1. Trước khi bắt đầu
Trong lớp học lập trình này, bạn sẽ tìm hiểu cách thêm Xác thực Firebase vào ứng dụng Flutter bằng cách sử dụng gói FlutterFire UI. Với gói này, bạn sẽ thêm cả tính năng xác thực bằng email và mật khẩu cũng như tính năng xác thực bằng Google Sign In vào một ứng dụng Flutter. Bạn cũng sẽ tìm hiểu cách thiết lập một dự án Firebase và sử dụng FlutterFire CLI để khởi động Firebase trong ứng dụng Flutter.
Điều kiện tiên quyết
Lớp học lập trình này giả định rằng bạn đã có kinh nghiệm sử dụng Flutter. Nếu không, trước tiên bạn nên tìm hiểu những kiến thức cơ bản. Các đường liên kết sau đây sẽ hữu ích:
- Tìm hiểu khung tiện ích Flutter
- Hãy thử lớp học lập trình Viết ứng dụng Flutter đầu tiên, phần 1
Bạn cũng nên có kinh nghiệm sử dụng Firebase, nhưng không sao nếu bạn chưa từng thêm Firebase vào một dự án Flutter. Nếu bạn chưa quen với bảng điều khiển Firebase hoặc hoàn toàn mới sử dụng Firebase, trước tiên, hãy xem các đường liên kết sau:
Nội dung bạn sẽ tạo
Lớp học lập trình này hướng dẫn bạn cách tạo quy trình xác thực cho một ứng dụng Flutter bằng Firebase để xác thực. Ứng dụng sẽ có màn hình đăng nhập, màn hình "Đăng ký", màn hình khôi phục mật khẩu và màn hình hồ sơ người dùng.




Kiến thức bạn sẽ học được
Lớp học lập trình này đề cập đến:
- Thêm Firebase vào ứng dụng Flutter
- Thiết lập Bảng điều khiển của Firebase
- Sử dụng Firebase CLI để thêm Firebase vào ứng dụng
- Sử dụng FlutterFire CLI để tạo cấu hình Firebase trong Dart
- Thêm Xác thực Firebase vào ứng dụng Flutter
- Thiết lập Xác thực Firebase trong bảng điều khiển
- Thêm tính năng đăng nhập bằng email và mật khẩu bằng gói
firebase_ui_auth - Thêm tính năng đăng ký người dùng bằng gói
firebase_ui_auth - Thêm trang "Quên mật khẩu?"
- Thêm tính năng Đăng nhập bằng Google bằng
firebase_ui_auth - Định cấu hình ứng dụng để hoạt động với nhiều nhà cung cấp dịch vụ đăng nhập.
- Thêm màn hình hồ sơ người dùng vào ứng dụng bằng gói
firebase_ui_auth
Lớp học lập trình này đặc biệt quan tâm đến việc thêm một hệ thống Xác thực mạnh mẽ bằng cách sử dụng gói firebase_ui_auth. Như bạn thấy, toàn bộ ứng dụng này, với tất cả các tính năng nêu trên, có thể được triển khai bằng khoảng 100 dòng mã.
Bạn cần có
- Có kiến thức cơ bản về Flutter và đã cài đặt SDK
- Một trình soạn thảo văn bản (Flutter hỗ trợ các IDE của JetBrains, Android Studio và VS Code)
- Trình duyệt Google Chrome hoặc mục tiêu phát triển mà bạn ưu tiên khác cho Flutter. (Một số lệnh trên thiết bị đầu cuối trong lớp học lập trình này sẽ giả định rằng bạn đang chạy ứng dụng trên Chrome)
2. Tạo và thiết lập dự án Firebase
Việc đầu tiên bạn cần làm là tạo một dự án Firebase trong bảng điều khiển web của Firebase.
Tạo một dự án Firebase
- Đăng nhập vào bảng điều khiển của Firebase bằng Tài khoản Google của bạn.
- Nhấp vào nút này để tạo một dự án mới, rồi nhập tên dự án (ví dụ:
FlutterFire-UI-Codelab).
- Nhấp vào Tiếp tục.
- Nếu được nhắc, hãy xem xét và chấp nhận các điều khoản của Firebase, rồi nhấp vào Tiếp tục.
- (Không bắt buộc) Bật tính năng hỗ trợ của AI trong bảng điều khiển của Firebase (được gọi là "Gemini trong Firebase").
- Đối với lớp học lập trình này, bạn không cần Google Analytics, vì vậy hãy tắt lựa chọn Google Analytics.
- Nhấp vào Tạo dự án, đợi dự án được cấp phép rồi nhấp vào Tiếp tục.
Để tìm hiểu thêm về các dự án Firebase, hãy xem bài viết Tìm hiểu về các dự án Firebase.
Bật tính năng đăng nhập bằng email cho tính năng Xác thực Firebase
Ứng dụng mà bạn đang tạo sử dụng Xác thực Firebase để cho phép người dùng đăng nhập vào ứng dụng. Ứng dụng này cũng cho phép người dùng mới đăng ký từ ứng dụng Flutter.
Bạn cần bật Xác thực Firebase bằng Bảng điều khiển của Firebase và cần có cấu hình đặc biệt sau khi bật.
Để cho phép người dùng đăng nhập vào ứng dụng web, trước tiên, bạn sẽ sử dụng phương thức đăng nhập Email/Mật khẩu. Sau đó, bạn sẽ thêm phương thức Đăng nhập bằng Google.
- Trong bảng điều khiển của Firebase, hãy mở rộng trình đơn Tạo trong bảng điều khiển bên trái.
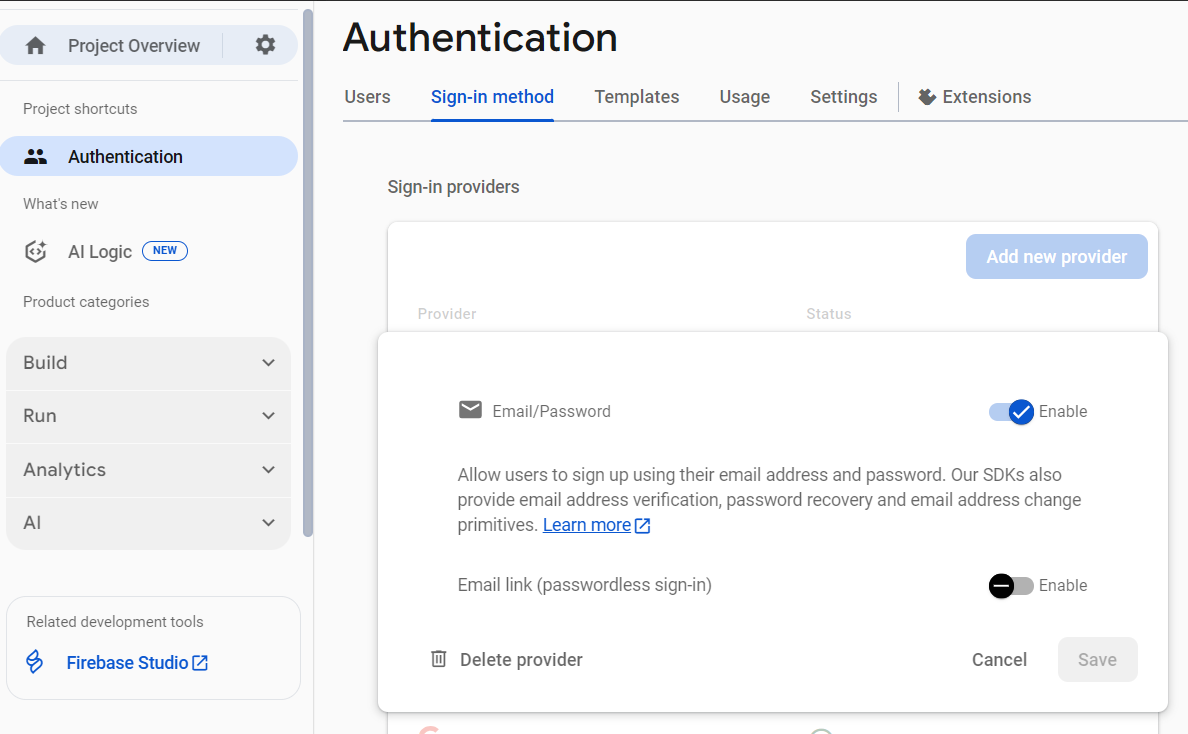
- Nhấp vào Xác thực, sau đó nhấp vào nút Bắt đầu, rồi nhấp vào thẻ Phương thức đăng nhập (hoặc chuyển thẳng đến thẻ Phương thức đăng nhập).
- Nhấp vào Email/Mật khẩu trong danh sách Nhà cung cấp dịch vụ đăng nhập, đặt nút chuyển Bật sang vị trí bật rồi nhấp vào Lưu.

3. Thiết lập ứng dụng Flutter
Bạn cần tải mã khởi đầu xuống và cài đặt Giao diện dòng lệnh (CLI) của Firebase trước khi bắt đầu.
Lấy mã khởi đầu
Sao chép kho lưu trữ GitHub từ dòng lệnh:
git clone https://github.com/flutter/codelabs.git flutter-codelabs
Ngoài ra, nếu bạn đã cài đặt công cụ CLI của GitHub:
gh repo clone flutter/codelabs flutter-codelabs
Bạn nên sao chép mã mẫu vào thư mục flutter-codelabs trên máy của mình. Thư mục này chứa mã cho một bộ sưu tập các lớp học lập trình. Mã cho lớp học lập trình này nằm trong thư mục con flutter-codelabs/firebase-auth-flutterfire-ui.
Thư mục flutter-codelabs/firebase-auth-flutterfire-ui chứa 2 dự án Flutter. Một thuộc tính được gọi là complete và thuộc tính còn lại được gọi là start. Thư mục start chứa một dự án chưa hoàn chỉnh và đây là nơi bạn sẽ dành nhiều thời gian nhất.
cd flutter-codelabs/firebase-auth-flutterfire-ui/start
Nếu bạn muốn bỏ qua hoặc xem một thành phần sẽ trông như thế nào khi hoàn tất, hãy xem trong thư mục có tên complete để tham khảo chéo.
Nếu muốn theo dõi lớp học lập trình và tự thêm mã, bạn nên bắt đầu với ứng dụng Flutter tại flutter-codelabs/firebase-auth-flutterfire-ui/start và thêm mã vào dự án đó trong suốt lớp học lập trình. Mở hoặc nhập thư mục đó vào IDE mà bạn muốn dùng.
Cài đặt Giao diện dòng lệnh (CLI) của Firebase
Firebase CLI cung cấp các công cụ để quản lý dự án Firebase của bạn. Bạn cần có CLI cho FlutterFire CLI (bạn sẽ cài đặt trong giây lát).
Có nhiều cách để cài đặt CLI. Xem tất cả các lựa chọn có sẵn cho hệ điều hành của bạn tại firebase.google.com/docs/cli.
Sau khi cài đặt CLI, bạn phải xác thực bằng Firebase.
- Đăng nhập vào Firebase bằng Tài khoản Google của bạn bằng cách chạy lệnh sau:
firebase login
- Lệnh này kết nối máy cục bộ của bạn với Firebase và cấp cho bạn quyền truy cập vào các dự án Firebase.
- Kiểm tra để đảm bảo CLI được cài đặt đúng cách và có quyền truy cập vào tài khoản của bạn bằng cách liệt kê các dự án Firebase. Chạy lệnh sau:
firebase projects:list
- Danh sách hiển thị phải giống với các dự án Firebase có trong bảng điều khiển của Firebase. Bạn sẽ thấy ít nhất
flutterfire-ui-codelab.
Cài đặt FlutterFire CLI
FlutterFire CLI là một công cụ giúp đơn giản hoá quy trình cài đặt Firebase trên tất cả các nền tảng được hỗ trợ trong ứng dụng Flutter của bạn. Công cụ này được xây dựng dựa trên Firebase CLI.
Trước tiên, hãy cài đặt CLI:
dart pub global activate flutterfire_cli
Đảm bảo bạn đã cài đặt CLI. Chạy lệnh sau và xác minh rằng CLI xuất ra trình đơn trợ giúp.
flutterfire --help
Thêm dự án Firebase vào ứng dụng Flutter
Định cấu hình FlutterFire
Bạn có thể dùng FlutterFire để tạo mã Dart cần thiết nhằm sử dụng Firebase trong ứng dụng Flutter.
flutterfire configure
Khi chạy lệnh này, bạn sẽ được nhắc chọn dự án Firebase mà bạn muốn sử dụng và nền tảng mà bạn muốn thiết lập.
Ảnh chụp màn hình sau đây cho thấy những câu hỏi bạn cần trả lời.
- Chọn dự án mà bạn muốn sử dụng. Trong trường hợp này, hãy sử dụng
flutterfire-ui-codelab
- Chọn những nền tảng bạn muốn sử dụng. Trong lớp học lập trình này, có các bước để định cấu hình Firebase Authentication cho Flutter cho web, iOS và Android, nhưng bạn có thể thiết lập dự án Firebase để sử dụng tất cả các lựa chọn.

- Ảnh chụp màn hình này cho thấy kết quả đầu ra ở cuối quy trình. Nếu đã quen thuộc với Firebase, bạn sẽ nhận thấy rằng bạn không phải tạo các ứng dụng nền tảng (ví dụ: ứng dụng Android) trong bảng điều khiển và FlutterFire CLI đã thực hiện việc này cho bạn.

Sau khi hoàn tất, hãy xem ứng dụng Flutter trong trình chỉnh sửa văn bản. FlutterFire CLI đã sửa đổi một tệp có tên là firebase_options.dart. Tệp này chứa một lớp có tên là FirebaseOptions, có các biến tĩnh lưu giữ cấu hình Firebase cần thiết cho mỗi nền tảng. Nếu chọn tất cả các nền tảng khi chạy flutterfire configure, bạn sẽ thấy các giá trị tĩnh có tên là web, android, ios và macos.
lib/firebase_options.dart
import 'package:firebase_core/firebase_core.dart' show FirebaseOptions;
import 'package:flutter/foundation.dart'
show defaultTargetPlatform, kIsWeb, TargetPlatform;
class DefaultFirebaseOptions {
static FirebaseOptions get currentPlatform {
if (kIsWeb) {
return web;
}
switch (defaultTargetPlatform) {
case TargetPlatform.android:
return android;
case TargetPlatform.iOS:
return ios;
case TargetPlatform.macOS:
return macos;
default:
throw UnsupportedError(
'DefaultFirebaseOptions are not supported for this platform.',
);
}
}
static const FirebaseOptions web = FirebaseOptions(
apiKey: 'AIzaSyCqFjCV_9CZmYeIvcK9FVy4drmKUlSaIWY',
appId: '1:963656261848:web:7219f7fca5fc70afb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
authDomain: 'flutterfire-ui-codelab.firebaseapp.com',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
measurementId: 'G-DGF0CP099H',
);
static const FirebaseOptions android = FirebaseOptions(
apiKey: 'AIzaSyDconZaCQpkxIJ5KQBF-3tEU0rxYsLkIe8',
appId: '1:963656261848:android:c939ccc86ab2dcdbb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
);
static const FirebaseOptions ios = FirebaseOptions(
apiKey: 'AIzaSyBqLWsqFjYAdGyihKTahMRDQMo0N6NVjAs',
appId: '1:963656261848:ios:d9e01cfe8b675dfcb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
iosClientId: '963656261848-v7r3vq1v6haupv0l1mdrmsf56ktnua60.apps.googleusercontent.com',
iosBundleId: 'com.example.complete',
);
static const FirebaseOptions macos = FirebaseOptions(
apiKey: 'AIzaSyBqLWsqFjYAdGyihKTahMRDQMo0N6NVjAs',
appId: '1:963656261848:ios:d9e01cfe8b675dfcb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
iosClientId: '963656261848-v7r3vq1v6haupv0l1mdrmsf56ktnua60.apps.googleusercontent.com',
iosBundleId: 'com.example.complete',
);
}
Firebase dùng từ ứng dụng để chỉ bản dựng cụ thể cho một nền tảng cụ thể trong một dự án Firebase. Ví dụ: dự án Firebase có tên FlutterFire-ui-codelab có nhiều ứng dụng: một cho Android, một cho iOS, một cho macOS và một cho Web.
Phương thức DefaultFirebaseOptions.currentPlatform sử dụng enum TargetPlatform do Flutter hiển thị để phát hiện nền tảng mà ứng dụng của bạn đang chạy, sau đó trả về các giá trị cấu hình Firebase cần thiết cho ứng dụng Firebase phù hợp.
Thêm các gói Firebase vào ứng dụng Flutter
Bước thiết lập cuối cùng là thêm các gói Firebase có liên quan vào dự án Flutter của bạn. Tệp firebase_options.dart sẽ có lỗi vì tệp này dựa vào các gói Firebase chưa được thêm. Trong thiết bị đầu cuối, hãy đảm bảo bạn đang ở gốc của dự án Flutter tại flutter-codelabs/firebase-emulator-suite/start. Sau đó, hãy cài đặt 3 gói bắt buộc bằng lệnh sau:
flutter pub add firebase_core firebase_auth firebase_ui_auth
Đây là những gói duy nhất bạn cần tại thời điểm này.
Khởi động Firebase
Để sử dụng các gói đã thêm, hãy cập nhật mã trong hàm main trong tệp main.dart.DefaultFirebaseOptions.currentPlatform,
lib/main.dart
import 'package:firebase_core/firebase_core.dart'; // Add this import
import 'package:flutter/material.dart';
import 'app.dart';
import 'firebase_options.dart'; // And this import
// TODO(codelab user): Get API key
const clientId = 'YOUR_CLIENT_ID';
void main() async {
// Add from here...
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
// To here.
runApp(const MyApp(clientId: clientId));
}
Mã này thực hiện 2 việc.
WidgetsFlutterBinding.ensureInitialized()cho Flutter biết rằng không được bắt đầu chạy mã tiện ích ứng dụng cho đến khi khung Flutter khởi động hoàn toàn. Firebase sử dụng các kênh nền tảng gốc, yêu cầu khung đang chạy.Firebase.initializeAppthiết lập một mối kết nối giữa ứng dụng Flutter và dự án Firebase của bạn.DefaultFirebaseOptions.currentPlatformđược nhập từ tệpfirebase_options.dartdo chúng tôi tạo. Giá trị tĩnh này phát hiện nền tảng mà bạn đang chạy và truyền các khoá Firebase tương ứng.
4. Thêm trang xác thực ban đầu của Giao diện người dùng Firebase
Firebase UI for Auth cung cấp các tiện ích đại diện cho toàn bộ màn hình trong ứng dụng của bạn. Những màn hình này xử lý các quy trình xác thực khác nhau trong ứng dụng của bạn, chẳng hạn như Đăng nhập, Đăng ký, Quên mật khẩu, Hồ sơ người dùng, v.v. Để bắt đầu, hãy thêm một trang đích vào ứng dụng của bạn. Trang này sẽ đóng vai trò là một lớp bảo vệ xác thực cho ứng dụng chính.
Ứng dụng Material hoặc Cupertino
FlutterFire UI yêu cầu ứng dụng của bạn được bao bọc trong MaterialApp hoặc CupertinoApp. Tuỳ thuộc vào lựa chọn của bạn, giao diện người dùng sẽ tự động phản ánh sự khác biệt của các tiện ích Material hoặc Cupertino. Đối với lớp học lập trình này, hãy sử dụng MaterialApp. MaterialApp này đã được thêm vào ứng dụng trong app.dart.
lib/app.dart
import 'package:flutter/material.dart';
import 'auth_gate.dart';
class MyApp extends StatelessWidget {
const MyApp({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
),
home: AuthGate(clientId: clientId),
);
}
}
Kiểm tra trạng thái xác thực
Trước khi có thể hiển thị màn hình đăng nhập, bạn cần xác định xem người dùng đã được xác thực hay chưa. Cách phổ biến nhất để kiểm tra điều này là nghe FirebaseAuth của authStateChanges bằng cách sử dụng trình bổ trợ Xác thực Firebase.
Trong mẫu mã ở trên, MaterialApp đang tạo một tiện ích AuthGate trong phương thức build. (Đây là một tiện ích tuỳ chỉnh, không phải do FlutterFire UI cung cấp.)
Bạn cần cập nhật tiện ích đó để thêm luồng authStateChanges.
API authStateChanges sẽ trả về một Stream với người dùng hiện tại (nếu họ đã đăng nhập) hoặc giá trị rỗng nếu họ chưa đăng nhập. Để đăng ký trạng thái này trong ứng dụng, bạn có thể dùng tiện ích StreamBuilder của Flutter và truyền luồng đến tiện ích đó.
StreamBuilder là một tiện ích tự tạo dựa trên ảnh chụp nhanh dữ liệu mới nhất từ Stream mà bạn truyền cho tiện ích này. Nó sẽ tự động tạo lại khi Stream phát ra một ảnh chụp nhanh mới.
Cập nhật mã trong auth_gate.dart.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider; // Add this import
import 'package:firebase_ui_auth/firebase_ui_auth.dart'; // And this import
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>( // Modify from here...
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(providers: []);
}
return const HomeScreen();
},
); // To here.
}
}
StreamBuilder.streamđang được truyềnFirebaseAuth.instance.authStateChanged, luồng nói trên, sẽ trả về một đối tượng FirebaseUsernếu người dùng đã xác thực, nếu không, luồng này sẽ trả vềnull.- Tiếp theo, mã này đang dùng
snapshot.hasDatađể kiểm tra xem giá trị từ luồng có chứa đối tượngUserhay không. - Nếu không có, phương thức này sẽ trả về một tiện ích
SignInScreen. Hiện tại, màn hình này sẽ không làm gì cả, màn hình này sẽ được cập nhật trong bước tiếp theo. - Nếu không, phương thức này sẽ trả về một
HomeScreen, đây là phần chính của ứng dụng mà chỉ người dùng đã xác thực mới có thể truy cập.
SignInScreen là một tiện ích đến từ gói giao diện người dùng FlutterFire. Đây sẽ là trọng tâm của bước tiếp theo trong lớp học lập trình này. Khi chạy ứng dụng tại thời điểm này, bạn sẽ thấy một màn hình đăng nhập trống.
5. Màn hình đăng nhập
Tiện ích SignInScreen do FlutterFire UI cung cấp sẽ thêm các chức năng sau:
- Cho phép người dùng đăng nhập
- Nếu quên mật khẩu, người dùng có thể nhấn vào "Quên mật khẩu?" và được chuyển đến một biểu mẫu để đặt lại mật khẩu
- Nếu chưa đăng ký, người dùng có thể nhấn vào "Đăng ký" và được chuyển đến một biểu mẫu khác để đăng ký.
Xin nhắc lại, bạn chỉ cần viết một vài dòng mã. Nhớ lại mã trong tiện ích AuthGate:
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(providers: [EmailAuthProvider()]); // Modify this line
}
return const HomeScreen();
},
);
}
}
Tiện ích SignInScreen và đối số providers của tiện ích này là mã duy nhất cần thiết để có được tất cả chức năng nêu trên. Lúc này, bạn sẽ thấy một màn hình đăng nhập có các trường nhập văn bản "email" và "mật khẩu", cũng như nút "Đăng nhập".
Mặc dù có chức năng, nhưng thành phần này thiếu kiểu dáng. Tiện ích này hiển thị các tham số để tuỳ chỉnh giao diện của màn hình đăng nhập. Ví dụ: bạn có thể muốn thêm biểu trưng của công ty.
Tuỳ chỉnh màn hình đăng nhập
Trình tạo tiêu đề
Bằng cách sử dụng đối số SignInScreen.headerBuilder, bạn có thể thêm bất kỳ tiện ích nào bạn muốn vào phía trên biểu mẫu đăng nhập. Tiện ích này chỉ xuất hiện trên màn hình hẹp, chẳng hạn như thiết bị di động. Trên màn hình lớn, bạn có thể sử dụng SignInScreen.sideBuilder. Chúng ta sẽ thảo luận về thành phần này ở các phần sau trong lớp học lập trình này.
Cập nhật tệp lib/auth_gate.dart bằng mã sau:
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen( // Modify from here...
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
); // To here.
}
return const HomeScreen();
},
);
}
}
Đối số headerBuilder yêu cầu một hàm thuộc loại HeaderBuilder, được xác định trong gói giao diện người dùng FlutterFire.
typedef HeaderBuilder = Widget Function(
BuildContext context,
BoxConstraints constraints,
double shrinkOffset,
);
Vì đây là một lệnh gọi lại, nên lệnh gọi lại này sẽ hiển thị các giá trị mà bạn có thể sử dụng, chẳng hạn như BuildContext và BoxConstraints, đồng thời yêu cầu bạn trả về một tiện ích. Tiện ích mà bạn trả về sẽ xuất hiện ở đầu màn hình. Trong ví dụ này, mã mới sẽ thêm một hình ảnh vào đầu màn hình. Bây giờ, ứng dụng của bạn sẽ có dạng như sau.

Trình tạo phụ đề
Màn hình đăng nhập có thêm 3 tham số cho phép bạn tuỳ chỉnh màn hình: subtitleBuilder, footerBuilder và sideBuilder.
subtitleBuilder hơi khác một chút ở chỗ các đối số gọi lại bao gồm một thao tác thuộc loại AuthAction. AuthAction là một enum mà bạn có thể dùng để phát hiện xem màn hình mà người dùng đang truy cập là màn hình "đăng nhập" hay màn hình "đăng ký".
Cập nhật mã trong lib/auth_gate.dart để sử dụng subtitleBuilder.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) { // Add from here...
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
}, // To here.
);
}
return const HomeScreen();
},
);
}
}
Trình tạo chân trang
Đối số footerBuilder giống với subtitleBuilder. API này không hiển thị BoxConstraints hoặc shrinkOffset vì API này dành cho văn bản chứ không phải hình ảnh. Tất nhiên, bạn có thể thêm bất kỳ tiện ích nào bạn muốn.
Thêm chân trang vào màn hình đăng nhập bằng mã này.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) { // Add from here...
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
}, // To here.
);
}
return const HomeScreen();
},
);
}
}
Side Builder
Đối số SignInScreen.sidebuilder chấp nhận một lệnh gọi lại và lần này, các đối số cho lệnh gọi lại đó là BuildContext và double shrinkOffset. Tiện ích mà sideBuilder trả về sẽ xuất hiện ở bên trái biểu mẫu đăng nhập và chỉ xuất hiện trên màn hình rộng. Điều này có nghĩa là tiện ích này sẽ chỉ xuất hiện trên máy tính và ứng dụng web.
Về nội bộ, FlutterFire UI sử dụng một điểm ngắt để xác định xem nội dung tiêu đề có nên xuất hiện (trên màn hình dọc, chẳng hạn như thiết bị di động) hay nội dung bên có nên xuất hiện (trên màn hình ngang, máy tính hoặc web). Cụ thể, nếu màn hình có chiều rộng lớn hơn 800 pixel, thì nội dung của trình tạo bên sẽ xuất hiện và nội dung của tiêu đề sẽ không xuất hiện. Nếu màn hình có chiều rộng nhỏ hơn 800 pixel, thì điều ngược lại sẽ xảy ra.
Hãy cập nhật mã trong lib/auth_gate.dart để thêm các tiện ích sideBuilder.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) {
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
},
sideBuilder: (context, shrinkOffset) { // Add from here...
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
); // To here.
},
);
}
return const HomeScreen();
},
);
}
}
Bây giờ, ứng dụng của bạn sẽ có dạng như thế này khi bạn mở rộng chiều rộng của cửa sổ (nếu bạn đang sử dụng Flutter web hoặc MacOS).

Tạo người dùng
Đến đây là xong hết mã cho màn hình này. Tuy nhiên, trước khi có thể đăng nhập, bạn cần tạo một Người dùng. Bạn có thể thực hiện việc này bằng màn hình "Đăng ký" hoặc bạn có thể tạo người dùng trong bảng điều khiển của Firebase.
Cách sử dụng bảng điều khiển:
- Chuyển đến bảng"Người dùng" trong bảng điều khiển của Firebase. Chọn "flutterfire-ui-codelab" hoặc một dự án khác nếu bạn dùng tên khác. Bạn sẽ thấy bảng sau:

- Nhấp vào nút "Thêm người dùng".

- Nhập địa chỉ email và mật khẩu cho người dùng mới. Đây có thể là email và mật khẩu giả, như tôi đã nhập trong hình bên dưới. Cách này sẽ hiệu quả, nhưng chức năng "Quên mật khẩu" sẽ không hoạt động nếu bạn sử dụng địa chỉ email giả.

- Nhấp vào "Thêm người dùng"

Giờ đây, bạn có thể quay lại ứng dụng Flutter và đăng nhập cho người dùng bằng trang đăng nhập. Ứng dụng của bạn sẽ có dạng như sau:

6. Màn hình hồ sơ
FlutterFire UI cũng cung cấp một tiện ích ProfileScreen. Tiện ích này cũng cung cấp cho bạn nhiều chức năng chỉ trong vài dòng mã.
Thêm tiện ích ProfileScreen
Chuyển đến tệp home.dart trong trình chỉnh sửa văn bản. Cập nhật bằng mã này:
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => const ProfileScreen(),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
Đoạn mã mới cần lưu ý là lệnh gọi lại được truyền đến phương thức IconButton.isPressed. Khi người dùng nhấn vào IconButton, ứng dụng của bạn sẽ tạo một tuyến đường ẩn danh mới và chuyển đến tuyến đường đó. Tuyến đường đó sẽ hiển thị tiện ích ProfileScreen được trả về từ lệnh gọi lại MaterialPageRoute.builder.
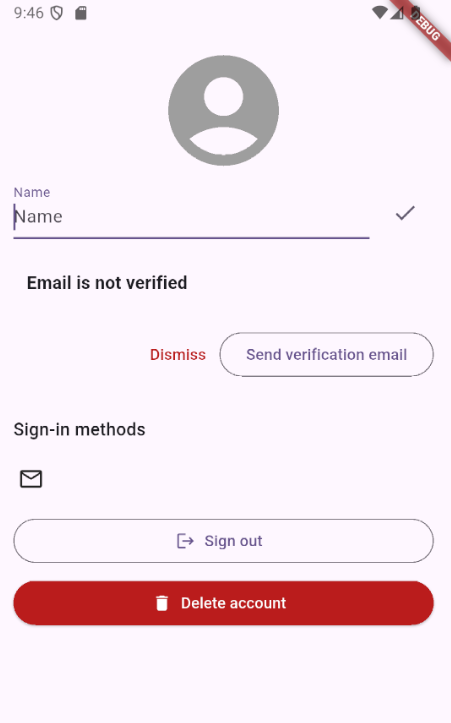
Tải lại ứng dụng, đẩy biểu tượng ở trên cùng bên phải (trong thanh ứng dụng) và biểu tượng này sẽ hiển thị một trang như sau:

Đây là giao diện người dùng tiêu chuẩn do trang FlutterFire UI cung cấp. Tất cả các nút và trường văn bản đều được kết nối với Xác thực Firebase và hoạt động ngay khi xuất xưởng. Ví dụ: bạn có thể nhập tên vào trường văn bản "Name" (Tên) và FlutterFire UI sẽ gọi phương thức FirebaseAuth.instance.currentUser?.updateDisplayName để lưu tên đó trong Firebase.
Đăng xuất
Hiện tại, nếu bạn nhấn vào nút "Đăng xuất", ứng dụng sẽ không thay đổi. Thao tác này sẽ đăng xuất bạn, nhưng bạn sẽ không được chuyển về tiện ích AuthGate. Để triển khai việc này, hãy dùng tham số ProfileScreen.actions.
Trước tiên, hãy cập nhật mã trong home.dart.
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
Giờ đây, khi tạo một thực thể của ProfileScreen, bạn cũng sẽ truyền một danh sách các thao tác vào đối số ProfileScreen.actions. Các thao tác này thuộc loại FlutterFireUiAction. Có nhiều lớp là kiểu phụ của FlutterFireUiAction và nói chung, bạn dùng các lớp này để yêu cầu ứng dụng phản ứng với các thay đổi về trạng thái uỷ quyền. SignedOutAction gọi một hàm gọi lại mà bạn cung cấp khi trạng thái xác thực Firebase thay đổi thành currentUser là giá trị rỗng.
Bằng cách thêm một lệnh gọi lại gọi Navigator.of(context).pop() khi SignedOutAction kích hoạt, ứng dụng sẽ chuyển đến trang trước. Trong ứng dụng ví dụ này, chỉ có một tuyến đường cố định, tuyến đường này sẽ hiện màn hình Đăng nhập nếu chưa có người dùng nào đăng nhập và hiện trang chủ nếu có người dùng. Vì điều này xảy ra khi người dùng đăng xuất, nên ứng dụng sẽ hiển thị màn hình Đăng nhập.
Tuỳ chỉnh trang hồ sơ
Tương tự như màn hình Đăng nhập, bạn có thể tuỳ chỉnh trang hồ sơ. Trước tiên, trang hiện tại của chúng ta không có cách nào để quay lại trang chủ sau khi người dùng truy cập vào trang hồ sơ. Khắc phục vấn đề này bằng cách thêm một AppBar vào tiện ích ProfileScreen.
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
appBar: AppBar(title: const Text('User Profile')),
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
Đối số ProfileScreen.appBar chấp nhận một tiện ích AppBar từ gói Flutter Material, vì vậy, bạn có thể coi đối số này như bất kỳ AppBar nào khác mà bạn đã tạo và truyền đến một Scaffold. Trong ví dụ này, chức năng mặc định là tự động thêm nút "back" (quay lại) vẫn được giữ nguyên và màn hình hiện có tiêu đề.
Thêm trẻ em vào màn hình hồ sơ
Tiện ích ProfileScreen cũng có một đối số không bắt buộc có tên là children. Đối số này chấp nhận một danh sách các tiện ích và những tiện ích đó sẽ được đặt theo chiều dọc bên trong một tiện ích Column đã được dùng nội bộ để tạo ProfileScreen. Tiện ích Column này trong phương thức tạo ProfileScreen sẽ đặt các phần tử con mà bạn truyền vào phía trên nút "Đăng xuất".
Cập nhật mã trong home.dart để cho thấy biểu trưng công ty tại đây, tương tự như màn hình Đăng nhập.
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
appBar: AppBar(title: const Text('User Profile')),
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
children: [
const Divider(),
Padding(
padding: const EdgeInsets.all(2),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
Tải lại ứng dụng và bạn sẽ thấy thông tin sau trên màn hình:

7. Đăng nhập bằng Google Auth trên nhiều nền tảng
FlutterFire UI cũng cung cấp các tiện ích và chức năng để xác thực với các nhà cung cấp bên thứ ba, chẳng hạn như Google, Twitter, Facebook, Apple và GitHub.
Để tích hợp với quy trình xác thực của Google, hãy cài đặt trình bổ trợ firebase_ui_oauth_google chính thức và các phần phụ thuộc của trình bổ trợ này. Trình bổ trợ này sẽ xử lý quy trình xác thực gốc. Trong cửa sổ dòng lệnh, hãy chuyển đến gốc của dự án Flutter rồi nhập lệnh sau:
flutter pub add google_sign_in firebase_ui_oauth_google
Bật trình cung cấp dịch vụ Đăng nhập bằng Google
Tiếp theo, hãy bật nhà cung cấp Google trong Bảng điều khiển của Firebase:
- Chuyển đến màn hình Authentication sign-in providers (Nhà cung cấp dịch vụ đăng nhập xác thực) trong bảng điều khiển.
- Nhấp vào "Thêm nhà cung cấp mới".

- Chọn "Google".

- Gạt nút chuyển có nhãn "Bật" rồi nhấn vào "Lưu".

- Nếu một phương thức xuất hiện cùng với thông tin về việc tải tệp cấu hình xuống, hãy nhấp vào "Xong".
- Xác nhận rằng bạn đã thêm trình cung cấp dịch vụ đăng nhập bằng Google.

Thêm nút đăng nhập bằng Google
Khi bật tính năng đăng nhập bằng Google, hãy thêm tiện ích cần thiết để hiển thị nút đăng nhập bằng Google có kiểu chữ cách điệu vào màn hình đăng nhập. Chuyển đến tệp auth_gate.dart rồi cập nhật mã thành mã sau:
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:firebase_ui_oauth_google/firebase_ui_oauth_google.dart'; // Add this import
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [
EmailAuthProvider(),
GoogleProvider(clientId: clientId), // Add this line
],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) {
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
},
sideBuilder: (context, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
);
}
return const HomeScreen();
},
);
}
}
Đoạn mã mới duy nhất ở đây là việc thêm GoogleProvider(clientId: "YOUR_WEBCLIENT_ID") vào cấu hình tiện ích SignInScreen.
Sau khi thêm, hãy tải lại ứng dụng và bạn sẽ thấy nút đăng nhập bằng Google.

Định cấu hình nút đăng nhập
Nút này không hoạt động nếu không có cấu hình bổ sung. Nếu đang phát triển bằng Flutter Web, thì đây là bước duy nhất bạn phải thêm để tính năng này hoạt động. Các nền tảng khác yêu cầu thêm các bước, chúng ta sẽ thảo luận về vấn đề này sau.
- Chuyển đến trang Nhà cung cấp dịch vụ xác thực trong Bảng điều khiển của Firebase.
- Nhấp vào nhà cung cấp Google.

- Nhấp vào bảng điều khiển mở rộng "Cấu hình Web SDK".
- Sao chép giá trị từ "Mã ứng dụng khách trên web".

- Quay lại trình chỉnh sửa văn bản và cập nhật thực thể
GoogleProvidertrong tệpauth_gate.dartbằng cách truyền mã nhận dạng này vào tham số được đặt tênclientId.
GoogleProvider(
clientId: "YOUR_WEBCLIENT_ID"
)
Sau khi bạn nhập mã ứng dụng web, hãy tải lại ứng dụng. Khi bạn nhấn nút "Đăng nhập bằng Google", một cửa sổ mới sẽ xuất hiện (nếu bạn đang sử dụng web) để hướng dẫn bạn thực hiện quy trình đăng nhập bằng Google. Ban đầu, giao diện sẽ có dạng như sau:

Định cấu hình iOS
Để tính năng này hoạt động trên iOS, bạn cần thực hiện thêm một quy trình thiết lập.
- Chuyển đến màn hình Cài đặt dự án trong bảng điều khiển của Firebase. Bạn sẽ thấy một thẻ liệt kê các ứng dụng Firebase của mình, trông như sau:

- Chọn iOS. Xin lưu ý rằng tên ứng dụng của bạn sẽ khác với tên trong ảnh chụp màn hình. Trong ảnh chụp màn hình có chữ "complete" (hoàn tất), ảnh chụp màn hình của bạn sẽ có chữ "start" (bắt đầu) nếu bạn dùng dự án
flutter-codelabs/firebase-auth-flutterfire-ui/startđể theo dõi lớp học lập trình này. - Nhấp vào nút có biểu tượng
GoogleServices-Info.plistđể tải tệp cấu hình cần thiết xuống.
- Kéo tệp đã tải xuống vào thư mục có tên là
/ios/Runnertrong dự án Flutter của bạn. - Mở Xcode bằng cách chạy lệnh sau trên thiết bị đầu cuối từ gốc dự án của bạn:
open ios/Runner.xcworkspace - Nhấp chuột phải vào thư mục Runner rồi chọn Add Files to "Runner" (Thêm tệp vào "Runner").

- Chọn
GoogleService-Info.plisttrong trình quản lý tệp. - Trong trình soạn thảo văn bản (không phải Xcode), hãy thêm các thuộc tính
CFBundleURLTypesbên dưới vào tệpios/Runner/Info.plist. Hãy nhớ thay thếREVERSE_CLIENT_IDbằng mã được sao chép từGoogleService-Info.plist.<!-- Put me in the [my_project]/ios/Runner/Info.plist file --> <!-- Google Sign-in Section --> <key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleTypeRole</key> <string>Editor</string> <key>CFBundleURLSchemes</key> <array> <!-- TODO Replace this value: --> <!-- Copied from GoogleService-Info.plist key REVERSED_CLIENT_ID --> <string>REVERSE_CLIENT_ID</string> </array> </dict> </array> <!-- End of the Google Sign-in Section --> - Chạy lại lệnh
flutterfire configuređể cập nhật tệpfirebase_options.dart. Nếu CLI hỏi bạn có muốn sử dụng lại tệpfirebase.jsonhiện có hay không, hãy chọn có. - Bạn cần thay thế
GoogleProvider.clientIdmà bạn đã thêm trong chế độ thiết lập web bằng Mã khách hàng được liên kết với mã ứng dụng khách Firebase iOS. Trước tiên, bạn có thể tìm thấy mã nhận dạng này trong tệpfirebase_options.dart, trong hằng sốiOS. Sao chép giá trị được truyền đếniOSClientId.static const FirebaseOptions ios = FirebaseOptions( apiKey: 'YOUR API KEY', appId: 'YOUR APP ID', messagingSenderId: '', projectId: 'PROJECT_ID', storageBucket: 'PROJECT_ID.firebasestorage.app', iosClientId: 'IOS CLIENT ID', // Find your iOS client Id here. iosBundleId: 'com.example.BUNDLE', ); - Dán giá trị đó vào biến
clientIdtrong tệplib/main.dart.
lib/main.dart
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
import 'app.dart';
import 'firebase_options.dart';
const clientId = 'YOUR_CLIENT_ID'; // Replace this value with your iosClientId.
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
runApp(const MyApp(clientId: clientId));
}
Nếu ứng dụng Flutter của bạn đang chạy trong iOS, bạn phải tắt hoàn toàn rồi chạy lại ứng dụng. Nếu không, hãy chạy ứng dụng trong iOS.
Định cấu hình Android
Để sử dụng tính năng Đăng nhập bằng Google trên Android, trước tiên, bạn phải đăng ký dấu vân tay SHA-1 của ứng dụng trong dự án Firebase.
- Chuyển đến thư mục
androidtrong dự án của bạn rồi chạy lệnh sau để tạo báo cáo ký cho ứng dụng:
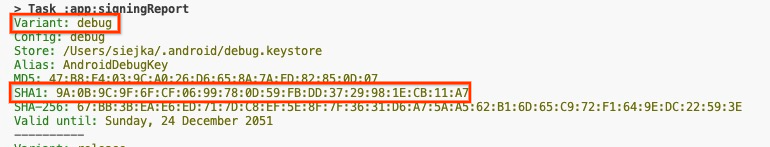
./gradlew signingReport
- Sau khi lệnh hoàn tất, bạn sẽ thấy danh sách các biến thể và thông tin ký của chúng. Tìm khoá SHA-1 trong biến thể
debugrồi sao chép khoá đó.

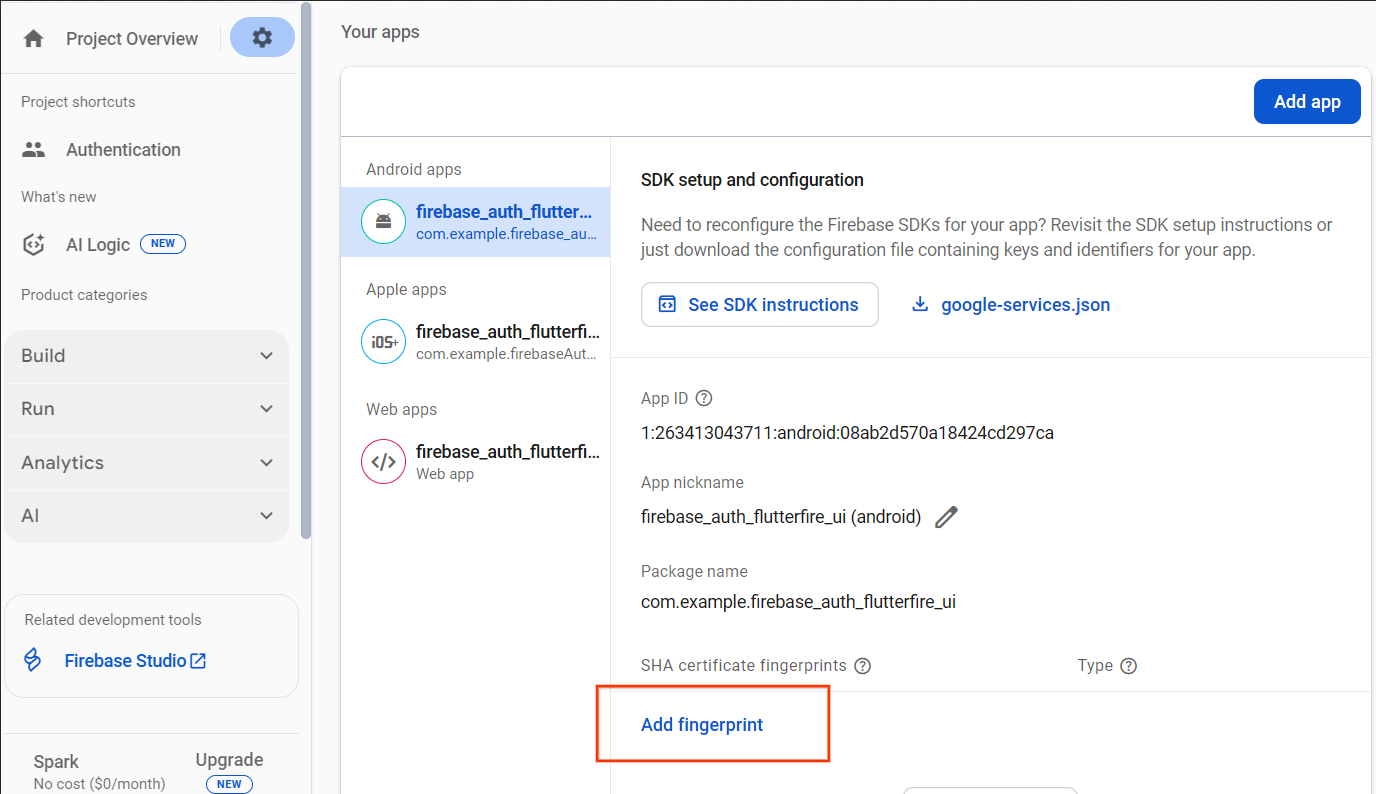
- Chuyển đến màn hình Cài đặt dự án trong bảng điều khiển của Firebase rồi chọn ứng dụng Android của bạn. Nhấp vào nút
Add fingerprintrồi đăng ký khoá SHA-1 mà bạn đã sao chép.

8. Xin chúc mừng!
Bạn đã hoàn tất lớp học lập trình Giao diện người dùng Firebase Auth cho Flutter . Bạn có thể tìm thấy đoạn mã hoàn chỉnh cho Lớp học lập trình này trong thư mục firebase-auth-flutterfire-ui/complete trên GitHub.
Nội dung đã đề cập
- Thiết lập một ứng dụng Flutter để sử dụng Firebase
- Thiết lập dự án Firebase trong bảng điều khiển của Firebase
- FlutterFire CLI
- Giao diện dòng lệnh (CLI) của Firebase
- Sử dụng Xác thực Firebase
- Sử dụng giao diện người dùng FlutterFire để xử lý hoạt động xác thực Firebase trong ứng dụng Flutter
Các bước tiếp theo
- Tìm hiểu thêm về cách sử dụng Firestore và Xác thực trong Flutter: Tìm hiểu về Firebase cho Lớp học lập trình Flutter
- Khám phá các công cụ khác của Firebase để tạo ứng dụng Flutter:
Tìm hiểu thêm
- Trang web của Firebase: firebase.google.com
- Trang web Flutter: flutter.dev
- Tiện ích FlutterFire Firebase Flutter: firebase.flutter.dev
- Kênh YouTube của Firebase
- Kênh YouTube của Flutter
Sparky luôn sẵn sàng đồng hành cùng bạn trong mọi cuộc vui!

