1. Przegląd
Cele
W tym module zbudujesz aplikację internetową do rekomendowania restauracji opartą na Cloud Firestore.

Czego się nauczysz
- Odczytywanie i zapisywanie danych w Cloud Firestore z aplikacji internetowej
- Nasłuchiwanie zmian w danych Cloud Firestore w czasie rzeczywistym
- Zabezpieczanie danych Cloud Firestore za pomocą uwierzytelniania Firebase i reguł zabezpieczeń
- Tworzenie złożonych zapytań w Cloud Firestore
Czego potrzebujesz
Zanim zaczniesz, zainstaluj:
2. Tworzenie i konfigurowanie projektu Firebase
Tworzenie projektu Firebase
- Zaloguj się w konsoli Firebase, korzystając ze swojego konta Google.
- Kliknij przycisk, aby utworzyć nowy projekt, a potem wpisz jego nazwę (np.
FriendlyEats).
- Kliknij Dalej.
- Po wyświetleniu monitu przeczytaj i zaakceptuj warunki usługi Firebase, a potem kliknij Dalej.
- (Opcjonalnie) Włącz w konsoli Firebase pomoc AI (nazywaną „Gemini w Firebase”).
- W tym samouczku nie potrzebujesz Google Analytics, więc wyłącz opcję Google Analytics.
- Kliknij Utwórz projekt, poczekaj, aż projekt zostanie udostępniony, a następnie kliknij Dalej.
Konfigurowanie usług Firebase
Aplikacja, którą zamierzamy utworzyć, korzysta z kilku usług Firebase dostępnych w internecie:
- Uwierzytelnianie Firebase, aby łatwo identyfikować użytkowników.
- Cloud Firestore do zapisywania danych strukturalnych w chmurze i otrzymywania natychmiastowych powiadomień o ich aktualizacji.
- Hosting Firebase do hostowania i obsługi zasobów statycznych
W tym konkretnym laboratorium już skonfigurowaliśmy Hosting Firebase. W przypadku uwierzytelniania Firebase i Cloud Firestore przeprowadzimy Cię przez proces konfigurowania i włączania usług za pomocą konsoli Firebase.
Włącz anonimowe uwierzytelnianie
Uwierzytelnianie nie jest głównym tematem tego laboratorium, ale ważne jest, aby w aplikacji była jakaś forma uwierzytelniania. Użyjemy anonimowego logowania, co oznacza, że użytkownik zostanie zalogowany w sposób niewidoczny, bez wyświetlania prośby o zalogowanie.
Musisz włączyć anonimowe logowanie.
- W konsoli Firebase w menu po lewej stronie znajdź sekcję Kompilacja.
- Kliknij Uwierzytelnianie, a następnie kartę Metoda logowania (lub kliknij tutaj, aby przejść bezpośrednio do tej karty).
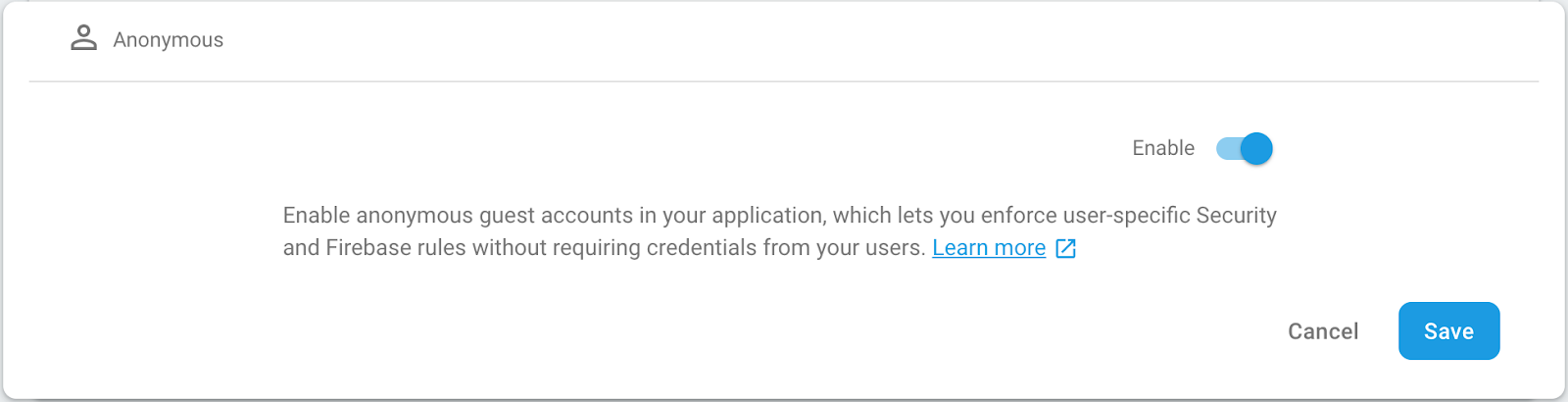
- Włącz dostawcę logowania Anonimowy, a następnie kliknij Zapisz.

Dzięki temu aplikacja będzie mogła logować użytkowników w sposób niewidoczny dla nich, gdy będą oni uzyskiwać dostęp do aplikacji internetowej. Więcej informacji znajdziesz w dokumentacji uwierzytelniania anonimowego.
Włączanie Cloud Firestore
Aplikacja korzysta z Cloud Firestore do zapisywania i odbierania informacji o restauracjach oraz ocen.
Musisz włączyć Cloud Firestore. W sekcji Kompilacja w konsoli Firebase kliknij Baza danych Firestore. W panelu Cloud Firestore kliknij Utwórz bazę danych.
Dostęp do danych w Cloud Firestore jest kontrolowany przez reguły zabezpieczeń. Więcej informacji o regułach znajdziesz w dalszej części tego ćwiczenia, ale na początek musimy ustawić kilka podstawowych reguł dotyczących naszych danych. Na karcie Reguły w konsoli Firebase dodaj te reguły, a potem kliknij Opublikuj.
rules_version = '2';
service cloud.firestore {
// Determine if the value of the field "key" is the same
// before and after the request.
function unchanged(key) {
return (key in resource.data)
&& (key in request.resource.data)
&& (resource.data[key] == request.resource.data[key]);
}
match /databases/{database}/documents {
// Restaurants:
// - Authenticated user can read
// - Authenticated user can create/update (for demo purposes only)
// - Updates are allowed if no fields are added and name is unchanged
// - Deletes are not allowed (default)
match /restaurants/{restaurantId} {
allow read: if request.auth != null;
allow create: if request.auth != null;
allow update: if request.auth != null
&& (request.resource.data.keys() == resource.data.keys())
&& unchanged("name");
// Ratings:
// - Authenticated user can read
// - Authenticated user can create if userId matches
// - Deletes and updates are not allowed (default)
match /ratings/{ratingId} {
allow read: if request.auth != null;
allow create: if request.auth != null
&& request.resource.data.userId == request.auth.uid;
}
}
}
}
Te reguły i sposób ich działania omówimy w dalszej części tego laboratorium.
3. Pobieranie przykładowego kodu
Sklonuj repozytorium GitHub z wiersza poleceń:
git clone https://github.com/firebase/friendlyeats-web
Przykładowy kod powinien zostać sklonowany do katalogu 📁friendlyeats-web. Od teraz wszystkie polecenia uruchamiaj w tym katalogu:
cd friendlyeats-web/vanilla-js
Importowanie aplikacji startowej
W środowisku IDE (WebStorm, Atom, Sublime, Visual Studio Code...) otwórz lub zaimportuj katalog 📁friendlyeats-web. Ten katalog zawiera kod początkowy ćwiczenia, który składa się z jeszcze nie działającej aplikacji do rekomendowania restauracji. W trakcie ćwiczenia sprawimy, że będzie ona działać, więc wkrótce będziesz musiał(-a) edytować kod w tym katalogu.
4. Instalowanie interfejsu wiersza poleceń Firebase
Wiersz poleceń Firebase umożliwia lokalne udostępnianie aplikacji internetowej i wdrażanie jej w Hostingu Firebase.
- Zainstaluj interfejs wiersza poleceń, uruchamiając to polecenie npm:
npm -g install firebase-tools
- Sprawdź, czy interfejs CLI został zainstalowany prawidłowo, uruchamiając to polecenie:
firebase --version
Upewnij się, że wersja interfejsu Firebase CLI to 7.4.0 lub nowsza.
- Autoryzuj wiersz poleceń Firebase, uruchamiając to polecenie:
firebase login
Szablon aplikacji internetowej został skonfigurowany tak, aby pobierać konfigurację aplikacji dla Hostingu Firebase z lokalnego katalogu i plików aplikacji. Aby to zrobić, musimy jednak powiązać Twoją aplikację z projektem Firebase.
- Sprawdź, czy wiersz poleceń ma dostęp do lokalnego katalogu aplikacji.
- Powiąż aplikację z projektem Firebase, uruchamiając to polecenie:
firebase use --add
- Gdy pojawi się prośba, wybierz identyfikator projektu, a potem nadaj projektowi Firebase alias.
Alias jest przydatny, jeśli masz wiele środowisk (produkcyjne, przejściowe itp.). W tym ćwiczeniu użyjemy aliasu default.
- Postępuj zgodnie z pozostałymi instrukcjami w wierszu poleceń.
5. Uruchamianie serwera lokalnego
Możemy już zacząć pracę nad aplikacją. Uruchommy aplikację lokalnie.
- Uruchom to polecenie wiersza poleceń Firebase:
firebase emulators:start --only hosting
- W wierszu poleceń powinna pojawić się taka odpowiedź:
hosting: Local server: http://localhost:5000
Do lokalnego obsługiwania aplikacji używamy emulatora Hostingu Firebase. Aplikacja internetowa powinna być teraz dostępna pod adresem http://localhost:5000.
- Otwórz aplikację pod adresem http://localhost:5000.
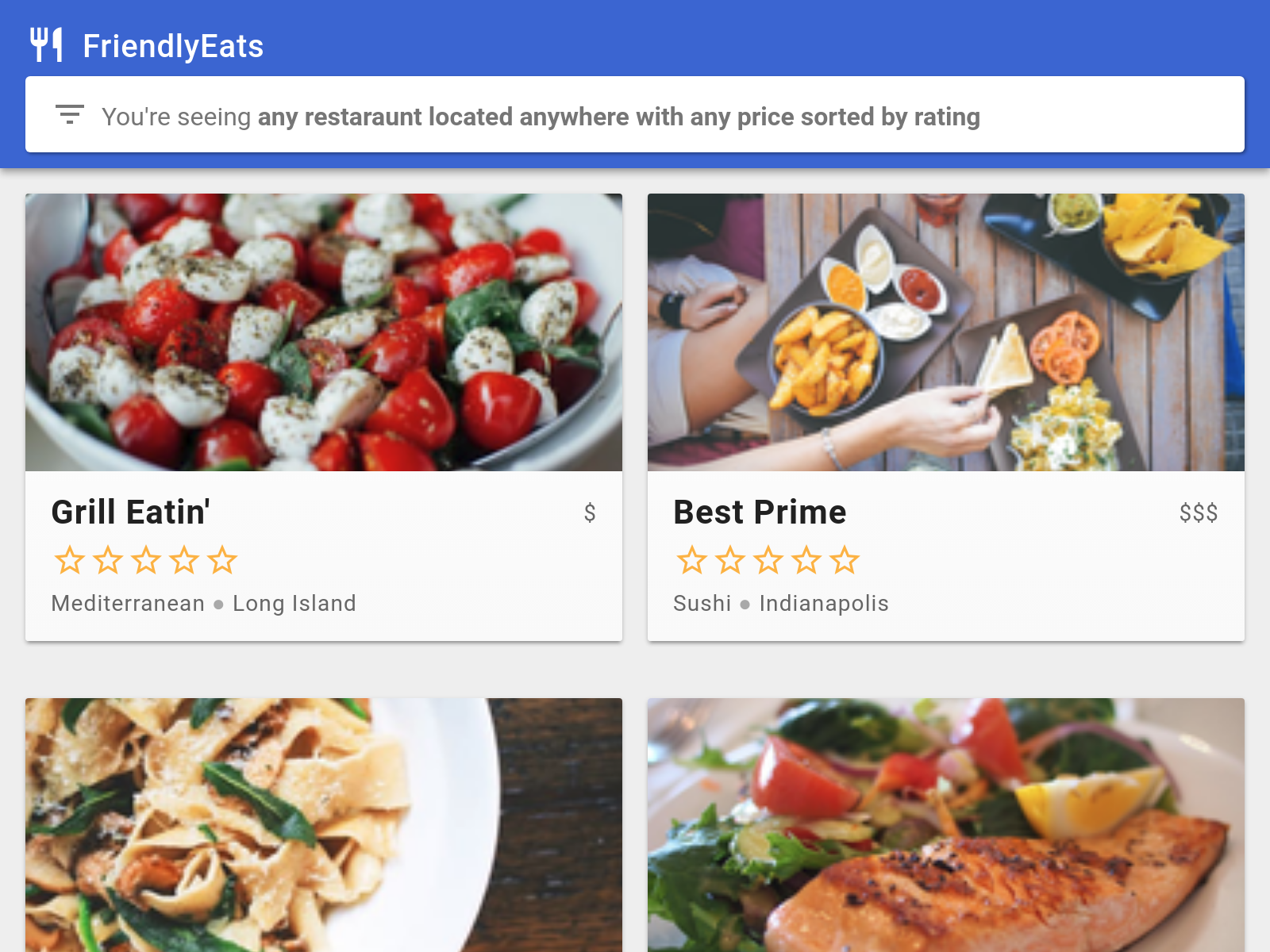
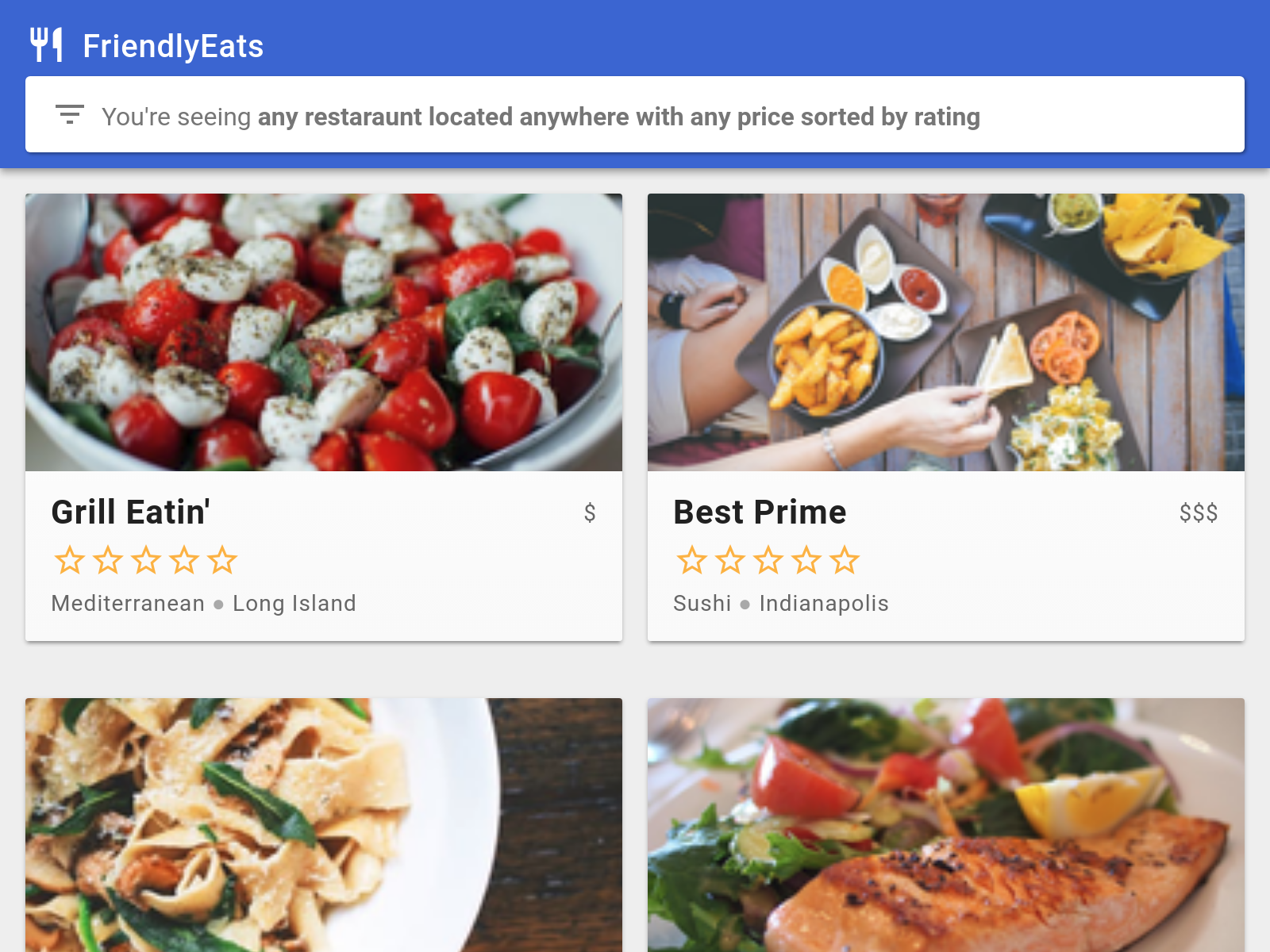
Powinna się wyświetlić kopia aplikacji FriendlyEats połączona z projektem Firebase.
Aplikacja automatycznie połączyła się z Twoim projektem Firebase i cicho zalogowała Cię jako użytkownika anonimowego.

6. Zapisywanie danych w Cloud Firestore
W tej sekcji zapiszemy dane w Cloud Firestore, aby wypełnić interfejs aplikacji. Możesz to zrobić ręcznie w konsoli Firebase, ale my zrobimy to w samej aplikacji, aby zademonstrować podstawową operację zapisu w Cloud Firestore.
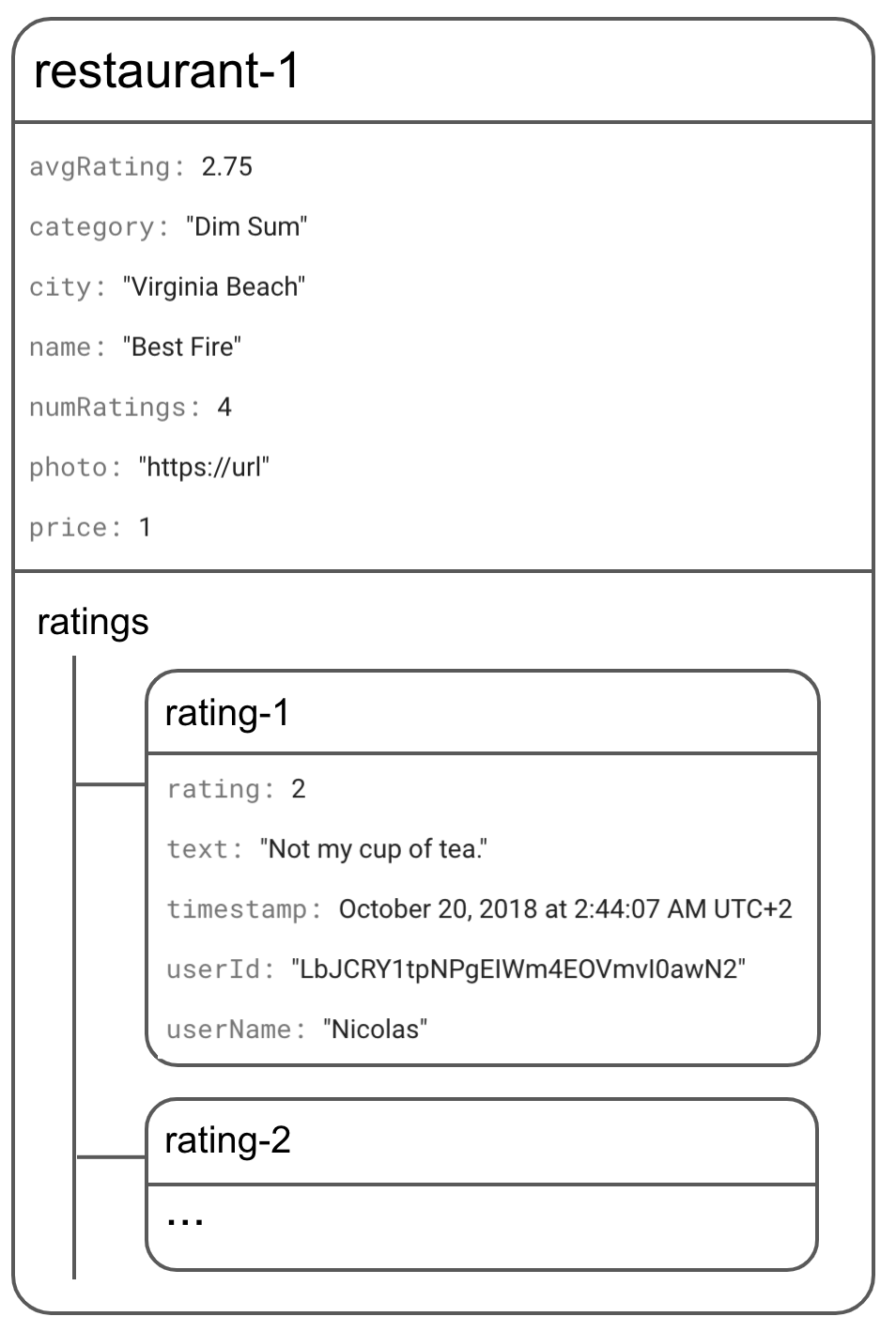
Model danych
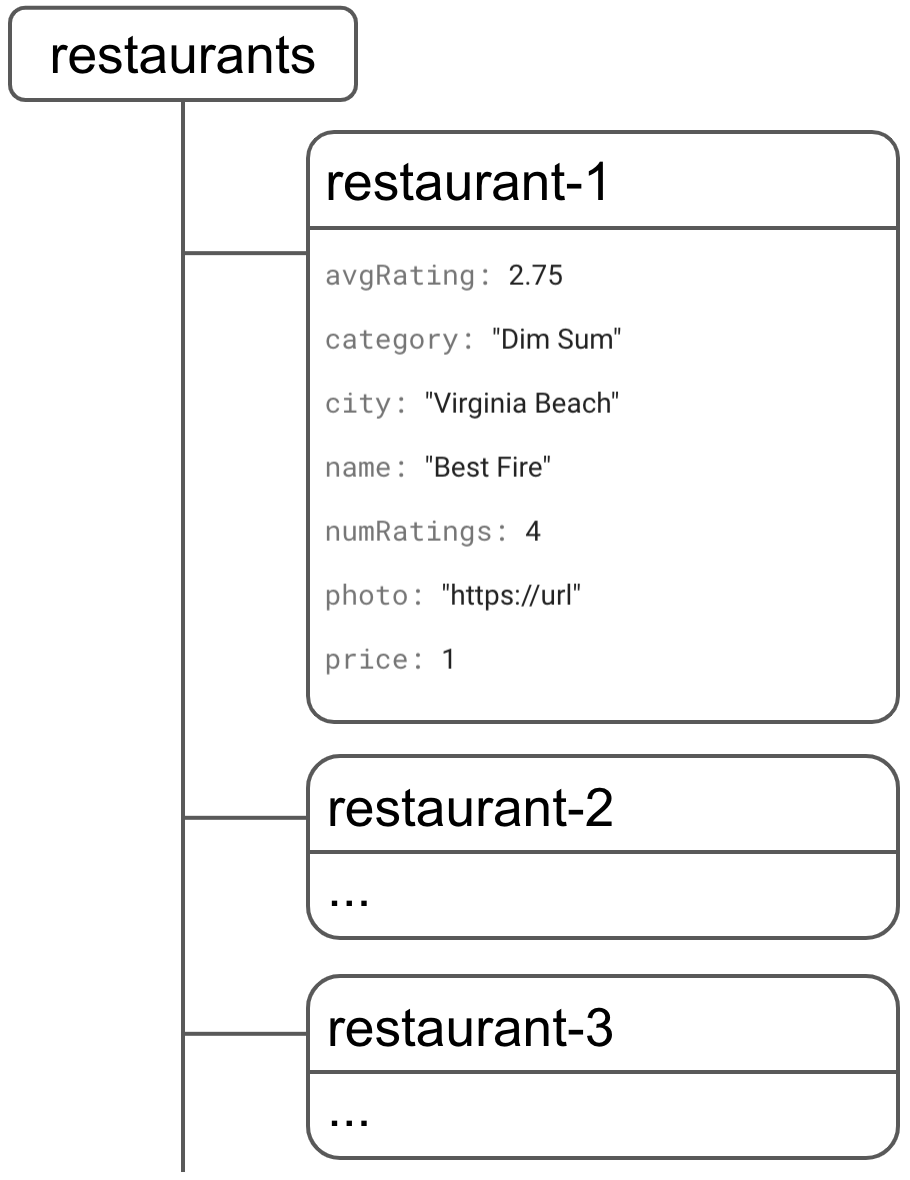
Dane Firestore są podzielone na kolekcje, dokumenty, pola i podkolekcje. Każda restauracja będzie przechowywana jako dokument w kolekcji najwyższego poziomu o nazwie restaurants.

Później będziemy przechowywać każdą opinię w podkolekcji o nazwie ratings w każdej restauracji.

Dodawanie restauracji do Firestore
Głównym obiektem modelu w naszej aplikacji jest restauracja. Napiszmy kod, który doda dokument restauracji do kolekcji restaurants.
- W pobranych plikach otwórz
scripts/FriendlyEats.Data.js. - Znajdź funkcję
FriendlyEats.prototype.addRestaurant. - Zastąp całą funkcję tym kodem.
FriendlyEats.Data.js
FriendlyEats.prototype.addRestaurant = function(data) {
var collection = firebase.firestore().collection('restaurants');
return collection.add(data);
};
Powyższy kod dodaje nowy dokument do kolekcji restaurants. Dane dokumentu pochodzą z prostego obiektu JavaScriptu. Najpierw uzyskujemy odwołanie do kolekcji Cloud Firestorerestaurants, a potem add dane.
Dodajmy restauracje.
- Wróć do aplikacji FriendlyEats w przeglądarce i odśwież ją.
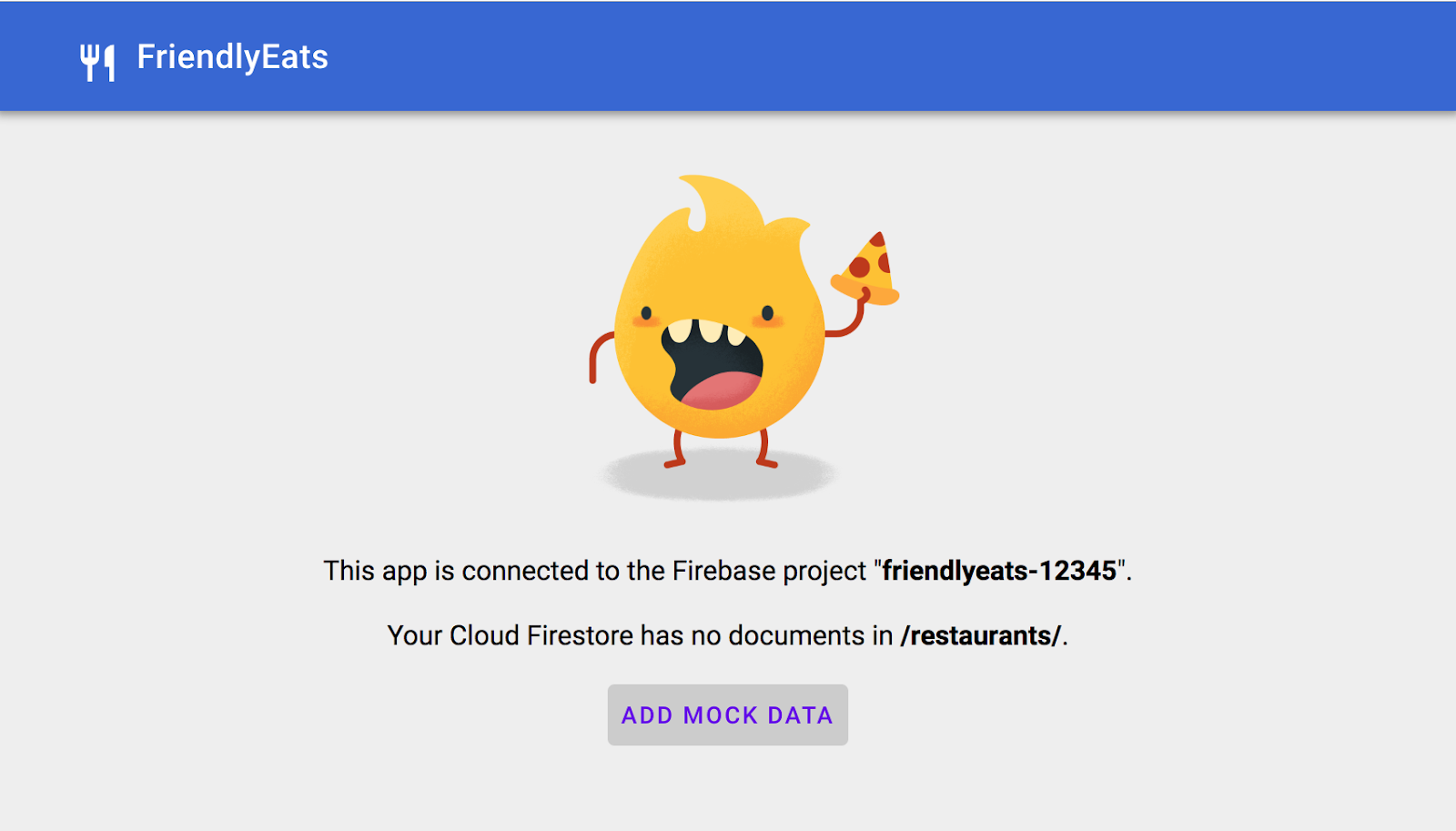
- Kliknij Add Mock Data (Dodaj dane testowe).
Aplikacja automatycznie wygeneruje losowy zestaw obiektów restauracji, a następnie wywoła funkcję addRestaurant. Nie zobaczysz jeszcze danych w aplikacji internetowej, ponieważ musimy jeszcze wdrożyć pobieranie danych (następna sekcja laboratorium).
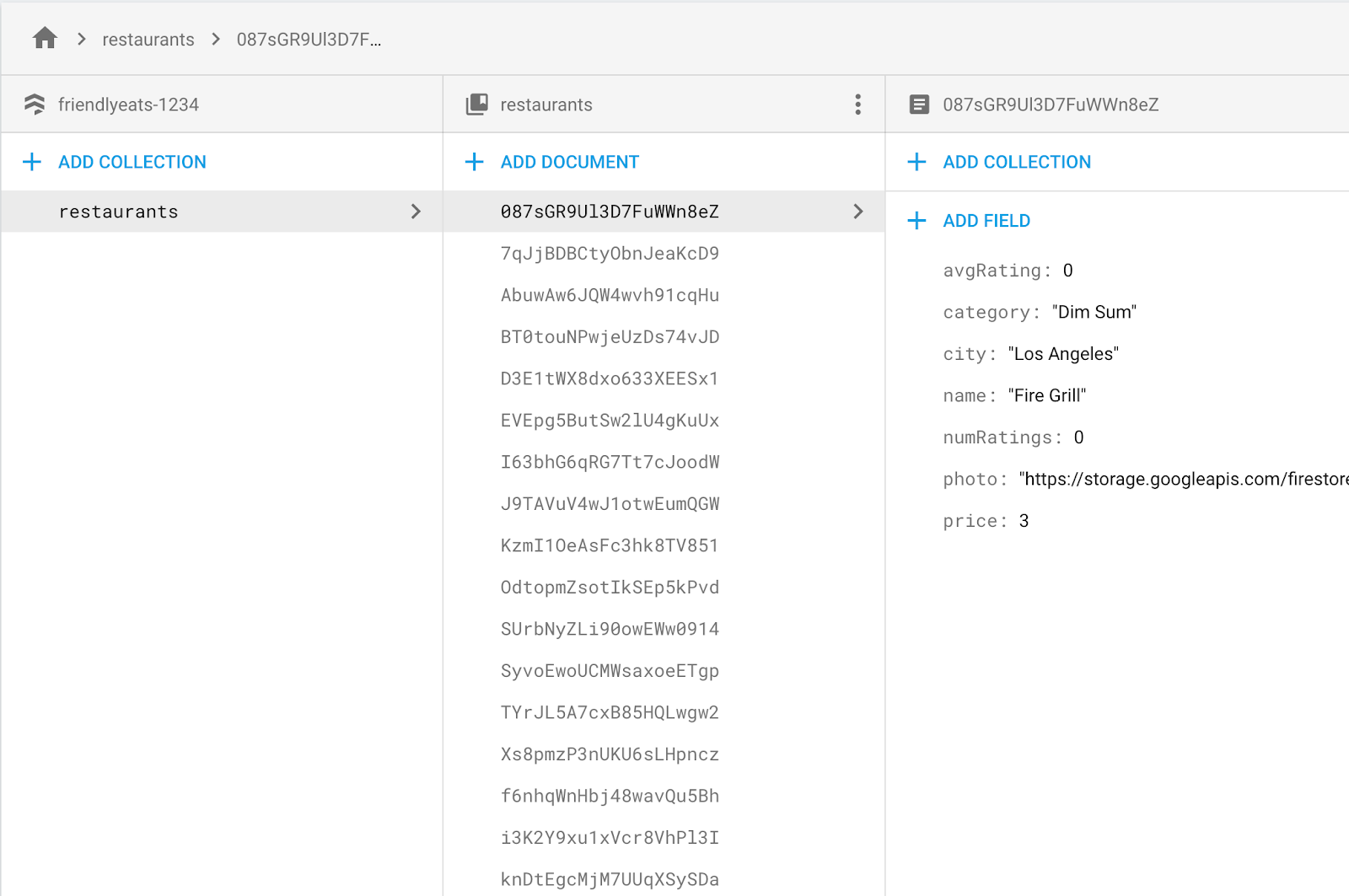
Jeśli jednak przejdziesz do karty Cloud Firestore w konsoli Firebase, w kolekcji restaurants powinny być widoczne nowe dokumenty.

Gratulacje! Właśnie udało Ci się zapisać dane w Cloud Firestore z aplikacji internetowej.
W kolejnej sekcji dowiesz się, jak pobierać dane z Cloud Firestore i wyświetlać je w aplikacji.
7. Wyświetlanie danych z Cloud Firestore
Z tej sekcji dowiesz się, jak pobierać dane z Cloud Firestore i wyświetlać je w aplikacji. Dwa kluczowe kroki to utworzenie zapytania i dodanie detektora migawek. Ten odbiorca będzie otrzymywać powiadomienia o wszystkich dotychczasowych danych pasujących do zapytania i będzie otrzymywać aktualizacje w czasie rzeczywistym.
Najpierw skonstruujmy zapytanie, które będzie wyświetlać domyślną, niefiltrowaną listę restauracji.
- Wróć do pliku
scripts/FriendlyEats.Data.js. - Znajdź funkcję
FriendlyEats.prototype.getAllRestaurants. - Zastąp całą funkcję tym kodem.
FriendlyEats.Data.js
FriendlyEats.prototype.getAllRestaurants = function(renderer) {
var query = firebase.firestore()
.collection('restaurants')
.orderBy('avgRating', 'desc')
.limit(50);
this.getDocumentsInQuery(query, renderer);
};
W powyższym kodzie tworzymy zapytanie, które pobierze maksymalnie 50 restauracji z kolekcji najwyższego poziomu o nazwie restaurants, uporządkowanych według średniej oceny (obecnie wszystkie mają wartość 0). Po zadeklarowaniu tego zapytania przekazujemy je do metody getDocumentsInQuery(), która odpowiada za wczytywanie i renderowanie danych.
Zrobimy to, dodając odbiornik migawek.
- Wróć do pliku
scripts/FriendlyEats.Data.js. - Znajdź funkcję
FriendlyEats.prototype.getDocumentsInQuery. - Zastąp całą funkcję tym kodem.
FriendlyEats.Data.js
FriendlyEats.prototype.getDocumentsInQuery = function(query, renderer) {
query.onSnapshot(function(snapshot) {
if (!snapshot.size) return renderer.empty(); // Display "There are no restaurants".
snapshot.docChanges().forEach(function(change) {
if (change.type === 'removed') {
renderer.remove(change.doc);
} else {
renderer.display(change.doc);
}
});
});
};
W powyższym kodzie funkcja query.onSnapshot będzie wywoływać funkcję zwrotną za każdym razem, gdy zmieni się wynik zapytania.
- Za pierwszym razem wywołanie zwrotne jest wywoływane z całym zestawem wyników zapytania, czyli z całą
restaurantskolekcją z Cloud Firestore. Następnie przekazuje wszystkie poszczególne dokumenty do funkcjirenderer.display. - Gdy dokument zostanie usunięty, wartość
change.typebędzie równaremoved. W tym przypadku wywołamy funkcję, która usunie restaurację z interfejsu.
Po wdrożeniu obu metod odśwież aplikację i sprawdź, czy restauracje, które były wcześniej widoczne w konsoli Firebase, są teraz widoczne w aplikacji. Jeśli udało Ci się wykonać tę sekcję, Twoja aplikacja odczytuje i zapisuje dane w Cloud Firestore.
W miarę zmian na liście restauracji ten odbiornik będzie się automatycznie aktualizować. Spróbuj otworzyć konsolę Firebase i ręcznie usunąć restaurację lub zmienić jej nazwę – zmiany natychmiast pojawią się w Twojej witrynie.

8. Get() data
Do tej pory pokazaliśmy, jak używać onSnapshot do pobierania aktualizacji w czasie rzeczywistym, ale nie zawsze jest to pożądane. Czasami bardziej opłaca się pobrać dane tylko raz.
Musimy wdrożyć metodę, która będzie wywoływana, gdy użytkownik kliknie konkretną restaurację w aplikacji.
- Wróć do pliku
scripts/FriendlyEats.Data.js. - Znajdź funkcję
FriendlyEats.prototype.getRestaurant. - Zastąp całą funkcję tym kodem.
FriendlyEats.Data.js
FriendlyEats.prototype.getRestaurant = function(id) {
return firebase.firestore().collection('restaurants').doc(id).get();
};
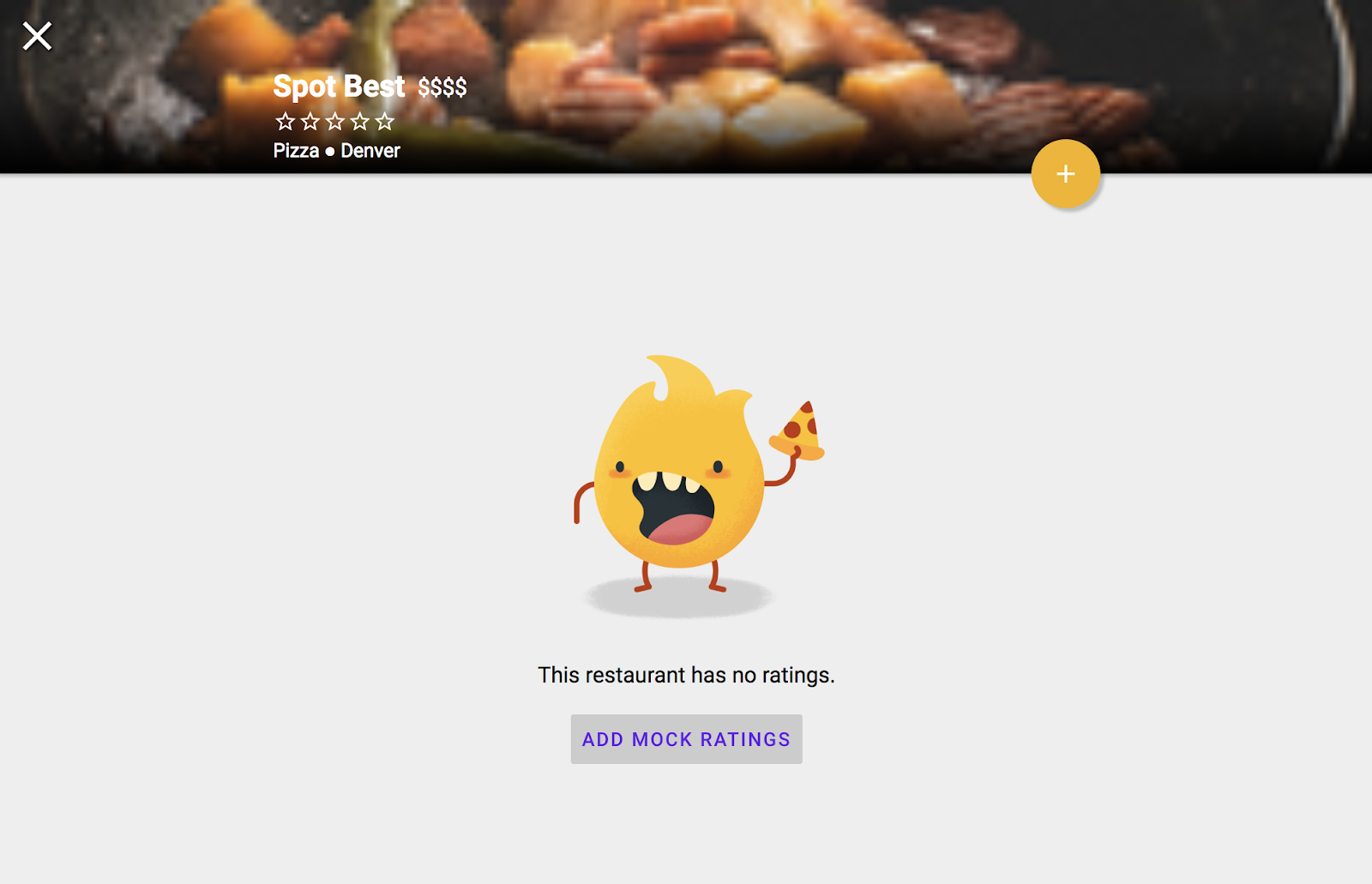
Po wdrożeniu tej metody będziesz mieć możliwość wyświetlania stron poszczególnych restauracji. Wystarczy kliknąć restaurację na liście, aby wyświetlić stronę z informacjami na jej temat:

Obecnie nie możesz dodawać ocen, ponieważ musimy jeszcze zaimplementować tę funkcję w dalszej części ćwiczenia.
9. Sortowanie i filtrowanie danych
Obecnie nasza aplikacja wyświetla listę restauracji, ale użytkownik nie może filtrować wyników według swoich potrzeb. W tej sekcji użyjesz zaawansowanych zapytań Cloud Firestore, aby włączyć filtrowanie.
Oto przykład prostego zapytania, które pozwala pobrać wszystkie Dim Sum restauracje:
var filteredQuery = query.where('category', '==', 'Dim Sum')
Jak sama nazwa wskazuje, metoda where() spowoduje, że zapytanie pobierze tylko elementy kolekcji, których pola spełniają ustawione przez nas ograniczenia. W tym przypadku pobierane będą tylko restauracje, w których category ma wartość Dim Sum.
W naszej aplikacji użytkownik może łączyć ze sobą wiele filtrów, aby tworzyć konkretne zapytania, np. „Pizza w San Francisco” lub „Owoce morza w Los Angeles posortowane według popularności”.
Utworzymy metodę, która będzie tworzyć zapytanie filtrujące restauracje na podstawie wielu kryteriów wybranych przez użytkowników.
- Wróć do pliku
scripts/FriendlyEats.Data.js. - Znajdź funkcję
FriendlyEats.prototype.getFilteredRestaurants. - Zastąp całą funkcję tym kodem.
FriendlyEats.Data.js
FriendlyEats.prototype.getFilteredRestaurants = function(filters, renderer) {
var query = firebase.firestore().collection('restaurants');
if (filters.category !== 'Any') {
query = query.where('category', '==', filters.category);
}
if (filters.city !== 'Any') {
query = query.where('city', '==', filters.city);
}
if (filters.price !== 'Any') {
query = query.where('price', '==', filters.price.length);
}
if (filters.sort === 'Rating') {
query = query.orderBy('avgRating', 'desc');
} else if (filters.sort === 'Reviews') {
query = query.orderBy('numRatings', 'desc');
}
this.getDocumentsInQuery(query, renderer);
};
Powyższy kod dodaje wiele filtrów where i 1 klauzulę orderBy, aby utworzyć złożone zapytanie na podstawie danych wejściowych użytkownika. Zapytanie będzie teraz zwracać tylko restauracje, które spełniają wymagania użytkownika.
Odśwież aplikację FriendlyEats w przeglądarce, a następnie sprawdź, czy możesz filtrować wyniki według ceny, miasta i kategorii. Podczas testowania w konsoli JavaScript przeglądarki zobaczysz błędy podobne do tych:
The query requires an index. You can create it here: https://console.firebase.google.com/project/project-id/database/firestore/indexes?create_composite=...
Te błędy wynikają z tego, że Cloud Firestore wymaga indeksów w przypadku większości zapytań złożonych. Wymaganie indeksów w zapytaniach sprawia, że Cloud Firestore zachowuje szybkość działania przy dużej skali.
Otwarcie linku z komunikatu o błędzie spowoduje automatyczne otwarcie interfejsu tworzenia indeksu w konsoli Firebase z wypełnionymi prawidłowymi parametrami. W następnej sekcji napiszemy i wdrożymy indeksy potrzebne tej aplikacji.
10. Wdrażanie indeksów
Jeśli nie chcemy sprawdzać każdej ścieżki w aplikacji i klikać każdego linku do tworzenia indeksu, możemy łatwo wdrożyć wiele indeksów naraz za pomocą wiersza poleceń Firebase.
- W pobranym lokalnym katalogu aplikacji znajdziesz plik
firestore.indexes.json.
Ten plik zawiera opis wszystkich indeksów potrzebnych do wszystkich możliwych kombinacji filtrów.
firestore.indexes.json
{
"indexes": [
{
"collectionGroup": "restaurants",
"queryScope": "COLLECTION",
"fields": [
{ "fieldPath": "city", "order": "ASCENDING" },
{ "fieldPath": "avgRating", "order": "DESCENDING" }
]
},
...
]
}
- Wdróż te indeksy za pomocą tego polecenia:
firebase deploy --only firestore:indexes
Po kilku minutach indeksy będą aktywne, a komunikaty o błędach znikną.
11. Zapisywanie danych w transakcji
W tej sekcji dodamy możliwość przesyłania opinii o restauracjach przez użytkowników. Do tej pory wszystkie nasze zapisy były niepodzielne i stosunkowo proste. Jeśli któryś z nich zakończy się błędem, prawdopodobnie poprosimy użytkownika o ponowienie próby lub nasza aplikacja automatycznie ponowi próbę zapisu.
Nasza aplikacja będzie miała wielu użytkowników, którzy będą chcieli dodać ocenę restauracji, więc będziemy musieli koordynować wiele odczytów i zapisów. Najpierw trzeba przesłać opinię, a potem zaktualizować ocenę restauracji count i average rating. Jeśli jedna z tych operacji się nie powiedzie, a druga tak, powstanie niespójność, w której dane w jednej części bazy danych nie będą pasować do danych w innej części.
Na szczęście Cloud Firestore udostępnia funkcję transakcji, która umożliwia wykonywanie wielu odczytów i zapisów w ramach jednej operacji niepodzielnej, co zapewnia spójność danych.
- Wróć do pliku
scripts/FriendlyEats.Data.js. - Znajdź funkcję
FriendlyEats.prototype.addRating. - Zastąp całą funkcję tym kodem.
FriendlyEats.Data.js
FriendlyEats.prototype.addRating = function(restaurantID, rating) {
var collection = firebase.firestore().collection('restaurants');
var document = collection.doc(restaurantID);
var newRatingDocument = document.collection('ratings').doc();
return firebase.firestore().runTransaction(function(transaction) {
return transaction.get(document).then(function(doc) {
var data = doc.data();
var newAverage =
(data.numRatings * data.avgRating + rating.rating) /
(data.numRatings + 1);
transaction.update(document, {
numRatings: data.numRatings + 1,
avgRating: newAverage
});
return transaction.set(newRatingDocument, rating);
});
});
};
W bloku powyżej wywołujemy transakcję, aby zaktualizować wartości liczbowe avgRating i numRatings w dokumencie restauracji. Jednocześnie dodajemy nowy element rating do podzbioru ratings.
12. Zabezpieczanie danych
Na początku tego laboratorium ustawiliśmy reguły bezpieczeństwa aplikacji, aby ograniczyć do niej dostęp.
firestore.rules
rules_version = '2';
service cloud.firestore {
// Determine if the value of the field "key" is the same
// before and after the request.
function unchanged(key) {
return (key in resource.data)
&& (key in request.resource.data)
&& (resource.data[key] == request.resource.data[key]);
}
match /databases/{database}/documents {
// Restaurants:
// - Authenticated user can read
// - Authenticated user can create/update (for demo purposes only)
// - Updates are allowed if no fields are added and name is unchanged
// - Deletes are not allowed (default)
match /restaurants/{restaurantId} {
allow read: if request.auth != null;
allow create: if request.auth != null;
allow update: if request.auth != null
&& (request.resource.data.keys() == resource.data.keys())
&& unchanged("name");
// Ratings:
// - Authenticated user can read
// - Authenticated user can create if userId matches
// - Deletes and updates are not allowed (default)
match /ratings/{ratingId} {
allow read: if request.auth != null;
allow create: if request.auth != null
&& request.resource.data.userId == request.auth.uid;
}
}
}
}
Te reguły ograniczają dostęp, aby klienci mogli wprowadzać tylko bezpieczne zmiany. Przykład:
- Aktualizacje dokumentu restauracji mogą zmieniać tylko oceny, a nie nazwę ani inne niezmienne dane.
- Oceny można tworzyć tylko wtedy, gdy identyfikator użytkownika pasuje do zalogowanego użytkownika, co zapobiega podszywaniu się pod inne osoby.
Zamiast konsoli Firebase możesz użyć wiersza poleceń Firebase, aby wdrożyć reguły w projekcie Firebase. Plik firestore.rules w katalogu roboczym zawiera już powyższe reguły. Aby wdrożyć te reguły z lokalnego systemu plików (zamiast korzystać z konsoli Firebase), uruchom to polecenie:
firebase deploy --only firestore:rules
13. Podsumowanie
W tym laboratorium dowiedziałeś się, jak wykonywać podstawowe i zaawansowane operacje odczytu i zapisu w Cloud Firestore, a także jak zabezpieczać dostęp do danych za pomocą reguł bezpieczeństwa. Pełne rozwiązanie znajdziesz w repozytorium quickstarts-js.
Więcej informacji o Cloud Firestore znajdziesz w tych materiałach:
14. [Opcjonalnie] Wymuszanie za pomocą Sprawdzania aplikacji
Sprawdzanie aplikacji Firebase zapewnia ochronę, pomagając w weryfikacji i zapobieganiu niechcianemu ruchowi w aplikacji. W tym kroku zabezpieczysz dostęp do usług, dodając Sprawdzanie aplikacji za pomocą reCAPTCHA Enterprise.
Najpierw musisz włączyć App Check i reCAPTCHA.
Włączanie reCAPTCHA Enterprise
- W konsoli Cloud w sekcji Zabezpieczenia znajdź i wybierz reCAPTCHA Enterprise.
- Włącz usługę zgodnie z instrukcjami i kliknij Utwórz klucz.
- Wpisz wyświetlaną nazwę zgodnie z instrukcjami i jako typ platformy wybierz Witryna.
- Dodaj wdrożone adresy URL do listy domen i upewnij się, że opcja „Użyj wyzwania z polem wyboru” jest odznaczona.
- Kliknij Utwórz klucz i zapisz wygenerowany klucz w bezpiecznym miejscu. Będzie Ci potrzebny w dalszej części tego kroku.
Włączanie Sprawdzania aplikacji
- W konsoli Firebase w panelu po lewej stronie znajdź sekcję Kompilacja.
- Kliknij Weryfikacja aplikacji, a następnie przycisk Rozpocznij (lub przejdź bezpośrednio do konsoli).
- Kliknij Zarejestruj i wpisz klucz reCaptcha Enterprise, gdy pojawi się prośba, a następnie kliknij Zapisz.
- W widoku interfejsów API wybierz Storage (Pamięć) i kliknij Enforce (Wymuś). Zrób to samo w przypadku Cloud Firestore.
Sprawdzanie aplikacji powinno być teraz wymuszane. Odśwież aplikację i spróbuj utworzyć lub wyświetlić restaurację. Powinien pojawić się komunikat o błędzie:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
Oznacza to, że Sprawdzanie aplikacji domyślnie blokuje niezweryfikowane żądania. Teraz dodajmy do aplikacji weryfikację.
Otwórz plik FriendlyEats.View.js, zaktualizuj funkcję initAppCheck i dodaj klucz reCAPTCHA, aby zainicjować weryfikację aplikacji.
FriendlyEats.prototype.initAppCheck = function() {
var appCheck = firebase.appCheck();
appCheck.activate(
new firebase.appCheck.ReCaptchaEnterpriseProvider(
/* reCAPTCHA Enterprise site key */
),
true // Set to true to allow auto-refresh.
);
};
Instancja appCheck jest inicjowana za pomocą obiektu ReCaptchaEnterpriseProvider z Twoim kluczem, a isTokenAutoRefreshEnabled umożliwia automatyczne odświeżanie tokenów w aplikacji.
Aby włączyć testowanie lokalne, w pliku FriendlyEats.js znajdź sekcję, w której inicjowana jest aplikacja, i dodaj do funkcji FriendlyEats.prototype.initAppCheck ten wiersz:
if(isLocalhost) {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
W konsoli lokalnej aplikacji internetowej zostanie zarejestrowany token debugowania podobny do tego:
App Check debug token: 8DBDF614-649D-4D22-B0A3-6D489412838B. You will need to add it to your app's App Check settings in the Firebase console for it to work.
Teraz otwórz widok aplikacji w usłudze App Check w konsoli Firebase.
Kliknij menu przepełnienia i wybierz Zarządzaj tokenami debugowania.
Następnie kliknij Dodaj token debugowania i wklej token debugowania z konsoli zgodnie z wyświetlonymi instrukcjami.
Gratulacje! Usługa App Check powinna teraz działać w Twojej aplikacji.

