1. Прежде чем начать
Расширения Firebase позволяют добавлять в приложения готовые функции с минимальным написанием кода, даже на базе искусственного интеллекта. В этой лабораторной работе показано, как интегрировать два расширения Firebase в веб-приложение, чтобы использовать API Gemini для создания описаний изображений, сводок и даже персонализированных рекомендаций на основе предоставленного контекста и данных, полученных от конечного пользователя.
В этом практикуме вы узнаете, как создать веб-приложение на базе искусственного интеллекта, обеспечивающее привлекательный пользовательский опыт с помощью расширений Firebase.
Предпосылки
- Знание Node.js, Next.js и TypeScript.
Чему вы научитесь
- Как использовать Firebase Extensions для API Gemini для обработки языка.
- Как использовать Cloud Functions для Firebase для создания дополненного контекста для вашей языковой модели.
- Как использовать JavaScript для доступа к результатам, создаваемым расширениями Firebase.
Что вам понадобится
- Браузер по вашему выбору, например Google Chrome
- Среда разработки с редактором кода и терминалом
- Учетная запись Google для создания и управления вашим проектом Firebase
2. Проверьте веб-приложение, службы Firebase и расширения.
В этом разделе вы рассмотрите веб-приложение, которое вы создадите с помощью этой лабораторной работы, а также узнаете о службах Firebase и расширениях Firebase, которые вы будете использовать.
Веб-приложение
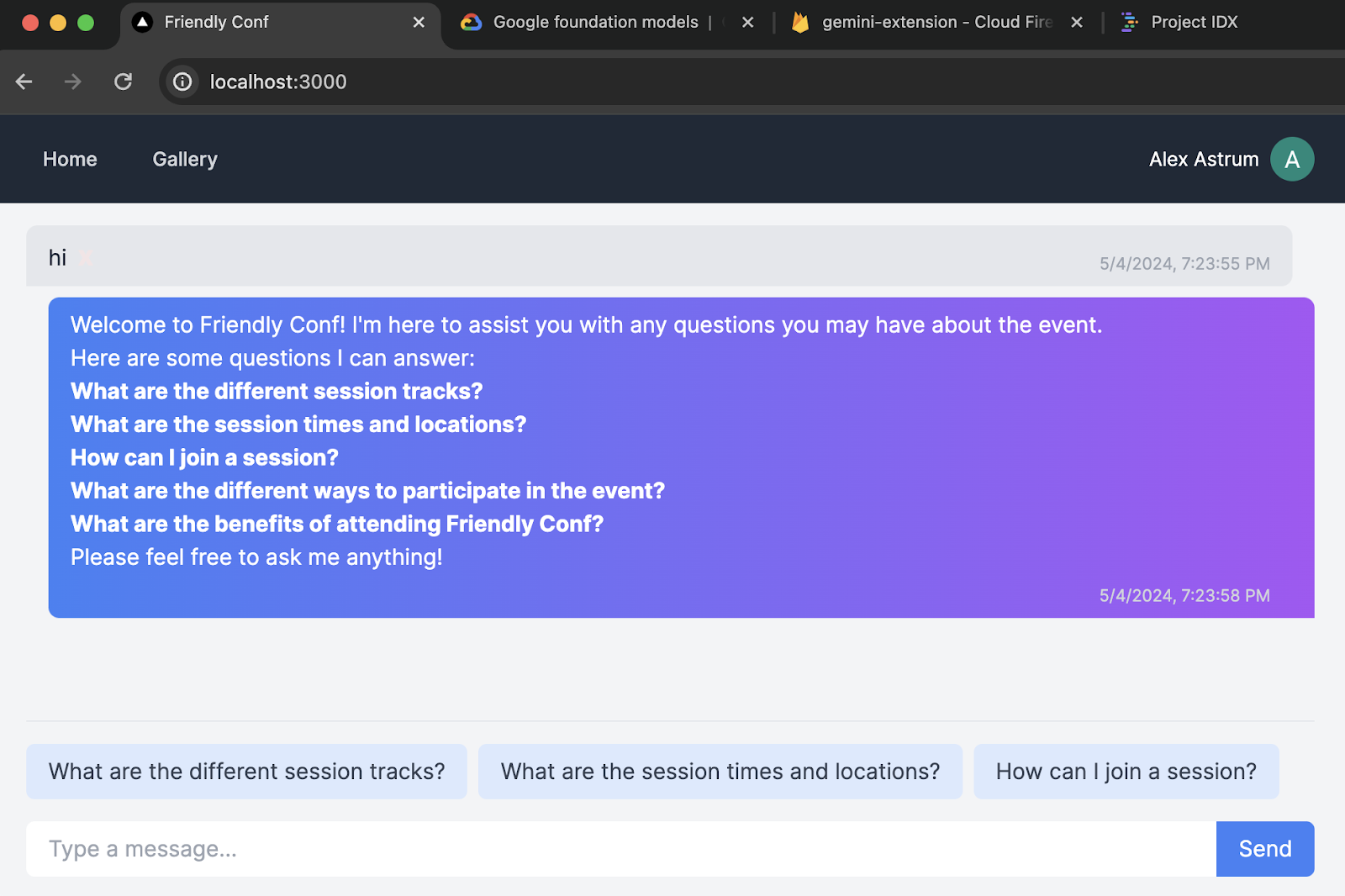
В этой лабораторной работе вы создадите веб-приложение под названием Friendly Conf .
Команда Friendly Conference решила использовать искусственный интеллект (ИИ) для создания приятного и персонализированного пользовательского опыта для своих участников. Готовое приложение конференции предоставляет участникам разговорный ИИ-чатбот, работающий на основе мультимодальной генеративной ИИ-модели (также известной как большая языковая модель, или LLM). Он может отвечать на вопросы по общим темам, подобранные с учетом расписания и тем конференции. Чат-бот обладает историческим контекстом и знаниями о текущей дате/времени, а также о темах и расписании Friendly Conf, поэтому его ответы могут учитывать весь этот контекст.

Службы Firebase
В этой практической работе вы будете использовать множество сервисов и функций Firebase, и большая часть начального кода для них уже предоставлена. В следующей таблице перечислены сервисы, которые вы будете использовать, и причины их использования.
Услуга | Причина использования |
Для веб-приложения вы используете функцию входа через Google. | |
Текстовые данные хранятся в Cloud Firestore, а затем обрабатываются расширениями Firebase. | |
Вы можете читать и писать из облачного хранилища для отображения галерей изображений в веб-приложении. | |
Вы развертываете правила безопасности, чтобы обеспечить безопасный доступ к вашим службам Firebase. | |
Вы настраиваете и устанавливаете расширения Firebase, связанные с ИИ, и отображаете результаты в веб-приложении. | |
Бонус: хостинг Firebase | При желании вы можете использовать Firebase Hosting для обслуживания своего веб-приложения (без репозитория GitHub). |
Бонус: хостинг приложений Firebase | При желании вы можете использовать новый оптимизированный хостинг приложений Firebase для обслуживания вашего динамического веб-приложения Next.js (подключенного к репозиторию GitHub). |
Расширения Firebase
Расширения Firebase, которые вы будете использовать в этой лабораторной работе, включают следующее:
Расширения полезны, поскольку они реагируют на события, происходящие в вашем проекте Firebase. Оба расширения, используемые в этой лабораторной работе, реагируют на создание новых документов в предварительно настроенных коллекциях в Cloud Firestore.
3. Настройте среду разработки
Проверьте версию Node.js
- В терминале убедитесь, что у вас установлен Node.js версии 20.0.0 или выше:
node -v
- Если у вас нет Node.js версии 20.0.0 или выше, загрузите последнюю версию LTS и установите ее .
Получить исходный код для лабораторной работы
Если у вас есть аккаунт GitHub:
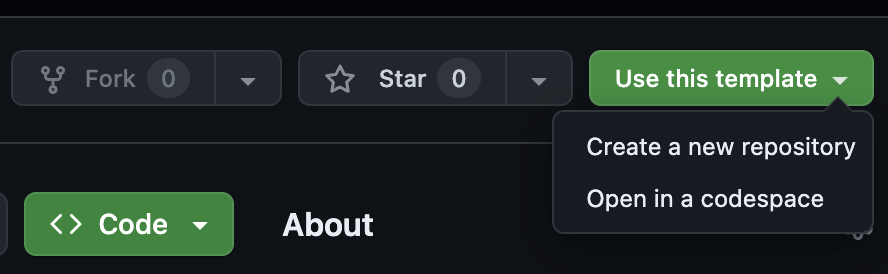
- Создайте новый репозиторий, используя наш шаблон с github.com/FirebaseExtended/codelab-gemini-api-extensions

- Клонируйте только что созданный вами репозиторий GitHub кодовой лаборатории:
git clone https://github.com/<your-github-handle>/codelab-gemini-api-extensions
Если у вас не установлен git или вы предпочитаете не создавать новый репозиторий:
Загрузите репозиторий GitHub в виде zip-файла .
Проверьте структуру папок.
В корневой папке находится файл README.md , который поможет вам быстро запустить веб-приложение, используя краткие инструкции. Однако, если вы новичок, вам следует выполнить эту практическую работу (вместо краткого руководства), поскольку она содержит наиболее полный набор инструкций.
Если вы не уверены, правильно ли вы применили код, как указано в этой лабораторной работе, вы можете найти код решения в end ветке git.
Установите Firebase CLI
- Убедитесь, что у вас установлен Firebase CLI версии 13.6 или выше:
firebase --version
- Если у вас установлен Firebase CLI, но его версия не 13.6 или выше, обновите его:
npm update -g firebase-tools
- Если у вас не установлен Firebase CLI, установите его:
npm install -g firebase-tools
Если вы не можете обновить или установить Firebase CLI из-за ошибок прав доступа, см. документацию npm или используйте другой вариант установки .
Войти в Firebase
- В терминале перейдите в папку
codelab-gemini-api-extensionsи войдите в Firebase:cd codelab-gemini-api-extensions firebase login
- В терминале, в зависимости от того, хотите ли вы, чтобы Firebase собирал данные, введите
YилиN(для этой практической работы подойдет любой из вариантов). - В браузере выберите свою учетную запись Google и нажмите Разрешить .
4. Настройте свой проект Firebase
В этом разделе вы настроите проект Firebase и зарегистрируете в нём веб-приложение Firebase. Далее в этой лабораторной работе вы также включите несколько сервисов Firebase, используемых в примере веб-приложения.
Все шаги в этом разделе выполняются в консоли Firebase.
Создать проект Firebase
- Войдите в консоль Firebase, используя ту же учетную запись Google, которую вы использовали на предыдущем шаге.
- Нажмите кнопку, чтобы создать новый проект, а затем введите имя проекта (например,
AI Extensions Codelab). - Нажмите «Продолжить» .
- При появлении соответствующего запроса ознакомьтесь с условиями Firebase и примите их, а затем нажмите кнопку «Продолжить» .
- (Необязательно) Включите помощь ИИ в консоли Firebase (так называемая «Gemini в Firebase»).
- Для этой лабораторной работы вам не понадобится Google Analytics, поэтому отключите опцию Google Analytics.
- Нажмите «Создать проект» , дождитесь завершения подготовки проекта, а затем нажмите «Продолжить» .
Обновите свой тарифный план Firebase
Чтобы использовать Firebase Extensions (и их базовые облачные сервисы), а также Cloud Storage для Firebase, ваш проект Firebase должен быть включен в тарифный план с оплатой по мере использования (Blaze) , что означает, что он должен быть связан с учетной записью Cloud Billing .
- Для учетной записи Cloud Billing требуется способ оплаты, например кредитная карта.
- Если вы новичок в Firebase и Google Cloud, проверьте, имеете ли вы право на кредит в размере 300 долларов США и бесплатную пробную учетную запись Cloud Billing .
- Если вы выполняете эту практическую работу в рамках мероприятия, узнайте у организатора, доступны ли какие-либо облачные кредиты.
Также обратите внимание, что при включении биллинга в вашем проекте Firebase с вас будет взиматься плата за вызовы, которые расширение совершает к API Gemini (независимо от выбранного вами провайдера, Google AI или Vertex AI). Подробнее о ценах на Google AI и Vertex AI читайте здесь.
Чтобы обновить свой проект до плана Blaze, выполните следующие действия:
- В консоли Firebase выберите обновление вашего плана .
- Выберите тарифный план Blaze. Следуйте инструкциям на экране, чтобы подключить аккаунт Cloud Billing к своему проекту.
Если вам потребовалось создать учетную запись Cloud Billing в рамках этого обновления, вам может потребоваться вернуться к процессу обновления в консоли Firebase, чтобы завершить обновление.
Добавьте веб-приложение в свой проект Firebase
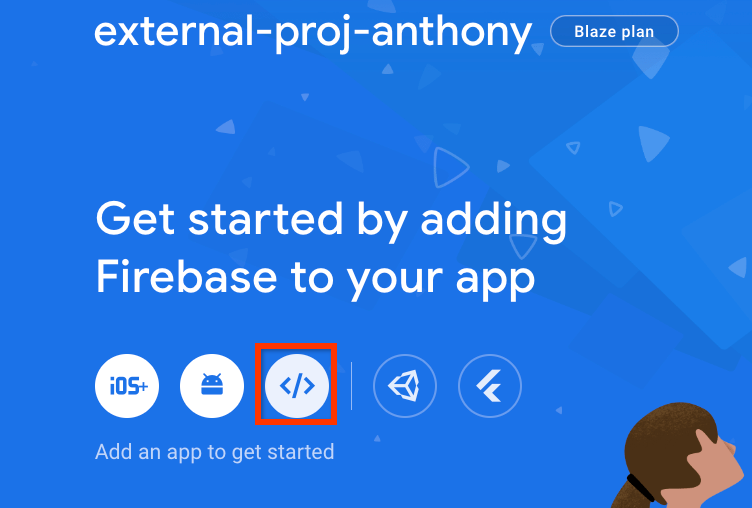
- Перейдите на экран обзора проекта в вашем проекте Firebase и нажмите
 Веб .
Веб . 
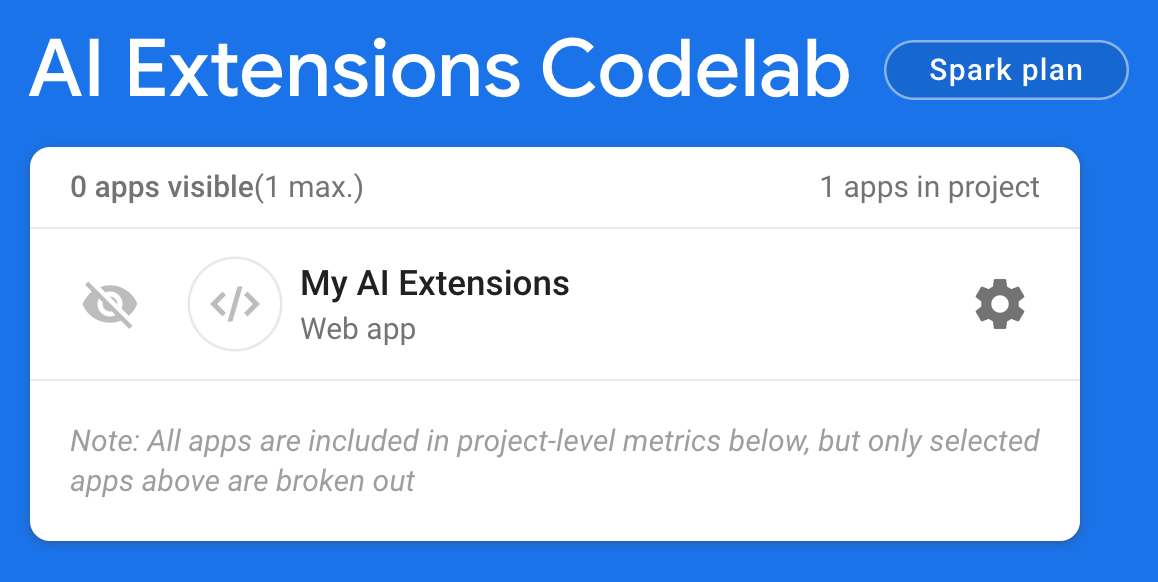
- В текстовом поле «Псевдоним приложения» введите запоминающееся имя приложения, например,
My AI Extensions - Нажмите «Зарегистрировать приложение» > «Далее» > «Далее» > «Перейти к консоли» .
Вы можете пропустить все шаги, связанные с «хостингом» в потоке веб-приложения, поскольку вы дополнительно настроите службу хостинга позже в этой лабораторной работе.

Отлично! Вы зарегистрировали веб-приложение в своём новом проекте Firebase.
Настройка аутентификации Firebase
- Перейдите в раздел «Аутентификация» с помощью левой навигационной панели.
- Нажмите « Начать» .
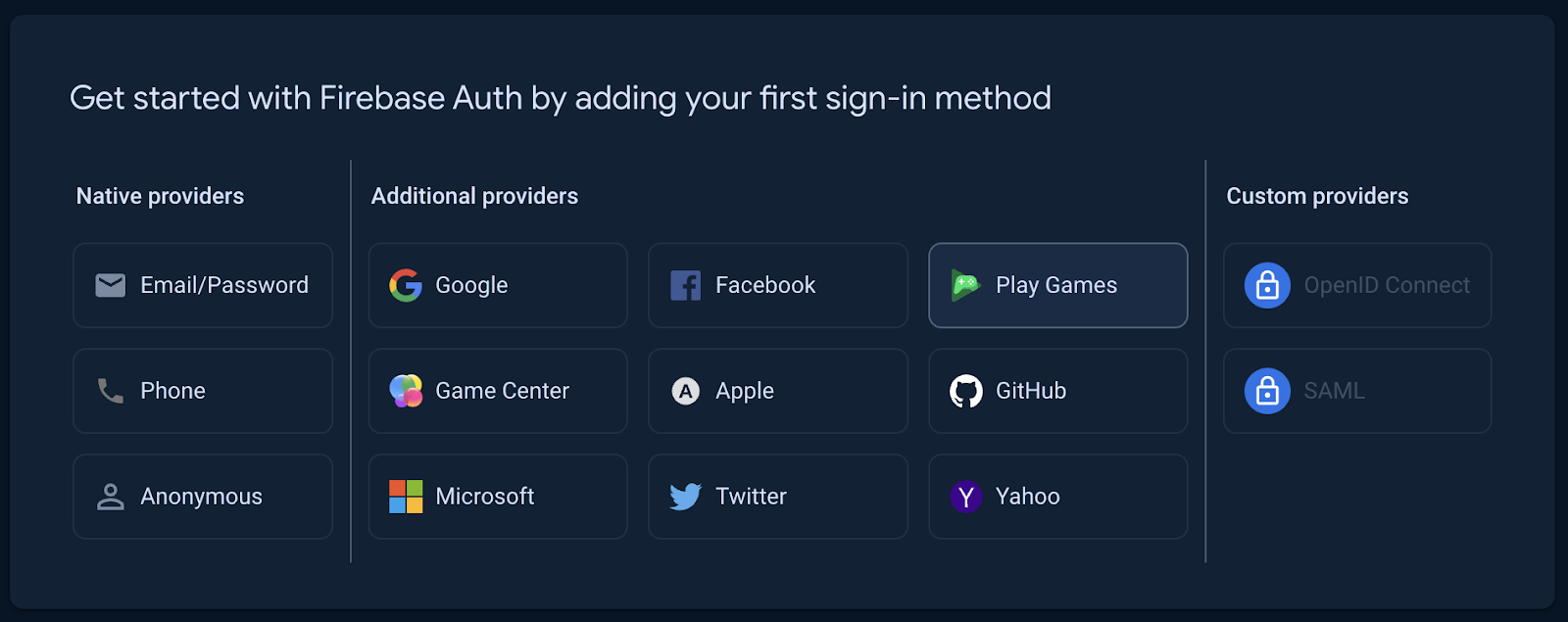
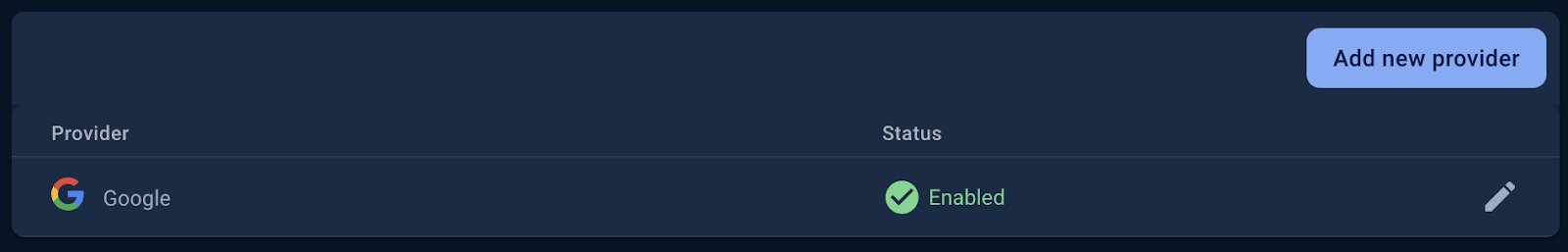
- В столбце Дополнительные поставщики нажмите Google > Включить .

- В текстовом поле Публичное имя проекта введите удобное имя, например,
My AI Extensions Codelab. - В меню «Поддержка электронной почты проекта» выберите свой адрес электронной почты.
- Нажмите «Сохранить» .

Настройка Cloud Firestore
- На левой панели консоли Firebase разверните пункт «Сборка» , а затем выберите «База данных Firestore» .
- Нажмите Создать базу данных .
- Оставьте идентификатор базы данных равным
(default). - Выберите местоположение вашей базы данных, затем нажмите «Далее» .
Для настоящего приложения вам нужно выбрать местоположение, близкое к вашим пользователям. - Нажмите «Начать в тестовом режиме» . Ознакомьтесь с отказом от ответственности о правилах безопасности.
Далее в этой лабораторной работе вы добавите правила безопасности для защиты своих данных. Не распространяйте и не публикуйте приложение, не добавив правила безопасности для своей базы данных. - Нажмите «Создать» .
Настройка облачного хранилища для Firebase
- На левой панели консоли Firebase разверните Сборка , а затем выберите Хранилище .
- Нажмите « Начать» .
- Выберите местоположение для контейнера хранения по умолчанию.
Бакеты вUS-WEST1,US-CENTRAL1иUS-EAST1могут воспользоваться тарифом «Всегда бесплатно» для Google Cloud Storage. Бакеты во всех остальных регионах следуют тарифам и условиям использования Google Cloud Storage . - Нажмите «Начать в тестовом режиме» . Ознакомьтесь с отказом от ответственности о правилах безопасности.
Далее в этой лабораторной работе вы добавите правила безопасности для защиты своих данных. Не распространяйте и не публикуйте приложение, не добавив правила безопасности для вашего контейнера хранилища . - Нажмите «Создать» .
В следующем разделе этой лабораторной работы вы установите и настроите два расширения Firebase, которые будете использовать в веб-приложении на протяжении всей этой лабораторной работы.
5. Настройте расширение «Создать чат-бота с API Gemini».
Установите расширение «Создать чат-бот с API Gemini»
- Перейдите к расширению «Создать чат-бот с API Gemini» .
- Нажмите «Установить» в консоли Firebase .
- Выберите свой проект Firebase и нажмите Далее .
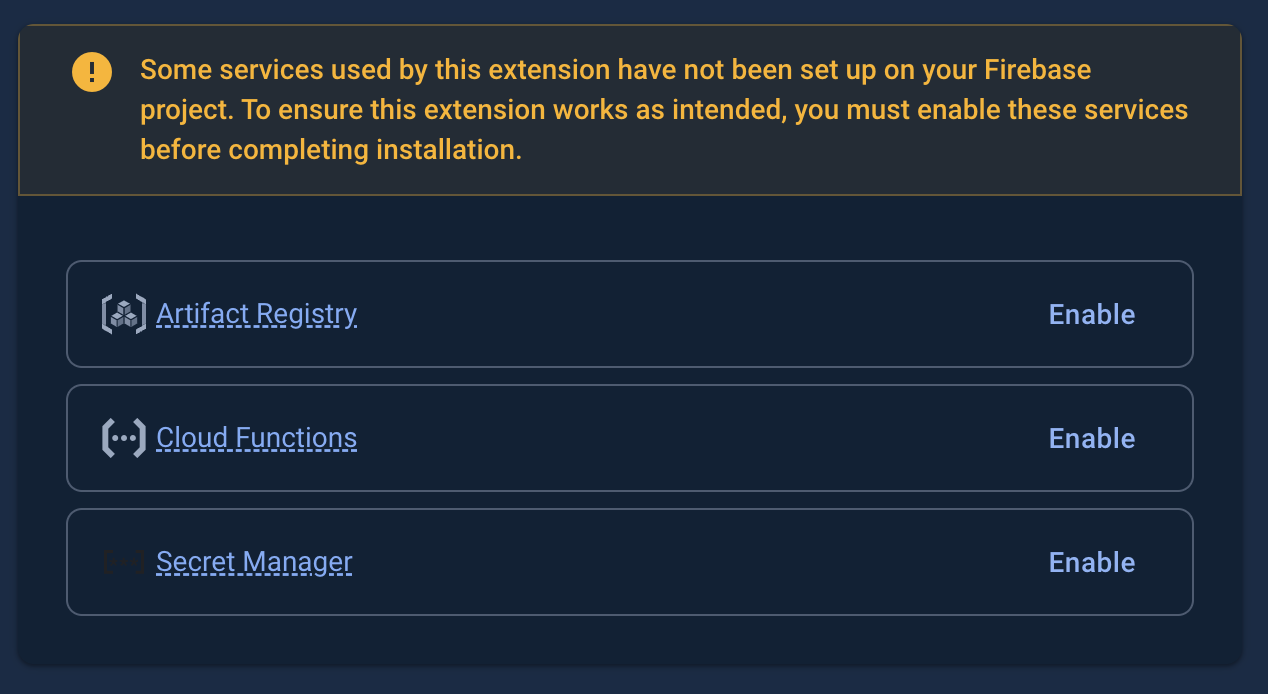
- В разделе «Проверка включенных API и созданных ресурсов» нажмите « Включить» рядом со всеми предлагаемыми вам службами, а затем нажмите «Далее» .

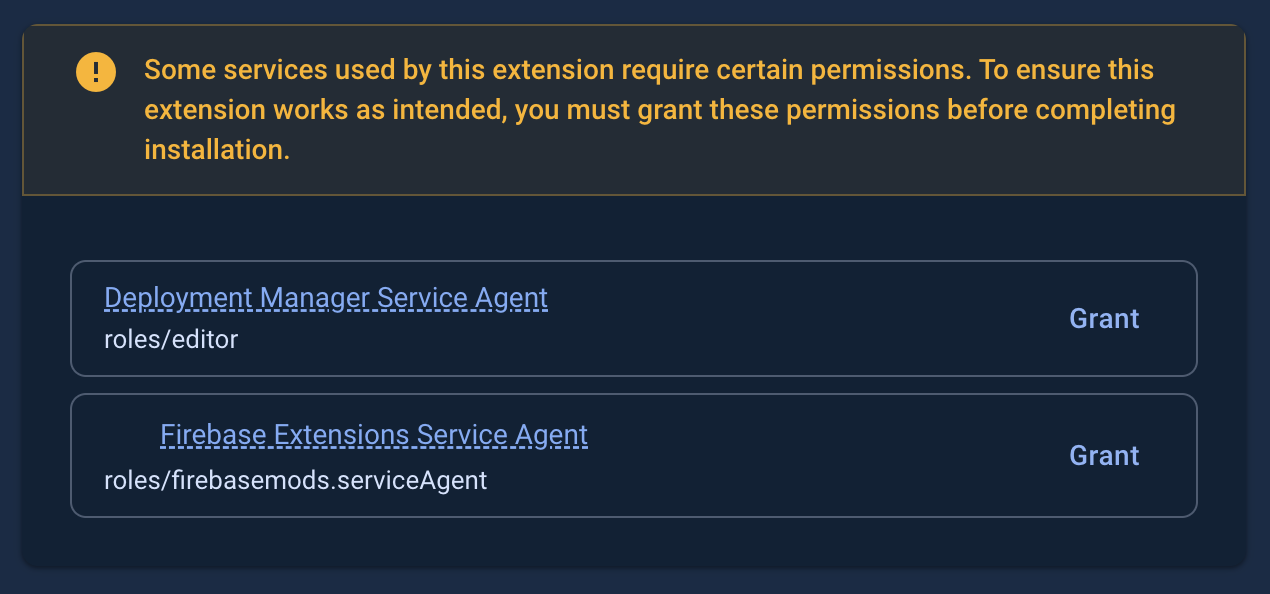
- Для всех предлагаемых вам разрешений выберите Предоставить , а затем нажмите Далее .

- Настройте расширение:
- В меню «Поставщик API Gemini» выберите, хотите ли вы использовать API Gemini от Google AI или Vertex AI. Разработчикам, использующим Firebase, мы рекомендуем использовать
Vertex AI. - В текстовом поле Путь коллекции Firestore введите:
users/{uid}/messages.
На последующих этапах этой лабораторной работы добавление документов в эту коллекцию заставит расширение вызывать API Gemini. - В меню расположения Cloud Functions выберите предпочтительное расположение (например,
Iowa (us-central1)или расположение, которое вы ранее указали для базы данных Firestore). - Оставьте все остальные значения по умолчанию.
- В меню «Поставщик API Gemini» выберите, хотите ли вы использовать API Gemini от Google AI или Vertex AI. Разработчикам, использующим Firebase, мы рекомендуем использовать
- Нажмите «Установить расширение» и дождитесь установки расширения.
Попробуйте расширение «Создать чат-бот с API Gemini»
Хотя целью этой лабораторной работы является взаимодействие с расширением «Создание чат-бота с API Gemini» через веб-приложение, полезно сначала изучить работу расширения, опробовав его в консоли Firebase.
Расширение срабатывает всякий раз, когда в коллекции users/{uid}/discussion/{discussionId}/messages создается документ Firestore, что можно сделать в консоли Firebase.
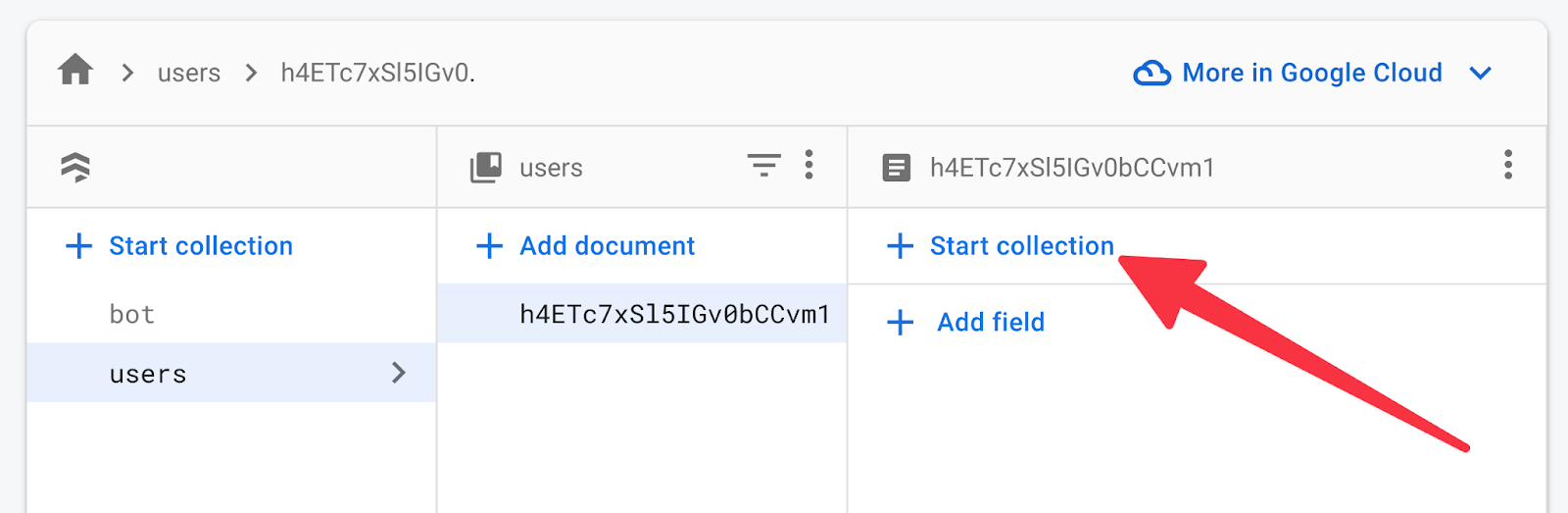
- В консоли Firebase перейдите в Firestore и нажмите
 Начните сбор с первого столбца.
Начните сбор с первого столбца. - В текстовом поле Идентификатор коллекции введите
users, а затем нажмите Далее . - В текстовом поле Идентификатор документа нажмите кнопку Авто-идентификация , а затем нажмите кнопку Сохранить .
- В коллекции
usersнажмите Начать сбор .
Начать сбор . 
- В текстовом поле Идентификатор коллекции введите
messages, а затем нажмите Далее .- В текстовом поле «Идентификатор документа» нажмите «Автоидентификация» .
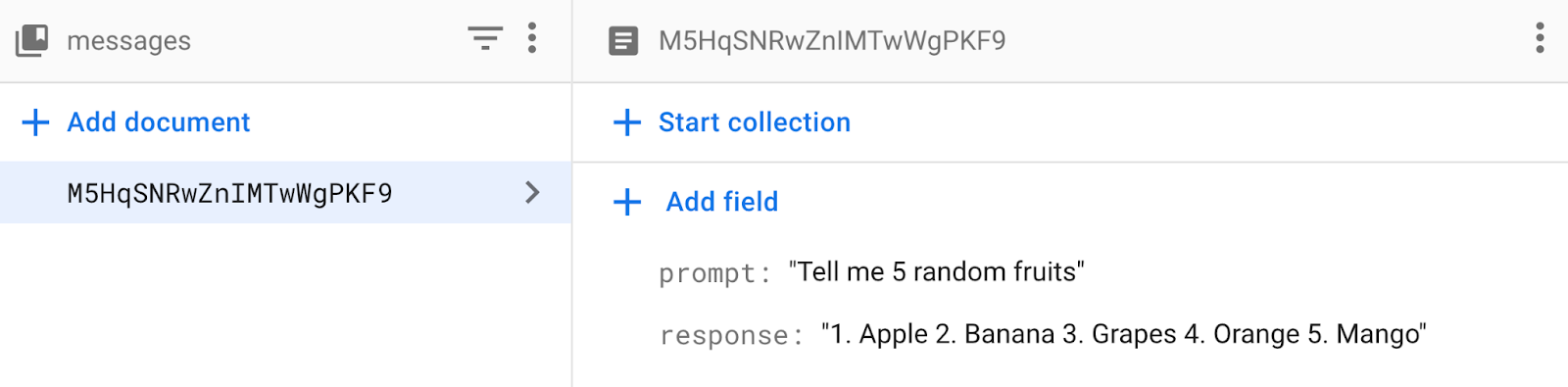
- В текстовом поле « Поле» введите
prompt. - В текстовом поле «Значение» введите
Tell me 5 random fruits
- Нажмите «Сохранить» и подождите несколько секунд.
Добавление этого документа активировало вызов API Gemini расширением. Документ, который вы только что добавили в коллекцию messages , теперь включает не только ваше prompt , но и response модели на ваш запрос.

Снова активируйте расширение, добавив еще один документ в коллекцию messages :
- В коллекции
messagesнажмите Добавить документ .
Добавить документ . - В текстовом поле «Идентификатор документа» нажмите «Автоидентификация» .
- В текстовом поле « Поле» введите
prompt. - В текстовом поле «Значение» введите
And now, vegetables - Нажмите «Сохранить» и подождите несколько секунд. Документ, который вы только что добавили в коллекцию
messages, теперь содержитresponseна ваш запрос.
При формировании этого ответа базовая модель Gemini использовала исторические знания из вашего предыдущего запроса.
6. Настройте веб-приложение.
Чтобы запустить веб-приложение, вам потребуется выполнить команды в терминале и добавить код в редакторе кода.
Настройте Firebase CLI для работы с вашим проектом Firebase.
В терминале укажите CLI использовать ваш проект Firebase, выполнив следующую команду:
firebase use YOUR_PROJECT_ID
Развертывание правил безопасности для Firestore и облачного хранилища
В кодовой базе этой лабораторной работы уже есть набор правил безопасности Firestore и правил безопасности облачного хранилища, написанных специально для вас. После внедрения этих правил безопасности ваши сервисы Firebase в вашем проекте Firebase будут лучше защищены от несанкционированного использования.
- Чтобы развернуть правила безопасности, выполните следующую команду в терминале:
firebase deploy --only firestore:rules,storage
- Если вас спросят, предоставить ли Cloud Storage роль IAM для использования правил кросс-сервисов, введите
YилиN(любой из вариантов подходит для этой практической работы).
Подключите ваше веб-приложение к вашему проекту Firebase
Кодовая база вашего веб-приложения должна знать, какой проект Firebase следует использовать для своей базы данных, хранилища и т. д. Это можно сделать, добавив конфигурацию Firebase в кодовую базу вашего приложения.
- Получите конфигурацию Firebase:
- В консоли Firebase перейдите в раздел «Настройки проекта» вашего проекта Firebase.
- Прокрутите страницу вниз до раздела «Ваши приложения» и выберите зарегистрированное веб-приложение.
- На панели настройки и конфигурации SDK скопируйте полный код
initializeApp, включая константуfirebaseConfig.
- Добавьте конфигурацию Firebase в кодовую базу вашего веб-приложения:
- В редакторе кода откройте файл
src/lib/firebase/firebase.config.js. - Выделите все в файле и замените скопированным вами кодом.
- Сохраните файл.
- В редакторе кода откройте файл
Предварительный просмотр веб-приложения в браузере
- В терминале установите зависимости, а затем запустите веб-приложение:
npm install npm run dev
- В браузере перейдите по URL-адресу локального хостинга, чтобы увидеть веб-приложение. Например, в большинстве случаев URL-адрес выглядит так: http://localhost:3000/ или что-то похожее.
Используйте чат-бот веб-приложения
- В браузере вернитесь на вкладку с локально запущенным веб-приложением Friendly Conf .
- Нажмите «Войти через Google» и при необходимости выберите свою учетную запись Google.
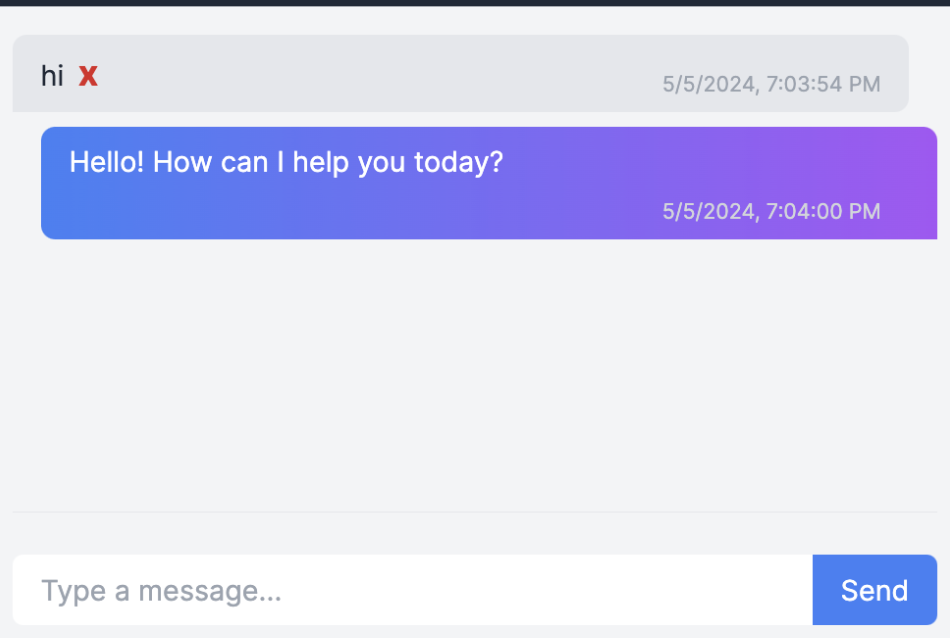
- После входа в систему вы увидите пустое окно чата.
- Введите приветствие (например,
hi), а затем нажмите «Отправить» . - Подождите несколько секунд, пока чат-бот ответит.
Чат-бот в приложении отвечает стандартным ответом.

Специализируйте чат-бот для приложения
Вам нужна базовая модель Gemini, используемая чат-ботом вашего веб-приложения, чтобы знать специфичные для конференции детали, когда модель генерирует ответы для участников, использующих приложение. Существует множество способов контролировать и направлять эти ответы, и в этом подразделе практикума мы покажем вам самый простой способ, предоставляя «контекст» в начальном запросе (а не только данные, введенные пользователем веб-приложения).
- В веб-приложении вашего браузера очистите беседу, нажав красную кнопку «x» (рядом с сообщением в истории чата).
- В редакторе кода откройте файл
src/app/page.tsx. - Прокрутите вниз и замените код на строке 93 или около нее, который гласит
prompt: userMsgна следующий:
prompt: preparePrompt(userMsg, messages), - Сохраните файл.
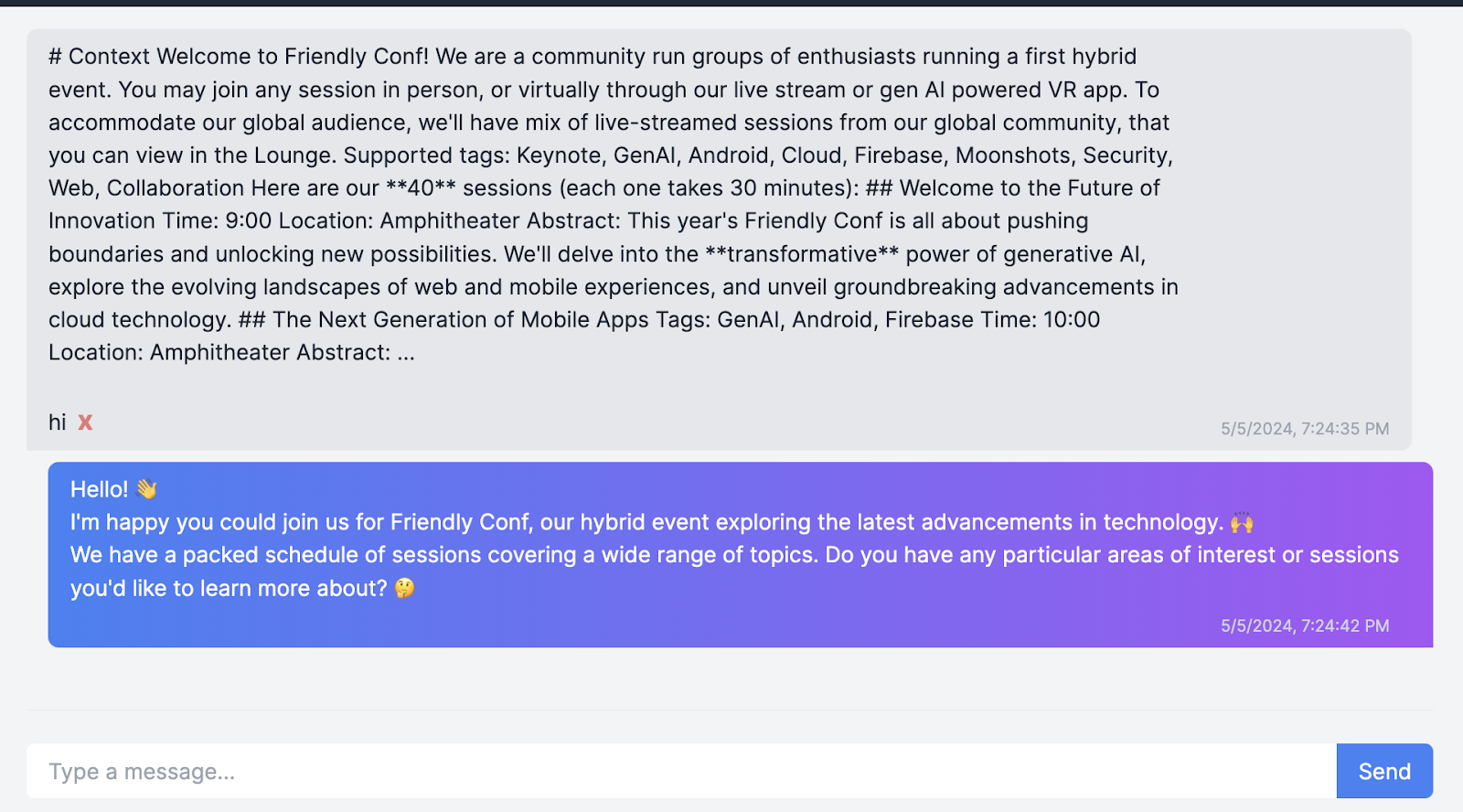
- Вернитесь к веб-приложению, запущенному в вашем браузере.
- Снова введите приветствие (например
hi), а затем нажмите кнопку Отправить . - Подождите несколько секунд, пока чат-бот ответит.

Чат-бот отвечает, основываясь на информации, предоставленной в src/app/lib/context.md . Даже если вы не вводили конкретный запрос, базовая модель Gemini генерирует персонализированную рекомендацию на основе этого контекста, а также текущей даты и времени. Теперь вы можете задать уточняющие вопросы и изучить вопрос более подробно.
Этот расширенный контекст важен для чат-бота, но не следует показывать его пользователю веб-приложения. Вот как его скрыть:
- В редакторе кода откройте файл
src/app/page.tsx. - Прокрутите вниз и замените код на строке 56 или около нее, который гласит
...doc.data(),следующим:
...prepareMessage(doc.data()), - Сохраните файл.
- Вернитесь к веб-приложению, запущенному в вашем браузере.
- Перезагрузите страницу.
Вы также можете попробовать возможность общения с чат-ботом с использованием исторического контекста:
- В поле «Введите сообщение» задайте вопрос, например:
Any other interesting talks about AI?Чат-бот вернёт ответ. - В текстовом поле Введите сообщение задайте дополнительный вопрос, связанный с предыдущим вопросом:
Give me a few more details about the last one.
Чат-бот отвечает, используя исторические знания. Поскольку история чата теперь является частью контекста, чат-бот понимает последующие вопросы.
7. Настройте расширение «Мультимодальные задачи с API Gemini».
Расширение «Мультимодальные задачи с API Gemini» вызывает API Gemini с многомодальными подсказками, содержащими текстовую подсказку, а также URL-адрес поддерживаемого файла или URL-адрес облачного хранилища (обратите внимание, что даже API Google AI Gemini использует URL-адрес облачного хранилища в качестве базовой инфраструктуры URL-адресов файлов). Расширение также поддерживает переменные handlebars для подстановки значений из документа Cloud Firestore для настройки текстовой подсказки.
В вашем приложении при каждой загрузке изображения в контейнер Cloud Storage вы можете сгенерировать URL-адрес и добавить его в новый документ Cloud Firestore, тем самым активируя расширение для создания мультимодального запроса и вызова API Gemini. В исходном коде этой практической работы мы уже предоставили код для загрузки изображения и записи URL-адреса в документ Firestore.
Установить расширение «Мультимодальные задачи с API Gemini»
- Перейдите к расширению «Мультимодальные задачи с API Gemini» .
- Нажмите «Установить» в консоли Firebase .
- Выберите свой проект Firebase.
- Нажимайте Далее > Далее > Далее , пока не дойдете до раздела Настроить расширение .
- В меню «Поставщик API Gemini» выберите, хотите ли вы использовать API Gemini от Google AI или Vertex AI. Разработчикам, использующим Firebase, мы рекомендуем использовать
Vertex AI. - В текстовом поле «Путь к коллекции Firestore» введите:
gallery - В текстовом поле «Запрос» введите:
Please describe the provided image; if there is no image, say "no image" - В текстовом поле «Изображение» введите:
image - В меню расположения Cloud Functions выберите предпочтительное расположение (например,
Iowa (us-central1)или расположение, которое вы ранее указали для базы данных Firestore). - Оставьте все остальные значения по умолчанию.
- В меню «Поставщик API Gemini» выберите, хотите ли вы использовать API Gemini от Google AI или Vertex AI. Разработчикам, использующим Firebase, мы рекомендуем использовать
- Нажмите «Установить расширение» и дождитесь установки расширения.
Попробуйте расширение «Мультимодальные задачи с API Gemini»
Хотя целью этой лабораторной работы является взаимодействие с расширением «Мультимодальные задачи с API Gemini» через веб-приложение, полезно сначала изучить работу расширения, опробовав его в консоли Firebase.
Расширение срабатывает при каждом создании документа Firestore в коллекции users/{uid}/gallery , что можно сделать в консоли Firebase. Затем расширение берёт URL-адрес изображения Cloud Storage из документа Cloud Firestore и передаёт его как часть мультимодального запроса в вызове API Gemini.
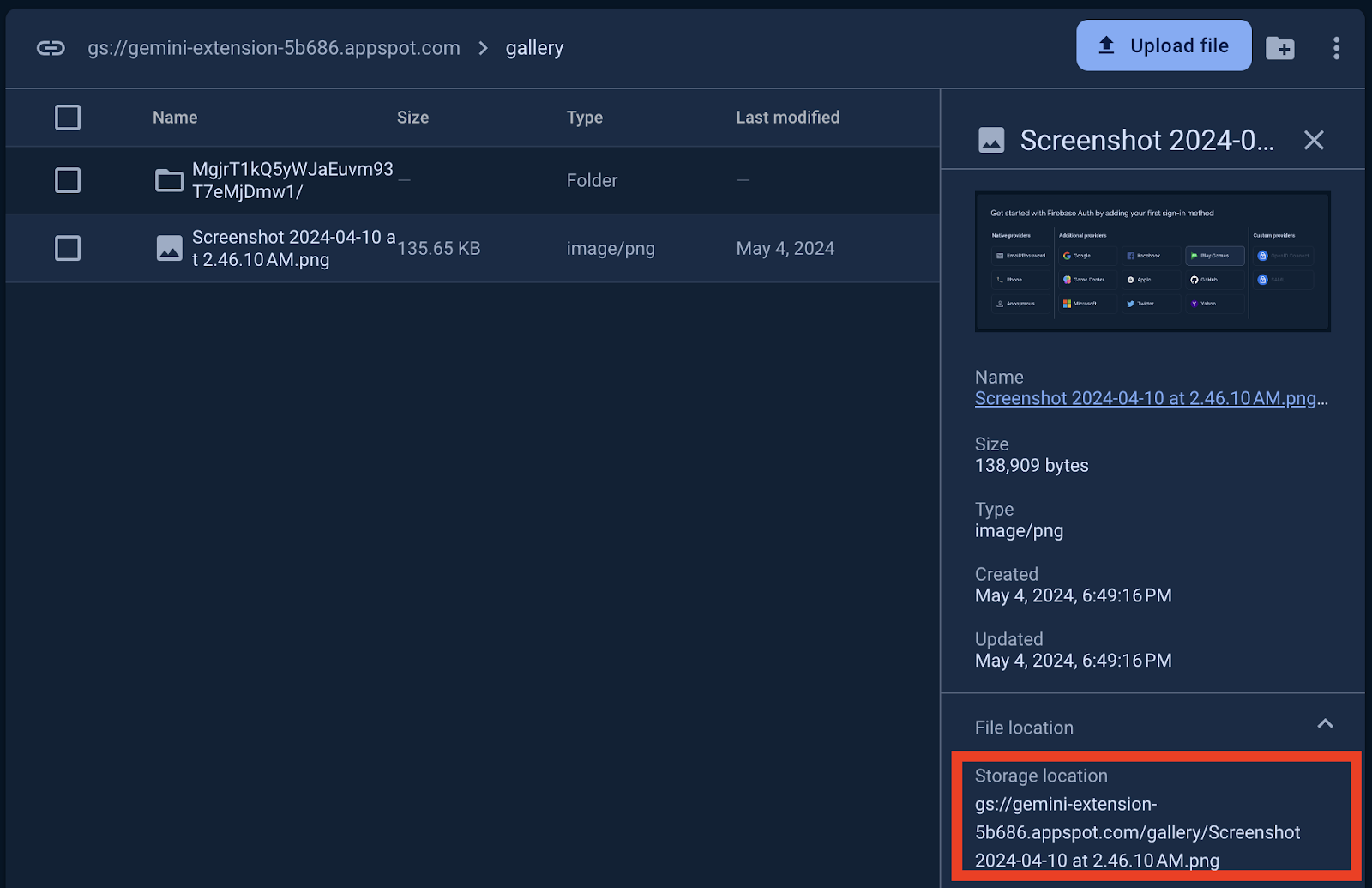
Сначала загрузите изображение в облачное хранилище:
- Перейдите в раздел Storage в вашем проекте Firebase.
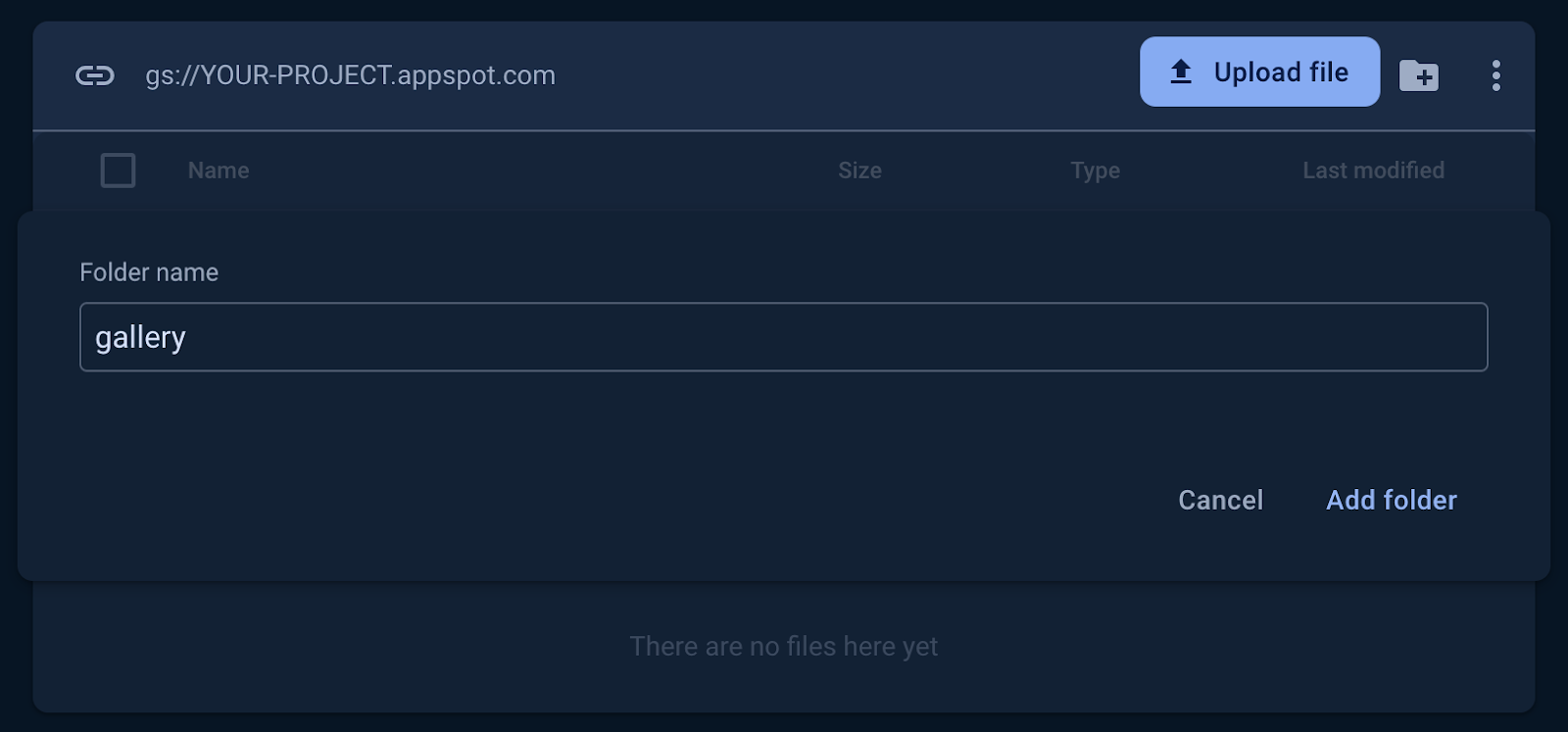
- Щелкните
 Создать папку .
Создать папку . - В текстовом поле «Имя папки» введите
gallery.
- Нажмите Добавить папку .
- В папке
galleryнажмите Загрузить файл . - Выберите файл изображения JPEG для загрузки.
Затем добавьте URL-адрес облачного хранилища для изображения в документ Firestore (это триггер для расширения):
- Перейдите в Firestore в вашем проекте Firebase.
- Щелкните
 Начните сбор с первого столбца.
Начните сбор с первого столбца. - В текстовом поле Идентификатор коллекции введите:
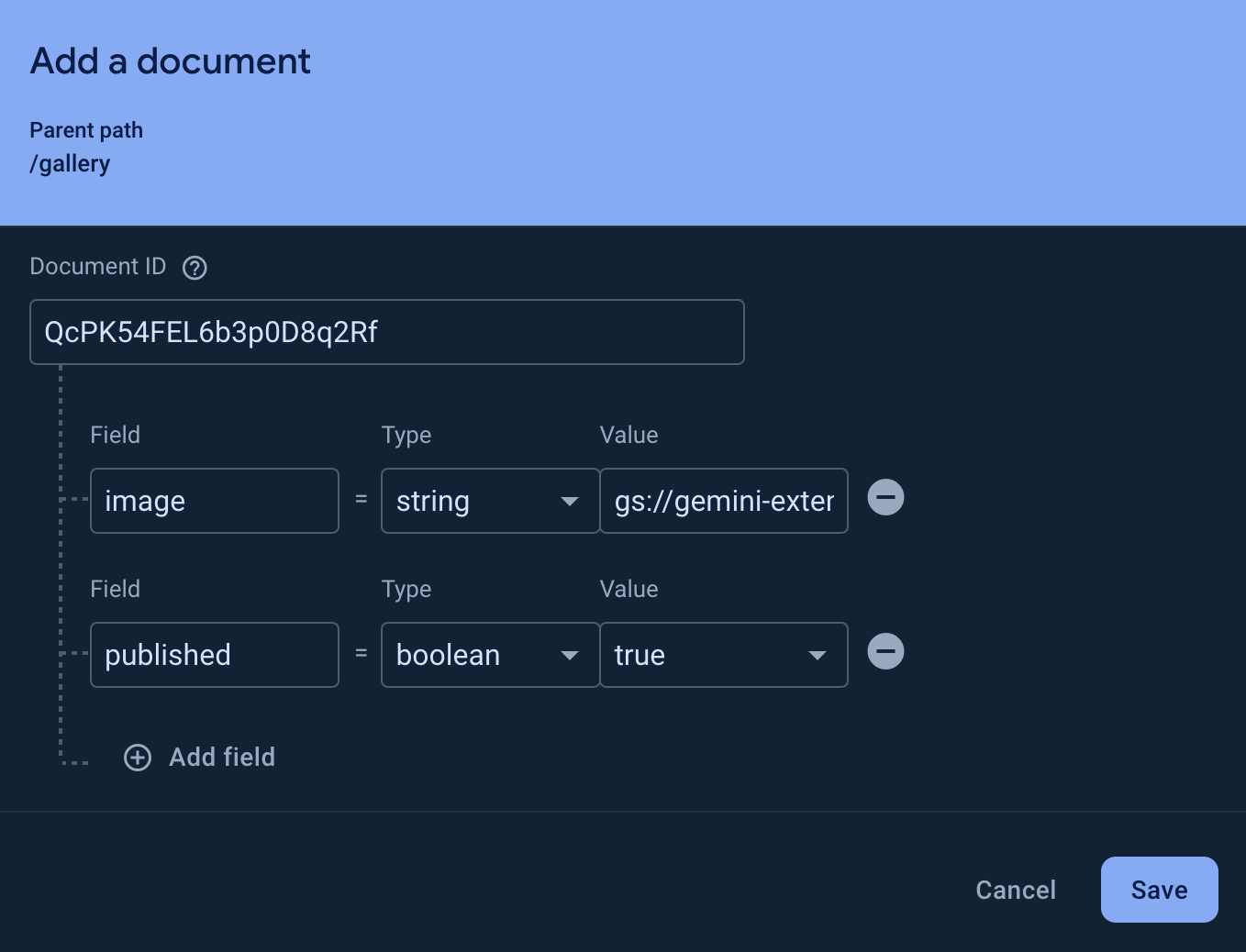
gallery, а затем нажмите Далее . - Добавить документ в коллекцию:
- В текстовом поле «Идентификатор документа» нажмите «Автоидентификация» .
- В текстовом поле «Поле» введите:
image. В поле «Значение» введите URI места хранения только что загруженного изображения.
- Нажмите Добавить поле .
- В поле «Поле» введите:
published. В поле «Тип» выберите boolean . В поле «Значение» выберитеtrue.
- Нажмите «Сохранить» и подождите несколько секунд.
Коллекция gallery теперь включает документ, содержащий ответ на ваш запрос.
Используйте галерею изображений веб-приложения
- В браузере вернитесь на вкладку с локально запущенным веб-приложением Friendly Conf .
- Нажмите на вкладку навигации «Галерея» .
- Вы увидите галерею загруженных изображений и описания, созданные с помощью ИИ. В галерее должно быть изображение, которое вы ранее загрузили в папку
galleryв вашем хранилище. - Нажмите кнопку « Загрузить » и выберите другое изображение JPEG.
- Подождите несколько секунд, пока изображение появится в галерее. Через несколько мгновений также появится описание, сгенерированное искусственным интеллектом для только что загруженного изображения.
Если вы хотите понять код реализации этого, см. src/app/gallery/page.tsx в кодовой базе веб-приложения.
8. Бонус: разверните свое приложение
Firebase предлагает несколько способов развёртывания веб-приложений. Для этой практической работы выберите один из следующих вариантов:
- Вариант 1: хостинг Firebase . Используйте этот вариант, если вы решили не создавать собственный репозиторий GitHub (а хранить исходный код локально на своем компьютере).
- Вариант 2: Хостинг приложений Firebase . Используйте этот вариант, если хотите, чтобы приложения автоматически разворачивались при каждой отправке изменений в ваш репозиторий GitHub. Этот новый сервис Firebase разработан специально для динамических приложений Next.js и Angular.
Вариант 1: Развертывание с использованием Firebase Hosting
Используйте эту опцию, если вы решили не создавать собственный репозиторий GitHub (а хранить исходный код локально на своем компьютере).
- В терминале инициализируйте Firebase Hosting, выполнив следующие команды:
firebase experiments:enable webframeworks firebase init hosting
- В ответ на запрос:
Detected an existing Next.js codebase in your current directory, should we use this?нажмитеY - В ответ на запрос «
In which region would you like to host server-side content, if applicable?выберите либо местоположение по умолчанию, либо местоположение, которое вы использовали ранее в этой практической работе. Затем нажмитеEnter(илиreturnв macOS). - На запрос:
Set up automatic builds and deploys with GitHub?нажмитеN - Разверните свое веб-приложение на хостинге, выполнив следующую команду:
firebase deploy --only hosting
Готово! Если вы обновили приложение и хотите развернуть новую версию, просто перезапустите firebase deploy --only hosting , и Firebase Hosting выполнит сборку и повторное развёртывание вашего приложения.
Вариант 2: Развертывание с использованием Firebase App Hosting
Используйте эту опцию, если вы хотите, чтобы развертывание выполнялось автоматически каждый раз, когда вы вносите изменения в свой репозиторий GitHub.
- Зафиксируйте изменения на GitHub.
- В консоли Firebase перейдите в раздел App Hosting в вашем проекте Firebase.
- Нажмите «Начать» > «Подключиться к GitHub» .
- Выберите свою учетную запись GitHub и репозиторий . Нажмите «Далее» .
- В разделе «Настройка развертывания» > «Корневой каталог» введите имя папки с исходным кодом (если ваш
package.jsonне находится в корневом каталоге вашего репозитория). - Для ветки Live выберите основную ветку вашего репозитория GitHub. Нажмите «Далее» .
- Введите идентификатор вашего бэкэнда (например,
chatbot). - Нажмите «Готово» и «Развернуть» .
Подготовка нового развёртывания займёт несколько минут. Вы можете проверить статус развёртывания в разделе «Хостинг приложений» консоли Firebase.
С этого момента каждый раз, когда вы вносите изменения в свой репозиторий GitHub, Firebase App Hosting будет автоматически собирать и развертывать ваше приложение.
9. Заключение
Поздравляю! Вы многого добились в этой лабораторной работе!
Установка и настройка расширений
Вы использовали консоль Firebase для настройки и установки различных расширений Firebase, использующих генеративный ИИ . Использование расширений Firebase удобно, поскольку вам не нужно изучать и писать много шаблонного кода для аутентификации в сервисах Google Cloud или использовать логику внутренних функций Cloud Functions для прослушивания и взаимодействия с сервисами Firestore и Google Cloud и API.
Тестирование расширений с помощью консоли Firebase
Вместо того, чтобы сразу переходить к кодированию, вы потратили время на то, чтобы разобраться в работе этих расширений genAI, используя входные данные, предоставленные через Firestore или Cloud Storage. Это может быть особенно полезно при отладке выходных данных расширения.
Создание веб-приложения на базе искусственного интеллекта
Вы создали веб-приложение на базе искусственного интеллекта, которое использует расширения Firebase для доступа к нескольким возможностям модели Gemini.
В веб-приложении вы используете расширение «Чат-бот с API Gemini», чтобы предоставить пользователю интерактивный интерфейс чата, который включает в себя специфичный для приложения и исторический контекст в разговорах, где каждое сообщение хранится в документе Firestore, привязанном к определенному пользователю.
Веб-приложение также использовало расширение «Мультимодальные задачи с API Gemini» для автоматической генерации описаний загруженных изображений.
Следующие шаги
- Поэкспериментируйте с подсказками и воспользуйтесь большим контекстным окном в Google AI Studio или Vertex AI Studio .
- Узнайте больше о поиске на основе искусственного интеллекта с использованием технологии дополненной реальности (RAG) .
- Попробуйте выполнить самостоятельное практическое задание, демонстрирующее, как добавить чат-бот в существующее приложение Firebase с помощью Genkit (новый сервис фреймворка ИИ).
- Узнайте о возможностях поиска по сходству в Firestore и Cloud SQL для PostgreSQL .
- Научите своего чат-бота обращаться к вашему существующему приложению с помощью вызова функций .

