আমরা ৭ বছরেরও বেশি সময় আগে Firebase Dynamic Links চালু করেছি যাতে URL গুলিকে আরও শক্তিশালী করা যায় - উদাহরণস্বরূপ, রান-টাইম অবস্থার উপর ভিত্তি করে একটি লিঙ্কের গন্তব্য পরিবর্তন করা।
বছরের পর বছর ধরে, ওয়েব এবং মোবাইল ইকোসিস্টেমগুলি অ্যাপ লিংক , গুগল প্লে ইন্সট্যান্ট , ইউনিভার্সাল লিংক এবং অ্যাপ ক্লিপসের মতো প্রযুক্তির সাথে বিকশিত হয়েছে এবং আপনার অ্যাপ ব্যবহারকারীদের জন্য অ্যাপ এবং ওয়েব জুড়ে ব্যবহারকারীদের ভ্রমণকে আরও নির্বিঘ্ন এবং অনুমানযোগ্য করে তুলেছে। আমরা বিশ্বাস করি যে আপনি এবং আপনার ব্যবহারকারীরা সরাসরি এই প্রযুক্তিগুলি গ্রহণ করে এবং ইকোসিস্টেমকে এগিয়ে নিয়ে যাওয়ার মাধ্যমে আরও বেশি উপকৃত হবেন। তবে, এই নতুন পরিবর্তনগুলির পাশাপাশি, Firebase Dynamic Links যে মূল নেটিভ API গুলির উপর তৈরি হয়েছিল সেগুলিও বিকশিত হয়েছে এবং নতুন চ্যালেঞ্জ উপস্থাপন করেছে।
উদাহরণস্বরূপ, ইকোসিস্টেমের পরিবর্তনগুলি Firebase Dynamic Links-এর মূল বৈশিষ্ট্যগুলির মধ্যে একটির জন্য একটি ধারাবাহিকভাবে স্থিতিশীল অভিজ্ঞতা প্রদানের আমাদের ক্ষমতাকে প্রভাবিত করেছে - যা অ্যাপ ব্যবহারকারীদের প্ল্যাটফর্ম নির্বিশেষে ইনস্টলেশনের পরে অ্যাপে একটি মসৃণ রূপান্তর প্রদান করে।
আদর্শের চেয়ে কম অভিজ্ঞতাকে সমর্থন করার পরিবর্তে, আমরা Firebase Dynamic Links বন্ধ করার এবং অন্যান্য ডেভেলপার সমস্যা সমাধানের জন্য আমাদের সংস্থানগুলিকে পুনরায় কেন্দ্রীভূত করার সিদ্ধান্ত নিয়েছি।
আমরা বুঝতে পারি যে এই পরিবর্তনের জন্য বাজারে বিকল্প সমাধান বা প্ল্যাটফর্ম প্রদানকারীদের মূল্যায়ন এবং গ্রহণ করতে আপনার সময় লাগবে।
ইকোসিস্টেম ক্রমাগত বিকশিত এবং পরিবর্তিত হওয়ার সাথে সাথে আমরা আপনার চাহিদা মেটাতে Firebase-কে উন্নত করে চলেছি। আমরা Firebase পণ্যগুলিতে নতুন বৈশিষ্ট্য এবং আপডেট চালু করতে থাকব এবং আপনার অ্যাপ ডেভেলপমেন্ট যাত্রায় আপনাকে শ্রেষ্ঠত্ব অর্জনে সহায়তা করতে প্রতিশ্রুতিবদ্ধ।
আমার কী জানা দরকার?
২৫শে আগস্ট, ২০২৫ তারিখে, Firebase Dynamic Links বন্ধ হয়ে যাবে। Firebase Dynamic Links দ্বারা পরিবেশিত সমস্ত লিঙ্ক (কাস্টম ডোমেন এবং page.link সাবডোমেন উভয়ই হোস্ট করা হয়েছে) কাজ করা বন্ধ করে দেবে এবং আপনি আর নতুন লিঙ্ক তৈরি করতে পারবেন না।
Firebase Dynamic Links থেকে কীভাবে মাইগ্রেট করবেন তা সিদ্ধান্ত নিতে আপনাকে সাহায্য করার জন্য, আমরা আপনার বিবেচনার জন্য অতিরিক্ত তথ্য সহ এই FAQ ডকুমেন্টটি আপডেট করতে থাকব, পাশাপাশি বিভিন্ন মাইগ্রেশন পরিস্থিতির জন্য মাইগ্রেশন নির্দেশিকা প্রদান করব যা আপনি আজ Firebase Dynamic Links ব্যবহার করার পদ্ধতির সাথে মেলে।
২৫শে আগস্ট, ২০২৫ সূর্যাস্তের তারিখের দিকে অবচয় বাতিলের প্রক্রিয়া এগিয়ে যাওয়ার সাথে সাথে আমরা আরও প্রায়শই জিজ্ঞাসিত প্রশ্নাবলী সহ এই নির্দেশিকাটি আপডেট করতে থাকব এবং আপনার অভিবাসন প্রচেষ্টায় আপনাকে সহায়তা করার জন্য আমরা কোনও অতিরিক্ত সমস্যা খুঁজে পাব।
আপনার কিছু গুরুত্বপূর্ণ প্রশ্নের উত্তর পেতে নীচের প্রায়শই জিজ্ঞাসিত প্রশ্নাবলী দেখুন।
আপনার মাইগ্রেশন শুরু করতে, অনুগ্রহ করে নীচে "আমি কীভাবে পরিষেবা থেকে মাইগ্রেট করব" সম্পর্কিত প্রায়শই জিজ্ঞাসিত প্রশ্নাবলী দেখুন।
ফায়ারবেস ডায়নামিক লিংক কখন কাজ করা বন্ধ করবে?
২৫শে আগস্ট, ২০২৫ তারিখে, Firebase Dynamic Links বন্ধ হয়ে যাবে। Firebase Dynamic Links দ্বারা পরিবেশিত সমস্ত লিঙ্ক (কাস্টম ডোমেন এবং page.link সাবডোমেন উভয়ই হোস্ট করা হয়) কাজ করা বন্ধ করে দেবে।
মাইগ্রেট করতে আমার কত সময় লাগবে?
আপনার মাইগ্রেশন সম্পূর্ণ করার জন্য আপনার ২৫শে আগস্ট, ২০২৫ পর্যন্ত সময় আছে।
নতুন এবং বিদ্যমান লিঙ্কগুলি কি কাজ করবে?
হ্যাঁ, আপনার নতুন এবং বিদ্যমান লিঙ্কগুলি ২৫শে আগস্ট, ২০২৫ তারিখে ডায়নামিক লিঙ্ক পরিষেবা বন্ধ না হওয়া পর্যন্ত কাজ করবে।
আমি কি লিঙ্কের জন্য ব্যবহৃত স্বয়ংক্রিয়ভাবে প্রভিশন করা .page.link ডোমেনগুলি রাখতে বা স্থানান্তর করতে পারব?
না, একবার Firebase Dynamic Links পরিষেবা বন্ধ হয়ে গেলে কোনও .page.link ডোমেন আর উপলব্ধ থাকবে না। পরিষেবাটি থেকে কীভাবে সর্বোত্তমভাবে মাইগ্রেট করা যায় এবং পূর্ণ-বৈশিষ্ট্যের সমতা প্রয়োজন কিনা তা মূল্যায়ন করার জন্য আমরা এই প্রশ্ন তালিকাটি দেখার পরামর্শ দিচ্ছি, আপনার মেটাডেটা রপ্তানি করার এবং একটি নতুন ডোমেন ব্যবহার করে অন্য একটি ডিপ লিঙ্কিং পরিষেবা প্রদানকারীতে মাইগ্রেট করার জন্য এই নির্দেশিকা অনুসরণ করুন ।
যখন Firebase Dynamic Links বন্ধ হবে (২৫শে আগস্ট, ২০২৫) তখন আমার লিঙ্ক এবং আমার অ্যাপ(গুলি) এর কী হবে?
যখন Firebase Dynamic Links বন্ধ হয়ে যায়, তখন আপনি আশা করতে পারেন যে:
- ক্লিক করা সমস্ত লিঙ্ক ব্যবহারকারীদের HTTP 404 স্ট্যাটাস প্রতিক্রিয়া জানাবে।
সমস্ত HTTP অনুরোধ:
- https://firebasedynamiclinks.googleapis.com/v1/shortLinks (সংক্ষিপ্ত লিঙ্ক API)
- https://firebasedynamiclinks.googleapis.com/v1/SHORT_DYNAMIC_LINK/linkStats (লিঙ্ক পরিসংখ্যান API)
একটি 400/403 HTTP স্থিতি প্রতিক্রিয়া প্রদান করবে।
উপরের ত্রুটির প্রতিক্রিয়াগুলি ২৫শে আগস্ট, ২০২৫ তারিখে ধীরে ধীরে শুরু হবে যতক্ষণ না সূর্যাস্তের তারিখ পেরিয়ে যাওয়ার পরে অবশেষে ১০০% ত্রুটির প্রতিক্রিয়া হারে পৌঁছায়।
আপনার অ্যাপে কোন SDK প্ল্যাটফর্ম সংস্করণ এবং API কল করা হয়েছে তার উপর ভিত্তি করে নিম্নলিখিত আচরণ:
আইওএস
ব্যবহারের ধরণ এপিআই কল স্ট্যাটাস কোড আচরণ আপনার অ্যাপ কি ক্র্যাশ করবে? ছোট লিঙ্ক তৈরি করুন ছোট করা (সুইফট)
শর্টন ইউআরএল (সুইফট)
সংক্ষিপ্তকরণের সাথে সমাপ্তি (উদ্দেশ্য-C)
৪০৩ ব্যর্থতার কারণ সহ ত্রুটি নির্গত হয় না* প্রথম উন্মুক্ত বৈশিষ্ট্য FirebaseApp.configure (Swift) / FIRApp.configure (Objective-C) এ স্বয়ংক্রিয়ভাবে কল করা হয়
৪০০ কোনও ত্রুটি নির্গত হয় না, তবে একটি FDL অবজেক্ট খালি ডেটা সহ ফেরত পাঠানো হয়। না* পুনরায় খোলার বৈশিষ্ট্য হ্যান্ডেলইউনিভার্সাললিঙ্ক (সুইফট)
হ্যান্ডেলইউনিভার্সাললিঙ্ক (উদ্দেশ্য-C)
৪০০ ব্যর্থতার কারণ সহ ত্রুটি নির্গত হয় না* অ্যান্ড্রয়েড
ব্যবহারের ধরণ এপিআই কল স্ট্যাটাস কোড আচরণ আপনার অ্যাপ কি ক্র্যাশ করবে? ছোট লিঙ্ক তৈরি করুন বিল্ডশর্টডাইনামিকলিঙ্ক (কোটলিন)
বিল্ডশর্টডাইনামিকলিঙ্ক (জাভা)
৪০৩ ব্যর্থতার কারণ সহ ত্রুটি নির্গত হয় না* প্রথম উন্মুক্ত বৈশিষ্ট্য getDynamicLink(getIntent()) (কোটলিন)
getDynamicLink(getIntent()) (জাভা)
৪০০ টাস্ক একটি সফল প্রতিক্রিয়া প্রদান করে, কিন্তু FDL ডেটা খালি থাকবে না* পুনরায় খোলার বৈশিষ্ট্য getDynamicLink(getIntent()) (কোটলিন)
getDynamicLink(getIntent()) (জাভা)
৪০০ টাস্ক একটি সফল প্রতিক্রিয়া প্রদান করে, কিন্তু FDL ডেটা খালি থাকবে না* আমন্ত্রণ গ্রহণ করুন গুগল প্লে সার্ভিসেসের অ্যাপইনভাইট মডিউলটি ইনটেন্ট রিডাইরেকশন পরিচালনা করার সময় (*.page.link অথবা কাস্টম ডোমেন থেকে) চালু করা হয়েছে। ৪০০ যখন Google Play Services চালু করা হয় তখন একটি স্পিনার দেখায় এবং 400 রেসপন্স ফেরত দিলে অদৃশ্য হয়ে যায়। না*
আমি কীভাবে পরিষেবাটি থেকে মাইগ্রেট করব?
আমরা দেখেছি যে Firebase Dynamic Links ব্যবহারের ক্ষেত্রে বিভিন্ন ডেভেলপারদের বিভিন্ন চাহিদা থাকে।
আপনার নিজস্ব ব্যবহারের ক্ষেত্রে এবং আপনার Firebase Dynamic Links ব্যবহারের মূল্যায়নের উপর নির্ভর করে, সম্ভবত নীচের দৃশ্যপটগুলির মধ্যে একটি আপনার প্রয়োজনের সাথে মিলে যাবে।
ফায়ারবেস ডায়নামিক লিঙ্কের সাথে পূর্ণ বৈশিষ্ট্য সমতা প্রয়োজন হলে আমার কী করা উচিত?
এই পরিস্থিতিতে, আমরা আপনাকে অন্যান্য ডিপ-লিংকিং পরিষেবা প্রদানকারী / বিক্রেতাদের ব্যবহার করার পরামর্শ দিচ্ছি, যেমন অ্যাডজাস্ট, এয়ারব্রিজ, অ্যাপসফ্লায়ার, বিটলি, ব্রাঞ্চ, কোচাভা, সিঙ্গুলার এবং বাজারে অন্যান্য অনুরূপ প্রদানকারী। (দ্রষ্টব্য, এই প্রদানকারীগুলি গুগল দ্বারা যাচাই করা হয়নি, তবে Firebase Dynamic Links এর মতো একই কার্যকারিতা প্রদান করে)।
আপনি আপনার ডিপ-লিঙ্ক মেটাডেটাও রপ্তানি করতে পারেন, যা আপনার পছন্দের যেকোনো প্রদানকারীর কাছে আপনার লিঙ্কগুলি স্থানান্তর করা সহজ করে তুলতে পারে।
Firebase Dynamic Links-এর সাথে মিলে যাওয়া বৈশিষ্ট্য সহ একটি প্রদানকারী খুঁজে পেতে সাহায্য করার জন্য, নীচের বৈশিষ্ট্যগুলির তালিকাটি দেখুন।
ফায়ারবেস ডায়নামিক লিঙ্ক বৈশিষ্ট্য:
- ব্যবহারকারীদের একটি মাত্র ক্লিকেই তাদের ডিভাইসের জন্য সঠিক স্টোরে নিয়ে যায় (এবং প্রয়োজনে ওয়েবপেজে ফিরে যায়)
- আপনার অ্যাপ ডাউনলোড এবং ইনস্টল করার পরে ব্যবহারকারীদের যাত্রা অব্যাহত রাখার সুযোগ প্রদান করে একটি বিলম্বিত ডিপ লিঙ্ক দেখুন
- আপনার অ্যাপে (যদি ইতিমধ্যেই ইনস্টল করা থাকে) ডিপ-লিঙ্কযুক্ত কন্টেন্টের মাধ্যমে ব্যবহারকারীদের একটি প্রাসঙ্গিক অভিজ্ঞতা প্রদান করে।
- ডায়নামিক লিঙ্ক ক্লিক ইভেন্ট সম্পর্কিত বিশ্লেষণ ডেটা সরবরাহ করে
- শর্ট-লিঙ্ক URL তৈরি করার ক্ষমতা প্রদান করে
- সামাজিক ভাগ করে নেওয়ার জন্য লিঙ্কগুলিতে মেটাডেটা যুক্ত করার ক্ষমতা প্রদান করে
আমার অ্যাপটি ইনস্টল হয়ে যাওয়ার পরে যদি আমি কেবল ডিপ-লিংকিংয়ের বিষয়ে চিন্তা করি?
এই পরিস্থিতিতে, আমরা অ্যাপ লিংক এবং ইউনিভার্সাল লিংক ব্যবহার করার পরামর্শ দিচ্ছি, যা ডেভেলপারদের তাদের ব্যবহারকারীদের জন্য গভীর-লিঙ্কিং অভিজ্ঞতা প্রদানের জন্য প্ল্যাটফর্ম-সমর্থিত উপায়।
এই নির্দেশিকাটি আপনার নতুন লিঙ্কগুলির জন্য যে ডোমেনটি ব্যবহার করার পরিকল্পনা করছেন (যেমন অ্যাপ লিঙ্কের জন্য assetlinks.json ফাইল, ইউনিভার্সাল লিঙ্কের জন্য apple-app-site-association ফাইল) সেই ডোমেনে প্রয়োজনীয় ডোমেন এবং সম্পদ লিঙ্ক যাচাইকরণ ফাইলগুলি হোস্ট করার জন্য কীভাবে ঐচ্ছিকভাবে Firebase Hosting ব্যবহার করবেন তাও বর্ণনা করে।
যদি আমার অ্যাপটির আর Firebase Dynamic Links থেকে ফিচারের প্রয়োজন না হয় এবং এর জন্য কোনও প্রতিস্থাপনের প্রয়োজন না হয়?
এই পরিস্থিতিতে, আসন্ন সূর্যাস্ত মোকাবেলা করার জন্য আপনার অ্যাপে কোনও পদক্ষেপ নেওয়ার প্রয়োজন নাও হতে পারে, তবে আমরা সুপারিশ করছি:
আপনার লিঙ্ক মেটাডেটা এক্সপোর্ট করার নির্দেশিকা অনুসরণ করে আপনার বিদ্যমান Firebase ডায়নামিক লিঙ্কগুলি পর্যালোচনা করা হচ্ছে যাতে লিঙ্কগুলি আর পরিবেশন না করার পরে আপনার ব্যবহারকারী এবং অ্যাপ প্রভাবিত না হয়।
Firebase কনসোলে আপনার Firebase Dynamic Links URL প্রিফিক্স মুছে ফেলা হচ্ছে। দ্রষ্টব্য: URL প্রিফিক্স ডোমেনগুলি ২৫শে আগস্ট, ২০২৫ এর পরে স্বয়ংক্রিয়ভাবে মুছে ফেলা হবে।
আপনার অ্যাপ থেকে Firebase Dynamic Links SDK সরানো হচ্ছে।
যদি আপনি এমন কোনও মাইগ্রেশন পরিস্থিতি দেখেন যা আপনার নিজের চাহিদা পূরণ করে না, তাহলে অনুগ্রহ করে আমাদের সাথে যোগাযোগ করুন।
মাইগ্রেশন সম্পন্ন করার পর আমার কী করা উচিত?
একবার আপনি Firebase Dynamic Links থেকে মাইগ্রেট করা শেষ করলে, আপনার প্রোজেক্টে আপনার পূর্ববর্তী Firebase Dynamic Links এর সাথে সম্পর্কিত সমস্ত URL ডোমেন প্রিফিক্স (FDL ডোমেন) মুছে ফেলতে ভুলবেন না।
আপনি এটি করতে পারেন:
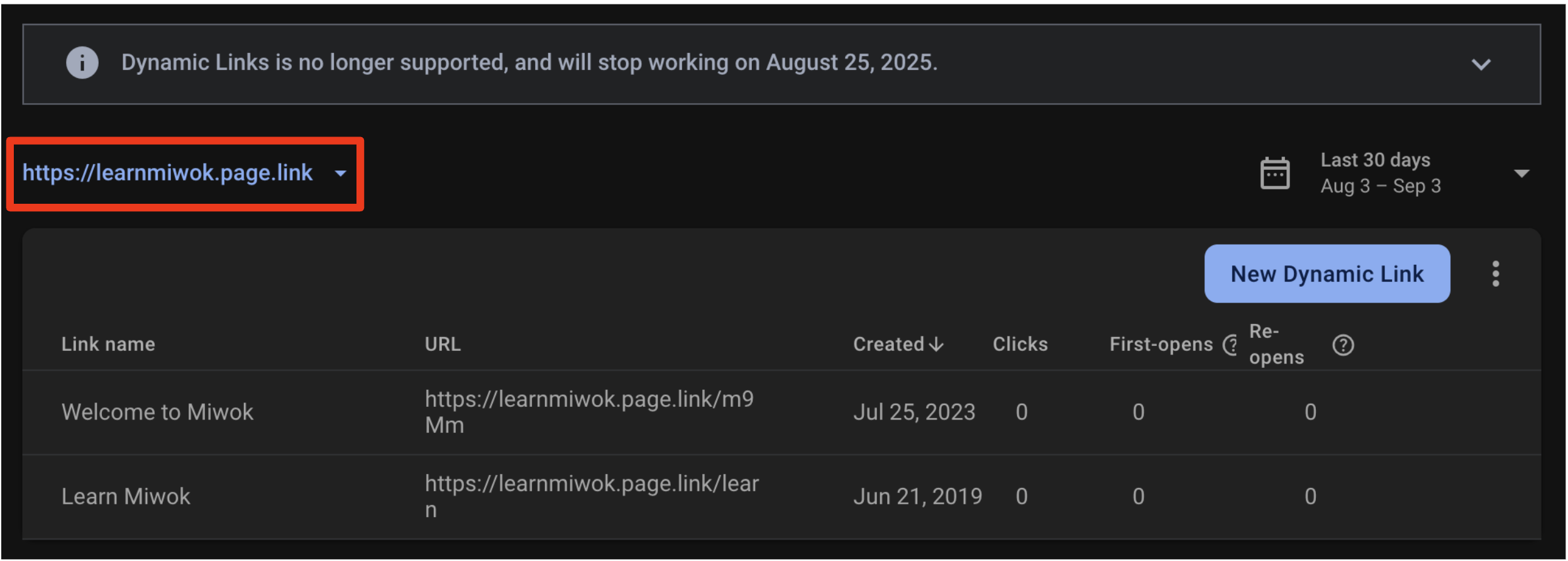
- Firebase কনসোলে Firebase Dynamic Links বিভাগে নেভিগেট করা
বাম দিকের নির্বাচক থেকে আপনি যে URL উপসর্গটি মুছতে চান তা নির্বাচন করা

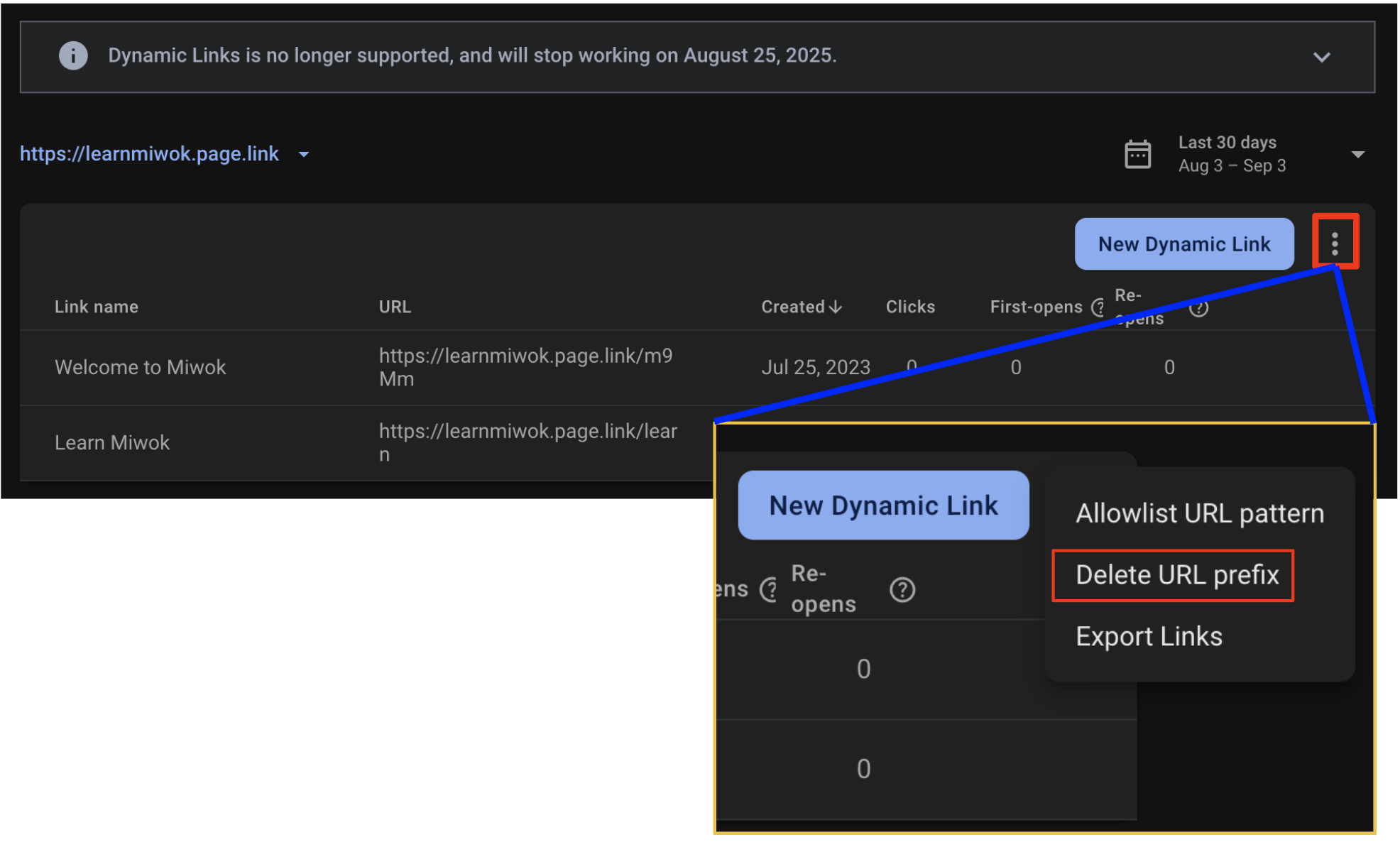
'নতুন ডায়নামিক লিঙ্ক' বোতামের পাশে তিনটি বিন্দু মেনুতে ক্লিক করা

'ইউআরএল প্রিফিক্স মুছুন' নির্বাচন করা হচ্ছে
আপনি এটি মুছে ফেলতে চান তা নিশ্চিত করার জন্য URL উপসর্গটি প্রবেশ করান এবং 'URL উপসর্গ মুছুন' এ ক্লিক করুন।
একবার আপনি সমস্ত URL ডোমেন প্রিফিক্স মুছে ফেলার কাজ শেষ করলে, আপনার Firebase প্রকল্পটি Firebase Dynamic Links থেকে মাইগ্রেশন সম্পন্ন করেছে বলে চিহ্নিত হবে। এটি আপনার প্রকল্পের জন্য Firebase কনসোলে দেখা পপ-আপ রিমাইন্ডারটিও সরিয়ে ফেলবে।
মনে রাখবেন যে এই ক্রিয়াটি সম্পন্ন হওয়ার পরে আপনার সমস্ত Firebase Dynamic Links মুছে ফেলবে, তাই আপনার URL ডোমেন প্রিফিক্স মুছে ফেলার আগে নিশ্চিত করুন যে আপনি পরিষেবা থেকে সম্পূর্ণরূপে মাইগ্রেট করেছেন।
আমি কি এখনও Firebase Dynamic Links API ব্যবহার করতে পারব?
শর্ট লিঙ্ক এবং অ্যানালিটিক্সের জন্য ফায়ারবেস ডায়নামিক লিঙ্কস এপিআইগুলি ২৫শে আগস্ট, ২০২৫ তারিখে সূর্যাস্তের তারিখ পর্যন্ত উপলব্ধ থাকবে।
সেই তারিখের পরে এই API গুলি আর ব্যবহারের জন্য উপলব্ধ থাকবে না এবং পরিষেবাটি বন্ধ হয়ে যাবে ।
আমি কিভাবে আমার লিঙ্ক মেটাডেটা রপ্তানি করতে পারি?
আমি কিভাবে আমার Firebase Dynamic Links লিঙ্ক বিশ্লেষণ ডেটা পেতে পারি?
আপনি আপনার Firebase Dynamic Links মেটাডেটা পুনরুদ্ধার করতে এক্সপোর্ট গাইড ব্যবহার করতে পারেন, যার মধ্যে লিঙ্কটিও অন্তর্ভুক্ত।
আপনার প্রতিটি Firebase Dynamic Links-এর জন্য লিঙ্ক পরিসংখ্যান ডেটা পুনরুদ্ধার করতে আপনি Firebase Dynamic Links Analytics API ব্যবহার করতে পারেন। এই Analytics API ~5 QPS-এর মধ্যে সীমাবদ্ধ। API ব্যবহার করার সময় সেই অনুরোধ সীমার মধ্যে কীভাবে কাজ করবেন তার একটি উদাহরণের জন্য, অনুগ্রহ করে এই Cloud Task নমুনাটি দেখুন।
আপনি Google Analytics ব্যবহার করতে পারেন এবং লিঙ্ক অ্যানালিটিক্স ডেটার একটি উপসেটের জন্য আপনার ডেটা রপ্তানি করতে পারেন, যার মধ্যে অ্যাপ আপডেট ইভেন্টগুলিও অন্তর্ভুক্ত রয়েছে যা Google Analytics-এর জন্য অনন্য।
আপনার মাইগ্রেশনে সাহায্য করার জন্য যদি আপনার অনুরোধের হার বেশি হয়, তাহলে অনুগ্রহ করে Firebase Support- এ আমাদের সাথে যোগাযোগ করুন।
সূর্যাস্তের তারিখ (২৫শে আগস্ট, ২০২৫) পরে বিদ্যমান লিঙ্ক মেটাডেটার কী হবে?
আপনার ডোমেন এবং লিঙ্ক মেটাডেটা ২৫শে আগস্ট, ২০২৫ তারিখে মুছে ফেলার জন্য চিহ্নিত করা হবে এবং আমাদের ডেটা ধরে রাখার নীতি অনুসারে মুছে ফেলা হবে।
ফায়ারবেস ডায়নামিক লিঙ্কগুলি ফায়ারবেস প্রমাণীকরণ প্রবাহের উপর প্রভাব ফেলে
আমি আমার প্রকল্পের জন্য Firebase প্রমাণীকরণে ইমেল লিঙ্ক প্রমাণীকরণ সক্ষম করতে চাই। আমাকে কি Firebase Dynamic Links অনবোর্ড করতে হবে?
না, আপনার Firebase Dynamic Links-এ অনবোর্ড করার দরকার নেই কারণ অনবোর্ডিং আর সম্ভব নয়। পরিবর্তে, আপনি আপনার প্রকল্পের জন্য এটি সক্ষম এবং বাস্তবায়ন করতে ইমেল লিঙ্ক প্রমাণীকরণ শুরু করার জন্য আপডেট করা নির্দেশিকাগুলি অনুসরণ করতে পারেন:
এই পরিবর্তনের দ্বারা প্রভাবিত পদক্ষেপগুলির সম্পূর্ণ তালিকা দেখুন।
নিম্নলিখিত প্রমাণীকরণ বৈশিষ্ট্যগুলি কীভাবে প্রভাবিত হয়: ইমেল লিঙ্ক প্রমাণীকরণ, পাসওয়ার্ড রিসেট এবং ইমেল যাচাইকরণ?
Firebase-এর সাথে ইমেল লিঙ্ক প্রমাণীকরণ এবং আপনার আউট অফ ব্যান্ড ইমেল অ্যাকশনগুলি কাজ করতে থাকবে, তবে ২৫শে আগস্ট, ২০২৫ তারিখে Firebase Dynamic Links পরিষেবা বন্ধ হয়ে যাওয়ার পরে এই অ্যাকশনগুলি ব্যবহার চালিয়ে যাওয়ার জন্য আপনাকে সর্বশেষ Firebase Authentication SDK-তে আপগ্রেড করতে হবে এবং নতুন সমাধানে মাইগ্রেট করতে হবে।
মাইগ্রেশন কীভাবে সম্পন্ন করবেন তার নির্দেশাবলীর জন্য আপনি নীচের লিঙ্কযুক্ত নির্দেশিকাগুলি অনুসরণ করতে পারেন:
এর দ্বারা প্রভাবিত কর্মকাণ্ডের একটি সম্পূর্ণ তালিকা দেখুন।
v20.0.0 এর নিচে Firebase Authentication Android SDK ভার্সন অথবা 26.0.0 এর নিচে BoM ভার্সন সহ OAuth ফ্লো বাস্তবায়ন কীভাবে প্রভাবিত হয়?
আপনার অ্যান্ড্রয়েড অ্যাপে OAuth ফ্লো বাস্তবায়ন ব্যবহার চালিয়ে যাওয়ার জন্য আপনাকে সর্বশেষ Firebase Authentication Android SDK (অন্তত v20.0.0) আপডেট করতে হবে।
ওয়েব অ্যাপে কি Firebase প্রমাণীকরণ ইমেল অ্যাকশন প্রভাবিত হয়?
না। Firebase Dynamic Link বন্ধ করার ফলে শুধুমাত্র মোবাইল ডিভাইসে ইনকামিং URL গুলি পরিচালনা করা প্রভাবিত হয়।
Cordova অ্যাপে OAuth প্রদানকারীদের প্রমাণীকরণের জন্য Firebase JS SDK লাইব্রেরি ব্যবহার করে বাস্তবায়ন কীভাবে প্রভাবিত হয়?
Cordova অ্যাপগুলিতে OAuth প্রমাণীকরণ প্রবাহ বাস্তবায়নের জন্য Firebase JS SDK Firebase Dynamic Links ব্যবহার করে। প্রমাণীকরণ প্রবাহ সম্পূর্ণ করার জন্য আপনাকে OAuth প্রবাহটি ম্যানুয়ালি সম্পাদন করে এবং ফলস্বরূপ OAuth শংসাপত্রটি Firebase-এ প্রেরণ করে প্রবাহের বাস্তবায়ন পরিবর্তন করতে হবে।
আরও বিস্তারিত জানার জন্য কর্ডোভা গাইড দেখুন।
ফায়ারবেস ডায়নামিক লিঙ্কের কিছু বিকল্প বিকল্প কী কী?
অনুগ্রহ করে "আমি কীভাবে পরিষেবা থেকে মাইগ্রেট করব" FAQ দেখুন যা বিভিন্ন মাইগ্রেশন পরিস্থিতির বিশদ বিবরণ দেয় এবং উপলব্ধ বিভিন্ন বিকল্পের জন্য মাইগ্রেশন নির্দেশিকা প্রদান করে।

