1. قبل از شروع
افزونههای Firebase به شما امکان میدهند تا عملکردهای از پیش بستهبندی شده را با حداقل کد به برنامههای خود اضافه کنید - حتی عملکردهای مبتنی بر هوش مصنوعی. این کد لبه به شما نشان میدهد که چگونه دو افزونه Firebase را در یک برنامه وب ادغام کنید تا بتوانید از Gemini API برای تولید توضیحات تصویر، خلاصهسازی و حتی توصیههای شخصیشده بر اساس زمینه ارائه شده و ورودی کاربر نهایی استفاده کنید.
در این کد لبه، یاد خواهید گرفت که چگونه یک برنامه وب مبتنی بر هوش مصنوعی بسازید که تجربیات کاربران را با افزونه های Firebase ارائه می دهد.
پیش نیازها
- آشنایی با Node.js، Next.js و TypeScript.
چیزی که یاد خواهید گرفت
- نحوه استفاده از افزونه های Firebase برای Gemini API برای پردازش زبان.
- نحوه استفاده از Cloud Functions برای Firebase برای ایجاد یک زمینه تقویت شده برای مدل زبان خود.
- نحوه استفاده از جاوا اسکریپت برای دسترسی به خروجی تولید شده توسط Firebase Extensions.
آنچه شما نیاز دارید
- مرورگر دلخواه شما، مانند گوگل کروم
- یک محیط توسعه با ویرایشگر کد و ترمینال
- یک حساب Google برای ایجاد و مدیریت پروژه Firebase شما
2. برنامه وب، خدمات Firebase و برنامه های افزودنی را مرور کنید
در این بخش، برنامه وب را که با این کد لبه میسازید، مرور میکنید، همچنین در مورد خدمات Firebase و افزونههای Firebase که استفاده میکنید، آشنا میشوید.
برنامه وب
در این لبه کد، یک برنامه وب به نام Friendly Conf خواهید ساخت.
کارکنان کنفرانس دوستانه تصمیم گرفتند از هوش مصنوعی برای ایجاد یک تجربه کاربری لذت بخش و شخصی برای شرکت کنندگان خود استفاده کنند. برنامه کنفرانس تکمیل شده یک چت ربات هوش مصنوعی محاوره ای را در اختیار شرکت کنندگان قرار می دهد که با یک مدل هوش مصنوعی مولد چندوجهی (همچنین به عنوان مدل زبان بزرگ یا LLM شناخته می شود) قدرت می گیرد و می تواند به سؤالات در مورد موضوعات کلی، متناسب با برنامه و موضوعات کنفرانس پاسخ دهد. ربات چت دارای زمینه تاریخی و دانشی در مورد تاریخ/زمان فعلی و موضوعات و زمانبندی کنفرانس دوستانه است، بنابراین پاسخهای آن میتواند در همه این زمینهها نقش داشته باشد.

خدمات Firebase
در این کد لبه، شما از بسیاری از خدمات و ویژگی های Firebase استفاده خواهید کرد و اکثر کدهای شروع کننده آنها برای شما ارائه شده است. جدول زیر شامل خدماتی است که شما استفاده خواهید کرد و دلایل استفاده از آنها.
خدمات | دلیل استفاده |
شما از قابلیت ورود به سیستم با Google برای برنامه وب استفاده می کنید. | |
شما داده های متنی را در Cloud Firestore ذخیره می کنید که سپس توسط افزونه های Firebase پردازش می شود. | |
برای نمایش گالری تصاویر در برنامه وب، از فضای ذخیره سازی ابری می خوانید و می نویسید. | |
شما قوانین امنیتی را برای کمک به دسترسی ایمن به خدمات Firebase خود پیاده می کنید. | |
افزونه های Firebase مرتبط با هوش مصنوعی را پیکربندی و نصب می کنید و نتایج را در برنامه وب نمایش می دهید. | |
امتیاز: مجموعه شبیه ساز محلی Firebase | میتوانید بهصورت اختیاری از Local Emulator Suite برای اجرای برنامهتان بهصورت محلی، بهجای اتصال به بسیاری از سرویسهای Firebase زنده در فضای ابری استفاده کنید. |
امتیاز: میزبانی Firebase | میتوانید به صورت اختیاری از میزبانی Firebase برای ارائه برنامه وب خود (بدون مخزن GitHub) استفاده کنید. |
امتیاز: میزبانی برنامه Firebase | میتوانید بهصورت اختیاری از میزبانی برنامه Firebase سادهشده برای ارائه برنامه وب پویا Next.js خود (متصل به مخزن GitHub) استفاده کنید. |
افزونه های Firebase
افزونه های Firebase که در این کد لبه استفاده می کنید شامل موارد زیر است:
برنامههای افزودنی مفید هستند زیرا به رویدادهایی که در پروژه Firebase شما رخ میدهند واکنش نشان میدهند. هر دو افزونه مورد استفاده در این کد لبه زمانی پاسخ می دهند که اسناد جدیدی را در مجموعه های از پیش پیکربندی شده در Cloud Firestore ایجاد می کنید.
3. محیط توسعه خود را تنظیم کنید
نسخه Node.js خود را تأیید کنید
- در ترمینال خود، تأیید کنید که Node.js نسخه 20.0.0 یا بالاتر را نصب کرده اید:
node -v
- اگر Node.js نسخه 20.0.0 یا بالاتر را ندارید، آخرین نسخه LTS را دانلود و نصب کنید .
کد منبع برای لبه کد را دریافت کنید
اگر حساب GitHub دارید:
- یک مخزن جدید با استفاده از الگوی ما از github.com/FirebaseExtended/codelab-gemini-api-extensions ایجاد کنید

- مخزن GitHub کد لبه را که به تازگی ایجاد کرده اید، کلون کنید:
git clone https://github.com/<your-github-handle>/codelab-gemini-api-extensions
اگر git را نصب نکردهاید یا ترجیح میدهید مخزن جدیدی ایجاد نکنید:
مخزن GitHub را به صورت یک فایل فشرده دانلود کنید .
ساختار پوشه را مرور کنید
پوشه ریشه شامل یک فایل README.md است که با استفاده از دستورالعمل های ساده، شروع سریعی را برای اجرای برنامه وب ارائه می دهد. با این حال، اگر برای اولینبار یاد میگیرید، باید این نرمافزار را تکمیل کنید (بهجای شروع سریع)، زیرا این کد حاوی جامعترین مجموعه دستورالعملها است.
اگر مطمئن نیستید که به درستی کد را مطابق دستورالعمل در این codelab اعمال کرده اید، می توانید کد راه حل را در شاخه end git پیدا کنید.
Firebase CLI را نصب کنید
- بررسی کنید که Firebase CLI را نصب کرده اید و نسخه 13.6 یا بالاتر است:
firebase --version
- اگر Firebase CLI را نصب کرده اید، اما نسخه 13.6 یا بالاتر نیست، آن را به روز کنید:
npm update -g firebase-tools
- اگر Firebase CLI را نصب نکردهاید، آن را نصب کنید:
npm install -g firebase-tools
اگر به دلیل خطاهای مجوز قادر به به روز رسانی یا نصب Firebase CLI نیستید، به مستندات npm مراجعه کنید یا از گزینه نصب دیگری استفاده کنید.
وارد Firebase شوید
- در ترمینال خود، به پوشه
codelab-gemini-api-extensionsبروید و وارد Firebase شوید:cd codelab-gemini-api-extensions firebase login
اگر ترمینال شما می گوید که قبلاً به Firebase وارد شده اید، می توانید به بخش Set up your Firebase project در این Codelab بروید. - در ترمینال خود، بسته به اینکه می خواهید Firebase داده ها را جمع آوری کند،
YیاNرا وارد کنید. (هر گزینه برای این کد لبه کار می کند) - در مرورگر خود، حساب Google خود را انتخاب کنید و روی Allow کلیک کنید.
4. پروژه Firebase خود را راه اندازی کنید
در این بخش، یک پروژه Firebase را راه اندازی کرده و یک برنامه وب Firebase را در آن ثبت می کنید. همچنین میتوانید چند سرویس Firebase را که توسط برنامه وب نمونه استفاده میشود، بعداً در این Codelab فعال کنید.
تمامی مراحل این بخش در کنسول Firebase انجام می شود.
یک پروژه Firebase ایجاد کنید
- با استفاده از یک حساب Google وارد کنسول Firebase شوید.
- روی ایجاد پروژه کلیک کنید و سپس نام پروژه را وارد کنید (به عنوان مثال،
AI Extensions Codelab).
شناسه پروژه اختصاص داده شده خودکار برای پروژه Firebase خود را به خاطر بسپارید (یا روی نماد ویرایش کلیک کنید تا شناسه پروژه مورد نظر خود را تنظیم کنید). بعداً برای شناسایی پروژه Firebase خود در Firebase CLI به این شناسه نیاز خواهید داشت. اگر شناسه خود را فراموش کردید، همیشه می توانید آن را بعداً در تنظیمات پروژه پیدا کنید. - روی Continue کلیک کنید.
- در صورت درخواست، شرایط Firebase را بررسی کرده و بپذیرید و سپس روی Continue کلیک کنید.
- برای این کد لبه، شما نیازی به Google Analytics ندارید ، بنابراین گزینه Google Analytics را خاموش کنید .
- روی ایجاد پروژه کلیک کنید، منتظر بمانید تا پروژه شما ارائه شود و سپس روی ادامه کلیک کنید.
طرح قیمت گذاری Firebase خود را ارتقا دهید
برای استفاده از برنامههای افزودنی Firebase (و خدمات ابری زیربنایی آنها) و همچنین فضای ذخیرهسازی ابری برای Firebase، پروژه Firebase شما باید در طرح قیمتگذاری (Blaze) قرار داشته باشد، به این معنی که به یک حساب صورتحساب Cloud مرتبط است.
- حساب Cloud Billing به یک روش پرداخت مانند کارت اعتباری نیاز دارد.
- اگر تازه وارد Firebase و Google Cloud هستید، بررسی کنید که آیا واجد شرایط دریافت اعتبار 300 دلاری و یک حساب آزمایشی رایگان Cloud Billing هستید یا خیر.
- اگر این نرمافزار کد را بهعنوان بخشی از یک رویداد انجام میدهید، از سازماندهنده خود بپرسید که آیا اعتبارات Cloud موجود است یا خیر.
همچنین توجه داشته باشید که با فعال بودن صورتحساب در پروژه Firebase، هزینه تماسهایی که افزونه با Gemini API برقرار میکند (مهم نیست کدام ارائهدهنده را انتخاب میکنید، Google AI یا Vertex AI) از شما دریافت میشود. درباره قیمتگذاری Google AI و Vertex AI بیشتر بدانید.
برای ارتقای پروژه خود به پلن Blaze، مراحل زیر را دنبال کنید:
- در کنسول Firebase، برنامه خود را ارتقا دهید.
- طرح Blaze را انتخاب کنید. دستورالعمل های روی صفحه را دنبال کنید تا یک حساب Cloud Billing را به پروژه خود پیوند دهید.
اگر به عنوان بخشی از این ارتقاء نیاز به ایجاد یک حساب Cloud Billing داشتید، ممکن است لازم باشد برای تکمیل ارتقاء به جریان ارتقاء در کنسول Firebase برگردید.
یک برنامه وب به پروژه Firebase خود اضافه کنید
- در پروژه Firebase خود به صفحه نمای کلی پروژه بروید و سپس کلیک کنید
 وب
وب 
- در کادر متنی نام مستعار برنامه ، یک نام مستعار برنامه به یاد ماندنی، مانند
My AI Extensionsوارد کنید. - روی ثبت برنامه > بعدی > بعدی > ادامه به کنسول کلیک کنید.
میتوانید از تمام مراحل مربوط به «میزبانی» در جریان برنامه وب صرفنظر کنید، زیرا بهطور اختیاری یک سرویس میزبانی را بعداً در این کد لبه راهاندازی خواهید کرد.

عالیه اکنون یک برنامه وب را در پروژه Firebase جدید خود ثبت کرده اید.
احراز هویت Firebase را تنظیم کنید
- با استفاده از صفحه ناوبری سمت چپ به Authentication بروید.
- روی Get start کلیک کنید.
- در ستون ارائه دهندگان اضافی ، روی Google > فعال کردن کلیک کنید.

- در کادر متنی نام عمومی برای پروژه ، یک نام مفید مانند
My AI Extensions Codelabوارد کنید. - در منوی ایمیل پشتیبانی پروژه ، آدرس ایمیل خود را انتخاب کنید.
- روی ذخیره کلیک کنید.

Cloud Firestore را راه اندازی کنید
- در پنل سمت چپ کنسول Firebase، Build را گسترش دهید و سپس پایگاه داده Firestore را انتخاب کنید.
- روی ایجاد پایگاه داده کلیک کنید.
- شناسه پایگاه داده را روی
(default)بگذارید. - یک مکان برای پایگاه داده خود انتخاب کنید، سپس روی Next کلیک کنید.
برای یک برنامه واقعی، می خواهید مکانی را انتخاب کنید که به کاربران شما نزدیک باشد. - در حالت تست روی Start کلیک کنید. سلب مسئولیت در مورد قوانین امنیتی را بخوانید.
بعداً در این کد، قوانین امنیتی را برای ایمن سازی داده های خود اضافه خواهید کرد. بدون افزودن قوانین امنیتی برای پایگاه داده خود، یک برنامه را به صورت عمومی توزیع یا افشا نکنید . - روی ایجاد کلیک کنید.
Cloud Storage را برای Firebase تنظیم کنید
- در پانل سمت چپ کنسول Firebase، Build را گسترش دهید و سپس Storage را انتخاب کنید.
- روی Get start کلیک کنید.
- مکانی را برای سطل ذخیره سازی پیش فرض خود انتخاب کنید.
سطلها درUS-WEST1،US-CENTRAL1، وUS-EAST1میتوانند از لایه «همیشه رایگان» برای Google Cloud Storage استفاده کنند. سطلها در همه مکانهای دیگر از قیمت و استفاده از Google Cloud Storage پیروی میکنند. - در حالت تست روی Start کلیک کنید. سلب مسئولیت در مورد قوانین امنیتی را بخوانید.
بعداً در این کد، قوانین امنیتی را برای ایمن کردن دادههای خود اضافه خواهید کرد. بدون افزودن قوانین امنیتی برای سطل ذخیرهسازی خود ، برنامهای را به صورت عمومی توزیع یا افشا نکنید . - روی ایجاد کلیک کنید.
در بخش بعدی این کد لبه، دو افزونه Firebase را که در برنامه وب در سراسر این کد لبه استفاده خواهید کرد، نصب و پیکربندی خواهید کرد.
5. پسوند «ساخت چت بات با API Gemini» را راه اندازی کنید
پسوند «ساخت چت بات با API Gemini» را نصب کنید
- به «ساخت ربات چت با برنامه افزودنی Gemini API» بروید.
- روی Install در کنسول Firebase کلیک کنید.
- پروژه Firebase خود را انتخاب کنید و سپس روی Next کلیک کنید.
- در بخش Review APIs enabled and resources create ، روی Enable در کنار هر سرویسی که به شما پیشنهاد می شود کلیک کنید و سپس روی Next کلیک کنید.

- برای هر مجوزی که به شما پیشنهاد میشود، Grant را انتخاب کنید و سپس روی Next کلیک کنید.

- پسوند را پیکربندی کنید:
- در منوی Gemini API Provider ، انتخاب کنید که آیا میخواهید از Gemini API از Google AI یا Vertex AI استفاده کنید. برای توسعه دهندگانی که از Firebase استفاده می کنند، استفاده از
Vertex AIرا توصیه می کنیم. - در کادر متنی Firestore Collection Path ، وارد کنید:
users/{uid}/messages.
در مراحل بعدی این کد، افزودن اسناد به این مجموعه، افزونه را برای فراخوانی Gemini API فعال میکند. - در منوی مکان توابع Cloud ، مکان مورد نظر خود را انتخاب کنید (مانند
Iowa (us-central1)یا مکانی که قبلاً برای پایگاه داده Firestore خود مشخص کرده اید). - تمام مقادیر دیگر را به عنوان پیش فرض خود بگذارید.
- در منوی Gemini API Provider ، انتخاب کنید که آیا میخواهید از Gemini API از Google AI یا Vertex AI استفاده کنید. برای توسعه دهندگانی که از Firebase استفاده می کنند، استفاده از
- روی Install extension کلیک کنید و منتظر بمانید تا افزونه نصب شود.
پسوند «ساخت چت بات با API Gemini» را امتحان کنید
در حالی که هدف این کد لبه تعامل با برنامه افزودنی «ساخت ربات چت با Gemini API» از طریق یک برنامه وب است، یادگیری نحوه عملکرد برنامه افزودنی ابتدا با آزمایش آن در کنسول Firebase مفید است.
هر زمان که یک سند Firestore تحت مجموعه users/{uid}/discussion/{discussionId}/messages ایجاد شود، برنامه افزودنی فعال میشود، که میتوانید در کنسول Firebase انجام دهید.
- در کنسول Firebase، به Firestore بروید و سپس کلیک کنید
 مجموعه را در ستون اول شروع کنید .
مجموعه را در ستون اول شروع کنید . - در کادر متنی Collection ID ،
usersوارد کنید و سپس روی Next کلیک کنید. - در کادر متنی Document ID ، روی Auto-ID کلیک کنید و سپس روی Save کلیک کنید.
- در مجموعه
users، کلیک کنید شروع مجموعه
شروع مجموعه 
- در کادر متنی Collection ID ،
messagesوارد کنید و سپس روی Next کلیک کنید.- در کادر متنی Document ID ، روی Auto-ID کلیک کنید.
- در کادر متن فیلد ،
promptوارد کنید - در کادر متنی Value ،
Tell me 5 random fruits
- روی ذخیره کلیک کنید و چند ثانیه صبر کنید.
وقتی این سند را اضافه کردید، برنامه افزودنی برای فراخوانی Gemini API فعال شد. سندی که به تازگی به مجموعه messages اضافه کردید، اکنون نه تنها prompt شما، بلکه اکنون response مدل به درخواست شما را نیز شامل میشود.

با افزودن سند دیگری به مجموعه messages ، برنامه افزودنی را دوباره فعال کنید:
- در مجموعه
messagesکلیک کنید سند اضافه کنید .
سند اضافه کنید . - در کادر متنی Document ID ، روی Auto-ID کلیک کنید.
- در کادر متن فیلد ،
promptوارد کنید - در کادر متن Value ،
And now, vegetablesوارد کنید - روی ذخیره کلیک کنید و چند ثانیه صبر کنید. سندی که به تازگی به مجموعه
messagesاضافه کردهاید اکنونresponseبه درخواست شما دارد.
هنگام ایجاد این پاسخ، مدل اصلی Gemini از دانش تاریخی جستجوی قبلی شما استفاده کرد.
6. برنامه وب را راه اندازی کنید
برای اجرای برنامه وب، باید دستورات را در ترمینال خود اجرا کنید و کد را در ویرایشگر کد خود اضافه کنید.
Firebase CLI را برای اجرای پروژه Firebase خود تنظیم کنید
در ترمینال خود، با اجرای دستور زیر به CLI بگویید از پروژه Firebase شما استفاده کند:
firebase use YOUR_PROJECT_ID
استقرار قوانین امنیتی برای Firestore و Cloud Storage
پایگاه کد این کد لبه قبلاً دارای مجموعهای از قوانین امنیتی Firestore و قوانین امنیتی فضای ذخیرهسازی ابری است که برای شما نوشته شده است. پس از استقرار این قوانین امنیتی، خدمات Firebase شما در پروژه Firebase بهتر از سوء استفاده محافظت می شوند.
- برای استقرار قوانین امنیتی، این دستور را در ترمینال خود اجرا کنید:
firebase deploy --only firestore:rules,storage
- اگر از شما پرسیده شد که آیا به Cloud Storage نقش IAM را برای استفاده از قوانین خدمات متقابل اعطا کنید،
YیاNرا وارد کنید. (هر گزینه برای این کد لبه کار می کند)
برنامه وب خود را به پروژه Firebase خود متصل کنید
پایگاه کد برنامه وب شما باید بداند که از کدام پروژه Firebase باید برای پایگاه داده، فضای ذخیره سازی و غیره استفاده کند. این کار را با افزودن پیکربندی Firebase به پایگاه کد برنامه خود انجام می دهید.
- پیکربندی Firebase خود را دریافت کنید:
- در کنسول Firebase، به تنظیمات پروژه در پروژه Firebase خود بروید.
- به قسمت برنامه های شما به پایین بروید و برنامه وب ثبت شده خود را انتخاب کنید.
- در قسمت تنظیمات و پیکربندی SDK ، کد
initializeAppکامل شامل constfirebaseConfigرا کپی کنید.
- پیکربندی Firebase خود را به پایگاه کد برنامه وب خود اضافه کنید:
- در ویرایشگر کد خود، فایل
src/app/lib/firebase/firebase.config.jsرا باز کنید. - همه را در فایل انتخاب کنید و کدی را که کپی کرده اید جایگزین کنید.
- فایل را ذخیره کنید.
- در ویرایشگر کد خود، فایل
پیش نمایش برنامه وب در مرورگر خود
- در ترمینال خود، وابستگی ها را نصب کنید و سپس برنامه وب را اجرا کنید:
npm install npm run dev
- در مرورگر خود، برای مشاهده برنامه وب، به URL میزبانی محلی بروید. به عنوان مثال، در بیشتر موارد، URL http://localhost:3000/ یا چیزی مشابه است.
از چت ربات برنامه وب استفاده کنید
- در مرورگر خود، با برنامه وب Friendly Conf به صورت محلی در حال اجرا به برگه بازگردید.
- روی Sign in with Google کلیک کنید و در صورت لزوم، حساب Google خود را انتخاب کنید.
- پس از ورود به سیستم، یک پنجره چت خالی خواهید دید.
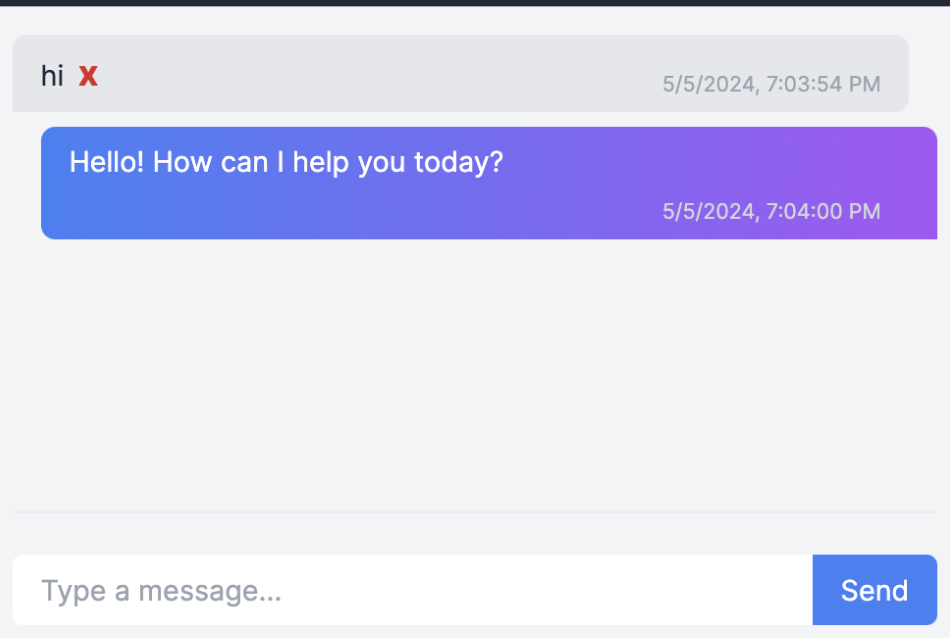
- یک تبریک تایپ کنید (مانند
hi)، و سپس روی ارسال کلیک کنید. - چند ثانیه صبر کنید تا ربات چت پاسخ دهد.
ربات چت در برنامه با یک پاسخ عمومی پاسخ می دهد.

ربات چت را برای برنامه تخصصی کنید
برای دانستن جزئیات مربوط به کنفرانس زمانی که مدل برای شرکتکنندگان با استفاده از برنامه پاسخ میدهد، به مدل زیربنایی Gemini که توسط ربات چت برنامه وب شما استفاده میشود، نیاز دارید. راههای زیادی برای کنترل و هدایت این پاسخها وجود دارد، و در زیر بخش این نرمافزار، ما با ارائه «زمینه» در اعلان اولیه (بهجای ورودیهای کاربر وب) یک راه بسیار اساسی را به شما نشان میدهیم. برنامه).
- در برنامه وب در مرورگر خود، مکالمه را با کلیک کردن روی دکمه قرمز "x" (کنار پیام در تاریخچه چت) پاک کنید.
- در ویرایشگر کد خود، فایل
src/app/page.tsxرا باز کنید. - به پایین پیمایش کنید و کدی را که روی خط 77 یا نزدیک آن نوشته شده است را با
prompt: userMsgجایگزین کنید:
prompt: preparePrompt(userMsg, messages), - فایل را ذخیره کنید.
- به برنامه وب در حال اجرا در مرورگر خود بازگردید.
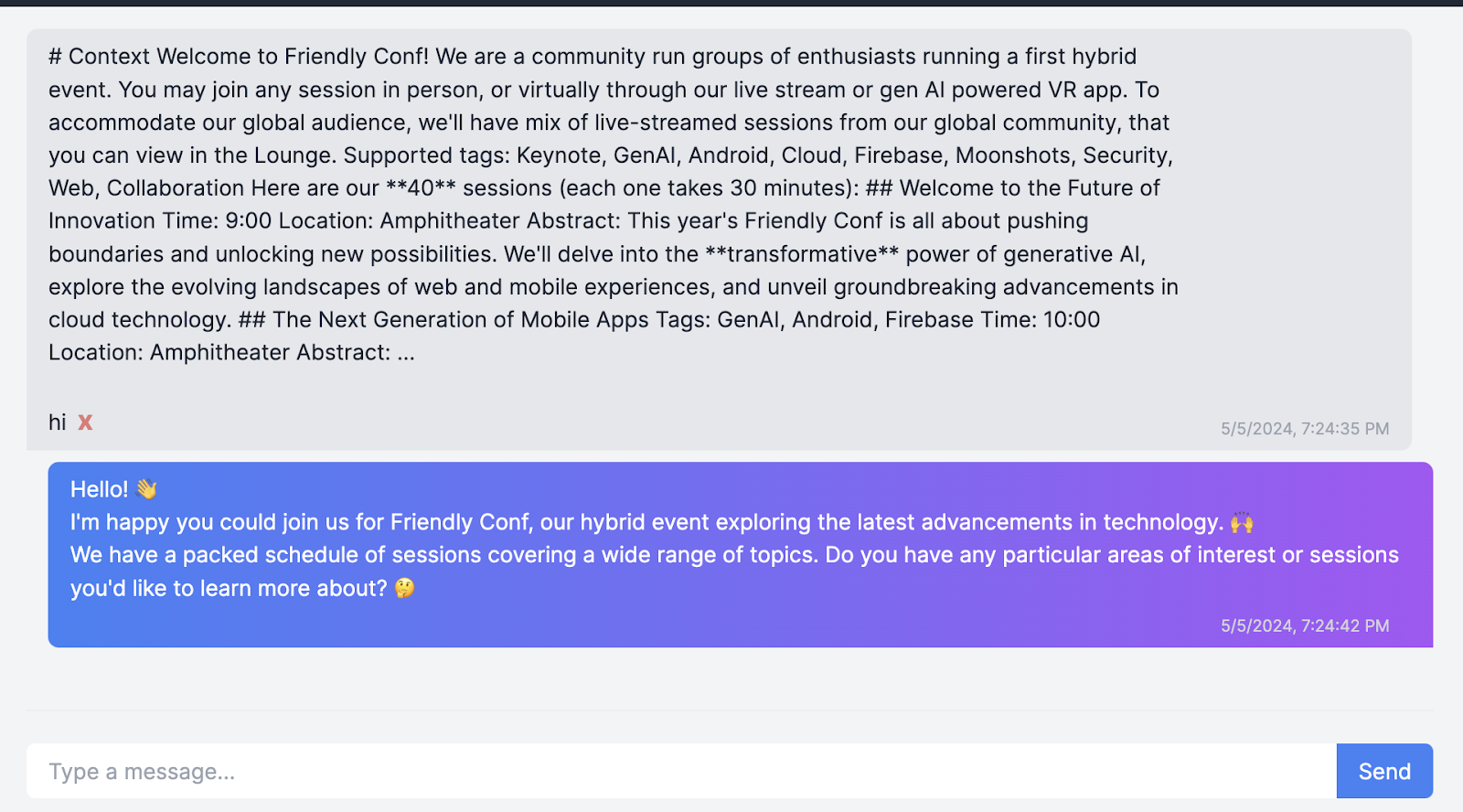
- مجدداً یک تبریک تایپ کنید (مانند
hi) و سپس روی ارسال کلیک کنید. - چند ثانیه صبر کنید تا ربات چت پاسخ دهد.

ربات چت با دانشی که توسط زمینه ارائه شده در src/app/lib/context.md هدایت می شود، پاسخ می دهد. حتی اگر درخواست خاصی را تایپ نکردید، مدل زیربنایی Gemini یک توصیه شخصی بر اساس این زمینه و همچنین تاریخ/زمان فعلی ایجاد میکند. اکنون می توانید سؤالات بعدی را مشخص کنید و عمیق تر شوید.
این زمینه گسترده برای چت بات مهم است، اما نباید آن را به کاربر برنامه وب نشان دهید. در اینجا نحوه پنهان کردن آن آمده است:
- در ویرایشگر کد خود، فایل
src/app/page.tsxرا باز کنید. - به پایین پیمایش کنید و کدی را که روی خط 56 یا نزدیک آن نوشته شده است را با کد زیر جایگزین کنید:
...doc.data(),
...prepareMessage(doc.data()), - فایل را ذخیره کنید.
- به برنامه وب در حال اجرا در مرورگر خود بازگردید.
- صفحه را دوباره بارگیری کنید.
همچنین می توانید توانایی مکالمه با ربات چت با زمینه تاریخی را امتحان کنید:
- در کادر متنی تایپ پیام ، سؤالی مانند:
Any other interesting talks about AI?ربات چت پاسخی را برمیگرداند. - در کادر متنی تایپ یک پیام ، یک سوال بعدی بپرسید که مربوط به سوال قبلی است:
Give me a few more details about the last one.
چت بات با دانش تاریخی پاسخ می دهد. از آنجایی که تاریخچه چت اکنون بخشی از زمینه است، ربات چت سوالات بعدی را درک می کند.
امتیاز: برنامه وب را با استفاده از مجموعه شبیه ساز محلی Firebase اجرا کنید
مجموعه شبیه ساز محلی Firebase به شما امکان می دهد بیشتر ویژگی های برنامه وب را به صورت محلی آزمایش کنید.
- در ترمینال خود، مطمئن شوید که در ریشه برنامه وب هستید.
- دستور زیر را برای نصب اجرا کنید و سپس Firebase Local Emulator Suite را اجرا کنید:
firebase init emulators firebase emulators:start
7. پسوند "Multimodal Tasks with the Gemini API" را تنظیم کنید
برنامه افزودنی «کارهای چند وجهی با Gemini API» Gemini API را با اعلانهای چندوجهی فراخوانی میکند که حاوی یک درخواست متنی و همچنین یک URL فایل پشتیبانیشده یا URL ذخیرهسازی ابری است (توجه داشته باشید که حتی Google AI Gemini API از یک URL فضای ذخیرهسازی ابری به عنوان زیربنای آن استفاده میکند. زیرساخت URL فایل). این برنامه افزودنی همچنین از متغیرهای فرمان برای جایگزینی مقادیر سند Cloud Firestore برای سفارشی کردن اعلان متن پشتیبانی می کند.
در برنامه خود، هر زمان که تصویری را در یک سطل فضای ذخیرهسازی ابری آپلود میکنید، میتوانید یک URL ایجاد کنید و آن URL را به سند جدید Cloud Firestore اضافه کنید - بنابراین برنامه افزودنی را برای ایجاد یک اعلان چندوجهی و فراخوانی Gemini API فعال کنید. در کد منبع این Codelab، ما قبلاً کد آپلود یک تصویر و نوشتن URL در یک سند Firestore را ارائه کرده ایم.
پسوند «کارهای چند وجهی با Gemini API» را نصب کنید
- به «وظایف چند وجهی با برنامه افزودنی Gemini API» بروید.
- روی Install در کنسول Firebase کلیک کنید.
- پروژه Firebase خود را انتخاب کنید.
- روی Next > Next > Next کلیک کنید تا به بخش Configure extension برسید.
- در منوی Gemini API Provider ، انتخاب کنید که آیا میخواهید از Gemini API از Google AI یا Vertex AI استفاده کنید. برای توسعه دهندگانی که از Firebase استفاده می کنند، استفاده از
Vertex AIرا توصیه می کنیم. - در کادر متنی Firestore Collection Path ،
galleryوارد کنید - در کادر متنی Prompt وارد کنید:
Please describe the provided image; if there is no image, say "no image" - در کادر متن فیلد Image ،
imageوارد کنید - در منوی مکان توابع Cloud ، مکان مورد نظر خود را انتخاب کنید (مانند
Iowa (us-central1)یا مکانی که قبلاً برای پایگاه داده Firestore خود مشخص کرده اید). - تمام مقادیر دیگر را به عنوان پیش فرض خود بگذارید.
- در منوی Gemini API Provider ، انتخاب کنید که آیا میخواهید از Gemini API از Google AI یا Vertex AI استفاده کنید. برای توسعه دهندگانی که از Firebase استفاده می کنند، استفاده از
- روی Install extension کلیک کنید و منتظر بمانید تا افزونه نصب شود.
برنامه افزودنی «کارهای چند وجهی با Gemini API» را امتحان کنید
در حالی که هدف این کد لبه تعامل با برنامه افزودنی «وظایف چند وجهی با Gemini API» از طریق یک برنامه وب است، یادگیری نحوه عملکرد برنامه افزودنی ابتدا با آزمایش آن در کنسول Firebase مفید است.
هر زمان که یک سند Firestore در مجموعه users/{uid}/gallery ایجاد میشود، برنامه افزودنی فعال میشود، که میتوانید در کنسول Firebase انجام دهید. سپس برنامه افزودنی URL تصویر Cloud Storage را در سند Cloud Firestore می گیرد و آن را به عنوان بخشی از اعلان چندوجهی در تماس با Gemini API ارسال می کند.
ابتدا یک تصویر را در یک سطل فضای ذخیره سازی ابری آپلود کنید:
- در پروژه Firebase خود به Storage بروید.
- کلیک کنید
 پوشه ایجاد کنید .
پوشه ایجاد کنید . - در کادر متنی نام پوشه ،
galleryوارد کنید
- روی افزودن پوشه کلیک کنید.
- در پوشه
gallery، روی آپلود فایل کلیک کنید. - یک فایل تصویری JPEG را برای آپلود انتخاب کنید.
سپس، URL فضای ذخیره سازی ابری تصویر را به یک سند Firestore اضافه کنید (که محرک برنامه افزودنی است):
- در پروژه Firebase خود به Firestore بروید
- کلیک کنید
 مجموعه را در ستون اول شروع کنید .
مجموعه را در ستون اول شروع کنید . - در کادر متنی Collection ID ، وارد کنید:
galleryو سپس روی Next کلیک کنید. - یک سند به مجموعه اضافه کنید:
- در کادر متنی Document ID ، روی Auto-ID کلیک کنید.
- در کادر متن فیلد ،
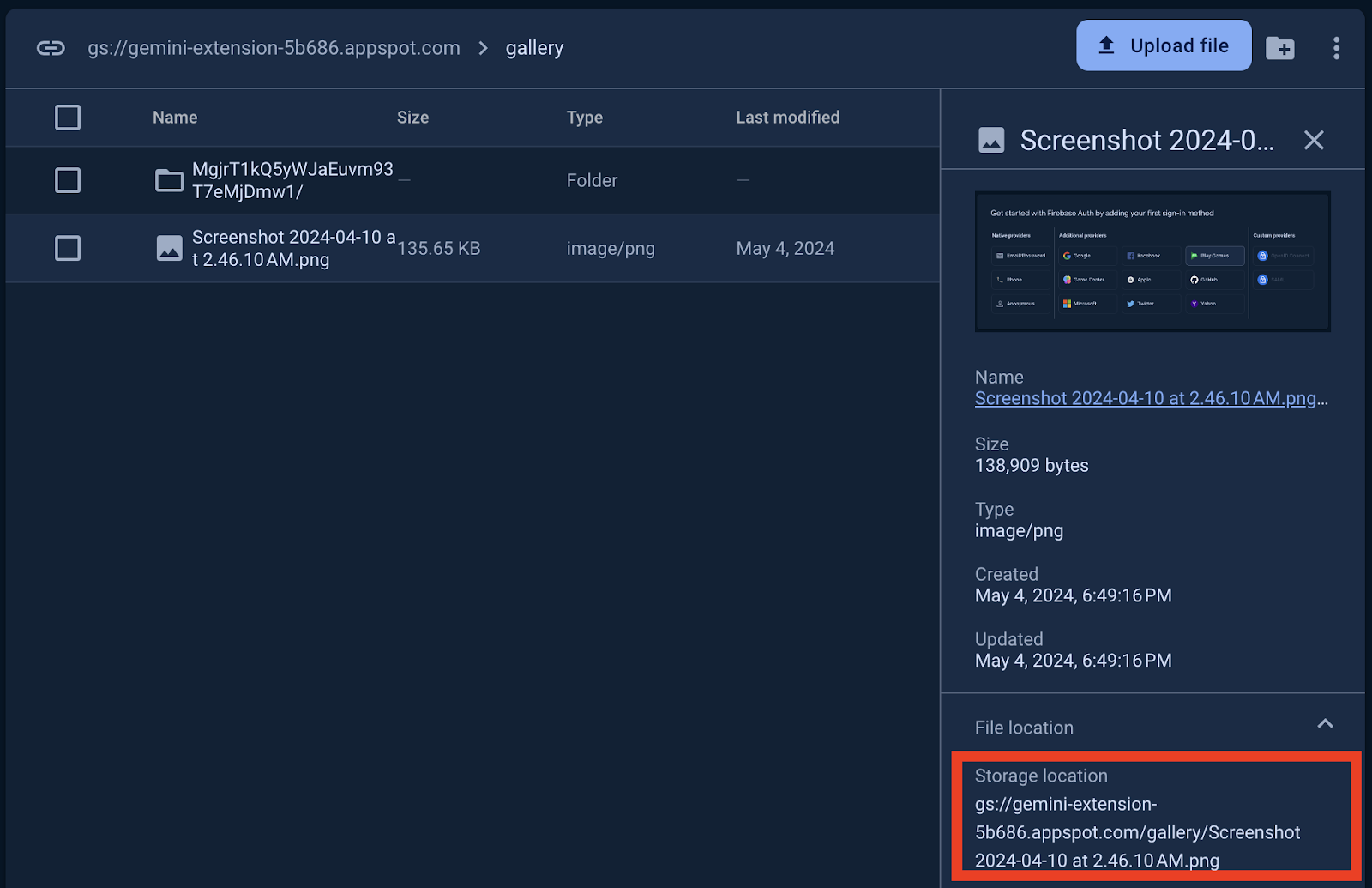
imageوارد کنید. در کادر Value ، محل ذخیره سازی تصویری را که به تازگی آپلود کرده اید، وارد کنید.
- روی افزودن فیلد کلیک کنید.
- در کادر متن فیلد ، عبارت:
publishedرا وارد کنید. در کادر Type Boolean را انتخاب کنید. در کادر Valuetrueانتخاب کنید.
- روی ذخیره کلیک کنید و چند ثانیه صبر کنید.
مجموعه gallery اکنون شامل یک سند است که حاوی پاسخی به درخواست شما است.
از گالری تصاویر برنامه وب استفاده کنید
- در مرورگر خود، با برنامه وب Friendly Conf به صورت محلی در حال اجرا به برگه بازگردید.
- بر روی تب ناوبری گالری کلیک کنید.
- گالری از تصاویر آپلود شده و توضیحات ایجاد شده توسط هوش مصنوعی را مشاهده خواهید کرد. باید تصویری را که قبلاً در پوشه
galleryدر سطل ذخیرهسازی خود آپلود کردهاید داشته باشد. - روی دکمه " آپلود " کلیک کنید و تصویر JPEG دیگری را انتخاب کنید.
- چند ثانیه صبر کنید تا تصویر در گالری نمایش داده شود. چند لحظه بعد، توضیحات ایجاد شده توسط هوش مصنوعی برای تصویر تازه آپلود شده نیز نمایش داده خواهد شد.
اگر میخواهید کد نحوه اجرای آن را بدانید، به src/app/gallery/page.tsx در پایگاه کد برنامه وب مراجعه کنید.
8. پاداش: برنامه خود را مستقر کنید
Firebase راه های مختلفی را ارائه می دهد که از طریق آنها می توانید یک برنامه وب را گسترش دهید. برای این نرم افزار کد، یکی از گزینه های زیر را انتخاب کنید:
- گزینه 1: میزبانی Firebase - اگر تصمیم دارید مخزن GitHub خود را ایجاد نکنید (و فقط کد منبع شما به صورت محلی در دستگاه شما ذخیره می شود) از این گزینه استفاده کنید.
- گزینه 2: میزبانی برنامه Firebase - اگر میخواهید هر زمان که تغییرات را در مخزن GitHub خود اعمال میکنید، به طور خودکار اجرا شود، از این گزینه استفاده کنید. این سرویس جدید Firebase به طور خاص برای مطابقت با نیازهای Next.js پویا و برنامه های Angular ساخته شده است.
گزینه 1: استقرار با استفاده از میزبانی Firebase
اگر تصمیم دارید مخزن GitHub خود را ایجاد نکنید (و فقط کد منبع شما به صورت محلی در دستگاه شما ذخیره می شود) از این گزینه استفاده کنید.
- در ترمینال خود، میزبانی Firebase را با اجرای این دستورات مقداردهی اولیه کنید:
firebase experiments:enable webframeworks firebase init hosting
- برای درخواست:
Detected an existing Next.js codebase in your current directory, should we use this?،Yرا فشار دهید. - برای درخواست:
In which region would you like to host server-side content, if applicable?، مکان پیش فرض یا مکانی را که قبلاً در این لبه کد استفاده کرده اید انتخاب کنید. سپسEnter(یاreturnدر macOS) را فشار دهید. - برای درخواست:
Set up automatic builds and deploys with GitHub?Nفشار دهید. - با اجرای این دستور، برنامه وب خود را در هاستینگ مستقر کنید:
firebase deploy --only hosting
همه چیز تمام شد! اگر برنامه خود را بهروزرسانی میکنید و میخواهید آن نسخه جدید را اجرا کنید، فقط firebase deploy --only hosting و Firebase Hosting برنامه شما را میسازد و مجدداً مستقر میکند.
گزینه 2: استقرار با استفاده از میزبانی برنامه Firebase
اگر میخواهید هر زمان که تغییرات را در مخزن GitHub خود اعمال میکنید، از این گزینه استفاده کنید.
- تغییرات خود را به GitHub انجام دهید.
- در کنسول Firebase، در پروژه Firebase خود به App Hosting بروید.
- روی شروع > اتصال به GitHub کلیک کنید.
- حساب و مخزن GitHub خود را انتخاب کنید. روی Next کلیک کنید.
- در Deployment setting > Root Directory ، نام پوشه را با کد منبع خود وارد کنید (اگر
package.jsonشما در فهرست اصلی مخزن شما نیست). - برای شاخه Live ، شاخه اصلی مخزن GitHub خود را انتخاب کنید. روی Next کلیک کنید.
- یک شناسه برای باطن خود وارد کنید (به عنوان مثال،
chatbot). - روی Finish and Deploy کلیک کنید.
چند دقیقه طول می کشد تا استقرار جدید شما آماده شود. میتوانید وضعیت استقرار را در بخش میزبانی برنامه کنسول Firebase بررسی کنید.
از این مرحله به بعد، هر بار که تغییری را در مخزن GitHub خود اعمال می کنید، میزبانی برنامه Firebase به طور خودکار برنامه شما را ساخته و اجرا می کند.
9. نتیجه گیری
تبریک می گویم! شما در این کد لبه به دستاوردهای زیادی رسیدید!
نصب و پیکربندی افزونه ها
شما از کنسول Firebase برای پیکربندی و نصب برنامه های افزودنی Firebase مختلف که از هوش مصنوعی مولد استفاده می کنند استفاده کردید. استفاده از برنامههای افزودنی Firebase راحت است زیرا برای انجام احراز هویت با سرویسهای Google Cloud یا منطق توابع ابری پشتیبان برای گوش دادن و تعامل با Firestore و سرویسها و APIهای Google Cloud، نیازی به یادگیری و نوشتن بسیاری از کدهای boilerplate ندارید.
در حال آزمایش برنامههای افزودنی با استفاده از کنسول Firebase
به جای اینکه مستقیماً وارد کد شوید، بر اساس ورودیهایی که از طریق Firestore یا Cloud Storage ارائه کردهاید، برای درک نحوه عملکرد این افزونههای genAI زمان صرف کردید. این می تواند به ویژه هنگام اشکال زدایی خروجی یک برنامه افزودنی مفید باشد.
ساخت یک برنامه وب مبتنی بر هوش مصنوعی
شما یک برنامه وب مبتنی بر هوش مصنوعی ساخته اید که از افزونه های Firebase برای دسترسی به تنها چند قابلیت مدل Gemini استفاده می کند.
در برنامه وب، از پسوند «Chatbot with Gemini API» استفاده میکنید تا یک رابط چت تعاملی را در اختیار کاربر قرار دهید، که شامل زمینه خاص و تاریخی در مکالمات میشود - جایی که هر پیام در یک سند Firestore ذخیره میشود که در محدوده یک کاربر خاص
این برنامه وب همچنین از پسوند «کارهای چند وجهی با Gemini API» برای تولید خودکار توضیحات تصویر برای تصاویر آپلود شده استفاده کرد.
مراحل بعدی
- دستورات را آزمایش کنید و از پنجره زمینه بزرگ در Google AI Studio یا Vertex AI Studio استفاده کنید.
- درباره جستجوی نسل افزوده بازیابی هوش مصنوعی (RAG) بیاموزید.
- با استفاده از Firebase Genkit (که یک سرویس فریمورک جدید هوش مصنوعی است) یک کد لبه خودکار را امتحان کنید که نشان می دهد چگونه یک ربات چت را به یک برنامه Firebase موجود اضافه کنید.
- درباره قابلیت های جستجوی شباهت در Firestore و Cloud SQL برای PostgreSQL بیاموزید.
- به ربات چت خود بیاموزید که با فراخوانی تابع به برنامه موجود شما فراخوانی کند.

