1. खास जानकारी
इस कोडलैब में, आपको Cloud Functions for Firebase का इस्तेमाल करके, चैट वेब ऐप्लिकेशन में फ़ंक्शन जोड़ने का तरीका बताया जाएगा. इसके लिए, चैट ऐप्लिकेशन के उपयोगकर्ताओं को सूचनाएं भेजी जाएंगी.

आपको क्या सीखने को मिलेगा
- Firebase SDK टूल का इस्तेमाल करके, Google Cloud Functions बनाएं.
- Auth, Cloud Storage, और Cloud Firestore के इवेंट के आधार पर Cloud Functions को ट्रिगर करें.
- अपने वेब ऐप्लिकेशन में Firebase क्लाउड से मैसेज भेजने की सुविधा जोड़ें.
आपको इनकी ज़रूरत होगी
- क्रेडिट कार्ड. Cloud Functions for Firebase के लिए, Firebase का ब्लेज़ प्लान ज़रूरी है. इसका मतलब है कि आपको क्रेडिट कार्ड का इस्तेमाल करके, अपने Firebase प्रोजेक्ट के लिए बिलिंग की सुविधा चालू करनी होगी.
- अपनी पसंद का आईडीई/टेक्स्ट एडिटर, जैसे कि WebStorm, Atom या Sublime.
- NodeJS v9 इंस्टॉल किया गया टर्मिनल, ताकि शेल कमांड चलाई जा सकें.
- Chrome जैसा कोई ब्राउज़र.
- सैंपल कोड. इसके लिए, अगला चरण देखें.
2. सैंपल कोड पाना
कमांड लाइन से GitHub रिपॉज़िटरी का क्लोन बनाएं:
git clone https://github.com/firebase/friendlychat
स्टार्टर ऐप्लिकेशन इंपोर्ट करना
अपने IDE का इस्तेमाल करके, सैंपल कोड डायरेक्ट्री से 
cloud-functions-start डायरेक्ट्री खोलें या इंपोर्ट करें. इस डायरेक्ट्री में कोडलैब के लिए शुरुआती कोड मौजूद है. इसमें पूरी तरह से काम करने वाला Chat वेब ऐप्लिकेशन शामिल है.
3. Firebase प्रोजेक्ट बनाना और ऐप्लिकेशन सेट अप करना
प्रोजेक्ट बनाएं
- अपने Google खाते का इस्तेमाल करके, Firebase कंसोल में साइन इन करें.
- नया प्रोजेक्ट बनाने के लिए, बटन पर क्लिक करें. इसके बाद, प्रोजेक्ट का नाम डालें. उदाहरण के लिए,
FriendlyChat.
- जारी रखें पर क्लिक करें.
- अगर आपसे कहा जाए, तो Firebase की शर्तें पढ़ें और स्वीकार करें. इसके बाद, जारी रखें पर क्लिक करें.
- (ज़रूरी नहीं) Firebase कंसोल में एआई की मदद पाने की सुविधा चालू करें. इसे "Firebase में Gemini" कहा जाता है.
- इस कोडलैब के लिए, आपको Google Analytics की ज़रूरत नहीं है. इसलिए, Google Analytics के विकल्प को टॉगल करके बंद करें.
- प्रोजेक्ट बनाएं पर क्लिक करें. इसके बाद, प्रोजेक्ट के प्रोविज़न होने का इंतज़ार करें. इसके बाद, जारी रखें पर क्लिक करें.
ब्लेज़ प्लान पर अपग्रेड करना
Cloud Functions for Firebase और Cloud Storage for Firebase का इस्तेमाल करने के लिए, आपके Firebase प्रोजेक्ट का इस्तेमाल के हिसाब से शुल्क चुकाने वाला (ब्लेज़) प्लान होना चाहिए. इसका मतलब है कि यह क्लाउड बिलिंग खाते से लिंक होना चाहिए.
- Cloud Billing खाते के लिए, पेमेंट का कोई तरीका जोड़ना ज़रूरी है. जैसे, क्रेडिट कार्ड.
- अगर आपने हाल ही में Firebase और Google Cloud का इस्तेमाल शुरू किया है, तो देखें कि क्या आपको 300 डॉलर का क्रेडिट और मुफ़्त में आज़माने के लिए Cloud Billing खाता मिल सकता है.
- अगर आपको यह कोडलैब किसी इवेंट के हिस्से के तौर पर करना है, तो इवेंट के आयोजक से पूछें कि क्या Cloud क्रेडिट उपलब्ध हैं.
अगर आपके पास क्रेडिट कार्ड का ऐक्सेस नहीं है या आपको Blaze के प्राइसिंग प्लान का इस्तेमाल जारी रखने में परेशानी हो रही है, तो Firebase Emulator Suite का इस्तेमाल करें. इससे आपको अपनी लोकल मशीन पर Cloud Functions को बिना किसी शुल्क के इस्तेमाल करने की सुविधा मिलेगी.
Blaze प्लान वाले Firebase प्रोजेक्ट के साथ-साथ अन्य सभी Firebase प्रोजेक्ट के पास, Cloud Functions के लिए बिना किसी शुल्क के इस्तेमाल किए जा सकने वाले कोटे का ऐक्सेस होता है. इस कोडलैब में बताए गए चरण, फ़्री टियर के इस्तेमाल की सीमाओं के दायरे में आते हैं. हालांकि, आपको Cloud Storage से कुछ शुल्क (करीब 3 रुपये) चुकाने होंगे.इसका इस्तेमाल, Cloud Functions की बिल्ड इमेज को होस्ट करने के लिए किया जाता है.
अपने प्रोजेक्ट को ब्लेज़ प्लान में अपग्रेड करने के लिए, यह तरीका अपनाएं:
- Firebase कंसोल में जाकर, अपने प्लान को अपग्रेड करें को चुनें.
- Blaze प्लान चुनें. किसी Cloud Billing खाते को अपने प्रोजेक्ट से लिंक करने के लिए, स्क्रीन पर दिए गए निर्देशों का पालन करें.
अगर आपको इस अपग्रेड के दौरान Cloud Billing खाता बनाना पड़ा है, तो अपग्रेड पूरा करने के लिए, आपको Firebase कंसोल में अपग्रेड करने की प्रोसेस पर वापस जाना पड़ सकता है.
Google Auth चालू करना
हम Google ऑथराइज़ेशन का इस्तेमाल करेंगे, ताकि उपयोगकर्ता ऐप्लिकेशन में साइन इन कर सकें. इसके लिए, Google ऑथराइज़ेशन को चालू करना ज़रूरी है.
Firebase कंसोल में, Build सेक्शन > Authentication > Sign-in method टैब खोलें. इसके लिए, यहां क्लिक करें. इसके बाद, Google साइन-इन प्रोवाइडर को चालू करें और सेव करें पर क्लिक करें. इससे उपयोगकर्ता, वेब ऐप्लिकेशन में अपने Google खातों से साइन इन कर पाएंगे.
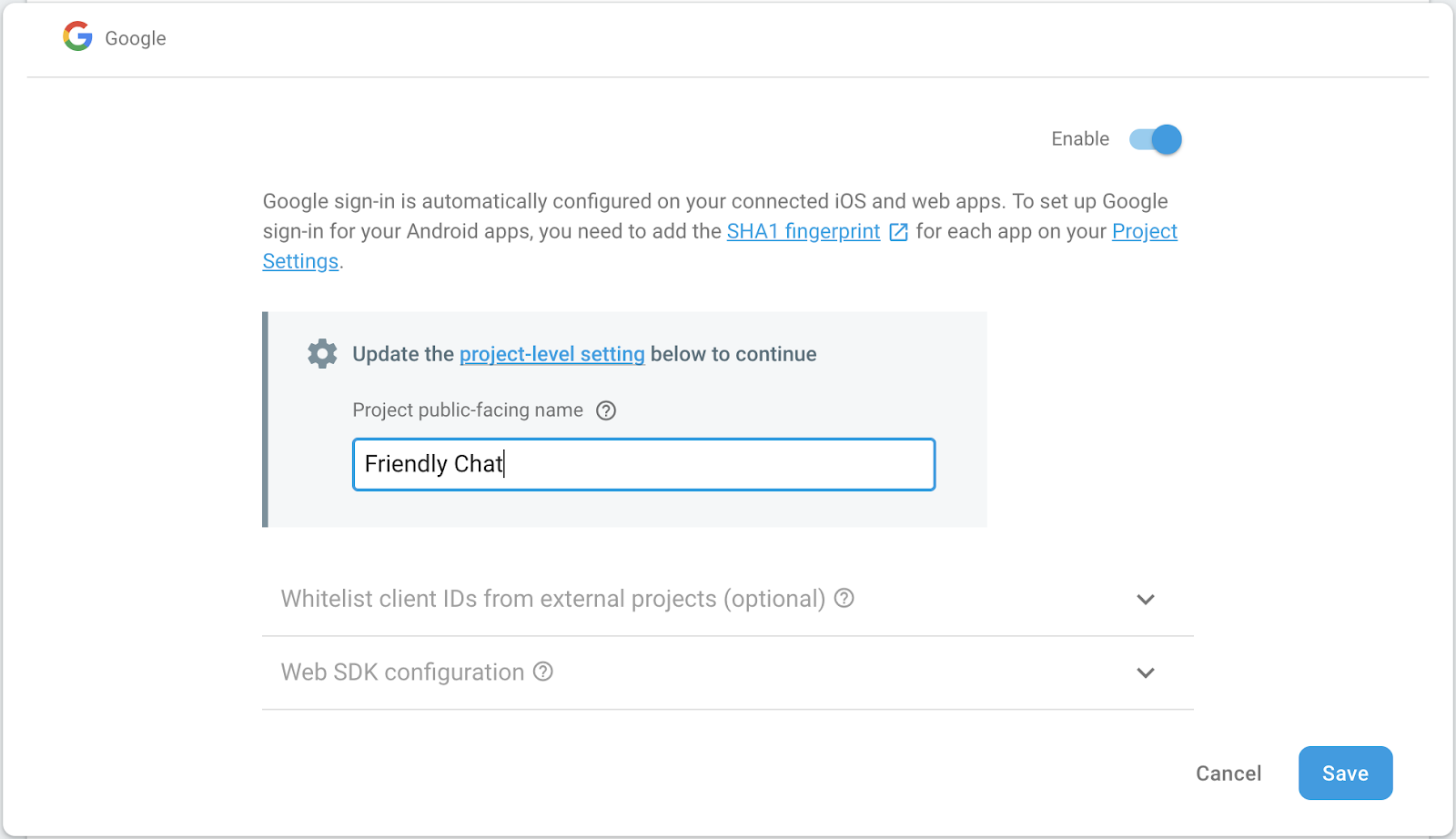
इसके अलावा, अपने ऐप्लिकेशन का नाम Friendly Chat पर सेट करें:

Firebase के लिए Cloud Storage सेट अप करना
यह ऐप्लिकेशन, फ़ोटो अपलोड करने के लिए Cloud Storage का इस्तेमाल करता है.
अपने Firebase प्रोजेक्ट में, Cloud Storage for Firebase को सेट अप करने का तरीका यहां बताया गया है:
- Firebase कंसोल के बाएं पैनल में, Build को बड़ा करें. इसके बाद, Storage को चुनें.
- शुरू करें पर क्लिक करें.
- अपने डिफ़ॉल्ट स्टोरेज बकेट के लिए कोई जगह चुनें.
US-WEST1,US-CENTRAL1, औरUS-EAST1में मौजूद बकेट, Google Cloud Storage के लिए "हमेशा के लिए मुफ़्त" टियर का फ़ायदा ले सकते हैं. अन्य सभी जगहों पर मौजूद बकेट के लिए, Google Cloud Storage की कीमत और इस्तेमाल से जुड़े नियम लागू होते हैं. - टेस्ट मोड में शुरू करें पर क्लिक करें. सुरक्षा के नियमों के बारे में डिसक्लेमर पढ़ें.
अपने स्टोरेज बकेट के लिए सुरक्षा के नियम जोड़े बिना, किसी ऐप्लिकेशन को सार्वजनिक तौर पर डिस्ट्रिब्यूट या उपलब्ध न करें. - बनाएं पर क्लिक करें.
कोई वेब ऐप्लिकेशन जोड़ना
Firebase कंसोल पर, एक वेब ऐप्लिकेशन जोड़ें. इसके लिए, प्रोजेक्ट सेटिंग पर जाएं और नीचे की ओर स्क्रोल करके ऐप्लिकेशन जोड़ें पर जाएं. प्लैटफ़ॉर्म के तौर पर वेब को चुनें और Firebase Hosting सेट अप करने के लिए बॉक्स पर सही का निशान लगाएं. इसके बाद, ऐप्लिकेशन रजिस्टर करें और बाकी चरणों के लिए आगे बढ़ें पर क्लिक करें. आखिर में, कंसोल पर जारी रखें पर क्लिक करें.
4. Firebase कमांड-लाइन इंटरफ़ेस इंस्टॉल करना
Firebase के कमांड लाइन इंटरफ़ेस (सीएलआई) की मदद से, वेब ऐप्लिकेशन को स्थानीय तौर पर चलाया जा सकेगा. साथ ही, वेब ऐप्लिकेशन और Cloud Functions को डिप्लॉय किया जा सकेगा.
सीएलआई को इंस्टॉल या अपग्रेड करने के लिए, यह npm कमांड चलाएं:
npm -g install firebase-tools
यह पुष्टि करने के लिए कि सीएलआई सही तरीके से इंस्टॉल किया गया है, कंसोल खोलें और यह कमांड चलाएं:
firebase --version
पक्का करें कि Firebase CLI का वर्शन 4.0.0 से ऊपर हो, ताकि इसमें Cloud Functions के लिए ज़रूरी सभी नई सुविधाएं हों. अगर ऐसा नहीं है, तो ऊपर दिखाए गए तरीके से अपग्रेड करने के लिए, npm install -g firebase-tools चलाएं.
Firebase CLI को अनुमति देने के लिए, यह कमांड चलाएं:
firebase login
पक्का करें कि आप cloud-functions-start डायरेक्ट्री में हों. इसके बाद, Firebase प्रोजेक्ट का इस्तेमाल करने के लिए, Firebase CLI सेट अप करें:
firebase use --add
इसके बाद, अपना प्रोजेक्ट आईडी चुनें और निर्देशों का पालन करें. जब कहा जाए, तब कोई भी उपनाम चुना जा सकता है. जैसे, codelab.
5. वेब ऐप्लिकेशन को डिप्लॉय और रन करना
प्रोजेक्ट को इंपोर्ट और कॉन्फ़िगर करने के बाद, अब वेब ऐप्लिकेशन को पहली बार चलाया जा सकता है! टर्मिनल विंडो खोलें और cloud-functions-start फ़ोल्डर पर जाएं. इसके बाद, इस कमांड का इस्तेमाल करके वेब ऐप्लिकेशन को Firebase होस्टिंग पर डिप्लॉय करें:
firebase deploy --except functions
आपको कंसोल में यह आउटपुट दिखेगा:
i deploying database, storage, hosting
✔ database: rules ready to deploy.
i storage: checking rules for compilation errors...
✔ storage: rules file compiled successfully
i hosting: preparing ./ directory for upload...
✔ hosting: ./ folder uploaded successfully
✔ storage: rules file compiled successfully
✔ hosting: 8 files uploaded successfully
i starting release process (may take several minutes)...
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
वेब ऐप्लिकेशन खोलें
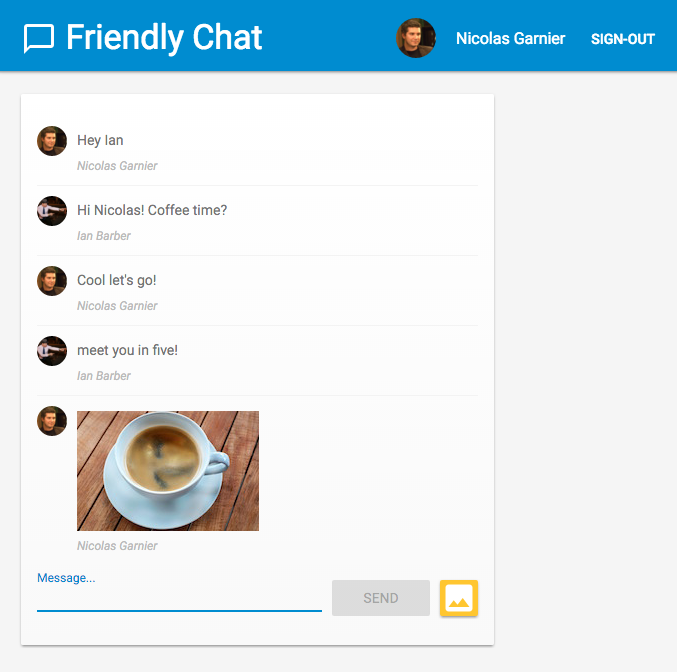
आखिरी लाइन में होस्टिंग यूआरएल दिखना चाहिए. अब वेब ऐप्लिकेशन को इस यूआरएल से दिखाया जाना चाहिए. यह यूआरएल, https://<project-id>.firebaseapp.com के फ़ॉर्मैट में होना चाहिए. इसे खोलें. आपको चैट ऐप्लिकेशन के काम करने का यूज़र इंटरफ़ेस (यूआई) दिखेगा.
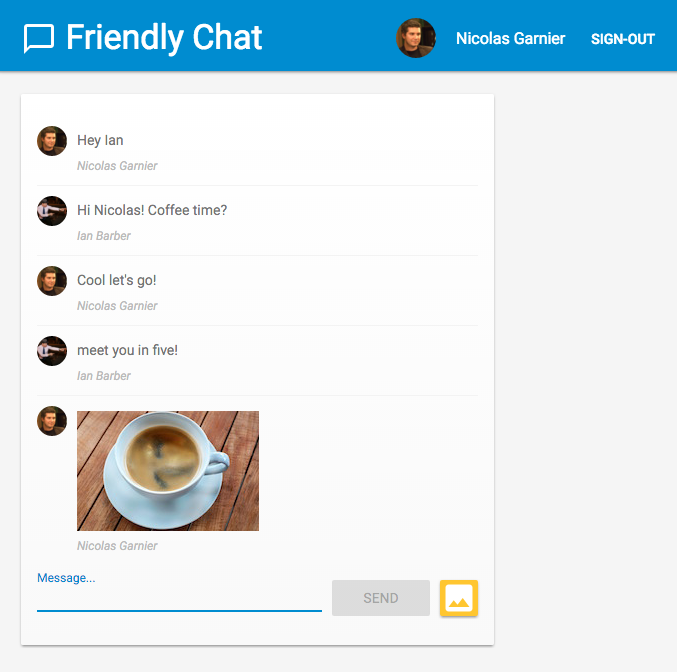
GOOGLE से साइन इन करें बटन का इस्तेमाल करके, ऐप्लिकेशन में साइन इन करें. इसके बाद, बेझिझक कुछ मैसेज जोड़ें और इमेज पोस्ट करें:

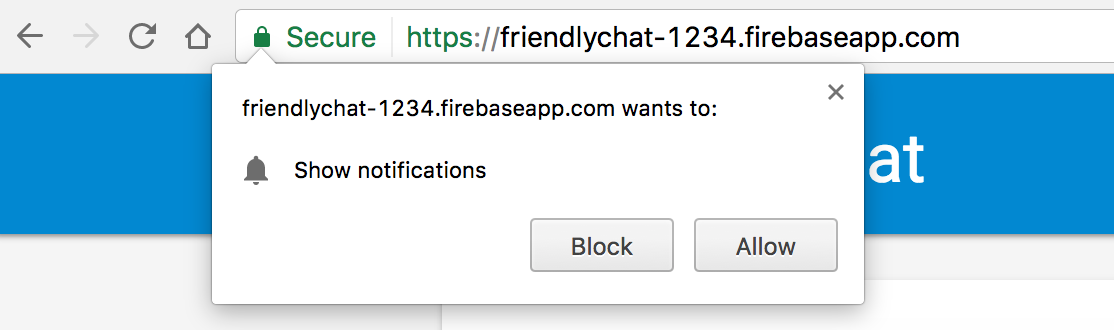
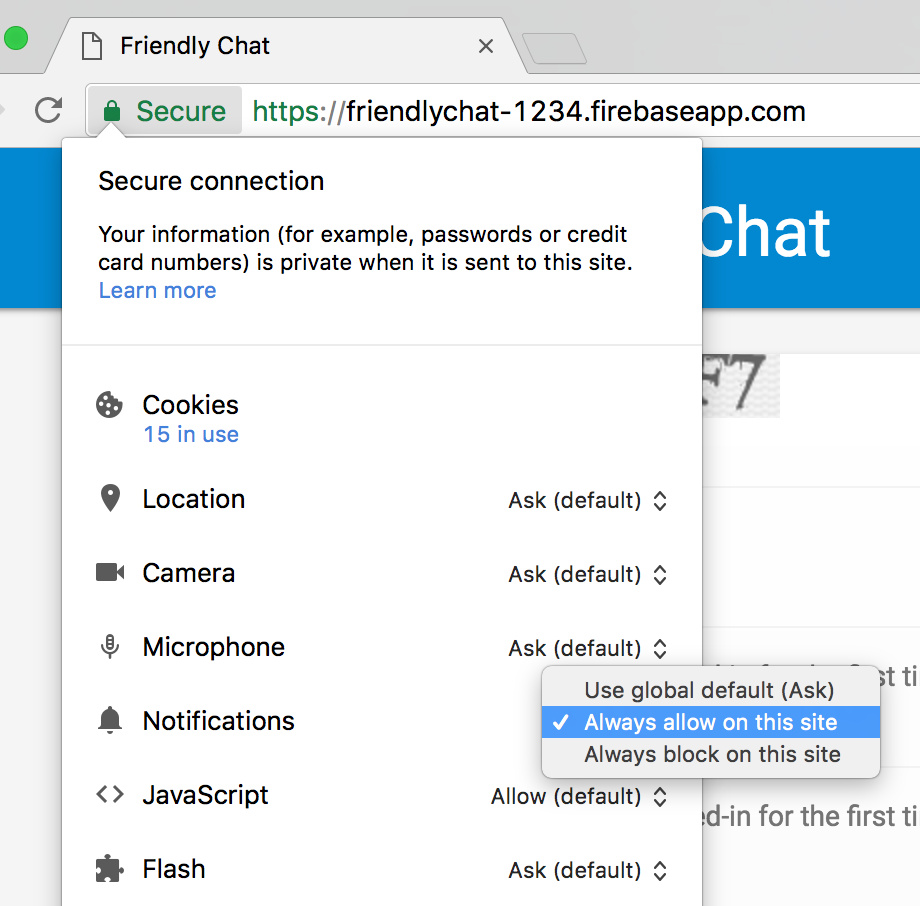
अगर आपने किसी नए ब्राउज़र पर पहली बार ऐप्लिकेशन में साइन इन किया है, तो सूचनाएं पाने की अनुमति देना न भूलें: 
हमें बाद में सूचनाएं पाने की सुविधा चालू करनी होगी.
अगर आपने गलती से ब्लॉक करें पर क्लिक कर दिया है, तो इस सेटिंग को बदला जा सकता है. इसके लिए, Chrome Omnibar में यूआरएल के बाईं ओर मौजूद 🔒 सुरक्षित बटन पर क्लिक करें. इसके बाद, सूचनाएं के बगल में मौजूद बार को टॉगल करें:

अब हम Cloud Functions के लिए Firebase SDK टूल का इस्तेमाल करके, कुछ फ़ंक्शन जोड़ेंगे.
6. फ़ंक्शन डायरेक्ट्री
Cloud Functions की मदद से, सर्वर सेटअप किए बिना ही क्लाउड में कोड चलाया जा सकता है. हम आपको यह बताएंगे कि Firebase Auth, Cloud Storage, और Firebase Firestore डेटाबेस इवेंट पर प्रतिक्रिया देने वाले फ़ंक्शन कैसे बनाए जाते हैं. चलिए, पुष्टि करने की सुविधा से शुरू करते हैं.
Cloud Functions के लिए Firebase SDK टूल का इस्तेमाल करने पर, आपका फ़ंक्शन कोड functions डायरेक्ट्री में सेव होगा (डिफ़ॉल्ट रूप से). आपका Functions कोड भी एक Node.js ऐप्लिकेशन है. इसलिए, इसे एक package.json की ज़रूरत होती है. इसमें आपके ऐप्लिकेशन के बारे में कुछ जानकारी होती है और डिपेंडेंसी की सूची होती है.
हमने आपके लिए पहले से ही functions/index.js फ़ाइल बना दी है. इसमें आपका कोड शामिल किया जाएगा. आगे बढ़ने से पहले, इस फ़ाइल की जांच करें.
cd functions
ls
अगर आपको Node.js के बारे में जानकारी नहीं है, तो कोडलैब जारी रखने से पहले इसके बारे में ज़्यादा जानें.
package.json फ़ाइल में, पहले से ही दो ज़रूरी डिपेंडेंसी दी गई हैं: Cloud Functions के लिए Firebase SDK और Firebase Admin SDK. इन्हें स्थानीय तौर पर इंस्टॉल करने के लिए, functions फ़ोल्डर पर जाएं और यह कमांड चलाएं:
npm install
आइए, अब index.js फ़ाइल पर एक नज़र डालें:
index.js
/**
* Copyright 2017 Google Inc. All Rights Reserved.
* ...
*/
// TODO(DEVELOPER): Import the Cloud Functions for Firebase and the Firebase Admin modules here.
// TODO(DEVELOPER): Write the addWelcomeMessage Function here.
// TODO(DEVELOPER): Write the blurImages Function here.
// TODO(DEVELOPER): Write the sendNotification Function here.
हम ज़रूरी मॉड्यूल इंपोर्ट करेंगे. इसके बाद, TODO की जगह तीन फ़ंक्शन लिखेंगे. आइए, ज़रूरी Node मॉड्यूल इंपोर्ट करने से शुरुआत करते हैं.
7. Cloud Functions और Firebase Admin मॉड्यूल इंपोर्ट करें
इस कोडलैब के दौरान, दो मॉड्यूल की ज़रूरत होगी: firebase-functions की मदद से, Cloud Functions ट्रिगर और लॉग लिखे जा सकते हैं. वहीं, firebase-admin की मदद से, Firebase प्लैटफ़ॉर्म को सर्वर पर इस्तेमाल किया जा सकता है. इसके लिए, एडमिन के पास Cloud Firestore में लिखने या FCM सूचनाएं भेजने जैसी कार्रवाइयां करने का ऐक्सेस होना चाहिए.
index.js फ़ाइल में, पहले TODO को इससे बदलें:
index.js
/**
* Copyright 2017 Google Inc. All Rights Reserved.
* ...
*/
// Import the Firebase SDK for Google Cloud Functions.
const functions = require('firebase-functions');
// Import and initialize the Firebase Admin SDK.
const admin = require('firebase-admin');
admin.initializeApp();
// TODO(DEVELOPER): Write the addWelcomeMessage Function here.
// TODO(DEVELOPER): Write the blurImages Function here.
// TODO(DEVELOPER): Write the sendNotification Function here.
Firebase Admin SDK को Cloud Functions एनवायरमेंट या Google Cloud Platform के अन्य कंटेनर में डिप्लॉय करने पर, यह अपने-आप कॉन्फ़िगर हो सकता है. ऐसा तब होता है, जब हम बिना किसी आर्ग्युमेंट के admin.initializeApp() को कॉल करते हैं.
अब, हम एक ऐसा फ़ंक्शन जोड़ते हैं जो चैट ऐप्लिकेशन में पहली बार साइन इन करने पर चलता है. साथ ही, हम उपयोगकर्ता का स्वागत करने के लिए एक चैट मैसेज जोड़ेंगे.
8. नए उपयोगकर्ताओं का स्वागत करना
चैट मैसेज का स्ट्रक्चर
FriendlyChat के चैट फ़ीड में पोस्ट किए गए मैसेज, Cloud Firestore में सेव किए जाते हैं. आइए, हम मैसेज के लिए इस्तेमाल किए जाने वाले डेटा स्ट्रक्चर पर एक नज़र डालते हैं. इसके लिए, चैट में "नमस्ते, दुनिया के लोगों" वाला नया मैसेज पोस्ट करें:

यह इस तरह दिखना चाहिए:

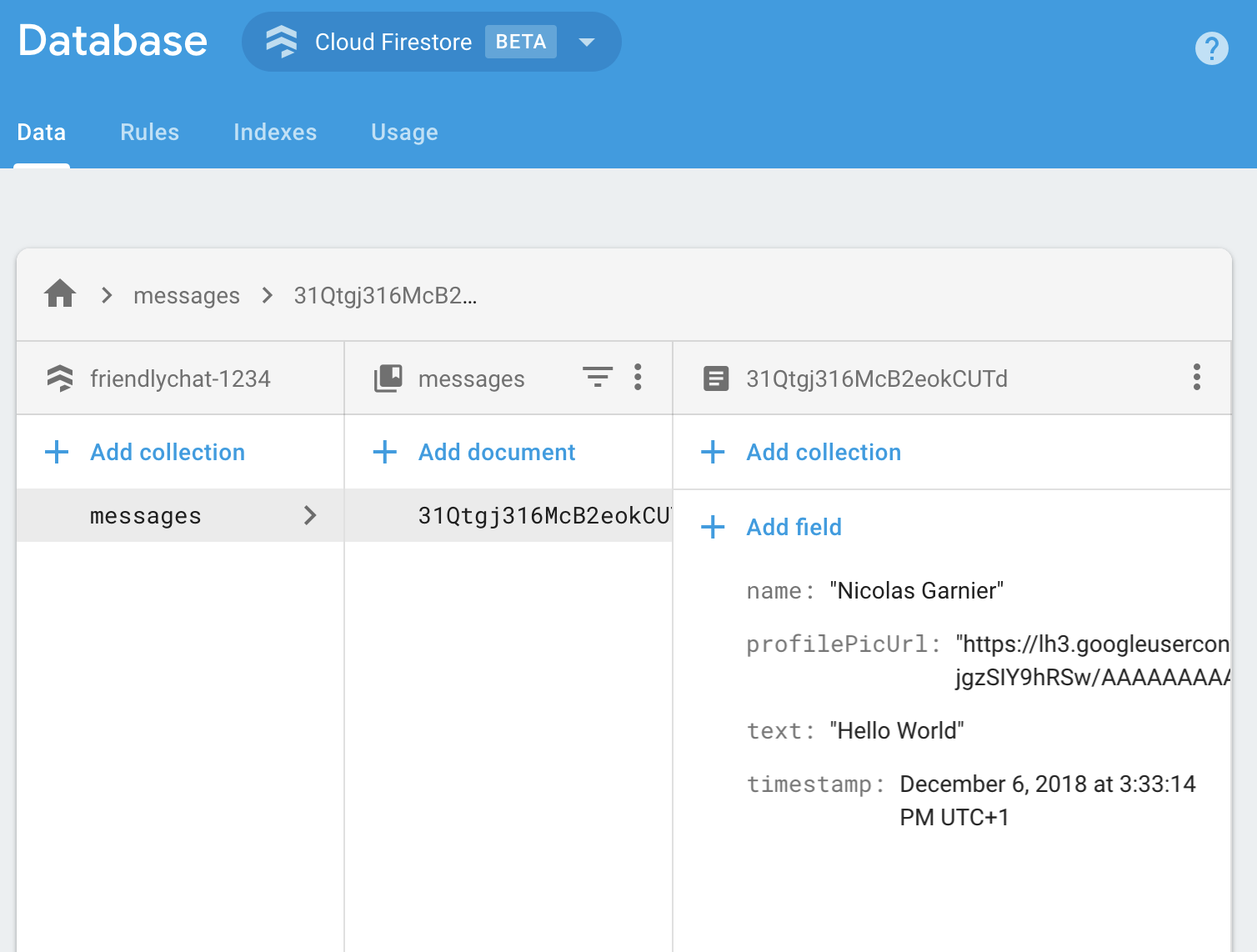
Firebase कंसोल में, Build सेक्शन में जाकर Firestore Database पर क्लिक करें. आपको मैसेज का कलेक्शन और एक ऐसा दस्तावेज़ दिखेगा जिसमें आपका लिखा हुआ मैसेज शामिल है:

जैसा कि आप देख सकते हैं, चैट मैसेज को Cloud Firestore में एक दस्तावेज़ के तौर पर सेव किया जाता है. इसमें messages कलेक्शन में जोड़े गए name, profilePicUrl, text, और timestamp एट्रिब्यूट शामिल होते हैं.
वेलकम मैसेज जोड़ना
पहला Cloud Function, चैट में नए उपयोगकर्ताओं का स्वागत करने वाला मैसेज जोड़ता है. इसके लिए, हम functions.auth().onCreate ट्रिगर का इस्तेमाल कर सकते हैं. यह ट्रिगर, हर बार किसी उपयोगकर्ता के Firebase ऐप्लिकेशन में पहली बार साइन-इन करने पर फ़ंक्शन को चालू करता है. addWelcomeMessages फ़ंक्शन को अपनी index.js फ़ाइल में जोड़ें:
index.js
// Adds a message that welcomes new users into the chat.
exports.addWelcomeMessages = functions.auth.user().onCreate(async (user) => {
functions.logger.log('A new user signed in for the first time.');
const fullName = user.displayName || 'Anonymous';
// Saves the new welcome message into the database
// which then displays it in the FriendlyChat clients.
await admin.firestore().collection('messages').add({
name: 'Firebase Bot',
profilePicUrl: '/images/firebase-logo.png', // Firebase logo
text: `${fullName} signed in for the first time! Welcome!`,
timestamp: admin.firestore.FieldValue.serverTimestamp(),
});
functions.logger.log('Welcome message written to database.');
});
इस फ़ंक्शन को खास exports ऑब्जेक्ट में जोड़ने का मतलब है कि Node इस फ़ंक्शन को मौजूदा फ़ाइल के बाहर भी ऐक्सेस करने की अनुमति देता है. Cloud Functions के लिए यह ज़रूरी है.
ऊपर दिए गए फ़ंक्शन में, हम चैट मैसेज की सूची में "Firebase Bot" के पोस्ट किए गए नए स्वागत मैसेज को जोड़ रहे हैं. हम ऐसा Cloud Firestore में मौजूद messages कलेक्शन पर add तरीके का इस्तेमाल करके कर रहे हैं. इसी कलेक्शन में चैट के मैसेज सेव किए जाते हैं.
यह एक एसिंक्रोनस ऑपरेशन है. इसलिए, हमें Promise को रिटर्न करना होगा. इससे यह पता चलेगा कि Cloud Firestore ने डेटा लिखना कब पूरा किया, ताकि Cloud Functions बहुत पहले ही एक्ज़ीक्यूट न हो जाएं.
Cloud Functions डिप्लॉय करना
Cloud Functions को डिप्लॉय करने के बाद ही, उन्हें चालू किया जा सकेगा. इसके लिए, कमांड लाइन पर यह निर्देश चलाएं:
firebase deploy --only functions
आपको कंसोल में यह आउटपुट दिखेगा:
i deploying functions
i functions: ensuring necessary APIs are enabled...
⚠ functions: missing necessary APIs. Enabling now...
i env: ensuring necessary APIs are enabled...
⚠ env: missing necessary APIs. Enabling now...
i functions: waiting for APIs to activate...
i env: waiting for APIs to activate...
✔ env: all necessary APIs are enabled
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: creating function addWelcomeMessages...
✔ functions[addWelcomeMessages]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlypchat-1234/overview
फ़ंक्शन की जांच करना
फ़ंक्शन को सही तरीके से डिप्लॉय करने के बाद, आपको ऐसे उपयोगकर्ता की ज़रूरत होगी जो पहली बार साइन इन कर रहा हो.
- होस्टिंग यूआरएल (
https://<project-id>.firebaseapp.comके तौर पर) का इस्तेमाल करके, अपने ब्राउज़र में ऐप्लिकेशन खोलें. - नए उपयोगकर्ता के तौर पर, साइन इन करें बटन का इस्तेमाल करके, अपने ऐप्लिकेशन में पहली बार साइन इन करें.
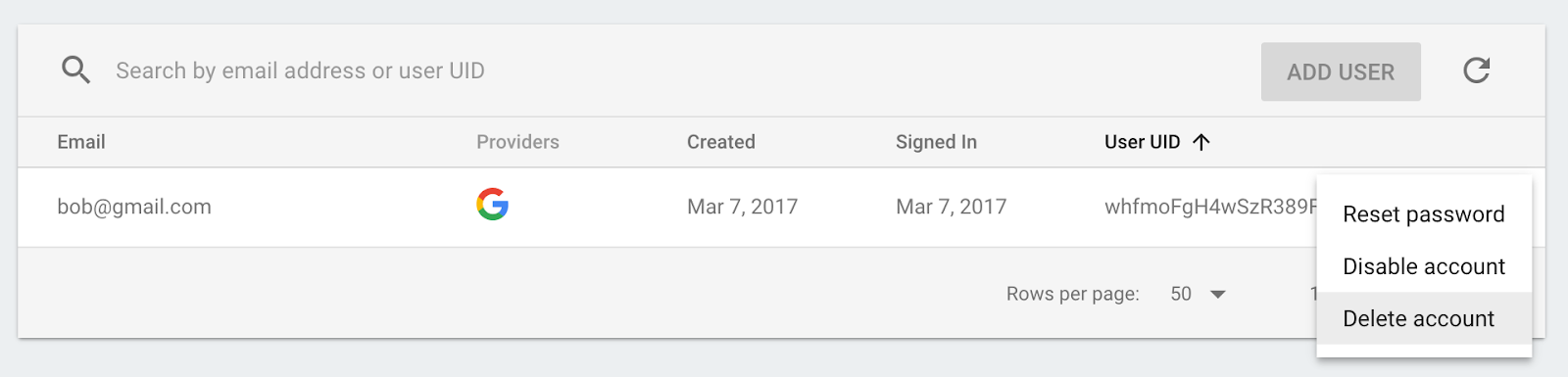
- अगर आपने पहले ही ऐप्लिकेशन में साइन इन कर लिया है, तो Firebase कंसोल में जाकर पुष्टि करने की सुविधा खोलें. इसके बाद, उपयोगकर्ताओं की सूची से अपना खाता मिटाएं. इसके बाद, फिर से साइन इन करें.

- साइन इन करने के बाद, आपको वेलकम मैसेज अपने-आप दिखना चाहिए:

9. इमेज की समीक्षा करना
उपयोगकर्ता, चैट में हर तरह की इमेज अपलोड कर सकते हैं. इसलिए, आपत्तिजनक इमेज की निगरानी करना हमेशा ज़रूरी होता है. खास तौर पर, सार्वजनिक सोशल प्लैटफ़ॉर्म पर. FriendlyChat में, चैट में पब्लिश की जा रही इमेज को Cloud Storage बकेट में सेव किया जाता है.
Cloud Functions की मदद से, functions.storage().onFinalize ट्रिगर का इस्तेमाल करके, नई इमेज अपलोड होने का पता लगाया जा सकता है. जब भी Cloud Storage में कोई नई फ़ाइल अपलोड की जाएगी या उसमें बदलाव किया जाएगा, तब यह फ़ंक्शन चलेगा.
इमेज को मॉडरेट करने के लिए, हम यह प्रोसेस अपनाएंगे:
- Cloud Vision API का इस्तेमाल करके देखें कि इमेज को वयस्क या हिंसा वाली कैटगरी में फ़्लैग किया गया है या नहीं.
- अगर इमेज को फ़्लैग किया गया है, तो उसे चालू फ़ंक्शन इंस्टेंस पर डाउनलोड करें.
- ImageMagick का इस्तेमाल करके, इमेज को धुंधला करें.
- धुंधली की गई इमेज को Cloud Storage में अपलोड करें.
Cloud Vision API को चालू करना
इस फ़ंक्शन में Google Cloud Vision API का इस्तेमाल किया जाएगा. इसलिए, आपको अपने Firebase प्रोजेक्ट पर एपीआई को चालू करना होगा. इस लिंक पर जाएं. इसके बाद, अपना Firebase प्रोजेक्ट चुनें और एपीआई चालू करें:

डिपेंडेंसी इंस्टॉल करना
इमेज की जांच करने के लिए, हम Node.js के लिए Google Cloud Vision Client Library, @google-cloud/vision का इस्तेमाल करेंगे. इससे Cloud Vision API के ज़रिए इमेज की जांच करके, आपत्तिजनक इमेज का पता लगाया जा सकेगा.
इस पैकेज को अपने Cloud Functions ऐप्लिकेशन में इंस्टॉल करने के लिए, यह npm install --save कमांड चलाएं. पक्का करें कि आपने यह काम functions डायरेक्ट्री से किया हो.
npm install --save @google-cloud/vision@2.4.0
इससे पैकेज को स्थानीय तौर पर इंस्टॉल किया जाएगा और उन्हें आपकी package.json फ़ाइल में, बताई गई डिपेंडेंसी के तौर पर जोड़ा जाएगा.
डिपेंडेंसी इंपोर्ट करना और उन्हें कॉन्फ़िगर करना
इस सेक्शन में हमें जिन इंस्टॉल की गई डिपेंडेंसी और Node.js के कुछ कोर मॉड्यूल (path, os, और fs) की ज़रूरत होगी उन्हें इंपोर्ट करने के लिए, अपनी index.js फ़ाइल के सबसे ऊपर ये लाइनें जोड़ें:
index.js
const Vision = require('@google-cloud/vision');
const vision = new Vision.ImageAnnotatorClient();
const {promisify} = require('util');
const exec = promisify(require('child_process').exec);
const path = require('path');
const os = require('os');
const fs = require('fs');
आपका फ़ंक्शन, Google Cloud एनवायरमेंट में चलेगा. इसलिए, Cloud Storage और Cloud Vision लाइब्रेरी को कॉन्फ़िगर करने की ज़रूरत नहीं है. ये लाइब्रेरी, आपके प्रोजेक्ट का इस्तेमाल करने के लिए अपने-आप कॉन्फ़िगर हो जाएंगी.
आपत्तिजनक इमेज का पता लगाना
आपको functions.storage.onChange Cloud Functions ट्रिगर का इस्तेमाल करना होगा. यह ट्रिगर, Cloud Storage बकेट में कोई फ़ाइल या फ़ोल्डर बनाने या उसमें बदलाव करने पर, आपके कोड को तुरंत चलाता है. अपनी index.js फ़ाइल में blurOffensiveImages फ़ंक्शन जोड़ें:
index.js
// Checks if uploaded images are flagged as Adult or Violence and if so blurs them.
exports.blurOffensiveImages = functions.runWith({memory: '2GB'}).storage.object().onFinalize(
async (object) => {
const imageUri = `gs://${object.bucket}/${object.name}`;
// Check the image content using the Cloud Vision API.
const batchAnnotateImagesResponse = await vision.safeSearchDetection(imageUri);
const safeSearchResult = batchAnnotateImagesResponse[0].safeSearchAnnotation;
const Likelihood = Vision.protos.google.cloud.vision.v1.Likelihood;
if (Likelihood[safeSearchResult.adult] >= Likelihood.LIKELY ||
Likelihood[safeSearchResult.violence] >= Likelihood.LIKELY) {
functions.logger.log('The image', object.name, 'has been detected as inappropriate.');
return blurImage(object.name);
}
functions.logger.log('The image', object.name, 'has been detected as OK.');
});
ध्यान दें कि हमने Cloud Functions इंस्टेंस का कुछ कॉन्फ़िगरेशन जोड़ा है, जो फ़ंक्शन को चलाएगा. .runWith({memory: '2GB'}) की मदद से, हम डिफ़ॉल्ट मेमोरी के बजाय इंस्टेंस को 2 जीबी मेमोरी देने का अनुरोध कर रहे हैं, क्योंकि इस फ़ंक्शन को ज़्यादा मेमोरी की ज़रूरत होती है.
जब फ़ंक्शन ट्रिगर होता है, तो इमेज को Cloud Vision API के ज़रिए प्रोसेस किया जाता है. इससे यह पता चलता है कि इमेज को वयस्क या हिंसक के तौर पर फ़्लैग किया गया है या नहीं. अगर इन शर्तों के आधार पर इमेज को आपत्तिजनक माना जाता है, तो हम उसे धुंधला कर देते हैं. ऐसा blurImage फ़ंक्शन में किया जाता है, जैसा कि हम आगे देखेंगे.
इमेज को धुंधला करना
अपनी index.js फ़ाइल में, यह blurImage फ़ंक्शन जोड़ें:
index.js
// Blurs the given image located in the given bucket using ImageMagick.
async function blurImage(filePath) {
const tempLocalFile = path.join(os.tmpdir(), path.basename(filePath));
const messageId = filePath.split(path.sep)[1];
const bucket = admin.storage().bucket();
// Download file from bucket.
await bucket.file(filePath).download({destination: tempLocalFile});
functions.logger.log('Image has been downloaded to', tempLocalFile);
// Blur the image using ImageMagick.
await exec(`convert "${tempLocalFile}" -channel RGBA -blur 0x24 "${tempLocalFile}"`);
functions.logger.log('Image has been blurred');
// Uploading the Blurred image back into the bucket.
await bucket.upload(tempLocalFile, {destination: filePath});
functions.logger.log('Blurred image has been uploaded to', filePath);
// Deleting the local file to free up disk space.
fs.unlinkSync(tempLocalFile);
functions.logger.log('Deleted local file.');
// Indicate that the message has been moderated.
await admin.firestore().collection('messages').doc(messageId).update({moderated: true});
functions.logger.log('Marked the image as moderated in the database.');
}
ऊपर दिए गए फ़ंक्शन में, इमेज बाइनरी को Cloud Storage से डाउनलोड किया जाता है. इसके बाद, ImageMagick के convert टूल का इस्तेमाल करके इमेज को धुंधला किया जाता है. धुंधली की गई इमेज को Storage Bucket पर फिर से अपलोड किया जाता है. इसके बाद, हम Cloud Functions इंस्टेंस पर मौजूद फ़ाइल को मिटा देते हैं, ताकि डिस्क पर कुछ जगह खाली हो जाए. हम ऐसा इसलिए करते हैं, क्योंकि Cloud Functions के इसी इंस्टेंस का फिर से इस्तेमाल किया जा सकता है. अगर फ़ाइलों को मिटाया नहीं जाता है, तो डिस्क पर जगह खत्म हो सकती है. आखिर में, हम चैट मैसेज में एक बूलियन जोड़ते हैं. इससे पता चलता है कि इमेज की जांच की गई है. इससे क्लाइंट पर मैसेज रीफ़्रेश हो जाएगा.
फ़ंक्शन डिप्लॉय करना
फ़ंक्शन को डिप्लॉय करने के बाद ही, वह चालू होगा. कमांड लाइन पर, firebase deploy --only functions चलाएं:
firebase deploy --only functions
आपको कंसोल में यह आउटपुट दिखेगा:
i deploying functions
i functions: ensuring necessary APIs are enabled...
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: updating function addWelcomeMessages...
i functions: creating function blurOffensiveImages...
✔ functions[addWelcomeMessages]: Successful update operation.
✔ functions[blurOffensiveImages]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
फ़ंक्शन की जांच करना
फ़ंक्शन को डिप्लॉय करने के बाद:
- होस्टिंग यूआरएल (
https://<project-id>.firebaseapp.comके तौर पर) का इस्तेमाल करके, अपने ब्राउज़र में ऐप्लिकेशन खोलें. - ऐप्लिकेशन में साइन इन करने के बाद, कोई इमेज अपलोड करें:

- अपलोड करने के लिए, आपत्तिजनक कॉन्टेंट वाली अपनी सबसे अच्छी इमेज चुनें. इसके अलावा, इस मांस खाने वाले ज़ॉम्बी का इस्तेमाल भी किया जा सकता है! कुछ समय बाद, आपको इमेज के धुंधले वर्शन के साथ अपनी पोस्ट रीफ़्रेश होती हुई दिखेगी:

10. नए मैसेज की सूचनाएं
इस सेक्शन में, आपको एक Cloud फ़ंक्शन जोड़ना होगा. यह फ़ंक्शन, चैट में शामिल लोगों को सूचनाएं भेजता है. ऐसा तब होता है, जब कोई नया मैसेज पोस्ट किया जाता है.
Firebase क्लाउड से मैसेज (FCM) का इस्तेमाल करके, सभी प्लैटफ़ॉर्म पर उपयोगकर्ताओं को भरोसेमंद तरीके से सूचनाएं भेजी जा सकती हैं. किसी उपयोगकर्ता को सूचना भेजने के लिए, आपको उसके डिवाइस का FCM टोकन चाहिए. हम जिस चैट वेब ऐप्लिकेशन का इस्तेमाल कर रहे हैं वह पहले से ही उपयोगकर्ताओं से डिवाइस टोकन इकट्ठा करता है. ऐसा तब होता है, जब वे किसी नए ब्राउज़र या डिवाइस पर पहली बार ऐप्लिकेशन खोलते हैं. ये टोकन, Cloud Firestore में fcmTokens कलेक्शन में सेव किए जाते हैं.
अगर आपको वेब ऐप्लिकेशन पर FCM डिवाइस टोकन पाने का तरीका जानना है, तो Firebase Web Codelab पर जाएं.
सूचनाएं भेजना
नए मैसेज पोस्ट होने का पता लगाने के लिए, functions.firestore.document().onCreate Cloud Functions ट्रिगर का इस्तेमाल किया जाएगा. यह ट्रिगर, Cloud Firestore के दिए गए पाथ पर नया ऑब्जेक्ट बनने पर आपके कोड को चलाता है. अपनी index.js फ़ाइल में sendNotifications फ़ंक्शन जोड़ें:
index.js
// Sends a notifications to all users when a new message is posted.
exports.sendNotifications = functions.firestore.document('messages/{messageId}').onCreate(
async (snapshot) => {
// Notification details.
const text = snapshot.data().text;
const payload = {
notification: {
title: `${snapshot.data().name} posted ${text ? 'a message' : 'an image'}`,
body: text ? (text.length <= 100 ? text : text.substring(0, 97) + '...') : '',
icon: snapshot.data().profilePicUrl || '/images/profile_placeholder.png',
click_action: `https://${process.env.GCLOUD_PROJECT}.firebaseapp.com`,
}
};
// Get the list of device tokens.
const allTokens = await admin.firestore().collection('fcmTokens').get();
const tokens = [];
allTokens.forEach((tokenDoc) => {
tokens.push(tokenDoc.id);
});
if (tokens.length > 0) {
// Send notifications to all tokens.
const response = await admin.messaging().sendToDevice(tokens, payload);
await cleanupTokens(response, tokens);
functions.logger.log('Notifications have been sent and tokens cleaned up.');
}
});
ऊपर दिए गए फ़ंक्शन में, हम Cloud Firestore डेटाबेस से सभी उपयोगकर्ताओं के डिवाइस टोकन इकट्ठा कर रहे हैं. साथ ही, admin.messaging().sendToDevice फ़ंक्शन का इस्तेमाल करके, इनमें से हर उपयोगकर्ता को सूचना भेज रहे हैं.
टोकन मिटाना
आखिर में, हमें उन टोकन को हटाना है जो अब मान्य नहीं हैं. ऐसा तब होता है, जब उपयोगकर्ता से मिला टोकन अब ब्राउज़र या डिवाइस इस्तेमाल नहीं कर रहा होता है. उदाहरण के लिए, ऐसा तब होता है, जब उपयोगकर्ता ने ब्राउज़र सेशन के लिए सूचना पाने की अनुमति रद्द कर दी हो. इसके लिए, अपनी index.js फ़ाइल में यह cleanupTokens फ़ंक्शन जोड़ें:
index.js
// Cleans up the tokens that are no longer valid.
function cleanupTokens(response, tokens) {
// For each notification we check if there was an error.
const tokensDelete = [];
response.results.forEach((result, index) => {
const error = result.error;
if (error) {
functions.logger.error('Failure sending notification to', tokens[index], error);
// Cleanup the tokens that are not registered anymore.
if (error.code === 'messaging/invalid-registration-token' ||
error.code === 'messaging/registration-token-not-registered') {
const deleteTask = admin.firestore().collection('fcmTokens').doc(tokens[index]).delete();
tokensDelete.push(deleteTask);
}
}
});
return Promise.all(tokensDelete);
}
फ़ंक्शन डिप्लॉय करना
यह फ़ंक्शन सिर्फ़ डिप्लॉय करने के बाद चालू होगा. इसे डिप्लॉय करने के लिए, कमांड लाइन में यह कोड चलाएं:
firebase deploy --only functions
आपको कंसोल में यह आउटपुट दिखेगा:
i deploying functions
i functions: ensuring necessary APIs are enabled...
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: updating function addWelcomeMessages...
i functions: updating function blurOffensiveImages...
i functions: creating function sendNotifications...
✔ functions[addWelcomeMessages]: Successful update operation.
✔ functions[blurOffensiveImages]: Successful updating operation.
✔ functions[sendNotifications]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
फ़ंक्शन की जांच करना
- फ़ंक्शन के सही तरीके से डिप्लॉय होने के बाद, होस्टिंग यूआरएल (
https://<project-id>.firebaseapp.comके तौर पर) का इस्तेमाल करके, अपने ब्राउज़र में ऐप्लिकेशन खोलें. - अगर आपने पहली बार ऐप्लिकेशन में साइन-इन किया है, तो पक्का करें कि आपने सूचनाएं पाने की अनुमति दी हो:

- चैट ऐप्लिकेशन का टैब बंद करें या कोई दूसरा टैब दिखाएं: सूचनाएं सिर्फ़ तब दिखती हैं, जब ऐप्लिकेशन बैकग्राउंड में चल रहा हो. अगर आपको यह जानना है कि ऐप्लिकेशन फ़ोरग्राउंड में चालू होने पर मैसेज कैसे पाएं, तो हमारा दस्तावेज़ देखें.
- किसी दूसरे ब्राउज़र या गुप्त विंडो का इस्तेमाल करके, ऐप्लिकेशन में साइन इन करें और कोई मैसेज पोस्ट करें. आपको पहले ब्राउज़र पर यह सूचना दिखेगी:

11. बधाई हो!
आपने Cloud Functions के लिए Firebase SDK टूल का इस्तेमाल किया हो और चैट ऐप्लिकेशन में सर्वर-साइड कॉम्पोनेंट जोड़े हों.
हमने क्या-क्या बताया
- Cloud Functions के लिए Firebase SDK टूल का इस्तेमाल करके Cloud Functions लिखना.
- Auth, Cloud Storage, और Cloud Firestore के इवेंट के आधार पर Cloud Functions को ट्रिगर करें.
- अपने वेब ऐप्लिकेशन में Firebase क्लाउड से मैसेज भेजने की सुविधा जोड़ें.
- Firebase CLI का इस्तेमाल करके, Cloud Functions डिप्लॉय करें.
अगले चरण
- Cloud Functions के अन्य ट्रिगर टाइप के बारे में जानें.
- अपने ऐप्लिकेशन के साथ Firebase और Cloud Functions का इस्तेमाल करें.
