1. Başlamadan önce
Bu codelab'de Firebase Extensions ile ilgi çekici kullanıcı deneyimleri sunan yapay zeka destekli web uygulamalarını nasıl geliştireceğinizi öğreneceksiniz.
Ön koşullar
- Node.js ve JavaScript bilgisi
Neler öğreneceksiniz?
- Dil ve video girişini işlemek için yapay zeka ile ilgili uzantılar nasıl kullanılır?
- Uzantılar arasında bir ardışık düzen oluşturmak için Cloud Functions for Firebase'i kullanma.
- Uzantılar tarafından üretilen çıkışlara erişmek için JavaScript'i kullanma.
Gerekenler
- Tercih ettiğiniz bir tarayıcı (ör. Google Chrome)
- Kod düzenleyici ve terminal bulunan geliştirme ortamı
- Firebase projenizin oluşturulması ve yönetilmesi için bir Google Hesabı
2. Web uygulamalarını ve Firebase hizmetlerini inceleyin
Bu bölümde, bu codelab'de derleyeceğiniz web uygulamaları ve bunları oluşturmak için kullanacağınız Firebase açıklanmaktadır.
Reviewly uygulaması
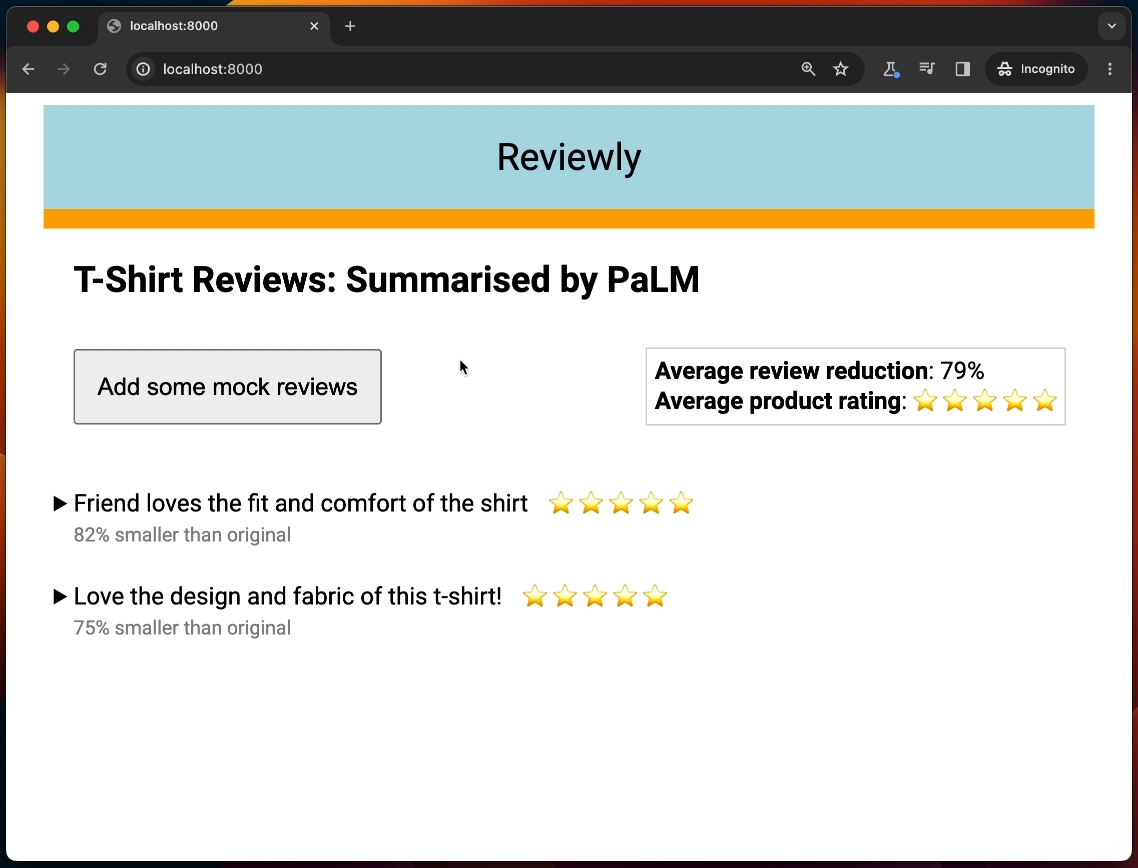
Bir tişört şirketi, tişörtlerinden biriyle ilgili uzun yorumlardan bunalmış ve genel puanından emin olamıyor. Tamamlanan Reviewly web uygulaması her yorumu özetler, her yorum için bir yıldız puanı verir ve her bir yorumu kullanarak ürünün genel puanını tahmin etmek için kullanır. Kullanıcılar ayrıca orijinal yorumu görmek için her bir özetlenen yorumu genişletebilir.

Hizmet | Kullanım nedeni |
Her yorumun metnini depolayın ve bu metin daha sonra bir uzantı tarafından işlenir. | |
Firebase hizmetlerinize erişimi güvenli hale getirmek için Güvenlik Kuralları dağıtın. | |
Web uygulamasına sahte yorumlar ekleyin. | |
Firestore'a eklenen her yorumu özetlemek için Language Tasks with PaLM API uzantısını yükleyin, yapılandırın ve tetikleyin |
Chatbot uygulaması
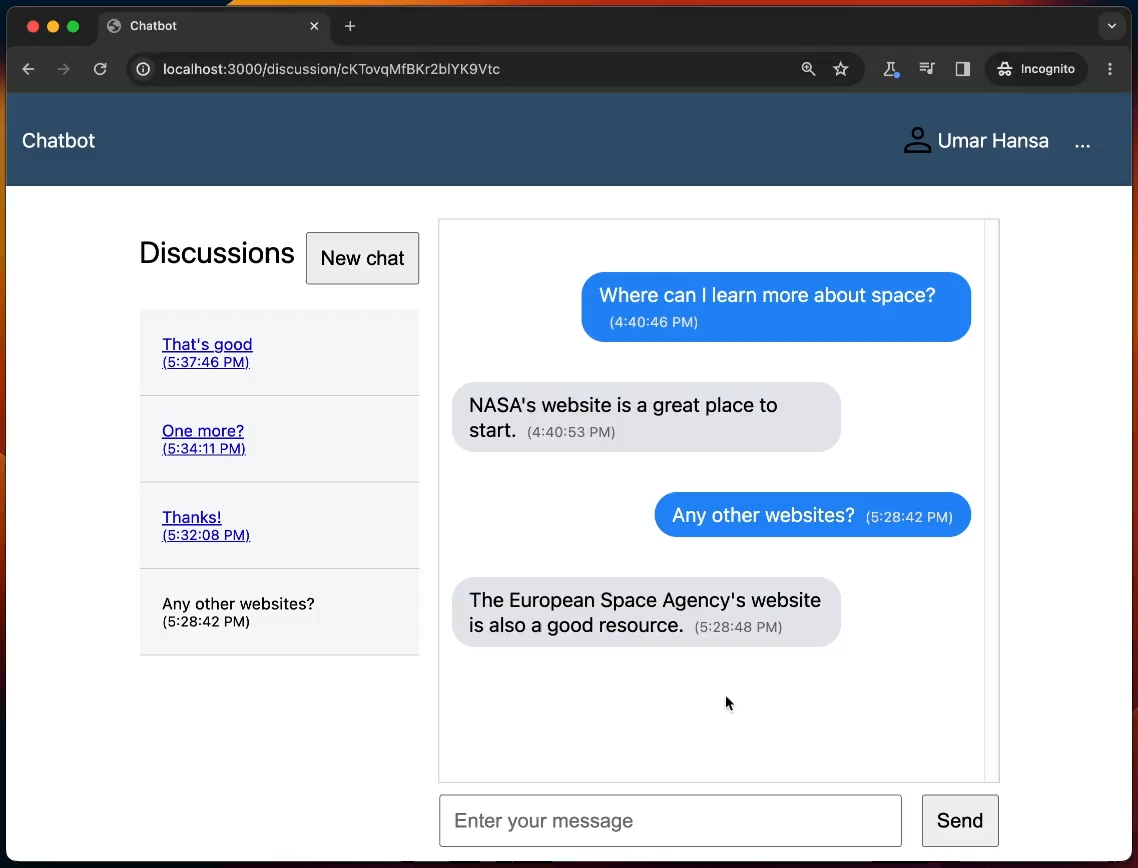
Okulun eğitim kadrosu, genel konularda tekrarlanan sorulardan bunalmış olduğu için yanıtları otomatik hale getirmek istiyor. Tamamlanmış Chatbot uygulaması, öğrencilere büyük dil modeli (LLM) tarafından desteklenen bir sohbet botu sağlar ve genel konularla ilgili soruları yanıtlayabilir. Chatbot'un tarihsel bağlamı olduğundan yanıtları, öğrencilerin aynı görüşmede sorduğu önceki soruları hesaba katabilir.

Hizmet | Kullanım nedeni |
Kullanıcıları yönetmek için Google ile oturum açma özelliğini kullanın. | |
Her görüşmedeki metni depolayın; kullanıcılardan gelen mesajlar bir uzantı tarafından işlenir. | |
Firebase hizmetlerinize erişimi güvenli hale getirmek için Güvenlik Kuralları dağıtın. | |
Firestore'a yeni bir mesaj eklendiğinde yanıt vermesi için Chatbot with PaLM API uzantısını yükleyin, yapılandırın ve tetikleyin | |
Uygulamayı yerel olarak çalıştırmak için Local Emulator Suite'i kullanın. | |
Uygulamayı sunmak için Hosting ile web çerçevelerini kullanın. |
Video İpucu uygulaması
Bir devlet dairesi, erişilebilirliği iyileştirmek için videolarında sesli açıklamalara yer vermek istiyor ancak açıklama eklenmesi gereken yüzlerce videoya sahip. Bu nedenle, videoların net bir yaklaşımla ilerlemesi gerekiyor. Tamamlanan Video İpucu uygulaması, departmanın etkisini değerlendirmek için inceleyeceği bir prototiptir.
Hizmet | Kullanım nedeni |
Kullanıcıları yönetmek için Google ile oturum açma özelliğini kullanın. | |
Her video özetinin metnini saklayın. | |
Video açıklamalarıyla birlikte videoları ve JSON dosyalarını depolayın. | |
Firebase hizmetlerinize erişimi güvenli hale getirmek için Güvenlik Kuralları dağıtın. | |
Çeşitli uzantıları yükleyin, yapılandırın ve tetikleyin (aşağıdaki listeye bakın). | |
Cloud Functions ile uzantılar arasında ardışık düzen oluşturun. | |
Uygulamayı yerel olarak çalıştırmak için Local Emulator Suite'i kullanın. | |
Uygulamayı sunmak için Hosting ile web çerçevelerini kullanın. |
Video İpucu uygulamasında kullanılan uzantılar şunlardır:
- Cloud Video AI uzantısıyla videoları etiketleyin: Storage'a yüklenen her videodan etiket çıkarın.
- PaLM API ile Dil Görevleri: Etiketleri bir metin açıklaması halinde özetleyin.
- Convert Text to Speech (Metni Konuşmaya Dönüştür) uzantısı: Video açıklamasının sesli sürümünü oluşturun.
3. Geliştirme ortamınızı ayarlama
Node.js sürümünüzü doğrulayın
- Terminalinizde Node.js v20.0.0 veya sonraki sürümünün yüklü olduğunu doğrulayın:
node -v
- Node.js v20.0.0 veya üst sürümüne sahip değilseniz indirip yükleyin.
Depoyu indirme
- Git yüklüyse codelab'in GitHub deposunu klonlayın:
git clone https://github.com/FirebaseExtended/ai-extensions-codelab.git
- Git yüklü değilse GitHub deposunu zip dosyası olarak indirin.
Klasör yapısını inceleme
Yerel makinenizde, klonlanan depoyu bulun ve klasör yapısını inceleyin. Aşağıdaki tabloda klasörler ve açıklamaları yer almaktadır:
Klasör | Açıklama |
| Reviewly web uygulaması için başlangıç kodu |
| Reviewly web uygulamasının çözüm kodu |
| Chatbot web uygulaması için başlangıç kodu |
| Chatbot web uygulamasının çözüm kodu |
| Video İpucu web uygulaması için başlangıç kodu |
| Video İpucu web uygulamasının çözüm kodu |
Her klasörde bir readme.md dosyası bulunur. Bu dosya, basitleştirilmiş talimatlar yardımıyla ilgili web uygulamasını çalıştırmak için hızlı bir başlangıç olanağı sunar. Ancak ilk kez öğreniyorsanız en kapsamlı talimat setini içerdiği için bu codelab'i tamamlamanız gerekir.
Bu codelab'de belirtilen şekilde kodu doğru şekilde uygulayıp uygulamadığınızdan emin değilseniz ilgili uygulamalara ait çözüm kodunu reviewly-end, chatbot-end ve video-hint-end klasörlerinde bulabilirsiniz.
Firebase CLI'ı yükleme
Firebase CLI'nin yüklü olduğunu ve bu sürümün 12.5.4 veya sonraki bir sürüm olduğunu doğrulamak için aşağıdaki komutu çalıştırın:
firebase --version
- Firebase CLI yüklüyse ancak 12.5.4 veya sonraki bir sürüm değilse güncelleyin:
npm update -g firebase-tools
- Firebase CLI yüklü değilse yükleyin:
npm install -g firebase-tools
İzin hataları nedeniyle Firebase CLI'ı yükleyemiyorsanız npm dokümanlarına bakın veya başka bir yükleme seçeneğini kullanın.
Firebase'e giriş yapma
- Terminalinizde
ai-extensions-codelabklasörüne gidip Firebase'e giriş yapın:cd ai-extensions-codelab firebase login
- Terminaliniz Firebase'e zaten giriş yaptığınızı söylüyorsa bu codelab'in Firebase projenizi oluşturma bölümüne geçin.
- Firebase'in veri toplamasını isteyip istemediğinize bağlı olarak
YveyaNgirin. - Tarayıcınızda Google hesabınızı seçin, ardından İzin ver'i tıklayın.
4. Firebase projenizi oluşturun
Bu bölümde bir Firebase projesi oluşturacaksınız ve Firebase web uygulamasını bu projeyle ilişkilendireceksiniz. Örnek web uygulamaları tarafından kullanılan Firebase hizmetlerini de etkinleştirmeniz gerekir.
Firebase projesi oluşturma
- Firebase konsolunda Proje oluştur'u tıklayın.
- Projenizin adını girin metin kutusuna
AI Extensions Codelab(veya tercih ettiğiniz bir proje adı) yazın ve ardından Devam'ı tıklayın. - Bu codelab için Google Analytics'e ihtiyacınız yoktur. Bu nedenle Bu proje için Google Analytics'i etkinleştir seçeneğini kapalı konuma getirin.
- Create project (Proje oluştur) seçeneğini tıklayın.
- Projenizin temel hazırlığını yapmasını bekleyin ve ardından Devam'ı tıklayın.
- Firebase projenizde Proje Ayarları'na gidin. Daha sonra ihtiyacınız olacağından proje kimliğinizi not edin. Bu benzersiz tanımlayıcı, projenizin tanımlanma şeklidir (örneğin, Firebase CLI'da).
Firebase hizmet hesabını indirme
Bu codelab'de geliştireceğiniz web uygulamalarından bazıları, Next.js ile sunucu tarafı oluşturmayı kullanacaktır.
Node.js için Firebase Yönetici SDK'sı, Güvenlik Kuralları'nın sunucu tarafı koddan çalıştığından emin olmak amacıyla kullanılır. Firebase Yöneticisi'nde API'leri kullanmak için Firebase konsolundan bir Firebase hizmet hesabı indirmeniz gerekir.
- Firebase konsolunda Proje ayarları bölümünden Hizmet Hesapları sayfasına gidin.
- Yeni özel anahtar oluştur'u tıklayın > Anahtar Oluştur.
- Dosya, dosya sisteminize indirildikten sonra söz konusu dosyanın tam yolunu alın.
Örneğin, dosyayı İndirilenler klasörünüze indirdiyseniz tam yol şu şekilde görünebilir:/Users/me/Downloads/my-project-id-firebase-adminsdk-123.json - Terminalinizde,
GOOGLE_APPLICATION_CREDENTIALSortam değişkenini indirdiğiniz özel anahtarın yoluna ayarlayın. Unix ortamında komut şu şekilde görünebilir:export GOOGLE_APPLICATION_CREDENTIALS="/Users/me/Downloads/my-project-id-firebase-adminsdk-123.json"
- Yeni bir terminal oturumu başlatırsanız ortam değişkeniniz kaybolabileceğinden bu terminali açık tutun ve bu codelab'in geri kalanında kullanın.
Yeni bir terminal oturumu açarsanız önceki komutu yeniden çalıştırmanız gerekir.
Firebase fiyatlandırma planınızı yükseltin
Cloud Functions ve Firebase Extensions'ı kullanmak için Firebase projenizin Blaze fiyatlandırma planı kapsamında olması gerekir, yani bir Cloud Faturalandırma hesabıyla ilişkilendirilmiş olmalıdır.
- Cloud Faturalandırma hesabı için kredi kartı gibi bir ödeme yöntemi gerekir.
- Firebase ve Google Cloud'u kullanmaya yeni başladıysanız 300 ABD doları kredi ve Ücretsiz Deneme Cloud Faturalandırma Hesabı için uygun olup olmadığınızı kontrol edin.
Ancak bu codelab'in tamamlanmasının herhangi bir gerçek ödemeye neden olmaması gerektiğini unutmayın.
Projenizi Blaze planına yükseltmek için aşağıdaki adımları izleyin:
- Firebase konsolunda planınızı yükseltmeyi seçin.
- İletişim kutusunda Blaze planını seçin, ardından projenizi bir Cloud Faturalandırma Hesabı ile ilişkilendirmek için ekrandaki talimatları uygulayın.
Cloud Faturalandırma Hesabı oluşturmanız gerekiyorsa yükseltmeyi tamamlamak için Firebase konsolunda yükseltme akışına geri dönmeniz gerekebilir.
Firebase konsolunda Firebase hizmetlerini ayarlama
Bu bölümde, bu codelab'de web uygulamaları tarafından kullanılan çeşitli Firebase hizmetlerinin temel hazırlığını yapıp bu hizmetleri kuracaksınız. Bu hizmetlerin hepsinin her web uygulamasında kullanılmadığını ancak tüm bu hizmetleri şu anda ayarlamak, bu codelab'de çalışmak için kolaylık sağlar.
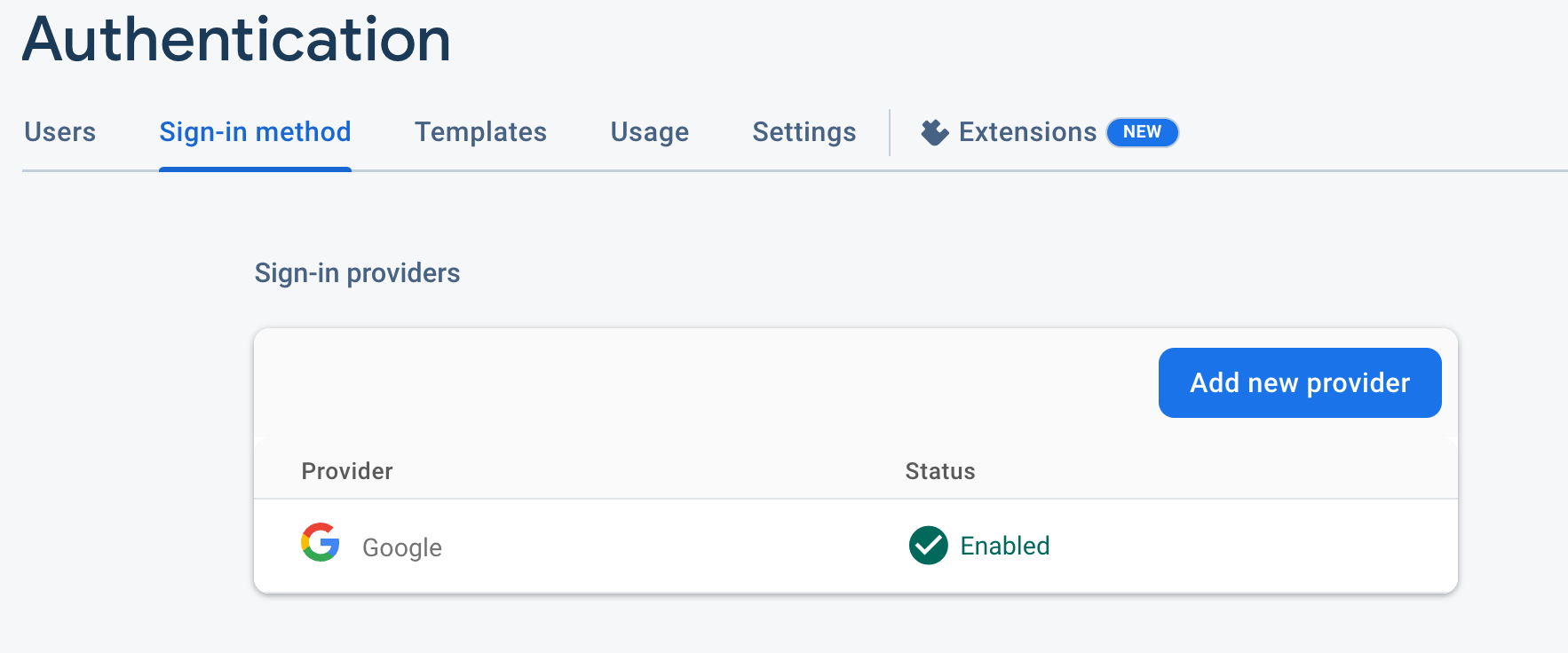
Kimlik doğrulamayı ayarlama
Kimlik Doğrulama'yı hem Chatbot uygulaması hem de Video İpucu uygulamasıyla kullanacaksınız. Ancak, gerçek bir uygulama oluşturuyorsanız her uygulamanın kendi Firebase projesi olması gerektiğini unutmayın.
- Firebase konsolunda Kimlik Doğrulama'ya gidin.
- Başlayın'ı tıklayın.
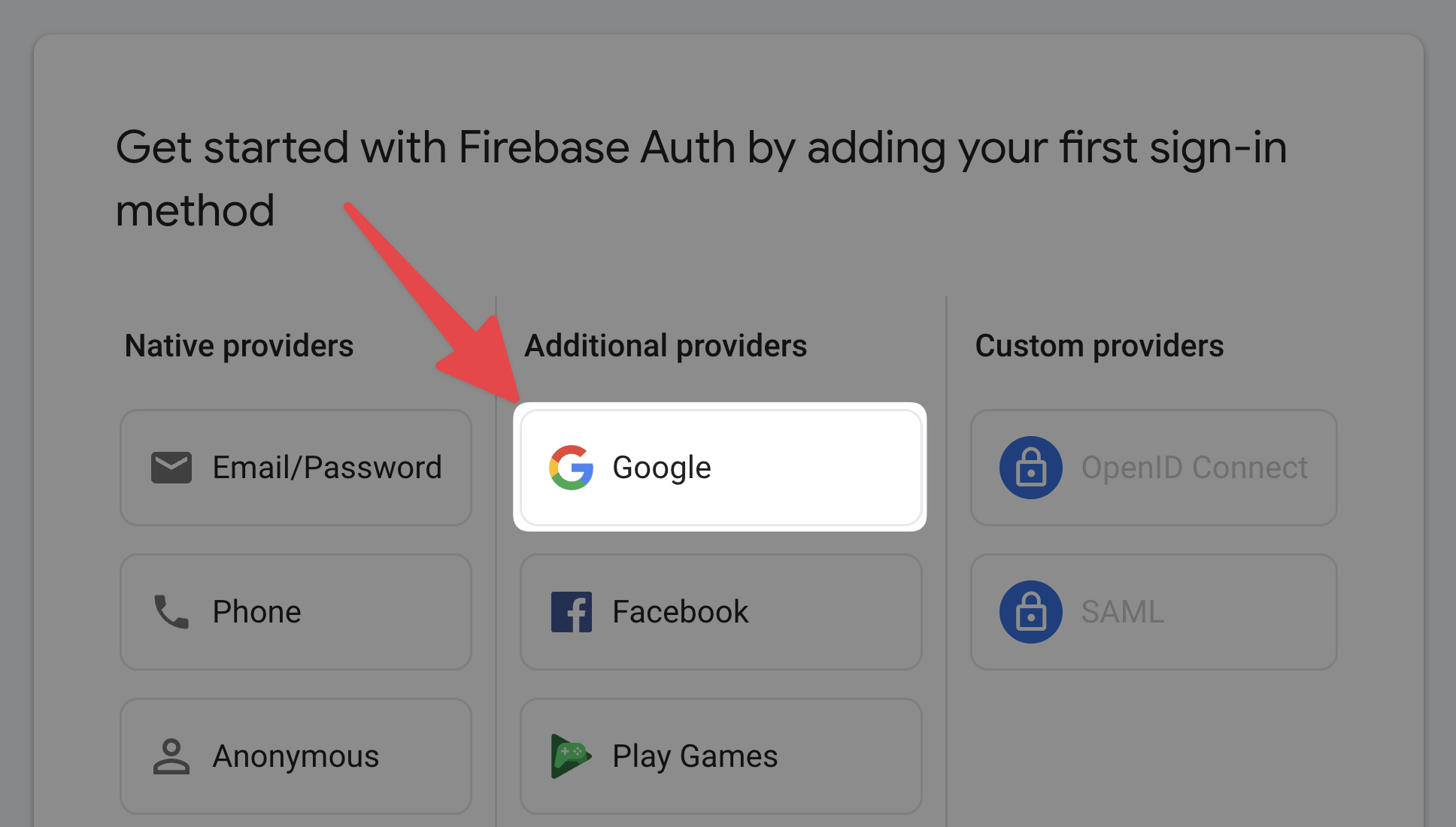
- Ek sağlayıcılar sütununda Google > Etkinleştir'i tıklayın.

- Proje için herkese açık ad metin kutusuna
My AI Extensions Codelabgibi akılda kalıcı bir ad girin. - Proje için destek e-posta adresi açılır menüsünden e-posta adresinizi seçin.
- Kaydet'i tıklayın.

Cloud Firestore'u kurma
Firestore'u üç uygulamayla birlikte kullanacaksınız. Ancak, gerçek bir uygulama oluşturuyorsanız her uygulamanın kendi Firebase projesi olması gerektiğini unutmayın.
- Firebase konsolunda Firestore'a gidin.
- Create database > (Veritabanı oluştur) > Test modunda başlat > Sıradaki adım.
Bu codelab'in ilerleyen bölümlerinde, verilerinizin güvenliğini sağlamak için Güvenlik Kuralları ekleyeceksiniz. Veritabanınız için Güvenlik Kuralları eklemeden bir uygulamayı herkese açık şekilde dağıtmayın veya kullanıma açık hale getirmeyinyapmayın uygulamayı herkese açık olarak dağıtmayın veya açığa çıkarmayın - Varsayılan konumu kullanın veya istediğiniz bir konumu seçin.
Gerçek bir uygulama için kullanıcılarınıza yakın bir konum seçmek istersiniz. Bu konumun daha sonra değiştirilemeyeceğini ve otomatik olarak varsayılan Cloud Storage paketinizin konumu olacağını unutmayın (sonraki adım). - Bitti'yi tıklayın.
Firebase için Cloud Storage'ı kurma
Cloud Storage'ı Video İpucu uygulamasıyla ve Metni Konuşmaya Dönüştür uzantısını (codelab'in sonraki adımı) denemek için kullanacaksınız.
- Firebase konsolunda Storage'a gidin.
- Başlayın > Test modunda başlat > Sıradaki adım.
Bu codelab'in ilerleyen bölümlerinde, verilerinizin güvenliğini sağlamak için Güvenlik Kuralları ekleyeceksiniz. Depolama paketiniz için Güvenlik Kuralları eklemeden bir uygulamayı herkese açık şekilde dağıtmayın veya açığa çıkarmayınyapmayın uygulamayı herkese açık olarak dağıtmayın veya kullanıma sunmayın. - Paketinizin konumu önceden seçilmiş olmalıdır (önceki adımda Firestore'un ayarlanması nedeniyle).
- Bitti'yi tıklayın.
Bu codelab'in sonraki bölümlerinde, üç farklı web uygulamasını çalıştırmak için bu codelab'deki uzantıları yükleyecek ve her örnek uygulamanın kod tabanlarını değiştireceksiniz.
5. "PaLM API ile Dil Görevleri"ni ayarlama uzantı için Uygulamayı incele
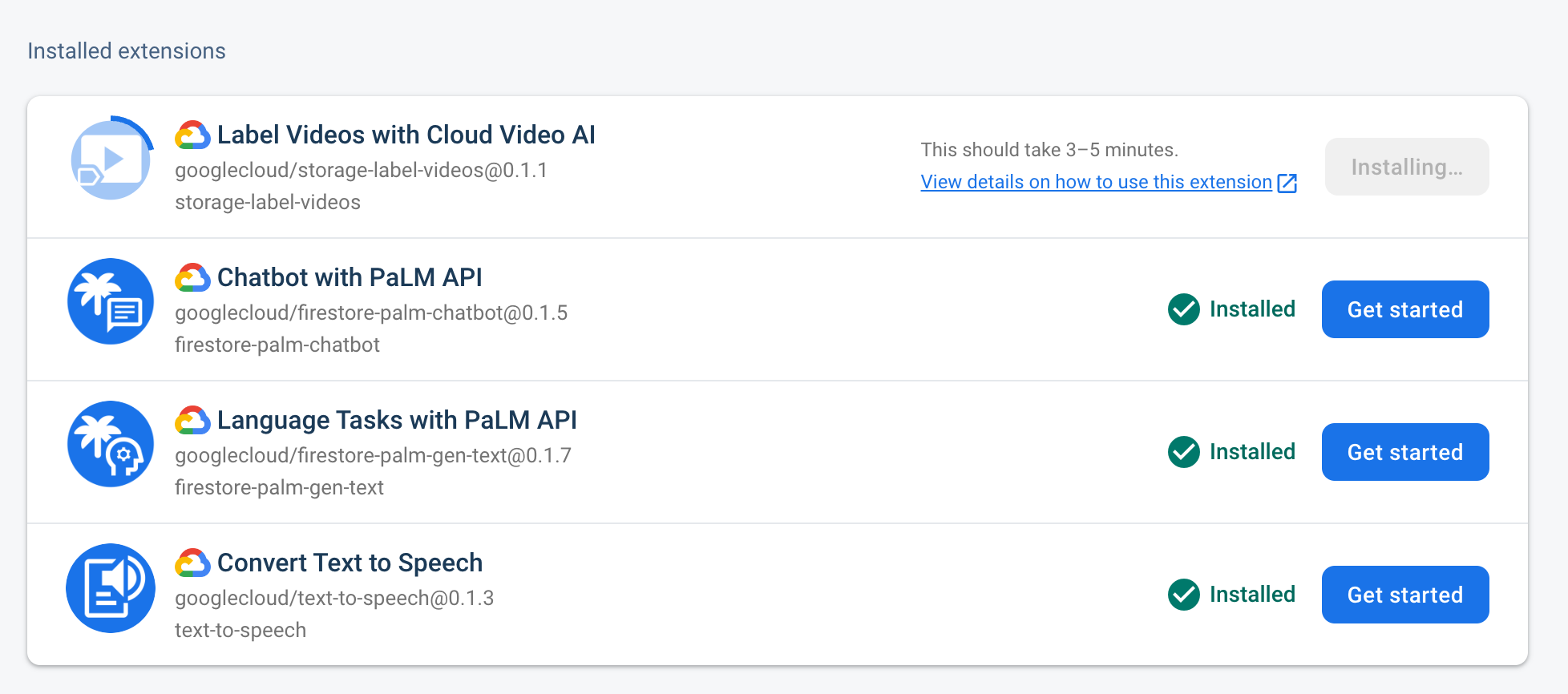
PaLM API ile Dil Görevleri uzantısını yükleyin
- PaLM API ile Dil Görevleri uzantısına gidin.
- Firebase konsolunda yükle'yi tıklayın.
- Firebase projenizi seçin.
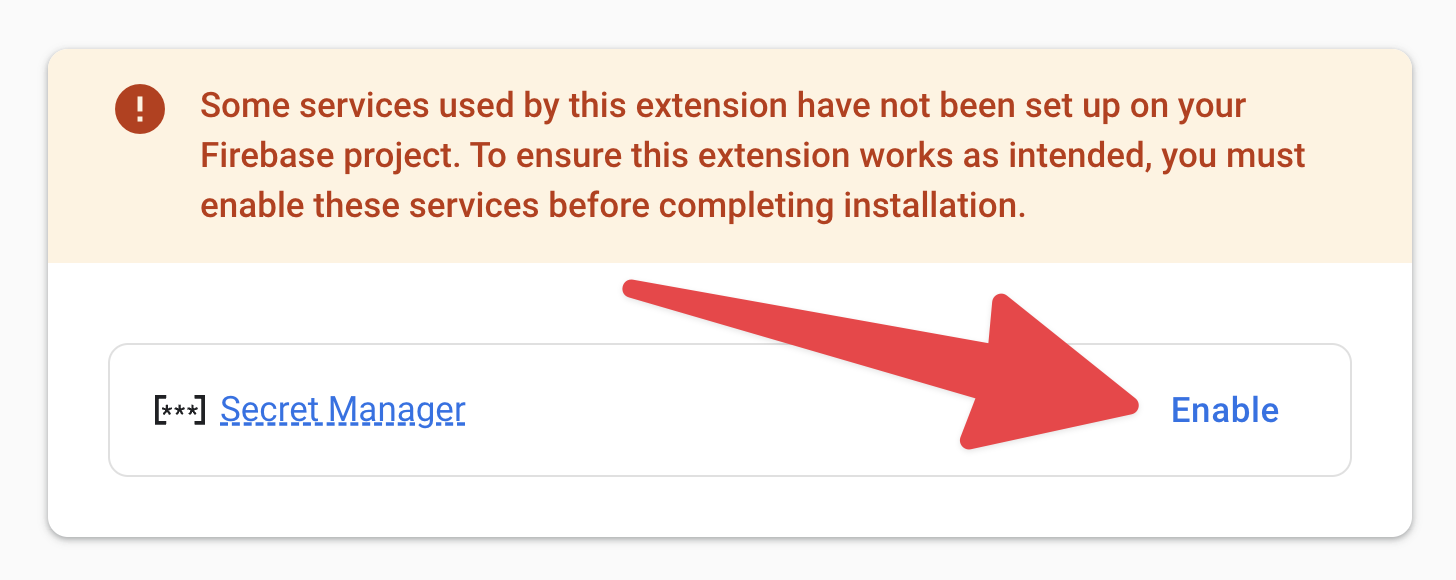
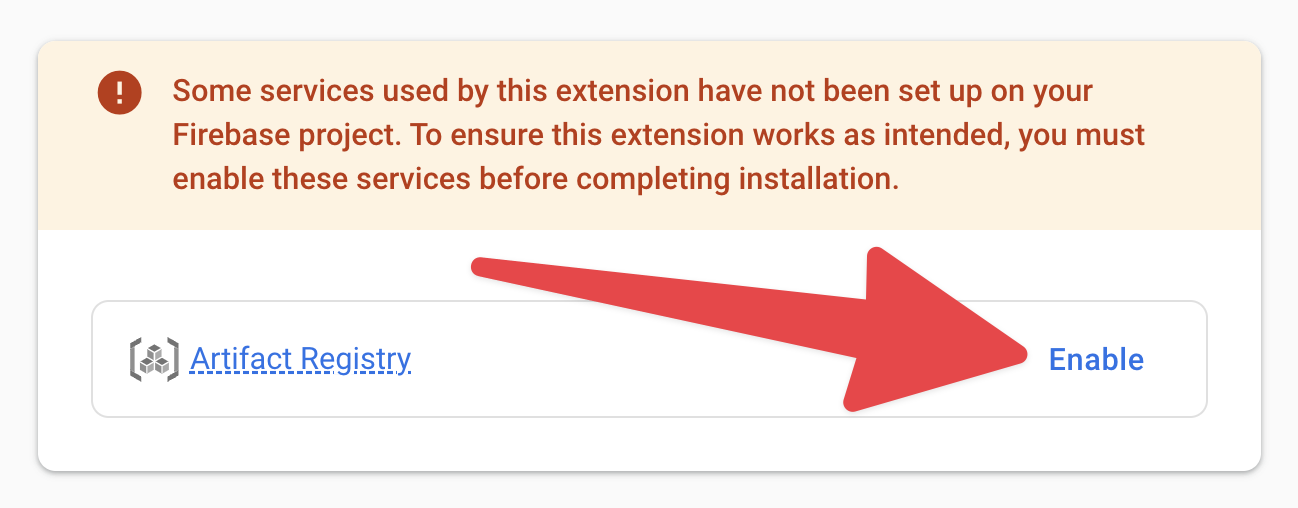
- Etkin API'leri ve oluşturulan kaynakları inceleyin bölümünde, size önerilen hizmetlerin yanındaki Etkinleştir'i tıklayın:

- Next > (İleri) > İleri.
- Koleksiyon yolu metin kutusuna
botyazın. - İstem metin kutusuna
{{ input }}yazın. - Değişken alanları metin kutusuna
inputyazın. - Yanıt alanı metin kutusuna
textyazın. - Cloud Functions konumu açılır menüsünden Iowa (us-central1) seçeneğini veya daha önce Firestore ve Cloud Storage için seçtiğiniz konumu seçin.
- Dil modeli açılır menüsünden text-bison-001'i seçin.
- Diğer tüm değerleri varsayılan haliyle bırakın.
- Uzantıyı yükle'yi tıklayın ve uzantının yüklenmesini bekleyin.
PaLM API ile Dil Görevleri uzantısını deneyin
Bu codelab'in amacı, Dil Görevleri PaLM API uzantısıyla bir web uygulaması üzerinden etkileşimde bulunmak olsa da, Firebase konsolunu kullanarak uzantıyı tetikleyerek uzantının nasıl çalıştığını anlamak faydalı olacaktır. Uzantı, bot koleksiyonuna bir Cloud Firestore belgesi eklendiğinde tetiklenir.
Firebase konsolunu kullanarak uzantının nasıl çalıştığını görmek için aşağıdaki adımları uygulayın:
- Firebase konsolunda Firestore'a gidin.
botkoleksiyonunda Doküman ekle'yi tıklayın.
Doküman ekle'yi tıklayın.- Doküman Kimliği metin kutusunda Otomatik Kimlik'i tıklayın.
- Alan metin kutusuna
inputyazın. - Değer metin kutusuna
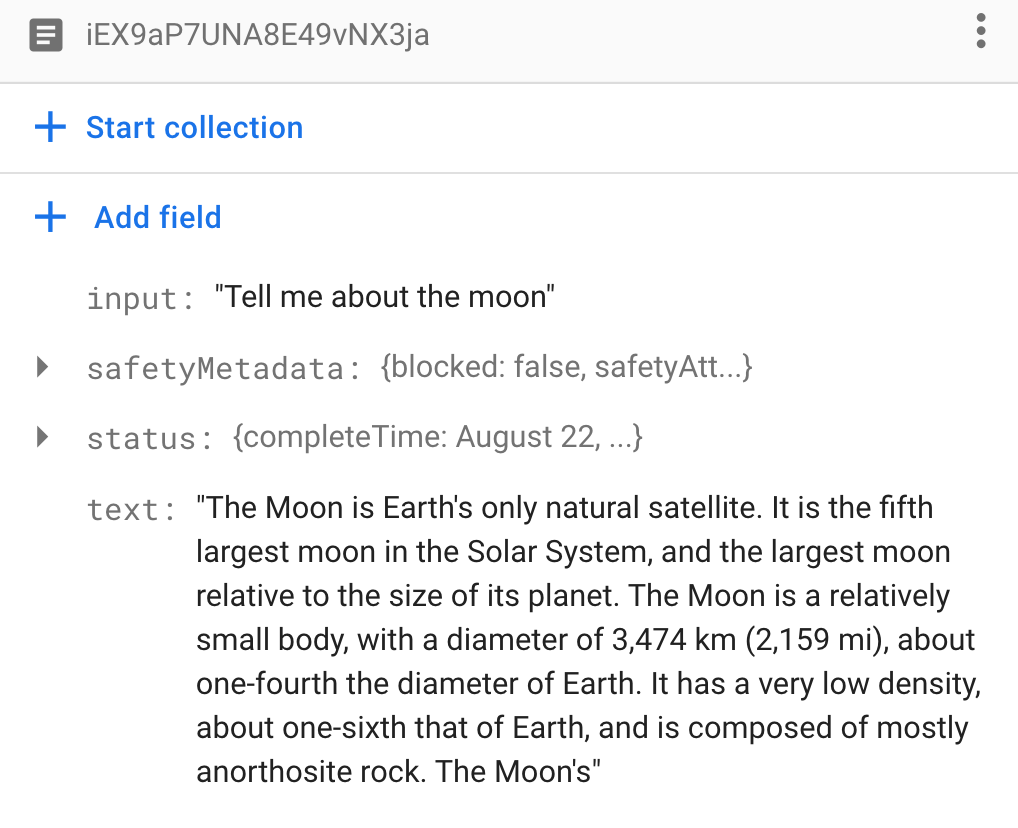
Tell me about the moonyazın. - Kaydet'i tıklayın ve birkaç saniye bekleyin.
botkoleksiyonundaki dokümanınız artık sorgunuza yönelik bir yanıt içeriyor.

6. Firebase'i kullanmak için Reviewly uygulamasını ayarlayın
Reviewly uygulamasını çalıştırmak için uygulamanızın kodunu ve Firebase CLI'ı Firebase projenizle etkileşime girecek şekilde ayarlamanız gerekir.
Uygulamanızın koduna Firebase hizmetlerini ve yapılandırmasını ekleyin
Firebase'i kullanmak için uygulamanızın kod tabanı, kullanmak istediğiniz hizmetlerin Firebase SDK'larına ve bu SDK'lara hangi Firebase projesini kullanacağını bildiren Firebase yapılandırmasına ihtiyaç duyar.
Bu codelab'in örnek uygulaması, SDK'lar için gerekli tüm içe aktarma ve başlatma kodlarını zaten içerdiğinden (bkz. reviewly-start/js/reviews.js) bunları eklemeniz gerekmez. Ancak örnek uygulamada yalnızca Firebase yapılandırması için yer tutucu değerler (bkz. reviewly-start/js/firebase-config.js) olduğundan, uygulamanız için benzersiz Firebase yapılandırma değerlerini almak üzere uygulamanızı Firebase projenize kaydetmeniz gerekir.
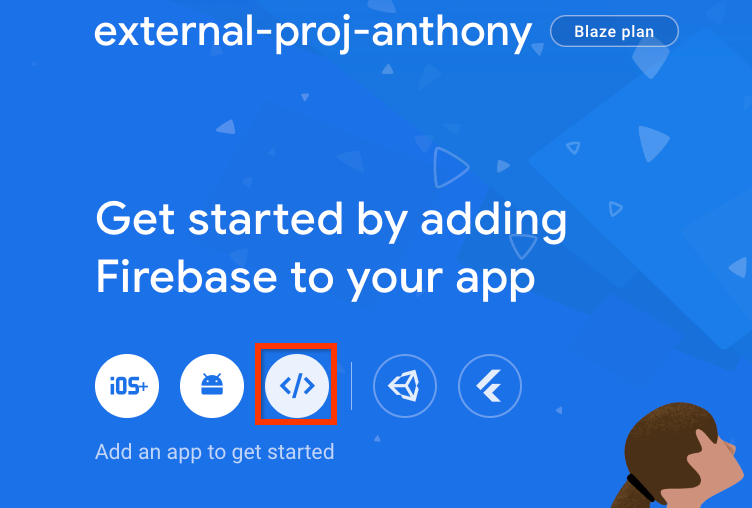
- Firebase konsolunda, Firebase projenizde Projeye genel bakış'a gidin ve ardından
 Web'i tıklayın.
Web'i tıklayın.
- Uygulama takma adı metin kutusuna
My Reviewly appgibi akılda kalıcı bir uygulama takma adı girin. - Bu uygulama için Firebase Hosting'i de kur onay kutusunu seçmeyin. Bu adımları codelab'de daha sonra uygulayacaksınız.
- Uygulamayı kaydet'i tıklayın.
- Konsolda, uygulamaya özel bir Firebase yapılandırma nesnesiyle Firebase SDK'sını eklemek ve başlatmak için bir kod snippet'i görüntülenir. Firebase yapılandırma nesnesindeki tüm özellikleri kopyalayın.
- Kod düzenleyicinizde
reviewly-start/js/firebase-config.jsdosyasını açın. - Yer tutucu değerlerini az önce kopyaladığınız değerlerle değiştirin. Reviewly uygulamasında kullanmadığınız Firebase hizmetleri için mülkleriniz ve değerleriniz varsa herhangi bir sorun yoktur.
- Dosyayı kaydedin.
- Tekrar Firebase konsolunda Konsola geç'i tıklayın.
Firebase projenizde Firebase CLI komutları çalıştırmak için terminalinizi kurun
- Terminalinizde, daha önce indirdiğiniz
ai-extensions-codelabklasörüne gidin. reviewly-startweb uygulaması klasörüne gidin:cd reviewly-start
- Firebase CLI'nin, komutları belirli bir Firebase projesine göre çalıştırmasını sağlayın:
firebase use YOUR_PROJECT_ID
Reviewly web uygulamasını çalıştırma ve görüntüleme
Web uygulamasını çalıştırmak ve görüntülemek için aşağıdaki adımları uygulayın:
- Terminalinizde bağımlılıkları yükleyin, ardından web uygulamasını çalıştırın:
npm install # Include the parentheses in the following command. (cd functions && npm install) npm run dev
- Tarayıcınızda, terminalinizde gösterilen URL'ye gidin. Örneğin: http://localhost:8080.
Sayfa yüklenir ancak çeşitli özelliklerin eksik olduğunu fark edersiniz. Bunları, bu codelab'in sonraki adımlarında ekleyeceğiz.
7. Şuna işlevsellik ekleyin: Uygulamayı incele
Bu codelab'in son adımında Reviewly uygulamasını yerel olarak çalıştırdınız ancak çok fazla işlevi yoktu ve yüklü uzantıyı henüz kullanmadınız. Codelab'in bu adımında bu işlevi ekleyecek ve uzantıyı tetiklemek için web uygulamasını kullanacaksınız.
Güvenlik Kurallarını Dağıtma
Bu codelab'in örnek uygulaması, Firestore ve Cloud Storage for Firebase için Güvenlik Kuralları setleri içerir. Bu Güvenlik Kurallarını Firebase projenize dağıttıktan sonra, veritabanınızdaki ve paketinizdeki veriler kötüye kullanıma karşı daha iyi korunur.
Bu kuralları firestore.rules ve storage.rules dosyalarında görüntüleyebilirsiniz.
- Bu Güvenlik Kuralları'nı dağıtmak için terminalinizde şu komutu çalıştırın:
firebase deploy --only firestore:rules,storage
"Cloud Storage for Firebase needs an IAM Role to use cross-service rules. Grant the new role?"sorulursa Evet'i seçin.
Uzantıyı tetiklemek için uygulamanın kodunu güncelleyin
Reviewly uygulamasında, Firestore'a eklenen yeni bir yorum, yorumu özetlemek için uzantıyı tetikler.
- Kod düzenleyicinizde
functions/add-mock-reviews.jsdosyasını açın. reviewWithPromptdeğişkenini aşağıdaki kodla değiştirin. Bu kod, dil modelinin daha kısa bir incelemesini ister.const reviewWithPrompt = `Here's a user supplied review. Give me a shorter summary of the review, and a rating out of 5, and a flag which indicates if there was a product defect. Product name: "Blue t-shirt with cat picture". Review: """${review}""" Craft your response as JSON with properties has_defect, summary and rating. Don't include any extra text.`;reviewWithPromptdeğişkeninden sonrareviewDocumentdeğişkenini aşağıdaki kodla değiştirin. Bu kod, Firestore'a eklenebilmesi için bir inceleme belgesi oluşturur.const reviewDocument = { input: reviewWithPrompt, originalReview: review, timestamp: Timestamp.now(), }; getFirestore().collection(DB_COLLECTION_NAME).add(reviewDocument);- Dosyayı kaydedin.
js/reviews.jsdosyasında,Insert code below, to import your Firebase Callable Cloud Functionyorumunun ardından Firebase HTTP çağrılabilir işlevinizihttpsCallableyardımcı ile içe aktarın:const addMockReviews = httpsCallable(functions, "addMockReviews");Insert code below, to invoke your Firebase Callable Cloud Functionyorumundan sonra, Firebase HTTP çağrılabilir işlevinizi çağırın:await addMockReviews();- Dosyayı kaydedin.
Yeni yorumlar eklemek için bir işlev dağıtma
Reviewly web uygulaması, yorumları eklemek için bir Cloud Functions işlevi kullanır. Ancak Cloud Functions işlevi şu anda dağıtılmıyor.
İşlevinizi Firebase CLI ile dağıtmak için şu adımları uygulayın:
- Terminalinizde,
reviewly-startklasöründeyken sunucuyu durdurmak içinControl+Ctuşuna basın. - İşlevinizi dağıtın:
firebase deploy --only functions
Permission denied while using the Eventarc Service Agentveya benzer bir hata görürseniz birkaç dakika bekleyip komutu yeniden deneyin.
Cloud Functions ile ilk özel işlevinizi dağıttınız. Firebase konsolu, Firebase projenize dağıttığınız tüm işlevleri görebileceğiniz bir kontrol paneli sunar.
Reviewly web uygulamasını tekrar çalıştırma ve görüntüleme (artık işlevsellikte)
Şu anda çalışan web uygulamasını çalıştırmak ve görüntülemek için aşağıdaki adımları uygulayın:
- Terminalinizde sunucuyu tekrar çalıştırın:
npm run dev
- Tarayıcınızda, terminalinizde gösterilen URL'ye gidin. Örneğin: http://localhost:8080.
- Uygulamada Sahte yorum ekleyin'i tıklayın ve birkaç uzun incelemenin görünmesi için birkaç saniye bekleyin.
Arka planda Dil Görevleri ve PaLM API uzantısı, yeni yorumu temsil eden yeni dokümana tepki verir. Daha önce eklediğiniz istem, dil modelinden daha kısa bir özet ister. - Yorumun tamamını ve yorum için kullanılan istemi görüntülemek için yorumlardan birini tıklayın, ardından PaLM istemini göster'i seçin.
8. "PaLM API ile Chatbot" kurulumu uzantı için Chatbot uygulaması
Chatbot with PaLM API uzantısını yükleyin
- Chatbot with PaLM API uzantısına gidin.
- Firebase konsolunda yükle'yi tıklayın.
- Firebase projenizi seçin.
- Next > (İleri) > Sonraki > Ardından, Uzantıyı yapılandırın bölümüne gelene kadar
- Koleksiyon yolu metin kutusuna
users/{uid}/discussion/{discussionId}/messagesyazın. - Cloud Functions konumu açılır menüsünden Iowa (us-central1) seçeneğini veya daha önce Firestore ve Cloud Storage için seçtiğiniz konumu seçin.
- Dil modeli açılır menüsünden chat-bison'ı seçin.
- Diğer tüm değerleri varsayılan haliyle bırakın.
- Uzantıyı yükle'yi tıklayın ve uzantının yüklenmesini bekleyin.
Chatbot with PaLM API uzantısını deneyin
Bu codelab'in amacı, Chatbot with PaLM API uzantısıyla bir web uygulaması üzerinden etkileşim kurmak olsa da, Firebase konsolunu kullanarak uzantıyı tetikleyerek uzantının nasıl çalıştığını anlamak faydalı olacaktır. Uzantı, users/{uid}/discussion/{discussionId}/messages koleksiyonunda bir Cloud Firestore belgesi oluşturulduğunda tetiklenir.
- Firebase konsolunda Firestore'a gidin.
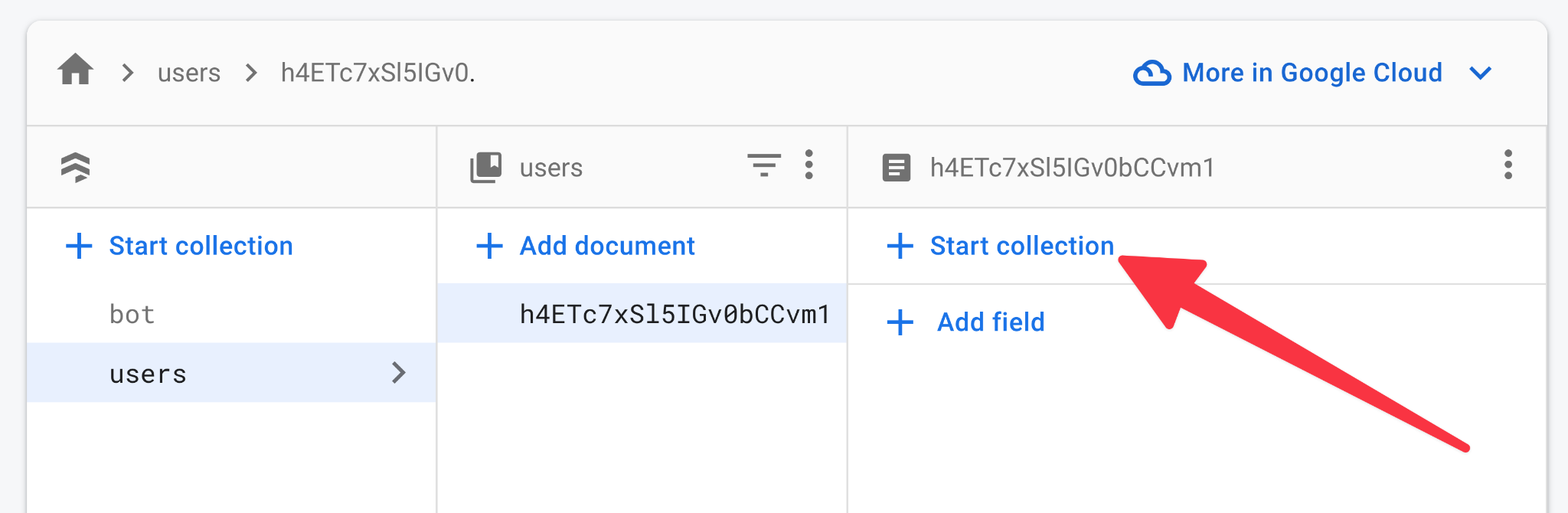
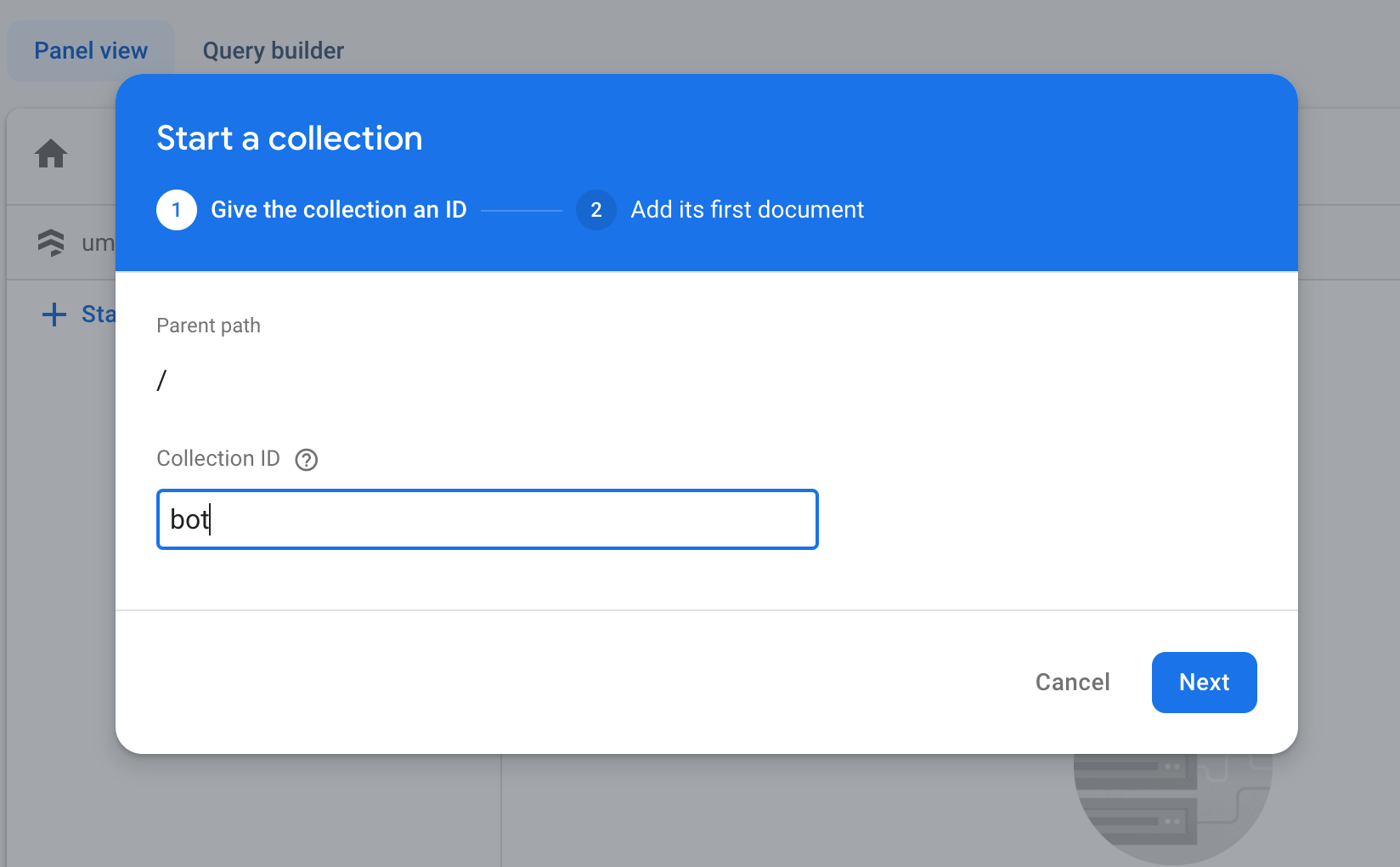
 Koleksiyonu başlat'ı tıklayın.
Koleksiyonu başlat'ı tıklayın.- Koleksiyon Kimliği metin kutusuna
usersyazın ve İleri'yi tıklayın. - Doküman Kimliği metin kutusunda, Otomatik Kimlik'i ve ardından Kaydet'i tıklayın.
- Koleksiyon Kimliği metin kutusuna
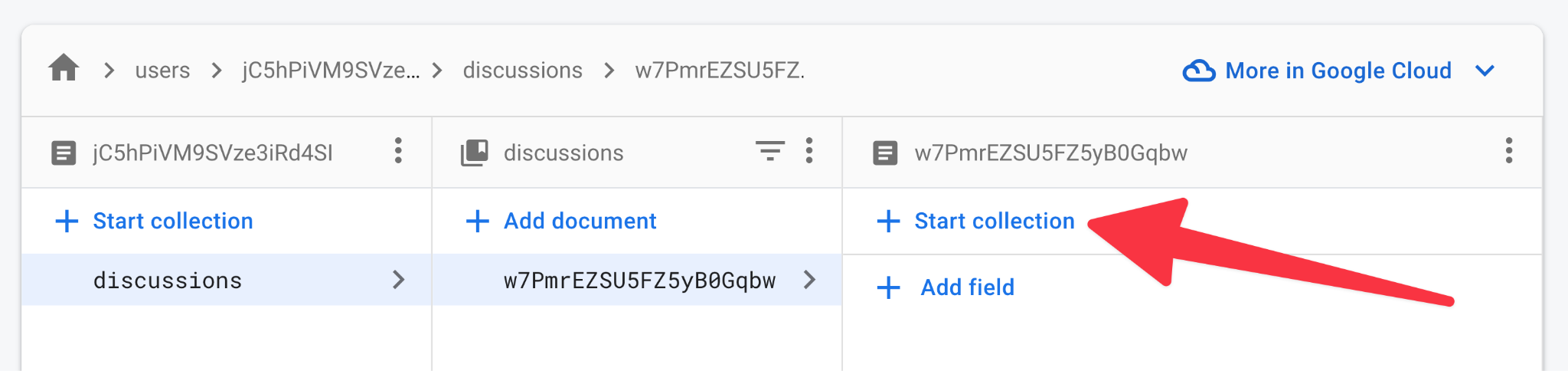
userskoleksiyonunda Koleksiyonu başlat'ı tıklayın.
Koleksiyonu başlat'ı tıklayın.
- Koleksiyon Kimliği metin kutusuna
discussionyazın ve İleri'yi tıklayın. - Doküman Kimliği metin kutusunda, Otomatik Kimlik'i ve ardından Kaydet'i tıklayın.
- Koleksiyon Kimliği metin kutusuna
discussionkoleksiyonunda Koleksiyonu başlat'ı tıklayın.
Koleksiyonu başlat'ı tıklayın.
- Koleksiyon Kimliği metin kutusuna
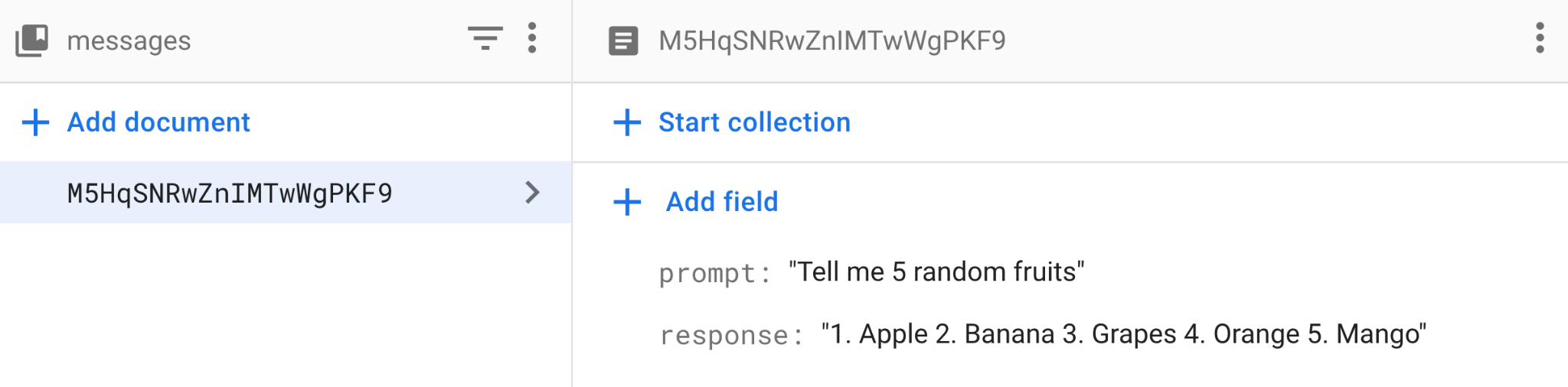
messagesyazın ve İleri'yi tıklayın. - Doküman Kimliği metin kutusunda Otomatik Kimlik'i tıklayın.
- Alan metin kutusuna
promptyazın. - Değer metin kutusuna
Tell me 5 random fruitsyazın. - Kaydet'i tıklayın ve birkaç saniye bekleyin.
messageskoleksiyonu artık sorgunuzun yanıtını içeren bir doküman içeriyor.
- Koleksiyon Kimliği metin kutusuna

messageskoleksiyonunda Doküman ekle'yi tıklayın.
Doküman ekle'yi tıklayın.- Doküman Kimliği metin kutusunda Otomatik Kimlik'i tıklayın.
- Alan metin kutusuna
promptyazın. - Değer metin kutusuna
And now, vegetablesyazın. - Kaydet'i tıklayın ve birkaç saniye bekleyin.
messageskoleksiyonu artık sorgunuzun yanıtını içeren bir doküman içeriyor.
9. Firebase'i kullanmak için Chatbot uygulamasını ayarlama
Chatbot uygulamasını çalıştırmak için uygulamanızın kodunu ve Firebase projenizle etkileşimde bulunacak Firebase CLI'sını ayarlamanız gerekir.
Uygulamanızın koduna Firebase hizmetlerini ve yapılandırmasını ekleyin
Firebase'i kullanmak için uygulamanızın kod tabanı, kullanmak istediğiniz hizmetlerin Firebase SDK'larına ve bu SDK'lara hangi Firebase projesini kullanacağını bildiren Firebase yapılandırmasına ihtiyaç duyar.
Bu codelab'in örnek uygulaması, SDK'lar için gerekli tüm içe aktarma ve başlatma kodlarını zaten içerdiğinden (bkz. chatbot-start/lib/firebase/firebase.js) bunları eklemeniz gerekmez. Ancak örnek uygulamada yalnızca Firebase yapılandırması için yer tutucu değerler (bkz. chatbot-start/lib/firebase/firebase-config.js) olduğundan, uygulamanız için benzersiz Firebase yapılandırma değerlerini almak üzere uygulamanızı Firebase projenize kaydetmeniz gerekir.
- Firebase konsolunda, Firebase projenizde Projeye genel bakış'a gidin ve ardından
 Web'i tıklayın (veya projeye daha önce uygulama kaydettiyseniz Uygulama ekle'yi tıklayın).
Web'i tıklayın (veya projeye daha önce uygulama kaydettiyseniz Uygulama ekle'yi tıklayın). - Uygulama takma adı metin kutusuna
My Chatbot appgibi akılda kalıcı bir uygulama takma adı girin. - Bu uygulama için Firebase Hosting'i de kur onay kutusunu seçmeyin. Bu adımları codelab'de daha sonra uygulayacaksınız.
- Uygulamayı kaydet'i tıklayın.
- Konsolda, uygulamaya özel bir Firebase yapılandırma nesnesiyle Firebase SDK'sını eklemek ve başlatmak için bir kod snippet'i görüntülenir. Firebase yapılandırma nesnesindeki tüm özellikleri kopyalayın.
- Kod düzenleyicinizde
chatbot-start/lib/firebase/firebase-config.jsdosyasını açın. - Yer tutucu değerlerini az önce kopyaladığınız değerlerle değiştirin. Firebase hizmetleri için Chatbot uygulamasında kullanmadığınız mülkler ve değerler varsa sorun yaratmaz.
- Dosyayı kaydedin.
- Tekrar Firebase konsolunda Konsola geç'i tıklayın.
Firebase projenizde Firebase CLI komutları çalıştırmak için terminalinizi kurun
- Terminalinizde, sunucunun önceki web uygulamasını çalıştırmasını durdurmak için
Control+Ctuşuna basın. - Terminalinizde
chatbot-startweb uygulaması klasörüne gidin:cd ../chatbot-start
- Firebase CLI'nin, komutları belirli bir Firebase projesine göre çalıştırmasını sağlayın:
firebase use YOUR_PROJECT_ID
Çerçeveye duyarlı Firebase Hosting'i kullanmak için uygulamanızın kod tabanını kurun
Bu codelab'de, Chatbot web uygulamasıyla birlikte Barındırma (önizleme) özellikli web çerçeveleri kullanılır.
- Terminalinizde Firebase Hosting ile web çerçevelerini etkinleştirin:
firebase experiments:enable webframeworks
- Firebase Hosting'i başlatın:
firebase init hosting
Detected an existingNext.jscodebase in your current directory, should we use this?istemi görüntülendiğinde Y'ye basın.In which region would you like to host server-side content, if applicable?istemi olduğunda varsayılan bölgeyi ya da daha önce Firestore ve Cloud Storage için seçtiğiniz konumu seçipEntertuşuna (veya macOS'tereturn) basın.Set up automatic builds and deploys with GitHub?istemi geldiğindeNtuşuna basın.
Chatbot web uygulamasını çalıştırma ve görüntüleme
- Terminalinizde bağımlılıkları yükleyin, ardından web uygulamasını çalıştırın:
npm install firebase emulators:start --only hosting
- Tarayıcınızda, yerel olarak barındırılan Hosting URL'sine gidin. Çoğu durumda bu, http://localhost:5000/ veya benzer bir adrestir.
Sayfa yüklenir ancak çeşitli özelliklerin eksik olduğunu fark edersiniz. Bunları, bu codelab'in sonraki adımlarında ekleyeceğiz.
Web uygulamasını çalıştırmayla ilgili sorunları giderme
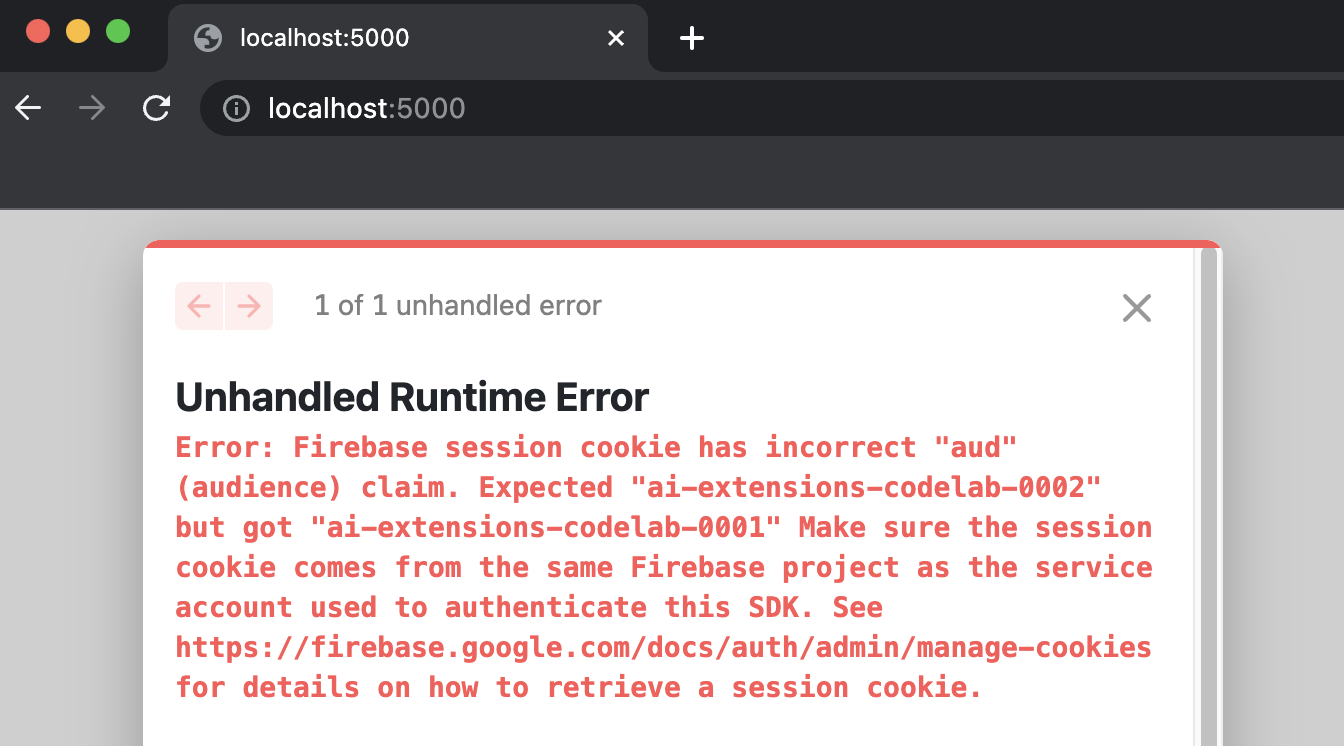
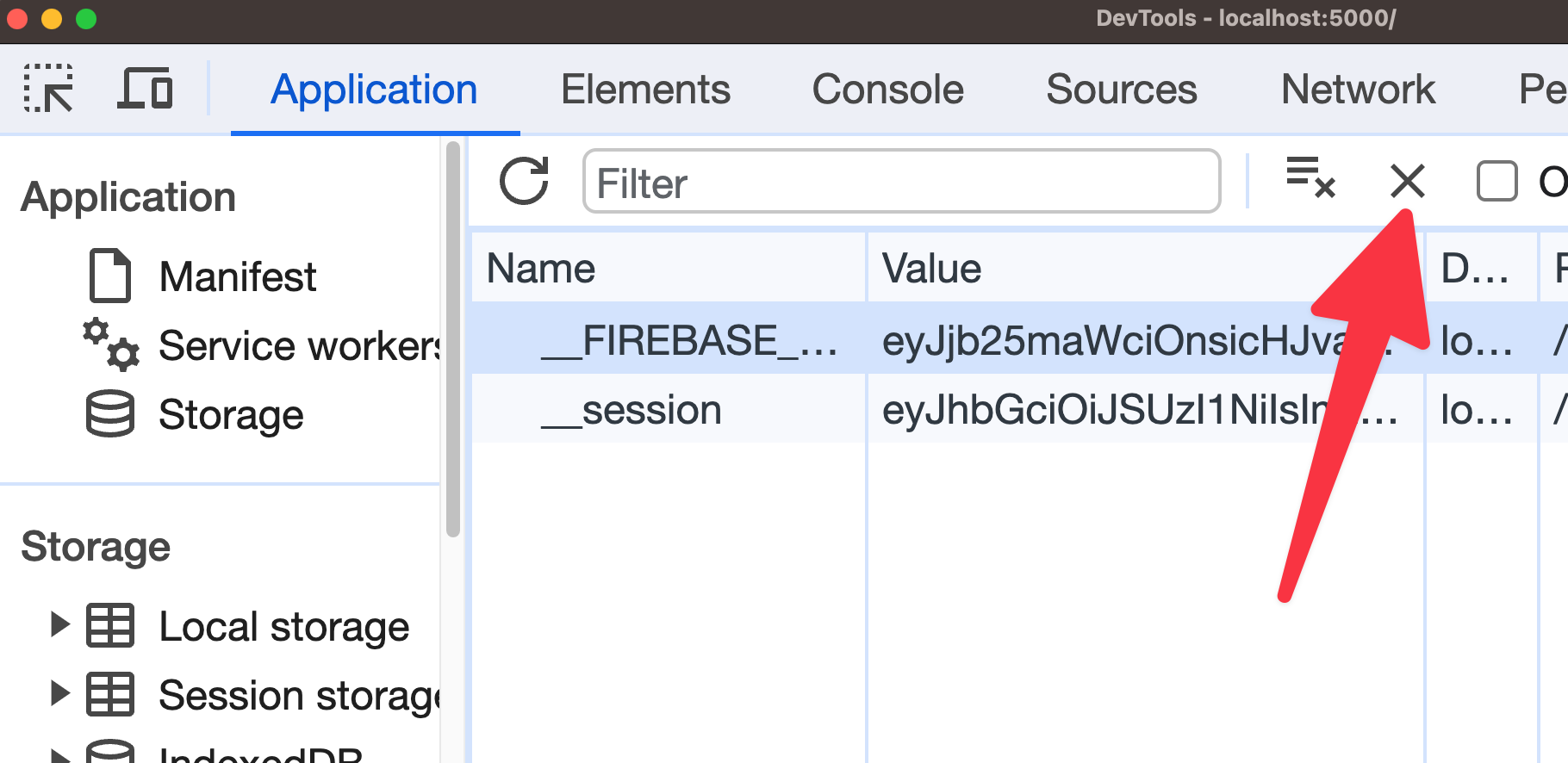
Web sayfasında şu şekilde başlayan bir hata görürseniz: Error: Firebase session cookie has incorrect..., localhost ortamınızdaki tüm çerezlerinizi silmeniz gerekir. Bunu yapmak için çerez silme | Geliştirici Araçları Belgeleri'ne bakın.


10. Şuna işlevsellik ekleyin: Chatbot uygulaması
Bu codelab'in son adımında Chatbot uygulamasını yerel olarak çalıştırdınız ancak çok fazla işlevi yoktu ve yüklü uzantıyı henüz kullanmadınız. Codelab'in bu adımında bu işlevi ekleyecek ve uzantıyı tetiklemek için web uygulamasını kullanacaksınız.
Güvenlik Kurallarını Dağıtma
Bu codelab'in örnek uygulaması, Firestore ve Cloud Storage for Firebase için Güvenlik Kuralları setleri içerir. Bu Güvenlik Kurallarını Firebase projenize dağıttıktan sonra, veritabanınızdaki ve paketinizdeki veriler kötüye kullanıma karşı daha iyi korunur.
Bu kuralları firestore.rules ve storage.rules dosyalarında görüntüleyebilirsiniz.
- Bu Güvenlik Kuralları'nı dağıtmak için terminalinizde şu komutu çalıştırın:
firebase deploy --only firestore:rules,storage
"Cloud Storage for Firebase needs an IAM Role to use cross-service rules. Grant the new role?"sorulursa Evet'i seçin.
Cloud Firestore'a mesaj eklemek için kodu güncelleyin
Chatbot uygulamasında, bir kullanıcıdan gelen yeni bir mesaj Firestore'a eklenir ve bu mesaj, uzantının yanıt oluşturmasını tetikler.
- Kod düzenleyicinizde
lib/firebase/firestore.jsdosyasını açın. - Dosyanın sonuna doğru, yeni mesajların eklenmesini sağlayan
addNewMessageişlevini bulun.
İşlev aşağıdaki nesne özelliklerini halihazırda alır:
Bu değişkenler hazır olduğunda yeni mesajı temsil edecek bir Cloud Firestore belgesi ekleyebilirsiniz.Parametre
Açıklama
userIdGiriş yapmış kullanıcının kimliği
discussionIdİletinin eklendiği tartışma kimliği
messageMesaj metin içeriği
dbFirestore veritabanı örneği
// Insert your code below ⬇️yorumundan sonraaddNewMessageişlevinin gövdesine şu kodu ekleyin:await addDoc( collection( db, "users", userId, "discussion", discussionId, "messages" ), { prompt: message, createTime: serverTimestamp(), } ); await updateDoc(doc(db, "users", userId, "discussion", discussionId), { latestMessage: message, updatedTime: serverTimestamp(), });
Mesajları alacak bir sorgu oluşturmak için kodu güncelleme
- Yine
lib/firebase/firestore.jsdosyasında,getMessagesQueryişlevini bulun. Bu işlevin,users/{uid}/discussion/{discussionId}/messageskoleksiyon yolunda depolanan mesajları bulan bir Cloud Firestore sorgusu döndürmesi gerekir. getMessagesQueryişlevinin tamamını aşağıdaki kodla değiştirin:function getMessagesQuery(db, userId, discussionId) { if (!userId || !discussionId) { return null; } const messagesRef = collection( db, "users", userId, "discussion", discussionId, "messages" ); return query(messagesRef, orderBy("createTime", "asc")); }
Kodu, Cloud Firestore mesaj belgelerini işleyecek şekilde güncelleme
- Yine
lib/firebase/firestore.jsdosyasında, tek bir mesajı temsil eden bir Cloud Firestore belgesi alanhandleMessageDocişlevini bulun.
Bu işlevin, verileri Chatbot uygulamasının kullanıcı arayüzüne uygun şekilde biçimlendirmesi ve yapılandırması gerekir. handleMessageDocişlevinin tamamını aşağıdaki kodla değiştirin:function handleMessageDoc(doc) { const data = doc.data(); const item = { prompt: data.prompt, response: data.response, id: doc.id, createTime: formatDate(data.createTime.toDate()), }; if (data?.status?.completeTime) { item.completeTime = formatDate(data.status.completeTime.toDate()); } return item; }- Dosyayı kaydedin.
Chatbot web uygulamasını tekrar çalıştırın ve görüntüleyin (artık işlevsellikte)
Şu anda çalışan web uygulamasını çalıştırmak ve görüntülemek için aşağıdaki adımları uygulayın:
- Tarayıcınızda, Chatbot web uygulamasının bulunduğu sekmeye dönün ve sayfayı yeniden yükleyin.
- Google ile oturum aç'ı tıklayın.
- Gerekirse Google hesabınızı seçin.
- Oturum açtıktan sonra sayfayı yeniden yükleyin.
- İletinizi girin metin kutusuna
Tell me about spacegibi bir ileti girin. - Gönder'i tıklayın ve Chatbot web uygulamasının yanıt vermesi için birkaç saniye bekleyin.
Chatbot with PaLM API uzantısının bir diğer avantajı da sohbet geçmişidir.
Bu özelliğin tarihsel bağlamla sohbet etme yeteneğine dair bir örnek görmek için aşağıdaki adımları izleyin:
- İletinizi girin metin kutusuna
What are five random fruits?gibi bir soru sorun. - İletinizi girin metin kutusuna önceki soruyla ilişkili bir takip sorusu sorun (örneğin,
And what about vegetables?).
Chatbot web uygulaması, geçmiş bilgilerle yanıt verir. Son sorunuzda rastgele beş sebze belirtilmemiş olsa da Chatbot with PaLM API uzantısı ek soruları anlar.
11. "Metni Konuşmaya Dönüştür"ü ayarlama uzantı için Video İpucu uygulaması
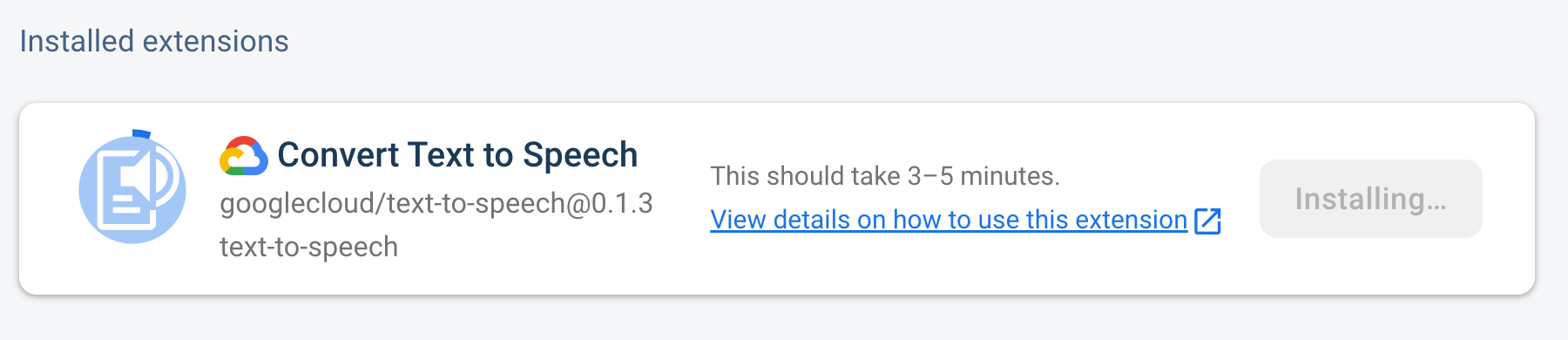
Convert Text to Speech (Metni Konuşmaya Dönüştür) uzantısını yükleyin.
- Metni Konuşmaya Dönüştür uzantısına gidin.
- Firebase konsolunda yükle'yi tıklayın.
- Firebase projenizi seçin.
- İleri'yi tıklayın.
- Etkin API'leri ve oluşturulan kaynakları inceleyin bölümünde, size önerilen hizmetlerin yanındaki Etkinleştir'i tıklayın:

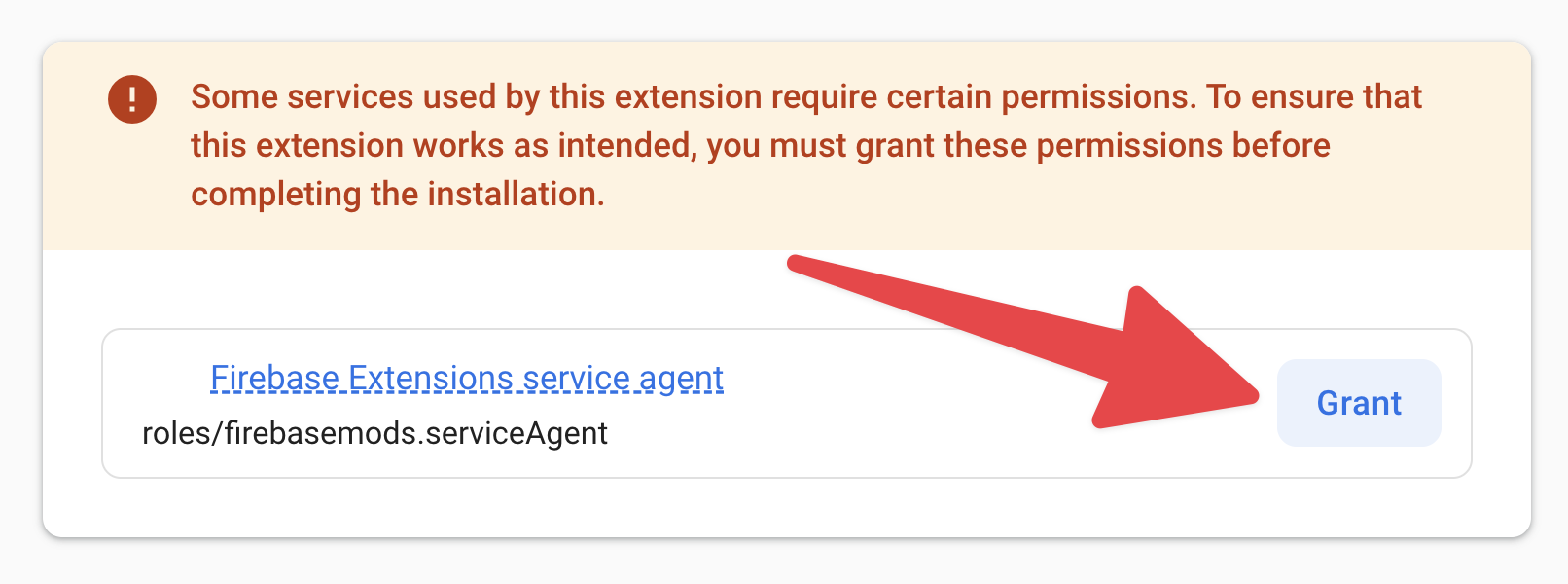
- İleri'yi tıklayın ve ardından size önerilen izinlerin yanındaki Ver'i seçin.

- İleri'yi tıklayın.
- Koleksiyon yolu metin kutusuna
botyazın. - Depolama yolu metin kutusuna
ttsyazın. - Diğer tüm değerleri varsayılan seçeneklerinde bırakın.
- Uzantıyı yükle'yi tıklayın ve uzantının yüklenmesini bekleyin.

Metni Konuşmaya Dönüştür uzantısını deneyin
Bu codelab'in amacı bir web uygulaması üzerinden Convert Text to Speech uzantısıyla etkileşimde bulunmak olsa da, Firebase konsolunu kullanarak uzantıyı tetikleyerek uzantının nasıl çalıştığını anlamak faydalı olacaktır. Uzantı, bot koleksiyonunda bir Cloud Firestore belgesi oluşturulduğunda tetiklenir.
Firebase konsolunu kullanarak uzantının nasıl çalıştığını görmek için aşağıdaki adımları uygulayın:
- Firebase konsolunda Firestore'a gidin
 Koleksiyonu başlat'ı tıklayın.
Koleksiyonu başlat'ı tıklayın.- Koleksiyon Kimliği metin kutusuna
botyazın. - İleri'yi tıklayın.

- Doküman Kimliği metin kutusunda Otomatik Kimlik'i tıklayın.
- Alan metin kutusuna
textyazın. - Değer metin kutusuna
The quick brown fox jumps over the lazy dogyazın. - Kaydet'i tıklayın.
Oluşturduğunuz MP3 dosyasını görmek ve dinlemek için şu adımları uygulayın:
- Firebase konsolunda Storage'a gidin.
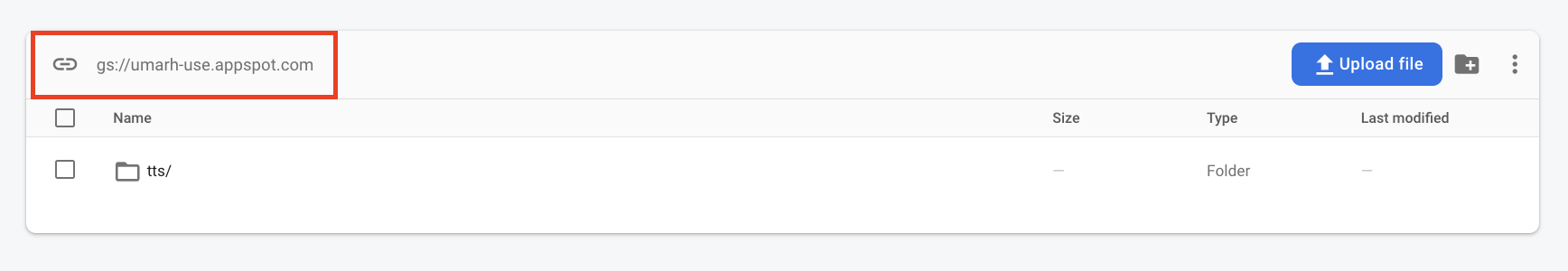
- Dosya yükleyebileceğiniz bölmede,
gs://değerinden sonra paketinizin adını not edin. Bu ad, bu proje için varsayılan paketinizin adıdır. Bu codelab boyunca çeşitli görevlerde bu koda ihtiyacınız olacaktır.

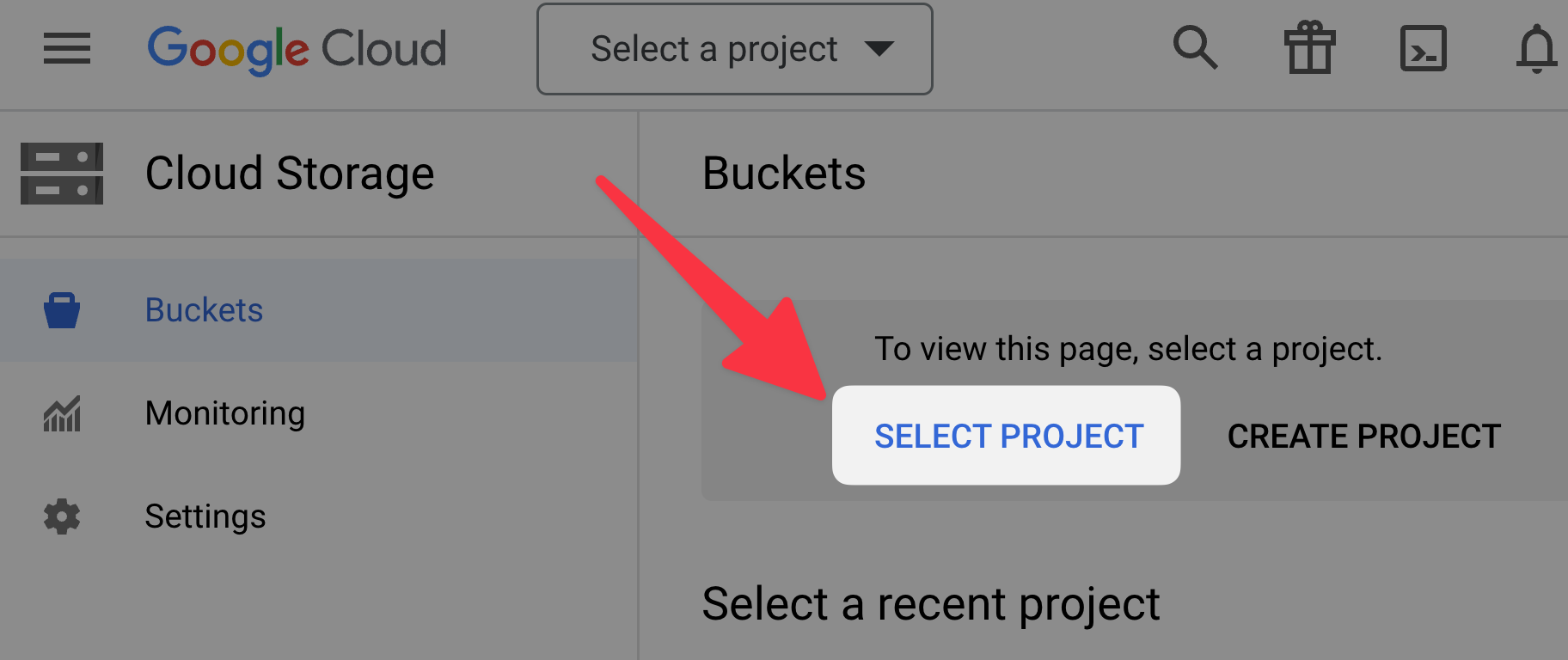
- Google Cloud Console'da Cloud Storage'a gidin.
- Projenizi seçin.
Projenizi son proje listesinde göremiyorsanız proje seçicide projenizi bulmak için Proje Seç'i tıklayın.

- Varsayılan Storage paketinizi seçin.
tts/klasörüne gidin.- MP3 dosyasını tıklayın.
- MP3 dosyasının sonundaki
 simgesini tıklayın. Metninizin konuşmaya dönüştürüldüğüne dikkat edin.
simgesini tıklayın. Metninizin konuşmaya dönüştürüldüğüne dikkat edin.
12. "Cloud Video AI ile videoları etiketle" ayarını yapma uzantı için Video İpucu uygulaması
Videoları Cloud Video AI ile Etiketle uzantısını yükleyin
- Videoları Cloud Video AI ile Etiketleme uzantısına gidin.
- Firebase konsolunda yükle'yi tıklayın.
- Firebase projenizi seçin.
- Next > (İleri) > Sonraki > Ardından,Uzantıyı yapılandırın bölümüne gelene kadar.
- Cloud Functions konumu açılır menüsünden, desteklenen bir konum seçin (daha önce Firestore ve Cloud Storage için seçtiğiniz konum veya bu konuma en yakın konum). Desteklenen konumlar için
AnnotateVideoRequestdokümanındakilocation_idbölümüne bakın. - Model açılır menüsünden En yeni'yi seçin.
- Sabit kamera açılır menüsünden Hayır'ı seçin.
- Diğer tüm değerleri varsayılan haliyle bırakın.
- Uzantıyı yükle'yi tıklayın ve uzantının yüklenmesini bekleyin.

Videoları Cloud Video AI ile Etiketle uzantısını deneyin
Bu codelab'in amacı, Videoları Cloud Video AI ile Etiketle uzantısıyla bir web uygulaması üzerinden etkileşime geçmek olsa da Firebase konsolunu kullanarak uzantıyı tetikleyerek uzantının nasıl çalıştığını anlamak faydalı olacaktır. Uzantı, Storage paketinize bir video dosyası yüklendiğinde tetiklenir.
Firebase konsolunu kullanarak uzantının nasıl çalıştığını görmek için aşağıdaki adımları uygulayın:
- Firebase projenizde Depolama bölümüne gidin >
 Klasör oluştur.
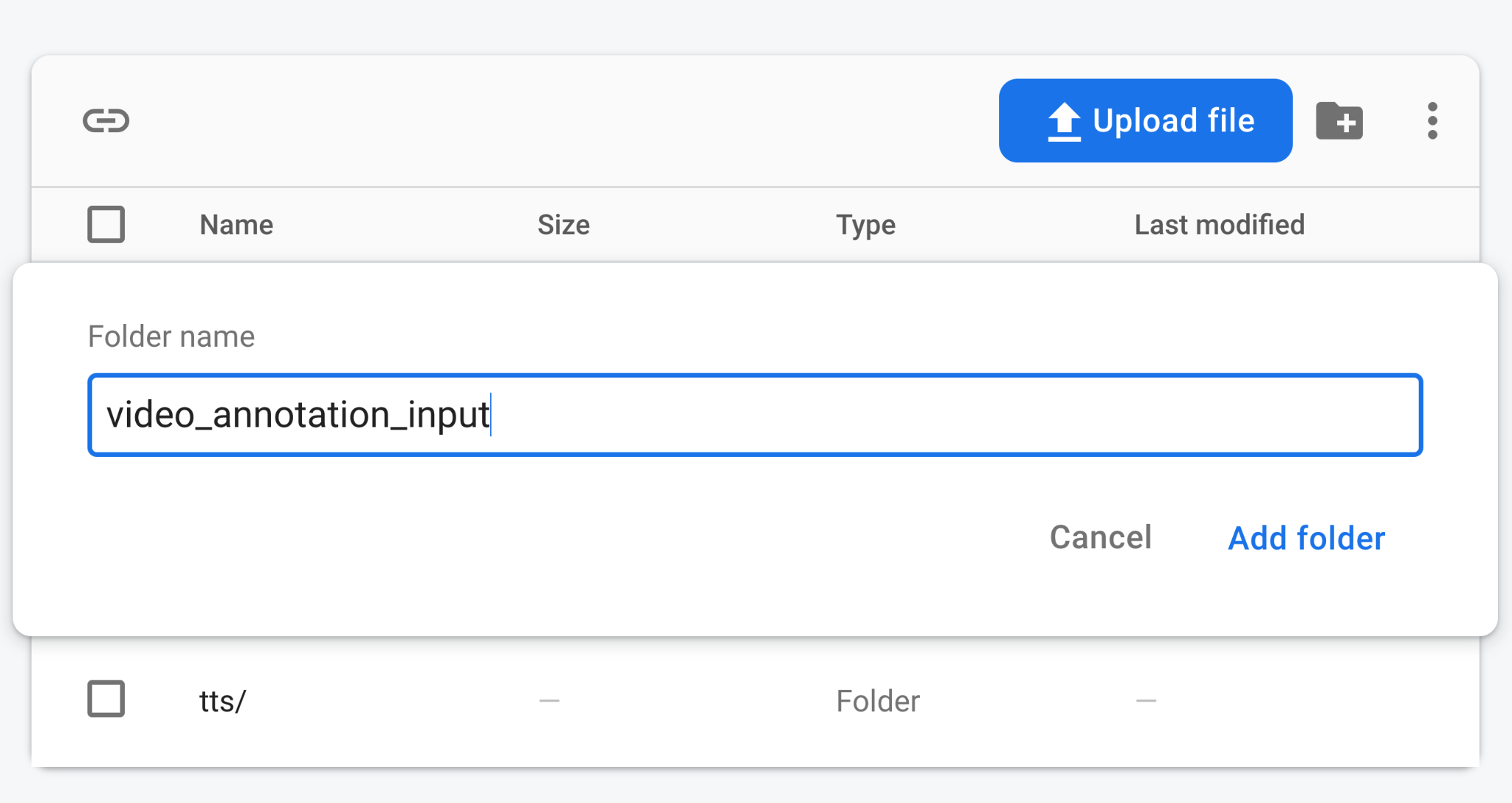
Klasör oluştur. - Klasör adı metin kutusuna
video_annotation_inputyazın.

- Klasör ekle'yi tıklayın.
video_annotation_inputklasöründe Dosya yükle'yi tıklayın.- Daha önce klonladığınız veya indirdiğiniz
ai-extensions-codelab/video-hint-start/public/videosklasöründe ilk video dosyasını seçin. - Tarayıcınızda, Google Cloud Console'da Cloud Storage'a gidin.
- Daha önce not ettiğiniz varsayılan Storage paketinizi seçin.
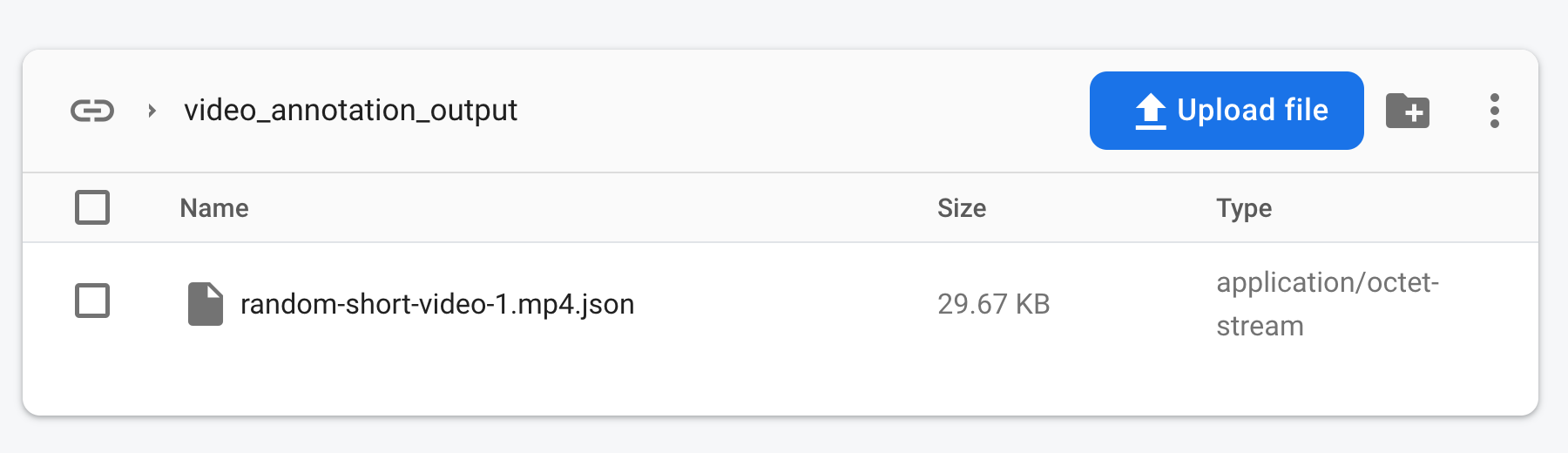
video_annotation_outputklasörünü tıklayın.video_annotation_outputklasörünü göremiyorsanız Video Intelligence API videoyu işlemeye devam ediyor olabileceğinden birkaç saniye bekleyip sayfayı yenileyin.

- Daha önce yüklediğiniz dosyaya benzer bir ada sahip bir JSON dosyasının mevcut olduğuna dikkat edin.
 FILENAME dosyasını indir'i tıklayın.
FILENAME dosyasını indir'i tıklayın.- İndirilen JSON dosyasını kod düzenleyicinizde açın. Yüklediğiniz videonun algılanan etiketlerini de içeren Video Intelligence API'den alınan ham çıkışı içerir.

13. Firebase'i kullanmak için Video İpucu uygulamasını ayarlama
Video İpucu uygulamasını çalıştırmak için uygulamanızın kodunu ve Firebase CLI'ı Firebase projenizle etkileşimde bulunacak şekilde ayarlamanız gerekir.
Uygulamanızın koduna Firebase hizmetlerini ve yapılandırmasını ekleyin
Firebase'i kullanmak için uygulamanızın kod tabanı, kullanmak istediğiniz hizmetlerin Firebase SDK'larına ve bu SDK'lara hangi Firebase projesini kullanacağını bildiren Firebase yapılandırmasına ihtiyaç duyar.
Bu codelab'in örnek uygulaması, SDK'lar için gerekli tüm içe aktarma ve başlatma kodlarını zaten içerdiğinden (bkz. video-hint-start/lib/firebase/firebase.js) bunları eklemeniz gerekmez. Ancak örnek uygulamada yalnızca Firebase yapılandırması için yer tutucu değerler (bkz. video-hint-start/lib/firebase/firebase-config.js) olduğundan, uygulamanız için benzersiz Firebase yapılandırma değerlerini almak üzere uygulamanızı Firebase projenize kaydetmeniz gerekir.
- Firebase konsolunda, Firebase projenizde Projeye genel bakış'a gidin ve ardından
 Web'i tıklayın (veya projeye daha önce uygulama kaydettiyseniz Uygulama ekle'yi tıklayın).
Web'i tıklayın (veya projeye daha önce uygulama kaydettiyseniz Uygulama ekle'yi tıklayın). - Uygulama takma adı metin kutusuna
My Video Hint appgibi akılda kalıcı bir uygulama takma adı girin. - Bu uygulama için Firebase Hosting'i de kur onay kutusunu seçmeyin. Bu adımları codelab'de daha sonra uygulayacaksınız.
- Uygulamayı kaydet'i tıklayın.
- Konsolda, uygulamaya özel bir Firebase yapılandırma nesnesiyle Firebase SDK'sını eklemek ve başlatmak için bir kod snippet'i görüntülenir. Firebase yapılandırma nesnesindeki tüm özellikleri kopyalayın.
- Kod düzenleyicinizde
video-hint-start/lib/firebase/firebase-config.jsdosyasını açın. - Yer tutucu değerlerini az önce kopyaladığınız değerlerle değiştirin. Video İpucu uygulamasında kullanmadığınız Firebase hizmetleri için mülkleriniz ve değerleriniz varsa sorun yaratmaz.
- Dosyayı kaydedin.
- Tekrar Firebase konsolunda Konsola geç'i tıklayın.
Firebase projenizde Firebase CLI komutları çalıştırmak için terminalinizi kurun
- Terminalinizde, sunucunun önceki web uygulamasını çalıştırmasını durdurmak için
Control+Ctuşuna basın. - Terminalinizde
video-hint-startweb uygulaması klasörüne gidin:cd ../video-hint-start
- Firebase CLI'nin, komutları belirli bir Firebase projesine göre çalıştırmasını sağlayın:
firebase use YOUR_PROJECT_ID
Çerçeveye duyarlı Firebase Hosting'i kullanmak için uygulamanızın kod tabanını kurun
Bu codelab'de, Video İpucu web uygulamasıyla birlikte Barındırma (önizleme) ile web çerçeveleri kullanılır.
- Terminalinizde Firebase Hosting ile web çerçevelerini etkinleştirin:
firebase experiments:enable webframeworks
- Firebase Hosting'i başlatın:
firebase init hosting
Detected an existingNext.jscodebase in your current directory, should we use this?istemi görüntülendiğinde Y'ye basın.In which region would you like to host server-side content, if applicable?istemi olduğunda varsayılan bölgeyi ya da daha önce Firestore ve Cloud Storage için seçtiğiniz konumu seçipEntertuşuna (veya macOS'tereturn) basın.Set up automatic builds and deploys with GitHub?istemi geldiğindeNtuşuna basın.
Video İpucu web uygulamasını çalıştırma ve görüntüleme
- Terminalinizde
video-hint-startvefunctionsklasörlerine bağımlılıkları yükleyin, ardından uygulamayı çalıştırın:npm install # Include the parentheses in the following command. (cd functions && npm install) firebase emulators:start --only hosting
- Tarayıcınızda, yerel olarak barındırılan Hosting URL'sine gidin. Çoğu durumda bu, http://localhost:5000/ veya benzer bir adrestir.
Sayfa yüklenir ancak çeşitli özelliklerin eksik olduğunu fark edersiniz. Bunları, bu codelab'in sonraki adımlarında ekleyeceğiz.
Web uygulamasını çalıştırmayla ilgili sorunları giderme
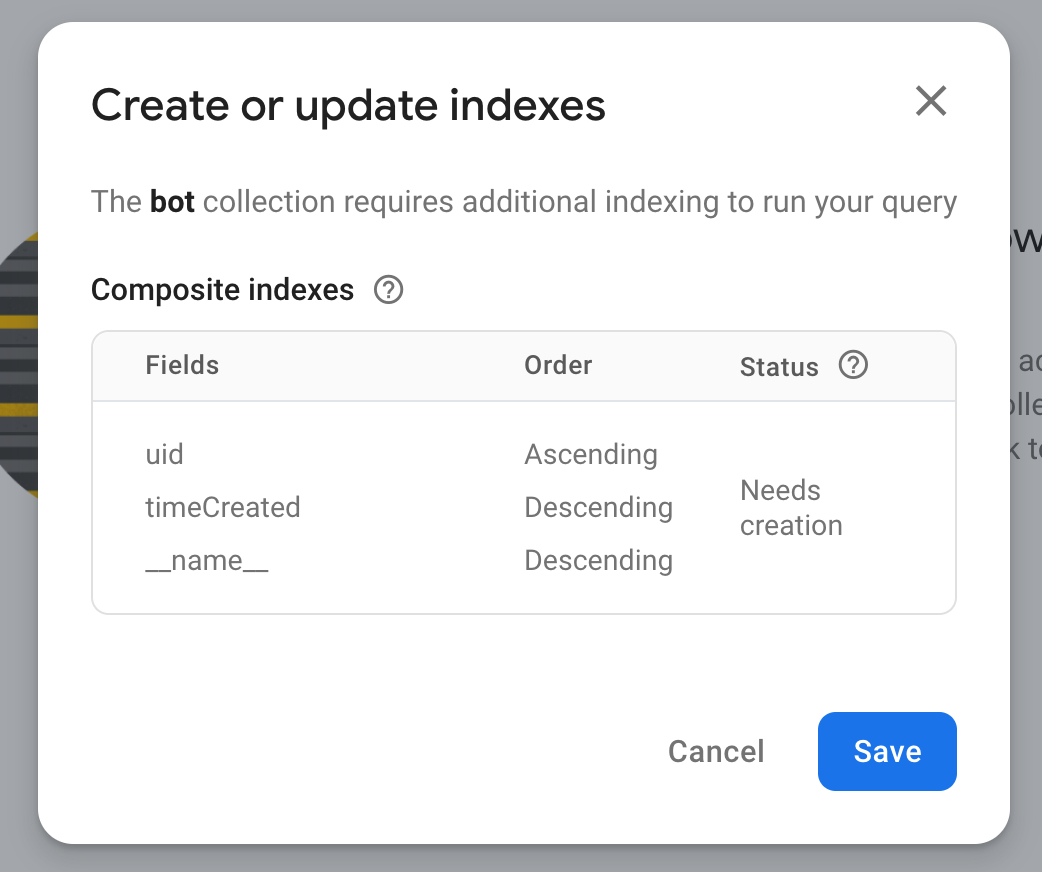
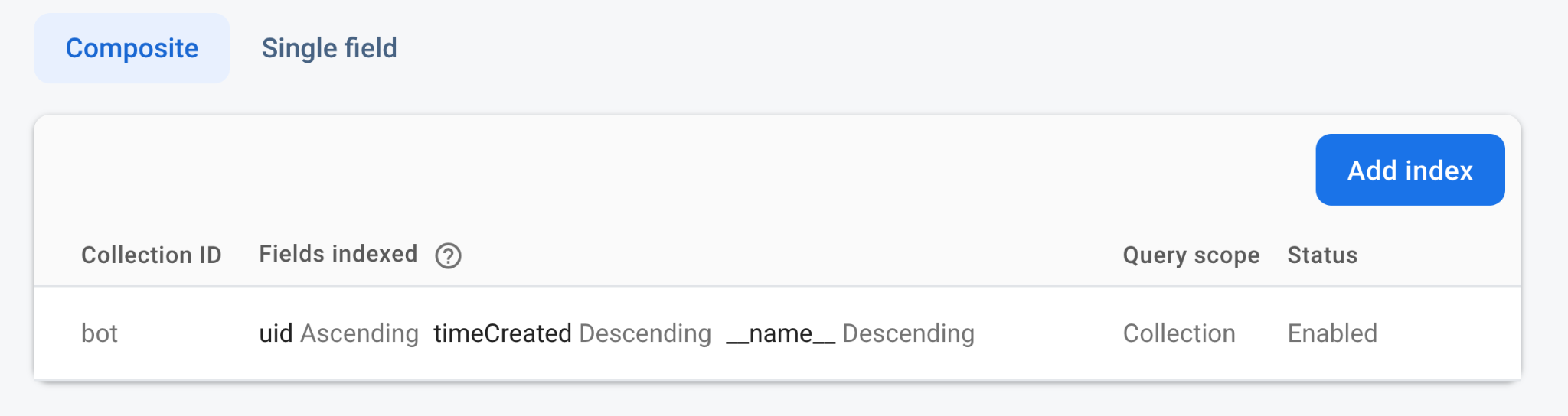
Geliştirici Araçları'nın Konsol bölmesinde Error: The query requires an index. You can create it here: https://console.firebase.google.com gibi bir hata mesajı görürseniz şu adımları uygulayın:
- Sağlanan URL'ye gidin.

- Kaydet'i tıklayın ve Yapı olan durumun Etkin olarak değişmesini bekleyin.

14. Şuna işlevsellik ekleyin: Video İpucu uygulaması
Bu codelab'in son adımında Video İpucu uygulamasını yerel olarak çalıştırdınız ancak çok fazla işlevi yoktu ve yüklü uzantıyı henüz kullanmadınız. Codelab'in bu adımında bu işlevi ekleyecek ve uzantıyı tetiklemek için web uygulamasını kullanacaksınız.
Güvenlik Kurallarını Dağıtma
Bu codelab'in örnek uygulaması, Firestore ve Cloud Storage for Firebase için Güvenlik Kuralları setleri içerir. Bu Güvenlik Kurallarını Firebase projenize dağıttıktan sonra, veritabanınızdaki ve paketinizdeki veriler kötüye kullanıma karşı daha iyi korunur.
Bu kuralları firestore.rules ve storage.rules dosyalarında görüntüleyebilirsiniz.
- Bu Güvenlik Kuralları'nı dağıtmak için terminalinizde şu komutu çalıştırın:
firebase deploy --only firestore:rules,storage
"Cloud Storage for Firebase needs an IAM Role to use cross-service rules. Grant the new role?"sorulursa Evet'i seçin.
İşlevleri birleştirmek için kodu güncelleyin
- Kod düzenleyicinizde
functionsklasörünü genişletin.
Bu klasör, bir uzantı ardışık düzeni oluşturmak için birleştirilen çeşitli işlevler içerir. Aşağıdaki tabloda her bir işlev listelenmekte ve açıklanmaktadır:
Ancak yine de bu işlevleri birlikte gruplandıran bir dosya eklemeniz gerekir.İşlev
Açıklama
functions/01-handle-video-upload.jsUzantı ardışık düzenindeki ilk adım. Kullanıcının yüklediği video dosyasını işler.
functions/02-handle-video-labels.jsUzantı ardışık düzenindeki ikinci adım.
storage-label-videosuzantısı tarafından oluşturulan video etiketleri dosyasını işler.functions/03-handle-audio-file.jsUzantı ardışık düzenindeki üçüncü adım. Metne dönüştürülen ses dosyasını işler.
functions/index.jsdosyasına aşağıdaki kodu ekleyin:import { initializeApp } from "firebase-admin/app"; export * from "./01-handle-video-upload.js"; export * from "./02-handle-video-labels.js"; export * from "./03-handle-audio-file.js"; initializeApp();
Bu kod, tüm işlevler için tek bir merkezi konum olmasını sağlamak amacıyla index.js dosyasındaki işlevleri içe ve dışa aktarmak için JavaScript modülleri kullanır.
Video yüklemeyi işlemek için kodu güncelleme
- Kod düzenleyicinizde
lib/firebase/storage.jsdosyasını açın. uploadVideoişlevini bulun.
Bu işlevuserId,filePathvefileparametrelerini alır. Bu veri, Cloud Storage'a dosya yüklemek için yeterlidir.uploadVideoişlevinin gövdesine aşağıdaki kodu ekleyin:const storageRef = ref(storage, `video_annotation_input/${filePath}`); const uploadTask = uploadBytesResumable(storageRef, file, { customMetadata: { uid: userId, }, }); return uploadTask;
İşlevlerinizi dağıtma
İşlevlerinizi Firebase CLI ile dağıtmak için şu adımları uygulayın:
- Terminalinizde,
video-hint-startklasöründeyken geçerli işlemi durdurmak içinControl+Cdüğmesine basın. - İşlevlerinizi dağıtın:
firebase deploy --only functions
Noöğesini seçin. Permission denied while using the Eventarc Service Agentbenzeri bir mesaj görürseniz birkaç dakika bekleyip komutu yeniden deneyin.- Komut tamamlandıktan sonra uygulamayı yerel olarak tekrar çalıştırın:
firebase emulators:start --only hosting
Video İpucu web uygulamasını tekrar çalıştırıp görüntüleyin (artık işlevselliğe sahip)
Şu anda çalışan web uygulamasını çalıştırmak ve görüntülemek için aşağıdaki adımları uygulayın:
- Tarayıcınızda http://localhost:5000 adresine gittiğiniz sekmeyi bulun.
- Gerekirse Google ile oturum aç'ı tıklayın ve Google hesabınızı seçin.
- 1. örnek video yükle'yi tıklayıp video özetinin sonuçlarını görmek için birkaç dakika bekleyin.
- Videoyu yükledikten sonra herhangi bir sonuç görmüyorsanız bu codelab'in ek kısmında bulunan Hataları Cloud Functions ile giderme bölümünü inceleyin.

15. Sonuç
Tebrikler! Bu codelab'de çok şey başardınız.
Firebase Extensions yüklendi ve yapılandırıldı
Çeşitli AI uzantılarını yapılandırmak ve yüklemek için Firebase konsolunu kullandınız. Google Cloud hizmetleriyle kimlik doğrulama, Firestore'da okuma ve yazma, Google Cloud hizmetleriyle etkileşim kurma ve bu görevlerdeki çeşitli nüanslarla ilgili çok fazla ortak kod yazmanız gerekmez. Böylece uzantıları kullanmak oldukça kolaydır.
Firebase konsolu kullanılarak uzantılarla çalışıldı
Doğrudan koda girmek yerine, konsoldan Firestore veya Cloud Storage'a sağladığınız girişe bakarak yapay zeka uzantılarının nasıl çalıştığını anlamaya zaman ayırdınız. Bu tür bir etkileşim, özellikle uzantı çıkışında hata ayıklamanız gerektiğinde yararlı olabilir.
Firebase Extensions kullanan, yapay zeka destekli üç web uygulaması oluşturdu
İncelendi
Reviewly web uygulamasında, kullanıcıların bir tişört ürünü için bıraktığı uzun yorumları özetlemek amacıyla Language Tasks with PaLM API uzantısını kullandınız. Ayrıca, dil modelinin sorgunuza bir JSON yanıtı vermesini de istediniz. JSON yanıtı, yıldız puanı ve orijinal uzun incelemenin özet incelemesini sağlar.
İsteğe bağlı alıştırma: Tişört şirketi özetlenen yorumlardan memnun ancak kusurla ilgili ek bir özet istedi. İstemi, kusurun bir özetini döndürecek şekilde ayarlayıp bu özeti web uygulamasının kullanıcı arayüzüne dahil edebilir misiniz?
Chatbot
Chatbot web uygulamasında, kullanıcıya etkileşimli bir sohbet arayüzü sunmak için Chatbot with PaLM API uzantısını kullandınız. Görüşmelerdeki geçmiş bağlam bilgileri de burada her mesaj, belirli bir kullanıcıyı kapsayan bir Firestore dokümanında saklanır.
İsteğe bağlı alıştırma: Öğrenciler chatbot'tan memnun kaldı ancak eğitim personeli birkaç iyileştirme yapmak istiyor. Cevapları verildikten sonra öğrencilere düşünmeyi teşvik eden sorular verilmelidir. Örneğin:
Student asks: What is the ozone? Response: The ozone is a molecule composed of...How do you think human activities can impact the ozone layer?
İpucu: Bunu yapmak için yapılandırılabilir bir bağlam seçeneği kullanabilirsiniz.
Video İpucu
Video İpucu web uygulamasında, Metni Konuşmaya Dönüştür, Dil Görevleri ile PaLM API ve Videoları Cloud Video ile Etiketle uzantılarını kullanarak, videonun metin ve sesli açıklamasıyla sonuçlanan bir uzantı ardışık düzeni oluşturdunuz.
İsteğe bağlı alıştırma: Devlet dairesi prototipi ilgi çekici buldu ve artık kullanıcıların metin tabanlı bir etiketi tıklayarak videoda etiketin tespit edildiği noktaya gidebilmesini istiyor.
16. Ek: Cloud Functions ile ilgili sorunları giderme
Web uygulamanız beklendiği gibi çalışmıyorsa ve bunun işlevlerden kaynaklanabileceğini düşünüyorsanız bu sorun giderme sayfasındaki adımları uygulayın.
Herkese açık, kimliği doğrulanmamış erişime izin ver
Chrome Geliştirici Araçları'nın Konsol panelinde izinle ilgili hatalarla karşılaşırsanız şu adımları uygulayın:
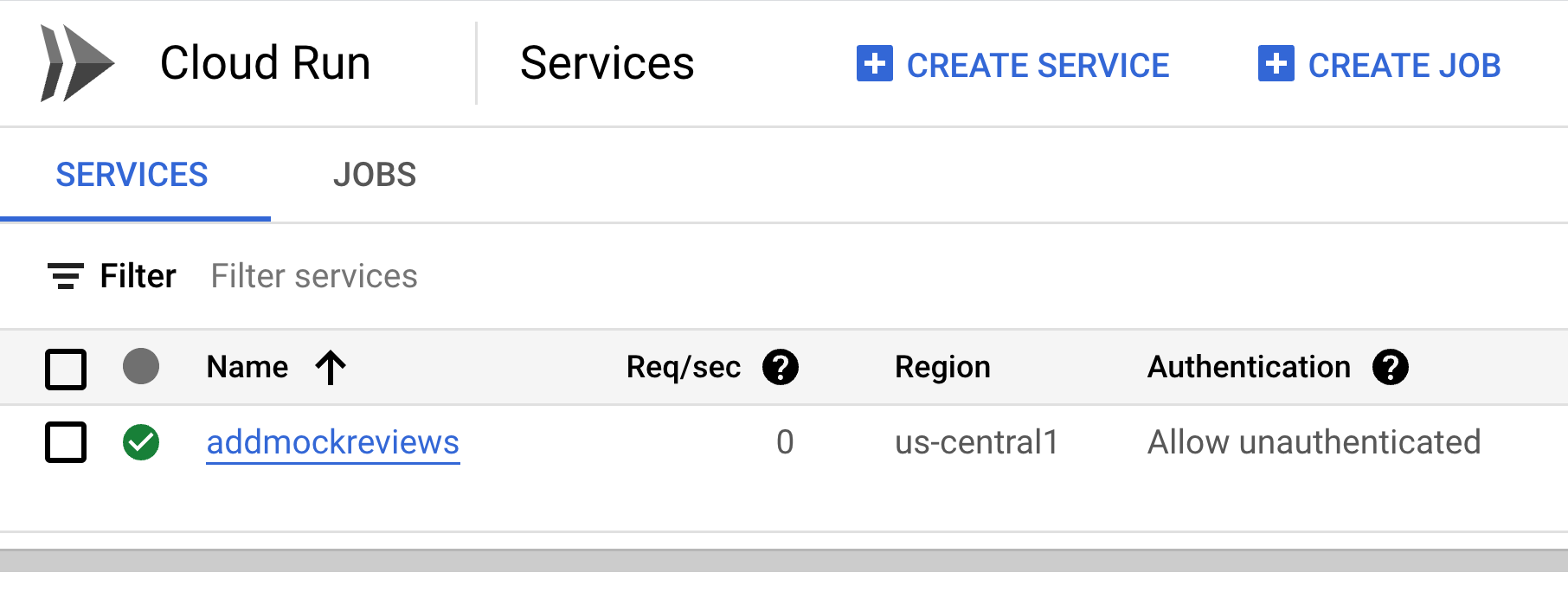
- Kimlik doğrulamaya genel bakış | Cloud Run sayfası
- İşleve Herkese açık kimliği doğrulanmamış erişime izin ver ile ilgili gerekli görevleri görüntülemek ve tamamlamak için bağlantıyı tıklayın.

- Reviewly uygulamasına geri dönün. Örneğin: http://localhost:8080.
- Sahte yorum ekleyin'i tıklayın ve birkaç saniye bekleyin.
- Yorumlar görünürse: Bu sorun giderme adımlarını uygulamanız gerekmez. Doğrudan bu codelab'deki Chatbot web uygulamasını ayarlama bölümüne geçebilirsiniz.
- İncelemeler görünmezse: Bu sorun giderme bölümüyle devam edin.
Yetersiz izin hatalarını giderme
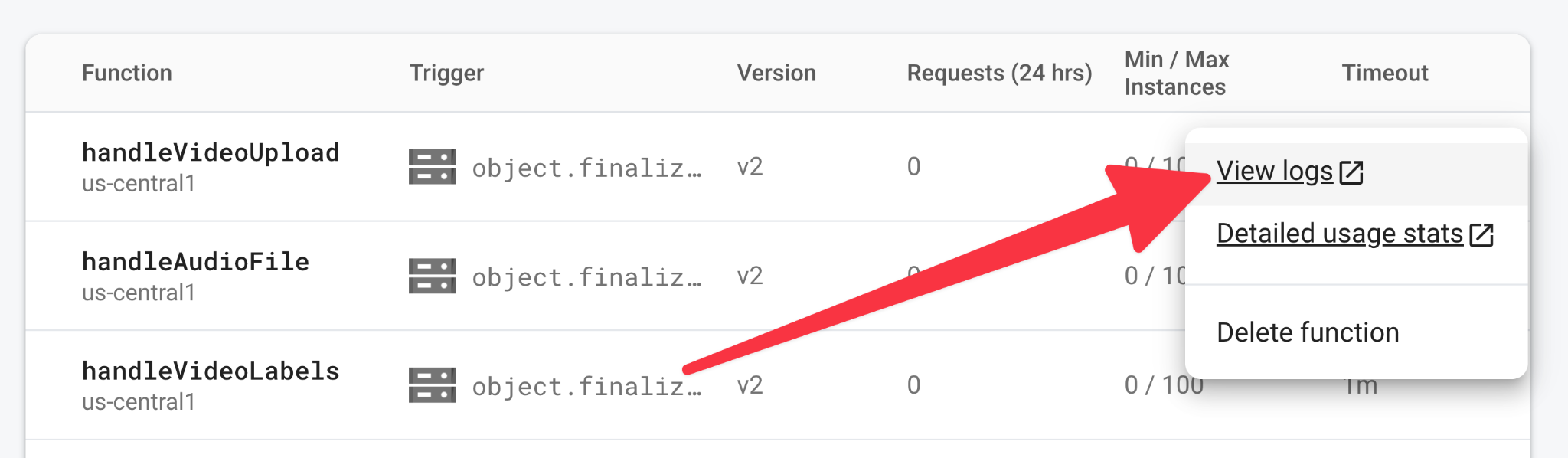
- Firebase konsolunda İşlevler'e gidin.
addMockReviewsişlevinin üzerine gelip > Günlükleri görüntüleyin.
> Günlükleri görüntüleyin.

- Aşağıdakilere benzer bir hata bulana kadar günlükler arasında ilerleyin:
Exception from a finished function: Error: 7 PERMISSION_DENIED: Missing or insufficient permissions.
0001-compute@developer.gserviceaccount.com does not have storage.objects.get access to the Google Cloud Storage object. Permission 'storage.objects.get' denied on resource (or it may not exist).
- Google Cloud Console'da IAM İzinleri sayfasına gidip projenizi seçin.
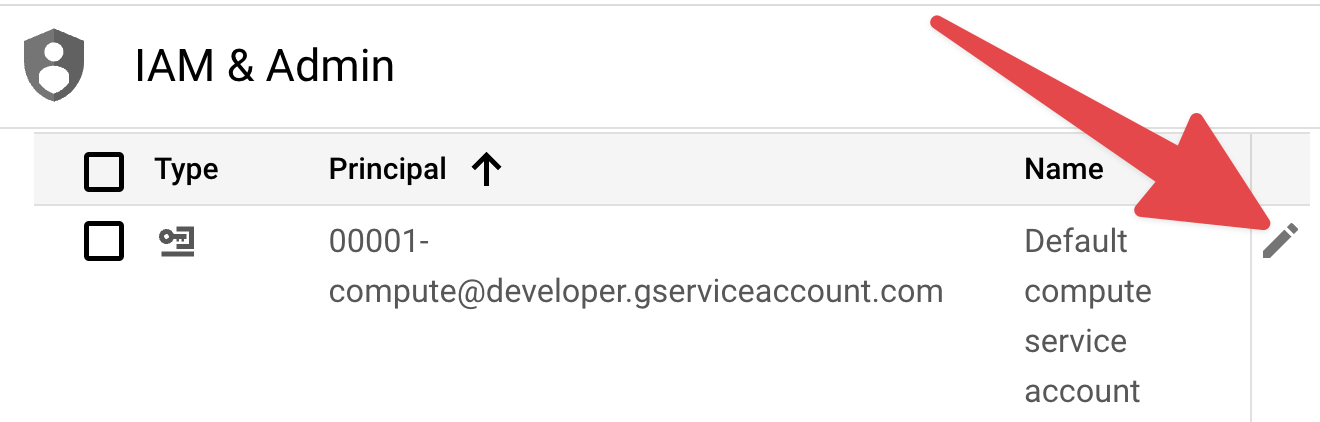
- Tabloda Ad sütununu bulun.
IAM ve Yönetici sayfasında, kullanıcılar ve roller tablosu yer alır. Tablodaki ad sütunu, kullanıcının veya ana hesabın ne için olduğunu açıklar. Varsayılan işlem hizmeti hesabı adında bir ana hesabınız olabilir.
Varsayılan Compute hizmet hesabı seçeneğini görüyorsanız şu adımları uygulayın:
 Ana hesabı düzenle'yi tıklayın.
Ana hesabı düzenle'yi tıklayın.

- Bu codelab'deki Varsayılan bilgi işlem hizmeti hesabına rol ekleme bölümüyle devam edin.
Varsayılan Compute hizmet hesabı seçeneğini görmüyorsanız şu adımları uygulayın:
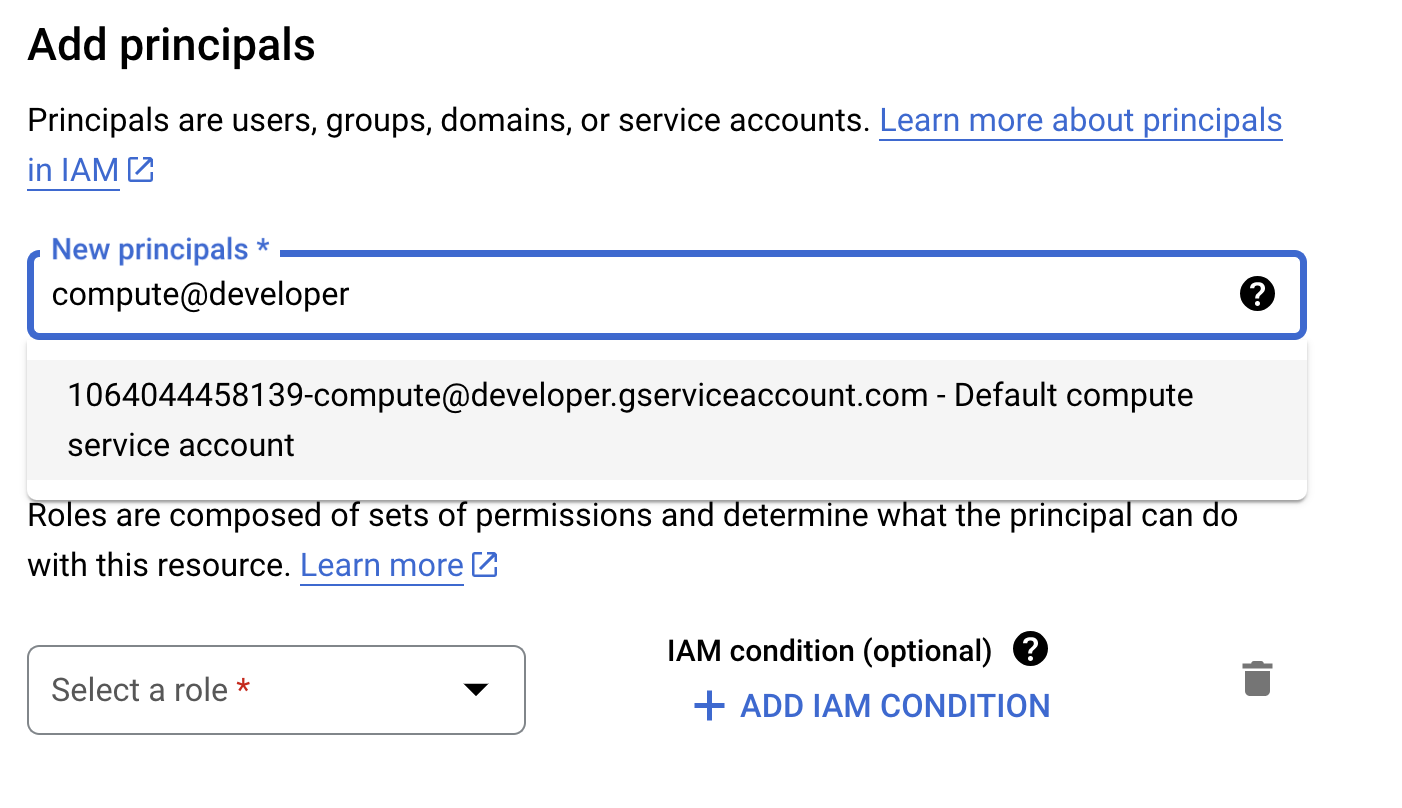
- Erişim İzni Ver'i tıklayın.
- Yeni ana hesaplar metin kutusuna
computeyazın. - Açılan otomatik öneriler menüsünde Varsayılan işlem hizmeti hesabı'nı seçin.

Varsayılan Compute hizmet hesabına rol ekleme
Varsayılan Compute hizmet hesabının Rol ata bölümünde:
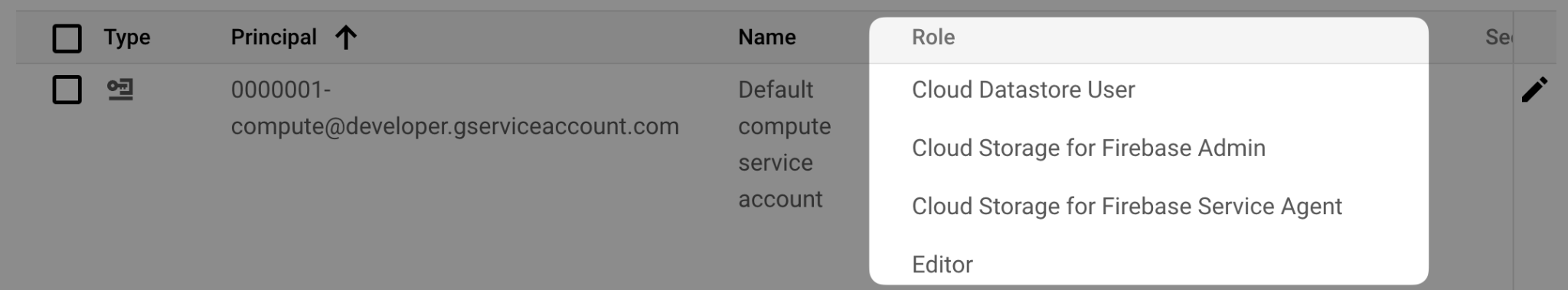
- Rol seçin menüsünü genişletin.
- Filtre metin kutusuna
Cloud Datastore Useryazın. - Açılan otomatik öneriler menüsünde Cloud Datastore kullanıcısı'nı seçin.
 Başka bir rol ekle'yi tıklayın.
Başka bir rol ekle'yi tıklayın.- Rol seçin menüsünü genişletin.
- Filtre metin kutusuna
Cloud Storage for Firebase Adminyazın. - Açılan otomatik öneriler menüsünde Cloud Storage for Firebase Yöneticisi'ni seçin.
 Başka bir rol ekle'yi tıklayın.
Başka bir rol ekle'yi tıklayın.- Rol seçin menüsünü genişletin.
- Filtre metin kutusuna
Cloud Storage for Firebase Service Agentyazın. - Açılan otomatik öneriler menüsünde Cloud Storage for Firebase Hizmet Aracısı'nı seçin.
- Kaydet'i tıklayın.