1. Zanim zaczniesz
Rozszerzenia Firebase umożliwiają dodawanie do aplikacji gotowych funkcji przy użyciu minimalnej ilości kodu, w tym funkcji opartych na AI. W tym samouczku dowiesz się, jak zintegrować 2 rozszerzenia Firebase w aplikacji internetowej, aby korzystać z interfejsu Gemini API do generowania opisów obrazów, podsumowań, a nawet spersonalizowanych rekomendacji na podstawie podanego kontekstu i danych wejściowych użytkownika.
Z tego ćwiczenia z programowania dowiesz się, jak za pomocą rozszerzeń Firebase utworzyć aplikację internetową opartą na AI, która zapewnia atrakcyjne wrażenia użytkownika.
Wymagania wstępne
- Znajomość Node.js, Next.js i TypeScript.
Czego się nauczysz
- Jak używać rozszerzeń Firebase do interfejsu Gemini API do przetwarzania języka.
- Jak używać Cloud Functions dla Firebase do tworzenia rozszerzonego kontekstu dla modelu językowego.
- Jak używać JavaScriptu do uzyskiwania dostępu do danych wyjściowych generowanych przez Rozszerzenia w Firebase.
Czego potrzebujesz
- wybraną przeglądarkę, np. Google Chrome;
- Środowisko programistyczne z edytorem kodu i terminalem
- konto Google do tworzenia projektu Firebase i zarządzania nim;
2. Sprawdź aplikację internetową, usługi Firebase i rozszerzenia
W tej sekcji zapoznasz się z aplikacją internetową, którą utworzysz w ramach tego laboratorium, oraz z usługami i rozszerzeniami Firebase, których będziesz używać.
Aplikacja internetowa
W tym ćwiczeniu z programowania utworzysz aplikację internetową o nazwie Friendly Conf.
Pracownicy Friendly Conference postanowili wykorzystać AI, aby zapewnić uczestnikom konferencji przyjemne i spersonalizowane wrażenia. Ukończona aplikacja konferencyjna udostępnia uczestnikom czatbota opartego na konwersacyjnej AI, który korzysta z wielomodalnego generatywnego modelu AI (zwanego też dużym modelem językowym lub LLM) i może odpowiadać na pytania dotyczące ogólnych tematów, dostosowane do harmonogramu i tematów konferencji. Chatbot ma kontekst historyczny oraz wiedzę o bieżącej dacie i godzinie, a także o tematach i harmonogramie konferencji Friendly Conf, więc jego odpowiedzi mogą uwzględniać cały ten kontekst.

Usługi Firebase
W tym laboratorium kodu użyjesz wielu usług i funkcji Firebase, a większość kodu początkowego jest już dla Ciebie dostępna. W tabeli poniżej znajdziesz usługi, z których będziesz korzystać, oraz powody ich używania.
Usługa | Powód użycia |
W przypadku aplikacji internetowej używasz funkcji Zaloguj się przez Google. | |
Dane tekstowe są przechowywane w Cloud Firestore, a następnie przetwarzane przez rozszerzenia Firebase. | |
Odczytujesz i zapisujesz dane w Cloud Storage, aby wyświetlać galerie obrazów w aplikacji internetowej. | |
Reguły zabezpieczeń wdrażasz, aby zabezpieczyć dostęp do usług Firebase. | |
Konfigurujesz i instalujesz rozszerzenia Firebase związane z AI oraz wyświetlasz wyniki w aplikacji internetowej. | |
Bonus: Hosting Firebase | Opcjonalnie możesz użyć Hostingu Firebase do obsługi aplikacji internetowej (bez repozytorium GitHub). |
Bonus: Firebase App Hosting | Opcjonalnie możesz użyć nowego, uproszczonego hostingu aplikacji Firebase do obsługi dynamicznej aplikacji internetowej Next.js (połączonej z repozytorium GitHub). |
Rozszerzenia w Firebase
Rozszerzenia Firebase, których użyjesz w tym laboratorium, to:
Rozszerzenia są przydatne, ponieważ reagują na zdarzenia, które mają miejsce w Twoim projekcie Firebase. Oba rozszerzenia użyte w tym laboratorium reagują na tworzenie nowych dokumentów w wstępnie skonfigurowanych kolekcjach w Cloud Firestore.
3. Konfigurowanie środowiska programistycznego
Sprawdzanie wersji Node.js
- W terminalu sprawdź, czy masz zainstalowaną wersję Node.js 20.0.0 lub nowszą:
node -v
- Jeśli nie masz Node.js w wersji 20.0.0 lub nowszej, pobierz najnowszą wersję LTS i zainstaluj ją.
Pobieranie kodu źródłowego ćwiczeń z programowania
Jeśli masz konto GitHub:
- Utwórz nowe repozytorium za pomocą naszego szablonu z github.com/FirebaseExtended/codelab-gemini-api-extensions

- Sklonuj utworzone repozytorium GitHub z ćwiczeniami:
git clone https://github.com/<your-github-handle>/codelab-gemini-api-extensions
Jeśli nie masz zainstalowanego narzędzia git lub nie chcesz tworzyć nowego repozytorium:
Pobierz repozytorium GitHub jako plik ZIP.
Sprawdź strukturę folderów
Folder główny zawiera plik README.md, który dzięki uproszczonym instrukcjom umożliwia szybkie uruchomienie aplikacji internetowej. Jeśli jednak dopiero zaczynasz naukę, wykonaj to laboratorium (zamiast szybkiego startu), ponieważ zawiera ono najbardziej wyczerpujący zestaw instrukcji.
Jeśli nie masz pewności, czy kod został zastosowany prawidłowo zgodnie z instrukcjami w tym laboratorium, kod rozwiązania znajdziesz w end gałęzi git.
Instalowanie wiersza poleceń Firebase
- Sprawdź, czy masz zainstalowany wiersz poleceń Firebase w wersji 13.6 lub nowszej:
firebase --version
- Jeśli masz zainstalowany wiersz poleceń Firebase, ale nie jest to wersja 13.6 lub nowsza, zaktualizuj go:
npm update -g firebase-tools
- Jeśli nie masz zainstalowanego wiersza poleceń Firebase, zainstaluj go:
npm install -g firebase-tools
Jeśli nie możesz zaktualizować ani zainstalować wiersza poleceń Firebase z powodu błędów uprawnień, zapoznaj się z dokumentacją npm lub skorzystaj z innej opcji instalacji.
Logowanie w Firebase
- W terminalu otwórz folder
codelab-gemini-api-extensionsi zaloguj się w Firebase:cd codelab-gemini-api-extensions firebase login
- W terminalu wpisz
YlubNw zależności od tego, czy chcesz, aby Firebase zbierał dane. (obie opcje działają w tym ćwiczeniu) - W przeglądarce wybierz konto Google i kliknij Zezwól.
4. Konfigurowanie projektu Firebase
W tej sekcji skonfigurujesz projekt Firebase i zarejestrujesz w nim aplikację internetową Firebase. W dalszej części tego laboratorium włączysz też kilka usług Firebase używanych przez przykładową aplikację internetową.
Wszystkie czynności opisane w tej sekcji wykonuje się w konsoli Firebase.
Tworzenie projektu Firebase
- Zaloguj się w konsoli Firebase za pomocą tego samego konta Google, którego używasz w poprzednim kroku.
- Kliknij przycisk, aby utworzyć nowy projekt, a potem wpisz jego nazwę (np.
AI Extensions Codelab).
- Kliknij Dalej.
- Po wyświetleniu monitu przeczytaj i zaakceptuj warunki usługi Firebase, a potem kliknij Dalej.
- (Opcjonalnie) Włącz w konsoli Firebase pomoc AI (nazywaną „Gemini w Firebase”).
- W tym samouczku nie potrzebujesz Google Analytics, więc wyłącz opcję Google Analytics.
- Kliknij Utwórz projekt, poczekaj, aż projekt zostanie udostępniony, a następnie kliknij Dalej.
Przejście na wyższy abonament Firebase
Aby korzystać z rozszerzeń Firebase (i ich usług w chmurze) oraz Cloud Storage for Firebase, Twój projekt Firebase musi mieć abonament z opłatami według wykorzystania (Blaze), co oznacza, że jest połączony z kontem rozliczeniowym Cloud.
- Konto rozliczeniowe Cloud wymaga formy płatności, np. karty kredytowej.
- Jeśli dopiero zaczynasz korzystać z Firebase i Google Cloud, sprawdź, czy możesz otrzymać środki w wysokości 300 USD i bezpłatne konto rozliczeniowe Cloud.
- Jeśli wykonujesz te ćwiczenia w ramach wydarzenia, zapytaj organizatora, czy są dostępne środki w Google Cloud.
Pamiętaj też, że jeśli w projekcie Firebase włączysz rozliczenia, będziesz obciążany opłatami za wywołania interfejsu Gemini API przez rozszerzenie (niezależnie od wybranego dostawcy, Google AI lub Vertex AI). Dowiedz się więcej o cenniku Google AI i Vertex AI.
Aby przenieść projekt na abonament Blaze:
- W konsoli Firebase wybierz przejście na wyższy abonament.
- Wybierz pakiet Blaze. Postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby połączyć konto rozliczeniowe Cloud z projektem.
Jeśli w ramach tego przejścia na wyższy abonament konieczne było utworzenie konta rozliczeniowego Cloud, może być konieczne powrócenie do procesu przejścia na wyższy abonament w konsoli Firebase, aby go dokończyć.
Dodawanie aplikacji internetowej do projektu Firebase
- W projekcie Firebase otwórz ekran Omówienie projektu, a potem kliknij
 Internet.
Internet.
- W polu tekstowym Pseudonim aplikacji wpisz łatwy do zapamiętania pseudonim aplikacji, np.
My AI Extensions. - Kliknij Zarejestruj aplikację > Dalej > Dalej > Przejdź do konsoli.
W przypadku aplikacji internetowej możesz pominąć wszystkie kroki związane z „hostingiem”, ponieważ usługę hostingu możesz skonfigurować później w tym laboratorium.

Świetnie! Aplikacja internetowa została zarejestrowana w nowym projekcie Firebase.
Konfigurowanie Uwierzytelniania Firebase
- W panelu nawigacyjnym po lewej stronie kliknij Uwierzytelnianie.
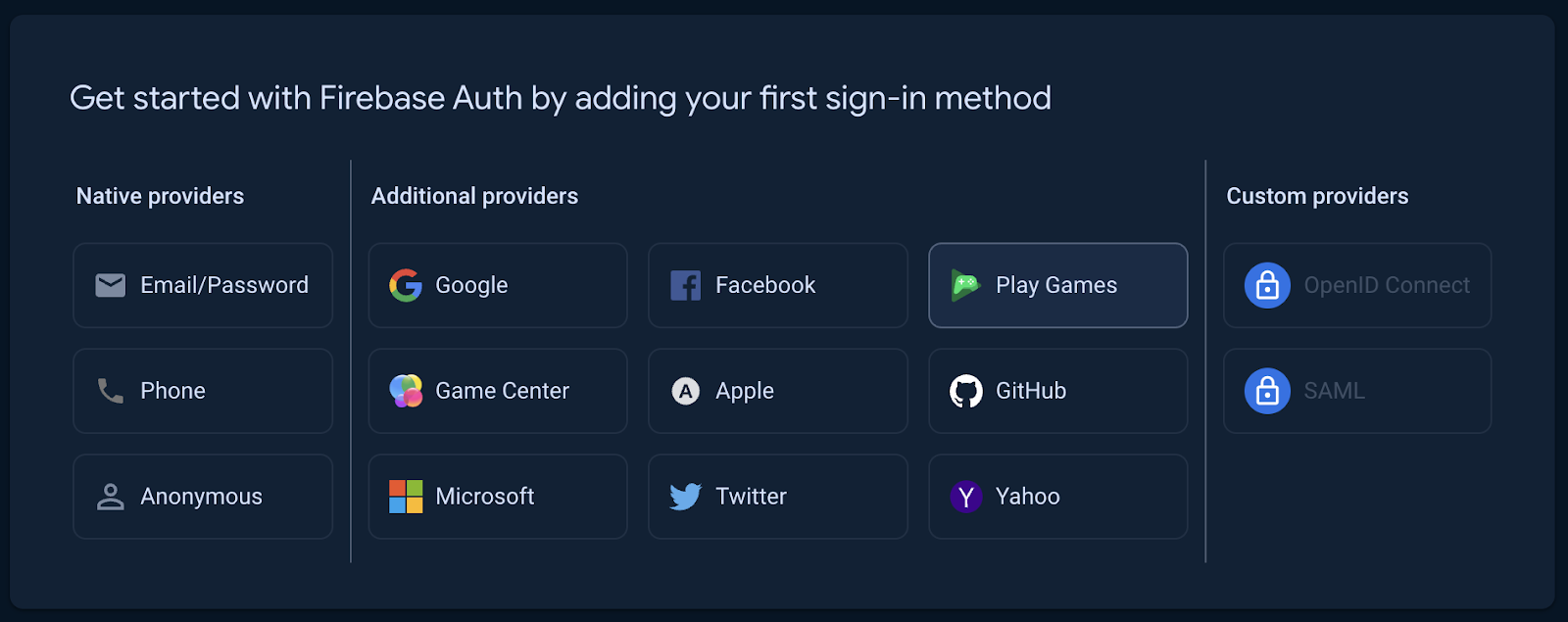
- Kliknij Rozpocznij.
- W kolumnie Dodatkowi dostawcy kliknij Google > Włącz.

- W polu tekstowym Nazwa projektu widoczna publicznie wpisz przydatną nazwę, np.
My AI Extensions Codelab. - W menu Adres e-mail pomocy dotyczącej projektu wybierz swój adres e-mail.
- Kliknij Zapisz.

Konfigurowanie Cloud Firestore
- W panelu po lewej stronie konsoli Firebase rozwiń Kompilacja, a następnie wybierz Baza danych Firestore.
- Kliknij Utwórz bazę danych.
- W polu Identyfikator bazy danych pozostaw wartość
(default). - Wybierz lokalizację bazy danych i kliknij Dalej.
W przypadku prawdziwej aplikacji wybierz lokalizację, która jest blisko użytkowników. - Kliknij Uruchom w trybie testowym. Przeczytaj wyłączenie odpowiedzialności dotyczące reguł bezpieczeństwa.
W dalszej części tego laboratorium dodasz reguły bezpieczeństwa, aby zabezpieczyć swoje dane. Nierozpowszechniajani nie udostępniaj publicznie aplikacji bez dodania reguł bezpieczeństwa do bazy danych. - Kliknij Utwórz.
Konfigurowanie Cloud Storage dla Firebase
- W panelu po lewej stronie konsoli Firebase rozwiń Kompilacja, a następnie wybierz Storage.
- Kliknij Rozpocznij.
- Wybierz lokalizację domyślnego zasobnika Storage.
Zasobniki w regionachUS-WEST1,US-CENTRAL1iUS-EAST1mogą korzystać z poziomu „Zawsze bezpłatny” w Google Cloud Storage. W przypadku zasobników w innych lokalizacjach obowiązuje cennik i wykorzystanie Google Cloud Storage. - Kliknij Uruchom w trybie testowym. Przeczytaj wyłączenie odpowiedzialności dotyczące reguł bezpieczeństwa.
W dalszej części tego laboratorium dodasz reguły bezpieczeństwa, aby zabezpieczyć swoje dane. Nieudostępniaj aplikacji publicznie bez dodania reguł bezpieczeństwa do zasobnika Storage. - Kliknij Utwórz.
W następnej sekcji tego laboratorium zainstalujesz i skonfigurujesz 2 rozszerzenia Firebase, których będziesz używać w aplikacji internetowej w trakcie tego laboratorium.
5. Konfigurowanie rozszerzenia „Build Chatbot with the Gemini API”
Zainstaluj rozszerzenie „Build Chatbot with the Gemini API” (Tworzenie chatbota za pomocą Gemini API).
- Otwórz rozszerzenie „Build Chatbot with the Gemini API”.
- W konsoli Firebase kliknij Zainstaluj.
- Wybierz projekt Firebase, a potem kliknij Dalej.
- W sekcji Przejrzyj włączone interfejsy API i utworzone zasoby kliknij Włącz obok wszystkich sugerowanych usług, a następnie kliknij Dalej.

- W przypadku wszystkich sugerowanych uprawnień kliknij Przyznaj, a potem Dalej.

- Skonfiguruj rozszerzenie:
- W menu Dostawca Gemini API wybierz, czy chcesz używać Gemini API z Google AI czy z Vertex AI. Deweloperom korzystającym z Firebase zalecamy używanie
Vertex AI. - W polu tekstowym Ścieżka kolekcji Firestore wpisz:
users/{uid}/messages.
W dalszych krokach tego laboratorium kodowania dodanie dokumentów do tej kolekcji spowoduje, że rozszerzenie wywoła interfejs Gemini API. - W menu Lokalizacja Cloud Functions wybierz preferowaną lokalizację (np.
Iowa (us-central1)lub lokalizację, którą wcześniej określono dla bazy danych Firestore). - W pozostałych opcjach pozostaw wartości domyślne.
- W menu Dostawca Gemini API wybierz, czy chcesz używać Gemini API z Google AI czy z Vertex AI. Deweloperom korzystającym z Firebase zalecamy używanie
- Kliknij Zainstaluj rozszerzenie i poczekaj na jego zainstalowanie.
Wypróbuj rozszerzenie „Build Chatbot with the Gemini API” (Tworzenie chatbota za pomocą interfejsu Gemini API)
Celem tego laboratorium kodowania jest interakcja z rozszerzeniem „Build Chatbot with the Gemini API” za pomocą aplikacji internetowej, ale warto najpierw wypróbować je w konsoli Firebase, aby dowiedzieć się, jak działa.
Rozszerzenie jest wywoływane za każdym razem, gdy w kolekcji users/{uid}/discussion/{discussionId}/messages utworzony zostanie dokument Firestore. Możesz to zrobić w konsoli Firebase.
- W konsoli Firebase otwórz Firestore, a potem w pierwszej kolumnie kliknij
 Rozpocznij zbieranie.
Rozpocznij zbieranie. - W polu tekstowym Identyfikator kolekcji wpisz
users, a następnie kliknij Dalej. - W polu tekstowym Document ID (Identyfikator dokumentu) kliknij Auto-ID (Automatyczny identyfikator), a następnie Save (Zapisz).
- W kolekcji
userskliknij Rozpocznij kolekcję.
Rozpocznij kolekcję.
- W polu tekstowym Identyfikator kolekcji wpisz
messages, a potem kliknij Dalej.- W polu tekstowym Identyfikator dokumentu kliknij Automatyczny identyfikator.
- W polu tekstowym Pole wpisz
prompt. - W polu tekstowym Wartość wpisz
Tell me 5 random fruits.
- Kliknij Zapisz i zaczekaj kilka sekund.
Gdy dodasz ten dokument, rozszerzenie wywoła interfejs Gemini API. Dokument, który właśnie został dodany do kolekcji messages, zawiera teraz nie tylko prompt, ale też response modelu w Twoim zapytaniu.

Ponownie aktywuj rozszerzenie, dodając kolejny dokument do kolekcji messages:
- W kolekcji
messageskliknij Dodaj dokument.
Dodaj dokument. - W polu tekstowym Identyfikator dokumentu kliknij Automatyczny identyfikator.
- W polu tekstowym Pole wpisz
prompt. - W polu tekstowym Wartość wpisz
And now, vegetables. - Kliknij Zapisz i zaczekaj kilka sekund. Dokument, który właśnie został dodany do kolekcji
messages, zawiera terazresponsew Twoim zapytaniu.
Podczas generowania tej odpowiedzi model Gemini wykorzystał historyczną wiedzę z Twojego poprzedniego zapytania.
6. Konfigurowanie aplikacji internetowej
Aby uruchomić aplikację internetową, musisz uruchomić polecenia w terminalu i dodać kod w edytorze kodu.
Skonfiguruj wiersz poleceń Firebase do działania w projekcie Firebase.
W terminalu poinformuj interfejs wiersza poleceń, aby używał Twojego projektu Firebase, uruchamiając to polecenie:
firebase use YOUR_PROJECT_ID
Wdrażanie reguł zabezpieczeń w Firestore i Cloud Storage
W kodzie tego laboratorium znajdziesz już zestaw reguł zabezpieczeń Firestore i reguł zabezpieczeń Cloud Storage. Po wdrożeniu tych reguł zabezpieczeń usługi Firebase w projekcie Firebase będą lepiej chronione przed nadużyciami.
- Aby wdrożyć reguły zabezpieczeń, uruchom w terminalu to polecenie:
firebase deploy --only firestore:rules,storage
- Jeśli pojawi się pytanie, czy przyznać Cloud Storage rolę uprawnień do korzystania z reguł obejmujących wiele usług, wpisz
YlubN. (obie opcje działają w tym ćwiczeniu)
Łączenie aplikacji internetowej z projektem Firebase
Kod źródłowy aplikacji internetowej musi wiedzieć, którego projektu Firebase ma używać do bazy danych, pamięci itp. Aby to zrobić, dodaj konfigurację Firebase do kodu źródłowego aplikacji.
- Uzyskaj konfigurację Firebase:
- W konsoli Firebase otwórz ustawienia projektu w projekcie Firebase.
- Przewiń w dół do sekcji Twoje aplikacje i wybierz zarejestrowaną aplikację internetową.
- W panelu Instalowanie i konfigurowanie pakietu SDK skopiuj cały kod
initializeApp, w tymfirebaseConfigconst.
- Dodaj konfigurację Firebase do kodu aplikacji internetowej:
- W edytorze kodu otwórz plik
src/lib/firebase/firebase.config.js. - Zaznacz wszystko w pliku i zastąp to skopiowanym kodem.
- Zapisz plik.
- W edytorze kodu otwórz plik
Wyświetlanie podglądu aplikacji internetowej w przeglądarce
- W terminalu zainstaluj zależności, a następnie uruchom aplikację internetową:
npm install npm run dev
- W przeglądarce otwórz adres URL hostingu lokalnego, aby wyświetlić aplikację internetową. W większości przypadków adres URL to http://localhost:3000/ lub podobny.
Korzystanie z czatbota aplikacji internetowej
- W przeglądarce wróć na kartę z lokalnie działającą aplikacją internetową Friendly Conf.
- Kliknij Zaloguj się przez Google i w razie potrzeby wybierz konto Google.
- Po zalogowaniu się zobaczysz puste okno czatu.
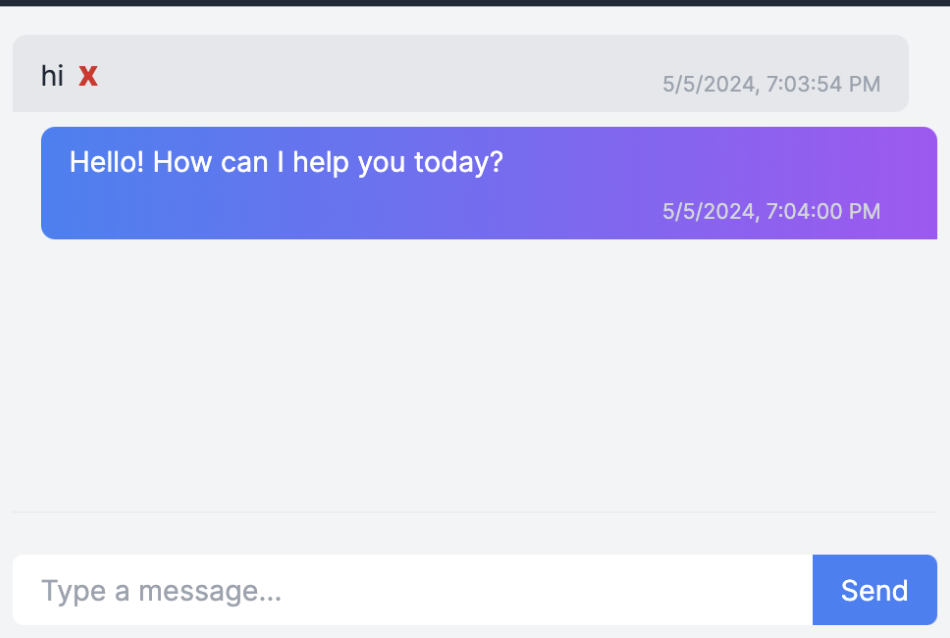
- Wpisz powitanie (np.
hi), a następnie kliknij Wyślij. - Poczekaj kilka sekund na odpowiedź chatbota.
Czatbot w aplikacji odpowie ogólną odpowiedzią.

Dostosowywanie czatbota do aplikacji
Model Gemini, który jest podstawą chatbota w Twojej aplikacji internetowej, musi znać szczegóły konferencji, aby generować odpowiedzi dla uczestników korzystających z aplikacji. Istnieje wiele sposobów kontrolowania i kierowania tymi odpowiedziami. W podrozdziale tego laboratorium pokażemy Ci bardzo prosty sposób, który polega na podaniu „kontekstu” w początkowym prompcie (zamiast tylko danych wejściowych od użytkownika aplikacji internetowej).
- W aplikacji internetowej w przeglądarce wyczyść rozmowę, klikając czerwony przycisk „x” (obok wiadomości w historii czatu).
- W edytorze kodu otwórz plik
src/app/page.tsx. - Przewiń w dół i zastąp kod w wierszu 93 lub w jego pobliżu, który wygląda tak:
prompt: userMsg, tym kodem:prompt: preparePrompt(userMsg, messages), - Zapisz plik.
- Wróć do aplikacji internetowej uruchomionej w przeglądarce.
- Ponownie wpisz powitanie (np.
hi), a potem kliknij Wyślij. - Poczekaj kilka sekund na odpowiedź chatbota.

Chatbot odpowiada na podstawie wiedzy, która jest dostosowana do kontekstu podanego w src/app/lib/context.md. Nawet jeśli nie wpiszesz konkretnego żądania, model Gemini wygeneruje spersonalizowaną rekomendację na podstawie tego kontekstu oraz bieżącej daty i godziny. Możesz teraz zadawać dodatkowe pytania i uzyskiwać bardziej szczegółowe informacje.
Ten rozszerzony kontekst jest ważny dla chatbota, ale nie należy go wyświetlać użytkownikowi aplikacji internetowej. Oto jak go ukryć:
- W edytorze kodu otwórz plik
src/app/page.tsx. - Przewiń w dół i zastąp kod w wierszu 56 lub w jego pobliżu, który wygląda tak:
...doc.data(),, tym kodem:...prepareMessage(doc.data()), - Zapisz plik.
- Wróć do aplikacji internetowej uruchomionej w przeglądarce.
- Odśwież stronę.
Możesz też wypróbować możliwość prowadzenia rozmowy z czatbotem z uwzględnieniem kontekstu historycznego:
- W polu tekstowym Wpisz wiadomość zadaj pytanie, np.
Any other interesting talks about AI?. Chatbot odpowie. - W polu tekstowym Wpisz wiadomość zadaj dodatkowe pytanie związane z poprzednim pytaniem:
Give me a few more details about the last one.
Chatbot odpowiada na podstawie wiedzy historycznej. Historia czatu jest teraz częścią kontekstu, więc chatbot rozumie pytania uzupełniające.
7. Konfigurowanie rozszerzenia „Zadania multimodalne z interfejsem Gemini API”
Rozszerzenie „Multimodal Tasks with the Gemini API” wywołuje interfejs Gemini API za pomocą promptów multimodalnych, które zawierają prompt tekstowy oraz obsługiwany adres URL pliku lub adres URL Cloud Storage (nawet interfejs Google AI Gemini API używa adresu URL Cloud Storage jako podstawowej infrastruktury adresów URL plików). Rozszerzenie obsługuje też zmienne Handlebars, które umożliwiają zastępowanie wartości z dokumentu Cloud Firestore w celu dostosowywania prompta tekstowego.
Gdy przesyłasz obraz do zasobnika Cloud Storage, możesz wygenerować adres URL i dodać go do nowego dokumentu Cloud Firestore. Spowoduje to utworzenie przez rozszerzenie prompta multimodalnego i wywołanie interfejsu Gemini API. W kodzie źródłowym tego laboratorium już udostępniliśmy kod do przesyłania obrazu i zapisywania adresu URL w dokumencie Firestore.
Zainstaluj rozszerzenie „Multimodal Tasks with the Gemini API” (Zadania multimodalne z interfejsem Gemini API).
- Otwórz rozszerzenie „Zadania multimodalne z użyciem interfejsu Gemini API”.
- W konsoli Firebase kliknij Zainstaluj.
- Wybierz projekt Firebase.
- Klikaj Dalej > Dalej > Dalej, aż przejdziesz do sekcji Skonfiguruj rozszerzenie.
- W menu Dostawca Gemini API wybierz, czy chcesz używać Gemini API z Google AI czy z Vertex AI. Deweloperom korzystającym z Firebase zalecamy używanie
Vertex AI. - W polu tekstowym Ścieżka kolekcji Firestore wpisz:
gallery - W polu tekstowym Prompt (Prompt) wpisz:
Please describe the provided image; if there is no image, say "no image" - W polu tekstowym Image field (Pole obrazu) wpisz:
image - W menu Lokalizacja Cloud Functions wybierz preferowaną lokalizację (np.
Iowa (us-central1)lub lokalizację, którą wcześniej określono dla bazy danych Firestore). - W pozostałych opcjach pozostaw wartości domyślne.
- W menu Dostawca Gemini API wybierz, czy chcesz używać Gemini API z Google AI czy z Vertex AI. Deweloperom korzystającym z Firebase zalecamy używanie
- Kliknij Zainstaluj rozszerzenie i poczekaj na jego zainstalowanie.
Wypróbuj rozszerzenie „Multimodal Tasks with the Gemini API” (Zadania multimodalne z interfejsem Gemini API)
Celem tego samouczka jest interakcja z rozszerzeniem „Zadania multimodalne z interfejsem Gemini API” za pomocą aplikacji internetowej, ale warto najpierw wypróbować to rozszerzenie w konsoli Firebase, aby dowiedzieć się, jak działa.
Rozszerzenie jest wywoływane za każdym razem, gdy w kolekcji users/{uid}/gallery utworzony zostanie dokument Firestore. Możesz to zrobić w konsoli Firebase. Rozszerzenie pobiera adres URL obrazu z Cloud Storage z dokumentu Cloud Firestore i przekazuje go jako część promptu multimodalnego w wywołaniu interfejsu Gemini API.
Najpierw prześlij obraz do zasobnika Cloud Storage:
- W projekcie Firebase otwórz Storage.
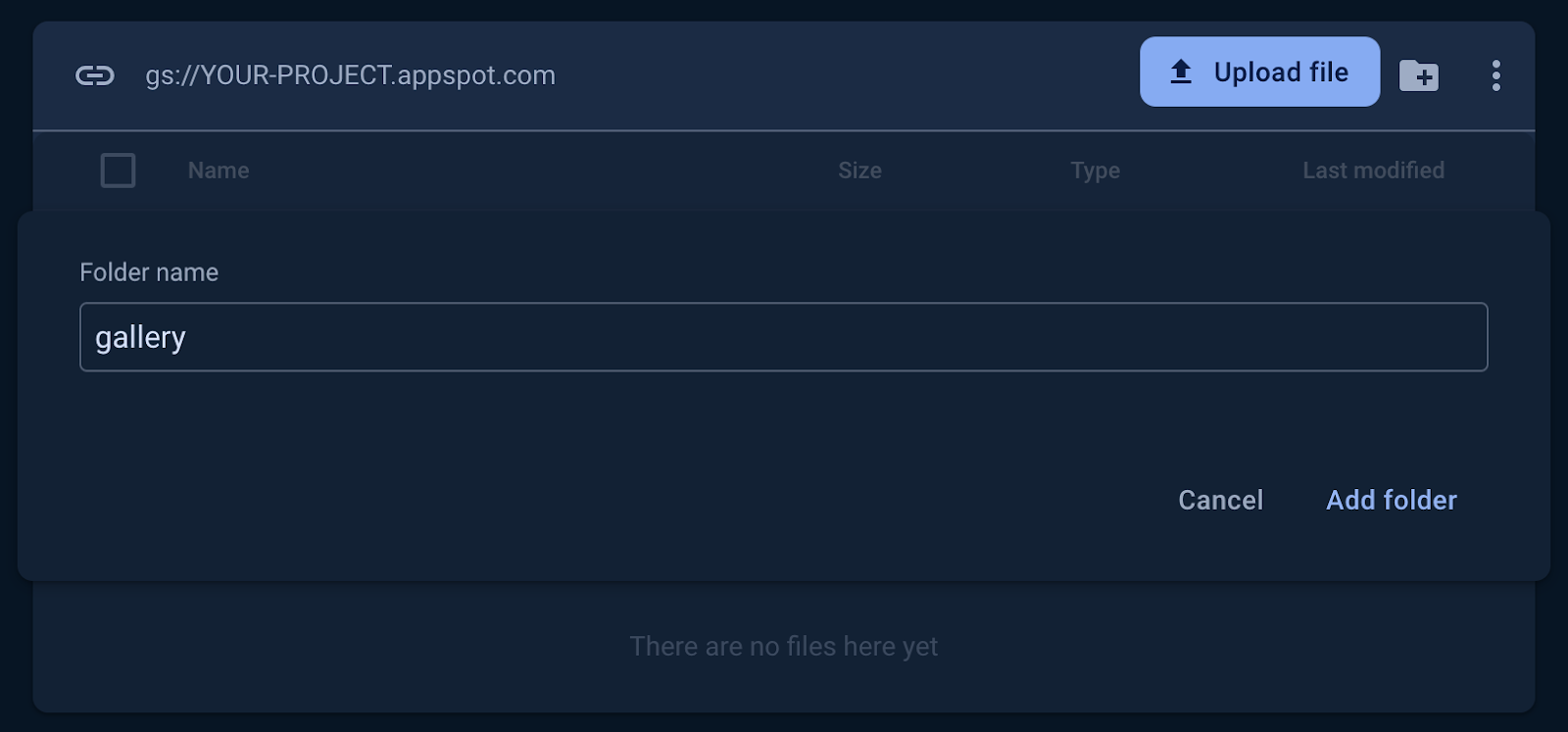
- Kliknij
 Utwórz folder.
Utwórz folder. - W polu tekstowym Nazwa folderu wpisz
gallery .
. - Kliknij Dodaj folder.
- W folderze
gallerykliknij Prześlij plik. - Wybierz plik obrazu JPEG do przesłania.
Następnie dodaj adres URL obrazu w Cloud Storage do dokumentu Firestore (który jest aktywatorem rozszerzenia):
- W projekcie Firebase otwórz Firestore.
- W pierwszej kolumnie kliknij
 Rozpocznij kolekcję.
Rozpocznij kolekcję. - W polu tekstowym Identyfikator kolekcji wpisz
gallery, a następnie kliknij Dalej. - Dodaj dokument do kolekcji:
- W polu tekstowym Identyfikator dokumentu kliknij Automatyczny identyfikator.
- W polu tekstowym Field (Pole) wpisz
image. W polu Wartość wpisz adres URI lokalizacji pamięci przesłanego obrazu.
- Kliknij Dodaj pole.
- W polu tekstowym Field (Pole) wpisz
published. W polu Typ wybierz boolean. W polu Wartość wybierztrue.
- Kliknij Zapisz i zaczekaj kilka sekund.
Kolekcja gallery zawiera teraz dokument z odpowiedzią na Twoje zapytanie.
Korzystanie z galerii obrazów aplikacji internetowej
- W przeglądarce wróć na kartę z lokalnie działającą aplikacją internetową Friendly Conf.
- Kliknij kartę nawigacyjną Galeria.
- Zobaczysz galerię przesłanych obrazów i opisów wygenerowanych przez AI. Powinien zawierać obraz przesłany wcześniej do folderu
galleryw zasobniku Storage. - Kliknij przycisk „Prześlij” i wybierz inny obraz JPEG.
- Poczekaj kilka sekund, aż obraz pojawi się w galerii. Po chwili wyświetli się też opis wygenerowany przez AI dla nowo przesłanego obrazu.
Jeśli chcesz poznać kod implementacji tej funkcji, zobacz src/app/gallery/page.tsx w bazie kodu aplikacji internetowej.
8. Dodatkowo: wdrażanie aplikacji
Firebase oferuje kilka sposobów wdrażania aplikacji internetowych. W tym laboratorium wybierz jedną z tych opcji:
- Opcja 1. Firebase Hosting – wybierz tę opcję, jeśli nie chcesz tworzyć własnego repozytorium GitHub (i masz kod źródłowy przechowywany tylko lokalnie na swoim komputerze).
- Opcja 2.Hosting aplikacji Firebase – użyj tej opcji, jeśli chcesz, aby wdrożenie następowało automatycznie za każdym razem, gdy prześlesz zmiany do własnego repozytorium GitHub. Ta nowa usługa Firebase została stworzona specjalnie z myślą o dynamicznych aplikacjach Next.js i Angular.
Opcja 1. Wdrażanie za pomocą Hostingu Firebase
Użyj tej opcji, jeśli zdecydujesz się nie tworzyć własnego repozytorium GitHub (i będziesz przechowywać kod źródłowy tylko lokalnie na komputerze).
- W terminalu zainicjuj Hosting Firebase, uruchamiając te polecenia:
firebase experiments:enable webframeworks firebase init hosting
- Aby wpisać prompt:
Detected an existing Next.js codebase in your current directory, should we use this?, naciśnijY. - W przypadku promptu
In which region would you like to host server-side content, if applicable?wybierz domyślną lokalizację lub lokalizację, której używasz w tym ćwiczeniu z programowania. Następnie naciśnijEnter(lubreturnw systemie macOS). - Aby wpisać prompt:
Set up automatic builds and deploys with GitHub?, naciśnijN. - Wdróż aplikację internetową w Hostingu, uruchamiając to polecenie:
firebase deploy --only hosting
To już wszystko. Jeśli zaktualizujesz aplikację i chcesz wdrożyć nową wersję, po prostu ponownie uruchom polecenie firebase deploy --only hosting, a Hosting Firebase skompiluje i ponownie wdroży aplikację.
Opcja 2. Wdrażanie za pomocą Firebase App Hosting
Użyj tej opcji, jeśli chcesz, aby wdrożenie było automatyczne za każdym razem, gdy prześlesz zmiany do własnego repozytorium GitHub.
- Zatwierdź zmiany w GitHubie.
- W konsoli Firebase w projekcie Firebase otwórz Hosting aplikacji.
- Kliknij Rozpocznij > Połącz z GitHub.
- Wybierz konto GitHub i repozytorium. Kliknij Dalej.
- W sekcji Ustawienia wdrażania > Katalog główny wpisz nazwę folderu z kodem źródłowym (jeśli
package.jsonnie znajduje się w katalogu głównym repozytorium). - W przypadku gałęzi Live wybierz gałąź main w repozytorium GitHub. Kliknij Dalej.
- Wpisz identyfikator backendu (np.
chatbot). - Kliknij Zakończ i wdroż.
Przygotowanie nowego wdrożenia może potrwać kilka minut. Stan wdrożenia możesz sprawdzić w sekcji Hosting aplikacji w konsoli Firebase.
Od tej pory za każdym razem, gdy prześlesz zmianę do repozytorium GitHub, Firebase App Hosting automatycznie skompiluje i wdroży Twoją aplikację.
9. Podsumowanie
Gratulacje! Udało Ci się wiele osiągnąć w tym laboratorium.
Instalowanie i konfigurowanie rozszerzeń
W konsoli Firebase skonfigurowano i zainstalowano różne rozszerzenia Firebase korzystające z generatywnej AI. Korzystanie z rozszerzeń Firebase jest wygodne, ponieważ nie musisz poznawać i pisać wielu powtarzalnych fragmentów kodu do obsługi uwierzytelniania w usługach Google Cloud ani logiki backendu Cloud Functions do nasłuchiwania i interakcji z Firestore oraz usługami i interfejsami Google Cloud API.
Wypróbowywanie rozszerzeń w konsoli Firebase
Zamiast od razu przechodzić do kodu, poświęciłeś(-aś) czas na zrozumienie, jak działają te rozszerzenia generatywnej AI, na podstawie danych wejściowych, które zostały przez Ciebie podane za pomocą Firestore lub Cloud Storage. Może to być szczególnie przydatne podczas debugowania danych wyjściowych rozszerzenia.
Tworzenie aplikacji internetowej opartej na AI
Tworzysz aplikację internetową opartą na AI, która korzysta z Rozszerzeń Firebase, aby uzyskać dostęp tylko do kilku funkcji modelu Gemini.
W aplikacji internetowej używasz rozszerzenia „Chatbot with Gemini API”, aby udostępnić użytkownikowi interaktywny interfejs czatu, który zawiera kontekst specyficzny dla aplikacji i kontekst historyczny w rozmowach – każda wiadomość jest przechowywana w dokumencie Firestore, który jest ograniczony do konkretnego użytkownika.
Aplikacja internetowa korzystała też z rozszerzenia „Zadania multimodalne z interfejsem Gemini API”, aby automatycznie generować opisy obrazów przesyłanych przez użytkowników.
Dalsze kroki
- Eksperymentuj z promptami i korzystaj z dużego okna kontekstu w Google AI Studio lub Vertex AI Studio.
- Dowiedz się więcej o wyszukiwaniu z użyciem generatywnej AI (RAG).
- Wypróbuj samouczek z własnym tempem, który pokazuje, jak dodać chatbota do istniejącej aplikacji Firebase za pomocą Genkit (nowej usługi platformy AI).
- Dowiedz się więcej o możliwościach wyszukiwania podobieństw w Firestore i Cloud SQL for PostgreSQL.
- Naucz swojego chatbota wywoływania istniejącej aplikacji za pomocą wywoływania funkcji.
