1. Antes de começar
Neste codelab, você vai aprender a usar o Genkit para integrar a IA generativa ao seu app. O Genkit é um framework de código aberto que ajuda você a criar, implantar e monitorar apps com tecnologia de IA prontos para produção.
O Genkit foi projetado para desenvolvedores de apps, ajudando a integrar recursos avançados de IA aos apps com padrões e paradigmas familiares. Ele foi criado pela equipe do Firebase, aproveitando nossa experiência na criação de ferramentas usadas por milhões de desenvolvedores em todo o mundo.
Pré-requisitos
- Familiaridade com o Firestore, o Node.js e o TypeScript.
O que você vai aprender
- Como criar apps mais inteligentes com os recursos avançados de pesquisa de similaridade de vetores do Firestore.
- Como implementar a IA generativa na prática nos seus apps usando o Genkit.
- Prepare sua solução para implantação e integração.
Pré-requisitos
- Um navegador da sua escolha, como o Google Chrome
- Ambiente de desenvolvimento com um editor de código e um terminal
- Uma Conta do Google para a criação e o gerenciamento do seu projeto do Firebase
2. Analise o app da Web e os serviços de nuvem usados
Nesta seção, você vai revisar o app da Web que vai criar com este codelab e conhecer os serviços de nuvem que vai usar.
App da Web
Neste codelab, você vai trabalhar na base de código de um app chamado Compass, um app de planejamento de férias. Os usuários podem escolher um destino, conferir as atividades disponíveis e criar um itinerário para a viagem.
Neste codelab, você vai implementar dois novos recursos para melhorar o engajamento do usuário com a página inicial do app. Os dois recursos são alimentados por IA generativa:
- No momento, o app mostra uma lista estática de destinos. Você vai mudar para que ele seja dinâmico.
- Você vai implementar um itinerário preenchido automaticamente para aumentar a retenção.

Serviços usados
Neste codelab, você vai usar muitos serviços e recursos do Firebase e do Cloud, e a maior parte do código inicial deles será fornecida. A tabela a seguir contém os serviços que você vai usar e os motivos para isso.
Serviço | Motivo do uso |
Você usa o Genkit para trazer a IA generativa para um aplicativo Node.js / Next.js. | |
Você armazena dados no Cloud Firestore, que são usados para a pesquisa de similaridade de vetores. | |
Você usa modelos de fundação da Vertex AI (como o Gemini) para impulsionar seus recursos de IA. | |
Você pode usar o novo Firebase App Hosting simplificado para disponibilizar seu app da Web dinâmico do Next.js (conectado a um repositório do GitHub). |
3. Configurar o ambiente de desenvolvimento
Descubra sua versão do Node.js
- No seu terminal, verifique se você tem o Node.js versão 20.0.0 ou superior instalado:
node -v - Se você não tiver o Node.js versão 20.0.0 ou mais recente, faça o download e instale a versão LTS mais recente.
Acessar o código-fonte do codelab
Se você tiver uma conta do GitHub:
- Crie um repositório usando nosso modelo em github.com/FirebaseExtended/codelab-ai-genkit-rag

- Crie um clone local do repositório do GitHub do codelab que você acabou de criar:
git clone https://github.com/<your-github-handle>/codelab-ai-genkit-rag
Se você não tiver o git instalado ou preferir não criar um novo repositório:
Faça o download do repositório do GitHub como um arquivo ZIP.
Revisar a estrutura de pastas
Na máquina local, encontre o repositório clonado e revise a estrutura de pastas:
Pasta | Descrição |
| Ferramenta de linha de comando auxiliar para pré-preencher rapidamente sua coleção do Firestore |
*todo o restante | Código do app da Web Next.js |
A pasta raiz inclui um arquivo README.md que oferece um início rápido para executar o app da Web usando instruções simplificadas. No entanto, se você ainda está começando, conclua este codelab (em vez do início rápido) porque ele contém o conjunto mais abrangente de instruções.
Caso não tenha certeza se aplicou corretamente o código conforme as instruções deste codelab, você pode encontrar o código da solução na ramificação end do git.
Instalar a CLI do Firebase
- Verifique se você tem a CLI do Firebase instalada e se ela é a versão 13.6 ou mais recente:
firebase --version - Se você tiver a CLI do Firebase instalada, mas ela não for a versão 13.6 ou mais recente, atualize-a:
npm update -g firebase-tools - Se você não tiver a CLI do Firebase, faça a instalação:
npm install -g firebase-tools
Se não for possível atualizar ou instalar a CLI do Firebase devido a erros de permissão, consulte a documentação do npm ou use outra opção de instalação.
Fazer login no Firebase
- No terminal, faça login no Firebase:
firebase login - No terminal, dependendo de se você quer que o Firebase colete dados, insira
YouN. (qualquer uma das opções funciona para este codelab) - No navegador, selecione sua Conta do Google e clique em Permitir.
Instalar a CLI gcloud do Google Cloud
- Instale a CLI da gcloud.
- No terminal, faça login no Google Cloud:
gcloud auth login
4. Configurar seu projeto do Firebase
Nesta seção, você vai configurar um projeto do Firebase e registrar um app da Web do Firebase nele. Você também vai ativar alguns serviços usados pelo app da Web de exemplo mais adiante neste codelab.
Todas as etapas desta seção são realizadas no console do Firebase.
Criar um projeto do Firebase
- Faça login no console do Firebase usando a mesma Conta do Google da etapa anterior.
- Clique no botão para criar um projeto e insira um nome (por exemplo,
Compass Codelab).
- Clique em Continuar.
- Se solicitado, leia e aceite os Termos do Firebase e clique em Continuar.
- (Opcional) Ative a assistência de IA no console do Firebase (chamada de "Gemini no Firebase").
- Neste codelab, você não precisa do Google Analytics. Portanto, desative a opção do Google Analytics.
- Clique em Criar projeto, aguarde o provisionamento e clique em Continuar.
Adicionar um app da Web ao seu projeto do Firebase
- Navegue até a tela Visão geral do projeto no seu projeto do Firebase e clique em
 Web.
Web.
- Na caixa de texto Apelido do app, digite um apelido fácil de lembrar, como
My Compass Codelab App. Você pode deixar a caixa de seleção para configurar o Firebase Hosting desmarcada, porque vai configurar um serviço de hospedagem na última etapa deste codelab.
- Clique em Registrar app > Continuar para o console.
Ótimo! Agora você registrou um app da Web no seu novo projeto do Firebase.
Fazer upgrade do plano de preços do Firebase
Para usar o Genkit e a Vertex AI (e os serviços de nuvem subjacentes), seu projeto do Firebase precisa estar no plano de preços de pagamento por uso (Blaze), o que significa que ele está vinculado a uma conta do Cloud Billing.
- Uma conta do Cloud Billing exige uma forma de pagamento, como cartão de crédito.
- Se você ainda não conhece o Firebase e o Google Cloud, confira se tem qualificação para receber um crédito de US$300 e uma conta de teste sem custos financeiros do Cloud Billing.
- Se você estiver fazendo este codelab como parte de um evento, pergunte ao organizador se há créditos do Cloud disponíveis.
Saiba mais sobre os preços da Vertex AI.
Para fazer upgrade do seu projeto para o plano Blaze, siga estas etapas:
- No console do Firebase, selecione Fazer upgrade do seu plano.
- Selecione o plano Blaze. Siga as instruções na tela para vincular uma conta de faturamento do Cloud ao seu projeto.
Se você precisou criar uma conta do Cloud Billing como parte deste upgrade, talvez seja necessário voltar para o fluxo de upgrade no console do Firebase para concluir o processo.
Configurar o Cloud Firestore
- No painel à esquerda do console do Firebase, expanda Build e selecione Banco de dados do Firestore.
- Clique em Criar banco de dados.
- Escolha Edição Standard e clique em Próxima.
- Deixe o ID do banco de dados definido como
(default). - Selecione um local para o banco de dados e clique em Próxima.
No caso de apps reais, escolha um local próximo aos usuários. - Clique em Iniciar no modo de teste. Leia a exoneração de responsabilidade sobre as regras de segurança.
Não distribua ou exponha um app publicamente sem adicionar regras de segurança ao seu banco de dados. - Clique em Criar.
Ativar a Vertex AI
Use a CLI gcloud para configurar a Vertex AI. Em todos os comandos desta página, substitua YOUR_PROJECT_ID pelo ID do seu projeto do Firebase.
- No terminal, defina o projeto padrão do SDK do Google Cloud:
gcloud config set project YOUR_PROJECT_ID - Se você vir uma mensagem de aviso dizendo "AVISO: seu projeto ativo não corresponde ao projeto de cota no arquivo de credenciais padrão do aplicativo local. Isso pode resultar em problemas inesperados de cota.", execute o comando a seguir para definir o projeto de cota:
gcloud auth application-default set-quota-project YOUR_PROJECT_ID - Ative o serviço da Vertex AI no seu projeto:
gcloud services enable aiplatform.googleapis.com
5. Configurar o app da Web
Para executar o web app, você precisa executar comandos no terminal e adicionar código no editor. Em todos os comandos desta página, substitua YOUR_PROJECT_ID pelo ID do seu projeto do Firebase.
Configurar a Firebase CLI para direcionar seu projeto
- No terminal, navegue até o diretório raiz do projeto do codelab.
- Para que a CLI do Firebase execute todos os comandos no seu projeto, execute o seguinte comando:
firebase use YOUR_PROJECT_ID
Importar dados de amostra para o Firestore
Para que você possa começar rapidamente, este codelab fornece dados de amostra pré-gerados para o Firestore.
- Para permitir que a base de código local execute um código que normalmente usa uma conta de serviço, execute o seguinte comando no terminal:
gcloud auth application-default login - Para importar os dados de amostra do Firestore, execute os seguintes comandos:
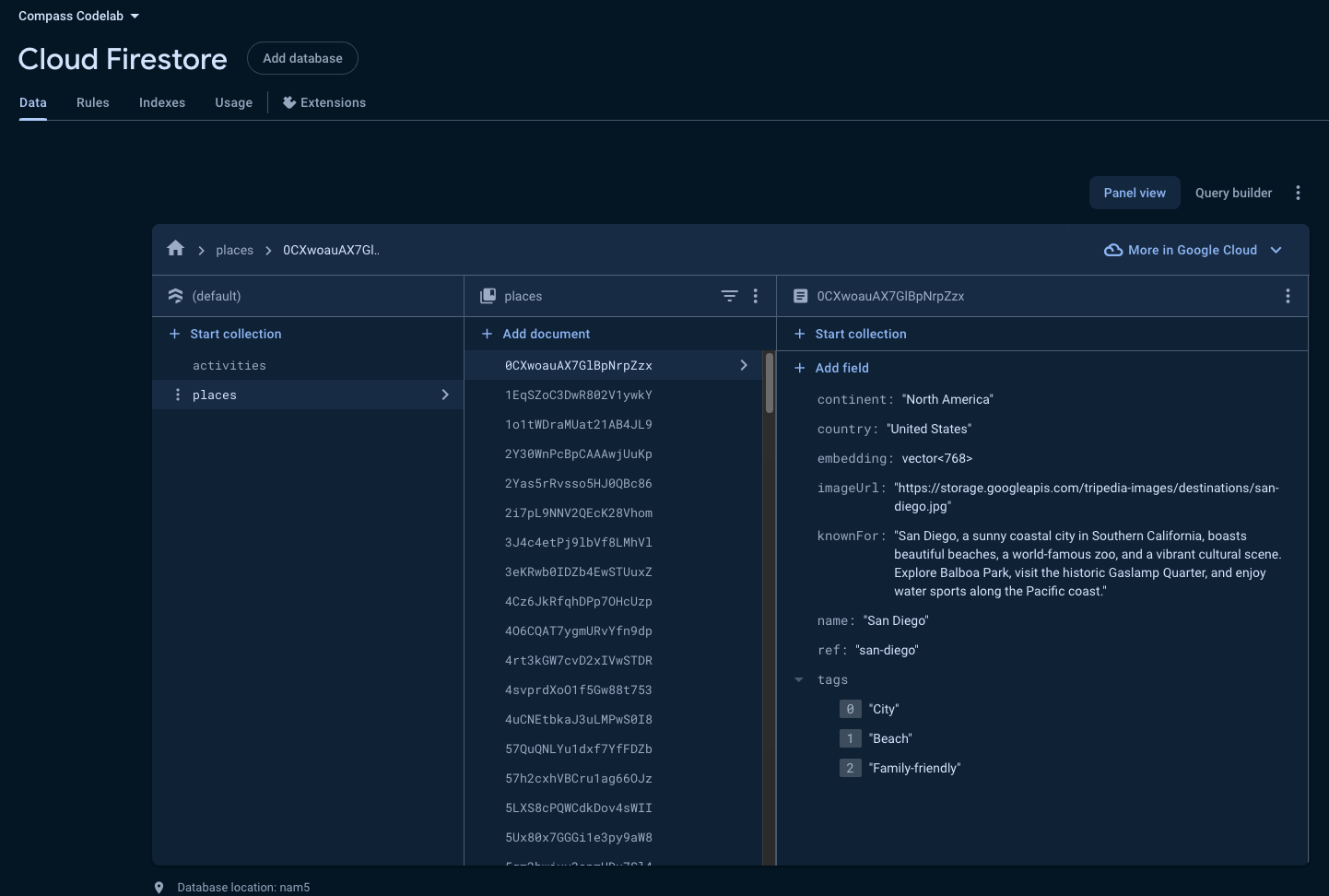
cd load-firestore-data npm ci node index.js YOUR_PROJECT_ID cd .. - Para verificar se os dados foram adicionados ao banco de dados, acesse a seção Firestore do projeto do Firebase no console.O esquema de dados importado e o conteúdo dele vão aparecer.

Conectar seu app da Web ao projeto do Firebase
A base de código do seu web app precisa estar associada ao projeto correto do Firebase para usar os serviços dele, como o banco de dados. Para isso, adicione a configuração do Firebase à base de código do app. Essa configuração inclui valores essenciais, como o ID do projeto, a chave de API e o ID do app, além de outros valores que permitem que o app interaja com o Firebase.
- Receba a configuração do Firebase do seu app:
- No console do Firebase, acesse seu projeto.
- No painel à esquerda, clique no ícone de engrenagem ao lado de Visão geral do projeto e selecione Configurações do projeto.
- No card "Seus apps", selecione seu app da Web.
- Na seção "Configuração e configuração do SDK", selecione a opção Config.
- Copie o snippet. Ela começa com
const firebaseConfig ....
- Adicione a configuração do Firebase à base de código do app da Web:
- No editor de código, abra o arquivo
src/lib/genkit/genkit.config.ts. - Substitua a seção relevante pelo código que você copiou.
- Salve o arquivo.
- No editor de código, abra o arquivo
Visualizar o app da Web no navegador
- No seu terminal, instale as dependências e execute o app da Web:
npm install npm run dev:next - No navegador, acesse o URL de hospedagem hospedado localmente para ver o app da Web. Por exemplo, na maioria dos casos, o URL é http://localhost:3000/ ou algo semelhante.

O Compass é um app Next.js que usa Componentes de servidor do React, e esta é a página inicial.
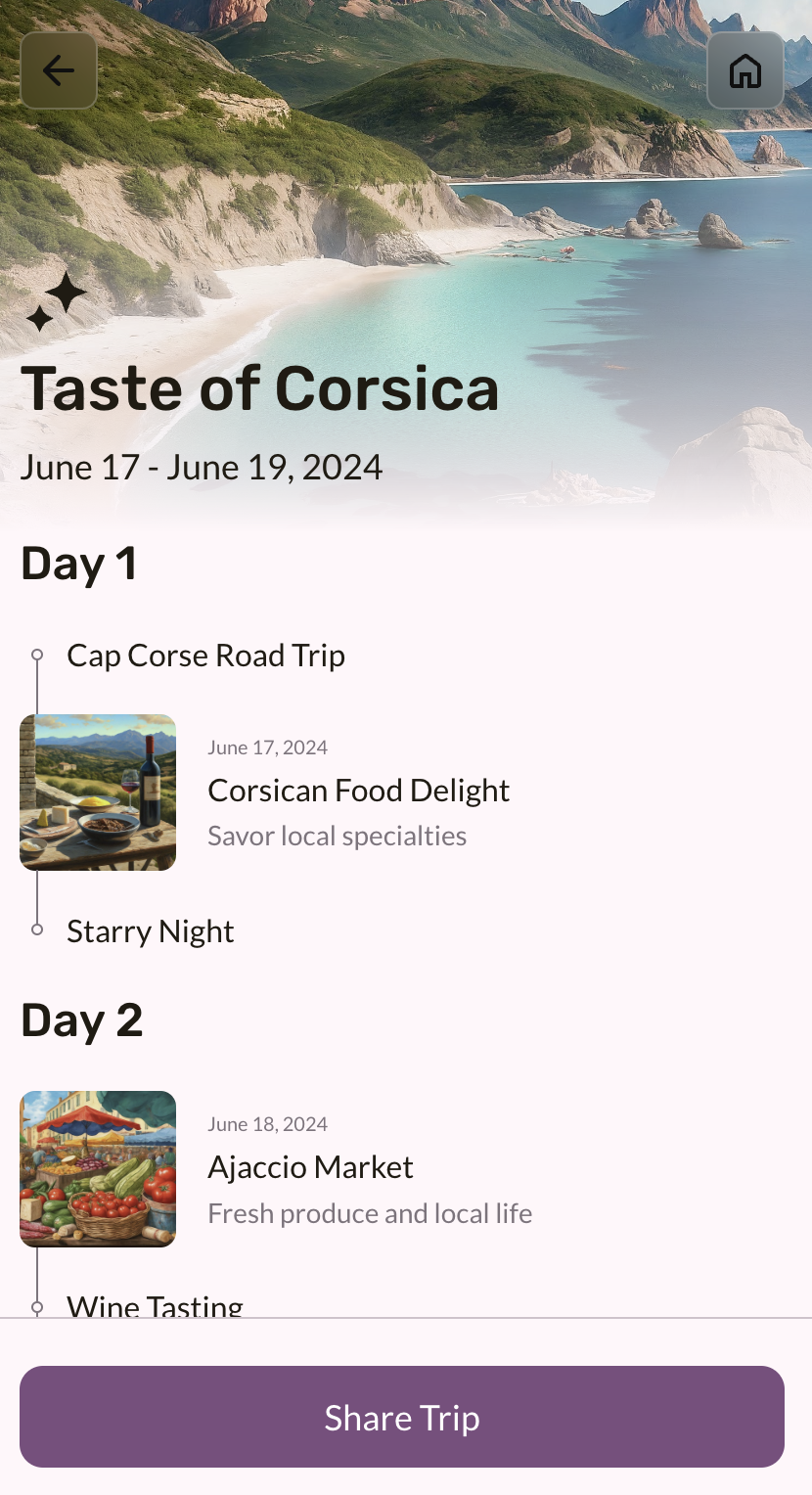
Clique em Encontrar minha viagem dos sonhos. Ele mostra alguns dados codificados para destinos fixos:

Explore à vontade. Quando quiser continuar, clique no botão de início  no canto superior direito.
no canto superior direito.
6. Saiba mais sobre a IA generativa com o Genkit
Agora você já pode aproveitar o potencial da IA generativa no seu aplicativo. Esta seção do codelab vai orientar você na implementação de um recurso que sugere destinos com base na inspiração fornecida pelo usuário. Você vai usar o Genkit e a Vertex AI do Google Cloud como provedores do modelo generativo (Gemini).
O Genkit pode armazenar o estado do rastreamento e do fluxo, o que permite inspecionar o resultado da execução dos fluxos do Genkit. Neste codelab, você vai usar o Firestore para armazenar esses rastreamentos.
Como última etapa deste codelab, você vai implantar seu app Genkit no Firebase App Hosting.
Conectar seu app Genkit ao projeto do Firebase
Já conectamos o Genkit ao seu projeto editando src/lib/genkit/genkit.config.ts na etapa anterior.
Iniciar a interface do desenvolvedor do Genkit
O Genkit vem com uma interface da Web que permite interagir com LLMs, fluxos do Genkit, extratores e outros componentes de IA.
No terminal, execute:
npm run dev:genkit
No navegador, acesse o URL do Genkit hospedado localmente. Na maioria dos casos, é http://localhost:4000/.
Interaja com o Gemini
Agora você pode usar a interface do desenvolvedor do Genkit para interagir com qualquer um dos modelos compatíveis ou com outros componentes de IA, como comandos, extratores e fluxos do Genkit.
Por exemplo, peça ao Gemini para sugerir um destino de férias. Observe como você pode usar instruções do sistema para orientar o comportamento do modelo com base nas suas necessidades específicas. Isso também funciona para modelos que não oferecem suporte nativo a instruções do sistema.

Gerenciar avisos
O Genkit apresenta o Dotprompt, um plug-in e formato de texto projetados para simplificar a criação e o gerenciamento de comandos de IA generativa. A ideia principal por trás do Dotprompt é tratar os comandos como código, permitindo que você escreva, mantenha e controle a versão deles junto com o código do aplicativo.
Para usar o Dotprompt, comece com um hello-world:
- No editor de código, abra o arquivo
prompts/1-hello-world.prompt. - Na interface do desenvolvedor do Genkit, abra
prompts/1-hello-world. - Use qualquer nome ou código de idioma com que você tenha familiaridade ou deixe como uma string vazia.
- Clique em Executar.

- Teste alguns valores diferentes. Os modelos de linguagem grandes são bons em entender comandos abreviados, com erros de ortografia ou incompletos em consultas simples como esta.
Enriqueça sua saída com dados estruturados
Além de gerar texto simples, o Genkit permite estruturar a saída para melhorar a apresentação e a integração na interface do app. Ao definir um esquema, você pode instruir o LLM a gerar dados estruturados que se alinham ao formato desejado.
Como analisar esquemas de saída
Também é possível especificar o esquema de saída de uma chamada de LLM.
- No editor de código, examine o arquivo de solicitação:
- Abra o arquivo
prompts/2-simple-itinerary.prompt. - Analise os esquemas de entrada e saída definidos.
- Abra o arquivo
- Interaja com a interface:
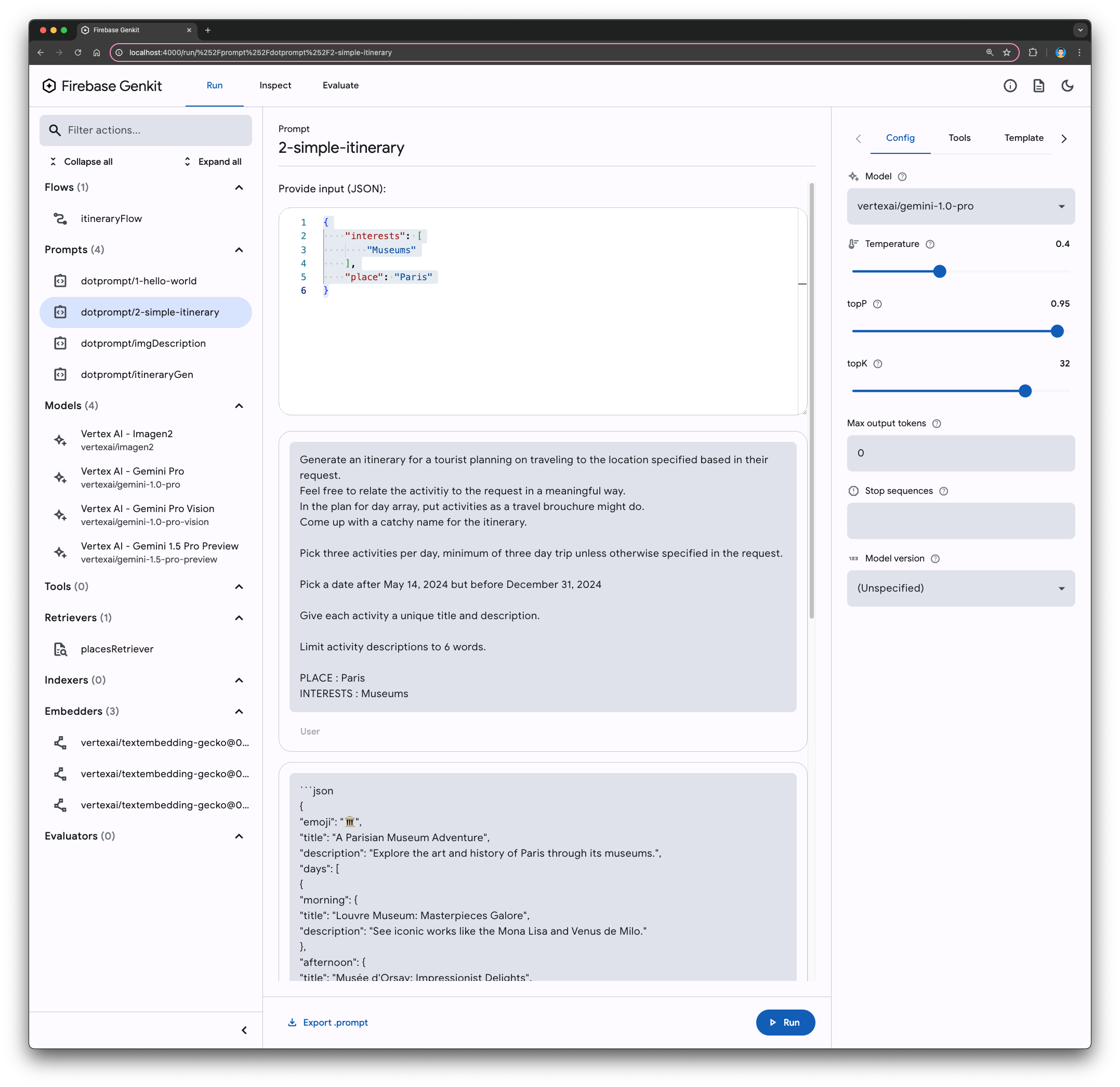
- Na interface do desenvolvedor do Genkit, navegue até a seção
prompts/2-simple-itinerary. - Forneça entrada preenchendo os campos
placeeinterestscom dados de amostra:{ "interests": [ "Museums" ], "place": "Paris" } - Clique em Executar.
- Na interface do desenvolvedor do Genkit, navegue até a seção

Como entender a saída orientada por esquema
Observe como a saída gerada está em conformidade com o esquema definido. Ao especificar a estrutura desejada, você instruiu o LLM a produzir dados que podem ser facilmente analisados e integrados ao seu aplicativo. O Genkit valida automaticamente a saída em relação ao esquema, garantindo a integridade dos dados.
Além disso, você pode configurar o Genkit para tentar novamente ou corrigir a saída se ela não corresponder ao esquema.
Principais vantagens dos esquemas de saída
- Integração simplificada: incorpore facilmente dados estruturados aos elementos da interface do seu app.
- Validação de dados: garanta a precisão e a consistência da saída gerada.
- Tratamento de erros: implemente mecanismos para resolver incompatibilidades de esquema.
O uso de esquemas de saída melhora sua experiência com o Genkit, permitindo que você crie dados estruturados e personalizados para experiências do usuário mais ricas e dinâmicas.
Usar entrada multimodal
Imagine seu app sugerindo destinos de férias personalizados com base nas imagens que seus usuários acham inspiradoras. O Genkit, combinado com um modelo generativo multimodal, permite que você dê vida a essa visão.
- No editor de código, examine o arquivo de solicitação:
- Abra o arquivo
prompts/imgDescription.prompt. - Observe a inclusão de
{{media url=this}}, que é um elemento de sintaxe do Handlebars que facilita a incorporação de imagens no comando.
- Abra o arquivo
- Interaja com a interface:
- Na interface do desenvolvedor do Genkit, abra o comando
prompts/imgDescription. - Cole um URL de imagem no campo
imageUrls. Por exemplo, você pode usar uma imagem em miniatura da Wikipédia mostrando a Torre Eiffel:{ "imageUrls": [ "https://upload.wikimedia.org/wikipedia/commons/thumb/4/4b/La_Tour_Eiffel_vue_de_la_Tour_Saint-Jacques%2C_Paris_ao%C3%BBt_2014_%282%29.jpg/556px-La_Tour_Eiffel_vue_de_la_Tour_Saint-Jacques%2C_Paris_ao%C3%BBt_2014_%282%29.jpg" ] } - Clique em Executar.
- Na interface do desenvolvedor do Genkit, abra o comando

7. Implementar a recuperação com a pesquisa de similaridade vetorial
Embora seja impressionante gerar conteúdo criativo com modelos de IA, as aplicações práticas geralmente exigem que a saída seja fundamentada em um contexto específico.
Neste codelab, você tem um banco de dados de destinos (lugares e atividades) e quer garantir que as sugestões geradas pelo modelo do Gemini façam referência apenas a entradas nesse banco de dados.
Para diminuir a distância entre consultas não estruturadas e conteúdo relevante, você vai aproveitar o poder da pesquisa de similaridade vetorial em embeddings gerados.
Entender embeddings e similaridade de vetores
- Vetores: são representações numéricas de pontos de dados, geralmente usadas para modelar informações complexas, como texto ou imagens. Cada dimensão em um vetor corresponde a uma característica específica dos dados.
- Modelos de embedding: esses modelos especializados de IA transformam dados de entrada, como texto, em vetores de alta dimensão. O aspecto fascinante é que entradas semelhantes são mapeadas para vetores próximos um do outro nesse espaço de alta dimensão.
- Pesquisa de similaridade de vetores: essa técnica aproveita a proximidade dos vetores de embedding para identificar pontos de dados relevantes. Com uma consulta de entrada, ele encontra entradas no banco de dados com vetores de embedding semelhantes, indicando uma relação semântica.
Entender como funciona o processo de recuperação
- Incorporação da consulta: a entrada do usuário (por exemplo, "jantar romântico em Paris") é transmitida por um modelo de incorporação, gerando um vetor de consulta.
- Embeddings de banco de dados: o ideal é que você tenha pré-processado seu banco de dados de destinos, criando vetores de embedding para cada entrada.
- Cálculo de similaridade: o vetor de consulta é comparado a cada vetor de embedding no banco de dados usando uma métrica de similaridade, como a similaridade de cossenos.
- Recuperação: as entradas mais semelhantes do banco de dados, com base na proximidade delas ao vetor de consulta, são recuperadas como sugestões relevantes.
Ao incorporar esse mecanismo de recuperação ao seu aplicativo, você aproveita o modelo do Gemini para gerar sugestões que não são apenas criativas, mas também firmemente baseadas no seu conjunto de dados específico. Essa abordagem garante que a saída gerada permaneça contextualmente relevante e alinhada às informações disponíveis no seu banco de dados.
Ativar a pesquisa de similaridade vetorial no Firestore
Em uma etapa anterior deste codelab, você preencheu seu banco de dados do Firestore com exemplos de lugares e atividades. Cada entrada de lugar inclui um campo de texto knownFor que descreve os atributos notáveis e um campo embedding correspondente que contém a representação vetorial dessa descrição.

Para aproveitar o poder da pesquisa de similaridade de vetores nesses embeddings, crie um índice do Firestore. Esse índice permite a recuperação eficiente de lugares com base na similaridade dos vetores de embedding deles a uma determinada consulta.
- Crie o índice, substituindo
YOUR_PROJECT_IDpelo ID do projeto.- Para macOS / Linux
gcloud firestore indexes composite create \ --project=YOUR_PROJECT_ID \ --collection-group=places \ --query-scope=COLLECTION \ --field-config field-path=embedding,vector-config='{"dimension":"768","flat":"{}"}'- Para Windows (PowerShell)
gcloud firestore indexes composite create ` --project=YOUR_PROJECT_ID ` --collection-group=places ` --query-scope=COLLECTION ` --field-config="field-path=embedding,vector-config={'dimension':'768','flat':'{}'}" - Na interface do desenvolvedor do Genkit, abra o
retrievers/placesRetriever. - Clique em Executar. Observe o objeto estruturado com texto de marcador de posição, indicando onde você vai implementar a lógica do extrator.
- No editor de código, abra o arquivo
src/lib/genkit/placesRetriever.ts. - Role a tela para baixo até o fim e substitua o marcador de posição
placesRetrieverpelo seguinte:export const placesRetriever = defineFirestoreRetriever(ai, { name: 'placesRetriever', firestore, collection: 'places', contentField: 'knownFor', vectorField: 'embedding', embedder: vertexAI.embedder('text-embedding-005', {outputDimensionality: 768}), distanceMeasure: 'COSINE', });
Testar o extrator
- Na interface do desenvolvedor do Genkit, abra o extrator
retrievers/placesRetriever. - Forneça a seguinte consulta:
{ "content": [ { "text": "UNESCO" } ] } - Você também pode fornecer Opções. Por exemplo, veja como especificar quantos documentos o recuperador deve retornar:
{ "limit": 4 } - Clique em Executar.

É possível adicionar cláusulas where às Opções para fazer mais filtragens nos dados além da similaridade.
8. Geração aumentada por recuperação (RAG) com o Genkit
Nas seções anteriores, você criou comandos individuais capazes de processar texto, JSON e imagens, gerando destinos de férias e outros conteúdos interessantes para seus usuários. Você também implementou um comando que recupera destinos relevantes do seu banco de dados do Firestore. Agora é hora de orquestrar esses componentes em um fluxo coeso de geração aumentada de recuperação (RAG).
Nesta seção, apresentamos um conceito importante do Genkit chamado fluxos. Os fluxos são funções fortemente tipadas e passíveis de fluxo que podem ser invocadas local e remotamente, com observabilidade total. É possível gerenciar e invocar fluxos na CLI do Genkit e na interface do desenvolvedor do Genkit.
- No editor de código, examine o comando de itinerário:
- Abra o arquivo
prompts/itineraryGen.prompt. - Observe como o comando foi expandido para aceitar mais entradas, especificamente os dados de atividades extraídos do extrator.
- Abra o arquivo
- Na interface do desenvolvedor do Genkit, confira um fluxo do Genkit no arquivo
src/lib/genkit/itineraryFlow.ts.
Dica: para simplificar a depuração, divida fluxos longos em etapas menores e gerenciáveis. - Melhore o fluxo integrando uma etapa de "descrição da imagem":
- Localize o comentário
TODO: 2(por volta da linha 81). Isso marca o local em que você vai melhorar o fluxo. - Substitua o marcador de posição
imgDescriptionvazio pelo blocoai.run('imgDescription', ...)que gera uma descrição detripDetails.imageUrls.
- Localize o comentário
- Teste o fluxo:
- Navegue até
flows/itineraryFlow. - Use a entrada a seguir para testar a execução bem-sucedida de
itineraryFlowcom a etapa recém-adicionada:{ "request": "Sightseeing in Paris", "imageUrls": [ "https://upload.wikimedia.org/wikipedia/commons/thumb/4/4b/La_Tour_Eiffel_vue_de_la_Tour_Saint-Jacques%2C_Paris_ao%C3%BBt_2014_%282%29.jpg/556px-La_Tour_Eiffel_vue_de_la_Tour_Saint-Jacques%2C_Paris_ao%C3%BBt_2014_%282%29.jpg" ] } - Clique em Executar.
- Observe a saída gerada, que deve incorporar a descrição da imagem à sugestão de itinerário.

- Navegue até
- Se você encontrar erros ou comportamentos inesperados, clique em Ver rastreamento para conferir os detalhes. Você também pode usar essa guia para analisar o histórico de execuções da Trace Store.

RAG para seu aplicativo da Web
- Confira se o app da Web ainda está em execução acessando http://localhost:3000/ no navegador.
- Se o app da Web não estiver mais em execução, execute estes comandos no terminal:
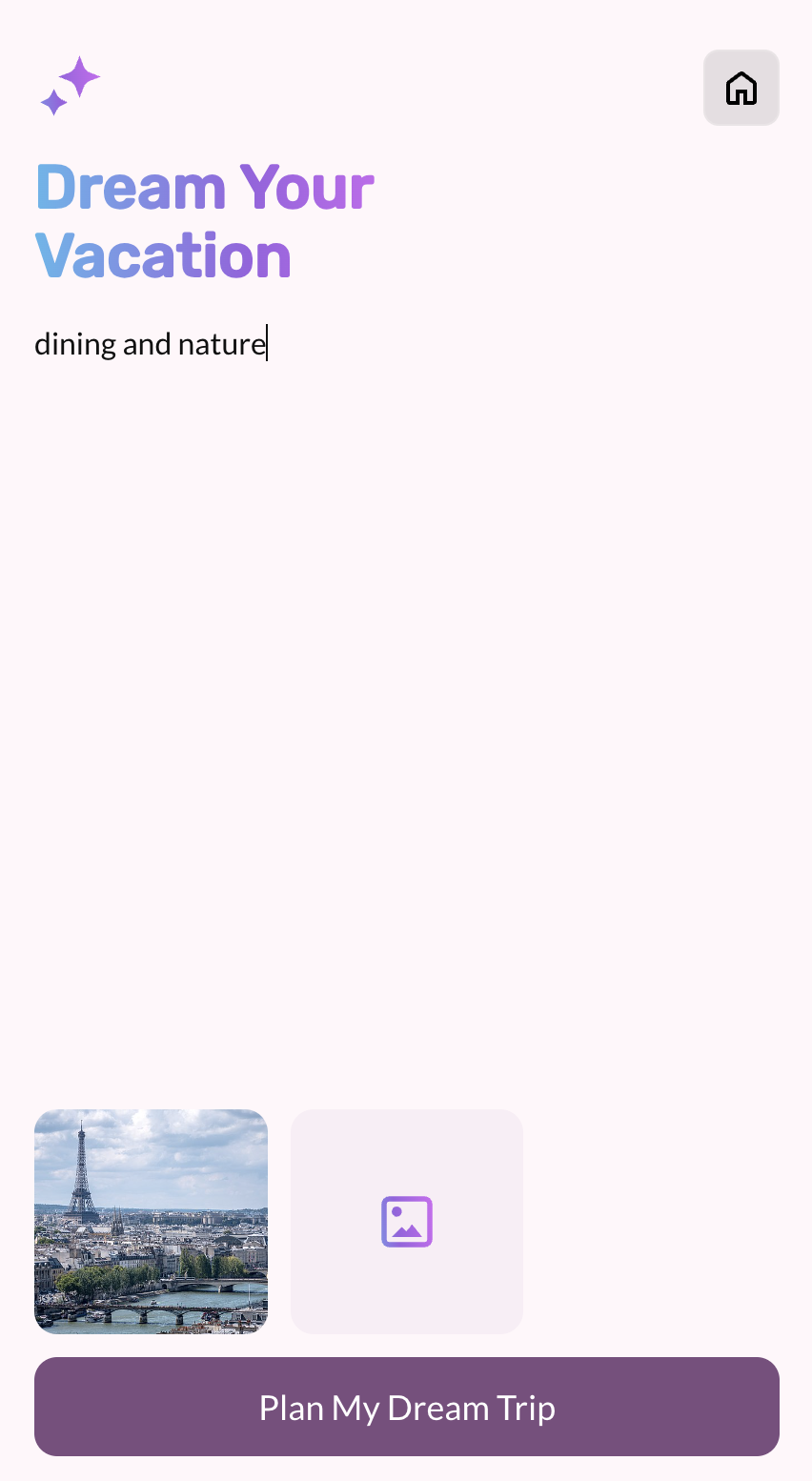
npm install npm run dev - Confira a página do web app Dream Your Vacation (http://localhost:3000/gemini).
- Confira o código-fonte (
src/app/gemini/page.tsx) para um exemplo de integração do Next.js.




9. Implantar seu aplicativo com o Firebase App Hosting
A etapa final desta jornada é implantar seu app da Web. Você vai usar o Firebase App Hosting, uma solução de hospedagem com reconhecimento de framework projetada para simplificar a implantação de apps Next.js e Angular em um back-end sem servidor.
- Faça o commit das mudanças no repositório git local e envie para o GitHub.
- No console do Firebase, acesse App Hosting no seu projeto do Firebase.
- Clique em Começar > Conectar ao GitHub.
- Selecione sua conta do GitHub e o repositório. Clique em Next.
- Em Configuração de implantação > Diretório raiz, mantenha o valor padrão. Para usar os lançamentos automáticos, ative a opção Lançamentos automáticos ativados.
- Para o Live branch, selecione o branch main do seu repositório do GitHub. Clique em Next.
- Insira um ID para o back-end (por exemplo,
compass). - Quando perguntado se você quer Criar ou associar um app da Web do Firebase, escolha Selecionar um app da Web do Firebase e escolha o app que você criou em uma etapa anterior deste codelab.
- Clique em Concluir e implantar.
Como monitorar o status da implantação
O processo de implantação leva alguns minutos. Você pode acompanhar o progresso na seção App Hosting do Console do Firebase.
Conceder permissões à sua conta de serviço
Para que seu back-end do Node.js acesse os recursos da Vertex AI, atribua o papel aiplatform.user à conta de serviço do app:
gcloud projects add-iam-policy-binding YOUR_PROJECT_ID \
--member "serviceAccount:firebase-app-hosting-compute@YOUR_PROJECT_ID.iam.gserviceaccount.com" \
--role "roles/aiplatform.user"
Depois de concluído, seu web app vai ficar acessível aos usuários.
Reimplantação automática
O Firebase App Hosting simplifica as atualizações futuras. Sempre que você envia mudanças para a ramificação principal do seu repositório do GitHub, o Firebase App Hosting recria e reimplanta automaticamente seu app, garantindo que os usuários sempre tenham a versão mais recente.
10. Conclusão
Parabéns por concluir este codelab abrangente.
Você aproveitou o poder do Genkit, do Firestore e da Vertex AI para criar um "fluxo" sofisticado que gera recomendações de férias personalizadas com base nas preferências e inspirações do usuário, embasando as sugestões nos dados do seu aplicativo.
Ao longo desta jornada, você adquiriu experiência prática com padrões essenciais de engenharia de software, que são cruciais para criar aplicativos robustos de IA generativa. Esses padrões incluem:
- Gerenciamento de comandos: organização e manutenção de comandos como código para melhorar a colaboração e o controle de versões.
- Conteúdo multimodal: integração de diversos tipos de dados, como imagens e texto, para melhorar as interações de IA.
- Esquemas de entrada/saída: estruturar dados para integração e validação perfeitas no seu aplicativo.
- Armazenamentos de vetores: usam embeddings de vetores para pesquisa eficiente por similaridade e recuperação de informações relevantes.
- Recuperação de dados: implementação de mecanismos para buscar e incorporar dados de bancos de dados em conteúdo gerado por IA.
- Geração aumentada de recuperação (RAG): combina técnicas de recuperação com IA generativa para gerar resultados contextualmente relevantes e precisos.
- Instrumentação de fluxo: criação e orquestração de fluxos de trabalho complexos de IA para execução perfeita e observável.
Ao dominar esses conceitos e aplicá-los no ecossistema do Firebase, você estará bem preparado para embarcar nas suas próprias aventuras de IA generativa. Conheça as inúmeras possibilidades, crie aplicativos inovadores e continue expandindo os limites do que é possível fazer com a IA generativa.
Conhecer opções de implantação alternativas
O Genkit oferece várias opções de implantação para atender às suas necessidades específicas, incluindo:
- Cloud Functions para Firebase
- Cloud Run
- Next.js
- Qualquer ambiente Node.js
- O Genkit também é compatível com Go
Basta escolher a melhor opção para você executando o seguinte comando na pasta do nó (package.json):
npx genkit start
Próximas etapas
- Teste comandos e aproveite as grandes janelas de contexto no Google AI Studio ou no Vertex AI Studio.
- Saiba mais sobre a pesquisa de geração aumentada por recuperação (RAG) de IA.
- Confira a documentação oficial do Genkit.
- Saiba mais sobre os recursos de pesquisa de similaridade no Firestore e no Cloud SQL para PostgreSQL.
- Saiba mais sobre os fluxos de IA generativa com a chamada de função.
