1. Başlamadan önce
Firebase Extensions, uygulamalarınıza minimum kodla önceden paketlenmiş işlevler (yapay zeka destekli işlevler dahil) eklemenizi sağlar. Bu codelab'de, sağlanan bağlam ve son kullanıcı girişine dayalı olarak resim açıklamaları, özetler ve hatta kişiselleştirilmiş öneriler oluşturmak için Gemini API'den yararlanabilmeniz amacıyla iki Firebase uzantısını bir web uygulamasına nasıl entegre edeceğiniz gösterilmektedir.
Bu codelab'de, Firebase Extensions ile ilgi çekici kullanıcı deneyimleri sunan yapay zeka destekli bir web uygulaması oluşturmayı öğreneceksiniz.
Ön koşullar
- Node.js, Next.js ve TypeScript hakkında bilgi sahibi olmak
Neler öğreneceksiniz?
- Dili işlemek için Gemini API'ye yönelik Firebase Uzantılarını kullanma
- Dil modeliniz için artırılmış bağlam oluşturmak üzere Cloud Functions for Firebase'i kullanma
- Firebase Extensions tarafından üretilen çıkışa erişmek için JavaScript'i kullanma
Gerekenler
- Google Chrome gibi istediğiniz bir tarayıcı
- Kod düzenleyici ve terminal içeren bir geliştirme ortamı
- Firebase projenizin oluşturulması ve yönetilmesi için bir Google Hesabı
2. Web uygulamasını, Firebase hizmetlerini ve uzantıları inceleyin
Bu bölümde, bu codelab ile oluşturacağınız web uygulamasını inceleyecek ve kullanacağınız Firebase hizmetleri ile Firebase uzantıları hakkında bilgi edineceksiniz.
Web uygulaması
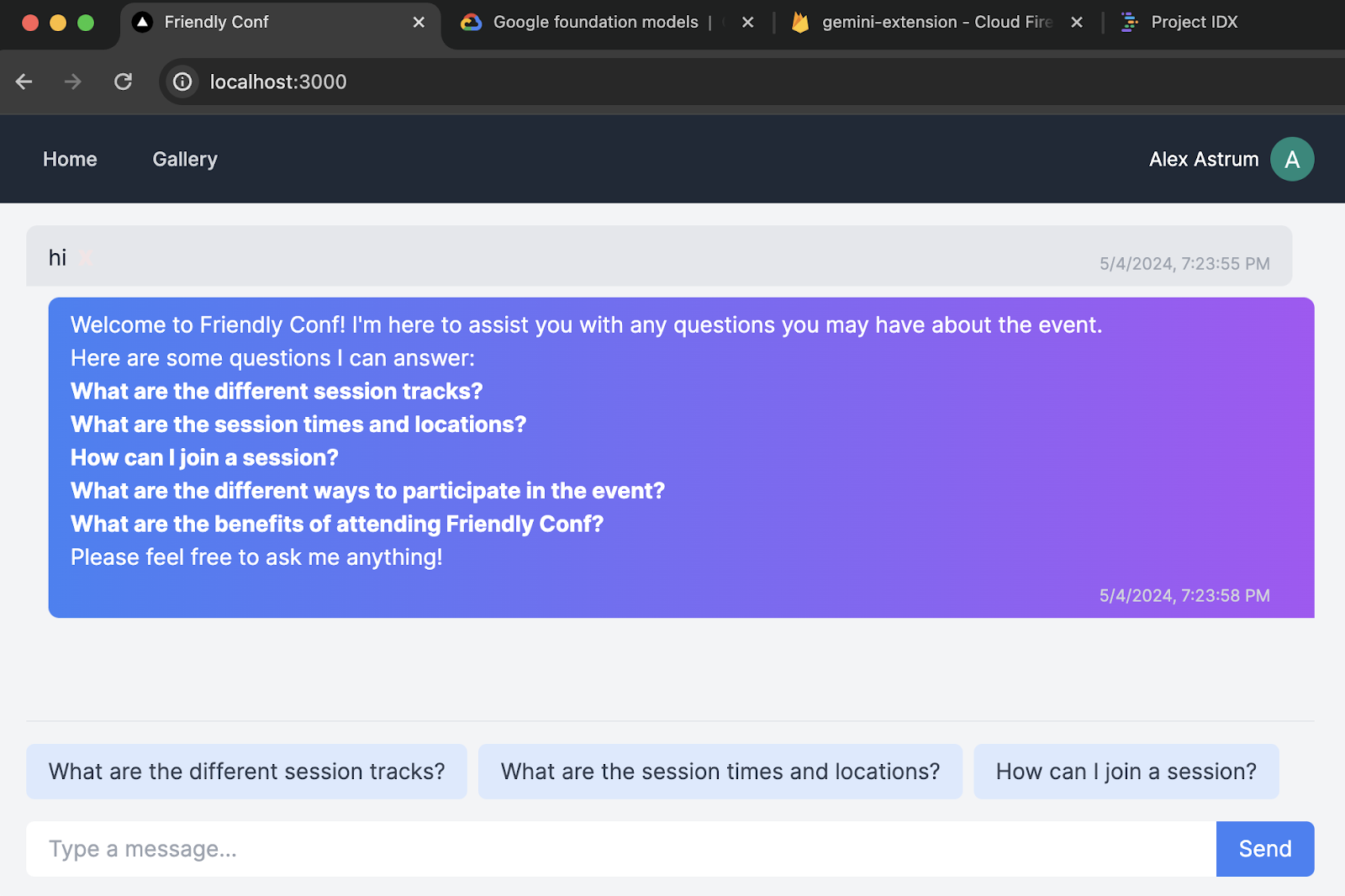
Bu codelab'de Friendly Conf adlı bir web uygulaması oluşturacaksınız.
Friendly Conference ekibi, katılımcılarına keyifli ve kişiselleştirilmiş bir kullanıcı deneyimi sunmak için yapay zekayı kullanmaya karar verdi. Tamamlanan konferans uygulaması, katılımcılara çok formatlı üretken yapay zeka modeli (büyük dil modeli veya LLM olarak da bilinir) tarafından desteklenen ve konferans programına ve konularına göre uyarlanmış genel konularla ilgili soruları yanıtlayabilen bir yapay zeka destekli sohbet botu sunar. Chatbot, mevcut tarih/saat ve Friendly Conf konuları ile programı hakkında geçmiş bağlam ve bilgiye sahip olduğundan yanıtlarında tüm bu bağlamı dikkate alabilir.

Firebase hizmetleri
Bu codelab'de birçok Firebase hizmetini ve özelliğini kullanacaksınız. Bu hizmet ve özelliklerin başlangıç kodunun çoğu sizin için sağlanmıştır. Aşağıdaki tabloda, kullanacağınız hizmetler ve bunları kullanma nedenleriniz yer almaktadır.
Hizmet | Kullanım nedeni |
Web uygulamasında Google ile oturum açma işlevini kullanıyorsunuz. | |
Metin verilerini Cloud Firestore'da depolarsınız. Bu veriler daha sonra Firebase Uzantıları tarafından işlenir. | |
Web uygulamasında resim galerilerini görüntülemek için Cloud Storage'dan okuma ve yazma işlemleri yaparsınız. | |
Firebase hizmetlerinize erişimi güvenli hale getirmek için güvenlik kurallarını dağıtırsınız. | |
Yapay zeka ile ilgili Firebase Extensions'ları yapılandırıp yüklersiniz ve sonuçları web uygulamasında gösterirsiniz. | |
Bonus: Firebase Hosting | İsteğe bağlı olarak web uygulamanızı (GitHub deposu olmadan) sunmak için Firebase Hosting'i kullanabilirsiniz. |
Bonus: Firebase App Hosting | Dinamik Next.js web uygulamanızı (GitHub deposuna bağlı) sunmak için isteğe bağlı olarak yeni ve kolaylaştırılmış Firebase App Hosting'i kullanabilirsiniz. |
Firebase Extensions
Bu codelab'de kullanacağınız Firebase uzantıları şunlardır:
Uzantılar, Firebase projenizde gerçekleşen etkinliklere tepki verdikleri için kullanışlıdır. Bu codelab'de kullanılan her iki uzantı da Cloud Firestore'taki önceden yapılandırılmış koleksiyonlarda yeni dokümanlar oluşturduğunuzda yanıt verir.
3. Geliştirme ortamınızı kurma
Node.js sürümünüzü doğrulama
- Terminalinizde Node.js'in 20.0.0 veya sonraki bir sürümünün yüklü olduğunu doğrulayın:
node -v
- Node.js 20.0.0 veya daha yeni bir sürümünüz yoksa en son LTS sürümünü indirip yükleyin.
Codelab'in kaynak kodunu alma
GitHub hesabınız varsa:
- github.com/FirebaseExtended/codelab-gemini-api-extensions adresindeki şablonumuzu kullanarak yeni bir depo oluşturun.

- Yeni oluşturduğunuz codelab'in GitHub deposunu klonlayın:
git clone https://github.com/<your-github-handle>/codelab-gemini-api-extensions
Git yüklü değilse veya yeni bir depo oluşturmak istemiyorsanız:
GitHub deposunu ZIP dosyası olarak indirin.
Klasör yapısını inceleme
Kök klasörde, basitleştirilmiş talimatlar kullanarak web uygulamasını çalıştırmak için hızlı başlangıç sunan bir README.md dosyası bulunur. Ancak ilk kez öğreniyorsanız en kapsamlı talimatları içerdiğinden bu codelab'i (hızlı başlangıç yerine) tamamlamanız gerekir.
Bu codelab'de belirtilen talimatlara göre kodu doğru şekilde uyguladığınızdan emin değilseniz çözüm kodunu end git dalında bulabilirsiniz.
Firebase CLI'yı yükleme
- Firebase CLI'nin yüklü olduğunu ve sürümünün 13.6 veya daha yeni olduğunu doğrulayın:
firebase --version
- Firebase CLI yüklüyse ancak sürümü 13.6 veya daha yüksek değilse güncelleyin:
npm update -g firebase-tools
- Firebase CLI yüklü değilse yükleyin:
npm install -g firebase-tools
İzin hataları nedeniyle Firebase CLI'yı güncelleyemiyor veya yükleyemiyorsanız npm belgelerine bakın ya da başka bir yükleme seçeneği kullanın.
Firebase'e giriş yapın.
- Terminalinizde
codelab-gemini-api-extensionsklasörüne gidin ve Firebase'de oturum açın:cd codelab-gemini-api-extensions firebase login
- Terminalinizde, Firebase'in veri toplamasını isteyip istemediğinize bağlı olarak
YveyaNgirin. (Bu codelab için her iki seçenek de kullanılabilir) - Tarayıcınızda Google Hesabınızı seçin ve İzin ver'i tıklayın.
4. Firebase projenizi oluşturma
Bu bölümde, bir Firebase projesi oluşturacak ve bu projede bir Firebase web uygulaması kaydedeceksiniz. Ayrıca, bu codelab'in ilerleyen bölümlerinde örnek web uygulaması tarafından kullanılan birkaç Firebase hizmetini etkinleştireceksiniz.
Bu bölümdeki tüm adımlar Firebase konsolunda gerçekleştirilir.
Firebase projesi oluşturma
- Önceki adımda kullandığınız Google Hesabı ile Firebase konsolunda oturum açın.
- Yeni bir proje oluşturmak için düğmeyi tıklayın ve ardından bir proje adı girin (örneğin,
AI Extensions Codelab).
- Devam'ı tıklayın.
- İstenirse Firebase şartlarını inceleyip kabul edin ve Devam'ı tıklayın.
- (İsteğe bağlı) Firebase konsolunda yapay zeka yardımını etkinleştirin ("Firebase'de Gemini" olarak adlandırılır).
- Bu codelab için Google Analytics'e ihtiyacınız yoktur. Bu nedenle, Google Analytics seçeneğini devre dışı bırakın.
- Proje oluştur'u tıklayın, projenizin hazırlanmasını bekleyin ve ardından Devam'ı tıklayın.
Firebase fiyatlandırma planınızı yükseltme
Firebase Extensions'ı (ve temelindeki bulut hizmetlerini) ve Firebase için Cloud Storage'ı kullanmak istiyorsanız Firebase projenizin kullandıkça öde (Blaze) fiyatlandırma planında olması gerekir. Bu da projenin bir Cloud Faturalandırma hesabı'na bağlı olduğu anlamına gelir.
- Cloud Faturalandırma hesabı için kredi kartı gibi bir ödeme yöntemi gerekir.
- Firebase ve Google Cloud'u yeni kullanmaya başladıysanız 300 ABD doları değerinde kredi ve ücretsiz deneme Cloud Faturalandırma hesabı için uygun olup olmadığınızı kontrol edin.
- Bu codelab'i bir etkinliğin parçası olarak yapıyorsanız düzenleyicinize Cloud kredisi olup olmadığını sorun.
Ayrıca, Firebase projenizde faturalandırma etkinleştirildiğinde, uzantının Gemini API'ye yaptığı çağrılar için (hangi sağlayıcıyı seçerseniz seçin, Google Yapay Zeka veya Vertex AI) ücretlendirileceğinizi unutmayın. Google AI ve Vertex AI fiyatlandırması hakkında daha fazla bilgi edinin.
Projenizi Blaze planına yükseltmek için şu adımları uygulayın:
- Firebase konsolunda planınızı yükseltmeyi seçin.
- Blaze planını seçin. Bir Cloud Faturalandırma hesabını projenize bağlamak için ekrandaki talimatları uygulayın.
Bu yükseltme kapsamında bir Cloud Faturalandırma hesabı oluşturmanız gerekiyorsa yükseltmeyi tamamlamak için Firebase Console'daki yükseltme akışına geri dönmeniz gerekebilir.
Firebase projenize web uygulaması ekleme
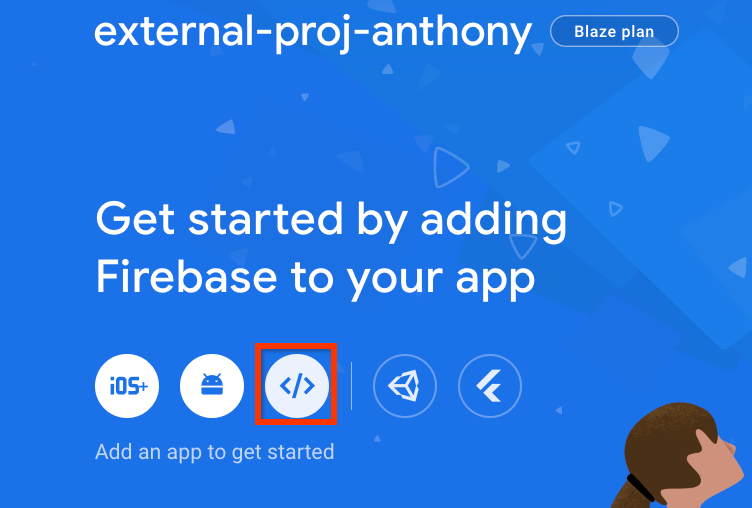
- Firebase projenizde Proje Genel Bakış ekranına gidin ve
 Web'i tıklayın.
Web'i tıklayın.
- Uygulama takma adı metin kutusuna
My AI Extensionsgibi akılda kalıcı bir uygulama takma adı girin. - Uygulamayı kaydet > İleri > İleri > Konsola git'i tıklayın.
Bu codelab'de daha sonra isteğe bağlı olarak bir barındırma hizmeti ayarlayacağınız için Web uygulaması akışındaki"barındırma" ile ilgili tüm adımları atlayabilirsiniz.

Güzel! Yeni Firebase projenize bir web uygulaması kaydettiniz.
Firebase Authentication'ı ayarlama
- Sol gezinme bölmesini kullanarak Kimlik doğrulama'ya gidin.
- Başlayın'ı tıklayın.
- Ek sağlayıcılar sütununda Google > Etkinleştir'i tıklayın.

- Projenin herkese açık adı metin kutusuna
My AI Extensions Codelabgibi faydalı bir ad girin. - Proje için destek e-postası menüsünde e-posta adresinizi seçin.
- Kaydet'i tıklayın.

Cloud Firestore'u ayarlama
- Firebase konsolunun sol panelinde Build'i (Oluştur) genişletin ve Firestore database'i (Firestore veritabanı) seçin.
- Create database'i (Veritabanı oluştur) tıklayın.
- Veritabanı Kimliği'ni
(default)olarak bırakın. - Veritabanınız için bir konum seçin ve Sonraki'yi tıklayın.
Gerçek bir uygulama için kullanıcılarınıza yakın bir konum seçmeniz gerekir. - Test modunda başlat'ı tıklayın. Güvenlik kurallarıyla ilgili sorumluluk reddi beyanını okuyun.
Bu codelab'in ilerleyen bölümlerinde, verilerinizin güvenliğini sağlamak için güvenlik kuralları ekleyeceksiniz. Veritabanınıza güvenlik kuralları eklemeden uygulamayı herkese açık şekilde dağıtmayın veya herkese açık olarak kullanıma sunmayın. - Oluştur'u tıklayın.
Cloud Storage for Firebase'i ayarlama
- Firebase konsolunun sol panelinde Build'i (Oluştur) genişletin ve Storage'ı (Depolama) seçin.
- Başlayın'ı tıklayın.
- Varsayılan depolama paketinize bir konum seçin.
US-WEST1,US-CENTRAL1veUS-EAST1bölgelerindeki paketler, Google Cloud Storage için "Daima Ücretsiz" katmanından yararlanabilir. Diğer tüm konumlardaki paketler için Google Cloud Storage fiyatlandırması ve kullanımı geçerlidir. - Test modunda başlat'ı tıklayın. Güvenlik kurallarıyla ilgili sorumluluk reddi beyanını okuyun.
Bu codelab'in ilerleyen bölümlerinde, verilerinizin güvenliğini sağlamak için güvenlik kuralları ekleyeceksiniz. Depolamapaketinize güvenlik kuralları eklemeden uygulamayı herkese açık olarak dağıtmayın veya kullanıma sunmayın. - Oluştur'u tıklayın.
Bu codelab'in sonraki bölümünde, bu codelab boyunca web uygulamasında kullanacağınız iki Firebase uzantısını yükleyip yapılandıracaksınız.
5. "Build Chatbot with the Gemini API" uzantısını kurma
"Build Chatbot with the Gemini API" uzantısını yükleyin
- "Build Chatbot with the Gemini API" uzantısına gidin.
- Firebase konsolunda yükle'yi tıklayın.
- Firebase projenizi seçin ve İleri'yi tıklayın.
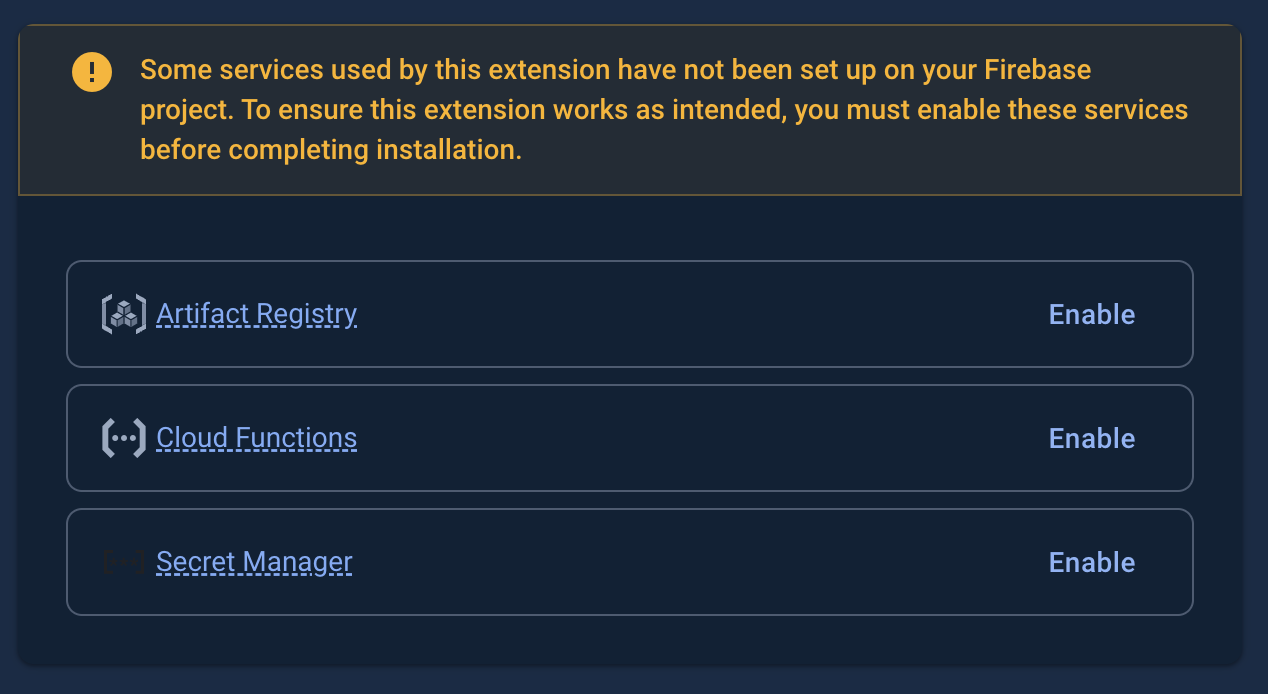
- Etkinleştirilen API'leri ve oluşturulan kaynakları inceleyin bölümünde, size önerilen hizmetlerin yanındaki Etkinleştir'i, ardından İleri'yi tıklayın.

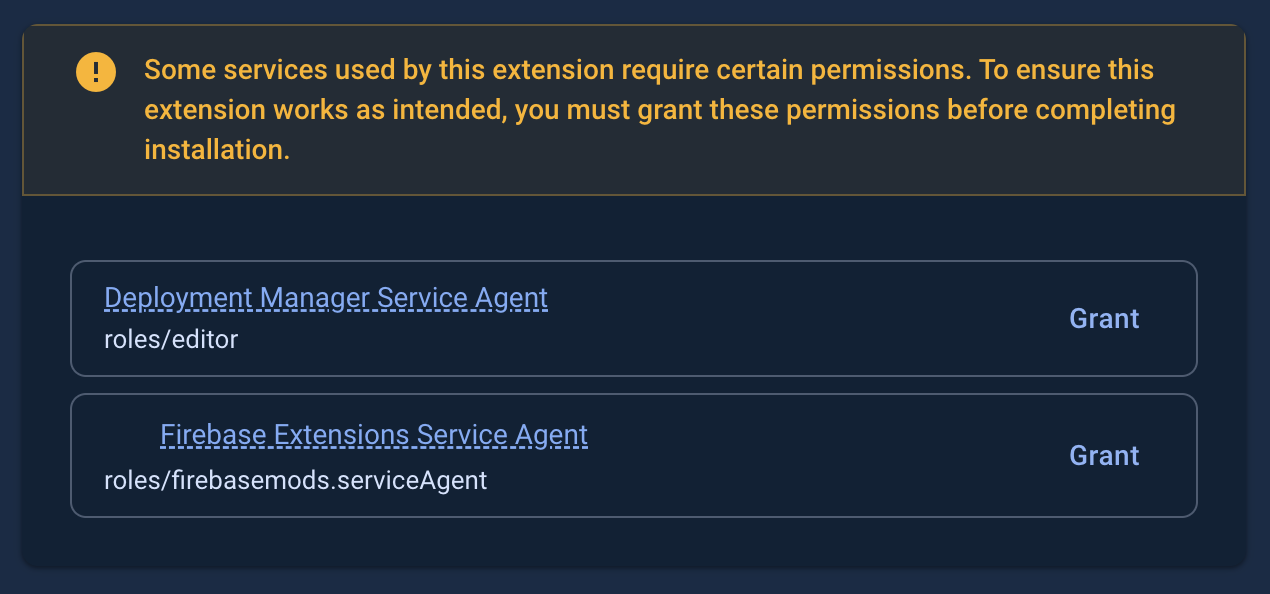
- Size önerilen izinler için İzin ver'i seçip Sonraki'yi tıklayın.

- Uzantıyı yapılandırın:
- Gemini API Sağlayıcı menüsünde, Google AI veya Vertex AI'daki Gemini API'yi kullanmak isteyip istemediğinizi seçin. Firebase kullanan geliştiricilerin
Vertex AIkullanmasını öneririz. - Firestore Koleksiyon Yolu metin kutusuna
users/{uid}/messagesgirin.
Bu codelab'in ilerleyen adımlarında, bu koleksiyona belge eklemek uzantının Gemini API'yi çağırmasına neden olur. - Cloud Functions konumu menüsünde tercih ettiğiniz konumu (ör.
Iowa (us-central1)veya Firestore veritabanınız için daha önce belirttiğiniz konum) seçin. - Diğer tüm değerleri varsayılan değerlerinde bırakın.
- Gemini API Sağlayıcı menüsünde, Google AI veya Vertex AI'daki Gemini API'yi kullanmak isteyip istemediğinizi seçin. Firebase kullanan geliştiricilerin
- Uzantıyı yükle'yi tıklayın ve uzantının yüklenmesini bekleyin.
"Build Chatbot with the Gemini API" (Gemini API ile Chatbot Oluşturma) uzantısını deneyin
Bu codelab'in amacı, "Build Chatbot with the Gemini API" uzantısıyla bir web uygulaması üzerinden etkileşim kurmaktır. Ancak uzantının nasıl çalıştığını öğrenmek için önce Firebase konsolunda denemeniz faydalı olur.
Uzantı, Firebase konsolunda yapabileceğiniz gibi, users/{uid}/discussion/{discussionId}/messages koleksiyonu altında bir Firestore belgesi oluşturulduğunda tetiklenir.
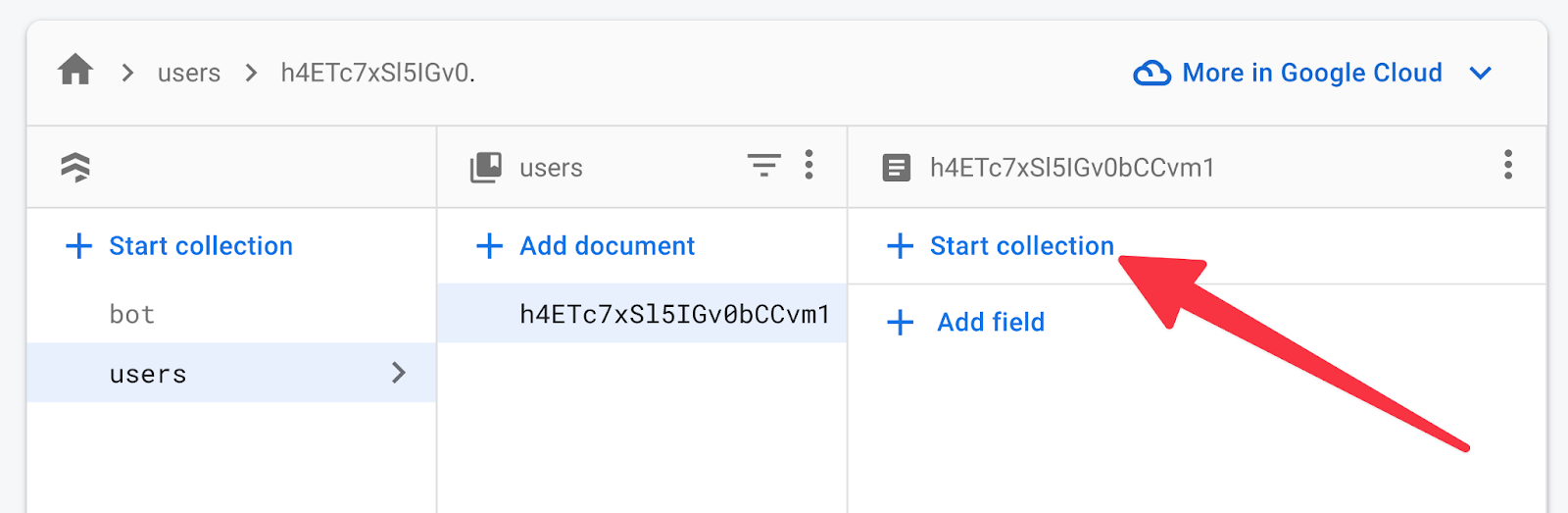
- Firebase konsolunda Firestore'a gidin ve ilk sütunda
 Koleksiyonu başlat'ı tıklayın.
Koleksiyonu başlat'ı tıklayın. - Collection ID (Koleksiyon Kimliği) metin kutusuna
usersgirip Next'i (Sonraki) tıklayın. - Belge Kimliği metin kutusunda Otomatik Kimlik'i, ardından Kaydet'i tıklayın.
userskoleksiyonunda Koleksiyonu başlat'ı tıklayın.
Koleksiyonu başlat'ı tıklayın.
- Collection ID (Koleksiyon Kimliği) metin kutusuna
messagesgirip Next'i (Sonraki) tıklayın.- Doküman Kimliği metin kutusunda Otomatik Kimlik'i tıklayın.
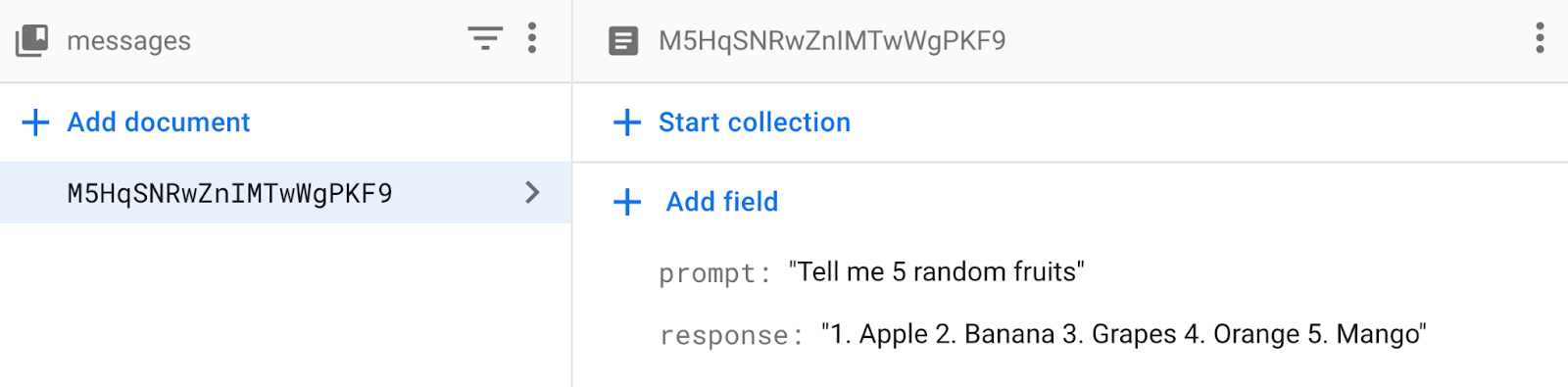
- Field (Alan) metin kutusuna
promptyazın - Değer metin kutusuna
Tell me 5 random fruitsyazın
- Kaydet'i tıklayın ve birkaç saniye bekleyin.
Bu belgeyi eklediğinizde uzantı, Gemini API'yi çağırdı. messages koleksiyonuna eklediğiniz doküman artık yalnızca prompt değil, sorgunuza modelin response yanıtını da içeriyor.

messages koleksiyonuna başka bir belge ekleyerek uzantıyı tekrar tetikleyin:
messageskoleksiyonunda Doküman ekle'yi tıklayın.
Doküman ekle'yi tıklayın.- Doküman Kimliği metin kutusunda Otomatik Kimlik'i tıklayın.
- Field (Alan) metin kutusuna
promptyazın - Değer metin kutusuna
And now, vegetablesyazın - Kaydet'i tıklayın ve birkaç saniye bekleyin.
messageskoleksiyonuna yeni eklediğiniz doküman, sorgunuzaresponseeklenmiş olarak görünüyor.
Bu yanıt oluşturulurken temel Gemini modeli, önceki sorgunuzdaki geçmiş bilgileri kullandı.
6. Web uygulamasını ayarlama
Web uygulamasını çalıştırmak için terminalinizde komut çalıştırmanız ve kod düzenleyicinize kod eklemeniz gerekir.
Firebase CLI'yı Firebase projenize göre çalışacak şekilde ayarlayın
Terminalinizde aşağıdaki komutu çalıştırarak KSA'ya Firebase projenizi kullanmasını söyleyin:
firebase use YOUR_PROJECT_ID
Firestore ve Cloud Storage için güvenlik kurallarını dağıtma
Bu codelab'in kod tabanında, sizin için yazılmış bir dizi Firestore güvenlik kuralı ve Cloud Storage güvenlik kuralı zaten mevcut. Bu güvenlik kurallarını dağıttıktan sonra Firebase projenizdeki Firebase hizmetleriniz kötüye kullanıma karşı daha iyi korunur.
- Güvenlik kurallarını dağıtmak için terminalinizde şu komutu çalıştırın:
firebase deploy --only firestore:rules,storage
- Hizmetler arası kuralları kullanmak için Cloud Storage'a IAM rolü verilip verilmeyeceği sorulduğunda
YveyaNgirin. (Bu codelab için her iki seçenek de kullanılabilir)
Web uygulamanızı Firebase projenize bağlama
Web uygulamanızın kod tabanı, veritabanı ve depolama alanı gibi işlemler için hangi Firebase projesini kullanması gerektiğini bilmelidir. Bunu, Firebase yapılandırmanızı uygulamanızın kod tabanına ekleyerek yaparsınız.
- Firebase yapılandırmanızı alın:
- Firebase konsolunda, Firebase projenizdeki Proje ayarları'na gidin.
- Uygulamalarınız bölümüne gidin ve kayıtlı web uygulamanızı seçin.
- SDK kurulumu ve yapılandırması bölmesinde,
firebaseConfigconst'u da içereninitializeAppkodunun tamamını kopyalayın.
- Firebase yapılandırmanızı web uygulamanızın kod tabanına ekleyin:
- Kod düzenleyicinizde
src/lib/firebase/firebase.config.jsdosyasını açın. - Dosyadaki tüm öğeleri seçin ve kopyaladığınız kodla değiştirin.
- Dosyayı kaydedin.
- Kod düzenleyicinizde
Web uygulamasını tarayıcınızda önizleme
- Terminalinizde bağımlılıkları yükleyin ve web uygulamasını çalıştırın:
npm install npm run dev
- Tarayıcınızda, web uygulamasını görüntülemek için yerel olarak barındırılan barındırma URL'sine gidin. Örneğin, çoğu durumda URL http://localhost:3000/ veya benzeri bir şeydir.
Web uygulamasının chatbot'unu kullanma
- Tarayıcınızda, yerel olarak çalışan Friendly Conf web uygulamasının bulunduğu sekmeye dönün.
- Google ile oturum aç'ı tıklayın ve gerekirse Google Hesabınızı seçin.
- Oturum açtıktan sonra boş bir sohbet penceresi görürsünüz.
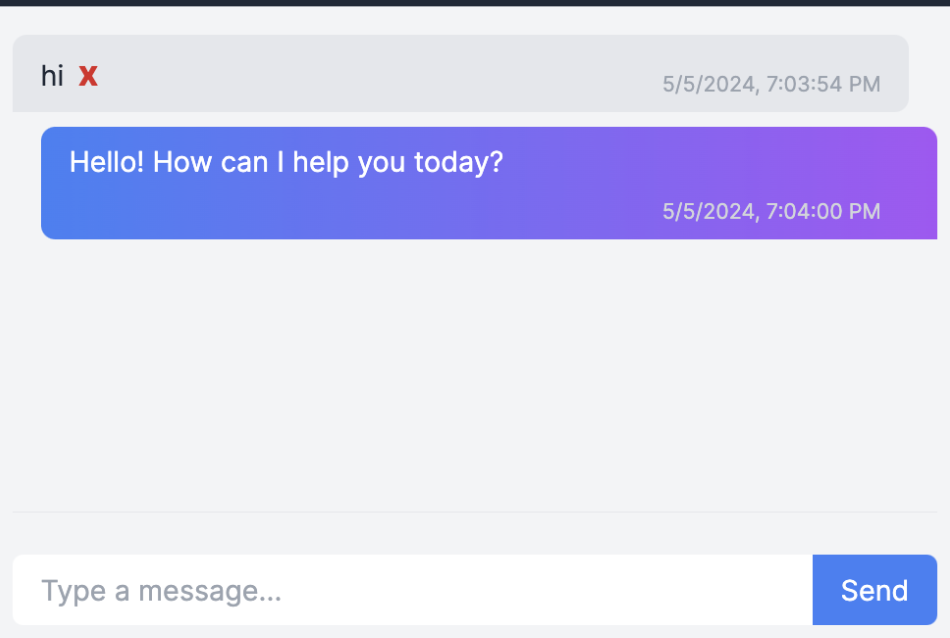
- Bir selamlama mesajı (ör.
hi) yazıp Gönder'i tıklayın. - Chatbot'un yanıt vermesi için birkaç saniye bekleyin.
Uygulamadaki chatbot, genel bir yanıt veriyor.

Chatbot'u uygulamaya göre özelleştirme
Web uygulamanızın chatbot'u tarafından kullanılan temel Gemini modelinin, uygulamayı kullanan katılımcılar için yanıt oluştururken konferansa özel ayrıntıları bilmesi gerekir. Bu yanıtları kontrol etmenin ve yönlendirmenin birçok yolu vardır. Bu codelab'in alt bölümünde, ilk istemde yalnızca web uygulamasının kullanıcısından gelen giriş yerine "bağlam" sağlayarak çok temel bir yöntem gösteriyoruz.
- Tarayıcınızdaki web uygulamasında, kırmızı "x" düğmesini (sohbet geçmişindeki mesajın yanında) tıklayarak sohbeti temizleyin.
- Kod düzenleyicinizde
src/app/page.tsxdosyasını açın. - Aşağı kaydırın ve 93. satırda veya bu satırın yakınında bulunan
prompt: userMsgkodunu aşağıdakilerle değiştirin:prompt: preparePrompt(userMsg, messages), - Dosyayı kaydedin.
- Tarayıcınızda çalışan web uygulamasına geri dönün.
- Tekrar bir selamlama (ör.
hi) yazın ve Gönder'i tıklayın. - Chatbot'un yanıt vermesi için birkaç saniye bekleyin.

Chatbot, src/app/lib/context.md içinde sağlanan bağlamdan yararlanarak bilgiyle yanıt verir. Belirli bir istek yazmamış olsanız bile temel Gemini modeli, bu bağlamın yanı sıra geçerli tarih/saate göre kişiselleştirilmiş bir öneri oluşturur. Artık ek sorular belirtebilir ve daha ayrıntılı bilgi edinebilirsiniz.
Bu genişletilmiş bağlam, chatbot için önemlidir ancak web uygulamasının kullanıcısına gösterilmemelidir. Bu bağlamı nasıl gizleyeceğinizi aşağıda bulabilirsiniz:
- Kod düzenleyicinizde
src/app/page.tsxdosyasını açın. - Aşağı kaydırın ve 56. satırda veya bu satırın yakınında bulunan
...doc.data(),kodunu aşağıdakilerle değiştirin:...prepareMessage(doc.data()), - Dosyayı kaydedin.
- Tarayıcınızda çalışan web uygulamasına geri dönün.
- Sayfayı yeniden yükleyin.
Ayrıca, chatbot ile geçmiş bağlamı kullanarak sohbet etme özelliğini de deneyebilirsiniz:
- Bir mesaj yazın metin kutusuna şu gibi bir soru sorun:
Any other interesting talks about AI?Chatbot yanıt verir. - Bir mesaj yazın metin kutusunda, önceki soruyla ilgili bir takip sorusu sorun:
Give me a few more details about the last one.
Chatbot, geçmiş bilgilerle yanıt veriyor. Sohbet geçmişi artık bağlamın bir parçası olduğundan chatbot, takip sorularını anlıyor.
7. "Gemini API ile Çok Formatlı Görevler" uzantısını kurma
"Gemini API ile Çok Formatlı Görevler" uzantısı, Gemini API'yi metin isteminin yanı sıra desteklenen bir dosya URL'si veya Cloud Storage URL'si içeren çok formatlı istemlerle çağırır (Google AI Gemini API'nin bile temel dosya URL'si altyapısı olarak Cloud Storage URL'si kullandığını unutmayın). Uzantı, metin istemini özelleştirmek için Cloud Firestore belgesindeki değerlerin yerine geçecek tutma yeri değişkenlerini de destekler.
Uygulamanızda, Cloud Storage paketine her resim yüklediğinizde bir URL oluşturabilir ve bu URL'yi yeni bir Cloud Firestore belgesine ekleyebilirsiniz. Böylece uzantı, çok formatlı bir istem oluşturup Gemini API'yi çağırır. Bu codelab'in kaynak kodunda, resim yükleme ve URL'yi Firestore belgesine yazma kodu sağlanmıştır.
"Multimodal Tasks with the Gemini API" uzantısını yükleyin.
- "Gemini API ile Çok Formatlı Görevler" uzantısına gidin.
- Firebase konsolunda yükle'yi tıklayın.
- Firebase projenizi seçin.
- Uzantıyı yapılandırın bölümüne ulaşana kadar Sonraki > Sonraki > Sonraki'yi tıklayın.
- Gemini API Sağlayıcı menüsünde, Google AI veya Vertex AI'daki Gemini API'yi kullanmak isteyip istemediğinizi seçin. Firebase kullanan geliştiricilerin
Vertex AIkullanmasını öneririz. - Firestore Collection Path (Firestore Koleksiyon Yolu) metin kutusuna şunu girin:
gallery - İstem metin kutusuna şunu girin:
Please describe the provided image; if there is no image, say "no image" - Resim alanı metin kutusuna
imageyazın. - Cloud Functions konumu menüsünde tercih ettiğiniz konumu (ör.
Iowa (us-central1)veya Firestore veritabanınız için daha önce belirttiğiniz konum) seçin. - Diğer tüm değerleri varsayılan değerlerinde bırakın.
- Gemini API Sağlayıcı menüsünde, Google AI veya Vertex AI'daki Gemini API'yi kullanmak isteyip istemediğinizi seçin. Firebase kullanan geliştiricilerin
- Uzantıyı yükle'yi tıklayın ve uzantının yüklenmesini bekleyin.
"Multimodal Tasks with the Gemini API" (Gemini API ile Çok Formatlı Görevler) uzantısını deneyin
Bu codelab'in amacı, bir web uygulaması aracılığıyla "Gemini API ile Çok Formatlı Görevler" uzantısıyla etkileşim kurmaktır. Ancak uzantının nasıl çalıştığını öğrenmek için önce Firebase Console'da denemek faydalı olacaktır.
Uzantı, Firebase konsolunda yapabileceğiniz gibi, users/{uid}/gallery koleksiyonu altında bir Firestore belgesi oluşturulduğunda tetiklenir. Ardından uzantı, Cloud Firestore belgesindeki Cloud Storage görüntü URL'sini alır ve Gemini API'ye yapılan bir çağrıda çok formatlı istemin bir parçası olarak iletir.
Öncelikle Cloud Storage paketine bir resim yükleyin:
- Firebase projenizde Storage'a gidin.
 Klasör oluştur'u tıklayın.
Klasör oluştur'u tıklayın.- Klasör adı metin kutusuna
gallery yazın
yazın - Klasör ekle'yi tıklayın.
galleryklasöründe Dosya yükle'yi tıklayın.- Yüklemek için bir JPEG resim dosyası seçin.
Ardından, resmin Cloud Storage URL'sini bir Firestore dokümanına ekleyin (bu, uzantının tetikleyicisidir):
- Firebase projenizde Firestore'a gidin.
- İlk sütunda
 Koleksiyonu başlat'ı tıklayın.
Koleksiyonu başlat'ı tıklayın. - Collection ID (Koleksiyon Kimliği) metin kutusuna
gallerygirip Next'i (Sonraki) tıklayın. - Koleksiyona doküman ekleme:
- Doküman Kimliği metin kutusunda Otomatik Kimlik'i tıklayın.
- Alan metin kutusuna
imageyazın. Değer kutusuna, yeni yüklediğiniz resmin Depolama konumu URI'sini girin.
- Alan Ekle'yi tıklayın.
- Alan metin kutusuna
publishedyazın. Tür kutusunda boolean'ı seçin. Değer kutusundatrue'ı seçin.
- Kaydet'i tıklayın ve birkaç saniye bekleyin.
gallery koleksiyonu artık sorgunuza yanıt içeren bir doküman içeriyor.
Web uygulamasının resim galerisini kullanma
- Tarayıcınızda, yerel olarak çalışan Friendly Conf web uygulamasının bulunduğu sekmeye dönün.
- Galeri gezinme sekmesini tıklayın.
- Yüklenen resimlerin ve yapay zekayla üretilen açıklamaların yer aldığı bir galeri görürsünüz. Bu dosya, depolama paketinize daha önce yüklediğiniz resmi
galleryklasöründe içermelidir. - "Yükle" düğmesini tıklayın ve başka bir JPEG resmi seçin.
- Resmin galeride görünmesi için birkaç saniye bekleyin. Birkaç dakika sonra, yeni yüklenen resmin yapay zekayla üretilmiş açıklaması da gösterilir.
Bu özelliğin nasıl uygulandığına dair kodu anlamak istiyorsanız web uygulamasının kod tabanındaki src/app/gallery/page.tsx bölümüne bakın.
8. Bonus: Uygulamanızı dağıtma
Firebase, web uygulaması dağıtmak için çeşitli yöntemler sunar. Bu codelab için aşağıdaki seçeneklerden birini belirleyin:
- 1. seçenek: Firebase Hosting - Kendi GitHub kod deponuzu oluşturmamaya karar verirseniz (ve kaynak kodunuz yalnızca makinenizde yerel olarak depolanırsa) bu seçeneği kullanın.
- 2. seçenek: Firebase App Hosting: Değişiklikleri kendi GitHub deponuza aktardığınızda otomatik dağıtım istiyorsanız bu seçeneği kullanın. Bu yeni Firebase hizmeti, özellikle dinamik Next.js ve Angular uygulamalarının ihtiyaçlarına göre uyarlanmıştır.
1. seçenek: Firebase Hosting'i kullanarak dağıtma
Kendi GitHub deponuzu oluşturmamaya karar verirseniz (ve kaynak kodunuz yalnızca makinenizde yerel olarak depolanırsa) bu seçeneği kullanın.
- Terminalinizde şu komutları çalıştırarak Firebase Hosting'i başlatın:
firebase experiments:enable webframeworks firebase init hosting
Detected an existing Next.js codebase in your current directory, should we use this?istemi içinYtuşuna basın.In which region would you like to host server-side content, if applicable?istemi için varsayılan konumu veya bu Codelab'de daha önce kullandığınız konumu seçin. ArdındanEnter(veya macOS'tereturn) tuşuna basın.Set up automatic builds and deploys with GitHub?istemi içinNtuşuna basın.- Bu komutu çalıştırarak web uygulamanızı Hosting'e dağıtın:
firebase deploy --only hosting
Hepsi bu kadar. Uygulamanızı güncellediyseniz ve yeni sürümü dağıtmak istiyorsanız firebase deploy --only hosting komutunu yeniden çalıştırmanız yeterlidir. Firebase Hosting, uygulamanızı oluşturup yeniden dağıtır.
2. seçenek: Firebase App Hosting'i kullanarak dağıtma
Kendi GitHub deponuza değişiklikleri her aktardığınızda otomatik dağıtım istiyorsanız bu seçeneği kullanın.
- Değişikliklerinizi GitHub'a gönderin.
- Firebase konsolunda, Firebase projenizdeki App Hosting'e gidin.
- Başlayın > GitHub'a bağlan'ı tıklayın.
- GitHub hesabınızı ve deponuzu seçin. İleri'yi tıklayın.
- Dağıtım ayarı > Kök dizin bölümünde, kaynak kodunuzun bulunduğu klasörün adını girin (
package.json, deponuzun kök dizininde değilse). - Canlı dal için GitHub deponuzun ana dalını seçin. İleri'yi tıklayın.
- Arka uç için bir kimlik girin (örneğin,
chatbot). - Bitir ve Dağıt'ı tıklayın.
Yeni dağıtımınızın hazır olması birkaç dakika sürer. Dağıtım durumunu Firebase konsolunun Uygulama barındırma bölümünden kontrol edebilirsiniz.
Bundan sonra, GitHub deponuza her değişiklik gönderdiğinizde Firebase App Hosting, uygulamanızı otomatik olarak oluşturup dağıtır.
9. Sonuç
Tebrikler! Bu codelab'de çok şey öğrendiniz.
Uzantıları yükleme ve yapılandırma
Üretken yapay zekayı kullanan çeşitli Firebase uzantılarını yapılandırmak ve yüklemek için Firebase konsolunu kullandınız. Firebase Uzantıları'nı kullanmak kolaydır. Çünkü Google Cloud hizmetleriyle kimlik doğrulama işlemini veya Firestore ve Google Cloud hizmetleri ile API'leri dinlemek ve bunlarla etkileşim kurmak için arka uç Cloud Functions mantığını yönetmek üzere çok sayıda standart kod öğrenmeniz ve yazmanız gerekmez.
Firebase konsolunu kullanarak uzantıları deneme
Doğrudan koda geçmek yerine, Firestore veya Cloud Storage aracılığıyla sağladığınız bir girişe göre bu üretken yapay zeka uzantılarının nasıl çalıştığını anlamak için zaman ayırdınız. Bu, özellikle bir uzantının çıktısında hata ayıklarken yararlı olabilir.
Yapay zeka destekli web uygulaması oluşturma
Yapay zeka destekli bir web uygulaması oluşturdunuz. Bu uygulama, Gemini modelinin yalnızca birkaç özelliğine erişmek için Firebase Extensions'ı kullanıyor.
Web uygulamasında, kullanıcıya etkileşimli bir sohbet arayüzü sağlamak için "Gemini API ile Chatbot" uzantısını kullanırsınız. Bu arayüz, uygulamaya özel ve geçmiş bağlamı içeren sohbetler sunar. Her mesaj, belirli bir kullanıcıya yönelik bir Firestore belgesinde saklanır.
Web uygulaması, yüklenen resimler için otomatik olarak resim açıklamaları oluşturmak üzere "Gemini API ile Çok Formatlı Görevler" uzantısını da kullanıyordu.
Sonraki adımlar
- Google AI Studio veya Vertex AI Studio'da istemlerle denemeler yapın ve geniş bağlam penceresinden yararlanın.
- Yapay zeka almayla artırılmış üretim (RAG) araması hakkında bilgi edinin.
- Genkit (yeni bir yapay zeka çerçevesi hizmeti) kullanarak mevcut bir Firebase uygulamasına chatbot eklemeyi gösteren, kendi hızınızda ilerleyebileceğiniz bir codelab'i deneyin.
- Firestore'daki benzerlik arama özellikleri ve PostgreSQL İçin Cloud SQL hakkında bilgi edinin.
- İşlev çağrısı ile chatbot'unuza mevcut uygulamanızı aramasını öğretin.
