我們在 7 年前推出 Firebase Dynamic Links,讓網址更加強大,例如根據執行階段條件動態變更連結目的地。
多年來,網路和行動生態系統隨著技術演進,例如應用程式連結、Google Play 免安裝應用程式、通用連結和應用程式片段,讓應用程式使用者在應用程式和網頁間的歷程更加流暢且可預測。我們相信直接採用這些技術,並持續推動生態系統發展,對您和使用者更有益。然而,隨著這些新變更推出,Firebase 動態連結所依據的原始原生 API 也隨之演進,並帶來新的挑戰。
舉例來說,生態系統的變化影響了我們為 Firebase 動態連結其中一項核心功能提供穩定體驗的能力,也就是讓應用程式使用者在安裝後順利進入應用程式,無論使用哪個平台都一樣。
我們決定停止支援不盡理想的體驗,並將資源重新投入解決其他開發人員痛點。
我們瞭解您需要時間評估及採用市場上的替代解決方案或平台供應商。
隨著生態系統不斷演進和變化,我們會持續提升 Firebase 的服務品質,以滿足您的需求。我們會持續在 Firebase 產品中推出新功能和更新,並致力於協助您在應用程式開發過程中取得卓越成就。
我需要知道哪些資訊?
Firebase Dynamic Links 將於 2025 年 8 月 25 日終止服務。Firebase Dynamic Links 提供的所有連結 (包括自訂網域和 page.link 子網域上代管的連結) 都會停止運作,您也無法再建立新連結。
為協助您決定如何從 Firebase Dynamic Links 遷移,我們會持續更新這份常見問題文件,提供更多資訊供您參考,並針對不同的遷移情境提供遷移指南,這些情境可能符合您目前使用 Firebase Dynamic Links 的方式。
隨著淘汰作業在 2025 年 8 月 25 日截止日期前持續進行,我們也會繼續更新本指南,加入更多常見問題,並在協助您遷移的過程中,解決任何其他問題。
請參閱下方的常見問題,瞭解一些重要問題的解答。
如要開始遷移,請參閱下方的「如何從這項服務遷移」常見問題。
Firebase Dynamic Links 何時會停止運作?
Firebase Dynamic Links 將於 2025 年 8 月 25 日終止服務。Firebase Dynamic Links 提供的所有連結 (包括自訂網域和 page.link 子網域上託管的連結) 都會停止運作。
我必須在何時完成遷移?
請在 2025 年 8 月 25 日前完成遷移作業。
新連結和現有連結是否仍可正常運作?
可以。在 2025 年 8 月 25 日 Dynamic Links 服務終止前,新舊連結都能正常運作。
我是否可以保留或轉移用於連結的自動佈建 .page.link 網域?
不會。Firebase Dynamic Links 服務終止後,.page.link 網域將無法再使用。建議您查看這份問題清單,評估如何從服務順利遷移。如果需要完整的功能對等性,請按照這份指南,匯出中繼資料並使用新網域遷移至其他深層連結服務供應商。
Firebase Dynamic Links 於 2025 年 8 月 25 日終止服務後,我的連結和應用程式會發生什麼情況?
Firebase Dynamic Links 終止服務後,您會發現:
- 使用者點選的所有連結都會傳回 HTTP 404 狀態回應。
傳送至以下網址的所有 HTTP 要求:
- https://firebasedynamiclinks.googleapis.com/v1/shortLinks (Short Links API)
- https://firebasedynamiclinks.googleapis.com/v1/SHORT_DYNAMIC_LINK/linkStats (Link Stats API)
會傳回 400/403 HTTP 狀態回應。
自 2025 年 8 月 25 日起,上述錯誤回應會逐漸增加,直到淘汰日期過後,錯誤回應率最終會達到 100%。
以下行為取決於您應用程式中的 SDK 平台版本和 API 呼叫:
iOS
用途 API 呼叫 狀態碼 行為 應用程式是否會當機? 建立短連結 shorten (Swift)
shortenUrl (Swift)
shortenWithCompletion (Objective-C)
403 系統會發出錯誤,並提供失敗原因 否* 初次開啟歸因 會在 FirebaseApp.configure (Swift)/ FIRApp.configure (Objective-C) 上自動呼叫
400 不會發出任何錯誤,但會傳回含有空白資料的 FDL 物件 否* 重新開啟歸因 handleUniversalLink (Swift)
handleUniversalLink (Objective-C)
400 系統會發出錯誤,並提供失敗原因 否* Android
用途 API 呼叫 狀態碼 行為 應用程式是否會當機? 建立短連結 buildShortDynamicLink (Kotlin)
buildShortDynamicLink (Java)
403 系統會發出錯誤,並提供失敗原因 否* 初次開啟歸因 getDynamicLink(getIntent()) (Kotlin)
getDynamicLink(getIntent()) (Java)
400 工作會傳回成功回應,但 FDL 資料會是空白 否* 重新開啟歸因 getDynamicLink(getIntent()) (Kotlin)
getDynamicLink(getIntent()) (Java)
400 工作會傳回成功回應,但 FDL 資料會是空白 否* 接受邀請 處理意圖重新導向 (來自 *.page.link 或自訂網域) 時,會叫用 Google Play 服務中的 AppInvite 模組 400 在叫用 Google Play 服務時顯示微調器,並在傳回 400 回應時隱藏 否*
如何從該服務遷移?
我們發現,不同開發人員在使用 Firebase Dynamic Links 時有不同的需求。
根據您的用途和 Firebase Dynamic Links 使用情況評估結果,下列其中一種情境可能符合您的需求。
如果我需要與 Firebase 動態連結完全相同的功能,該怎麼辦?
在這種情況下,建議您使用其他深層連結服務供應商/供應商,例如 Adjust、Airbridge、AppsFlyer、Bitly、Branch、Kochava、Singular,以及市面上其他類似的供應商。(請注意,Google 並未審查這些供應商,但他們提供的功能與 Firebase 動態連結類似)。
您也可以 匯出深層連結中繼資料,方便將連結遷移至所選供應商。
如要尋找提供與 Firebase 動態連結相符功能的供應商,請參閱下方的功能清單。
Firebase Dynamic Links 功能:
- 使用者只要按一下,系統就會將他們導向裝置適用的商店 (如有需要,也會改為導向網頁)
- 在使用者下載及安裝應用程式後,提供延續歷程的途徑,讓他們查看延遲深層連結
- 透過應用程式中的深層連結內容,為使用者提供符合情境的體驗 (如果已安裝應用程式)
- 提供與動態連結點擊事件相關的 Analytics 資料
- 提供建立短連結網址的功能
- 提供在社群媒體分享連結時新增中繼資料的功能
如果我只希望在應用程式安裝完成後,透過深層連結將使用者帶往應用程式,該怎麼做?
在這種情況下,建議使用應用程式連結和通用連結,這兩種連結是平台支援的方式,開發人員可藉此為使用者提供深層連結體驗。
如要進一步瞭解如何遷移至應用程式連結和通用連結,請參閱這份指南。
本指南也說明如何選擇使用 Firebase Hosting,在您打算用於新連結的網域上,代管必要的網域和資產連結驗證檔案 (例如適用於應用程式連結的 assetlinks.json 檔案,以及適用於通用連結的 apple-app-site-association 檔案)。
如果應用程式不再需要 Firebase Dynamic Links 的功能,也不需要替代方案,該怎麼辦?
在這種情況下,您可能不需要在應用程式中採取任何行動來因應即將淘汰的服務,但我們建議:
請按照匯出連結中繼資料的指南,檢查現有的 Firebase Dynamic Links,確保連結停止放送後,使用者和應用程式不會受到影響。
在 Firebase 控制台中刪除 Firebase Dynamic Links 網址前置字串。注意:網址前置字元網域將於 2025 年 8 月 25 日後自動刪除。
從應用程式中移除 Firebase Dynamic Links SDK。
如果找不到符合需求的遷移情境,請與我們聯絡
完成遷移作業後,我該怎麼做?
完成從 Firebase Dynamic Links 遷移的程序後,請務必刪除專案中與先前 Firebase Dynamic Links 相關聯的所有網址網域前置字串 (FDL 網域)。
方法如下:
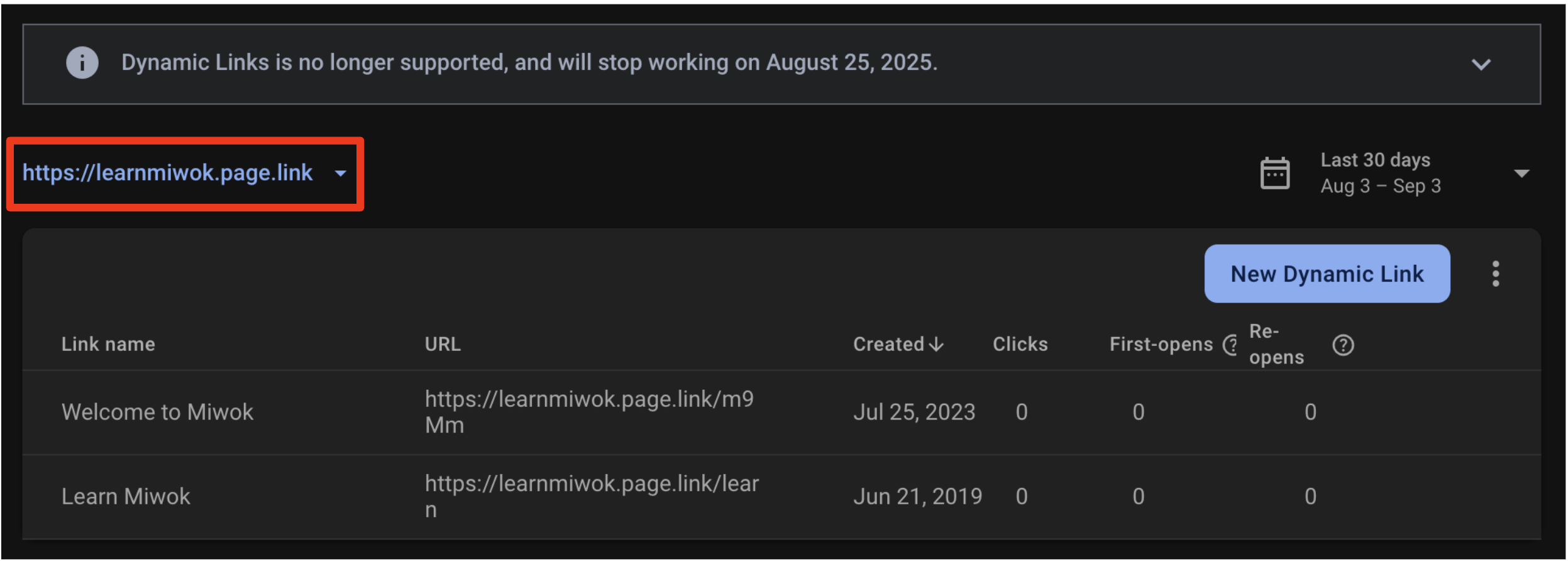
- 前往 Firebase 控制台的 Firebase 動態連結部分
從左側選取器中選取要刪除的網址前置字串

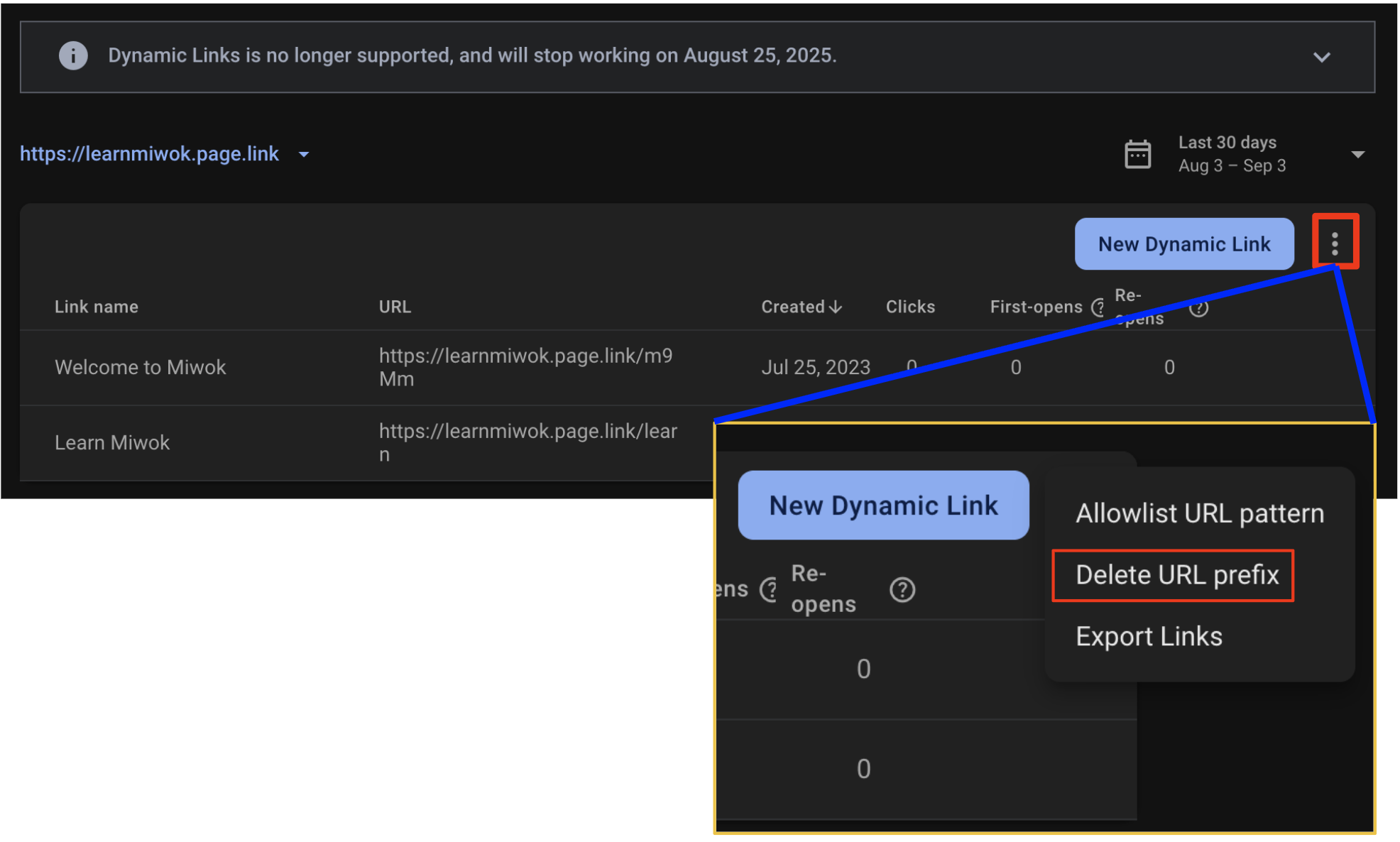
按一下「新增動態連結」按鈕旁的三點選單

選取「刪除網址前置字串」
輸入網址前置字串,確認要刪除,然後按一下「刪除網址前置字串」
刪除所有網址網域前置字串後,Firebase 專案就會標示為已完成從 Firebase Dynamic Links 遷移的程序。這樣做也會移除您在 Firebase 控制台中,可能看到的專案彈出式提醒。
請注意,完成這項操作後,系統會刪除所有 Firebase Dynamic Links,因此請務必先從這項服務完全遷移,再刪除網址網域前置字串。
我還能使用 Firebase Dynamic Links API 嗎?
簡短連結和數據分析的 Firebase Dynamic Links API 將於 2025 年 8 月 25 日終止服務。
屆時這些 API 將無法再使用,且這項服務將會停止運作。
如何匯出連結中繼資料?
如需匯出連結中繼資料的操作說明,請參閱匯出連結中繼資料指南。
如何取得 Firebase 動態連結的連結數據分析資料?
您可以參閱匯出指南,擷取 Firebase Dynamic Links 中繼資料,包括連結本身。
您可以使用 Firebase Dynamic Links Analytics API,擷取每個 Firebase Dynamic Links 的連結統計資料。這個 Analytics API 的限制為每秒查詢約 5 次。如需瞭解如何在使用 API 時遵守要求限制,請參閱這份 Cloud Tasks 範例。
您也可以使用 Google Analytics 匯出部分連結分析資料,包括 Google Analytics 獨有的應用程式更新事件。
如要提高要求率以利遷移,請透過 Firebase 支援與我們聯絡。
2025 年 8 月 25 日後,現有連結的中繼資料會受到什麼影響?
系統將在 2025 年 8 月 25 日標記要刪除的網域和連結中繼資料,並根據資料保留政策清除這些資料。
Firebase Dynamic Links 對 Firebase Authentication 流程的影響
我想為專案啟用 Firebase 驗證的電子郵件連結驗證功能。我是否需要啟用 Firebase Dynamic Links?
不需要,因為 Firebase Dynamic Links 已無法再啟用。請改用電子郵件連結驗證入門指南,為專案啟用及實作這項功能:
如要查看受這項異動影響的完整動作清單,請按一下這裡。
下列驗證功能會受到什麼影響:電子郵件連結驗證、密碼重設和電子郵件驗證?
Firebase 的電子郵件連結驗證和頻外電子郵件動作仍可繼續運作,但您必須升級至最新版 Firebase Authentication SDK,並遷移至新解決方案,才能在 2025 年 8 月 25 日 Firebase Dynamic Links 服務終止後繼續使用這些動作。
如需完成遷移作業的操作說明,請參閱下列指南:
如需受影響的完整動作清單,請參閱這篇文章。
如果 Firebase 驗證 Android SDK 版本低於 20.0.0,或 BoM 版本低於 26.0.0,OAuth 流程實作會受到什麼影響?
如要繼續在 Android 應用程式中使用 OAuth 流程實作,請務必更新至最新版 Firebase Authentication Android SDK (至少須為 20.0.0 版)。
網頁應用程式的 Firebase 驗證電子郵件動作是否會受到影響?
不會。淘汰 Firebase 動態連結只會影響行動裝置上處理傳入網址的方式。
在 Cordova 應用程式中,使用 Firebase JS SDK 程式庫驗證 OAuth 提供者的實作方式會受到哪些影響?
Firebase JS SDK 會使用 Firebase Dynamic Links,在 Cordova 應用程式中導入 OAuth 驗證流程。您需要手動執行 OAuth 流程,並將產生的 OAuth 憑證傳遞至 Firebase,以完成驗證流程,藉此修改流程的實作方式。
詳情請參閱 Cordova 指南。
Firebase Dynamic Links 的替代方案有哪些?
請參閱 「如何從這項服務遷移」常見問題,瞭解各種遷移情境,以及不同替代方案的遷移指南。

