Para comenzar a usar Firebase Genkit, instala la CLI de Genkit y ejecuta
genkit init en un proyecto de Node.js. En el resto de esta página, se muestra cómo hacerlo.
Requisitos
Node.js 20 o una versión posterior.
Procedimiento
Para instalar la CLI de Genkit, ejecuta el siguiente comando:
npm i -g genkitCrea un nuevo proyecto de Node:
mkdir genkit-intro && cd genkit-intronpm init -yObserva package.json y asegúrate de que el campo
mainesté configurado comolib/index.js.Inicializa un proyecto de Genkit:
genkit initSelecciona Otra plataforma como la opción de plataforma de implementación (también están disponibles las plantillas para Firebase Cloud Functions y Google Cloud Run).
Selecciona tu modelo:
Gemini (IA de Google)
La forma más sencilla de comenzar es con la API de Gemini de Google AI. Asegúrate de que esté disponible en tu región.
Genera una clave de API para la API de Gemini con Google AI Studio. Luego, configura la variable de entorno
GOOGLE_GENAI_API_KEYen tu clave:export GOOGLE_GENAI_API_KEY=<your API key>Gemini (Vertex AI)
Si la API de Gemini de Google AI no está disponible en tu región, considera usar la API de Vertex AI, que también ofrece Gemini y otros modelos. Deberás tener un proyecto de Google Cloud con facturación habilitada, habilitar la API de AI Platform y configurar algunas variables de entorno adicionales:
gcloud services enable aiplatform.googleapis.comexport GCLOUD_PROJECT=<your project ID>export GCLOUD_LOCATION=us-central1Consulta https://cloud.google.com/vertex-ai/generative-ai/pricing para conocer los precios de Vertex AI.
Elige las respuestas predeterminadas al resto de las preguntas, lo que inicializará la carpeta del proyecto con algún código de muestra.
El comando
genkit initcrea un archivo de origen de muestra,index.ts, que define un solo flujo,menuSuggestionFlow, que solicita a un LLM que sugiera un elemento para un restaurante con un tema determinado.Este archivo se verá de la siguiente manera (los pasos de configuración del complemento podrían ser diferentes si seleccionaste Vertex AI):
import * as z from 'zod'; // Import the Genkit core libraries and plugins. import { generate } from '@genkit-ai/ai'; import { configureGenkit } from '@genkit-ai/core'; import { defineFlow, startFlowsServer } from '@genkit-ai/flow'; import { googleAI } from '@genkit-ai/googleai'; // Import models from the Google AI plugin. The Google AI API provides access to // several generative models. Here, we import Gemini 1.5 Flash. import { gemini15Flash } from '@genkit-ai/googleai'; configureGenkit({ plugins: [ // Load the Google AI plugin. You can optionally specify your API key // by passing in a config object; if you don't, the Google AI plugin uses // the value from the GOOGLE_GENAI_API_KEY environment variable, which is // the recommended practice. googleAI(), ], // Log debug output to tbe console. logLevel: 'debug', // Perform OpenTelemetry instrumentation and enable trace collection. enableTracingAndMetrics: true, }); // Define a simple flow that prompts an LLM to generate menu suggestions. export const menuSuggestionFlow = defineFlow( { name: 'menuSuggestionFlow', inputSchema: z.string(), outputSchema: z.string(), }, async (subject) => { // Construct a request and send it to the model API. const llmResponse = await generate({ prompt: `Suggest an item for the menu of a ${subject} themed restaurant`, model: gemini15Flash, config: { temperature: 1, }, }); // Handle the response from the model API. In this sample, we just convert // it to a string, but more complicated flows might coerce the response into // structured output or chain the response into another LLM call, etc. return llmResponse.text(); } ); // Start a flow server, which exposes your flows as HTTP endpoints. This call // must come last, after all of your plug-in configuration and flow definitions. // You can optionally specify a subset of flows to serve, and configure some // HTTP server options, but by default, the flow server serves all defined flows. startFlowsServer();A medida que compilas las funciones de IA de tu app con Genkit, es probable que crees flujos con varios pasos, como el procesamiento previo de entrada, la construcción de instrucciones más sofisticada, la integración de fuentes de información externas para la generación aumentada de recuperación (RAG) y mucho más.
Ahora puedes ejecutar y explorar las funciones de Genkit y el proyecto de muestra de manera local en tu máquina. Descarga y, luego, inicia la IU para desarrolladores de Genkit:
genkit start
La IU para desarrolladores de Genkit ya se está ejecutando en tu máquina. Cuando ejecutes modelos o flujos en el siguiente paso, tu máquina realizará las tareas de organización necesarias para que los pasos de tu flujo funcionen juntos. Las llamadas a servicios externos, como la API de Gemini, se seguirán realizando contra servidores en vivo.
Además, debido a que estás en un entorno de desarrollo, Genkit almacenará los seguimientos y el estado del flujo en archivos locales.
La IU para desarrolladores de Genkit se descarga y abre automáticamente cuando ejecutas el comando
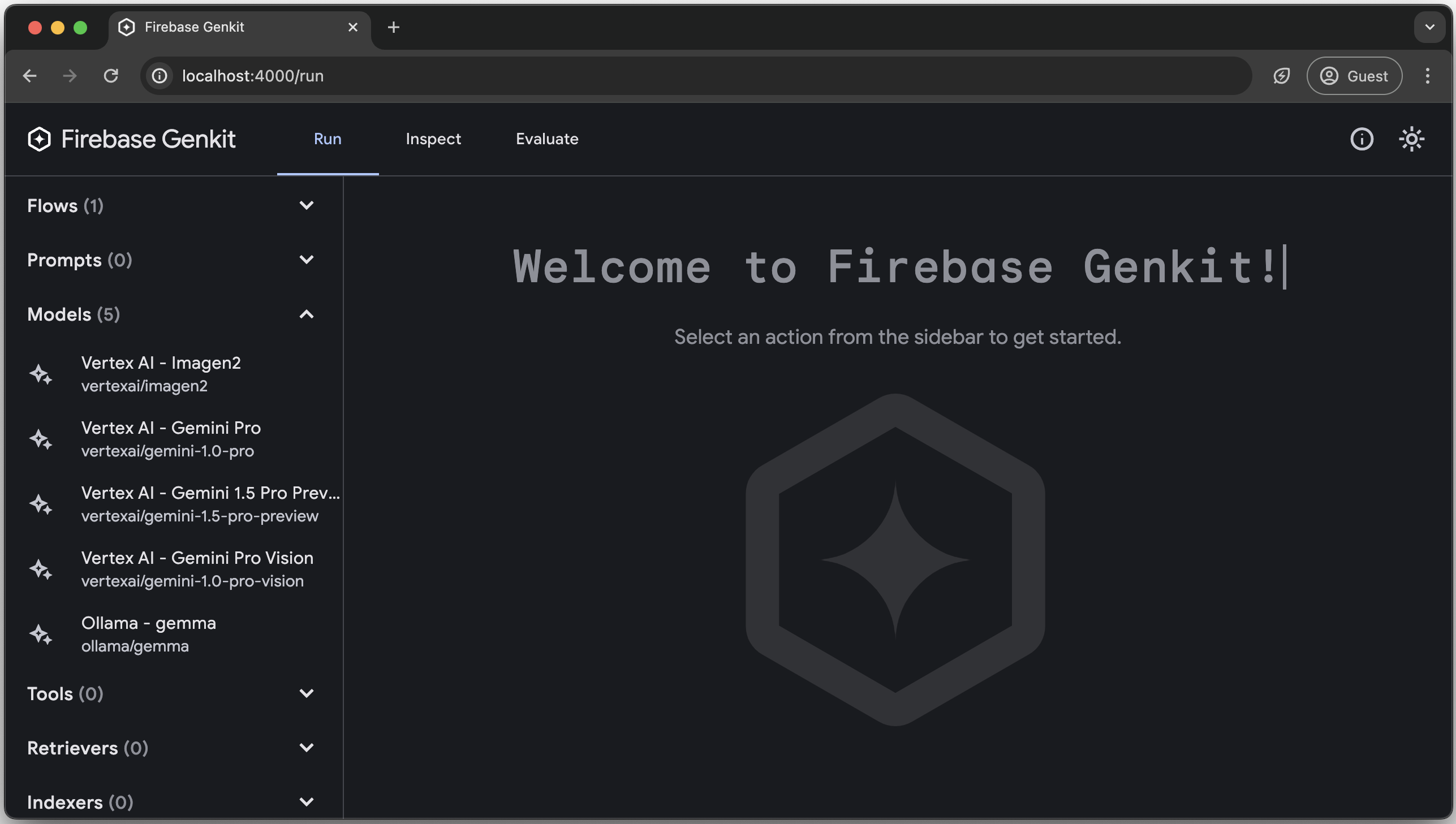
genkit start.La IU para desarrolladores te permite ver los flujos que definiste y los modelos que configuraste, ejecutarlos y examinar los seguimientos de las ejecuciones anteriores. Prueba algunas de estas funciones:
En la pestaña Run, verás una lista de todos los flujos que definiste y los modelos que configuraron los complementos.
Haz clic en menuSuggestedFlow y prueba ejecutarlo con texto de entrada (por ejemplo,
"cat"). Si todo resulta bien, recibirás una sugerencia de menú para un restaurante con temática de gatos.En la pestaña Inspect, verás un historial de ejecuciones de flujo. Para cada flujo, puedes ver los parámetros que se pasaron al flujo y un seguimiento de cada paso a medida que se ejecutaron.
Próximos pasos
Descubre cómo compilar e implementar tu app de Genkit con Firebase, Cloud Run o cualquier plataforma de Node.js.

