1. 概要
目標
この Codelab では、Cloud Firestore をバックエンドとする Android のレストランおすすめアプリを構築します。ここでは以下について学びます。
- Android アプリから Firestore へのデータの読み取りと書き込みを行う
- Firestore データの変更をリアルタイムでリッスンする
- Firebase Authentication とセキュリティ ルールを使用して Firestore データを保護する
- 複雑な Firestore クエリを作成する
前提条件
この Codelab を開始する前に、次のことを確認してください。
- Android Studio Flamingo 以降
- API 19 以上を搭載した Android エミュレータ
- Node.js バージョン 16 以降
- Java バージョン 17 以降
2. Firebase プロジェクトを作成する
- Google アカウントを使用して Firebase コンソールにログインします。
- ボタンをクリックして新しいプロジェクトを作成し、プロジェクト名(例:
FriendlyEats)を入力します。
- [続行] をクリックします。
- Firebase の利用規約が表示されたら、内容を読み、同意して [続行] をクリックします。
- (省略可)Firebase コンソールで AI アシスタンス(「Gemini in Firebase」)を有効にします。
- この Codelab では Google アナリティクスは必要ないため、Google アナリティクスのオプションをオフに切り替えます。
- [プロジェクトを作成] をクリックし、プロジェクトのプロビジョニングが完了するまで待ってから、[続行] をクリックします。
3. サンプル プロジェクトをセットアップする
コードをダウンロードする
次のコマンドを実行して、この Codelab のサンプルコードのクローンを作成します。これにより、マシンに friendlyeats-android というフォルダが作成されます。
$ git clone https://github.com/firebase/friendlyeats-android
マシンに git がない場合は、GitHub から直接コードをダウンロードすることもできます。
Firebase 構成を追加する
- Firebase コンソールの左側のナビゲーションで、[プロジェクトの概要] を選択します。[Android] ボタンをクリックしてプラットフォームを選択します。パッケージ名の入力を求められたら、
com.google.firebase.example.fireeatsを使用します。

- [アプリを登録] をクリックし、手順に沿って
google-services.jsonファイルをダウンロードして、先ほどダウンロードしたコードのapp/フォルダに移動します。[次へ] をクリックします。
プロジェクトをインポートする
Android Studio を開きます。[File] > [New] > [Import Project] をクリックし、friendlyeats-android フォルダを選択します。
4. Firebase エミュレータを設定する
この Codelab では、Firebase Emulator Suite を使用して、Cloud Firestore やその他の Firebase サービスをローカルでエミュレートします。これにより、アプリを構築するための安全で高速かつ無料のローカル開発環境が提供されます。
Firebase CLI をインストールする
まず、Firebase CLI をインストールする必要があります。macOS または Linux を使用している場合は、次の cURL コマンドを実行できます。
curl -sL https://firebase.tools | bash
Windows を使用している場合は、インストール手順を参照して、スタンドアロン バイナリを取得するか、npm を介してインストールしてください。
CLI をインストールしたら、firebase --version を実行すると、バージョン 9.0.0 以降が報告されます。
$ firebase --version 9.0.0
ログイン
firebase login を実行して、CLI を Google アカウントに接続します。新しいブラウザ ウィンドウが開き、ログイン プロセスを完了できます。Firebase プロジェクトの作成時に使用したアカウントと同じアカウントを選択してください。
プロジェクトをリンクする
friendlyeats-android フォルダ内で firebase use --add を実行して、ローカル プロジェクトを Firebase プロジェクトに接続します。プロンプトに沿って、先ほど作成したプロジェクトを選択します。エイリアスの選択を求められた場合は、default と入力します。
5. アプリを実行する
次に、Firebase Emulator Suite と FriendlyEats Android アプリを初めて実行します。
エミュレータを実行する
ターミナルの friendlyeats-android ディレクトリ内で firebase emulators:start を実行して、Firebase エミュレータを起動します。次のようなログが表示されます。
$ firebase emulators:start i emulators: Starting emulators: auth, firestore i firestore: Firestore Emulator logging to firestore-debug.log i ui: Emulator UI logging to ui-debug.log ┌─────────────────────────────────────────────────────────────┐ │ ✔ All emulators ready! It is now safe to connect your app. │ │ i View Emulator UI at http://localhost:4000 │ └─────────────────────────────────────────────────────────────┘ ┌────────────────┬────────────────┬─────────────────────────────────┐ │ Emulator │ Host:Port │ View in Emulator UI │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Authentication │ localhost:9099 │ http://localhost:4000/auth │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Firestore │ localhost:8080 │ http://localhost:4000/firestore │ └────────────────┴────────────────┴─────────────────────────────────┘ Emulator Hub running at localhost:4400 Other reserved ports: 4500 Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
これで、マシンで完全なローカル開発環境が実行されるようになりました。このコマンドは Codelab の残りの部分で実行したままにしておいてください。Android アプリがエミュレータに接続する必要があります。
アプリをエミュレータに接続する
Android Studio で util/FirestoreInitializer.kt ファイルと util/AuthInitializer.kt ファイルを開きます。これらのファイルには、アプリケーションの起動時に Firebase SDK をマシンで実行されているローカル エミュレータに接続するロジックが含まれています。
FirestoreInitializer クラスの create() メソッドで、次のコードを確認します。
// Use emulators only in debug builds
if (BuildConfig.DEBUG) {
firestore.useEmulator(FIRESTORE_EMULATOR_HOST, FIRESTORE_EMULATOR_PORT)
}
BuildConfig を使用して、アプリが debug モードで実行されている場合にのみエミュレータに接続するようにしています。release モードでアプリをコンパイルすると、この条件は false になります。
useEmulator(host, port) メソッドを使用して Firebase SDK をローカルの Firestore エミュレータに接続していることがわかります。アプリ全体で FirebaseUtil.getFirestore() を使用して FirebaseFirestore のこのインスタンスにアクセスします。これにより、debug モードで実行するときに常に Firestore エミュレータに接続していることを確認できます。
アプリを実行する
google-services.json ファイルが正しく追加されていれば、プロジェクトがコンパイルされるはずです。Android Studio で、[Build] > [Rebuild Project] をクリックし、エラーが残っていないことを確認します。
Android Studio で、Android エミュレータでアプリを実行します。最初に [ログイン] 画面が表示されます。アプリへのログインには任意のメールアドレスとパスワードを使用できます。このログイン プロセスは Firebase Authentication エミュレータに接続されるため、実際の認証情報が送信されることはありません。
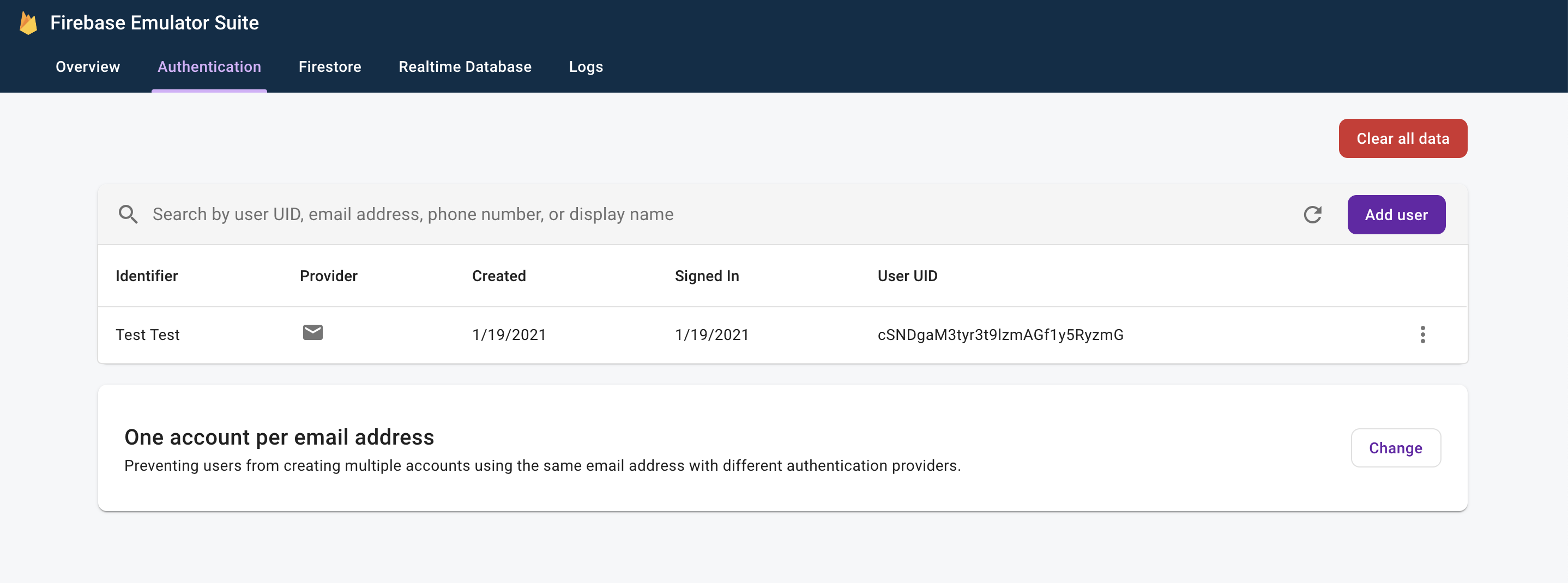
ウェブ ブラウザで http://localhost:4000 に移動して、エミュレータ UI を開きます。[認証] タブをクリックすると、作成したアカウントが表示されます。

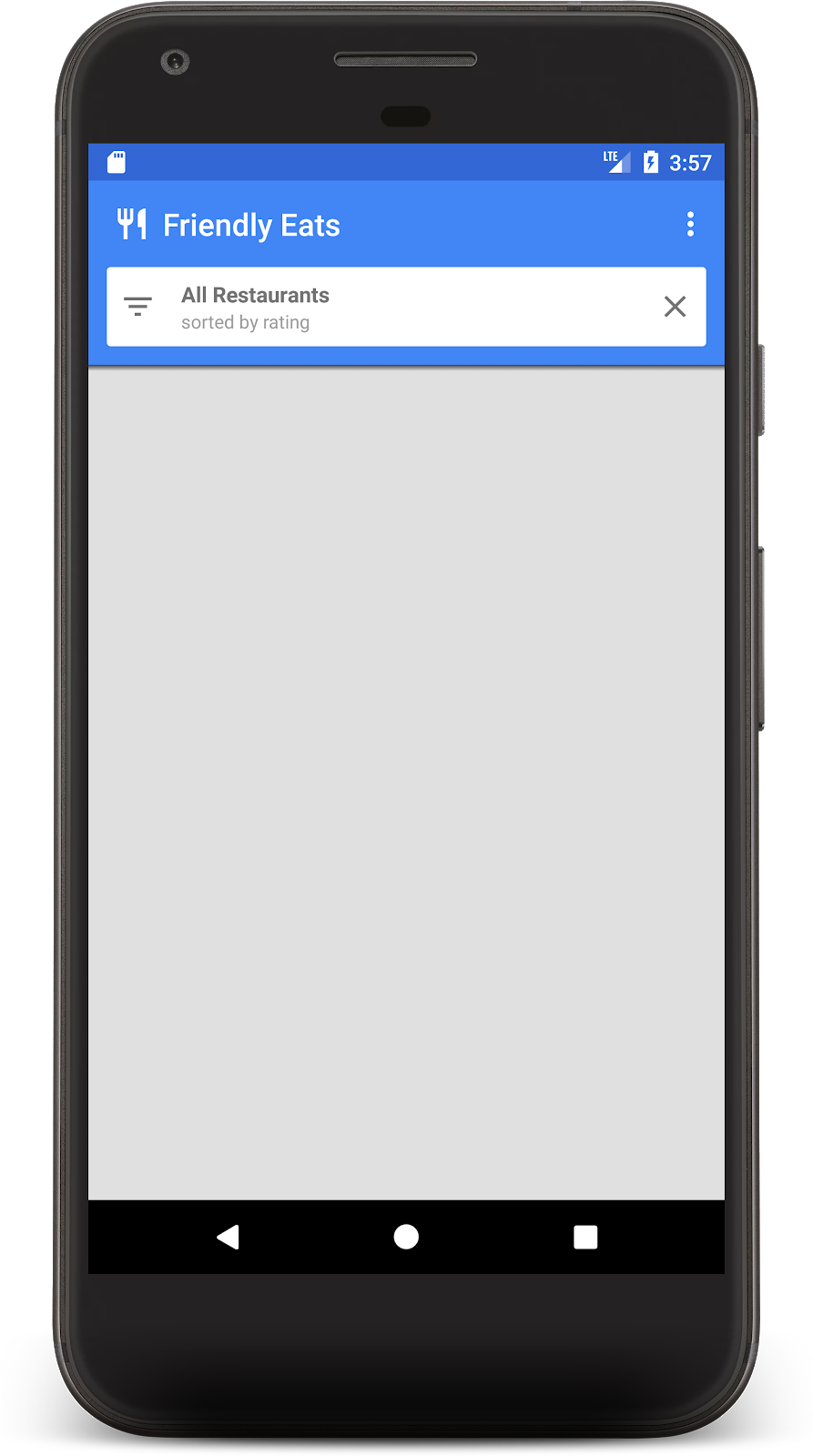
ログイン プロセスが完了すると、アプリのホーム画面が表示されます。

まもなく、ホーム画面にデータを追加します。
6. Firestore にデータを書き込む
このセクションでは、現在空のホーム画面にデータを入力できるように、Firestore にデータを書き込みます。
このアプリの主要モデル オブジェクトはレストランです(model/Restaurant.kt を参照)。Firestore データはドキュメント、コレクション、サブコレクションに分割されます。各レストランは、"restaurants" という名前の最上位のコレクションにドキュメントとして保存されます。Firestore データモデルについて詳しくは、こちらのドキュメントでドキュメントとコレクションをご確認ください。
デモ用に、オーバーフロー メニューの [ランダムなアイテムを追加] ボタンをクリックしたときに 10 個のランダムなレストランを作成する機能をアプリに追加します。MainFragment.kt ファイルを開き、onAddItemsClicked() メソッドの内容を次のように置き換えます。
private fun onAddItemsClicked() {
val restaurantsRef = firestore.collection("restaurants")
for (i in 0..9) {
// Create random restaurant / ratings
val randomRestaurant = RestaurantUtil.getRandom(requireContext())
// Add restaurant
restaurantsRef.add(randomRestaurant)
}
}
上記のコードについて、次の点に注意してください。
- まず、
"restaurants"コレクションへの参照を取得します。コレクションはドキュメントが追加されるときに暗黙的に作成されるため、データを書き込む前にコレクションを作成する必要はありませんでした。 - ドキュメントは Kotlin データクラスを使用して作成できます。このクラスを使用して、各 Restaurant ドキュメントを作成します。
add()メソッドは、自動生成された ID を持つドキュメントをコレクションに追加するため、各レストランに一意の ID を指定する必要はありませんでした。
アプリを再度実行し、オーバーフロー メニュー(右上)の [Add Random Items](ランダムなアイテムを追加)ボタンをクリックして、作成したコードを呼び出します。

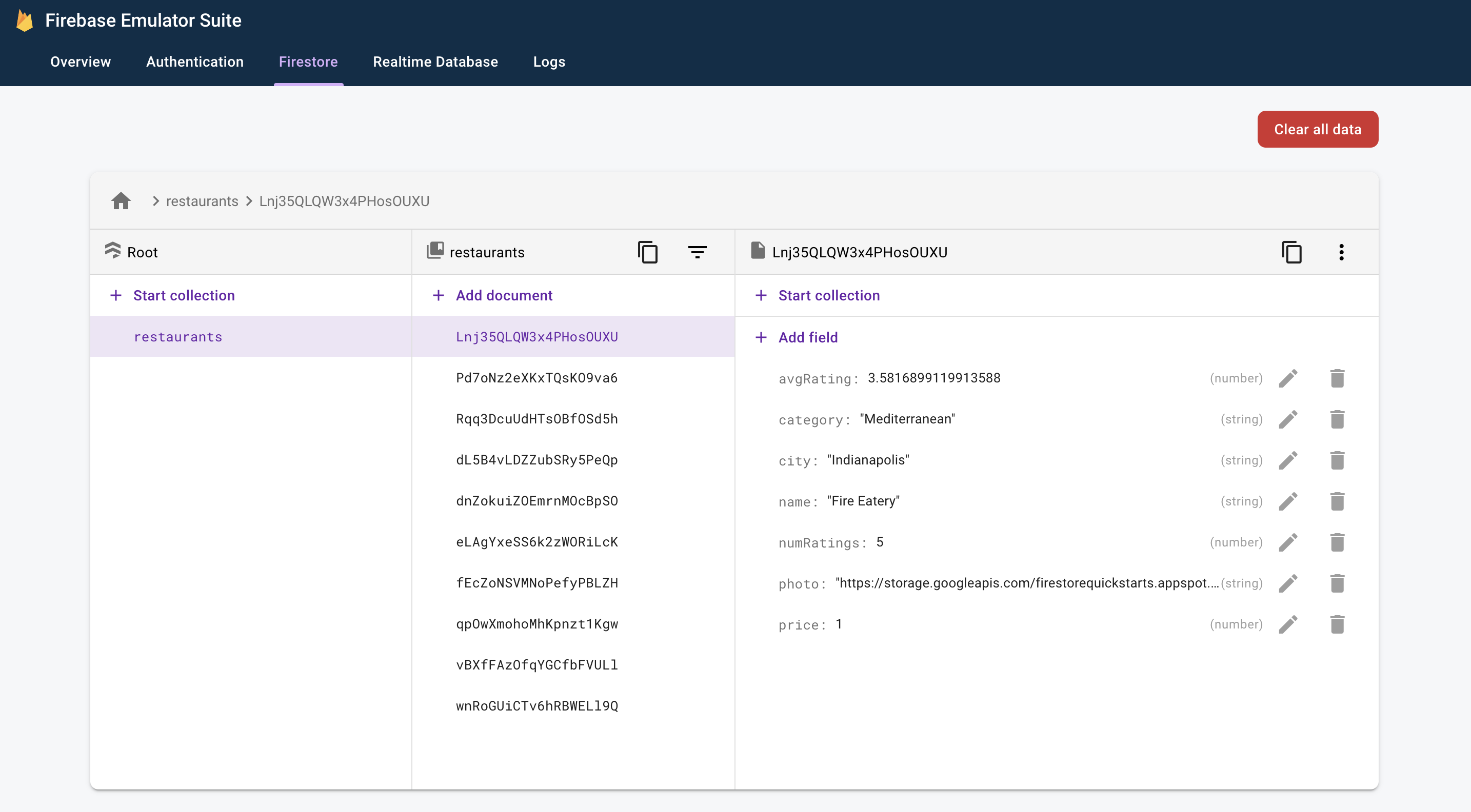
ウェブ ブラウザで http://localhost:4000 に移動して、エミュレータ UI を開きます。[Firestore] タブをクリックすると、追加したデータが表示されます。

このデータは 100% ローカルマシンに保存されます。実際、実際のプロジェクトにはまだ Firestore データベースが含まれていません。つまり、このデータを変更または削除しても問題ありません。
おつかれさまです。これで、Firestore にデータが書き込まれました。次のステップでは、このデータをアプリに表示する方法について説明します。
7. Firestore からのデータを表示する
このステップでは、Firestore からデータを取得してアプリに表示する方法を学びます。Firestore からデータを読み取る最初のステップは、Query を作成することです。MainFragment.kt ファイルを開き、次のコードを onViewCreated() メソッドの先頭に追加します。
// Firestore
firestore = Firebase.firestore
// Get the 50 highest rated restaurants
query = firestore.collection("restaurants")
.orderBy("avgRating", Query.Direction.DESCENDING)
.limit(LIMIT.toLong())
次に、クエリをリッスンして、一致するすべてのドキュメントを取得し、今後の更新をリアルタイムで通知できるようにします。最終的な目標は、このデータを RecyclerView にバインドすることであるため、データをリッスンする RecyclerView.Adapter クラスを作成する必要があります。
FirestoreAdapter クラスを開きます。このクラスはすでに部分的に実装されています。まず、アダプターに EventListener を実装し、Firestore クエリの更新を受け取れるように onEvent 関数を定義します。
abstract class FirestoreAdapter<VH : RecyclerView.ViewHolder>(private var query: Query?) :
RecyclerView.Adapter<VH>(),
EventListener<QuerySnapshot> { // Add this implements
// ...
// Add this method
override fun onEvent(documentSnapshots: QuerySnapshot?, e: FirebaseFirestoreException?) {
// Handle errors
if (e != null) {
Log.w(TAG, "onEvent:error", e)
return
}
// Dispatch the event
if (documentSnapshots != null) {
for (change in documentSnapshots.documentChanges) {
// snapshot of the changed document
when (change.type) {
DocumentChange.Type.ADDED -> {
// TODO: handle document added
}
DocumentChange.Type.MODIFIED -> {
// TODO: handle document changed
}
DocumentChange.Type.REMOVED -> {
// TODO: handle document removed
}
}
}
}
onDataChanged()
}
// ...
}
初回読み込み時に、リスナーは新しいドキュメントごとに 1 つの ADDED イベントを受け取ります。クエリの結果セットが時間とともに変化すると、リスナーは変更を含むイベントをさらに受け取ります。次に、リスナーの実装を完了します。まず、onDocumentAdded、onDocumentModified、onDocumentRemoved の 3 つの新しいメソッドを追加します。
private fun onDocumentAdded(change: DocumentChange) {
snapshots.add(change.newIndex, change.document)
notifyItemInserted(change.newIndex)
}
private fun onDocumentModified(change: DocumentChange) {
if (change.oldIndex == change.newIndex) {
// Item changed but remained in same position
snapshots[change.oldIndex] = change.document
notifyItemChanged(change.oldIndex)
} else {
// Item changed and changed position
snapshots.removeAt(change.oldIndex)
snapshots.add(change.newIndex, change.document)
notifyItemMoved(change.oldIndex, change.newIndex)
}
}
private fun onDocumentRemoved(change: DocumentChange) {
snapshots.removeAt(change.oldIndex)
notifyItemRemoved(change.oldIndex)
}
次に、onEvent からこれらの新しいメソッドを呼び出します。
override fun onEvent(documentSnapshots: QuerySnapshot?, e: FirebaseFirestoreException?) {
// Handle errors
if (e != null) {
Log.w(TAG, "onEvent:error", e)
return
}
// Dispatch the event
if (documentSnapshots != null) {
for (change in documentSnapshots.documentChanges) {
// snapshot of the changed document
when (change.type) {
DocumentChange.Type.ADDED -> {
onDocumentAdded(change) // Add this line
}
DocumentChange.Type.MODIFIED -> {
onDocumentModified(change) // Add this line
}
DocumentChange.Type.REMOVED -> {
onDocumentRemoved(change) // Add this line
}
}
}
}
onDataChanged()
}
最後に、リスナーをアタッチする startListening() メソッドを実装します。
fun startListening() {
if (registration == null) {
registration = query.addSnapshotListener(this)
}
}
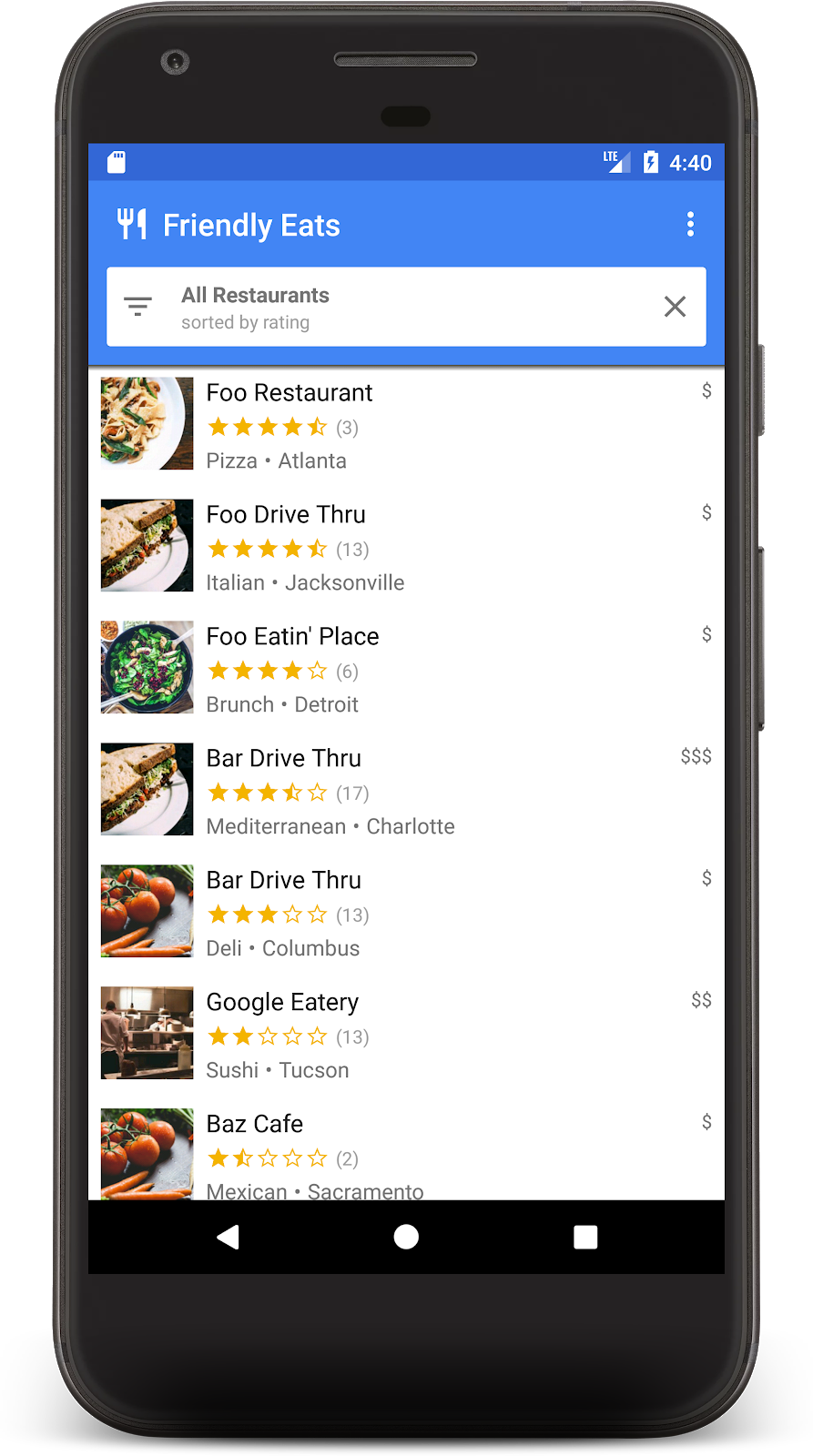
これで、Firestore からデータを読み取るようにアプリが完全に構成されました。アプリをもう一度実行すると、前のステップで追加したレストランが表示されます。

ブラウザでエミュレータ UI に戻り、レストラン名の 1 つを編集します。アプリにすぐに反映されます。
8. データの並べ替えとフィルタ
現在、アプリにはコレクション全体で評価の高いレストランが表示されますが、実際のレストラン アプリでは、ユーザーはデータを並べ替えたりフィルタしたりしたいでしょう。たとえば、アプリは「フィラデルフィアの人気のシーフード レストラン」や「最も安いピザ」を表示できる必要があります。
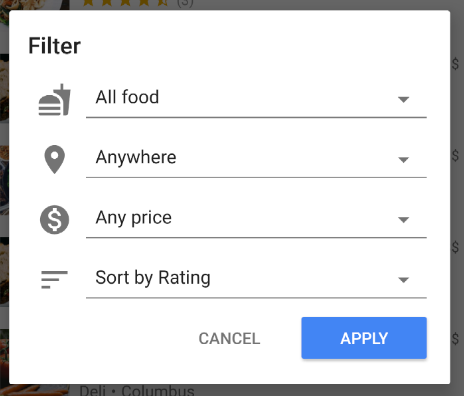
アプリの上部にある白いバーをクリックすると、フィルタ ダイアログが表示されます。このセクションでは、Firestore クエリを使用してこのダイアログを機能させます。

MainFragment.kt の onFilter() メソッドを編集しましょう。このメソッドは、フィルタ ダイアログの出力をキャプチャするために作成したヘルパー オブジェクトである Filters オブジェクトを受け取ります。このメソッドを変更して、フィルタからクエリを作成します。
override fun onFilter(filters: Filters) {
// Construct query basic query
var query: Query = firestore.collection("restaurants")
// Category (equality filter)
if (filters.hasCategory()) {
query = query.whereEqualTo(Restaurant.FIELD_CATEGORY, filters.category)
}
// City (equality filter)
if (filters.hasCity()) {
query = query.whereEqualTo(Restaurant.FIELD_CITY, filters.city)
}
// Price (equality filter)
if (filters.hasPrice()) {
query = query.whereEqualTo(Restaurant.FIELD_PRICE, filters.price)
}
// Sort by (orderBy with direction)
if (filters.hasSortBy()) {
query = query.orderBy(filters.sortBy.toString(), filters.sortDirection)
}
// Limit items
query = query.limit(LIMIT.toLong())
// Update the query
adapter.setQuery(query)
// Set header
binding.textCurrentSearch.text = HtmlCompat.fromHtml(
filters.getSearchDescription(requireContext()),
HtmlCompat.FROM_HTML_MODE_LEGACY
)
binding.textCurrentSortBy.text = filters.getOrderDescription(requireContext())
// Save filters
viewModel.filters = filters
}
上のスニペットでは、指定されたフィルタに一致するように where 句と orderBy 句を付加して Query オブジェクトを構築しています。
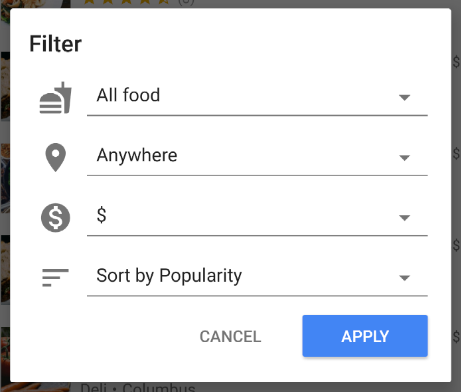
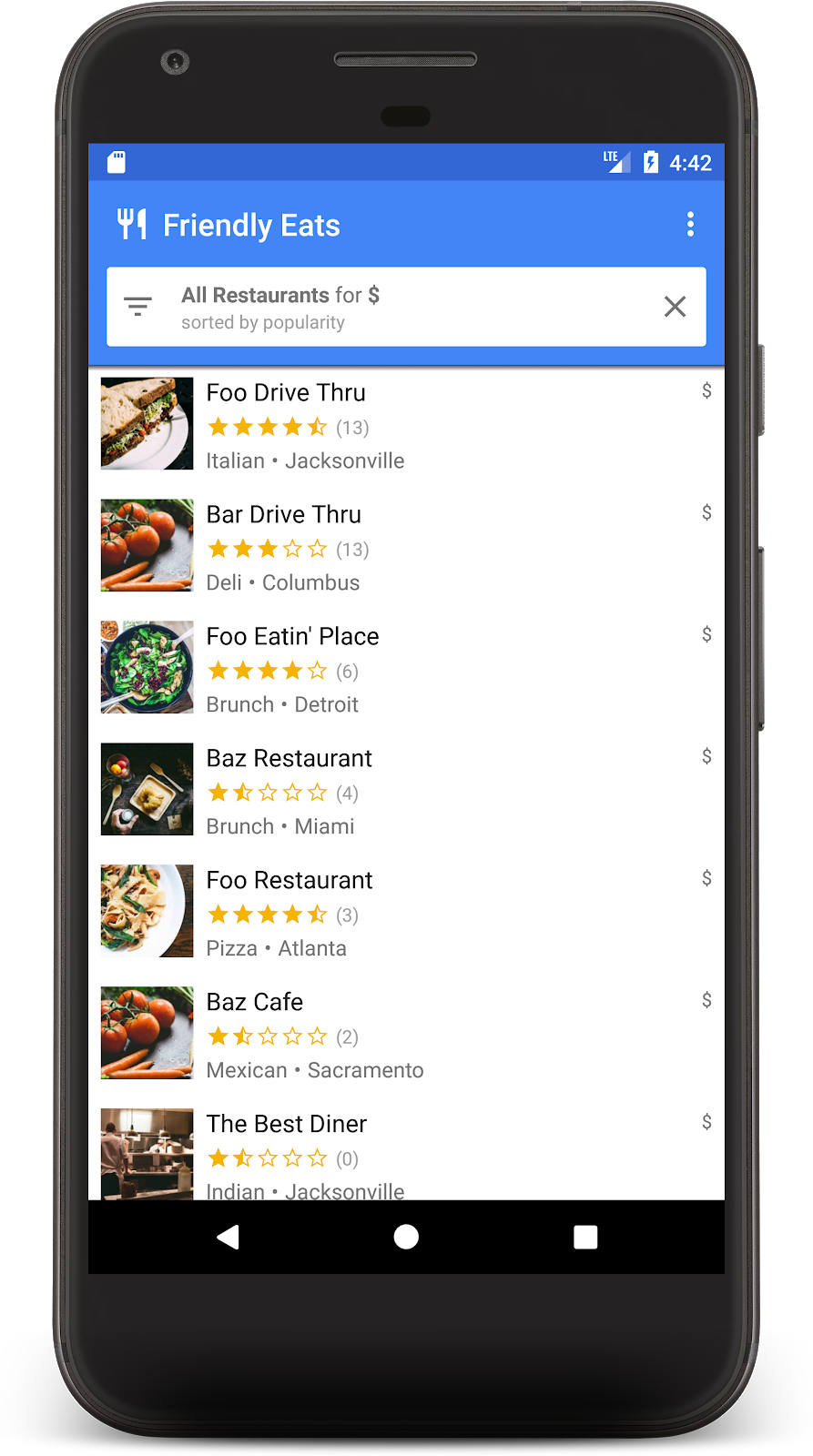
アプリを再度実行し、次のフィルタを選択して、最も人気のある低価格のレストランを表示します。

フィルタされたレストランのリストが表示され、低価格のオプションのみが表示されます。

ここまで進んだら、Firestore で完全に機能するおすすめのレストランを表示するアプリを構築できました。レストランをリアルタイムで並べ替えたり、フィルタしたりできるようになりました。次のセクションでは、レストランにレビューを追加し、アプリにセキュリティ ルールを追加します。
9. サブコレクションでデータを整理する
このセクションでは、ユーザーがお気に入りのレストラン(またはお気に入りのレストランではない)をレビューできるように、アプリに評価を追加します。
コレクションとサブコレクション
これまでは、すべてのレストラン データを「restaurants」という名前の最上位のコレクションに保存していました。ユーザーがレストランを評価したときに、レストランに新しい Rating オブジェクトを追加します。このタスクでは、サブコレクションを使用します。サブコレクションは、ドキュメントに添付されたコレクションと考えることができます。そのため、各レストラン ドキュメントには、評価ドキュメントでいっぱいの評価サブコレクションがあります。サブコレクションを使用すると、ドキュメントを肥大化させたり、複雑なクエリを必要としたりすることなく、データを整理できます。
サブコレクションにアクセスするには、親ドキュメントで .collection() を呼び出します。
val subRef = firestore.collection("restaurants")
.document("abc123")
.collection("ratings")
サブコレクションには、トップレベル コレクションと同じようにアクセスしてクエリを実行できます。サイズ制限やパフォーマンスの変化はありません。Firestore データモデルの詳細については、こちらをご覧ください。
トランザクションでのデータの書き込み
適切なサブコレクションに Rating を追加するには .add() を呼び出すだけで済みますが、新しいデータを反映するために、Restaurant オブジェクトの平均評価と評価数も更新する必要があります。これらの 2 つの変更を別々のオペレーションで行うと、古いデータや誤ったデータが生じる可能性のある競合状態が多数発生します。
評価が適切に追加されるように、トランザクションを使用してレストランに評価を追加します。このトランザクションでは、次の処理が実行されます。
- レストランの現在の評価を読み取り、新しい評価を計算する
- 評価をサブコレクションに追加する
- レストランの平均評価と評価数を更新する
RestaurantDetailFragment.kt を開き、addRating 関数を実装します。
private fun addRating(restaurantRef: DocumentReference, rating: Rating): Task<Void> {
// Create reference for new rating, for use inside the transaction
val ratingRef = restaurantRef.collection("ratings").document()
// In a transaction, add the new rating and update the aggregate totals
return firestore.runTransaction { transaction ->
val restaurant = transaction.get(restaurantRef).toObject<Restaurant>()
?: throw Exception("Restaurant not found at ${restaurantRef.path}")
// Compute new number of ratings
val newNumRatings = restaurant.numRatings + 1
// Compute new average rating
val oldRatingTotal = restaurant.avgRating * restaurant.numRatings
val newAvgRating = (oldRatingTotal + rating.rating) / newNumRatings
// Set new restaurant info
restaurant.numRatings = newNumRatings
restaurant.avgRating = newAvgRating
// Commit to Firestore
transaction.set(restaurantRef, restaurant)
transaction.set(ratingRef, rating)
null
}
}
addRating() 関数は、トランザクション全体を表す Task を返します。onRating() 関数では、トランザクションの結果に応答するために、リスナーがタスクに追加されます。
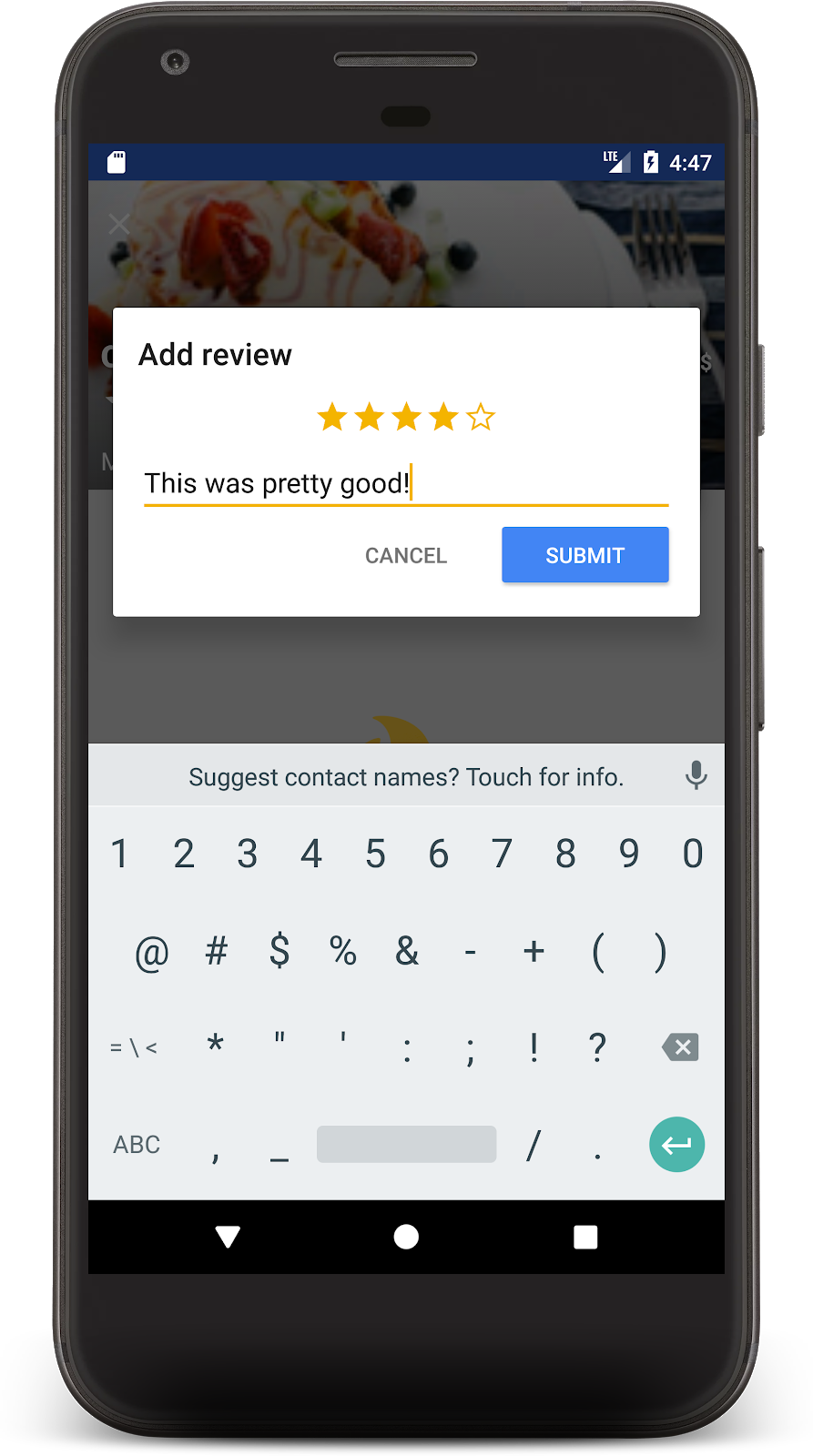
アプリを再度実行し、レストランの 1 つをクリックします。レストランの詳細画面が表示されます。[+] ボタンをクリックして、レビューの追加を開始します。星の数を選択してテキストを入力し、レビューを追加します。

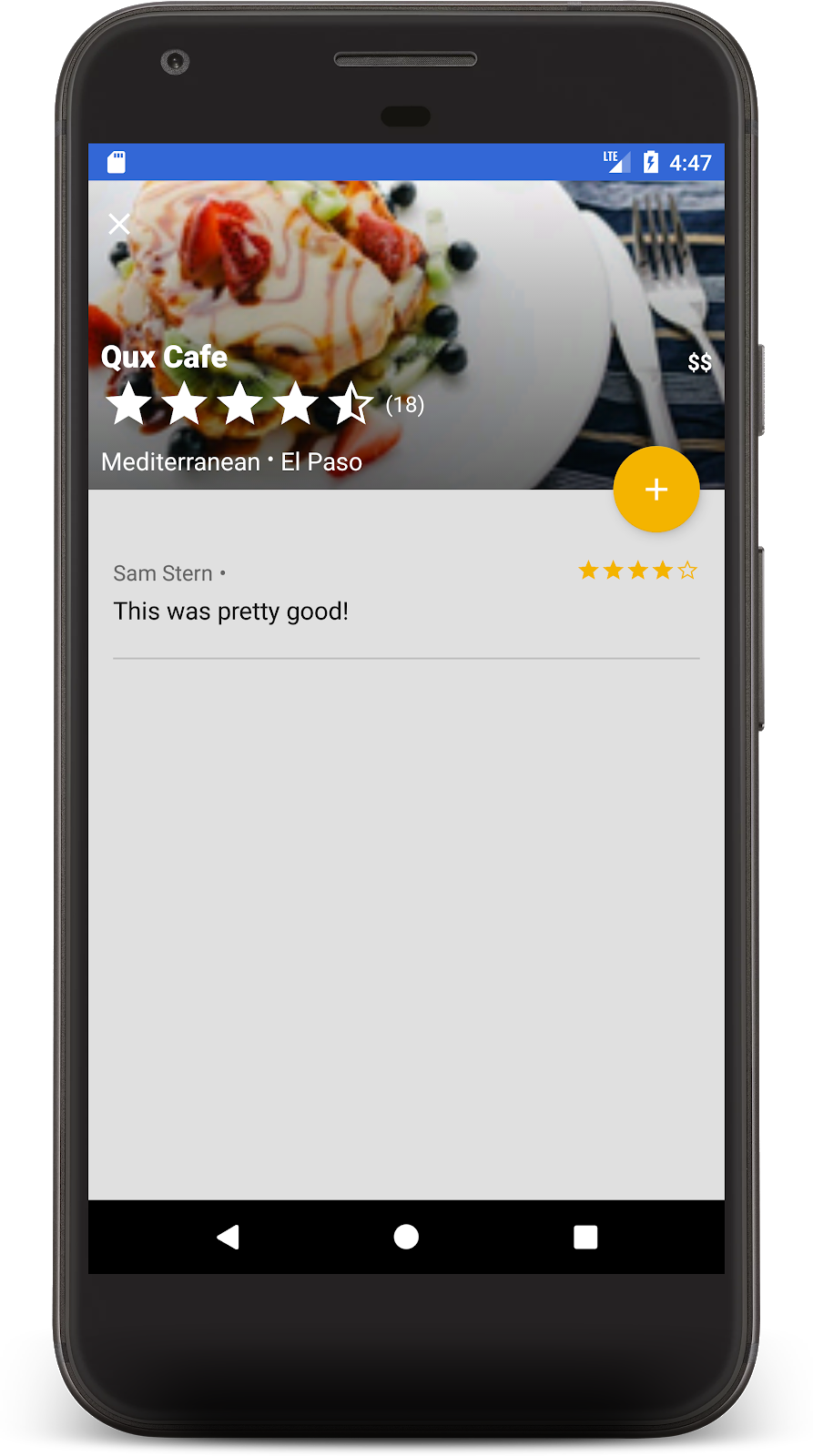
[送信] をクリックすると、取引が開始されます。取引が完了すると、レビューが下に表示され、レストランのレビュー数が更新されます。

お疲れさまでした。これで、Cloud Firestore を基盤とするソーシャル、ローカル、モバイルのレストラン レビューアプリが完成しました。最近はとても人気があるそうですね。
10. データをセキュリティで保護する
これまでは、このアプリケーションのセキュリティを考慮していませんでした。ユーザーが正しい自分のデータのみを読み取りおよび書き込みできることを確認するにはどうすればよいですか?Firestore データベースは、セキュリティ ルールという構成ファイルによって保護されます。
firestore.rules ファイルを開き、内容を次のように置き換えます。
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Determine if the value of the field "key" is the same
// before and after the request.
function isUnchanged(key) {
return (key in resource.data)
&& (key in request.resource.data)
&& (resource.data[key] == request.resource.data[key]);
}
// Restaurants
match /restaurants/{restaurantId} {
// Any signed-in user can read
allow read: if request.auth != null;
// Any signed-in user can create
// WARNING: this rule is for demo purposes only!
allow create: if request.auth != null;
// Updates are allowed if no fields are added and name is unchanged
allow update: if request.auth != null
&& (request.resource.data.keys() == resource.data.keys())
&& isUnchanged("name");
// Deletes are not allowed.
// Note: this is the default, there is no need to explicitly state this.
allow delete: if false;
// Ratings
match /ratings/{ratingId} {
// Any signed-in user can read
allow read: if request.auth != null;
// Any signed-in user can create if their uid matches the document
allow create: if request.auth != null
&& request.resource.data.userId == request.auth.uid;
// Deletes and updates are not allowed (default)
allow update, delete: if false;
}
}
}
}
これらのルールによりアクセスが制限され、クライアントは安全に変更を加えることができます。たとえば、レストランのドキュメントの更新では、名前などの不変のデータではなく、評価だけを変更できます。評価は、ユーザー ID がログイン ユーザーと一致する場合にのみ作成できます。これにより、なりすましが防止されます。
セキュリティ ルールについて詳しくは、ドキュメントをご覧ください。
11. まとめ
これで、Firestore をベースにしたフル機能のアプリが作成されました。このチュートリアルでは、次のような Firestore の最も重要な機能について学習しました。
- ドキュメントとコレクション
- データの読み取りと書き込み
- クエリによる並べ替えとフィルタリング
- サブコレクション
- トランザクション
詳細
Firestore についてさらに学習するには、次のリソースをご覧ください。
この Codelab のレストラン アプリは、「Friendly Eats」のサンプル アプリケーションに基づいています。このアプリのソースコードはこちらで確認できます。
省略可: 本番環境にデプロイする
これまでのところ、このアプリは Firebase Emulator Suite のみを使用しています。このアプリを実際の Firebase プロジェクトにデプロイする方法については、次のステップに進んでください。
12. (省略可)アプリをデプロイする
これまでのところ、このアプリは完全にローカルで、すべてのデータが Firebase Emulator Suite に含まれています。このセクションでは、このアプリが本番環境で動作するように Firebase プロジェクトを構成する方法について説明します。
Firebase Authentication
Firebase コンソールで [Authentication] セクションに移動し、[始める] をクリックします。[ログイン方法] タブに移動し、[ネイティブ プロバイダ] から [メール/パスワード] オプションを選択します。
[メール/パスワード] ログイン方法を有効にして、[保存] をクリックします。

Firestore
データベースを作成
コンソールの [Firestore データベース] セクションに移動し、[データベースを作成] をクリックします。
- セキュリティ ルールに関するメッセージが表示されたら、[本番環境モード] で開始することを選択します。ルールはまもなく更新されます。
- アプリで使用するデータベースのロケーションを選択します。データベースのロケーションの選択は永続的な決定であり、変更するには新しいプロジェクトを作成する必要があります。プロジェクトのロケーションの選択の詳細については、ドキュメントをご覧ください。
ルールをデプロイする
先ほど作成したセキュリティ ルールをデプロイするには、codelab ディレクトリで次のコマンドを実行します。
$ firebase deploy --only firestore:rules
これにより、firestore.rules の内容がプロジェクトにデプロイされます。これは、コンソールの [ルール] タブに移動して確認できます。
インデックスをデプロイする
FriendlyEats アプリには、複雑な並べ替えとフィルタリングがあり、複数のカスタム複合インデックスが必要です。これらは Firebase コンソールで手動で作成できますが、firestore.indexes.json ファイルに定義を記述して Firebase CLI を使用してデプロイする方が簡単です。
firestore.indexes.json ファイルを開くと、必要なインデックスがすでに提供されていることがわかります。
{
"indexes": [
{
"collectionId": "restaurants",
"queryScope": "COLLECTION",
"fields": [
{ "fieldPath": "city", "mode": "ASCENDING" },
{ "fieldPath": "avgRating", "mode": "DESCENDING" }
]
},
{
"collectionId": "restaurants",
"queryScope": "COLLECTION",
"fields": [
{ "fieldPath": "category", "mode": "ASCENDING" },
{ "fieldPath": "avgRating", "mode": "DESCENDING" }
]
},
{
"collectionId": "restaurants",
"queryScope": "COLLECTION",
"fields": [
{ "fieldPath": "price", "mode": "ASCENDING" },
{ "fieldPath": "avgRating", "mode": "DESCENDING" }
]
},
{
"collectionId": "restaurants",
"queryScope": "COLLECTION",
"fields": [
{ "fieldPath": "city", "mode": "ASCENDING" },
{ "fieldPath": "numRatings", "mode": "DESCENDING" }
]
},
{
"collectionId": "restaurants",
"queryScope": "COLLECTION",
"fields": [
{ "fieldPath": "category", "mode": "ASCENDING" },
{ "fieldPath": "numRatings", "mode": "DESCENDING" }
]
},
{
"collectionId": "restaurants",
"queryScope": "COLLECTION",
"fields": [
{ "fieldPath": "price", "mode": "ASCENDING" },
{ "fieldPath": "numRatings", "mode": "DESCENDING" }
]
},
{
"collectionId": "restaurants",
"queryScope": "COLLECTION",
"fields": [
{ "fieldPath": "city", "mode": "ASCENDING" },
{ "fieldPath": "price", "mode": "ASCENDING" }
]
},
{
"collectionId": "restaurants",
"fields": [
{ "fieldPath": "category", "mode": "ASCENDING" },
{ "fieldPath": "price", "mode": "ASCENDING" }
]
}
],
"fieldOverrides": []
}
これらのインデックスをデプロイするには、次のコマンドを実行します。
$ firebase deploy --only firestore:indexes
インデックスの作成は瞬時には完了しません。Firebase コンソールで進行状況をモニタリングできます。
アプリを構成する
util/FirestoreInitializer.kt ファイルと util/AuthInitializer.kt ファイルで、デバッグモードのときにエミュレータに接続するように Firebase SDK を構成しました。
override fun create(context: Context): FirebaseFirestore {
val firestore = Firebase.firestore
// Use emulators only in debug builds
if (BuildConfig.DEBUG) {
firestore.useEmulator(FIRESTORE_EMULATOR_HOST, FIRESTORE_EMULATOR_PORT)
}
return firestore
}
実際の Firebase プロジェクトでアプリをテストする場合は、次のいずれかを行います。
- アプリをリリースモードでビルドし、デバイスで実行します。
BuildConfig.DEBUGをfalseに一時的に置き換えて、アプリを再度実行します。
本番環境に正しく接続するには、アプリからログアウトして再度ログインする必要がある場合があります。
