1. Hinweis
In diesem Codelab erfahren Sie, wie Sie Firebase Authentication mithilfe des FlutterFire UI-Pakets in Ihre Flutter-App einbinden. Mit diesem Paket fügen Sie einer Flutter-App sowohl die E‑Mail- und Passwortauthentifizierung als auch die Google-Anmeldung hinzu. Außerdem erfahren Sie, wie Sie ein Firebase-Projekt einrichten und Firebase in Ihrer Flutter-App mit der FlutterFire-CLI initialisieren.
Vorbereitung
In diesem Codelab wird davon ausgegangen, dass Sie bereits Erfahrung mit Flutter haben. Falls nicht, sollten Sie sich zuerst mit den Grundlagen vertraut machen. Die folgenden Links sind hilfreich:
Sie sollten auch etwas Erfahrung mit Firebase haben, aber es ist in Ordnung, wenn Sie Firebase noch nie einem Flutter-Projekt hinzugefügt haben. Wenn Sie die Firebase Console noch nicht kennen oder Firebase noch nie verwendet haben, lesen Sie zuerst die folgenden Artikel:
Was Sie erstellen
In diesem Codelab erfahren Sie, wie Sie den Authentifizierungsablauf für eine Flutter-App mit Firebase Authentication erstellen. Die Anwendung hat einen Anmeldebildschirm, einen Registrierungsbildschirm, einen Bildschirm zur Passwortwiederherstellung und einen Bildschirm für das Nutzerprofil.




Lerninhalte
In diesem Codelab wird Folgendes behandelt:
- Firebase zu einer Flutter-App hinzufügen
- Einrichtung in der Firebase Console
- Firebase mit der Firebase CLI zu Ihrer Anwendung hinzufügen
- Firebase-Konfiguration in Dart mit der FlutterFire CLI generieren
- Firebase-Authentifizierung zu Ihrer Flutter-App hinzufügen
- Firebase Authentication in der Console einrichten
- Anmeldung per E‑Mail-Adresse und Passwort mit dem
firebase_ui_auth-Paket hinzufügen - Nutzerregistrierung mit dem
firebase_ui_auth-Paket hinzufügen - Seite „Passwort vergessen?“ hinzufügen
- Google Log-in mit
firebase_ui_authhinzufügen - Konfigurieren Sie Ihre App für die Verwendung mit mehreren Anmeldediensten.
- Nutzerprofilbildschirm mit dem
firebase_ui_auth-Paket in die Anwendung einfügen
In diesem Codelab geht es speziell darum, ein robustes Authentifizierungssystem mit dem firebase_ui_auth-Paket hinzuzufügen. Wie Sie sehen, kann diese gesamte App mit allen oben genannten Funktionen mit etwa 100 Zeilen Code implementiert werden.
Voraussetzungen
- Grundkenntnisse in Flutter und installiertes SDK
- Ein Texteditor (JetBrains-IDEs, Android Studio und VS Code werden von Flutter unterstützt)
- Google Chrome-Browser oder ein anderes bevorzugtes Entwicklungsziel für Flutter. Bei einigen Terminalbefehlen in diesem Codelab wird davon ausgegangen, dass Sie Ihre App in Chrome ausführen.
2. Firebase-Projekt erstellen und einrichten
Als Erstes müssen Sie ein Firebase-Projekt in der Firebase Web Console erstellen.
Firebase-Projekt erstellen
- Melden Sie sich mit Ihrem Google-Konto in der Firebase Console an.
- Klicken Sie auf die Schaltfläche, um ein neues Projekt zu erstellen, und geben Sie dann einen Projektnamen ein (z. B.
FlutterFire-UI-Codelab).
- Klicken Sie auf Weiter.
- Lesen und akzeptieren Sie bei Aufforderung die Firebase-Nutzungsbedingungen und klicken Sie dann auf Weiter.
- (Optional) Aktivieren Sie die KI-Unterstützung in der Firebase Console (als „Gemini in Firebase“ bezeichnet).
- Für dieses Codelab benötigen Sie kein Google Analytics. Deaktivieren Sie daher die Google Analytics-Option.
- Klicken Sie auf Projekt erstellen, warten Sie, bis Ihr Projekt bereitgestellt wurde, und klicken Sie dann auf Weiter.
Weitere Informationen zu Firebase-Projekten
E-Mail-Log-in für Firebase Authentication aktivieren
Die App, die Sie entwickeln, verwendet Firebase Authentication, damit sich Nutzer in Ihrer App anmelden können. Außerdem können sich neue Nutzer über die Flutter-Anwendung registrieren.
Firebase Authentication muss in der Firebase Console aktiviert werden und erfordert nach der Aktivierung eine spezielle Konfiguration.
Damit Nutzer sich in der Web-App anmelden können, verwenden Sie zuerst die Anmeldemethode E‑Mail/Passwort. Später fügen Sie die Methode Google-Anmeldung hinzu.
- Maximieren Sie in der Firebase Console im linken Bereich das Menü Build.
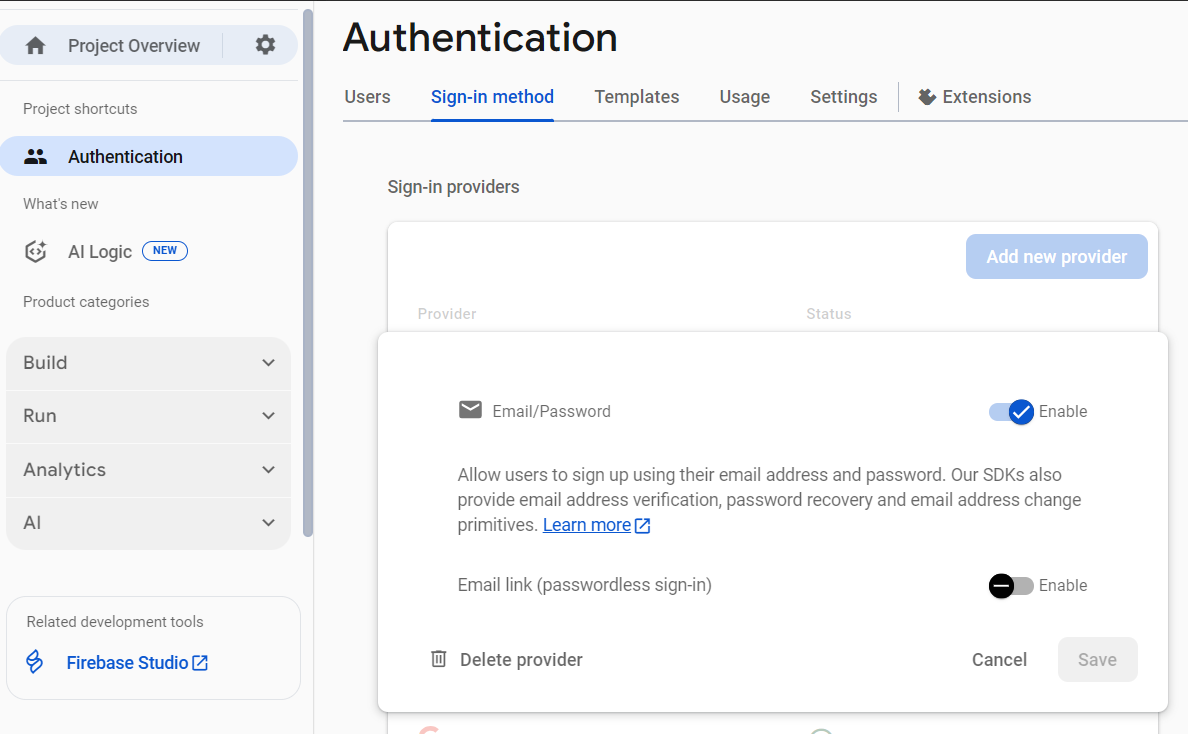
- Klicken Sie auf Authentifizierung und dann auf die Schaltfläche Jetzt starten und dann auf den Tab Anmeldemethode (oder rufen Sie den Tab Anmeldemethode direkt auf).
- Klicken Sie in der Liste Anbieter für Anmeldungen auf E-Mail/Passwort, stellen Sie den Schalter Aktivieren auf „Ein“ und klicken Sie dann auf Speichern.

3. Flutter-App einrichten
Bevor wir beginnen, müssen Sie den Startercode herunterladen und die Firebase CLI installieren.
Startcode abrufen
Klonen Sie das GitHub-Repository über die Befehlszeile:
git clone https://github.com/flutter/codelabs.git flutter-codelabs
Alternativ können Sie das CLI-Tool von GitHub verwenden, falls es installiert ist:
gh repo clone flutter/codelabs flutter-codelabs
Der Beispielcode sollte in das Verzeichnis flutter-codelabs auf Ihrem Computer geklont werden. Dieses Verzeichnis enthält den Code für eine Sammlung von Codelabs. Der Code für dieses Codelab befindet sich im Unterverzeichnis flutter-codelabs/firebase-auth-flutterfire-ui.
Das Verzeichnis flutter-codelabs/firebase-auth-flutterfire-ui enthält zwei Flutter-Projekte. Eine heißt complete und die andere start. Das Verzeichnis start enthält ein unvollständiges Projekt und ist der Ort, an dem Sie die meiste Zeit verbringen werden.
cd flutter-codelabs/firebase-auth-flutterfire-ui/start
Wenn Sie vorspulen oder sehen möchten, wie etwas aussehen sollte, wenn es fertig ist, können Sie im Verzeichnis complete nachsehen.
Wenn Sie das Codelab nachvollziehen und selbst Code hinzufügen möchten, sollten Sie mit der Flutter-App unter flutter-codelabs/firebase-auth-flutterfire-ui/start beginnen und im Laufe des Codelabs Code zu diesem Projekt hinzufügen. Öffnen oder importieren Sie das Verzeichnis in Ihrer bevorzugten IDE.
Firebase CLI installieren
Die Firebase CLI bietet Tools zum Verwalten Ihrer Firebase-Projekte. Die CLI ist für die FlutterFire CLI erforderlich, die Sie gleich installieren.
Es gibt verschiedene Möglichkeiten, die CLI zu installieren. Alle verfügbaren Optionen für Ihr Betriebssystem finden Sie unter firebase.google.com/docs/cli.
Nach der Installation der CLI müssen Sie sich bei Firebase authentifizieren.
- Melden Sie sich mit Ihrem Google-Konto in Firebase an, indem Sie den folgenden Befehl ausführen:
firebase login
- Mit diesem Befehl wird Ihr lokaler Computer mit Firebase verbunden und Sie erhalten Zugriff auf Ihre Firebase-Projekte.
- Prüfen Sie, ob die CLI richtig installiert ist und Zugriff auf Ihr Konto hat, indem Sie Ihre Firebase-Projekte auflisten. Führen Sie dazu diesen Befehl aus:
firebase projects:list
- Die angezeigte Liste sollte mit den Firebase-Projekten in der Firebase Console übereinstimmen. Sie sollten mindestens
flutterfire-ui-codelab.sehen.
FlutterFire CLI installieren
Die FlutterFire CLI ist ein Tool, das die Installation von Firebase auf allen unterstützten Plattformen in Ihrer Flutter-App vereinfacht. Sie basiert auf der Firebase CLI.
Installieren Sie zuerst die Befehlszeile:
dart pub global activate flutterfire_cli
Prüfen Sie, ob die CLI installiert wurde. Führen Sie den folgenden Befehl aus und prüfen Sie, ob in der CLI das Hilfemenü ausgegeben wird.
flutterfire --help
Firebase-Projekt zu Ihrer Flutter-App hinzufügen
FlutterFire konfigurieren
Mit FlutterFire können Sie den erforderlichen Dart-Code generieren, um Firebase in Ihrer Flutter-App zu verwenden.
flutterfire configure
Wenn dieser Befehl ausgeführt wird, werden Sie aufgefordert, das gewünschte Firebase-Projekt und die gewünschten Plattformen auszuwählen.
Die folgenden Screenshots zeigen die Aufforderungen, die Sie beantworten müssen.
- Wählen Sie das Projekt aus, das Sie verwenden möchten. Verwenden Sie in diesem Fall
flutterfire-ui-codelab .
. - Wählen Sie die Plattformen aus, die Sie verwenden möchten. In diesem Codelab wird beschrieben, wie Sie die Firebase-Authentifizierung für Flutter für Web, iOS und Android konfigurieren. Sie können Ihr Firebase-Projekt aber auch so einrichten, dass alle Optionen verwendet werden.

- Dieser Screenshot zeigt die Ausgabe am Ende des Vorgangs. Wenn Sie mit Firebase vertraut sind, werden Sie feststellen, dass Sie in der Console keine Plattformanwendungen (z. B. eine Android-Anwendung) erstellen mussten. Das hat die FlutterFire CLI für Sie erledigt.

Sehen Sie sich dann die Flutter-App in Ihrem Texteditor an. Die FlutterFire CLI hat die Datei firebase_options.dart geändert. Diese Datei enthält eine Klasse namens FirebaseOptions mit statischen Variablen, die die für jede Plattform erforderliche Firebase-Konfiguration enthalten. Wenn Sie beim Ausführen von flutterfire configure alle Plattformen ausgewählt haben, werden statische Werte mit den Namen web, android, ios und macos angezeigt.
lib/firebase_options.dart
import 'package:firebase_core/firebase_core.dart' show FirebaseOptions;
import 'package:flutter/foundation.dart'
show defaultTargetPlatform, kIsWeb, TargetPlatform;
class DefaultFirebaseOptions {
static FirebaseOptions get currentPlatform {
if (kIsWeb) {
return web;
}
switch (defaultTargetPlatform) {
case TargetPlatform.android:
return android;
case TargetPlatform.iOS:
return ios;
case TargetPlatform.macOS:
return macos;
default:
throw UnsupportedError(
'DefaultFirebaseOptions are not supported for this platform.',
);
}
}
static const FirebaseOptions web = FirebaseOptions(
apiKey: 'AIzaSyCqFjCV_9CZmYeIvcK9FVy4drmKUlSaIWY',
appId: '1:963656261848:web:7219f7fca5fc70afb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
authDomain: 'flutterfire-ui-codelab.firebaseapp.com',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
measurementId: 'G-DGF0CP099H',
);
static const FirebaseOptions android = FirebaseOptions(
apiKey: 'AIzaSyDconZaCQpkxIJ5KQBF-3tEU0rxYsLkIe8',
appId: '1:963656261848:android:c939ccc86ab2dcdbb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
);
static const FirebaseOptions ios = FirebaseOptions(
apiKey: 'AIzaSyBqLWsqFjYAdGyihKTahMRDQMo0N6NVjAs',
appId: '1:963656261848:ios:d9e01cfe8b675dfcb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
iosClientId: '963656261848-v7r3vq1v6haupv0l1mdrmsf56ktnua60.apps.googleusercontent.com',
iosBundleId: 'com.example.complete',
);
static const FirebaseOptions macos = FirebaseOptions(
apiKey: 'AIzaSyBqLWsqFjYAdGyihKTahMRDQMo0N6NVjAs',
appId: '1:963656261848:ios:d9e01cfe8b675dfcb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
iosClientId: '963656261848-v7r3vq1v6haupv0l1mdrmsf56ktnua60.apps.googleusercontent.com',
iosBundleId: 'com.example.complete',
);
}
In Firebase wird mit dem Begriff „Anwendung“ ein bestimmter Build für eine bestimmte Plattform in einem Firebase-Projekt bezeichnet. Das Firebase-Projekt „FlutterFire-ui-codelab“ enthält beispielsweise mehrere Anwendungen: eine für Android, eine für iOS, eine für macOS und eine für das Web.
Die Methode DefaultFirebaseOptions.currentPlatform verwendet das von Flutter bereitgestellte Enum TargetPlatform, um die Plattform zu erkennen, auf der Ihre App ausgeführt wird. Anschließend werden die Firebase-Konfigurationswerte zurückgegeben, die für die richtige Firebase-Anwendung erforderlich sind.
Firebase-Pakete zur Flutter-App hinzufügen
Im letzten Einrichtungsschritt fügen Sie Ihrem Flutter-Projekt die relevanten Firebase-Pakete hinzu. Die Datei firebase_options.dart sollte Fehler enthalten, da sie auf Firebase-Pakete verweist, die noch nicht hinzugefügt wurden. Achten Sie darauf, dass Sie sich im Terminal im Stammverzeichnis des Flutter-Projekts unter flutter-codelabs/firebase-emulator-suite/start befinden. Installieren Sie dann die drei erforderlichen Pakete mit dem folgenden Befehl:
flutter pub add firebase_core firebase_auth firebase_ui_auth
Das sind die einzigen Pakete, die Sie zu diesem Zeitpunkt benötigen.
Firebase initialisieren
Damit die hinzugefügten Pakete und die DefaultFirebaseOptions.currentPlatform, verwendet werden können, müssen Sie den Code in der Funktion main in der Datei main.dart aktualisieren.
lib/main.dart
import 'package:firebase_core/firebase_core.dart'; // Add this import
import 'package:flutter/material.dart';
import 'app.dart';
import 'firebase_options.dart'; // And this import
// TODO(codelab user): Get API key
const clientId = 'YOUR_CLIENT_ID';
void main() async {
// Add from here...
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
// To here.
runApp(const MyApp(clientId: clientId));
}
Dieser Code führt zwei Aktionen aus.
WidgetsFlutterBinding.ensureInitialized()weist Flutter an, den Code des Anwendungs-Widgets erst auszuführen, wenn das Flutter-Framework vollständig hochgefahren ist. Firebase verwendet native Plattformkanäle, für die das Framework ausgeführt werden muss.- Mit
Firebase.initializeAppwird eine Verbindung zwischen Ihrer Flutter-App und Ihrem Firebase-Projekt eingerichtet. DieDefaultFirebaseOptions.currentPlatformwird aus unserer generierten Dateifirebase_options.dartimportiert. Dieser statische Wert erkennt, auf welcher Plattform Sie arbeiten, und übergibt die entsprechenden Firebase-Schlüssel.
4. Erste Firebase UI Auth-Seite hinzufügen
Firebase UI for Auth bietet Widgets, die ganze Bildschirme in Ihrer Anwendung darstellen. Auf diesen Bildschirmen werden verschiedene Authentifizierungsabläufe in Ihrer Anwendung abgewickelt, z. B. Anmeldung, Registrierung, „Passwort vergessen“ und Nutzerprofil. Fügen Sie zuerst eine Landingpage zu Ihrer App hinzu, die als Authentifizierungsschutz für die Hauptanwendung dient.
Material- oder Cupertino-App
Für FlutterFire UI muss Ihre Anwendung entweder in MaterialApp oder CupertinoApp eingeschlossen sein. Je nach Auswahl wird die Benutzeroberfläche automatisch an die Unterschiede zwischen Material- und Cupertino-Widgets angepasst. Verwenden Sie für dieses Codelab MaterialApp, das der App in app.dart bereits hinzugefügt wurde.
lib/app.dart
import 'package:flutter/material.dart';
import 'auth_gate.dart';
class MyApp extends StatelessWidget {
const MyApp({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
),
home: AuthGate(clientId: clientId),
);
}
}
Authentifizierungsstatus prüfen
Bevor Sie einen Anmeldebildschirm anzeigen können, müssen Sie feststellen, ob der Nutzer authentifiziert ist. Am häufigsten wird dies geprüft, indem mit dem Firebase Auth-Plug-in auf die authStateChanges von FirebaseAuth gewartet wird.
Im obigen Codebeispiel erstellt MaterialApp in seiner build-Methode ein AuthGate-Widget. (Dies ist ein benutzerdefiniertes Widget, das nicht von FlutterFire UI bereitgestellt wird.)
Dieses Widget muss aktualisiert werden, damit der authStateChanges-Stream angezeigt wird.
Die authStateChanges API gibt ein Stream mit dem aktuellen Nutzer (falls er angemeldet ist) oder null zurück, falls er nicht angemeldet ist. Um diesen Status in unserer Anwendung zu abonnieren, können Sie das StreamBuilder-Widget von Flutter verwenden und den Stream daran übergeben.
StreamBuilder ist ein Widget, das auf dem neuesten Snapshot der Daten aus einem Stream basiert, den Sie ihm übergeben. Sie wird automatisch neu erstellt, wenn Stream einen neuen Snapshot ausgibt.
Aktualisieren Sie den Code in auth_gate.dart.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider; // Add this import
import 'package:firebase_ui_auth/firebase_ui_auth.dart'; // And this import
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>( // Modify from here...
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(providers: []);
}
return const HomeScreen();
},
); // To here.
}
}
StreamBuilder.streamwirdFirebaseAuth.instance.authStateChangedübergeben, dem oben genannten Stream. Wenn der Nutzer authentifiziert wurde, wird ein Firebase-User-Objekt zurückgegeben, andernfallsnull.- Als Nächstes wird mit
snapshot.hasDatageprüft, ob der Wert aus dem Stream dasUser-Objekt enthält. - Andernfalls wird ein
SignInScreen-Widget zurückgegeben. Dieser Bildschirm hat noch keine Funktion. Er wird im nächsten Schritt aktualisiert. - Andernfalls wird
HomeScreenzurückgegeben, der Hauptteil der Anwendung, auf den nur authentifizierte Nutzer zugreifen können.
SignInScreen ist ein Widget aus dem FlutterFire UI-Paket. Das ist das Thema des nächsten Schritts dieses Codelabs. Wenn Sie die App jetzt ausführen, sollte ein leerer Anmeldebildschirm angezeigt werden.
5. Anmeldebildschirm
Das SignInScreen-Widget, das von FlutterFire UI bereitgestellt wird, bietet die folgenden Funktionen:
- Nutzern die Anmeldung erlauben
- Wenn Nutzer ihr Passwort vergessen haben, können sie auf „Passwort vergessen?“ tippen und werden zu einem Formular weitergeleitet, in dem sie ihr Passwort zurücksetzen können.
- Wenn ein Nutzer noch nicht registriert ist, kann er auf „Registrieren“ tippen und wird zu einem anderen Formular weitergeleitet, in dem er sich registrieren kann.
Auch hier sind nur wenige Codezeilen erforderlich. Rufen Sie den Code im AuthGate-Widget auf:
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(providers: [EmailAuthProvider()]); // Modify this line
}
return const HomeScreen();
},
);
}
}
Das SignInScreen-Widget und sein providers-Argument sind der einzige Code, der für die oben genannten Funktionen erforderlich ist. Sie sollten jetzt eine Anmeldeseite mit den Texteingaben „E-Mail-Adresse“ und „Passwort“ sowie der Schaltfläche „Anmelden“ sehen.
Die Funktion ist zwar vorhanden, aber es fehlt an Formatierung. Das Widget bietet Parameter zum Anpassen des Erscheinungsbilds des Anmeldebildschirms. Sie können beispielsweise das Logo Ihres Unternehmens hinzufügen.
Anmeldebildschirm anpassen
Header Builder
Mit dem Argument SignInScreen.headerBuilder können Sie beliebige Widgets über dem Anmeldeformular hinzufügen. Dieses Widget wird nur auf schmalen Bildschirmen wie Mobilgeräten angezeigt. Auf breiten Bildschirmen können Sie SignInScreen.sideBuilder verwenden, das später in diesem Codelab behandelt wird.
Aktualisieren Sie die Datei lib/auth_gate.dart mit diesem Code:
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen( // Modify from here...
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
); // To here.
}
return const HomeScreen();
},
);
}
}
Für das Argument „headerBuilder“ ist eine Funktion vom Typ „HeaderBuilder“ erforderlich, die im FlutterFire-UI-Paket definiert ist.
typedef HeaderBuilder = Widget Function(
BuildContext context,
BoxConstraints constraints,
double shrinkOffset,
);
Da es sich um einen Callback handelt, werden Werte wie BuildContext und BoxConstraints verfügbar gemacht, die Sie verwenden können. Außerdem müssen Sie ein Widget zurückgeben. Das zurückgegebene Widget wird oben auf dem Bildschirm angezeigt. In diesem Beispiel wird mit dem neuen Code ein Bild oben auf dem Bildschirm eingefügt. Ihre Anwendung sollte jetzt so aussehen.

Subtitle Builder
Auf dem Anmeldebildschirm werden drei zusätzliche Parameter angezeigt, mit denen Sie den Bildschirm anpassen können: subtitleBuilder, footerBuilder und sideBuilder.
Der subtitleBuilder unterscheidet sich geringfügig, da die Callback-Argumente eine Aktion vom Typ AuthAction enthalten. AuthAction ist ein Enum, mit dem Sie erkennen können, ob der Nutzer sich auf dem Anmelde- oder Registrierungsbildschirm befindet.
Aktualisieren Sie den Code in lib/auth_gate.dart, um subtitleBuilder zu verwenden.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) { // Add from here...
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
}, // To here.
);
}
return const HomeScreen();
},
);
}
}
Footer Builder
Das Argument „footerBuilder“ ist dasselbe wie „subtitleBuilder“. BoxConstraints oder shrinkOffset werden nicht verfügbar gemacht, da die Funktion für Text und nicht für Bilder vorgesehen ist. Sie können natürlich beliebige Widgets hinzufügen.
Fügen Sie mit diesem Code einen Footer in Ihren Anmeldebildschirm ein.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) { // Add from here...
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
}, // To here.
);
}
return const HomeScreen();
},
);
}
}
Side Builder
Das Argument „SignInScreen.sidebuilder“ akzeptiert einen Callback. Die Argumente für diesen Callback sind diesmal BuildContext und double shrinkOffset. Das Widget, das von sideBuilder zurückgegeben wird, wird links neben dem Anmeldeformular und nur auf breiten Bildschirmen angezeigt. Das bedeutet, dass das Widget nur auf Computern und in Web-Apps angezeigt wird.
Intern verwendet FlutterFire UI einen Breakpoint, um zu bestimmen, ob der Header-Inhalt (auf hohen Bildschirmen wie Mobilgeräten) oder der Seiteninhalt (auf breiten Bildschirmen wie Desktop oder Web) angezeigt werden soll. Wenn ein Bildschirm breiter als 800 Pixel ist, werden die Inhalte der Seitenleiste angezeigt, nicht aber die der Kopfzeile. Wenn der Bildschirm weniger als 800 Pixel breit ist, gilt das Gegenteil.
Aktualisieren Sie den Code in lib/auth_gate.dart, um sideBuilder-Widgets hinzuzufügen.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) {
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
},
sideBuilder: (context, shrinkOffset) { // Add from here...
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
); // To here.
},
);
}
return const HomeScreen();
},
);
}
}
Ihre App sollte jetzt so aussehen, wenn Sie die Breite des Fensters maximieren (wenn Sie Flutter Web oder MacOS verwenden).

Nutzer erstellen
An diesem Punkt ist der gesamte Code für diesen Bildschirm fertig. Bevor Sie sich anmelden können, müssen Sie jedoch einen Nutzer erstellen. Sie können dies über den Bildschirm „Registrieren“ tun oder einen Nutzer in der Firebase Console erstellen.
So verwenden Sie die Console:
- Rufen Sie die Tabelle „Nutzer“ in der Firebase Console auf. Wählen Sie „flutterfire-ui-codelab“ oder ein anderes Projekt aus, wenn Sie einen anderen Namen verwendet haben. Die folgende Tabelle wird angezeigt:

- Klicken Sie auf die Schaltfläche „Nutzer hinzufügen“.

- Geben Sie eine E‑Mail-Adresse und ein Passwort für den neuen Nutzer ein. Das kann eine gefälschte E‑Mail-Adresse und ein gefälschtes Passwort sein, wie im Bild unten zu sehen ist. Das funktioniert, aber die Funktion „Passwort vergessen“ ist nicht verfügbar, wenn Sie eine gefälschte E‑Mail-Adresse verwenden.

- Klicken Sie auf „Nutzer hinzufügen“
 .
.
Sie können jetzt zu Ihrer Flutter-Anwendung zurückkehren und einen Nutzer über die Anmeldeseite anmelden. Ihre App sollte so aussehen:

6. Profilbildschirm
FlutterFire UI bietet auch ein ProfileScreen-Widget, das Ihnen wieder viel Funktionalität in wenigen Codezeilen bietet.
Widget „ProfileScreen“ hinzufügen
Rufen Sie die Datei home.dart in Ihrem Texteditor auf. Aktualisieren Sie sie mit diesem Code:
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => const ProfileScreen(),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
Der neue Hinweiscode ist der Callback, der an die Methode IconButton.isPressed übergeben wird. Wenn auf diesen IconButton geklickt wird, erstellt Ihre Anwendung eine neue anonyme Route und navigiert zu ihr. Auf dieser Route wird das ProfileScreen-Widget angezeigt, das vom MaterialPageRoute.builder-Callback zurückgegeben wird.
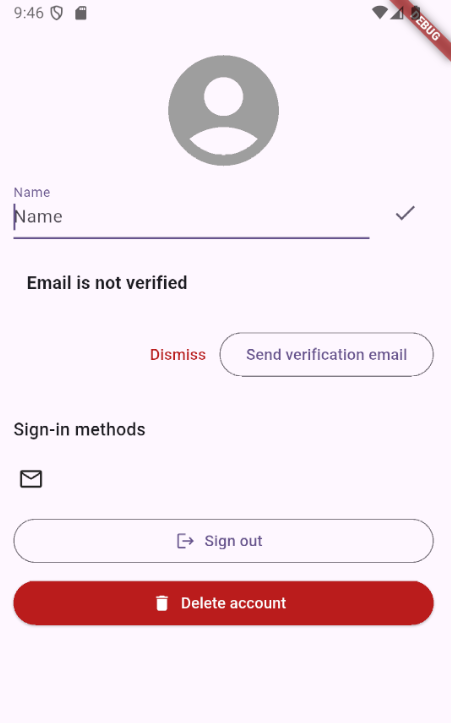
Laden Sie Ihre App neu und klicken Sie oben rechts (in der App-Leiste) auf das Symbol. Daraufhin wird eine Seite wie diese angezeigt:

Dies ist die Standard-UI, die von der FlutterFire-UI-Seite bereitgestellt wird. Alle Schaltflächen und Textfelder sind mit Firebase Auth verbunden und funktionieren sofort. Sie können beispielsweise einen Namen in das Textfeld „Name“ eingeben. FlutterFire UI ruft dann die Methode FirebaseAuth.instance.currentUser?.updateDisplayName auf, mit der der Name in Firebase gespeichert wird.
Abmelden
Wenn Sie derzeit auf die Schaltfläche „Abmelden“ drücken, ändert sich die App nicht. Sie werden abgemeldet, aber nicht zum AuthGate-Widget zurückgeleitet. Verwenden Sie dazu den Parameter „ProfileScreen.actions“.
Aktualisieren Sie zuerst den Code in „home.dart“.
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
Wenn Sie jetzt eine Instanz von ProfileScreen erstellen, übergeben Sie auch eine Liste von Aktionen an das Argument ProfileScreen.actions. Diese Aktionen haben den Typ FlutterFireUiAction. Es gibt viele verschiedene Klassen, die Untertypen von FlutterFireUiAction sind. Im Allgemeinen verwenden Sie sie, um Ihrer App mitzuteilen, dass sie auf verschiedene Änderungen des Authentifizierungsstatus reagieren soll. Die SignedOutAction ruft eine Callback-Funktion auf, die Sie ihr übergeben, wenn sich der Firebase-Auth-Status in „currentUser“ ändert und „null“ ist.
Wenn Sie einen Callback hinzufügen, der Navigator.of(context).pop() aufruft, wenn SignedOutAction ausgelöst wird, wird in der App zur vorherigen Seite zurückgekehrt. In dieser Beispiel-App gibt es nur einen permanenten Pfad, der den Anmeldebildschirm anzeigt, wenn kein Nutzer angemeldet ist, und die Startseite, wenn ein Nutzer angemeldet ist. Da dies beim Abmelden des Nutzers geschieht, wird in der App der Anmeldebildschirm angezeigt.
Profilseite anpassen
Ähnlich wie der Anmeldebildschirm kann auch die Profilseite angepasst werden. Erstens gibt es auf der aktuellen Seite keine Möglichkeit, zur Startseite zurückzukehren, sobald ein Nutzer die Profilseite aufgerufen hat. Sie können das Problem beheben, indem Sie dem ProfileScreen-Widget eine AppBar geben.
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
appBar: AppBar(title: const Text('User Profile')),
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
Das ProfileScreen.appBar-Argument akzeptiert ein AppBar-Widget aus dem Flutter Material-Paket. Es kann also wie jedes andere AppBar behandelt werden, das Sie erstellt und an ein Scaffold übergeben haben. In diesem Beispiel wird die Standardfunktion zum automatischen Hinzufügen einer Schaltfläche „Zurück“ beibehalten und dem Bildschirm wird ein Titel hinzugefügt.
Kinder auf dem Profilbildschirm hinzufügen
Das ProfileScreen-Widget hat auch ein optionales Argument namens „children“. Dieses Argument akzeptiert eine Liste von Widgets, die vertikal in einem Column-Widget platziert werden, das bereits intern zum Erstellen des ProfileScreen verwendet wird. Mit diesem Column-Widget in der ProfileScreen-Build-Methode werden die untergeordneten Elemente, die Sie übergeben, über der Schaltfläche „Abmelden“ platziert.
Aktualisieren Sie den Code in home.dart, damit hier das Firmenlogo angezeigt wird, ähnlich wie auf dem Anmeldebildschirm.
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
appBar: AppBar(title: const Text('User Profile')),
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
children: [
const Divider(),
Padding(
padding: const EdgeInsets.all(2),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
Laden Sie Ihre App neu. Auf dem Bildschirm wird Folgendes angezeigt:

7. Multiplattform-Google-Anmeldung
FlutterFire UI bietet auch Widgets und Funktionen für die Authentifizierung bei Drittanbietern wie Google, Twitter, Facebook, Apple und GitHub.
Wenn Sie die Google-Authentifizierung einbinden möchten, installieren Sie das offizielle Plug-in firebase_ui_oauth_google und seine Abhängigkeiten. Dadurch wird der native Authentifizierungsablauf abgewickelt. Wechseln Sie im Terminal zum Stammverzeichnis Ihres Flutter-Projekts und geben Sie den folgenden Befehl ein:
flutter pub add google_sign_in firebase_ui_oauth_google
Google Log-in-Anbieter aktivieren
Aktivieren Sie als Nächstes den Google-Anbieter in der Firebase Console:
- Rufen Sie in der Console den Bildschirm Anbieter für Authentifizierungsanmeldungen auf.
- Klicken Sie auf „Neuen Anbieter hinzufügen“.

- Wählen Sie „Google“ aus.

- Stellen Sie den Schalter auf „Aktivieren“ und drücken Sie auf „Speichern“.

- Wenn ein modales Fenster mit Informationen zum Herunterladen von Konfigurationsdateien angezeigt wird, klicken Sie auf „Fertig“.
- Prüfen Sie, ob der Google-Anmeldeanbieter hinzugefügt wurde.

Google Log-in-Schaltfläche hinzufügen
Wenn die Google-Anmeldung aktiviert ist, fügen Sie dem Anmeldebildschirm das Widget hinzu, das zum Anzeigen einer stilisierten Google-Anmeldeschaltfläche erforderlich ist. Rufen Sie die Datei auth_gate.dart auf und aktualisieren Sie den Code so:
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:firebase_ui_oauth_google/firebase_ui_oauth_google.dart'; // Add this import
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [
EmailAuthProvider(),
GoogleProvider(clientId: clientId), // Add this line
],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) {
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
},
sideBuilder: (context, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
);
}
return const HomeScreen();
},
);
}
}
Der einzige neue Code ist das Hinzufügen von GoogleProvider(clientId: "YOUR_WEBCLIENT_ID") zur SignInScreen-Widget-Konfiguration.
Laden Sie die App neu, nachdem Sie den Code hinzugefügt haben. Nun sollte eine Schaltfläche zur Anmeldung mit Google angezeigt werden.

Anmeldebutton konfigurieren
Ohne zusätzliche Konfiguration funktioniert die Schaltfläche nicht. Wenn Sie mit Flutter Web entwickeln, ist dies der einzige Schritt, den Sie hinzufügen müssen, damit das funktioniert. Für andere Plattformen sind zusätzliche Schritte erforderlich, die wir gleich besprechen.
- Rufen Sie in der Firebase Console die Seite „Authentifizierungsanbieter“ auf.
- Klicken Sie auf den Google-Anbieter.

- Klicken Sie auf das Aufklappfeld „Web-SDK-Konfiguration“.
- Kopieren Sie den Wert aus „Web client ID“ (Web-Client-ID).

- Kehren Sie zu Ihrem Texteditor zurück und aktualisieren Sie die Instanz von
GoogleProviderin der Dateiauth_gate.dart, indem Sie diese ID an den benannten ParameterclientIdübergeben.
GoogleProvider(
clientId: "YOUR_WEBCLIENT_ID"
)
Nachdem Sie die Web-Client-ID eingegeben haben, laden Sie Ihre App neu. Wenn Sie auf die Schaltfläche „Über Google anmelden“ klicken, wird ein neues Fenster geöffnet, in dem Sie durch den Google-Anmeldevorgang geführt werden. Anfangs sieht es so aus:

iOS konfigurieren
Damit das auf iOS funktioniert, ist ein zusätzlicher Konfigurationsprozess erforderlich.
- Rufen Sie in der Firebase Console den Bildschirm „Projekteinstellungen“ auf. Es wird eine Karte mit Ihren Firebase-Apps angezeigt, die so aussieht:

- Wählen Sie „iOS“ aus. Der Name Ihrer Anwendung unterscheidet sich von dem im Screenshot. Wo im Screenshot „complete“ steht, steht bei Ihnen „start“, wenn Sie das
flutter-codelabs/firebase-auth-flutterfire-ui/start-Projekt verwendet haben, um diesem Codelab zu folgen. - Klicken Sie auf die Schaltfläche
GoogleServices-Info.plist, um die erforderliche Konfigurationsdatei herunterzuladen.
- Ziehen Sie die heruntergeladene Datei in das Verzeichnis
/ios/Runnerin Ihrem Flutter-Projekt. - Öffnen Sie Xcode, indem Sie den folgenden Terminalbefehl im Stammverzeichnis Ihres Projekts ausführen:
open ios/Runner.xcworkspace - Klicken Sie mit der rechten Maustaste auf das Runner-Verzeichnis und wählen Sie „Dateien zu ‚Runner‘ hinzufügen“ aus.

- Wählen Sie im Dateimanager
GoogleService-Info.plistaus. - Fügen Sie in Ihrem Texteditor (nicht Xcode) die
CFBundleURLTypes-Attribute unten in die Dateiios/Runner/Info.plistein. Ersetzen SieREVERSE_CLIENT_IDdurch den Wert, den Sie ausGoogleService-Info.plistkopiert haben.<!-- Put me in the [my_project]/ios/Runner/Info.plist file --> <!-- Google Sign-in Section --> <key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleTypeRole</key> <string>Editor</string> <key>CFBundleURLSchemes</key> <array> <!-- TODO Replace this value: --> <!-- Copied from GoogleService-Info.plist key REVERSED_CLIENT_ID --> <string>REVERSE_CLIENT_ID</string> </array> </dict> </array> <!-- End of the Google Sign-in Section --> - Führen Sie den Befehl
flutterfire configurenoch einmal aus, um die Dateifirebase_options.dartzu aktualisieren. Wenn Sie von der CLI gefragt werden, ob Sie die vorhandene Dateifirebase.jsonwiederverwenden möchten, wählen Sie „yes“ aus. - Ersetzen Sie
GoogleProvider.clientId, das Sie bei der Webeinrichtung hinzugefügt haben, durch die Client-ID, die mit Ihrer Firebase-iOS-Client-ID verknüpft ist. Sie finden diese ID zuerst in der Dateifirebase_options.dartals Teil der KonstanteniOS. Kopieren Sie den aniOSClientIdübergebenen Wert.static const FirebaseOptions ios = FirebaseOptions( apiKey: 'YOUR API KEY', appId: 'YOUR APP ID', messagingSenderId: '', projectId: 'PROJECT_ID', storageBucket: 'PROJECT_ID.firebasestorage.app', iosClientId: 'IOS CLIENT ID', // Find your iOS client Id here. iosBundleId: 'com.example.BUNDLE', ); - Fügen Sie diesen Wert in die Variable
clientIdin der Dateilib/main.dartein.
lib/main.dart
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
import 'app.dart';
import 'firebase_options.dart';
const clientId = 'YOUR_CLIENT_ID'; // Replace this value with your iosClientId.
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
runApp(const MyApp(clientId: clientId));
}
Wenn Ihre Flutter-App bereits unter iOS ausgeführt wird, müssen Sie sie vollständig schließen und dann neu ausführen. Andernfalls führen Sie die App unter iOS aus.
Android konfigurieren
Wenn Sie die Google-Anmeldung unter Android verwenden möchten, müssen Sie zuerst den SHA1-Fingerabdruck Ihrer App in Ihrem Firebase-Projekt registrieren.
- Rufen Sie das Verzeichnis
androidin Ihrem Projekt auf und führen Sie den folgenden Befehl aus, um den Signierungsbericht für Ihre App zu generieren:
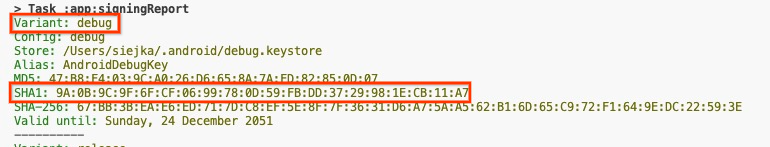
./gradlew signingReport
- Nach Abschluss des Befehls wird eine Liste der Varianten und ihrer Signaturinformationen angezeigt. Suchen Sie unter der Variante
debugnach dem SHA‑1-Schlüssel und kopieren Sie ihn.

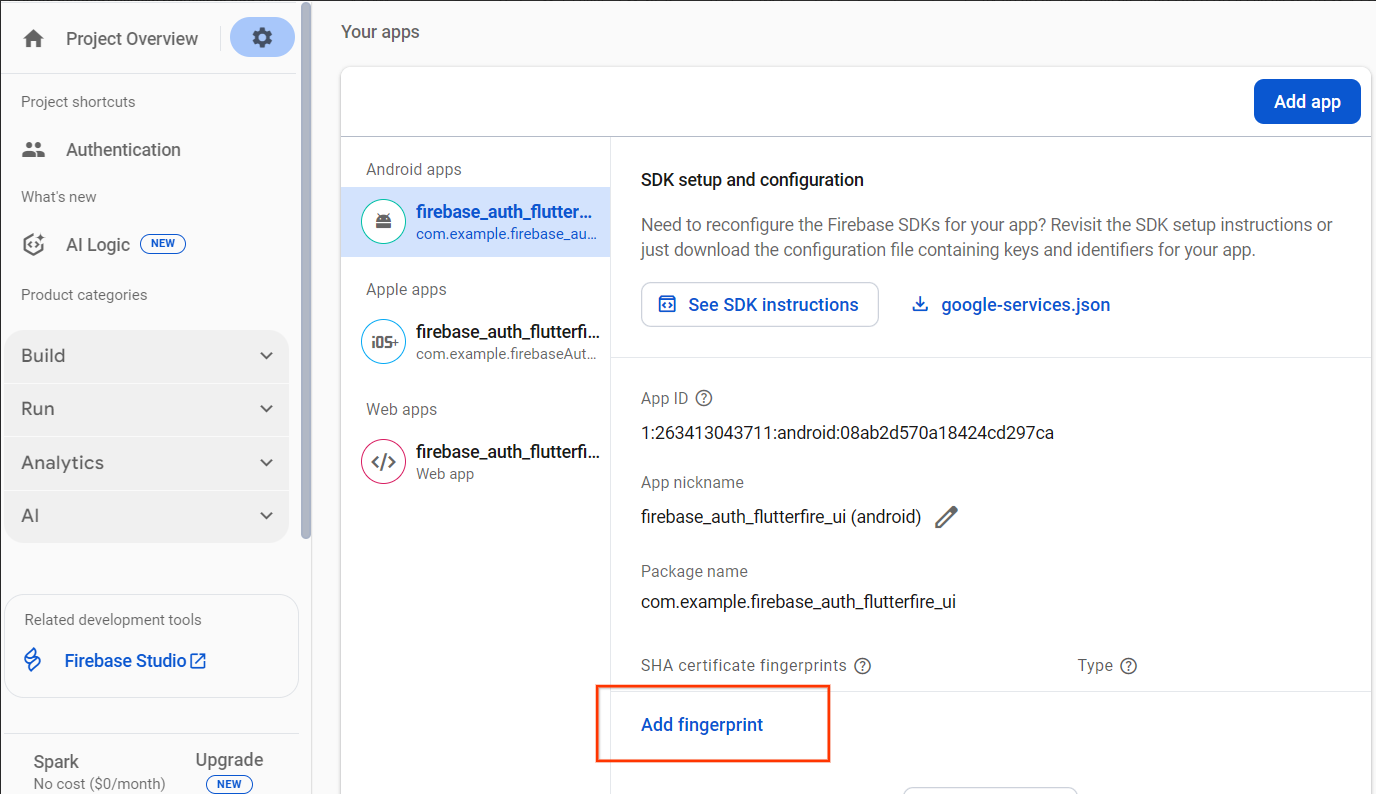
- Rufen Sie in der Firebase Console die Seite „Projekteinstellungen“ auf und wählen Sie Ihre Android-App aus. Klicken Sie auf die Schaltfläche
Add fingerprintund registrieren Sie den kopierten SHA‑1-Schlüssel.

8. Glückwunsch!
Sie haben das Codelab „Firebase Auth UI for Flutter“ abgeschlossen . Den vollständigen Code für dieses Codelab finden Sie auf GitHub im Verzeichnis firebase-auth-flutterfire-ui/complete.
Behandelte Themen
- Flutter-App für die Verwendung von Firebase einrichten
- Firebase-Projekt in der Firebase Console einrichten
- FlutterFire CLI
- Firebase CLI
- Firebase Authentication verwenden
- Firebase-Authentifizierung in Ihrer Flutter-App mit FlutterFire UI verarbeiten
Nächste Schritte
- Weitere Informationen zur Verwendung von Firestore und Authentication in Flutter: Codelab „Firebase für Flutter kennenlernen“
- Weitere Firebase-Tools zum Erstellen Ihrer Flutter-Anwendung:
Weitere Informationen
- Firebase-Website: firebase.google.com
- Flutter-Website: flutter.dev
- FlutterFire Firebase Flutter-Widgets: firebase.flutter.dev
- Firebase-YouTube-Kanal
- YouTube-Kanal von Flutter
Sparky feiert mit dir!

