1. Bevor Sie beginnen
In diesem Codelab erfahren Sie, wie Sie KI-gestützte Web-Apps erstellen, die mit Firebase Extensions überzeugende Benutzererlebnisse bieten.
Voraussetzungen
- Kenntnisse in Node.js und JavaScript
Was Sie lernen werden
- So verwenden Sie KI-bezogene Erweiterungen zur Verarbeitung von Sprach- und Videoeingaben.
- So verwenden Sie Cloud Functions für Firebase, um eine Pipeline zwischen Erweiterungen zu bilden.
- So verwenden Sie JavaScript, um auf die von Erweiterungen erzeugte Ausgabe zuzugreifen.
Was du brauchen wirst
- Ein Browser Ihrer Wahl, z. B. Google Chrome
- Eine Entwicklungsumgebung mit Code-Editor und Terminal
- Ein Google-Konto für die Erstellung und Verwaltung Ihres Firebase-Projekts
2. Überprüfen Sie Web-Apps und ihre Firebase-Dienste
In diesem Abschnitt werden die Web-Apps beschrieben, die Sie in diesem Codelab erstellen, und welche Firebase Sie zum Erstellen dieser Apps verwenden.
Rezensions- App
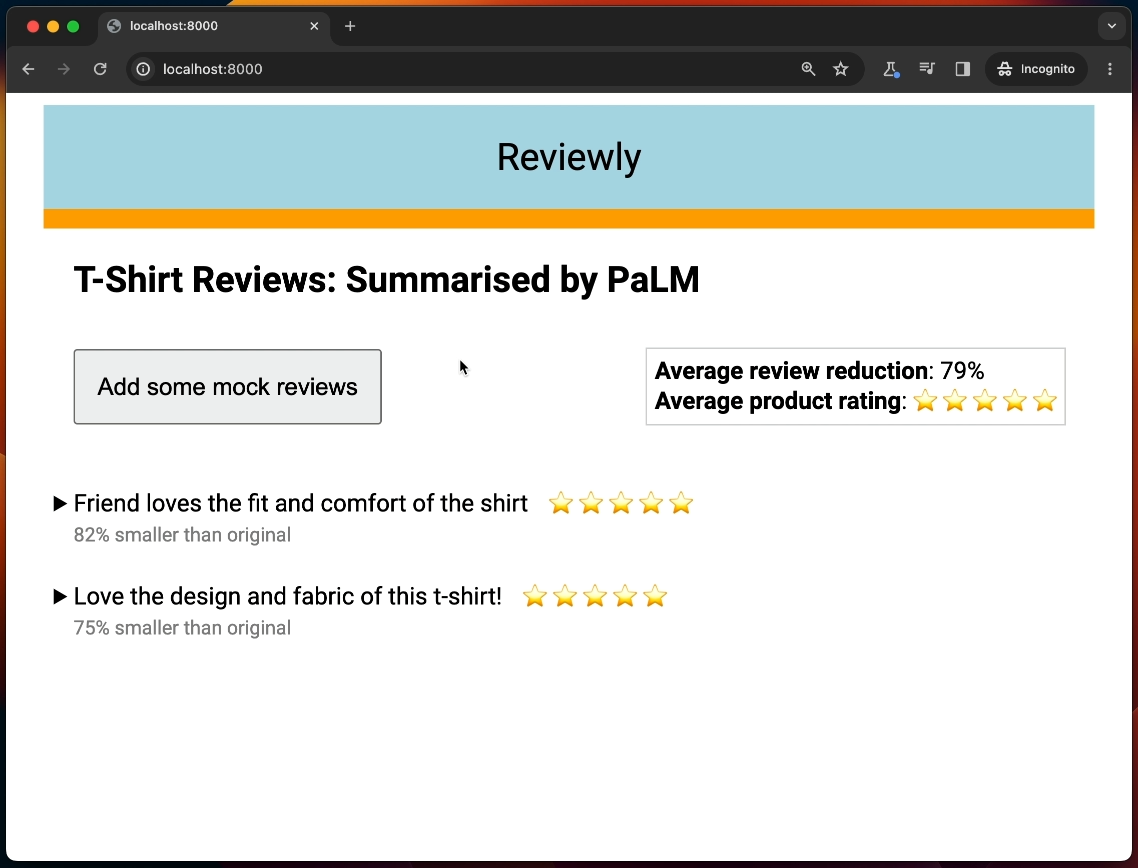
Eine T-Shirt-Firma ist mit langen Rezensionen zu einem ihrer T-Shirts überhäuft und ist sich über die Gesamtbewertung nicht sicher. Die fertige Reviewly- Web-App fasst jede Rezension zusammen, gibt für jede Rezension eine Sternebewertung und leitet aus jeder Rezension eine Gesamtbewertung für das Produkt ab. Benutzer können auch jede zusammengefasste Rezension erweitern, um die Originalrezension anzuzeigen.

Service | Grund für die Verwendung |
Speichern Sie den Text jeder Bewertung, der dann von einer Erweiterung verarbeitet wird. | |
Stellen Sie Sicherheitsregeln bereit, um den Zugriff auf Ihre Firebase-Dienste zu sichern. | |
Fügen Sie der Web-App Scheinbewertungen hinzu. | |
Installieren, konfigurieren und lösen Sie die Sprachaufgaben mit der PaLM-API- Erweiterung aus, um jede zu Firestore hinzugefügte Bewertung zusammenzufassen |
Chatbot- App
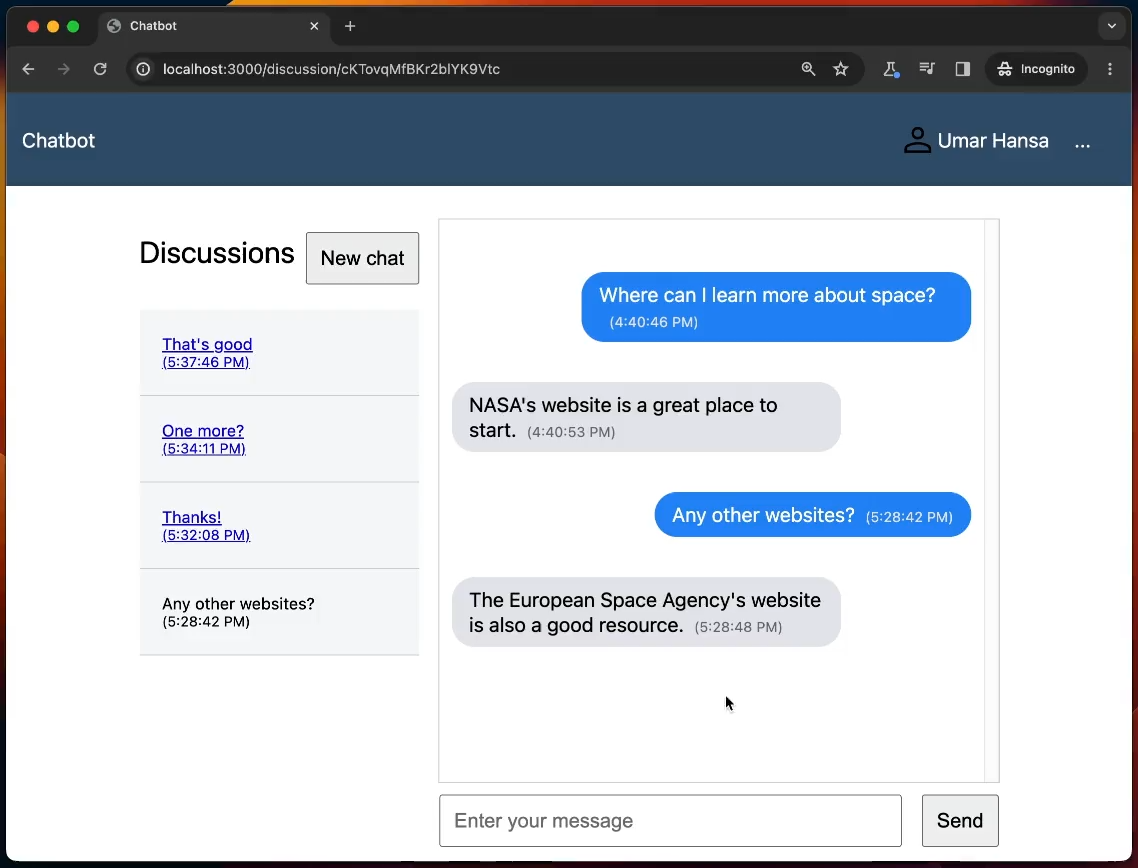
Das Lehrpersonal einer Schule ist mit sich wiederholenden Fragen zu allgemeinen Themen überfordert und möchte die Antworten daher automatisieren. Die fertige Chatbot- App stellt den Studierenden einen Konversations-Chatbot zur Verfügung, der auf einem großen Sprachmodell (LLM) basiert und Fragen zu allgemeinen Themen beantworten kann. Der Chatbot verfügt über einen historischen Kontext, sodass seine Antworten frühere Fragen berücksichtigen können, die Schüler im selben Gespräch gestellt haben.

Service | Grund für die Verwendung |
Verwenden Sie die Anmeldung bei Google, um Benutzer zu verwalten. | |
Speichern Sie den Text jedes Gesprächs; Nachrichten von Benutzern werden von einer Erweiterung verarbeitet. | |
Stellen Sie Sicherheitsregeln bereit, um den Zugriff auf Ihre Firebase-Dienste zu sichern. | |
Installieren, konfigurieren und lösen Sie den Chatbot mit der PaLM-API- Erweiterung aus, um zu reagieren, wenn eine neue Nachricht zu Firestore hinzugefügt wird | |
Verwenden Sie die Local Emulator Suite, um die App lokal auszuführen. | |
Verwenden Sie Web-Frameworks mit Hosting, um die App bereitzustellen. |
Video-Hinweis -App
Eine Regierungsbehörde möchte, dass ihre Videos Audiobeschreibungen enthalten, um die Barrierefreiheit zu verbessern. Sie muss jedoch Hunderte von Videos mit Anmerkungen versehen und benötigt einen optimierten Ansatz. Bei der fertigen Video-Hinweis- App handelt es sich um einen Prototyp, den die Abteilung überprüfen wird, um seine Wirksamkeit zu beurteilen.
Service | Grund für die Verwendung |
Verwenden Sie die Anmeldung bei Google, um Benutzer zu verwalten. | |
Speichern Sie den Text jeder Videozusammenfassung. | |
Speichern Sie Videos und JSON-Dateien mit den Videobeschreibungen. | |
Stellen Sie Sicherheitsregeln bereit, um den Zugriff auf Ihre Firebase-Dienste zu sichern. | |
Installieren, konfigurieren und lösen Sie verschiedene Erweiterungen aus (siehe Liste unten). | |
Erstellen Sie mit Cloud Functions eine Pipeline zwischen Erweiterungen. | |
Verwenden Sie die Local Emulator Suite, um die App lokal auszuführen. | |
Verwenden Sie Web-Frameworks mit Hosting, um die App bereitzustellen. |
Dies sind die Erweiterungen, die in der Video Hint -App verwendet werden:
- Beschriften Sie Videos mit der Cloud Video AI- Erweiterung – extrahieren Sie Beschriftungen aus jedem in den Speicher hochgeladenen Video.
- Sprachaufgaben mit PaLM-API- Erweiterung – Fassen Sie die Beschriftungen in einer Textbeschreibung zusammen.
- Erweiterung „Text in Sprache konvertieren“ – Erstellen Sie eine Audioversion der Videobeschreibung.
3. Richten Sie Ihre Entwicklungsumgebung ein
Überprüfen Sie Ihre Node.js-Version
- Überprüfen Sie in Ihrem Terminal, ob Node.js v20.0.0 oder höher installiert ist:
node -v
- Wenn Sie Node.js v20.0.0 oder höher nicht haben, laden Sie es herunter und installieren Sie es .
Laden Sie das Repository herunter
- Wenn Sie Git installiert haben, klonen Sie das GitHub-Repository des Codelabs:
git clone https://github.com/FirebaseExtended/ai-extensions-codelab.git
- Wenn Sie Git nicht installiert haben, laden Sie das GitHub-Repository als ZIP-Datei herunter .
Überprüfen Sie die Ordnerstruktur
Suchen Sie auf Ihrem lokalen Computer das geklonte Repository und überprüfen Sie die Ordnerstruktur. Die folgende Tabelle enthält die Ordner und ihre Beschreibungen:
Ordner | Beschreibung |
| Der Startercode für die Reviewly -Web-App |
| Der Lösungscode für die Reviewly -Web-App |
| Der Startercode für die Chatbot- Web-App |
| Der Lösungscode für die Chatbot- Web-App |
| Der Startercode für die Video Hint- Web-App |
| Der Lösungscode für die Video Hint- Web-App |
Jeder Ordner enthält eine readme.md Datei, die mithilfe optimierter Anweisungen einen schnellen Einstieg in die Ausführung der jeweiligen Web-App ermöglicht. Wenn Sie jedoch zum ersten Mal lernen, sollten Sie dieses Codelab absolvieren, da es die umfassendsten Anweisungen enthält.
Wenn Sie sich nicht sicher sind, ob Sie den Code gemäß den Anweisungen in diesem Codelab korrekt angewendet haben, finden Sie den Lösungscode für die jeweiligen Apps in den Ordnern reviewly-end , chatbot-end und video-hint-end .
Installieren Sie die Firebase-CLI
Führen Sie den folgenden Befehl aus, um zu überprüfen, ob Sie die Firebase-CLI installiert haben und dass es sich um Version 12.5.4 oder höher handelt:
firebase --version
- Wenn Sie die Firebase-CLI installiert haben, diese jedoch nicht Version 12.5.4 oder höher ist, aktualisieren Sie sie:
npm update -g firebase-tools
- Wenn Sie die Firebase-CLI nicht installiert haben, installieren Sie sie:
npm install -g firebase-tools
Wenn Sie die Firebase-CLI aufgrund von Berechtigungsfehlern nicht installieren können, lesen Sie die npm-Dokumentation oder verwenden Sie eine andere Installationsoption .
Melden Sie sich bei Firebase an
- Navigieren Sie in Ihrem Terminal zum Ordner
ai-extensions-codelabund melden Sie sich bei Firebase an:cd ai-extensions-codelab firebase login
- Wenn Ihr Terminal anzeigt, dass Sie bereits bei Firebase angemeldet sind, fahren Sie mit dem Abschnitt „Einrichten Ihres Firebase-Projekts“ in diesem Codelab fort.
- Je nachdem, ob Firebase Daten sammeln soll, geben Sie
YoderNein. - Wählen Sie in Ihrem Browser Ihr Google-Konto aus und klicken Sie dann auf Zulassen .
4. Richten Sie Ihr Firebase-Projekt ein
In diesem Abschnitt richten Sie ein Firebase-Projekt ein und verknüpfen damit eine Firebase-Web-App. Sie aktivieren außerdem die Firebase-Dienste, die von den Beispiel-Web-Apps verwendet werden.
Erstellen Sie ein Firebase-Projekt
- Klicken Sie in der Firebase-Konsole auf Projekt erstellen .
- Geben Sie im Textfeld „Geben Sie Ihren Projektnamen ein“ den
AI Extensions Codelab(oder einen Projektnamen Ihrer Wahl) ein und klicken Sie dann auf „Weiter“ . - Für dieses Codelab benötigen Sie Google Analytics nicht. Deaktivieren Sie daher die Option „Google Analytics für dieses Projekt aktivieren“ .
- Klicken Sie auf Projekt erstellen .
- Warten Sie, bis Ihr Projekt bereitgestellt ist, und klicken Sie dann auf Weiter .
- Gehen Sie in Ihrem Firebase-Projekt zu Projekteinstellungen . Notieren Sie sich Ihre Projekt-ID, da Sie diese später benötigen. Mit dieser eindeutigen Kennung wird Ihr Projekt identifiziert (z. B. in der Firebase-CLI).
Laden Sie ein Firebase-Dienstkonto herunter
Einige der Web-Apps, die Sie in diesem Codelab erstellen, verwenden serverseitiges Rendering mit Next.js.
Das Firebase Admin SDK für Node.js wird verwendet, um sicherzustellen, dass Sicherheitsregeln vom serverseitigen Code aus funktionieren. Um APIs in Firebase Admin verwenden zu können, müssen Sie ein Firebase- Dienstkonto von der Firebase-Konsole herunterladen.
- Navigieren Sie in der Firebase-Konsole zur Seite „Dienstkonten“ in Ihren Projekteinstellungen .
- Klicken Sie auf Neuen privaten Schlüssel generieren > Schlüssel generieren .
- Nachdem die Datei in Ihr Dateisystem heruntergeladen wurde, ermitteln Sie den vollständigen Pfad zu dieser Datei.
Wenn Sie die Datei beispielsweise in Ihren Download- Ordner heruntergeladen haben, könnte der vollständige Pfad so aussehen:/Users/me/Downloads/my-project-id-firebase-adminsdk-123.json - Legen Sie in Ihrem Terminal die Umgebungsvariable
GOOGLE_APPLICATION_CREDENTIALSauf den Pfad Ihres heruntergeladenen privaten Schlüssels fest. In einer Unix-Umgebung könnte der Befehl so aussehen:export GOOGLE_APPLICATION_CREDENTIALS="/Users/me/Downloads/my-project-id-firebase-adminsdk-123.json"
- Lassen Sie dieses Terminal geöffnet und verwenden Sie es für den Rest dieses Codelabs, da Ihre Umgebungsvariable möglicherweise verloren geht, wenn Sie eine neue Terminalsitzung starten.
Wenn Sie eine neue Terminalsitzung öffnen, müssen Sie den vorherigen Befehl erneut ausführen.
Aktualisieren Sie Ihren Firebase-Preisplan
Um Cloud-Funktionen und Firebase-Erweiterungen nutzen zu können, muss Ihr Firebase-Projekt im Blaze-Preisplan enthalten sein, was bedeutet, dass es mit einem Cloud-Rechnungskonto verknüpft ist.
- Für ein Cloud-Rechnungskonto ist eine Zahlungsmethode erforderlich, beispielsweise eine Kreditkarte.
- Wenn Sie neu bei Firebase und Google Cloud sind, prüfen Sie, ob Sie Anspruch auf ein Guthaben von 300 $ und ein Cloud-Rechnungskonto für eine kostenlose Testversion haben.
Beachten Sie jedoch, dass für die Fertigstellung dieses Codelabs keine tatsächlichen Kosten anfallen sollten.
Um Ihr Projekt auf den Blaze-Plan zu aktualisieren, führen Sie die folgenden Schritte aus:
- Wählen Sie in der Firebase-Konsole die Option „Upgrade Ihres Plans“ aus.
- Wählen Sie im Dialogfeld den Blaze-Plan aus und befolgen Sie dann die Anweisungen auf dem Bildschirm, um Ihr Projekt einem Cloud-Rechnungskonto zuzuordnen.
Wenn Sie ein Cloud-Rechnungskonto erstellen mussten, müssen Sie möglicherweise zum Upgrade-Ablauf in der Firebase-Konsole zurücknavigieren, um das Upgrade abzuschließen.
Richten Sie Firebase-Dienste in der Firebase-Konsole ein
In diesem Abschnitt stellen Sie mehrere Firebase-Dienste bereit und richten sie ein, die von den Web-Apps in diesem Codelab verwendet werden. Beachten Sie, dass nicht alle dieser Dienste in jeder Web-App verwendet werden, aber die Einrichtung aller dieser Dienste jetzt ist für die Arbeit mit diesem Codelab praktisch.
Authentifizierung einrichten
Sie verwenden die Authentifizierung sowohl mit der Chatbot- App als auch mit der Video-Hinweis- App. Denken Sie jedoch daran, dass beim Erstellen einer echten App jede App über ein eigenes Firebase-Projekt verfügen sollte .
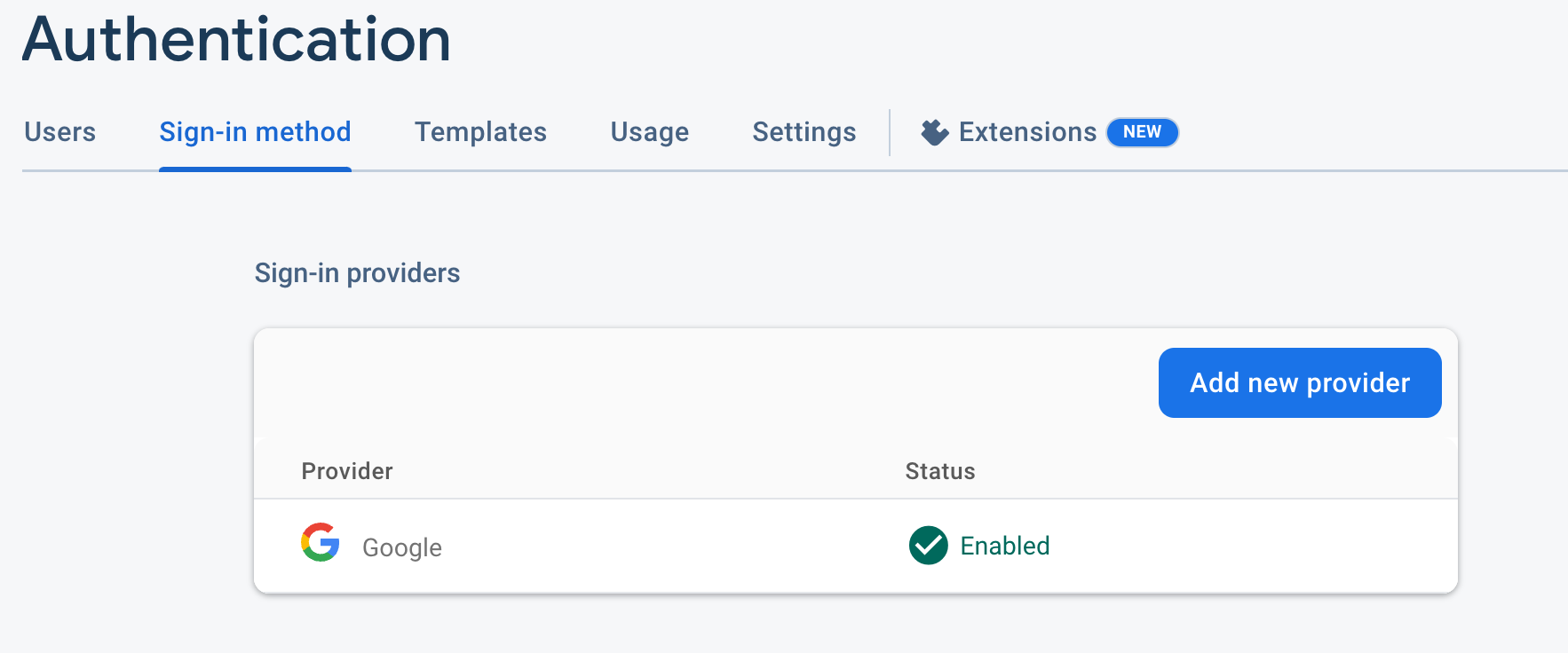
- Navigieren Sie in der Firebase-Konsole zu Authentication .
- Klicken Sie auf „Erste Schritte“ .
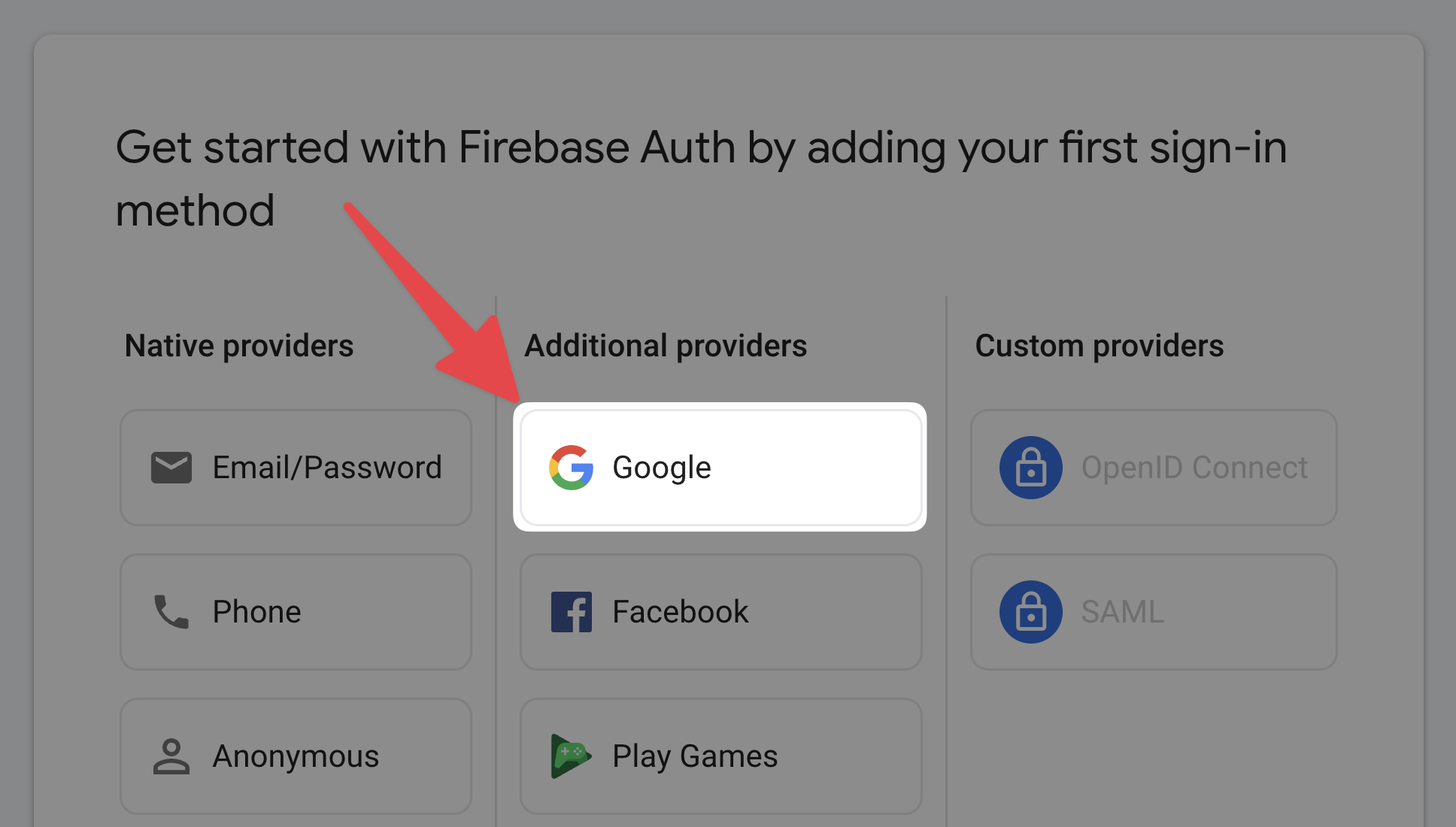
- Klicken Sie in der Spalte „Zusätzliche Anbieter“ auf Google > Aktivieren .

- Geben Sie im Textfeld „Öffentlicher Name für Projekt“ einen einprägsamen Namen ein, z. B.
My AI Extensions Codelab. - Wählen Sie im Dropdown-Menü „Support-E-Mail für Projekt“ Ihre E-Mail-Adresse aus.
- Klicken Sie auf Speichern .

Richten Sie Cloud Firestore ein
Sie verwenden Firestore mit allen drei Apps. Denken Sie jedoch daran, dass beim Erstellen einer echten App jede App über ein eigenes Firebase-Projekt verfügen sollte .
- Navigieren Sie in der Firebase-Konsole zu Firestore .
- Klicken Sie auf Datenbank erstellen > Im Testmodus starten > Weiter .
Später in diesem Codelab fügen Sie Sicherheitsregeln hinzu, um Ihre Daten zu schützen. Verteilen oder machen Sie eine App nicht öffentlich verfügbar, ohne Sicherheitsregeln für Ihre Datenbank hinzuzufügen. - Verwenden Sie den Standardstandort oder wählen Sie einen Standort Ihrer Wahl.
Für eine echte App möchten Sie einen Standort auswählen, der sich in der Nähe Ihrer Benutzer befindet. Beachten Sie, dass dieser Speicherort später nicht geändert werden kann und automatisch auch der Speicherort Ihres Standard-Cloud-Storage-Buckets ist (nächster Schritt). - Klicken Sie auf Fertig .
Richten Sie Cloud Storage für Firebase ein
Sie verwenden Cloud Storage mit der Video Hint -App und testen die Erweiterung „Convert Text to Speech“ (nächster Schritt des Codelabs).
- Navigieren Sie in der Firebase-Konsole zu Storage .
- Klicken Sie auf Erste Schritte > Im Testmodus starten > Weiter .
Später in diesem Codelab fügen Sie Sicherheitsregeln hinzu, um Ihre Daten zu schützen. Verteilen oder machen Sie eine App nicht öffentlich verfügbar, ohne Sicherheitsregeln für Ihren Speicher-Bucket hinzuzufügen. - Der Standort Ihres Buckets sollte bereits ausgewählt sein (da Sie Firestore im vorherigen Schritt eingerichtet haben).
- Klicken Sie auf Fertig .
In den nächsten Abschnitten dieses Codelabs installieren Sie Erweiterungen und ändern die Codebasen jeder Beispiel-App in diesem Codelab, um drei verschiedene Web-Apps zum Laufen zu bringen.
5. Richten Sie die Erweiterung „Sprachaufgaben mit PaLM API“ für die Reviewly-App ein
Installieren Sie die Sprachaufgaben mit der PaLM-API- Erweiterung
- Navigieren Sie zur API-Erweiterung „Sprachaufgaben mit PaLM“ .
- Klicken Sie in der Firebase-Konsole auf „Installieren“ .
- Wählen Sie Ihr Firebase-Projekt aus.
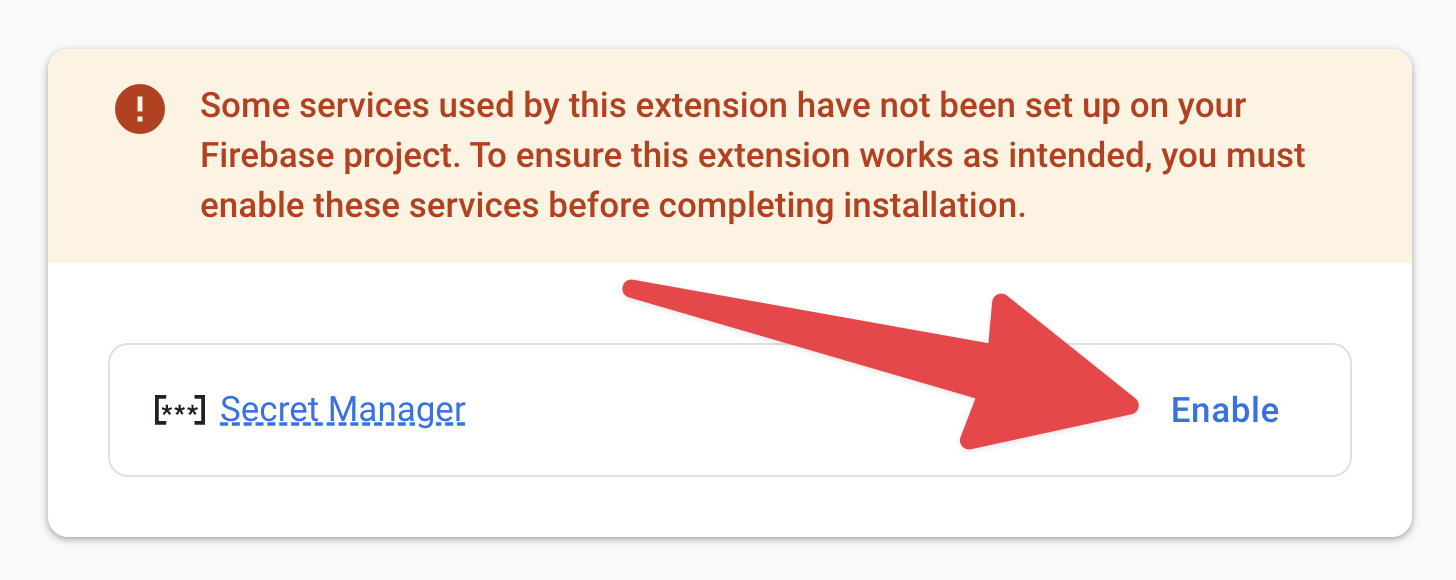
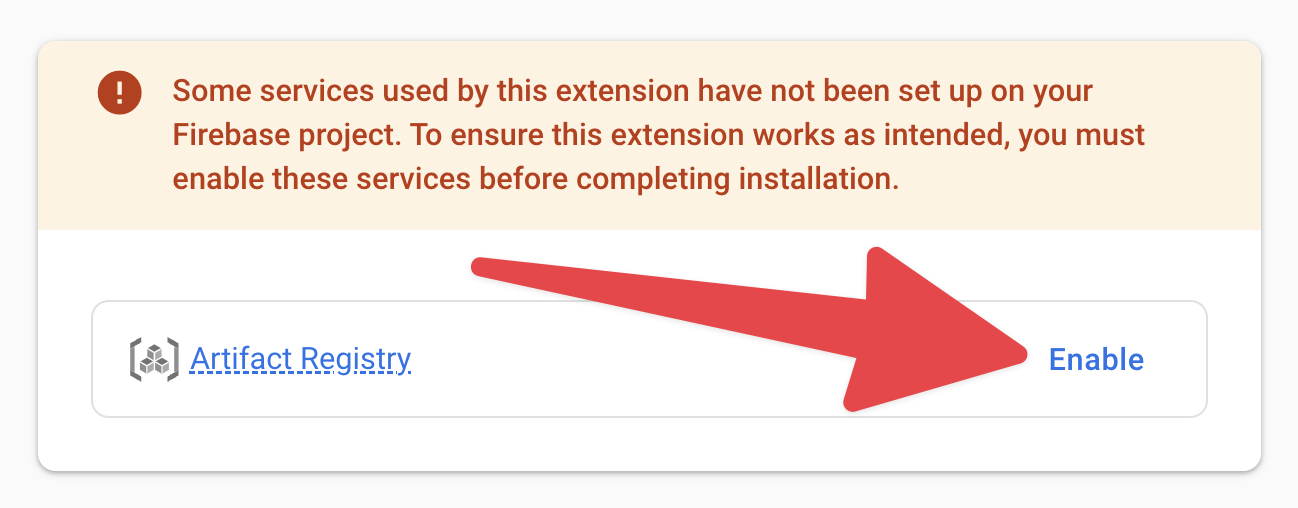
- Klicken Sie im Abschnitt „Aktivierte APIs und erstellte Ressourcen überprüfen“ neben allen Diensten, die Ihnen vorgeschlagen werden, auf „Aktivieren“ :

- Klicken Sie auf Weiter > Weiter.
- Geben Sie im Textfeld Sammlungspfad
botein. - Geben Sie im Eingabeaufforderungstextfeld
ein. - Geben Sie im Textfeld „Variable Felder“
inputein. - Geben Sie im Textfeld „Antwortfeld“
textein. - Wählen Sie im Dropdown- Menü „Cloud Functions-Standort“ Iowa (us-central1) oder den Standort aus, den Sie zuvor für Firestore und Cloud Storage ausgewählt haben.
- Wählen Sie aus der Dropdown- Liste „Sprachmodell“ die Option text-bison-001 aus.
- Belassen Sie alle anderen Werte als Standardwerte.
- Klicken Sie auf „Erweiterung installieren“ und warten Sie, bis die Erweiterung installiert ist.
Probieren Sie die Sprachaufgaben mit der PaLM-API- Erweiterung aus
Während das Ziel dieses Codelabs darin besteht, mit der API-Erweiterung „Language Tasks with PaLM“ über eine Web-App zu interagieren, ist es hilfreich zu verstehen, wie die Erweiterung funktioniert, indem die Erweiterung über die Firebase-Konsole ausgelöst wird. Die Erweiterung wird ausgelöst, wenn ein Cloud Firestore-Dokument zur bot Sammlung hinzugefügt wird.
Um zu sehen, wie die Erweiterung mithilfe der Firebase-Konsole funktioniert, führen Sie die folgenden Schritte aus:
- Navigieren Sie in der Firebase-Konsole zu Firestore .
- Klicken Sie in der
botSammlung auf Dokument hinzufügen .
Dokument hinzufügen . - Klicken Sie im Textfeld „Dokument-ID“ auf „Auto-ID“ .
- Geben Sie im Textfeld Feld
inputein. - Geben Sie im Textfeld „Wert“
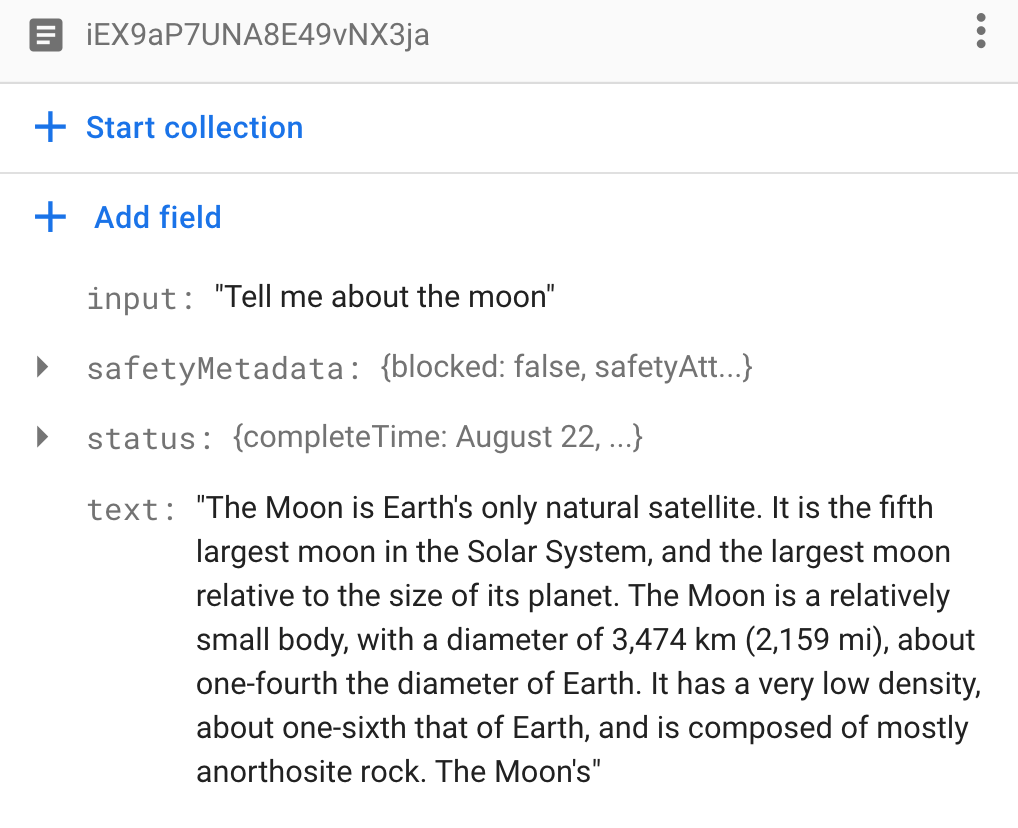
Tell me about the moonein. - Klicken Sie auf Speichern und warten Sie einige Sekunden. Ihr Dokument in der
botSammlung enthält jetzt eine Antwort auf Ihre Anfrage.

6. Richten Sie die Reviewly-App für die Verwendung von Firebase ein
Um die Reviewly- App auszuführen, müssen Sie den Code Ihrer App und die Firebase-CLI für die Interaktion mit Ihrem Firebase-Projekt einrichten.
Fügen Sie Firebase-Dienste und -Konfiguration zum Code Ihrer App hinzu
Um Firebase verwenden zu können, benötigt die Codebasis Ihrer App die Firebase-SDKs für die Dienste, die Sie verwenden möchten, sowie die Firebase-Konfiguration, die diesen SDKs mitteilt, welches Firebase-Projekt verwendet werden soll.
Die Beispiel-App dieses Codelabs enthält bereits den gesamten erforderlichen Import- und Initialisierungscode für die SDKs (siehe reviewly-start/js/reviews.js ), sodass Sie diese nicht hinzufügen müssen. Allerdings verfügt die Beispiel-App nur über Platzhalterwerte für die Firebase-Konfiguration (siehe reviewly-start/js/firebase-config.js ). Sie müssen Ihre App daher bei Ihrem Firebase-Projekt registrieren, um die eindeutigen Firebase-Konfigurationswerte für Ihre App zu erhalten.
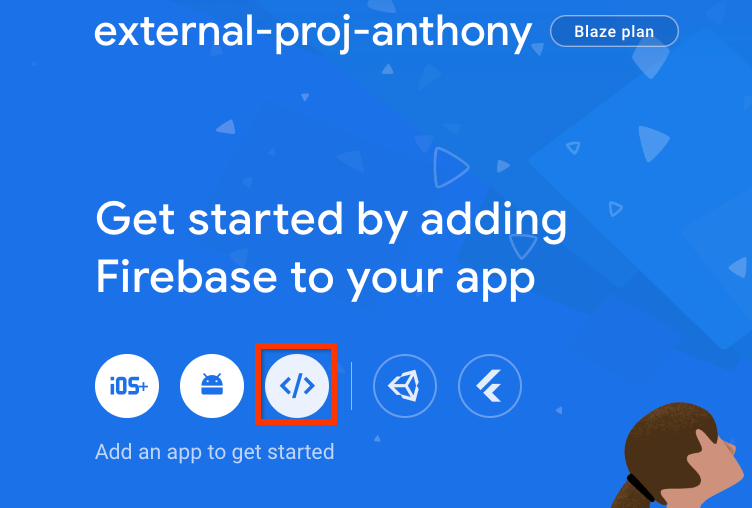
- Navigieren Sie in der Firebase-Konsole in Ihrem Firebase-Projekt zur Projektübersicht und klicken Sie dann auf
 Netz .
Netz . 
- Geben Sie im Textfeld „App-Spitzname“ einen einprägsamen App-Spitznamen ein, z. B.
My Reviewly app. - Aktivieren Sie nicht das Kontrollkästchen „Auch Firebase Hosting für diese App einrichten“ . Sie werden diese Schritte später im Codelab ausführen.
- Klicken Sie auf App registrieren .
- Die Konsole zeigt ein Code-Snippet zum Hinzufügen und Initialisieren des Firebase SDK mit einem anwendungsspezifischen Firebase-Konfigurationsobjekt an. Kopieren Sie alle Eigenschaften im Firebase-Konfigurationsobjekt.
- Öffnen Sie in Ihrem Code-Editor die Datei
reviewly-start/js/firebase-config.js. - Ersetzen Sie die Platzhalterwerte durch die Werte, die Sie gerade kopiert haben. Es ist in Ordnung, wenn Sie Eigenschaften und Werte für Firebase-Dienste haben, die Sie in der Reviewly -App nicht verwenden.
- Speicher die Datei.
- Klicken Sie zurück in der Firebase-Konsole auf Weiter zur Konsole .
Richten Sie Ihr Terminal so ein, dass es Firebase-CLI-Befehle für Ihr Firebase-Projekt ausführt
- Navigieren Sie in Ihrem Terminal zum Ordner
ai-extensions-codelab, den Sie zuvor heruntergeladen haben. - Navigieren Sie zum Ordner
reviewly-startder Web-App:cd reviewly-start
- Lassen Sie die Firebase-CLI Befehle für ein bestimmtes Firebase-Projekt ausführen:
firebase use YOUR_PROJECT_ID
Führen Sie die Reviewly- Web-App aus und zeigen Sie sie an
Führen Sie die folgenden Schritte aus, um die Web-App auszuführen und anzuzeigen:
- Installieren Sie in Ihrem Terminal Abhängigkeiten und führen Sie dann die Web-App aus:
npm install # Include the parentheses in the following command. (cd functions && npm install) npm run dev
- Navigieren Sie in Ihrem Browser zu der in Ihrem Terminal angezeigten URL. Beispiel: http://localhost:8080 .
Die Seite sollte geladen werden, Sie werden jedoch feststellen, dass verschiedene Funktionen fehlen. Wir werden diese in den nächsten Schritten dieses Codelabs hinzufügen.
7. Fügen Sie der Reviewly-App Funktionen hinzu
Im letzten Schritt dieses Codelabs haben Sie die Reviewly- App lokal ausgeführt, sie verfügte jedoch nicht über viele Funktionen und nutzte die installierte Erweiterung noch nicht. In diesem Schritt des Codelabs fügen Sie diese Funktionalität hinzu und verwenden die Web-App, um die Erweiterung auszulösen.
Stellen Sie Sicherheitsregeln bereit
Die Beispiel-App dieses Codelabs enthält Sätze von Sicherheitsregeln für Firestore und für Cloud Storage für Firebase. Nachdem Sie diese Sicherheitsregeln in Ihrem Firebase-Projekt bereitgestellt haben, sind die Daten in Ihrer Datenbank und Ihrem Bucket besser vor Missbrauch geschützt.
Sie können diese Regeln in den Dateien firestore.rules und storage.rules anzeigen.
- Um diese Sicherheitsregeln bereitzustellen, führen Sie diesen Befehl in Ihrem Terminal aus:
firebase deploy --only firestore:rules,storage
- Wenn Sie gefragt werden:
"Cloud Storage for Firebase needs an IAM Role to use cross-service rules. Grant the new role?", wählen Sie Ja .
Aktualisieren Sie den Code der App, um die Erweiterung auszulösen
In der Reviewly- App löst eine neue, zu Firestore hinzugefügte Bewertung die Erweiterung aus, um die Bewertung zusammenzufassen.
- Öffnen Sie in Ihrem Code-Editor die Datei
functions/add-mock-reviews.js. - Ersetzen Sie die Variable
reviewWithPromptdurch den folgenden Code, der das Sprachmodell zu einer kürzeren Überprüfung auffordert.const reviewWithPrompt = `Here's a user supplied review. Give me a shorter summary of the review, and a rating out of 5, and a flag which indicates if there was a product defect. Product name: "Blue t-shirt with cat picture". Review: """${review}""" Craft your response as JSON with properties has_defect, summary and rating. Don't include any extra text.`; - Ersetzen Sie nach der Variable
reviewWithPrompt“ die Variable „reviewDocument“ durch den folgenden Code, der ein Überprüfungsdokument erstellt, damit es zu Firestore hinzugefügt werden kann.const reviewDocument = { input: reviewWithPrompt, originalReview: review, timestamp: Timestamp.now(), }; getFirestore().collection(DB_COLLECTION_NAME).add(reviewDocument); - Speicher die Datei.
-
Insert code below, to import your Firebase Callable Cloud Functionimportieren Sie in der Dateijs/reviews.jsnach dem folgenden Einfügen-Code Ihre Firebase HTTP Callable Function mit demhttpsCallableHelper :const addMockReviews = httpsCallable(functions, "addMockReviews"); - Rufen Sie nach dem
Insert code below, to invoke your Firebase Callable Cloud Function-Kommentars Ihre Firebase HTTP Callable Function auf:await addMockReviews(); - Speicher die Datei.
Stellen Sie eine Funktion bereit, um neue Bewertungen hinzuzufügen
Die Reviewly- Web-App verwendet eine Cloud-Funktion, um die Bewertungen hinzuzufügen. Derzeit ist die Cloud-Funktion jedoch nicht bereitgestellt.
Führen Sie die folgenden Schritte aus, um Ihre Funktion mit der Firebase-CLI bereitzustellen:
- Drücken Sie in Ihrem Terminal, während Sie sich noch im Ordner
reviewly-startbefinden, StrgControl+C, um den Server zu stoppen. - Stellen Sie Ihre Funktion bereit:
firebase deploy --only functions
- Wenn
Permission denied while using the Eventarc Service Agentoder ein ähnlicher Fehler angezeigt wird, warten Sie einige Minuten und wiederholen Sie dann den Befehl.
Sie haben gerade Ihre erste benutzerdefinierte Funktion mit Cloud Functions bereitgestellt. Die Firebase-Konsole bietet ein Dashboard , in dem Sie alle Funktionen sehen können, die Sie in Ihrem Firebase-Projekt bereitstellen.
Führen Sie die Reviewly- Web-App erneut aus und zeigen Sie sie an (jetzt mit Funktionalität).
Führen Sie die folgenden Schritte aus, um die nun funktionsfähige Web-App auszuführen und anzuzeigen:
- Führen Sie in Ihrem Terminal den Server erneut aus:
npm run dev
- Navigieren Sie in Ihrem Browser zu der in Ihrem Terminal angezeigten URL. Beispiel: http://localhost:8080 .
- Klicken Sie in der App auf „Einige Scheinbewertungen hinzufügen“ und warten Sie einige Sekunden, bis einige lange Bewertungen angezeigt werden.
Im Hintergrund reagiert die Language Tasks with PaLM API- Erweiterung auf das neue Dokument, das die neue Rezension darstellt. Die Eingabeaufforderung, die Sie zuvor hinzugefügt haben, fordert eine kürzere Zusammenfassung vom Sprachmodell an. - Um eine gesamte Rezension und die für die Rezension verwendete Eingabeaufforderung anzuzeigen, klicken Sie auf eine der Bewertungen und wählen Sie dann „PaLM-Eingabeaufforderung anzeigen“ aus.
8. Richten Sie die Erweiterung „Chatbot mit PaLM API“ für die Chatbot-App ein
Installieren Sie den Chatbot mit der PaLM-API- Erweiterung
- Navigieren Sie zum Chatbot mit der PaLM-API- Erweiterung .
- Klicken Sie in der Firebase-Konsole auf „Installieren“ .
- Wählen Sie Ihr Firebase-Projekt aus.
- Klicken Sie auf „Weiter“ > „Weiter“ > „Weiter“ , bis Sie zum Abschnitt „Erweiterung konfigurieren“ gelangen.
- Geben Sie im Textfeld „Sammlungspfad“ „
users/{uid}/discussion/{discussionId}/messagesein. - Wählen Sie im Dropdown- Menü „Cloud Functions-Standort“ Iowa (us-central1) oder den Standort aus, den Sie zuvor für Firestore und Cloud Storage ausgewählt haben.
- Wählen Sie im Dropdown- Menü „Sprachmodell“ die Option chat-bison aus.
- Belassen Sie alle anderen Werte als Standardwerte.
- Klicken Sie auf „Erweiterung installieren“ und warten Sie, bis die Erweiterung installiert ist.
Probieren Sie den Chatbot mit der PaLM-API- Erweiterung aus
Während das Ziel dieses Codelabs die Interaktion mit dem Chatbot mit der PaLM-API- Erweiterung über eine Web-App ist, ist es hilfreich zu verstehen, wie die Erweiterung funktioniert, indem die Erweiterung über die Firebase-Konsole ausgelöst wird. Die Erweiterung wird ausgelöst, wenn ein Cloud Firestore-Dokument in der Sammlung users/{uid}/discussion/{discussionId}/messages erstellt wird.
- Navigieren Sie in der Firebase-Konsole zu Firestore .
- Klicken
 Sammlung starten .
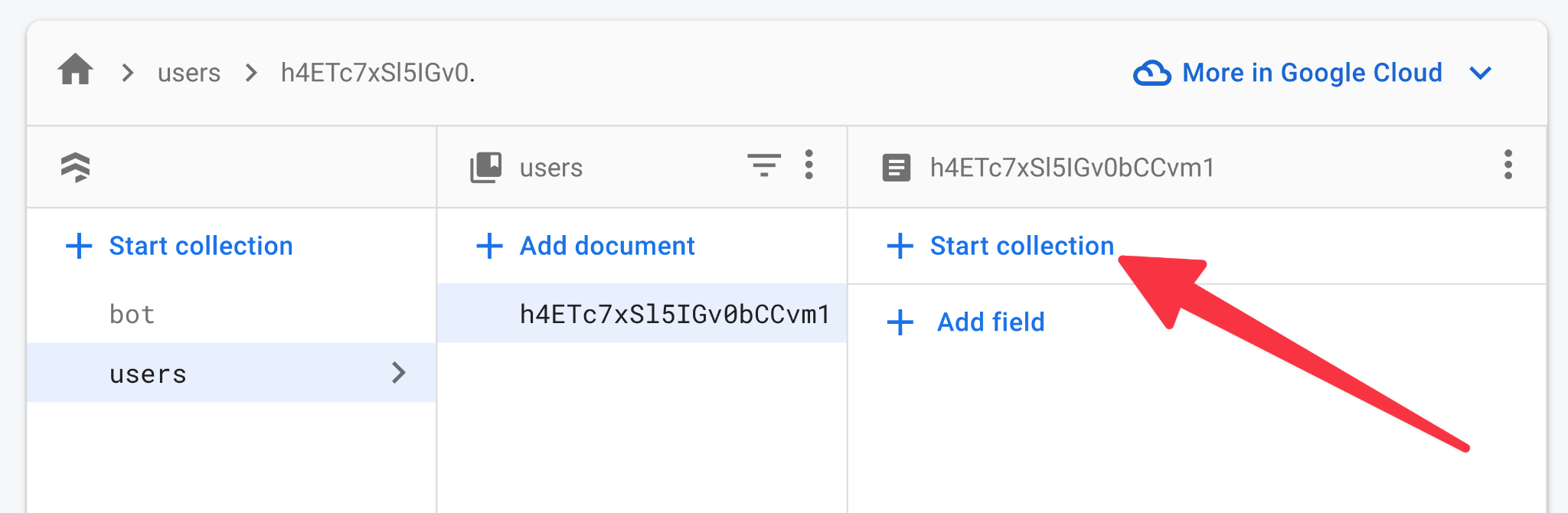
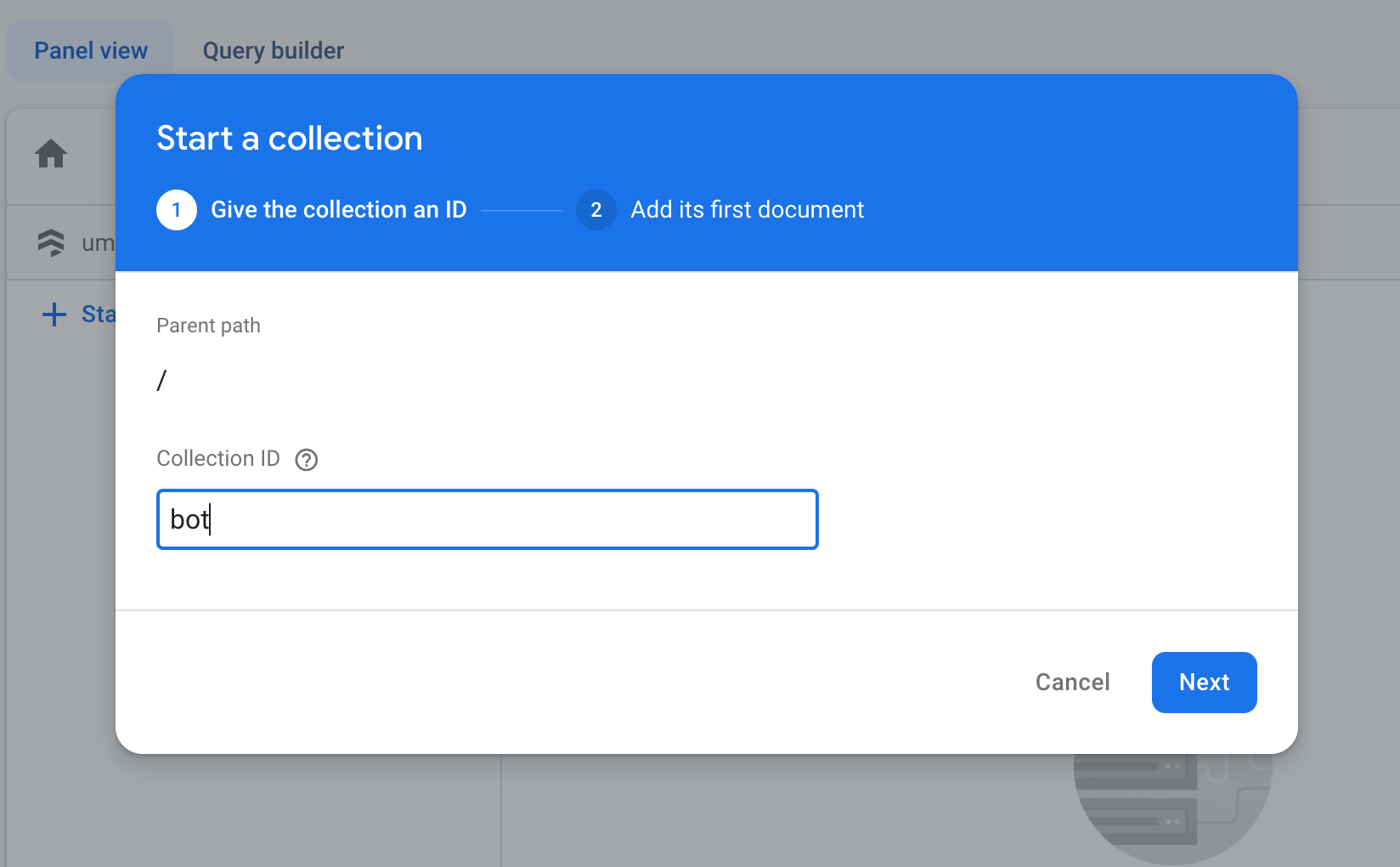
Sammlung starten .- Geben Sie im Textfeld „Sammlungs-ID“ „
users“ ein und klicken Sie dann auf „Weiter“ . - Klicken Sie im Textfeld „Dokument-ID“ auf „Auto-ID“ und dann auf „Speichern“ .
- Geben Sie im Textfeld „Sammlungs-ID“ „
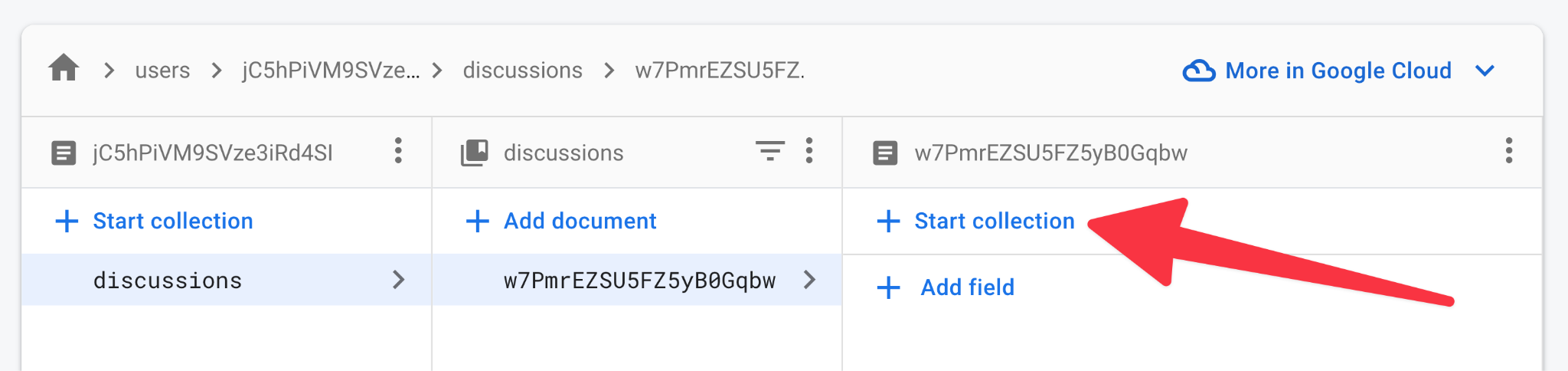
- Klicken Sie in der
usersauf Sammlung starten .
Sammlung starten . 
- Geben Sie im Textfeld „Sammlungs-ID“
discussionein und klicken Sie dann auf „Weiter“ . - Klicken Sie im Textfeld „Dokument-ID“ auf „Auto-ID“ und dann auf „Speichern“ .
- Geben Sie im Textfeld „Sammlungs-ID“
- Klicken Sie in der
discussionauf Sammlung starten .
Sammlung starten . 
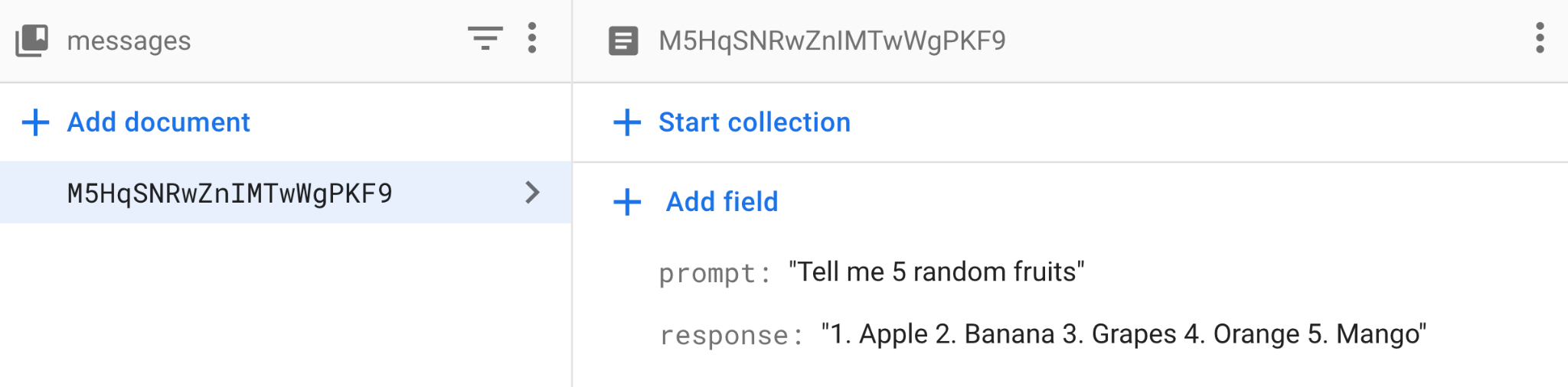
- Geben Sie im Textfeld „Sammlungs-ID“
messagesein und klicken Sie dann auf „Weiter“ . - Klicken Sie im Textfeld „Dokument-ID“ auf „Auto-ID“ .
- Geben Sie im Textfeld „Feld“
promptein. - Geben Sie im Textfeld „Wert“
Tell me 5 random fruitsein. - Klicken Sie auf Speichern und warten Sie einige Sekunden. Die
messagesenthält jetzt ein Dokument, das eine Antwort auf Ihre Anfrage enthält.
- Geben Sie im Textfeld „Sammlungs-ID“

- Klicken Sie in der
messagesauf Dokument hinzufügen .
Dokument hinzufügen .- Klicken Sie im Textfeld „Dokument-ID“ auf „Auto-ID“ .
- Geben Sie im Textfeld „Feld“
promptein. - Geben Sie im Textfeld „Wert“
And now, vegetablesein. - Klicken Sie auf Speichern und warten Sie einige Sekunden. Die
messagesenthält jetzt ein Dokument, das eine Antwort auf Ihre Anfrage enthält.
9. Richten Sie die Chatbot-App für die Verwendung von Firebase ein
Um die Chatbot- App auszuführen, müssen Sie den Code Ihrer App und die Firebase-CLI für die Interaktion mit Ihrem Firebase-Projekt einrichten.
Fügen Sie Firebase-Dienste und -Konfiguration zum Code Ihrer App hinzu
Um Firebase verwenden zu können, benötigt die Codebasis Ihrer App die Firebase-SDKs für die Dienste, die Sie verwenden möchten, sowie die Firebase-Konfiguration, die diesen SDKs mitteilt, welches Firebase-Projekt verwendet werden soll.
Die Beispiel-App dieses Codelabs enthält bereits den gesamten erforderlichen Import- und Initialisierungscode für die SDKs (siehe chatbot-start/lib/firebase/firebase.js ), sodass Sie diese nicht hinzufügen müssen. Die Beispiel-App verfügt jedoch nur über Platzhalterwerte für die Firebase-Konfiguration (siehe chatbot-start/lib/firebase/firebase-config.js ). Sie müssen Ihre App daher bei Ihrem Firebase-Projekt registrieren, um die eindeutigen Firebase-Konfigurationswerte für Sie zu erhalten App.
- Navigieren Sie in der Firebase-Konsole in Ihrem Firebase-Projekt zur Projektübersicht und klicken Sie dann auf
 Web (oder klicken Sie auf App hinzufügen , wenn Sie bereits eine App beim Projekt registriert haben).
Web (oder klicken Sie auf App hinzufügen , wenn Sie bereits eine App beim Projekt registriert haben). - Geben Sie im Textfeld „App-Spitzname“ einen einprägsamen App-Spitznamen ein, z. B.
My Chatbot app. - Aktivieren Sie nicht das Kontrollkästchen „Auch Firebase Hosting für diese App einrichten“ . Sie werden diese Schritte später im Codelab ausführen.
- Klicken Sie auf App registrieren .
- Die Konsole zeigt ein Code-Snippet zum Hinzufügen und Initialisieren des Firebase SDK mit einem anwendungsspezifischen Firebase-Konfigurationsobjekt an. Kopieren Sie alle Eigenschaften im Firebase-Konfigurationsobjekt.
- Öffnen Sie in Ihrem Code-Editor die Datei
chatbot-start/lib/firebase/firebase-config.js. - Ersetzen Sie die Platzhalterwerte durch die Werte, die Sie gerade kopiert haben. Es ist in Ordnung, wenn Sie Eigenschaften und Werte für Firebase-Dienste haben, die Sie in der Chatbot- App nicht verwenden.
- Speicher die Datei.
- Klicken Sie zurück in der Firebase-Konsole auf Weiter zur Konsole .
Richten Sie Ihr Terminal so ein, dass es Firebase-CLI-Befehle für Ihr Firebase-Projekt ausführt
- Drücken Sie in Ihrem Terminal
Control+C, um zu verhindern, dass der Server die vorherige Web-App ausführt. - Navigieren Sie in Ihrem Terminal zum
chatbot-startWeb-App-Ordner:cd ../chatbot-start
- Lassen Sie die Firebase-CLI Befehle für ein bestimmtes Firebase-Projekt ausführen:
firebase use YOUR_PROJECT_ID
Richten Sie die Codebasis Ihrer App für die Verwendung von Framework-fähigem Firebase Hosting ein
Dieses Codelab verwendet Web-Frameworks mit Hosting (Vorschau) mit der Chatbot- Web-App.
- Aktivieren Sie in Ihrem Terminal Web-Frameworks mit Firebase Hosting:
firebase experiments:enable webframeworks
- Firebase Hosting initialisieren:
firebase init hosting
-
codebase in your current directory, should we use this?Detected an existingNext.jsCodebasis erkannt wurde? , drücken Sie Y. - Wenn Sie gefragt werden
In which region would you like to host server-side content, if applicable?, wählen Sie entweder die Standardregion oder den Speicherort aus, den Sie zuvor für Firestore und Cloud Storage ausgewählt haben, und drücken Sie dannEnter(oder kehren Sie unter macOSreturn). - Wenn Sie gefragt werden:
Set up automatic builds and deploys with GitHub?, drücken SieN.
Führen Sie die Chatbot- Web-App aus und zeigen Sie sie an
- Installieren Sie in Ihrem Terminal Abhängigkeiten und führen Sie dann die Web-App aus:
npm install firebase emulators:start --only hosting
- Navigieren Sie in Ihrem Browser zur lokal gehosteten Hosting-URL. In den meisten Fällen ist es http://localhost:5000/ oder etwas Ähnliches.
Die Seite sollte geladen werden, Sie werden jedoch feststellen, dass verschiedene Funktionen fehlen. Wir werden diese in den nächsten Schritten dieses Codelabs hinzufügen.
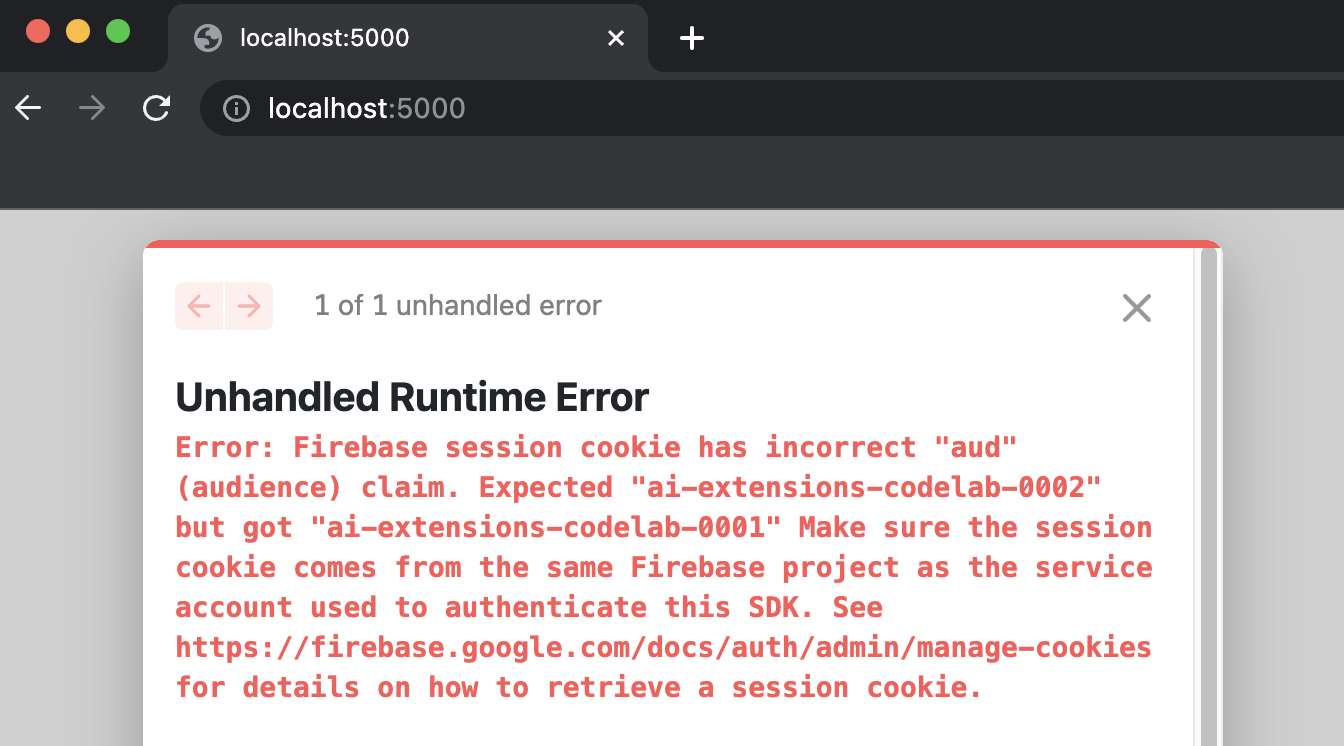
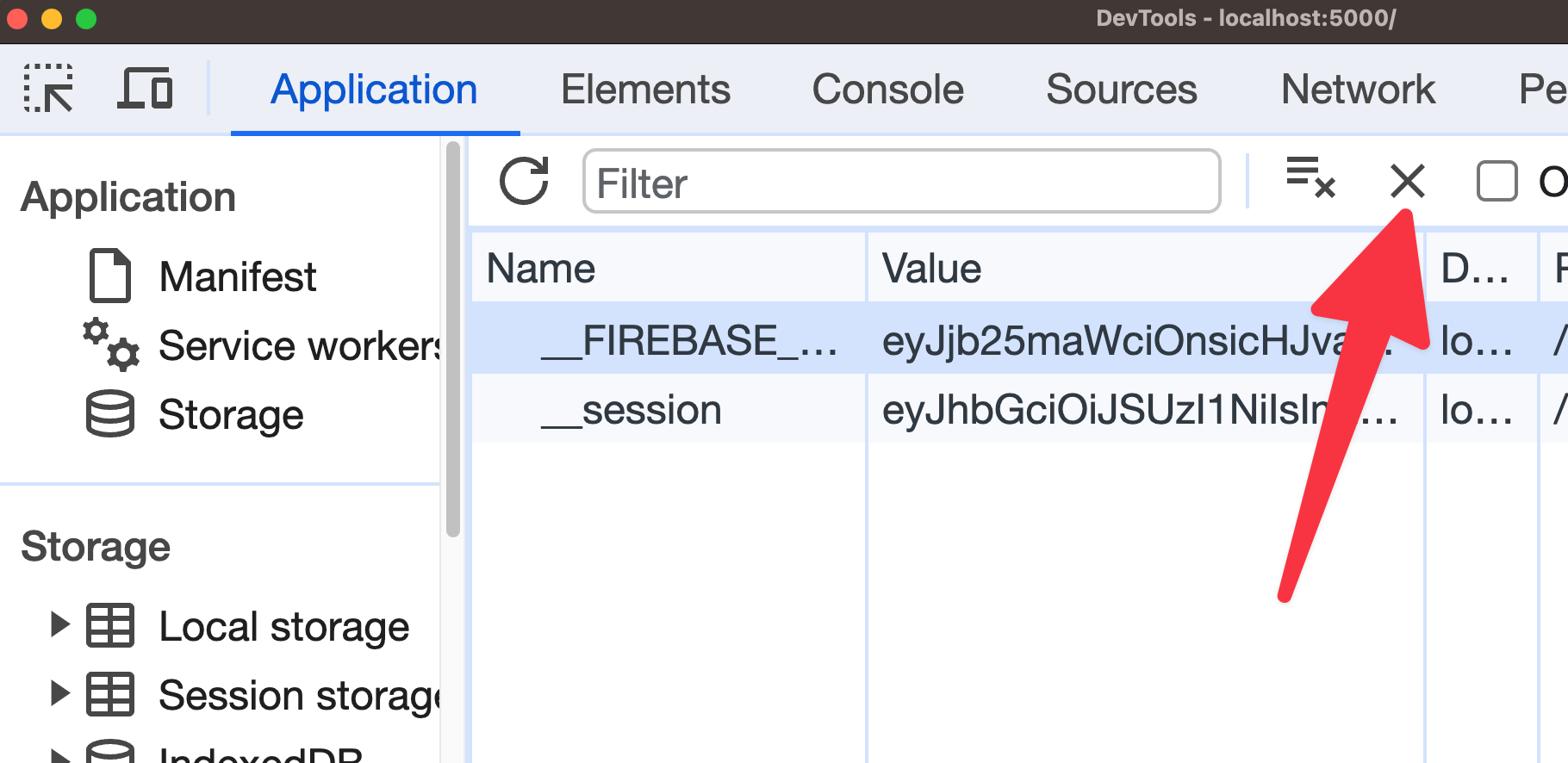
Fehlerbehebung beim Ausführen der Web-App
Wenn Sie den Fehler auf der Webseite sehen, der wie folgt beginnt: Error: Firebase session cookie has incorrect... , müssen Sie alle Ihre Cookies in Ihrer Localhost-Umgebung löschen. Folgen Sie dazu den Anweisungen unter Cookies löschen | DevTools-Dokumentation. .


10. Fügen Sie der Chatbot-App Funktionen hinzu
Im letzten Schritt dieses Codelabs haben Sie die Chatbot- App lokal ausgeführt, sie verfügte jedoch nicht über viele Funktionen und nutzte die installierte Erweiterung noch nicht. In diesem Schritt des Codelabs fügen Sie diese Funktionalität hinzu und verwenden die Web-App, um die Erweiterung auszulösen.
Stellen Sie Sicherheitsregeln bereit
Die Beispiel-App dieses Codelabs enthält Sätze von Sicherheitsregeln für Firestore und für Cloud Storage für Firebase. Nachdem Sie diese Sicherheitsregeln in Ihrem Firebase-Projekt bereitgestellt haben, sind die Daten in Ihrer Datenbank und Ihrem Bucket besser vor Missbrauch geschützt.
Sie können diese Regeln in den Dateien firestore.rules und storage.rules anzeigen.
- Um diese Sicherheitsregeln bereitzustellen, führen Sie diesen Befehl in Ihrem Terminal aus:
firebase deploy --only firestore:rules,storage
- Wenn Sie gefragt werden:
"Cloud Storage for Firebase needs an IAM Role to use cross-service rules. Grant the new role?", wählen Sie Ja .
Aktualisieren Sie den Code, um Nachrichten zum Cloud Firestore hinzuzufügen
In der Chatbot- App wird eine neue Nachricht eines Benutzers zu Firestore hinzugefügt, was dazu führt, dass die Erweiterung eine Antwort generiert.
- Öffnen Sie in Ihrem Code-Editor die Datei
lib/firebase/firestore.js. - Am Ende der Datei finden Sie die Funktion
addNewMessage, die das Hinzufügen neuer Nachrichten verwaltet.
Die Funktion übernimmt bereits folgende Objekteigenschaften:
Wenn diese Variablen bereit sind, können Sie ein Cloud Firestore-Dokument hinzufügen, um die neue Nachricht darzustellen.Parameter
Beschreibung
userIdDie ID des angemeldeten Benutzers
discussionIdDie Diskussions-ID, zu der die Nachricht hinzugefügt wurde
messageDer Inhalt des Nachrichtentextes
dbEine Firestore-Datenbankinstanz
- Fügen Sie im Hauptteil der Funktion
addNewMessagenach dem Kommentar// Insert your code below ⬇️den folgenden Code hinzu:await addDoc( collection( db, "users", userId, "discussion", discussionId, "messages" ), { prompt: message, createTime: serverTimestamp(), } ); await updateDoc(doc(db, "users", userId, "discussion", discussionId), { latestMessage: message, updatedTime: serverTimestamp(), });
Aktualisieren Sie den Code, um eine Abfrage zum Abrufen von Nachrichten zu erstellen
- Suchen Sie noch in der Datei
lib/firebase/firestore.jsdie FunktiongetMessagesQuery, die eine Cloud Firestore- Abfrage zurückgeben muss, die im Sammlungspfadusers/{uid}/discussion/{discussionId}/messagesgespeicherte Nachrichten findet. - Ersetzen Sie die gesamte
getMessagesQueryFunktion durch den folgenden Code:function getMessagesQuery(db, userId, discussionId) { if (!userId || !discussionId) { return null; } const messagesRef = collection( db, "users", userId, "discussion", discussionId, "messages" ); return query(messagesRef, orderBy("createTime", "asc")); }
Aktualisieren Sie den Code, um Cloud Firestore-Nachrichtendokumente zu verarbeiten
- Suchen Sie noch in der Datei
lib/firebase/firestore.jsdie FunktionhandleMessageDoc, die ein Cloud Firestore-Dokument empfängt, das eine einzelne Nachricht darstellt.
Diese Funktion muss die Daten so formatieren und strukturieren, dass sie für die Benutzeroberfläche der Chatbot- App sinnvoll sind. - Ersetzen Sie die gesamte Funktion
handleMessageDocdurch den folgenden Code:function handleMessageDoc(doc) { const data = doc.data(); const item = { prompt: data.prompt, response: data.response, id: doc.id, createTime: formatDate(data.createTime.toDate()), }; if (data?.status?.completeTime) { item.completeTime = formatDate(data.status.completeTime.toDate()); } return item; } - Speicher die Datei.
Führen Sie die Chatbot- Web-App erneut aus und zeigen Sie sie an (jetzt mit Funktionalität).
Führen Sie die folgenden Schritte aus, um die nun funktionsfähige Web-App auszuführen und anzuzeigen:
- Kehren Sie in Ihrem Browser zum Tab mit der Chatbot- Web-App zurück und laden Sie die Seite neu.
- Klicken Sie auf Mit Google anmelden .
- Wählen Sie ggf. Ihr Google-Konto aus.
- Nachdem Sie sich angemeldet haben, laden Sie die Seite neu.
- Geben Sie im Textfeld „Nachricht eingeben“ eine Nachricht ein, z. B.
Tell me about space. - Klicken Sie auf Senden und warten Sie einige Sekunden, bis die Chatbot- Web-App antwortet.
Ein weiterer Vorteil des Chatbots mit der PaLM-API- Erweiterung ist sein Konversationsverlauf.
Um ein Beispiel für seine Fähigkeit zu sehen, sich mit historischen Kontexten auseinanderzusetzen, gehen Sie folgendermaßen vor:
- Stellen Sie im Textfeld „Nachricht eingeben“ eine Frage, z. B.
What are five random fruits?. - Stellen Sie im Textfeld „Nachricht eingeben“ eine Folgefrage, die sich auf die vorherige Frage bezieht, z. B.
And what about vegetables?.
Die Chatbot- Web-App antwortet mit historischem Wissen. Auch wenn in Ihrer letzten Frage keine fünf zufälligen Gemüsesorten angegeben wurden, versteht der Chatbot mit der PaLM-API- Erweiterung Folgefragen.
11. Richten Sie die Erweiterung „Text in Sprache konvertieren“ für die Video-Hinweis-App ein
Installieren Sie den Konvertiertext in Sprachverlängerung
- Navigieren Sie zum Konvertiertext zur Sprachverlängerung .
- Klicken Sie in der Firebase -Konsole auf Installieren .
- Wählen Sie Ihr FireBase -Projekt aus.
- Weiter klicken .
- Klicken Sie im Abschnitt "APIs APIs" und "Ressourcen" erstellt . Klicken Sie neben allen Diensten, die Ihnen vorgeschlagen werden, auf Aktivieren :

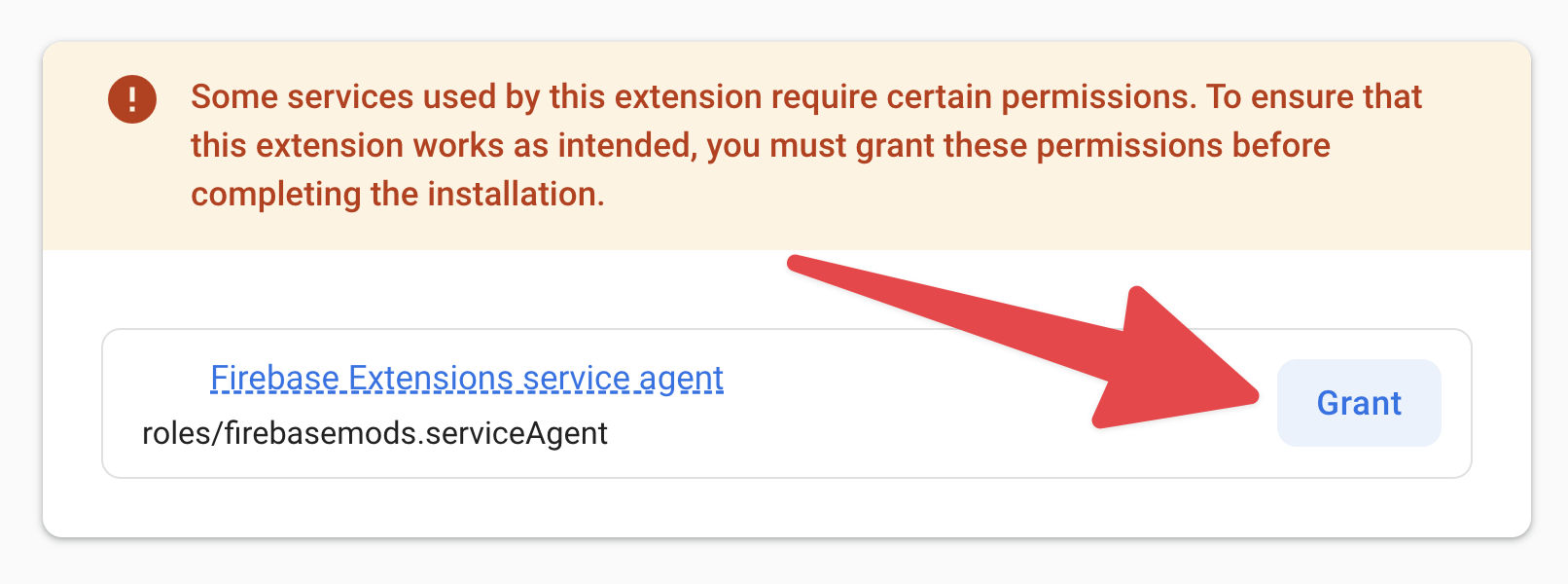
- Klicken Sie auf Weiter, und wählen Sie dann neben den Ihnen vorgeschlagenen Berechtigungen aus.

- Weiter klicken .
- Geben Sie im Textfeld des Sammlungspfads
botein. - Geben Sie im Textfeld Speicherpfad
ttsein. - Lassen Sie alle anderen Werte als Standardoptionen.
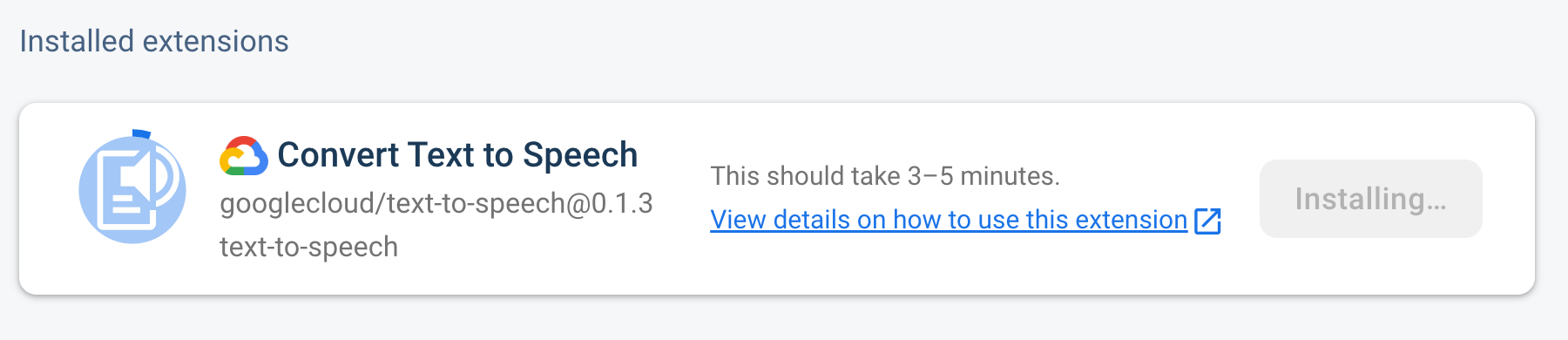
- Klicken Sie auf die Erweiterung installieren und warten Sie auf die Installation der Erweiterung.

Probieren Sie den Konvertiertext in die Sprachverlängerung aus
Das Ziel dieses Codelabs ist es, mit dem Konvertittext über eine Web -App mit dem Konvertittext in die Sprachweiterung zu interagieren, aber es ist hilfreich zu verstehen, wie die Erweiterung funktioniert, indem die Erweiterung mithilfe der Firebase -Konsole ausgelöst wird. Die Erweiterung löst aus, wenn in der bot -Sammlung ein Cloud Firestore -Dokument erstellt wird.
Befolgen Sie die folgenden Schritte, um zu sehen, wie die Erweiterung mit der Firebase -Konsole funktioniert:
- In der Firebase -Konsole navigieren Sie zum Firestore
- Klicken
 Sammlung starten .
Sammlung starten . - Geben Sie im Textfeld für die Sammlungs -ID
botein. - Weiter klicken .

- Klicken Sie im Textfeld "Dokument -ID" automatisch auf.
- Geben Sie im Textfeld des Feldes
textein. - Geben Sie in dem Wert des Wertes Textfeld
The quick brown fox jumps over the lazy dogein. - Klicken Sie auf Speichern .
Befolgen Sie die folgenden Schritte, um die von Ihnen erstellte MP3 -Datei zu sehen und zu hören:
- Navigieren Sie in der Firebase -Konsole zum Speicher .
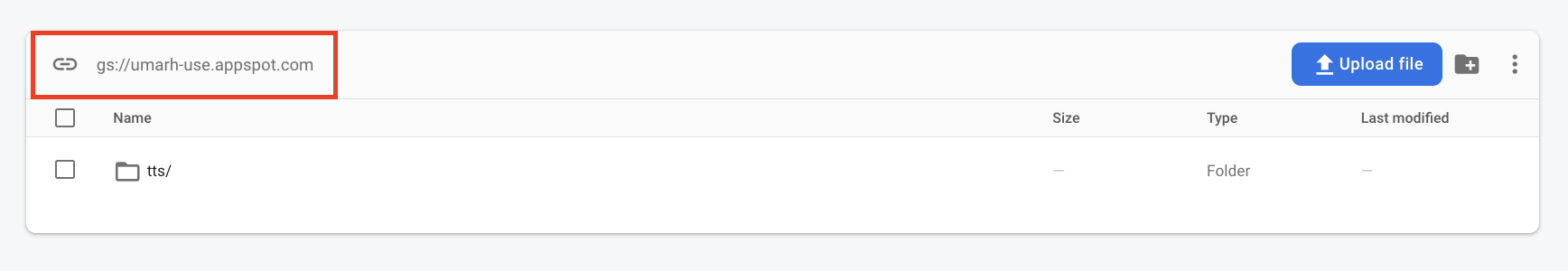
- Beachten Sie im Bereich, in dem Sie Dateien hochladen können, Ihren Bucket -Namen nach dem Wert
gs://. Dies ist der Name Ihres Standard -Buckets für dieses Projekt. Sie brauchen es bei verschiedenen Aufgaben in diesem Codelab.

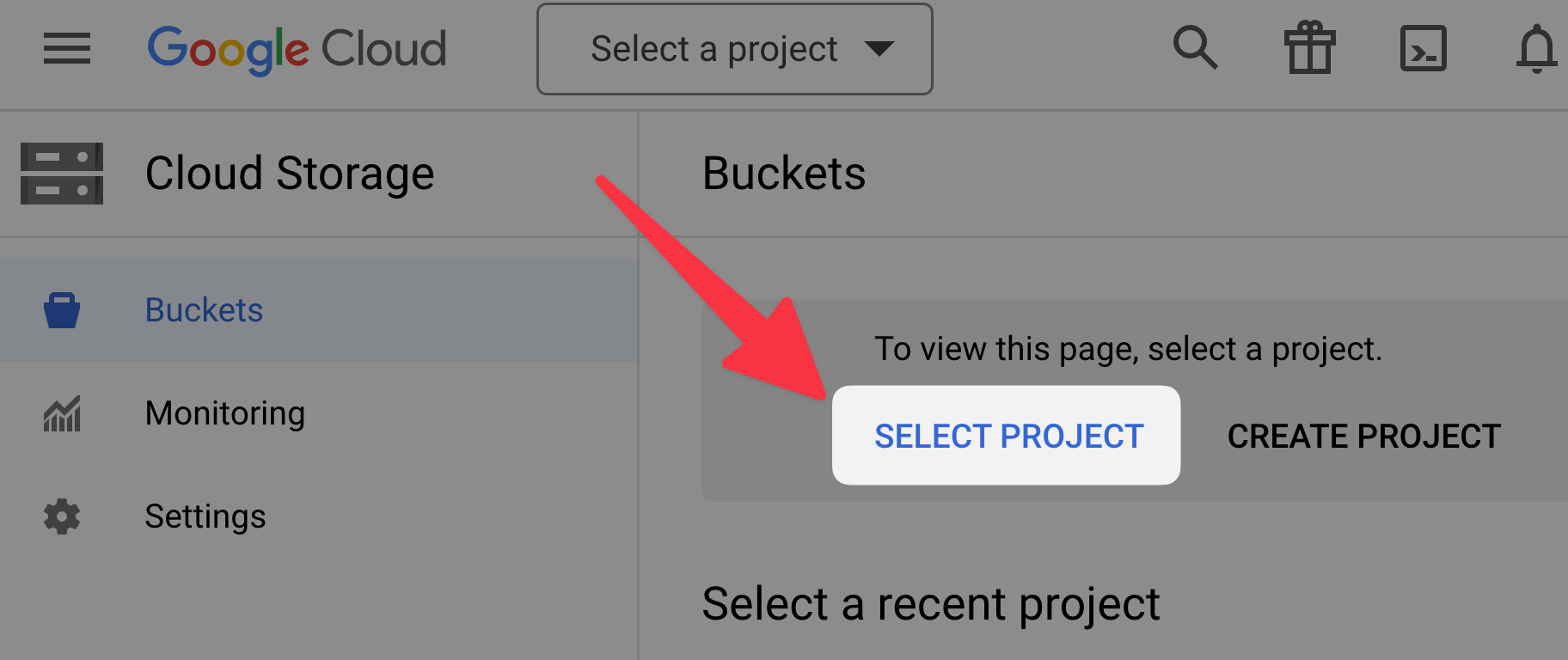
- Navigieren Sie in der Google Cloud -Konsole zum Cloud -Speicher .
- Wählen Sie Ihr Projekt aus.
Wenn Sie Ihr Projekt in der letzten Projektliste nicht sehen, klicken Sie auf Projekt ausgewählt , um Ihr Projekt im Projektpicker zu finden.

- Wählen Sie Ihren Standardspeicher -Bucket aus.
- Navigieren Sie zum
tts/Ordner. - Klicken Sie auf die MP3 -Datei.
- Klicken Sie am Ende der MP3 -Datei auf
 und beachten Sie, dass Ihr Text in Sprache umgewandelt wird.
und beachten Sie, dass Ihr Text in Sprache umgewandelt wird.
12. Richten Sie die Erweiterung "Videos mit Cloud Video AI" für die Video -Hinweis -App ein
Installieren Sie die Etikettenvideos mit Cloud Video AI -Erweiterung
- Navigieren Sie mit Cloud Video AI -Erweiterung zu den Etikettenvideos .
- Klicken Sie in der Firebase -Konsole installieren .
- Wählen Sie Ihr FireBase -Projekt aus.
- Klicken Sie auf Weiter> Weiter> Weiter, bis Sie den Abschnitt "Erweiterung konfigurieren" erreichen.
- Wählen Sie aus der Dropdown-Abgabe von Cloud-Funktionen einen unterstützten Standort aus (entweder der Ort, den Sie zuvor für Firestore und Cloud-Speicher oder die am nächsten gelegene Position ausgewählt haben). Für unterstützte Standorte finden Sie den Abschnitt
location_idinAnnotateVideoRequest. - Wählen Sie in der Dropdown- Marke-Modelle die neueste aus.
- Wählen Sie Nr .
- Lassen Sie alle anderen Werte als Standard.
- Klicken Sie auf die Erweiterung installieren und warten Sie auf die Installation der Erweiterung.

Probieren Sie die Etikettenvideos mit Cloud Video AI -Erweiterung aus
Das Ziel dieses Codelabs ist es, mit den Label -Videos mit Cloud -Video -AI -Erweiterung über eine Web -App zu interagieren, aber es ist hilfreich zu verstehen, wie die Erweiterung funktioniert, indem die Erweiterung mithilfe der Firebase -Konsole ausgelöst wird. Die Erweiterung löst sich aus, wenn eine Videodatei in Ihren Speicherkorb hochgeladen wird.
Befolgen Sie die folgenden Schritte, um zu sehen, wie die Erweiterung mit der Firebase -Konsole funktioniert:
- Navigieren Sie in Ihrem FireBase Project> zur Speicherung in Ihrem FireBase Project >
 Ordner erstellen .
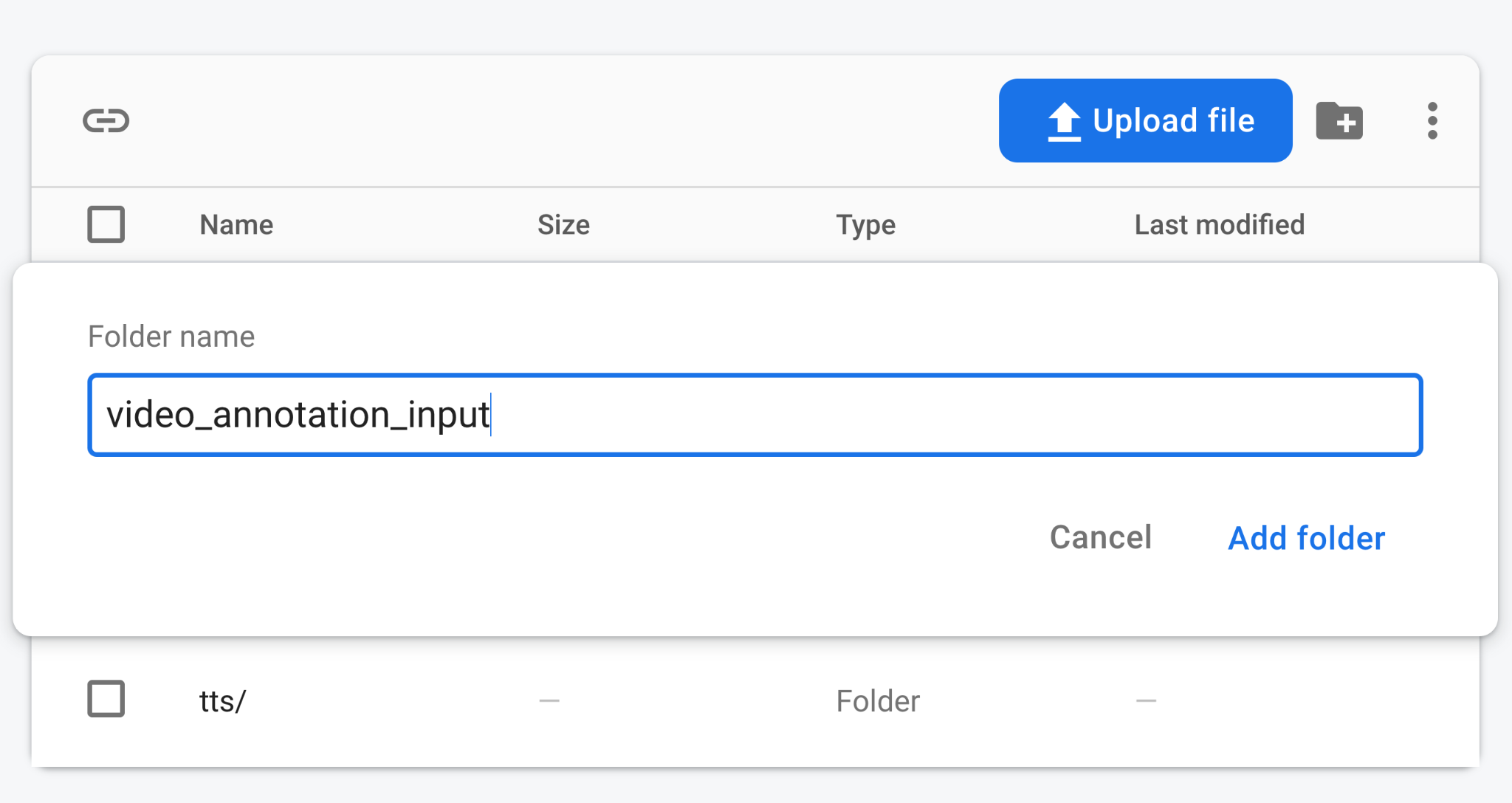
Ordner erstellen . - Geben Sie im Textfeld des Ordnernamens
video_annotation_inputein.

- Klicken Sie auf Ordner hinzufügen .
- Klicken Sie im Ordner
video_annotation_inputauf die Datei hochladen . - Wählen Sie im Ordner
ai-extensions-codelab/video-hint-start/public/videos, den Sie zuvor kloniert oder heruntergeladen haben, die erste Videodatei aus. - Navigieren Sie in Ihrem Browser in der Google Cloud -Konsole zum Cloud -Speicher .
- Wählen Sie Ihren Standardspeicher -Eimer aus, den Sie zuvor festgestellt haben.
- Klicken Sie auf den Ordner
video_annotation_output.
Wenn Sie den Ordnervideo_annotation_outputnicht sehen, warten Sie einige Sekunden und aktualisieren Sie die Seite, da die Video -Intelligenz -API möglicherweise noch das Video verarbeitet.

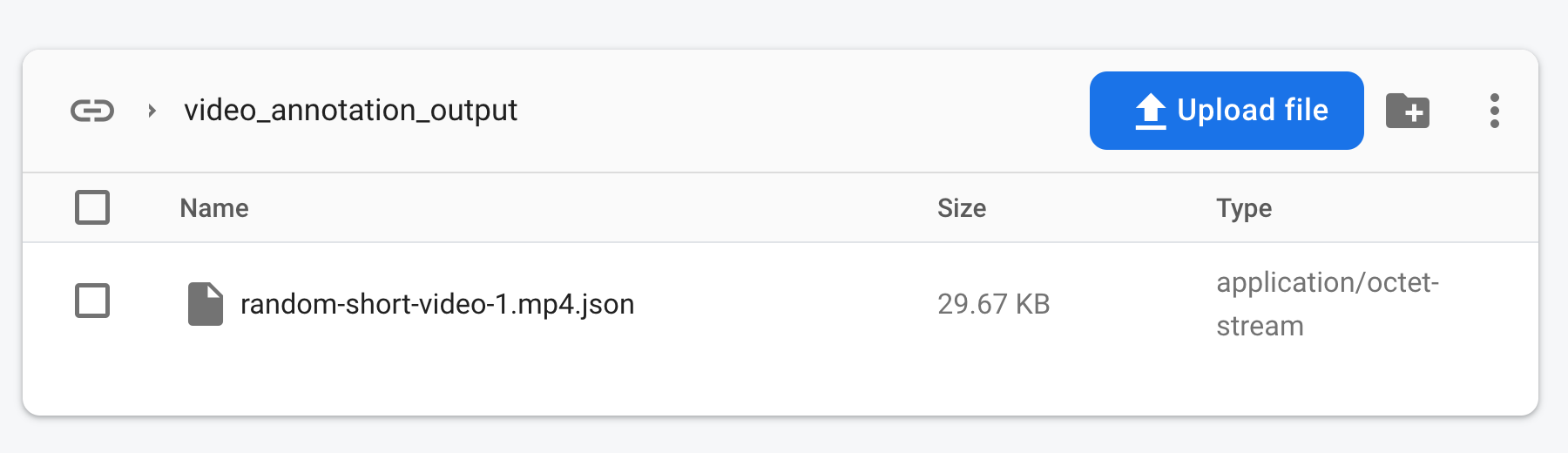
- Beachten Sie, dass eine JSON -Datei vorhanden ist, die einem ähnlichen Namen wie die zuvor hochgeladene Datei folgt.
- Klicken
 Laden Sie den Dateinamen herunter .
Laden Sie den Dateinamen herunter . - Öffnen Sie die heruntergeladene JSON -Datei in Ihrem Code -Editor. Es enthält die RAW -Ausgabe der Video -Intelligence -API, die erkannte Beschriftungen des von Ihnen hochgeladenen Videos enthält.

13. Richten Sie die Video -Hinweis -App ein, um FireBase zu verwenden
Um die Video -Hinweis -App auszuführen, müssen Sie den Code Ihrer App und die Firebase CLI einrichten, um mit Ihrem Firebase -Projekt zu interagieren.
Fügen Sie Firebase Services und Konfiguration zum Code Ihrer App hinzu
Um FireBase zu verwenden, benötigt die Codebasis Ihrer App die Firebase -SDKs für die Dienste, die Sie verwenden möchten, und die Firebase -Konfiguration, die diesen SDKs mitteilt, die Firebase -Projekte verwenden sollen.
Die Muster-App dieses Codelabs enthält bereits alle erforderlichen Import- und Initialisierungscode für die SDKs (siehe video-hint-start/lib/firebase/firebase.js ), sodass Sie diese nicht hinzufügen müssen. Die Beispiel-App verfügt jedoch nur über Platzhalterwerte für die Firebase-Konfiguration (siehe video-hint-start/lib/firebase/firebase-config.js ). für Ihre App.
- Navigieren Sie in der Firebase -Konsole in Ihrem FireBase -Projekt zum Projektüberblick und klicken Sie dann auf
 Web (oder klicken Sie auf App hinzufügen, wenn Sie bereits eine App mit dem Projekt registriert haben).
Web (oder klicken Sie auf App hinzufügen, wenn Sie bereits eine App mit dem Projekt registriert haben). - Geben Sie in der App -Spitznamen -Textfeld einen unvergesslichen App -Spitznamen wie
My Video Hint appein. - Wählen Sie nicht das Hosting für dieses App -Hosting für dieses App -Kontrollkästchen aus. Sie werden diese Schritte später im Codelab ausführen.
- Klicken Sie auf App registrieren .
- Die Konsole zeigt ein Code-Snippet zum Hinzufügen und Initialisieren des Firebase SDK mit einem App-spezifischen Firebase-Konfigurationsobjekt an. Kopieren Sie alle Eigenschaften im Firebase -Konfigurationsobjekt.
- Öffnen Sie in Ihrem Code-Editor die Datei
video-hint-start/lib/firebase/firebase-config.js. - Ersetzen Sie die Platzhalterwerte durch die gerade kopierten Werte. Es ist in Ordnung, wenn Sie Eigenschaften und Werte für Firebase -Dienste haben, die Sie in der Video -Hinweis -App nicht verwenden.
- Speicher die Datei.
- Zurück in der Firebase -Konsole klicken Sie auf Weiter auf die Konsole .
Richten Sie Ihr Terminal ein, um Firebase CLI -Befehle gegen Ihr FireBase -Projekt auszuführen
- Drücken Sie in Ihrem Terminal
Control+C, um zu verhindern, dass der Server die vorherige Web -App ausführt. - Navigieren Sie in Ihrem Terminal zum Web
video-hint-start:cd ../video-hint-start
- Machen Sie die Firebase CLI-Befehle gegen ein bestimmtes Firebase-Projekt:
firebase use YOUR_PROJECT_ID
Richten Sie die Codebasis Ihrer App ein, um das Framework-bewusstes Firebase Hosting zu verwenden
Dieses Codelab verwendet Web Frameworks mit Hosting (Vorschau) mit der Video -Hinweis -Web -App.
- Aktivieren Sie in Ihrem Terminal Web Frameworks mit Firebase Hosting:
firebase experiments:enable webframeworks
- Initialisieren Sie Firebase Hosting:
firebase init hosting
- Sollten wir dies verwenden, wenn
Detected an existingNext.jscodebase in your current directory, should we use this?, drücken Sie Y. - Wenn
In which region would you like to host server-side content, if applicable?Wählen Sie entweder die Standardregion oder den Speicherort aus, den Sie zuvor für Firestore und Cloud -Speicher ausgewählt haben, und drücken Sie dannEnter(oder kehren Sie auf macOSreturn). - Wenn Sie mit
Set up automatic builds and deploys with GitHub?, drücken SieN.
Führen Sie die Video -Hinweis -Web -App aus und anzeigen
- Installieren Sie in Ihrem Terminal Abhängigkeiten in den Ordnern des
video-hint-startundfunctionsund führen Sie dann die App aus:npm install # Include the parentheses in the following command. (cd functions && npm install) firebase emulators:start --only hosting
- Navigieren Sie in Ihrem Browser zu der lokal gehosteten Hosting -URL. In den meisten Fällen handelt es sich um http: // localhost: 5000/ oder ähnliches.
Die Seite sollte geladen werden, aber Sie werden feststellen, dass verschiedene Funktionen fehlen. Wir werden diese in den nächsten Schritten dieses Codelabs hinzufügen.
Fehlerbehebung mit der Web -App ausführen
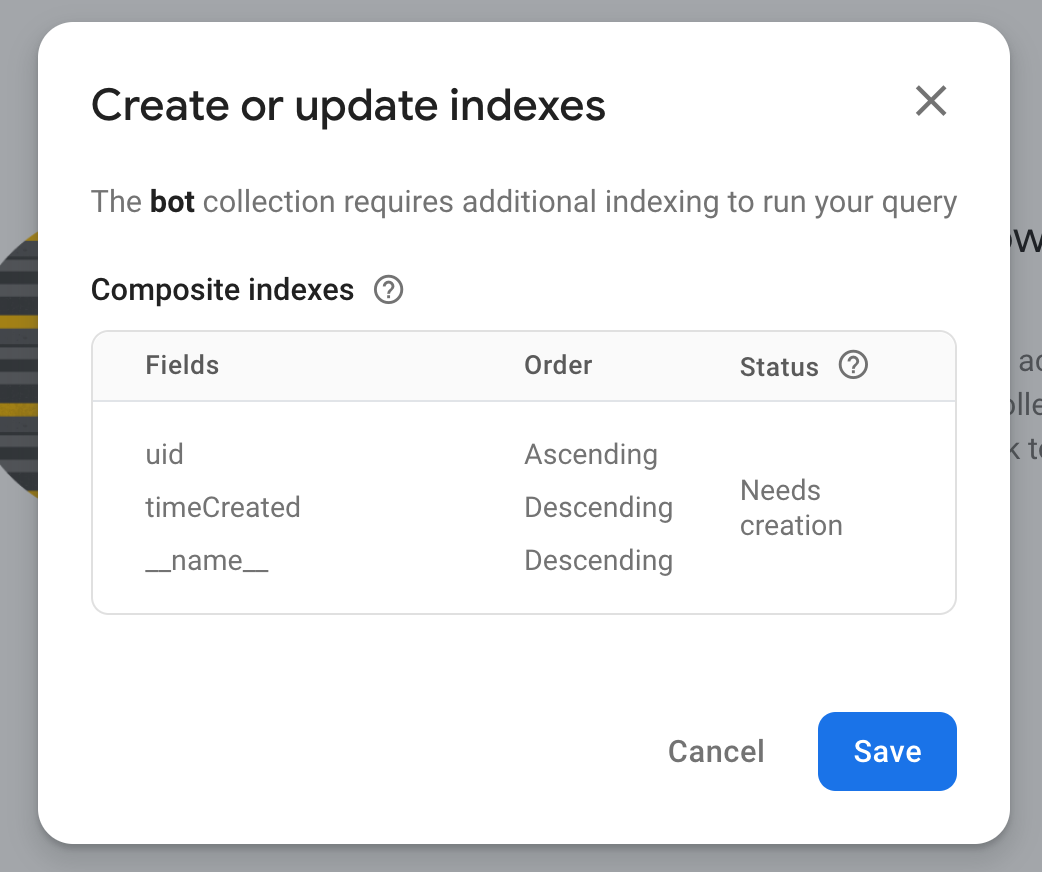
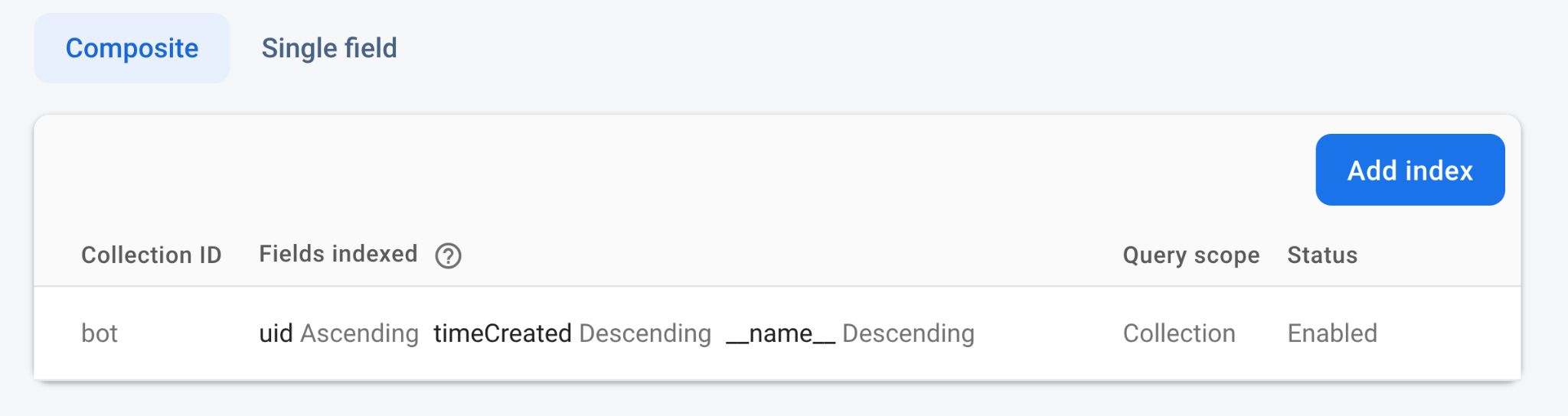
Wenn Sie eine Fehlermeldung wie Error: The query requires an index. You can create it here: https://console.firebase.google.com im Konsolenbereich von Devtools Folgen Sie folgenden Schritten:
- Navigieren Sie zur bereitgestellten URL.

- Klicken Sie auf Speichern und warten Sie, bis der Status von Gebäude zu aktiviert wird.

14. Fügen Sie der Video -Hinweis -App Funktionalität hinzu
Im letzten Schritt dieses Codelabs haben Sie die Video -Hinweis -App lokal ausgeführt, aber es hatte nicht viel Funktionalität und verwendete die installierte Erweiterung noch nicht. In diesem Schritt des Codelabs fügen Sie diese Funktionalität hinzu und verwenden die Web -App, um die Erweiterung auszulösen.
Sicherheitsregeln bereitstellen
Die Beispiel -App dieses Codelabs enthält Sätze von Sicherheitsregeln für Firestore und für Cloud -Speicher für Firebase. Nachdem Sie diese Sicherheitsregeln für Ihr FireBase -Projekt bereitgestellt haben, sind die Daten in Ihrer Datenbank und Ihr Eimer besser vor Missbrauch geschützt.
Sie können diese Regeln im firestore.rules und storage.rules -Dateien anzeigen.
- Führen Sie diesen Befehl in Ihrem Terminal aus:
firebase deploy --only firestore:rules,storage
aus, um diese Sicherheitsregeln bereitzustellen. - Wenn Sie gefragt werden:
"Cloud Storage for Firebase needs an IAM Role to use cross-service rules. Grant the new role?"Wählen Sie Ja .
Aktualisieren Sie den Code, um die Funktionen zu kombinieren
- Erweitern Sie in Ihrem Code -Editor den Funktionsordner
functions.
Dieser Ordner enthält mehrere Funktionen, die zu einer Verlängerungspipeline kombiniert werden. Die folgende Tabelle listet und beschreibt jede Funktion:
Sie müssen jedoch weiterhin eine Datei hinzufügen, in der diese Funktionen zusammengefasst werden.Funktion
Beschreibung
functions/01-handle-video-upload.jsDer erste Schritt in der Erweiterungspipeline. Es verarbeitet die hochgeladene Videodatei des Benutzers.
functions/02-handle-video-labels.jsDer zweite Schritt in der Erweiterungspipeline. Es verarbeitet die Video-Label-Datei, die von der Erweiterung der
storage-label-videosgeneriert wurde.functions/03-handle-audio-file.jsDer dritte Schritt in der Erweiterungspipeline. Es behandelt die transkribierte Audiodatei.
- Fügen Sie in der Datei
functions/index.jsden folgenden Code hinzu:import { initializeApp } from "firebase-admin/app"; export * from "./01-handle-video-upload.js"; export * from "./02-handle-video-labels.js"; export * from "./03-handle-audio-file.js"; initializeApp();
Dieser Code verwendet JavaScript -Module , um die Funktionen aus der Datei index.js zu importieren und zu exportieren, damit ein zentraler Ort für alle Funktionen vorhanden ist.
Aktualisieren Sie den Code, um das Video -Hochladen zu verarbeiten
- Öffnen Sie in Ihrem Code -Editor die Datei
lib/firebase/storage.js. - Suchen Sie die
uploadVideo-Funktion.
Diese Funktion empfängtuserId,filePathundfile. Diese Daten reichen aus, um eine Datei in den Cloud -Speicher hochzuladen. - Fügen Sie im Körper der
uploadVideoFunktion den folgenden Code hinzu:const storageRef = ref(storage, `video_annotation_input/${filePath}`); const uploadTask = uploadBytesResumable(storageRef, file, { customMetadata: { uid: userId, }, }); return uploadTask;
Stellen Sie Ihre Funktionen ein
Befolgen Sie die folgenden Schritte, um Ihre Funktionen mit der Firebase CLI einzusetzen:
- Drücken Sie in Ihrem Terminal, während Sie noch im Ordner
video-hint-start,Control+Cum den aktuellen Vorgang zu stoppen. - Stellen Sie Ihre Funktionen ein:
firebase deploy --only functions
Wenn Sie nach dem Löschen früherer Cloud-Funktionen gefragt werden, wählen SieNo. - Wenn Sie eine ähnliche Nachricht sehen, die
Permission denied while using the Eventarc Service Agent, warten Sie einige Minuten und versuchen Sie den Befehl erneut. - Führen Sie nach Abschluss des Befehls die App erneut aus:
firebase emulators:start --only hosting
Führen Sie die Video -Hinweis -Web -App erneut aus (jetzt mit Funktionalität)
Befolgen Sie die folgenden Schritte, um die jetzt funktionale Web -App auszuführen und anzeigen:
- Suchen Sie in Ihrem Browser die Registerkarte, auf der Sie zu http: // localhost: 5000 navigiert sind.
- Klicken Sie bei Bedarf mit Google anmelden und wählen Sie Ihr Google -Konto aus.
- Klicken Sie auf Beispiel Video Nr. 1 hochladen und warten Sie einige Minuten, um die Ergebnisse der Videoübersicht anzuzeigen.
- Wenn Sie nach dem Hochladen des Videos keine Ergebnisse sehen, siehe Fehlerbehebung Fehler mit Cloud -Funktionen im Anhang dieses Codelabs.

15. Schlussfolgerung
Glückwunsch! Sie haben in diesem Codelab viel erreicht!
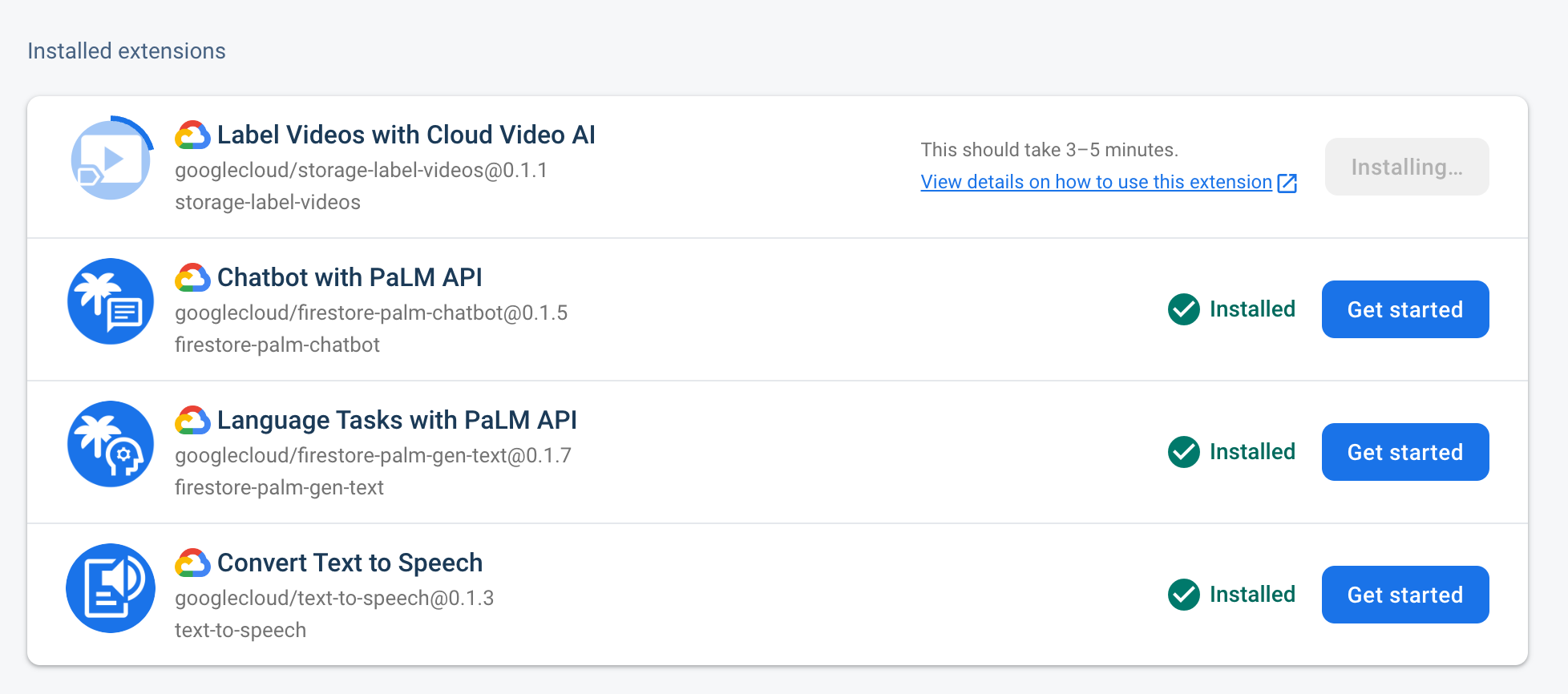
Installierte und konfigurierte Firebase -Erweiterungen
Sie haben die Firebase -Konsole verwendet, um verschiedene KI -Erweiterungen zu konfigurieren und zu installieren. Die Verwendung von Erweiterungen ist bequem, da Sie nicht viele Boilerplate -Code schreiben müssen, die sich mit der Authentifizierung mit Google Cloud -Diensten, Lesen und Schreiben von Firestore und der Interaktion mit Google Cloud -Diensten - und den verschiedenen Nuancen, die an diesen Aufgaben beteiligt sind, befasst.
Arbeitete mit Erweiterungen mit der Firebase -Konsole
Anstatt direkt in den Code zu springen, haben Sie sich Zeit genommen, um zu verstehen, wie die KI -Erweiterungen funktionieren, basierend auf einer Eingabe, die Sie über die Konsole zum Firestore- oder Cloud -Speicher bereitgestellt haben. Diese Art der Interaktion kann besonders nützlich sein, wenn Sie die Erweiterungsausgabe debuggen.
Erstellt drei KI-betriebene Web-Apps, die Firebase-Erweiterungen verwenden
Rezension
In der Überprüfungs- Web-App haben Sie die Sprachaufgaben mit Palm API- Erweiterung verwendet, um lange Bewertungen zusammenzufassen, die Benutzer für ein T-Shirt-Produkt verlassen haben. Sie haben außerdem aufgefordert, dass das Sprachmodell eine JSON-Antwort auf Ihre Abfrage liefert, bei der der JSON eine Sternbewertung und eine zusammengefasste Überprüfung der ursprünglichen Langformüberprüfung bereitstellte.
Optionale Übung : Das T-Shirt-Unternehmen ist mit den zusammengefassten Bewertungen zufrieden, aber sie haben eine zusätzliche Zusammenfassung der Art des Defekts gebeten. Können Sie die Eingabeaufforderung anpassen, eine Zusammenfassung des Defekts zurückzugeben, und dann diese Zusammenfassung in die Benutzeroberfläche der Web -App aufzunehmen?
Chatbot
In der Chatbot -Web -App haben Sie den Chatbot mit Palm API -Erweiterung verwendet, um dem Benutzer eine interaktive Chat -Schnittstelle zu bieten, die historischer Kontext in Gesprächen enthält - wobei jede Nachricht in einem Firestore -Dokument gespeichert ist, das an einen bestimmten Benutzer gesendet wird.
Optionale Übung : Die Schüler waren mit dem Chatbot zufrieden, aber das Personal möchte einige Verbesserungen. Die Schüler sollten nachdenklichen Fragen erhalten, nachdem ihre Antwort gegeben wurde. Zum Beispiel:
Student asks: What is the ozone? Response: The ozone is a molecule composed of...How do you think human activities can impact the ozone layer?
Hinweis: Sie können eine konfigurierbare Kontextoption verwenden, um dies zu erreichen.
Video -Hinweis
In der Video -Hinweis -Web -App haben Sie den Konvertittext in Sprache , die Sprachaufgaben mit Palm -API und die Etikettenvideos mit Cloud -Video -Erweiterungen verwendet, um eine Erweiterungspipeline zu bilden, die zu einer Text- und Audiobeschreibung eines Videos führt.
Optionale Übung : Die staatliche Abteilung fand den Prototyp interessant und er möchte nun auch, dass ein Benutzer auf ein textbasiertes Etikett klicken kann, um zu dem Punkt des Videos zu springen, an dem das Etikett erkannt wird.
16. Anhang: Fehlerbehebung Fehler mit Cloud -Funktionen
Wenn Ihre Web -App nicht wie erwartet funktioniert und Sie der Meinung sind, dass sie auf Funktionen zurückzuführen ist, befolgen Sie die Schritte auf dieser Seite Fehlerbehebung.
Ermöglichen Sie die Öffentlichkeit nicht authentifizierter Zugang
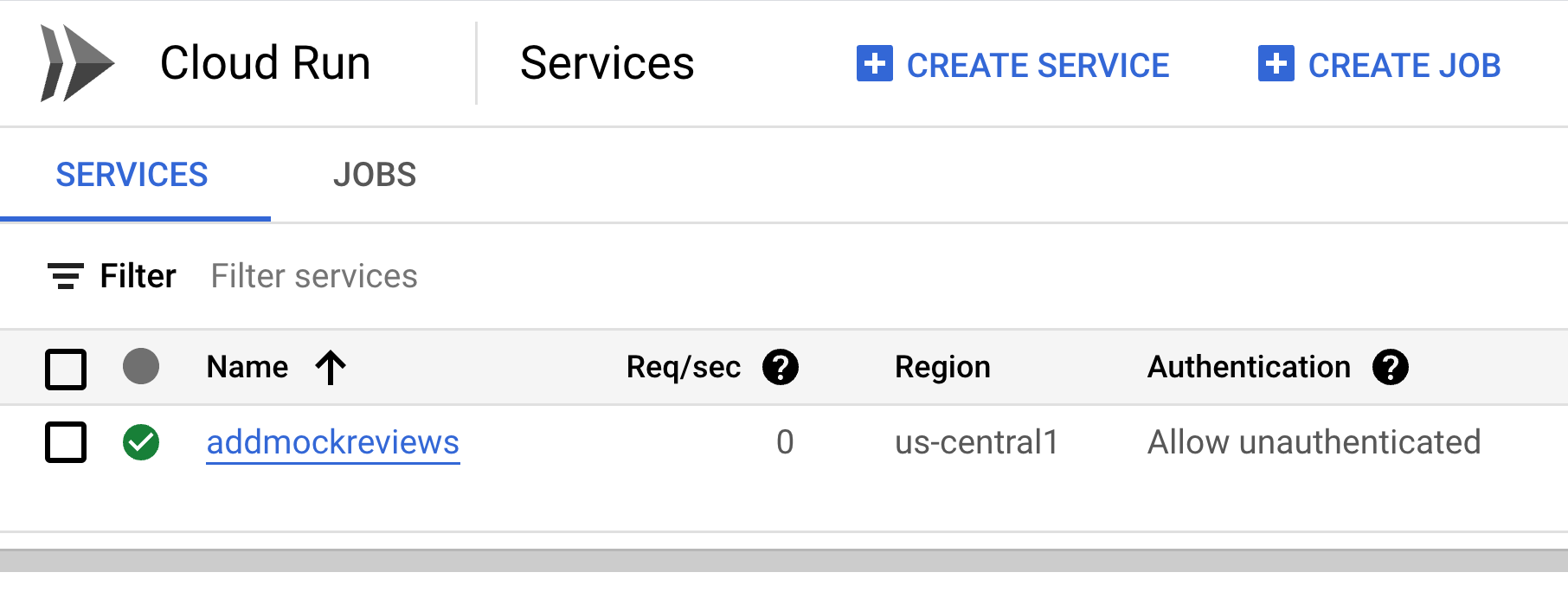
Wenn Sie in der Konsolen- Panel von Chrome Devtools Fehler im Zusammenhang mit Berechtigten erhalten, befolgen Sie die folgenden Schritte:
- Lesen Sie die Authentifizierungsübersicht | Cloud Run -Seite
- Klicken Sie auf den Link, um die erforderlichen Aufgaben anzuzeigen und die erforderlichen Aufgaben auszufüllen, um den öffentlichen nicht authentifizierten Zugriff auf die Funktion zu ermöglichen .

- Navigieren Sie zurück zur Überprüfungs -App. Zum Beispiel: http: // localhost: 8080.
- Klicken Sie auf einige Scheinbewertungen und warten Sie einige Sekunden.
- Wenn Bewertungen angezeigt werden: Sie müssen diese Schritte zur Fehlerbehebung nicht fortsetzen und können direkt springen, um den Abschnitt Chatbot Web App in diesem Codelab einzurichten .
- Wenn Bewertungen nicht angezeigt werden: Fahren Sie mit diesem Abschnitt mit Fehlerbehebung fort.
Behandeln Sie unzureichende Berechtigungsfehler
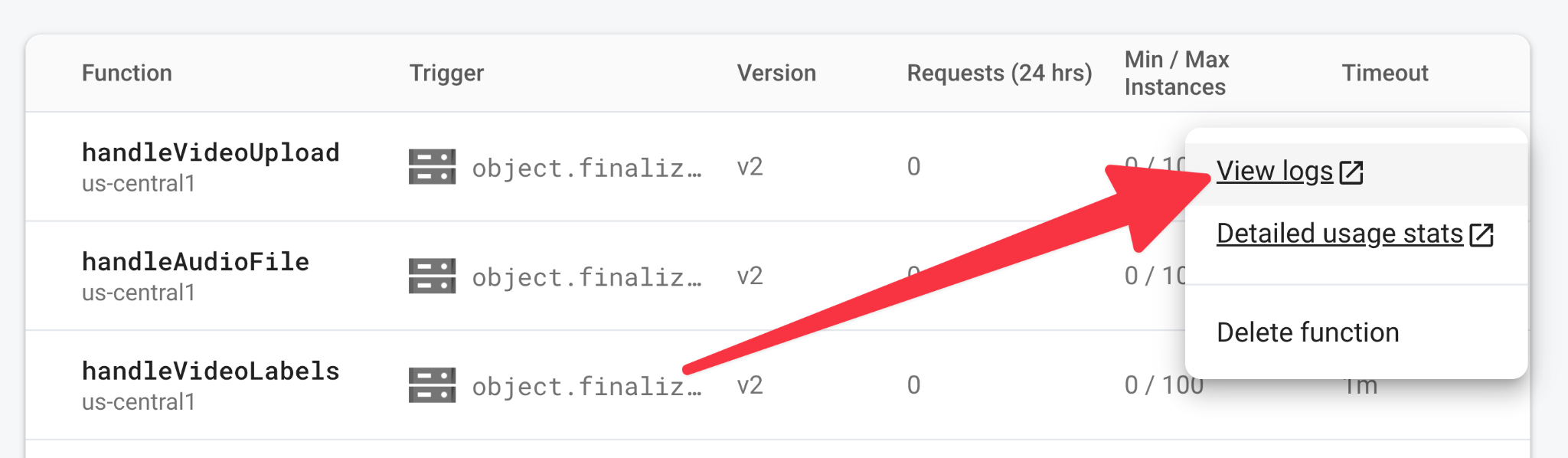
- Navigieren Sie in der Firebase -Konsole zu Funktionen .
- Bewegen Sie die Funktion
addMockReviewsund klicken Sie dann auf die Funktion > Protokolle anzeigen .
> Protokolle anzeigen .

- Scrollen Sie durch die
Exception from a finished function: Error: 7 PERMISSION_DENIED: Missing or insufficient permissions.
0001-compute@developer.gserviceaccount.com does not have storage.objects.get access to the Google Cloud Storage object. Permission 'storage.objects.get' denied on resource (or it may not exist).
bis Sie einen ähnlichen Fehler wie einer der folgenden finden: - Navigieren Sie in der Google Cloud -Konsole zur Seite zur IAM -Berechtigten und wählen Sie dann Ihr Projekt aus.
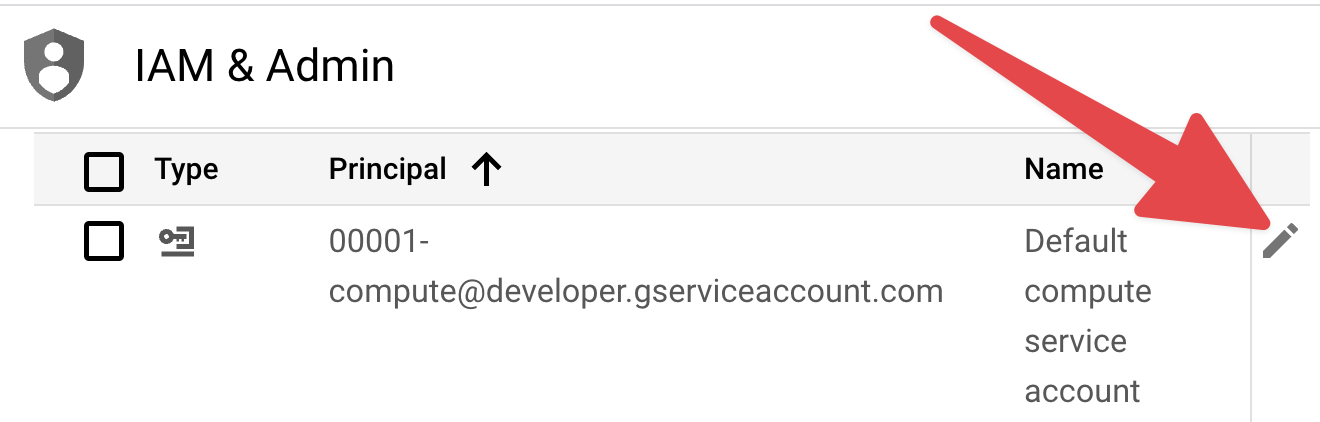
- Suchen Sie in der Tabelle die Spalte Name .
Auf der IAM & Admin -Seite gibt es eine Tabelle mit Benutzern und Rollen. In der Spalte Name in der Tabelle wird beschrieben, wofür der Benutzer oder der Schulleiter ist. Möglicherweise haben Sie einen Auftraggeber mit dem Namen des Standard -Computerdienstkontos .
Wenn Sie das Standard -Computerdienstkonto sehen, befolgen Sie die folgenden Schritte:
- Klicken
 Schulleiter bearbeiten .
Schulleiter bearbeiten .

- Fahren Sie in diesem Codelab mit den Rollen in den Standardabschnitt "Standard -Rechendienste" fort.
Wenn Sie das Standard -Rechnungsdienst -Dienstkonto nicht sehen, befolgen Sie die folgenden Schritte:
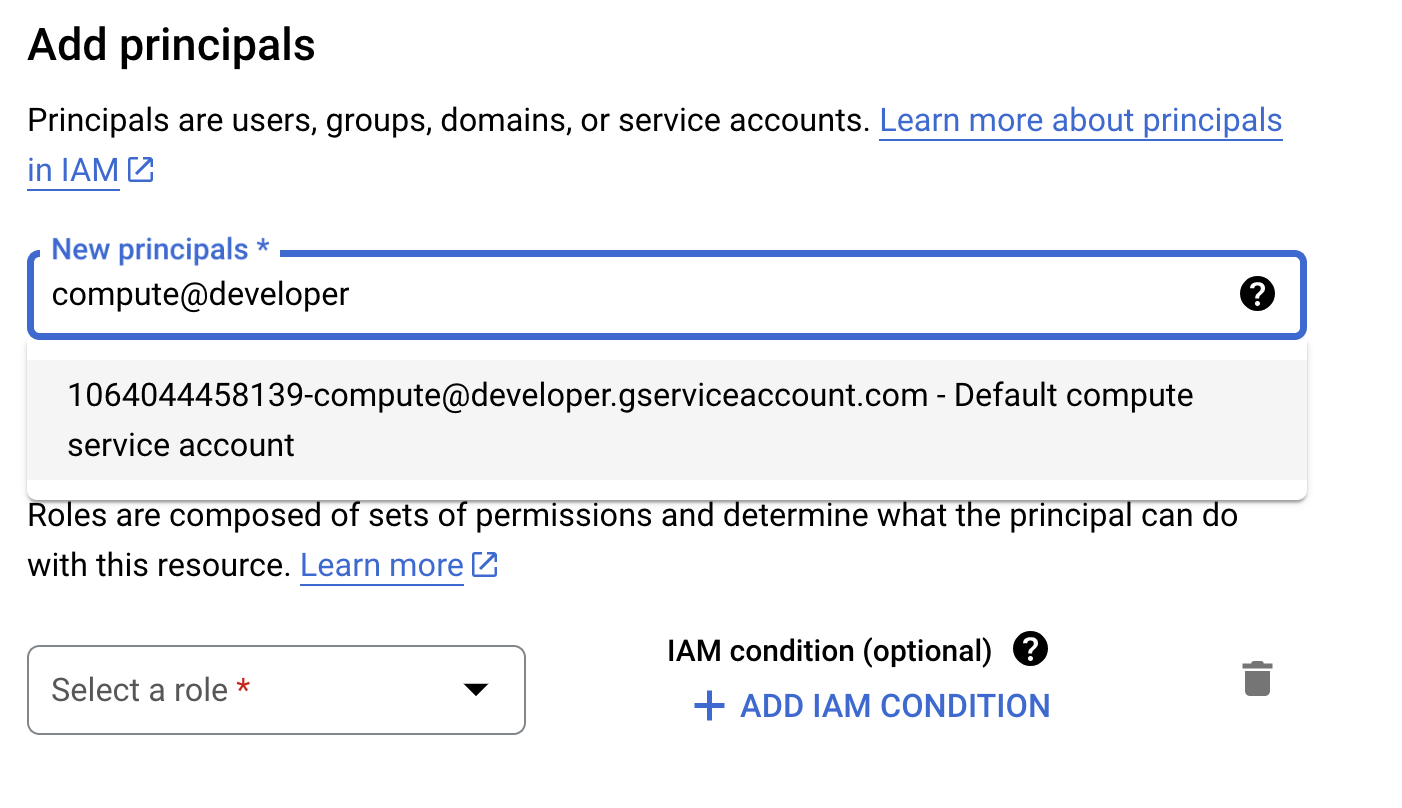
- Klicken Sie auf Zugriff auf Grant .
- Geben Sie im Textfeld "Neue Principals" -Ertum
computeein. - Wählen Sie im angezeigten Menü von Autosuggestions Standard -Computerdienstkonto aus.

Fügen Sie dem Standard -Computerdienstkonto Rollen hinzu
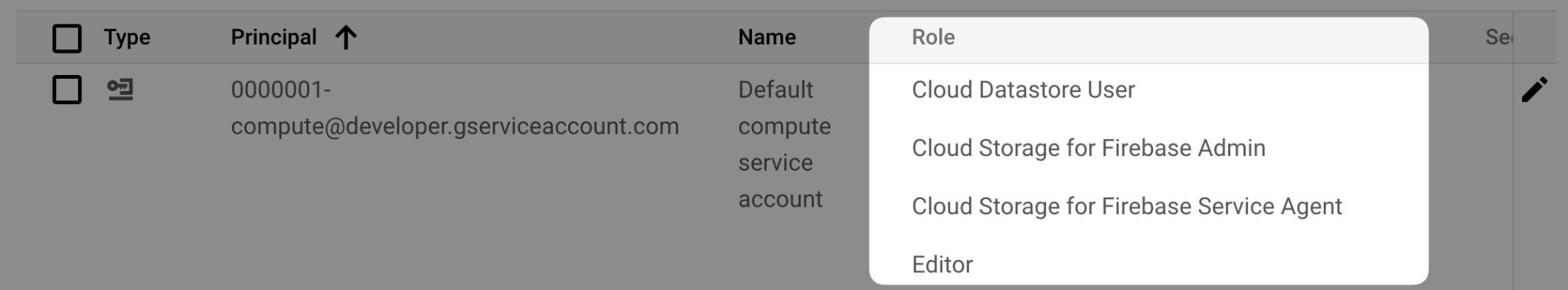
Im Abschnitt "Rollen zuweisen" des Standard -Computerdienstkontos :
- Erweitern Sie das Menü Rollen aus.
- Geben Sie im Textfeld Filter
Cloud Datastore Userein. - Wählen Sie im angezeigten Menü von Autosuggestions Cloud DataStore -Benutzer aus.
- Klicken
 Fügen Sie eine andere Rolle hinzu .
Fügen Sie eine andere Rolle hinzu .- Erweitern Sie das Menü Rollen aus.
- Geben Sie im Textfeld Filter
Cloud Storage for Firebase Adminein. - Wählen Sie im angezeigten Menü von Autosuggestions Cloud Storage für Firebase Admin .
- Klicken
 Fügen Sie eine andere Rolle hinzu .
Fügen Sie eine andere Rolle hinzu .- Erweitern Sie das Menü Rollen aus.
- Geben Sie im Textfeld Filter
Cloud Storage for Firebase Service Agentein. - Wählen Sie im angezeigten Menü von Autosuggestions Cloud Storage für Firebase Service Agent .
- Klicken Sie auf Speichern .