1. Antes de começar
Com as extensões do Firebase, é possível adicionar funcionalidades pré-empacotadas aos seus apps com o mínimo de código, até mesmo funcionalidades com tecnologia de IA. Neste codelab, mostramos como integrar duas Extensões do Firebase em um app da Web para aproveitar a API Gemini e gerar descrições de imagens, resumos e até mesmo recomendações personalizadas com base no contexto fornecido e na entrada do usuário final.
Neste codelab, você vai aprender a criar um app da Web com tecnologia de IA que oferece experiências do usuário atrativas com as Extensões do Firebase.
Pré-requisitos
- Conhecimento de Node.js, Next.js e TypeScript.
O que você vai aprender
- Como usar as Extensões do Firebase para a API Gemini e processar linguagem.
- Como usar o Cloud Functions para Firebase para criar um contexto aumentado para seu modelo de linguagem.
- Como usar JavaScript para acessar a saída produzida pelas Extensões do Firebase.
Pré-requisitos
- Um navegador da sua escolha, como o Google Chrome
- Ambiente de desenvolvimento com um editor de código e um terminal
- Uma Conta do Google para a criação e o gerenciamento do seu projeto do Firebase
2. Analisar o app da Web, os serviços do Firebase e as extensões
Nesta seção, você vai analisar o app da Web que vai criar com este codelab, além de aprender sobre os serviços e as Extensões do Firebase que serão usados.
App da Web
Neste codelab, você vai criar um app da Web chamado Friendly Conf.
A equipe da Friendly Conference decidiu usar a IA para produzir uma experiência do usuário agradável e personalizada para os participantes. O app completo da conferência oferece aos participantes um chatbot de IA de conversação alimentado por um modelo de IA generativa multimodal (também conhecido como modelo de linguagem grande ou LLM), que pode responder a perguntas sobre tópicos gerais, adaptados à programação e aos temas da conferência. O chatbot tem contexto histórico e conhecimento sobre a data/hora atual e os temas e a programação da Friendly Conf. Por isso, as respostas dele podem considerar todo esse contexto.

Serviços do Firebase
Neste codelab, você vai usar muitos serviços e recursos do Firebase, e a maior parte do código inicial deles será fornecida. A tabela a seguir contém os serviços que você vai usar e os motivos para isso.
Serviço | Motivo do uso |
Você usa a funcionalidade Fazer login com o Google no app da Web. | |
Você armazena dados de texto no Cloud Firestore, que são processados pelas extensões do Firebase. | |
Você lê e grava do Cloud Storage para mostrar galerias de imagens no app da Web. | |
Você implanta regras de segurança para ajudar a proteger o acesso aos serviços do Firebase. | |
Você vai configurar e instalar as Extensões do Firebase relacionadas à IA e mostrar os resultados no app da Web. | |
Bônus: Firebase Hosting | Você também pode usar o Firebase Hosting para disponibilizar seu app da Web (sem um repositório do GitHub). |
Bônus: Firebase App Hosting | Você também pode usar o novo Firebase App Hosting simplificado para disponibilizar seu app da Web dinâmico do Next.js (conectado a um repositório do GitHub). |
Extensões do Firebase
As Extensões do Firebase que você vai usar neste codelab incluem:
As extensões são úteis porque reagem a eventos que acontecem no seu projeto do Firebase. As duas extensões usadas neste codelab respondem quando você cria novos documentos em coleções pré-configuradas no Cloud Firestore.
3. Configurar o ambiente de desenvolvimento
Descubra sua versão do Node.js
- No seu terminal, verifique se você tem o Node.js versão 20.0.0 ou superior instalado:
node -v
- Se você não tiver o Node.js versão 20.0.0 ou mais recente, faça o download e instale a versão LTS mais recente.
Acessar o código-fonte do codelab
Se você tiver uma conta do GitHub:
- Crie um repositório usando nosso modelo em github.com/FirebaseExtended/codelab-gemini-api-extensions

- Clone o repositório do GitHub do codelab que você acabou de criar:
git clone https://github.com/<your-github-handle>/codelab-gemini-api-extensions
Se você não tiver o git instalado ou preferir não criar um novo repositório:
Faça o download do repositório do GitHub como um arquivo ZIP.
Revisar a estrutura de pastas
A pasta raiz inclui um arquivo README.md que oferece um início rápido para executar o app da Web usando instruções simplificadas. No entanto, se você ainda está começando, conclua este codelab (em vez do início rápido) porque ele contém o conjunto mais abrangente de instruções.
Caso não tenha certeza se aplicou corretamente o código conforme as instruções deste codelab, você pode encontrar o código da solução na ramificação end do git.
Instalar a CLI do Firebase
- Verifique se você tem a CLI do Firebase instalada e se ela é a versão 13.6 ou mais recente:
firebase --version
- Se você tiver a CLI do Firebase instalada, mas ela não for a versão 13.6 ou mais recente, atualize-a:
npm update -g firebase-tools
- Se você não tiver a CLI do Firebase, faça a instalação:
npm install -g firebase-tools
Se não for possível atualizar ou instalar a CLI do Firebase devido a erros de permissão, consulte a documentação do npm ou use outra opção de instalação.
Fazer login no Firebase
- No terminal, navegue até a pasta
codelab-gemini-api-extensionse faça login no Firebase:cd codelab-gemini-api-extensions firebase login
- No terminal, dependendo de se você quer que o Firebase colete dados, insira
YouN. (qualquer uma das opções funciona para este codelab) - No navegador, selecione sua Conta do Google e clique em Permitir.
4. Configurar seu projeto do Firebase
Nesta seção, você vai configurar um projeto do Firebase e registrar um app da Web do Firebase nele. Você também vai ativar alguns serviços do Firebase usados pelo app da Web de exemplo mais adiante neste codelab.
Todas as etapas desta seção são realizadas no console do Firebase.
Criar um projeto do Firebase
- Faça login no console do Firebase usando a mesma Conta do Google da etapa anterior.
- Clique no botão para criar um projeto e insira um nome (por exemplo,
AI Extensions Codelab).
- Clique em Continuar.
- Se solicitado, leia e aceite os Termos do Firebase e clique em Continuar.
- (Opcional) Ative a assistência de IA no console do Firebase (chamada de "Gemini no Firebase").
- Neste codelab, você não precisa do Google Analytics. Portanto, desative a opção do Google Analytics.
- Clique em Criar projeto, aguarde o provisionamento e clique em Continuar.
Fazer upgrade do plano de preços do Firebase
Para usar as Extensões do Firebase (e os serviços de nuvem subjacentes) e o Cloud Storage para Firebase, seu projeto do Firebase precisa estar no plano de preços Blaze de pagamento por uso, o que significa que ele está vinculado a uma conta do Cloud Billing.
- Uma conta do Cloud Billing exige uma forma de pagamento, como cartão de crédito.
- Se você ainda não conhece o Firebase e o Google Cloud, confira se tem qualificação para receber um crédito de US$300 e uma conta de teste sem custos financeiros do Cloud Billing.
- Se você estiver fazendo este codelab como parte de um evento, pergunte ao organizador se há créditos do Cloud disponíveis.
Além disso, com o faturamento ativado no seu projeto do Firebase, você vai receber cobranças pelas chamadas que a extensão faz para a API Gemini, não importa qual provedor você escolha (IA do Google ou Vertex AI). Saiba mais sobre os preços da Google AI e da Vertex AI.
Para fazer upgrade do seu projeto para o plano Blaze, siga estas etapas:
- No console do Firebase, selecione Fazer upgrade do seu plano.
- Selecione o plano Blaze. Siga as instruções na tela para vincular uma conta do Cloud Billing ao seu projeto.
Se você precisou criar uma conta do Cloud Billing como parte desse upgrade, talvez seja necessário voltar para o fluxo de upgrade no console do Firebase para concluir o processo.
Adicionar um app da Web ao seu projeto do Firebase
- Navegue até a tela Visão geral do projeto no seu projeto do Firebase e clique em
 Web.
Web.
- Na caixa de texto Apelido do app, digite um apelido fácil de lembrar, como
My AI Extensions. - Clique em Registrar app > Próxima > Próxima > Continuar para o console.
Você pode pular todas as etapas relacionadas à "hospedagem" no fluxo do app da Web porque vai configurar um serviço de hospedagem opcionalmente mais tarde neste codelab.

Ótimo! Agora você registrou um app da Web no seu novo projeto do Firebase.
Configurar o Firebase Authentication
- Acesse Autenticação usando o painel de navegação à esquerda.
- Clique em Começar.
- Na coluna Outros provedores, clique em Google > Ativar.

- Na caixa de texto Nome voltado ao público do projeto, digite um nome útil, como
My AI Extensions Codelab. - No menu E-mail de suporte do projeto, selecione seu endereço de e-mail.
- Clique em Salvar.

Configurar o Cloud Firestore
- No painel à esquerda do console do Firebase, expanda Build e selecione Banco de dados do Firestore.
- Clique em Criar banco de dados.
- Deixe o ID do banco de dados definido como
(default). - Selecione um local para o banco de dados e clique em Próxima.
No caso de apps reais, escolha um local próximo aos usuários. - Clique em Iniciar no modo de teste. Leia o aviso sobre as regras de segurança.
Mais adiante neste codelab, você vai adicionar regras de segurança para proteger seus dados. Não distribua ou exponha um aplicativo publicamente sem adicionar regras de segurança ao seu banco de dados. - Clique em Criar.
Configurar o Cloud Storage para Firebase
- No painel à esquerda do console do Firebase, expanda Build e selecione Storage.
- Clique em Começar.
- Selecione um local para seu bucket de armazenamento padrão.
Os buckets emUS-WEST1,US-CENTRAL1eUS-EAST1podem aproveitar o nível"Sempre sem custo financeiro" do Google Cloud Storage. Os buckets em todos os outros locais seguem os preços e usos do Google Cloud Storage. - Clique em Iniciar no modo de teste. Leia o aviso sobre as regras de segurança.
Mais adiante neste codelab, você vai adicionar regras de segurança para proteger seus dados. Não distribua ou exponha um aplicativo publicamente sem adicionar regras de segurança ao bucket do Storage. - Clique em Criar.
Na próxima seção deste codelab, você vai instalar e configurar as duas extensões do Firebase que serão usadas no app da Web ao longo deste codelab.
5. Configurar a extensão "Criar um chatbot com a API Gemini"
Instalar a extensão "Criar um chatbot com a API Gemini"
- Acesse a extensão "Criar um chatbot com a API Gemini".
- Clique em Instalar no console do Firebase.
- Selecione seu projeto do Firebase e clique em Próxima.
- Na seção Revisar as APIs ativadas e os recursos criados, clique em Ativar ao lado dos serviços sugeridos e clique em Próxima.

- Para as permissões sugeridas, selecione Conceder e clique em Próxima.

- Configurar a extensão:
- No menu Provedor da API Gemini, selecione se você quer usar a API Gemini da Google AI ou da Vertex AI. Para desenvolvedores que usam o Firebase, recomendamos o uso de
Vertex AI. - Na caixa de texto Caminho da coleção do Firestore, insira:
users/{uid}/messages.
Nas próximas etapas deste codelab, adicionar documentos a essa coleção vai acionar a extensão para chamar a API Gemini. - No menu Local do Cloud Functions, selecione o local de sua preferência, como
Iowa (us-central1)ou o local especificado anteriormente para seu banco de dados do Firestore. - Não mude os outros valores.
- No menu Provedor da API Gemini, selecione se você quer usar a API Gemini da Google AI ou da Vertex AI. Para desenvolvedores que usam o Firebase, recomendamos o uso de
- Clique em Instalar extensão e aguarde a instalação.
Testar a extensão "Criar um chatbot com a API Gemini"
Embora o objetivo deste codelab seja interagir com a extensão "Criar um chatbot com a API Gemini" por meio de um app da Web, é útil aprender como ela funciona testando-a primeiro no Console do Firebase.
A extensão é acionada sempre que um documento do Firestore é criado na coleção users/{uid}/discussion/{discussionId}/messages, o que pode ser feito no console do Firebase.
- No console do Firebase, navegue até Firestore e clique em
 Iniciar coleta na primeira coluna.
Iniciar coleta na primeira coluna. - Na caixa de texto ID da coleção, digite
userse clique em Próxima. - Na caixa de texto ID do documento, clique em ID automático e em Salvar.
- Na coleção
users, clique em Iniciar coleção.
Iniciar coleção.
- Na caixa de texto ID da coleção, digite
messagese clique em Próxima.- Na caixa de texto ID do documento, clique em ID automático.
- Na caixa de texto Campo, insira
prompt. - Na caixa de texto Valor, insira
Tell me 5 random fruits.
- Clique em Salvar e aguarde alguns segundos.
Quando você adicionou esse documento, a extensão chamou a API Gemini. O documento que você acabou de adicionar à coleção messages agora inclui não apenas seu prompt, mas também o response do modelo à sua consulta.

Acione a extensão novamente adicionando outro documento à coleção messages:
- Na coleção
messages, clique em Adicionar documento.
Adicionar documento. - Na caixa de texto ID do documento, clique em ID automático.
- Na caixa de texto Campo, insira
prompt. - Na caixa de texto Valor, insira
And now, vegetables. - Clique em Salvar e aguarde alguns segundos. O documento que você acabou de adicionar à coleção
messagesagora inclui umaresponsepara sua consulta.
Ao gerar essa resposta, o modelo Gemini usado se baseou no conhecimento histórico da sua consulta anterior.
6. Configurar o web app
Para executar o web app, você precisa executar comandos no terminal e adicionar código no editor.
Configurar a CLI do Firebase para executar no seu projeto do Firebase
No terminal, execute o seguinte comando para informar à CLI que ela precisa usar seu projeto do Firebase:
firebase use YOUR_PROJECT_ID
Implantar regras de segurança para o Firestore e o Cloud Storage
A base de código deste codelab já tem um conjunto de regras de segurança do Firestore e do Cloud Storage escritas para você. Depois de implantar essas regras de segurança, os serviços do Firebase no seu projeto ficam mais protegidos contra uso indevido.
- Para implantar regras de segurança, execute este comando no terminal:
firebase deploy --only firestore:rules,storage
- Se for perguntado se você quer conceder ao Cloud Storage o papel do IAM para usar regras entre serviços, insira
YouN. (qualquer uma das opções funciona para este codelab)
Conectar seu app da Web ao projeto do Firebase
A base de código do seu web app precisa saber qual projeto do Firebase usar para o banco de dados, armazenamento etc. Para isso, adicione a configuração do Firebase à base de código do app.
- Receba a configuração do Firebase:
- No console do Firebase, acesse Configurações do projeto.
- Role a tela para baixo até a seção Seus apps e selecione seu web app registrado.
- No painel Configuração do SDK, copie todo o código
initializeApp, incluindo a constantefirebaseConfig.
- Adicione a configuração do Firebase à base de código do app da Web:
- No editor de código, abra o arquivo
src/lib/firebase/firebase.config.js. - Selecione tudo no arquivo e substitua pelo código que você copiou.
- Salve o arquivo.
- No editor de código, abra o arquivo
Visualizar o app da Web no navegador
- No seu terminal, instale as dependências e execute o app da Web:
npm install npm run dev
- No navegador, acesse o URL de hospedagem hospedado localmente para ver o app da Web. Por exemplo, na maioria dos casos, o URL é http://localhost:3000/ ou algo semelhante.
Usar o chatbot do web app
- No navegador, volte para a guia com o app da Web Friendly Conf em execução local.
- Clique em Fazer login com o Google e, se necessário, selecione sua Conta do Google.
- Depois de fazer login, você vai ver uma janela de chat vazia.
- Digite uma saudação (como
hi) e clique em Enviar. - Aguarde alguns segundos para que o chatbot responda.
O chatbot no app responde com uma resposta genérica.

Especializar o chatbot para o app
Você precisa do modelo do Gemini usado pelo chatbot do seu app da Web para saber detalhes específicos da conferência quando o modelo gera respostas para os participantes usando o app. Há muitas maneiras de controlar e direcionar essas respostas. Nesta subseção do codelab, mostramos uma maneira muito básica de fazer isso, fornecendo "contexto" no comando inicial (em vez de apenas a entrada do usuário do app da Web).
- No web app do navegador, clique no botão vermelho "x" (ao lado da mensagem no histórico de chat) para limpar a conversa.
- No editor de código, abra o arquivo
src/app/page.tsx. - Role a tela para baixo e substitua o código na linha 93 ou perto dela, que diz
prompt: userMsg, pelo seguinte:prompt: preparePrompt(userMsg, messages), - Salve o arquivo.
- Volte ao app da Web em execução no navegador.
- Digite uma saudação (como
hi) e clique em Enviar. - Aguarde alguns segundos para que o chatbot responda.

O chatbot responde com conhecimento guiado pelo contexto fornecido em src/app/lib/context.md. Mesmo que você não tenha digitado um pedido específico, o modelo do Gemini gera uma recomendação personalizada com base nesse contexto e na data/hora atual. Agora você pode especificar perguntas complementares e se aprofundar.
Esse contexto expandido é importante para o chatbot, mas não deve ser mostrado ao usuário do web app. Veja como ocultá-lo:
- No editor de código, abra o arquivo
src/app/page.tsx. - Role a tela para baixo e substitua o código na linha 56 ou perto dela, que diz
...doc.data(),, pelo seguinte:...prepareMessage(doc.data()), - Salve o arquivo.
- Volte ao app da Web em execução no navegador.
- Atualize a página.
Você também pode testar a capacidade de conversar com o chatbot com contexto histórico:
- Na caixa de texto Digite uma mensagem, faça uma pergunta como:
Any other interesting talks about AI?. O chatbot vai retornar uma resposta. - Na caixa de texto Digite uma mensagem, faça uma pergunta complementar relacionada à pergunta anterior:
Give me a few more details about the last one.
O chatbot responde com conhecimento histórico. Como o histórico de chat agora faz parte do contexto, o chatbot entende perguntas complementares.
7. Configurar a extensão "Tarefas multimodais com a API Gemini"
A extensão "Multimodal Tasks with the Gemini API" chama a API Gemini com comandos multimodais que contêm um comando de texto e um URL de arquivo ou do Cloud Storage compatível. Mesmo a API Gemini do Google AI usa um URL do Cloud Storage como infraestrutura de URL de arquivo subjacente. A extensão também é compatível com variáveis Handlebars para substituir valores do documento do Cloud Firestore e personalizar o comando de texto.
No seu app, sempre que você fizer upload de uma imagem para um bucket do Cloud Storage, será possível gerar um URL e adicioná-lo a um novo documento do Cloud Firestore. Isso vai acionar a extensão para criar um comando multimodal e chamar a API Gemini. No código-fonte deste codelab, já fornecemos o código para fazer upload de uma imagem e gravar o URL em um documento do Firestore.
Instalar a extensão "Tarefas multimodais com a API Gemini"
- Acesse a extensão "Tarefas multimodais com a API Gemini".
- Clique em Instalar no console do Firebase.
- Selecione seu projeto do Firebase.
- Clique em Próxima > Próxima > Próxima até chegar à seção Configurar extensão.
- No menu Provedor da API Gemini, selecione se você quer usar a API Gemini da Google AI ou da Vertex AI. Para desenvolvedores que usam o Firebase, recomendamos o uso de
Vertex AI. - Na caixa de texto Caminho da coleção do Firestore, insira:
gallery - Na caixa de texto Comando, digite:
Please describe the provided image; if there is no image, say "no image" - Na caixa de texto Campo de imagem, insira:
image - No menu Local do Cloud Functions, selecione o local de sua preferência, como
Iowa (us-central1)ou o local especificado anteriormente para seu banco de dados do Firestore. - Não mude os outros valores.
- No menu Provedor da API Gemini, selecione se você quer usar a API Gemini da Google AI ou da Vertex AI. Para desenvolvedores que usam o Firebase, recomendamos o uso de
- Clique em Instalar extensão e aguarde a instalação.
Testar a extensão "Tarefas multimodais com a API Gemini"
Embora o objetivo deste codelab seja interagir com a extensão "Tarefas multimodais com a API Gemini" por meio de um app da Web, é útil aprender como ela funciona testando-a primeiro no Console do Firebase.
A extensão é acionada sempre que um documento do Firestore é criado na coleção users/{uid}/gallery, o que pode ser feito no console do Firebase. Em seguida, a extensão usa o URL da imagem do Cloud Storage no documento do Cloud Firestore e o transmite como parte do comando multimodal em uma chamada para a API Gemini.
Primeiro, faça upload de uma imagem para um bucket do Cloud Storage:
- Navegue até Armazenamento no projeto do Firebase.
- Clique em
 Criar pasta.
Criar pasta. - Na caixa de texto Nome da pasta, digite
gallery .
. - Clique em Adicionar pasta.
- Na pasta
gallery, clique em Fazer upload do arquivo. - Selecione um arquivo de imagem JPEG para fazer upload.
Em seguida, adicione o URL do Cloud Storage da imagem a um documento do Firestore (que é o gatilho da extensão):
- Navegue até Firestore no projeto do Firebase.
- Clique em
 Iniciar coleta na primeira coluna.
Iniciar coleta na primeira coluna. - Na caixa de texto ID da coleção, insira
gallerye clique em Próxima. - Adicione um documento à coleção:
- Na caixa de texto ID do documento, clique em ID automático.
- Na caixa de texto Campo, insira
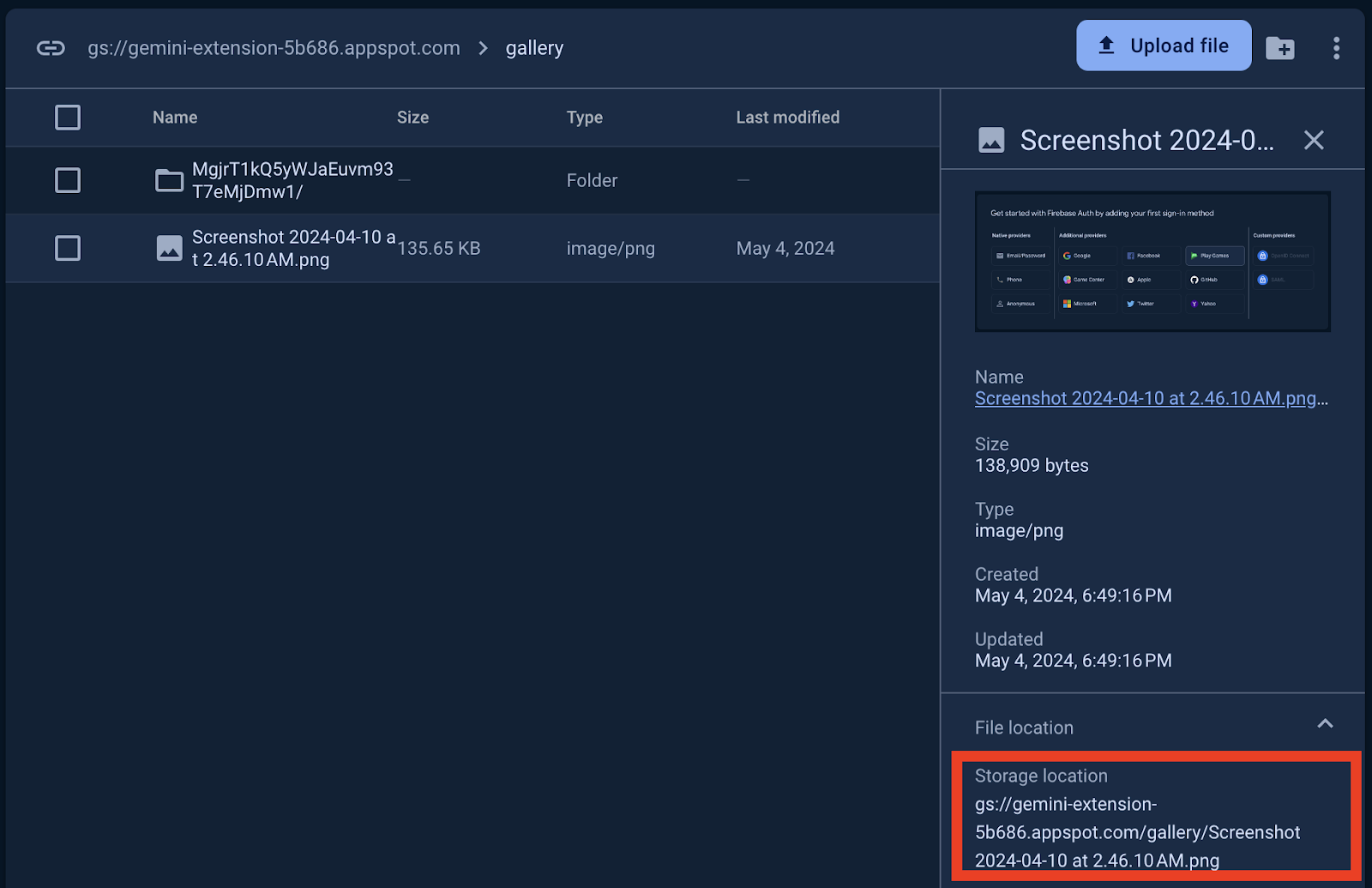
image. Na caixa Valor, insira o URI do Local de armazenamento da imagem que você acabou de enviar.
- Clique em Adicionar campo.
- Na caixa de texto Campo, insira
published. Na caixa Tipo, selecione booleano. Na caixa Valor, selecionetrue.
- Clique em Salvar e aguarde alguns segundos.
A coleção gallery agora inclui um documento com uma resposta à sua consulta.
Usar a galeria de imagens do web app
- No navegador, volte para a guia com o app da Web Friendly Conf em execução local.
- Clique na guia de navegação Galeria.
- Você vai encontrar uma galeria de imagens enviadas e descrições geradas com IA. Ele deve ter a imagem que você enviou antes para a pasta
galleryno seu bucket de armazenamento. - Clique no botão Fazer upload e selecione outra imagem JPEG.
- Aguarde alguns segundos para que a imagem apareça na galeria. Alguns instantes depois, a descrição gerada por IA para a imagem recém-enviada também vai aparecer.
Se quiser entender o código de como isso foi implementado, consulte src/app/gallery/page.tsx na base de código do app da Web.
8. Bônus: implante o aplicativo
O Firebase oferece várias maneiras de implantar um aplicativo da Web. Para este codelab, escolha uma das seguintes opções:
- Opção 1: Firebase Hosting. Use essa opção se você decidir não criar seu próprio repositório do GitHub e tiver apenas o código-fonte armazenado localmente na sua máquina.
- Opção 2: Firebase App Hosting. Use essa opção se quiser uma implantação automática sempre que enviar mudanças para seu próprio repositório do GitHub. Esse novo serviço do Firebase foi criado especificamente para atender às necessidades de aplicativos dinâmicos Next.js e Angular.
Opção 1: implantação usando o Firebase Hosting
Use essa opção se você decidir não criar seu próprio repositório do GitHub e tiver apenas o código-fonte armazenado localmente na sua máquina.
- No terminal, inicialize o Firebase Hosting executando estes comandos:
firebase experiments:enable webframeworks firebase init hosting
- Para o comando:
Detected an existing Next.js codebase in your current directory, should we use this?, pressioneY. - Para o comando
In which region would you like to host server-side content, if applicable?, selecione o local padrão ou o local usado anteriormente neste codelab. Em seguida, pressioneEnter(oureturnno macOS). - Para o comando:
Set up automatic builds and deploys with GitHub?, pressioneN. - Implante seu app da Web no Hosting executando este comando:
firebase deploy --only hosting
Pronto! Se você atualizar o app e quiser implantar essa nova versão, basta executar firebase deploy --only hosting novamente. O Firebase Hosting vai criar e reimplantar o app.
Opção 2: implantação usando o Firebase App Hosting
Use essa opção se quiser uma implantação automática sempre que enviar mudanças para seu próprio repositório do GitHub.
- Confirme as mudanças no GitHub.
- No console do Firebase, acesse App Hosting no seu projeto do Firebase.
- Clique em Começar > Conectar ao GitHub.
- Selecione sua conta do GitHub e o repositório. Clique em Next.
- Em Configuração de implantação > Diretório raiz, insira o nome da pasta com seu código-fonte (se o
package.jsonnão estiver no diretório raiz do repositório). - Para o Branch ativo, selecione o branch main do seu repositório do GitHub. Clique em Next.
- Insira um ID para o back-end (por exemplo,
chatbot). - Clique em Concluir e implantar.
A nova implantação vai levar alguns minutos para ficar pronta. Confira o status da implantação na seção App Hosting do Console do Firebase.
A partir de agora, sempre que você enviar uma mudança para o repositório do GitHub, o Firebase App Hosting vai criar e implantar automaticamente seu app.
9. Conclusão
Parabéns! Você aprendeu muito neste codelab.
Como instalar e configurar extensões
Você usou o console do Firebase para configurar e instalar várias extensões do Firebase que usam IA generativa. Usar as extensões do Firebase é conveniente porque você não precisa aprender e escrever muito código boilerplate para lidar com a autenticação nos serviços do Google Cloud ou a lógica do back-end do Cloud Functions para ouvir e interagir com o Firestore e os serviços e APIs do Google Cloud.
Testar extensões usando o console do Firebase
Em vez de ir direto ao código, você dedicou tempo para entender como essas extensões de IA generativa funcionam, com base em uma entrada que você forneceu pelo Firestore ou pelo Cloud Storage. Isso pode ser especialmente útil ao depurar a saída de uma extensão.
Como criar um app da Web com tecnologia de IA
Você criou um app da Web com tecnologia de IA que usa as Extensões do Firebase para acessar apenas alguns recursos do modelo do Gemini.
No app da Web, você usa a extensão "Chatbot com a API Gemini" para oferecer ao usuário uma interface de chat interativa, que inclui contexto histórico e específico do app nas conversas, em que cada mensagem é armazenada em um documento do Firestore com escopo para determinado usuário.
O web app também usou a extensão "Multimodal Tasks with the Gemini API" para gerar automaticamente descrições de imagens enviadas.
Próximas etapas
- Teste comandos e aproveite a grande janela de contexto no Google AI Studio ou no Vertex AI Studio.
- Saiba mais sobre a pesquisa de geração aumentada de recuperação (RAG) de IA.
- Faça um codelab personalizado mostrando como adicionar um chatbot a um app do Firebase usando o Genkit, um novo serviço de framework de IA.
- Saiba mais sobre os recursos de pesquisa por similaridade no Firestore e no Cloud SQL para PostgreSQL.
- Ensine seu chatbot a fazer chamadas no app atual com a chamada de função.
