1. Descripción general
Objetivos
En este codelab, compilarás una app para recomendar restaurantes respaldada por Firestore en iOS con Swift. Aprenderás a hacer lo siguiente:
- Cómo leer y escribir datos en Firestore desde una app para iOS
- Cómo detectar cambios en datos de Firestore en tiempo real
- Cómo usar Firebase Authentication y reglas de seguridad para proteger datos de Firestore
- Escribe consultas complejas de Firestore
Requisitos previos
Antes de comenzar este codelab, asegúrate de haber instalado lo siguiente:
- Xcode 14.0 (o una versión posterior)
- CocoaPods 1.12.0 (o una versión posterior)
2. Obtén el proyecto de muestra
Descargue el código
Comienza por clonar el proyecto de muestra y ejecutar pod update en el directorio del proyecto:
git clone https://github.com/firebase/friendlyeats-ios cd friendlyeats-ios pod update
Abre FriendlyEats.xcworkspace en Xcode y ejecútalo (Cmd+R). La app se debe compilar correctamente y fallar de inmediato al iniciarse, ya que le falta un archivo GoogleService-Info.plist. Lo corregiremos en el siguiente paso.
3. Configura Firebase
Crea un proyecto de Firebase
- Accede a la consola de Firebase con tu Cuenta de Google.
- Haz clic en el botón para crear un proyecto nuevo y, luego, ingresa un nombre (por ejemplo,
FriendlyEats).
- Haz clic en Continuar.
- Si se te solicita, revisa y acepta las Condiciones de Firebase y, luego, haz clic en Continuar.
- (Opcional) Habilita la asistencia de IA en Firebase console (llamada "Gemini en Firebase").
- Para este codelab, no necesitas Google Analytics, por lo que debes desactivar la opción de Google Analytics.
- Haz clic en Crear proyecto, espera a que se aprovisione y, luego, haz clic en Continuar.
Conecta tu app a Firebase
Crea una app para iOS en tu nuevo proyecto de Firebase.
Descarga el archivo GoogleService-Info.plist de tu proyecto desde Firebase console y arrástralo a la raíz del proyecto de Xcode. Vuelve a ejecutar el proyecto para asegurarte de que la app se configure correctamente y ya no falle al iniciarse. Después de acceder, deberías ver una pantalla en blanco como la del siguiente ejemplo. Si no puedes acceder, asegúrate de haber habilitado el método de acceso Correo electrónico/contraseña en Firebase console, en Autenticación.

4. Escribe datos en Firestore
En esta sección, escribiremos algunos datos en Firestore para poder propagar la IU de la app. Puedes hacerlo de forma manual con Firebase console, pero lo haremos en la app para demostrar una escritura básica de Firestore.
El objeto principal del modelo en nuestra app es un restaurante. Los datos de Firestore se dividen en documentos, colecciones y subcolecciones. Almacenaremos cada restaurante como un documento en una colección de nivel superior llamada restaurants. Si deseas obtener más información sobre el modelo de datos de Firestore, lee sobre los documentos y las colecciones en la documentación.
Antes de agregar datos a Firestore, debemos obtener una referencia a la colección de restaurantes. Agrega lo siguiente al bucle for interno en el método RestaurantsTableViewController.didTapPopulateButton(_:).
let collection = Firestore.firestore().collection("restaurants")
Ahora que tenemos una referencia de la colección, podemos escribir algunos datos. Agrega lo siguiente justo después de la última línea de código que agregamos:
let collection = Firestore.firestore().collection("restaurants")
// ====== ADD THIS ======
let restaurant = Restaurant(
name: name,
category: category,
city: city,
price: price,
ratingCount: 0,
averageRating: 0
)
collection.addDocument(data: restaurant.dictionary)
El código anterior agrega un documento nuevo a la colección de restaurantes. Los datos del documento provienen de un diccionario que obtenemos de una estructura Restaurant.
Ya casi terminamos. Antes de poder escribir documentos en Firestore, debemos abrir las reglas de seguridad de Firestore y describir qué partes de nuestra base de datos deberían poder escribir los usuarios. Por ahora, solo permitiremos que los usuarios autenticados lean y escriban en toda la base de datos. Esto es demasiado permisivo para una app de producción, pero durante el proceso de compilación de la app, queremos algo lo suficientemente relajado para no tener problemas de autenticación constantemente mientras experimentamos. Al final de este codelab, hablaremos sobre cómo reforzar tus reglas de seguridad y limitar la posibilidad de lecturas y escrituras no deseadas.
En la pestaña Rules de Firebase console, agrega las siguientes reglas y, luego, haz clic en Publish.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /restaurants/{any}/ratings/{rating} {
// Users can only write ratings with their user ID
allow read;
allow write: if request.auth != null
&& request.auth.uid == request.resource.data.userId;
}
match /restaurants/{any} {
// Only authenticated users can read or write data
allow read, write: if request.auth != null;
}
}
}
Analizaremos las reglas de seguridad en detalle más adelante, pero, si tienes prisa, consulta la documentación sobre reglas de seguridad.
Ejecuta la app y accede. Luego, presiona el botón "Populate" en la esquina superior izquierda, que creará un lote de documentos de restaurantes, aunque aún no lo verás en la app.
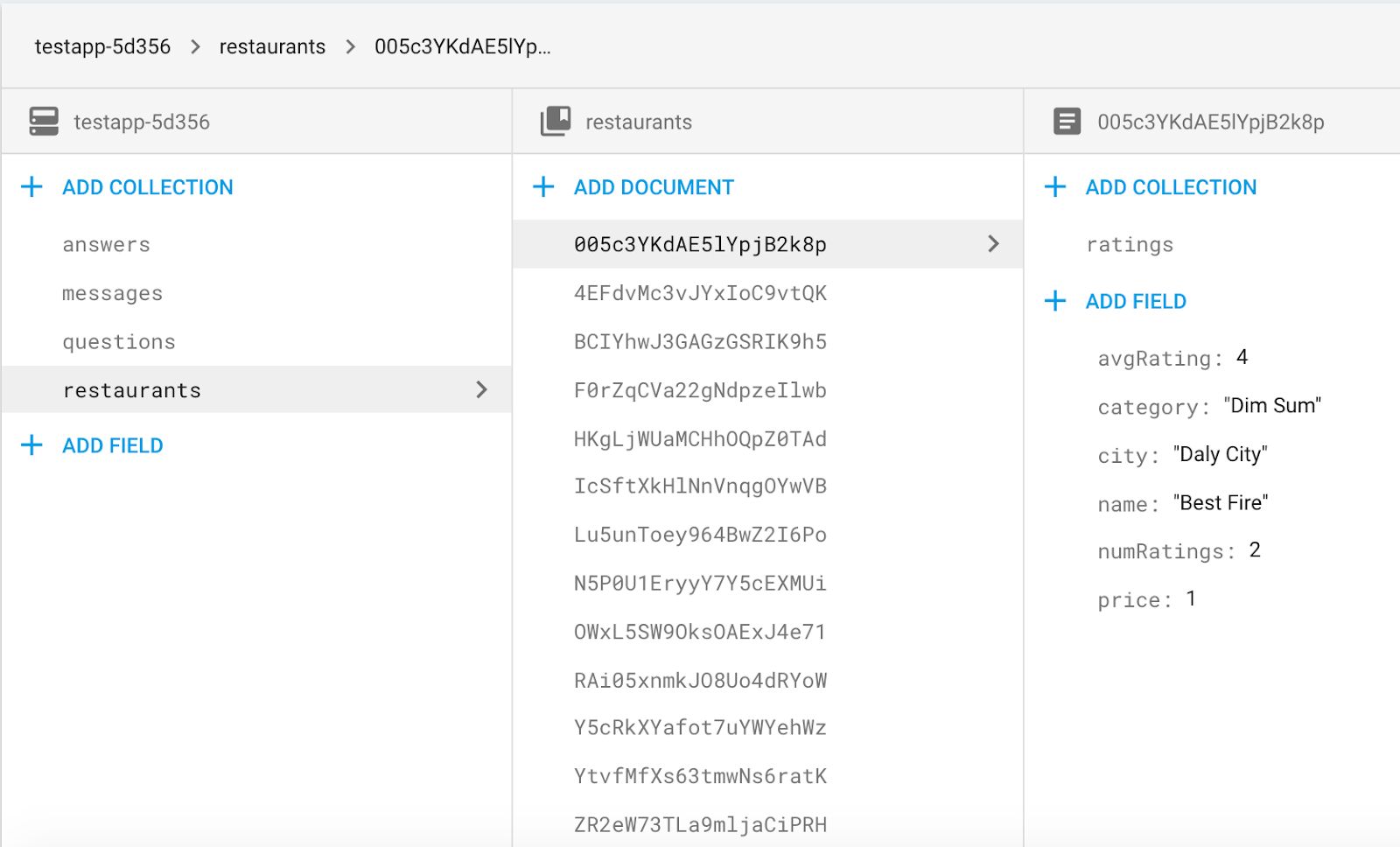
A continuación, navega a la pestaña Datos de Firestore en Firebase console. Ahora deberías ver entradas nuevas en la colección de restaurantes:

¡Felicitaciones! Acabas de escribir datos en Firestore desde una app para iOS. En la siguiente sección, aprenderás a recuperar datos de Firestore y mostrarlos en la app.
5. Cómo mostrar datos desde Firestore
En esta sección, aprenderás a recuperar datos de Firestore y mostrarlos en la app. Los dos pasos clave son crear una consulta y agregar un detector de instantáneas. Este objeto de escucha recibirá una notificación de todos los datos existentes que coincidan con la consulta y recibirá actualizaciones en tiempo real.
Primero, construyamos la consulta que entregará la lista predeterminada de restaurantes sin filtros. Observa la implementación de RestaurantsTableViewController.baseQuery():
return Firestore.firestore().collection("restaurants").limit(to: 50)
Esta consulta recupera hasta 50 restaurantes de la colección de nivel superior llamada "restaurants". Ahora que tenemos una consulta, debemos adjuntar un objeto de escucha de instantáneas para cargar datos de Firestore en nuestra app. Agrega el siguiente código al método RestaurantsTableViewController.observeQuery() justo después de la llamada a stopObserving().
listener = query.addSnapshotListener { [unowned self] (snapshot, error) in
guard let snapshot = snapshot else {
print("Error fetching snapshot results: \(error!)")
return
}
let models = snapshot.documents.map { (document) -> Restaurant in
if let model = Restaurant(dictionary: document.data()) {
return model
} else {
// Don't use fatalError here in a real app.
fatalError("Unable to initialize type \(Restaurant.self) with dictionary \(document.data())")
}
}
self.restaurants = models
self.documents = snapshot.documents
if self.documents.count > 0 {
self.tableView.backgroundView = nil
} else {
self.tableView.backgroundView = self.backgroundView
}
self.tableView.reloadData()
}
El código anterior descarga la colección de Firestore y la almacena en un array de forma local. La llamada a addSnapshotListener(_:) agrega un objeto de escucha de instantáneas a la consulta que actualizará el controlador de vistas cada vez que cambien los datos en el servidor. Recibimos actualizaciones automáticamente y no tenemos que enviar los cambios de forma manual. Recuerda que este objeto de escucha de instantáneas se puede invocar en cualquier momento como resultado de un cambio del servidor, por lo que es importante que nuestra app pueda controlar los cambios.
Después de asignar nuestros diccionarios a structs (consulta Restaurant.swift), mostrar los datos es solo cuestión de asignar algunas propiedades de vista. Agrega las siguientes líneas a RestaurantTableViewCell.populate(restaurant:) en RestaurantsTableViewController.swift.
nameLabel.text = restaurant.name
cityLabel.text = restaurant.city
categoryLabel.text = restaurant.category
starsView.rating = Int(restaurant.averageRating.rounded())
priceLabel.text = priceString(from: restaurant.price)
Se llama a este método de población desde el método tableView(_:cellForRowAtIndexPath:) de la fuente de datos de la vista de tabla, que se encarga de asignar la colección de tipos de valores de antes a las celdas individuales de la vista de tabla.
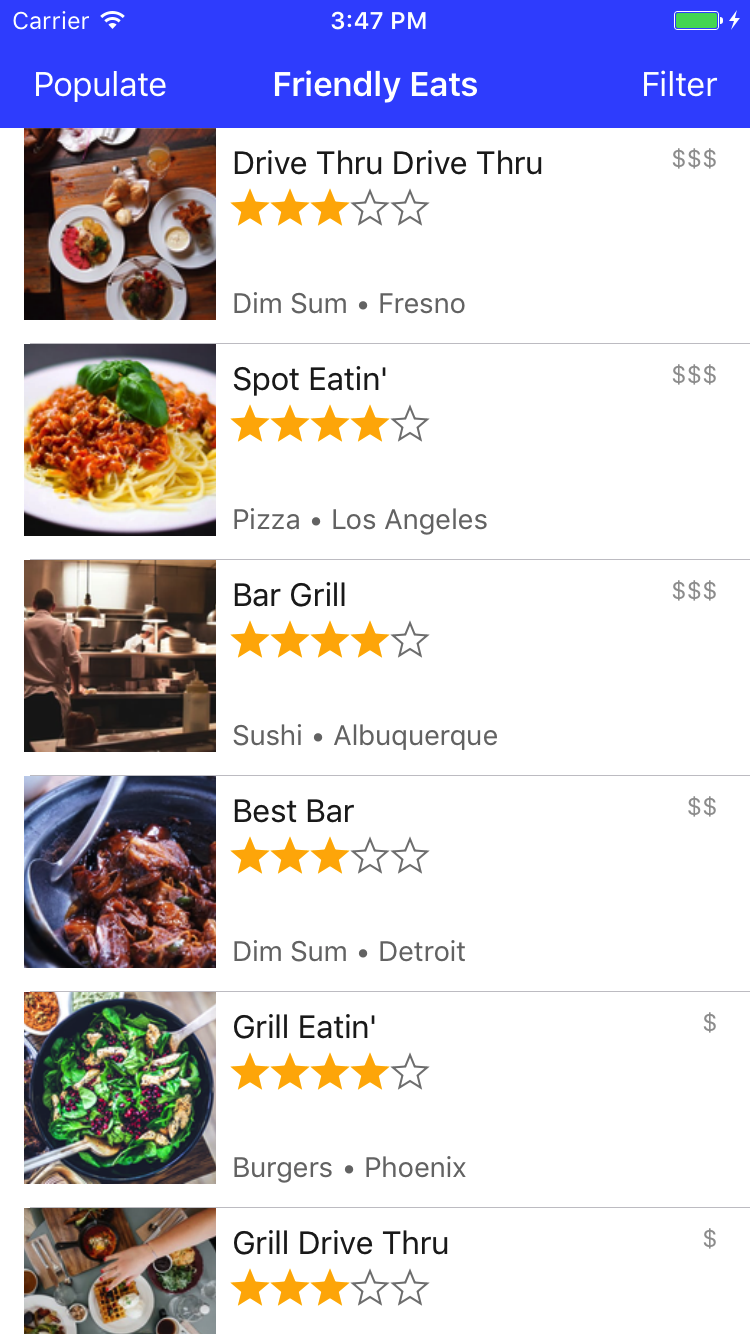
Vuelve a ejecutar la app y verifica que los restaurantes que vimos antes en la consola ahora se puedan observar en el simulador o el dispositivo. Si completaste esta sección correctamente, tu app ahora lee y escribe datos con Cloud Firestore.

6. Cómo ordenar y filtrar datos
Actualmente, nuestra app muestra una lista de restaurantes, pero el usuario no tiene manera de filtrar según sus necesidades. En esta sección, usarás las consultas avanzadas de Firestore para habilitar filtros.
A continuación, se muestra un ejemplo de una consulta simple para recuperar todos los restaurantes de dim sum:
let filteredQuery = query.whereField("category", isEqualTo: "Dim Sum")
Como su nombre lo indica, el método whereField(_:isEqualTo:) hará que nuestra consulta solo descargue los miembros de la colección cuyos campos cumplan con las restricciones que configuramos. En este caso, solo descargará los restaurantes en los que category sea "Dim Sum".
En esta app, el usuario puede encadenar varios filtros para crear consultas específicas, como "Pizza en San Francisco" o "Mariscos en Los Ángeles ordenados por popularidad".
Abre RestaurantsTableViewController.swift y agrega el siguiente bloque de código en el medio de query(withCategory:city:price:sortBy:):
if let category = category, !category.isEmpty {
filtered = filtered.whereField("category", isEqualTo: category)
}
if let city = city, !city.isEmpty {
filtered = filtered.whereField("city", isEqualTo: city)
}
if let price = price {
filtered = filtered.whereField("price", isEqualTo: price)
}
if let sortBy = sortBy, !sortBy.isEmpty {
filtered = filtered.order(by: sortBy)
}
El fragmento anterior agrega varias cláusulas whereField y order para compilar una sola consulta compuesta basada en la entrada del usuario. Ahora, nuestra búsqueda solo mostrará restaurantes que coincidan con los requisitos del usuario.
Ejecuta tu proyecto y verifica que puedes filtrar por precio, ciudad y categoría (asegúrate de escribir los nombres de la categoría y la ciudad exactamente). Mientras realizas las pruebas, es posible que veas errores en tus registros que se vean de la siguiente manera:
Error fetching snapshot results: Error Domain=io.grpc Code=9
"The query requires an index. You can create it here: https://console.firebase.google.com/project/project-id/database/firestore/indexes?create_composite=..."
UserInfo={NSLocalizedDescription=The query requires an index. You can create it here: https://console.firebase.google.com/project/project-id/database/firestore/indexes?create_composite=...}
Esto se debe a que Firestore requiere índices para la mayoría de las consultas compuestas. Exigir la indexación en las consultas mantiene la velocidad de Firestore a gran escala. Abrir el vínculo desde el mensaje de error abrirá automáticamente la IU para crear índices en Firebase console con los parámetros correctos ya completos. Para obtener más información sobre los índices en Firestore, consulta la documentación.
7. Cómo escribir datos en una transacción
En esta sección, agregaremos la capacidad para que los usuarios envíen opiniones sobre los restaurantes. Hasta ahora, todas nuestras escrituras fueron atómicas y relativamente sencillas. Si se produjo un error en alguna de ellas, es probable que solo debas solicitarle al usuario que vuelva a intentarlo o que la app lo haga automáticamente.
Para agregar una calificación a un restaurante, debemos coordinar varias lecturas y escrituras. Primero, se debe enviar la opinión, y luego se deben actualizar el recuento de calificaciones y la calificación promedio del restaurante. Si uno de estos elementos falla, pero el otro no, se producirá un estado incoherente en el que los datos de una parte de nuestra base de datos no coincidirán con los de la otra.
Afortunadamente, Firestore proporciona una funcionalidad de transacción que nos permite realizar varias lecturas y escrituras en una sola operación atómica, lo que garantiza que nuestros datos sigan siendo coherentes.
Agrega el siguiente código debajo de todas las declaraciones let en RestaurantDetailViewController.reviewController(_:didSubmitFormWithReview:).
let firestore = Firestore.firestore()
firestore.runTransaction({ (transaction, errorPointer) -> Any? in
// Read data from Firestore inside the transaction, so we don't accidentally
// update using stale client data. Error if we're unable to read here.
let restaurantSnapshot: DocumentSnapshot
do {
try restaurantSnapshot = transaction.getDocument(reference)
} catch let error as NSError {
errorPointer?.pointee = error
return nil
}
// Error if the restaurant data in Firestore has somehow changed or is malformed.
guard let data = restaurantSnapshot.data(),
let restaurant = Restaurant(dictionary: data) else {
let error = NSError(domain: "FireEatsErrorDomain", code: 0, userInfo: [
NSLocalizedDescriptionKey: "Unable to write to restaurant at Firestore path: \(reference.path)"
])
errorPointer?.pointee = error
return nil
}
// Update the restaurant's rating and rating count and post the new review at the
// same time.
let newAverage = (Float(restaurant.ratingCount) * restaurant.averageRating + Float(review.rating))
/ Float(restaurant.ratingCount + 1)
transaction.setData(review.dictionary, forDocument: newReviewReference)
transaction.updateData([
"numRatings": restaurant.ratingCount + 1,
"avgRating": newAverage
], forDocument: reference)
return nil
}) { (object, error) in
if let error = error {
print(error)
} else {
// Pop the review controller on success
if self.navigationController?.topViewController?.isKind(of: NewReviewViewController.self) ?? false {
self.navigationController?.popViewController(animated: true)
}
}
}
Dentro del bloque de actualización, Firestore tratará todas las operaciones que realicemos con el objeto de transacción como una sola actualización atómica. Si la actualización falla en el servidor, Firestore lo volverá a intentar automáticamente varias veces. Esto significa que es muy probable que nuestra condición de error sea un solo error que ocurre repetidamente, por ejemplo, si el dispositivo está completamente sin conexión o si el usuario no está autorizado para escribir en la ruta de acceso en la que intenta escribir.
8. Reglas de seguridad
Los usuarios de nuestra app no deberían poder leer ni escribir cada dato de nuestra base de datos. Por ejemplo, todos deberían poder ver las calificaciones de un restaurante, pero solo un usuario autenticado debería poder publicar una calificación. No basta con escribir un buen código en el cliente, sino que debemos especificar nuestro modelo de seguridad de datos en el backend para que sea completamente seguro. En esta sección, aprenderemos a usar las reglas de seguridad de Firebase para proteger nuestros datos.
Primero, analicemos en detalle las reglas de seguridad que escribimos al comienzo del codelab. Abre Firebase console y navega a Database > Rules en la pestaña Firestore.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /restaurants/{any}/ratings/{rating} {
// Users can only write ratings with their user ID
allow read;
allow write: if request.auth != null
&& request.auth.uid == request.resource.data.userId;
}
match /restaurants/{any} {
// Only authenticated users can read or write data
allow read, write: if request.auth != null;
}
}
}
La variable request de las reglas es una variable global disponible en todas las reglas, y la condición que agregamos garantiza que la solicitud se autentique antes de permitir que los usuarios hagan cualquier acción. Esto evita que los usuarios no autenticados usen la API de Firestore para realizar cambios no autorizados en tus datos. Este es un buen comienzo, pero podemos usar las reglas de Firestore para hacer cosas mucho más potentes.
Queremos restringir la escritura de opiniones para que el ID de usuario de la opinión coincida con el ID del usuario autenticado. Esto garantiza que los usuarios no puedan suplantar la identidad de otros y dejar opiniones fraudulentas.
La primera sentencia de coincidencia coincide con la subcolección llamada ratings de cualquier documento que pertenezca a la colección restaurants. La condición allow write impide que se envíe cualquier opinión si el ID de usuario de la opinión no coincide con el del usuario. La segunda instrucción de coincidencia permite que cualquier usuario autenticado lea y escriba restaurantes en la base de datos.
Esto funciona muy bien para nuestras opiniones, ya que usamos reglas de seguridad para indicar explícitamente la garantía implícita que escribimos en nuestra app anteriormente: que los usuarios solo pueden escribir sus propias opiniones. Si agregáramos una función para editar o borrar opiniones, este mismo conjunto de reglas también evitaría que los usuarios modificaran o borraran las opiniones de otros usuarios. Sin embargo, las reglas de Firestore también se pueden usar de forma más detallada para limitar las escrituras en campos individuales dentro de los documentos en lugar de en los documentos completos. Podemos usar esto para permitir que los usuarios actualicen solo las calificaciones, la calificación promedio y la cantidad de calificaciones de un restaurante, lo que elimina la posibilidad de que un usuario malicioso altere el nombre o la ubicación de un restaurante.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /restaurants/{restaurant} {
match /ratings/{rating} {
allow read: if request.auth != null;
allow write: if request.auth != null
&& request.auth.uid == request.resource.data.userId;
}
allow read: if request.auth != null;
allow create: if request.auth != null;
allow update: if request.auth != null
&& request.resource.data.name == resource.data.name
&& request.resource.data.city == resource.data.city
&& request.resource.data.price == resource.data.price
&& request.resource.data.category == resource.data.category;
}
}
}
Aquí dividimos nuestro permiso de escritura en crear y actualizar para poder ser más específicos sobre qué operaciones se deben permitir. Cualquier usuario puede escribir restaurantes en la base de datos, lo que conserva la funcionalidad del botón Populate que creamos al comienzo del codelab, pero, una vez que se escribe un restaurante, no se pueden cambiar su nombre, ubicación, precio ni categoría. Más específicamente, la última regla requiere que cualquier operación de actualización de restaurantes mantenga el mismo nombre, ciudad, precio y categoría de los campos ya existentes en la base de datos.
Para obtener más información sobre lo que puedes hacer con las reglas de seguridad, consulta la documentación.
9. Conclusión
En este codelab, aprendiste a realizar lecturas y escrituras básicas y avanzadas con Firestore, así como a proteger el acceso a los datos con reglas de seguridad. Puedes encontrar la solución completa en la rama codelab-complete.
Para obtener más información sobre Firestore, consulta los siguientes recursos:
