1. Übersicht
In diesem Codelab erfahren Sie, wie Sie mit AngularFire Webanwendungen erstellen, indem Sie einen Chatclient mithilfe von Firebase-Produkten und -Diensten implementieren und bereitstellen.

Lerninhalte
- Web-App mit Angular und Firebase erstellen
- Synchronisieren von Daten mithilfe von Cloud Firestore und Cloud Storage for Firebase.
- Authentifizierung der Nutzer durch Firebase Authentication.
- Stellen Sie Ihre Web-App in Firebase App Hosting bereit.
- Versenden von Benachrichtigungen mit Firebase Cloud Messaging.
- Leistungsdaten Ihrer Web-App erfassen
Voraussetzungen
- Ein GitHub-Konto
- Sie können Ihr Firebase-Projekt auf den Blaze-Tarif upgraden.
- Die IDE oder der Texteditor Ihrer Wahl, z. B. WebStorm, Sublime oder VS Code
- Der Paketmanager npm, der normalerweise mit Node.js geliefert wird
- Ein Terminal/eine Konsole
- Ein Browser Ihrer Wahl, z. B. Chrome
- Der Beispielcode des Codelabs (Informationen zum Abrufen des Codes finden Sie im nächsten Schritt des Codelabs).
2. Beispielcode abrufen
GitHub-Repository erstellen
Den Codelab-Quellcode finden Sie unter https://github.com/firebase/codelab-friendlychat-web. Das Repository enthält Beispielprojekte für mehrere Plattformen. In diesem Codelab wird jedoch nur das Verzeichnis angularfire-start verwendet.
Kopieren Sie den Ordner angularfire-start in Ihr eigenes Repository:
- Erstellen Sie über ein Terminal einen neuen Ordner auf Ihrem Computer und wechseln Sie in das neue Verzeichnis:
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - Verwenden Sie das npm-Paket giget, um nur den Ordner
angularfire-startabzurufen:npx giget@latest gh:firebase/codelab-friendlychat-web/angularfire-start#master . --install - Änderungen lokal mit Git nachverfolgen:
git init git add . git commit -m "codelab starting point" git branch -M main - Erstellen Sie ein neues GitHub-Repository: https://github.com/new. Sie können sie beliebig benennen.
- GitHub stellt Ihnen eine neue Repository-URL zur Verfügung, die entweder so aussieht:
https://github.com/[user-name]/[repository-name].gitoder so:git@github.com:[user-name]/[repository-name].git. Kopieren Sie diese URL.
- GitHub stellt Ihnen eine neue Repository-URL zur Verfügung, die entweder so aussieht:
- Übertragen Sie lokale Änderungen per Push in Ihr neues GitHub-Repository. Führen Sie den folgenden Befehl aus und ersetzen Sie dabei den Platzhalter
your-repository-urldurch die URL Ihres Repositorys.git remote add origin your-repository-url git push -u origin main - Jetzt sollte der Startcode in Ihrem GitHub-Repository angezeigt werden.
3. Firebase-Projekt erstellen und einrichten
Firebase-Projekt erstellen
- Melden Sie sich mit Ihrem Google-Konto in der Firebase Console an.
- Klicken Sie auf die Schaltfläche, um ein neues Projekt zu erstellen, und geben Sie dann einen Projektnamen ein (z. B.
FriendlyChat).
- Klicken Sie auf Weiter.
- Lesen und akzeptieren Sie bei Aufforderung die Firebase-Nutzungsbedingungen und klicken Sie dann auf Weiter.
- (Optional) Aktivieren Sie die KI-Unterstützung in der Firebase Console (als „Gemini in Firebase“ bezeichnet).
- Für dieses Codelab benötigen Sie kein Google Analytics. Deaktivieren Sie daher die Google Analytics-Option.
- Klicken Sie auf Projekt erstellen, warten Sie, bis Ihr Projekt bereitgestellt wurde, und klicken Sie dann auf Weiter.
Firebase-Tarif upgraden
Wenn Sie Firebase App Hosting und Cloud Storage for Firebase verwenden möchten, muss Ihr Firebase-Projekt den Blaze-Tarif (Pay as you go) nutzen. Das bedeutet, dass es mit einem Cloud-Rechnungskonto verknüpft ist.
- Für ein Cloud-Rechnungskonto ist eine Zahlungsmethode wie eine Kreditkarte erforderlich.
- Wenn Sie neu bei Firebase und Google Cloud sind, können Sie prüfen, ob Sie Anspruch auf ein Guthaben von 300$und ein Cloud-Rechnungskonto für den kostenlosen Testzeitraum haben.
- Wenn Sie dieses Codelab im Rahmen einer Veranstaltung durchführen, fragen Sie den Organisator, ob Cloud-Guthaben verfügbar ist.
So führen Sie für Ihr Projekt ein Upgrade auf den Tarif „Blaze“ durch:
- Wählen Sie in der Firebase Console die Option zum Upgraden Ihres Abos aus.
- Wählen Sie den Blaze-Tarif aus. Folgen Sie der Anleitung auf dem Bildschirm, um ein Cloud-Rechnungskonto mit Ihrem Projekt zu verknüpfen.
Wenn Sie im Rahmen dieses Upgrades ein Cloud-Rechnungskonto erstellen mussten, müssen Sie möglicherweise zur Firebase-Konsole zurückkehren, um das Upgrade abzuschließen.
Dem Projekt eine Firebase-Web-App hinzufügen
- Klicken Sie auf das Websymbol
 , um eine neue Firebase-Web-App zu erstellen.
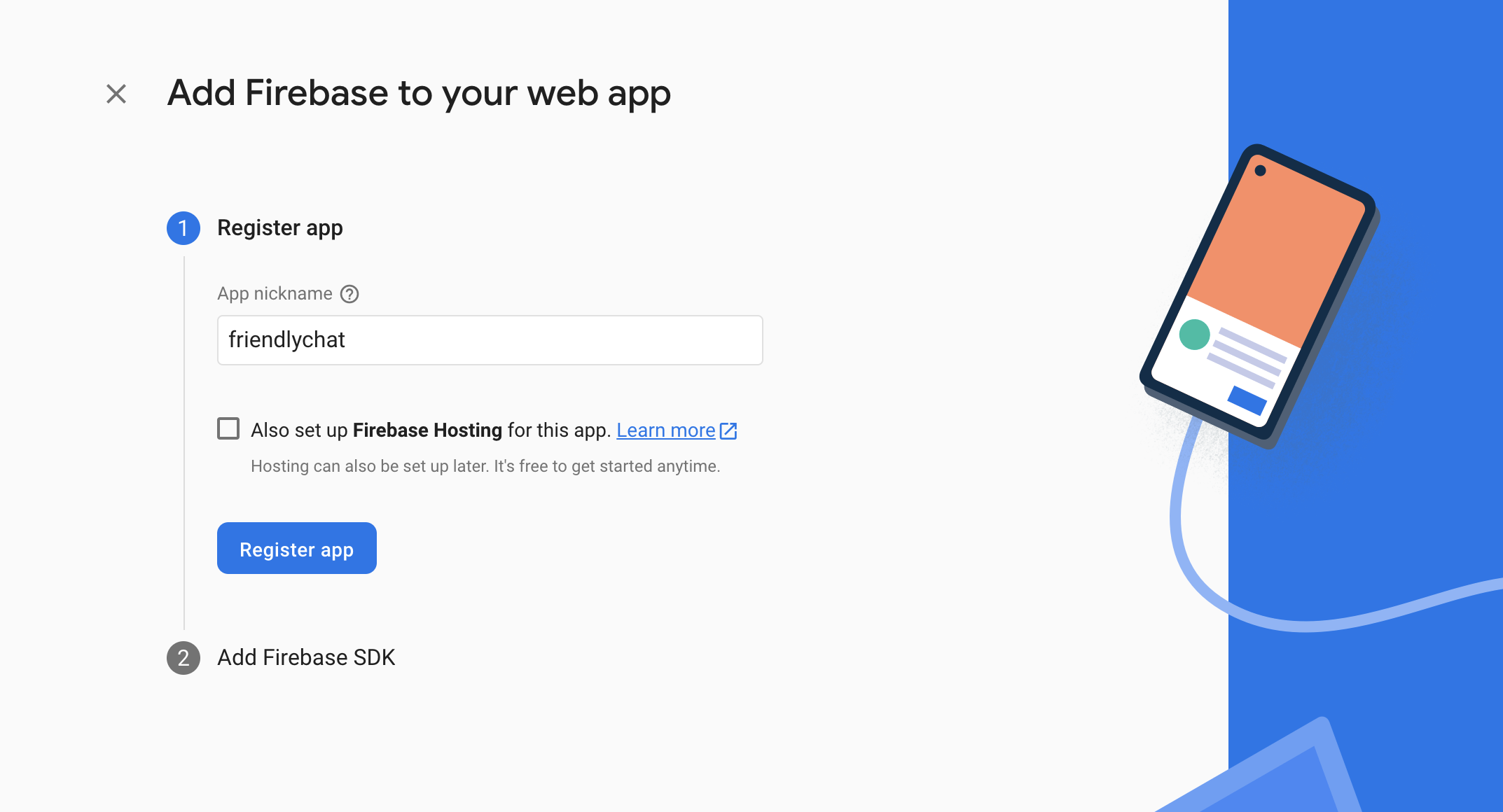
, um eine neue Firebase-Web-App zu erstellen. - Registrieren Sie die App unter dem Namen Friendly Chat. Klicken Sie das Kästchen neben Firebase Hosting für diese App einrichten nicht an. Klicken Sie auf App registrieren.
- Im nächsten Schritt wird ein Konfigurationsobjekt angezeigt. Sie brauchen ihn jetzt nicht. Klicken Sie auf Weiter zur Konsole.

Firebase-Produkte einrichten
Die Anwendung, die Sie erstellen, verwendet Firebase-Produkte, die für Web-Apps verfügbar sind:
- Firebase Authentication ermöglicht es Ihren Nutzern, sich mühelos in der App anzumelden.
- Cloud Firestore speichert strukturierte Daten in der Cloud und benachrichtigt Sie sofort, wenn sich Daten ändern.
- Cloud Storage for Firebase speichert Dateien in der Cloud.
- Firebase App Hosting zum Erstellen, Hosten und Bereitstellen der App.
- Firebase Cloud Messaging versendet Push-Benachrichtigungen und zeigt Pop-up-Benachrichtigungen des Browsers an.
- Firebase Performance Monitoring, um Leistungsdaten von Nutzern für Ihre App zu erfassen.
Für einige dieser Produkte ist eine spezielle Konfiguration erforderlich oder sie müssen über die Firebase Console aktiviert werden.
Authentifizierung einrichten
Damit Nutzer sich mit ihren Google-Konten in der Web-App anmelden können, verwenden Sie die Anmeldemethode Google.
- Rufen Sie in der Firebase Console Authentifizierung auf.
- Klicken Sie auf Jetzt starten.
- Klicken Sie in der Spalte Zusätzliche Anbieter auf Google > Aktivieren.
- Geben Sie im Textfeld Öffentlicher Name für Projekt einen einprägsamen Namen ein, z. B.
My Next.js app. - Wählen Sie im Drop-down-Menü Support-E-Mail-Adresse für Projekt Ihre E-Mail-Adresse aus.
- Klicken Sie auf Speichern.
Cloud Firestore einrichten
Die Web-App verwendet Cloud Firestore zum Speichern von Chat-Nachrichten und zum Empfangen neuer Chat-Nachrichten.
So richten Sie Cloud Firestore in Ihrem Firebase-Projekt ein:
- Maximieren Sie im linken Bereich der Firebase Console Build und wählen Sie dann Firestore-Datenbank aus.
- Klicken Sie auf Datenbank erstellen.
- Belassen Sie die Database ID (Datenbank-ID) auf
(default). - Wählen Sie einen Speicherort für Ihre Datenbank aus und klicken Sie auf Weiter.
Für eine echte App sollten Sie einen Speicherort auswählen, der sich in der Nähe Ihrer Nutzer befindet. - Klicken Sie auf Im Testmodus starten. Lesen Sie den Haftungsausschluss zu den Sicherheitsregeln.
Später in diesem Codelab fügen Sie Sicherheitsregeln hinzu, um Ihre Daten zu schützen. Veröffentlichen Sie eine App nicht öffentlich, ohne Sicherheitsregeln für Ihre Datenbank hinzuzufügen. - Klicken Sie auf Erstellen.
Cloud Storage for Firebase einrichten
Die Web-App nutzt Cloud Storage for Firebase zum Speichern, Hochladen und Teilen von Bildern.
So richten Sie Cloud Storage for Firebase in Ihrem Firebase-Projekt ein:
- Maximieren Sie im linken Bereich der Firebase Console Build und wählen Sie dann Storage aus.
- Klicken Sie auf Jetzt starten.
- Wählen Sie einen Standort für Ihren standardmäßigen Storage-Bucket aus.
Für Buckets inUS-WEST1,US-CENTRAL1undUS-EAST1kann die kostenlose Stufe für Google Cloud Storage genutzt werden. Für Buckets an allen anderen Standorten gelten die Preise und die Nutzung von Google Cloud Storage. - Klicken Sie auf Im Testmodus starten. Lesen Sie den Haftungsausschluss zu den Sicherheitsregeln.
Später in diesem Codelab fügen Sie Sicherheitsregeln hinzu, um Ihre Daten zu schützen. Veröffentlichen Sie keine App öffentlich, ohne Sicherheitsregeln für Ihren Storage-Bucket hinzuzufügen. - Klicken Sie auf Erstellen.
4. Firebase-Befehlszeilentool installieren
Mit der Firebase-Befehlszeile (CLI) können Sie Ihre Web-App lokal mit Firebase Hosting bereitstellen und in Ihrem Firebase-Projekt bereitstellen.
- Installieren Sie die Befehlszeile mit dem folgenden npm-Befehl:
npm -g install firebase-tools@latest
- Prüfen Sie mit dem folgenden Befehl, ob die Befehlszeile korrekt installiert wurde:
firebase --version
Achten Sie darauf, dass die Version der Firebase-CLI v13.9.0 oder höher ist.
- Autorisieren Sie die Firebase CLI mit dem folgenden Befehl:
firebase login
Sie haben das Web-App-Template so eingerichtet, dass die Konfiguration Ihrer App für Firebase Hosting aus dem lokalen Verzeichnis Ihrer App (dem Repository, das Sie zuvor im Codelab geklont haben) abgerufen wird. Damit Sie die Konfiguration abrufen können, müssen Sie Ihre App jedoch mit Ihrem Firebase-Projekt verknüpfen.
- Achten Sie darauf, dass über die Befehlszeile auf das lokale
angularfire-start-Verzeichnis Ihrer App zugegriffen wird. - Verknüpfen Sie Ihre App mit Ihrem Firebase-Projekt, indem Sie den folgenden Befehl ausführen:
firebase use --add
- Wählen Sie bei Aufforderung Ihre Projekt-ID aus und geben Sie Ihrem Firebase-Projekt einen Alias.
Ein Alias ist nützlich, wenn Sie mehrere Umgebungen haben (Produktion, Staging usw.). Für dieses Codelab verwenden wir jedoch nur den Alias default.
- Folgen Sie der restlichen Anleitung in der Befehlszeile.
5. AngularFire installieren
Bevor Sie das Projekt ausführen, müssen Sie die Angular CLI und AngularFire einrichten.
- Führen Sie in einer Konsole den folgenden Befehl aus:
npm install -g @angular/cli
- Führen Sie dann in einer Konsole im Verzeichnis
angularfire-startden folgenden Angular CLI-Befehl aus:
ng add @angular/fire
Dadurch werden alle erforderlichen Abhängigkeiten für Ihr Projekt installiert.
- Deaktivieren Sie bei der Eingabeaufforderung
ng deploy -- hostingmit der Leertaste. Wählen Sie mit den Pfeiltasten und der Leertaste die folgenden Funktionen aus:AuthenticationFirestoreCloud MessagingCloud Storage
- Drücken Sie
enterund folgen Sie den restlichen Aufforderungen. - Erstellen Sie ein Commit mit der Commit-Nachricht „Install AngularFire“ und übertragen Sie es per Push in Ihr GitHub-Repository.
6. App-Hosting-Backend erstellen
In diesem Abschnitt richten Sie ein App Hosting-Backend ein, um einen Branch in Ihrem Git-Repository zu beobachten.
Am Ende dieses Abschnitts haben Sie ein App Hosting-Backend, das mit Ihrem Repository in GitHub verbunden ist. Es wird automatisch eine neue Version Ihrer App erstellt und bereitgestellt, wenn Sie einen neuen Commit in Ihren main-Branch übertragen.
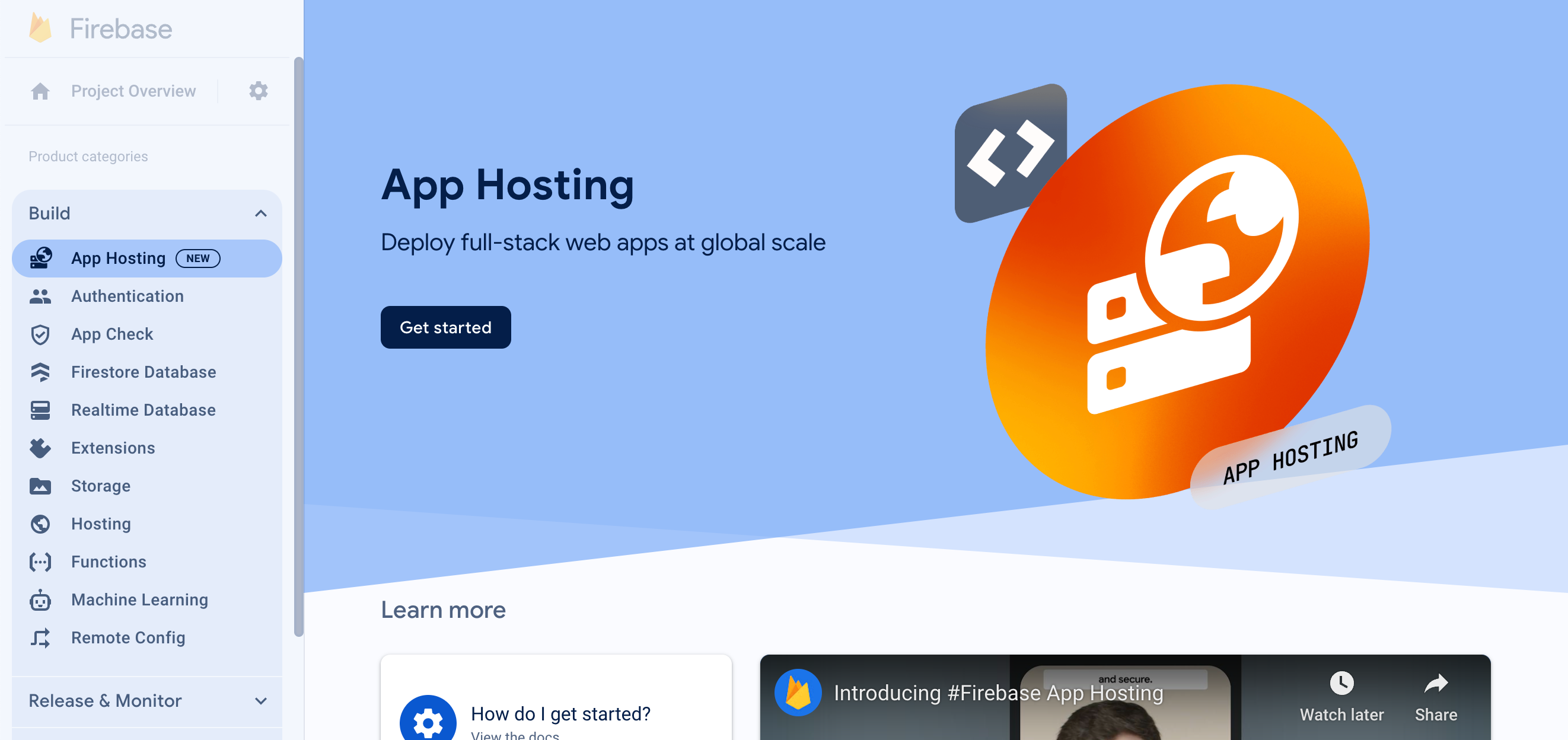
- Rufen Sie in der Firebase Console die Seite App Hosting auf:

- Klicken Sie auf „Jetzt starten“, um den Erstellungsvorgang für das Back-End zu starten. Konfigurieren Sie Ihr Backend so:
- Folgen Sie der Anleitung im ersten Schritt, um das GitHub-Repository zu verbinden, das Sie zuvor erstellt haben.
- Bereitstellungseinstellungen festlegen:
- Behalten Sie das Stammverzeichnis als
/bei. - Stelle den Live-Zweig auf
mainein. - Automatische Roll-outs aktivieren
- Behalten Sie das Stammverzeichnis als
- Benennen Sie das Backend mit
friendlychat-codelab. - Wählen Sie unter „Firebase-Web-App erstellen oder verknüpfen“ die zuvor konfigurierte Web-App aus dem Drop-down-Menü „Vorhandene Firebase Web-App auswählen“ aus.
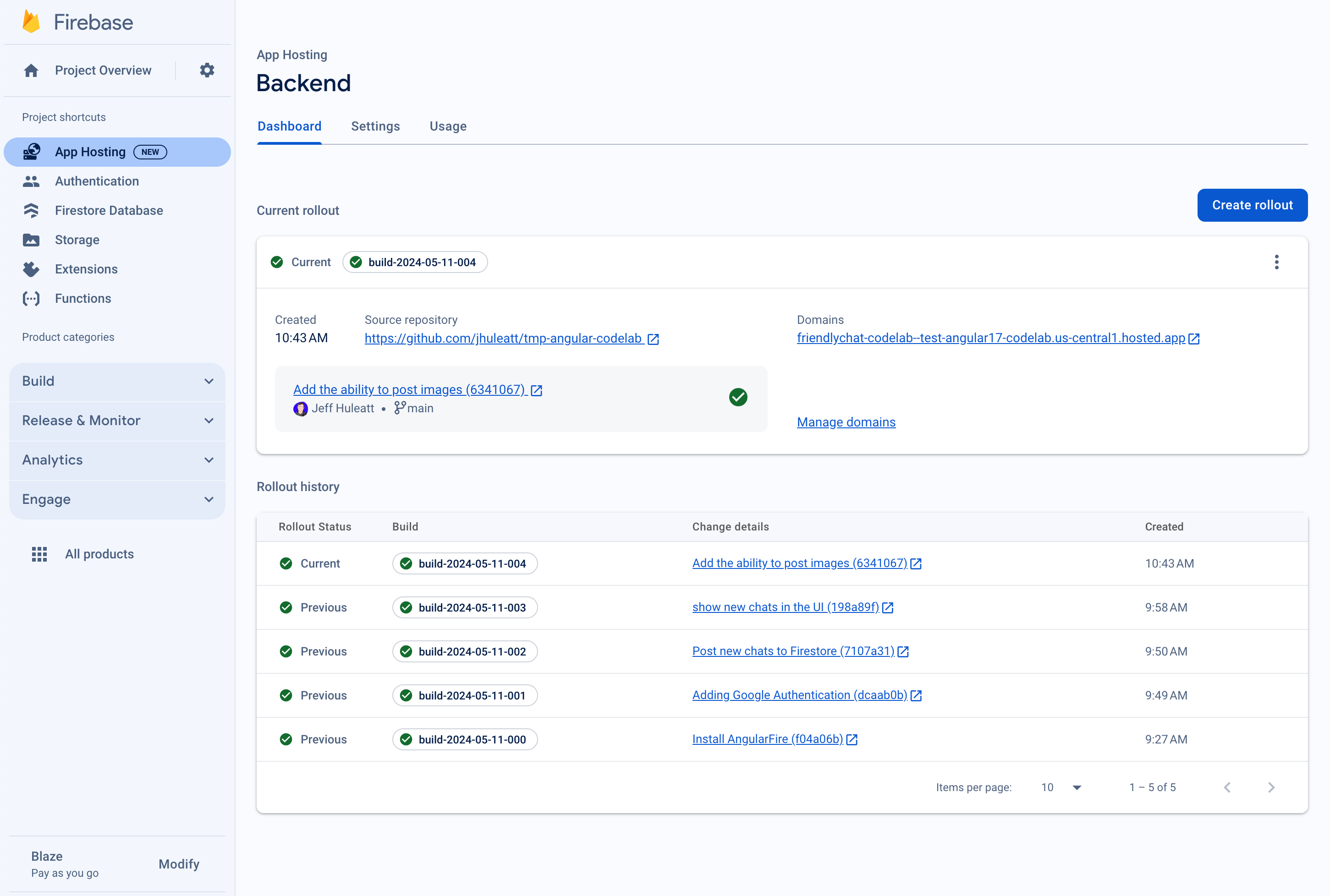
- Klicken Sie auf „Fertigstellen und bereitstellen“. Nach kurzer Zeit werden Sie zu einer neuen Seite weitergeleitet, auf der Sie den Status Ihres neuen App Hosting-Back-Ends sehen.
- Klicken Sie nach Abschluss der Einführung unter „Domains“ auf Ihre kostenlose Domain. Es kann einige Minuten dauern, bis die Änderungen aufgrund der DNS-Weitergabe wirksam werden.
Sie haben die erste Web-App bereitgestellt. Jedes Mal, wenn Sie einen neuen Commit in den main-Branch Ihres GitHub-Repositorys übertragen, wird in der Firebase-Konsole ein neuer Build und Roll-out gestartet. Ihre Website wird automatisch aktualisiert, sobald der Roll-out abgeschlossen ist.

Es sollte der Anmeldebildschirm der FriendlyChat-App angezeigt werden, der (noch) nicht funktioniert.
Die App kann derzeit noch nichts, aber mit deiner Hilfe wird sich das bald ändern.
Jetzt erstellen wir eine Echtzeit-Chat-App.
7. Firebase importieren und konfigurieren
Firebase konfigurieren
Sie müssen das Firebase SDK so konfigurieren, dass es weiß, welches Firebase-Projekt Sie verwenden.
- Rufen Sie in der Firebase Console die Projekteinstellungen auf.
- Wählen Sie auf der Karte „Ihre Apps“ den Alias der App aus, für die Sie ein Konfigurationsobjekt benötigen.
- Wählen Sie im Bereich mit dem Firebase SDK-Snippet „Config“ (Konfiguration) aus.
Es wurde eine Umgebungsvariablendatei /angularfire-start/src/environments/environment.ts für Sie generiert.
- Kopieren Sie den Konfigurationsobjekt-Snippet und fügen Sie ihn in
angularfire-start/src/firebase-config.jsein.
environment.ts
export const environment = {
firebase: {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.firebasestorage.app",
messagingSenderId: "SENDER_ID",
appId: "APP_ID",
},
};
AngularFire-Einrichtung ansehen
Die Funktionen, die Sie in der Console ausgewählt haben, wurden automatisch in die Datei /angularfire-start/src/app/app.config.ts eingefügt. So kann Ihre App Firebase-Funktionen nutzen.
8. Nutzeranmeldung einrichten
AngularFire sollte jetzt einsatzbereit sein, da es in app.config.ts importiert und initialisiert wurde. Als Nächstes implementieren Sie die Nutzeranmeldung mithilfe von Firebase Authentication.
Fügen Sie eine autorisierte Domain hinzu
Firebase Authentication lässt nur Anmeldungen über eine Liste von Domains zu, die Sie verwalten. Fügen Sie Ihre kostenlose App Hosting-Domain der Liste der Domains hinzu:
- Rufen Sie App Hosting auf.
- Kopieren Sie die Domain Ihres Back-Ends.
- Gehen Sie zu den Authentifizierungseinstellungen.
- Wählen Sie den Tab Autorisierte Domains aus.
- Klicken Sie auf Domain hinzufügen und fügen Sie die Domain Ihres App Hosting-Backends ein.
Nutzer mit Google Log-in authentifizieren
Wenn ein Nutzer in der App auf die Schaltfläche Über Google anmelden klickt, wird die Funktion login ausgelöst. In diesem Codelab möchten Sie Firebase autorisieren, Google als Identitätsanbieter zu verwenden. Sie verwenden ein Pop-up-Fenster, aber Firebase bietet auch andere Methoden.
- Öffnen Sie im Unterverzeichnis
/src/app/services/die Dateichat.service.ts. - Suchen Sie die Funktion
login. - Ersetzen Sie die gesamte Funktion durch den folgenden Code.
chat.service.ts
// Signs-in Friendly Chat.
login() {
signInWithPopup(this.auth, this.provider).then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
this.router.navigate(['/', 'chat']);
return credential;
})
}
Die Funktion logout wird ausgelöst, wenn der Nutzer auf die Schaltfläche Abmelden klickt.
- Kehren Sie zur Datei
src/app/services/chat.service.tszurück. - Suchen Sie die Funktion
logout. - Ersetzen Sie die gesamte Funktion durch den folgenden Code.
chat.service.ts
// Logout of Friendly Chat.
logout() {
signOut(this.auth).then(() => {
this.router.navigate(['/', 'login'])
console.log('signed out');
}).catch((error) => {
console.log('sign out error: ' + error);
})
}
Authentifizierungsstatus beobachten
Um unsere Benutzeroberfläche entsprechend zu aktualisieren, müssen Sie prüfen können, ob ein Nutzer an- oder abgemeldet ist. AngularFire bietet eine Funktion zum Abrufen eines Observables, das jedes Mal aktualisiert wird, wenn sich der Authentifizierungsstatus ändert. Das wurde bereits implementiert, aber es lohnt sich, einen Blick darauf zu werfen.
- Kehren Sie zur Datei
src/app/services/chat.service.tszurück. - Suchen Sie die Variablendeklaration
user$.
chat.service.ts
// observable that is updated when the auth state changes
user$ = user(this.auth);
Im Code oben wird die AngularFire-Funktion user aufgerufen, die einen beobachtbaren Nutzer zurückgibt. Sie wird jedes Mal ausgelöst, wenn sich der Authentifizierungsstatus ändert, d. h., wenn sich der Nutzer an- oder abmeldet. Die Angular-Vorlagenkomponenten in FriendlyChat verwenden dieses Observable, um die Benutzeroberfläche zu aktualisieren, um den Nutzer weiterzuleiten, ihn in der Kopfzeile anzuzeigen usw.
Anmeldung in der App testen
- Erstellen Sie einen Commit mit der Commit-Nachricht „Adding Google Authentication“ (Google-Authentifizierung hinzufügen) und übertragen Sie ihn per Push an Ihr GitHub-Repository.
- Öffnen Sie in der Firebase Console die App Hosting-Seite und warten Sie, bis die neue Bereitstellung abgeschlossen ist.
- Aktualisieren Sie die Seite in der Web-App und melden Sie sich mit der Anmeldeschaltfläche und Ihrem Google-Konto in der App an. Wenn Sie eine Fehlermeldung mit dem Hinweis
auth/operation-not-allowederhalten, prüfen Sie, ob Sie die Google-Anmeldung als Authentifizierungsanbieter in der Firebase Console aktiviert haben. - Nach der Anmeldung sollten Ihr Profilbild und Ihr Nutzername angezeigt werden:

9. Nachrichten in Cloud Firestore schreiben
In diesem Abschnitt schreiben Sie einige Daten in Cloud Firestore, sodass Sie die UI der App darstellen können. Das geht manuell in der Firebase Console, doch für dieses Lab tun Sie dies direkt in der App, um Grundlagen des Schreibens in Cloud Firestore zu demonstrieren.
Datenmodell
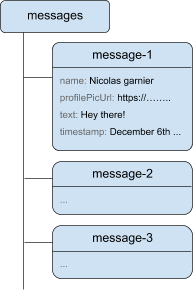
Cloud Firestore-Daten werden in Sammlungen, Dokumente, Felder und untergeordnete Sammlungen aufgeteilt. Jede Nachricht des Chats wird als Dokument in einer Sammlung auf oberster Ebene namens messages gespeichert.

Nachrichten in Cloud Firestore hinzufügen
Zum Speichern der von Nutzern geschriebenen Chat-Nachrichten verwenden Sie Cloud Firestore.
In diesem Abschnitt fügen Sie die Funktion hinzu, mit der Nutzer neue Nachrichten in Ihre Datenbank schreiben können. Nutzer, die auf die Schaltfläche SENDEN klicken, lösen das folgende Code-Snippet aus. Es fügt ein Nachrichtenobjekt mit den Inhalten der Nachrichtenfelder zur Cloud Firestore-Instanz in der Sammlung messages hinzu. Mit der Methode add() wird der Sammlung ein neues Dokument mit einer automatisch generierten ID hinzugefügt.
- Kehren Sie zur Datei
src/app/services/chat.service.tszurück. - Suchen Sie die Funktion
addMessage. - Ersetzen Sie die gesamte Funktion durch den folgenden Code.
chat.service.ts
// Adds a text or image message to Cloud Firestore.
addMessage = async (
textMessage: string | null,
imageUrl: string | null,
): Promise<void | DocumentReference<DocumentData>> => {
// ignore empty messages
if (!textMessage && !imageUrl) {
console.log(
"addMessage was called without a message",
textMessage,
imageUrl,
);
return;
}
if (this.currentUser === null) {
console.log("addMessage requires a signed-in user");
return;
}
const message: ChatMessage = {
name: this.currentUser.displayName,
profilePicUrl: this.currentUser.photoURL,
timestamp: serverTimestamp(),
uid: this.currentUser?.uid,
};
textMessage && (message.text = textMessage);
imageUrl && (message.imageUrl = imageUrl);
try {
const newMessageRef = await addDoc(
collection(this.firestore, "messages"),
message,
);
return newMessageRef;
} catch (error) {
console.error("Error writing new message to Firebase Database", error);
return;
}
};
Das Senden von Nachrichten testen
- Erstellen Sie einen Commit mit der Commit-Nachricht „Post new chats to Firestore“ (Neue Chats in Firestore posten) und übertragen Sie ihn per Push in Ihr GitHub-Repository.
- Öffnen Sie in der Firebase Console die App Hosting-Seite und warten Sie, bis die neue Bereitstellung abgeschlossen ist.
- Aktualisieren Sie FriendlyChat. Geben Sie nach der Anmeldung eine Nachricht ein, z. B. „Hallo!“, und klicken Sie auf SENDEN. Dadurch wird die Nachricht in Cloud Firestore geschrieben. Die Daten werden jedoch noch nicht in der eigentlichen Web-App angezeigt, da Sie das Abrufen der Daten noch implementieren müssen (im nächsten Codelab-Abschnitt).
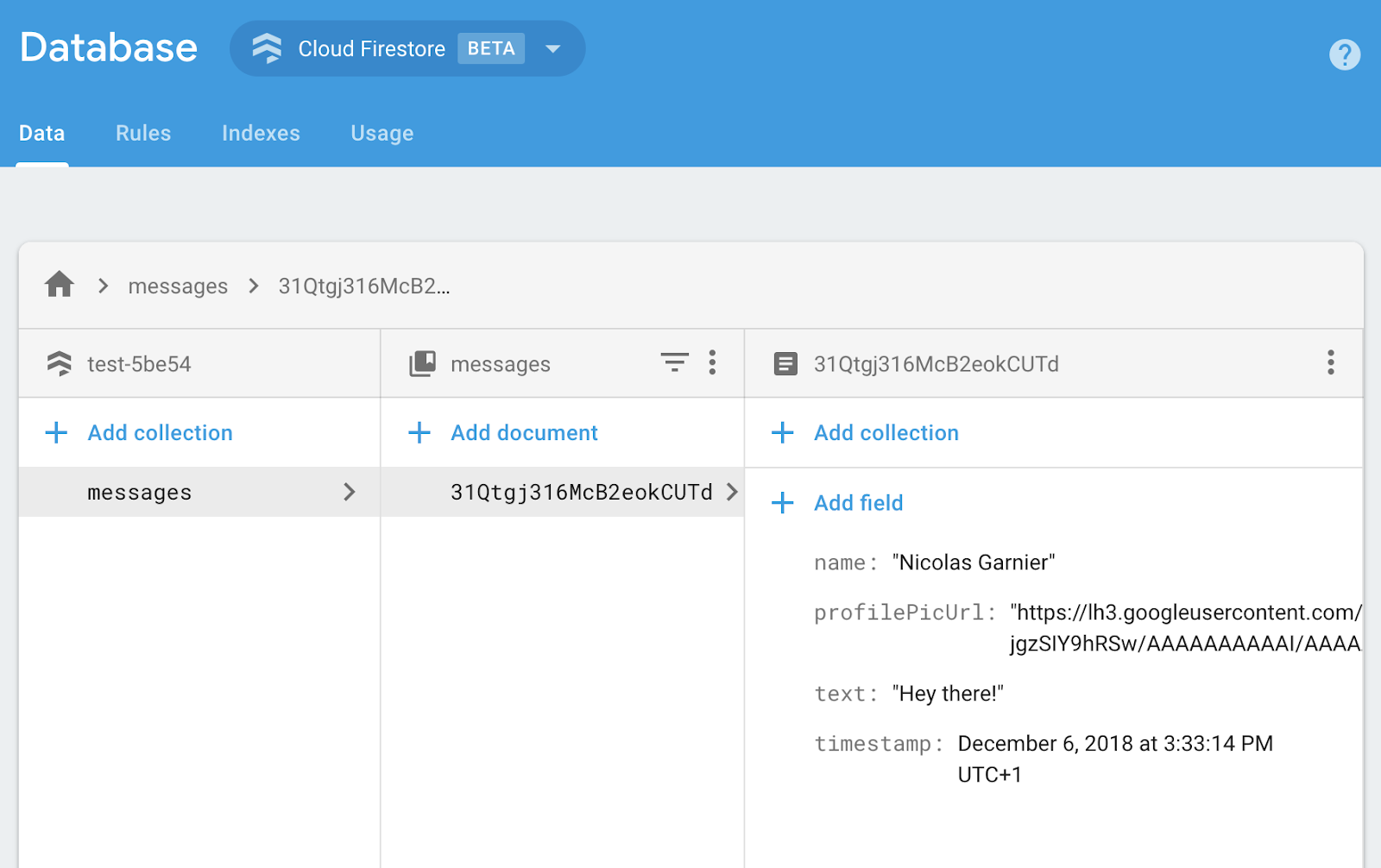
- Die neu hinzugefügte Nachricht wird in der Firebase Console angezeigt. Öffnen Sie die Benutzeroberfläche der Emulator Suite. Klicken Sie im Abschnitt Build auf Firestore-Datenbank (oder klicken Sie hier). Die Sammlung messages mit der neu hinzugefügten Nachricht sollte angezeigt werden:

10. Nachrichten lesen
Nachrichten synchronisieren
Um Nachrichten in der App zu lesen, müssen Sie ein Observable hinzufügen, das ausgelöst wird, wenn sich Daten ändern, und dann ein UI-Element erstellen, das neue Nachrichten anzeigt.
Sie fügen Code hinzu, der auf neu hinzugefügte Nachrichten aus der App wartet. In diesem Code rufen Sie den Snapshot der Sammlung messages ab. Es werden nur die letzten 12 Nachrichten des Chats angezeigt, um zu vermeiden, dass beim Laden ein sehr langer Verlauf angezeigt wird.
- Kehren Sie zur Datei
src/app/services/chat.service.tszurück. - Suchen Sie die Funktion
loadMessages. - Ersetzen Sie die gesamte Funktion durch den folgenden Code.
chat.service.ts
// Loads chat message history and listens for upcoming ones.
loadMessages = () => {
// Create the query to load the last 12 messages and listen for new ones.
const recentMessagesQuery = query(collection(this.firestore, 'messages'), orderBy('timestamp', 'desc'), limit(12));
// Start listening to the query.
return collectionData(recentMessagesQuery);
}
Um Nachrichten in der Datenbank anzuhören, erstellen Sie eine Abfrage in einer Sammlung mithilfe der Funktion collection, um festzulegen, in welcher Sammlung sich die Daten befinden, die Sie anhören möchten. Im obigen Code hören Sie sich die Änderungen in der Sammlung messages an, wo die Chatnachrichten gespeichert werden. Mithilfe von limit(12) können Sie auch ein Limit festlegen und nur die letzten zwölf Nachrichten anhören und mithilfe von orderBy('timestamp', 'desc') die Nachrichten nach Datum sortieren, um die zwölf neuesten Nachrichten zu erhalten.
Die Funktion collectionData verwendet Snapshots im Hintergrund. Die Callback-Funktion wird ausgelöst, wenn Dokumente entsprechend der Abfrage geändert werden, z. B. wenn eine Nachricht gelöscht, modifiziert oder hinzugefügt wird. Weitere Informationen finden Sie in der Cloud Firestore-Dokumentation.
Synchronisierung von Nachrichten testen
- Erstellen Sie einen Commit mit der Commit-Nachricht „Show new chats in the UI“ (Neue Chats in der Benutzeroberfläche anzeigen) und übertragen Sie ihn per Push in Ihr GitHub-Repository.
- Öffnen Sie in der Firebase Console die App Hosting-Seite und warten Sie, bis die neue Bereitstellung abgeschlossen ist.
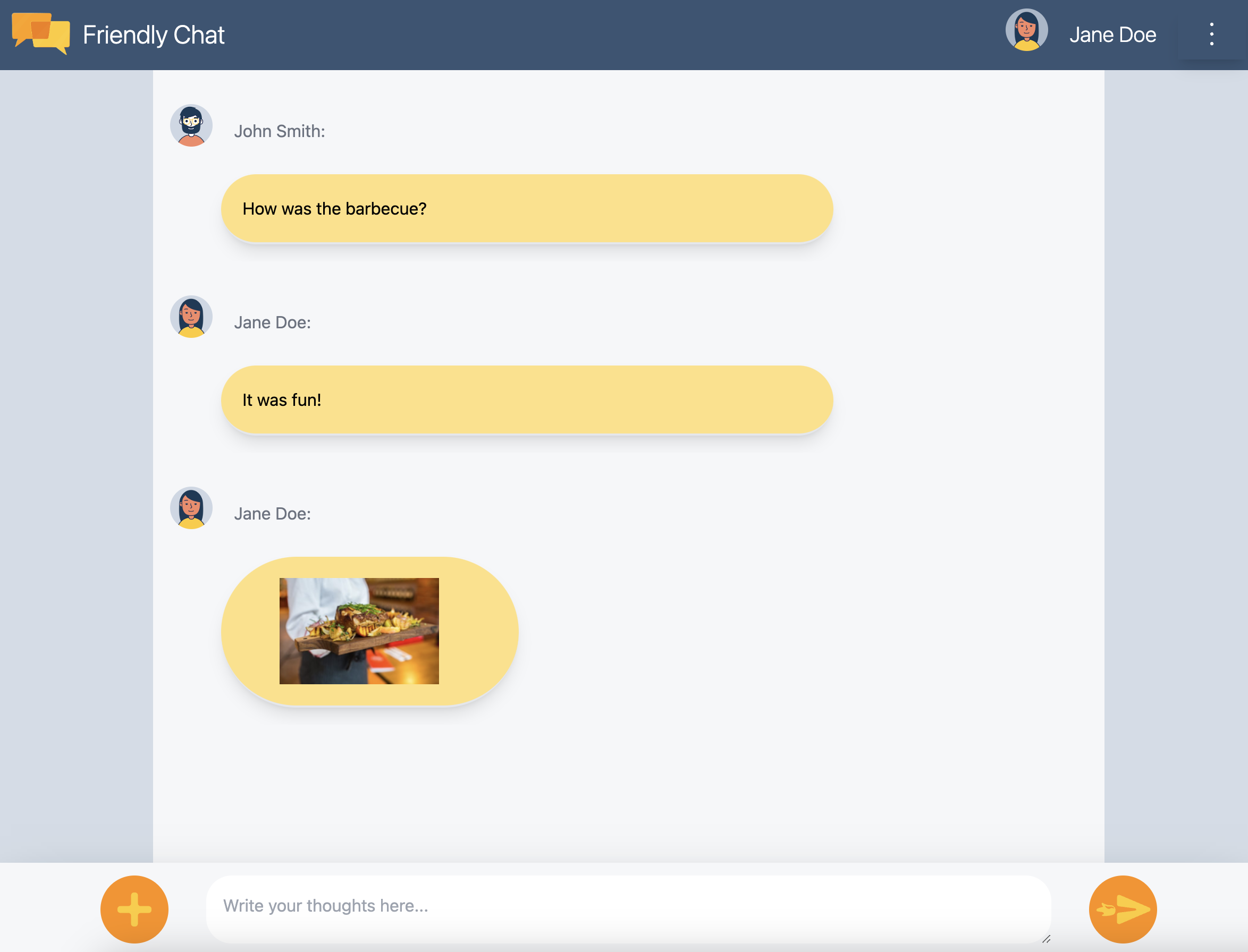
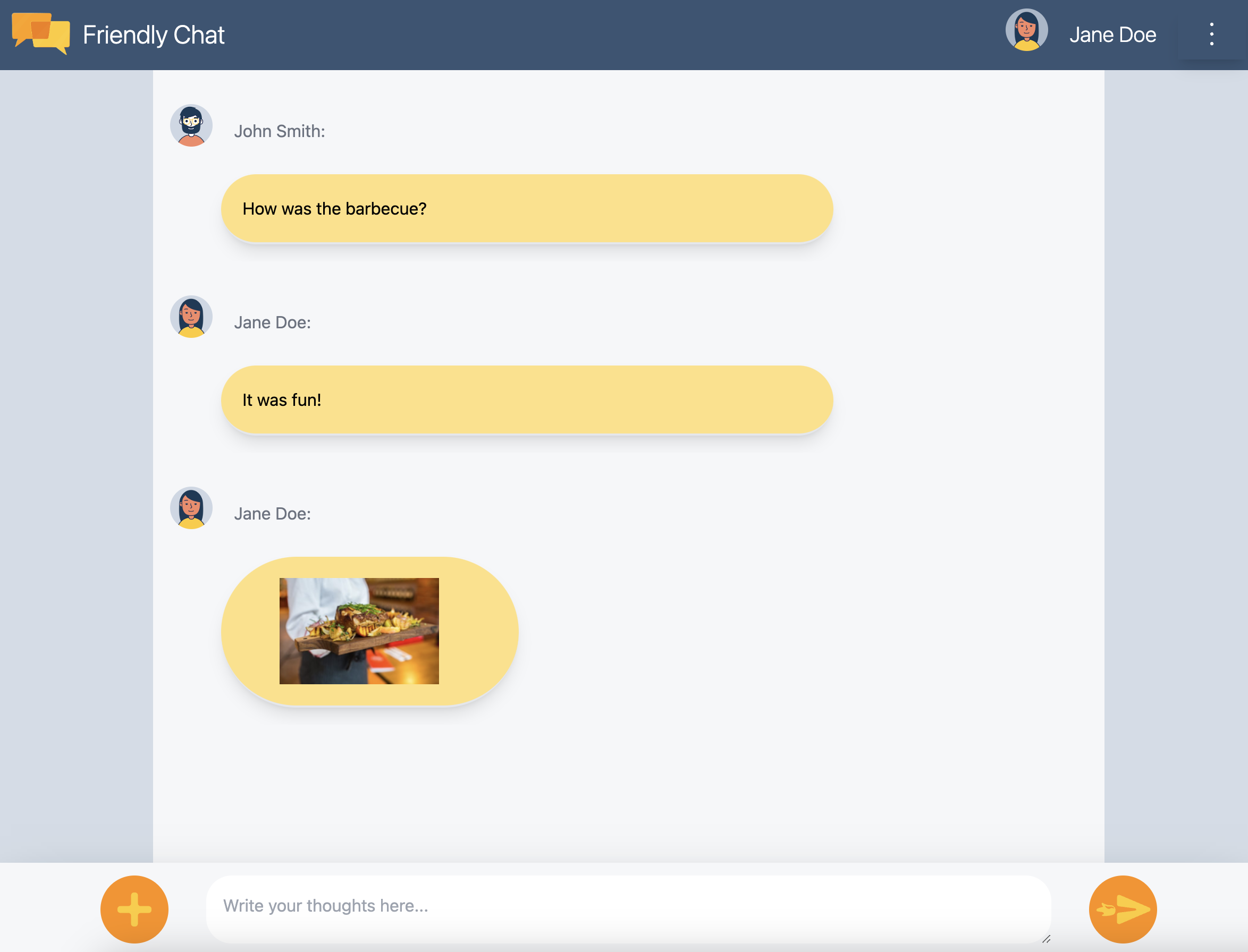
- Aktualisieren Sie FriendlyChat. Die Nachrichten, die Sie zuvor in der Datenbank erstellt haben, sollten in der FriendlyChat-UI angezeigt werden (siehe unten). Sie können auch neue Nachrichten schreiben, die dann sofort angezeigt werden sollten.
- (Optional) Sie können versuchen, neue Nachrichten direkt im Firestore-Bereich der Emulator Suite manuell zu löschen, zu modifizieren oder hinzuzufügen. Die Änderungen sollten in der UI sichtbar sein.
Glückwunsch! Sie lesen Cloud Firestore-Dokumente in Ihrer App.

11. KI‑Funktionen hinzufügen
Google AI wird verwendet, um der Chat-App nützliche Assistenzfunktionen hinzuzufügen.
Google AI API-Schlüssel abrufen
- Rufen Sie Google AI Studio auf und klicken Sie auf API-Schlüssel erstellen.
- Wählen Sie das Firebase-Projekt aus, das Sie für dieses Codelab erstellt haben. Die Aufforderung bezieht sich auf ein Google Cloud-Projekt, aber jedes Firebase-Projekt ist ein Google Cloud-Projekt.
- Klicken Sie auf API-Schlüssel in bestehendem Projekt erstellen.
- Kopieren Sie den resultierenden API-Schlüssel.
Erweiterung installieren
Mit dieser Erweiterung wird eine Cloud Functions-Funktion bereitgestellt, die jedes Mal ausgelöst wird, wenn der Firestore-Sammlung messages ein neues Dokument hinzugefügt wird. Die Funktion ruft Gemini auf und schreibt die Antwort in das Feld response im Dokument.
- Klicken Sie auf der Erweiterungsseite Build Chatbot with the Gemini API auf In Firebase Console installieren.
- Führen Sie dazu die angezeigten Schritte aus. Wenn Sie den Schritt Erweiterung konfigurieren erreicht haben, legen Sie die folgenden Parameterwerte fest:
- Gemini API-Anbieter:
Google AI - Google AI API-Schlüssel: Fügen Sie den zuvor erstellten Schlüssel ein und klicken Sie auf Secret erstellen.
- Firestore-Sammlungspfad:
messages - Prompt-Feld:
text - Antwortfeld:
response - Sortierfeld:
timestamp - Kontext:
Keep your answers short, informal, and helpful. Use emojis when possible.
- Gemini API-Anbieter:
- Klicken Sie auf Erweiterung installieren.
- Warten, bis die Installation der Erweiterung abgeschlossen ist
KI‑Funktion testen
FriendlyChat enthält bereits Code zum Lesen von Antworten der KI-Erweiterung. Senden Sie einfach eine neue Chatnachricht, um die Funktion auszuprobieren.
- Öffnen Sie FriendlyChat und senden Sie eine Nachricht.
- Nach kurzer Zeit sollte neben Ihrer Nachricht eine Antwort angezeigt werden. Am Ende des Beitrags ist ein
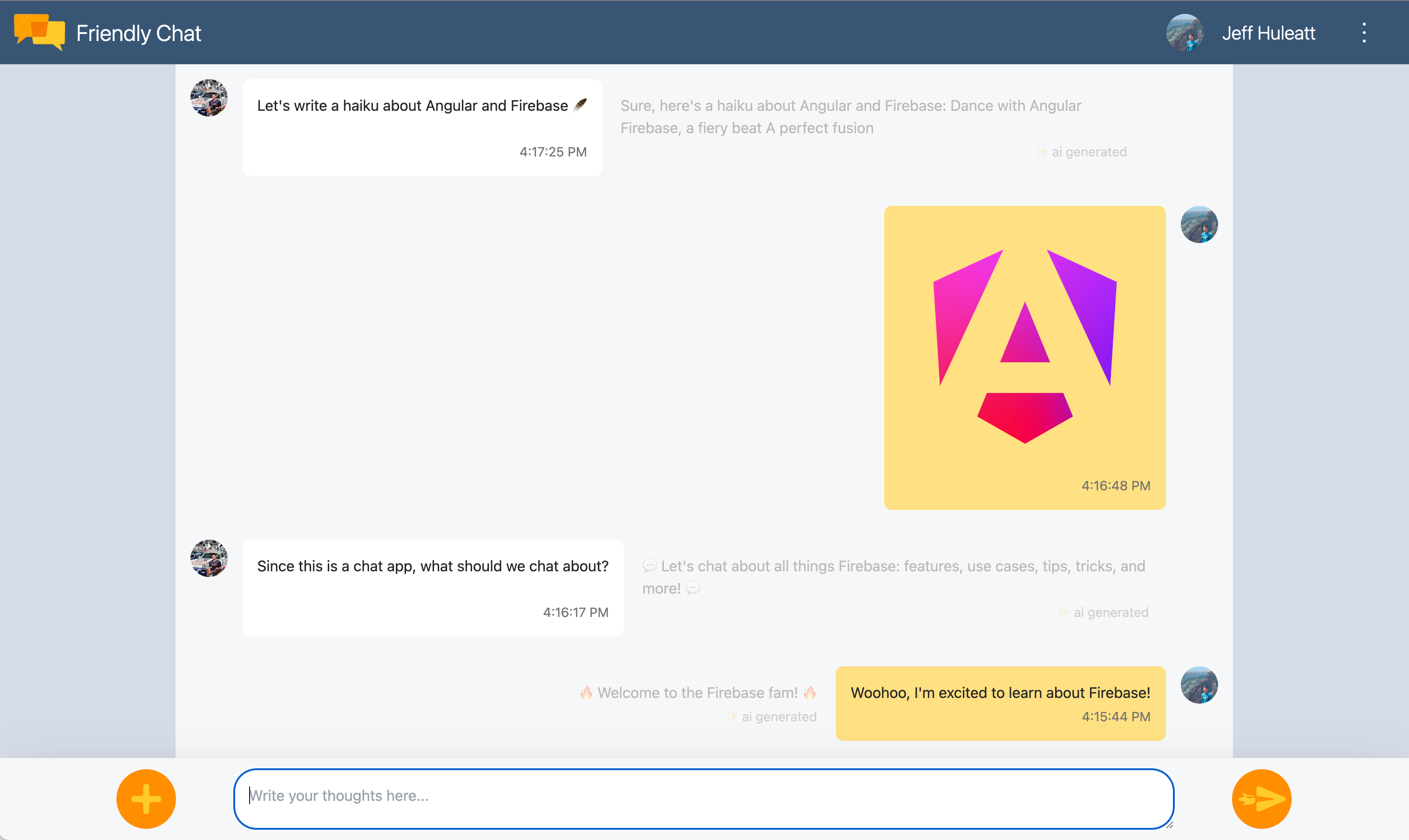
✨ ai generated-Hinweis angebracht, um deutlich zu machen, dass er mit generativer KI und nicht von einem echten Nutzer erstellt wurde.
12. Bilder senden
Fügen Sie nun eine Funktion hinzu, die Bilder teilt.
Cloud Firestore eignet sich gut zum Speichern strukturierter Daten, Cloud Storage ist jedoch besser zum Speichern von Dateien geeignet. Cloud Storage for Firebase ist ein Datei-/Blob-Speicherdienst, mit dem Sie alle Bilder speichern, die ein Nutzer über Ihre App teilt.
Bilder in Cloud Storage speichern
Für dieses Codelab haben wir bereits eine Schaltfläche hinzugefügt, die einen Dialog zur Dateiauswahl auslöst. Nach Auswahl einer Datei wird die Funktion saveImageMessage aufgerufen und Sie erhalten einen Verweis auf die ausgewählte Datei. Die Funktion saveImageMessage führt Folgendes aus:
- eine „Platzhalter“-Chatnachricht im Chatfeed erstellt, sodass Nutzer eine „Wird geladen“-Animation sehen, während das Bild hochgeladen wird.
- die Bilddatei in Cloud Storage unter dem Pfad
/<uid>/<file_name>hochlädt. - eine öffentlich lesbare URL für die Bilddatei erstellt.
- die Chatnachricht mit der neu hochgeladenen Bilddatei-URL anstelle des temporären Ladebilds aktualisiert.
Fügen Sie nun die Funktion zum Senden eines Bildes hinzu:
- Kehren Sie zur Datei
src/chat.service.tszurück. - Suchen Sie die Funktion
saveImageMessage. - Ersetzen Sie die gesamte Funktion durch den folgenden Code.
chat.service.ts
// Saves a new message containing an image in Firestore.
// This first saves the image in Firebase storage.
saveImageMessage = async(file: any) => {
try {
// 1 - Add a message with a loading icon that will get updated with the shared image.
const messageRef = await this.addMessage(null, this.LOADING_IMAGE_URL);
// 2 - Upload the image to Cloud Storage.
const filePath = `${this.auth.currentUser?.uid}/${file.name}`;
const newImageRef = ref(this.storage, filePath);
const fileSnapshot = await uploadBytesResumable(newImageRef, file);
// 3 - Generate a public URL for the file.
const publicImageUrl = await getDownloadURL(newImageRef);
// 4 - Update the chat message placeholder with the image's URL.
messageRef ?
await updateDoc(messageRef, {
imageUrl: publicImageUrl,
storageUri: fileSnapshot.metadata.fullPath
}): null;
} catch (error) {
console.error('There was an error uploading a file to Cloud Storage:', error);
}
}
Das Senden von Bildern testen
- Erstellen Sie einen Commit mit der Commit-Nachricht „Add the ability to post images“ (Funktion zum Posten von Bildern hinzufügen) und übertragen Sie ihn per Push an Ihr GitHub-Repository.
- Öffnen Sie in der Firebase Console die App Hosting-Seite und warten Sie, bis die neue Bereitstellung abgeschlossen ist.
- Aktualisieren Sie FriendlyChat. Klicken Sie nach der Anmeldung unten links auf die Schaltfläche zum Hochladen von Bildern
 und wählen Sie mithilfe der Dateiauswahl eine Bilddatei aus. Wenn Sie nach einem Bild suchen, können Sie gerne dieses schöne Bild eines Kaffeebechers verwenden.
und wählen Sie mithilfe der Dateiauswahl eine Bilddatei aus. Wenn Sie nach einem Bild suchen, können Sie gerne dieses schöne Bild eines Kaffeebechers verwenden. - Eine neue Nachricht sollte in der App-UI mit dem ausgewählten Bild angezeigt werden:

Wenn Sie versuchen, ein Bild hinzuzufügen, ohne angemeldet zu sein, wird eine Fehlermeldung eingeblendet, die Ihnen mitteilt, dass Sie angemeldet sein müssen, um Bilder hochladen zu können.
13. Benachrichtigungen anzeigen
Fügen Sie nun Unterstützung für Browsermitteilungen hinzu. Die App benachrichtigt Nutzer, wenn neue Nachrichten im Chat gepostet werden. Firebase Cloud Messaging (FCM) ist eine plattformübergreifende Messaging-Lösung, mit der Sie zuverlässig Nachrichten und Benachrichtigungen zustellen können.
Den FCM Service Worker hinzufügen
Die Web-App erfordert einen Service Worker, der Webbenachrichtigungen empfängt und anzeigt.
Der Messaging-Anbieter sollte bereits eingerichtet worden sein, als AngularFire hinzugefügt wurde. Prüfen Sie, ob der folgende Code im Importbereich von /angularfire-start/src/app/app.config.ts vorhanden ist.
provideMessaging(() => {
return getMessaging();
}),
app/app.config.ts
Der Service Worker muss lediglich das Firebase Cloud Messaging SDK laden und initialisieren, das das Anzeigen von Benachrichtigungen übernimmt.
FCM-Gerätetokens erhalten
Wenn Benachrichtigungen auf einem Gerät oder in einem Browser aktiviert sind, erhalten Sie ein Gerätetoken. Dieses Gerätetoken wird verwendet, um eine Benachrichtigung an ein bestimmtes Gerät oder einen bestimmten Browser zu senden.
Wenn sich der Nutzer anmeldet, rufen Sie die Funktion saveMessagingDeviceToken auf. Hier erhalten Sie das FCM-Gerätetoken vom Browser und speichern es in Cloud Firestore.
chat.service.ts
- Suchen Sie die Funktion
saveMessagingDeviceToken. - Ersetzen Sie die gesamte Funktion durch den folgenden Code.
chat.service.ts
// Saves the messaging device token to Cloud Firestore.
saveMessagingDeviceToken= async () => {
try {
const currentToken = await getToken(this.messaging);
if (currentToken) {
console.log('Got FCM device token:', currentToken);
// Saving the Device Token to Cloud Firestore.
const tokenRef = doc(this.firestore, 'fcmTokens', currentToken);
await setDoc(tokenRef, { uid: this.auth.currentUser?.uid });
// This will fire when a message is received while the app is in the foreground.
// When the app is in the background, firebase-messaging-sw.js will receive the message instead.
onMessage(this.messaging, (message) => {
console.log(
'New foreground notification from Firebase Messaging!',
message.notification
);
});
} else {
// Need to request permissions to show notifications.
this.requestNotificationsPermissions();
}
} catch(error) {
console.error('Unable to get messaging token.', error);
};
}
Dieser Code funktioniert jedoch anfangs nicht. Damit die App das Gerätetoken abrufen kann, muss der Nutzer der App erlauben, Benachrichtigungen anzuzeigen (der nächste Schritt des Codelabs).
Berechtigungen zum Anzeigen von Benachrichtigungen anfordern
Wenn der Nutzer Ihrer App noch nicht die Berechtigung zum Anzeigen von Benachrichtigungen erteilt hat, erhalten Sie kein Gerätetoken. In diesem Fall rufen Sie die Methode requestPermission() auf, die dann in unterstützten Browsern einen Browser-Dialog für diese Berechtigung anzeigt.

- Kehren Sie zur Datei
src/app/services/chat.service.tszurück. - Suchen Sie die Funktion
requestNotificationsPermissions. - Ersetzen Sie die gesamte Funktion durch den folgenden Code.
chat.service.ts
// Requests permissions to show notifications.
requestNotificationsPermissions = async () => {
console.log('Requesting notifications permission...');
const permission = await Notification.requestPermission();
if (permission === 'granted') {
console.log('Notification permission granted.');
// Notification permission granted.
await this.saveMessagingDeviceToken();
} else {
console.log('Unable to get permission to notify.');
}
}
Gerätetoken abrufen
- Erstellen Sie einen Commit mit der Commit-Nachricht „Add the ability to post images“ (Funktion zum Posten von Bildern hinzufügen) und übertragen Sie ihn per Push an Ihr GitHub-Repository.
- Öffnen Sie in der Firebase Console die App Hosting-Seite und warten Sie, bis die neue Bereitstellung abgeschlossen ist.
- Aktualisieren Sie FriendlyChat. Nach der Anmeldung sollte der Dialog zur Berechtigung für Benachrichtigungen angezeigt werden:

- Klicken Sie auf Zulassen.
- Öffnen Sie die JavaScript-Konsole Ihres Browsers. Die folgende Meldung sollte angezeigt werden:
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - Kopieren Sie Ihr Gerätetoken. Sie benötigen sie für die nächste Phase des Codelabs.
Benachrichtigung an das Gerät senden
Nachdem Sie Ihr Geräte-Token haben, können Sie eine Benachrichtigung senden.
- Öffnen Sie in der Firebase Console den Tab „Cloud Messaging“.
- Klicken Sie auf „Neue Benachrichtigung“.
- Geben Sie einen Benachrichtigungstitel und einen Benachrichtigungstext ein.
- Klicken Sie rechts auf dem Bildschirm auf „Testnachricht senden“.
- Geben Sie das Gerätetoken ein, das Sie aus der JavaScript-Konsole Ihres Browsers kopiert haben, und klicken Sie dann auf das Pluszeichen (+).
- Klicken Sie auf „Testen“.
Wenn sich Ihre App im Vordergrund befindet, wird die Benachrichtigung in der JavaScript-Konsole angezeigt.
Wenn sich Ihre App im Hintergrund befindet, sollte in Ihrem Browser eine Benachrichtigung wie in diesem Beispiel angezeigt werden:

14. Cloud Firestore-Sicherheitsregeln
Datenbanksicherheitsregeln ansehen
Cloud Firestore verwendet eine bestimmte Regelsprache zur Bestimmung von Zugriffsrechten, Sicherheit und Datenvalidierungen.
Als Sie zu Beginn des Codelabs das Firebase-Projekt erstellt haben, haben Sie die Standardsicherheitsregeln für den „Testmodus“ ausgewählt, um den Zugriff auf den Datenspeicher nicht einzuschränken. In der Firebase Console im Abschnitt Datenbank unter dem Tab Regeln können Sie diese Regeln einsehen und ändern.
Sie sollten jetzt die Standardregeln sehen, die den Zugriff auf den Datenspeicher nicht einschränken. Das bedeutet, dass jeder Nutzer alle Sammlungen in Ihrem Datenspeicher lesen und bearbeiten kann.
Aktualisieren Sie die Regeln, um Elemente mit den folgenden Regeln einzuschränken:
firestore.rules
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Messages:
// - Anyone can read.
// - Authenticated users can add and edit messages.
// - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL.
// - Deletes are not allowed.
match /messages/{messageId} {
allow read;
allow create, update: if request.auth != null
&& request.resource.data.name == request.auth.token.name
&& (request.resource.data.text is string
&& request.resource.data.text.size() <= 300
|| request.resource.data.imageUrl is string
&& request.resource.data.imageUrl.matches('https?://.*'));
allow delete: if false;
}
// FCM Tokens:
// - Anyone can write their token.
// - Reading list of tokens is not allowed.
match /fcmTokens/{token} {
allow read: if false;
allow write;
}
}
}
Die Sicherheitsregeln sollten automatisch in der Emulator Suite aktualisiert werden.
Cloud Storage-Sicherheitsregeln ansehen
Cloud Storage for Firebase verwendet eine bestimmte Regelsprache zur Bestimmung von Zugriffsrechten, Sicherheit und Datenvalidierungen.
Als Sie zu Beginn des Codelab das Firebase-Projekt erstellt haben, haben Sie die Standardsicherheitsregel von Cloud Storage verwendet, die nur authentifizierten Nutzern die Verwendung von Cloud Storage gestattet. In der Firebase Console können Sie im Abschnitt Storage auf dem Tab Regeln Regeln ansehen und ändern. Sie sollten die Standardregel sehen, die es jedem angemeldeten Nutzer erlaubt, alle Dateien in Ihrem Speicher-Bucket zu lesen und zu schreiben.
Aktualisieren Sie die Regeln folgendermaßen:
- Allen Nutzern erlauben, nur in ihre eigenen, speziellen Ordner zu schreiben
- Allen erlauben, aus Cloud Storage zu lesen
- Sicherstellen, dass alle hochgeladenen Dateien Bilder sind
- Die Größe der Bilder, die hochgeladen werden können, auf maximal 5 MB beschränken
Dies kann mit den folgenden Regeln implementiert werden:
storage.rules
rules_version = '2';
// Returns true if the uploaded file is an image and its size is below the given number of MB.
function isImageBelowMaxSize(maxSizeMB) {
return request.resource.size < maxSizeMB * 1024 * 1024
&& request.resource.contentType.matches('image/.*');
}
service firebase.storage {
match /b/{bucket}/o {
match /{userId}/{messageId}/{fileName} {
allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5);
allow read;
}
}
}
15. Glückwunsch!
Sie haben mit Firebase eine Webanwendung für Echtzeit-Chats erstellt.
Behandelte Themen
- Firebase App Hosting
- Firebase Authentication
- Cloud Firestore
- Firebase SDK for Cloud Storage
- Firebase Cloud Messaging
- Firebase Performance Monitoring
Nächste Schritte
Weitere Informationen
16. [Optional] Mit App Check erzwingen
Firebase App Check schützt Ihre Dienste vor unerwünschtem Traffic und Ihr Backend vor Missbrauch. In diesem Schritt fügen Sie die Validierung von Anmeldedaten hinzu und blockieren nicht autorisierte Clients mit App Check und reCAPTCHA Enterprise.
Als Erstes müssen Sie App Check und reCaptcha aktivieren.
reCAPTCHA Enterprise aktivieren
- Suchen Sie in der Cloud Console unter „Sicherheit“ nach reCAPTCHA Enterprise und wählen Sie die Option aus.
- Aktivieren Sie den Dienst wie aufgefordert und klicken Sie auf Schlüssel erstellen.
- Geben Sie einen Anzeigenamen ein und wählen Sie Website als Plattformtyp aus.
- Fügen Sie die bereitgestellten URLs der Domainliste hinzu und achten Sie darauf, dass die Option „Checkbox-Challenge verwenden“ nicht ausgewählt ist.
- Klicken Sie auf Schlüssel erstellen und speichern Sie den generierten Schlüssel an einem sicheren Ort. Sie benötigen sie später in diesem Schritt.
App Check aktivieren
- Suchen Sie in der Firebase Console im linken Bereich nach dem Abschnitt Build.
- Klicken Sie auf App Check und dann auf den Tab Anmeldemethode, um zu App Check zu gelangen.
- Klicken Sie auf Registrieren und geben Sie den reCaptcha Enterprise-Schlüssel ein, wenn Sie dazu aufgefordert werden. Klicken Sie dann auf Speichern.
- Wählen Sie in der API-Ansicht Speicher aus und klicken Sie auf Erzwingen. Wiederholen Sie den Vorgang für Cloud Firestore.
App Check sollte jetzt erzwungen werden. Aktualisieren Sie die App und versuchen Sie, Chatnachrichten aufzurufen oder zu senden. Sie sollten die folgende Fehlermeldung erhalten:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
Das bedeutet, dass nicht validierte Anfragen standardmäßig von App Check blockiert werden. Fügen wir Ihrer App nun die Validierung hinzu.
Rufen Sie die Datei environment.ts auf und fügen Sie dem environment-Objekt reCAPTCHAEnterpriseKey hinzu.
export const environment = {
firebase: {
apiKey: 'API_KEY',
authDomain: 'PROJECT_ID.firebaseapp.com',
databaseURL: 'https://PROJECT_ID.firebaseio.com',
projectId: 'PROJECT_ID',
storageBucket: 'PROJECT_ID.firebasestorage.app',
messagingSenderId: 'SENDER_ID',
appId: 'APP_ID',
measurementId: 'G-MEASUREMENT_ID',
},
reCAPTCHAEnterpriseKey: {
key: "Replace with your recaptcha enterprise site key"
},
};
Ersetzen Sie den Wert von key durch Ihr reCAPTCHA Enterprise-Token.
Rufen Sie dann die Datei app.config.ts auf und fügen Sie die folgenden Importe hinzu:
import { getApp } from '@angular/fire/app';
import {
ReCaptchaEnterpriseProvider,
initializeAppCheck,
provideAppCheck,
} from '@angular/fire/app-check';
Fügen Sie in derselben app.config.ts-Datei die folgende globale Variablendeklaration hinzu:
declare global {
var FIREBASE_APPCHECK_DEBUG_TOKEN: boolean;
}
@NgModule({ ...
Fügen Sie in den Importen die Initialisierung von App Check mit ReCaptchaEnterpriseProvider hinzu und legen Sie isTokenAutoRefreshEnabled auf true fest, damit Tokens automatisch aktualisiert werden können.
imports: [
BrowserModule,
AppRoutingModule,
CommonModule,
FormsModule,
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAppCheck(() => {
const appCheck = initializeAppCheck(getApp(), {
provider: new ReCaptchaEnterpriseProvider(
environment.reCAPTCHAEnterpriseKey.key
),
isTokenAutoRefreshEnabled: true,
});
if (location.hostname === 'localhost') {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
return appCheck;
}),
Setzen Sie self.FIREBASE_APPCHECK_DEBUG_TOKEN auf true, um lokale Tests zu ermöglichen. Wenn Sie Ihre App in localhost aktualisieren, wird in der Konsole ein Debugging-Token protokolliert, das in etwa so aussieht:
App Check debug token: CEFC0C76-7891-494B-B764-349BDFD00D00. You will need to add it to your app's App Check settings in the Firebase console for it to work.
Rufen Sie nun in der Firebase Console die Apps-Ansicht von App Check auf.
Klicken Sie auf das Dreipunkt-Menü und wählen Sie Debug-Tokens verwalten aus.
Klicken Sie dann auf Debug-Token hinzufügen und fügen Sie das Debug-Token aus Ihrer Konsole ein.
Rufen Sie die Datei chat.service.ts auf und fügen Sie den folgenden Import hinzu:
import { AppCheck } from '@angular/fire/app-check';
Fügen Sie in derselben Datei chat.service.ts App Check zusammen mit den anderen Firebase-Diensten ein.
export class ChatService {
appCheck: AppCheck = inject(AppCheck);
...
- Erstellen Sie einen Commit mit der Commit-Nachricht „Block unauthorized clients with App Check“ (Nicht autorisierte Clients mit App Check blockieren) und übertragen Sie ihn per Push an Ihr GitHub-Repository.
- Öffnen Sie in der Firebase Console die App Hosting-Seite und warten Sie, bis die neue Bereitstellung abgeschlossen ist.
Glückwunsch! App Check sollte jetzt in Ihrer App funktionieren.
