۱. قبل از شروع
در این آزمایشگاه کد، یاد خواهید گرفت که چگونه با استفاده از پکیج رابط کاربری FlutterFire، احراز هویت Firebase را به برنامه Flutter خود اضافه کنید. با استفاده از این پکیج، احراز هویت ایمیل و رمز عبور و همچنین احراز هویت ورود به سیستم گوگل را به یک برنامه Flutter اضافه خواهید کرد. همچنین یاد خواهید گرفت که چگونه یک پروژه Firebase راهاندازی کنید و از FlutterFire CLI برای مقداردهی اولیه Firebase در برنامه Flutter خود استفاده کنید.
پیشنیازها
این آزمایشگاه کد فرض میکند که شما تا حدودی با فلاتر آشنا هستید. اگر اینطور نیست، بهتر است ابتدا اصول اولیه را یاد بگیرید. لینکهای زیر مفید هستند:
- نگاهی به چارچوب ویجت فلاتر بیندازید
- اولین برنامه Flutter خود را بنویسید، قسمت 1 codelab
همچنین باید کمی تجربه کار با Firebase داشته باشید، اما اگر تا به حال Firebase را به یک پروژه Flutter اضافه نکردهاید، اشکالی ندارد. اگر با کنسول Firebase آشنا نیستید، یا کاملاً با Firebase تازهکار هستید، ابتدا به لینکهای زیر مراجعه کنید:
آنچه خلق خواهید کرد
این آزمایشگاه کد شما را در ساخت جریان احراز هویت برای یک برنامه Flutter با استفاده از Firebase برای احراز هویت راهنمایی میکند. این برنامه دارای یک صفحه ورود به سیستم، یک صفحه «ثبت نام»، یک صفحه بازیابی رمز عبور و یک صفحه پروفایل کاربر خواهد بود.




آنچه یاد خواهید گرفت
این آزمایشگاه کد موارد زیر را پوشش میدهد:
- افزودن Firebase به یک برنامه Flutter
- تنظیمات کنسول فایربیس
- استفاده از Firebase CLI برای اضافه کردن Firebase به برنامه شما
- استفاده از FlutterFire CLI برای تولید پیکربندی Firebase در Dart
- افزودن احراز هویت Firebase به برنامه Flutter شما
- تنظیمات احراز هویت فایربیس در کنسول
- افزودن ایمیل و رمز عبور برای ورود با بسته
firebase_ui_auth - افزودن ثبتنام کاربر با بسته
firebase_ui_auth - افزودن صفحه «رمز عبور را فراموش کردهاید؟»
- افزودن ورود گوگل با
firebase_ui_auth - پیکربندی برنامه شما برای کار با چندین ارائه دهنده ورود به سیستم.
- افزودن صفحه پروفایل کاربر به برنامه با استفاده از پکیج
firebase_ui_auth
این آزمایشگاه کد به طور خاص به اضافه کردن یک سیستم احراز هویت قوی با استفاده از پکیج firebase_ui_auth میپردازد. همانطور که خواهید دید، کل این برنامه، با تمام ویژگیهای فوق، میتواند با حدود ۱۰۰ خط کد پیادهسازی شود.
آنچه نیاز دارید
- آشنایی کامل با Flutter و SDK نصب شده
- یک ویرایشگر متن (JetBrains IDE، Android Studio و VS Code توسط Flutter پشتیبانی میشوند)
- مرورگر گوگل کروم یا هر مرورگر دیگری که برای توسعه فلاتر ترجیح میدهید. (بعضی از دستورات ترمینال در این آزمایشگاه کد فرض میکنند که شما برنامه خود را در کروم اجرا میکنید)
۲. ایجاد و راهاندازی یک پروژه Firebase
اولین کاری که باید انجام دهید ایجاد یک پروژه Firebase در کنسول وب Firebase است.
ایجاد یک پروژه فایربیس
- با استفاده از حساب گوگل خود وارد کنسول فایربیس شوید.
- برای ایجاد یک پروژه جدید، روی دکمه کلیک کنید و سپس نام پروژه را وارد کنید (برای مثال،
FlutterFire-UI-Codelab). - روی ادامه کلیک کنید.
- در صورت درخواست، شرایط Firebase را مرور و قبول کنید و سپس روی ادامه کلیک کنید.
- (اختیاری) دستیار هوش مصنوعی را در کنسول Firebase (با نام "Gemini در Firebase") فعال کنید.
- برای این codelab، به گوگل آنالیتیکس نیاز ندارید ، بنابراین گزینه گوگل آنالیتیکس را غیرفعال کنید .
- روی ایجاد پروژه کلیک کنید، منتظر بمانید تا پروژه شما آماده شود و سپس روی ادامه کلیک کنید.
برای کسب اطلاعات بیشتر در مورد پروژههای فایربیس، به بخش «درک پروژههای فایربیس» مراجعه کنید.
فعال کردن ورود از طریق ایمیل برای احراز هویت فایربیس
برنامهای که در حال ساخت آن هستید از احراز هویت فایربیس برای ورود کاربران به برنامه استفاده میکند. همچنین به کاربران جدید اجازه میدهد تا از طریق برنامه فلاتر ثبتنام کنند.
احراز هویت فایربیس باید با استفاده از کنسول فایربیس فعال شود و پس از فعال شدن، به پیکربندی خاصی نیاز دارد.
برای اینکه به کاربران اجازه ورود به برنامه وب را بدهید، ابتدا از روش ورود با ایمیل/رمز عبور استفاده خواهید کرد. بعداً، روش ورود با گوگل را اضافه خواهید کرد.
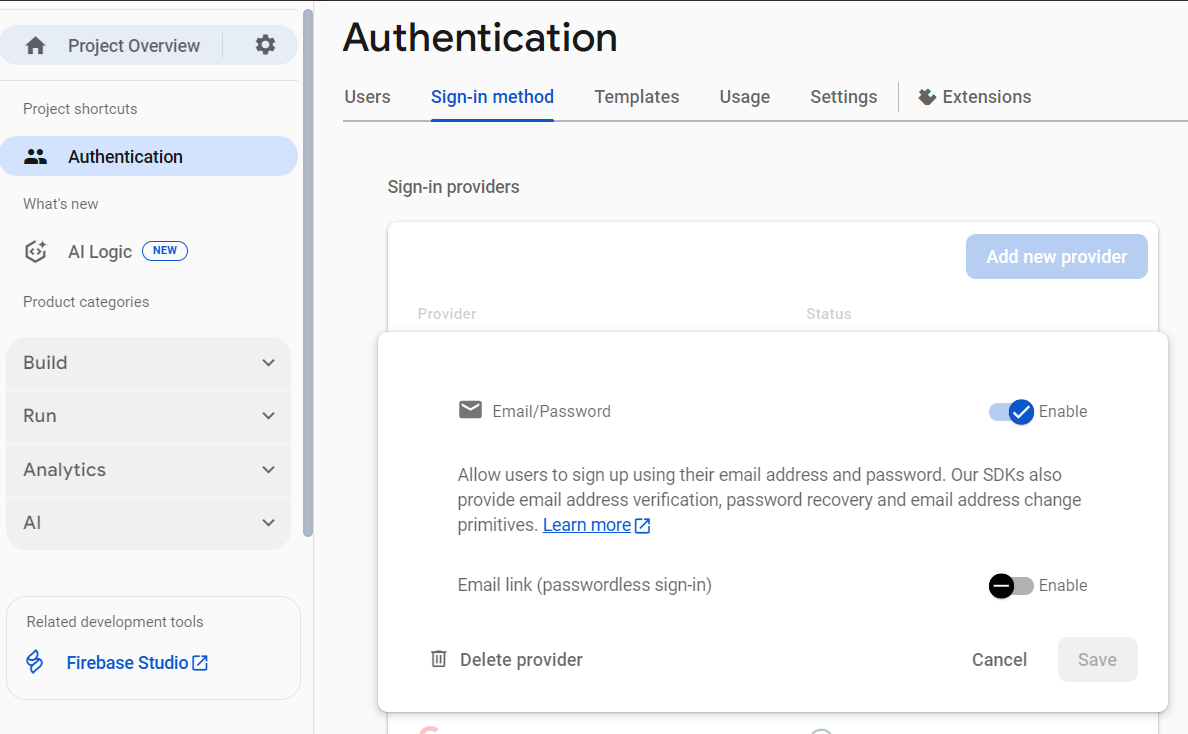
- در کنسول Firebase، منوی Build را در پنل سمت چپ باز کنید.
- روی تأیید هویت کلیک کنید و سپس روی دکمه شروع به کار کلیک کنید، سپس به برگه روش ورود بروید (یا مستقیماً به برگه روش ورود بروید).
- در فهرست ارائهدهندگان ورود ، روی ایمیل/رمز عبور کلیک کنید، کلید فعالسازی را روی حالت روشن قرار دهید و سپس روی ذخیره کلیک کنید.

۳. برنامه Flutter را تنظیم کنید
قبل از شروع، باید کد اولیه را دانلود کنید و Firebase CLI را نصب کنید.
کد شروع را دریافت کنید
مخزن گیتهاب را از خط فرمان کلون کنید:
git clone https://github.com/flutter/codelabs.git flutter-codelabs
از طرف دیگر، اگر ابزار CLI گیتهاب را نصب کردهاید:
gh repo clone flutter/codelabs flutter-codelabs
کد نمونه باید در دایرکتوری flutter-codelabs در دستگاه شما کپی شود، که شامل کد مجموعهای از codelabs است. کد این codelab در زیر دایرکتوری flutter-codelabs/firebase-auth-flutterfire-ui قرار دارد.
دایرکتوری flutter-codelabs/firebase-auth-flutterfire-ui شامل دو پروژه Flutter است. یکی complete و دیگری start نام دارد. دایرکتوری start شامل یک پروژه ناقص است و جایی است که بیشترین زمان را در آن خواهید گذراند.
cd flutter-codelabs/firebase-auth-flutterfire-ui/start
اگر میخواهید به مرحلهی بعدی بروید، یا ببینید چیزی پس از تکمیل چگونه باید باشد، برای ارجاع متقابل به دایرکتوری complete مراجعه کنید.
اگر میخواهید با codelab همراه شوید و خودتان کد اضافه کنید، باید با برنامه Flutter در flutter-codelabs/firebase-auth-flutterfire-ui/start شروع کنید و کد را در طول codelab به آن پروژه اضافه کنید. آن دایرکتوری را باز کنید یا در IDE مورد نظر خود وارد کنید.
نصب رابط خط فرمان فایربیس
رابط خط فرمان فایربیس (Firebase CLI) ابزارهایی برای مدیریت پروژههای فایربیس شما فراهم میکند. این رابط خط فرمان برای رابط خط فرمان فلاترفایر (FlutterFire CLI) که به زودی نصب خواهید کرد، مورد نیاز است.
روشهای مختلفی برای نصب رابط خط فرمان (CLI) وجود دارد. تمام گزینههای موجود برای سیستم عامل خود را در firebase.google.com/docs/cli بررسی کنید.
پس از نصب CLI، باید با Firebase احراز هویت کنید.
- با استفاده از حساب گوگل خود و با اجرای دستور زیر وارد فایربیس شوید:
firebase login
- این دستور دستگاه محلی شما را به Firebase متصل میکند و به شما امکان دسترسی به پروژههای Firebase را میدهد.
- با فهرست کردن پروژههای Firebase خود، بررسی کنید که CLI به درستی نصب شده است و به حساب شما دسترسی دارد. دستور زیر را اجرا کنید:
firebase projects:list
- لیست نمایش داده شده باید مشابه پروژههای Firebase فهرست شده در کنسول Firebase باشد. شما باید حداقل
flutterfire-ui-codelab.
نصب رابط خط فرمان FlutterFire
رابط خط فرمان فلاترفایر (FlutterFire CLI) ابزاری است که به تسهیل فرآیند نصب فایربیس در تمام پلتفرمهای پشتیبانیشده در برنامه فلاتر شما کمک میکند. این رابط بر پایه رابط خط فرمان فایربیس ساخته شده است.
ابتدا CLI را نصب کنید:
dart pub global activate flutterfire_cli
مطمئن شوید که CLI نصب شده است. دستور زیر را اجرا کنید و بررسی کنید که CLI منوی راهنما را نمایش میدهد.
flutterfire --help
پروژه Firebase خود را به برنامه Flutter خود اضافه کنید
پیکربندی FlutterFire
شما میتوانید از FlutterFire برای تولید کد Dart مورد نیاز برای استفاده از Firebase در برنامه Flutter خود استفاده کنید.
flutterfire configure
وقتی این دستور اجرا شود، از شما خواسته میشود که پروژه Firebase مورد نظر خود و پلتفرمهایی که میخواهید راهاندازی کنید را انتخاب کنید.
تصاویر زیر سوالاتی را که باید به آنها پاسخ دهید نشان میدهد.
- پروژهای که میخواهید استفاده کنید را انتخاب کنید. در این مورد،
flutterfire-ui-codelabاستفاده کنید.
- پلتفرمهایی را که میخواهید استفاده کنید انتخاب کنید. در این آزمایشگاه کد، مراحلی برای پیکربندی احراز هویت Firebase برای Flutter برای وب، iOS و اندروید وجود دارد، اما میتوانید پروژه Firebase خود را طوری تنظیم کنید که از همه گزینهها استفاده کند.

- این اسکرین شات خروجی پایان فرآیند را نشان میدهد. اگر با Firebase آشنا باشید، متوجه خواهید شد که لازم نبود برنامههای پلتفرم (مثلاً یک برنامه اندروید) را در کنسول ایجاد کنید و FlutterFire CLI این کار را برای شما انجام داد.

وقتی این کار تمام شد، به برنامه Flutter در ویرایشگر متن خود نگاه کنید. FlutterFire CLI فایلی به نام firebase_options.dart را تغییر داده است. این فایل شامل کلاسی به نام FirebaseOptions است که دارای متغیرهای استاتیک است که پیکربندی Firebase مورد نیاز برای هر پلتفرم را در خود نگه میدارد. اگر هنگام اجرای flutterfire configure همه پلتفرمها را انتخاب کرده باشید، مقادیر استاتیکی به نامهای web ، android ، ios و macos را مشاهده خواهید کرد.
lib/firebase_options.dart
import 'package:firebase_core/firebase_core.dart' show FirebaseOptions;
import 'package:flutter/foundation.dart'
show defaultTargetPlatform, kIsWeb, TargetPlatform;
class DefaultFirebaseOptions {
static FirebaseOptions get currentPlatform {
if (kIsWeb) {
return web;
}
switch (defaultTargetPlatform) {
case TargetPlatform.android:
return android;
case TargetPlatform.iOS:
return ios;
case TargetPlatform.macOS:
return macos;
default:
throw UnsupportedError(
'DefaultFirebaseOptions are not supported for this platform.',
);
}
}
static const FirebaseOptions web = FirebaseOptions(
apiKey: 'AIzaSyCqFjCV_9CZmYeIvcK9FVy4drmKUlSaIWY',
appId: '1:963656261848:web:7219f7fca5fc70afb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
authDomain: 'flutterfire-ui-codelab.firebaseapp.com',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
measurementId: 'G-DGF0CP099H',
);
static const FirebaseOptions android = FirebaseOptions(
apiKey: 'AIzaSyDconZaCQpkxIJ5KQBF-3tEU0rxYsLkIe8',
appId: '1:963656261848:android:c939ccc86ab2dcdbb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
);
static const FirebaseOptions ios = FirebaseOptions(
apiKey: 'AIzaSyBqLWsqFjYAdGyihKTahMRDQMo0N6NVjAs',
appId: '1:963656261848:ios:d9e01cfe8b675dfcb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
iosClientId: '963656261848-v7r3vq1v6haupv0l1mdrmsf56ktnua60.apps.googleusercontent.com',
iosBundleId: 'com.example.complete',
);
static const FirebaseOptions macos = FirebaseOptions(
apiKey: 'AIzaSyBqLWsqFjYAdGyihKTahMRDQMo0N6NVjAs',
appId: '1:963656261848:ios:d9e01cfe8b675dfcb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
iosClientId: '963656261848-v7r3vq1v6haupv0l1mdrmsf56ktnua60.apps.googleusercontent.com',
iosBundleId: 'com.example.complete',
);
}
فایربیس از کلمه اپلیکیشن برای اشاره به ساخت خاص برای یک پلتفرم خاص در یک پروژه فایربیس استفاده میکند. برای مثال، پروژه فایربیس با نام FlutterFire-ui-codelab دارای چندین اپلیکیشن است: یکی برای اندروید، یکی برای iOS، یکی برای macOS و یکی برای وب.
متد DefaultFirebaseOptions.currentPlatform از شمارش TargetPlatform که توسط Flutter در دسترس قرار گرفته است، برای شناسایی پلتفرمی که برنامه شما روی آن اجرا میشود استفاده میکند و سپس مقادیر پیکربندی Firebase مورد نیاز برای برنامه Firebase صحیح را برمیگرداند.
اضافه کردن پکیجهای فایربیس به برنامه فلاتر
مرحله آخر راهاندازی، اضافه کردن بستههای Firebase مربوطه به پروژه Flutter شماست. فایل firebase_options.dart باید دارای خطا باشد، زیرا به بستههای Firebase که هنوز اضافه نشدهاند، متکی است. در ترمینال، مطمئن شوید که در ریشه پروژه Flutter در flutter-codelabs/firebase-emulator-suite/start هستید. سپس، سه بسته مورد نیاز را با استفاده از دستور زیر نصب کنید:
flutter pub add firebase_core firebase_auth firebase_ui_auth
اینها تنها بستههایی هستند که در این مرحله به آنها نیاز دارید.
مقداردهی اولیه فایربیس
برای استفاده از بستههای اضافه شده و DefaultFirebaseOptions.currentPlatform, کد تابع main در فایل main.dart را بهروزرسانی کنید.
lib/main.dart
import 'package:firebase_core/firebase_core.dart'; // Add this import
import 'package:flutter/material.dart';
import 'app.dart';
import 'firebase_options.dart'; // And this import
// TODO(codelab user): Get API key
const clientId = 'YOUR_CLIENT_ID';
void main() async {
// Add from here...
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
// To here.
runApp(const MyApp(clientId: clientId));
}
این کد دو کار انجام میدهد.
-
WidgetsFlutterBinding.ensureInitialized()به Flutter میگوید که تا زمانی که فریمورک Flutter به طور کامل بوت نشده است، کد ویجت برنامه را اجرا نکند. Firebase از کانالهای پلتفرم بومی استفاده میکند که برای اجرا به فریمورک نیاز دارند. -
Firebase.initializeAppارتباطی بین برنامه Flutter و پروژه Firebase شما برقرار میکند.DefaultFirebaseOptions.currentPlatformاز فایلfirebase_options.dartتولید شده ما وارد شده است. این مقدار استاتیک، پلتفرمی را که روی آن اجرا میکنید تشخیص میدهد و کلیدهای Firebase مربوطه را به آن ارسال میکند.
۴. صفحه اولیه احراز هویت رابط کاربری فایربیس را اضافه کنید
رابط کاربری Firebase برای احراز هویت، ویجتهایی را ارائه میدهد که کل صفحات برنامه شما را نمایش میدهند. این صفحات، جریانهای مختلف احراز هویت را در سراسر برنامه شما، مانند ورود به سیستم، ثبتنام، فراموشی رمز عبور، پروفایل کاربر و موارد دیگر، مدیریت میکنند. برای شروع، یک صفحه فرود به برنامه خود اضافه کنید که به عنوان محافظ احراز هویت برای برنامه اصلی عمل میکند.
متریال یا اپلیکیشن کوپرتینو
رابط کاربری FlutterFire مستلزم آن است که برنامه شما در MaterialApp یا CupertinoApp قرار گیرد. بسته به انتخاب شما، رابط کاربری به طور خودکار تفاوتهای ویجتهای Material یا Cupertino را منعکس میکند. برای این codelab، MaterialApp استفاده کنید که از قبل در app.dart به برنامه اضافه شده است.
lib/app.dart
import 'package:flutter/material.dart';
import 'auth_gate.dart';
class MyApp extends StatelessWidget {
const MyApp({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
),
home: AuthGate(clientId: clientId),
);
}
}
بررسی وضعیت احراز هویت
قبل از اینکه بتوانید صفحه ورود به سیستم را نمایش دهید، باید مشخص کنید که آیا کاربر احراز هویت شده است یا خیر. رایجترین روش برای بررسی این موضوع، گوش دادن به authStateChanges از FirebaseAuth با استفاده از افزونه Firebase Auth است.
در نمونه کد بالا، MaterialApp در متد build خود یک ویجت AuthGate میسازد. (این یک ویجت سفارشی است و توسط FlutterFire UI ارائه نشده است.)
آن ویجت باید بهروزرسانی شود تا جریان authStateChanges را شامل شود.
API authStateChanges یک Stream با کاربر فعلی (اگر وارد سیستم شده باشد) یا null در صورت عدم ورود، برمیگرداند. برای ثبت این وضعیت در برنامه، میتوانید از ویجت StreamBuilder فلاتر استفاده کنید و Stream را به آن ارسال کنید.
StreamBuilder ویجتی است که خود را بر اساس آخرین اسنپشات دادههای یک استریم که به آن ارسال میکنید، میسازد. این ویجت به طور خودکار زمانی که Stream یک اسنپشات جدید منتشر میکند، بازسازی میشود.
کد موجود در auth_gate.dart را بهروزرسانی کنید.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider; // Add this import
import 'package:firebase_ui_auth/firebase_ui_auth.dart'; // And this import
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>( // Modify from here...
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(providers: []);
}
return const HomeScreen();
},
); // To here.
}
}
StreamBuilder.streamدر حال ارسالFirebaseAuth.instance.authStateChanged، همان استریم فوقالذکر، است که در صورت احراز هویت کاربر، یک شیء FirebaseUserرا برمیگرداند، در غیر این صورتnullرا برمیگرداند.- در مرحله بعد، کد از
snapshot.hasDataبرای بررسی اینکه آیا مقدار موجود در جریان شامل شیءUserاست یا خیر، استفاده میکند. - اگر وجود نداشته باشد، یک ویجت
SignInScreenبرمیگرداند. فعلاً، این صفحه کاری انجام نمیدهد، در مرحله بعدی بهروزرسانی خواهد شد. - در غیر این صورت، یک
HomeScreenبرمیگرداند که بخش اصلی برنامه است و فقط کاربران احراز هویت شده میتوانند به آن دسترسی داشته باشند.
SignInScreen یک ویجت است که از بسته رابط کاربری FlutterFire میآید. تمرکز مرحله بعدی این آزمایشگاه کد روی این ویجت خواهد بود. وقتی در این مرحله برنامه را اجرا میکنید، باید یک صفحه ورود خالی ببینید.
۵. صفحه ورود
ویجت SignInScreen که توسط FlutterFire UI ارائه شده است، قابلیتهای زیر را اضافه میکند:
- به کاربران اجازه ورود میدهد
- اگر کاربران رمز عبور خود را فراموش کرده باشند، میتوانند روی «رمز عبور خود را فراموش کردهاید؟» ضربه بزنند و به فرمی برای تنظیم مجدد رمز عبور خود هدایت شوند.
- اگر کاربری هنوز ثبتنام نکرده باشد، میتواند روی «ثبتنام» ضربه بزند و به فرم دیگری هدایت شود که به او امکان ثبتنام میدهد.
باز هم، این فقط به چند خط کد نیاز دارد. کد ویجت AuthGate را به خاطر بیاورید:
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(providers: [EmailAuthProvider()]); // Modify this line
}
return const HomeScreen();
},
);
}
}
ویجت SignInScreen و آرگومان providers آن، تنها کدی هستند که برای دریافت تمام قابلیتهای ذکر شده مورد نیاز هستند. اکنون باید یک صفحه ورود به سیستم با ورودیهای متنی «ایمیل» و «رمز عبور» و همچنین یک دکمه «ورود» را مشاهده کنید.
اگرچه کاربردی است، اما فاقد سبک است. این ویجت پارامترهایی را برای سفارشیسازی ظاهر صفحه ورود به سیستم ارائه میدهد. برای مثال، ممکن است بخواهید لوگوی شرکت خود را اضافه کنید.
صفحه ورود را سفارشی کنید
سازنده هدر
با استفاده از آرگومان SignInScreen.headerBuilder ، میتوانید هر ویجتی را که میخواهید بالای فرم ورود اضافه کنید. این ویجت فقط در صفحه نمایشهای باریک، مانند دستگاههای تلفن همراه، نمایش داده میشود. در صفحه نمایشهای عریض، میتوانید از SignInScreen.sideBuilder استفاده کنید که بعداً در این آزمایشگاه کد مورد بحث قرار خواهد گرفت.
فایل lib/auth_gate.dart را با این کد بهروزرسانی کنید:
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen( // Modify from here...
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
); // To here.
}
return const HomeScreen();
},
);
}
}
آرگومان headerBuilder به تابعی از نوع HeaderBuilder نیاز دارد که در بسته رابط کاربری FlutterFire تعریف شده است.
typedef HeaderBuilder = Widget Function(
BuildContext context,
BoxConstraints constraints,
double shrinkOffset,
);
از آنجا که این یک فراخوانی است، مقادیری را که میتوانید استفاده کنید، مانند BuildContext و BoxConstraints ، در معرض نمایش قرار میدهد و از شما میخواهد که یک ویجت را برگردانید. هر ویجتی را که برگردانید، در بالای صفحه نمایش داده میشود. در این مثال، کد جدید یک تصویر به بالای صفحه اضافه میکند. اکنون برنامه شما باید به این شکل باشد.

سازنده زیرنویس
صفحه ورود به سیستم سه پارامتر اضافی را در معرض نمایش قرار میدهد که به شما امکان سفارشیسازی صفحه را میدهند: subtitleBuilder ، footerBuilder و sideBuilder .
subtitleBuilder کمی متفاوت است، زیرا آرگومانهای فراخوانی شامل یک action هستند که از نوع AuthAction است. AuthAction یک enum است که میتوانید از آن برای تشخیص اینکه صفحهای که کاربر در آن است، صفحه "ورود" است یا صفحه "ثبت نام"، استفاده کنید.
کد موجود در lib/auth_gate.dart را برای استفاده از subtitleBuilder بهروزرسانی کنید.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) { // Add from here...
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
}, // To here.
);
}
return const HomeScreen();
},
);
}
}
سازنده پاورقی
آرگومان footerBuilder همانند subtitleBuilder است. این آرگومان BoxConstraints یا shrinkOffset را نمایش نمیدهد، زیرا برای متن در نظر گرفته شده است نه تصاویر. البته میتوانید هر ویجتی را که میخواهید اضافه کنید.
با این کد، یک پاورقی به صفحه ورود خود اضافه کنید.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) { // Add from here...
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
}, // To here.
);
}
return const HomeScreen();
},
);
}
}
سازنده جانبی
آرگومان SignInScreen.sidebuilder یک فراخوانی مجدد را میپذیرد و این بار آرگومانهای آن فراخوانی عبارتند از BuildContext و double shrinkOffset . ویجتی که sideBuilder برمیگرداند در سمت چپ فرم ورود به سیستم و فقط در صفحه نمایشهای عریض نمایش داده میشود. در واقع این بدان معناست که ویجت فقط در برنامههای دسکتاپ و وب نمایش داده میشود.
رابط کاربری FlutterFire از یک نقطه توقف (breakpoint) برای تعیین اینکه آیا محتوای هدر (در صفحات نمایش بلند، مانند موبایل) یا محتوای کناری (در صفحات نمایش عریض، دسکتاپ یا وب) نمایش داده شود، استفاده میکند. به طور خاص، اگر عرض یک صفحه نمایش بیش از ۸۰۰ پیکسل باشد، محتوای سازنده کناری نمایش داده میشود و محتوای هدر نمایش داده نمیشود. اگر عرض صفحه نمایش کمتر از ۸۰۰ پیکسل باشد، عکس این قضیه صادق است.
کد موجود در lib/auth_gate.dart را بهروزرسانی کنید تا ویجتهای sideBuilder اضافه شوند.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) {
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
},
sideBuilder: (context, shrinkOffset) { // Add from here...
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
); // To here.
},
);
}
return const HomeScreen();
},
);
}
}
اکنون برنامه شما باید هنگام گسترش عرض پنجره، به این شکل باشد (اگر از Flutter web یا MacOS استفاده میکنید).

ایجاد یک کاربر
در این مرحله، تمام کدهای این صفحه تکمیل شده است. قبل از ورود به سیستم، باید یک کاربر ایجاد کنید. میتوانید این کار را با صفحه "ثبت نام" انجام دهید، یا میتوانید در کنسول Firebase یک کاربر ایجاد کنید.
برای استفاده از کنسول:
- به جدول "Users" در کنسول Firebase بروید. 'flutterfire-ui-codelab' یا اگر از نام دیگری استفاده کردهاید، پروژه دیگری را انتخاب کنید. این جدول را مشاهده خواهید کرد:

- روی دکمه «افزودن کاربر» کلیک کنید.

- یک آدرس ایمیل و رمز عبور برای کاربر جدید وارد کنید. این میتواند یک ایمیل و رمز عبور جعلی باشد، همانطور که من در تصویر زیر وارد کردهام. این روش کار خواهد کرد، اما اگر از یک آدرس ایمیل جعلی استفاده کنید، قابلیت «رمز عبور را فراموش کردهاید» کار نخواهد کرد.

- روی «افزودن کاربر» کلیک کنید

حالا میتوانید به برنامه Flutter خود برگردید و با استفاده از صفحه ورود، یک کاربر را وارد سیستم کنید. برنامه شما باید به شکل زیر باشد:

۶. صفحه پروفایل
رابط کاربری FlutterFire همچنین یک ویجت ProfileScreen ارائه میدهد که باز هم، قابلیتهای زیادی را در چند خط کد در اختیار شما قرار میدهد.
ویجت ProfileScreen را اضافه کنید
در ویرایشگر متن خود به فایل home.dart بروید و آن را با این کد بهروزرسانی کنید:
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => const ProfileScreen(),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
کد جدید مورد توجه، فراخوانی است که به متد IconButton.isPressed ارسال میشود. وقتی IconButton فشرده میشود، برنامه شما یک مسیر ناشناس جدید ایجاد میکند و به آن هدایت میشود. آن مسیر، ویجت ProfileScreen را نمایش میدهد که از فراخوانی MaterialPageRoute.builder برگردانده شده است.
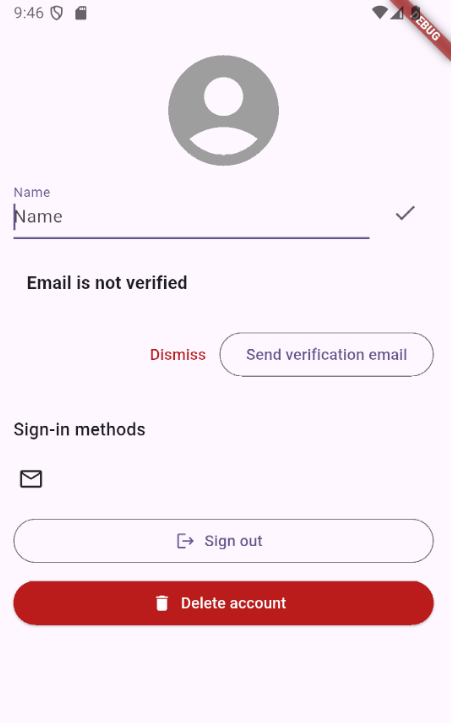
برنامه خود را مجدداً بارگذاری کنید و نماد را در بالا سمت راست (در نوار برنامه) فشار دهید، صفحهای مانند این نمایش داده میشود:

این رابط کاربری استاندارد ارائه شده توسط صفحه رابط کاربری FlutterFire است. تمام دکمهها و فیلدهای متنی به Firebase Auth متصل هستند و به صورت خودکار کار میکنند. برای مثال، میتوانید یک نام را در فیلد متنی "Name" وارد کنید و FlutterFire UI متد FirebaseAuth.instance.currentUser?.updateDisplayName را فراخوانی میکند که آن نام را در Firebase ذخیره میکند.
خروج
در حال حاضر، اگر دکمهی «خروج» را فشار دهید، برنامه تغییری نخواهد کرد. شما را از سیستم خارج میکند، اما به ویجت AuthGate بازگردانده نخواهید شد. برای پیادهسازی این مورد، از پارامتر ProfileScreen.actions استفاده کنید.
ابتدا، کد موجود در home.dart را بهروزرسانی کنید.
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
حالا، وقتی یک نمونه از ProfileScreen ایجاد میکنید، لیستی از اکشنها را نیز به آرگومان ProfileScreen.actions ارسال میکنید. این اکشنها از نوع FlutterFireUiAction هستند. کلاسهای مختلف زیادی وجود دارند که زیرگروههای FlutterFireUiAction هستند و به طور کلی شما از آنها برای گفتن به برنامه خود برای واکنش به تغییرات مختلف وضعیت احراز هویت استفاده میکنید. SignedOutAction یک تابع فراخوانی را فراخوانی میکند که وقتی وضعیت احراز هویت Firebase به null بودن currentUser تغییر میکند، به آن میدهید.
با اضافه کردن یک تابع فراخوانی که هنگام فعال شدن SignedOutAction ، تابع Navigator.of(context).pop() را فراخوانی میکند، برنامه به صفحه قبلی هدایت میشود. در این برنامه مثال، تنها یک مسیر دائمی وجود دارد که اگر کاربری وارد سیستم نشده باشد، صفحه ورود و اگر کاربری وارد سیستم شده باشد، صفحه اصلی را نشان میدهد. از آنجا که این اتفاق هنگام خروج کاربر رخ میدهد، برنامه صفحه ورود را نمایش میدهد.
صفحه پروفایل را سفارشی کنید
مشابه صفحه ورود، صفحه پروفایل قابل تنظیم است. اولاً، صفحه فعلی ما هیچ راهی برای بازگشت به صفحه اصلی پس از ورود کاربر به صفحه پروفایل ندارد. این مشکل را با اختصاص دادن یک AppBar به ویجت ProfileScreen برطرف کنید.
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
appBar: AppBar(title: const Text('User Profile')),
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
آرگومان ProfileScreen.appBar یک ویجت AppBar از پکیج Flutter Material میپذیرد، بنابراین میتوان با آن مانند هر AppBar دیگری که ساختهاید و به Scaffold ارسال کردهاید، رفتار کرد. در این مثال، عملکرد پیشفرض اضافه کردن خودکار دکمه "بازگشت" حفظ شده است و صفحه اکنون دارای عنوان است.
اضافه کردن کودکان به صفحه پروفایل
ویجت ProfileScreen همچنین یک آرگومان اختیاری به نام children دارد. این آرگومان لیستی از ویجتها را میپذیرد و آن ویجتها به صورت عمودی درون یک ویجت Column قرار میگیرند که از قبل به صورت داخلی برای ساخت ProfileScreen استفاده شده است. این ویجت Column در متد ساخت ProfileScreen فرزندانی را که به آن ارسال میکنید، بالای دکمه "خروج" قرار میدهد.
کد موجود در home.dart را بهروزرسانی کنید تا لوگوی شرکت در اینجا، مشابه صفحه ورود، نمایش داده شود.
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
appBar: AppBar(title: const Text('User Profile')),
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
children: [
const Divider(),
Padding(
padding: const EdgeInsets.all(2),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
برنامه خود را دوباره بارگذاری کنید، و این را روی صفحه خواهید دید:

۷. ورود به سیستم چند پلتفرمی با احراز هویت گوگل
رابط کاربری FlutterFire همچنین ویجتها و قابلیتهایی را برای احراز هویت با ارائهدهندگان شخص ثالث مانند گوگل، توییتر، فیسبوک، اپل و گیتهاب ارائه میدهد.
برای ادغام با احراز هویت گوگل، افزونه رسمی firebase_ui_oauth_google و وابستگیهای آن را نصب کنید که جریان احراز هویت بومی را مدیریت میکند. در ترمینال، به ریشه پروژه Flutter خود بروید و دستور زیر را وارد کنید:
flutter pub add google_sign_in firebase_ui_oauth_google
ارائه دهنده ورود به سیستم گوگل را فعال کنید
سپس، ارائه دهنده گوگل را در کنسول Firebase فعال کنید:
- به صفحه ارائه دهندگان ورود به سیستم Authentication در کنسول بروید.
- روی «افزودن ارائهدهنده جدید» کلیک کنید.

- «گوگل» را انتخاب کنید.

- سوئیچ با برچسب "فعال کردن" را تغییر دهید و "ذخیره" را فشار دهید.

- اگر پنجرهای حاوی اطلاعات مربوط به دانلود فایلهای پیکربندی ظاهر شد، روی «انجام شد» کلیک کنید.
- تأیید کنید که ارائهدهنده ورود به سیستم گوگل اضافه شده است.

دکمه ورود به سیستم گوگل را اضافه کنید
با فعال بودن ورود به سیستم گوگل، ابزارک مورد نیاز برای نمایش دکمه ورود به سیستم گوگل با استایل خاص را به صفحه ورود اضافه کنید. به فایل auth_gate.dart بروید و کد را به صورت زیر بهروزرسانی کنید:
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:firebase_ui_oauth_google/firebase_ui_oauth_google.dart'; // Add this import
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [
EmailAuthProvider(),
GoogleProvider(clientId: clientId), // Add this line
],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) {
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
},
sideBuilder: (context, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
);
}
return const HomeScreen();
},
);
}
}
تنها کد جدید در اینجا، اضافه شدن GoogleProvider(clientId: "YOUR_WEBCLIENT_ID") به پیکربندی ویجت SignInScreen است.
با افزودن آن، برنامه خود را مجدداً بارگذاری کنید و دکمه ورود به سیستم گوگل را مشاهده خواهید کرد.

دکمه ورود را پیکربندی کنید
این دکمه بدون پیکربندی اضافی کار نمیکند. اگر با Flutter Web در حال توسعه هستید، این تنها مرحلهای است که باید برای کار کردن آن اضافه کنید. سایر پلتفرمها به مراحل اضافی نیاز دارند که کمی بعد مورد بحث قرار خواهند گرفت.
- به صفحه ارائه دهندگان احراز هویت در کنسول Firebase بروید.
- روی ارائهدهنده گوگل کلیک کنید.

- روی پنل توسعهی «پیکربندی وب SDK» کلیک کنید.
- مقدار را از "شناسه کلاینت وب" کپی کنید.

- به ویرایشگر متن خود برگردید و نمونه
GoogleProviderرا در فایلauth_gate.dartبا ارسال این شناسه به پارامترclientIdبهروزرسانی کنید.
GoogleProvider(
clientId: "YOUR_WEBCLIENT_ID"
)
پس از وارد کردن شناسه کلاینت وب، برنامه خود را مجدداً بارگذاری کنید. وقتی دکمه "ورود با گوگل" را فشار میدهید، اگر از وب استفاده میکنید، یک پنجره جدید ظاهر میشود که شما را در جریان ورود به سیستم گوگل راهنمایی میکند. در ابتدا، به این شکل است:

پیکربندی iOS
برای اینکه این قابلیت روی iOS کار کند، یک فرآیند پیکربندی اضافی وجود دارد.
- به صفحه تنظیمات پروژه در کنسول Firebase بروید. کارتی وجود دارد که برنامههای Firebase شما را فهرست میکند و شبیه به این است:

- iOS را انتخاب کنید. توجه داشته باشید که نام برنامه شما با نامی که در تصویر نشان داده شده متفاوت خواهد بود. اگر از پروژه
flutter-codelabs/firebase-auth-flutterfire-ui/startبرای ادامه این codelab استفاده کرده باشید، در جایی که تصویر میگوید «کامل» عبارت «شروع» خواهد بود. - برای دانلود فایل پیکربندی مورد نیاز، روی دکمهای که نوشتهی
GoogleServices-Info.plistکلیک کنید.
- فایل دانلود شده را به پوشهای به نام
/ios/Runnerدر پروژه فلاتر خود بکشید (drag) کنید. - با اجرای دستور ترمینال زیر از ریشه پروژه خود، Xcode را باز کنید:
open ios/Runner.xcworkspace - روی پوشه Runner کلیک راست کرده و گزینه Add Files to "Runner" را انتخاب کنید.

- از فایل منیجر
GoogleService-Info.plistرا انتخاب کنید. - دوباره به ویرایشگر متن خود (که Xcode نیست) برگردید، ویژگیهای
CFBundleURLTypesزیر را به فایلios/Runner/Info.plistاضافه کنید. مطمئن شوید کهREVERSE_CLIENT_IDبا مقداری که ازGoogleService-Info.plistکپی شده است، جایگزین میکنید.<!-- Put me in the [my_project]/ios/Runner/Info.plist file --> <!-- Google Sign-in Section --> <key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleTypeRole</key> <string>Editor</string> <key>CFBundleURLSchemes</key> <array> <!-- TODO Replace this value: --> <!-- Copied from GoogleService-Info.plist key REVERSED_CLIENT_ID --> <string>REVERSE_CLIENT_ID</string> </array> </dict> </array> <!-- End of the Google Sign-in Section --> - دستور
flutterfire configureدوباره اجرا کنید تا فایلfirebase_options.dartبهروزرسانی شود. اگر CLI از شما پرسید که آیا میخواهید از فایلfirebase.jsonموجود دوباره استفاده کنید، بله را انتخاب کنید. - شما باید
GoogleProvider.clientIdرا که در تنظیمات وب اضافه کردهاید، با Client Id مرتبط با شناسه کلاینت iOS فایربیس خود جایگزین کنید. ابتدا میتوانید این شناسه را در فایلfirebase_options.dart، به عنوان بخشی از ثابتiOS، پیدا کنید. مقدار ارسالی بهiOSClientIdرا کپی کنید.static const FirebaseOptions ios = FirebaseOptions( apiKey: 'YOUR API KEY', appId: 'YOUR APP ID', messagingSenderId: '', projectId: 'PROJECT_ID', storageBucket: 'PROJECT_ID.firebasestorage.app', iosClientId: 'IOS CLIENT ID', // Find your iOS client Id here. iosBundleId: 'com.example.BUNDLE', ); - آن مقدار را در متغیر
clientIdدر فایلlib/main.dartقرار دهید.
lib/main.dart
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
import 'app.dart';
import 'firebase_options.dart';
const clientId = 'YOUR_CLIENT_ID'; // Replace this value with your iosClientId.
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
runApp(const MyApp(clientId: clientId));
}
اگر برنامه Flutter شما از قبل در iOS اجرا میشود، باید آن را کاملاً ببندید و سپس برنامه را دوباره اجرا کنید. در غیر این صورت، برنامه را در iOS اجرا کنید.
پیکربندی اندروید
برای استفاده از ورود به سیستم گوگل در اندروید، ابتدا باید اثر انگشت SHA-1 برنامه خود را در پروژه Firebase خود ثبت کنید.
- به پوشه
androidدر پروژه خود بروید و دستور زیر را برای تولید گزارش امضای برنامه خود اجرا کنید:
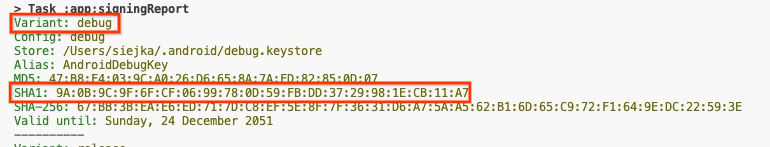
./gradlew signingReport
- پس از اتمام دستور، لیستی از انواع و اطلاعات امضای آنها را مشاهده خواهید کرد. در زیر نوع
debug، کلید SHA-1 را جستجو کرده و آن را کپی کنید.

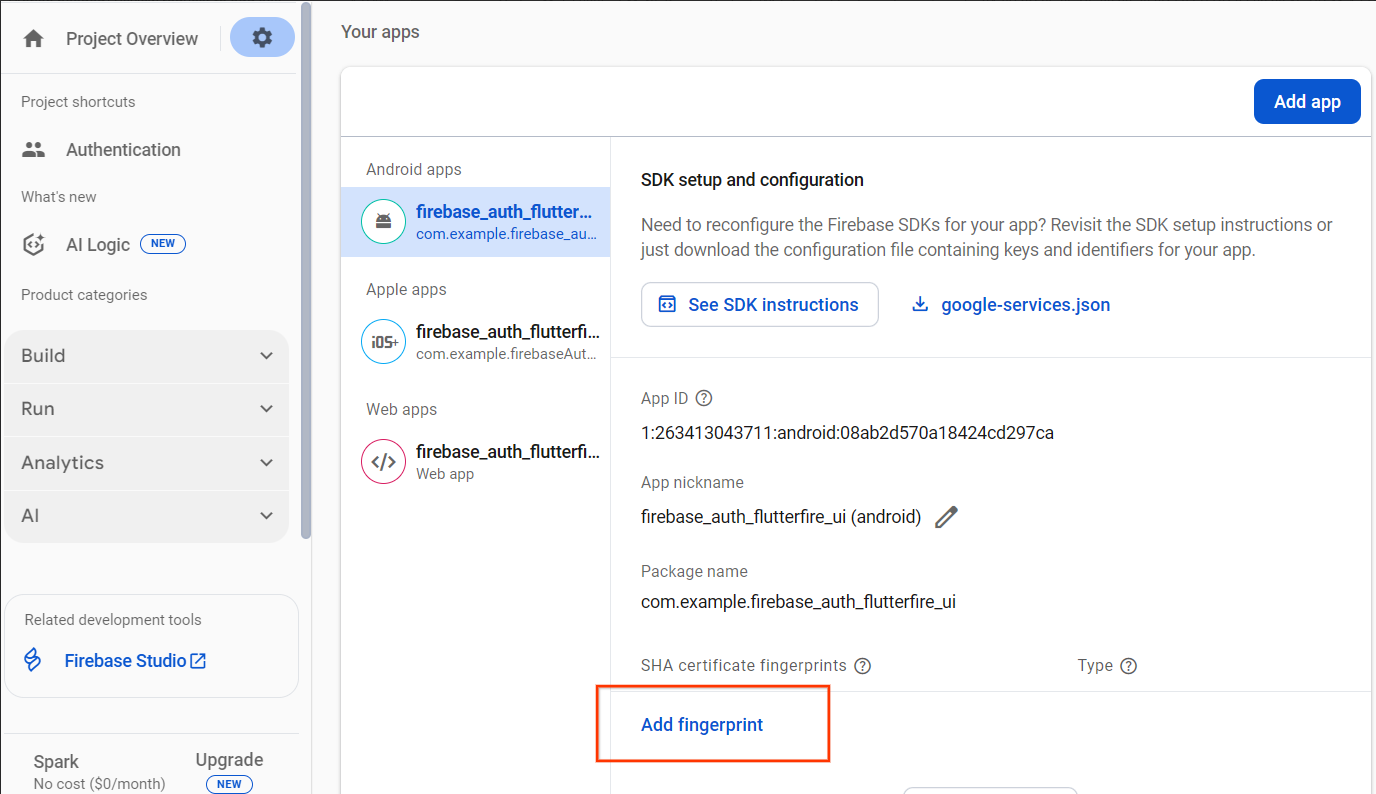
- به صفحه تنظیمات پروژه در کنسول فایربیس بروید و برنامه اندروید خود را انتخاب کنید. روی دکمه
Add fingerprintکلیک کنید و کلید SHA-1 که کپی کردهاید را ثبت کنید.

۸. تبریک میگویم!
شما رابط کاربری احراز هویت Firebase برای Flutter codelab را تکمیل کردهاید. میتوانید کد تکمیلشده برای این Codelab را در دایرکتوری firebase-auth-flutterfire-ui/complete در گیتهاب پیدا کنید.
آنچه ما پوشش دادهایم
- راهاندازی یک برنامه Flutter برای استفاده از Firebase
- راهاندازی یک پروژه Firebase در کنسول Firebase
- رابط خط فرمان فلاترفایر
- رابط خط فرمان فایربیس
- استفاده از احراز هویت فایربیس
- استفاده از رابط کاربری FlutterFire برای مدیریت احراز هویت Firebase در برنامه Flutter شما
مراحل بعدی
- درباره استفاده از Firestore و احراز هویت در Flutter بیشتر بدانید: با Firebase برای Flutter آشنا شوید Codelab
- سایر ابزارهای Firebase را برای ساخت برنامه Flutter خود بررسی کنید:
بیشتر بدانید
- سایت فایربیس: firebase.google.com
- سایت فلاتر: flutter.dev
- ویجتهای فلاتر فایربیس فلاتر: firebase.flutter.dev
- کانال یوتیوب فایربیس
- کانال یوتیوب فلاتر
اسپارکی اینجاست تا با شما جشن بگیرد!


