1. Przegląd

Obraz: działająca aplikacja Friendly Chat.
Witamy w samouczku Friendly Chat. Z tego ćwiczenia w Codelabs dowiesz się, jak za pomocą platformy Firebase utworzyć aplikację do czatowania na Androida.
Czego się nauczysz
- Jak używać usługi Uwierzytelnianie Firebase, aby umożliwić użytkownikom logowanie się.
- Jak synchronizować dane za pomocą Bazy danych czasu rzeczywistego Firebase.
- Jak przechowywać pliki binarne w Cloud Storage dla Firebase.
- Jak używać Pakietu emulatorów lokalnych Firebase do tworzenia aplikacji na Androida z Firebase.
Czego potrzebujesz
- Najnowsza wersja Android Studio.
- Emulator Androida z Androidem 5.0 lub nowszym.
- Node.js w wersji 10 lub nowszej (do korzystania z Pakietu emulatorów).
- Java 8 lub nowsza. Aby zainstalować Javę, skorzystaj z tych instrukcji. Aby sprawdzić wersję, uruchom polecenie
java -version. - znajomość języka programowania Kotlin;
2. Pobieranie przykładowego kodu
Klonowanie repozytorium
Sklonuj repozytorium GitHub z wiersza poleceń:
$ git clone https://github.com/firebase/codelab-friendlychat-android
Importowanie do Android Studio
W Android Studio wybierz Plik > Otwórz, a następnie wybierz katalog build-android-start (  ) z katalogu, w którym został pobrany przykładowy kod.
) z katalogu, w którym został pobrany przykładowy kod.
Projekt build-android-start powinien być teraz otwarty w Android Studio. Jeśli zobaczysz ostrzeżenie o braku pliku google-services.json, nie martw się. Dodasz go w późniejszym kroku.
Sprawdzanie zależności
W tym laboratorium wszystkie potrzebne zależności zostały już dodane, ale ważne jest, aby wiedzieć, jak dodać pakiet SDK Firebase do aplikacji:
build.gradle.kts
plugins {
id("com.android.application") version "8.0.0" apply false
id("com.android.library") version "8.0.0" apply false
id("org.jetbrains.kotlin.android") version "1.8.20" apply false
// The google-services plugin is required to parse the google-services.json file
id("com.google.gms.google-services") version "4.3.15" apply false
}
app/build.gradle.kts
plugins {
id("com.android.application")
id("kotlin-android")
id("com.google.gms.google-services")
}
android {
// ...
}
dependencies {
// ...
// Google Sign In SDK
implementation("com.google.android.gms:play-services-auth:20.5.0")
// Firebase SDK
implementation(platform("com.google.firebase:firebase-bom:32.0.0"))
implementation("com.google.firebase:firebase-database-ktx")
implementation("com.google.firebase:firebase-storage-ktx")
implementation("com.google.firebase:firebase-auth-ktx")
// Firebase UI Library
implementation("com.firebaseui:firebase-ui-auth:8.0.2")
implementation("com.firebaseui:firebase-ui-database:8.0.2")
}
3. Instalowanie wiersza poleceń Firebase
W tym laboratorium kodowania użyjesz Pakietu emulatorów Firebase do lokalnego emulowania Uwierzytelniania Firebase, Bazy danych czasu rzeczywistego i Cloud Storage. Zapewnia to bezpieczne, szybkie i bezpłatne środowisko programistyczne do tworzenia aplikacji.
Instalowanie wiersza poleceń Firebase
Najpierw musisz zainstalować wiersz poleceń Firebase. Jeśli używasz systemu macOS lub Linux, możesz uruchomić to polecenie cURL:
curl -sL https://firebase.tools | bash
Jeśli używasz systemu Windows, przeczytaj instrukcje instalacji, aby uzyskać samodzielny plik binarny lub zainstalować go za pomocą npm.
Po zainstalowaniu interfejsu CLI uruchomienie polecenia firebase --version powinno zwrócić wersję 9.0.0 lub nowszą:
$ firebase --version 9.0.0
Zaloguj się
Uruchom firebase login, aby połączyć interfejs CLI z kontem Google. Otworzy się nowe okno przeglądarki, w którym dokończysz proces logowania. Pamiętaj, aby wybrać to samo konto, którego użyto wcześniej do utworzenia projektu Firebase.
4. Łączenie z Pakietem emulatorów Firebase
Uruchamianie emulatorów
W terminalu uruchom to polecenie z katalogu głównego lokalnego katalogu codelab-friendlychat-android:
firebase emulators:start --project=demo-friendlychat-android
Powinny pojawić się logi podobne do tych. Wartości portów zostały zdefiniowane w pliku firebase.json, który został uwzględniony w sklonowanym przykładowym kodzie.
$ firebase emulators:start --project=demo-friendlychat-android
i emulators: Starting emulators: auth, database, storage
i emulators: Detected demo project ID "demo-friendlychat-android", emulated services will use a demo configuration and attempts to access non-emulated services for this project will fail.
i database: Database Emulator logging to database-debug.log
i ui: Emulator UI logging to ui-debug.log
┌─────────────────────────────────────────────────────────────┐
│ ✔ All emulators ready! It is now safe to connect your app. │
│ i View Emulator UI at http://localhost:4000 │
└─────────────────────────────────────────────────────────────┘
┌────────────────┬────────────────┬────────────────────────────────┐
│ Emulator │ Host:Port │ View in Emulator UI │
├────────────────┼────────────────┼────────────────────────────────┤
│ Authentication │ localhost:9099 │ http://localhost:4000/auth │
├────────────────┼────────────────┼────────────────────────────────┤
│ Database │ localhost:9000 │ http://localhost:4000/database │
├────────────────┼────────────────┼────────────────────────────────┤
│ Storage │ localhost:9199 │ http://localhost:4000/storage │
└────────────────┴────────────────┴────────────────────────────────┘
Emulator Hub running at localhost:4400
Other reserved ports: 4500
Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
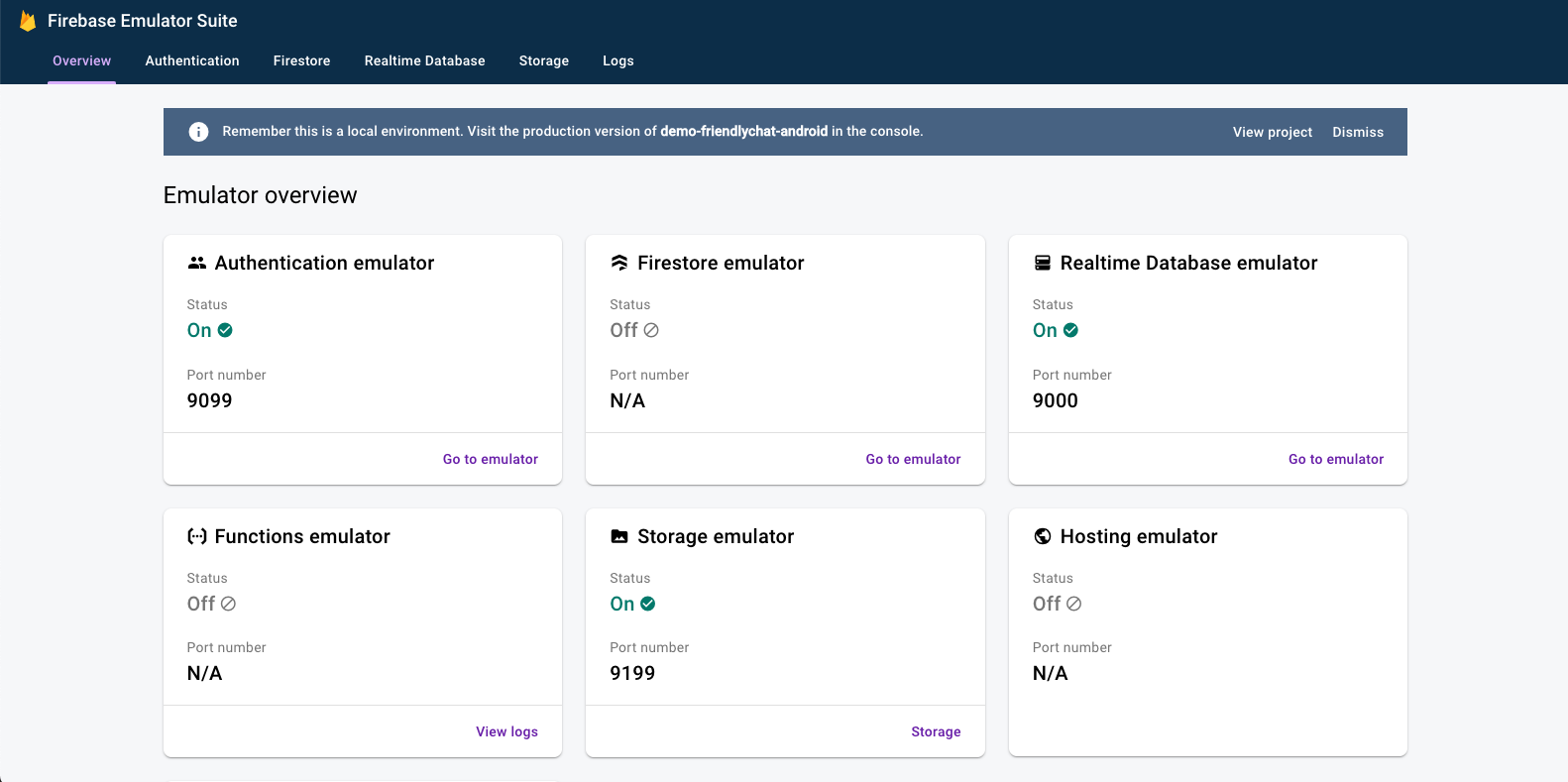
W przeglądarce otwórz adres http://localhost:4000, aby wyświetlić interfejs Pakietu emulatorów Firebase:

Pozostaw polecenie emulators:start uruchomione na czas trwania pozostałej części tego laboratorium.
Łączenie aplikacji
W Android Studio otwórz MainActivity.kt, a potem dodaj ten kod w metodzie onCreate:
// When running in debug mode, connect to the Firebase Emulator Suite.
// "10.0.2.2" is a special IP address which allows the Android Emulator
// to connect to "localhost" on the host computer. The port values (9xxx)
// must match the values defined in the firebase.json file.
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
5. Uruchamianie aplikacji wyjściowej
Dodawanie pliku google-services.json
Aby aplikacja na Androida mogła połączyć się z Firebase, musisz dodać plik google-services.json do folderu app w projekcie na Androida. Na potrzeby tego laboratorium udostępniliśmy przykładowy plik JSON, który umożliwi Ci połączenie z pakietem emulatorów Firebase.
Skopiuj plik mock-google-services.json do folderu build-android-start/app jako google-services.json:
cp mock-google-services.json build-android-start/app/google-services.json
W ostatnim kroku tego samouczka dowiesz się, jak utworzyć prawdziwy projekt Firebase i aplikację Firebase na Androida, aby zastąpić ten przykładowy plik JSON własną konfiguracją.
Uruchamianie aplikacji
Po zaimportowaniu projektu do Android Studio i dodaniu pliku JSON konfiguracji Firebase możesz po raz pierwszy uruchomić aplikację.
- Uruchom emulator Androida.
- W Android Studio na pasku narzędzi kliknij Uruchom (
 ).
).
Aplikacja powinna uruchomić się na emulatorze Androida. W tym momencie powinna pojawić się pusta lista wiadomości, a wysyłanie i odbieranie wiadomości nie będzie działać. W następnym kroku tego laboratorium nauczysz się uwierzytelniać użytkowników, aby mogli korzystać z aplikacji Friendly Chat.
6. Włącz uwierzytelnianie
Ta aplikacja będzie używać Bazy danych czasu rzeczywistego Firebase do przechowywania wszystkich wiadomości na czacie. Zanim jednak dodamy dane, musimy się upewnić, że aplikacja jest bezpieczna i że tylko uwierzytelnieni użytkownicy mogą publikować wiadomości. W tym kroku włączymy uwierzytelnianie Firebase i skonfigurujemy reguły zabezpieczeń Bazy danych czasu rzeczywistego.
Dodawanie podstawowej funkcji logowania
Następnie dodamy do aplikacji podstawowy kod uwierzytelniania Firebase, aby wykrywać użytkowników i wdrożyć ekran logowania.
Sprawdzanie, czy jest zalogowany bieżący użytkownik
Najpierw dodaj do klasy MainActivity.kt tę zmienną instancji:
MainActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
Teraz zmodyfikujmy funkcję MainActivity, aby po otwarciu aplikacji przez nieuwierzytelnionego użytkownika przekierowywała go na ekran logowania. Do metody onCreate() dodaj te elementy po dołączeniu elementu binding do widoku:
MainActivity.kt
// Initialize Firebase Auth and check if the user is signed in
auth = Firebase.auth
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
Chcemy też sprawdzić, czy użytkownik jest zalogowany podczas onStart():
MainActivity.kt
public override fun onStart() {
super.onStart()
// Check if user is signed in.
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
}
Następnie zaimplementuj metody getUserPhotoUrl() i getUserName(), aby zwracać odpowiednie informacje o aktualnie uwierzytelnionym użytkowniku Firebase:
MainActivity.kt
private fun getPhotoUrl(): String? {
val user = auth.currentUser
return user?.photoUrl?.toString()
}
private fun getUserName(): String? {
val user = auth.currentUser
return if (user != null) {
user.displayName
} else ANONYMOUS
}
Następnie wdróż metodę signOut(), aby obsługiwać przycisk wylogowania:
MainActivity.kt
private fun signOut() {
AuthUI.getInstance().signOut()
startActivity(Intent(this, SignInActivity::class.java))
finish()
}
Mamy już całą logikę potrzebną do przekierowania użytkownika na ekran logowania, gdy jest to konieczne. Następnie musimy wdrożyć ekran logowania, aby prawidłowo uwierzytelniać użytkowników.
Implementowanie ekranu logowania
Otwórz plik SignInActivity.kt. Do rozpoczęcia uwierzytelniania służy prosty przycisk logowania. W tej sekcji użyjesz FirebaseUI do wdrożenia logiki logowania.
Dodaj zmienną instancji Auth w klasie SignInActivity pod komentarzem // Firebase instance variables:
SignInActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
Następnie zmień metodę onCreate(), aby zainicjować Firebase w taki sam sposób jak w MainActivity:
SignInActivity.kt
// Initialize FirebaseAuth
auth = Firebase.auth
Dodaj pole ActivityResultLauncher do SignInActivity:
SignInActivity.kt
// ADD THIS
private val signIn: ActivityResultLauncher<Intent> =
registerForActivityResult(FirebaseAuthUIActivityResultContract(), this::onSignInResult)
override fun onCreate(savedInstanceState: Bundle?) {
// ...
}
Następnie zmień metodę onStart(), aby rozpocząć proces logowania w FirebaseUI:
SignInActivity.kt
public override fun onStart() {
super.onStart()
// If there is no signed in user, launch FirebaseUI
// Otherwise head to MainActivity
if (Firebase.auth.currentUser == null) {
// Sign in with FirebaseUI, see docs for more details:
// https://firebase.google.com/docs/auth/android/firebaseui
val signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setLogo(R.mipmap.ic_launcher)
.setAvailableProviders(listOf(
AuthUI.IdpConfig.EmailBuilder().build(),
AuthUI.IdpConfig.GoogleBuilder().build(),
))
.build()
signIn.launch(signInIntent)
} else {
goToMainActivity()
}
}
Następnie zaimplementuj metodę onSignInResult, aby obsłużyć wynik logowania. Jeśli logowanie się powiodło, przejdź do sekcji MainActivity:
SignInActivity.kt
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) {
if (result.resultCode == RESULT_OK) {
Log.d(TAG, "Sign in successful!")
goToMainActivity()
} else {
Toast.makeText(
this,
"There was an error signing in",
Toast.LENGTH_LONG).show()
val response = result.idpResponse
if (response == null) {
Log.w(TAG, "Sign in canceled")
} else {
Log.w(TAG, "Sign in error", response.error)
}
}
}
To wszystko. Uwierzytelnianie za pomocą FirebaseUI zostało zaimplementowane za pomocą kilku wywołań metod i bez konieczności zarządzania konfiguracją po stronie serwera.
Sprawdzanie efektów pracy
Uruchom aplikację w emulatorze Androida. Powinno nastąpić natychmiastowe przekierowanie na ekran logowania. Kliknij przycisk Zaloguj się za pomocą adresu e-mail, a następnie utwórz konto. Jeśli wszystko zostało wdrożone prawidłowo, powinien wyświetlić się ekran wiadomości.
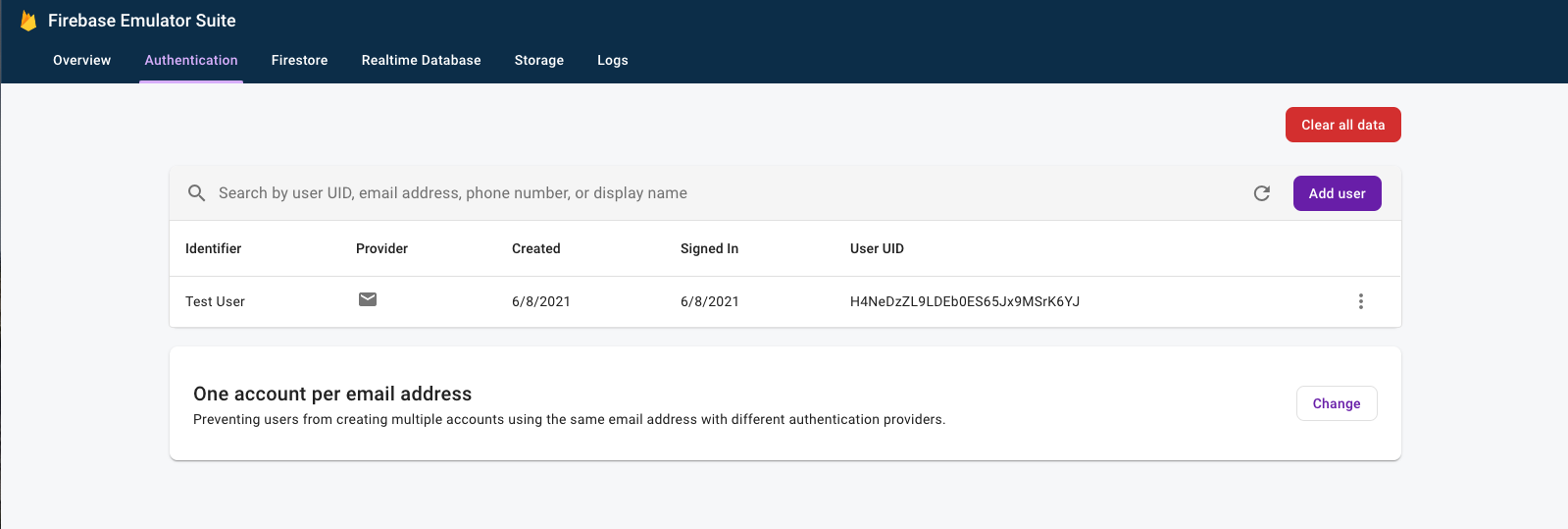
Po zalogowaniu się otwórz w przeglądarce interfejs pakietu emulatorów Firebase, a następnie kliknij kartę Uwierzytelnianie, aby zobaczyć pierwsze konto użytkownika, który się zalogował.

7. Czytanie wiadomości
W tym kroku dodamy funkcję odczytywania i wyświetlania wiadomości przechowywanych w Bazie danych czasu rzeczywistego.
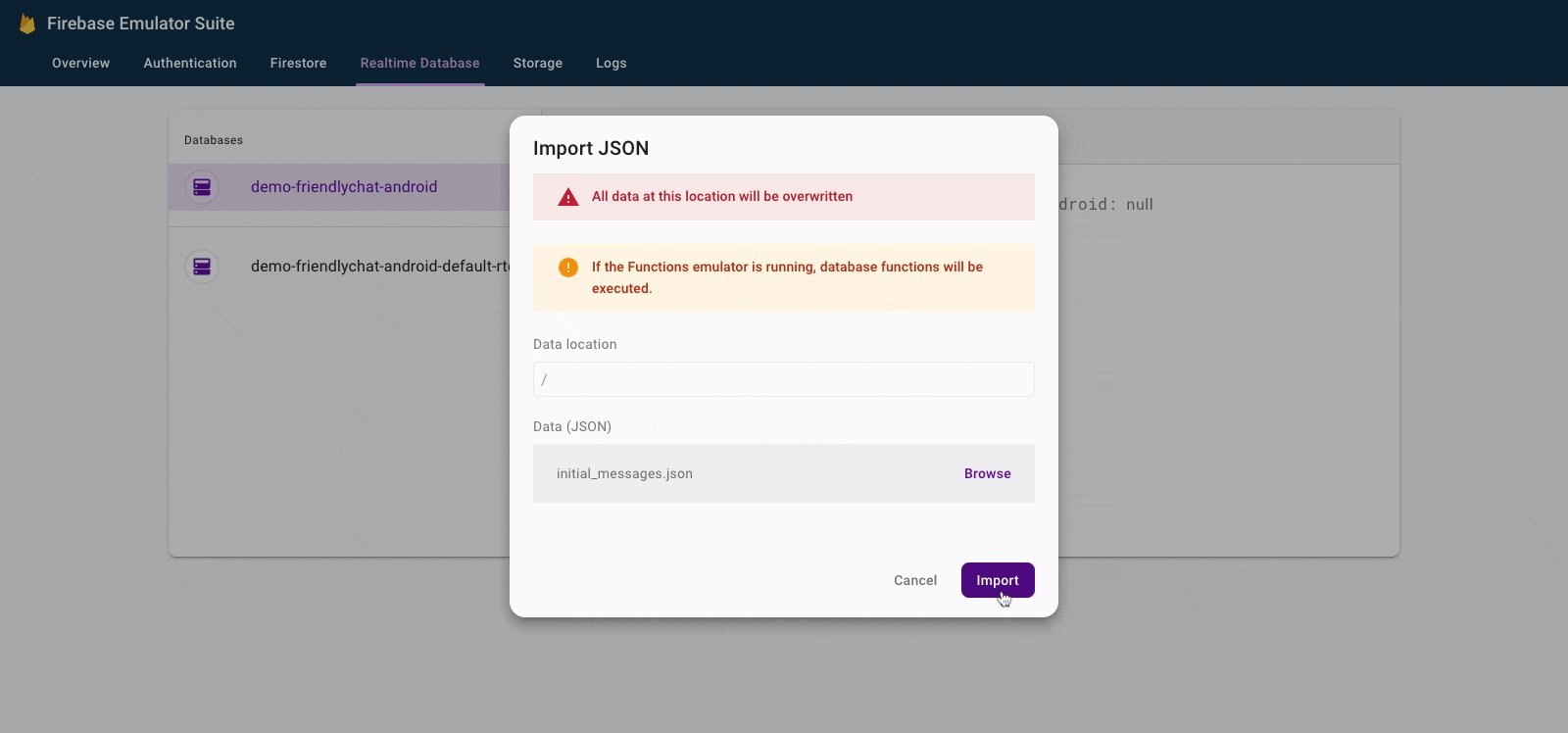
Importowanie przykładowych wiadomości
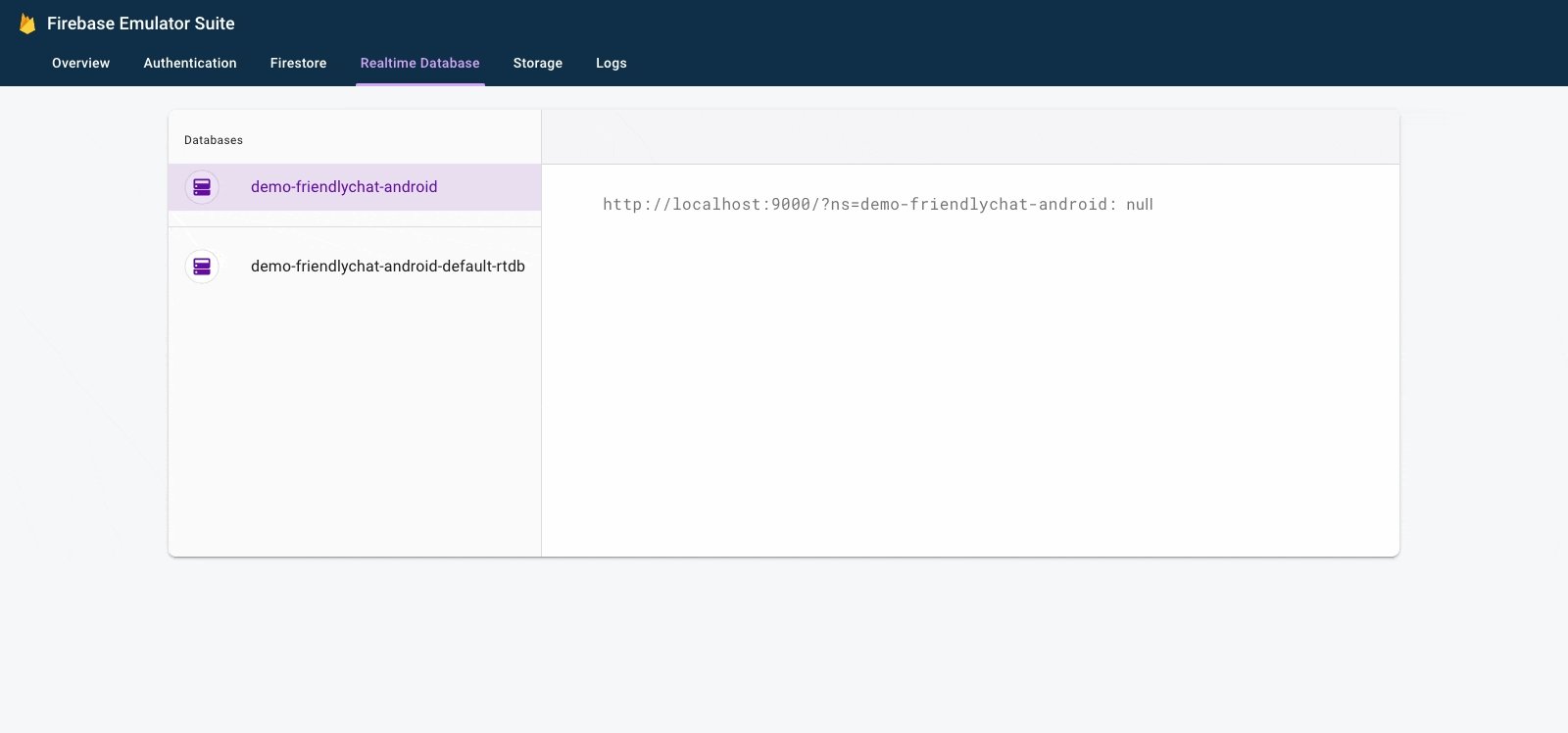
- W interfejsie pakietu emulatorów Firebase wybierz kartę Baza danych czasu rzeczywistego.
- Przeciągnij i upuść plik
initial_messages.jsonz lokalnej kopii repozytorium codelab do przeglądarki danych.

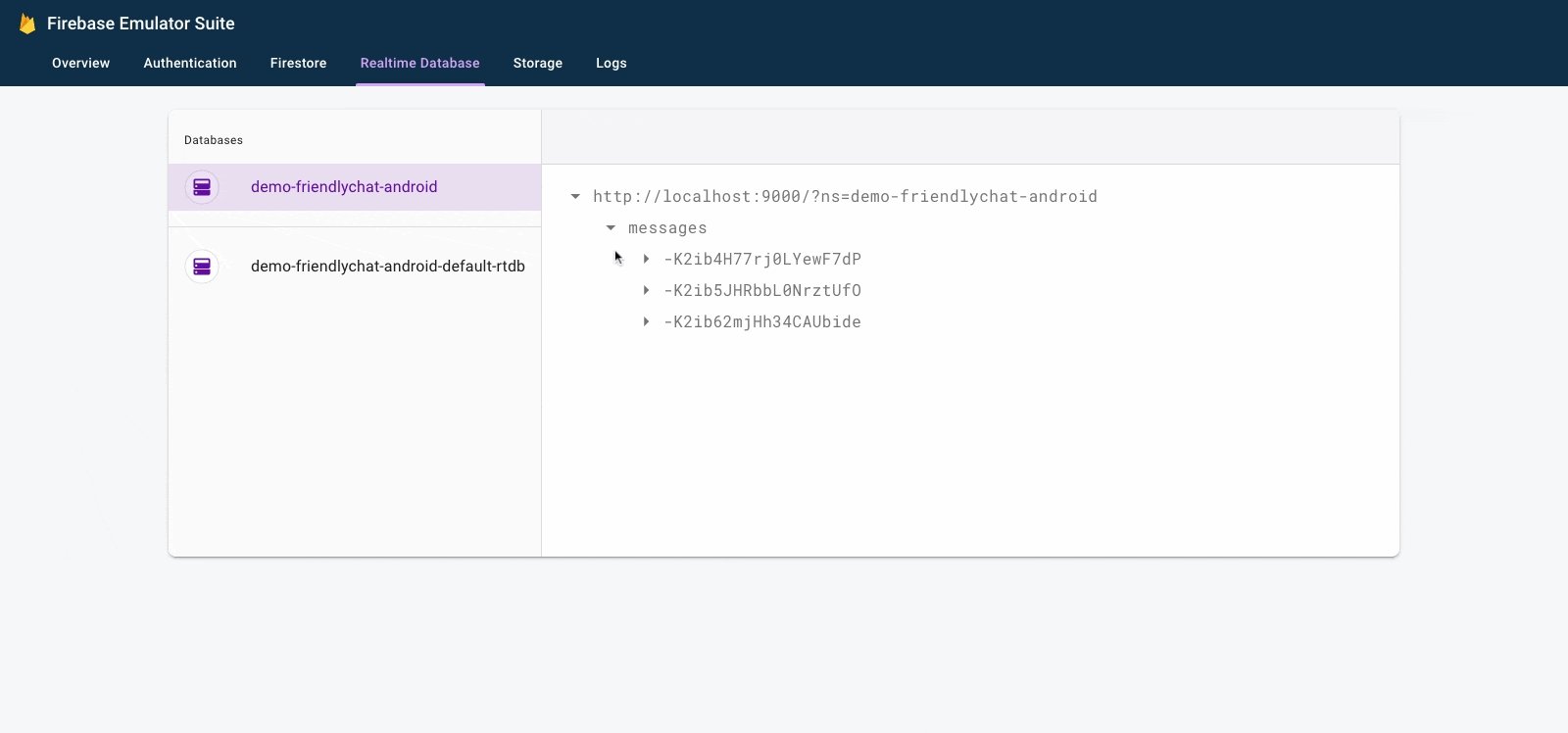
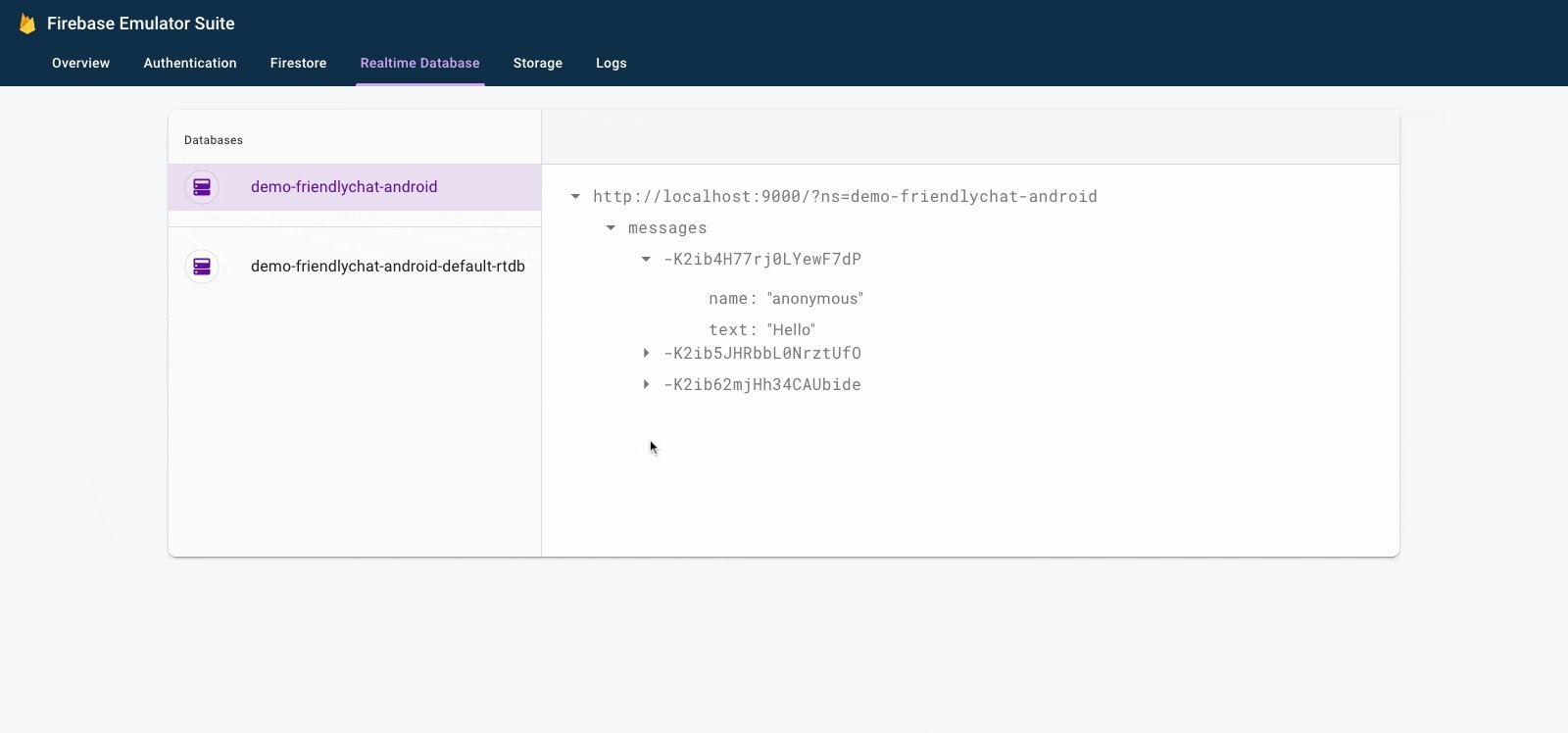
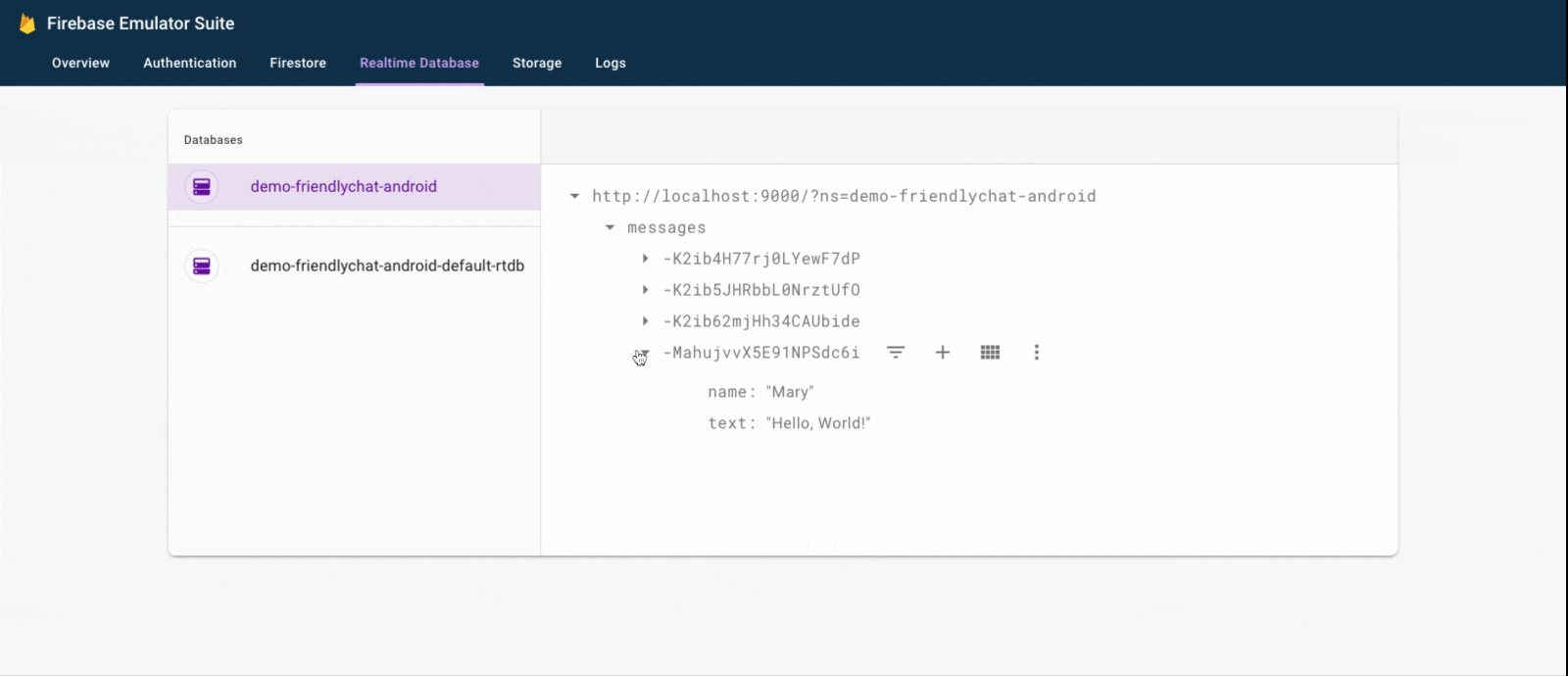
W węźle messages bazy danych powinno być teraz kilka wiadomości.
Odczytywanie danych
Synchronizowanie wiadomości
W tej sekcji dodamy kod, który synchronizuje nowo dodane wiadomości z interfejsem aplikacji, wykonując te czynności:
- Inicjowanie Bazy danych czasu rzeczywistego Firebase i dodawanie odbiornika do obsługi zmian wprowadzanych w danych.
- Aktualizacja adaptera
RecyclerView, aby wyświetlać nowe wiadomości. - Dodaj zmienne instancji bazy danych wraz z innymi zmiennymi instancji Firebase w klasie
MainActivity:
MainActivity.kt
// Firebase instance variables
// ...
private lateinit var db: FirebaseDatabase
private lateinit var adapter: FriendlyMessageAdapter
Zmodyfikuj metodę onCreate() w pliku MainActivity pod komentarzem // Initialize Realtime Database and FirebaseRecyclerAdapter, używając kodu podanego poniżej. Ten kod dodaje wszystkie istniejące wiadomości z Bazy danych czasu rzeczywistego, a potem nasłuchuje nowych wpisów podrzędnych w ścieżce messages w Twojej bazie danych Firebase Realtime Database. Do interfejsu użytkownika każdej wiadomości dodaje nowy element:
MainActivity.kt
// Initialize Realtime Database
db = Firebase.database
val messagesRef = db.reference.child(MESSAGES_CHILD)
// The FirebaseRecyclerAdapter class and options come from the FirebaseUI library
// See: https://github.com/firebase/FirebaseUI-Android
val options = FirebaseRecyclerOptions.Builder<FriendlyMessage>()
.setQuery(messagesRef, FriendlyMessage::class.java)
.build()
adapter = FriendlyMessageAdapter(options, getUserName())
binding.progressBar.visibility = ProgressBar.INVISIBLE
manager = LinearLayoutManager(this)
manager.stackFromEnd = true
binding.messageRecyclerView.layoutManager = manager
binding.messageRecyclerView.adapter = adapter
// Scroll down when a new message arrives
// See MyScrollToBottomObserver for details
adapter.registerAdapterDataObserver(
MyScrollToBottomObserver(binding.messageRecyclerView, adapter, manager)
)
Następnie w klasie FriendlyMessageAdapter.kt zaimplementuj metodę bind() w klasie wewnętrznej MessageViewHolder():
FriendlyMessageAdapter.kt
inner class MessageViewHolder(private val binding: MessageBinding) : ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
binding.messageTextView.text = item.text
setTextColor(item.name, binding.messageTextView)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
...
}
Musimy też wyświetlać wiadomości, które są obrazami, więc zaimplementuj metodę bind() w klasie wewnętrznej ImageMessageViewHolder():
FriendlyMessageAdapter.kt
inner class ImageMessageViewHolder(private val binding: ImageMessageBinding) :
ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
loadImageIntoView(binding.messageImageView, item.imageUrl!!)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
}
Na koniec w MainActivity zacznij i zatrzymaj nasłuchiwanie aktualizacji z Bazy danych czasu rzeczywistego Firebase. Zaktualizuj metody onPause() i onResume() w MainActivity, jak pokazano poniżej:
MainActivity.kt
public override fun onPause() {
adapter.stopListening()
super.onPause()
}
public override fun onResume() {
super.onResume()
adapter.startListening()
}
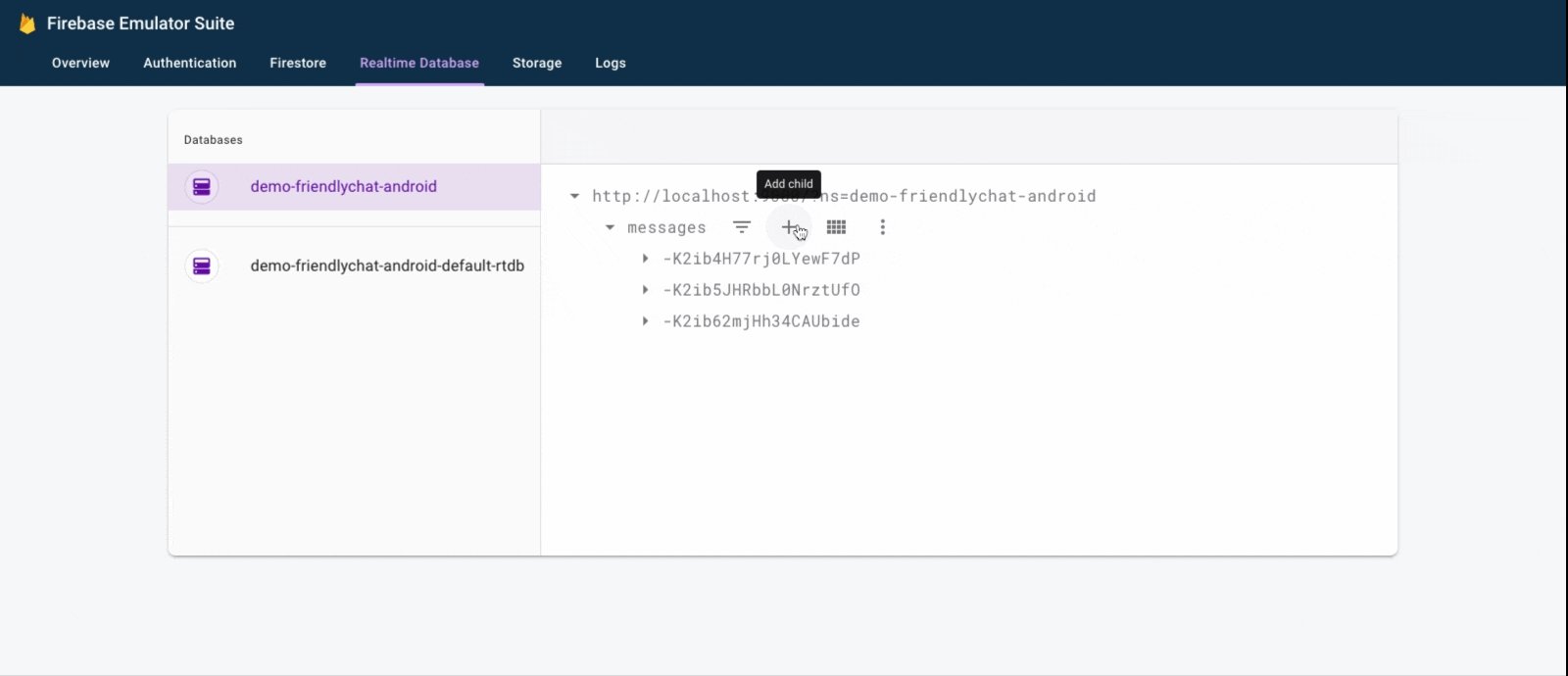
Testowanie synchronizacji wiadomości
- Kliknij Uruchom (
 ).
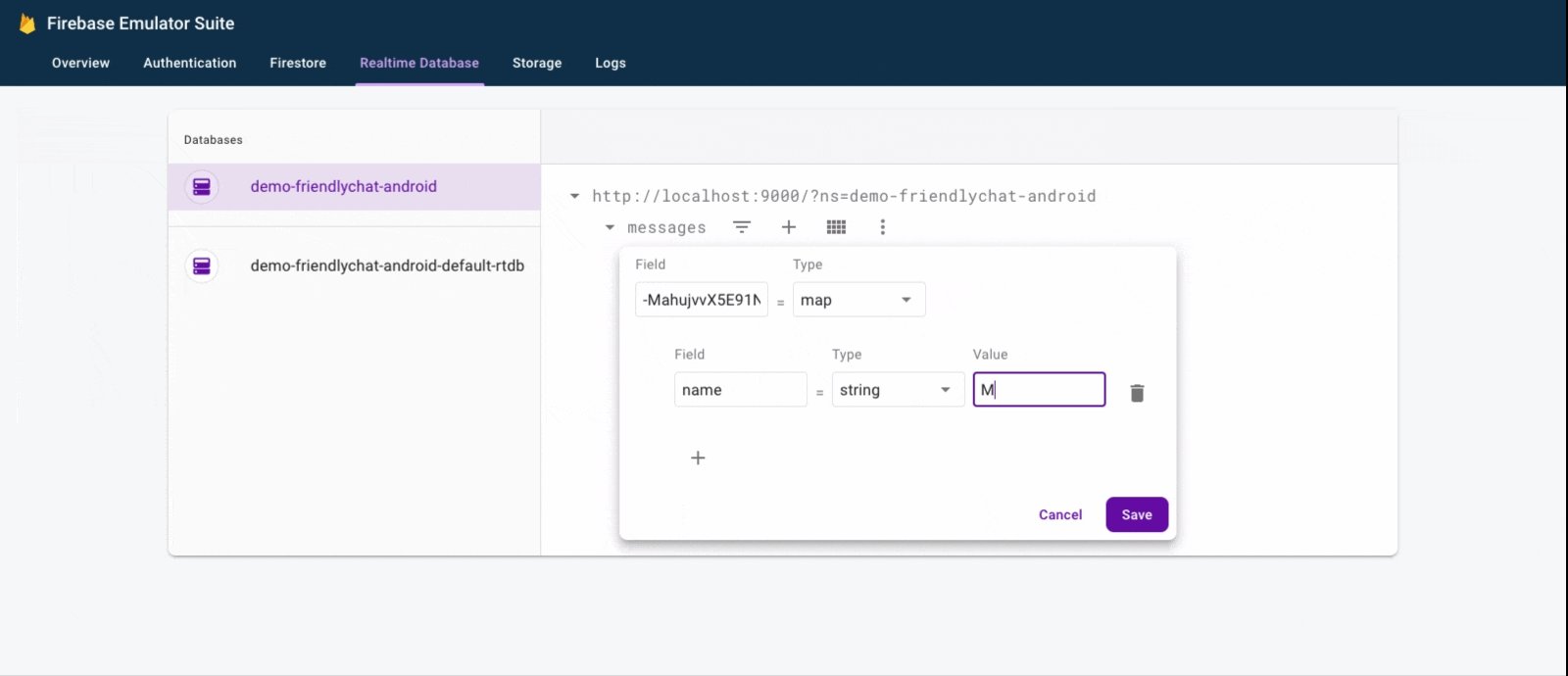
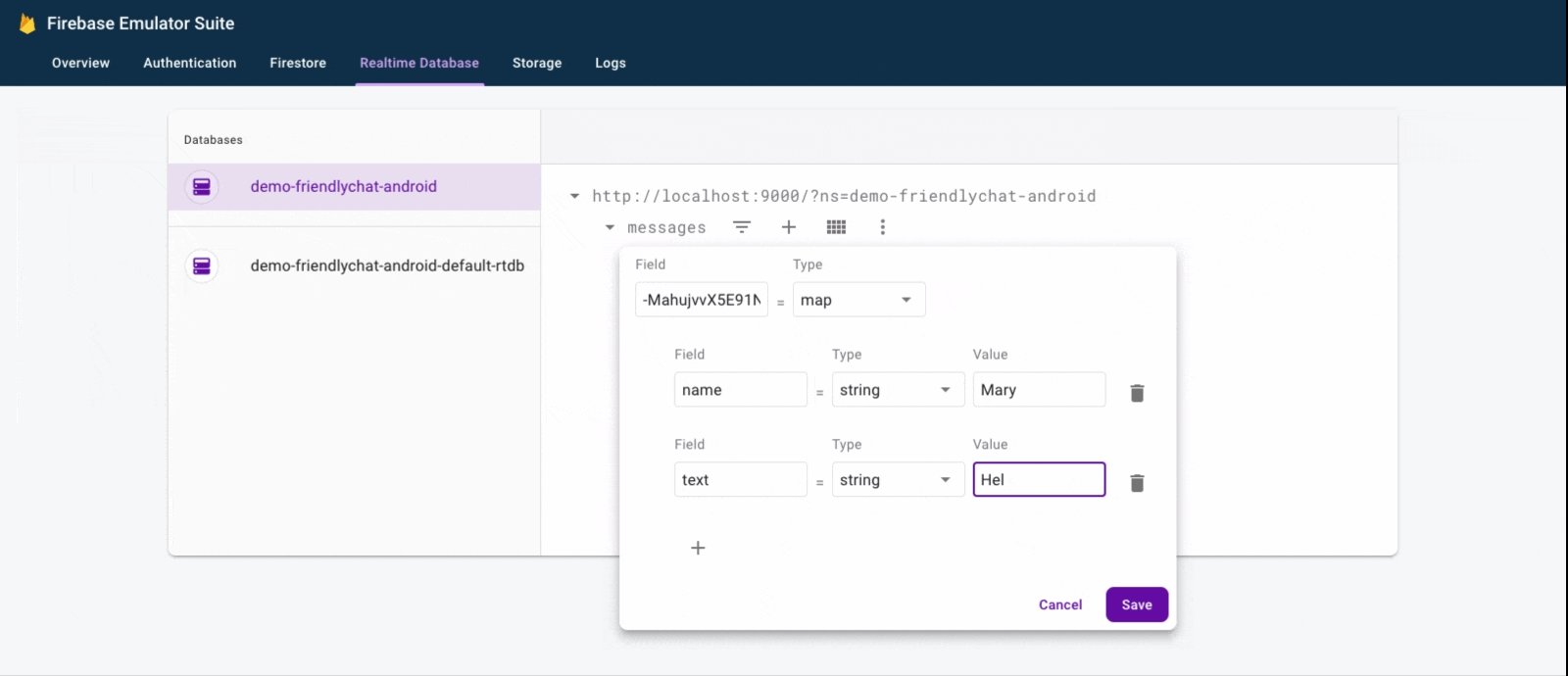
). - W interfejsie pakietu Emulator Suite wróć na kartę Realtime Database, a następnie ręcznie dodaj nową wiadomość. Sprawdź, czy wiadomość wyświetla się w aplikacji na Androida:

Gratulujemy – właśnie dodano do aplikacji bazę danych w czasie rzeczywistym.
8. Wysyłanie wiadomości
Wdrażanie wysyłania SMS-ów
W tej sekcji dodasz możliwość wysyłania SMS-ów przez użytkowników aplikacji. Poniższy fragment kodu nasłuchuje zdarzeń kliknięcia przycisku wysyłania, tworzy nowy obiekt FriendlyMessage z zawartością pola wiadomości i przesyła wiadomość do bazy danych. Metoda push() dodaje automatycznie wygenerowany identyfikator do ścieżki wypychanego obiektu. Identyfikatory te są sekwencyjne, co gwarantuje, że nowe wiadomości będą dodawane na końcu listy.
Zaktualizuj odbiornik kliknięć przycisku wysyłania w metodzie onCreate() w klasie MainActivity. Ten kod znajduje się już na dole metody onCreate(). Zmień treść onClick(), aby odpowiadała poniższemu kodowi:
MainActivity.kt
// Disable the send button when there's no text in the input field
// See MyButtonObserver for details
binding.messageEditText.addTextChangedListener(MyButtonObserver(binding.sendButton))
// When the send button is clicked, send a text message
binding.sendButton.setOnClickListener {
val friendlyMessage = FriendlyMessage(
binding.messageEditText.text.toString(),
getUserName(),
getPhotoUrl(),
null /* no image */
)
db.reference.child(MESSAGES_CHILD).push().setValue(friendlyMessage)
binding.messageEditText.setText("")
}
Wdrażanie wysyłania wiadomości z obrazami
W tej sekcji dodasz możliwość wysyłania wiadomości z obrazami przez użytkowników aplikacji. Aby utworzyć wiadomość z obrazem, wykonaj te czynności:
- Wybierz obraz
- Obsługa wyboru obrazu
- Zapisywanie tymczasowej wiadomości z obrazem w bazie danych czasu rzeczywistego
- Rozpocznij przesyłanie wybranego obrazu
- Po zakończeniu przesyłania zaktualizuj adres URL wiadomości z obrazem, aby wskazywał przesłany obraz.
Wybierz obraz
W tym laboratorium używamy Cloud Storage dla Firebase do dodawania obrazów. Cloud Storage to dobre miejsce do przechowywania danych binarnych aplikacji.
Obsługa wyboru obrazu i pisanie tymczasowej wiadomości
Gdy użytkownik wybierze obraz, uruchomi się selektor obrazów Intent. Jest to już zaimplementowane w kodzie na końcu metody onCreate(). Po zakończeniu wywołuje metodę MainActivityonImageSelected(). Za pomocą poniższego fragmentu kodu zapiszesz w bazie danych wiadomość z tymczasowym adresem URL obrazu, która będzie wskazywać, że obraz jest przesyłany.
MainActivity.kt
private fun onImageSelected(uri: Uri) {
Log.d(TAG, "Uri: $uri")
val user = auth.currentUser
val tempMessage = FriendlyMessage(null, getUserName(), getPhotoUrl(), LOADING_IMAGE_URL)
db.reference
.child(MESSAGES_CHILD)
.push()
.setValue(
tempMessage,
DatabaseReference.CompletionListener { databaseError, databaseReference ->
if (databaseError != null) {
Log.w(
TAG, "Unable to write message to database.",
databaseError.toException()
)
return@CompletionListener
}
// Build a StorageReference and then upload the file
val key = databaseReference.key
val storageReference = Firebase.storage
.getReference(user!!.uid)
.child(key!!)
.child(uri.lastPathSegment!!)
putImageInStorage(storageReference, uri, key)
})
}
Przesyłanie obrazu i aktualizowanie wiadomości
Dodaj metodę putImageInStorage() do MainActivity. Jest wywoływana w onImageSelected(), aby rozpocząć przesyłanie wybranego obrazu. Po zakończeniu przesyłania zaktualizuj wiadomość, aby użyć odpowiedniego obrazu.
MainActivity.kt
private fun putImageInStorage(storageReference: StorageReference, uri: Uri, key: String?) {
// First upload the image to Cloud Storage
storageReference.putFile(uri)
.addOnSuccessListener(
this
) { taskSnapshot -> // After the image loads, get a public downloadUrl for the image
// and add it to the message.
taskSnapshot.metadata!!.reference!!.downloadUrl
.addOnSuccessListener { uri ->
val friendlyMessage =
FriendlyMessage(null, getUserName(), getPhotoUrl(), uri.toString())
db.reference
.child(MESSAGES_CHILD)
.child(key!!)
.setValue(friendlyMessage)
}
}
.addOnFailureListener(this) { e ->
Log.w(
TAG,
"Image upload task was unsuccessful.",
e
)
}
}
Testowanie wysyłania wiadomości
- W Android Studio kliknij przycisk
 Uruchom.
Uruchom. - W emulatorze Androida wpisz wiadomość, a potem kliknij przycisk wysyłania. Nowa wiadomość powinna być widoczna w interfejsie aplikacji i w interfejsie pakietu emulatorów Firebase.
- W emulatorze Androida kliknij obraz „+”, aby wybrać obraz z urządzenia. Nowa wiadomość powinna być widoczna najpierw z obrazem zastępczym, a potem z wybranym obrazem po zakończeniu przesyłania. Nowa wiadomość powinna być też widoczna w interfejsie pakietu Emulator Suite, a konkretnie jako obiekt na karcie Baza danych czasu rzeczywistego i jako obiekt binarny na karcie Pamięć.
9. Gratulacje!
Właśnie udało Ci się utworzyć aplikację do czatu w czasie rzeczywistym za pomocą Firebase.
Czego się dowiedziałeś
- Uwierzytelnianie Firebase
- Baza danych czasu rzeczywistego Firebase
- Cloud Storage dla Firebase
Następnie spróbuj wykorzystać zdobytą wiedzę, aby dodać Firebase do własnej aplikacji na Androida. Więcej informacji o Firebase znajdziesz na stronie firebase.google.com.
Jeśli chcesz dowiedzieć się, jak skonfigurować prawdziwy projekt Firebase i korzystać z prawdziwych zasobów Firebase (zamiast projektu demonstracyjnego i tylko emulowanych zasobów), przejdź do następnego kroku.
Uwaga: nawet po skonfigurowaniu prawdziwego projektu Firebase i zwłaszcza na początku tworzenia prawdziwej aplikacji zalecamy używanie Pakietu emulatorów lokalnych Firebase do programowania i testowania.
10. Opcjonalnie: utwórz i skonfiguruj projekt Firebase
W tym kroku utworzysz prawdziwy projekt Firebase i aplikację Firebase na Androida, których będziesz używać w tym samouczku. Dodasz też do aplikacji konfigurację Firebase specyficzną dla tej aplikacji. Na koniec skonfigurujesz rzeczywiste zasoby Firebase, których będziesz używać w aplikacji.
Tworzenie projektu Firebase
- Zaloguj się w konsoli Firebase, korzystając ze swojego konta Google.
- Kliknij przycisk, aby utworzyć nowy projekt, a potem wpisz jego nazwę (np.
FriendlyChat).
- Kliknij Dalej.
- Po wyświetleniu monitu przeczytaj i zaakceptuj warunki usługi Firebase, a potem kliknij Dalej.
- (Opcjonalnie) Włącz w konsoli Firebase pomoc AI (nazywaną „Gemini w Firebase”).
- W tym samouczku nie potrzebujesz Google Analytics, więc wyłącz opcję Google Analytics.
- Kliknij Utwórz projekt, poczekaj, aż projekt zostanie udostępniony, a następnie kliknij Dalej.
Przejście na wyższy abonament Firebase
Aby korzystać z Cloud Storage dla Firebase, Twój projekt Firebase musi być objęty abonamentem z płatnością według wykorzystania (Blaze), co oznacza, że jest połączony z kontem rozliczeniowym Cloud.
- Konto rozliczeniowe Cloud wymaga formy płatności, np. karty kredytowej.
- Jeśli dopiero zaczynasz korzystać z Firebase i Google Cloud, sprawdź, czy możesz otrzymać środki w wysokości 300 USD i bezpłatne konto rozliczeniowe Cloud.
- Jeśli wykonujesz te ćwiczenia w ramach wydarzenia, zapytaj organizatora, czy są dostępne środki w Google Cloud.
Aby przenieść projekt na abonament Blaze:
- W konsoli Firebase wybierz przejście na wyższy abonament.
- Wybierz pakiet Blaze. Postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby połączyć konto rozliczeniowe Cloud z projektem.
Jeśli w ramach tego przejścia na wyższy abonament konieczne było utworzenie konta rozliczeniowego Cloud, może być konieczne powrócenie do procesu przejścia na wyższy abonament w konsoli Firebase, aby go dokończyć.
Dodawanie Firebase do projektu na Androida
W konsoli Firebase wykonaj te czynności, aby zarejestrować projekt na Androida w projekcie Firebase:
- Na ekranie przeglądu nowego projektu kliknij ikonę Androida, aby uruchomić proces konfiguracji:

- Na następnym ekranie wpisz
com.google.firebase.codelab.friendlychatjako nazwę pakietu aplikacji. - Kliknij Zarejestruj aplikację, a potem Pobierz plik google-services.json, aby pobrać plik konfiguracyjny Firebase.
- Skopiuj plik
google-services.jsondo kataloguappw projekcie na Androida. - Pomiń kolejne kroki wyświetlane w procesie konfiguracji konsoli (zostały już wykonane w projekcie
build-android-start). - Upewnij się, że wszystkie zależności są dostępne dla aplikacji, synchronizując projekt z plikami Gradle. Na pasku narzędzi Android Studio wybierz Plik > Synchronizuj projekt z plikami Gradle. Aby zmiany konfiguracji zostały wprowadzone, może być też konieczne uruchomienie opcji Build/Clean Project (Kompilacja / Wyczyść projekt) i Build/Rebuild Project (Kompilacja / Przebuduj projekt).
Konfigurowanie Uwierzytelniania Firebase
Zanim aplikacja będzie mogła uzyskiwać dostęp do interfejsów API Uwierzytelniania Firebase w imieniu użytkowników, musisz włączyć Uwierzytelnianie Firebase i dostawców logowania, których chcesz używać w aplikacji.
- W konsoli Firebase w panelu użytkownika po lewej stronie kliknij Uwierzytelnianie.
- Wybierz kartę Metoda logowania.
- Kliknij E-mail/hasło, a następnie włącz przełącznik (zmieni kolor na niebieski).
- Kliknij Google, a następnie włącz przełącznik (kolor niebieski) i ustaw adres e-mail pomocy dotyczącej projektu.
Jeśli w dalszej części tego samouczka pojawią się błędy z komunikatem „CONFIGURATION_NOT_FOUND”, wróć do tego kroku i dokładnie sprawdź swoją pracę.
Aby korzystać z funkcji Zaloguj się przez Google, może być konieczne podanie odcisku cyfrowego SHA aplikacji. Możesz to zrobić na stronie Ustawienia w konsoli Firebase. Szczegółowe informacje o tym, jak uzyskać odcisk cyfrowy SHA aplikacji, znajdziesz w artykule Uwierzytelnianie klienta.
Konfigurowanie Bazy danych czasu rzeczywistego
Aplikacja w tym laboratorium kodu przechowuje wiadomości na czacie w Bazie danych czasu rzeczywistego Firebase. W tej sekcji utworzymy bazę danych i skonfigurujemy jej zabezpieczenia za pomocą języka konfiguracji JSON o nazwie Reguły zabezpieczeń Firebase.
- W panelu po lewej stronie konsoli Firebase rozwiń Kompilacja, a następnie kliknij Baza danych czasu rzeczywistego.
- Kliknij Utwórz bazę danych.
- Wybierz lokalizację bazy danych i kliknij Dalej.
W przypadku prawdziwej aplikacji wybierz lokalizację, która jest blisko użytkowników. - Kliknij Uruchom w trybie testowym. Przeczytaj wyłączenie odpowiedzialności dotyczące reguł bezpieczeństwa.
W kolejnych krokach tego laboratorium dodasz reguły bezpieczeństwa, aby zabezpieczyć dane. Nierozpowszechniajani nie udostępniaj publicznie aplikacji bez dodania reguł bezpieczeństwa do bazy danych. - Kliknij Utwórz.
- Po utworzeniu instancji bazy danych wybierz kartę Reguły, a następnie zaktualizuj konfigurację reguł w ten sposób:
{ "rules": { "messages": { ".read": "auth.uid != null", ".write": "auth.uid != null" } } }
Więcej informacji o działaniu reguł zabezpieczeń (w tym dokumentację zmiennej „auth”) znajdziesz w dokumentacji zabezpieczeń Bazy danych czasu rzeczywistego.
Konfigurowanie Cloud Storage dla Firebase
- W panelu po lewej stronie konsoli Firebase rozwiń Kompilacja, a następnie wybierz Storage.
- Kliknij Rozpocznij.
- Wybierz lokalizację domyślnego zasobnika Storage.
Zasobniki w regionachUS-WEST1,US-CENTRAL1iUS-EAST1mogą korzystać z poziomu „Zawsze bezpłatny” w Google Cloud Storage. W przypadku zasobników w innych lokalizacjach obowiązuje cennik i wykorzystanie Google Cloud Storage. - Kliknij Uruchom w trybie testowym. Przeczytaj wyłączenie odpowiedzialności dotyczące reguł bezpieczeństwa.
W dalszej części tego laboratorium dodasz reguły bezpieczeństwa, aby zabezpieczyć swoje dane. Nie rozpowszechniaj ani nie udostępniaj publicznie aplikacji bez dodania reguł bezpieczeństwa do zasobnika Cloud Storage. - Kliknij Utwórz.
Łączenie z zasobami Firebase
W poprzednim kroku tego laboratorium dodaliśmy do pliku MainActivity.kt ten kod: Ten blok warunkowy połączył Twój projekt na Androida z pakietem Firebase Emulator Suite.
// REMOVE OR DISABLE THIS
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
Jeśli chcesz połączyć aplikację z nowym prawdziwym projektem Firebase i jego prawdziwymi zasobami Firebase, możesz usunąć ten blok lub uruchomić aplikację w trybie wydania, aby wartość BuildConfig.DEBUG była równa false.
