1. بررسی اجمالی
در این کد لبه، نحوه استفاده از AngularFire برای ایجاد برنامه های کاربردی وب با پیاده سازی و استقرار یک کلاینت چت با استفاده از محصولات و خدمات Firebase را خواهید آموخت.

چیزی که یاد خواهید گرفت
- با استفاده از Angular و Firebase یک برنامه وب بسازید.
- همگام سازی داده ها با استفاده از Cloud Firestore و Cloud Storage برای Firebase.
- با استفاده از Firebase Authentication کاربران خود را احراز هویت کنید.
- برنامه وب خود را در میزبانی برنامه Firebase مستقر کنید.
- اعلانها را با Firebase Cloud Messaging ارسال کنید.
- داده های عملکرد برنامه وب خود را جمع آوری کنید.
آنچه شما نیاز دارید
- یک حساب GitHub
- توانایی ارتقاء پروژه Firebase خود به طرح قیمت گذاری Blaze
- ویرایشگر IDE/متن انتخابی شما، مانند WebStorm ، Sublime ، یا VS Code
- مدیر بسته npm ، که معمولاً با Node.js ارائه می شود
- یک ترمینال/کنسول
- مرورگر دلخواه شما، مانند کروم
- کد نمونه کد لبه (برای نحوه دریافت کد به مرحله بعدی کد لبه مراجعه کنید.)
2. کد نمونه را دریافت کنید
یک مخزن GitHub ایجاد کنید
منبع Codelab را میتوانید در https://github.com/firebase/codelab-friendlychat-web بیابید. این مخزن شامل پروژه های نمونه برای پلتفرم های متعدد است. با این حال، این کد لبه فقط از دایرکتوری angularfire-start استفاده می کند.
پوشه angularfire-start را در مخزن خود کپی کنید:
- با استفاده از یک ترمینال، یک پوشه جدید در رایانه خود ایجاد کنید و به دایرکتوری جدید تغییر دهید:
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - از بسته giget npm برای واکشی فقط پوشه
angularfire-startاستفاده کنید:npx giget@latest gh:firebase/codelab-friendlychat-web/angularfire-start#master . --install - ردیابی تغییرات به صورت محلی با git:
git init git add . git commit -m "codelab starting point" git branch -M main - یک مخزن جدید GitHub ایجاد کنید: https://github.com/new . نام آن را هر چیزی که دوست دارید بگذارید.
- GitHub یک URL مخزن جدید به شما می دهد که به صورت
https://github.com/[user-name]/[repository-name].gitیاgit@github.com:[user-name]/[repository-name].git. این URL را کپی کنید.
- GitHub یک URL مخزن جدید به شما می دهد که به صورت
- تغییرات محلی را به مخزن جدید GitHub خود فشار دهید. دستور زیر را اجرا کنید و نشانی اینترنتی مخزن خود را به جای نگهبان
your-repository-urlجایگزین کنید.git remote add origin your-repository-url git push -u origin main - اکنون باید کد شروع را در مخزن GitHub خود مشاهده کنید.
3. یک پروژه Firebase ایجاد و راه اندازی کنید
یک پروژه Firebase ایجاد کنید
- با استفاده از حساب Google خود وارد کنسول Firebase شوید.
- برای ایجاد یک پروژه جدید، روی دکمه کلیک کنید و سپس نام پروژه را وارد کنید (به عنوان مثال،
FriendlyChat). - روی Continue کلیک کنید.
- در صورت درخواست، شرایط Firebase را بررسی کرده و بپذیرید و سپس روی Continue کلیک کنید.
- (اختیاری) کمک هوش مصنوعی را در کنسول Firebase (به نام "Gemini in Firebase") فعال کنید.
- برای این کد لبه، شما نیازی به Google Analytics ندارید ، بنابراین گزینه Google Analytics را خاموش کنید .
- روی ایجاد پروژه کلیک کنید، منتظر بمانید تا پروژه شما ارائه شود و سپس روی ادامه کلیک کنید.
طرح قیمت گذاری Firebase خود را ارتقا دهید
برای استفاده از میزبانی برنامه Firebase و فضای ذخیرهسازی ابری برای Firebase، پروژه Firebase شما باید در طرح قیمتگذاری (Blaze) باشد، به این معنی که به یک حساب صورتحساب Cloud مرتبط است.
- حساب Cloud Billing به یک روش پرداخت مانند کارت اعتباری نیاز دارد.
- اگر تازه وارد Firebase و Google Cloud هستید، بررسی کنید که آیا واجد شرایط دریافت اعتبار 300 دلاری و یک حساب آزمایشی رایگان Cloud Billing هستید یا خیر.
- اگر این نرمافزار کد را بهعنوان بخشی از یک رویداد انجام میدهید، از سازماندهنده خود بپرسید که آیا اعتبارات Cloud موجود است یا خیر.
برای ارتقای پروژه خود به پلن Blaze، مراحل زیر را دنبال کنید:
- در کنسول Firebase، برنامه خود را ارتقا دهید .
- طرح Blaze را انتخاب کنید. دستورالعمل های روی صفحه را دنبال کنید تا یک حساب Cloud Billing را به پروژه خود پیوند دهید.
اگر به عنوان بخشی از این ارتقاء نیاز به ایجاد یک حساب Cloud Billing داشتید، ممکن است لازم باشد برای تکمیل ارتقاء به جریان ارتقاء در کنسول Firebase برگردید.
یک برنامه وب Firebase را به پروژه اضافه کنید
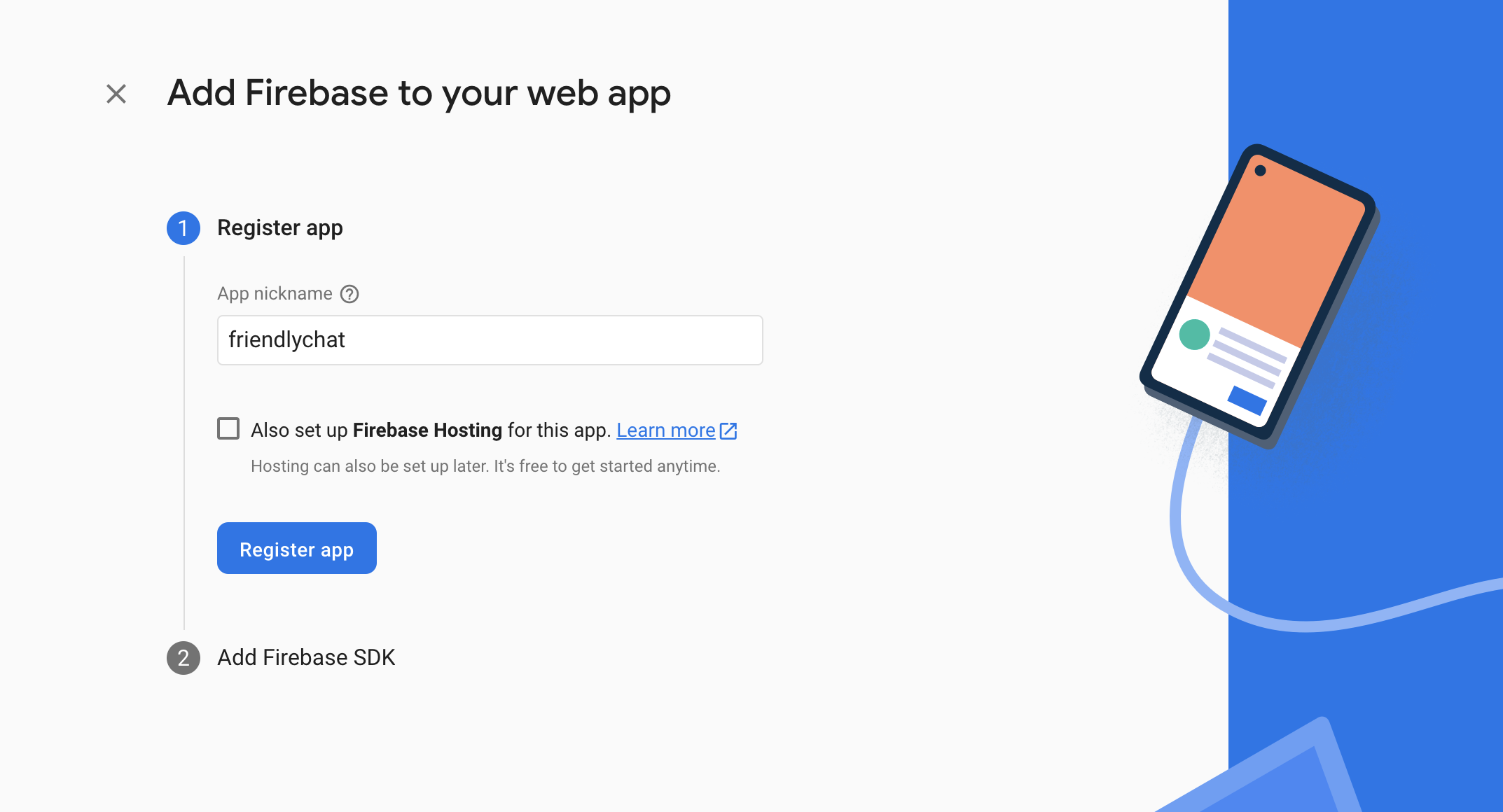
- روی نماد وب کلیک کنید
 برای ایجاد یک برنامه وب Firebase جدید.
برای ایجاد یک برنامه وب Firebase جدید. - برنامه را با نام مستعار چت دوستانه ثبت کنید. کادر کنار « همچنین میزبانی Firebase را برای این برنامه تنظیم کنید» علامت نزنید. روی ثبت برنامه کلیک کنید.
- در مرحله بعد، یک شی پیکربندی را مشاهده خواهید کرد. شما در حال حاضر به آن نیاز ندارید. برای کنسول روی Continue کلیک کنید.

راه اندازی محصولات Firebase
برنامه ای که می خواهید بسازید از محصولات Firebase استفاده می کند که برای برنامه های وب در دسترس هستند:
- Firebase Authentication به کاربران شما اجازه می دهد تا به راحتی وارد برنامه شما شوند.
- Cloud Firestore برای ذخیره دادههای ساختیافته در فضای ابری و دریافت اطلاعرسانی فوری هنگام تغییر دادهها.
- Cloud Storage برای Firebase برای ذخیره فایلها در فضای ابری.
- میزبانی برنامه Firebase برای ساخت، میزبانی و سرویس دهی برنامه.
- Firebase Cloud Messaging برای ارسال اعلانهای فشاری و نمایش اعلانهای بازشوی مرورگر.
- نظارت بر عملکرد Firebase برای جمع آوری داده های عملکرد کاربر برای برنامه شما.
برخی از این محصولات نیاز به پیکربندی خاصی دارند یا باید با استفاده از کنسول Firebase فعال شوند.
احراز هویت را تنظیم کنید
برای اینکه به کاربران اجازه دهید با حسابهای Google خود وارد برنامه وب شوند، از روش ورود به سیستم Google استفاده میکنید.
- در کنسول Firebase، به Authentication بروید.
- روی Get start کلیک کنید.
- در ستون ارائه دهندگان اضافی ، روی Google > فعال کردن کلیک کنید.
- در کادر متنی نام عمومی برای پروژه ، یک نام به یاد ماندنی مانند
My Next.js appوارد کنید. - از ایمیل کشویی پشتیبانی برای پروژه ، آدرس ایمیل خود را انتخاب کنید.
- روی ذخیره کلیک کنید.
Cloud Firestore را راه اندازی کنید
برنامه وب از Cloud Firestore برای ذخیره پیام های چت و دریافت پیام های چت جدید استفاده می کند.
در اینجا نحوه راه اندازی Cloud Firestore در پروژه Firebase آمده است:
- در پنل سمت چپ کنسول Firebase، Build را گسترش دهید و سپس پایگاه داده Firestore را انتخاب کنید.
- روی ایجاد پایگاه داده کلیک کنید.
- شناسه پایگاه داده را روی
(default)بگذارید. - یک مکان برای پایگاه داده خود انتخاب کنید، سپس روی Next کلیک کنید.
برای یک برنامه واقعی، می خواهید مکانی را انتخاب کنید که به کاربران شما نزدیک باشد. - در حالت تست روی Start کلیک کنید. سلب مسئولیت در مورد قوانین امنیتی را بخوانید.
بعداً در این کد، قوانین امنیتی را برای ایمن سازی داده های خود اضافه خواهید کرد. بدون افزودن قوانین امنیتی برای پایگاه داده خود، یک برنامه را به صورت عمومی توزیع یا افشا نکنید . - روی ایجاد کلیک کنید.
Cloud Storage را برای Firebase تنظیم کنید
برنامه وب از Cloud Storage برای Firebase برای ذخیره، آپلود و اشتراک گذاری تصاویر استفاده می کند.
در اینجا نحوه راه اندازی Cloud Storage برای Firebase در پروژه Firebase آمده است:
- در پانل سمت چپ کنسول Firebase، Build را گسترش دهید و سپس Storage را انتخاب کنید.
- روی Get start کلیک کنید.
- مکانی را برای سطل ذخیره سازی پیش فرض خود انتخاب کنید.
سطلها درUS-WEST1،US-CENTRAL1، وUS-EAST1میتوانند از لایه «همیشه رایگان» برای Google Cloud Storage استفاده کنند. سطلها در همه مکانهای دیگر از قیمت و استفاده از Google Cloud Storage پیروی میکنند. - در حالت تست روی Start کلیک کنید. سلب مسئولیت در مورد قوانین امنیتی را بخوانید.
بعداً در این کد، قوانین امنیتی را برای ایمن کردن دادههای خود اضافه خواهید کرد. بدون افزودن قوانین امنیتی برای سطل ذخیرهسازی خود، برنامهای را به صورت عمومی توزیع یا افشا نکنید . - روی ایجاد کلیک کنید.
4. رابط خط فرمان Firebase را نصب کنید
رابط خط فرمان Firebase (CLI) به شما امکان می دهد از میزبانی Firebase برای ارائه برنامه وب خود به صورت محلی و همچنین برای استقرار برنامه وب خود در پروژه Firebase خود استفاده کنید.
- CLI را با اجرای دستور npm زیر نصب کنید:
npm -g install firebase-tools@latest
- با اجرای دستور زیر اطمینان حاصل کنید که CLI به درستی نصب شده است:
firebase --version
مطمئن شوید که نسخه Firebase CLI نسخه 13.9.0 یا بالاتر باشد.
- با اجرای دستور زیر Firebase CLI را مجاز کنید:
firebase login
شما الگوی برنامه وب را به گونه ای تنظیم کرده اید که پیکربندی برنامه خود را برای میزبانی Firebase از فهرست محلی برنامه خود (مخزنی که قبلاً در کد لبه کلون کرده بودید) خارج کند. اما برای انجام تنظیمات، باید برنامه خود را با پروژه Firebase خود مرتبط کنید.
- مطمئن شوید که خط فرمان شما به دایرکتوری محلی
angularfire-startبرنامه شما دسترسی دارد. - با اجرای دستور زیر برنامه خود را با پروژه Firebase خود مرتبط کنید:
firebase use --add
- هنگامی که از شما خواسته شد، شناسه پروژه خود را انتخاب کنید، سپس به پروژه Firebase خود یک نام مستعار بدهید.
اگر چندین محیط (تولید، صحنه سازی و غیره) دارید، نام مستعار مفید است. با این حال، برای این کد لبه، اجازه دهید فقط از نام مستعار default استفاده کنیم.
- دستورالعمل های باقی مانده را در خط فرمان خود دنبال کنید.
5. AngularFire را نصب کنید
قبل از اجرای پروژه، مطمئن شوید که Angular CLI و AngularFire را راه اندازی کرده اید.
- در یک کنسول، دستور زیر را اجرا کنید:
npm install -g @angular/cli
- سپس، در یک کنسول از دایرکتوری
angularfire-start، دستور Angular CLI زیر را اجرا کنید:
ng add @angular/fire
با این کار تمام وابستگی های لازم برای پروژه شما نصب می شود.
- وقتی از شما خواسته شد، علامت
ng deploy -- hostingبا نوار فاصله را بردارید. ویژگی های زیر را با کلیدهای جهت دار و نوار فاصله انتخاب کنید:-
Authentication -
Firestore -
Cloud Messaging -
Cloud Storage
-
-
enterفشار دهید و دستورات باقیمانده را دنبال کنید. - یک commit با پیام commit "Install AngularFire" ایجاد کنید و آن را به مخزن GitHub خود فشار دهید.
6. یک باطن میزبانی برنامه ایجاد کنید
در این بخش، یک App Hosting Backend را برای تماشای یک شعبه در مخزن git خود راه اندازی خواهید کرد.
در پایان این بخش، یک بکاند میزبان برنامه خواهید داشت که به مخزن خود در GitHub متصل است که هر زمان که یک commit جدید را به شعبه main خود فشار دهید، به طور خودکار نسخه جدیدی از برنامه شما را بازسازی و عرضه میکند.
- به صفحه میزبانی برنامه در کنسول Firebase بروید:

- برای شروع جریان ایجاد backend روی «شروع به کار» کلیک کنید. باطن خود را به صورت زیر پیکربندی کنید:
- برای اتصال مخزن GitHub که قبلا ایجاد کردید، دستورات مرحله اول را دنبال کنید.
- تنظیم تنظیمات استقرار:
- دایرکتوری ریشه را به صورت
/نگه دارید - شاخه زنده را روی
mainقرار دهید - انتشار خودکار را فعال کنید
- دایرکتوری ریشه را به صورت
- باطن خود را
friendlychat-codelabنام ببرید. - در «ایجاد یا مرتبط کردن یک برنامه وب Firebase»، برنامه وب را که قبلاً پیکربندی کردهاید از منوی کشویی «انتخاب یک برنامه وب Firebase موجود» انتخاب کنید.
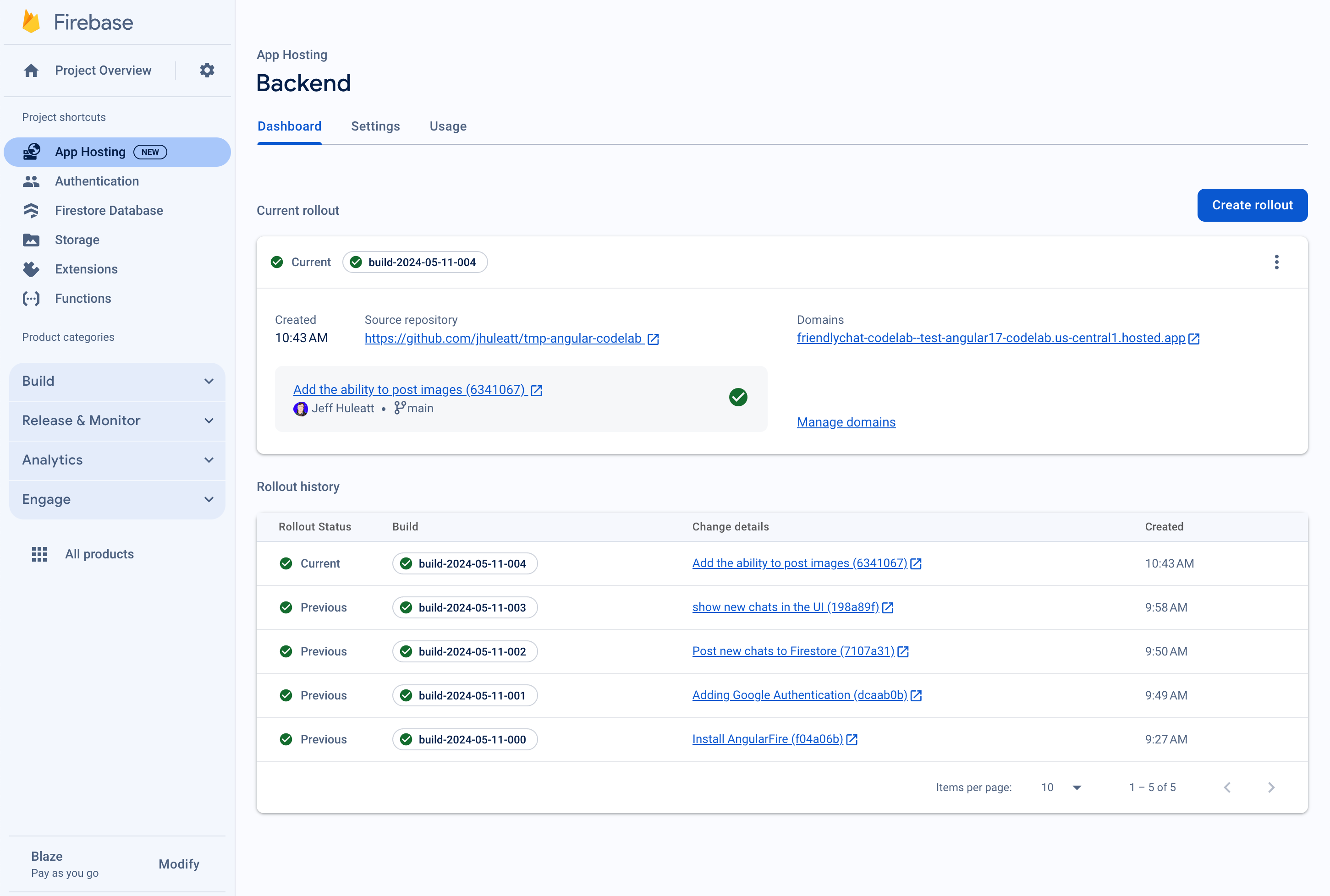
- روی "Finish and Deploy" کلیک کنید. پس از مدتی، به صفحه جدیدی هدایت خواهید شد که در آن میتوانید وضعیت باطن میزبانی برنامه جدید خود را ببینید!
- پس از تکمیل عرضه، روی دامنه رایگان خود در زیر «دامنه ها» کلیک کنید. به دلیل انتشار DNS ممکن است چند دقیقه طول بکشد تا شروع به کار کند.
شما برنامه وب اولیه را مستقر کرده اید! هر بار که یک commit جدید را به شاخه main مخزن GitHub خود فشار می دهید، می بینید که یک ساخت و عرضه جدید در کنسول Firebase شروع می شود و سایت شما به طور خودکار پس از تکمیل عرضه به روز می شود.

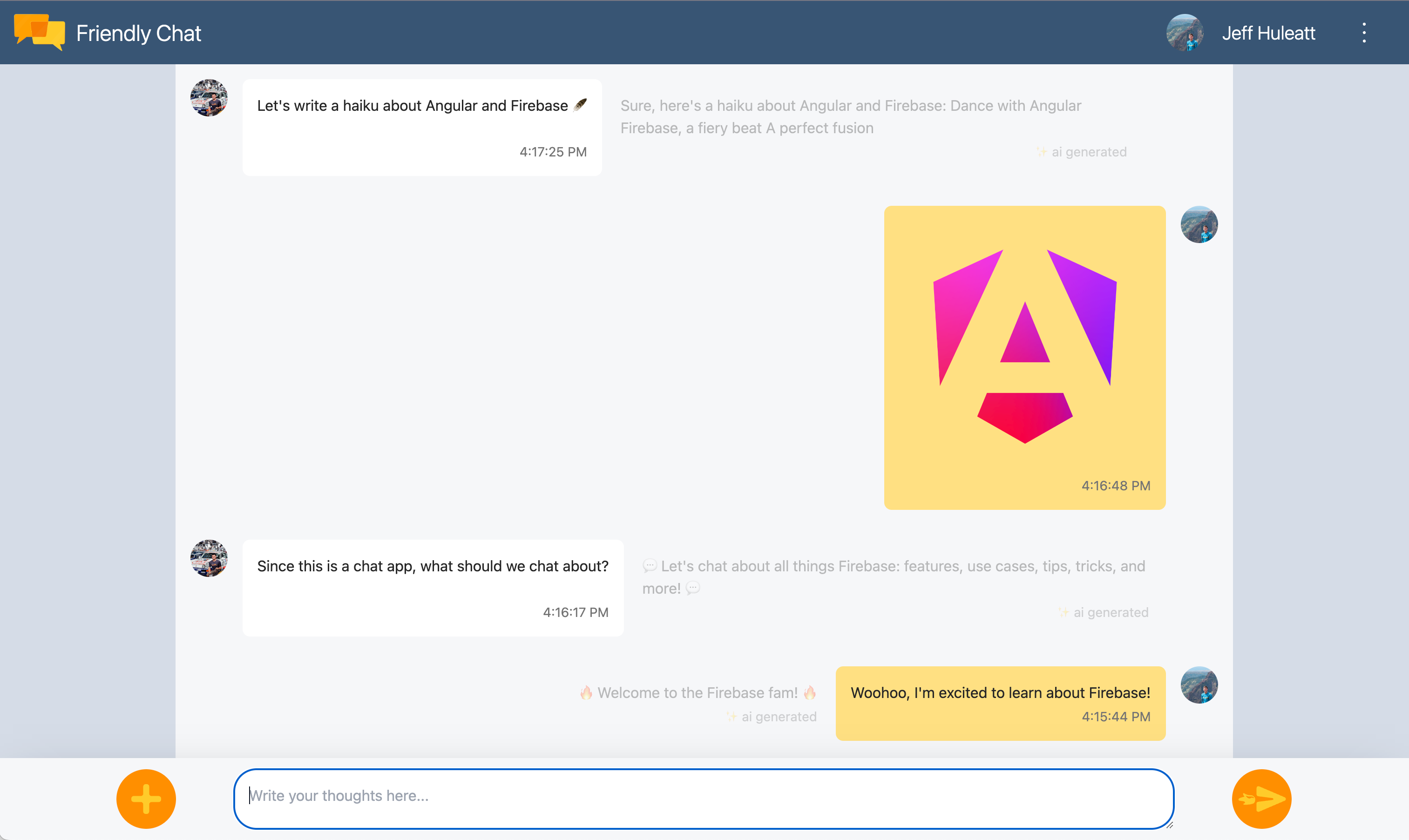
باید صفحه ورود به سیستم برنامه FriendlyChat خود را ببینید که (هنوز!) کار نمی کند.
این برنامه در حال حاضر نمی تواند کاری انجام دهد، اما با کمک شما، به زودی انجام خواهد شد!
بیایید اکنون یک برنامه چت بلادرنگ بسازیم.
7. Firebase را وارد و پیکربندی کنید
Firebase را پیکربندی کنید
شما باید Firebase SDK را پیکربندی کنید تا به آن بگویید از کدام پروژه Firebase استفاده می کنید.
- به تنظیمات پروژه خود در کنسول Firebase بروید
- در کارت «برنامههای شما»، نام مستعار برنامهای را که برای آن به شی پیکربندی نیاز دارید، انتخاب کنید.
- "Config" را از پنجره قطعه SDK Firebase انتخاب کنید.
متوجه خواهید شد که یک فایل محیطی /angularfire-start/src/environments/environment.ts برای شما ایجاد شده است.
- قطعه شی پیکربندی را کپی کنید، سپس آن را به
angularfire-start/src/firebase-config.jsاضافه کنید.
environment.ts
export const environment = {
firebase: {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.firebasestorage.app",
messagingSenderId: "SENDER_ID",
appId: "APP_ID",
},
};
تنظیمات AngularFire را مشاهده کنید
متوجه خواهید شد که ویژگی هایی که در کنسول انتخاب کرده اید به طور خودکار در فایل /angularfire-start/src/app/app.config.ts اضافه شده اند. این به برنامه شما اجازه می دهد تا از ویژگی ها و قابلیت های Firebase استفاده کند.
8. ورود کاربر را تنظیم کنید
AngularFire اکنون باید آماده استفاده باشد زیرا در app.config.ts وارد و مقداردهی اولیه شده است. اکنون میخواهید ورود کاربر را با استفاده از احراز هویت Firebase پیادهسازی کنید.
یک دامنه مجاز اضافه کنید
Firebase Authentication فقط اجازه ورود به سیستم را از فهرست مجموعهای از دامنههایی که شما کنترل میکنید را میدهد. دامنه میزبانی برنامه رایگان خود را به لیست دامنه ها اضافه کنید:
- به App Hosting بروید.
- دامنه باطن خود را کپی کنید.
- به تنظیمات احراز هویت بروید.
- برگه دامنه مجاز را انتخاب کنید.
- روی افزودن دامنه کلیک کنید و دامنه باطن میزبانی برنامه خود را جایگذاری کنید.
کاربران خود را با Google Sign-In احراز هویت کنید
در برنامه، زمانی که کاربر روی دکمه ورود با گوگل کلیک می کند، عملکرد login فعال می شود. برای این کد لبه، میخواهید Firebase را مجاز کنید تا از Google به عنوان ارائهدهنده هویت استفاده کند. شما از یک پنجره بازشو استفاده خواهید کرد، اما چندین روش دیگر از Firebase در دسترس است.
- در زیر شاخه
/src/app/services/،chat.service.tsباز کنید. -
loginتابع را پیدا کنید. - کل تابع را با کد زیر جایگزین کنید.
chat.service.ts
// Signs-in Friendly Chat.
login() {
signInWithPopup(this.auth, this.provider).then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
this.router.navigate(['/', 'chat']);
return credential;
})
}
عملکرد logout زمانی فعال می شود که کاربر روی دکمه خروج کلیک می کند.
- به فایل
src/app/services/chat.service.tsبرگردید. - تابع
logoutپیدا کنید. - کل تابع را با کد زیر جایگزین کنید.
chat.service.ts
// Logout of Friendly Chat.
logout() {
signOut(this.auth).then(() => {
this.router.navigate(['/', 'login'])
console.log('signed out');
}).catch((error) => {
console.log('sign out error: ' + error);
})
}
وضعیت احراز هویت را ردیابی کنید
برای بهروزرسانی رابط کاربری ما، به راهی برای بررسی اینکه آیا کاربر وارد شده است یا از سیستم خارج شده است، نیاز دارید. AngularFire تابعی را برای دریافت یک قابل مشاهده ارائه می دهد که هر بار که وضعیت احراز هویت تغییر می کند به روز می شود. این قبلا اجرا شده است، اما ارزش نگاه کردن به آن را دارد.
- به فایل
src/app/services/chat.service.tsبرگردید. - متغیر انتساب
user$را پیدا کنید.
chat.service.ts
// observable that is updated when the auth state changes
user$ = user(this.auth);
کد بالا user تابع AngularFire را فراخوانی می کند که یک کاربر قابل مشاهده را برمی گرداند. هر بار که وضعیت احراز هویت تغییر می کند (زمانی که کاربر به سیستم وارد می شود یا از سیستم خارج می شود) فعال می شود. اجزای قالب های Angular در FriendlyChat از این قابل مشاهده برای به روز رسانی UI برای تغییر مسیر، نمایش کاربر در هدر ناو و غیره استفاده می کنند.
تست ورود به برنامه
- یک commit با پیام commit "Adding Google Authentication" ایجاد کنید و آن را به مخزن GitHub خود فشار دهید.
- صفحه میزبانی برنامه را در کنسول Firebase باز کنید و منتظر بمانید تا عرضه جدید شما تکمیل شود.
- در برنامه وب، صفحه را بازخوانی کنید و با استفاده از دکمه ورود به سیستم و حساب Google خود وارد برنامه شوید. اگر پیام خطایی مبنی بر
auth/operation-not-allowed، بررسی کنید تا مطمئن شوید Google Sign-in را به عنوان ارائهدهنده احراز هویت در کنسول Firebase فعال کردهاید. - پس از ورود، تصویر پروفایل و نام کاربری شما باید نمایش داده شود:

9. برای Cloud Firestore پیام بنویسید
در این بخش، دادههایی را در Cloud Firestore مینویسید تا بتوانید رابط کاربری برنامه را پر کنید. این کار را می توان به صورت دستی با کنسول Firebase انجام داد، اما شما این کار را در خود برنامه انجام خواهید داد تا یک نوشتن اولیه Cloud Firestore را نشان دهید.
مدل داده
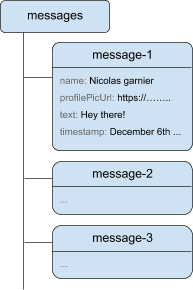
داده های Cloud Firestore به مجموعه ها، اسناد، فیلدها و زیر مجموعه ها تقسیم می شوند. شما هر پیام چت را به عنوان یک سند در یک مجموعه سطح بالا به نام messages ذخیره خواهید کرد.

پیامها را به Cloud Firestore اضافه کنید
برای ذخیره پیام های چت که توسط کاربران نوشته شده است، از Cloud Firestore استفاده می کنید.
در این بخش، قابلیت نوشتن پیامهای جدید را برای کاربران به پایگاه داده خود اضافه میکنید. کاربری که روی دکمه SEND کلیک می کند، قطعه کد زیر را فعال می کند. این یک شیء پیام با محتوای فیلدهای پیام به نمونه Cloud Firestore شما در مجموعه messages اضافه میکند. متد add() یک سند جدید با شناسه ای که به طور خودکار تولید می شود به مجموعه اضافه می کند.
- به فایل
src/app/services/chat.service.tsبرگردید. - تابع
addMessageپیدا کنید. - کل تابع را با کد زیر جایگزین کنید.
chat.service.ts
// Adds a text or image message to Cloud Firestore.
addMessage = async (
textMessage: string | null,
imageUrl: string | null,
): Promise<void | DocumentReference<DocumentData>> => {
// ignore empty messages
if (!textMessage && !imageUrl) {
console.log(
"addMessage was called without a message",
textMessage,
imageUrl,
);
return;
}
if (this.currentUser === null) {
console.log("addMessage requires a signed-in user");
return;
}
const message: ChatMessage = {
name: this.currentUser.displayName,
profilePicUrl: this.currentUser.photoURL,
timestamp: serverTimestamp(),
uid: this.currentUser?.uid,
};
textMessage && (message.text = textMessage);
imageUrl && (message.imageUrl = imageUrl);
try {
const newMessageRef = await addDoc(
collection(this.firestore, "messages"),
message,
);
return newMessageRef;
} catch (error) {
console.error("Error writing new message to Firebase Database", error);
return;
}
};
تست ارسال پیام
- یک commit با پیام commit "Post new chats to Firestore" ایجاد کنید و آن را به مخزن GitHub خود فشار دهید.
- صفحه میزبانی برنامه را در کنسول Firebase باز کنید و منتظر بمانید تا عرضه جدید شما تکمیل شود.
- FriendlyChat را تازه کنید. پس از ورود به سیستم، پیامی مانند "Hey There!" را وارد کنید و سپس روی SEND کلیک کنید. این پیام را در Cloud Firestore می نویسد. با این حال، شما هنوز دادهها را در برنامه وب واقعی خود مشاهده نخواهید کرد، زیرا هنوز باید بازیابی دادهها را پیادهسازی کنید (بخش بعدی نرمافزار کد).
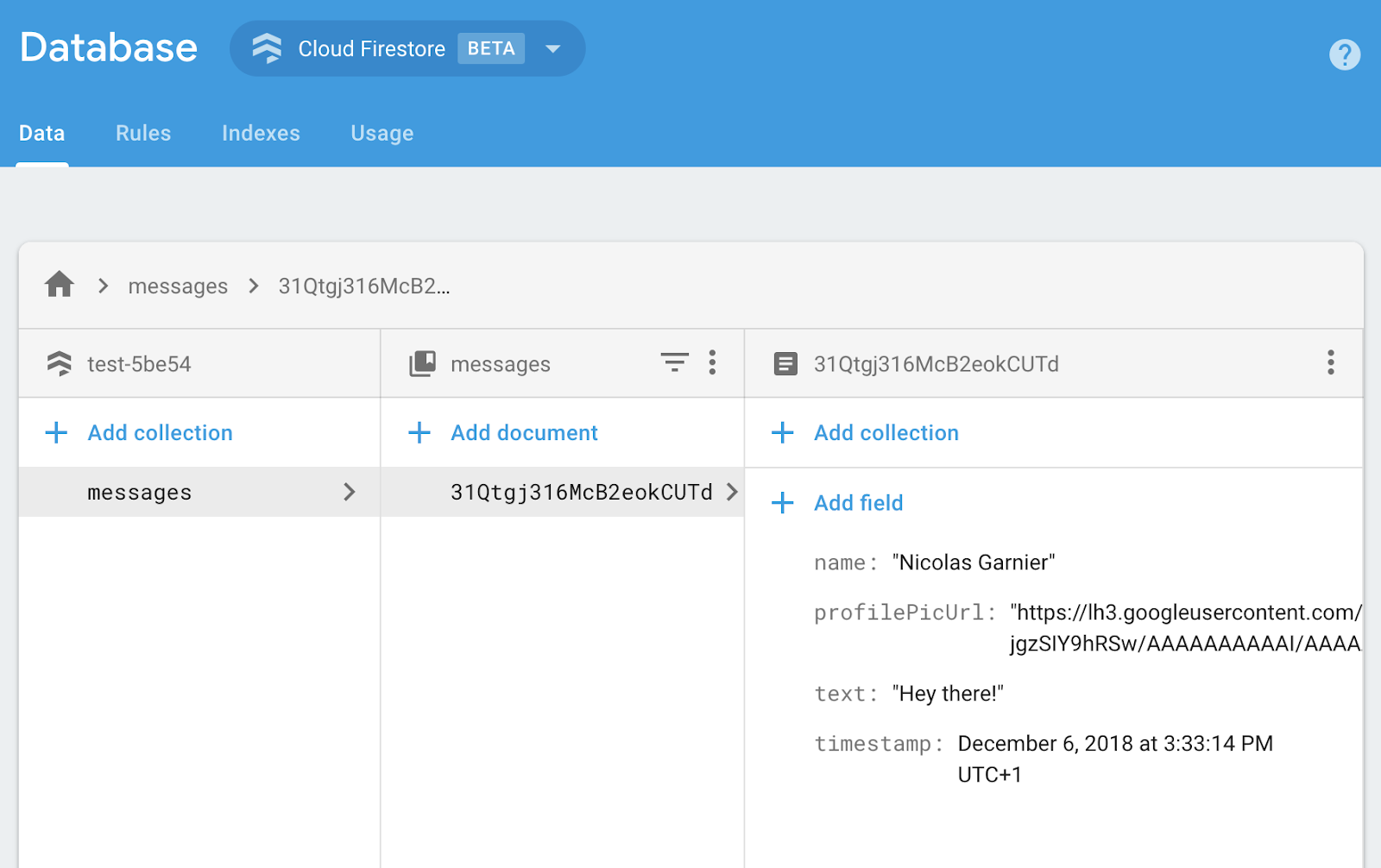
- می توانید پیامی که به تازگی اضافه شده است را در کنسول Firebase خود مشاهده کنید. رابط کاربری Emulator suite خود را باز کنید. در بخش Build روی Firestore Database کلیک کنید (یا اینجا را کلیک کنید و باید مجموعه پیامها را با پیام تازه اضافه شده خود ببینید:

10. پیام ها را بخوانید
همگام سازی پیام ها
برای خواندن پیامها در برنامه، باید یک قابل مشاهده اضافه کنید که هنگام تغییر دادهها فعال شود و سپس یک عنصر رابط کاربری ایجاد کنید که پیامهای جدید را نشان دهد.
کدی اضافه میکنید که پیامهای تازه اضافهشده را از برنامه گوش میدهد. در این کد، عکس فوری مجموعه messages را بازیابی خواهید کرد. شما فقط 12 پیام آخر چت را نمایش می دهید تا از نمایش تاریخچه بسیار طولانی در هنگام بارگیری جلوگیری کنید.
- به فایل
src/app/services/chat.service.tsبرگردید. - تابع
loadMessagesپیدا کنید. - کل تابع را با کد زیر جایگزین کنید.
chat.service.ts
// Loads chat message history and listens for upcoming ones.
loadMessages = () => {
// Create the query to load the last 12 messages and listen for new ones.
const recentMessagesQuery = query(collection(this.firestore, 'messages'), orderBy('timestamp', 'desc'), limit(12));
// Start listening to the query.
return collectionData(recentMessagesQuery);
}
برای گوش دادن به پیام ها در پایگاه داده، با استفاده از تابع collection ، یک پرس و جو در یک مجموعه ایجاد می کنید تا مشخص کنید داده هایی که می خواهید به آن گوش دهید در کدام مجموعه باشد. در کد بالا، شما به تغییرات درون مجموعه messages گوش می دهید، جایی که پیام های چت در آن ذخیره می شوند. شما همچنین با گوش دادن به 12 پیام آخر با استفاده از limit(12) و مرتب کردن پیام ها بر اساس تاریخ با استفاده از orderBy('timestamp', 'desc') محدودیت اعمال می کنید تا 12 پیام جدید را دریافت کنید.
تابع collectionData از عکس های فوری در زیر هود استفاده می کند. وقتی هر گونه تغییری در اسنادی که با پرس و جو مطابقت دارد ایجاد شود، عملکرد برگشت به تماس فعال می شود. این ممکن است در صورتی باشد که پیامی حذف، اصلاح یا اضافه شود. میتوانید در مستندات Cloud Firestore اطلاعات بیشتری درباره این موضوع بخوانید.
همگام سازی پیام ها را آزمایش کنید
- یک commit با پیام commit "نمایش چت های جدید در UI" ایجاد کنید و آن را به مخزن GitHub خود فشار دهید.
- صفحه میزبانی برنامه را در کنسول Firebase باز کنید و منتظر بمانید تا عرضه جدید شما تکمیل شود.
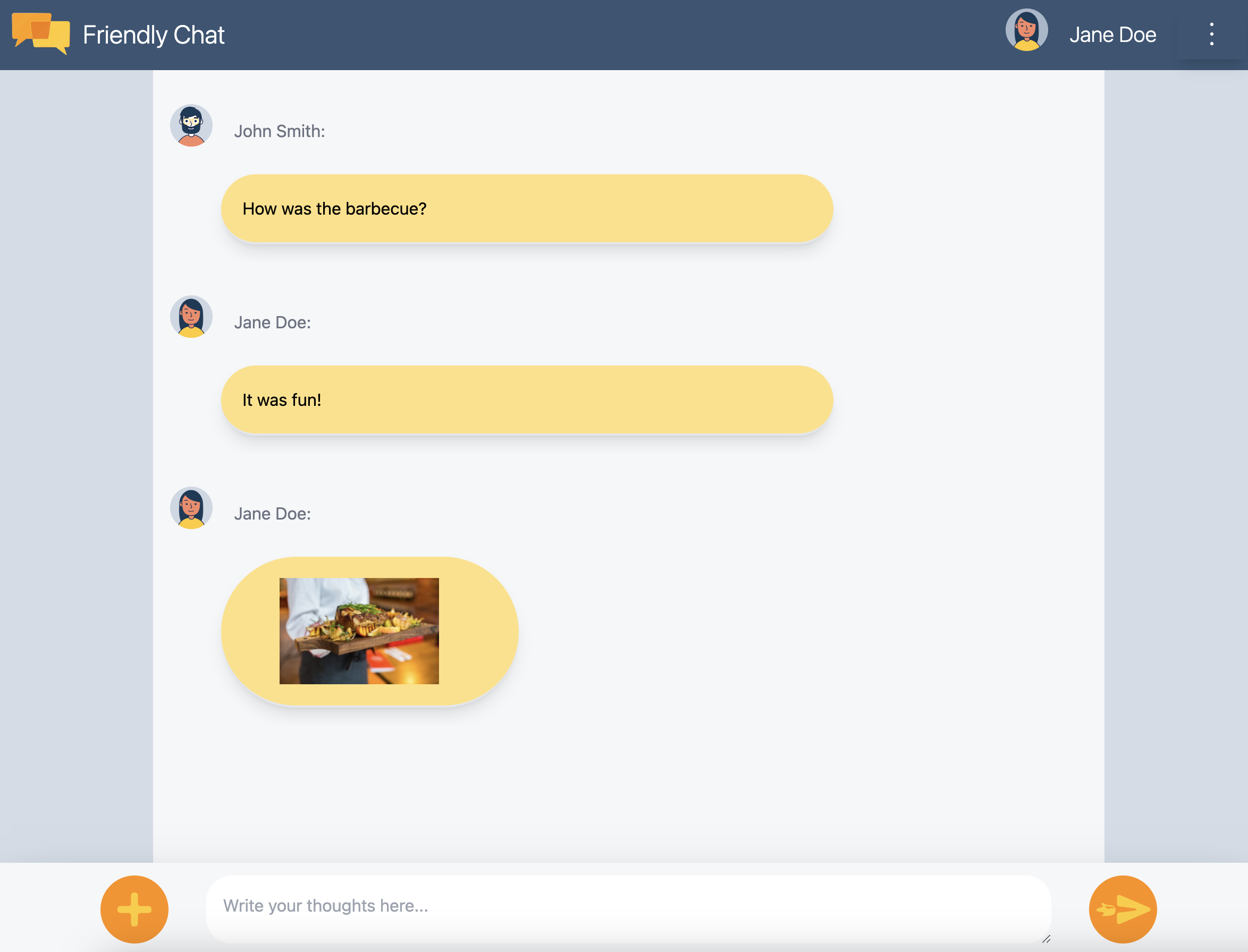
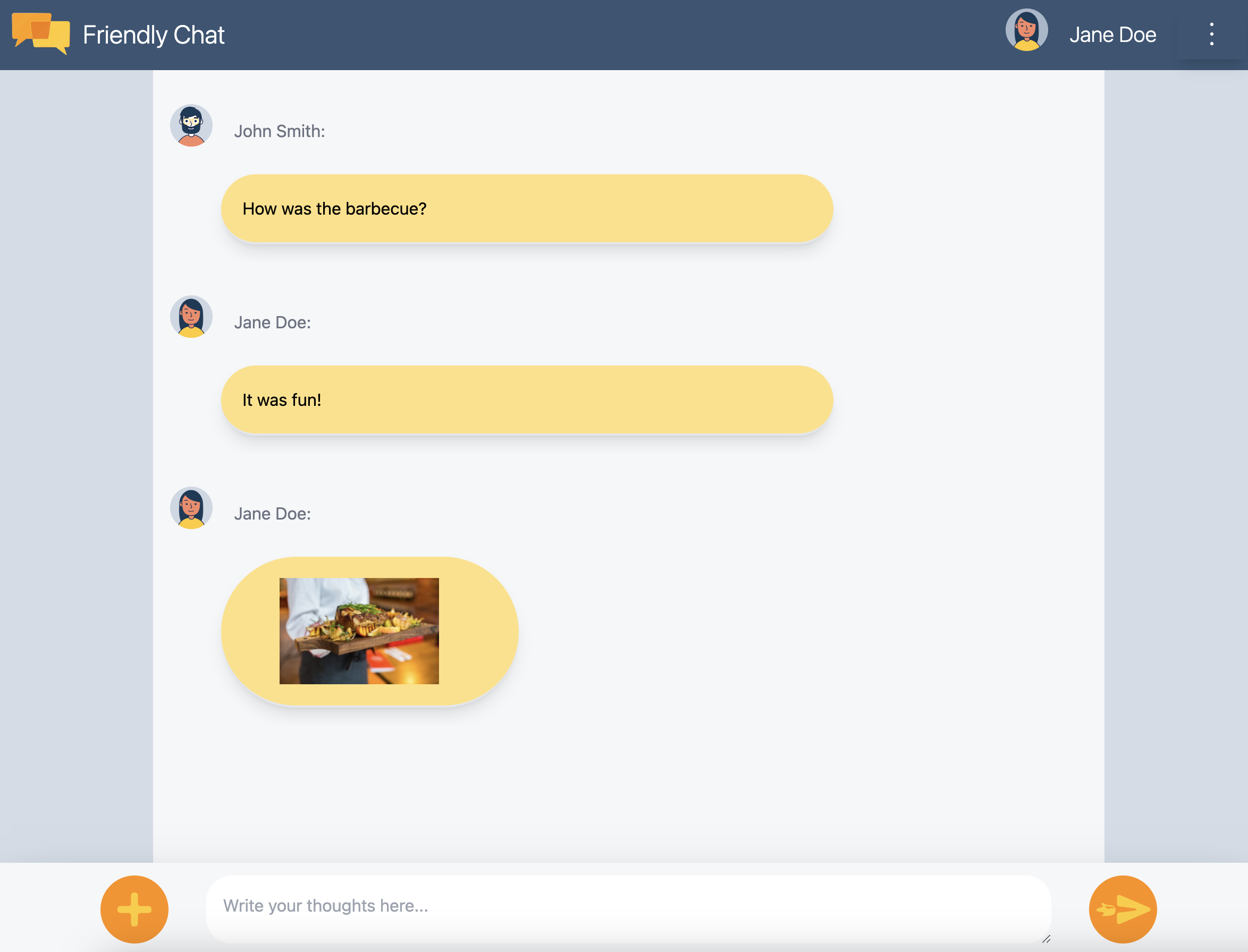
- FriendlyChat را تازه کنید. پیام هایی که قبلاً در پایگاه داده ایجاد کرده اید باید در رابط کاربری FriendlyChat نمایش داده شوند (به زیر مراجعه کنید). با خیال راحت پیام های جدید بنویسید. آنها باید فورا ظاهر شوند.
- (اختیاری) می توانید مستقیماً در بخش Firestore مجموعه Emulator، پیام های جدید را حذف، اصلاح یا اضافه کنید. هر تغییری باید در UI منعکس شود.
تبریک می گویم! شما در حال خواندن اسناد Cloud Firestore در برنامه خود هستید!

11. ویژگی های هوش مصنوعی را اضافه کنید
از هوش مصنوعی گوگل برای افزودن ویژگی های کمکی مفید به برنامه چت استفاده خواهید کرد.
یک کلید Google AI API دریافت کنید
- به Google AI Studio بروید و روی Create API key کلیک کنید
- پروژه Firebase را که برای این Codelab ایجاد کردید انتخاب کنید. درخواست یک پروژه Google Cloud است، اما هر پروژه Firebase یک پروژه Google Cloud است.
- روی ایجاد کلید API در پروژه موجود کلیک کنید
- کلید API حاصل را کپی کنید
یک افزونه نصب کنید
این برنامه افزودنی یک تابع ابری را مستقر می کند که هر بار که یک سند جدید به مجموعه messages در Firestore اضافه می شود فعال می شود. این تابع Gemini را فراخوانی می کند و پاسخ خود را در قسمت response در سند می نویسد.
- روی Install in Firebase console در Build Chatbot با صفحه افزونه Gemini API کلیک کنید.
- دستورات را دنبال کنید. هنگامی که به مرحله پیکربندی افزونه رسیدید، مقادیر پارامتر زیر را تنظیم کنید:
- ارائه دهنده API Gemini:
Google AI - Google AI API Key: کلیدی را که قبلا ایجاد کردهاید جایگذاری کنید و روی Create Secret کلیک کنید.
- مسیر مجموعه Firestore:
messages - فیلد درخواست:
text - فیلد پاسخ:
response - فیلد سفارش:
timestamp - زمینه:
Keep your answers short, informal, and helpful. Use emojis when possible.
- ارائه دهنده API Gemini:
- نصب افزونه را کلیک کنید
- صبر کنید تا نصب برنامه افزودنی به پایان برسد
تست ویژگی هوش مصنوعی
FriendlyChat قبلاً کدی برای خواندن پاسخها از افزونه هوش مصنوعی دارد. تنها کاری که باید انجام دهید این است که یک پیام چت جدید برای آزمایش آن ارسال کنید!
- FriendlyChat را باز کنید و پیام ارسال کنید.
- پس از یک لحظه، باید پاسخی را در کنار پیام خود مشاهده کنید. این یک یادداشت
✨ ai generatedدر پایان دارد تا مشخص کند که با هوش مصنوعی مولد ایجاد شده است، نه یک کاربر واقعی.
12. ارسال تصاویر
اکنون یک ویژگی اضافه خواهید کرد که تصاویر را به اشتراک می گذارد.
در حالی که Cloud Firestore برای ذخیره سازی داده های ساخت یافته خوب است، Cloud Storage برای ذخیره فایل ها مناسب تر است. Cloud Storage for Firebase یک سرویس ذخیرهسازی فایل/بلوب است و شما از آن برای ذخیره تصاویری که کاربر با استفاده از برنامه ما به اشتراک میگذارد استفاده میکنید.
تصاویر را در Cloud Storage ذخیره کنید
برای این لبه کد، شما قبلاً دکمه ای را برای خود اضافه کرده اید که یک گفتگوی انتخابگر فایل را راه اندازی می کند. پس از انتخاب فایل، تابع saveImageMessage فراخوانی میشود و میتوانید به فایل انتخابی اشاره کنید. تابع saveImageMessage موارد زیر را انجام می دهد:
- یک پیام چت "placeholder" در فید چت ایجاد می کند، به طوری که کاربران هنگام آپلود تصویر، انیمیشن "بارگیری" را مشاهده می کنند.
- فایل تصویر را در Cloud Storage در این مسیر آپلود می کند:
/<uid>/<file_name> - یک URL قابل خواندن برای عموم برای فایل تصویر ایجاد می کند.
- پیام چت را با URL فایل تصویری تازه آپلود شده به جای تصویر بارگیری موقت به روز می کند.
اکنون قابلیت ارسال یک تصویر را اضافه خواهید کرد:
- به فایل
src/chat.service.tsبرگردید. - تابع
saveImageMessageرا پیدا کنید. - کل تابع را با کد زیر جایگزین کنید.
chat.service.ts
// Saves a new message containing an image in Firestore.
// This first saves the image in Firebase storage.
saveImageMessage = async(file: any) => {
try {
// 1 - Add a message with a loading icon that will get updated with the shared image.
const messageRef = await this.addMessage(null, this.LOADING_IMAGE_URL);
// 2 - Upload the image to Cloud Storage.
const filePath = `${this.auth.currentUser?.uid}/${file.name}`;
const newImageRef = ref(this.storage, filePath);
const fileSnapshot = await uploadBytesResumable(newImageRef, file);
// 3 - Generate a public URL for the file.
const publicImageUrl = await getDownloadURL(newImageRef);
// 4 - Update the chat message placeholder with the image's URL.
messageRef ?
await updateDoc(messageRef, {
imageUrl: publicImageUrl,
storageUri: fileSnapshot.metadata.fullPath
}): null;
} catch (error) {
console.error('There was an error uploading a file to Cloud Storage:', error);
}
}
تست ارسال تصاویر
- یک commit با پیام commit "افزودن توانایی ارسال تصاویر" ایجاد کنید و آن را به مخزن GitHub خود فشار دهید.
- صفحه میزبانی برنامه را در کنسول Firebase باز کنید و منتظر بمانید تا عرضه جدید شما تکمیل شود.
- FriendlyChat را تازه کنید. پس از ورود به سیستم، روی دکمه آپلود تصویر در پایین سمت چپ کلیک کنید
 و یک فایل تصویری را با استفاده از انتخابگر فایل انتخاب کنید. اگر به دنبال تصویری هستید، از این تصویر زیبا از فنجان قهوه استفاده کنید.
و یک فایل تصویری را با استفاده از انتخابگر فایل انتخاب کنید. اگر به دنبال تصویری هستید، از این تصویر زیبا از فنجان قهوه استفاده کنید. - یک پیام جدید باید در رابط کاربری برنامه با تصویر انتخابی شما ظاهر شود:

اگر سعی میکنید در حالی که وارد سیستم نشدهاید تصویری اضافه کنید، باید خطایی را مشاهده کنید که به شما میگوید برای افزودن تصاویر باید وارد سیستم شوید.
13. نمایش اعلان ها
اکنون پشتیبانی از اعلان های مرورگر را اضافه خواهید کرد. این برنامه در صورت ارسال پیام های جدید در چت، به کاربران اطلاع می دهد. Firebase Cloud Messaging (FCM) یک راه حل پیام رسانی بین پلتفرمی است که به شما امکان می دهد پیام ها و اعلان ها را به طور قابل اعتماد تحویل دهید.
کارگر سرویس FCM را اضافه کنید
برنامه وب به یک سرویس دهنده نیاز دارد که اعلان های وب را دریافت و نمایش دهد.
هنگامی که AngularFire اضافه شد، ارائه دهنده پیام باید قبلاً تنظیم شده باشد، مطمئن شوید که کد زیر در بخش واردات /angularfire-start/src/app/app.config.ts وجود دارد.
provideMessaging(() => {
return getMessaging();
}),
app/app.config.ts
کارمند سرویس فقط باید Firebase Cloud Messaging SDK را بارگیری و مقداردهی اولیه کند، که از نمایش اعلان ها مراقبت می کند.
توکن های دستگاه FCM را دریافت کنید
وقتی اعلانها در دستگاه یا مرورگر فعال شده باشد، یک رمز دستگاه به شما داده میشود. این توکن دستگاه چیزی است که برای ارسال اعلان به دستگاه یا مرورگر خاصی استفاده می کنید.
هنگامی که کاربر وارد سیستم می شود، تابع saveMessagingDeviceToken را فرا می خوانید. اینجاست که توکن دستگاه FCM را از مرورگر دریافت کرده و در Cloud Firestore ذخیره میکنید.
chat.service.ts
- تابع
saveMessagingDeviceTokenرا پیدا کنید. - کل تابع را با کد زیر جایگزین کنید.
chat.service.ts
// Saves the messaging device token to Cloud Firestore.
saveMessagingDeviceToken= async () => {
try {
const currentToken = await getToken(this.messaging);
if (currentToken) {
console.log('Got FCM device token:', currentToken);
// Saving the Device Token to Cloud Firestore.
const tokenRef = doc(this.firestore, 'fcmTokens', currentToken);
await setDoc(tokenRef, { uid: this.auth.currentUser?.uid });
// This will fire when a message is received while the app is in the foreground.
// When the app is in the background, firebase-messaging-sw.js will receive the message instead.
onMessage(this.messaging, (message) => {
console.log(
'New foreground notification from Firebase Messaging!',
message.notification
);
});
} else {
// Need to request permissions to show notifications.
this.requestNotificationsPermissions();
}
} catch(error) {
console.error('Unable to get messaging token.', error);
};
}
با این حال، این کد در ابتدا کار نخواهد کرد. برای اینکه برنامه شما بتواند توکن دستگاه را بازیابی کند، کاربر باید به برنامه شما اجازه دهد تا اعلانها را نشان دهد (مرحله بعدی نرم افزار کد).
درخواست مجوز برای نمایش اعلان ها
وقتی کاربر هنوز به برنامه شما اجازه نمایش اعلانها را نداده است، رمز دستگاه به شما داده نمیشود. در این حالت، شما متد requestPermission() را فراخوانی میکنید که یک گفتگوی مرورگر را نشان میدهد که این مجوز را درخواست میکند ( در مرورگرهای پشتیبانیشده ).

- به فایل
src/app/services/chat.service.tsبرگردید. - تابع
requestNotificationsPermissionsپیدا کنید. - کل تابع را با کد زیر جایگزین کنید.
chat.service.ts
// Requests permissions to show notifications.
requestNotificationsPermissions = async () => {
console.log('Requesting notifications permission...');
const permission = await Notification.requestPermission();
if (permission === 'granted') {
console.log('Notification permission granted.');
// Notification permission granted.
await this.saveMessagingDeviceToken();
} else {
console.log('Unable to get permission to notify.');
}
}
توکن دستگاه خود را دریافت کنید
- یک commit با پیام commit "افزودن توانایی ارسال تصاویر" ایجاد کنید و آن را به مخزن GitHub خود فشار دهید.
- صفحه میزبانی برنامه را در کنسول Firebase باز کنید و منتظر بمانید تا عرضه جدید شما تکمیل شود.
- FriendlyChat را تازه کنید. پس از ورود به سیستم، کادر گفتگوی مجوز اعلان ها باید ظاهر شود:

- روی Allow کلیک کنید.
- کنسول جاوا اسکریپت مرورگر خود را باز کنید. باید پیام زیر را مشاهده کنید:
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - توکن دستگاه خود را کپی کنید. شما آن را برای مرحله بعدی Codelab نیاز خواهید داشت.
یک اعلان به دستگاه خود ارسال کنید
اکنون که توکن دستگاه خود را دارید، می توانید اعلان ارسال کنید.
- برگه Cloud Messaging کنسول Firebase را باز کنید.
- روی "اعلان جدید" کلیک کنید
- عنوان اعلان و متن اعلان را وارد کنید.
- در سمت راست صفحه، روی «ارسال پیام آزمایشی» کلیک کنید.
- توکن دستگاهی را که از کنسول جاوا اسکریپت مرورگر خود کپی کرده اید وارد کنید، سپس روی علامت مثبت ("+") کلیک کنید.
- روی "تست" کلیک کنید
اگر برنامه شما در پیش زمینه باشد، اعلان را در کنسول جاوا اسکریپت خواهید دید.
اگر برنامه شما در پس زمینه است، یک اعلان باید در مرورگر شما ظاهر شود، مانند این مثال:

14. قوانین امنیتی Cloud Firestore
مشاهده قوانین امنیتی پایگاه داده
Cloud Firestore از زبان قوانین خاصی برای تعریف حقوق دسترسی، امنیت و اعتبارسنجی داده ها استفاده می کند.
هنگام راهاندازی پروژه Firebase در ابتدای این کد لبه، استفاده از قوانین امنیتی پیشفرض «Test mode» را انتخاب کردید تا دسترسی به دیتا استور را محدود نکنید. در کنسول Firebase ، در برگه قوانین بخش پایگاه داده ، می توانید این قوانین را مشاهده و اصلاح کنید.
در حال حاضر، باید قوانین پیش فرض را ببینید که دسترسی به دیتا استور را محدود نمی کند. این بدان معنی است که هر کاربری می تواند در هر مجموعه ای در دیتا استور شما بخواند و بنویسد.
با استفاده از قوانین زیر، قوانین را برای محدود کردن موارد بهروزرسانی خواهید کرد:
firestore.قوانین
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Messages:
// - Anyone can read.
// - Authenticated users can add and edit messages.
// - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL.
// - Deletes are not allowed.
match /messages/{messageId} {
allow read;
allow create, update: if request.auth != null
&& request.resource.data.name == request.auth.token.name
&& (request.resource.data.text is string
&& request.resource.data.text.size() <= 300
|| request.resource.data.imageUrl is string
&& request.resource.data.imageUrl.matches('https?://.*'));
allow delete: if false;
}
// FCM Tokens:
// - Anyone can write their token.
// - Reading list of tokens is not allowed.
match /fcmTokens/{token} {
allow read: if false;
allow write;
}
}
}
قوانین امنیتی باید به طور خودکار در مجموعه شبیه ساز شما به روز شوند.
قوانین امنیتی Cloud Storage را مشاهده کنید
Cloud Storage برای Firebase از زبان قوانین خاصی برای تعریف حقوق دسترسی، امنیت و اعتبارسنجی داده ها استفاده می کند.
هنگام راهاندازی پروژه Firebase در ابتدای این کد لبه، استفاده از قانون پیشفرض امنیتی Cloud Storage را انتخاب کردید که فقط به کاربران تأیید شده اجازه میدهد از Cloud Storage استفاده کنند. در کنسول Firebase ، در برگه قوانین بخش ذخیرهسازی ، میتوانید قوانین را مشاهده و تغییر دهید. باید قانون پیشفرض را ببینید که به هر کاربر وارد شده اجازه میدهد هر فایلی را در سطل ذخیرهسازی شما بخواند و بنویسد.
برای انجام موارد زیر قوانین را به روز می کنید:
- به هر کاربر اجازه دهید فقط در پوشه های خاص خود بنویسد
- به همه اجازه دهید از فضای ذخیرهسازی ابری بخوانند
- مطمئن شوید که فایل های آپلود شده تصویر هستند
- اندازه تصاویر قابل آپلود را به حداکثر 5 مگابایت محدود کنید
این را می توان با استفاده از قوانین زیر پیاده سازی کرد:
ذخیره سازی.قوانین
rules_version = '2';
// Returns true if the uploaded file is an image and its size is below the given number of MB.
function isImageBelowMaxSize(maxSizeMB) {
return request.resource.size < maxSizeMB * 1024 * 1024
&& request.resource.contentType.matches('image/.*');
}
service firebase.storage {
match /b/{bucket}/o {
match /{userId}/{messageId}/{fileName} {
allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5);
allow read;
}
}
}
15. تبریک می گویم!
شما از Firebase برای ساختن یک برنامه وب چت بلادرنگ استفاده کرده اید!
آنچه شما پوشش داده اید
- میزبانی برنامه Firebase
- احراز هویت Firebase
- Cloud Firestore
- Firebase SDK برای فضای ابری
- Firebase Cloud Messaging
- نظارت بر عملکرد Firebase
مراحل بعدی
بیشتر بدانید
16. [اختیاری] با بررسی برنامه اجرا کنید
Firebase App Check به ایمن کردن سرویسهای شما در برابر ترافیک ناخواسته کمک میکند و به محافظت از باطن شما در برابر سوء استفاده کمک میکند. در این مرحله، اعتبارسنجی اعتبارنامهها را اضافه کرده و مشتریان غیرمجاز را با App Check و reCAPTCHA Enterprise مسدود میکنید.
ابتدا باید App Check و reCaptcha را فعال کنید.
فعال کردن reCaptcha Enterprise
- در کنسول Cloud، reCaptcha Enterprise را در قسمت Security پیدا کرده و انتخاب کنید.
- همانطور که از شما خواسته شده است، سرویس را فعال کنید و روی ایجاد کلید کلیک کنید.
- همانطور که از شما خواسته می شود یک نام نمایشی وارد کنید و وب سایت را به عنوان نوع پلتفرم خود انتخاب کنید.
- URL های مستقر شده خود را به لیست دامنه اضافه کنید و مطمئن شوید که گزینه "استفاده از چالش چک باکس" انتخاب نشده باشد.
- روی ایجاد کلید کلیک کنید و کلید تولید شده را در جایی برای نگهداری ذخیره کنید. بعداً در این مرحله به آن نیاز خواهید داشت.
فعال کردن بررسی برنامه
- در کنسول Firebase، قسمت Build را در پانل سمت چپ قرار دهید.
- روی بررسی برنامه کلیک کنید، سپس روی برگه روش ورود به سیستم کلیک کنید تا به بررسی برنامه بروید.
- روی ثبت کلیک کنید و وقتی از شما خواسته شد کلید reCaptcha Enterprise خود را وارد کنید، سپس روی ذخیره کلیک کنید.
- در نمای APIs، Storage را انتخاب کرده و روی Enforce کلیک کنید. همین کار را برای Cloud Firestore انجام دهید.
اکنون بررسی برنامه باید اجرا شود! برنامه خود را بازخوانی کنید و سعی کنید پیام های چت را مشاهده یا ارسال کنید. باید پیغام خطا را دریافت کنید:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
این بدان معناست که App Check به طور پیشفرض درخواستهای تایید نشده را مسدود میکند. حالا بیایید اعتبارسنجی را به برنامه شما اضافه کنیم.
به فایل environment.ts خود بروید و reCAPTCHAEnterpriseKey به شی environment اضافه کنید.
export const environment = {
firebase: {
apiKey: 'API_KEY',
authDomain: 'PROJECT_ID.firebaseapp.com',
databaseURL: 'https://PROJECT_ID.firebaseio.com',
projectId: 'PROJECT_ID',
storageBucket: 'PROJECT_ID.firebasestorage.app',
messagingSenderId: 'SENDER_ID',
appId: 'APP_ID',
measurementId: 'G-MEASUREMENT_ID',
},
reCAPTCHAEnterpriseKey: {
key: "Replace with your recaptcha enterprise site key"
},
};
مقدار key را با توکن reCaptcha Enterprise خود جایگزین کنید.
سپس، به فایل app.config.ts بروید و واردات زیر را اضافه کنید:
import { getApp } from '@angular/fire/app';
import {
ReCaptchaEnterpriseProvider,
initializeAppCheck,
provideAppCheck,
} from '@angular/fire/app-check';
در همان فایل app.config.ts ، اعلان متغیر جهانی زیر را اضافه کنید:
declare global {
var FIREBASE_APPCHECK_DEBUG_TOKEN: boolean;
}
@NgModule({ ...
در واردات، مقداردهی اولیه App Check را با ReCaptchaEnterpriseProvider اضافه کنید و isTokenAutoRefreshEnabled روی true تنظیم کنید تا به نشانه ها اجازه رفرش خودکار داده شود.
imports: [
BrowserModule,
AppRoutingModule,
CommonModule,
FormsModule,
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAppCheck(() => {
const appCheck = initializeAppCheck(getApp(), {
provider: new ReCaptchaEnterpriseProvider(
environment.reCAPTCHAEnterpriseKey.key
),
isTokenAutoRefreshEnabled: true,
});
if (location.hostname === 'localhost') {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
return appCheck;
}),
برای مجاز کردن آزمایش محلی، self.FIREBASE_APPCHECK_DEBUG_TOKEN را روی true تنظیم کنید. هنگامی که برنامه خود را در localhost بهروزرسانی میکنید، یک نشانه اشکال زدایی در کنسول ثبت میشود شبیه به:
App Check debug token: CEFC0C76-7891-494B-B764-349BDFD00D00. You will need to add it to your app's App Check settings in the Firebase console for it to work.
اکنون در کنسول Firebase به Apps View of App Check بروید.
روی منوی سرریز کلیک کنید و Manage debug tokens را انتخاب کنید.
سپس، روی Add debug token کلیک کنید و همانطور که از شما خواسته شد، رمز اشکال زدایی را از کنسول خود جایگذاری کنید.
به فایل chat.service.ts بروید و وارد کردن زیر را اضافه کنید:
import { AppCheck } from '@angular/fire/app-check';
در همان فایل chat.service.ts ، App Check را در کنار سایر سرویس های Firebase تزریق کنید.
export class ChatService {
appCheck: AppCheck = inject(AppCheck);
...
- یک commit با پیام commit «مسدود مشتریان غیرمجاز با بررسی برنامه» ایجاد کنید و آن را به مخزن GitHub خود فشار دهید.
- صفحه میزبانی برنامه را در کنسول Firebase باز کنید و منتظر بمانید تا عرضه جدید شما تکمیل شود.
تبریک می گویم! App Check اکنون باید در برنامه شما کار کند.

