1. Overview
|
|
Welcome to the Integrating the Firebase App Distribution SDK in your iOS app codelab. In this codelab, you'll add the App Distribution SDK to your app in order to display in-app alerts to your testers when new builds are available to download. You'll learn how to use both a basic configuration and a custom configuration to get your testers signed in to receive updates. Then you'll push a new release to App Distribution and trigger a new build alert right in the app.
What you'll learn
- How to use App Distribution to distribute a pre-release app to live testers
- How to integrate the App Distribution iOS SDK into your app
- How to alert a tester when there is a new pre-release build ready to install
- How to customize the SDK to fit your unique testing needs
What you'll need
- Xcode 12 (or higher)
- CocoaPods 1.9.1 (or higher)
- An Apple Developer account for Ad Hoc distribution
- A physical iOS device for testing. (The iOS simulator app will work for most of the codelab, but simulators cannot download releases.)
How will you use this tutorial?
How would rate your experience with building iOS apps?
2. Create and set up a Firebase project
Create a new Firebase project
- Sign into the Firebase console using your Google Account.
- Click the button to create a new project, and then enter a project name (for example,
App Distribution Codelab). - Click Continue.
- If prompted, review and accept the Firebase terms, and then click Continue.
- (Optional) Enable AI assistance in the Firebase console (called "Gemini in Firebase").
- For this codelab, you do not need Google Analytics, so toggle off the Google Analytics option.
- Click Create project, wait for your project to provision, and then click Continue.
Add an app to Firebase
Follow the documentation to register your app with Firebase. Use "com.google.firebase.codelab.AppDistribution.<your_name>" as the iOS Bundle ID.
When prompted, download your project's GoogleService-Info.plist file. You will need this later.
3. Get the Sample Project
Download the Code
Begin by cloning the sample project.
git clone git@github.com:googlecodelabs/firebase-appdistribution-ios.git
If you don't have git installed, you can also download the sample project from its GitHub page or by clicking on this link.
Download dependencies and Open the project in Xcode
- Open the Podfile in the same directory
cd firebase-appdistribution-ios/start Open Podfile
- Add the following line to your podfile:
Podfile
pod 'Firebase/AppDistribution'
Run pod update in the project directory and open the project in Xcode.
pod install --repo-update xed .
Update Bundle Identifier to match your Firebase app
In the left menu, double click on AppDistributionExample. Then, locate the General tab, and change the bundle identifier to match the bundle identifier of your Firebase app, which can be found in project settings. This should be "com.google.firebase.codelab.AppDistribution.<your_name>"
Add Firebase to your app
Locate the GoogleService-Info.plist file you downloaded earlier in your file system, and drag it to the root of the Xcode project. You can also download this file any time from your project's settings page.

In your AppDistributionExample/AppDelegate.swift file import Firebase at the top of the file
AppDistributionExample/AppDelegate.swift
import Firebase
And in the didFinishLaunchingWithOptions method add a call to configure Firebase.
AppDistributionExample/AppDelegate.swift
FirebaseApp.configure()
4. Set up in-app new build alerts with the App Distribution SDK
In this step, you will add the Firebase App Distribution SDK to your app and display in-app alerts to your testers when new builds of your app are available to install. To do this, make sure you've enabled the Firebase App Testers API for your "Firebase Codelab" project (in the Google Cloud Console). You will need to log in with the same account and select the correct project from the drop down menu at the top.
Configure in-app alerts
The App Distribution SDK provides two ways of setting up in-app build alerts for your testers: a basic alert configuration, which comes with a pre-built sign-in dialogue to display to testers, and an advanced alert configuration, which allows you to customize your own user interface (UI).
We will start with the basic alert configuration. You can use checkForUpdate to display a pre-built enable alerts dialogue to testers who haven't yet enabled alerts, and then check if a new build is available. Testers enable alerts by signing into an account that has access to the app in App Distribution. When called, the method enacts the following sequence:
- Checks if a tester has enabled alerts. If not, displays a pre-built dialogue that prompts them to sign into App Distribution with their Google account.
Enabling alerts is a one-time process on the test device and persists across updates of your app. Alerts remain enabled on the test device until either the app is uninstalled, or until the signOutTester method is called. See the method's reference documentation ( Swift or Objective-C) for more information.
You can include checkForUpdate at any point in your app. For example, you can prompt your testers to install newly available builds at startup by including checkForUpdate in the viewDidAppear of the UIViewController.
In your AppDistributionViewController.swift file import Firebase at the top of the file
AppDistributionViewController.swift
import Firebase
Open AppDistributionExample/AppDistributionViewController.swift, and copy lines into the viewDidAppear method like this:
AppDistributionViewController.swift
override func viewDidAppear(_ animated: Bool) {
checkForUpdate()
}
Now let's implement the checkForUpdate() method.
AppDistributionViewController.swift
private func checkForUpdate() {
AppDistribution.appDistribution().checkForUpdate(completion: { [self] release, error in
var uiAlert: UIAlertController
if error != nil {
uiAlert = UIAlertController(title: "Error", message: "Error Checking for update! \(error?.localizedDescription ?? "")", preferredStyle: .alert)
} else if release == nil {
uiAlert = UIAlertController(title: "Check for Update", message: "No releases found!!", preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Ok", style: UIAlertAction.Style.default))
} else {
guard let release = release else { return }
let title = "New Version Available"
let message = "Version \(release.displayVersion)(\(release.buildVersion)) is available."
uiAlert = UIAlertController(title: title, message: message, preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Update", style: UIAlertAction.Style.default) {
_ in
UIApplication.shared.open(release.downloadURL)
})
uiAlert.addAction(UIAlertAction(title: "Cancel", style: UIAlertAction.Style.cancel) {
_ in
})
}
self.present(uiAlert, animated: true, completion: nil)
})
}
5. Build and invite testers to download your app
In this step, you will build your app and test your implementation by distributing the build to testers using the Firebase console.
Build your app
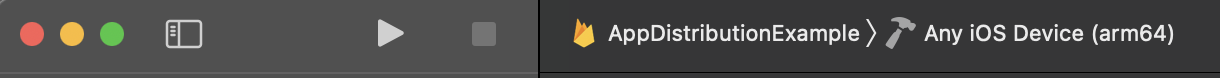
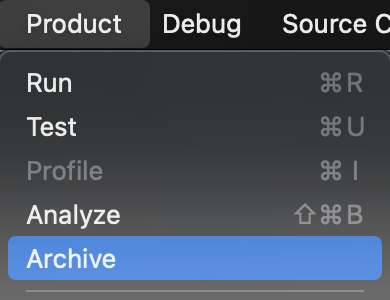
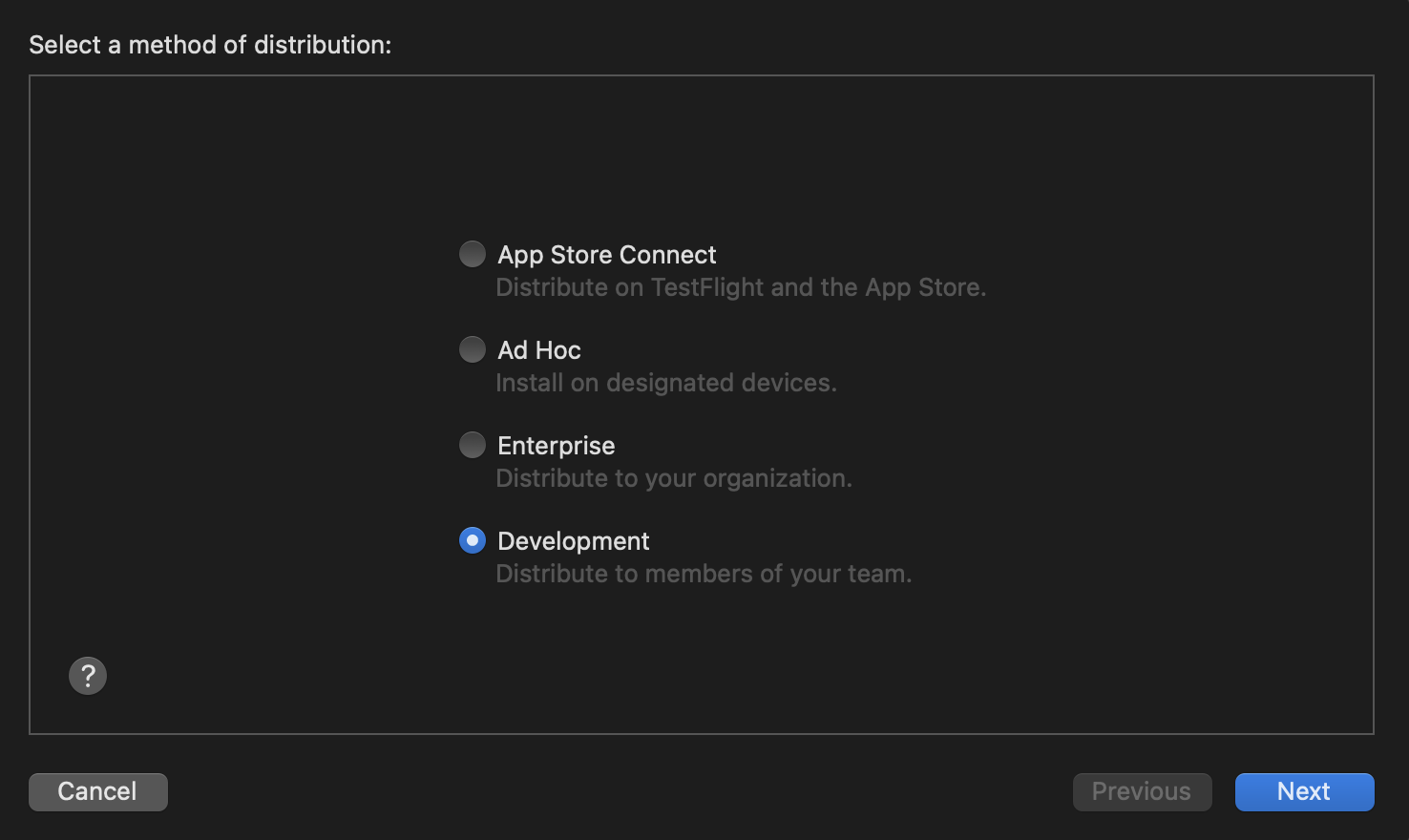
When you're ready to distribute a pre-release version of your app to testers, select "Any iOS Device (arm64)" as build destination, and Product->Archive. Once the archive is created, build a signed distribution with Development distribution profile.



When the build completes, it saves an IPA file and some log files in the folder you specify. You distribute the IPA file to your testers in the following steps.
If you run into issues building your app, see Apple's codesigning docs for troubleshooting steps.
Distribute your app to testers
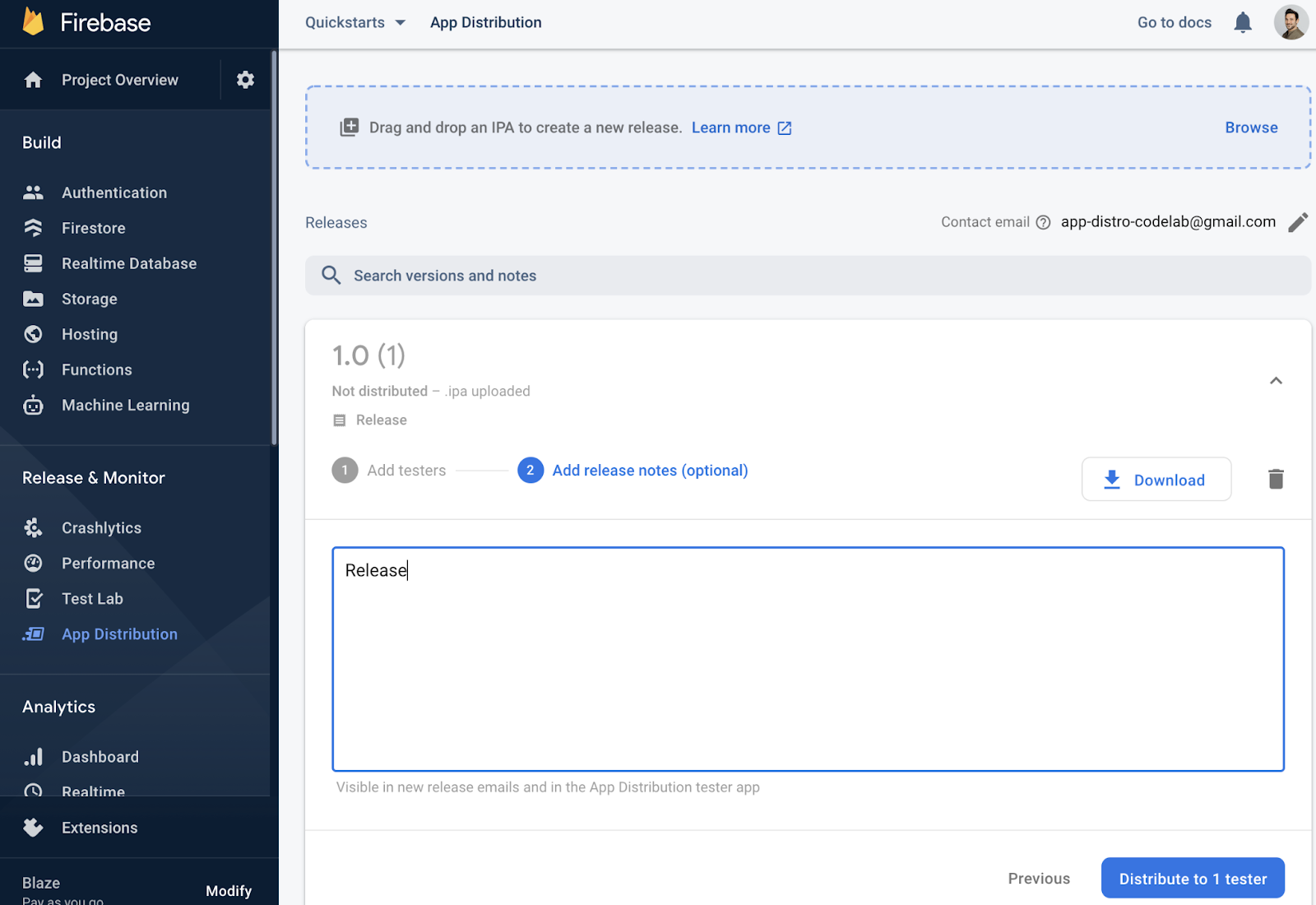
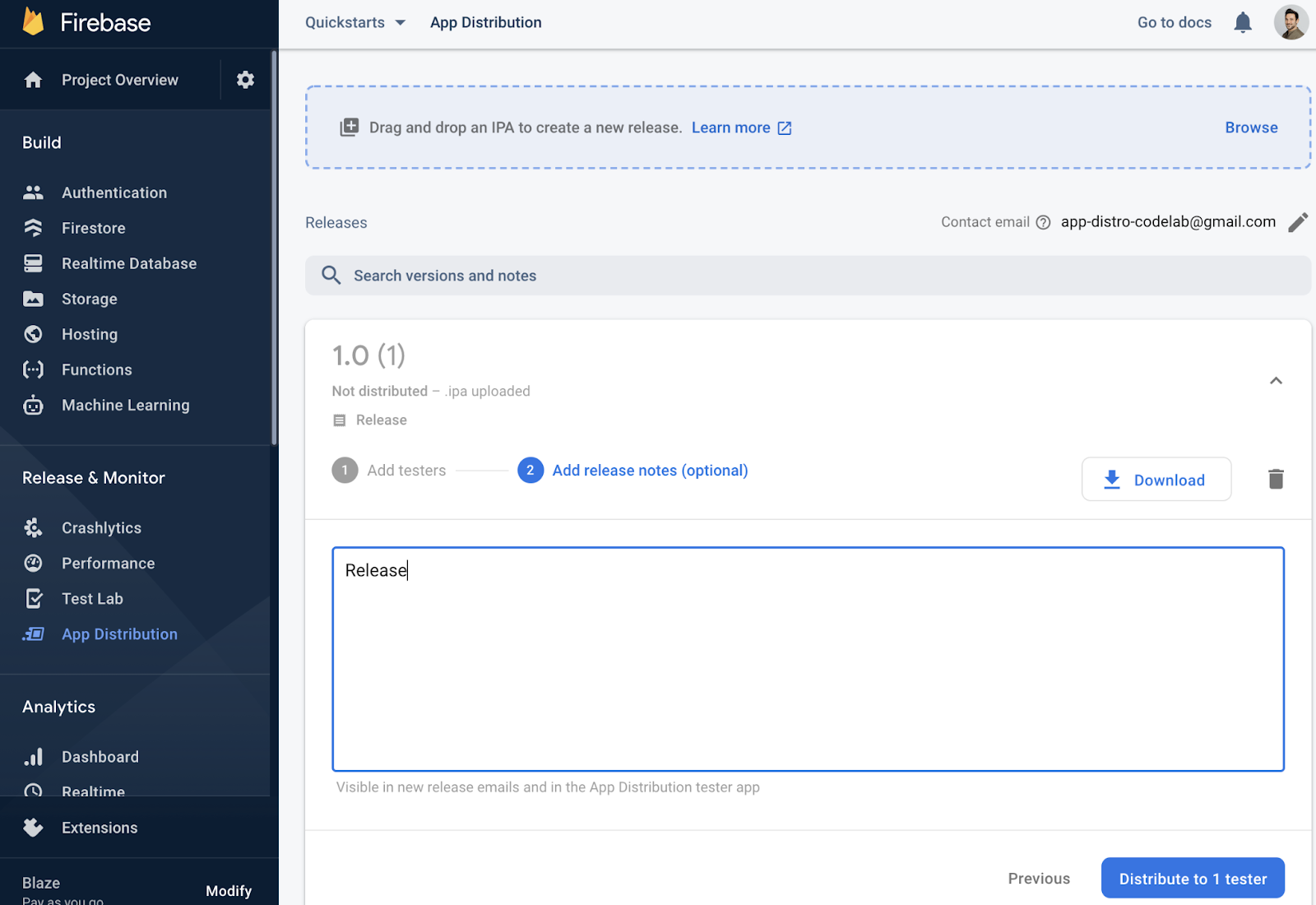
To distribute your app to testers, upload the IPA file using the Firebase console:
- Open the App Distribution page of the Firebase console. Select your Firebase project when prompted.
- Press Get Started

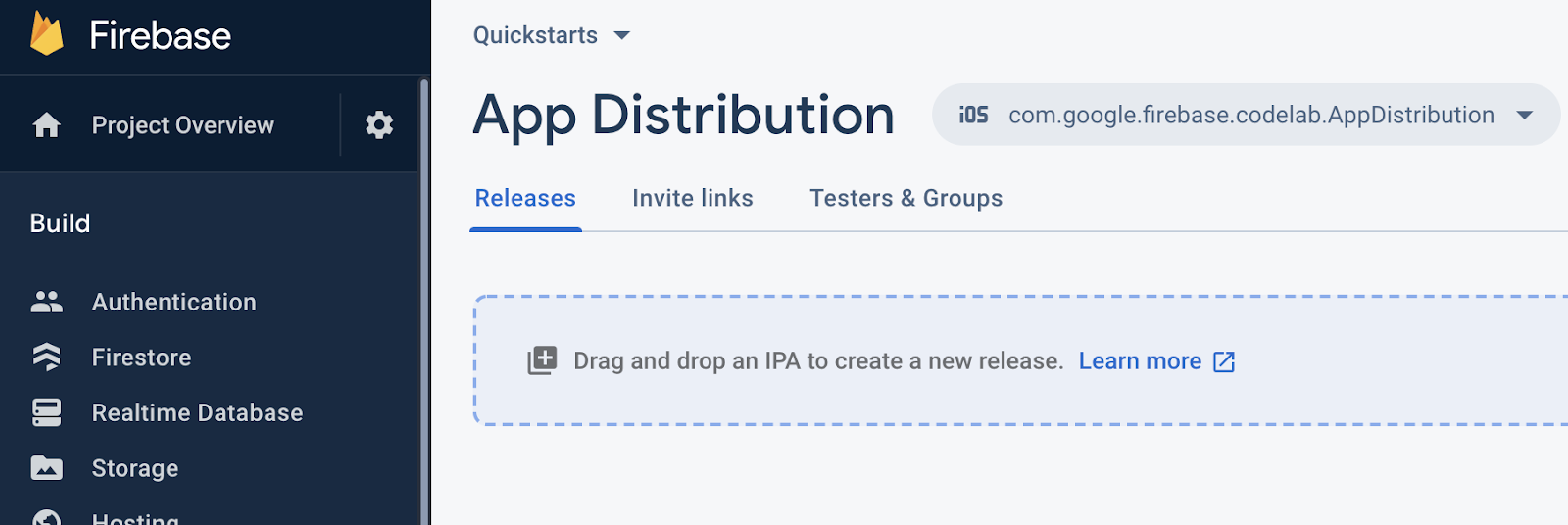
- On the Releases page, select the app you want to distribute from the drop-down menu.

- Drag your app's IPA file to the console to upload it.
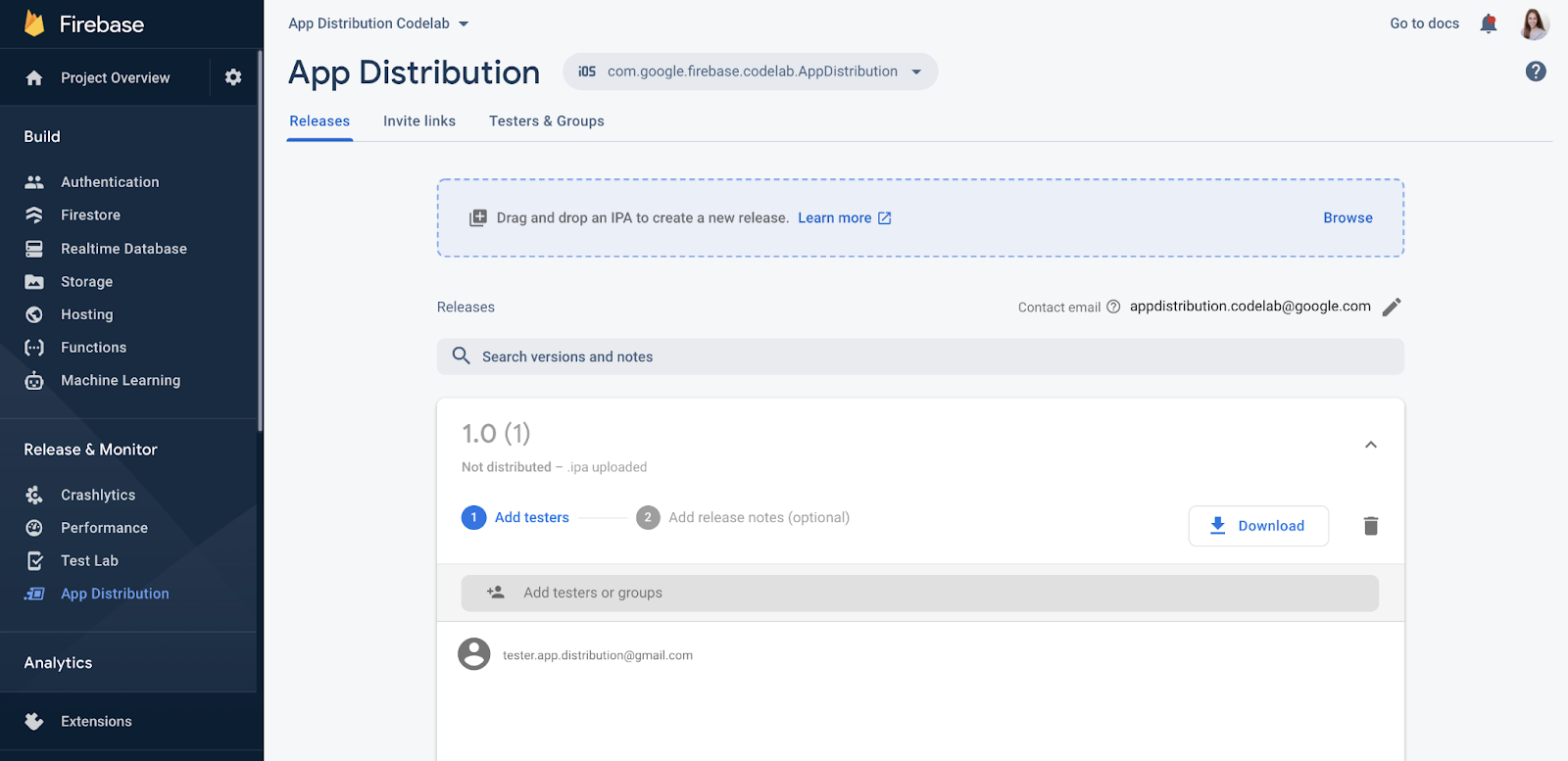
- When the upload completes, specify the tester groups and individual testers you want to receive the build. (Add your email to receive the invite.) Then, add release notes for the build. See Manage testers for more on creating tester groups.

- Click Distribute to make the build available to testers.

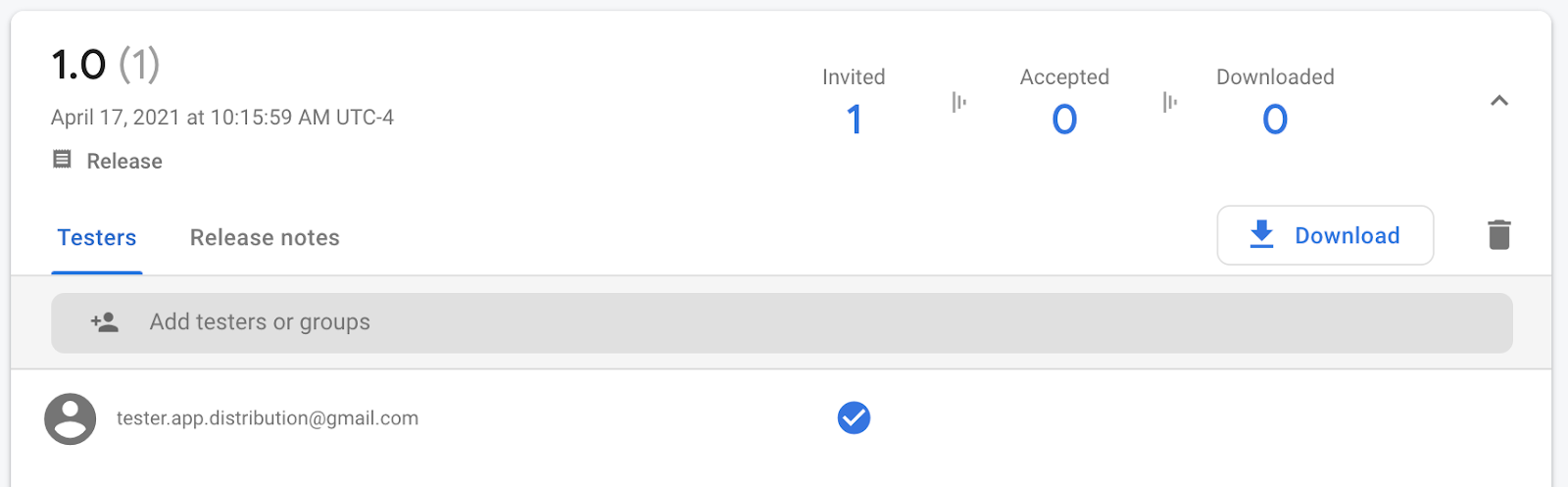
Add yourself as a tester to the release
In the Firebase console, you can now see the testers you added under your app's release.

Since you included your email address, you'll receive an email from Firebase App Distribution inviting you to test the app. You're now the first tester! Continue the section below to get set up as a tester on your test device.
Register your test device
You'll need to first register your test device to download and test an Ad Hoc release.
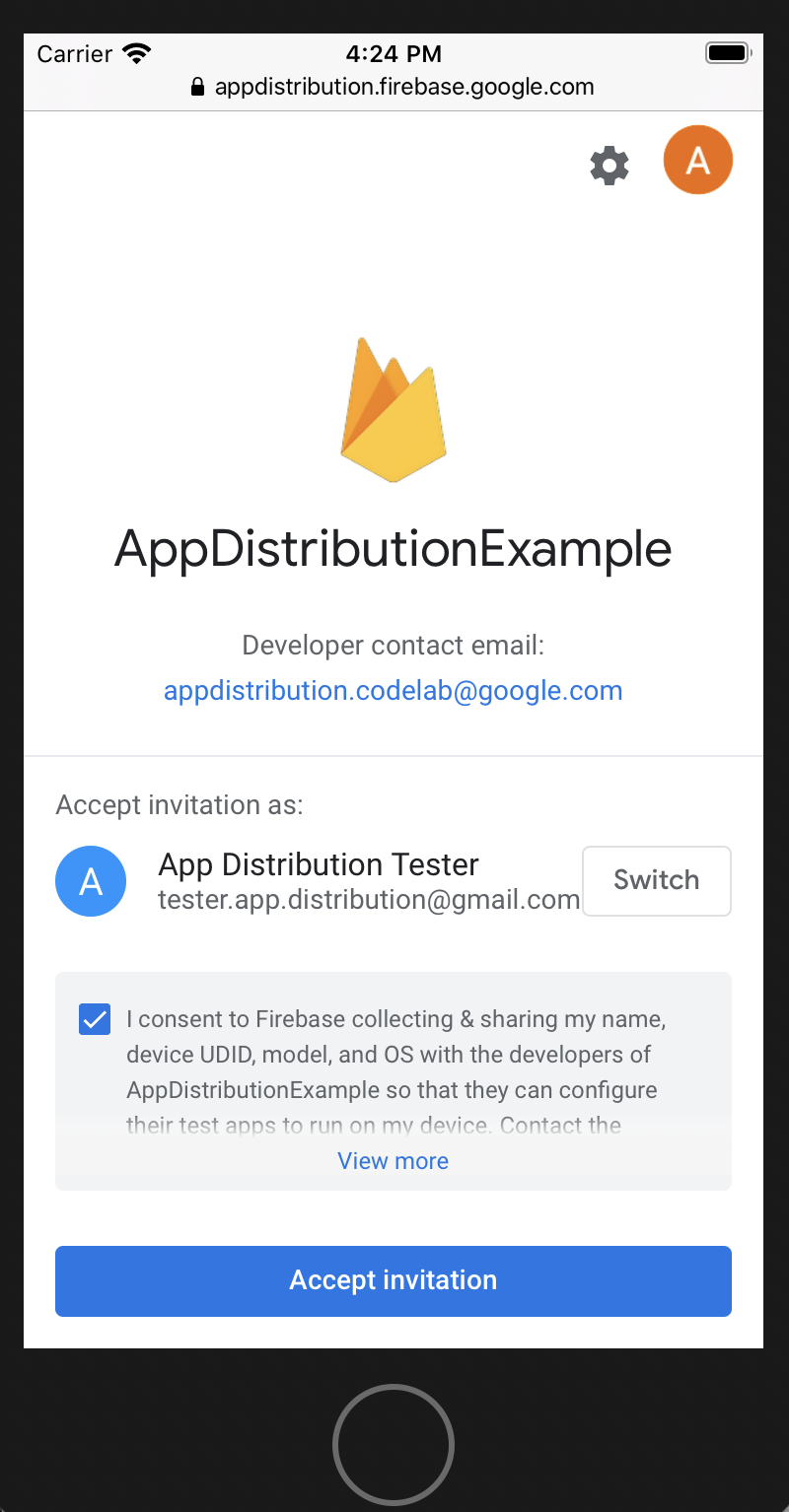
- On your iOS test device, open the email sent from Firebase App Distribution and tap the Get Started link. Make sure to open the link in Safari.
- In the Firebase App Distribution tester web app that appears, sign in with your Google account and tap Accept invitation.

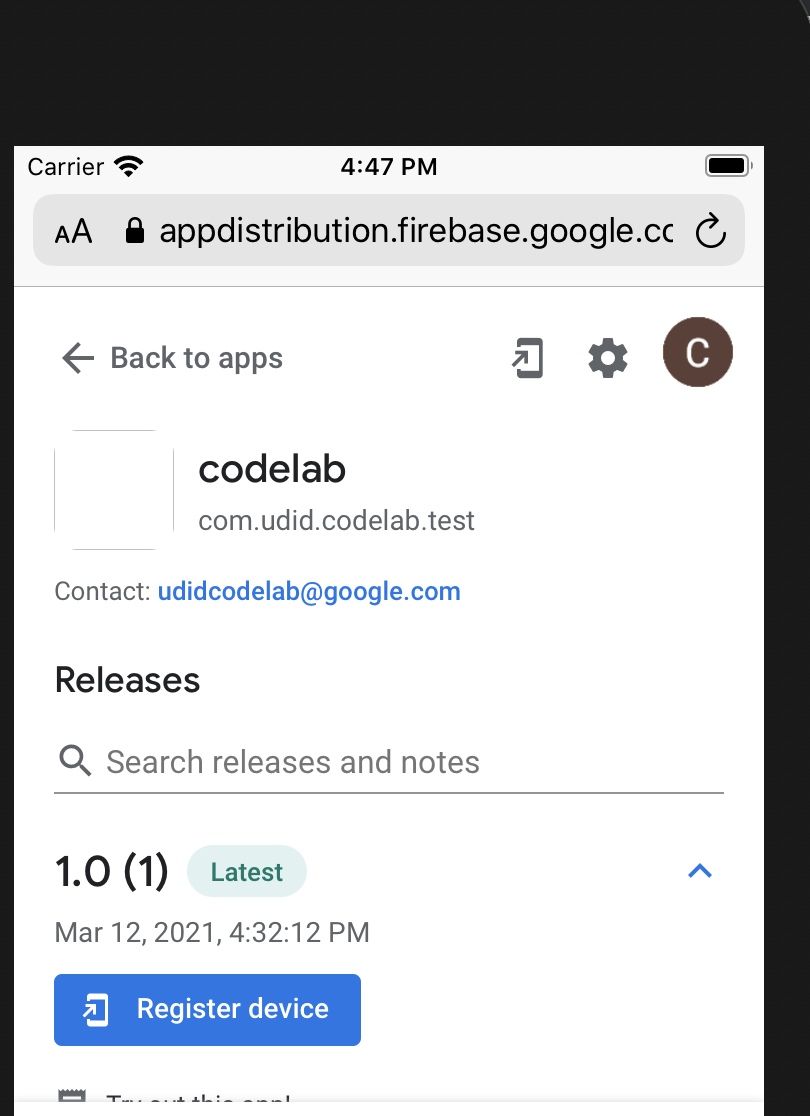
Now, you'll see the release you've been invited to.
- Tap Register device to share your UDID with Firebase so you can update your app's provisioning profile later.

- Follow the instructions, and go to settings to download the profile and share your UDID.
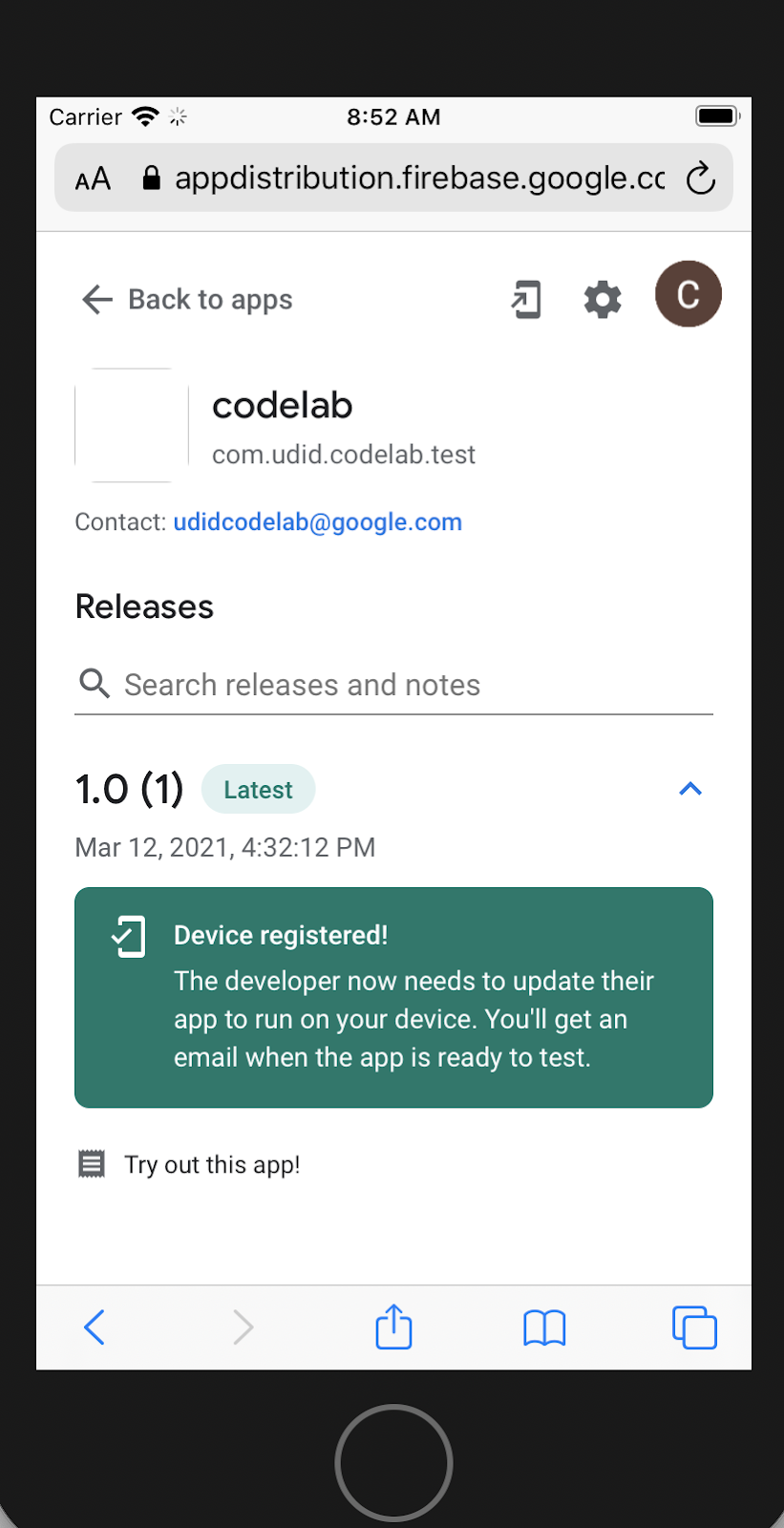
Now, when you go back into App Distribution, the release is now marked as "Device registered":

The tester's UDID has now been shared with the developer. It's now up to the developer to build the tester a new version of the app.
View tester information in the console
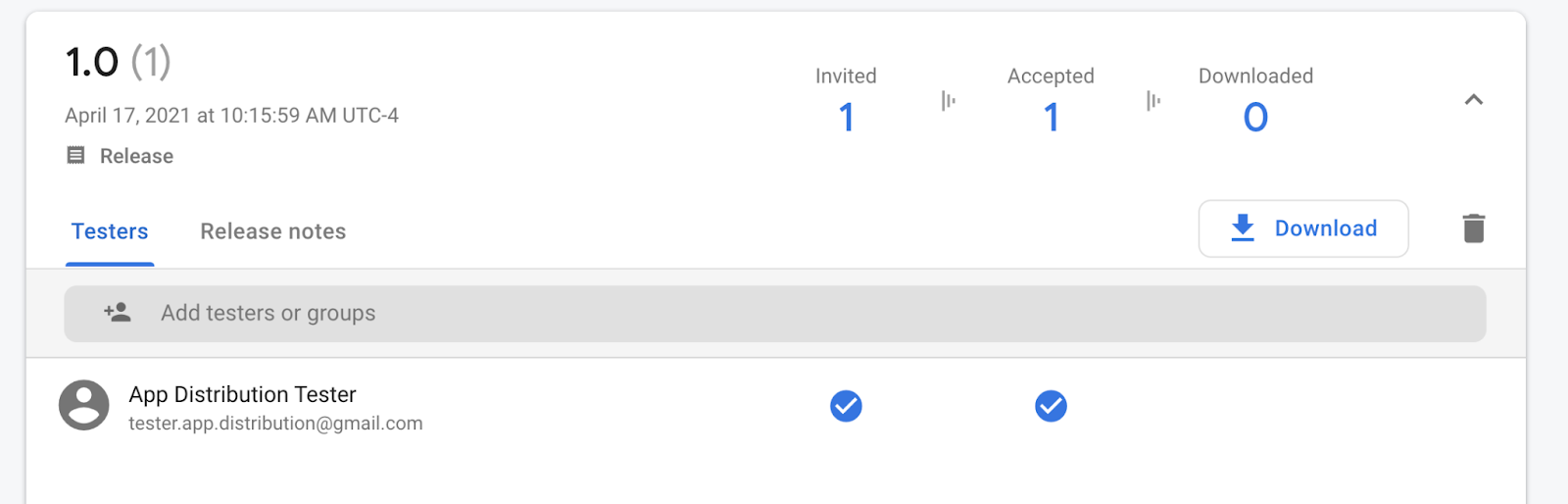
Back in the developer's view in the Firebase console, the tester will show up as "Accepted" under the release:

You'll then also get an email as the developer if the device they are using isn't already included in the provisioning profile. This will notify you of the new UDID you need to add. You also have the option of exporting all the UDIDs as a text file.
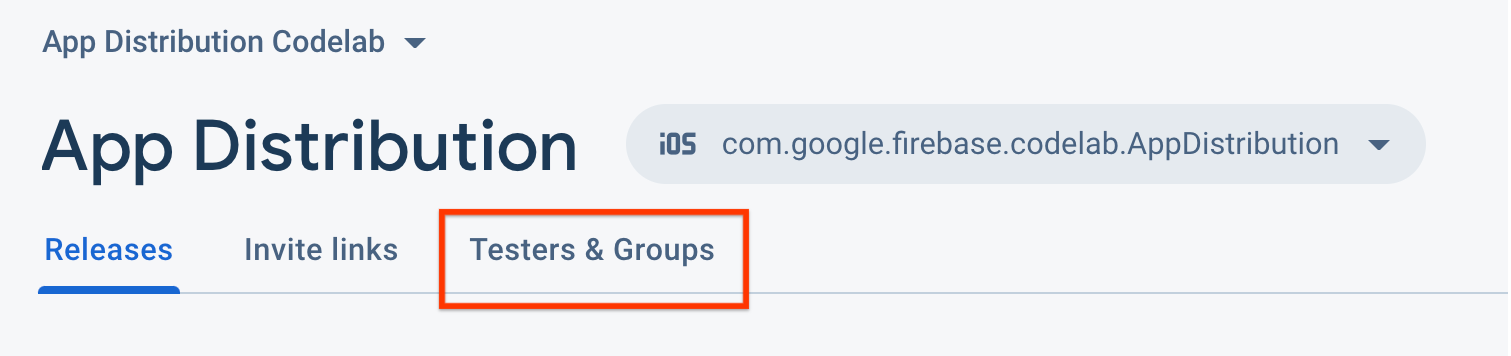
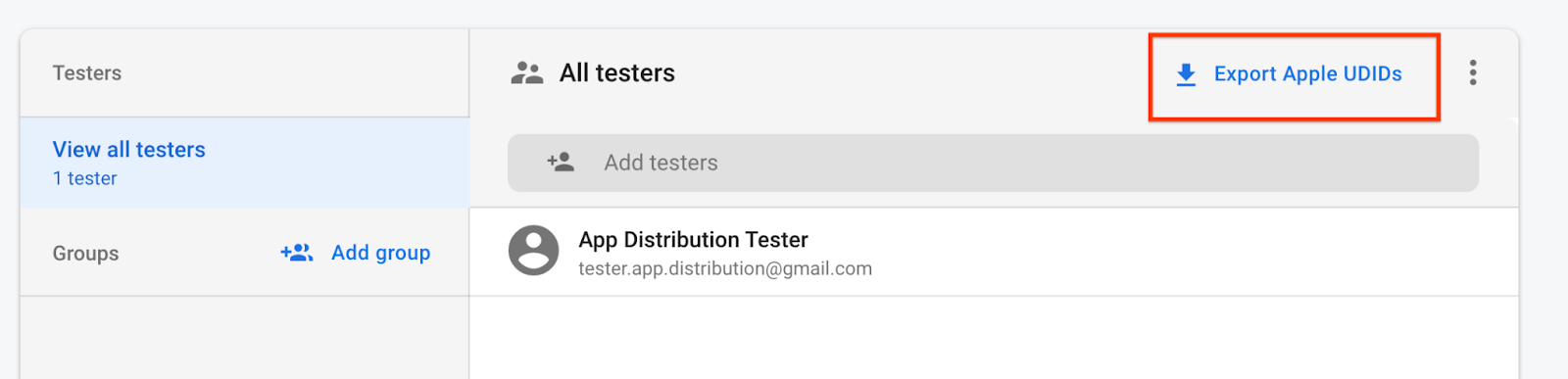
- To export all UDIDs, open the Testers & Groups tab.

- Click "Export Apple UDIDs."

The file should contain the UDID of your test device.
Device ID Device Name Device Platform
1234567890 tester.app.distribtuion@gmail.com - iPhone SE 2nd Gen ios
When you receive one of these emails, update your provisioning profile with the UDID and distribute a new build to your testers by following these steps:
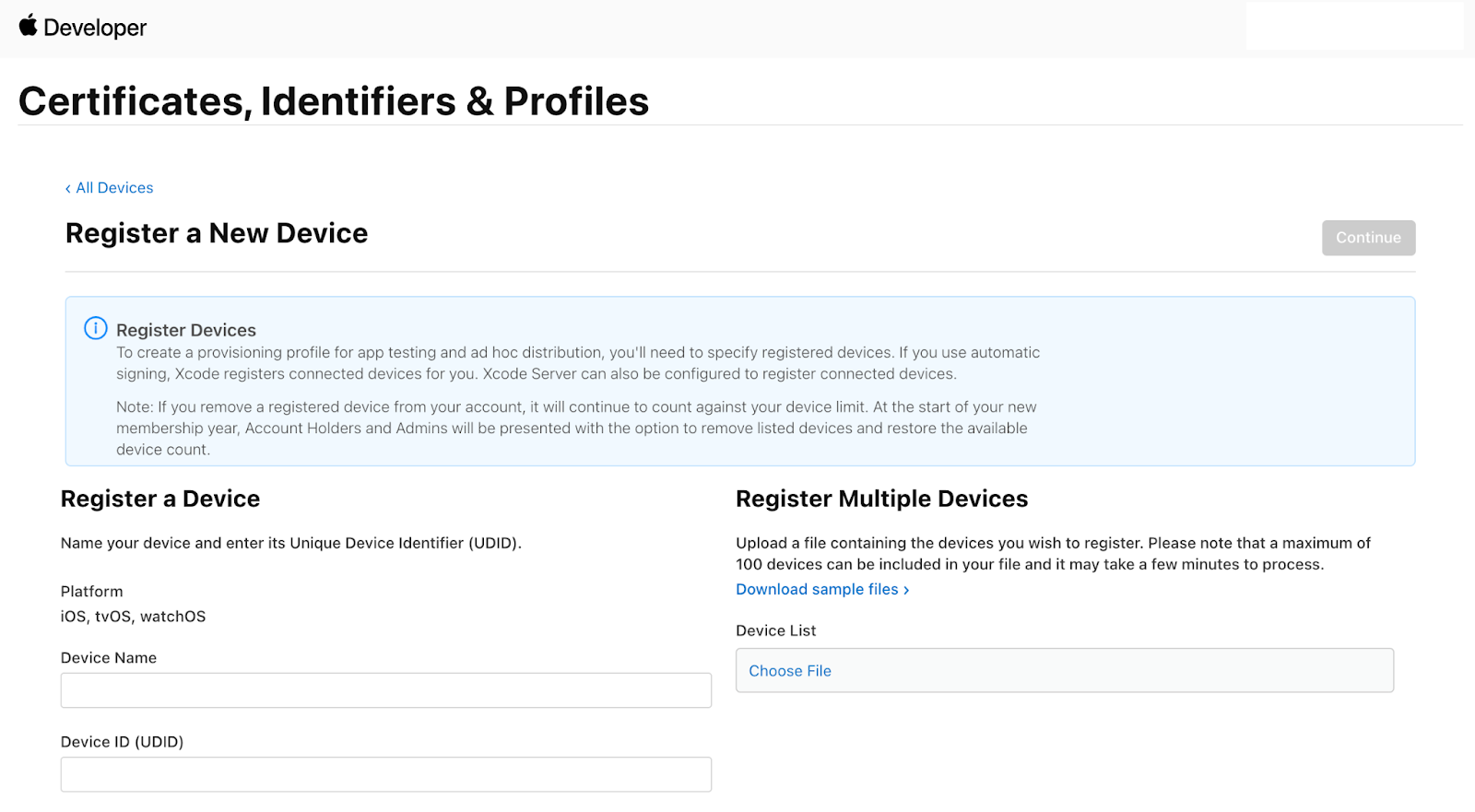
- Add the devices to your Apple developer portal.
- Option 1: Import the device UDIDs as a CSV file. In the Testers & Groups tab of the App Distribution dashboard, select All testers, then click Export Apple UDIDs to download a CSV file. Next, import the file into your Apple developer account using the Register Multiple Devices option. Refer to Apple's documentation to learn more. Note that your Apple developer account may only allow you to import a limited number of devices per year.
- Option 2: Collect and enter the UDIDs by email. On the Add Devices page of the Apple developer portal, register the new UDID specified in the email you received.

- Add the registered devices to your provisioning profile.
- Download the provisioning profile and use it to rebuild your app. If you are rebuilding only to update the registered devices, don't update the build number or version.
- Re-distribute your app from the Firebase console or CLI. If you have already distributed a build with the same build number and version, only users of newly-registered devices receive notification emails.
Download the release from the test device
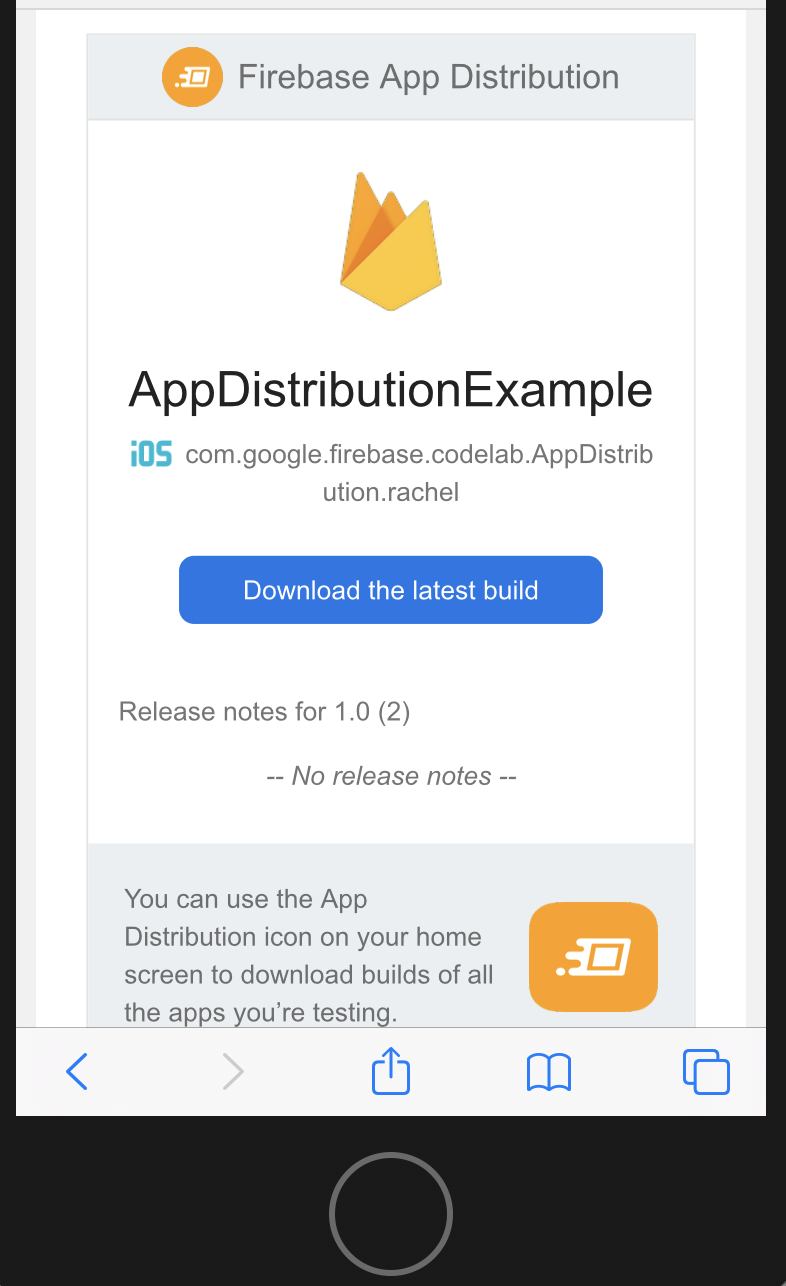
Now the release has the test device's UDID, so the test device can download and install the app. App Distribution sends an email to testers when their UDID is added to a new release.

- On the test device, return to the App Distribution tester web app using the link in the email, or the icon on the device's home screen.
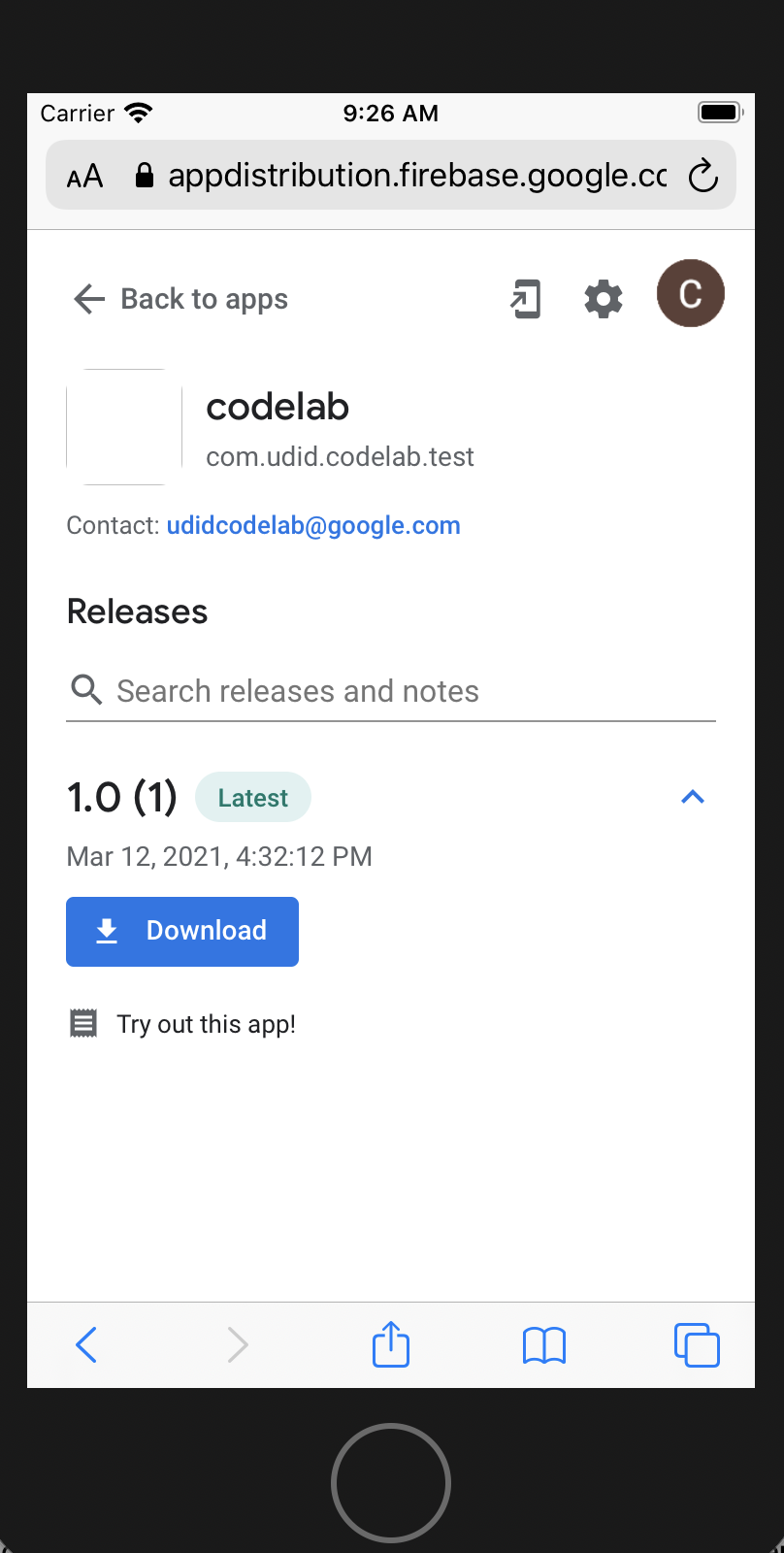
When you navigate to the UDID codelab app, you can see that the release is ready to download.

- If you are on a physical device, press download, then install and run the app!
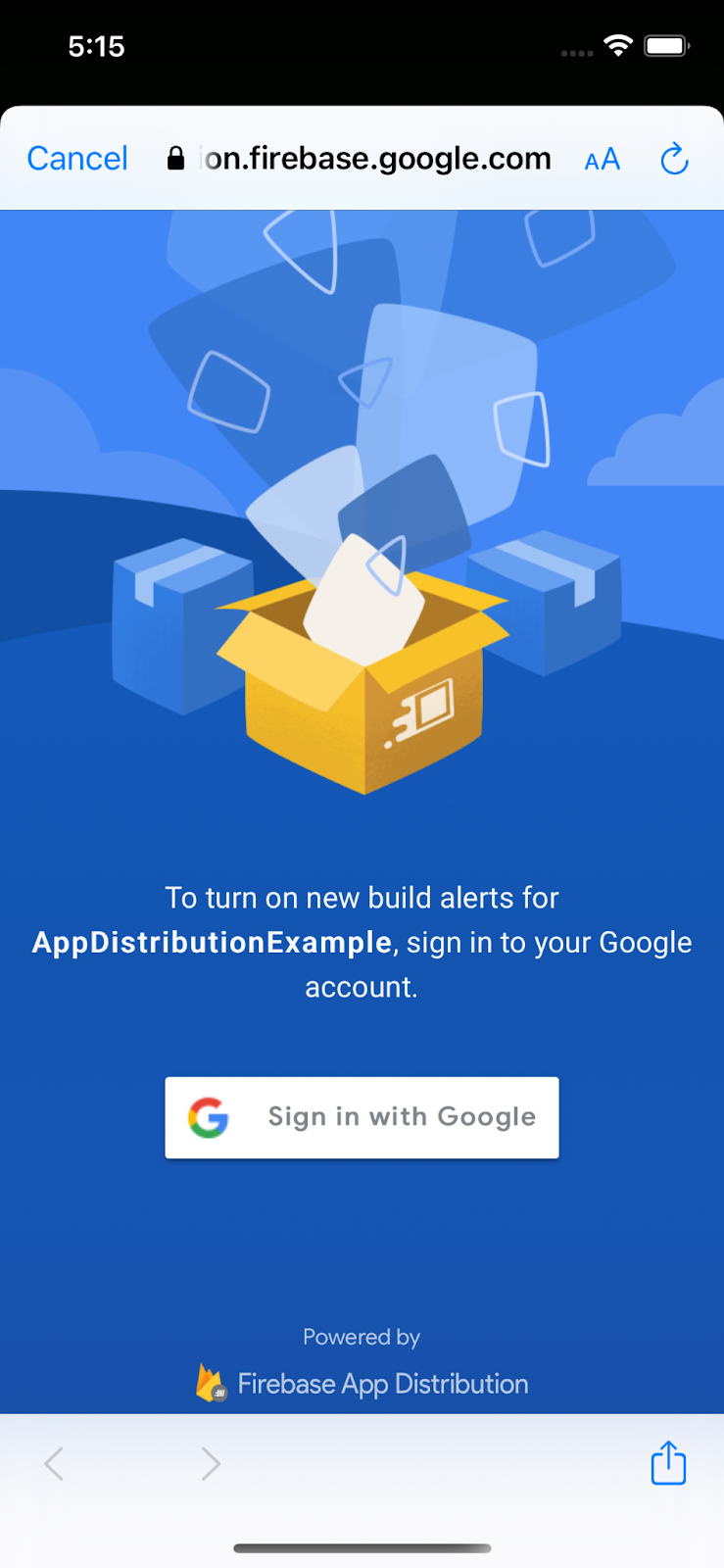
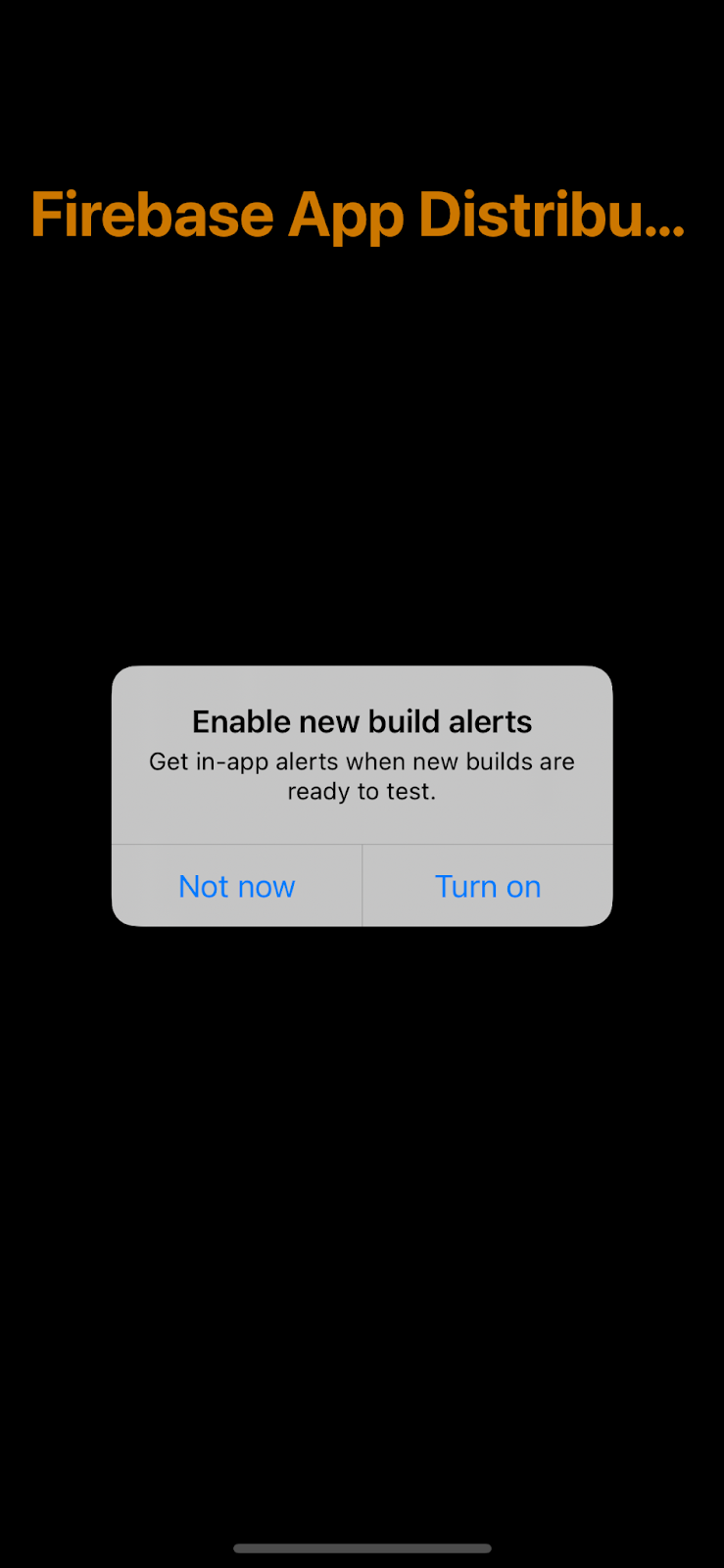
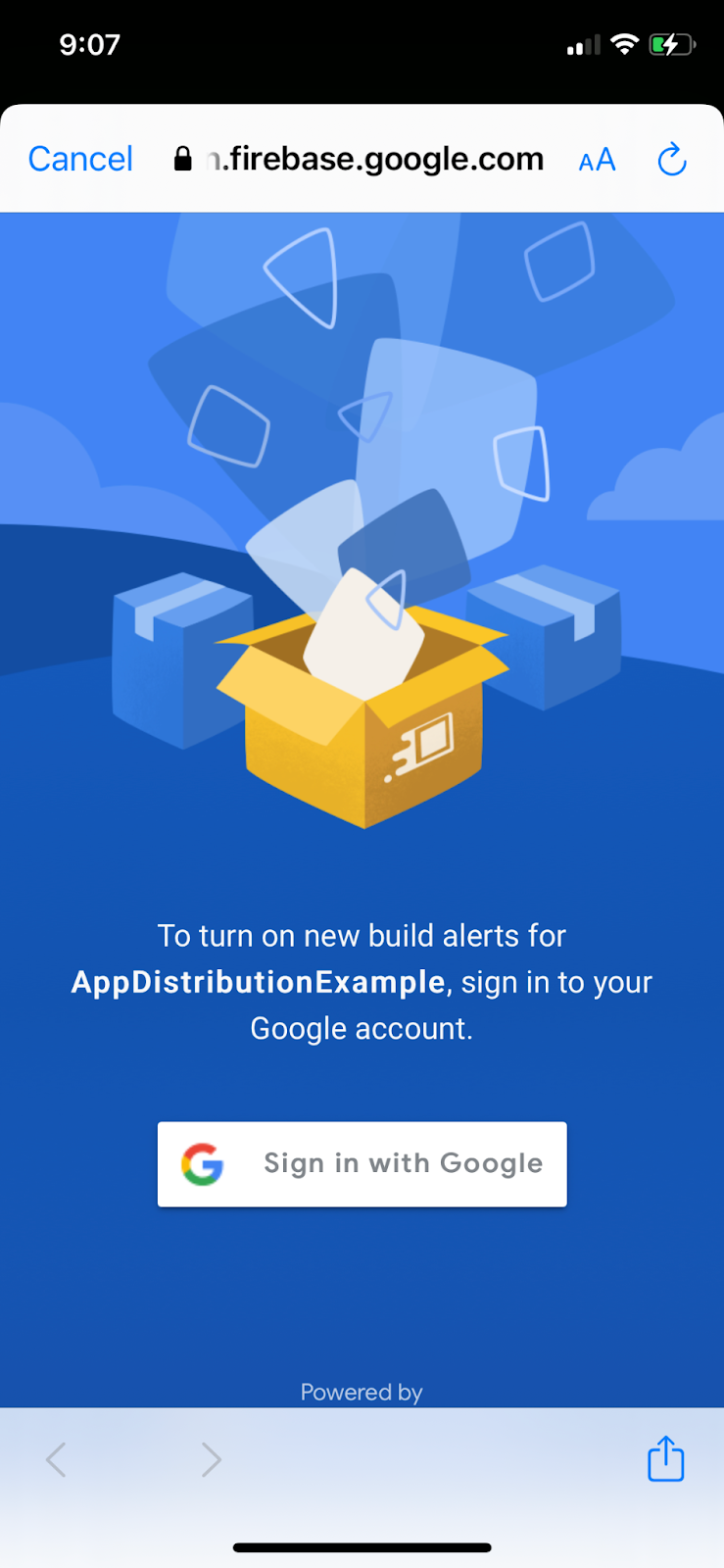
- When the app starts, it'll ask you to enable new build alerts. Select "Turn on"

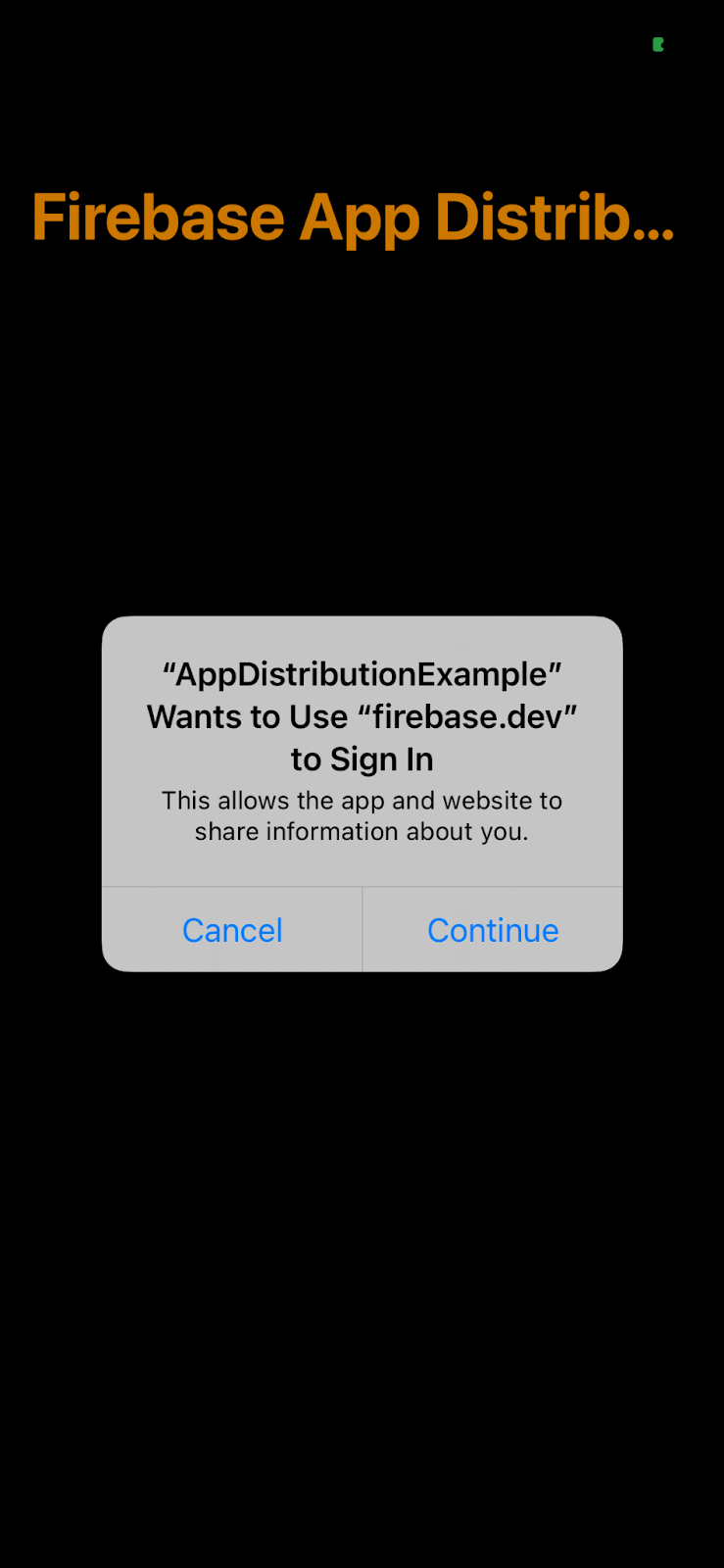
- Then it'll ask you to sign in. Click "Continue.

- Sign-in with your tester account.

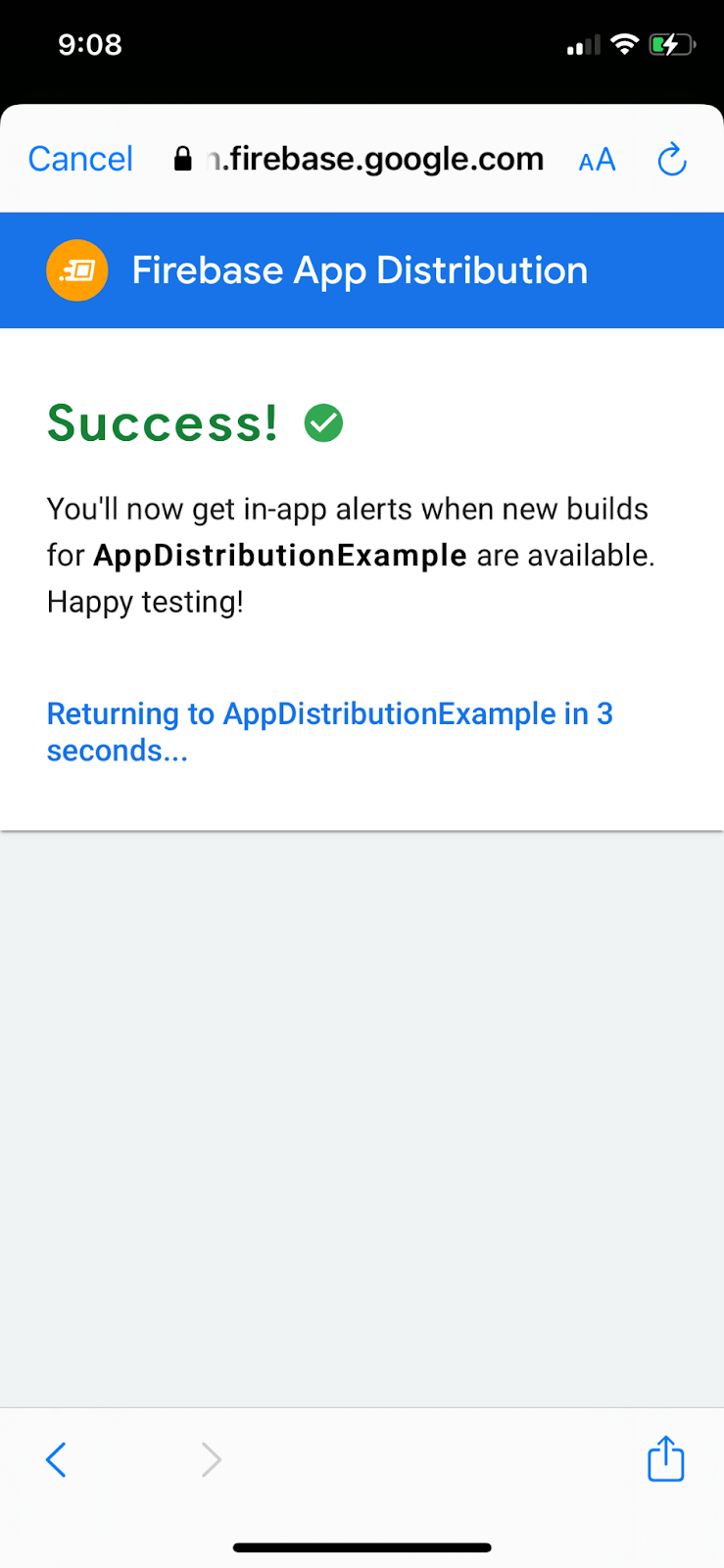
- You'll be taken back to the app. You won't have to login or accept alerts next time you run the app.

Distribute an update to your testers
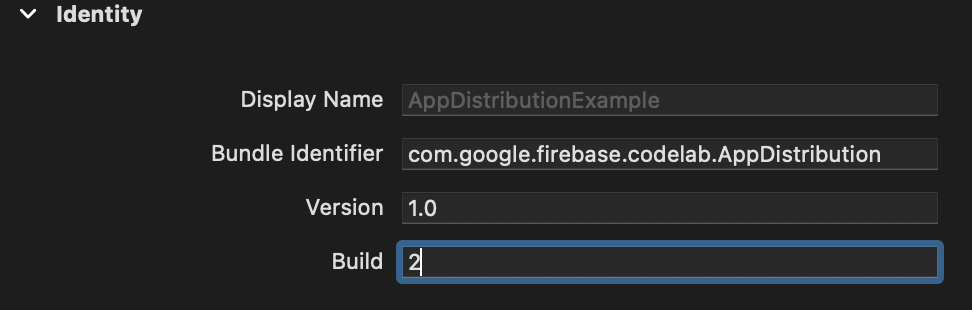
- Update your build number to "2".

- Select "Any iOS Device (arm64)" as build destination, and Product->Archive. Once the archive is generated, build a signed distribution with Development distribution profile.
- When the build completes, it saves an IPA file and some log files in the folder you specify. Upload this new IPA in your Firebase console, add your email as tester again and Distribute.

Test build alerts
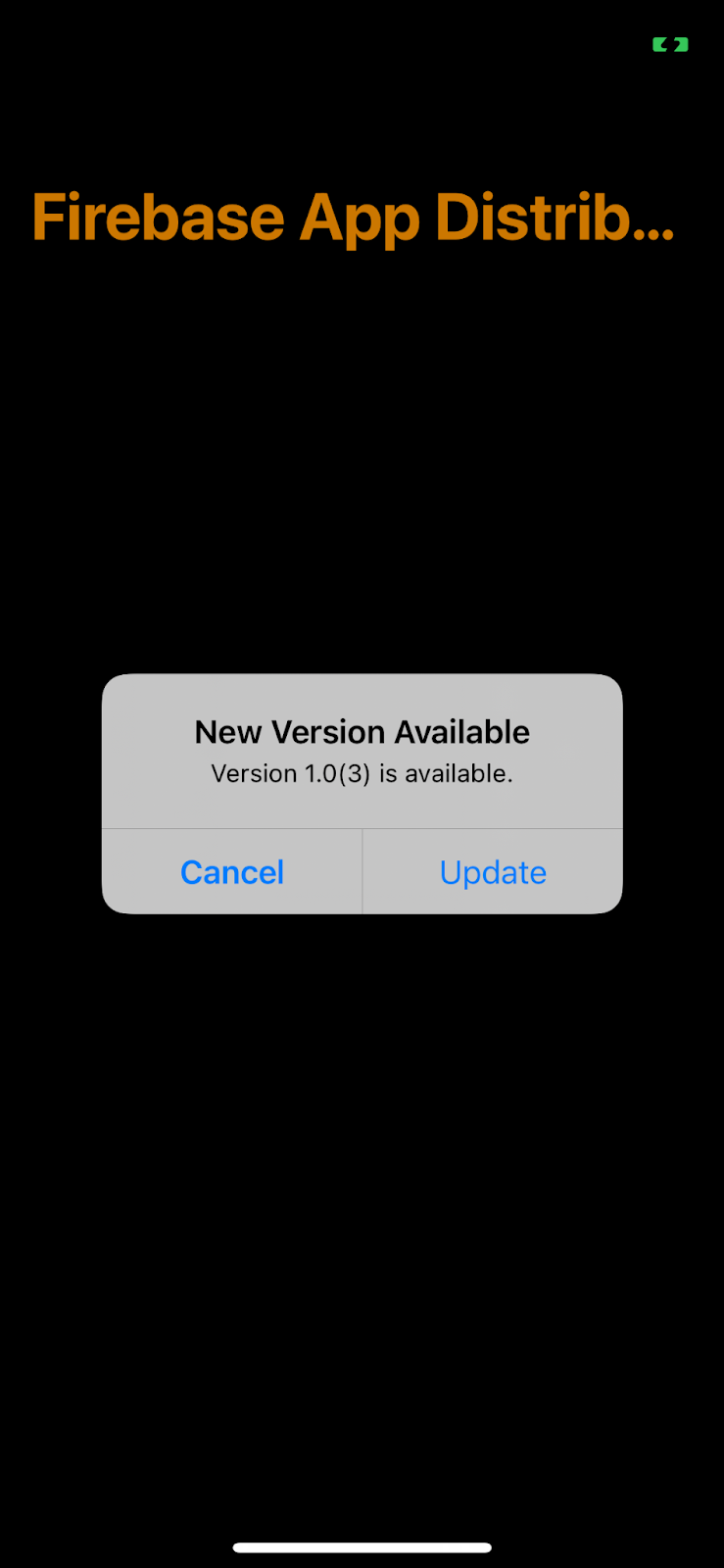
- Make sure you closed the app if it was open. Restart the app.
- When the app restarts, you should receive a "New Version Available" alert.

- Click "Update" to receive the latest version.
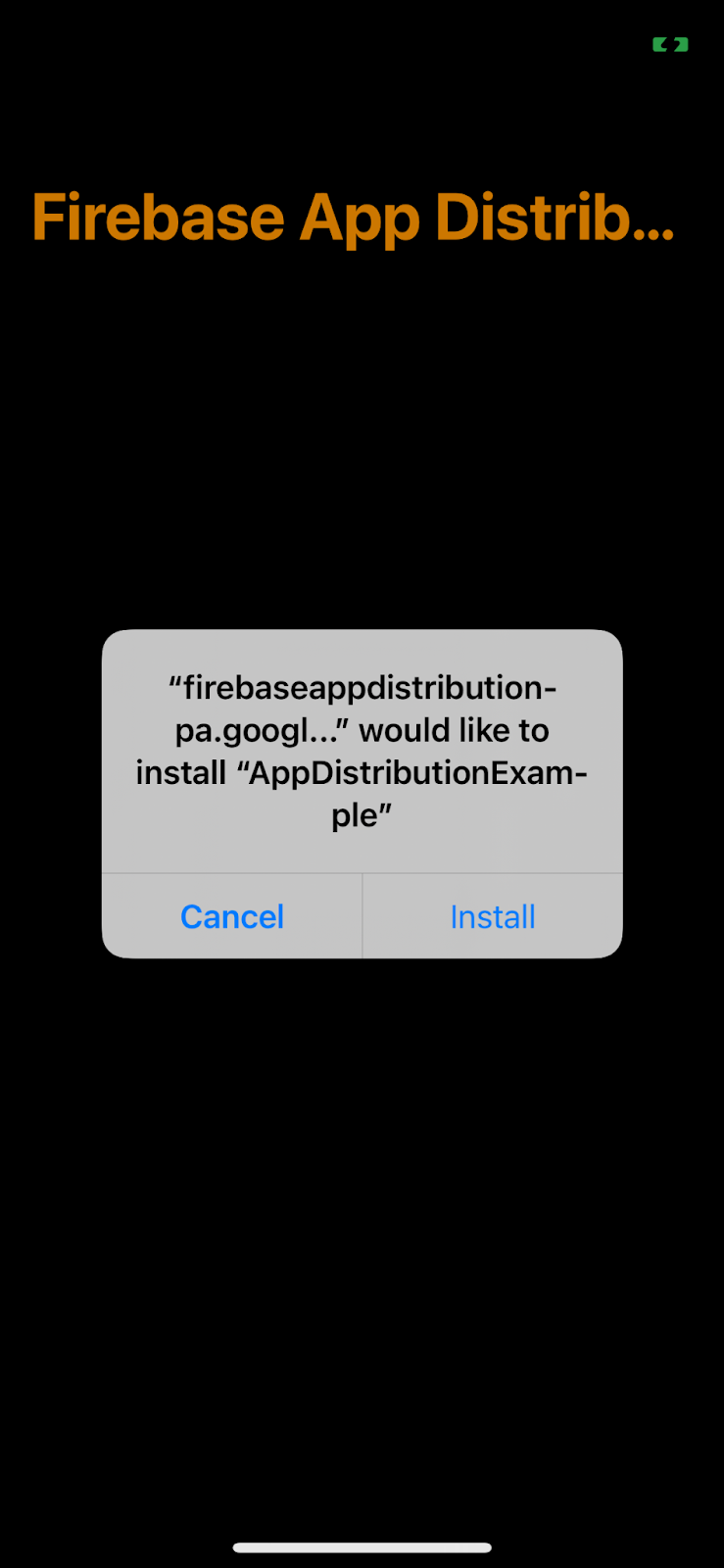
- Click "Install" on the next screen.

- Congratulations! You were able to update your app with the build-in alerts.
6. Customize tester's sign-in
The methods signInTester/signOutTester and isTesterSignedIn give you more flexibility customizing your tester's sign-in experience, so it can better match your app's look and feel.
The following example checks whether the tester has already signed into their Firebase App Distribution tester account, so you can choose to display your sign-in UI only for testers who haven't yet signed in. After the tester has signed in, you can then call checkForUpdate to check whether the tester has access to a new build.
Let's disable checking updates automatically in viewDidAppear by commenting out checkForUpdate() call.
AppDistributionViewController.swift
override func viewDidAppear(_ animated: Bool) {
// checkForUpdate()
}
Instead, let's call checkForUpdate() in checkForUpdateButtonClicked().
@objc func checkForUpdateButtonClicked() {
checkForUpdate()
}
Now, let's implement our signInOutButtonClicked() method which will signIn the user if they are signed out, or sign out the user if they are already signed in.
AppDistributionViewController.swift
@objc func signInOutButtonClicked() {
if isTesterSignedIn() {
AppDistribution.appDistribution().signOutTester()
self.configureCheckForUpdateButton()
self.configureSignInSignOutButton()
self.configureSignInStatus()
} else {
AppDistribution.appDistribution().signInTester(completion: { error in
if error == nil {
self.configureCheckForUpdateButton()
self.configureSignInSignOutButton()
self.configureSignInStatus()
} else {
let uiAlert = UIAlertController(title: "Custom:Error", message: "Error during tester sign in! \(error?.localizedDescription ?? "")", preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Ok", style: UIAlertAction.Style.default) {
_ in
})
self.present(uiAlert, animated: true, completion: nil)
}
})
}
}
Finally let's implement the isTesterSignedIn method.
AppDistributionViewController.swift
private func isTesterSignedIn() -> Bool {
return AppDistribution.appDistribution().isTesterSignedIn
}
Build and test your implementation
7. Congratulations!
You have built the "in-app alerts display" feature into an app using Firebase App Distribution iOS SDK.
What we've covered
- Firebase App Distribution
- Firebase App Distribution New Alerts iOS SDK
Next Steps
Learn More
Have a Question?
Report Issues