1. Prima di iniziare
In questo codelab, imparerai ad aggiungere Firebase Authentication alla tua app Flutter utilizzando il pacchetto FlutterFire UI. Con questo pacchetto, aggiungerai l'autenticazione con email e password e l'autenticazione con Google Sign-In a un'app Flutter. Imparerai anche a configurare un progetto Firebase e a utilizzare la CLI FlutterFire per inizializzare Firebase nella tua app Flutter.
Prerequisiti
Questo codelab presuppone che tu abbia una certa esperienza con Flutter. In caso contrario, ti consigliamo di imparare prima le nozioni di base. I seguenti link sono utili:
- Fai un tour del framework dei widget Flutter
- Prova il codelab Scrivi la tua prima app Flutter, parte 1
Dovresti anche avere un po' di esperienza con Firebase, ma non importa se non hai mai aggiunto Firebase a un progetto Flutter. Se non hai familiarità con la Console Firebase o non hai mai utilizzato Firebase, consulta prima i seguenti link:
Cosa creerai
Questo codelab ti guida nella creazione del flusso di autenticazione per un'app Flutter, utilizzando Firebase per l'autenticazione. L'applicazione avrà una schermata di accesso, una schermata "Registrati", una schermata di recupero della password e una schermata del profilo utente.




Obiettivi didattici
Questo codelab tratta i seguenti argomenti:
- Aggiunta di Firebase a un'app Flutter
- Configurazione della console Firebase
- Utilizzo della CLI Firebase per aggiungere Firebase alla tua applicazione
- Utilizzo di FlutterFire CLI per generare la configurazione di Firebase in Dart
- Aggiunta di Firebase Authentication alla tua app Flutter
- Configurazione di Firebase Authentication nella console
- Aggiunta dell'accesso con email e password con il pacchetto
firebase_ui_auth - Aggiunta della registrazione degli utenti con il pacchetto
firebase_ui_auth - Aggiunta di una pagina "Password dimenticata?"
- Aggiunta di Accedi con Google con
firebase_ui_auth - Configurazione dell'app per funzionare con più provider di accesso.
- Aggiungere una schermata del profilo utente all'applicazione con il pacchetto
firebase_ui_auth
Questo codelab riguarda in particolare l'aggiunta di un sistema di autenticazione solido utilizzando il pacchetto firebase_ui_auth. Come vedrai, l'intera app, con tutte le funzionalità sopra descritte, può essere implementata con circa 100 righe di codice.
Che cosa ti serve
- Conoscenza pratica di Flutter e dell'SDK installato
- Un editor di testo (gli IDE JetBrains, Android Studio e VS Code sono supportati da Flutter)
- Browser Google Chrome o un altro target di sviluppo preferito per Flutter. Alcuni comandi del terminale in questo codelab presuppongono che tu stia eseguendo l'app su Chrome.
2. Crea e configura un progetto Firebase
La prima attività da completare è la creazione di un progetto Firebase nella console web Firebase.
Crea un progetto Firebase
- Accedi alla console Firebase utilizzando il tuo Account Google.
- Fai clic sul pulsante per creare un nuovo progetto, quindi inserisci un nome per il progetto (ad esempio
FlutterFire-UI-Codelab).
- Fai clic su Continua.
- Se richiesto, leggi e accetta i termini di Firebase, quindi fai clic su Continua.
- (Facoltativo) Attiva l'assistenza AI nella console Firebase (denominata "Gemini in Firebase").
- Per questo codelab non hai bisogno di Google Analytics, quindi disattiva l'opzione Google Analytics.
- Fai clic su Crea progetto, attendi il provisioning del progetto, poi fai clic su Continua.
Per saperne di più sui progetti Firebase, consulta Informazioni sui progetti Firebase.
Attivare l'accesso con email per Firebase Authentication
L'app che stai creando utilizza Firebase Authentication per consentire agli utenti di accedere all'app. Consente inoltre ai nuovi utenti di registrarsi dall'applicazione Flutter.
Firebase Authentication deve essere abilitato utilizzando la console Firebase e richiede una configurazione speciale una volta abilitato.
Per consentire agli utenti di accedere all'app web, devi prima utilizzare il metodo di accesso Email/Password. In un secondo momento, aggiungerai il metodo di accesso con Google.
- Nella console Firebase, espandi il menu Build (Build) nel riquadro a sinistra.
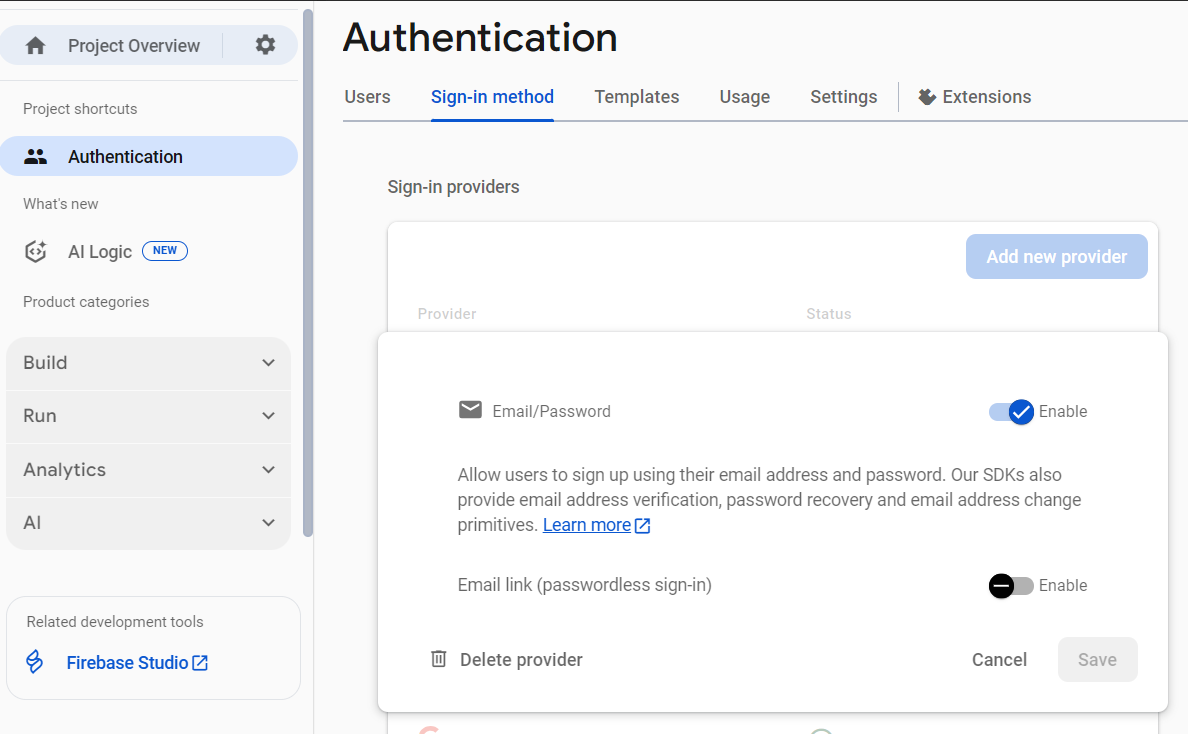
- Fai clic su Autenticazione, poi sul pulsante Inizia e infine sulla scheda Metodo di accesso (o vai direttamente alla scheda Metodo di accesso).
- Fai clic su Email/Password nell'elenco Provider di accesso, imposta l'opzione Attiva su ON e poi fai clic su Salva.

3. Configurare l'app Flutter
Prima di iniziare, dovrai scaricare il codice iniziale e installare la Firebase CLI.
Recupera il codice di avvio
Clona il repository GitHub dalla riga di comando:
git clone https://github.com/flutter/codelabs.git flutter-codelabs
In alternativa, se hai installato lo strumento CLI di GitHub:
gh repo clone flutter/codelabs flutter-codelabs
Il codice di esempio deve essere clonato nella directory flutter-codelabs del tuo computer, che contiene il codice per una raccolta di codelab. Il codice per questo codelab si trova nella sottodirectory flutter-codelabs/firebase-auth-flutterfire-ui.
La directory flutter-codelabs/firebase-auth-flutterfire-ui contiene due progetti Flutter. Uno si chiama complete e l'altro start. La directory start contiene un progetto incompleto ed è dove trascorrerai la maggior parte del tempo.
cd flutter-codelabs/firebase-auth-flutterfire-ui/start
Se vuoi andare avanti o vedere come dovrebbe apparire un elemento una volta completato, consulta la directory denominata complete per il riferimento incrociato.
Se vuoi seguire il codelab e aggiungere codice, devi iniziare con l'app Flutter all'indirizzo flutter-codelabs/firebase-auth-flutterfire-ui/start e aggiungere codice a questo progetto durante il codelab. Apri o importa la directory nell'IDE che preferisci.
Installa l'interfaccia a riga di comando di Firebase
La Firebase CLI fornisce strumenti per la gestione dei progetti Firebase. L'interfaccia a riga di comando è necessaria per l'interfaccia a riga di comando FlutterFire, che installerai tra poco.
Esistono diversi modi per installare la CLI. Consulta tutte le opzioni disponibili per il tuo sistema operativo all'indirizzo firebase.google.com/docs/cli.
Dopo aver installato la CLI, devi eseguire l'autenticazione con Firebase.
- Accedi a Firebase utilizzando il tuo Account Google eseguendo il seguente comando:
firebase login
- Questo comando connette la tua macchina locale a Firebase e ti concede l'accesso ai tuoi progetti Firebase.
- Verifica che la CLI sia installata correttamente e abbia accesso al tuo account elencando i tuoi progetti Firebase. Esegui questo comando:
firebase projects:list
- L'elenco visualizzato deve corrispondere ai progetti Firebase elencati nella console Firebase. Dovresti vedere almeno
flutterfire-ui-codelab.
Installa l'interfaccia a riga di comando FlutterFire
L'interfaccia a riga di comando FlutterFire è uno strumento che semplifica il processo di installazione di Firebase su tutte le piattaforme supportate nella tua app Flutter. È basata sull'interfaccia a riga di comando di Firebase.
Innanzitutto, installa la CLI:
dart pub global activate flutterfire_cli
Assicurati che la CLI sia stata installata. Esegui questo comando e verifica che la CLI restituisca il menu di assistenza.
flutterfire --help
Aggiungi il tuo progetto Firebase alla tua app Flutter
Configura FlutterFire
Puoi utilizzare FlutterFire per generare il codice Dart necessario per utilizzare Firebase nella tua app Flutter.
flutterfire configure
Quando viene eseguito questo comando, ti verrà chiesto di selezionare il progetto Firebase che vuoi utilizzare e le piattaforme che vuoi configurare.
Gli screenshot seguenti mostrano le richieste a cui dovrai rispondere.
- Seleziona il progetto che vuoi utilizzare. In questo caso, utilizza
flutterfire-ui-codelab
- Seleziona le piattaforme che vuoi utilizzare. In questo codelab sono descritti i passaggi per configurare Firebase Authentication per Flutter per web, iOS e Android, ma puoi configurare il tuo progetto Firebase in modo che utilizzi tutte le opzioni.

- Questo screenshot mostra l'output al termine della procedura. Se hai familiarità con Firebase, noterai che non hai dovuto creare applicazioni per piattaforme (ad esempio un'applicazione Android) nella console e che l'interfaccia a riga di comando FlutterFire lo ha fatto per te.

Al termine, esamina l'app Flutter nell'editor di testo. L'interfaccia a riga di comando FlutterFire ha modificato un file denominato firebase_options.dart. Questo file contiene una classe denominata FirebaseOptions, che ha variabili statiche che contengono la configurazione Firebase necessaria per ogni piattaforma. Se hai selezionato tutte le piattaforme quando hai eseguito flutterfire configure, vedrai valori statici denominati web, android, ios e macos.
lib/firebase_options.dart
import 'package:firebase_core/firebase_core.dart' show FirebaseOptions;
import 'package:flutter/foundation.dart'
show defaultTargetPlatform, kIsWeb, TargetPlatform;
class DefaultFirebaseOptions {
static FirebaseOptions get currentPlatform {
if (kIsWeb) {
return web;
}
switch (defaultTargetPlatform) {
case TargetPlatform.android:
return android;
case TargetPlatform.iOS:
return ios;
case TargetPlatform.macOS:
return macos;
default:
throw UnsupportedError(
'DefaultFirebaseOptions are not supported for this platform.',
);
}
}
static const FirebaseOptions web = FirebaseOptions(
apiKey: 'AIzaSyCqFjCV_9CZmYeIvcK9FVy4drmKUlSaIWY',
appId: '1:963656261848:web:7219f7fca5fc70afb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
authDomain: 'flutterfire-ui-codelab.firebaseapp.com',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
measurementId: 'G-DGF0CP099H',
);
static const FirebaseOptions android = FirebaseOptions(
apiKey: 'AIzaSyDconZaCQpkxIJ5KQBF-3tEU0rxYsLkIe8',
appId: '1:963656261848:android:c939ccc86ab2dcdbb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
);
static const FirebaseOptions ios = FirebaseOptions(
apiKey: 'AIzaSyBqLWsqFjYAdGyihKTahMRDQMo0N6NVjAs',
appId: '1:963656261848:ios:d9e01cfe8b675dfcb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
iosClientId: '963656261848-v7r3vq1v6haupv0l1mdrmsf56ktnua60.apps.googleusercontent.com',
iosBundleId: 'com.example.complete',
);
static const FirebaseOptions macos = FirebaseOptions(
apiKey: 'AIzaSyBqLWsqFjYAdGyihKTahMRDQMo0N6NVjAs',
appId: '1:963656261848:ios:d9e01cfe8b675dfcb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
iosClientId: '963656261848-v7r3vq1v6haupv0l1mdrmsf56ktnua60.apps.googleusercontent.com',
iosBundleId: 'com.example.complete',
);
}
Firebase utilizza la parola applicazione per fare riferimento a una build specifica per una piattaforma specifica in un progetto Firebase. Ad esempio, il progetto Firebase denominato FlutterFire-ui-codelab ha più applicazioni: una per Android, una per iOS, una per macOS e una per il web.
Il metodo DefaultFirebaseOptions.currentPlatform utilizza l'enumerazione TargetPlatform esposta da Flutter per rilevare la piattaforma su cui è in esecuzione la tua app, quindi restituisce i valori di configurazione di Firebase necessari per l'applicazione Firebase corretta.
Aggiungi pacchetti Firebase all'app Flutter
L'ultimo passaggio della configurazione consiste nell'aggiungere i pacchetti Firebase pertinenti al tuo progetto Flutter. Il file firebase_options.dart dovrebbe contenere errori perché si basa su pacchetti Firebase che non sono ancora stati aggiunti. Nel terminale, assicurati di trovarti nella directory principale del progetto Flutter all'indirizzo flutter-codelabs/firebase-emulator-suite/start. Poi, installa i tre pacchetti richiesti utilizzando il seguente comando:
flutter pub add firebase_core firebase_auth firebase_ui_auth
Questi sono gli unici pacchetti di cui hai bisogno in questo momento.
Inizializza Firebase
Per utilizzare i pacchetti aggiunti e DefaultFirebaseOptions.currentPlatform,, aggiorna il codice nella funzione main del file main.dart.
lib/main.dart
import 'package:firebase_core/firebase_core.dart'; // Add this import
import 'package:flutter/material.dart';
import 'app.dart';
import 'firebase_options.dart'; // And this import
// TODO(codelab user): Get API key
const clientId = 'YOUR_CLIENT_ID';
void main() async {
// Add from here...
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
// To here.
runApp(const MyApp(clientId: clientId));
}
Questo codice fa due cose.
WidgetsFlutterBinding.ensureInitialized()indica a Flutter di non iniziare a eseguire il codice del widget dell'applicazione finché il framework Flutter non è completamente avviato. Firebase utilizza canali della piattaforma nativi, che richiedono l'esecuzione del framework.Firebase.initializeAppconfigura una connessione tra la tua app Flutter e il tuo progetto Firebase. IlDefaultFirebaseOptions.currentPlatformviene importato dal filefirebase_options.dartgenerato. Questo valore statico rileva la piattaforma su cui viene eseguito il codice e passa le chiavi Firebase corrispondenti.
4. Aggiungi la pagina iniziale di Firebase UI Auth
Firebase UI for Auth fornisce widget che rappresentano intere schermate dell'applicazione. Queste schermate gestiscono diversi flussi di autenticazione nell'applicazione, come Accedi, Registrazione, Password dimenticata, Profilo utente e altro ancora. Per iniziare, aggiungi alla tua app una pagina di destinazione che funga da protezione dell'autenticazione per l'applicazione principale.
Material o app Cupertino
FlutterFire UI richiede che l'applicazione sia racchiusa in un MaterialApp o un CupertinoApp. A seconda della tua scelta, la UI rifletterà automaticamente le differenze tra i widget Material e Cupertino. Per questo codelab, utilizza MaterialApp, che è già stato aggiunto all'app in app.dart.
lib/app.dart
import 'package:flutter/material.dart';
import 'auth_gate.dart';
class MyApp extends StatelessWidget {
const MyApp({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
),
home: AuthGate(clientId: clientId),
);
}
}
Controllare lo stato dell'autenticazione
Prima di poter visualizzare una schermata di accesso, devi determinare se l'utente è autenticato. Il modo più comune per verificarlo è ascoltare FirebaseAuth's authStateChanges utilizzando il plug-in Firebase Auth.
Nell'esempio di codice riportato sopra, MaterialApp crea un widget AuthGate nel relativo metodo build. (Questo è un widget personalizzato, non fornito da FlutterFire UI.)
Il widget deve essere aggiornato per includere lo stream authStateChanges.
L'API authStateChanges restituisce un Stream con l'utente corrente (se ha eseguito l'accesso) o null se non lo ha fatto. Per abbonarti a questo stato nella nostra applicazione, puoi utilizzare il widget StreamBuilder di Flutter e passargli lo stream.
StreamBuilder è un widget che si basa sullo snapshot più recente dei dati di uno stream che gli trasmetti. Viene ricreato automaticamente quando Stream emette un nuovo snapshot.
Aggiorna il codice in auth_gate.dart.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider; // Add this import
import 'package:firebase_ui_auth/firebase_ui_auth.dart'; // And this import
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>( // Modify from here...
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(providers: []);
}
return const HomeScreen();
},
); // To here.
}
}
StreamBuilder.streamviene passatoFirebaseAuth.instance.authStateChanged, il flusso menzionato in precedenza, che restituirà un oggetto FirebaseUserse l'utente ha eseguito l'autenticazione, altrimenti restituirànull.- Successivamente, il codice utilizza
snapshot.hasDataper verificare se il valore dello stream contiene l'oggettoUser. - In caso contrario, verrà restituito un widget
SignInScreen. Per ora, questa schermata non farà nulla, verrà aggiornata nel passaggio successivo. - In caso contrario, restituisce un
HomeScreen, ovvero la parte principale dell'applicazione a cui possono accedere solo gli utenti autenticati.
SignInScreen è un widget che proviene dal pacchetto FlutterFire UI. Questo sarà l'argomento del passaggio successivo di questo codelab. Quando esegui l'app a questo punto, dovresti visualizzare una schermata di accesso vuota.
5. Schermata di accesso
Il widget SignInScreen, fornito da FlutterFire UI, aggiunge le seguenti funzionalità:
- Consente agli utenti di accedere
- Se gli utenti hanno dimenticato la password, possono toccare "Password dimenticata?" e accedere a un modulo per reimpostarla.
- Se un utente non è ancora registrato, può toccare "Registrati" e accedere a un altro modulo che gli consente di registrarsi.
Anche in questo caso, sono necessarie solo un paio di righe di codice. Richiama il codice nel widget AuthGate:
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(providers: [EmailAuthProvider()]); // Modify this line
}
return const HomeScreen();
},
);
}
}
Il widget SignInScreen e il relativo argomento providers sono l'unico codice necessario per ottenere tutte le funzionalità menzionate in precedenza. Ora dovresti visualizzare una schermata di accesso con i campi di testo "Email" e "Password", nonché un pulsante "Accedi".
Sebbene funzionale, non ha stile. Il widget espone i parametri per personalizzare l'aspetto della schermata di accesso. Ad esempio, potresti voler aggiungere il logo della tua azienda.
Personalizzare la schermata di accesso
Header Builder
Utilizzando l'argomento SignInScreen.headerBuilder, puoi aggiungere i widget che preferisci sopra il modulo di accesso. Questo widget viene visualizzato solo su schermi stretti, come i dispositivi mobili. Sugli schermi larghi, puoi utilizzare SignInScreen.sideBuilder, di cui parleremo più avanti in questo codelab.
Aggiorna il file lib/auth_gate.dart con questo codice:
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen( // Modify from here...
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
); // To here.
}
return const HomeScreen();
},
);
}
}
L'argomento headerBuilder richiede una funzione di tipo HeaderBuilder, definita nel pacchetto FlutterFire UI.
typedef HeaderBuilder = Widget Function(
BuildContext context,
BoxConstraints constraints,
double shrinkOffset,
);
Poiché si tratta di un callback, espone valori che potresti utilizzare, come BuildContext e BoxConstraints, e richiede di restituire un widget. Il widget restituito viene visualizzato nella parte superiore dello schermo. In questo esempio, il nuovo codice aggiunge un'immagine nella parte superiore dello schermo. La tua applicazione dovrebbe ora avere il seguente aspetto.

Generatore di sottotitoli
La schermata di accesso espone tre parametri aggiuntivi che ti consentono di personalizzarla: subtitleBuilder, footerBuilder e sideBuilder.
subtitleBuilder è leggermente diverso in quanto gli argomenti di callback includono un'azione di tipo AuthAction. AuthAction è un'enumerazione che puoi utilizzare per rilevare se la schermata visualizzata dall'utente è quella di "accesso" o di "registrazione".
Aggiorna il codice in lib/auth_gate.dart per utilizzare subtitleBuilder.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) { // Add from here...
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
}, // To here.
);
}
return const HomeScreen();
},
);
}
}
Footer Builder
L'argomento footerBuilder è uguale a subtitleBuilder. Non espone BoxConstraints o shrinkOffset, in quanto è destinato al testo anziché alle immagini. Naturalmente, puoi aggiungere qualsiasi widget.
Aggiungi un piè di pagina alla schermata di accesso con questo codice.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) { // Add from here...
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
}, // To here.
);
}
return const HomeScreen();
},
);
}
}
Side Builder
L'argomento SignInScreen.sidebuilder accetta un callback e questa volta gli argomenti di questo callback sono BuildContext e double shrinkOffset. Il widget restituito da sideBuilder verrà visualizzato a sinistra del modulo di accesso e solo su schermi larghi. Ciò significa che il widget verrà visualizzato solo su computer e app web.
Internamente, FlutterFire UI utilizza un punto di interruzione per determinare se mostrare i contenuti dell'intestazione (su schermi verticali, come quelli dei dispositivi mobili) o i contenuti laterali (su schermi larghi, desktop o web). Nello specifico, se uno schermo ha una larghezza superiore a 800 pixel, vengono visualizzati i contenuti del builder laterale, mentre non vengono visualizzati i contenuti dell'intestazione. Se lo schermo ha una larghezza inferiore a 800 pixel, vale il contrario.
Aggiorna il codice in lib/auth_gate.dart per aggiungere i widget sideBuilder.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) {
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
},
sideBuilder: (context, shrinkOffset) { // Add from here...
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
); // To here.
},
);
}
return const HomeScreen();
},
);
}
}
Ora l'app dovrebbe avere questo aspetto quando espandi la larghezza della finestra (se utilizzi Flutter web o macOS).

Crea un utente
A questo punto, tutto il codice per questa schermata è stato completato. Prima di poter accedere, però, devi creare un utente. Puoi farlo nella schermata "Registra" oppure puoi creare un utente nella console Firebase.
Per utilizzare la console:
- Vai alla tabella"Utenti" nella console Firebase. Seleziona "flutterfire-ui-codelab" o un altro progetto se hai utilizzato un nome diverso. Vedrai questa tabella:

- Fai clic sul pulsante "Aggiungi utente".

- Inserisci un indirizzo email e una password per il nuovo utente. Puoi utilizzare un indirizzo email e una password falsi, come quelli inseriti nell'immagine riportata di seguito. Funzionerà, ma la funzionalità "Password dimenticata" non funzionerà se utilizzi un indirizzo email falso.

- Fai clic su "Aggiungi utente"
 .
.
Ora puoi tornare alla tua applicazione Flutter e accedere come utente utilizzando la pagina di accesso. La tua app dovrebbe avere il seguente aspetto:

6. Schermata del profilo
FlutterFire UI fornisce anche un widget ProfileScreen, che offre molte funzionalità in poche righe di codice.
Aggiungi widget ProfileScreen
Vai al file home.dart nell'editor di testo. Aggiornalo con questo codice:
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => const ProfileScreen(),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
Il nuovo codice di nota è il callback passato al metodo IconButton.isPressed. Quando viene premuto il IconButton, l'applicazione crea un nuovo percorso anonimo e lo raggiunge. In questa route viene visualizzato il widget ProfileScreen, restituito dal callback MaterialPageRoute.builder.
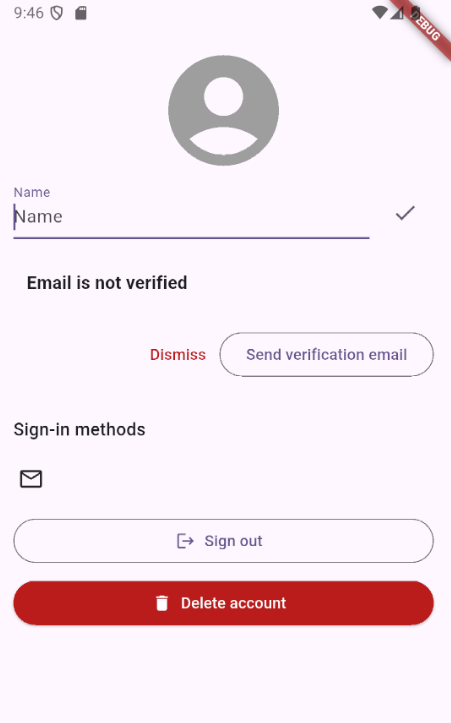
Ricarica l'app e premi l'icona in alto a destra (nella barra dell'app) per visualizzare una pagina come questa:

Questa è la UI standard fornita dalla pagina FlutterFire UI. Tutti i pulsanti e i campi di testo sono collegati a Firebase Auth e funzionano immediatamente. Ad esempio, puoi inserire un nome nel campo di testo "Nome" e FlutterFire UI chiamerà il metodo FirebaseAuth.instance.currentUser?.updateDisplayName, che salverà il nome in Firebase.
Esci
Al momento, se premi il pulsante "Esci", l'app non cambierà. Verrà eseguita la disconnessione, ma non tornerai al widget AuthGate. Per implementarlo, utilizza il parametro ProfileScreen.actions.
Per prima cosa, aggiorna il codice in home.dart.
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
Ora, quando crei un'istanza di ProfileScreen, passi anche un elenco di azioni all'argomento ProfileScreen.actions. Queste azioni sono di tipo FlutterFireUiAction. Esistono molte classi diverse che sono sottotipi di FlutterFireUiAction e in generale le utilizzi per indicare alla tua app di reagire a diversi cambiamenti di stato dell'autenticazione. SignedOutAction chiama una funzione di callback che fornisci quando lo stato di autenticazione Firebase cambia in modo che currentUser sia null.
Se aggiungi un callback che chiama Navigator.of(context).pop() quando viene attivato SignedOutAction, l'app passa alla pagina precedente. In questa app di esempio, è presente un solo percorso permanente, che mostra la schermata di accesso se non è presente un utente che ha eseguito l'accesso e la home page se è presente un utente. Poiché ciò si verifica quando l'utente esce, l'app visualizzerà la schermata di accesso.
Personalizzare la pagina del profilo
Analogamente alla schermata di accesso, la pagina del profilo è personalizzabile. Innanzitutto, la nostra pagina attuale non consente di tornare alla home page una volta che un utente si trova nella pagina del profilo. Risolvi il problema assegnando un widget AppBar al widget ProfileScreen.
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
appBar: AppBar(title: const Text('User Profile')),
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
L'argomento ProfileScreen.appBar accetta un widget AppBar dal pacchetto Flutter Material, quindi può essere trattato come qualsiasi altro AppBar che hai creato e passato a un Scaffold. In questo esempio, la funzionalità predefinita di aggiunta automatica di un pulsante "Indietro" viene mantenuta e la schermata ora ha un titolo.
Aggiungere bambini alla schermata del profilo
Il widget ProfileScreen ha anche un argomento facoltativo denominato children. Questo argomento accetta un elenco di widget, che verranno posizionati verticalmente all'interno di un widget Column già utilizzato internamente per creare ProfileScreen. Questo widget Column nel metodo di creazione ProfileScreen posizionerà i figli che gli passi sopra il pulsante "Esci".
Aggiorna il codice in home.dart per mostrare il logo dell'azienda qui, in modo simile alla schermata di accesso.
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
appBar: AppBar(title: const Text('User Profile')),
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
children: [
const Divider(),
Padding(
padding: const EdgeInsets.all(2),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
Ricarica l'app e vedrai questa schermata:

7. Accesso multipiattaforma con Google Auth
FlutterFire UI fornisce anche widget e funzionalità per l'autenticazione con provider di terze parti, come Google, Twitter, Facebook, Apple e GitHub.
Per l'integrazione con l'autenticazione Google, installa il plug-in ufficiale firebase_ui_oauth_google e le relative dipendenze, che gestiranno il flusso di autenticazione nativo. Nel terminale, vai alla radice del progetto Flutter e inserisci questo comando:
flutter pub add google_sign_in firebase_ui_oauth_google
Abilitare il provider Accedi con Google
Poi, attiva il provider Google nella Console Firebase:
- Vai alla schermata Provider di accesso per l'autenticazione nella console.
- Fai clic su "Aggiungi nuovo fornitore".

- Seleziona "Google".

- Attiva l'opzione "Attiva" e premi "Salva".

- Se viene visualizzata una finestra modale con informazioni sul download dei file di configurazione, fai clic su "Fine".
- Verifica che il fornitore di accesso con Google sia stato aggiunto.

Aggiungere il pulsante di accesso con Google
Con l'accesso con Google attivato, aggiungi alla schermata di accesso il widget necessario per visualizzare un pulsante di accesso con Google stilizzato. Vai al file auth_gate.dart e aggiorna il codice nel seguente modo:
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:firebase_ui_oauth_google/firebase_ui_oauth_google.dart'; // Add this import
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [
EmailAuthProvider(),
GoogleProvider(clientId: clientId), // Add this line
],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) {
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
},
sideBuilder: (context, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
);
}
return const HomeScreen();
},
);
}
}
L'unico nuovo codice qui è l'aggiunta di GoogleProvider(clientId: "YOUR_WEBCLIENT_ID") alla configurazione del widget SignInScreen.
Una volta aggiunto, ricarica l'app e vedrai un pulsante di accesso con Google.

Configurare il pulsante di accesso
Il pulsante non funziona senza una configurazione aggiuntiva. Se sviluppi con Flutter Web, questo è l'unico passaggio che devi aggiungere per far funzionare il tutto. Altre piattaforme richiedono passaggi aggiuntivi, che verranno illustrati tra poco.
- Vai alla pagina Provider di autenticazione nella console Firebase.
- Fai clic sul provider Google.

- Fai clic sul pannello espandibile "Configurazione SDK web".
- Copia il valore da "ID client web".

- Torna all'editor di testo e aggiorna l'istanza di
GoogleProvidernel fileauth_gate.dartpassando questo ID al parametro denominatoclientId.
GoogleProvider(
clientId: "YOUR_WEBCLIENT_ID"
)
Una volta inserito l'ID client web, ricarica l'app. Quando premi il pulsante "Accedi con Google", se utilizzi il web, viene visualizzata una nuova finestra che ti guida nel flusso di accesso con Google. Inizialmente, ha questo aspetto:

Configurare iOS
Affinché funzioni su iOS, è necessaria un'ulteriore procedura di configurazione.
- Vai alla schermata Impostazioni progetto nella console Firebase. Verrà visualizzata una scheda che elenca le tue app Firebase, simile a questa:

- Seleziona iOS. Tieni presente che il nome dell'applicazione sarà diverso da quello mostrato nello screenshot. Nello screenshot è indicato "completo", mentre nel tuo caso sarà indicato "avvia", se hai utilizzato il progetto
flutter-codelabs/firebase-auth-flutterfire-ui/startper seguire questo codelab. - Fai clic sul pulsante
GoogleServices-Info.plistper scaricare il file di configurazione necessario.
- Trascina il file scaricato nella directory denominata
/ios/Runnernel progetto Flutter. - Apri Xcode eseguendo questo comando del terminale dalla radice del progetto:
open ios/Runner.xcworkspace - Fai clic con il tasto destro del mouse sulla directory Runner e seleziona Aggiungi file a "Runner".

- Seleziona
GoogleService-Info.plistdal file manager. - Torna all'editor di testo (diverso da Xcode) e aggiungi gli attributi
CFBundleURLTypesriportati di seguito al fileios/Runner/Info.plist. Assicurati di sostituireREVERSE_CLIENT_IDcon quello copiato daGoogleService-Info.plist.<!-- Put me in the [my_project]/ios/Runner/Info.plist file --> <!-- Google Sign-in Section --> <key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleTypeRole</key> <string>Editor</string> <key>CFBundleURLSchemes</key> <array> <!-- TODO Replace this value: --> <!-- Copied from GoogleService-Info.plist key REVERSED_CLIENT_ID --> <string>REVERSE_CLIENT_ID</string> </array> </dict> </array> <!-- End of the Google Sign-in Section --> - Esegui di nuovo il comando
flutterfire configureper aggiornare il filefirebase_options.dart. Se la CLI ti chiede se vuoi riutilizzare il filefirebase.jsonesistente, seleziona Sì. - Devi sostituire
GoogleProvider.clientIdche hai aggiunto nella configurazione web con l'ID client associato all'ID client Firebase iOS. Innanzitutto, puoi trovare questo ID nel filefirebase_options.dart, come parte della costanteiOS. Copia il valore passato aiOSClientId.static const FirebaseOptions ios = FirebaseOptions( apiKey: 'YOUR API KEY', appId: 'YOUR APP ID', messagingSenderId: '', projectId: 'PROJECT_ID', storageBucket: 'PROJECT_ID.firebasestorage.app', iosClientId: 'IOS CLIENT ID', // Find your iOS client Id here. iosBundleId: 'com.example.BUNDLE', ); - Incolla questo valore nella variabile
clientIddel filelib/main.dart.
lib/main.dart
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
import 'app.dart';
import 'firebase_options.dart';
const clientId = 'YOUR_CLIENT_ID'; // Replace this value with your iosClientId.
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
runApp(const MyApp(clientId: clientId));
}
Se la tua app Flutter è già in esecuzione in iOS, devi chiuderla completamente e riavviarla. In caso contrario, esegui l'app in iOS.
Configurare Android
Per utilizzare Accedi con Google su Android, devi prima registrare l'impronta SHA-1 della tua app nel progetto Firebase.
- Vai alla directory
androidnel tuo progetto ed esegui questo comando per generare il report sulla firma della tua app:
./gradlew signingReport
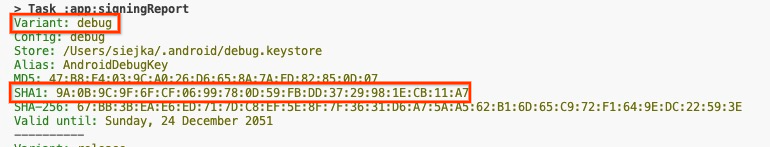
- Al termine del comando, verrà visualizzato un elenco di varianti e le relative informazioni sulla firma. Cerca la chiave SHA-1 nella variante
debuge copiala.

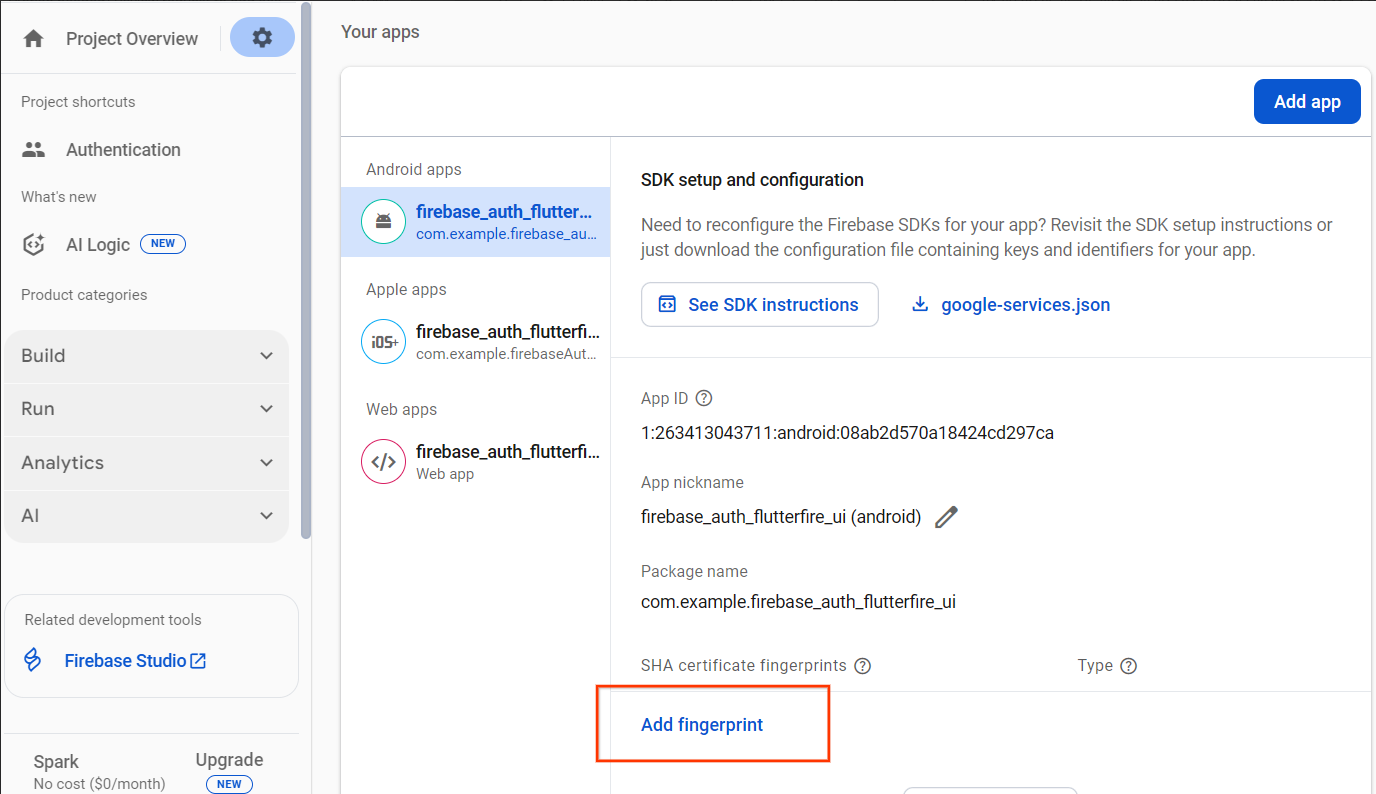
- Vai alla schermata Impostazioni progetto nella console Firebase e seleziona la tua app per Android. Fai clic sul pulsante
Add fingerprinte registra la chiave SHA-1 che hai copiato.

8. Complimenti!
Hai completato il codelab Firebase Auth UI per Flutter . Puoi trovare il codice completato per questo codelab nella directory firebase-auth-flutterfire-ui/complete su GitHub.
Argomenti trattati
- Configurazione di un'app Flutter per l'utilizzo di Firebase
- Configurazione di un progetto Firebase nella console Firebase
- Interfaccia a riga di comando FlutterFire
- Interfaccia a riga di comando di Firebase
- Utilizzo di Firebase Authentication
- Utilizzo di FlutterFire UI per gestire l'autenticazione Firebase nella tua app Flutter
Passaggi successivi
- Scopri di più sull'utilizzo di Firestore e Authentication in Flutter: Get to know Firebase for Flutter Codelab
- Esplora altri strumenti Firebase per creare la tua applicazione Flutter:
Scopri di più
- Sito Firebase: firebase.google.com
- Sito Flutter: flutter.dev
- Widget FlutterFire Firebase Flutter: firebase.flutter.dev
- Canale YouTube di Firebase
- Canale YouTube di Flutter
Sparky è qui per festeggiare con te.

