Firebase Local Emulator Suite, डेवलपर के लिए उपलब्ध टूल का एक सेट है. इसका इस्तेमाल, Cloud Firestore, Realtime Database, Cloud Storage for Firebase, Authentication, Firebase Hosting, Cloud Functions (बीटा), Pub/Sub (बीटा), और Firebase Extensions (बीटा) का इस्तेमाल करके, ऐप्लिकेशन को स्थानीय तौर पर बनाने और उनकी जांच करने के लिए किया जाता है. यह एक बेहतर यूज़र इंटरफ़ेस उपलब्ध कराता है, ताकि आप जल्दी से काम शुरू कर सकें और प्रोटोटाइप बना सकें.
Local Emulator Suite का इस्तेमाल करके लोकल डेवलपमेंट करना, आपके लिए फ़ायदेमंद हो सकता है. इससे आपको इन कामों में मदद मिल सकती है: आकलन, प्रोटोटाइपिंग, डेवलपमेंट, और लगातार इंटिग्रेशन वाले वर्कफ़्लो.

शुरू करने से पहले
Firebase Local Emulator Suite के बारे में जानने से पहले, हमारा सुझाव है कि आप Firebase प्रॉडक्ट और Firebase डेवलपमेंट मॉडल के बारे में जान लें:
- अपने प्लैटफ़ॉर्म और प्रॉडक्ट (Apple, Android या वेब) के लिए, Firebase का इस्तेमाल शुरू करना लेख पढ़ें.
- अपनी पसंद के प्लैटफ़ॉर्म पर, इस्तेमाल के लिए तैयार क्विकस्टार्ट ऐप्लिकेशन डाउनलोड करें. इसके बाद, कोड को पढ़ें और उसे लागू करें. FriendlyEats क्विकस्टार्ट ऐप्लिकेशन एक अच्छा विकल्प है (iOS, Android या वेब).
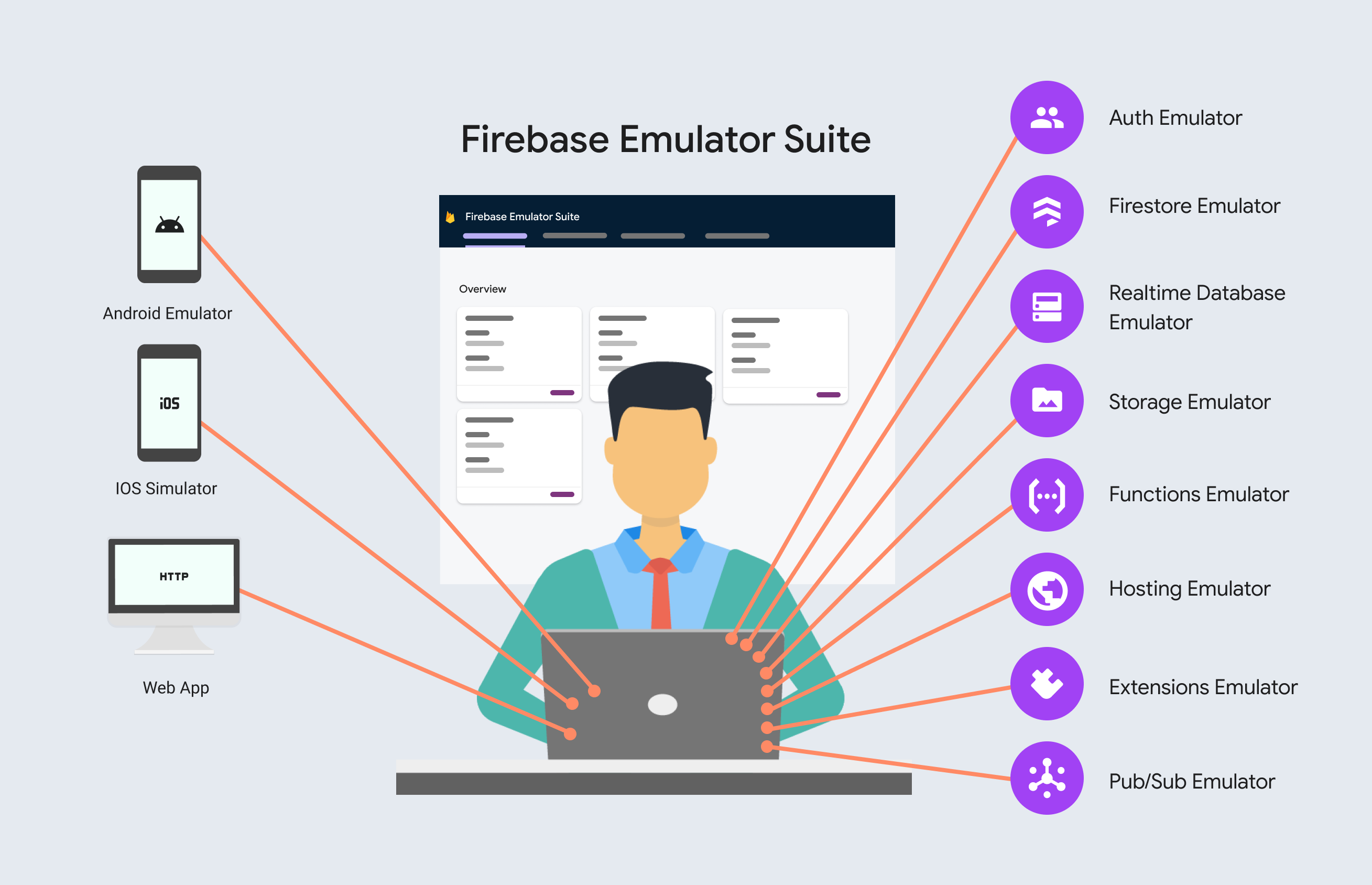
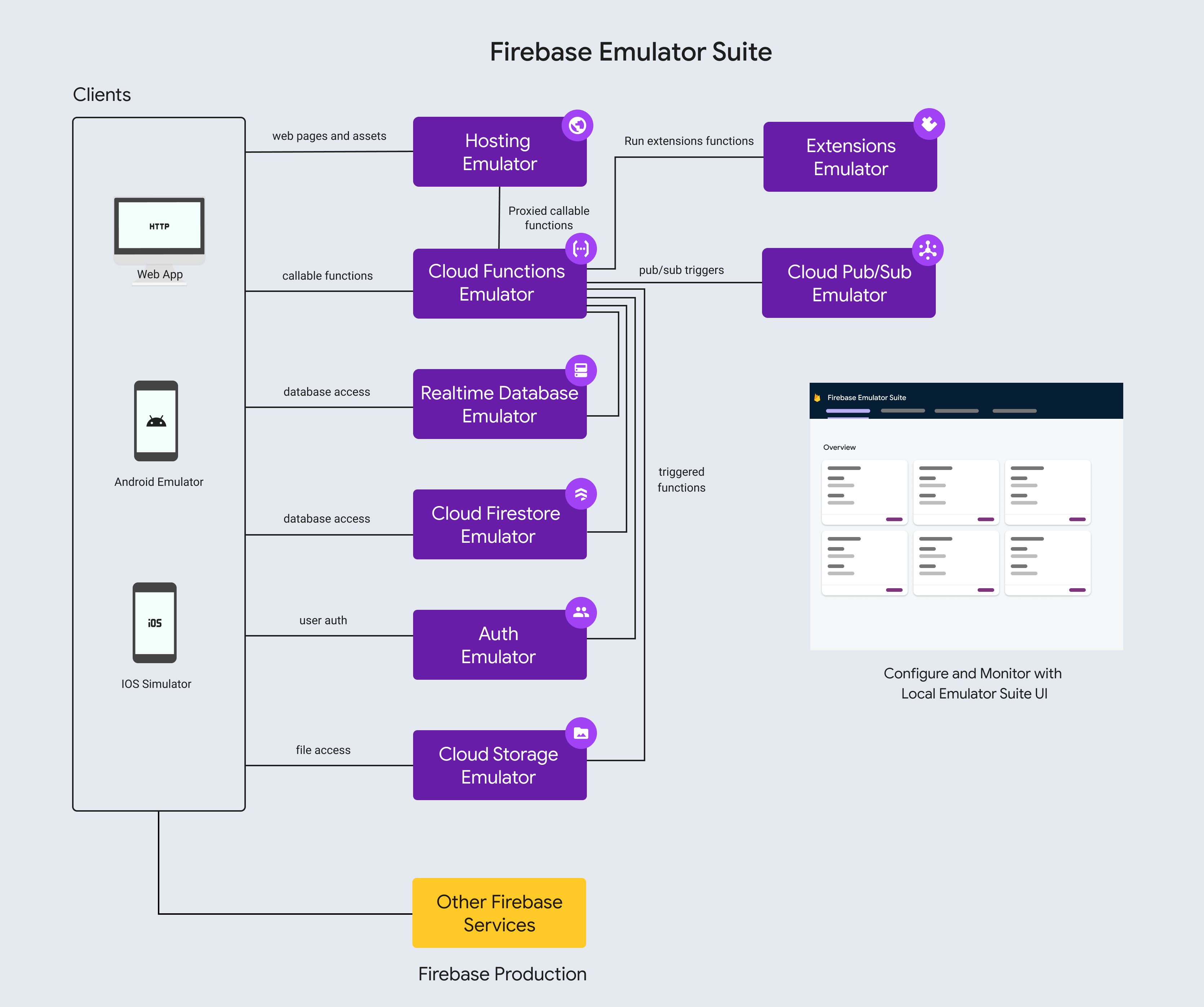
Firebase Local Emulator Suite क्या है?
Firebase Local Emulator Suite में, अलग-अलग सेवाओं के एम्युलेटर होते हैं. इन्हें Firebase सेवाओं के व्यवहार की सटीक नकल करने के लिए बनाया गया है. इसका मतलब है कि अपने ऐप्लिकेशन को सीधे तौर पर इन एम्युलेटर से कनेक्ट किया जा सकता है. इससे, प्रोडक्शन डेटा का इस्तेमाल किए बिना इंटिग्रेशन टेस्टिंग या QA किया जा सकता है.
उदाहरण के लिए, अपने ऐप्लिकेशन को Cloud Firestore एम्युलेटर से कनेक्ट किया जा सकता है. इससे टेस्टिंग के दौरान, दस्तावेज़ों को सुरक्षित तरीके से पढ़ा और लिखा जा सकता है. इन राइट ऑपरेशन से, Cloud Functions एम्युलेटर में फ़ंक्शन ट्रिगर हो सकते हैं. हालांकि, जब एम्युलेटर उपलब्ध नहीं होते हैं या कॉन्फ़िगर नहीं किए जाते हैं, तब आपका ऐप्लिकेशन प्रोडक्शन Firebase सेवाओं के साथ कम्यूनिकेट करता रहेगा.

अपने लोकल वर्कफ़्लो में Emulator Suite का इस्तेमाल करना
प्रोटोटाइप और टेस्ट वर्कफ़्लो में, Local Emulator Suite का इस्तेमाल कई तरीकों से किया जा सकता है:
- यूनिट टेस्ट: Firebase Test SDK का इस्तेमाल करके, Node.js में यूनिट टेस्ट लिखे जा सकते हैं. इसके लिए, mocha test runner का इस्तेमाल किया जाता है. Test SDK टूल, Security Rules को लोड करने, टेस्ट के बीच लोकल डेटाबेस को फ़्लश करने, और एम्युलेटर के साथ सिंक्रोनस इंटरैक्शन को मैनेज करने के लिए कई सुविधाजनक तरीके उपलब्ध कराता है. यह डेटाबेस इंटरैक्शन के लिए सामान्य टेस्ट लिखने के लिए बहुत अच्छा है. ये टेस्ट, आपके ऐप्लिकेशन के लॉजिक पर निर्भर नहीं होते.
- इंटिग्रेशन टेस्ट: Emulator Suite में मौजूद हर प्रॉडक्ट का एम्युलेटर, एसडीके और REST API कॉल का जवाब ठीक उसी तरह देता है जिस तरह प्रोडक्शन Firebase सेवाएं देती हैं. इसलिए, अपने टेस्टिंग टूल का इस्तेमाल करके, इंटिग्रेशन की ऐसी जांचें लिखी जा सकती हैं जिनमें Local Emulator Suite को बैकएंड के तौर पर इस्तेमाल किया जाता है.
- मैन्युअल टेस्ट: अपने चालू ऐप्लिकेशन को Local Emulator Suite से कनेक्ट किया जा सकता है. इससे, Firebase ऐप्लिकेशन को मैन्युअल तरीके से टेस्ट किया जा सकता है. साथ ही, प्रोडक्शन डेटा को जोखिम में डाले बिना या टेस्ट प्रोजेक्ट को कॉन्फ़िगर किए बिना ऐसा किया जा सकता है.
- प्रॉडक्ट का आकलन: Firebase Extensions को सुरक्षित लोकल एनवायरमेंट में इंस्टॉल और मैनेज किया जा सकता है. साथ ही, बिलिंग की लागत को कम करते हुए, उनकी क्षमताओं को बेहतर तरीके से समझा जा सकता है.
Firebase की कौनसी सुविधाएं और प्लैटफ़ॉर्म काम करते हैं?
Firebase Local Emulator Suite की मदद से, हमारे मुख्य प्रॉडक्ट के साथ अपने कोड को इंटरऑपरेबल तरीके से टेस्ट किया जा सकता है. Cloud Functions एम्युलेटर, एचटीटीपी फ़ंक्शन, कॉल किए जा सकने वाले फ़ंक्शन, और बैकग्राउंड फ़ंक्शन के साथ काम करता है. ये फ़ंक्शन, Cloud Firestore, Realtime Database, Cloud Storage for Firebase, Authentication, और Pub/Sub से ट्रिगर होते हैं. Cloud Firestore, Realtime Database, और Cloud Storage for Firebase एम्युलेटर में Firebase Security Rules एम्युलेशन की सुविधा पहले से मौजूद होती है.
| Cloud Firestore |
Realtime Database |
Cloud Storage for Firebase |
पुष्टि करना | Cloud Functions |
Cloud Pub/Sub |
एक्सटेंशन | |
|---|---|---|---|---|---|---|---|
| Android SDK | लागू नहीं | लागू नहीं | |||||
| iOS SDK | लागू नहीं | लागू नहीं | |||||
| वेब एसडीके | लागू नहीं | लागू नहीं | |||||
| Node.js Admin SDK | लागू नहीं | लागू नहीं |
अगले चरण
शुरू करें. इसके लिए, Local Emulator Suite सिलसिलेवार तरीके से दिए गए निर्देशों को पढ़ें. इसमें बताया गया है कि डेटाबेस की ऑफ़लाइन प्रोटोटाइपिंग और Cloud Functions कैसे की जा सकती है.
Local Emulator Suite को इंस्टॉल और कॉन्फ़िगर करने का तरीका जानें.
प्रोटोटाइपिंग और टेस्टिंग के लिए अन्य टूल
Emulator Suite के साथ-साथ, प्रोटोटाइप और टेस्ट करने वाले अन्य टूल भी उपलब्ध हैं.
Cloud Functions के टेस्टिंग टूल. Firebase CLI एनवायरमेंट में, फ़ंक्शन का प्रोटोटाइप बनाने और उन्हें टेस्ट करने के कई तरीके उपलब्ध होते हैं:
- Cloud Functions का एम्युलेटर, जो Emulator Suite का हिस्सा है. यह एम्युलेटर, Firestore एम्युलेटर और/या Realtime Database एम्युलेटर में मौजूद स्थानीय और लाइव डेटा के साथ-साथ सुरक्षा नियमों के साथ काम करता है.
- Cloud Functions शेल, जो इंटरैक्टिव और बार-बार दोहराए जाने वाले फ़ंक्शन की प्रोटोटाइपिंग और डेवलपमेंट की अनुमति देता है. शेल, डेवलपमेंट के लिए REPL-स्टाइल इंटरफ़ेस के साथ Cloud Functions एम्युलेटर का इस्तेमाल करता है. Cloud Firestore या Realtime Database एम्युलेटर के साथ इंटिग्रेशन की सुविधा उपलब्ध नहीं है. शेल का इस्तेमाल करके, डेटा को मॉक किया जा सकता है. साथ ही, फ़ंक्शन कॉल किए जा सकते हैं, ताकि उन प्रॉडक्ट के साथ इंटरैक्शन को सिम्युलेट किया जा सके जिनके साथ Local Emulator Suite फ़िलहाल काम नहीं करता: Analytics, Remote Config, और Crashlytics.
- Cloud Functions के लिए Firebase Test SDK, फ़ंक्शन डेवलपमेंट के लिए mocha फ़्रेमवर्क के साथ Node.js. असल में, Cloud Functions Test SDK, Cloud Functions शेल के ऊपर ऑटोमेशन की सुविधा देता है.
Cloud Functions शेल और Cloud Functions Test SDK के बारे में ज़्यादा जानकारी के लिए, फ़ंक्शन को इंटरैक्टिव तरीके से टेस्ट करना और Cloud Functions की यूनिट टेस्टिंग पर जाएं.
सुरक्षा नियमों की जांच करने वाले टूल. Emulator Suite, Security Rules की जांच करने के लिए सबसे अच्छा टूलसेट है. हालांकि, इनका भी इस्तेमाल किया जा सकता है:
- नियमों का प्लेग्राउंड, जो Firebase कंसोल का हिस्सा है. Rules Playground में, सुरक्षा से जुड़े नियमों को डिज़ाइन करने के बारे में इंटरैक्टिव तरीके से जानकारी दी गई है. ज़्यादा जानकारी के लिए, Firebase के सुरक्षा नियमों की तुरंत पुष्टि करना लेख पढ़ें.
