1. Visão geral
Neste codelab, você vai aprender a monitorar a performance do seu app durante o lançamento de um recurso. Nosso app de exemplo terá funcionalidade básica e será configurado para mostrar uma imagem de plano de fundo diferente com base em uma flag da Configuração remota do Firebase. Vamos abordar a instrumentação de rastreamentos para monitorar a performance do app, lançar uma mudança de configuração no app, monitorar o efeito e ver como podemos melhorar a performance.
O que você vai aprender
- Como adicionar o Monitoramento de desempenho do Firebase ao seu app para dispositivos móveis e receber métricas prontas para uso, como tempo de inicialização do app e frames lentos ou congelados.
- Como adicionar traces personalizados para entender os caminhos de código críticos das jornadas do usuário
- Como usar o painel do Performance Monitoring para entender suas métricas e acompanhar mudanças importantes, como o lançamento de um recurso
- Como configurar alertas de performance para monitorar suas principais métricas
- Como lançar uma mudança na Configuração remota do Firebase
Pré-requisitos
- Android Studio 4.0 ou versões mais recentes
- Um emulador Android com o nível 16 da API ou mais recente.
- Java versão 8 ou mais recente
- Noções básicas sobre a Configuração remota do Firebase
2. Configurar o projeto de amostra
Fazer o download do código
Execute o comando a seguir para clonar o código de amostra deste codelab. Isso vai criar uma pasta chamada codelab-perf-rc-android na sua máquina:
$ git clone https://github.com/FirebaseExtended/codelab-feature-rollout-performance.git
Se você não tiver o Git na sua máquina, também poderá fazer o download do código diretamente do GitHub.
Importe o projeto na pasta firebase-perf-rc-android-start para o Android Studio. Você provavelmente vai encontrar algumas exceções de tempo de execução ou um aviso sobre um arquivo google-services.json ausente. Vamos corrigir isso na próxima seção.
Neste codelab, você vai usar o plug-in Firebase Assistente para registrar seu app Android com um projeto do Firebase e adicionar os arquivos de configuração, plug-ins e dependências necessários ao seu projeto Android. Tudo isso no Android Studio!
Conectar seu app ao Firebase
- Acesse Android Studio/Ajuda > Verificar atualizações para garantir que você esteja usando as versões mais recentes do Android Studio e do Firebase Assistente.
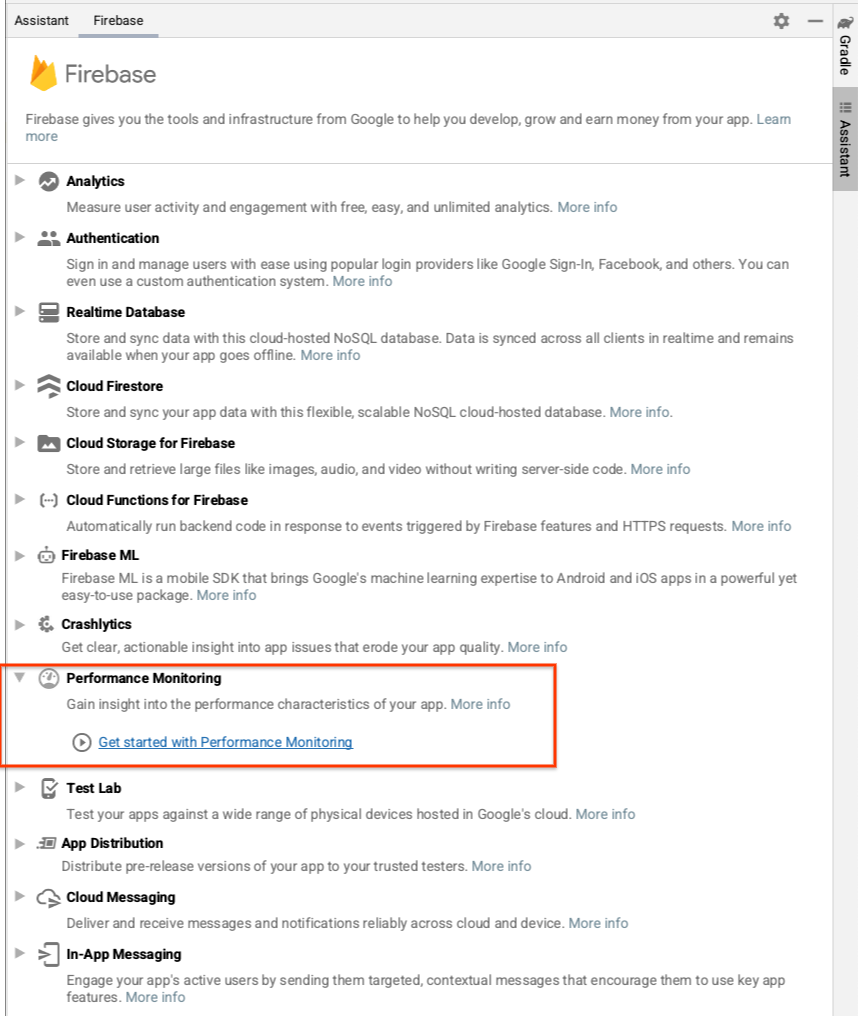
- Selecione Ferramentas > Firebase para abrir o painel Assistente.

- Escolha Monitoramento de desempenho para adicionar ao app e clique em Começar a usar o Monitoramento de desempenho.
- Clique em Conectar ao Firebase para conectar seu projeto Android com o Firebase. Isso vai abrir o console do Firebase no seu navegador.
- Clique no botão para criar um projeto e insira um nome (por exemplo,
Feature Rollout Performance Codelab). - Clique em Continuar.
- Se solicitado, leia e aceite os Termos do Firebase e clique em Continuar.
- (Opcional) Ative a assistência de IA no console do Firebase (chamada de "Gemini no Firebase").
- Neste codelab, você não precisa do Google Analytics. Portanto, desative a opção do Google Analytics.
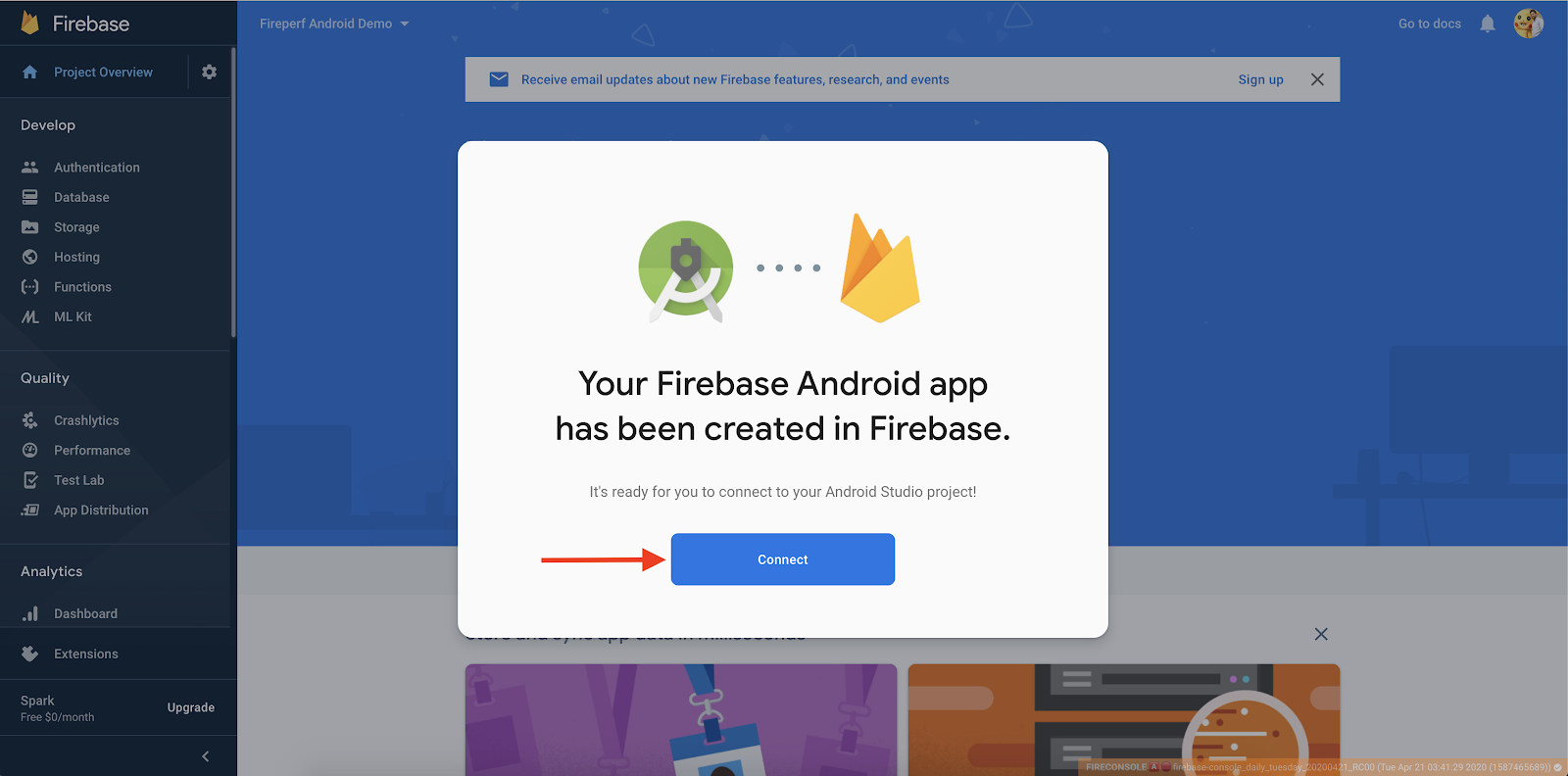
Você pode ativar o Google Analytics, se quiser, porque ele oferece mais opções de segmentação da Configuração remota. No entanto, este codelab usa uma opção de segmentação que não exige o Google Analytics. - Em seguida, uma caixa de diálogo vai aparecer para Conectar seu novo app do Firebase ao projeto do Android Studio.

- Clique em Conectar.
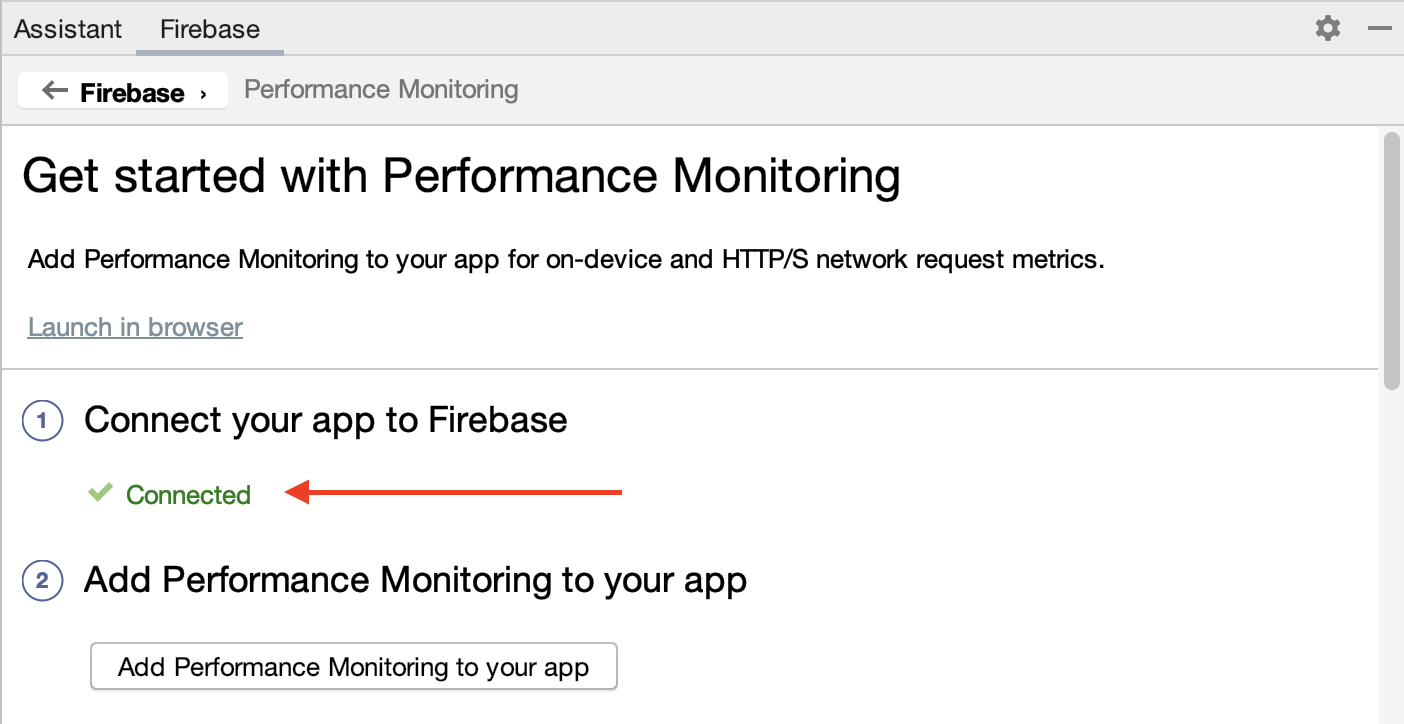
- Abra o Android Studio. No painel Assistente, você vai ver a confirmação de que seu app está conectado ao Firebase.

Adicionar o Monitoramento de desempenho ao app
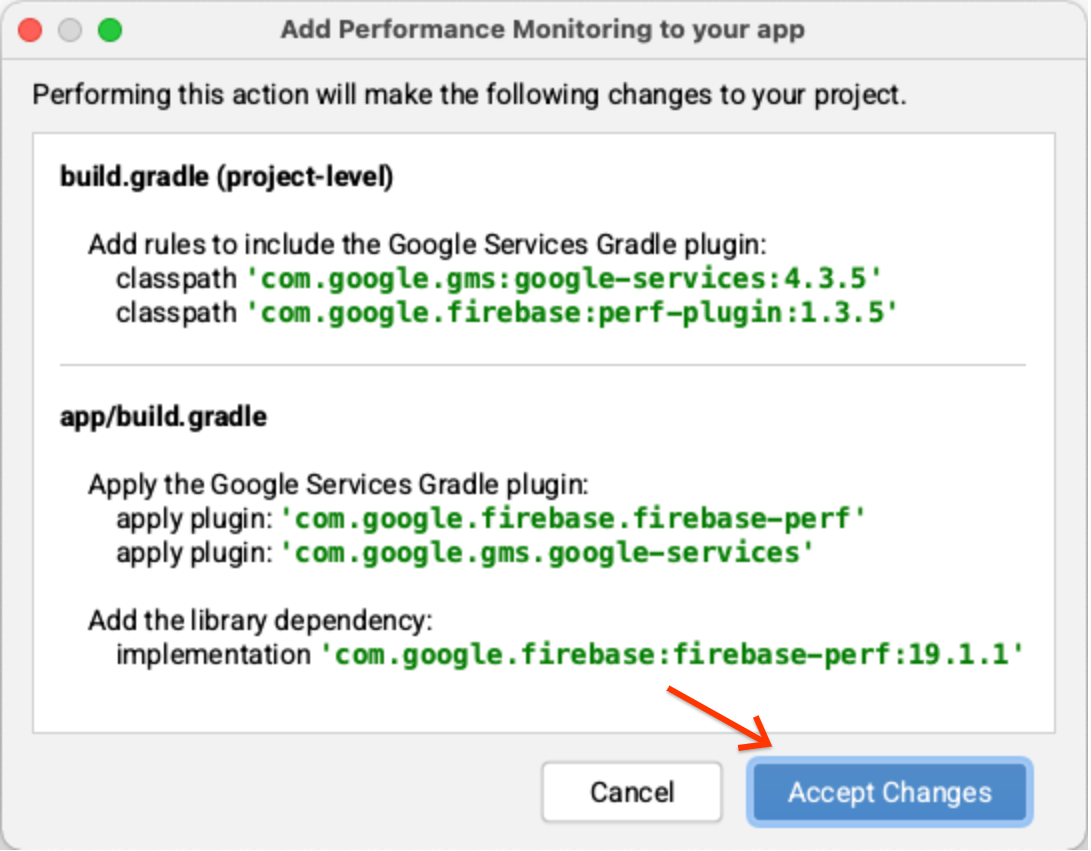
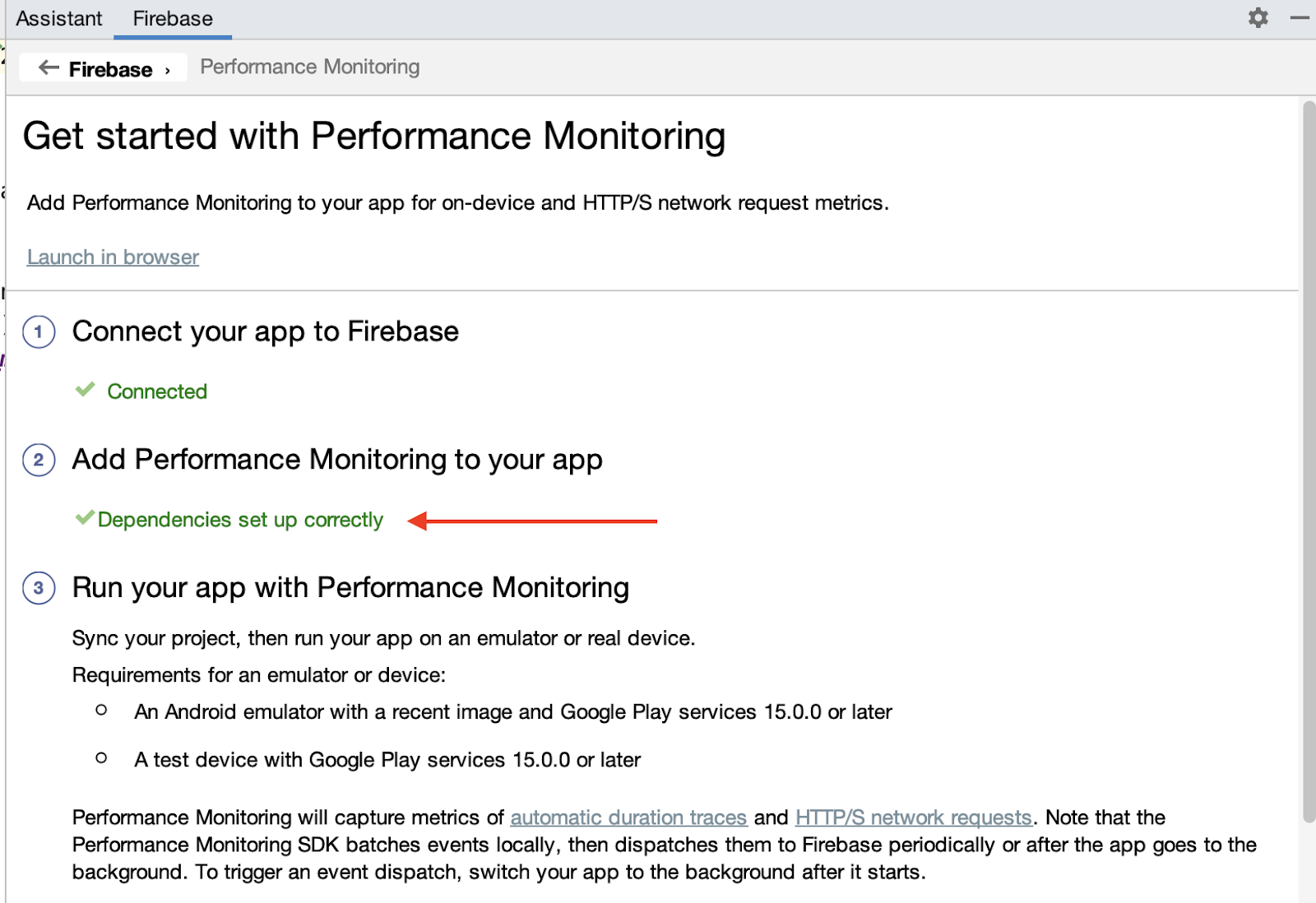
No painel Assistente do Android Studio, clique em Adicionar o Monitoramento de desempenho ao seu app.
Uma caixa de diálogo vai aparecer para Aceitar mudanças. Depois disso, o Android Studio vai sincronizar seu app para garantir que todas as dependências necessárias foram adicionadas.

Por fim, você vai ver a mensagem de sucesso no painel Assistente do Android Studio, indicando que todas as dependências foram configuradas corretamente.

Como uma etapa adicional, ative a geração de registros de depuração seguindo as instruções na etapa "(Opcional) Ativar a geração de registros de depuração". As mesmas instruções também estão disponíveis na documentação pública.
3. Executar o app
Agora você vai ver o arquivo google-services.json no diretório do módulo (nível do app) do seu app, e ele será compilado. No Android Studio, clique em Run > Run ‘app' para criar e executar o app no emulador do Android.
Quando o app estiver em execução, você vai ver uma tela de apresentação como esta:

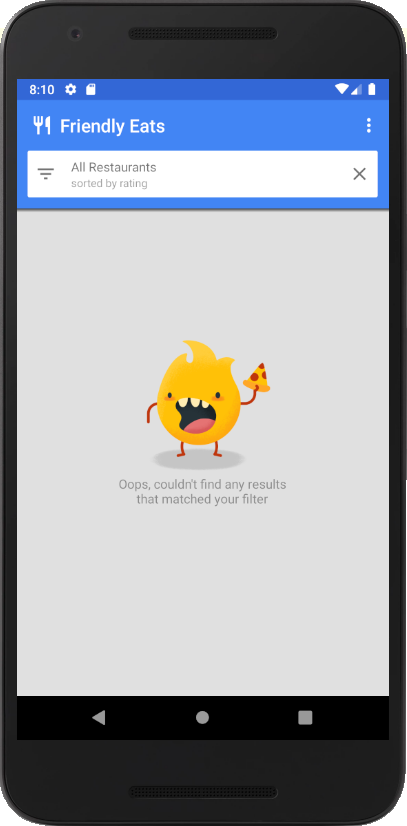
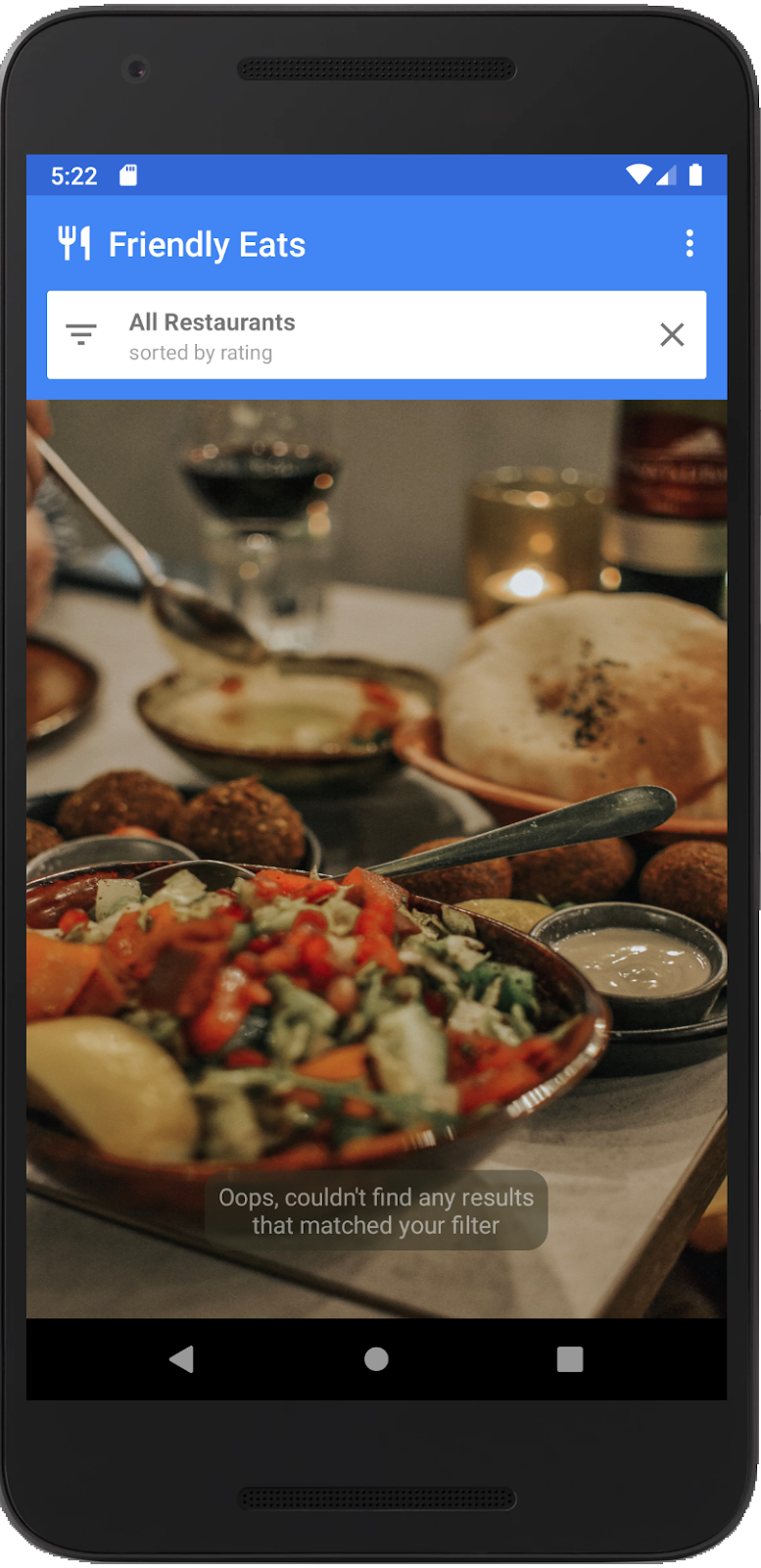
Depois de alguns segundos, a página principal com a imagem padrão vai aparecer:

O que está acontecendo nos bastidores?
A tela de apresentação é implementada em SplashScreenActivity e faz o seguinte:
- Em
onCreate(), inicializamos as configurações da Configuração remota do Firebase e buscamos os valores de configuração que você vai definir no painel da Configuração remota mais adiante neste codelab. - Em
executeTasksBasedOnRC(), lemos o valor de configuração da flagseasonal_image_url. Se um URL for fornecido pelo valor de configuração, vamos baixar a imagem de forma síncrona. - Quando o download é concluído, o app navega até MainActivity e chama
finish()para encerrarSplashScreenActivity.
Em MainActivity, se seasonal_image_url for definido pela Configuração remota, o recurso será ativado e a imagem baixada vai aparecer como plano de fundo da página principal. Caso contrário, a imagem padrão (mostrada acima) será exibida.
4. Configurar a Configuração remota
Agora que o app está em execução, você pode configurar a nova flag de recurso.
- No painel à esquerda do console do Firebase, localize a seção Engajamento e clique em Configuração remota.
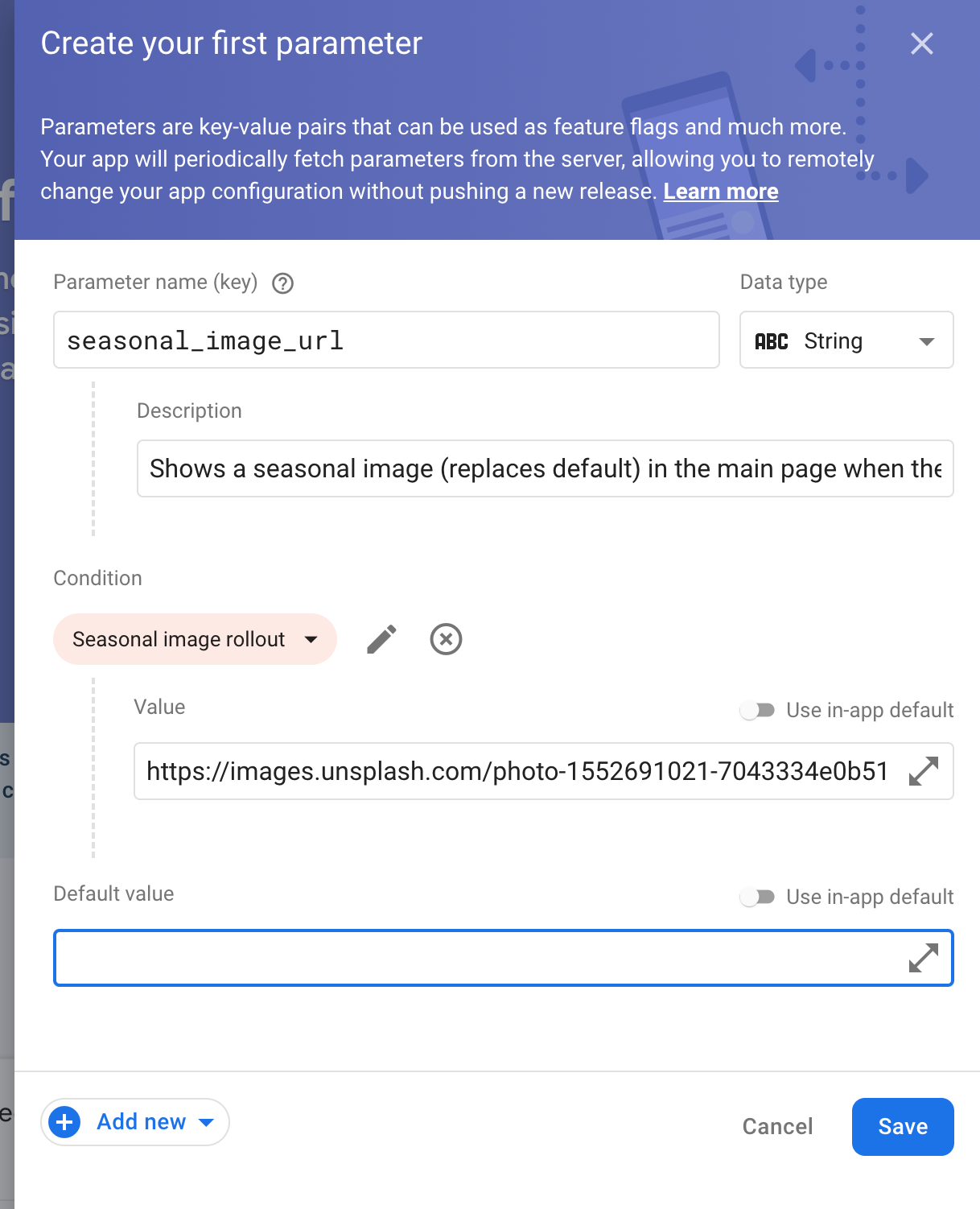
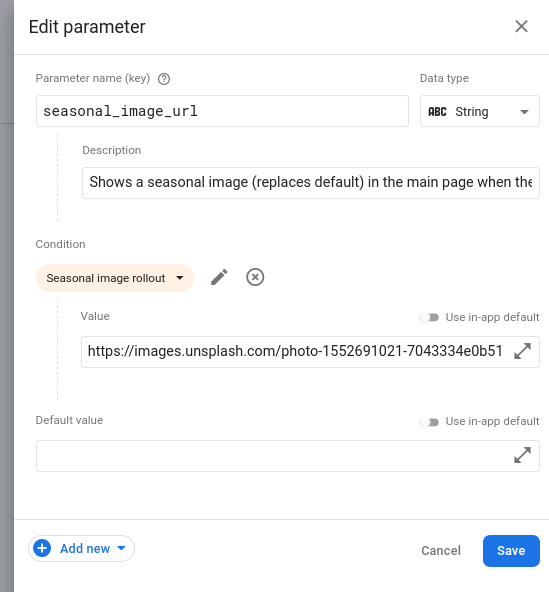
- Clique no botão Criar configuração para abrir o formulário de configuração e adicione
seasonal_image_urlcomo a chave do parâmetro. - Clique em Adicionar descrição e insira esta descrição:
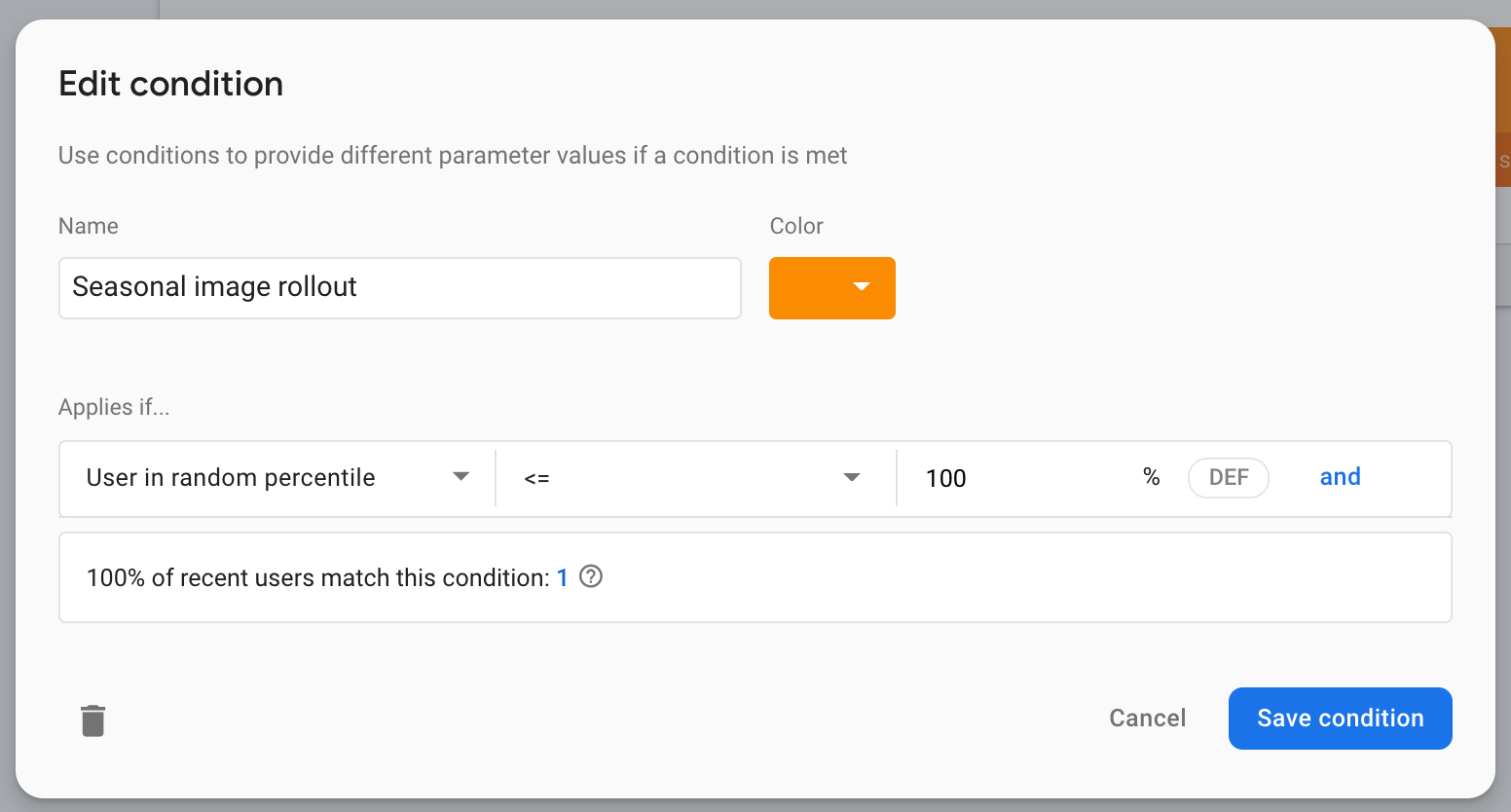
Shows a seasonal image (replaces default) in the main page when the restaurant list is empty. - Clique em Adicionar novo -> Valor condicional -> Criar nova condição.
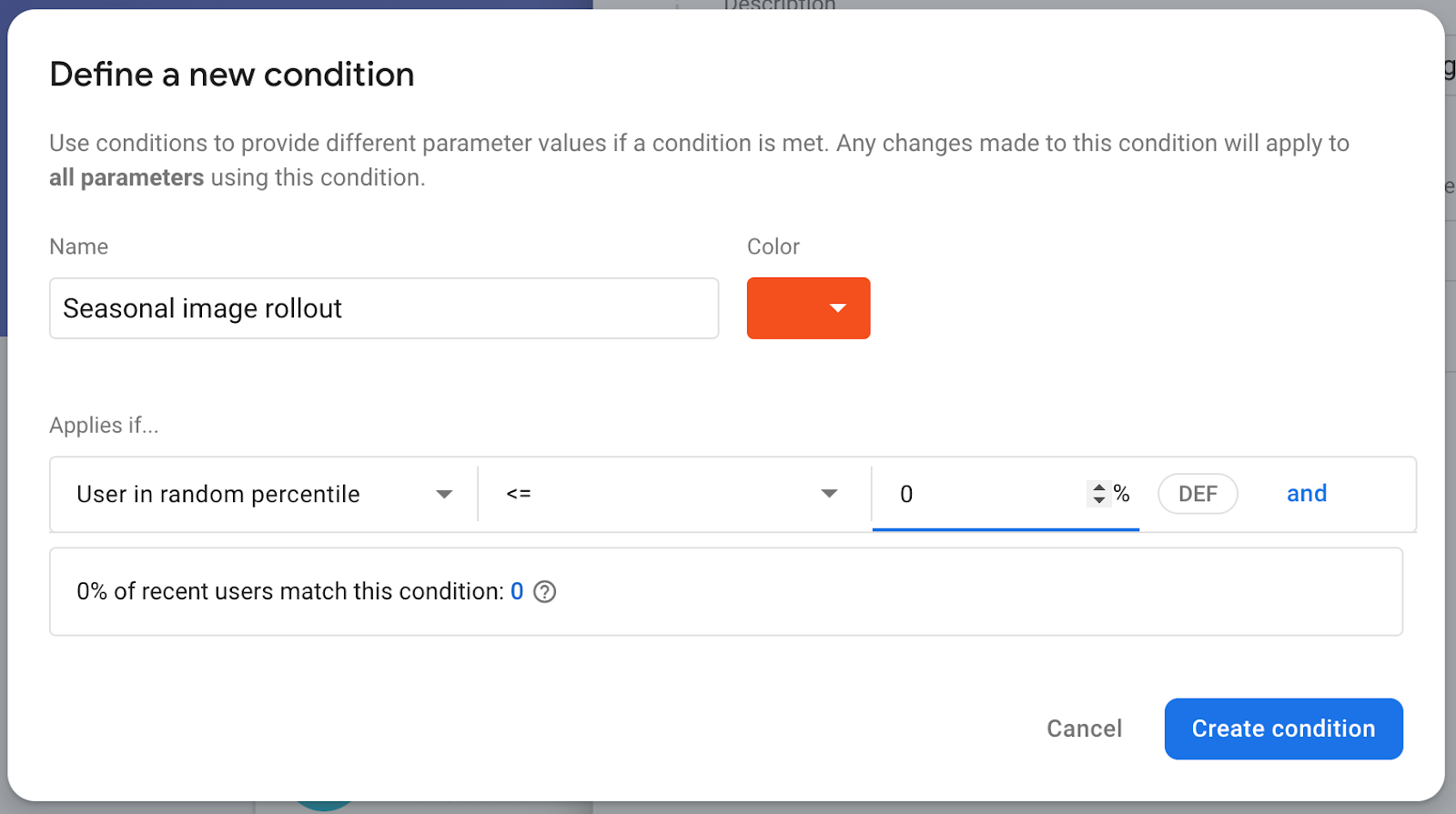
- Para o nome da condição, insira
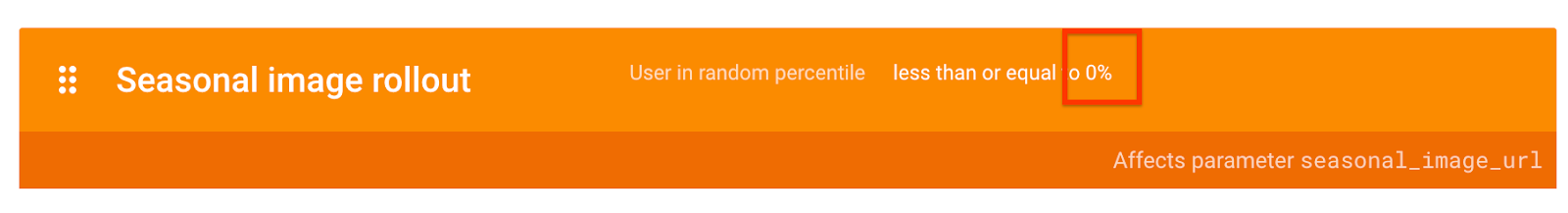
Seasonal image rollout. - Na seção
Applies if..., selecioneUser in random percentile <= 0%. (Você quer deixar o recurso desativado até que esteja tudo pronto para o lançamento em uma etapa posterior.) - Clique em Criar condição. Você vai usar essa condição mais tarde para lançar o novo recurso aos usuários.

- Abra o formulário "Criar seu primeiro parâmetro" e localize o campo Valor para lançamento de imagem sazonal. Insira o URL de onde a imagem sazonal será baixada:
https://images.unsplash.com/photo-1552691021-7043334e0b51 - Deixe o valor padrão como uma string vazia. Isso significa que a imagem padrão no codebase será mostrada em vez de uma imagem baixada de um URL.
- Clique em Salvar.

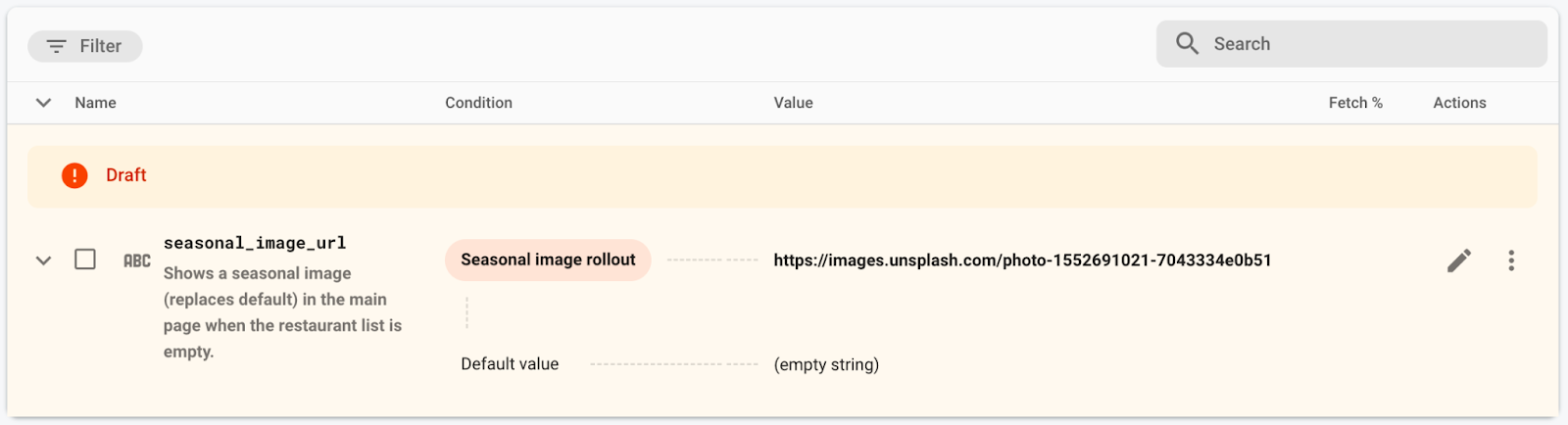
A nova configuração é criada como um rascunho.
- Clique em Publicar mudanças e confirme as alterações na parte de cima para atualizar o app.

5. Adicionar monitoramento para o tempo de carregamento de dados
O app pré-carrega alguns dados antes de mostrar MainActivity e exibe uma tela de apresentação para ocultar esse processo. Não é bom que os usuários esperem muito tempo nessa tela. Por isso, é recomendável monitorar por quanto tempo ela é exibida.
O Monitoramento de desempenho do Firebase oferece uma maneira de fazer exatamente isso. É possível instrumentar traces de código personalizados para monitorar o desempenho de um código específico no app, como o tempo de carregamento de dados e o tempo de processamento do novo recurso.
Para acompanhar por quanto tempo a tela de espera é exibida, adicione um trace de código personalizado a SplashScreenActivity, que é o Activity que implementa a tela de espera.
- Inicialize, crie e inicie um trace de código personalizado chamado
splash_screen_trace:
SplashScreenActivity.java
// ...
import com.google.firebase.perf.FirebasePerformance;
import com.google.firebase.perf.metrics.Trace;
// ...
public class SplashScreenActivity extends AppCompatActivity {
private static final String TAG = "SplashScreenActivity";
private static final String SEASONAL_IMAGE_URL_RC_FLAG = "seasonal_image_url";
// TODO: Initialize splash_screen_trace
private final Trace splashScreenTrace = FirebasePerformance.startTrace("splash_screen_trace");
// ...
}
- Encerre o rastreamento no método
onDestroy()deSplashScreenActivity:
SplashScreenActivity.java
@Override
protected void onDestroy() {
super.onDestroy();
// TODO: Stop the splash_screen_trace here
splashScreenTrace.stop();
}
Como o novo recurso baixa e processa uma imagem, você vai adicionar um segundo rastreamento de código personalizado que vai acompanhar o tempo adicional que o recurso adicionou ao SplashScreenActivity.
- Inicialize, crie e inicie um trace de código personalizado chamado
splash_seasonal_image_processing:
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// ...
}
}
- Encerre o rastreamento nos métodos
onLoadFailed()eonResourceReady()doRequestListener:
SplashScreenActivity.java
Glide.with(SplashScreenActivity.this.getApplicationContext())
.asBitmap()
.load(seasonalImageUrl)
.signature(new ObjectKey(Utils.getCacheUUID()))
.listener(new RequestListener<Bitmap>() {
@Override
public boolean onLoadFailed(
@Nullable GlideException e,
Object model, Target<Bitmap> target,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
@Override
public boolean onResourceReady(Bitmap resource, Object model,
Target<Bitmap> target, DataSource dataSource,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
})
.preload();
Agora que você adicionou rastreamentos de código personalizados para acompanhar a duração da tela de apresentação (splash_screen_trace)) e o tempo de processamento do novo recurso (splash_seasonal_image_processing), execute o app novamente no Android Studio. Você vai ver uma mensagem de geração de registros que contém Logging trace metric: splash_screen_trace, seguida pela duração do rastreamento. Você não vai encontrar uma mensagem de registro para splash_seasonal_image_processing porque ainda não ativou o novo recurso.
6. Adicionar um atributo personalizado ao trace
Em relação a traces de código personalizados, o Monitoramento de desempenho registra automaticamente os atributos padrão (metadados comuns, como versão do app, país, dispositivo etc.) para que você filtre os dados do trace no Console do Firebase. Também é possível adicionar e monitorar atributos personalizados.
No app, você acabou de adicionar dois rastros de código personalizados para monitorar a duração da tela inicial e o tempo de processamento do novo recurso. Um fator que pode afetar essas durações é se a imagem mostrada é a padrão ou se ela precisa ser baixada de um URL. E quem sabe, talvez você tenha URLs diferentes para baixar uma imagem.
Então, vamos adicionar um atributo personalizado que represente o URL da imagem sazonal a esses traces de código personalizado. Assim, você pode filtrar os dados de duração por esses valores mais tarde.
- Adicione o atributo personalizado (
seasonal_image_url_attribute) parasplash_screen_traceno início do métodoexecuteTasksBasedOnRC:
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_screen_trace
if (seasonalImageUrl.isEmpty()) {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", "unset");
} else {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
}
// ...
}
- Adicione o mesmo atributo personalizado para
splash_seasonal_image_processinglogo após a chamadastartTrace("splash_seasonal_image_processing"):
SplashScreenActivity.java
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_seasonal_image_processing
seasonalImageProcessingTrace
.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
// ...
}
Agora que você adicionou um atributo personalizado (seasonal_image_url_attribute) aos dois rastreamentos personalizados (splash_screen_trace e splash_seasonal_image_processing), execute o app no Android Studio novamente. Você vai ver uma mensagem de registro que contém Setting attribute 'seasonal_image_url_attribute' to 'unset' on trace 'splash_screen_trace'.. Ainda não ativou o parâmetro da Configuração remota seasonalImageUrl. Por isso, o valor do atributo é unset.
O SDK do Monitoramento de desempenho coleta os dados de rastreamento e os envia ao Firebase. É possível conferir os dados no painel Desempenho do Console do Firebase, que vamos explicar em detalhes na próxima etapa do codelab.
7. Configurar o painel do Performance Monitoring
Configurar o painel para monitorar o recurso
No console do Firebase, selecione o projeto que tem o app Friendly Eats.
No painel à esquerda, localize a seção Lançamento e monitoramento e clique em Performance.
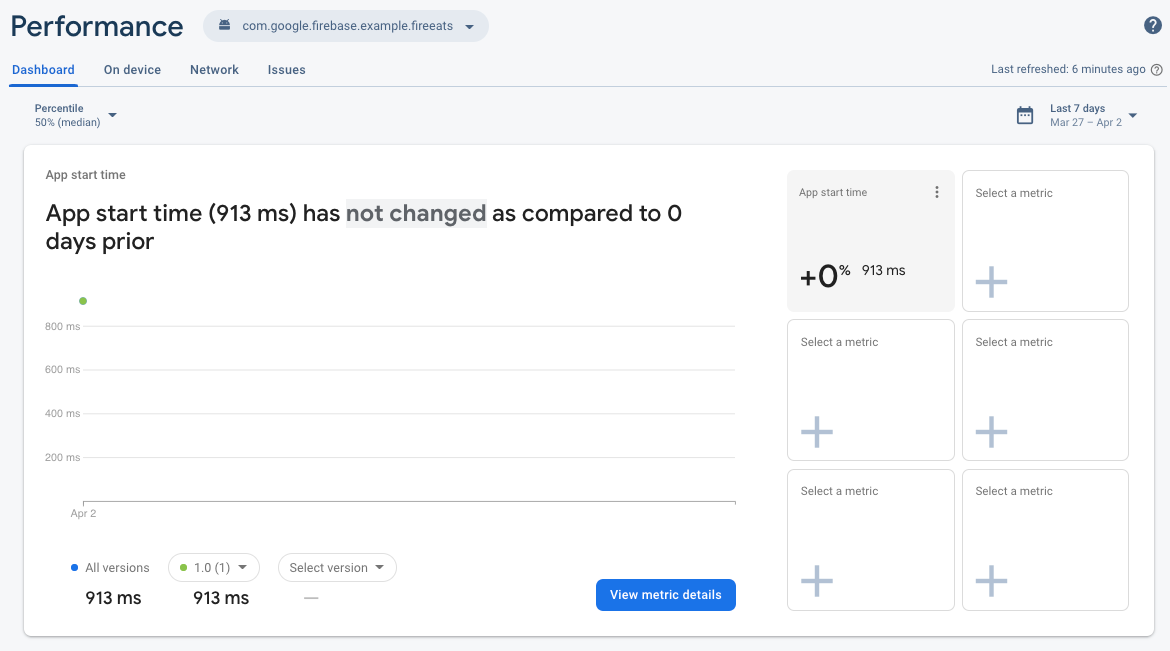
Você vai encontrar o painel Performance com seus primeiros pontos de dados no quadro de métricas. O SDK do Monitoramento de desempenho coleta dados de performance do seu app e os mostra em minutos.

Nesse quadro, você pode acompanhar as principais métricas do seu app. A visualização padrão inclui a duração do trace de tempo de inicialização do app, mas é possível adicionar as métricas mais importantes para você. Como você está rastreando o novo recurso adicionado, é possível personalizar o painel para mostrar a duração do trace de código personalizado splash_screen_trace.
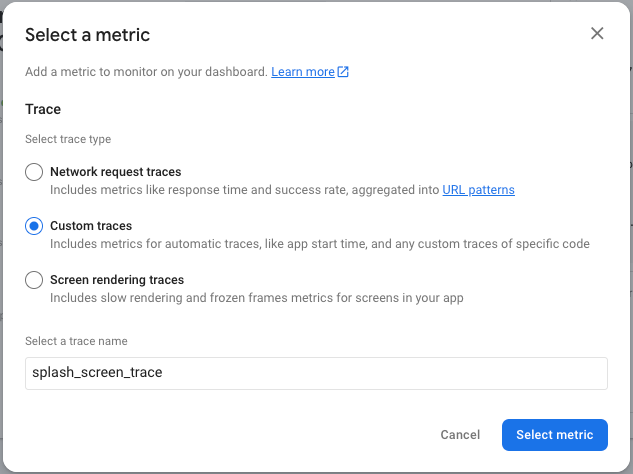
- Clique em uma das caixas vazias Selecionar uma métrica.
- Na caixa de diálogo, selecione o tipo de rastreamento Rastreamentos personalizados e o nome
splash_screen_trace.

- Clique em Selecionar métrica. A duração de
splash_screen_tracevai aparecer no painel.
Você pode usar as mesmas etapas para adicionar outras métricas importantes e conferir rapidamente como a performance delas muda ao longo do tempo e até mesmo com diferentes versões.

O painel de métricas é uma ferramenta eficiente para acompanhar o desempenho das principais métricas que seus usuários encontram. Neste codelab, você tem um pequeno conjunto de dados em um período limitado. Por isso, vai usar outras visualizações do painel que ajudam a entender o desempenho do lançamento do recurso.
8. Lançar o recurso
Agora que você configurou o monitoramento, já pode lançar a mudança da Configuração remota do Firebase (seasonal_image_url)) que você configurou antes.
Para implementar uma mudança, volte à página da Configuração remota no console do Firebase e aumente o percentil de usuários da sua condição de segmentação. Normalmente, você lança novos recursos para uma pequena parte dos usuários e aumenta essa porcentagem apenas quando tem certeza de que não há problemas. Neste codelab, porém, você é o único usuário do app. Por isso, pode mudar o percentil para 100%.
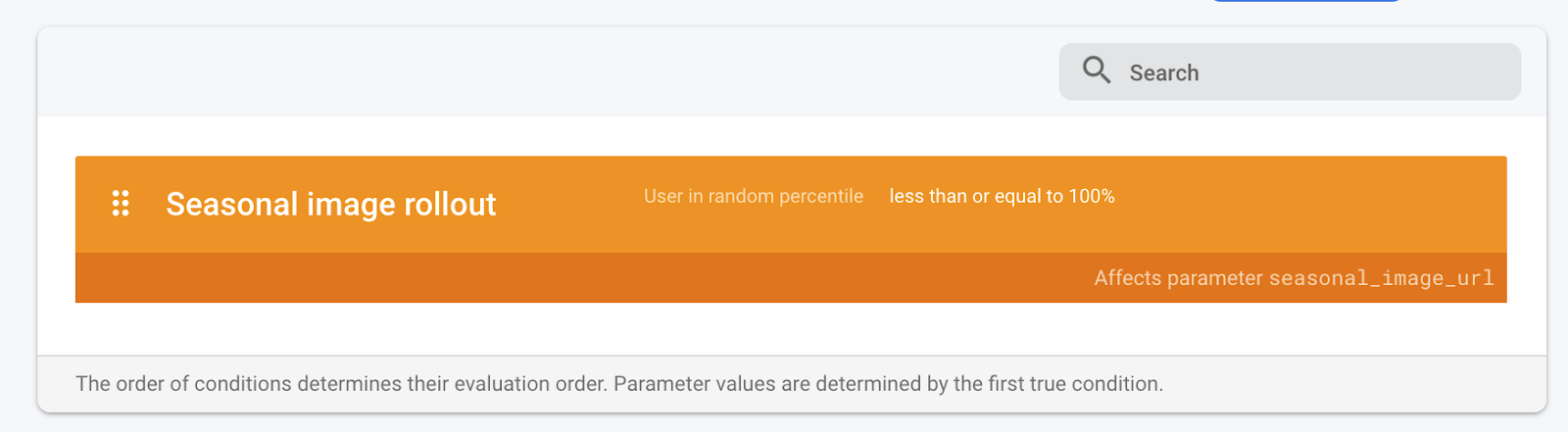
- Clique na guia Condições na parte de cima da página.
- Clique na condição
Seasonal image rolloutque você adicionou antes. - Mude o percentil para 100%.
- Clique em Salvar condição.
- Clique em Publicar alterações e confirme.

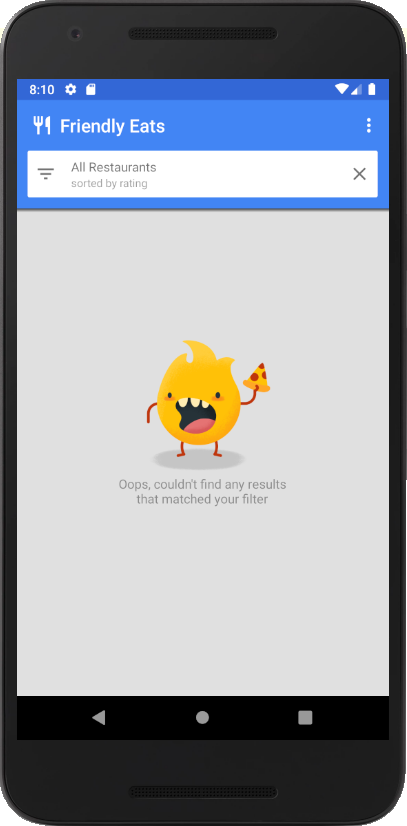
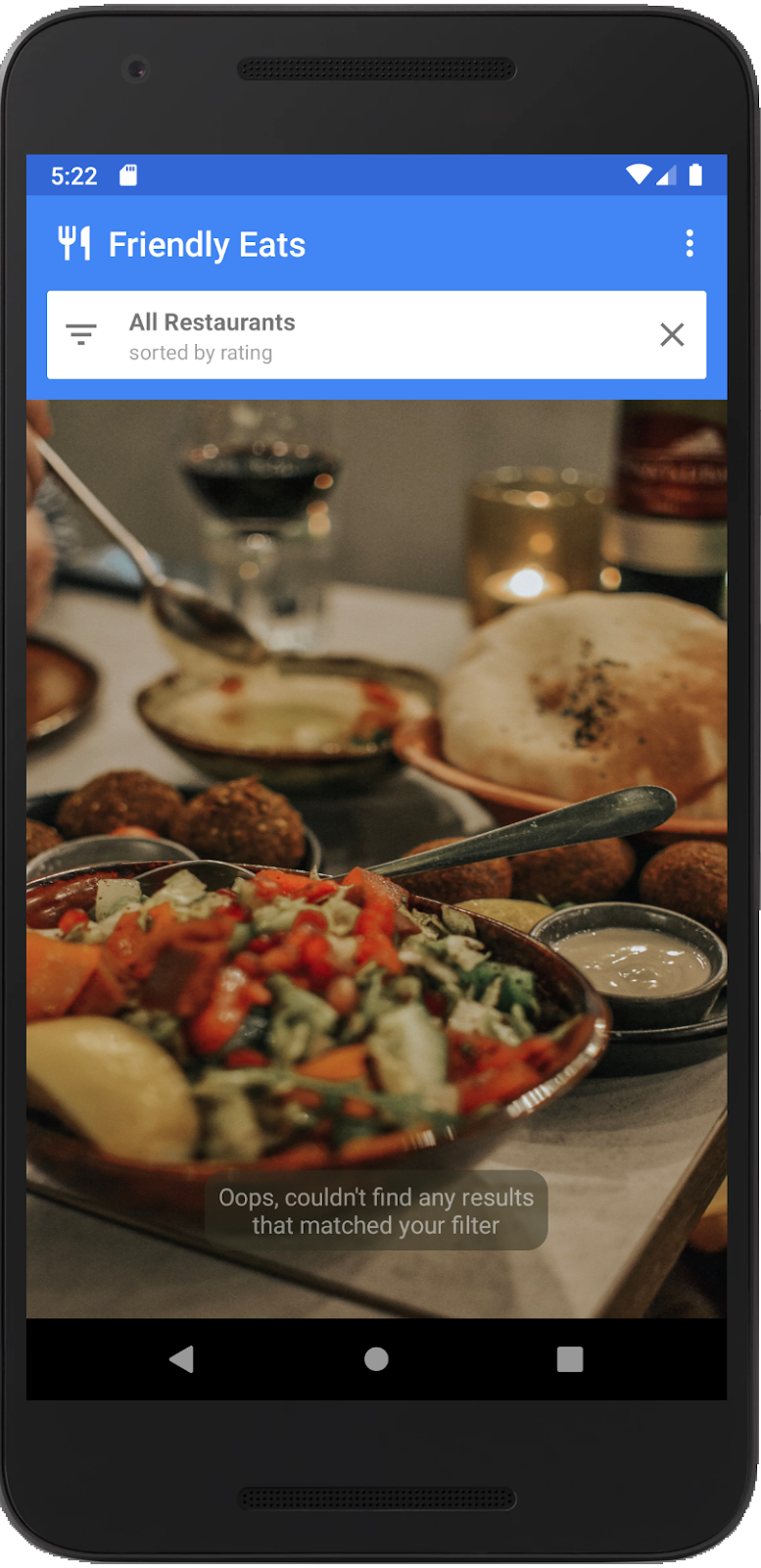
De volta ao Android Studio, reinicie o app no emulador para conferir o novo recurso. Depois da tela de apresentação, a nova tela principal de estado vazio vai aparecer.

9. Verificar mudanças de performance
Agora vamos verificar o desempenho do carregamento da tela de apresentação usando o painel Desempenho no Console do Firebase. Nesta etapa do codelab, você vai usar diferentes partes do painel para conferir dados de performance.
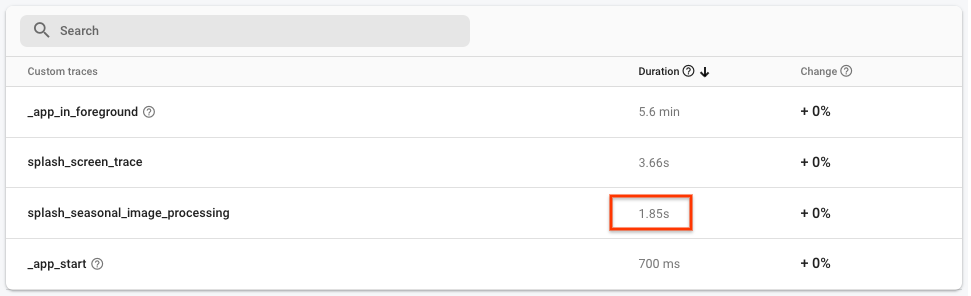
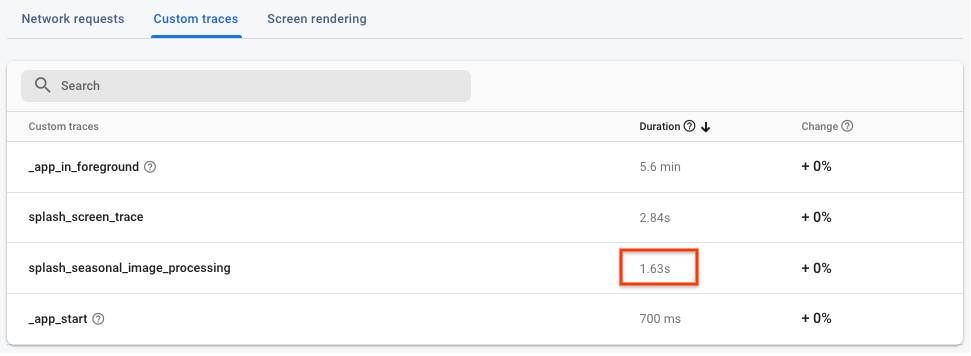
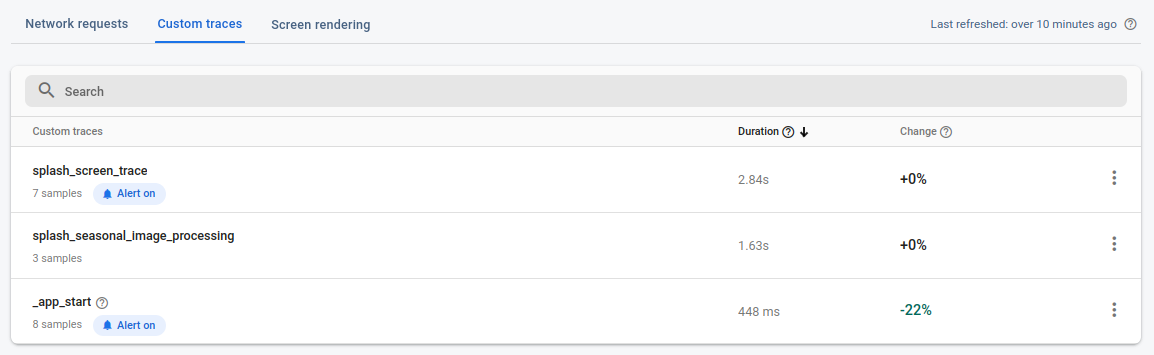
- Na guia principal Painel, role a página para baixo até a tabela de traces e clique na guia Traces personalizados. Nesta tabela, você vai encontrar os traces de código personalizados que adicionou antes, além de alguns traces prontos para uso.
- Agora que você ativou o novo recurso, procure o rastreamento de código personalizado
splash_seasonal_image_processing, que mediu o tempo necessário para baixar e processar a imagem. Pelo valor de Duração do rastreamento, é possível ver que esse download e processamento levam muito tempo.

- Como você tem dados para
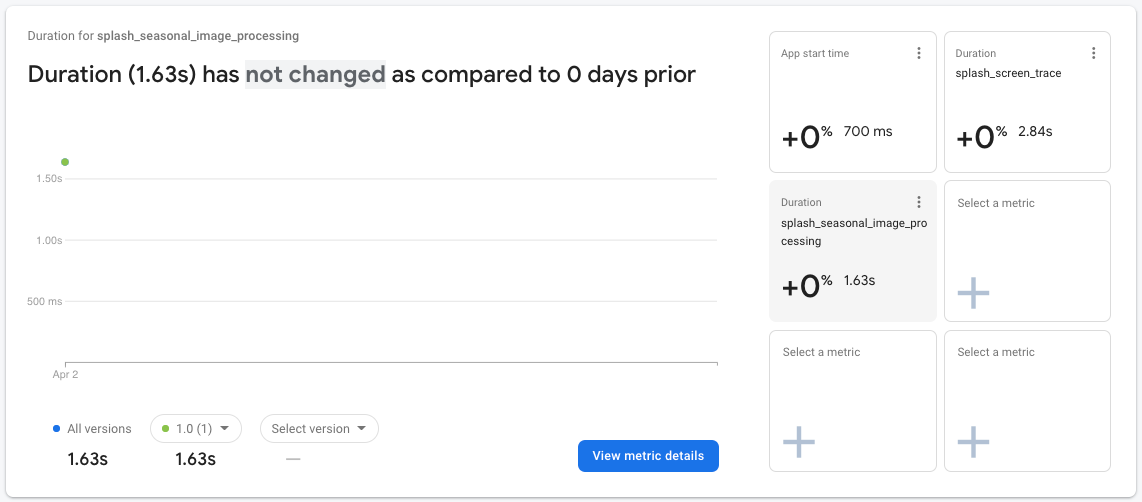
splash_seasonal_image_processing, é possível adicionar a duração desse rastreamento ao quadro de métricas na parte de cima da guia Painel.
Assim como antes, clique em uma das caixas vazias Selecionar uma métrica. Na caixa de diálogo, selecione o tipo de rastreamento Rastreamentos personalizados e o nome do rastreamento splash_seasonal_image_processing. Por fim, clique em Selecionar métrica para adicionar essa métrica ao quadro.

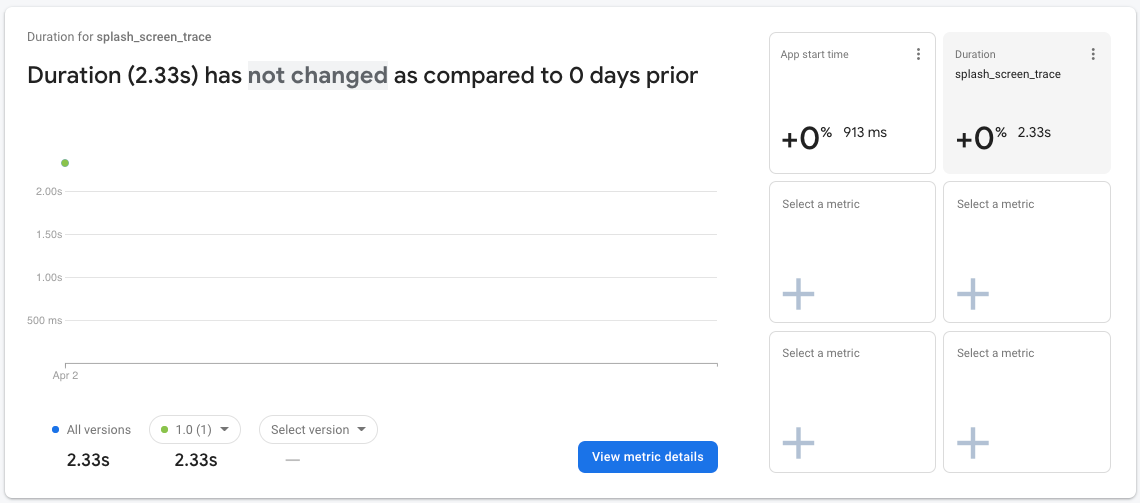
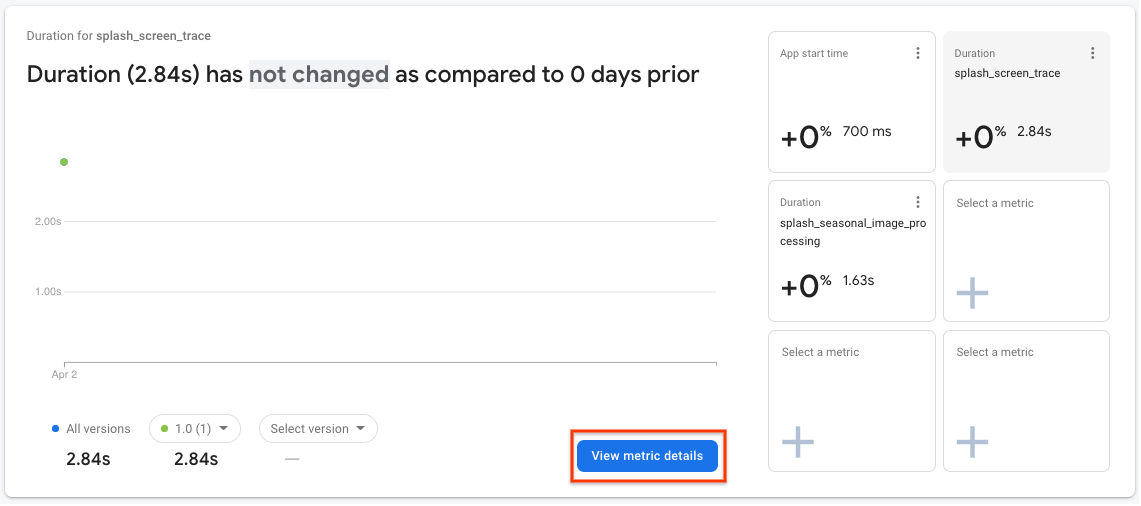
- Para confirmar ainda mais as diferenças, analise os dados de
splash_screen_trace. Clique no cardsplash_screen_traceno quadro de métricas e em Ver detalhes da métrica.

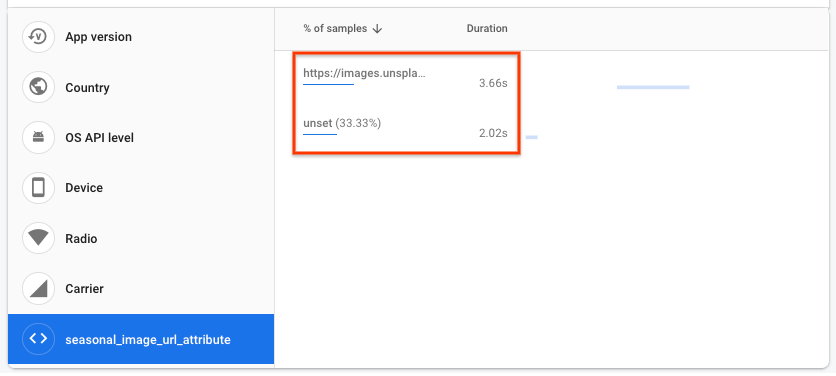
- Na página de detalhes, você vai encontrar uma lista de atributos na parte de baixo à esquerda, incluindo o atributo personalizado que você criou antes. Clique no atributo personalizado
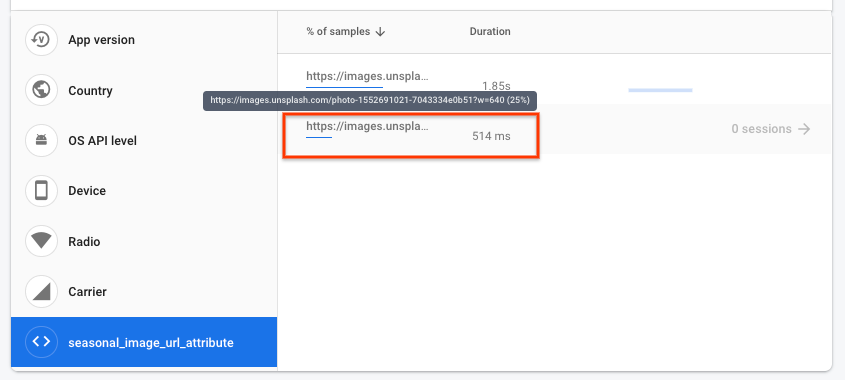
seasonal_image_url_attributepara conferir a duração da tela inicial de cada URL de imagem sazonal à direita:

- Os valores de duração da tela de apresentação provavelmente serão um pouco diferentes dos da captura de tela acima, mas você terá uma duração maior quando a imagem for baixada de um URL em vez de usar a imagem padrão (representada por "unset").
Neste codelab, o motivo dessa duração mais longa pode ser simples, mas em um app real, talvez não seja tão óbvio. Os dados de duração coletados vêm de diferentes dispositivos, executando o app em várias condições de conexão de rede, e essas condições podem ser piores do que o esperado. Vamos analisar como você investigaria esse problema se fosse uma situação real.
- Clique em Performance na parte de cima da página para voltar à guia principal Painel:

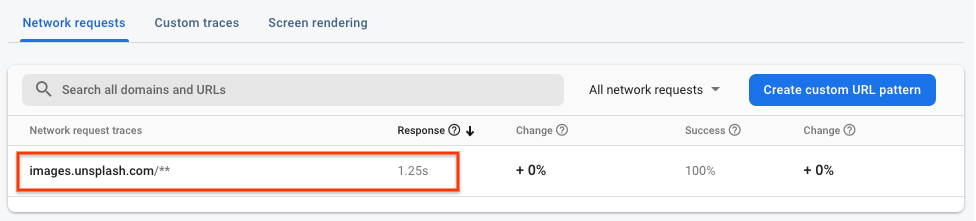
- Na tabela de traces na parte de baixo da página, clique na guia Solicitações de rede. Nesta tabela, você encontra todas as solicitações de rede do seu app agregadas em padrões de URL, incluindo o padrão de URL
images.unsplash.com/**. Se você comparar o valor desse tempo de resposta com o tempo total necessário para o download e o processamento da imagem (ou seja, a duração do rastreamentosplash_seasonal_image_processing), vai perceber que uma grande parte do tempo é gasta no download da imagem.

Descobertas de performance
Usando o Monitoramento de desempenho do Firebase, você notou o seguinte impacto nos usuários finais com o novo recurso ativado:
- O tempo gasto em
SplashScreenActivityaumentou. - A duração de
splash_seasonal_image_processingfoi muito longa. - O atraso ocorreu devido ao tempo de resposta do download da imagem e ao tempo de processamento correspondente necessário para a imagem.
Na próxima etapa, você vai reduzir o impacto no desempenho revertendo o recurso e identificando como melhorar a implementação dele.
10. Reverter o recurso
Não é recomendável aumentar o tempo de espera dos usuários durante a tela de apresentação. Um dos principais benefícios da Configuração remota é a capacidade de pausar e reverter o lançamento sem precisar lançar outra versão para os usuários. Isso permite que você reaja rapidamente a problemas (como os de desempenho descobertos na última etapa) e minimize o número de usuários insatisfeitos.
Como uma mitigação rápida, você vai redefinir o percentil de lançamento para 0 para que todos os usuários vejam a imagem padrão novamente:
- Volte para a página Configuração remota no console do Firebase.
- Clique em Condições na parte de cima da página.
- Clique na condição
Seasonal image rolloutque você adicionou antes. - Mude o percentil para 0%.
- Clique em Salvar condição.
- Clique em Publicar alterações e confirme.

Reinicie o app no Android Studio. A tela principal original com estado vazio vai aparecer:

11. Corrigir os problemas de performance
Você descobriu anteriormente no codelab que o download de uma imagem para a tela de espera estava causando a lentidão do app. Ao analisar mais de perto a imagem baixada, você percebe que está usando a resolução original da imagem, que tinha mais de 2 MB. Uma correção rápida para o problema de desempenho é reduzir a qualidade para uma resolução mais adequada, para que a imagem demore menos tempo para ser baixada.
Implantar o valor da Configuração remota novamente
- Volte para a página Configuração remota no console do Firebase.
- Clique no ícone Editar do parâmetro
seasonal_image_url. - Atualize o Valor do lançamento de imagens sazonais para
https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640e clique em Salvar.

- Clique na guia Condições na parte de cima da página.
- Clique em Lançamento de imagens sazonais e defina o percentil de volta para 100%.
- Clique em Salvar condição.

- Clique no botão Publicar alterações.
12. Testar a correção e configurar alertas
Executar o app localmente
Com o novo valor de configuração definido para usar um URL de imagem de download diferente, execute o app novamente. Desta vez, você vai notar que o tempo gasto na tela de apresentação é menor do que antes.

Conferir a performance das mudanças
Volte para o painel Desempenho no Console do Firebase para ver como as métricas aparecem.
- Desta vez, você vai usar a tabela de rastreamentos para navegar até a página de detalhes. Na tabela de traces, na guia Traces personalizados, clique no trace personalizado
splash_seasonal_image_processingpara ver uma visualização mais detalhada da métrica de duração novamente.

- Clique no atributo personalizado
seasonal_image_url_attributepara ver o detalhamento dos atributos personalizados novamente. Se você passar o cursor sobre os URLs, vai aparecer um valor que corresponde ao novo URL da imagem de tamanho reduzido:https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640(com o?w=640no final). O valor de duração associado a essa imagem é consideravelmente menor do que o da imagem anterior e mais aceitável para seus usuários.

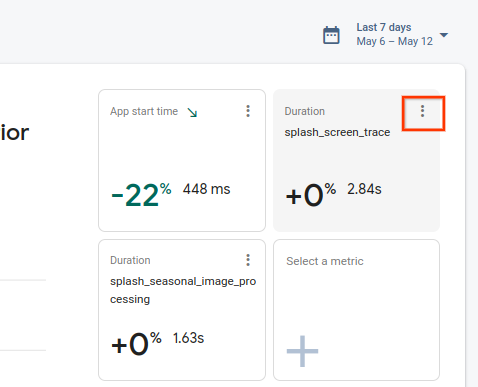
- Agora que você melhorou a performance da tela de apresentação, configure alertas para receber notificações quando um rastreamento exceder um limite definido. Abra o painel Performance, clique no ícone de menu flutuante (três pontos) de splash_screen_trace e em Configurações de alerta.

- Clique no botão para ativar o alerta de Duração. Defina o valor do limite um pouco acima do valor que você estava vendo para que, se o splash_screen_trace exceder o limite, você receba um e-mail.
- Clique em Salvar para criar o alerta. Role para baixo até a tabela de rastreamentos e clique na guia Rastreamentos personalizados para ver se o alerta está ativado.

13. Parabéns!
Parabéns! Você ativou o SDK do Monitoramento de desempenho do Firebase e coletou rastreamentos para medir a performance de um novo recurso. Você monitorou as principais métricas de performance no lançamento de um novo recurso e reagiu rapidamente quando um problema de performance foi descoberto. Tudo isso foi possível com a capacidade de fazer mudanças de configuração com a Configuração remota e monitorar problemas de desempenho em tempo real.
O que vimos
- Como adicionar o SDK do Monitoramento de desempenho do Firebase ao seu app
- Adicionar um trace de código personalizado ao seu código para medir um recurso específico
- Configurar um parâmetro e um valor condicional da Configuração remota para controlar/lançar um novo recurso
- Entender como usar o painel de monitoramento de desempenho para identificar problemas durante um lançamento
- Configurar alertas de performance para notificar você quando o desempenho do app ultrapassar um limite definido
