภาพหลายรูป (ระบบจะจัดเก็บตัวอย่างไว้ 2-3 รูปใน
public/images/) เพื่อให้คุณทดสอบการกระจายเมตริกที่กำหนดเองและแอตทริบิวต์ที่กำหนดเองได้
ข้อความใหม่ควรแสดงใน UI ของแอปพร้อมกับรูปภาพที่คุณเลือก
11. ตรวจสอบแดชบอร์ด
หลังจากที่ติดตั้งใช้งานเว็บแอปและส่งข้อความรูปภาพในฐานะผู้ใช้แล้ว คุณจะตรวจสอบข้อมูลประสิทธิภาพได้ในแดชบอร์ดการตรวจสอบประสิทธิภาพ (ในคอนโซล Firebase)
เข้าถึงแดชบอร์ด
- ในคอนโซล Firebase ให้เลือกโปรเจ็กต์ที่มีแอป
Friendly Chat - ในแผงด้านซ้าย ให้ค้นหาส่วนคุณภาพ แล้วคลิกประสิทธิภาพ
ตรวจสอบข้อมูลในอุปกรณ์
หลังจากที่การตรวจสอบประสิทธิภาพประมวลผลข้อมูลของแอปแล้ว คุณจะเห็นแท็บที่ด้านบนของแดชบอร์ด โปรดกลับมาตรวจสอบอีกครั้งในภายหลังหากยังไม่เห็นข้อมูลหรือแท็บใดๆ
- คลิกแท็บในอุปกรณ์
- ตารางการโหลดหน้าเว็บแสดงเมตริกประสิทธิภาพต่างๆ ที่การตรวจสอบประสิทธิภาพรวบรวมโดยอัตโนมัติขณะที่หน้าเว็บกำลังโหลด
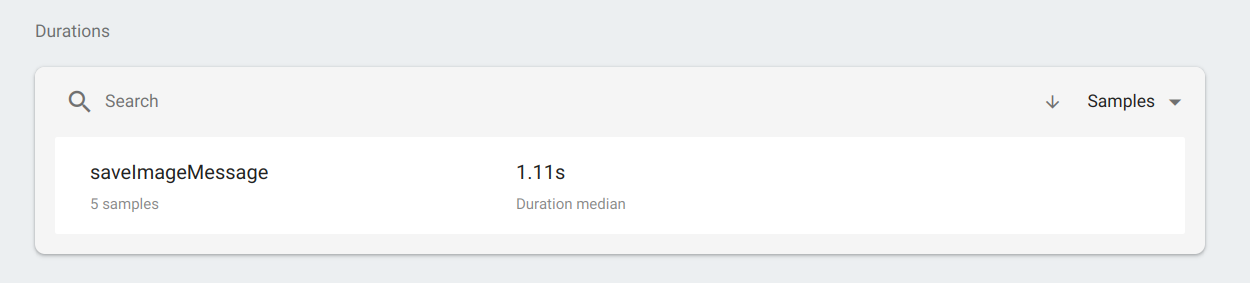
- ตารางระยะเวลาจะแสดงการติดตามที่กำหนดเองที่คุณกำหนดไว้ในโค้ดของแอป
- คลิก saveImageMessage ในตารางระยะเวลาเพื่อตรวจสอบเมตริกที่เฉพาะเจาะจงสําหรับการติดตาม

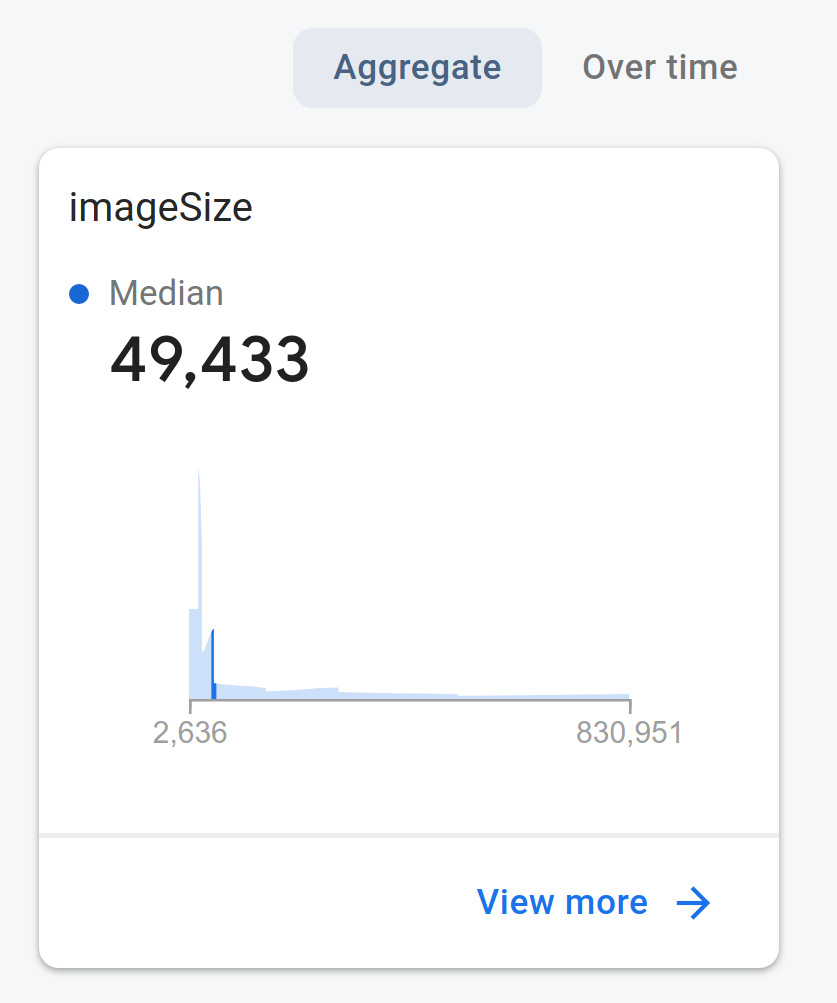
- คลิกรวบรวมเพื่อตรวจสอบการกระจายขนาดรูปภาพ คุณจะเห็นเมตริกที่เพิ่มเพื่อวัดขนาดรูปภาพสําหรับการติดตามที่กําหนดเองนี้

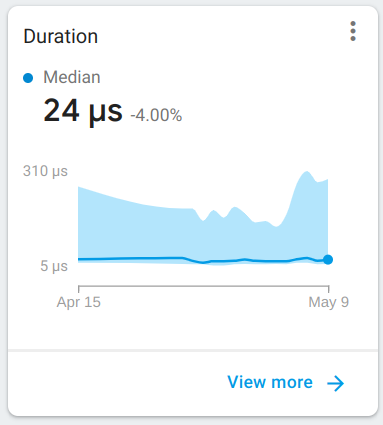
- คลิกในช่วงระยะเวลาหนึ่งซึ่งอยู่ข้างรวมในขั้นตอนก่อนหน้า นอกจากนี้ คุณยังดูระยะเวลาของการติดตามที่กำหนดเองได้ด้วย คลิกดูเพิ่มเติมเพื่อดูรายละเอียดเพิ่มเติมของข้อมูลที่รวบรวม

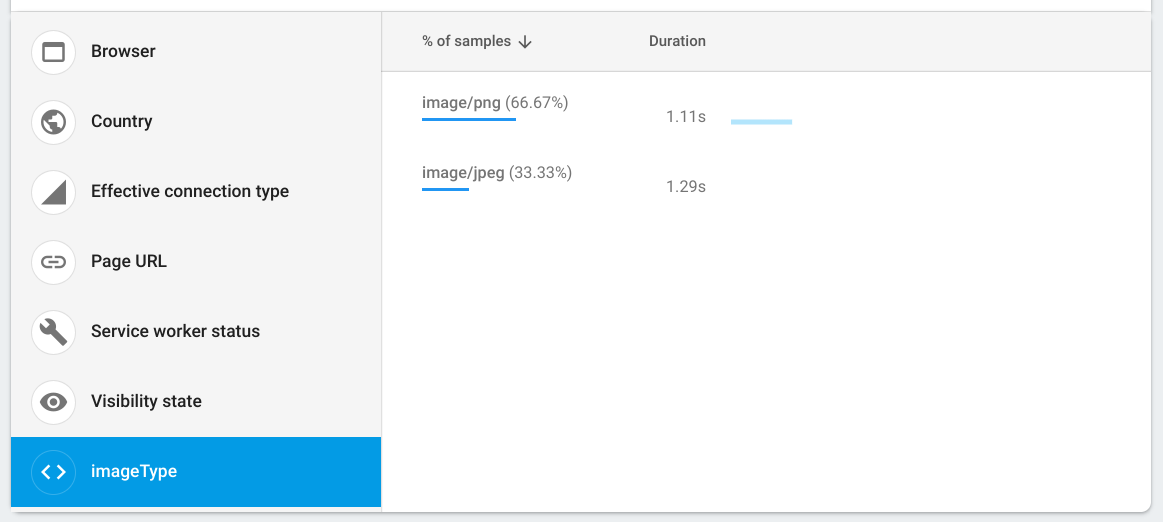
- ในหน้าที่เปิดขึ้น คุณสามารถแบ่งกลุ่มข้อมูลระยะเวลาตามประเภท MIME ของรูปภาพได้โดยคลิก imageType ระบบบันทึกข้อมูลนี้เนื่องจากแอตทริบิวต์ imageType ที่คุณเพิ่มลงในการติดตามที่กำหนดเอง

ตรวจสอบข้อมูลเครือข่าย
คำขอเครือข่าย HTTP/S คือรายงานที่บันทึกเวลาในการตอบสนองและขนาด Payload ของการเรียกเครือข่าย
- กลับไปที่หน้าจอหลักของแดชบอร์ดการตรวจสอบประสิทธิภาพ
- คลิกแท็บเครือข่ายเพื่อดูรายการของรายการคำขอเครือข่ายสำหรับเว็บแอป
- เรียกดูเพื่อระบุคำขอที่ช้าและเริ่มแก้ไขเพื่อปรับปรุงประสิทธิภาพของแอป

12. ยินดีด้วย
คุณได้เปิดใช้ Firebase SDK เพื่อการตรวจสอบประสิทธิภาพ และรวบรวมการติดตามอัตโนมัติและการติดตามที่กำหนดเองเพื่อวัดประสิทธิภาพแอปแชทในการใช้งานจริงแล้ว
สิ่งที่เราได้พูดถึง
- การเพิ่ม Firebase Performance Monitoring SDK ลงในเว็บแอป
- การเพิ่มการติดตามที่กำหนดเองลงในโค้ด
- บันทึกเมตริกที่กำหนดเองที่เชื่อมโยงกับการติดตามที่กำหนดเอง
- การแบ่งกลุ่มข้อมูลประสิทธิภาพโดยใช้แอตทริบิวต์ที่กำหนดเอง
- ทำความเข้าใจวิธีใช้แดชบอร์ดการตรวจสอบประสิทธิภาพเพื่อรับข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพของแอป
