1. Tổng quan
|
|
Chào mừng bạn đến với lớp học lập trình Tích hợp SDK Phân phối ứng dụng Firebase vào ứng dụng iOS. Trong lớp học lập trình này, bạn sẽ thêm App Distribution SDK vào ứng dụng của mình để hiển thị cảnh báo trong ứng dụng cho người kiểm thử khi có bản dựng mới để tải xuống. Bạn sẽ tìm hiểu cách sử dụng cả cấu hình cơ bản và cấu hình tuỳ chỉnh để giúp người kiểm thử đăng nhập và nhận thông tin cập nhật. Sau đó, bạn sẽ gửi một bản phát hành mới đến App Distribution và kích hoạt cảnh báo bản dựng mới ngay trong ứng dụng.
Kiến thức bạn sẽ học được
- Cách sử dụng tính năng Phân phối ứng dụng để phân phối ứng dụng trước khi phát hành cho người kiểm thử thực
- Cách tích hợp App Distribution iOS SDK vào ứng dụng
- Cách thông báo cho người kiểm thử khi có bản dựng phát hành trước mới đã sẵn sàng để cài đặt
- Cách tuỳ chỉnh SDK cho phù hợp với nhu cầu kiểm thử riêng của bạn
Bạn cần có
- Xcode 12 (trở lên)
- CocoaPods 1.9.1 (trở lên)
- Tài khoản Apple Developer để phân phối Ad Hoc
- Một thiết bị iOS thực để kiểm thử. ( Ứng dụng trình mô phỏng iOS sẽ hoạt động cho hầu hết các lớp học lập trình, nhưng trình mô phỏng không thể tải các bản phát hành xuống.)
Bạn sẽ sử dụng hướng dẫn này như thế nào?
Bạn đánh giá thế nào về trải nghiệm của mình khi tạo ứng dụng iOS?
2. Tạo và thiết lập dự án Firebase
Tạo một dự án Firebase mới
- Đăng nhập vào bảng điều khiển của Firebase bằng Tài khoản Google của bạn.
- Nhấp vào nút để tạo một dự án mới, sau đó nhập tên dự án (ví dụ:
App Distribution Codelab). - Nhấp vào Tiếp tục.
- Nếu được nhắc, hãy xem xét và chấp nhận các điều khoản của Firebase, rồi nhấp vào Tiếp tục.
- (Không bắt buộc) Bật tính năng hỗ trợ của AI trong bảng điều khiển của Firebase (còn gọi là "Gemini trong Firebase").
- Đối với lớp học lập trình này, bạn không cần Google Analytics, vì vậy hãy tắt lựa chọn Google Analytics.
- Nhấp vào Tạo dự án, đợi dự án được cấp phép rồi nhấp vào Tiếp tục.
Thêm ứng dụng vào Firebase
Làm theo tài liệu để đăng ký ứng dụng của bạn với Firebase. Sử dụng "com.google.firebase.codelab.AppDistribution.<your_name>" làm Mã nhận dạng gói iOS.
Khi được nhắc, hãy tải tệp GoogleService-Info.plist của dự án xuống. Bạn sẽ cần thông tin này sau.
3. Tải dự án mẫu xuống
Tải mã nguồn xuống
Bắt đầu bằng cách sao chép dự án mẫu.
git clone git@github.com:googlecodelabs/firebase-appdistribution-ios.git
Nếu chưa cài đặt git, bạn cũng có thể tải dự án mẫu xuống từ trang GitHub của dự án hoặc bằng cách nhấp vào đường liên kết này.
Tải các phần phụ thuộc xuống và mở dự án trong Xcode
- Mở Podfile trong cùng thư mục
cd firebase-appdistribution-ios/start Open Podfile
- Thêm dòng sau vào podfile:
Podfile
pod 'Firebase/AppDistribution'
Chạy pod update trong thư mục dự án và mở dự án trong Xcode.
pod install --repo-update xed .
Cập nhật Mã nhận dạng gói cho phù hợp với ứng dụng Firebase của bạn
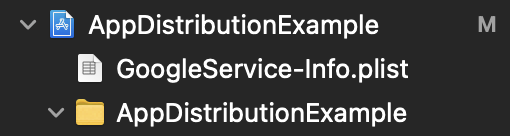
Trong trình đơn bên trái, hãy nhấp đúp vào AppDistributionExample. Sau đó, hãy tìm thẻ General (Chung) rồi thay đổi mã nhận dạng gói cho phù hợp với mã nhận dạng gói của ứng dụng Firebase. Bạn có thể tìm thấy mã nhận dạng gói này trong phần cài đặt dự án. Đây phải là "com.google.firebase.codelab.AppDistribution.<your_name>"
Thêm Firebase vào ứng dụng của bạn
Xác định vị trí tệp GoogleService-Info.plist mà bạn đã tải xuống trước đó trong hệ thống tệp, rồi kéo tệp đó vào thư mục gốc của dự án Xcode. Bạn cũng có thể tải tệp này xuống bất cứ lúc nào trên trang cài đặt của dự án.

Trong tệp AppDistributionExample/AppDelegate.swift, hãy nhập Firebase ở đầu tệp
AppDistributionExample/AppDelegate.swift
import Firebase
Và trong phương thức didFinishLaunchingWithOptions, hãy thêm một lệnh gọi để định cấu hình Firebase.
AppDistributionExample/AppDelegate.swift
FirebaseApp.configure()
4. Thiết lập cảnh báo về bản dựng mới trong ứng dụng bằng App Distribution SDK
Trong bước này, bạn sẽ thêm Firebase App Distribution SDK vào ứng dụng của mình và hiển thị cảnh báo trong ứng dụng cho người kiểm thử khi có bản dựng mới của ứng dụng để cài đặt. Để làm việc này, hãy nhớ bật Firebase App Testers API cho dự án "Firebase Codelab" (trong Google Cloud Console). Bạn sẽ cần đăng nhập bằng cùng một tài khoản và chọn đúng dự án trong trình đơn thả xuống ở trên cùng.
Định cấu hình cảnh báo trong ứng dụng
App Distribution SDK cung cấp 2 cách thiết lập cảnh báo bản dựng trong ứng dụng cho người kiểm thử: cấu hình cảnh báo cơ bản (kèm theo hộp thoại đăng nhập được tạo sẵn để hiển thị cho người kiểm thử) và cấu hình cảnh báo nâng cao (cho phép bạn tuỳ chỉnh giao diện người dùng của riêng mình).
Chúng ta sẽ bắt đầu với cấu hình cảnh báo cơ bản. Bạn có thể dùng checkForUpdate để hiển thị một hộp thoại bật cảnh báo được tạo sẵn cho những người kiểm thử chưa bật cảnh báo, rồi kiểm tra xem có bản dựng mới hay không. Người kiểm thử bật thông báo bằng cách đăng nhập vào một tài khoản có quyền truy cập vào ứng dụng trong Phân phối ứng dụng. Khi được gọi, phương thức này sẽ thực hiện trình tự sau:
- Kiểm tra xem người kiểm thử đã bật thông báo hay chưa. Nếu không, sẽ hiển thị một hộp thoại dựng sẵn để nhắc họ đăng nhập vào App Distribution bằng Tài khoản Google của họ.
Việc bật cảnh báo là một quy trình diễn ra một lần trên thiết bị thử nghiệm và duy trì trong suốt quá trình cập nhật ứng dụng. Cảnh báo vẫn bật trên thiết bị thử nghiệm cho đến khi ứng dụng bị gỡ cài đặt hoặc cho đến khi phương thức signOutTester được gọi. Hãy xem tài liệu tham khảo về phương thức ( Swift hoặc Objective-C) để biết thêm thông tin.
- Kiểm tra xem có bản dựng mới nào để người kiểm thử cài đặt hay không. Trả về đối tượng release hoặc error.
Bạn có thể thêm checkForUpdate vào bất kỳ thời điểm nào trong ứng dụng. Ví dụ: bạn có thể nhắc người kiểm thử cài đặt các bản dựng mới có sẵn khi khởi động bằng cách thêm checkForUpdate vào viewDidAppear của UIViewController.
Trong tệp AppDistributionViewController.swift, hãy nhập Firebase ở đầu tệp
AppDistributionViewController.swift
import Firebase
Mở AppDistributionExample/AppDistributionViewController.swift rồi sao chép các dòng vào phương thức viewDidAppear như sau:
AppDistributionViewController.swift
override func viewDidAppear(_ animated: Bool) {
checkForUpdate()
}
Bây giờ, hãy triển khai phương thức checkForUpdate().
AppDistributionViewController.swift
private func checkForUpdate() {
AppDistribution.appDistribution().checkForUpdate(completion: { [self] release, error in
var uiAlert: UIAlertController
if error != nil {
uiAlert = UIAlertController(title: "Error", message: "Error Checking for update! \(error?.localizedDescription ?? "")", preferredStyle: .alert)
} else if release == nil {
uiAlert = UIAlertController(title: "Check for Update", message: "No releases found!!", preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Ok", style: UIAlertAction.Style.default))
} else {
guard let release = release else { return }
let title = "New Version Available"
let message = "Version \(release.displayVersion)(\(release.buildVersion)) is available."
uiAlert = UIAlertController(title: title, message: message, preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Update", style: UIAlertAction.Style.default) {
_ in
UIApplication.shared.open(release.downloadURL)
})
uiAlert.addAction(UIAlertAction(title: "Cancel", style: UIAlertAction.Style.cancel) {
_ in
})
}
self.present(uiAlert, animated: true, completion: nil)
})
}
5. Tạo và mời người kiểm thử tải ứng dụng xuống
Trong bước này, bạn sẽ tạo ứng dụng và kiểm thử việc triển khai bằng cách phân phối bản dựng cho người kiểm thử bằng bảng điều khiển của Firebase.
Tạo ứng dụng
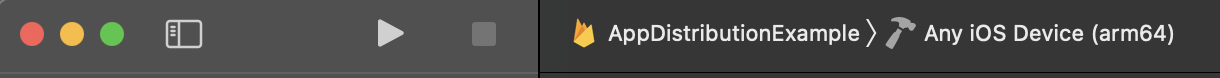
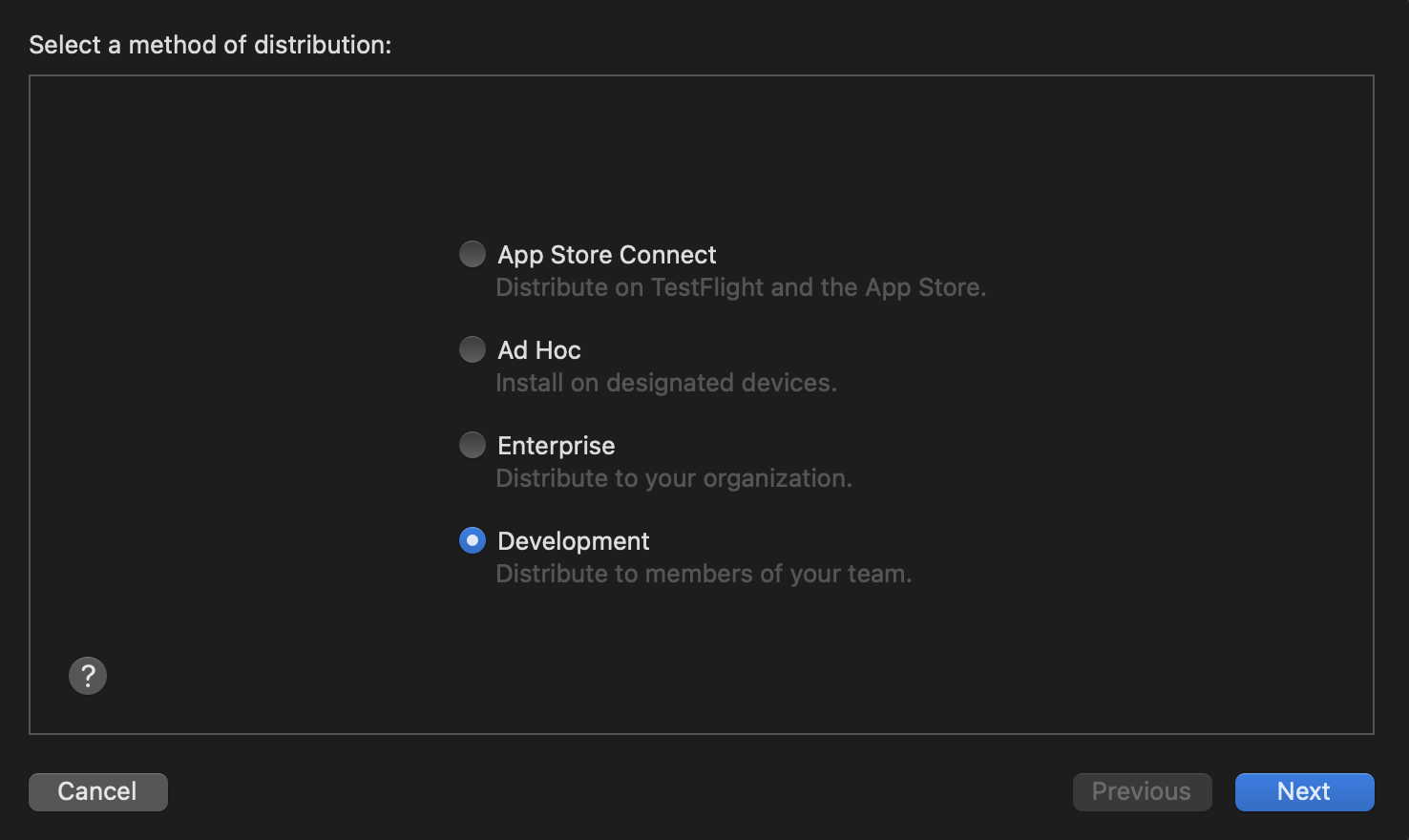
Khi bạn đã sẵn sàng phân phối phiên bản phát hành trước của ứng dụng cho người kiểm thử, hãy chọn "Any iOS Device (arm64)" làm đích đến của bản dựng và chọn Product->Archive. Sau khi tạo kho lưu trữ, hãy tạo bản phân phối đã ký bằng Hồ sơ phân phối cho quá trình phát triển.



Khi bản dựng hoàn tất, bản dựng sẽ lưu một tệp IPA và một số tệp nhật ký vào thư mục mà bạn chỉ định. Bạn phân phối tệp IPA cho người kiểm thử theo các bước sau.
Nếu bạn gặp vấn đề khi tạo ứng dụng, hãy xem tài liệu về việc ký mã của Apple để biết các bước khắc phục sự cố.
Phân phối ứng dụng cho người kiểm thử
Để phân phối ứng dụng cho người kiểm thử, hãy tải tệp IPA lên bằng bảng điều khiển của Firebase:
- Mở trang Phân phối ứng dụng của bảng điều khiển Firebase. Chọn dự án Firebase khi được nhắc.
- Nhấn vào Bắt đầu

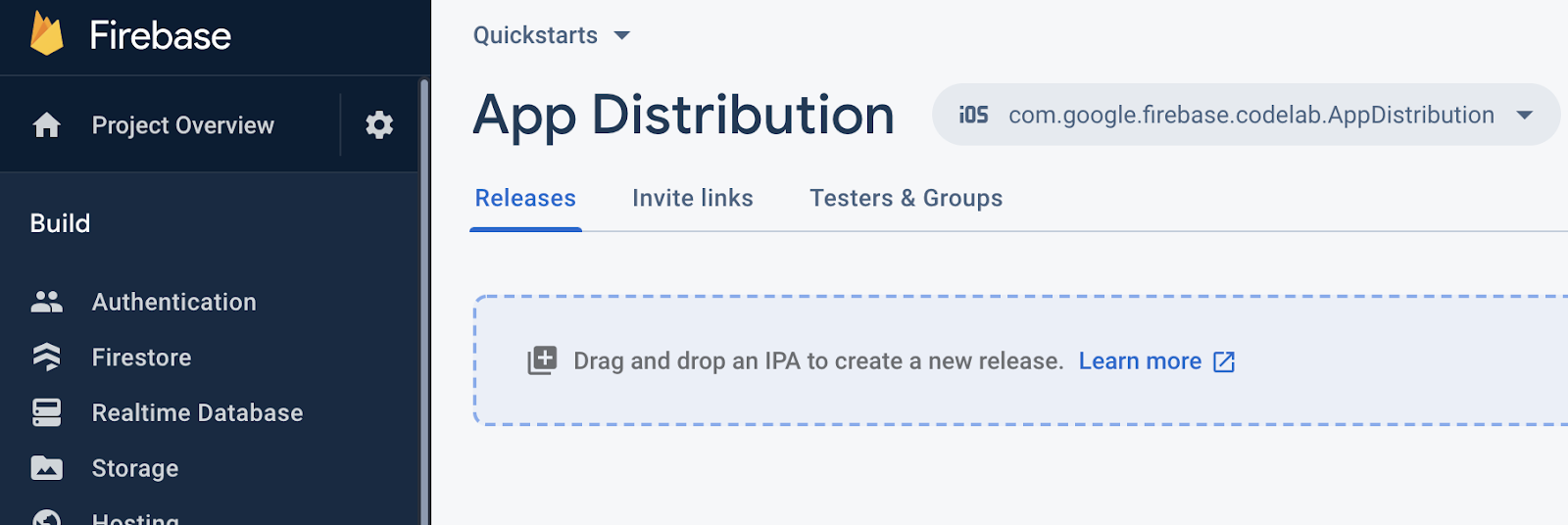
- Trên trang Bản phát hành, hãy chọn ứng dụng bạn muốn phân phối trong trình đơn thả xuống.

- Kéo tệp IPA của ứng dụng vào bảng điều khiển để tải tệp đó lên.
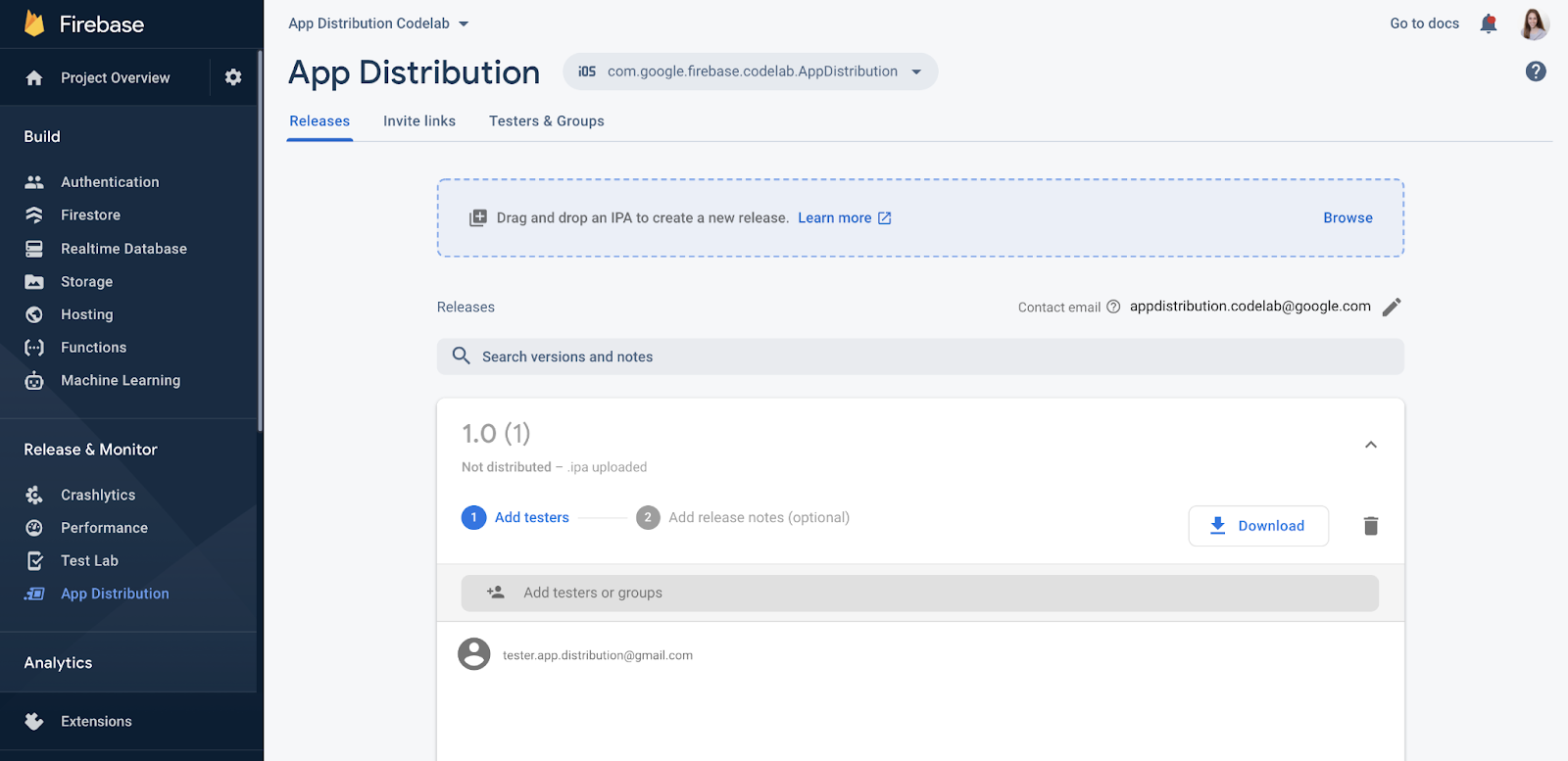
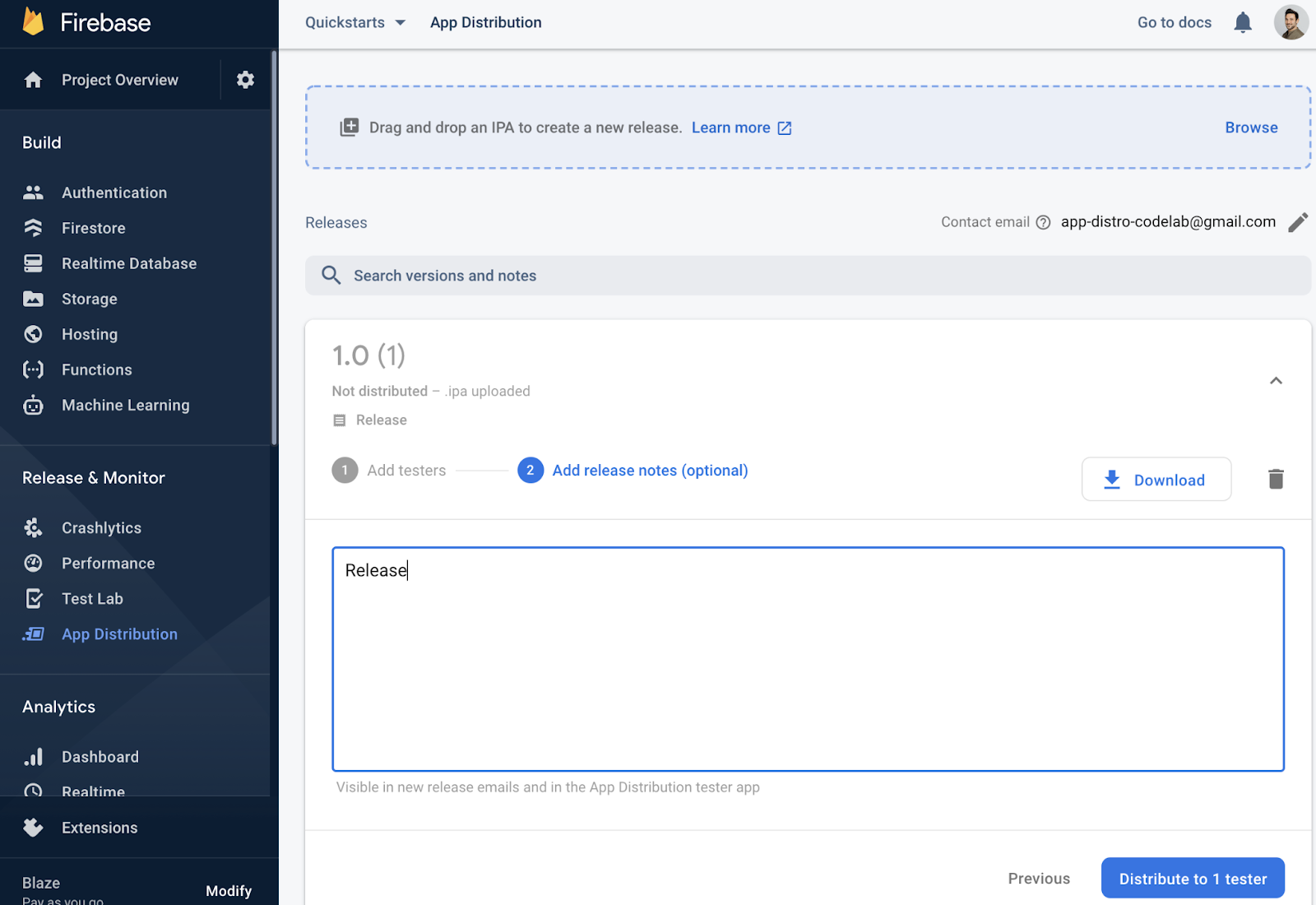
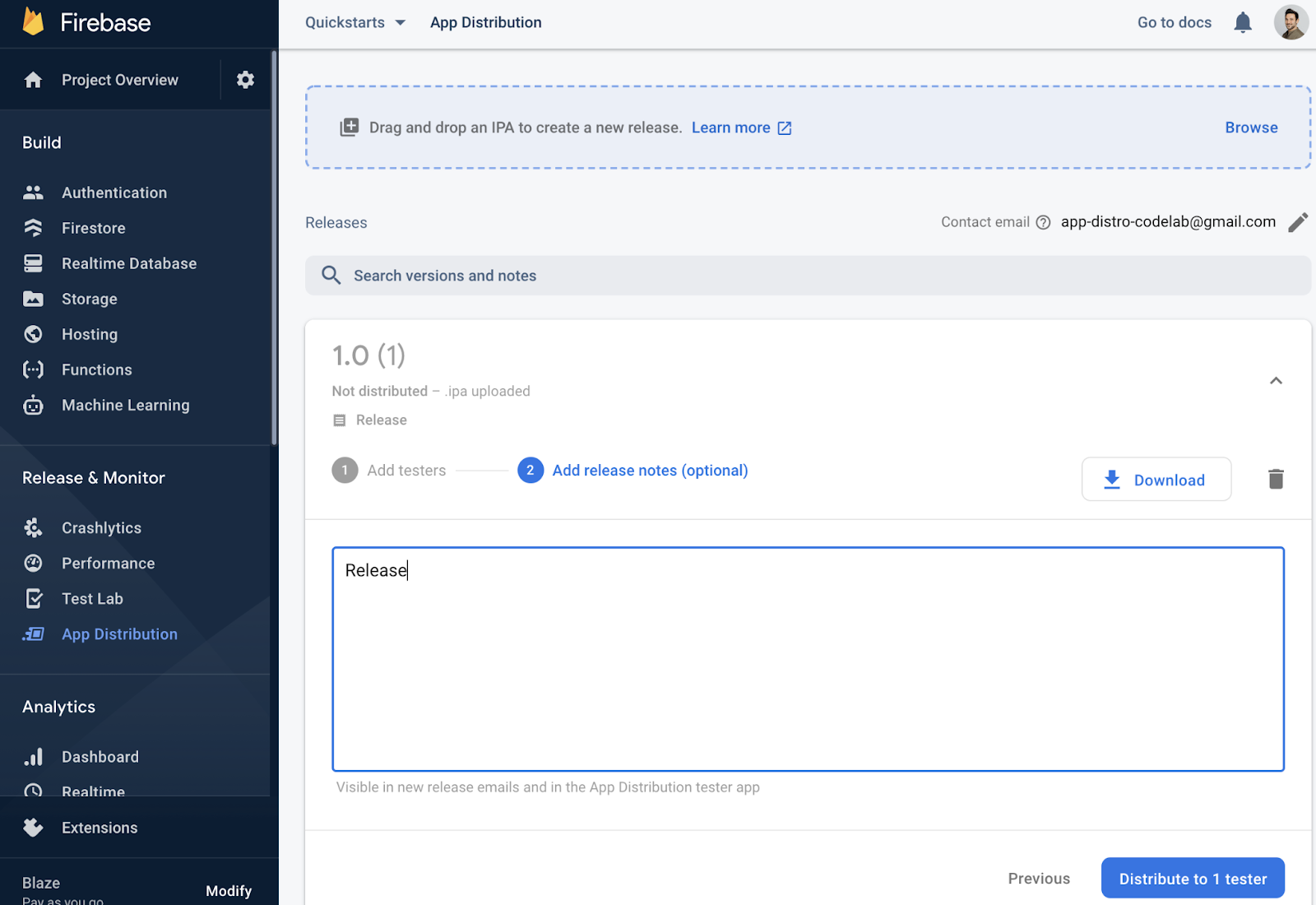
- Khi quá trình tải lên hoàn tất, hãy chỉ định nhóm người kiểm thử và từng người kiểm thử mà bạn muốn nhận bản dựng. (Thêm email của bạn để nhận lời mời.) Sau đó, hãy thêm ghi chú phát hành cho bản dựng. Hãy xem bài viết Quản lý người kiểm thử để biết thêm thông tin về cách tạo nhóm người kiểm thử.

- Nhấp vào Phân phối để cung cấp bản dựng cho người kiểm thử.

Thêm chính bạn làm người kiểm thử cho bản phát hành
Trong bảng điều khiển của Firebase, giờ đây, bạn có thể thấy những người kiểm thử mà bạn đã thêm trong bản phát hành của ứng dụng.

Vì bạn đã cung cấp địa chỉ email của mình, nên bạn sẽ nhận được email từ Firebase App Distribution mời bạn kiểm thử ứng dụng. Giờ đây, bạn là người kiểm thử đầu tiên! Tiếp tục xem phần bên dưới để thiết lập tư cách người kiểm thử trên thiết bị kiểm thử.
Đăng ký thiết bị thử nghiệm
Trước tiên, bạn cần đăng ký thiết bị kiểm thử để tải xuống và kiểm thử bản phát hành Ad Hoc.
- Trên thiết bị kiểm thử iOS, hãy mở email do Firebase App Distribution gửi rồi nhấn vào đường liên kết Bắt đầu. Nhớ mở đường liên kết trong Safari.
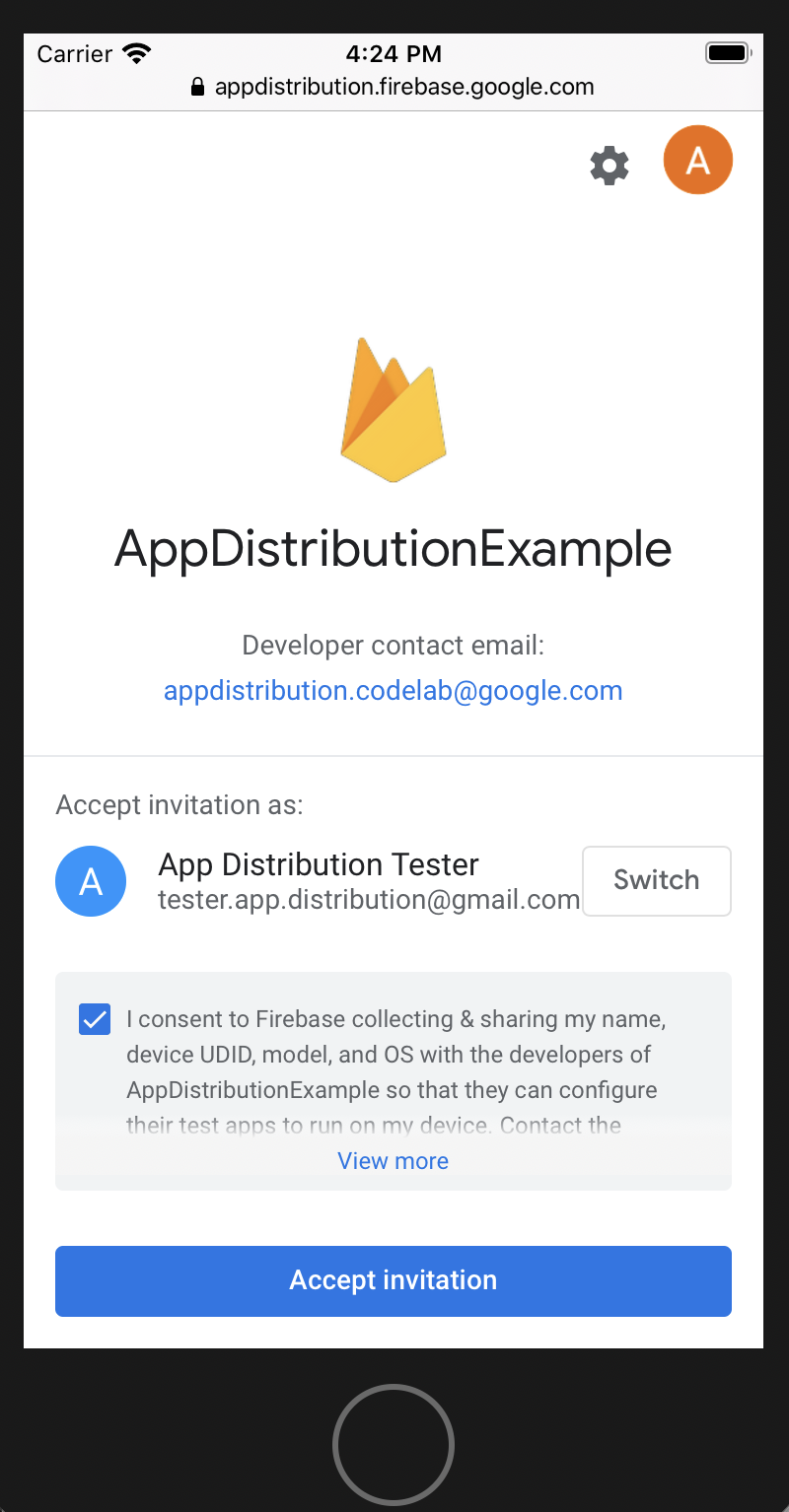
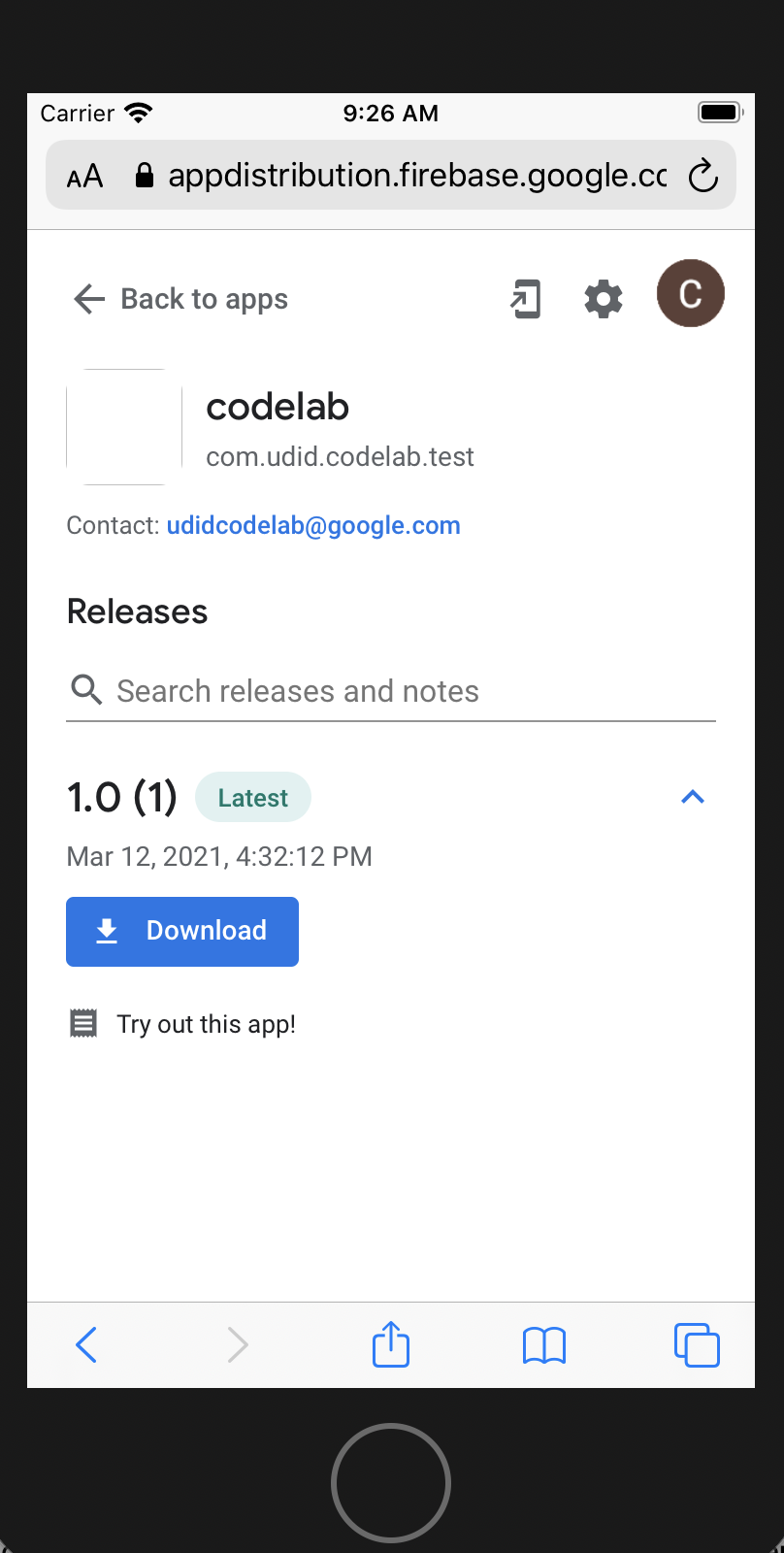
- Trong ứng dụng web kiểm thử Phân phối ứng dụng Firebase xuất hiện, hãy đăng nhập bằng Tài khoản Google của bạn rồi nhấn vào Chấp nhận lời mời.

Giờ đây, bạn sẽ thấy bản phát hành mà bạn được mời tham gia.
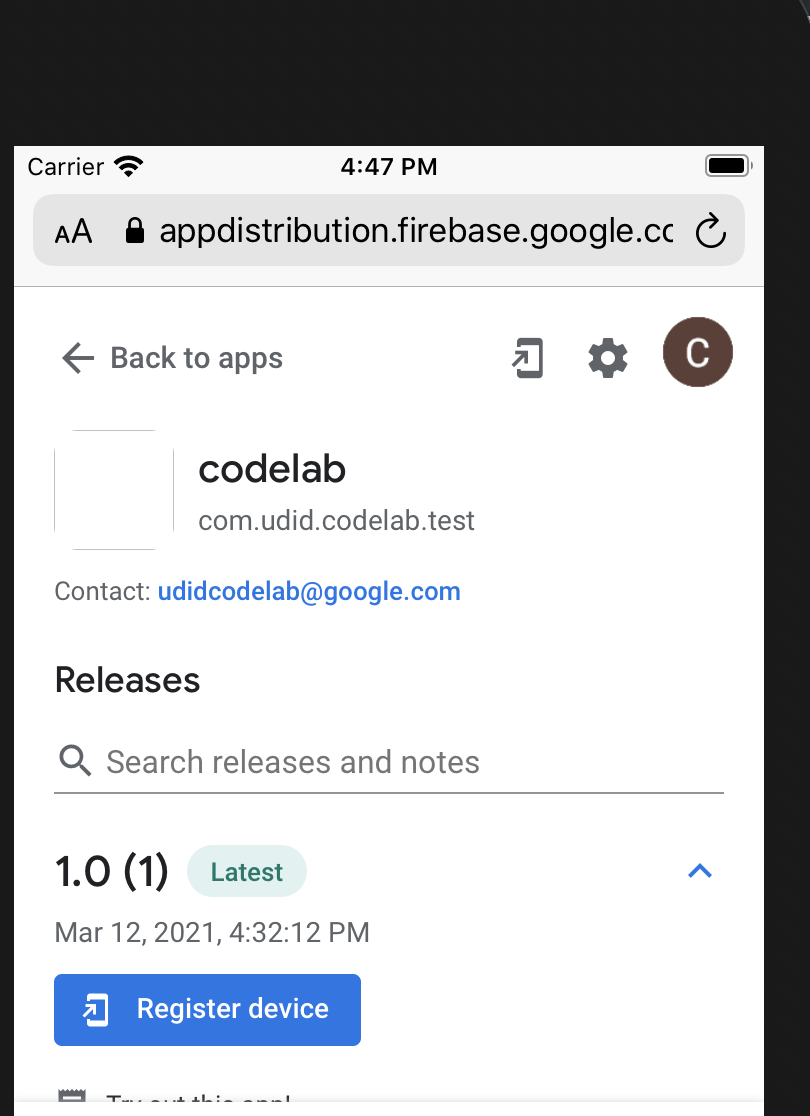
- Nhấn vào Đăng ký thiết bị để chia sẻ UDID của bạn với Firebase để sau này bạn có thể cập nhật hồ sơ cung cấp của ứng dụng.

- Làm theo hướng dẫn và chuyển đến phần cài đặt để tải hồ sơ xuống cũng như chia sẻ UDID của bạn.
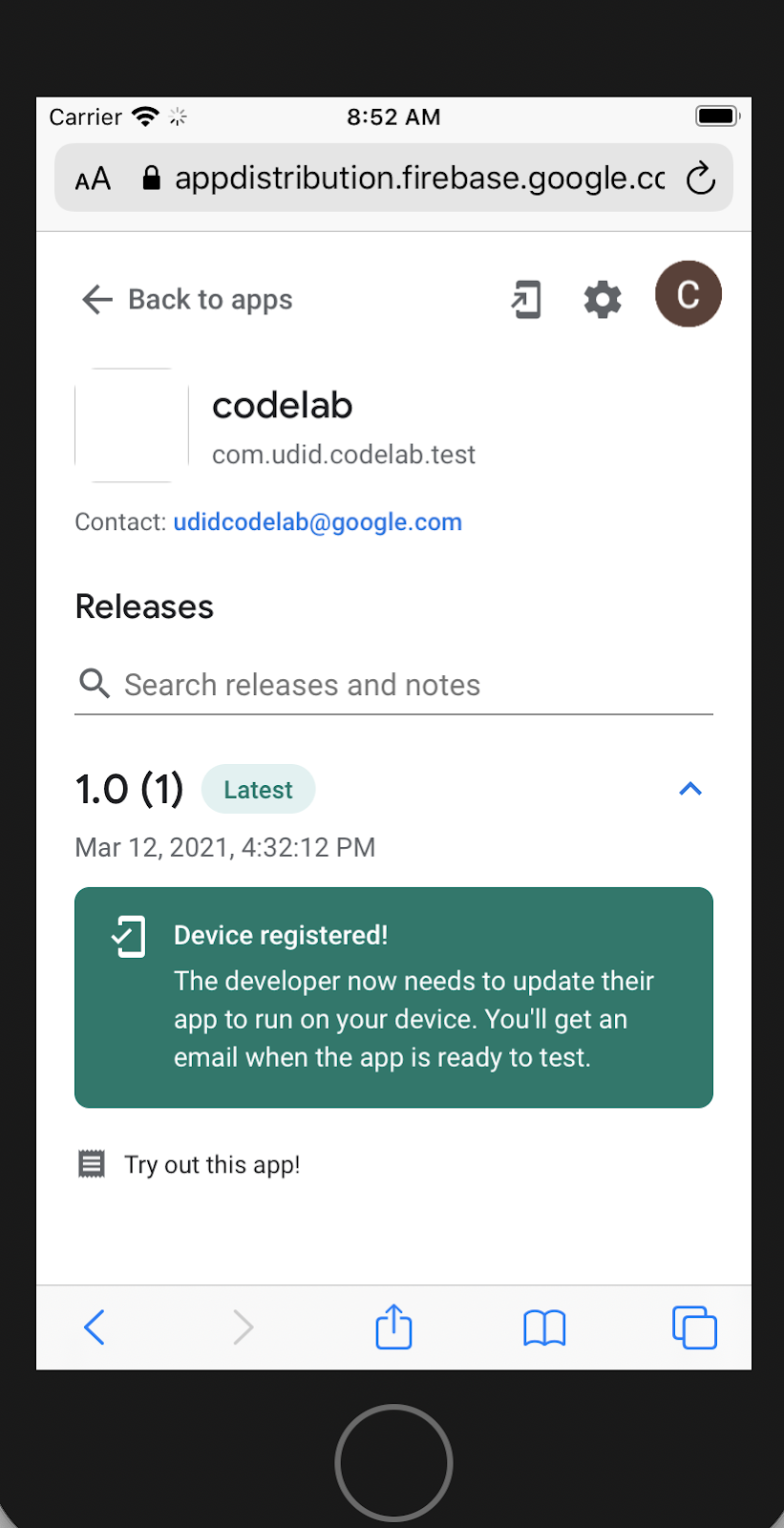
Giờ đây, khi bạn quay lại App Distribution, bản phát hành sẽ được đánh dấu là "Đã đăng ký thiết bị":

UDID của người kiểm thử hiện đã được chia sẻ với nhà phát triển. Giờ đây, nhà phát triển sẽ phải tạo một phiên bản mới của ứng dụng cho người kiểm thử.
Xem thông tin về người kiểm thử trong bảng điều khiển
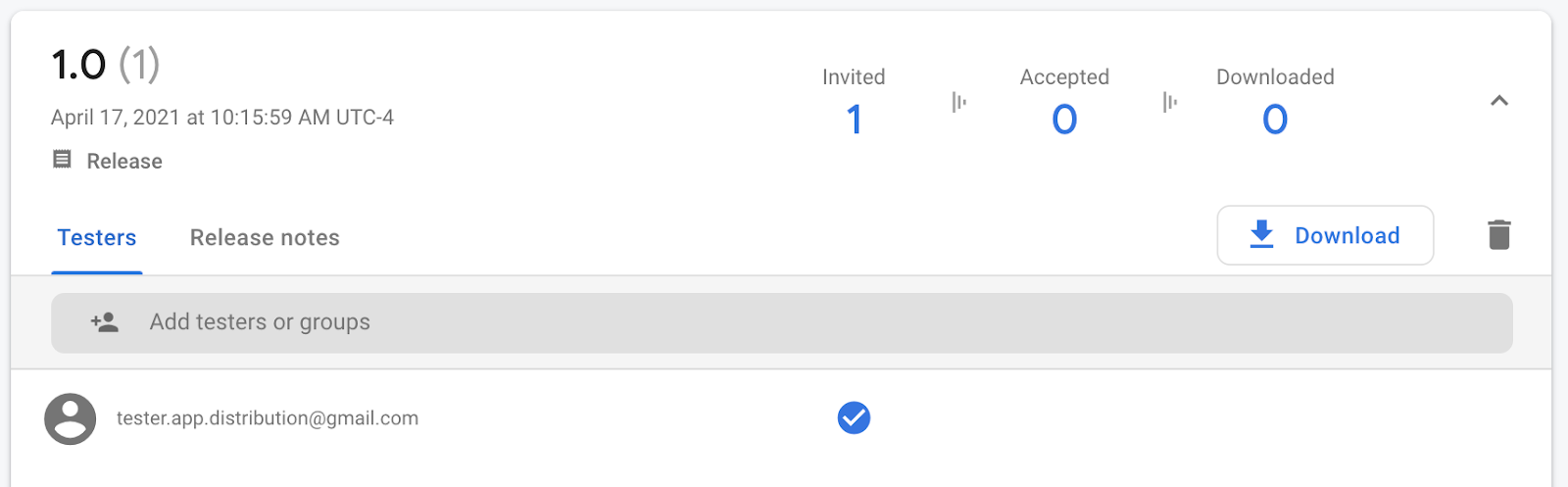
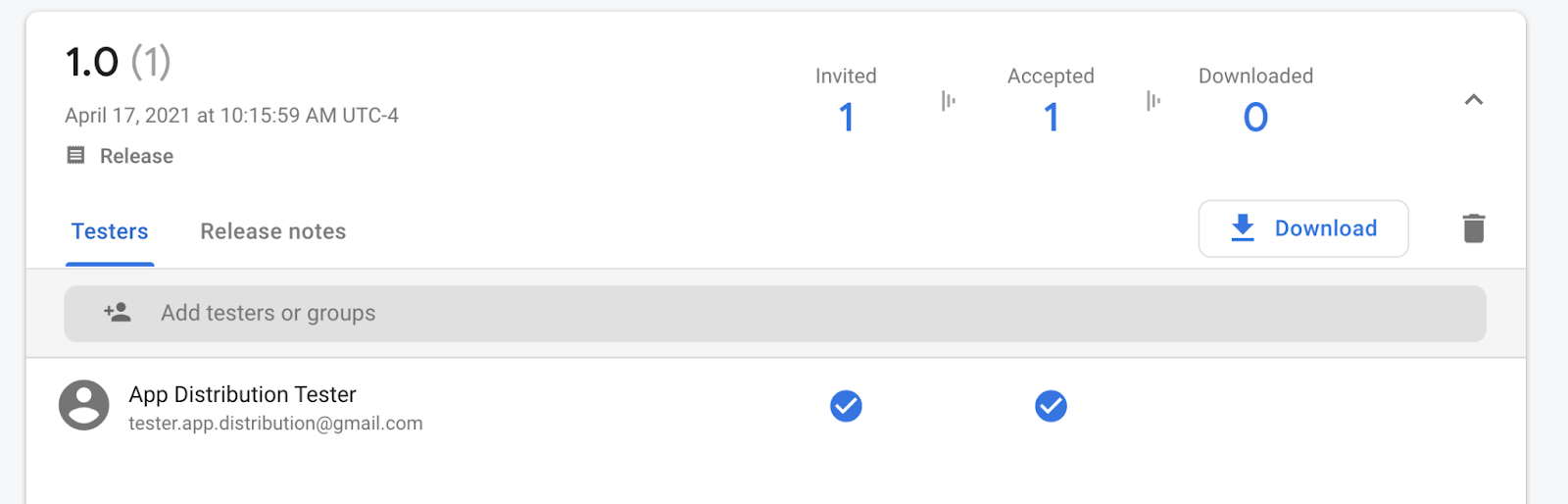
Trong chế độ xem của nhà phát triển trong bảng điều khiển của Firebase, người kiểm thử sẽ xuất hiện dưới dạng "Đã chấp nhận" trong bản phát hành:

Sau đó, bạn cũng sẽ nhận được email với tư cách là nhà phát triển nếu thiết bị mà họ đang dùng chưa có trong hồ sơ cung cấp. Việc này sẽ thông báo cho bạn về UDID mới mà bạn cần thêm. Bạn cũng có thể xuất tất cả UDID dưới dạng tệp văn bản.
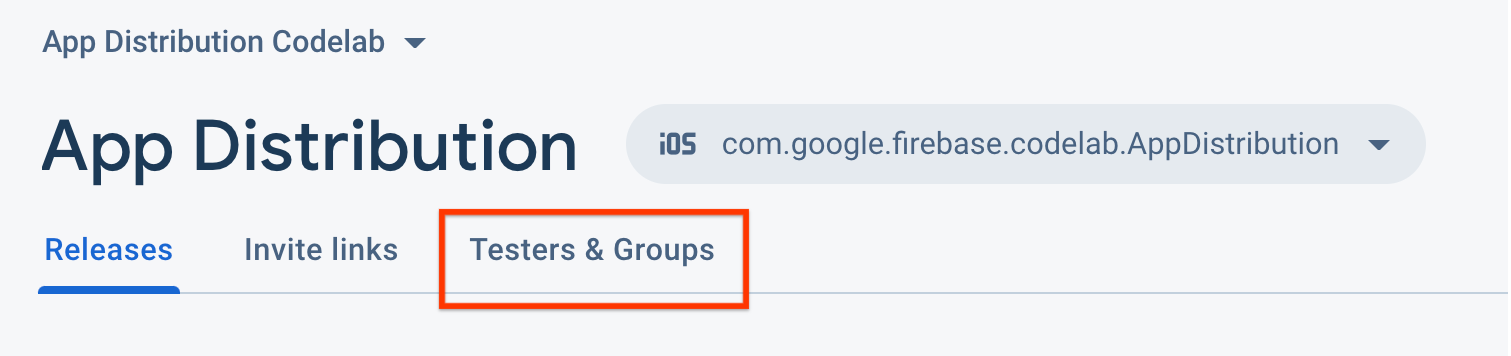
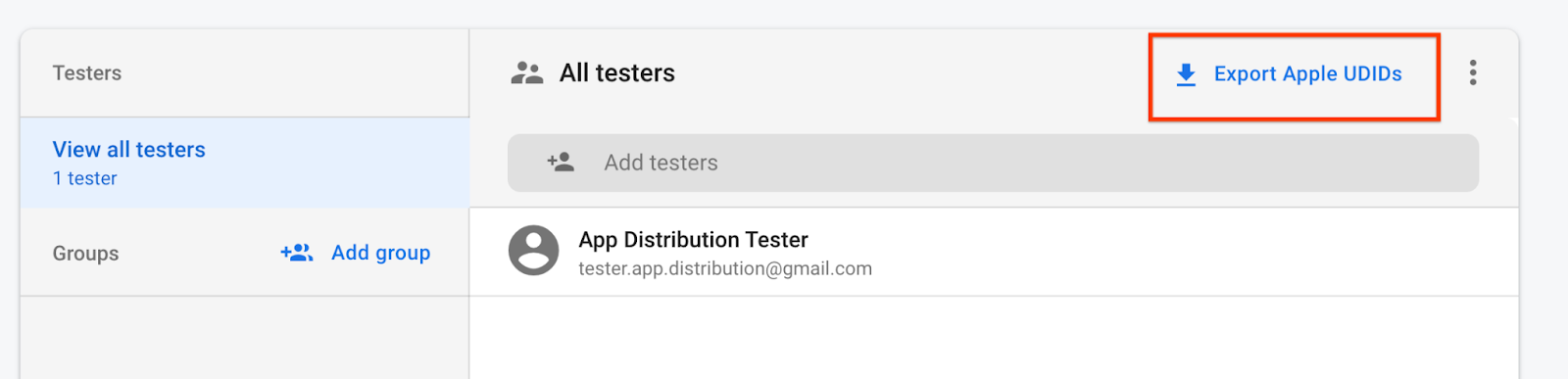
- Để xuất tất cả UDID, hãy mở thẻ Người kiểm thử và nhóm.

- Nhấp vào "Xuất UDID của Apple".

Tệp này phải chứa UDID của thiết bị kiểm thử.
Device ID Device Name Device Platform
1234567890 tester.app.distribtuion@gmail.com - iPhone SE 2nd Gen ios
Khi bạn nhận được một trong những email này, hãy cập nhật hồ sơ cung cấp bằng UDID và phân phối bản dựng mới cho người kiểm thử bằng cách làm theo các bước sau:
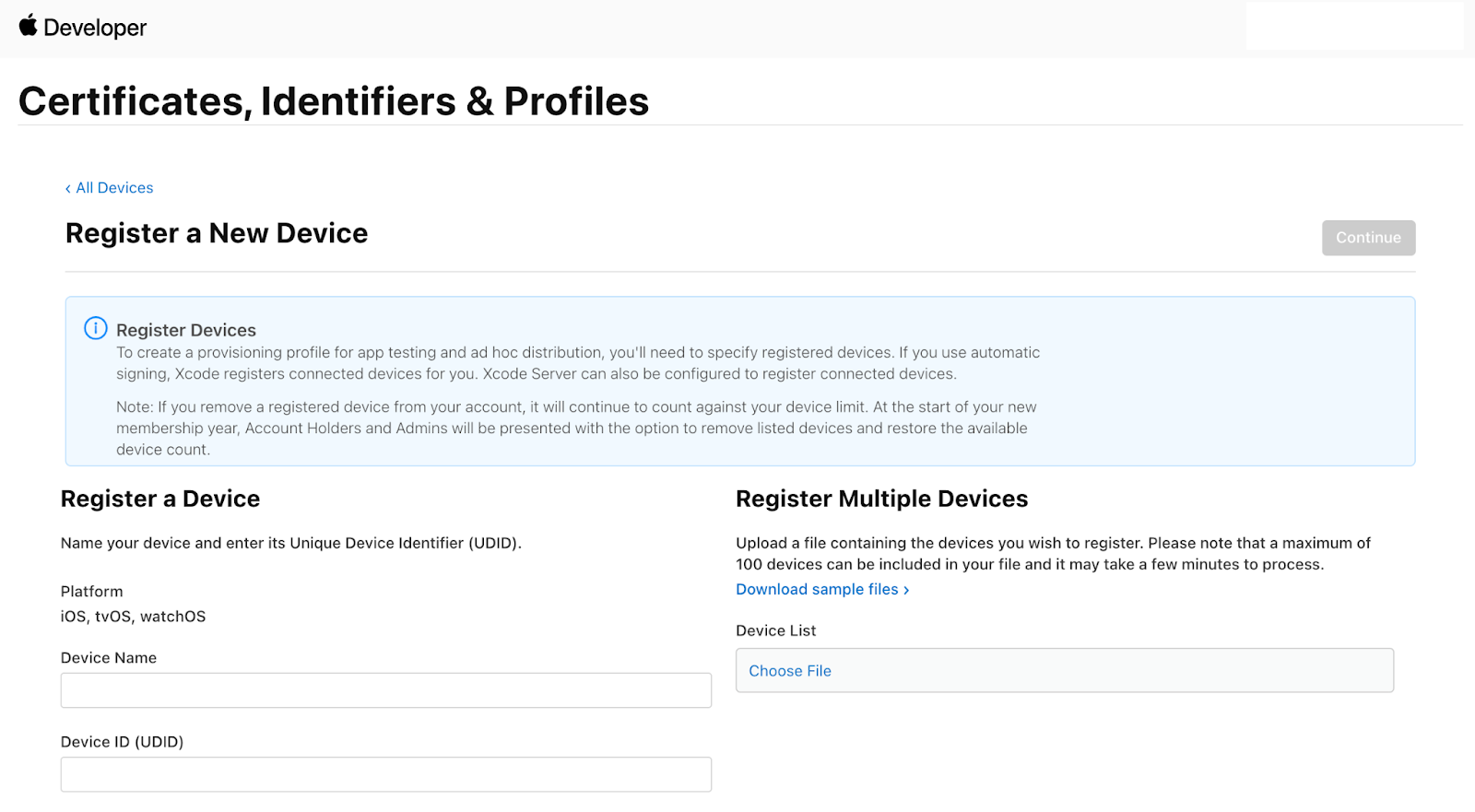
- Thêm các thiết bị vào cổng thông tin dành cho nhà phát triển của Apple.
- Cách 1: Nhập UDID của thiết bị dưới dạng tệp CSV. Trong thẻ Người kiểm thử và nhóm của trang tổng quan Phân phối ứng dụng, hãy chọn Tất cả người kiểm thử, rồi nhấp vào Xuất UDID của Apple để tải tệp CSV xuống. Tiếp theo, hãy nhập tệp vào tài khoản nhà phát triển Apple bằng cách sử dụng lựa chọn Đăng ký nhiều thiết bị. Hãy tham khảo tài liệu của Apple để tìm hiểu thêm. Xin lưu ý rằng tài khoản nhà phát triển Apple có thể chỉ cho phép bạn nhập một số lượng thiết bị giới hạn mỗi năm.
- Cách 2: Thu thập và nhập UDID qua email. Trên trang Add Devices (Thêm thiết bị) của cổng thông tin dành cho nhà phát triển của Apple, hãy đăng ký UDID mới được chỉ định trong email mà bạn nhận được.

- Thêm các thiết bị đã đăng ký vào hồ sơ cung cấp.
- Tải hồ sơ cung cấp xuống và dùng hồ sơ đó để tạo lại ứng dụng. Nếu bạn chỉ tạo lại để cập nhật các thiết bị đã đăng ký, thì đừng cập nhật số bản dựng hoặc phiên bản.
- Phân phối lại ứng dụng từ bảng điều khiển của Firebase hoặc CLI. Nếu bạn đã phân phối một bản dựng có cùng số bản dựng và phiên bản, thì chỉ những người dùng thiết bị mới đăng ký mới nhận được email thông báo.
Tải bản phát hành xuống từ thiết bị thử nghiệm
Giờ đây, bản phát hành đã có UDID của thiết bị kiểm thử, nên thiết bị kiểm thử có thể tải xuống và cài đặt ứng dụng. App Distribution sẽ gửi email cho người kiểm thử khi UDID của họ được thêm vào một bản phát hành mới.

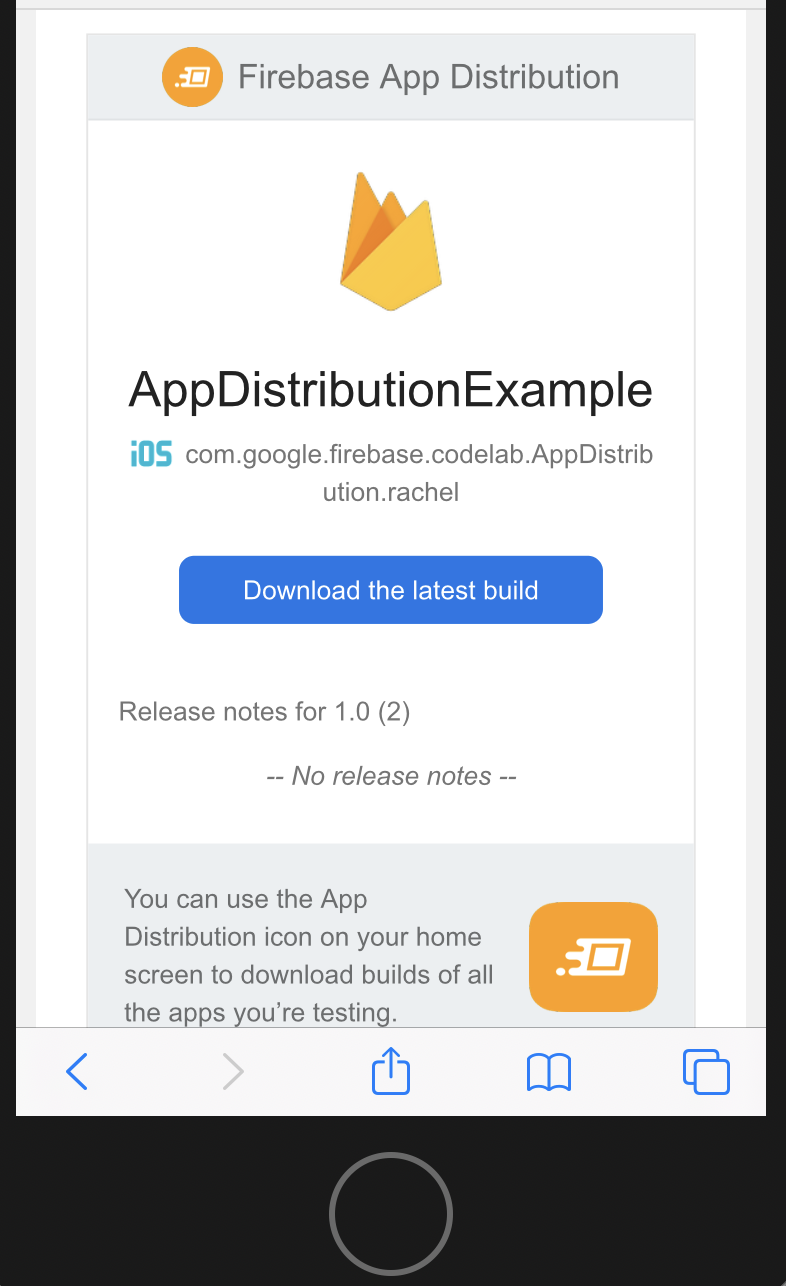
- Trên thiết bị kiểm thử, hãy quay lại ứng dụng web dành cho người kiểm thử Phân phối ứng dụng bằng cách sử dụng đường liên kết trong email hoặc biểu tượng trên màn hình chính của thiết bị.
Khi chuyển đến ứng dụng lớp học lập trình UDID, bạn có thể thấy rằng bản phát hành đã sẵn sàng để tải xuống.

- Nếu bạn đang sử dụng một thiết bị thực, hãy nhấn vào nút tải xuống, sau đó cài đặt và chạy ứng dụng!
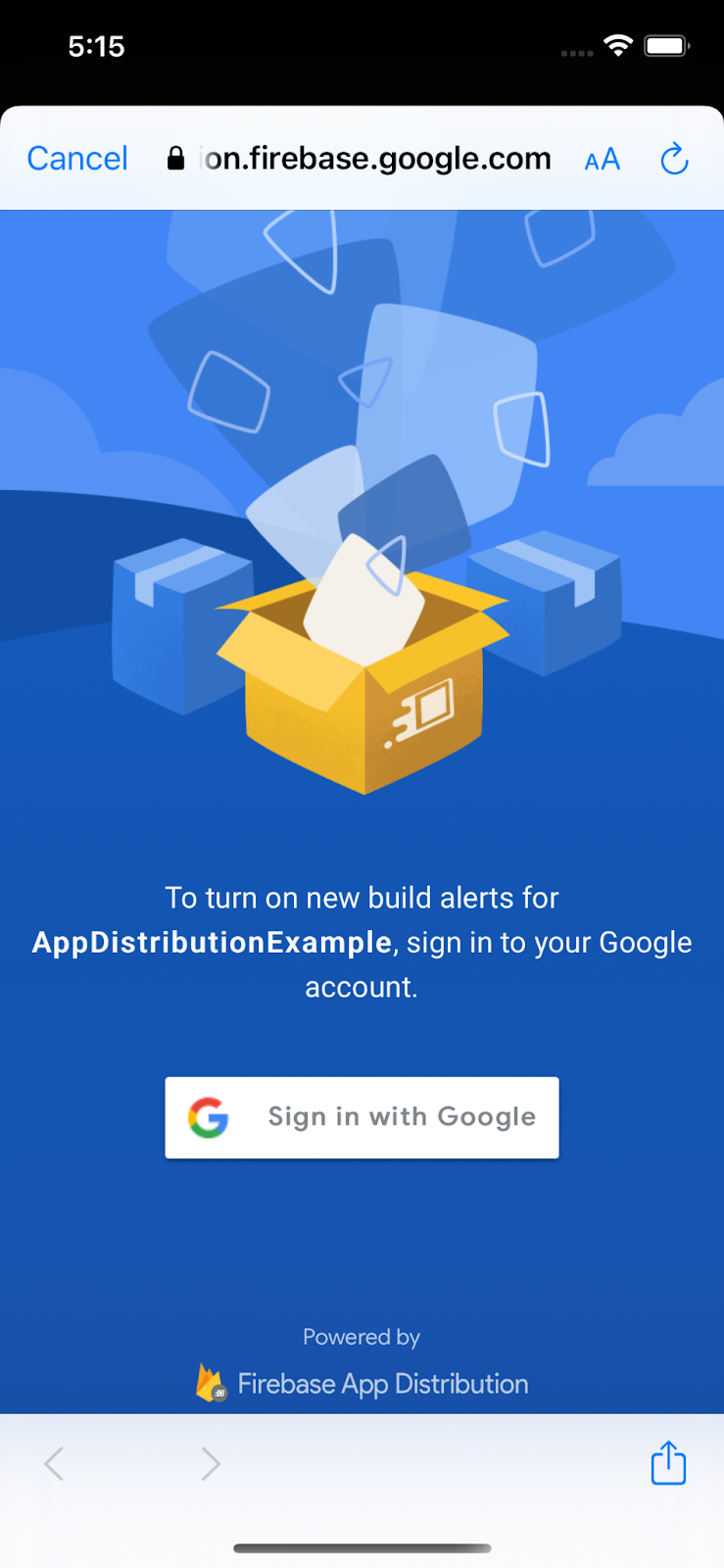
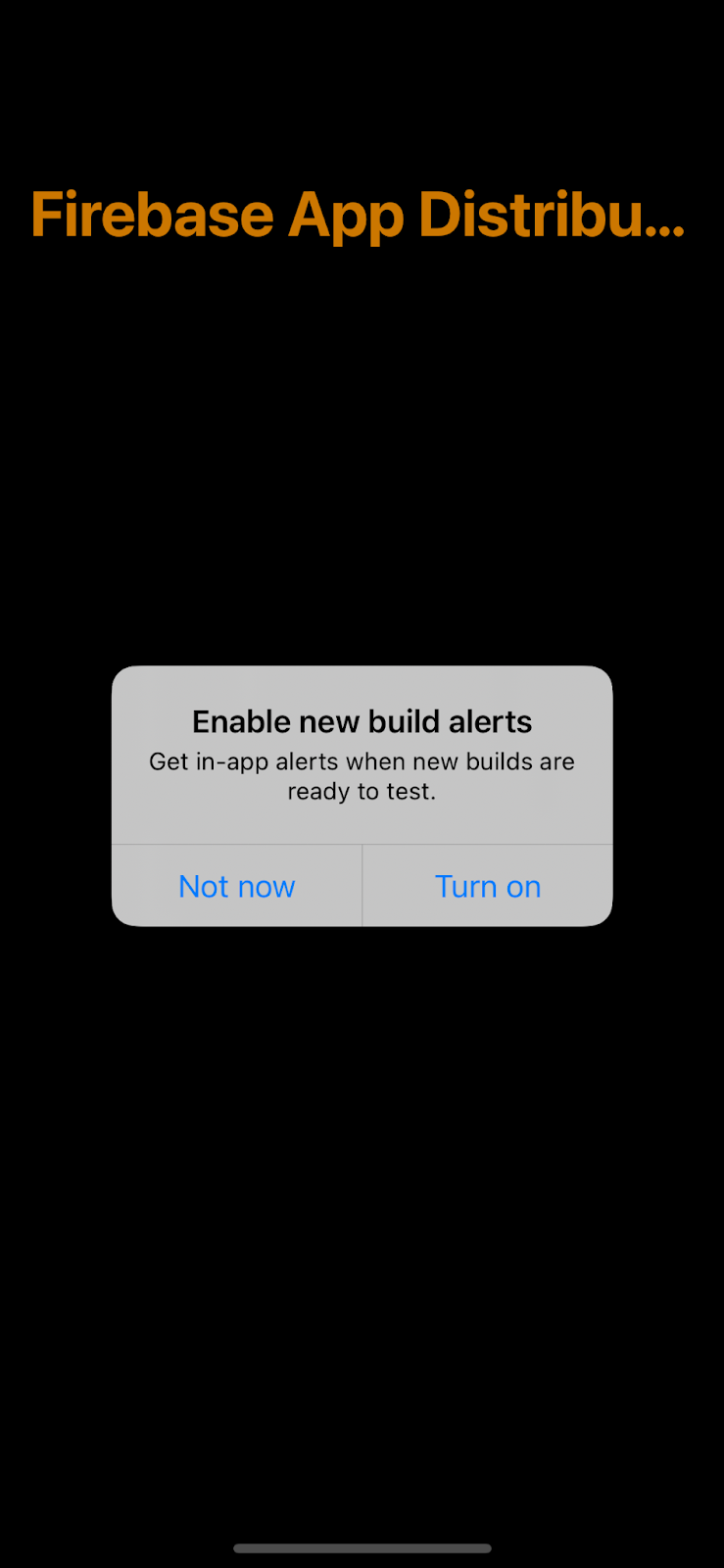
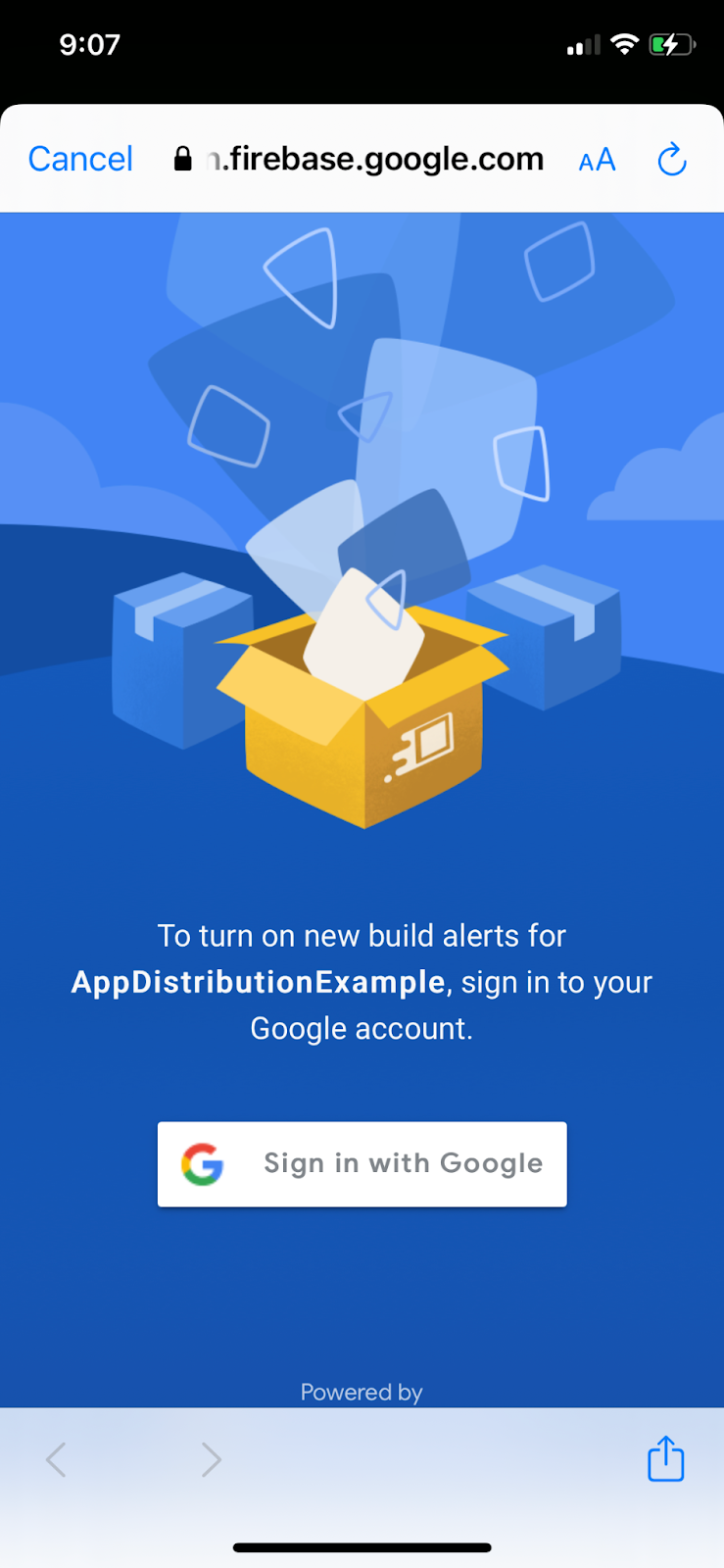
- Khi ứng dụng khởi động, ứng dụng sẽ yêu cầu bạn bật thông báo về bản dựng mới. Chọn "Bật"

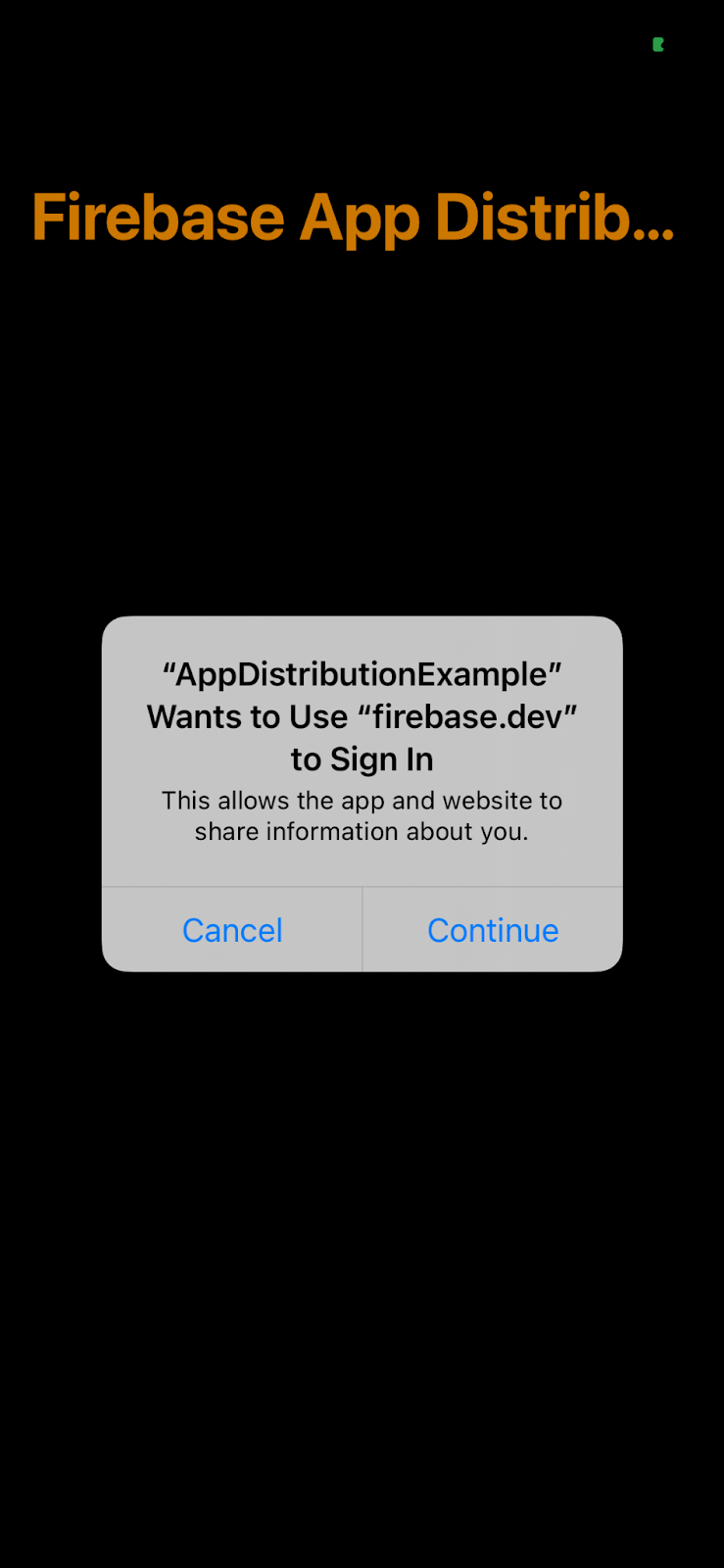
- Sau đó, hệ thống sẽ yêu cầu bạn đăng nhập. Nhấp vào "Tiếp tục.

- Đăng nhập bằng tài khoản người kiểm thử.

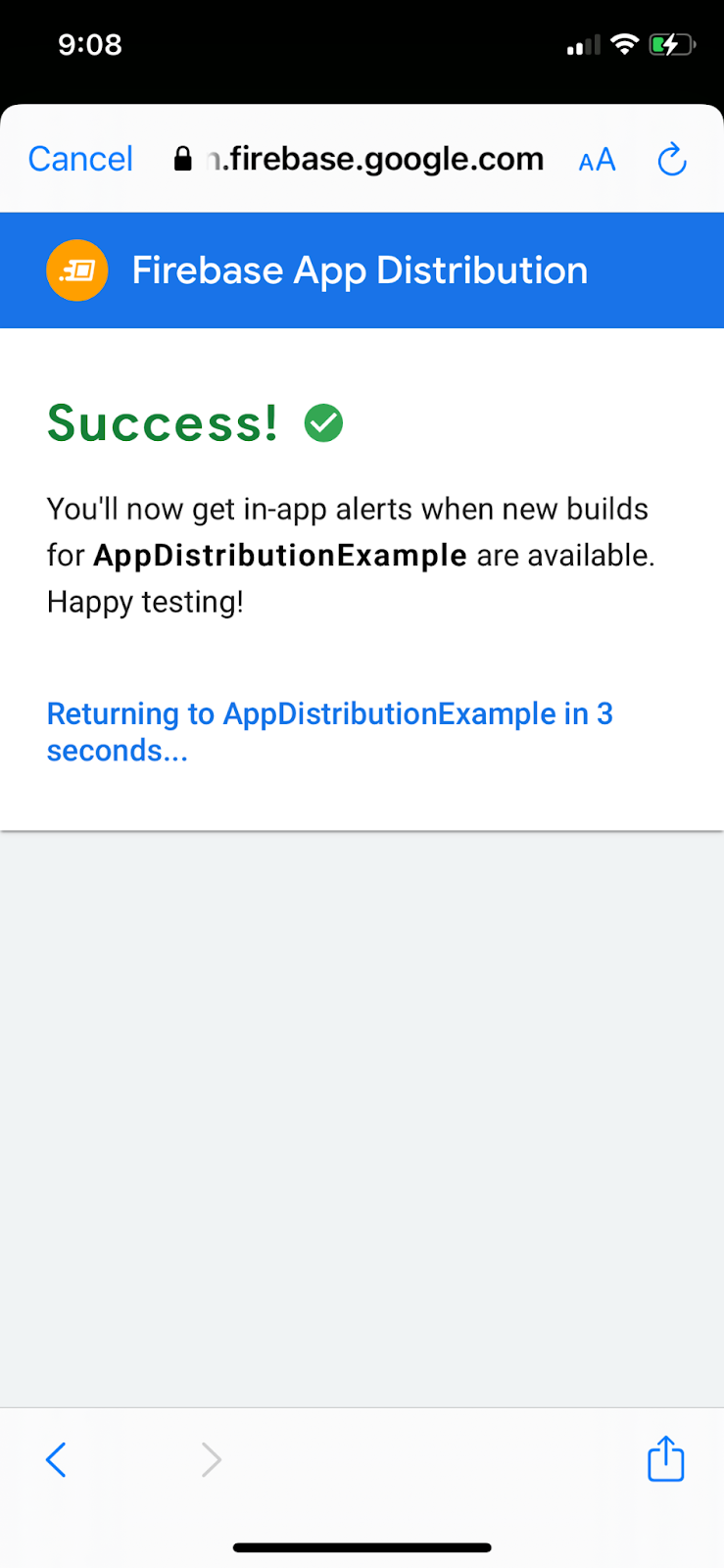
- Bạn sẽ được đưa trở lại ứng dụng. Bạn sẽ không phải đăng nhập hoặc chấp nhận cảnh báo vào lần chạy ứng dụng tiếp theo.

Phân phối bản cập nhật cho người kiểm thử
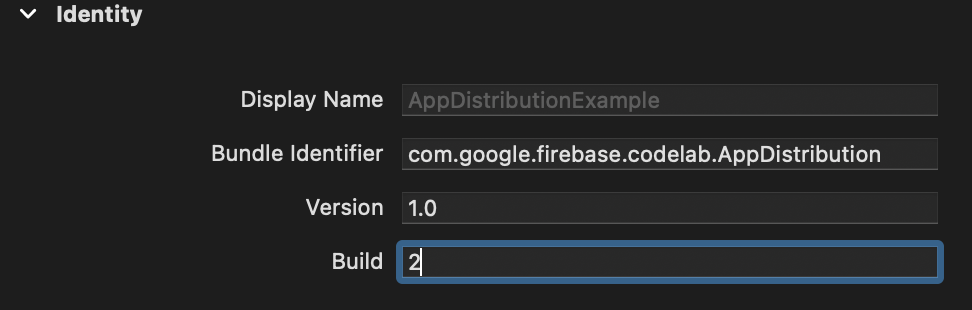
- Cập nhật số bản dựng thành "2".

- Chọn "Any iOS Device (arm64)" làm đích đến của bản dựng và Product->Archive. Sau khi tạo kho lưu trữ, hãy tạo bản phân phối đã ký bằng Hồ sơ phân phối cho quá trình phát triển.
- Khi bản dựng hoàn tất, bản dựng sẽ lưu một tệp IPA và một số tệp nhật ký vào thư mục mà bạn chỉ định. Tải IPA mới này lên bảng điều khiển của Firebase, thêm email của bạn làm người kiểm thử một lần nữa rồi Phân phối.

Cảnh báo về bản thử nghiệm
- Đảm bảo bạn đã đóng ứng dụng nếu ứng dụng đang mở. Khởi động lại ứng dụng.
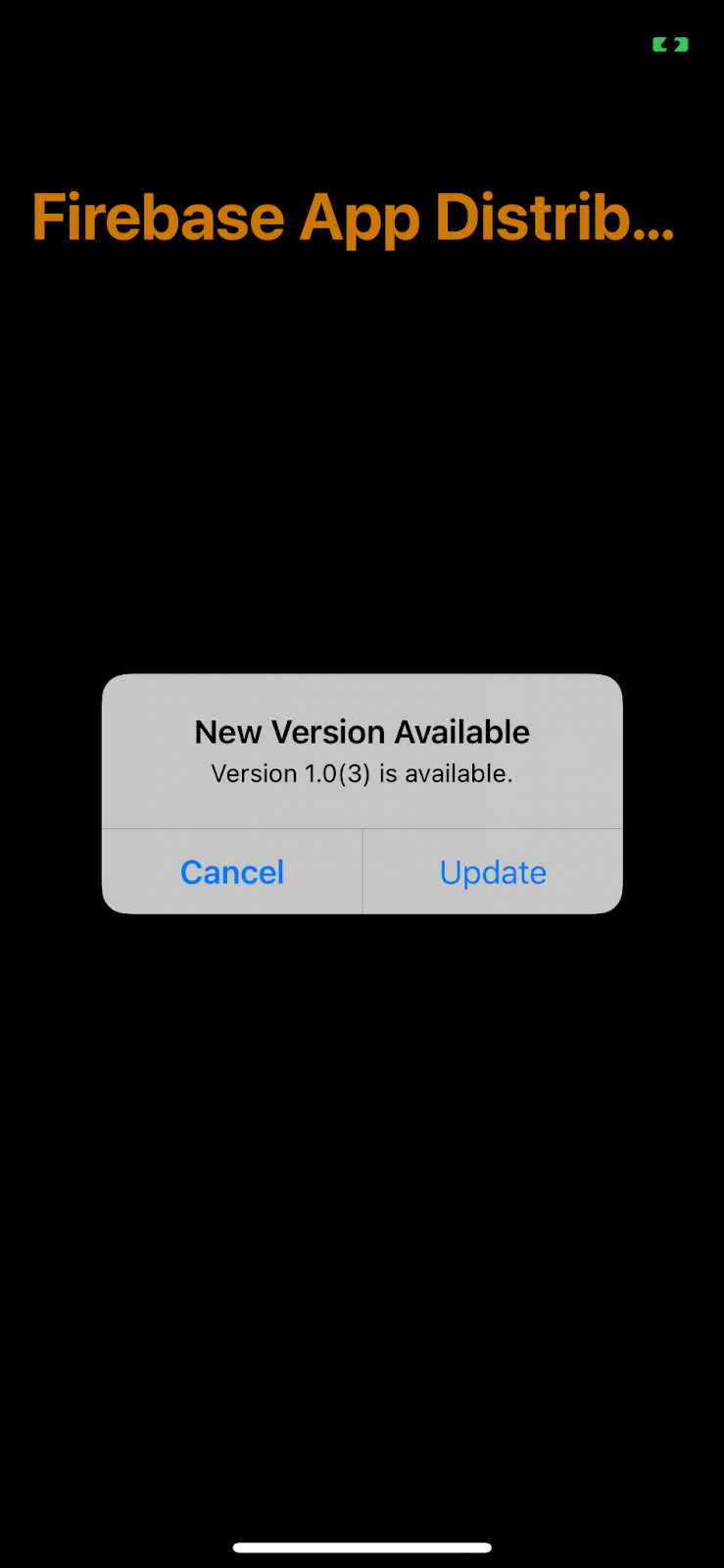
- Khi ứng dụng khởi động lại, bạn sẽ nhận được cảnh báo "Đã có phiên bản mới".

- Nhấp vào "Cập nhật" để nhận phiên bản mới nhất.
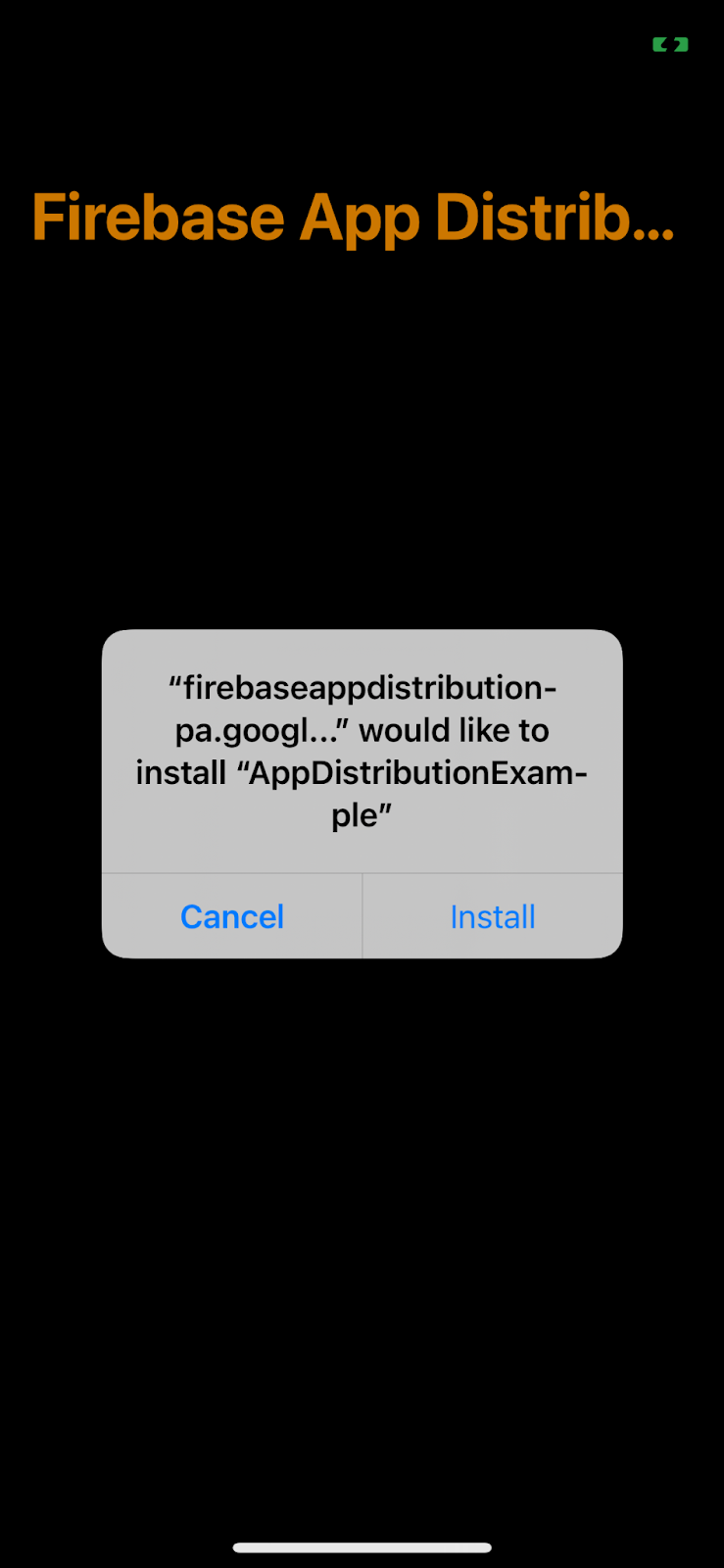
- Nhấp vào "Cài đặt" trên màn hình tiếp theo.

- Xin chúc mừng! Bạn có thể cập nhật ứng dụng bằng các cảnh báo tích hợp.
6. Tuỳ chỉnh thông tin đăng nhập của người kiểm thử
Các phương thức signInTester/signOutTester và isTesterSignedIn giúp bạn linh hoạt hơn trong việc tuỳ chỉnh trải nghiệm đăng nhập của người kiểm thử, nhờ đó, trải nghiệm này có thể phù hợp hơn với giao diện của ứng dụng.
Ví dụ sau đây kiểm tra xem người kiểm thử đã đăng nhập vào tài khoản người kiểm thử Firebase App Distribution hay chưa, vì vậy, bạn có thể chọn chỉ hiển thị giao diện người dùng đăng nhập cho những người kiểm thử chưa đăng nhập. Sau khi người kiểm thử đăng nhập, bạn có thể gọi checkForUpdate để kiểm tra xem người kiểm thử có quyền truy cập vào bản dựng mới hay không.
Hãy tắt tính năng tự động kiểm tra bản cập nhật trong viewDidAppear bằng cách nhận xét lệnh gọi checkForUpdate().
AppDistributionViewController.swift
override func viewDidAppear(_ animated: Bool) {
// checkForUpdate()
}
Thay vào đó, hãy gọi checkForUpdate() trong checkForUpdateButtonClicked(.
@objc func checkForUpdateButtonClicked() {
checkForUpdate()
}
Bây giờ, hãy triển khai phương thức signInOutButtonClicked(). Phương thức này sẽ đăng nhập cho người dùng nếu họ đã đăng xuất hoặc đăng xuất cho người dùng nếu họ đã đăng nhập.
AppDistributionViewController.swift
@objc func signInOutButtonClicked() {
if isTesterSignedIn() {
AppDistribution.appDistribution().signOutTester()
self.configureCheckForUpdateButton()
self.configureSignInSignOutButton()
self.configureSignInStatus()
} else {
AppDistribution.appDistribution().signInTester(completion: { error in
if error == nil {
self.configureCheckForUpdateButton()
self.configureSignInSignOutButton()
self.configureSignInStatus()
} else {
let uiAlert = UIAlertController(title: "Custom:Error", message: "Error during tester sign in! \(error?.localizedDescription ?? "")", preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Ok", style: UIAlertAction.Style.default) {
_ in
})
self.present(uiAlert, animated: true, completion: nil)
}
})
}
}
Cuối cùng, hãy triển khai phương thức isTesterSignedIn.
AppDistributionViewController.swift
private func isTesterSignedIn() -> Bool {
return AppDistribution.appDistribution().isTesterSignedIn
}
Tạo và kiểm thử quá trình triển khai
7. Xin chúc mừng!
Bạn đã tích hợp tính năng "hiển thị cảnh báo trong ứng dụng" vào một ứng dụng bằng cách sử dụng Firebase App Distribution iOS SDK.
Nội dung đã đề cập
- Phân phối ứng dụng Firebase
- Firebase App Distribution New Alerts iOS SDK
Các bước tiếp theo
Tìm hiểu thêm
Bạn có câu hỏi?
Báo cáo vấn đề