أطلقنا "روابط Firebase الديناميكية" منذ أكثر من 7 سنوات لجعل عناوين URL أكثر فعالية، مثلاً، من خلال تغيير وجهة الرابط بشكل ديناميكي استنادًا إلى شروط وقت التشغيل.
على مر السنين، تطورت منظومتا الويب والأجهزة الجوّالة مع ظهور تقنيات مثل روابط التطبيقات وتطبيقات Google Play الفورية والروابط العامة ومقتطفات التطبيقات، ما جعل رحلات المستخدمين على التطبيقات والويب أكثر سلاسة وتوقّعًا لمستخدمي تطبيقك. ونعتقد أنّك أنت والمستخدمين ستستفيدون بشكل أكبر من اعتماد هذه التقنيات مباشرةً ومواصلة تطوير المنظومة المتكاملة. ومع ذلك، إلى جانب هذه التغييرات الجديدة، تطوّرت أيضًا واجهات برمجة التطبيقات الأصلية التي تم إنشاء "روابط التطبيق الديناميكية" من Firebase استنادًا إليها، ما أدّى إلى ظهور تحديات جديدة.
على سبيل المثال، أثّرت التغييرات في المنظومة المتكاملة في قدرتنا على توفير تجربة مستقرة باستمرار لإحدى الميزات الأساسية في "الروابط الديناميكية من Firebase"، وهي توفير انتقال سلس لمستخدمي التطبيق إلى داخل التطبيق بعد تثبيته، بغض النظر عن النظام الأساسي.
وبدلاً من مواصلة توفير تجربة غير مثالية، قرّرنا إيقاف خدمة Firebase Dynamic Links، وإعادة تركيز مواردنا على حلّ المشاكل الأخرى التي يواجهها المطوّرون.
ندرك أنّ هذا التغيير سيتطلّب منك وقتًا لتقييم واعتماد حلول أو مقدّمي خدمات منصات بديلة في السوق.
نواصل تطوير Firebase لتلبية احتياجاتك مع استمرار تطوّر المنظومة المتكاملة وتغيّرها. سنواصل إطلاق ميزات جديدة وتحديثات في منتجات Firebase، ونلتزم بمساعدتك على التميّز في رحلات تطوير تطبيقاتك.
ما هي المعلومات التي يجب معرفتها؟
في 25 آب (أغسطس) 2025، سيتم إيقاف ميزة "روابط Firebase الديناميكية". ستتوقّف جميع الروابط التي تقدّمها "روابط Firebase الديناميكية" (المستضافة على نطاقات مخصّصة والنطاقات الفرعية page.link) عن العمل، ولن يعود بإمكانك إنشاء روابط جديدة.
لمساعدتك في تحديد كيفية نقل البيانات من "روابط Firebase الديناميكية"، سنواصل تعديل مستند الأسئلة الشائعة هذا وإضافة معلومات إضافية لتضعها في اعتبارك، بالإضافة إلى توفير أدلة نقل البيانات لسيناريوهات نقل البيانات المختلفة التي قد تتطابق مع طريقة استخدامك لـ "روابط Firebase الديناميكية" حاليًا.
سنواصل أيضًا تعديل هذا الدليل وإضافة المزيد من الأسئلة الشائعة إليه مع اقتراب موعد إيقاف الإصدار القديم نهائيًا في 25 آب (أغسطس) 2025، وعندما نرصد أي مشاكل إضافية أثناء تقديم الدعم لك في جهود نقل البيانات.
راجِع الأسئلة الشائعة أدناه للحصول على إجابات عن بعض الأسئلة الأكثر أهمية.
لبدء عملية نقل البيانات، يُرجى الاطّلاع على الأسئلة الشائعة حول"كيف يمكنني نقل البيانات من الخدمة" أدناه.
متى سيتوقف عمل "روابط Firebase الديناميكية"؟
في 25 آب (أغسطس) 2025، سيتم إيقاف ميزة "روابط Firebase الديناميكية". ستتوقف جميع الروابط التي تعرضها "روابط Firebase الديناميكية" عن العمل (سواء تلك المستضافة على نطاقات مخصّصة أو على نطاقات فرعية من page.link).
ما هي المدة الزمنية المتاحة لنقل البيانات؟
لديك حتى 25 أغسطس 2025 لإكمال عملية نقل البيانات.
هل ستستمر الروابط الجديدة والحالية في العمل؟
نعم، ستستمر الروابط الجديدة والحالية في العمل إلى أن يتم إيقاف خدمة Dynamic Links نهائيًا في 25 أغسطس 2025.
هل سأتمكّن من الاحتفاظ بنطاقات .page.link التي تم توفيرها تلقائيًا والمستخدَمة للروابط أو نقلها؟
لا، بعد إيقاف خدمة "روابط Firebase الديناميكية"، لن تعود أي نطاقات .page.link متاحة. ننصحك بالاطّلاع على قائمة الأسئلة هذه لتقييم أفضل طريقة لنقل البيانات من الخدمة، وإذا كنت بحاجة إلى توفُّر جميع الميزات، يمكنك اتّباع هذا الدليل بشأن تصدير البيانات الوصفية ونقلها إلى مقدّم خدمة ربط صفحات بعمق آخر باستخدام نطاق جديد.
ماذا سيحدث للروابط وفي تطبيقاتي عند إيقاف ميزة "روابط Firebase الديناميكية" نهائيًا(في 25 آب (أغسطس) 2025)؟
عند إيقاف ميزة "روابط Firebase الديناميكية" نهائيًا، يمكنك توقّع ما يلي:
- ستعرض جميع الروابط التي يتم النقر عليها رمز الاستجابة HTTP 404 للمستخدمين النهائيين.
جميع طلبات HTTP إلى:
- https://firebasedynamiclinks.googleapis.com/v1/shortLinks (Short Links API)
- https://firebasedynamiclinks.googleapis.com/v1/SHORT_DYNAMIC_LINK/linkStats (Link Stats API)
سيعرض رمز الاستجابة 400/403 لحالة HTTP.
ستبدأ استجابات الخطأ المذكورة أعلاه تدريجيًا في 25 أغسطس 2025 إلى أن تصل في النهاية إلى معدّلات استجابة خطأ بنسبة% 100 بعد انقضاء تاريخ إيقاف الخدمة.
في ما يلي السلوك المستند إلى إصدار النظام الأساسي لحزمة SDK وطلب واجهة برمجة التطبيقات الذي تم إجراؤه في تطبيقك:
iOS
حالة الاستخدام طلب بيانات من واجهة برمجة التطبيقات رمز الحالة السلوك هل سيتعطّل تطبيقك؟ إنشاء رابط مختصر shorten (Swift)
shortenUrl (Swift)
shortenWithCompletion (Objective-C)
403 يتم عرض الخطأ مع سبب التعذّر لا* الإحالة الناجحة عند فتح التطبيق لأول مرة يتم استدعاء هذه الطريقة تلقائيًا عند استدعاء FirebaseApp.configure (في Swift) أو FIRApp.configure (في Objective-C).
400 لا يتم عرض أي أخطاء، ولكن يتم إرسال عنصر FDL مع بيانات فارغة. لا* تحديد مصدر إعادة فتح التطبيق handleUniversalLink (Swift)
handleUniversalLink (Objective-C)
400 يتم عرض الخطأ مع سبب التعذّر لا* Android
حالة الاستخدام طلب بيانات من واجهة برمجة التطبيقات رمز الحالة السلوك هل سيتعطّل تطبيقك؟ إنشاء رابط مختصر buildShortDynamicLink (Kotlin)
buildShortDynamicLink (Java)
403 يتم عرض الخطأ مع سبب التعذّر لا* الإحالة الناجحة عند فتح التطبيق لأول مرة getDynamicLink(getIntent()) (Kotlin)
getDynamicLink(getIntent()) (Java)
400 تعرض المهمة استجابة ناجحة، ولكن ستكون بيانات FDL فارغة لا* تحديد مصدر إعادة فتح التطبيق getDynamicLink(getIntent()) (Kotlin)
getDynamicLink(getIntent()) (Java)
400 تعرض المهمة استجابة ناجحة، ولكن ستكون بيانات FDL فارغة لا* قبول الدعوة يتم استدعاء وحدة AppInvite في "خدمات Google Play" عند التعامل مع عملية إعادة توجيه الغرض (من *.page.link أو نطاق مخصّص) 400 تعرض هذه السمة عجلة دوّارة عند استدعاء "خدمات Google Play" وتختفي عند تلقّي الردّ 400 لا*
كيف يمكنني نقل البيانات من الخدمة؟
لقد تبيّن لنا أنّ المطوّرين لديهم احتياجات مختلفة عندما يتعلّق الأمر باستخدام "روابط Firebase الديناميكية".
بناءً على حالات الاستخدام الخاصة بك وتقييمك لاستخدام "الروابط الديناميكية من Firebase"، من المحتمل أن يتطابق أحد السيناريوهات أدناه مع احتياجاتك.
ماذا أفعل إذا كنت بحاجة إلى ميزات متطابقة تمامًا مع "روابط Firebase الديناميكية"؟
في هذا السيناريو، ننصحك باستخدام مقدّمي خدمات / مورّدي الربط بصفحات في التطبيق آخرين، مثل Adjust وAirbridge وAppsFlyer وBitly وBranch وKochava وSingular وغيرهم من مقدّمي الخدمات المشابهين في السوق. (يُرجى العِلم أنّ Google لم تتحقّق من هؤلاء مقدّمي الخدمات، ولكنّهم يقدّمون وظائف مشابهة لوظائف "روابط Firebase الديناميكية").
يمكنك أيضًا تصدير البيانات الوصفية للروابط لصفحات في التطبيق، ما يسهّل نقل الروابط إلى أي مقدّم خدمة تختاره.
للمساعدة في العثور على مقدّم خدمة يتضمّن ميزات مطابقة لميزات "روابط Firebase الديناميكية"، يُرجى الرجوع إلى قائمة الميزات التالية أدناه.
ميزات "روابط Firebase الديناميكية":
- توجيه المستخدمين إلى المتجر المناسب لأجهزتهم بنقرة واحدة (والرجوع إلى صفحة ويب عند الحاجة)
- تزويد المستخدمين بمواصلة رحلة التسوّق بعد تنزيل تطبيقك وتثبيته وعرض رابط مؤجَّل لصفحة معيّنة
- تزويد المستخدمين بتجربة سياقية من خلال المحتوى المرتبط بموضع معيّن في تطبيقك (عندما يكون مثبّتًا)
- توفير بيانات إحصائية ذات صلة بأحداث النقر على الروابط الديناميكية
- تتيح إنشاء عناوين URL للروابط القصيرة
- توفير إمكانية إضافة بيانات وصفية إلى الروابط للمشاركة على وسائل التواصل الاجتماعي
ماذا لو كنت مهتمًا فقط بالربط بصفحة معيّنة في تطبيقي بعد تثبيته؟
في هذه الحالة، ننصحك باستخدام روابط التطبيقات والروابط العامة، وهما طريقتان تتيحهما المنصة للمطوّرين من أجل توفير تجارب الربط بصفحات في التطبيق للمستخدمين.
يمكنك الاطّلاع على هذا الدليل للحصول على مزيد من التفاصيل حول كيفية الانتقال إلى استخدام "روابط التطبيقات" و"الروابط العامة".
يوضّح هذا الدليل أيضًا كيفية استخدام ميزة "استضافة Firebase" بشكل اختياري لاستضافة الملفات اللازمة لإثبات ملكية النطاق والتحقّق من روابط مواد العرض على النطاق الذي تخطّط لاستخدامه مع الروابط الجديدة (مثل ملف assetlinks.json لروابط التطبيق، وملف apple-app-site-association لروابط Universal Links).
ماذا لو لم يعُد تطبيقي بحاجة إلى ميزات من "روابط Firebase الديناميكية" ولا يحتاج إلى بديل لها؟
في هذا السيناريو، قد لا تحتاج إلى اتّخاذ أي إجراء في تطبيقك للتعامل مع الإيقاف النهائي القادم، ولكن ننصحك بما يلي:
راجِع "روابط Firebase الديناميكية" الحالية باتّباع الدليل حول تصدير البيانات الوصفية للروابط للتأكّد من أنّ المستخدمين والتطبيق لن يتأثّرا بعد التوقّف عن عرض الروابط.
حذف بادئات عناوين URL الخاصة بـ "روابط Firebase الديناميكية" في وحدة تحكّم Firebase ملاحظة: سيتم تلقائيًا حذف نطاقات بادئة عنوان URL بعد 25 أغسطس 2025.
إزالة حزمة تطوير البرامج (SDK) لخدمة "روابط Firebase الديناميكية" من تطبيقاتك
إذا ظهرت لك حالة نقل بيانات لا تغطي احتياجاتك، يُرجى التواصل معنا لإعلامنا بذلك.
ما هي الخطوات التالية بعد إكمال عملية نقل البيانات؟
بعد الانتهاء من نقل البيانات من "روابط Firebase الديناميكية"، احرص على حذف جميع بادئات نطاقات عناوين URL (نطاقات FDL) المرتبطة بروابط Firebase الديناميكية السابقة في مشروعك.
يمكنك إجراء ذلك من خلال:
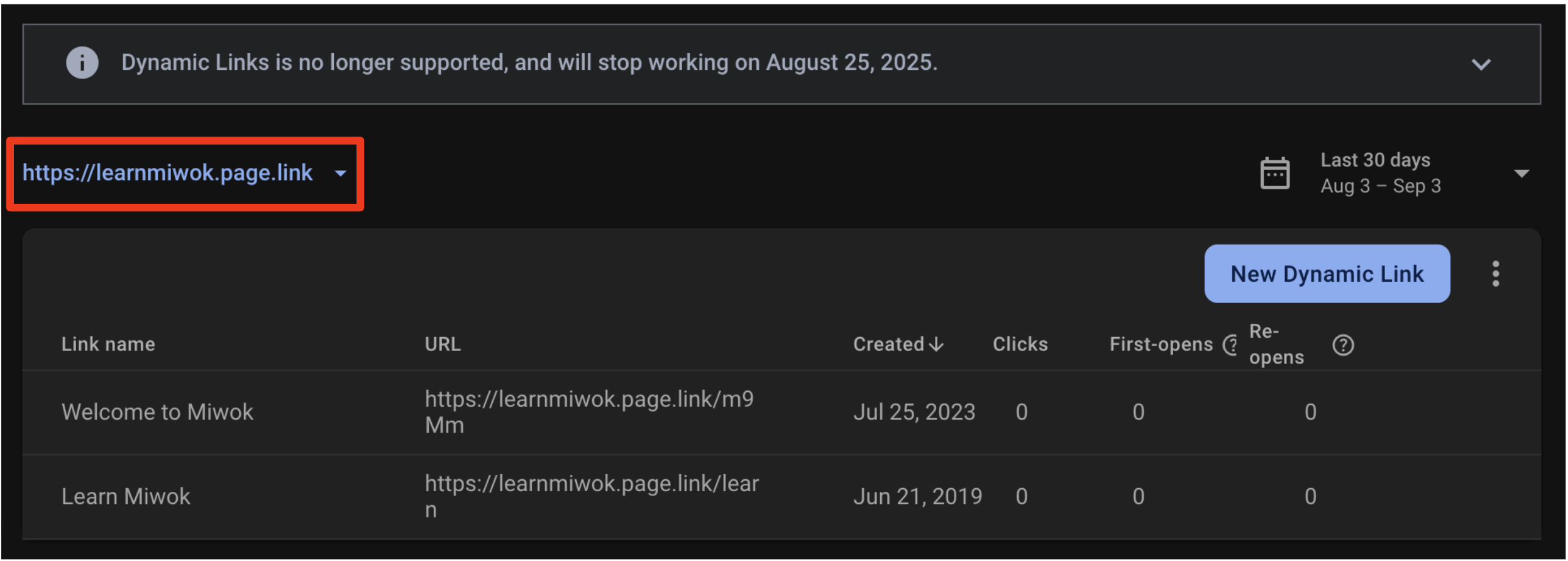
- الانتقال إلى قسم "روابط Firebase الديناميكية" في "وحدة تحكّم Firebase"
اختيار بادئة عنوان URL التي تريد حذفها من أداة الاختيار على الجانب الأيمن

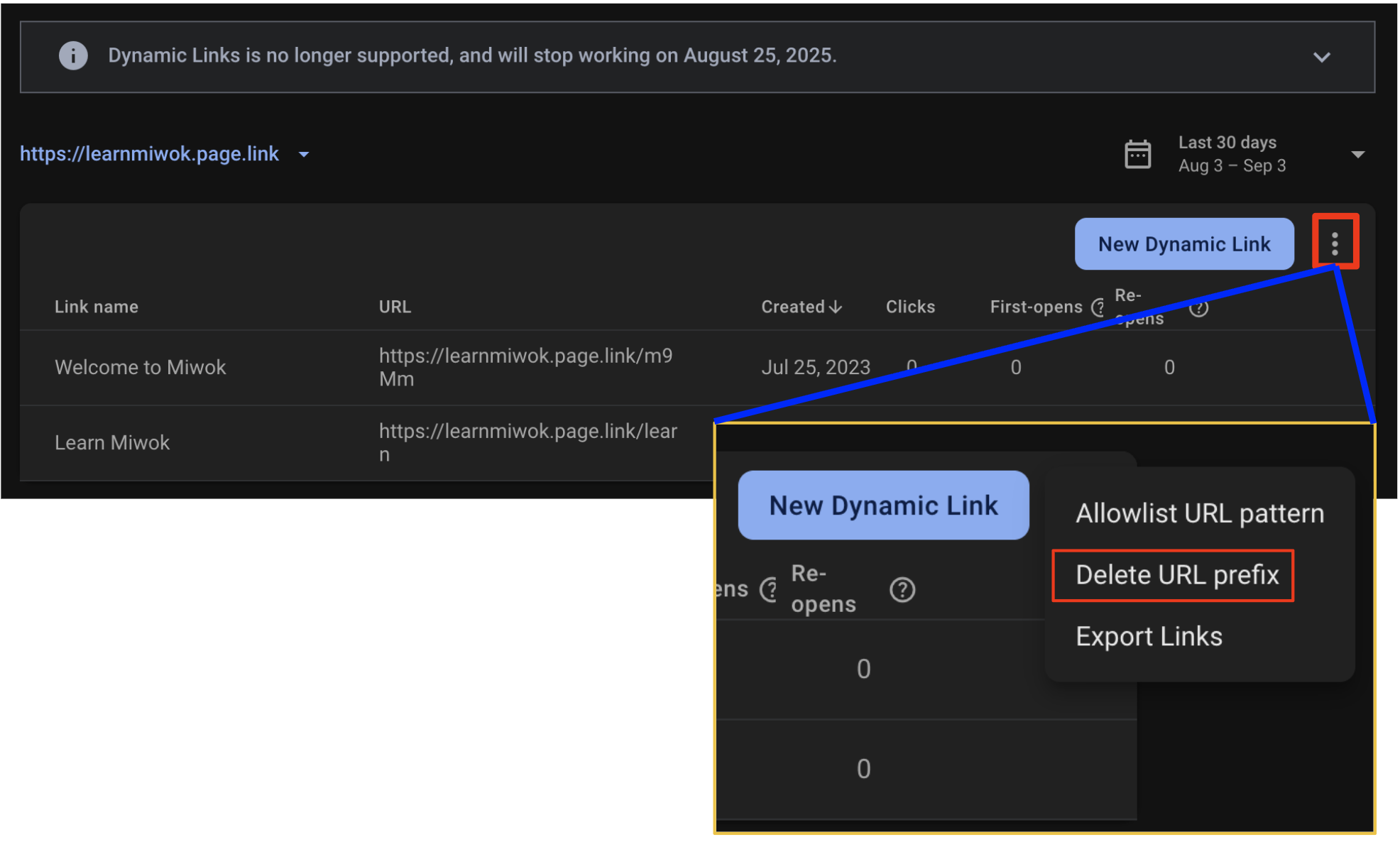
النقر على قائمة الخيارات الإضافية بجانب الزر "رابط ديناميكي جديد"

اختيار "حذف بادئة عنوان URL"
إدخال بادئة عنوان URL لتأكيد أنّك تريد حذفها، ثم النقر على "حذف بادئة عنوان URL"
بعد الانتهاء من حذف جميع بادئات نطاقات عناوين URL، سيتم وضع علامة على مشروعك في Firebase للإشارة إلى أنّه تم الانتهاء من نقل البيانات من "روابط Firebase الديناميكية". سيؤدي هذا الإجراء أيضًا إلى إزالة التذكير المنبثق الذي ربما ظهر لك في وحدة تحكّم Firebase لمشروعك.
يُرجى العِلم أنّ هذا الإجراء سيؤدي إلى حذف جميع "روابط Firebase الديناميكية" بعد اكتماله، لذا تأكَّد من إكمال عملية نقل البيانات من الخدمة قبل حذف بادئات نطاق عناوين URL.
هل سيظلّ بإمكاني استخدام واجهات برمجة التطبيقات لـ "روابط Firebase الديناميكية"؟
ستظل واجهات برمجة التطبيقات الخاصة بـ "روابط Firebase الديناميكية" للروابط القصيرة والإحصاءات متاحة حتى تاريخ الإيقاف النهائي في 25 أغسطس 2025.
وبعد هذا التاريخ، لن تكون واجهات برمجة التطبيقات هذه متاحة للاستخدام، وسيتم إيقاف الخدمة.
كيف يمكنني تصدير البيانات الوصفية للرابط؟
يُرجى الرجوع إلى الدليل حول تصدير البيانات الوصفية للروابط للحصول على تعليمات حول كيفية تصدير البيانات الوصفية للروابط.
كيف يمكنني الحصول على بيانات إحصاءات الروابط في "روابط Firebase الديناميكية"؟
يمكنك استخدام دليل التصدير لاسترداد البيانات الوصفية لـ "روابط Firebase الديناميكية"، والتي تتضمّن الرابط نفسه.
يمكنك استخدام Firebase Dynamic Links Analytics API لاسترداد بيانات إحصاءات الروابط لكل رابط من روابط Firebase الديناميكية. تقتصر واجهة Analytics API هذه على حوالي 5 طلبات في الثانية. للحصول على مثال حول كيفية العمل ضمن حد الطلب هذا عند استخدام واجهة برمجة التطبيقات، يُرجى الرجوع إلى نموذج مهمة Cloud هذا.
يمكنك أيضًا استخدام إحصاءات Google وتصدير بياناتك للحصول على مجموعة فرعية من بيانات إحصاءات الروابط، بما في ذلك أحداث "تحديثات التطبيق" التي تخصّ "إحصاءات Google" فقط.
إذا كنت بحاجة إلى معدّل طلبات أعلى للمساعدة في عملية نقل البيانات، يُرجى التواصل معنا من خلال فريق دعم Firebase.
ماذا سيحدث للبيانات الوصفية للروابط الحالية بعد تاريخ الإيقاف النهائي (25 أغسطس 2025)؟
سيتم وضع علامة الحذف على نطاقك وبياناتك الوصفية الخاصة بالروابط في 25 آب (أغسطس) 2025 وستتم إزالتها نهائيًا وفقًا لسياسة الاحتفاظ بالبيانات.
تأثير "روابط Firebase الديناميكية" في مسارات "مصادقة Firebase"
أريد تفعيل ميزة المصادقة باستخدام رابط إلكتروني في Firebase Authentication لمشروعي. هل سأحتاج إلى إعداد "روابط Firebase الديناميكية"؟
لا، ليس عليك إعداد "روابط Firebase الديناميكية" لأنّ هذه الميزة لم تعُد متاحة. بدلاً من ذلك، يمكنك اتّباع الأدلة المعدَّلة حول كيفية بدء استخدام ميزة المصادقة باستخدام رابط يتم إرساله عبر البريد الإلكتروني لتفعيلها وتنفيذها في مشروعك:
اطّلِع على القائمة الكاملة بالإجراءات المتأثّرة بهذا التغيير.
كيف تتأثّر ميزات المصادقة التالية: المصادقة باستخدام رابط يتم إرساله إلى البريد الإلكتروني، وإعادة ضبط كلمة المرور، وتأكيد عنوان البريد الإلكتروني؟
ستستمر ميزة المصادقة باستخدام رابط يتم إرساله عبر البريد الإلكتروني وإجراءات البريد الإلكتروني خارج النطاق مع Firebase في العمل، ولكن عليك الترقية إلى أحدث إصدار من Firebase Authenticationحِزم تطوير البرامج (SDK) ونقل البيانات إلى الحلّ الجديد لمواصلة استخدام هذه الإجراءات بعد إيقاف خدمة Firebase Dynamic Links نهائيًا في 25 أغسطس 2025.
يمكنك اتّباع الأدلة المرتبطة أدناه للحصول على تعليمات حول كيفية إكمال عملية نقل البيانات:
يمكنك الاطّلاع على قائمة كاملة بالإجراءات المتأثّرة بذلك.
كيف تتأثر عمليات تنفيذ مسار OAuth بإصدارات حزمة تطوير البرامج (SDK) لخدمة "المصادقة عبر Firebase" على Android الأقدم من الإصدار 20.0.0 أو إصدارات BoM الأقدم من الإصدار 26.0.0؟
يجب التحديث إلى أحدث إصدار من حزمة تطوير البرامج (SDK) لنظام التشغيل Android الخاصة بخدمة "المصادقة عبر Firebase" (الإصدار 20.0.0 على الأقل) لمواصلة استخدام عملية OAuth في تطبيقات Android.
هل تتأثر إجراءات البريد الإلكتروني في Firebase Authentication على تطبيقات الويب؟
لا، لأنّ إيقاف ميزة "روابط Firebase الديناميكية" نهائيًا يؤثّر فقط في معالجة عناوين URL الواردة على الأجهزة الجوّالة.
كيف تتأثر عمليات التنفيذ التي تستخدم مكتبات Firebase JS SDK لمصادقة موفّري OAuth في تطبيق Cordova؟
تستخدِم حزمة تطوير البرامج (SDK) لمنصّة Firebase المستندة إلى JavaScript روابط Firebase الديناميكية لتنفيذ عمليات مصادقة OAuth في تطبيقات Cordova. عليك تعديل عملية تنفيذك للخطوات من خلال تنفيذ خطوات OAuth يدويًا وتمرير بيانات اعتماد OAuth الناتجة إلى Firebase لإكمال عملية المصادقة.
اطّلِع على دليل Cordova لمزيد من التفاصيل.
ما هي بعض الخيارات البديلة لـ "روابط Firebase الديناميكية"؟
يُرجى الاطّلاع على الأسئلة الشائعة حول "كيف يمكنني نقل البيانات من الخدمة" التي توضّح سيناريوهات مختلفة لنقل البيانات وتقدّم أدلة نقل البيانات للبدائل المختلفة المتاحة.
