1. ওভারভিউ
গোল
এই কোডল্যাবে, আপনি ক্লাউড ফায়ারস্টোর দ্বারা চালিত একটি রেস্তোরাঁর সুপারিশ ওয়েব অ্যাপ তৈরি করবেন।

আপনি কি শিখবেন
- একটি ওয়েব অ্যাপ থেকে ক্লাউড ফায়ারস্টোরে ডেটা পড়ুন এবং লিখুন
- রিয়েল টাইমে ক্লাউড ফায়ারস্টোর ডেটার পরিবর্তনগুলি শুনুন
- ক্লাউড ফায়ারস্টোর ডেটা সুরক্ষিত করতে ফায়ারবেস প্রমাণীকরণ এবং নিরাপত্তা নিয়ম ব্যবহার করুন
- জটিল ক্লাউড ফায়ারস্টোর প্রশ্ন লিখুন
আপনি কি প্রয়োজন হবে
এই কোডল্যাব শুরু করার আগে, আপনি ইনস্টল করেছেন তা নিশ্চিত করুন:
- npm যা সাধারণত Node.js-এর সাথে আসে - Node 16+ সুপারিশ করা হয়
- আপনার পছন্দের IDE/টেক্সট এডিটর, যেমন WebStorm , VS Code , বা Sublime
2. একটি ফায়ারবেস প্রকল্প তৈরি এবং সেট আপ করুন৷
একটি ফায়ারবেস প্রকল্প তৈরি করুন
- আপনার Google অ্যাকাউন্ট ব্যবহার করে Firebase কনসোলে সাইন ইন করুন।
- একটি নতুন প্রকল্প তৈরি করতে বোতামটি ক্লিক করুন, এবং তারপর একটি প্রকল্পের নাম লিখুন (উদাহরণস্বরূপ,
FriendlyEats)। - অবিরত ক্লিক করুন.
- অনুরোধ করা হলে, Firebase শর্তাবলী পর্যালোচনা করুন এবং স্বীকার করুন এবং তারপর চালিয়ে যান এ ক্লিক করুন।
- (ঐচ্ছিক) Firebase কনসোলে AI সহায়তা সক্ষম করুন ("Firebase-এ Gemini" বলা হয়)।
- এই কোডল্যাবের জন্য, আপনার Google Analytics এর প্রয়োজন নেই , তাই Google Analytics বিকল্পটি টগল করুন ।
- প্রকল্প তৈরি করুন ক্লিক করুন, আপনার প্রকল্পের বিধানের জন্য অপেক্ষা করুন এবং তারপরে অবিরত ক্লিক করুন।
Firebase পণ্য সেট আপ করুন
আমরা যে অ্যাপ্লিকেশনটি তৈরি করতে যাচ্ছি সেটি ওয়েবে উপলব্ধ কয়েকটি ফায়ারবেস পরিষেবা ব্যবহার করে:
- আপনার ব্যবহারকারীদের সহজেই সনাক্ত করতে Firebase প্রমাণীকরণ
- ক্লাউড ফায়ারস্টোর ক্লাউডে স্ট্রাকচার্ড ডেটা সংরক্ষণ করতে এবং ডেটা আপডেট হলে তাত্ক্ষণিক বিজ্ঞপ্তি পেতে
- আপনার স্ট্যাটিক সম্পদ হোস্ট এবং পরিবেশন করতে Firebase হোস্টিং
এই নির্দিষ্ট কোডল্যাবের জন্য, আমরা ইতিমধ্যেই Firebase হোস্টিং কনফিগার করেছি। যাইহোক, Firebase Auth এবং Cloud Firestore-এর জন্য, আমরা আপনাকে Firebase কনসোল ব্যবহার করে পরিষেবাগুলির কনফিগারেশন এবং সক্ষম করার মাধ্যমে নিয়ে যাব।
বেনামী প্রমাণীকরণ সক্ষম করুন৷
যদিও প্রমাণীকরণ এই কোডল্যাবের ফোকাস নয়, তবে আমাদের অ্যাপে প্রমাণীকরণের কিছু ফর্ম থাকা গুরুত্বপূর্ণ। আমরা বেনামী লগইন ব্যবহার করব - যার অর্থ ব্যবহারকারীকে অনুরোধ না করে নিঃশব্দে সাইন ইন করা হবে৷
আপনাকে বেনামী লগইন সক্ষম করতে হবে।
- Firebase কনসোলে, বাম নেভিতে বিল্ড বিভাগটি সনাক্ত করুন।
- প্রমাণীকরণ ক্লিক করুন, তারপর সাইন-ইন পদ্ধতি ট্যাবে ক্লিক করুন (বা সরাসরি সেখানে যেতে এখানে ক্লিক করুন )।
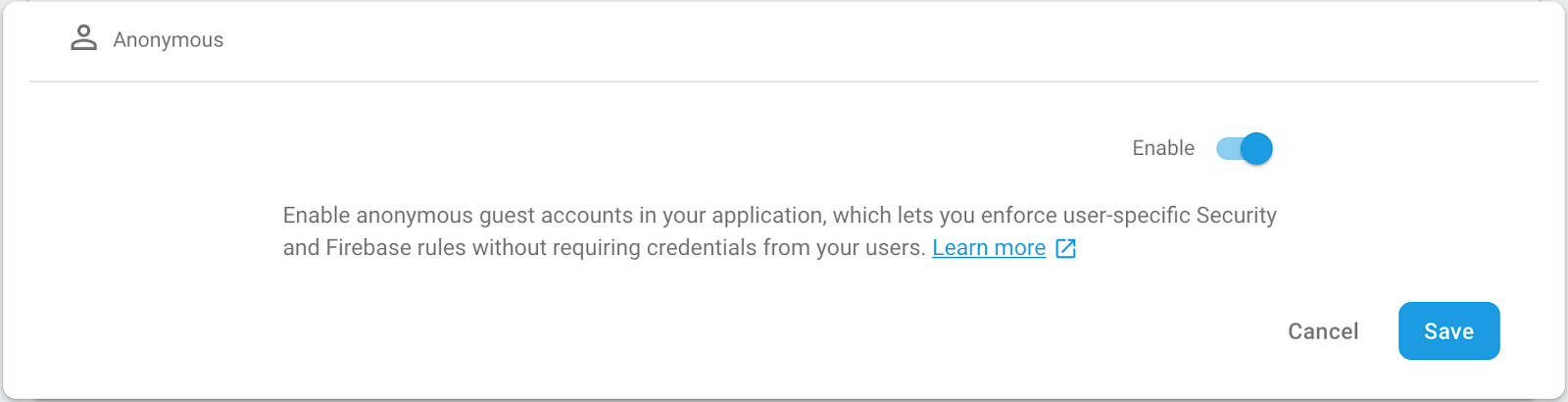
- বেনামী সাইন-ইন প্রদানকারী সক্ষম করুন, তারপর সংরক্ষণ করুন ক্লিক করুন।

এটি অ্যাপ্লিকেশনটিকে আপনার ব্যবহারকারীরা যখন ওয়েব অ্যাপ অ্যাক্সেস করবে তখন নীরবে সাইন ইন করার অনুমতি দেবে৷ আরো জানতে বেনামী প্রমাণীকরণ ডকুমেন্টেশন পড়তে বিনা দ্বিধায়।
ক্লাউড ফায়ারস্টোর সক্ষম করুন
অ্যাপটি রেস্তোরাঁর তথ্য এবং রেটিং সংরক্ষণ এবং গ্রহণ করতে ক্লাউড ফায়ারস্টোর ব্যবহার করে।
আপনাকে ক্লাউড ফায়ারস্টোর সক্ষম করতে হবে। Firebase কনসোলের বিল্ড বিভাগে, Firestore Database-এ ক্লিক করুন। ক্লাউড ফায়ারস্টোর ফলকে ডেটাবেস তৈরি করুন ক্লিক করুন।
ক্লাউড ফায়ারস্টোরে ডেটা অ্যাক্সেস নিরাপত্তা নিয়ম দ্বারা নিয়ন্ত্রিত হয়। আমরা এই কোডল্যাবে পরে নিয়মগুলি সম্পর্কে আরও কথা বলব তবে শুরু করার জন্য প্রথমে আমাদের ডেটাতে কিছু প্রাথমিক নিয়ম সেট করতে হবে। Firebase কনসোলের নিয়ম ট্যাবে নিম্নলিখিত নিয়মগুলি যোগ করুন এবং তারপরে প্রকাশ করুন ক্লিক করুন।
rules_version = '2';
service cloud.firestore {
// Determine if the value of the field "key" is the same
// before and after the request.
function unchanged(key) {
return (key in resource.data)
&& (key in request.resource.data)
&& (resource.data[key] == request.resource.data[key]);
}
match /databases/{database}/documents {
// Restaurants:
// - Authenticated user can read
// - Authenticated user can create/update (for demo purposes only)
// - Updates are allowed if no fields are added and name is unchanged
// - Deletes are not allowed (default)
match /restaurants/{restaurantId} {
allow read: if request.auth != null;
allow create: if request.auth != null;
allow update: if request.auth != null
&& (request.resource.data.keys() == resource.data.keys())
&& unchanged("name");
// Ratings:
// - Authenticated user can read
// - Authenticated user can create if userId matches
// - Deletes and updates are not allowed (default)
match /ratings/{ratingId} {
allow read: if request.auth != null;
allow create: if request.auth != null
&& request.resource.data.userId == request.auth.uid;
}
}
}
}
আমরা কোডল্যাবে পরে এই নিয়মগুলি এবং সেগুলি কীভাবে কাজ করে তা নিয়ে আলোচনা করব৷
3. নমুনা কোড পান
কমান্ড লাইন থেকে GitHub সংগ্রহস্থল ক্লোন করুন:
git clone https://github.com/firebase/friendlyeats-web
নমুনা কোডটি 📁 friendlyeats-web ডিরেক্টরিতে ক্লোন করা উচিত ছিল৷ এখন থেকে, এই ডিরেক্টরি থেকে আপনার সমস্ত কমান্ড চালানো নিশ্চিত করুন:
cd friendlyeats-web/vanilla-js
স্টার্টার অ্যাপ আমদানি করুন
আপনার IDE (WebStorm, Atom, Sublime, Visual Studio Code...) ব্যবহার করে 📁 friendlyeats-web ডিরেক্টরি খুলুন বা আমদানি করুন। এই ডিরেক্টরিতে কোডল্যাবের প্রারম্ভিক কোড রয়েছে যা একটি এখনও কার্যকরী রেস্তোরাঁর সুপারিশ অ্যাপ নিয়ে গঠিত। আমরা এই কোডল্যাব জুড়ে এটি কার্যকরী করব যাতে আপনাকে শীঘ্রই সেই ডিরেক্টরিতে কোড সম্পাদনা করতে হবে।
4. ফায়ারবেস কমান্ড লাইন ইন্টারফেস ইনস্টল করুন
Firebase কমান্ড লাইন ইন্টারফেস (CLI) আপনাকে স্থানীয়ভাবে আপনার ওয়েব অ্যাপ পরিবেশন করতে এবং আপনার ওয়েব অ্যাপকে Firebase হোস্টিং-এ স্থাপন করতে দেয়।
- নিম্নলিখিত npm কমান্ডটি চালিয়ে CLI ইনস্টল করুন:
npm -g install firebase-tools
- নিম্নলিখিত কমান্ডটি চালিয়ে সিএলআই সঠিকভাবে ইনস্টল করা হয়েছে তা যাচাই করুন:
firebase --version
নিশ্চিত করুন যে Firebase CLI-এর সংস্করণ v7.4.0 বা তার পরের।
- নিম্নলিখিত কমান্ড চালানোর মাধ্যমে Firebase CLI অনুমোদন করুন:
firebase login
আমরা আপনার অ্যাপের স্থানীয় ডিরেক্টরি এবং ফাইলগুলি থেকে Firebase হোস্টিংয়ের জন্য আপনার অ্যাপের কনফিগারেশন টেনে আনতে ওয়েব অ্যাপ টেমপ্লেট সেট আপ করেছি। কিন্তু এটি করার জন্য, আমাদের আপনার অ্যাপটিকে আপনার Firebase প্রকল্পের সাথে সংযুক্ত করতে হবে।
- নিশ্চিত করুন যে আপনার কমান্ড লাইন আপনার অ্যাপের স্থানীয় ডিরেক্টরি অ্যাক্সেস করছে।
- নিম্নলিখিত কমান্ডটি চালিয়ে আপনার ফায়ারবেস প্রকল্পের সাথে আপনার অ্যাপটি সংযুক্ত করুন:
firebase use --add
- প্রম্পট করা হলে, আপনার প্রোজেক্ট আইডি নির্বাচন করুন, তারপর আপনার ফায়ারবেস প্রোজেক্টকে একটি উপনাম দিন।
আপনার একাধিক পরিবেশ (উৎপাদন, মঞ্চায়ন, ইত্যাদি) থাকলে একটি উপনাম দরকারী। যাইহোক, এই কোডল্যাবের জন্য, default উপনাম ব্যবহার করা যাক।
- আপনার কমান্ড লাইনে অবশিষ্ট নির্দেশাবলী অনুসরণ করুন।
5. স্থানীয় সার্ভার চালান
আমরা আসলে আমাদের অ্যাপে কাজ শুরু করতে প্রস্তুত! এর স্থানীয়ভাবে আমাদের অ্যাপ্লিকেশন চালানো যাক!
- নিম্নলিখিত Firebase CLI কমান্ড চালান:
firebase emulators:start --only hosting
- আপনার কমান্ড লাইন নিম্নলিখিত প্রতিক্রিয়া প্রদর্শন করা উচিত:
hosting: Local server: http://localhost:5000
আমরা স্থানীয়ভাবে আমাদের অ্যাপ পরিবেশন করতে Firebase হোস্টিং এমুলেটর ব্যবহার করছি। ওয়েব অ্যাপটি এখন http://localhost:5000 থেকে পাওয়া উচিত।
- http://localhost:5000 এ আপনার অ্যাপ খুলুন।
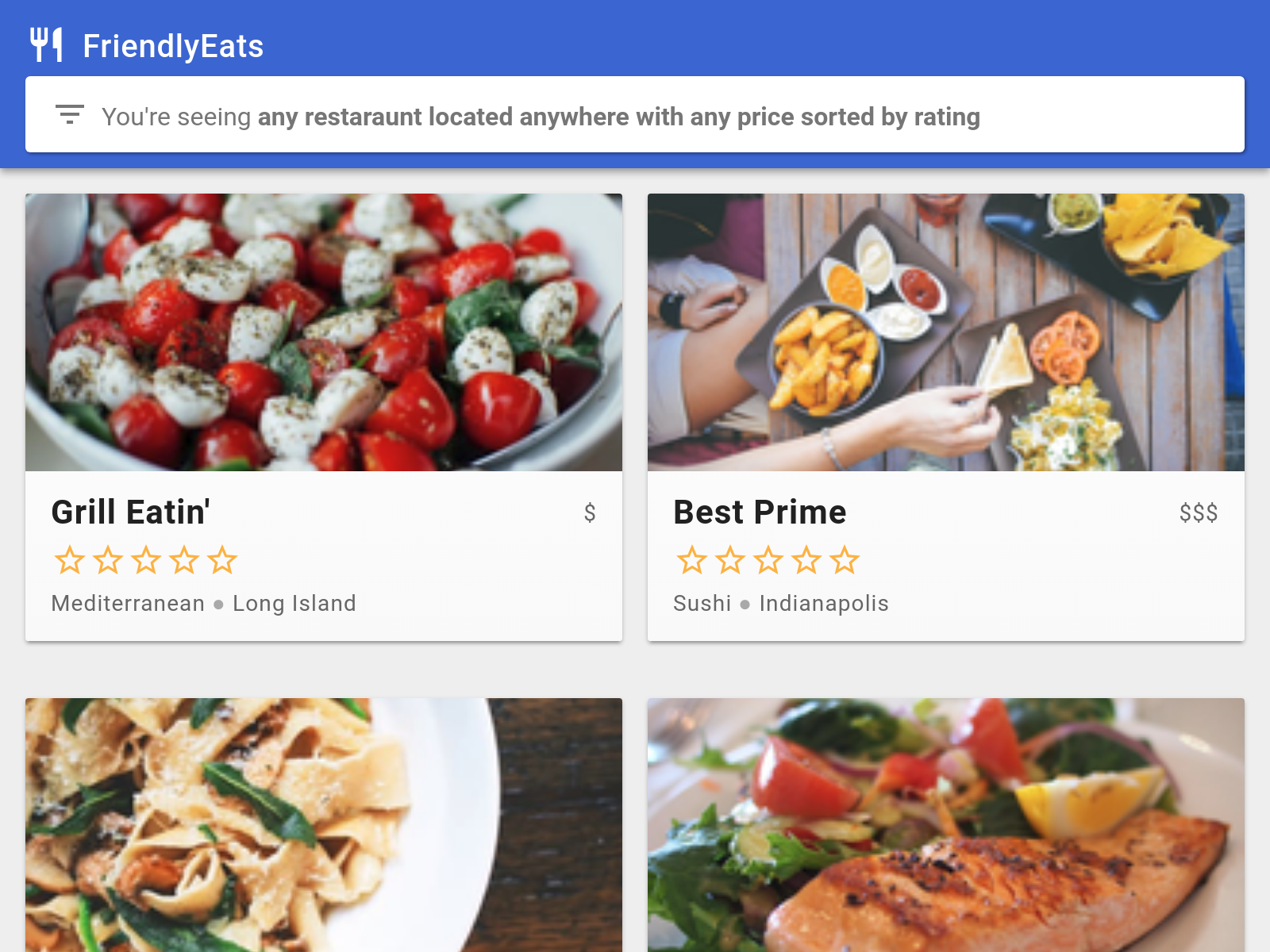
আপনি আপনার FriendlyEats এর কপি দেখতে পাবেন যা আপনার Firebase প্রকল্পের সাথে সংযুক্ত করা হয়েছে।
অ্যাপটি স্বয়ংক্রিয়ভাবে আপনার Firebase প্রকল্পের সাথে সংযুক্ত হয়েছে এবং আপনাকে একজন বেনামী ব্যবহারকারী হিসেবে সাইন ইন করেছে।

6. ক্লাউড ফায়ারস্টোরে ডেটা লিখুন
এই বিভাগে, আমরা ক্লাউড ফায়ারস্টোরে কিছু ডেটা লিখব যাতে আমরা অ্যাপের UI পূরণ করতে পারি। এটি Firebase কনসোলের মাধ্যমে ম্যানুয়ালি করা যেতে পারে, কিন্তু আমরা একটি মৌলিক ক্লাউড ফায়ারস্টোর লেখা প্রদর্শন করতে অ্যাপেই এটি করব৷
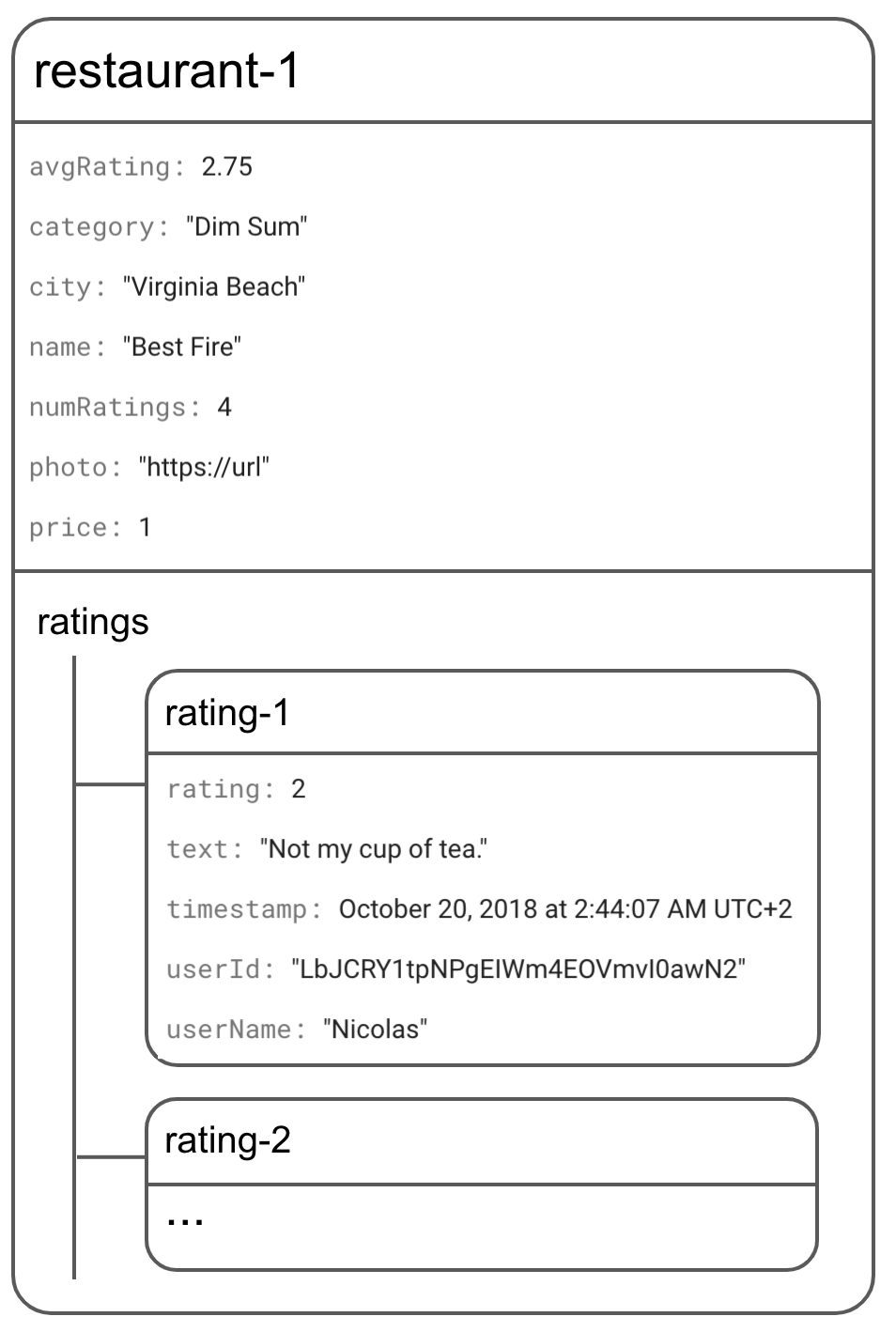
ডেটা মডেল
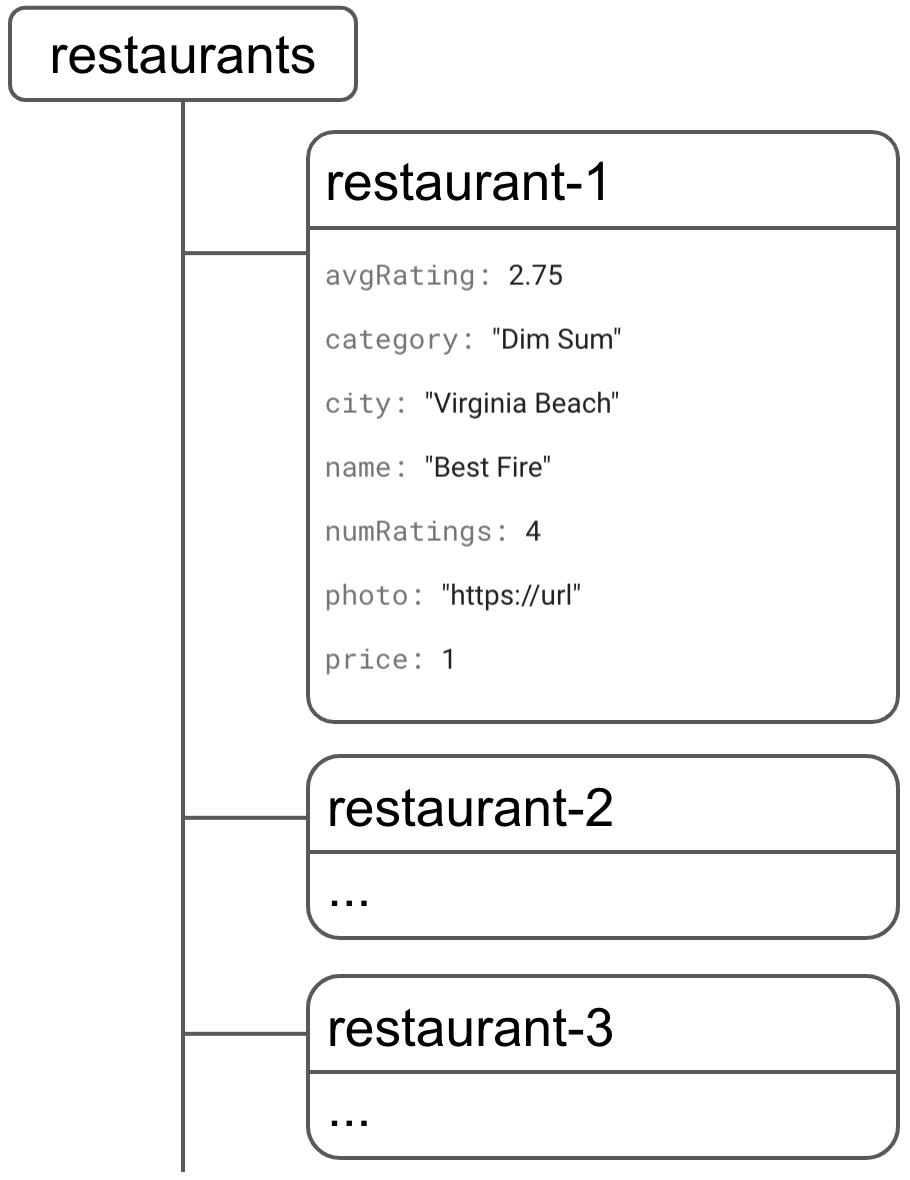
ফায়ারস্টোর ডেটা সংগ্রহ, নথি, ক্ষেত্র এবং উপ-সংগ্রহগুলিতে বিভক্ত। আমরা প্রতিটি রেস্টুরেন্টকে restaurants নামক একটি শীর্ষ-স্তরের সংগ্রহে একটি নথি হিসাবে সংরক্ষণ করব।

পরে, আমরা প্রতিটি রেস্তোরাঁর অধীনে ratings নামে একটি উপ-সংগ্রহে প্রতিটি পর্যালোচনা সংরক্ষণ করব।

ফায়ারস্টোরে রেস্টুরেন্ট যোগ করুন
আমাদের অ্যাপের প্রধান মডেল অবজেক্ট হল একটি রেস্টুরেন্ট। আসুন কিছু কোড লিখি যা restaurants সংগ্রহে একটি রেস্টুরেন্ট নথি যোগ করে।
- আপনার ডাউনলোড করা ফাইল থেকে,
scripts/FriendlyEats.Data.jsখুলুন। -
FriendlyEats.prototype.addRestaurantফাংশন খুঁজুন। - নিম্নলিখিত কোড দিয়ে সম্পূর্ণ ফাংশন প্রতিস্থাপন করুন.
FriendlyEats.Data.js
FriendlyEats.prototype.addRestaurant = function(data) {
var collection = firebase.firestore().collection('restaurants');
return collection.add(data);
};
উপরের কোডটি restaurants সংগ্রহে একটি নতুন নথি যোগ করে। নথির ডেটা একটি প্লেইন জাভাস্ক্রিপ্ট অবজেক্ট থেকে আসে। আমরা প্রথমে একটি ক্লাউড ফায়ারস্টোর সংগ্রহের restaurants রেফারেন্স পেয়ে তারপর ডেটা add করে এটি করি।
এর রেস্টুরেন্ট যোগ করা যাক!
- আপনার ব্রাউজারে আপনার FriendlyEats অ্যাপে ফিরে যান এবং এটি রিফ্রেশ করুন।
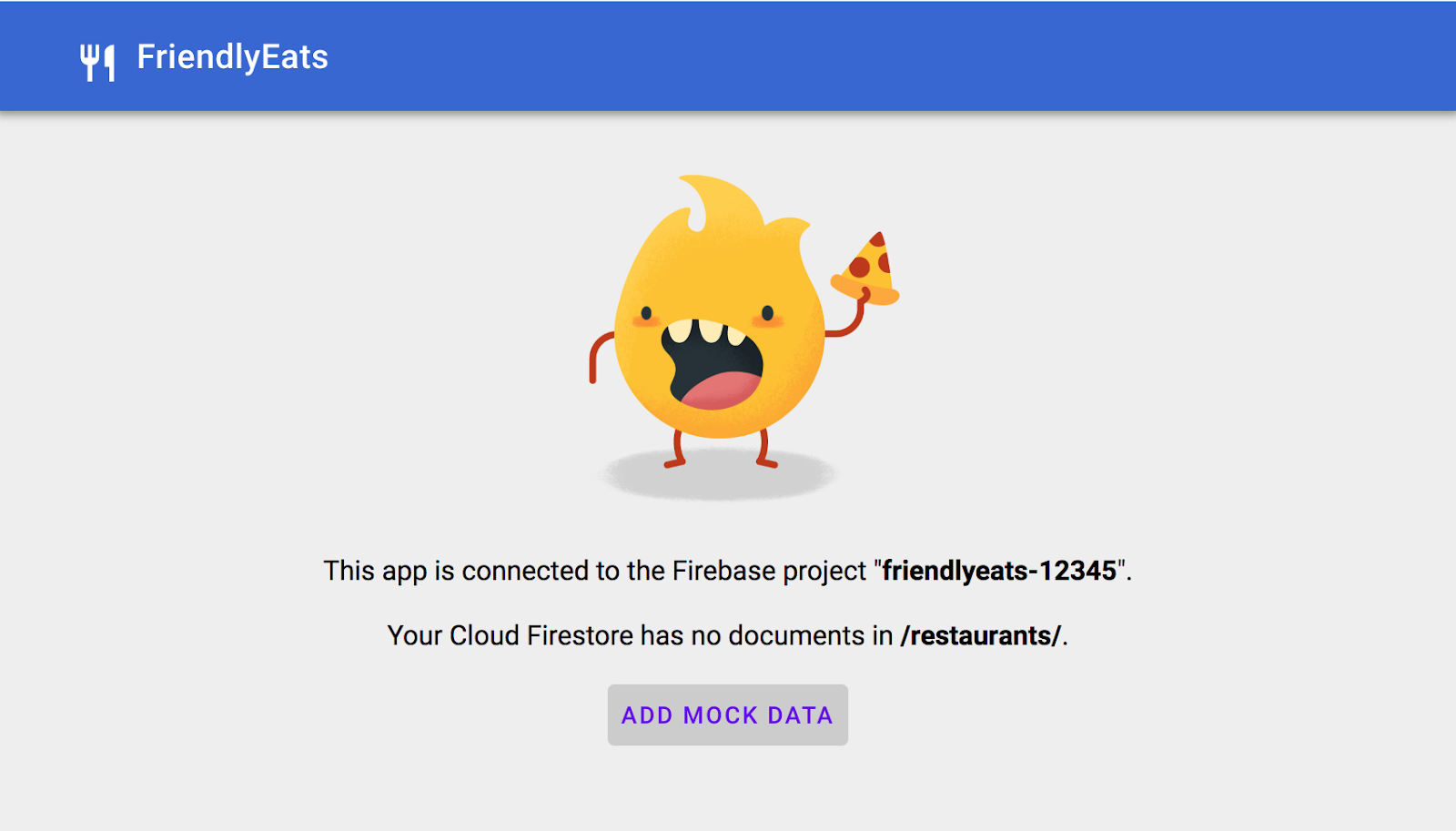
- মোক ডেটা যোগ করুন ক্লিক করুন।
অ্যাপটি স্বয়ংক্রিয়ভাবে রেস্তোরাঁর অবজেক্টের একটি র্যান্ডম সেট তৈরি করবে, তারপর আপনার addRestaurant ফাংশনে কল করবে। যাইহোক, আপনি এখনও আপনার প্রকৃত ওয়েব অ্যাপে ডেটা দেখতে পাবেন না কারণ আমাদের এখনও ডেটা পুনরুদ্ধার বাস্তবায়ন করতে হবে (কোডল্যাবের পরবর্তী বিভাগ)।
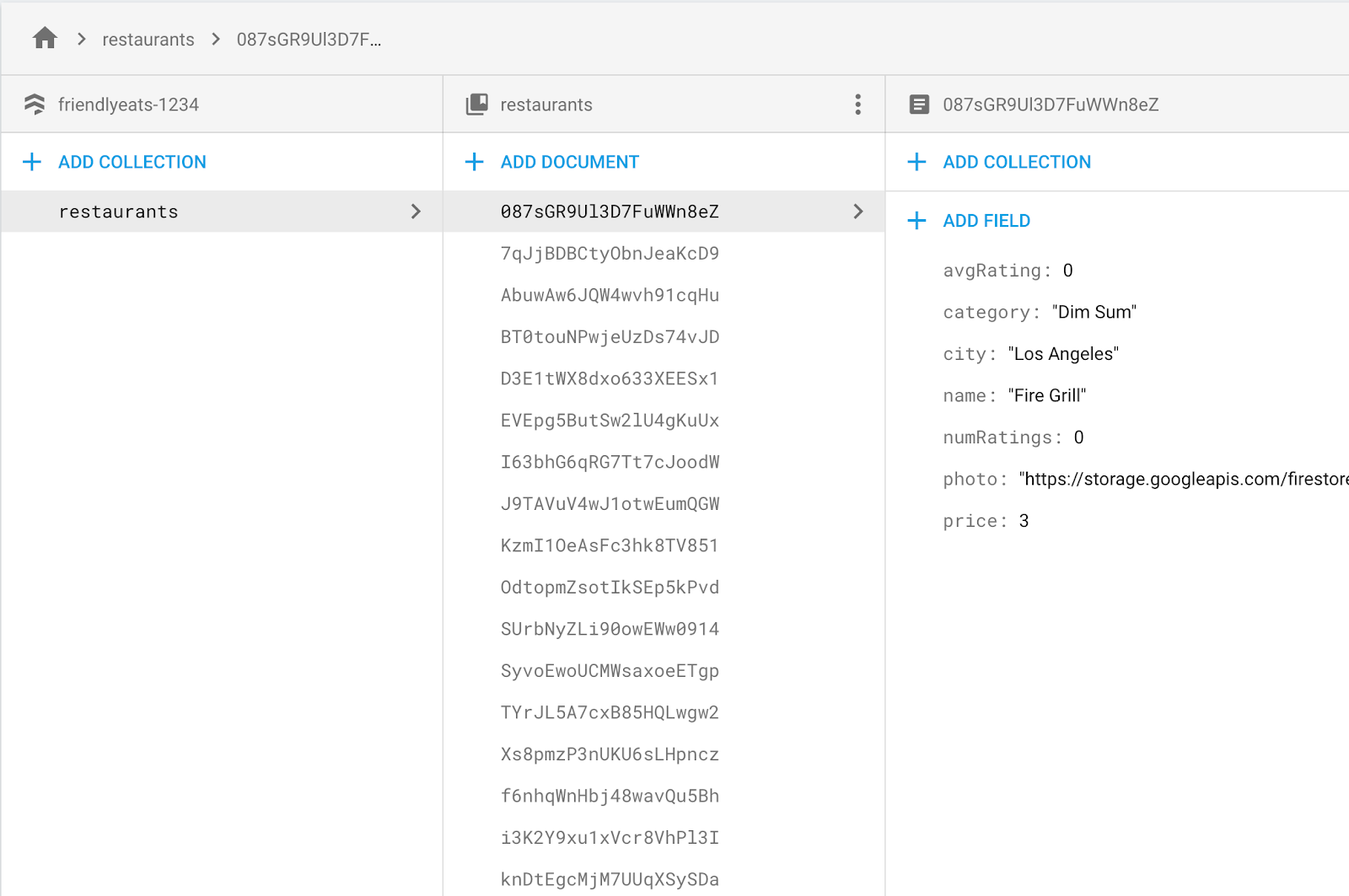
আপনি যদি ফায়ারবেস কনসোলে ক্লাউড ফায়ারস্টোর ট্যাবে নেভিগেট করেন, যদিও, আপনি এখন restaurants সংগ্রহে নতুন নথি দেখতে পাবেন!

অভিনন্দন, আপনি এইমাত্র একটি ওয়েব অ্যাপ থেকে ক্লাউড ফায়ারস্টোরে ডেটা লিখেছেন!
পরবর্তী বিভাগে, আপনি শিখবেন কিভাবে ক্লাউড ফায়ারস্টোর থেকে ডেটা পুনরুদ্ধার করতে হয় এবং এটি আপনার অ্যাপে প্রদর্শন করতে হয়।
7. ক্লাউড ফায়ারস্টোর থেকে ডেটা প্রদর্শন করুন
এই বিভাগে, আপনি শিখবেন কীভাবে ক্লাউড ফায়ারস্টোর থেকে ডেটা পুনরুদ্ধার করতে হয় এবং এটি আপনার অ্যাপে প্রদর্শন করতে হয়। দুটি মূল ধাপ হল একটি ক্যোয়ারী তৈরি করা এবং একটি স্ন্যাপশট লিসেনার যোগ করা। এই শ্রোতাকে সমস্ত বিদ্যমান ডেটা সম্পর্কে অবহিত করা হবে যা প্রশ্নের সাথে মেলে এবং রিয়েল টাইমে আপডেটগুলি পাবে।
প্রথমে, চলুন এমন একটি ক্যোয়ারী তৈরি করি যা রেস্তোরাঁর ডিফল্ট, আনফিল্টার করা তালিকা পরিবেশন করবে।
- ফাইল
scripts/FriendlyEats.Data.jsএ ফিরে যান। -
FriendlyEats.prototype.getAllRestaurantsফাংশন খুঁজুন। - নিম্নলিখিত কোড দিয়ে সম্পূর্ণ ফাংশন প্রতিস্থাপন করুন.
FriendlyEats.Data.js
FriendlyEats.prototype.getAllRestaurants = function(renderer) {
var query = firebase.firestore()
.collection('restaurants')
.orderBy('avgRating', 'desc')
.limit(50);
this.getDocumentsInQuery(query, renderer);
};
উপরের কোডে, আমরা একটি ক্যোয়ারী তৈরি করি যা restaurants নামক শীর্ষ-স্তরের সংগ্রহ থেকে 50টি পর্যন্ত রেস্তোরাঁ পুনরুদ্ধার করবে, যেগুলি গড় রেটিং (বর্তমানে সমস্ত শূন্য) দ্বারা অর্ডার করা হয়েছে৷ আমরা এই প্রশ্নটি ঘোষণা করার পরে, আমরা এটিকে getDocumentsInQuery() পদ্ধতিতে প্রেরণ করি যা ডেটা লোড এবং রেন্ডার করার জন্য দায়ী।
আমরা একটি স্ন্যাপশট লিসেনার যোগ করে এটি করব।
- ফাইল
scripts/FriendlyEats.Data.jsএ ফিরে যান। -
FriendlyEats.prototype.getDocumentsInQueryফাংশন খুঁজুন। - নিম্নলিখিত কোড দিয়ে সম্পূর্ণ ফাংশন প্রতিস্থাপন করুন.
FriendlyEats.Data.js
FriendlyEats.prototype.getDocumentsInQuery = function(query, renderer) {
query.onSnapshot(function(snapshot) {
if (!snapshot.size) return renderer.empty(); // Display "There are no restaurants".
snapshot.docChanges().forEach(function(change) {
if (change.type === 'removed') {
renderer.remove(change.doc);
} else {
renderer.display(change.doc);
}
});
});
};
উপরের কোডে, query.onSnapshot প্রতিবার কোয়েরির ফলাফলে কোনো পরিবর্তন হলে কলব্যাক ট্রিগার করবে।
- প্রথমবার, কলব্যাকটি কোয়েরির সম্পূর্ণ ফলাফল সেটের সাথে ট্রিগার করা হয় – যার অর্থ ক্লাউড ফায়ারস্টোর থেকে পুরো
restaurantsসংগ্রহ। তারপরে এটি সমস্ত পৃথক নথিrenderer.displayফাংশনে পাস করে। - যখন একটি নথি মুছে ফেলা হয়,
change.typeremovedসমান। সুতরাং এই ক্ষেত্রে, আমরা একটি ফাংশন কল করব যা UI থেকে রেস্তোরাঁটিকে সরিয়ে দেয়।
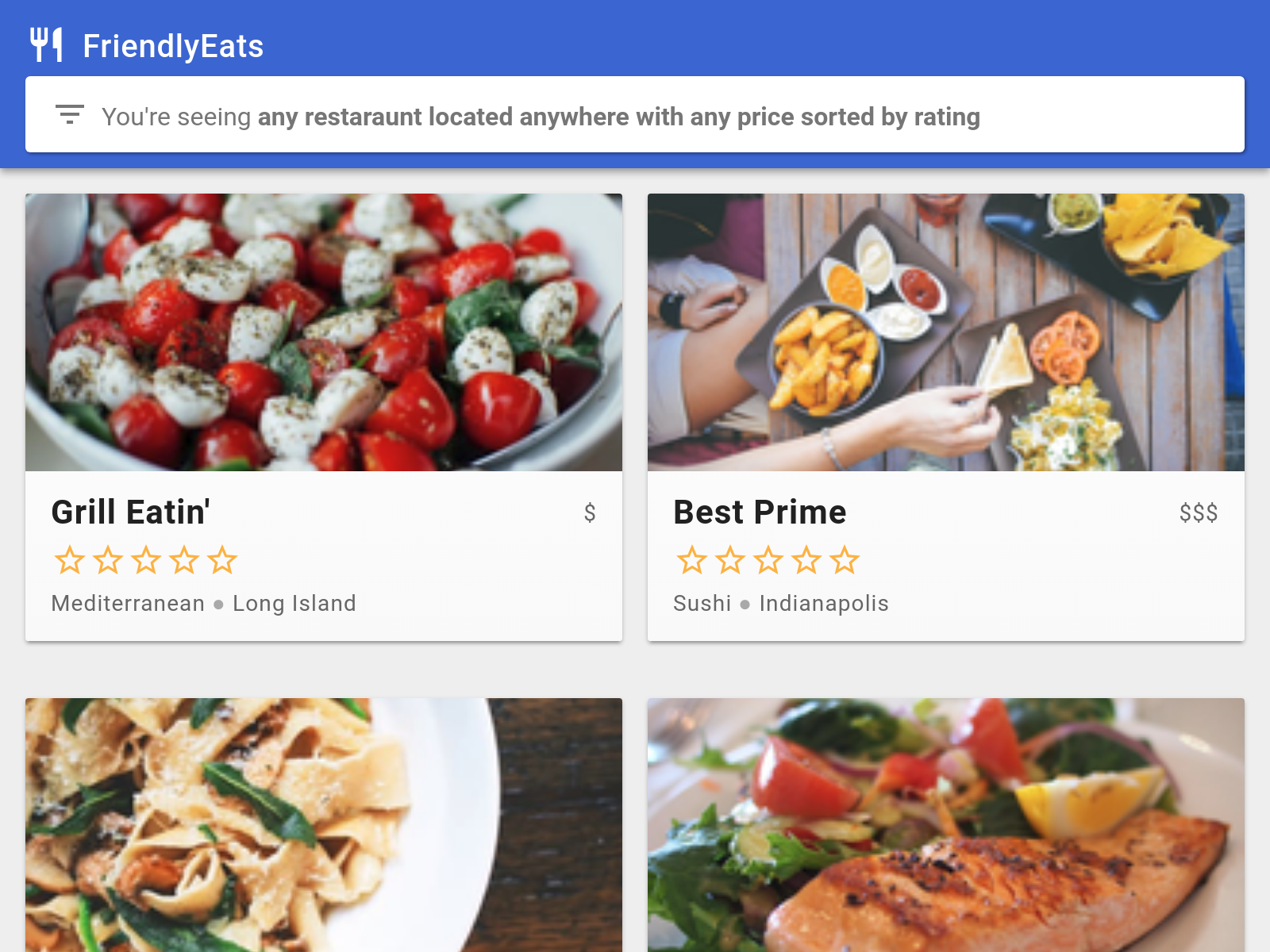
এখন যেহেতু আমরা উভয় পদ্ধতিই প্রয়োগ করেছি, অ্যাপটি রিফ্রেশ করুন এবং যাচাই করুন যে আমরা আগে Firebase কনসোলে যে রেস্তোরাঁগুলি দেখেছিলাম সেগুলি এখন অ্যাপে দৃশ্যমান। আপনি যদি এই বিভাগটি সফলভাবে সম্পন্ন করেন, তাহলে আপনার অ্যাপ এখন ক্লাউড ফায়ারস্টোরের মাধ্যমে ডেটা পড়ছে এবং লিখছে!
আপনার রেস্তোরাঁর তালিকা পরিবর্তন হওয়ার সাথে সাথে এই শ্রোতা স্বয়ংক্রিয়ভাবে আপডেট হতে থাকবে। Firebase কনসোলে গিয়ে ম্যানুয়ালি একটি রেস্টুরেন্ট মুছে ফেলার বা তার নাম পরিবর্তন করার চেষ্টা করুন - আপনি পরিবর্তনগুলি অবিলম্বে আপনার সাইটে প্রদর্শিত দেখতে পাবেন!

8. Get() ডেটা
এখন পর্যন্ত, আমরা দেখিয়েছি কিভাবে রিয়েল টাইমে আপডেট পুনরুদ্ধার করতে onSnapshot ব্যবহার করতে হয়; যাইহোক, আমরা যা চাই তা সবসময় নয়। কখনও কখনও এটি শুধুমাত্র একবার ডেটা আনার জন্য আরও বোধগম্য হয়।
আমরা একটি পদ্ধতি প্রয়োগ করতে চাই যা ট্রিগার হয় যখন একজন ব্যবহারকারী আপনার অ্যাপের একটি নির্দিষ্ট রেস্তোরাঁয় ক্লিক করে।
- আপনার ফাইল
scripts/FriendlyEats.Data.jsএ ফিরে যান। -
FriendlyEats.prototype.getRestaurantফাংশন খুঁজুন। - নিম্নলিখিত কোড দিয়ে সম্পূর্ণ ফাংশন প্রতিস্থাপন করুন.
FriendlyEats.Data.js
FriendlyEats.prototype.getRestaurant = function(id) {
return firebase.firestore().collection('restaurants').doc(id).get();
};
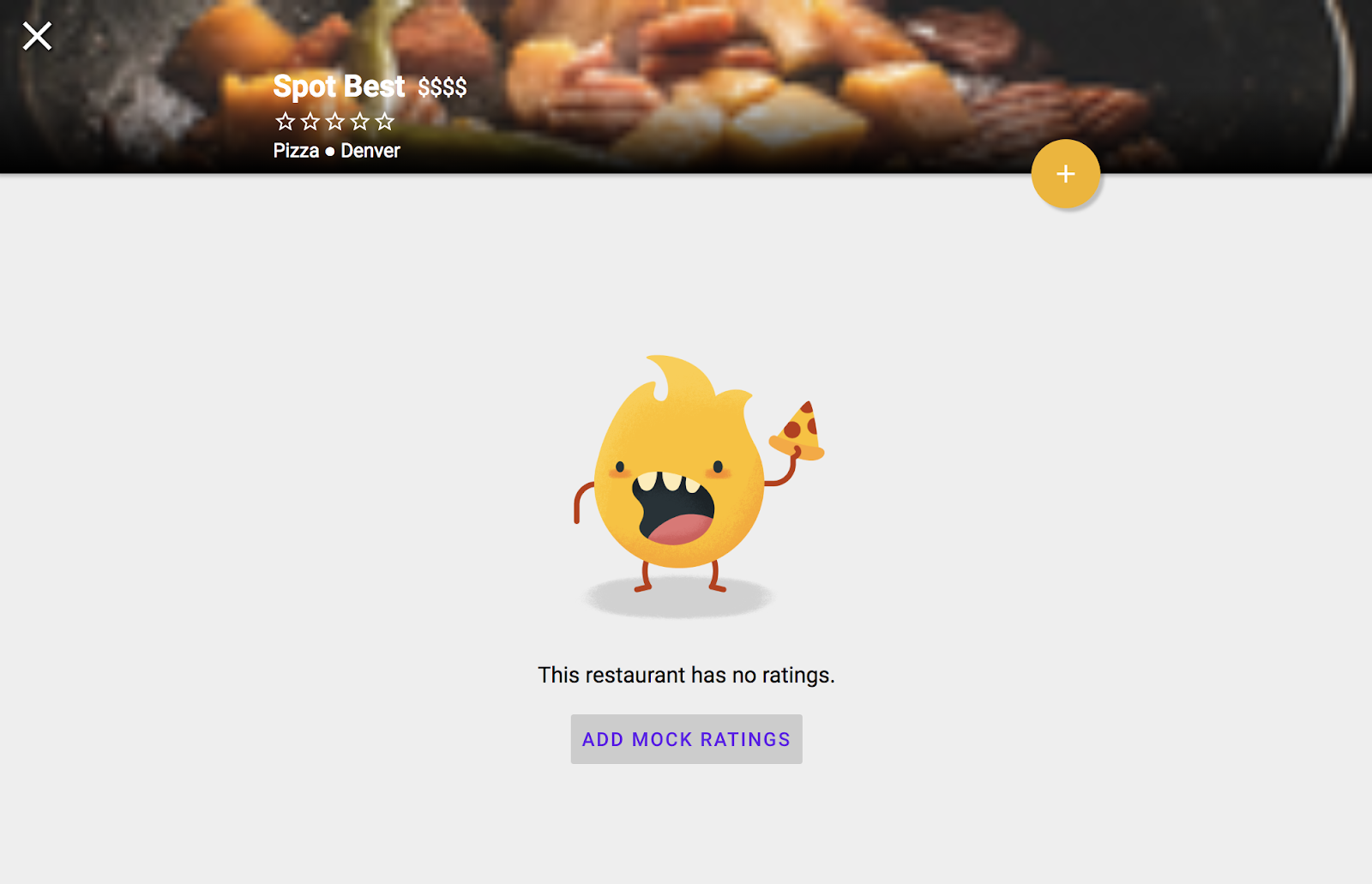
আপনি এই পদ্ধতিটি প্রয়োগ করার পরে, আপনি প্রতিটি রেস্টুরেন্টের জন্য পৃষ্ঠাগুলি দেখতে সক্ষম হবেন। তালিকার একটি রেস্তোরাঁয় ক্লিক করুন এবং আপনাকে রেস্তোরাঁর বিশদ পৃষ্ঠাটি দেখতে হবে:

আপাতত, আপনি রেটিং যোগ করতে পারবেন না কারণ আমাদের এখনও কোডল্যাবে পরে রেটিং যোগ করা বাস্তবায়ন করতে হবে।
9. ডেটা সাজান এবং ফিল্টার করুন
বর্তমানে, আমাদের অ্যাপ রেস্তোরাঁর একটি তালিকা প্রদর্শন করে, কিন্তু ব্যবহারকারীর প্রয়োজনের ভিত্তিতে ফিল্টার করার কোনো উপায় নেই। এই বিভাগে, আপনি ফিল্টারিং সক্ষম করতে ক্লাউড ফায়ারস্টোরের উন্নত অনুসন্ধান ব্যবহার করবেন।
এখানে সমস্ত Dim Sum রেস্তোরাঁগুলি আনার জন্য একটি সাধারণ প্রশ্নের উদাহরণ দেওয়া হল:
var filteredQuery = query.where('category', '==', 'Dim Sum')
এর নাম থেকে বোঝা যায়, where() পদ্ধতি আমাদের ক্যোয়ারী শুধুমাত্র সংগ্রহের সদস্যদের ডাউনলোড করবে যাদের ক্ষেত্রগুলি আমাদের সেট করা বিধিনিষেধ পূরণ করবে। এই ক্ষেত্রে, এটি শুধুমাত্র সেই রেস্তোরাঁগুলিকে ডাউনলোড করবে যেখানে category Dim Sum ।
আমাদের অ্যাপে, ব্যবহারকারী নির্দিষ্ট প্রশ্ন তৈরি করতে একাধিক ফিল্টার চেইন করতে পারেন, যেমন "সান ফ্রান্সিসকোতে পিজা" বা "লস এঞ্জেলেসের সামুদ্রিক খাবার জনপ্রিয়তার দ্বারা অর্ডার করা হয়েছে"।
আমরা একটি পদ্ধতি তৈরি করব যা একটি প্রশ্ন তৈরি করবে যা আমাদের ব্যবহারকারীদের দ্বারা নির্বাচিত একাধিক মানদণ্ডের উপর ভিত্তি করে আমাদের রেস্টুরেন্টগুলিকে ফিল্টার করবে৷
- আপনার ফাইল
scripts/FriendlyEats.Data.jsএ ফিরে যান। -
FriendlyEats.prototype.getFilteredRestaurantsফাংশন খুঁজুন। - নিম্নলিখিত কোড দিয়ে সম্পূর্ণ ফাংশন প্রতিস্থাপন করুন.
FriendlyEats.Data.js
FriendlyEats.prototype.getFilteredRestaurants = function(filters, renderer) {
var query = firebase.firestore().collection('restaurants');
if (filters.category !== 'Any') {
query = query.where('category', '==', filters.category);
}
if (filters.city !== 'Any') {
query = query.where('city', '==', filters.city);
}
if (filters.price !== 'Any') {
query = query.where('price', '==', filters.price.length);
}
if (filters.sort === 'Rating') {
query = query.orderBy('avgRating', 'desc');
} else if (filters.sort === 'Reviews') {
query = query.orderBy('numRatings', 'desc');
}
this.getDocumentsInQuery(query, renderer);
};
উপরের কোডটি ব্যবহারকারীর ইনপুটের উপর ভিত্তি করে একটি যৌগিক ক্যোয়ারী তৈরি করতে একাধিক where ফিল্টার এবং একটি একক orderBy ধারা যুক্ত করে। আমাদের ক্যোয়ারী এখন শুধুমাত্র সেই রেস্তোরাঁগুলিকে ফেরত দেবে যা ব্যবহারকারীর প্রয়োজনীয়তার সাথে মেলে৷
আপনার ব্রাউজারে আপনার FriendlyEats অ্যাপ রিফ্রেশ করুন, তারপর যাচাই করুন যে আপনি মূল্য, শহর এবং বিভাগ দ্বারা ফিল্টার করতে পারেন। পরীক্ষা করার সময়, আপনি আপনার ব্রাউজারের জাভাস্ক্রিপ্ট কনসোলে ত্রুটিগুলি দেখতে পাবেন যা দেখতে এইরকম:
The query requires an index. You can create it here: https://console.firebase.google.com/project/project-id/database/firestore/indexes?create_composite=...
এই ত্রুটিগুলি কারণ ক্লাউড ফায়ারস্টোরের বেশিরভাগ যৌগিক প্রশ্নের জন্য সূচী প্রয়োজন৷ ক্যোয়ারীতে ইনডেক্সের প্রয়োজন ক্লাউড ফায়ারস্টোরকে স্কেলে দ্রুত রাখে।
ত্রুটি বার্তা থেকে লিঙ্কটি খুললে স্বয়ংক্রিয়ভাবে Firebase কনসোলে সূচী তৈরির UI খুলবে সঠিক পরামিতি পূরণ করে। পরবর্তী বিভাগে, আমরা এই অ্যাপ্লিকেশনটির জন্য প্রয়োজনীয় সূচীগুলি লিখব এবং স্থাপন করব।
10. সূচী স্থাপন করুন
আমরা যদি আমাদের অ্যাপের প্রতিটি পথ অন্বেষণ করতে না চাই এবং প্রতিটি সূচক তৈরির লিঙ্ক অনুসরণ করতে না চাই, তাহলে আমরা Firebase CLI ব্যবহার করে একসাথে অনেকগুলি সূচী স্থাপন করতে পারি।
- আপনার অ্যাপের ডাউনলোড করা স্থানীয় ডিরেক্টরিতে, আপনি একটি
firestore.indexes.jsonফাইল পাবেন।
এই ফাইলটি সমস্ত সম্ভাব্য ফিল্টার সমন্বয়ের জন্য প্রয়োজনীয় সমস্ত সূচী বর্ণনা করে।
firestore.indexes.json
{
"indexes": [
{
"collectionGroup": "restaurants",
"queryScope": "COLLECTION",
"fields": [
{ "fieldPath": "city", "order": "ASCENDING" },
{ "fieldPath": "avgRating", "order": "DESCENDING" }
]
},
...
]
}
- নিম্নলিখিত কমান্ড দিয়ে এই সূচী স্থাপন করুন:
firebase deploy --only firestore:indexes
কয়েক মিনিট পরে, আপনার সূচীগুলি লাইভ হবে এবং ত্রুটি বার্তাগুলি চলে যাবে৷
11. একটি লেনদেনে ডেটা লিখুন
এই বিভাগে, আমরা ব্যবহারকারীদের রেস্তোঁরাগুলিতে পর্যালোচনা জমা দেওয়ার ক্ষমতা যুক্ত করব। এখন পর্যন্ত, আমাদের সমস্ত লেখাই পারমাণবিক এবং তুলনামূলকভাবে সহজ। যদি তাদের মধ্যে কোনো ত্রুটি হয়, আমরা সম্ভবত ব্যবহারকারীকে সেগুলি পুনরায় চেষ্টা করার জন্য অনুরোধ করব বা আমাদের অ্যাপ স্বয়ংক্রিয়ভাবে লেখার পুনরায় চেষ্টা করবে।
আমাদের অ্যাপে অনেক ব্যবহারকারী থাকবে যারা একটি রেস্তোরাঁর জন্য একটি রেটিং যোগ করতে চান, তাই আমাদের একাধিক পঠন এবং লেখার সমন্বয় করতে হবে। প্রথমে রিভিউ নিজেই জমা দিতে হবে, তারপর রেস্টুরেন্টের রেটিং count এবং average rating আপডেট করতে হবে। যদি এইগুলির মধ্যে একটি ব্যর্থ হয় তবে অন্যটি না হয়, তাহলে আমরা একটি অসামঞ্জস্যপূর্ণ অবস্থায় থাকি যেখানে আমাদের ডাটাবেসের একটি অংশের ডেটা অন্যটির ডেটার সাথে মেলে না।
সৌভাগ্যবশত, ক্লাউড ফায়ারস্টোর লেনদেনের কার্যকারিতা প্রদান করে যা আমাদের একক পারমাণবিক অপারেশনে একাধিক রিড এবং রাইট করতে দেয়, আমাদের ডেটা সামঞ্জস্যপূর্ণ থাকে তা নিশ্চিত করে।
- আপনার ফাইল
scripts/FriendlyEats.Data.jsএ ফিরে যান। -
FriendlyEats.prototype.addRatingফাংশন খুঁজুন। - নিম্নলিখিত কোড দিয়ে সম্পূর্ণ ফাংশন প্রতিস্থাপন করুন.
FriendlyEats.Data.js
FriendlyEats.prototype.addRating = function(restaurantID, rating) {
var collection = firebase.firestore().collection('restaurants');
var document = collection.doc(restaurantID);
var newRatingDocument = document.collection('ratings').doc();
return firebase.firestore().runTransaction(function(transaction) {
return transaction.get(document).then(function(doc) {
var data = doc.data();
var newAverage =
(data.numRatings * data.avgRating + rating.rating) /
(data.numRatings + 1);
transaction.update(document, {
numRatings: data.numRatings + 1,
avgRating: newAverage
});
return transaction.set(newRatingDocument, rating);
});
});
};
উপরের ব্লকে, রেস্টুরেন্ট নথিতে avgRating এবং numRatings এর সাংখ্যিক মান আপডেট করতে আমরা একটি লেনদেন ট্রিগার করি। একই সময়ে, আমরা ratings সাবকলেকশনে নতুন rating যোগ করি।
12. আপনার ডেটা সুরক্ষিত করুন
এই কোডল্যাবের শুরুতে, আমরা আমাদের অ্যাপ্লিকেশানে অ্যাক্সেস সীমিত করার জন্য আমাদের অ্যাপের নিরাপত্তা বিধি সেট করি।
firestore.rules
rules_version = '2';
service cloud.firestore {
// Determine if the value of the field "key" is the same
// before and after the request.
function unchanged(key) {
return (key in resource.data)
&& (key in request.resource.data)
&& (resource.data[key] == request.resource.data[key]);
}
match /databases/{database}/documents {
// Restaurants:
// - Authenticated user can read
// - Authenticated user can create/update (for demo purposes only)
// - Updates are allowed if no fields are added and name is unchanged
// - Deletes are not allowed (default)
match /restaurants/{restaurantId} {
allow read: if request.auth != null;
allow create: if request.auth != null;
allow update: if request.auth != null
&& (request.resource.data.keys() == resource.data.keys())
&& unchanged("name");
// Ratings:
// - Authenticated user can read
// - Authenticated user can create if userId matches
// - Deletes and updates are not allowed (default)
match /ratings/{ratingId} {
allow read: if request.auth != null;
allow create: if request.auth != null
&& request.resource.data.userId == request.auth.uid;
}
}
}
}
ক্লায়েন্টরা শুধুমাত্র নিরাপদ পরিবর্তনগুলি নিশ্চিত করতে এই নিয়মগুলি অ্যাক্সেস সীমাবদ্ধ করে। যেমন:
- একটি রেস্টুরেন্ট নথির আপডেট শুধুমাত্র রেটিং পরিবর্তন করতে পারে, নাম বা অন্য কোন অপরিবর্তনীয় ডেটা নয়।
- রেটিং শুধুমাত্র তখনই তৈরি করা যেতে পারে যদি ব্যবহারকারী আইডি সাইন-ইন করা ব্যবহারকারীর সাথে মেলে, যা স্পুফিং প্রতিরোধ করে।
Firebase কনসোল ব্যবহার করার জন্য বিকল্পভাবে, আপনি আপনার Firebase প্রকল্পে নিয়ম স্থাপন করতে Firebase CLI ব্যবহার করতে পারেন। আপনার ওয়ার্কিং ডাইরেক্টরির firestore.rules ফাইলে উপরে থেকে নিয়ম রয়েছে। আপনার স্থানীয় ফাইল সিস্টেম থেকে এই নিয়মগুলি স্থাপন করতে (ফায়ারবেস কনসোল ব্যবহার করার পরিবর্তে), আপনি নিম্নলিখিত কমান্ডটি চালাবেন:
firebase deploy --only firestore:rules
13. উপসংহার
এই কোডল্যাবে, আপনি শিখেছেন কিভাবে ক্লাউড ফায়ারস্টোরের সাথে প্রাথমিক এবং উন্নত পঠন এবং লেখাগুলি সম্পাদন করতে হয়, সেইসাথে কীভাবে সুরক্ষা নিয়মের সাথে ডেটা অ্যাক্সেস সুরক্ষিত করতে হয়। আপনি quickstarts-js সংগ্রহস্থলে সম্পূর্ণ সমাধান খুঁজে পেতে পারেন।
ক্লাউড ফায়ারস্টোর সম্পর্কে আরও জানতে, নিম্নলিখিত সংস্থানগুলিতে যান:
14. [ঐচ্ছিক] অ্যাপ চেক দিয়ে প্রয়োগ করুন
Firebase অ্যাপ চেক আপনার অ্যাপে অবাঞ্ছিত ট্র্যাফিক যাচাই এবং প্রতিরোধ করতে সহায়তা করে সুরক্ষা প্রদান করে। এই ধাপে, আপনি reCAPTCHA এন্টারপ্রাইজের সাথে অ্যাপ চেক যোগ করে আপনার পরিষেবাগুলিতে অ্যাক্সেস সুরক্ষিত করবেন।
প্রথমে, আপনাকে অ্যাপ চেক এবং রিক্যাপচা সক্ষম করতে হবে।
reCaptcha এন্টারপ্রাইজ সক্ষম করা হচ্ছে
- ক্লাউড কনসোলে, নিরাপত্তার অধীনে reCaptcha এন্টারপ্রাইজ খুঁজুন এবং নির্বাচন করুন।
- প্রম্পট হিসাবে পরিষেবাটি সক্ষম করুন এবং কী তৈরি করুন ক্লিক করুন।
- প্রম্পট হিসাবে একটি প্রদর্শন নাম ইনপুট করুন, এবং আপনার প্ল্যাটফর্মের ধরন হিসাবে ওয়েবসাইট নির্বাচন করুন।
- ডোমেন তালিকায় আপনার স্থাপন করা URL যোগ করুন এবং নিশ্চিত করুন যে "চেকবক্স চ্যালেঞ্জ ব্যবহার করুন" বিকল্পটি অনির্বাচিত ।
- কী তৈরি করুন ক্লিক করুন, এবং নিরাপদ রাখার জন্য তৈরি করা কীটি কোথাও সংরক্ষণ করুন। আপনি এই ধাপে পরে এটি প্রয়োজন হবে.
অ্যাপ চেক সক্ষম করা হচ্ছে
- Firebase কনসোলে, বাম প্যানেলে বিল্ড বিভাগটি সনাক্ত করুন।
- App Check এ ক্লিক করুন, তারপর Get Started বাটনে ক্লিক করুন (অথবা সরাসরি কনসোলে রিডাইরেক্ট করুন)।
- রেজিস্টার ক্লিক করুন এবং অনুরোধ করা হলে আপনার reCaptcha এন্টারপ্রাইজ কী লিখুন, তারপর সংরক্ষণ করুন ক্লিক করুন।
- APIs ভিউতে, স্টোরেজ নির্বাচন করুন এবং প্রয়োগ করুন ক্লিক করুন। ক্লাউড ফায়ারস্টোরের জন্যও একই কাজ করুন।
অ্যাপ চেক এখন প্রয়োগ করা উচিত! আপনার অ্যাপ রিফ্রেশ করুন এবং একটি রেস্টুরেন্ট তৈরি/দেখতে চেষ্টা করুন। আপনি ত্রুটি বার্তা পেতে হবে:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
এর মানে হল অ্যাপ চেক ডিফল্টরূপে অবৈধ অনুরোধগুলিকে ব্লক করছে। এখন আপনার অ্যাপে বৈধতা যোগ করা যাক।
FriendlyEats.View.js ফাইলে নেভিগেট করুন এবং initAppCheck ফাংশন আপডেট করুন এবং অ্যাপ চেক শুরু করতে আপনার reCaptcha কী যোগ করুন।
FriendlyEats.prototype.initAppCheck = function() {
var appCheck = firebase.appCheck();
appCheck.activate(
new firebase.appCheck.ReCaptchaEnterpriseProvider(
/* reCAPTCHA Enterprise site key */
),
true // Set to true to allow auto-refresh.
);
};
appCheck ইনস্ট্যান্সটি আপনার কী সহ একটি ReCaptchaEnterpriseProvider দিয়ে শুরু করা হয়েছে এবং isTokenAutoRefreshEnabled টোকেনগুলিকে আপনার অ্যাপে স্বয়ংক্রিয়-রিফ্রেশ করার অনুমতি দেয়।
স্থানীয় পরীক্ষা সক্ষম করতে, FriendlyEats.js ফাইলে অ্যাপটি আরম্ভ করা হয়েছে এমন বিভাগটি খুঁজুন এবং FriendlyEats.prototype.initAppCheck ফাংশনে নিম্নলিখিত লাইনটি যোগ করুন:
if(isLocalhost) {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
এটি আপনার স্থানীয় ওয়েব অ্যাপের কনসোলে একটি ডিবাগ টোকেন লগ করবে অনুরূপ:
App Check debug token: 8DBDF614-649D-4D22-B0A3-6D489412838B. You will need to add it to your app's App Check settings in the Firebase console for it to work.
এখন, ফায়ারবেস কনসোলে অ্যাপ চেকের অ্যাপস ভিউতে যান।
ওভারফ্লো মেনুতে ক্লিক করুন এবং ডিবাগ টোকেন পরিচালনা করুন নির্বাচন করুন।
তারপরে, ডিবাগ টোকেন যোগ করুন ক্লিক করুন এবং অনুরোধ অনুযায়ী আপনার কনসোল থেকে ডিবাগ টোকেন পেস্ট করুন।
অভিনন্দন! অ্যাপ চেক এখন আপনার অ্যাপে কাজ করা উচিত।

