1. আপনি শুরু করার আগে
ফায়ারবেস এক্সটেনশনগুলি আপনাকে ন্যূনতম কোড সহ আপনার অ্যাপগুলিতে প্রাক-প্যাকেজড কার্যকারিতা যোগ করার অনুমতি দেয় - এমনকি AI-চালিত কার্যকারিতা। এই কোডল্যাবটি আপনাকে দেখায় কিভাবে একটি ওয়েব অ্যাপে দুটি ফায়ারবেস এক্সটেনশনকে একীভূত করতে হয় যাতে আপনি প্রদত্ত প্রসঙ্গ এবং শেষ ব্যবহারকারীর ইনপুটের উপর ভিত্তি করে চিত্রের বর্ণনা, সারসংক্ষেপ এবং এমনকি ব্যক্তিগতকৃত সুপারিশ তৈরি করতে জেমিনি API ব্যবহার করতে পারেন।
এই কোডল্যাবে, আপনি শিখবেন কীভাবে একটি এআই-চালিত ওয়েব অ্যাপ তৈরি করতে হয় যা ফায়ারবেস এক্সটেনশনের সাথে ব্যবহারকারীর আকর্ষণীয় অভিজ্ঞতা প্রদান করে।
পূর্বশর্ত
- Node.js, Next.js, এবং TypeScript এর জ্ঞান।
আপনি কি শিখবেন
- ভাষা প্রক্রিয়া করার জন্য Gemini API-এর জন্য ফায়ারবেস এক্সটেনশনগুলি কীভাবে ব্যবহার করবেন।
- আপনার ভাষা মডেলের জন্য একটি বর্ধিত প্রসঙ্গ রচনা করতে ফায়ারবেসের জন্য ক্লাউড ফাংশনগুলি কীভাবে ব্যবহার করবেন।
- ফায়ারবেস এক্সটেনশন দ্বারা উত্পাদিত আউটপুট অ্যাক্সেস করতে কীভাবে জাভাস্ক্রিপ্ট ব্যবহার করবেন।
আপনি কি প্রয়োজন হবে
- আপনার পছন্দের একটি ব্রাউজার, যেমন Google Chrome
- একটি কোড এডিটর এবং টার্মিনাল সহ একটি উন্নয়ন পরিবেশ
- আপনার ফায়ারবেস প্রকল্প তৈরি এবং পরিচালনার জন্য একটি Google অ্যাকাউন্ট
2. ওয়েব অ্যাপ, ফায়ারবেস পরিষেবা এবং এক্সটেনশনগুলি পর্যালোচনা করুন৷
এই বিভাগে, আপনি এই কোডল্যাব দিয়ে যে ওয়েব অ্যাপটি তৈরি করবেন সেটি পর্যালোচনা করবেন, সেইসাথে আপনি যে Firebase পরিষেবাগুলি এবং Firebase এক্সটেনশনগুলি ব্যবহার করবেন সেগুলি সম্পর্কেও জানবেন৷
ওয়েব অ্যাপ
এই কোডল্যাবে, আপনি ফ্রেন্ডলি কনফ নামে একটি ওয়েব অ্যাপ তৈরি করবেন।
বন্ধুত্বপূর্ণ সম্মেলন কর্মীরা তাদের অংশগ্রহণকারীদের জন্য একটি আনন্দদায়ক এবং ব্যক্তিগতকৃত ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে AI ব্যবহার করার সিদ্ধান্ত নিয়েছে। সম্পূর্ণ কনফারেন্স অ্যাপটি অংশগ্রহণকারীদের একটি কথোপকথনমূলক AI চ্যাটবট প্রদান করে যা একটি মাল্টিমোডাল জেনারেটিভ এআই মডেল (এটি একটি বৃহৎ ভাষা মডেল বা LLM নামেও পরিচিত) দ্বারা চালিত, এবং এটি সম্মেলনের সময়সূচী এবং বিষয়গুলির সাথে মানানসই সাধারণ বিষয় সম্পর্কে প্রশ্নের উত্তর দিতে পারে। চ্যাটবটটির বর্তমান তারিখ/সময় এবং বন্ধুত্বপূর্ণ কনফের বিষয় এবং সময়সূচী সম্পর্কে ঐতিহাসিক প্রসঙ্গ এবং জ্ঞান রয়েছে, তাই এর প্রতিক্রিয়াগুলি এই সমস্ত প্রসঙ্গে ফ্যাক্টর করতে পারে।

ফায়ারবেস পরিষেবা
এই কোডল্যাবে, আপনি অনেক ফায়ারবেস পরিষেবা এবং বৈশিষ্ট্যগুলি ব্যবহার করবেন এবং তাদের জন্য বেশিরভাগ স্টার্টার কোড আপনার জন্য সরবরাহ করা হয়েছে। নিম্নলিখিত সারণীতে আপনি যে পরিষেবাগুলি ব্যবহার করবেন এবং সেগুলি ব্যবহারের কারণগুলি রয়েছে৷
সেবা | ব্যবহারের কারণ |
আপনি ওয়েব অ্যাপের জন্য Google-এর সাথে সাইন-ইন-এর কার্যকারিতা ব্যবহার করেন। | |
আপনি ক্লাউড ফায়ারস্টোরে পাঠ্য ডেটা সঞ্চয় করেন, যা ফায়ারবেস এক্সটেনশন দ্বারা প্রক্রিয়া করা হয়। | |
আপনি ওয়েব অ্যাপের মধ্যে চিত্র গ্যালারী প্রদর্শন করতে ক্লাউড স্টোরেজ থেকে পড়তে এবং লিখতে পারেন। | |
আপনার ফায়ারবেস পরিষেবাগুলিতে নিরাপদ অ্যাক্সেসে সহায়তা করার জন্য আপনি নিরাপত্তা নিয়ম স্থাপন করেন। | |
আপনি এআই-সম্পর্কিত ফায়ারবেস এক্সটেনশনগুলি কনফিগার এবং ইনস্টল করুন এবং ওয়েব অ্যাপের মধ্যে ফলাফলগুলি প্রদর্শন করুন৷ | |
বোনাস: ফায়ারবেস হোস্টিং | আপনি ঐচ্ছিকভাবে আপনার ওয়েব অ্যাপ পরিবেশন করতে Firebase হোস্টিং ব্যবহার করতে পারেন (একটি GitHub রেপো ছাড়াই)। |
বোনাস: ফায়ারবেস অ্যাপ হোস্টিং | আপনার গতিশীল Next.js ওয়েব অ্যাপ (একটি GitHub রেপোর সাথে সংযুক্ত) পরিবেশন করতে আপনি ঐচ্ছিকভাবে নতুন সুবিন্যস্ত Firebase অ্যাপ হোস্টিং ব্যবহার করতে পারেন। |
ফায়ারবেস এক্সটেনশন
এই কোডল্যাবে আপনি যে ফায়ারবেস এক্সটেনশনগুলি ব্যবহার করবেন তাতে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে:
এক্সটেনশনগুলি দরকারী কারণ তারা আপনার ফায়ারবেস প্রকল্পে ঘটে যাওয়া ইভেন্টগুলিতে প্রতিক্রিয়া জানায়৷ আপনি যখন ক্লাউড ফায়ারস্টোরে প্রি-কনফিগার করা সংগ্রহে নতুন নথি তৈরি করেন তখন এই কোডল্যাবে ব্যবহৃত উভয় এক্সটেনশনই সাড়া দেয়।
3. আপনার উন্নয়ন পরিবেশ সেট আপ করুন
আপনার Node.js সংস্করণ যাচাই করুন
- আপনার টার্মিনালে, যাচাই করুন যে আপনার Node.js সংস্করণ 20.0.0 বা উচ্চতর ইনস্টল করা আছে:
node -v
- আপনার যদি Node.js সংস্করণ 20.0.0 বা উচ্চতর না থাকে তবে সর্বশেষ LTS সংস্করণটি ডাউনলোড করুন এবং এটি ইনস্টল করুন ৷
কোডল্যাবের জন্য সোর্স কোড পান
আপনার যদি একটি GitHub অ্যাকাউন্ট থাকে:
- github.com/FirebaseExtended/codelab-gemini-api-extensions থেকে আমাদের টেমপ্লেট ব্যবহার করে একটি নতুন সংগ্রহস্থল তৈরি করুন

- কোডল্যাবের গিটহাব সংগ্রহস্থলটি ক্লোন করুন যা আপনি এইমাত্র তৈরি করেছেন:
git clone https://github.com/<your-github-handle>/codelab-gemini-api-extensions
আপনার যদি গিট ইনস্টল না থাকে বা একটি নতুন রেপো তৈরি না করতে পছন্দ করেন:
একটি জিপ ফাইল হিসাবে GitHub সংগ্রহস্থল ডাউনলোড করুন ।
ফোল্ডার গঠন পর্যালোচনা
রুট ফোল্ডারে একটি README.md ফাইল রয়েছে যা সুবিন্যস্ত নির্দেশাবলী ব্যবহার করে ওয়েব অ্যাপ চালানোর জন্য দ্রুত শুরু করার প্রস্তাব দেয়। যাইহোক, আপনি যদি প্রথমবারের মতো শিক্ষানবিস হন, তাহলে আপনার এই কোডল্যাবটি সম্পূর্ণ করা উচিত (কুইকস্টার্টের পরিবর্তে) কারণ কোডল্যাবে নির্দেশাবলীর সবচেয়ে ব্যাপক সেট রয়েছে।
আপনি যদি এই কোডল্যাব জুড়ে নির্দেশিত কোডটি সঠিকভাবে প্রয়োগ করেছেন কিনা তা নিশ্চিত না হন তবে আপনি end গিট শাখায় সমাধান কোডটি খুঁজে পেতে পারেন।
Firebase CLI ইনস্টল করুন
- আপনি Firebase CLI ইনস্টল করেছেন এবং এটি 13.6 বা উচ্চতর সংস্করণ যাচাই করুন:
firebase --version
- আপনার যদি Firebase CLI ইনস্টল করা থাকে, কিন্তু এটি 13.6 বা উচ্চতর সংস্করণ না হয়, তাহলে এটি আপডেট করুন:
npm update -g firebase-tools
- আপনার যদি Firebase CLI ইনস্টল না থাকে, তাহলে এটি ইনস্টল করুন:
npm install -g firebase-tools
আপনি যদি অনুমতি ত্রুটির কারণে Firebase CLI আপডেট বা ইনস্টল করতে না পারেন, তাহলে npm ডকুমেন্টেশন দেখুন বা অন্য ইনস্টলেশন বিকল্প ব্যবহার করুন।
ফায়ারবেসে লগ ইন করুন
- আপনার টার্মিনালে,
codelab-gemini-api-extensionsফোল্ডারে নেভিগেট করুন এবং Firebase-এ লগ ইন করুন:cd codelab-gemini-api-extensions firebase login
- আপনার টার্মিনালে, আপনি Firebase থেকে ডেটা সংগ্রহ করতে চান কিনা তার উপর নির্ভর করে,
YবাNলিখুন। (যে কোনো বিকল্প এই কোডল্যাবের জন্য কাজ করে) - আপনার ব্রাউজারে, আপনার Google অ্যাকাউন্ট নির্বাচন করুন এবং অনুমতি দিন ক্লিক করুন।
4. আপনার Firebase প্রকল্প সেট আপ করুন
এই বিভাগে, আপনি একটি Firebase প্রকল্প সেট আপ করবেন এবং এতে একটি Firebase ওয়েব অ্যাপ নিবন্ধন করবেন। আপনি এই কোডল্যাবে পরে নমুনা ওয়েব অ্যাপ দ্বারা ব্যবহৃত কয়েকটি ফায়ারবেস পরিষেবা সক্ষম করবেন।
এই বিভাগের সমস্ত ধাপ Firebase কনসোলে সঞ্চালিত হয়।
একটি ফায়ারবেস প্রকল্প তৈরি করুন
- আগের ধাপে আপনি যে Google অ্যাকাউন্টটি ব্যবহার করেছিলেন সেটি ব্যবহার করে Firebase কনসোলে সাইন ইন করুন৷
- একটি নতুন প্রকল্প তৈরি করতে বোতামটি ক্লিক করুন, এবং তারপর একটি প্রকল্পের নাম লিখুন (উদাহরণস্বরূপ,
AI Extensions Codelab)। - অবিরত ক্লিক করুন.
- অনুরোধ করা হলে, Firebase শর্তাবলী পর্যালোচনা করুন এবং স্বীকার করুন এবং তারপর চালিয়ে যান এ ক্লিক করুন।
- (ঐচ্ছিক) Firebase কনসোলে AI সহায়তা সক্ষম করুন ("Firebase-এ Gemini" বলা হয়)।
- এই কোডল্যাবের জন্য, আপনার Google Analytics এর প্রয়োজন নেই , তাই Google Analytics বিকল্পটি টগল করুন ।
- প্রকল্প তৈরি করুন ক্লিক করুন, আপনার প্রকল্পের বিধানের জন্য অপেক্ষা করুন এবং তারপরে অবিরত ক্লিক করুন।
আপনার Firebase মূল্য পরিকল্পনা আপগ্রেড করুন
Firebase এক্সটেনশনগুলি (এবং তাদের অন্তর্নিহিত ক্লাউড পরিষেবাগুলি) পাশাপাশি Firebase-এর জন্য ক্লাউড স্টোরেজ ব্যবহার করতে, আপনার Firebase প্রজেক্টকে পে-অ্যাজ-ইউ গো (Blaze) প্রাইসিং প্ল্যানে থাকতে হবে, যার মানে এটি একটি ক্লাউড বিলিং অ্যাকাউন্টের সাথে লিঙ্ক করা হয়েছে।
- একটি ক্লাউড বিলিং অ্যাকাউন্টের জন্য একটি অর্থপ্রদানের পদ্ধতি প্রয়োজন, যেমন একটি ক্রেডিট কার্ড৷
- আপনি Firebase এবং Google ক্লাউডে নতুন হলে, আপনি $300 ক্রেডিট এবং একটি বিনামূল্যের ট্রায়াল ক্লাউড বিলিং অ্যাকাউন্টের জন্য যোগ্য কিনা তা পরীক্ষা করুন।
- আপনি যদি একটি ইভেন্টের অংশ হিসাবে এই কোডল্যাবটি করছেন, তাহলে আপনার সংগঠককে জিজ্ঞাসা করুন যদি কোনো ক্লাউড ক্রেডিট উপলব্ধ থাকে।
এছাড়াও মনে রাখবেন যে আপনার ফায়ারবেস প্রোজেক্টে বিলিং সক্ষম করার সাথে সাথে, এক্সটেনশনটি জেমিনি এপিআইতে যে কলগুলি করে তার জন্য আপনাকে চার্জ করা হবে (আপনি যেই প্রদানকারীকে বেছে নিন, Google AI বা Vertex AI)। Google AI এবং Vertex AI-এর জন্য মূল্য সম্পর্কে আরও জানুন৷
আপনার প্রকল্পকে ব্লেজ প্ল্যানে আপগ্রেড করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- Firebase কনসোলে, আপনার প্ল্যান আপগ্রেড করতে নির্বাচন করুন।
- ব্লেজ প্ল্যান নির্বাচন করুন। আপনার প্রকল্পের সাথে একটি ক্লাউড বিলিং অ্যাকাউন্ট লিঙ্ক করতে অন-স্ক্রীন নির্দেশাবলী অনুসরণ করুন।
এই আপগ্রেডের অংশ হিসাবে আপনার যদি একটি ক্লাউড বিলিং অ্যাকাউন্ট তৈরি করার প্রয়োজন হয়, তাহলে আপগ্রেড সম্পূর্ণ করতে আপনাকে Firebase কনসোলে আপগ্রেড প্রবাহে ফিরে যেতে হতে পারে।
আপনার Firebase প্রকল্পে একটি ওয়েব অ্যাপ যোগ করুন
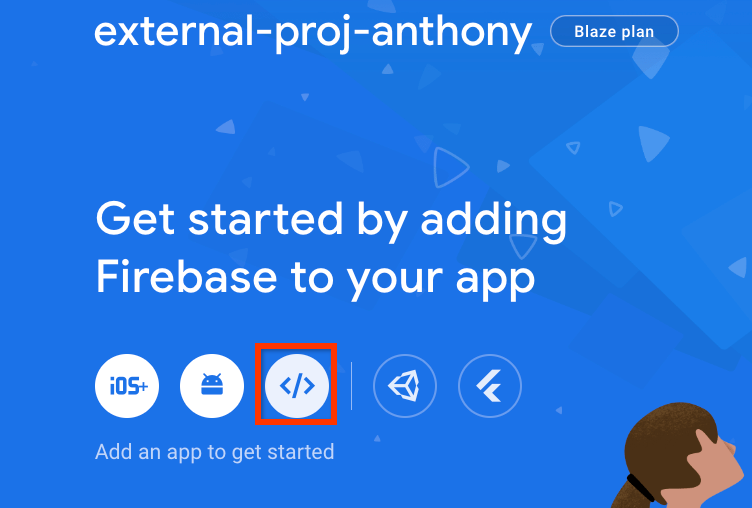
- আপনার ফায়ারবেস প্রজেক্টে প্রোজেক্ট ওভারভিউ স্ক্রিনে নেভিগেট করুন এবং তারপরে ক্লিক করুন
 ওয়েব
ওয়েব 
- অ্যাপ ডাকনাম টেক্সট বক্সে, একটি স্মরণীয় অ্যাপ ডাকনাম লিখুন, যেমন
My AI Extensions - রেজিস্টার অ্যাপ > Next > Next > Continue to console এ ক্লিক করুন।
আপনি ওয়েব অ্যাপ প্রবাহে "হোস্টিং" সম্পর্কিত সমস্ত পদক্ষেপগুলি এড়িয়ে যেতে পারেন কারণ আপনি এই কোডল্যাবে পরে ঐচ্ছিকভাবে একটি হোস্টিং পরিষেবা সেট আপ করবেন৷

দারুণ! আপনি এখন আপনার নতুন Firebase প্রকল্পে একটি ওয়েব অ্যাপ নিবন্ধন করেছেন৷
Firebase প্রমাণীকরণ সেট আপ করুন
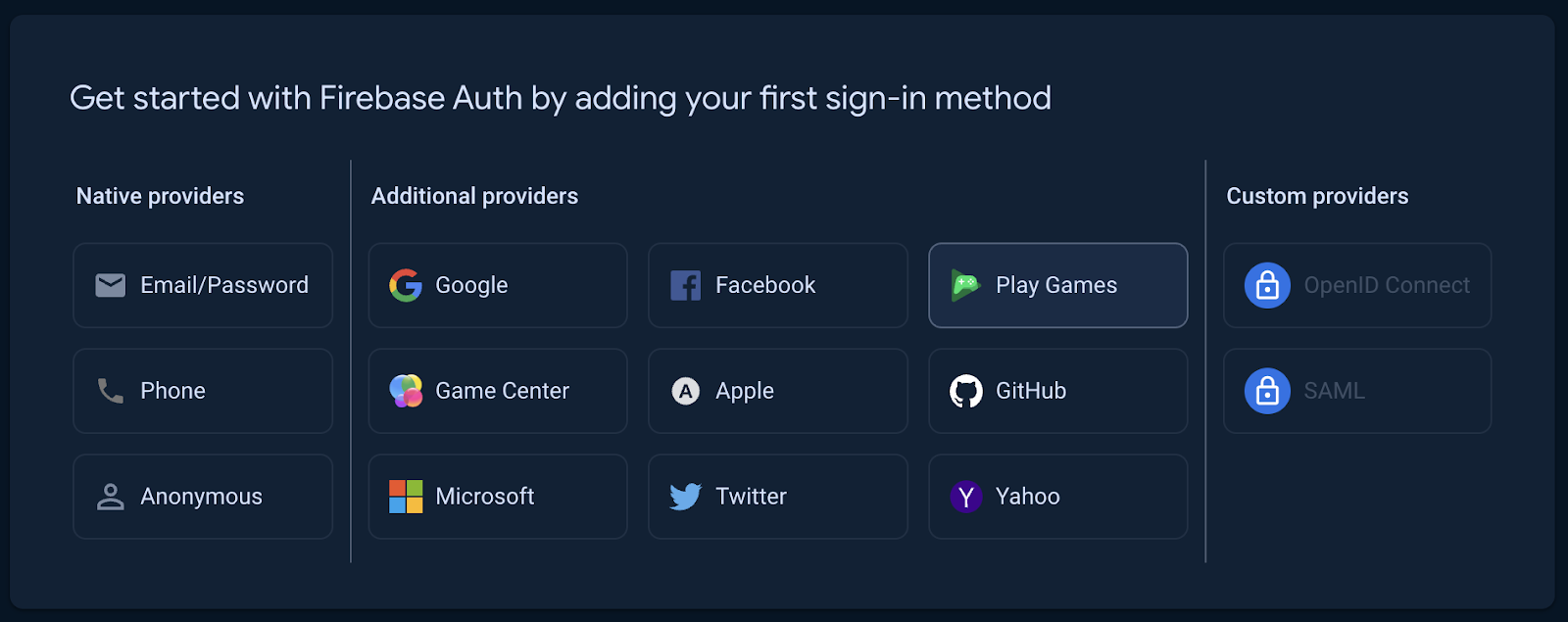
- বাম-নেভিগেশন ফলক ব্যবহার করে প্রমাণীকরণে নেভিগেট করুন।
- শুরু করুন ক্লিক করুন।
- অতিরিক্ত প্রদানকারী কলামে, Google > সক্ষম করুন ক্লিক করুন।

- প্রজেক্ট টেক্সট বক্সের জন্য জনমুখী নামের মধ্যে, একটি দরকারী নাম লিখুন, যেমন
My AI Extensions Codelab। - প্রকল্প মেনুর জন্য সমর্থন ইমেল , আপনার ইমেল ঠিকানা নির্বাচন করুন.
- সংরক্ষণ করুন ক্লিক করুন.

ক্লাউড ফায়ারস্টোর সেট আপ করুন
- Firebase কনসোলের বাম-প্যানেলে, বিল্ড প্রসারিত করুন এবং তারপর Firestore ডাটাবেস নির্বাচন করুন।
- ডাটাবেস তৈরি করুন ক্লিক করুন।
- ডাটাবেস আইডি
(default)এ সেট করুন। - আপনার ডাটাবেসের জন্য একটি অবস্থান নির্বাচন করুন, তারপর পরবর্তী ক্লিক করুন।
একটি বাস্তব অ্যাপের জন্য, আপনি এমন একটি অবস্থান বেছে নিতে চান যা আপনার ব্যবহারকারীদের কাছাকাছি। - স্টার্ট ইন টেস্ট মোডে ক্লিক করুন। নিরাপত্তা নিয়ম সম্পর্কে দাবিত্যাগ পড়ুন.
পরে এই কোডল্যাবে, আপনি আপনার ডেটা সুরক্ষিত করতে নিরাপত্তা নিয়ম যোগ করবেন। আপনার ডাটাবেসের জন্য নিরাপত্তা বিধি যোগ না করে সর্বজনীনভাবে কোনো অ্যাপ বিতরণ বা প্রকাশ করবেন না । - তৈরি করুন ক্লিক করুন।
ফায়ারবেসের জন্য ক্লাউড স্টোরেজ সেট আপ করুন
- Firebase কনসোলের বাম-প্যানেলে, বিল্ড প্রসারিত করুন এবং তারপর স্টোরেজ নির্বাচন করুন।
- শুরু করুন ক্লিক করুন।
- আপনার ডিফল্ট স্টোরেজ বাকেটের জন্য একটি অবস্থান নির্বাচন করুন।
US-WEST1,US-CENTRAL1, এবংUS-EAST1এ বাকেটগুলি Google ক্লাউড স্টোরেজের জন্য "সর্বদা বিনামূল্যে" স্তরের সুবিধা নিতে পারে৷ অন্যান্য সমস্ত অবস্থানে বালতি Google ক্লাউড স্টোরেজ মূল্য এবং ব্যবহার অনুসরণ করে। - স্টার্ট ইন টেস্ট মোডে ক্লিক করুন। নিরাপত্তা নিয়ম সম্পর্কে দাবিত্যাগ পড়ুন.
পরে এই কোডল্যাবে, আপনি আপনার ডেটা সুরক্ষিত করতে নিরাপত্তা নিয়ম যোগ করবেন। আপনার স্টোরেজ বাকেটের জন্য নিরাপত্তা বিধি যোগ না করে সর্বজনীনভাবে কোনো অ্যাপ বিতরণ বা প্রকাশ করবেন না । - তৈরি করুন ক্লিক করুন।
এই কোডল্যাবের পরবর্তী বিভাগে, আপনি দুটি ফায়ারবেস এক্সটেনশন ইনস্টল এবং কনফিগার করবেন যা আপনি এই কোডল্যাব জুড়ে ওয়েব অ্যাপে ব্যবহার করবেন।
5. "Build Chatbot with the Gemini API" এক্সটেনশন সেট আপ করুন৷
"Build Chatbot with the Gemini API" এক্সটেনশনটি ইনস্টল করুন
- "Build Chatbot with the Gemini API" এক্সটেনশনে নেভিগেট করুন।
- Firebase কনসোলে Install এ ক্লিক করুন।
- আপনার ফায়ারবেস প্রকল্প নির্বাচন করুন, এবং তারপর পরবর্তী ক্লিক করুন।
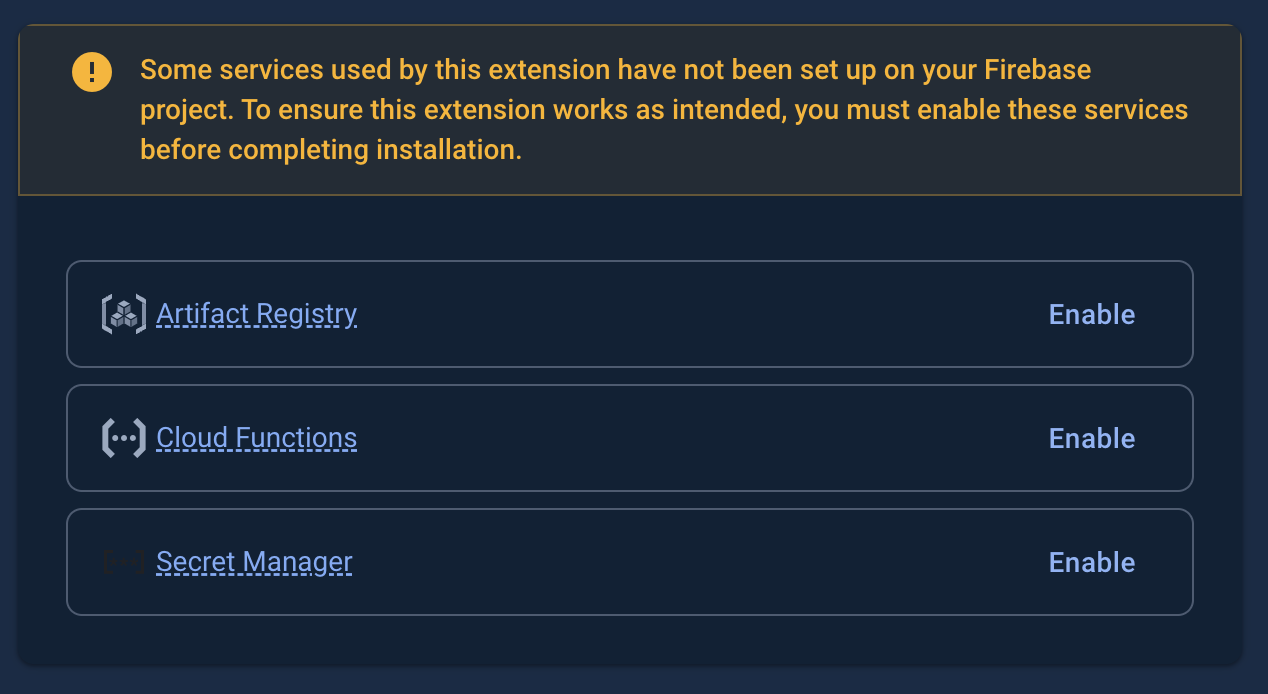
- পর্যালোচনা APIs সক্ষম এবং সংস্থান তৈরি বিভাগে, আপনাকে প্রস্তাবিত যেকোনো পরিষেবার পাশে সক্ষম ক্লিক করুন এবং তারপরে পরবর্তীতে ক্লিক করুন।

- আপনাকে প্রস্তাবিত যেকোনো অনুমতির জন্য, অনুদান নির্বাচন করুন এবং তারপরে পরবর্তী ক্লিক করুন।

- এক্সটেনশন কনফিগার করুন:
- Gemini API প্রদানকারী মেনুতে, আপনি Google AI বা Vertex AI থেকে Gemini API ব্যবহার করতে চান কিনা তা নির্বাচন করুন। Firebase ব্যবহারকারী ডেভেলপারদের জন্য, আমরা
Vertex AIব্যবহার করার পরামর্শ দিই। - Firestore কালেকশন পাথ টেক্সট বক্সে, লিখুন:
users/{uid}/messages।
এই কোডল্যাবের ভবিষ্যত ধাপে, এই সংগ্রহে নথি যোগ করা হলে তা জেমিনি API-কে কল করার জন্য এক্সটেনশনকে ট্রিগার করবে। - ক্লাউড ফাংশন লোকেশন মেনুতে, আপনার পছন্দের লোকেশন নির্বাচন করুন (যেমন
Iowa (us-central1)বা আপনার ফায়ারস্টোর ডাটাবেসের জন্য পূর্বে নির্দিষ্ট করা অবস্থান)। - অন্যান্য সমস্ত মানকে তাদের ডিফল্ট হিসাবে ছেড়ে দিন।
- Gemini API প্রদানকারী মেনুতে, আপনি Google AI বা Vertex AI থেকে Gemini API ব্যবহার করতে চান কিনা তা নির্বাচন করুন। Firebase ব্যবহারকারী ডেভেলপারদের জন্য, আমরা
- ইনস্টল এক্সটেনশন ক্লিক করুন এবং এক্সটেনশন ইনস্টল করার জন্য অপেক্ষা করুন।
"Build Chatbot with the Gemini API" এক্সটেনশন ব্যবহার করে দেখুন
যদিও এই কোডল্যাবের লক্ষ্য হল একটি ওয়েব অ্যাপের মাধ্যমে "বিল্ড চ্যাটবট উইথ দ্য জেমিনি API" এক্সটেনশনের সাথে ইন্টারঅ্যাক্ট করা, এটি ফায়ারবেস কনসোলে প্রথমে চেষ্টা করে এক্সটেনশনটি কীভাবে কাজ করে তা শিখতে সহায়ক।
যখনই সংগ্রহ users/{uid}/discussion/{discussionId}/messages এর অধীনে একটি Firestore নথি তৈরি করা হয় তখনই এক্সটেনশনটি ট্রিগার হয়, যা আপনি Firebase কনসোলে করতে পারেন।
- Firebase কনসোলে, Firestore- এ নেভিগেট করুন এবং তারপরে ক্লিক করুন
 প্রথম কলামের মধ্যে সংগ্রহ শুরু করুন ।
প্রথম কলামের মধ্যে সংগ্রহ শুরু করুন । - সংগ্রহ আইডি টেক্সট বক্সে,
usersলিখুন এবং তারপরে পরবর্তী ক্লিক করুন। - ডকুমেন্ট আইডি টেক্সট বক্সে, অটো-আইডি ক্লিক করুন এবং তারপর সংরক্ষণ করুন ক্লিক করুন।
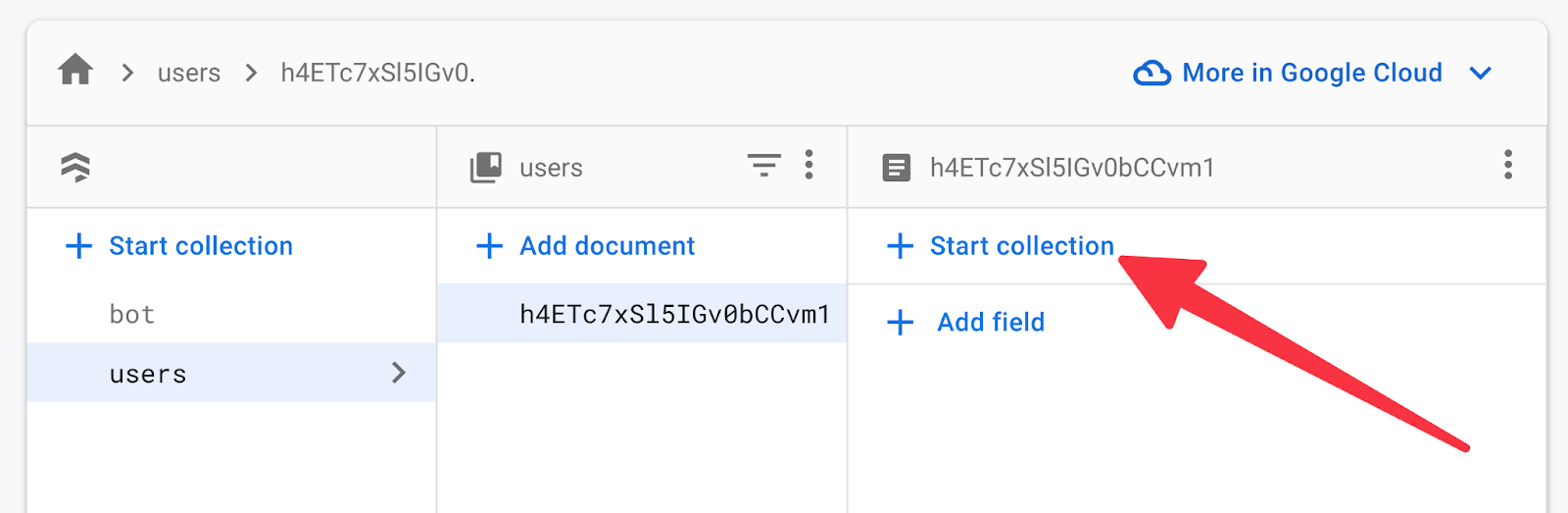
-
usersসংগ্রহে, ক্লিক করুন সংগ্রহ শুরু করুন ।
সংগ্রহ শুরু করুন । 
- সংগ্রহ আইডি পাঠ্য বাক্সে,
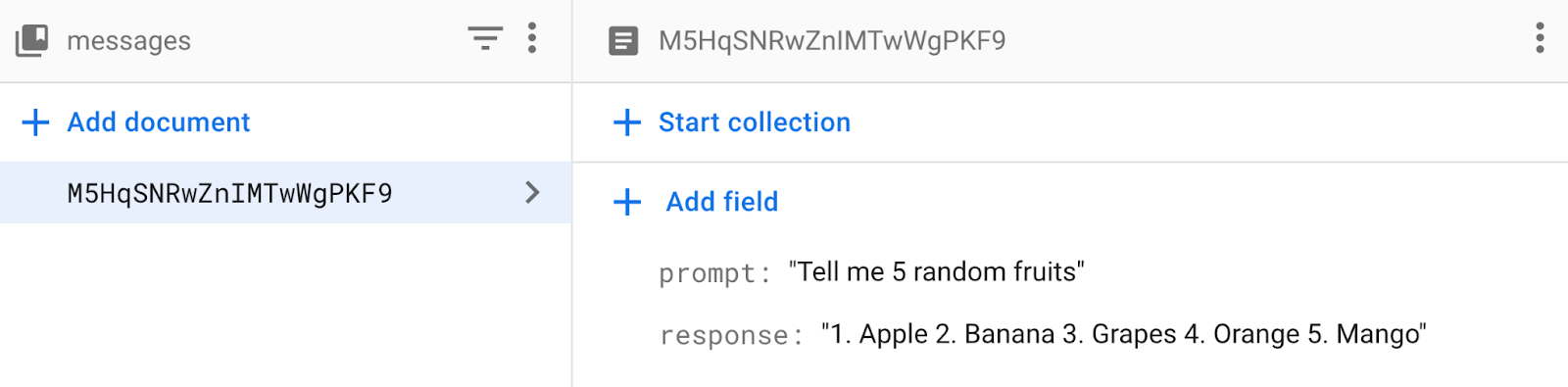
messagesলিখুন এবং তারপরে পরবর্তী ক্লিক করুন।- ডকুমেন্ট আইডি টেক্সট বক্সে, অটো-আইডি ক্লিক করুন।
- ফিল্ড টেক্সট বক্সে,
promptলিখুন - মান পাঠ্য বাক্সে,
Tell me 5 random fruitsলিখুন
- Save এ ক্লিক করুন এবং কয়েক সেকেন্ড অপেক্ষা করুন।
আপনি যখন এই নথিটি যোগ করেছেন, তখন এটি জেমিনি API কল করার জন্য এক্সটেনশনটিকে ট্রিগার করেছে৷ আপনি এইমাত্র messages সংগ্রহে যে দস্তাবেজটি যোগ করেছেন তাতে এখন কেবল আপনার prompt নয়, এখন আপনার প্রশ্নের মডেলের response অন্তর্ভুক্ত।

messages সংগ্রহে অন্য ডকুমেন্ট যোগ করে এক্সটেনশনটি আবার ট্রিগার করুন:
-
messagesসংগ্রহে, ক্লিক করুন ডকুমেন্ট যোগ করুন ।
ডকুমেন্ট যোগ করুন । - ডকুমেন্ট আইডি টেক্সট বক্সে, অটো-আইডি ক্লিক করুন।
- ফিল্ড টেক্সট বক্সে,
promptলিখুন - মান টেক্সট বক্সে,
And now, vegetablesলিখুন - Save এ ক্লিক করুন এবং কয়েক সেকেন্ড অপেক্ষা করুন। আপনি এইমাত্র
messagesসংগ্রহে যে নথিটি যোগ করেছেন তাতে এখন আপনার প্রশ্নের একটিresponseঅন্তর্ভুক্ত রয়েছে৷
এই প্রতিক্রিয়া তৈরি করার সময়, অন্তর্নিহিত মিথুন মডেলটি আপনার পূর্বের প্রশ্ন থেকে ঐতিহাসিক জ্ঞান ব্যবহার করেছে।
6. ওয়েব অ্যাপ সেট আপ করুন
ওয়েব অ্যাপ চালানোর জন্য, আপনাকে আপনার টার্মিনালে কমান্ড চালাতে হবে এবং আপনার কোড এডিটরের মধ্যে কোড যোগ করতে হবে।
আপনার Firebase প্রকল্পের বিরুদ্ধে চালানোর জন্য Firebase CLI সেট আপ করুন
আপনার টার্মিনালে, নিম্নলিখিত কমান্ডটি চালিয়ে আপনার Firebase প্রকল্পটি ব্যবহার করতে CLI কে বলুন:
firebase use YOUR_PROJECT_ID
ফায়ারস্টোর এবং ক্লাউড স্টোরেজের জন্য নিরাপত্তা বিধি স্থাপন করুন
এই কোডল্যাবের কোডবেসে ইতিমধ্যেই আপনার জন্য লেখা Firestore নিরাপত্তা নিয়ম এবং ক্লাউড স্টোরেজ নিরাপত্তা নিয়মের একটি সেট রয়েছে। একবার আপনি এই নিরাপত্তা বিধিগুলি স্থাপন করলে, আপনার Firebase প্রকল্পে আপনার Firebase পরিষেবাগুলি অপব্যবহার থেকে আরও ভালভাবে সুরক্ষিত থাকে৷
- নিরাপত্তা বিধি স্থাপন করতে, আপনার টার্মিনালে এই কমান্ডটি চালান:
firebase deploy --only firestore:rules,storage
- ক্রস-সার্ভিস নিয়মগুলি ব্যবহার করার জন্য ক্লাউড স্টোরেজকে IAM ভূমিকা মঞ্জুর করবেন কিনা জিজ্ঞাসা করা হলে,
YবাNলিখুন৷ (যে কোনো বিকল্প এই কোডল্যাবের জন্য কাজ করে)
আপনার ওয়েব অ্যাপটিকে আপনার Firebase প্রকল্পের সাথে সংযুক্ত করুন
আপনার ওয়েব অ্যাপের কোডবেসকে জানা দরকার যে ফায়ারবেস প্রোজেক্টটি এটির ডাটাবেস, স্টোরেজ ইত্যাদির জন্য ব্যবহার করবে। আপনি আপনার অ্যাপের কোডবেসে আপনার Firebase কনফিগারেশন যোগ করে এটি করবেন।
- আপনার ফায়ারবেস কনফিগারেশন পান:
- Firebase কনসোলে, আপনার Firebase প্রকল্পের মধ্যে প্রকল্প সেটিংসে নেভিগেট করুন।
- আপনার অ্যাপস বিভাগে নিচে স্ক্রোল করুন এবং আপনার নিবন্ধিত ওয়েব অ্যাপ নির্বাচন করুন।
- SDK সেটআপ এবং কনফিগারেশন প্যানে,
firebaseConfigকন্সট সহ সম্পূর্ণinitializeAppকোড কপি করুন।
- আপনার ওয়েব অ্যাপের কোডবেসে আপনার Firebase কনফিগারেশন যোগ করুন:
- আপনার কোড এডিটরে,
src/lib/firebase/firebase.config.jsফাইলটি খুলুন। - ফাইলে সমস্ত নির্বাচন করুন এবং আপনি যে কোডটি অনুলিপি করেছেন তার সাথে প্রতিস্থাপন করুন।
- ফাইলটি সংরক্ষণ করুন।
- আপনার কোড এডিটরে,
আপনার ব্রাউজারে ওয়েব অ্যাপের পূর্বরূপ দেখুন
- আপনার টার্মিনালে, নির্ভরতা ইনস্টল করুন এবং তারপর ওয়েব অ্যাপ চালান:
npm install npm run dev
- আপনার ব্রাউজারে, ওয়েব অ্যাপ দেখতে স্থানীয়ভাবে হোস্ট করা হোস্টিং URL-এ নেভিগেট করুন। উদাহরণস্বরূপ, বেশিরভাগ ক্ষেত্রে, URL হল http://localhost:3000/ বা অনুরূপ কিছু।
ওয়েব অ্যাপের চ্যাটবট ব্যবহার করুন
- আপনার ব্রাউজারে, স্থানীয়ভাবে চলমান Friendly Conf ওয়েব অ্যাপ দিয়ে ট্যাবে ফিরে যান।
- Google এর সাথে সাইন ইন এ ক্লিক করুন এবং প্রয়োজনে আপনার Google অ্যাকাউন্ট নির্বাচন করুন৷
- আপনি সাইন ইন করার পরে, আপনি একটি খালি চ্যাট উইন্ডো দেখতে পাবেন।
- একটি অভিবাদন টাইপ করুন (যেমন
hi), এবং তারপরে পাঠান ক্লিক করুন। - চ্যাটবট প্রতিক্রিয়া জানানোর জন্য কয়েক সেকেন্ড অপেক্ষা করুন।
অ্যাপের চ্যাটবট একটি সাধারণ প্রতিক্রিয়ার সাথে সাড়া দেয়।

অ্যাপের জন্য চ্যাটবটকে বিশেষায়িত করুন
কনফারেন্স-নির্দিষ্ট বিবরণ জানতে আপনার ওয়েব অ্যাপের চ্যাটবট দ্বারা ব্যবহৃত অন্তর্নিহিত জেমিনি মডেলের প্রয়োজন যখন মডেল অ্যাপটি ব্যবহার করে অংশগ্রহণকারীদের জন্য প্রতিক্রিয়া তৈরি করে। এই প্রতিক্রিয়াগুলি নিয়ন্ত্রণ এবং পরিচালনা করার অনেক উপায় রয়েছে এবং এই কোডল্যাবের উপ-বিভাগে, আমরা আপনাকে প্রাথমিক প্রম্পটে "প্রসঙ্গ" প্রদান করে একটি খুব প্রাথমিক উপায় দেখাচ্ছি (কেবল ওয়েব অ্যাপের ব্যবহারকারীর কাছ থেকে ইনপুট না দিয়ে)।
- আপনার ব্রাউজারে ওয়েব অ্যাপে, লাল "x" বোতামে ক্লিক করে কথোপকথনটি সাফ করুন (চ্যাট ইতিহাসে বার্তার পাশে)।
- আপনার কোড এডিটরে,
src/app/page.tsxফাইলটি খুলুন। - নিচে স্ক্রোল করুন এবং 93 নম্বর লাইনে বা কাছাকাছি কোডটি প্রতিস্থাপন করুন যা বলে
prompt: userMsgনিম্নলিখিত সহ:
prompt: preparePrompt(userMsg, messages), - ফাইলটি সংরক্ষণ করুন।
- আপনার ব্রাউজারে চলমান ওয়েব অ্যাপে ফিরে যান।
- আবার, একটি শুভেচ্ছা টাইপ করুন (যেমন
hi), এবং তারপরে পাঠান ক্লিক করুন। - চ্যাটবট প্রতিক্রিয়া জানানোর জন্য কয়েক সেকেন্ড অপেক্ষা করুন।

চ্যাটবট src/app/lib/context.md এ প্রদত্ত প্রসঙ্গ দ্বারা পরিচালিত জ্ঞানের সাথে সাড়া দেয়। যদিও আপনি একটি নির্দিষ্ট অনুরোধ টাইপ করেননি, অন্তর্নিহিত জেমিনি মডেল এই প্রসঙ্গের পাশাপাশি বর্তমান তারিখ/সময়ের উপর ভিত্তি করে একটি ব্যক্তিগতকৃত সুপারিশ তৈরি করে। এখন আপনি ফলো-আপ প্রশ্ন নির্দিষ্ট করতে পারেন এবং আরও গভীরে যেতে পারেন।
এই বর্ধিত প্রসঙ্গটি চ্যাটবটের জন্য গুরুত্বপূর্ণ, তবে আপনার এটি ওয়েব অ্যাপের ব্যবহারকারীকে দেখানো উচিত নয়। এটি কীভাবে লুকাবেন তা এখানে:
- আপনার কোড এডিটরে,
src/app/page.tsxফাইলটি খুলুন। - নিচে স্ক্রোল করুন এবং 56 নম্বর লাইনে বা কাছাকাছি কোডটি প্রতিস্থাপন করুন যা বলে
...doc.data(),নিম্নলিখিত সহ:
...prepareMessage(doc.data()), - ফাইলটি সংরক্ষণ করুন।
- আপনার ব্রাউজারে চলমান ওয়েব অ্যাপে ফিরে যান।
- পৃষ্ঠাটি পুনরায় লোড করুন।
আপনি ঐতিহাসিক প্রেক্ষাপটের সাথে চ্যাটবটের সাথে কথোপকথন করার ক্ষমতাও চেষ্টা করতে পারেন:
- টাইপ একটি বার্তা পাঠ্য বাক্সে, একটি প্রশ্ন জিজ্ঞাসা করুন যেমন:
Any other interesting talks about AI?চ্যাটবট একটি প্রতিক্রিয়া প্রদান করবে। - একটি বার্তা টেক্সট বক্সে টাইপ করুন , পূর্ববর্তী প্রশ্নের সাথে সম্পর্কিত একটি ফলো-আপ প্রশ্ন জিজ্ঞাসা করুন:
Give me a few more details about the last one.
চ্যাটবট ঐতিহাসিক জ্ঞানের সাথে সাড়া দেয়। যেহেতু চ্যাট ইতিহাস এখন প্রসঙ্গের অংশ, তাই চ্যাটবট ফলো-আপ প্রশ্ন বোঝে।
7. "জেমিনি API সহ মাল্টিমোডাল টাস্ক" এক্সটেনশন সেট আপ করুন৷
"জেমিনি এপিআইয়ের সাথে মাল্টিমোডাল টাস্ক" এক্সটেনশনটি জেমিনি এপিআইকে মাল্টিমোডাল প্রম্পট সহ কল করে যাতে একটি টেক্সট প্রম্পটের পাশাপাশি একটি সমর্থিত ফাইল URL বা ক্লাউড স্টোরেজ URL থাকে (উল্লেখ্য যে এমনকি Google AI জেমিনি API ক্লাউড স্টোরেজ URL এর অন্তর্নিহিত ফাইল URL পরিকাঠামো হিসাবে ব্যবহার করে)। এক্সটেনশনটি টেক্সট প্রম্পট কাস্টমাইজ করার জন্য ক্লাউড ফায়ারস্টোর নথি থেকে মান প্রতিস্থাপন করতে হ্যান্ডেলবার ভেরিয়েবলকে সমর্থন করে।
আপনার অ্যাপে, যখনই আপনি একটি ক্লাউড স্টোরেজ বালতিতে একটি ছবি আপলোড করেন, আপনি একটি URL তৈরি করতে পারেন এবং সেই URLটিকে একটি নতুন ক্লাউড ফায়ারস্টোর নথিতে যুক্ত করতে পারেন – এইভাবে একটি মাল্টিমোডাল প্রম্পট তৈরি করতে এবং জেমিনি API কল করার জন্য এক্সটেনশনটিকে ট্রিগার করে৷ এই কোডল্যাবের সোর্স কোডে, আমরা ইতিমধ্যেই একটি ছবি আপলোড করার এবং একটি Firestore নথিতে URL লেখার জন্য কোড প্রদান করেছি৷
"Multimodal Tasks with the Gemini API" এক্সটেনশন ইনস্টল করুন
- "জেমিনি API সহ মাল্টিমোডাল টাস্ক" এক্সটেনশনে নেভিগেট করুন৷
- Firebase কনসোলে Install এ ক্লিক করুন।
- আপনার Firebase প্রকল্প নির্বাচন করুন।
- পরবর্তী > পরবর্তী > পরবর্তী ক্লিক করুন, যতক্ষণ না আপনি কনফিগার এক্সটেনশন বিভাগে পৌঁছান।
- Gemini API প্রদানকারী মেনুতে, আপনি Google AI বা Vertex AI থেকে Gemini API ব্যবহার করতে চান কিনা তা নির্বাচন করুন। Firebase ব্যবহারকারী ডেভেলপারদের জন্য, আমরা
Vertex AIব্যবহার করার পরামর্শ দিই। - Firestore কালেকশন পাথ টেক্সট বক্সে, এন্টার করুন:
gallery - প্রম্পট টেক্সট বক্সে, লিখুন:
Please describe the provided image; if there is no image, say "no image" - চিত্র ক্ষেত্রের পাঠ্য বাক্সে, লিখুন:
image - ক্লাউড ফাংশন লোকেশন মেনুতে, আপনার পছন্দের লোকেশন নির্বাচন করুন (যেমন
Iowa (us-central1)বা আপনার ফায়ারস্টোর ডাটাবেসের জন্য পূর্বে নির্দিষ্ট করা অবস্থান)। - অন্যান্য সমস্ত মানকে তাদের ডিফল্ট হিসাবে ছেড়ে দিন।
- Gemini API প্রদানকারী মেনুতে, আপনি Google AI বা Vertex AI থেকে Gemini API ব্যবহার করতে চান কিনা তা নির্বাচন করুন। Firebase ব্যবহারকারী ডেভেলপারদের জন্য, আমরা
- ইনস্টল এক্সটেনশন ক্লিক করুন এবং এক্সটেনশন ইনস্টল করার জন্য অপেক্ষা করুন।
"জেমিনি API সহ মাল্টিমোডাল টাস্ক" এক্সটেনশন ব্যবহার করে দেখুন
যদিও এই কোডল্যাবের লক্ষ্য হল একটি ওয়েব অ্যাপের মাধ্যমে "জেমিনি এপিআইয়ের সাথে মাল্টিমোডাল টাস্ক" এক্সটেনশনের সাথে ইন্টারঅ্যাক্ট করা, এটি ফায়ারবেস কনসোলে প্রথমে চেষ্টা করে এক্সটেনশনটি কীভাবে কাজ করে তা শিখতে সহায়ক।
যখনই সংগ্রহ users/{uid}/gallery এর অধীনে একটি Firestore নথি তৈরি করা হয় তখনই এক্সটেনশনটি ট্রিগার হয়, যা আপনি Firebase কনসোলে করতে পারেন। তারপর এক্সটেনশনটি ক্লাউড ফায়ারস্টোর ডকুমেন্টে ক্লাউড স্টোরেজ ইমেজ ইউআরএল নেয় এবং জেমিনি API-তে একটি কলে মাল্টিমোডাল প্রম্পটের অংশ হিসেবে এটি পাস করে।
প্রথমে, একটি ক্লাউড স্টোরেজ বালতিতে একটি ছবি আপলোড করুন:
- আপনার Firebase প্রকল্পের মধ্যে সঞ্চয়স্থানে নেভিগেট করুন।
- ক্লিক করুন
 ফোল্ডার তৈরি করুন ।
ফোল্ডার তৈরি করুন । - ফোল্ডারের নামের পাঠ্য বাক্সে,
galleryলিখুন
- ফোল্ডার যোগ করুন ক্লিক করুন.
-
galleryফোল্ডারে, ফাইল আপলোড ক্লিক করুন। - আপলোড করার জন্য একটি JPEG ইমেজ ফাইল নির্বাচন করুন।
এরপরে, একটি Firestore নথিতে ছবির জন্য ক্লাউড স্টোরেজ URL যোগ করুন (যা এক্সটেনশনের ট্রিগার):
- আপনার Firebase প্রকল্পের মধ্যে Firestore- এ নেভিগেট করুন
- ক্লিক করুন
 প্রথম কলামের মধ্যে সংগ্রহ শুরু করুন ।
প্রথম কলামের মধ্যে সংগ্রহ শুরু করুন । - কালেকশন আইডি টেক্সট বক্সে, এন্টার করুন:
gallery, এবং তারপর Next এ ক্লিক করুন। - সংগ্রহে একটি নথি যোগ করুন:
- ডকুমেন্ট আইডি টেক্সট বক্সে, অটো-আইডি ক্লিক করুন।
- ফিল্ড টেক্সট বক্সে, লিখুন:
image। মান বাক্সে আপনি যে ছবিটি আপলোড করেছেন তার স্টোরেজ লোকেশন uri লিখুন।
- ক্ষেত্র যোগ করুন ক্লিক করুন।
- ফিল্ড টেক্সট বক্সে, লিখুন:
published। টাইপ বক্সে বুলিয়ান নির্বাচন করুন। মান বাক্সেtrueনির্বাচন করুন।
- Save এ ক্লিক করুন এবং কয়েক সেকেন্ড অপেক্ষা করুন।
gallery সংগ্রহে এখন একটি নথি অন্তর্ভুক্ত রয়েছে যাতে আপনার প্রশ্নের উত্তর রয়েছে৷
ওয়েব অ্যাপের ইমেজ গ্যালারি ব্যবহার করুন
- আপনার ব্রাউজারে, স্থানীয়ভাবে চলমান Friendly Conf ওয়েব অ্যাপ দিয়ে ট্যাবে ফিরে যান।
- গ্যালারি নেভিগেশন ট্যাবে ক্লিক করুন।
- আপনি আপলোড করা ছবি এবং এআই জেনারেটেড বর্ণনার একটি গ্যালারি দেখতে পাবেন। এটিতে আপনার স্টোরেজ বাকেটের
galleryফোল্ডারে আপনার আগে আপলোড করা ছবি থাকা উচিত। - " আপলোড " করতে বোতামে ক্লিক করুন এবং অন্য একটি JPEG ছবি নির্বাচন করুন।
- ছবিটি গ্যালারিতে দেখানোর জন্য কয়েক সেকেন্ড অপেক্ষা করুন। কয়েক মুহূর্ত পরে, নতুন আপলোড করা ছবির জন্য AI জেনারেটেড বিবরণও প্রদর্শিত হবে।
আপনি যদি কোডটি বুঝতে চান যে এটি কীভাবে প্রয়োগ করা হয়েছে, ওয়েব অ্যাপের কোডবেসে src/app/gallery/page.tsx দেখুন।
8. বোনাস: আপনার আবেদন স্থাপন করুন
Firebase বিভিন্ন উপায় অফার করে যাতে আপনি একটি ওয়েব অ্যাপ্লিকেশন স্থাপন করতে পারেন। এই কোডল্যাবের জন্য, নিম্নলিখিত বিকল্পগুলির মধ্যে একটি বেছে নিন:
- বিকল্প 1: ফায়ারবেস হোস্টিং - আপনি যদি নিজের গিটহাব রেপো তৈরি না করার সিদ্ধান্ত নেন তবে এই বিকল্পটি ব্যবহার করুন (এবং শুধুমাত্র আপনার সোর্স কোড আপনার মেশিনে স্থানীয়ভাবে সংরক্ষণ করুন)।
- বিকল্প 2: ফায়ারবেস অ্যাপ হোস্টিং - আপনি যদি আপনার নিজের গিটহাব রেপোতে পরিবর্তনগুলি পুশ করার সময় স্বয়ংক্রিয়ভাবে স্থাপন করতে চান তবে এই বিকল্পটি ব্যবহার করুন। এই নতুন ফায়ারবেস পরিষেবাটি বিশেষভাবে গতিশীল Next.js এবং কৌণিক অ্যাপ্লিকেশনগুলির প্রয়োজন অনুসারে তৈরি করা হয়েছে৷
বিকল্প 1: ফায়ারবেস হোস্টিং ব্যবহার করে স্থাপন করুন
আপনি যদি নিজের গিটহাব রেপো তৈরি না করার সিদ্ধান্ত নেন তবে এই বিকল্পটি ব্যবহার করুন (এবং শুধুমাত্র আপনার সোর্স কোড আপনার মেশিনে স্থানীয়ভাবে সঞ্চয় করুন)।
- আপনার টার্মিনালে, এই কমান্ডগুলি চালিয়ে Firebase হোস্টিং শুরু করুন:
firebase experiments:enable webframeworks firebase init hosting
- প্রম্পটের জন্য:
Detected an existing Next.js codebase in your current directory, should we use this?,Yটিপুন। - প্রম্পটের জন্য:
In which region would you like to host server-side content, if applicable?, হয় ডিফল্ট অবস্থান বা অবস্থান নির্বাচন করুন যা আপনি এই কোডল্যাবে আগে ব্যবহার করেছিলেন। তারপরEnterটিপুন (অথবা macOS এreturn)। - প্রম্পটের জন্য:
Set up automatic builds and deploys with GitHub?,Nটিপুন। - এই কমান্ডটি চালিয়ে হোস্টিং-এ আপনার ওয়েব অ্যাপ স্থাপন করুন:
firebase deploy --only hosting
সব সম্পন্ন! আপনি যদি আপনার অ্যাপটি আপডেট করেন এবং সেই নতুন সংস্করণটি স্থাপন করতে চান, শুধুমাত্র firebase deploy --only hosting এবং ফায়ারবেস হোস্টিং আপনার অ্যাপ তৈরি এবং পুনরায় স্থাপন করবে।
বিকল্প 2: ফায়ারবেস অ্যাপ হোস্টিং ব্যবহার করে স্থাপন করুন
আপনি যদি আপনার নিজস্ব GitHub রেপোতে পরিবর্তনগুলি পুশ করতে চান তাহলে এই বিকল্পটি ব্যবহার করুন।
- গিটহাবে আপনার পরিবর্তনগুলি কমিট করুন।
- Firebase কনসোলে, আপনার Firebase প্রকল্পের মধ্যে অ্যাপ হোস্টিং -এ নেভিগেট করুন।
- Get start > Connect to GitHub এ ক্লিক করুন।
- আপনার GitHub অ্যাকাউন্ট এবং সংগ্রহস্থল নির্বাচন করুন। পরবর্তী ক্লিক করুন.
- Deployment setting > Root ডিরেক্টরিতে , আপনার সোর্স কোড সহ ফোল্ডারের নাম লিখুন (যদি আপনার
package.jsonআপনার সংগ্রহস্থলের রুট ডিরেক্টরিতে না থাকে)। - লাইভ শাখার জন্য, আপনার GitHub রেপোর প্রধান শাখা নির্বাচন করুন। পরবর্তী ক্লিক করুন.
- আপনার ব্যাকএন্ডের জন্য একটি আইডি লিখুন (উদাহরণস্বরূপ,
chatbot)। - Finish এবং Deploy এ ক্লিক করুন।
আপনার নতুন স্থাপনা প্রস্তুত হতে কয়েক মিনিট সময় লাগবে। আপনি ফায়ারবেস কনসোলের অ্যাপ হোস্টিং বিভাগে স্থাপনার স্থিতি পরীক্ষা করতে পারেন।
এই বিন্দু থেকে এগিয়ে, প্রতিবার যখন আপনি আপনার GitHub রেপোতে পরিবর্তন করবেন, Firebase অ্যাপ হোস্টিং স্বয়ংক্রিয়ভাবে আপনার অ্যাপ তৈরি এবং স্থাপন করবে।
9. উপসংহার
অভিনন্দন! আপনি এই কোডল্যাবে অনেক অর্জন করেছেন!
এক্সটেনশন ইনস্টল এবং কনফিগার করা হচ্ছে
আপনি বিভিন্ন ফায়ারবেস এক্সটেনশন কনফিগার এবং ইনস্টল করতে Firebase কনসোল ব্যবহার করেছেন যা জেনারেটিভ AI ব্যবহার করে । ফায়ারবেস এক্সটেনশনগুলি ব্যবহার করা সুবিধাজনক কারণ Firestore এবং Google ক্লাউড পরিষেবাগুলি এবং APIগুলির সাথে শুনতে এবং ইন্টারঅ্যাক্ট করার জন্য আপনাকে Google ক্লাউড পরিষেবা বা ব্যাকএন্ড ক্লাউড ফাংশন লজিকের সাথে প্রমাণীকরণ পরিচালনা করতে প্রচুর বয়লারপ্লেট কোড শিখতে এবং লিখতে হবে না৷
Firebase কনসোল ব্যবহার করে এক্সটেনশন ব্যবহার করে দেখুন
সরাসরি কোডে ঝাঁপিয়ে পড়ার পরিবর্তে, আপনি Firestore বা ক্লাউড স্টোরেজের মাধ্যমে দেওয়া একটি ইনপুটের ভিত্তিতে এই genAI এক্সটেনশনগুলি কীভাবে কাজ করে তা বুঝতে আপনি সময় নিয়েছেন। একটি এক্সটেনশনের আউটপুট ডিবাগ করার সময় এটি বিশেষভাবে কার্যকর হতে পারে।
একটি AI-চালিত ওয়েব অ্যাপ তৈরি করা
আপনি একটি AI-চালিত ওয়েব অ্যাপ তৈরি করেছেন যেটি Gemini মডেলের মাত্র কয়েকটি ক্ষমতা অ্যাক্সেস করতে Firebase এক্সটেনশন ব্যবহার করে।
ওয়েব অ্যাপে, আপনি ব্যবহারকারীকে একটি ইন্টারেক্টিভ চ্যাট ইন্টারফেস প্রদান করতে "চ্যাটবট উইথ জেমিনি API" এক্সটেনশন ব্যবহার করেন, এতে কথোপকথনে অ্যাপ-নির্দিষ্ট এবং ঐতিহাসিক প্রেক্ষাপট অন্তর্ভুক্ত থাকে - যেখানে প্রতিটি বার্তা একটি Firestore নথিতে সংরক্ষণ করা হয় যা একটি নির্দিষ্ট ব্যবহারকারীর জন্য স্কোপ করা হয়।
ওয়েব অ্যাপটি আপলোড করা চিত্রগুলির জন্য স্বয়ংক্রিয়ভাবে চিত্রের বিবরণ তৈরি করতে "জেমিনি API সহ মাল্টিমোডাল টাস্ক" এক্সটেনশনও ব্যবহার করেছে৷
পরবর্তী পদক্ষেপ
- প্রম্পটগুলির সাথে পরীক্ষা করুন এবং Google AI স্টুডিও বা Vertex AI স্টুডিওতে বড় প্রসঙ্গ উইন্ডোর সুবিধা নিন।
- AI পুনরুদ্ধার অগমেন্টেড জেনারেশন (RAG) অনুসন্ধান সম্পর্কে জানুন।
- Genkit (যা একটি নতুন এআই ফ্রেমওয়ার্ক পরিষেবা) ব্যবহার করে একটি বিদ্যমান ফায়ারবেস অ্যাপে কীভাবে একটি চ্যাটবট যোগ করতে হয় তা দেখানো একটি স্ব-গতির কোডল্যাব ব্যবহার করে দেখুন।
- Firestore এবং PostgreSQL-এর জন্য ক্লাউড এসকিউএল- এ মিল অনুসন্ধানের ক্ষমতা সম্পর্কে জানুন।
- ফাংশন কলিং সহ আপনার বিদ্যমান অ্যাপে কল করতে আপনার চ্যাটবটকে শেখান৷

