1. ภาพรวม

ในโค้ดแล็บนี้ คุณจะได้ผสานรวม Firebase Data Connect กับฐานข้อมูล Cloud SQL เพื่อสร้างแอป Android สำหรับรีวิวภาพยนตร์ โดยคุณจะได้เรียนรู้วิธีทำสิ่งต่อไปนี้
- เขียนสคีมา GraphQL สำหรับ Firebase Data Connect
- เขียนการค้นหาและการเปลี่ยนแปลง
- ใช้การตรวจสอบสิทธิ์ของผู้ใช้เพื่อรักษาความปลอดภัยของข้อมูล
ข้อกำหนดเบื้องต้น
- Android Studio เวอร์ชันล่าสุด
- โปรแกรมจำลอง Android ที่มี API ระดับ 23 ขึ้นไป
สิ่งที่คุณจะได้เรียนรู้
- วิธีตั้งค่า Firebase Data Connect ด้วยโปรแกรมจำลองในเครื่อง
- วิธีออกแบบสคีมาข้อมูลโดยใช้ Data Connect และ GraphQL
- วิธีเขียนการค้นหาและการเปลี่ยนแปลงสำหรับแอปรีวิวภาพยนตร์
- วิธีสร้าง Kotlin SDK และใช้ในแอป Android
- (ไม่บังคับ) วิธีติดตั้งใช้งานบริการ Data Connect ในเวอร์ชันที่ใช้งานจริง
2. ตั้งค่าโปรเจ็กต์ตัวอย่าง
สร้างโปรเจ็กต์ Firebase
- ลงชื่อเข้าใช้คอนโซล Firebase โดยใช้บัญชี Google
- คลิกปุ่มเพื่อสร้างโปรเจ็กต์ใหม่ แล้วป้อนชื่อโปรเจ็กต์ (เช่น
Movie Review)
- คลิกต่อไป
- หากได้รับแจ้ง ให้อ่านและยอมรับข้อกำหนดของ Firebase แล้วคลิกต่อไป
- (ไม่บังคับ) เปิดใช้ความช่วยเหลือจาก AI ในคอนโซล Firebase (เรียกว่า "Gemini ใน Firebase")
- สำหรับ Codelab นี้ คุณไม่จำเป็นต้องใช้ Google Analytics ดังนั้นให้ปิดตัวเลือก Google Analytics
- คลิกสร้างโปรเจ็กต์ รอให้ระบบจัดสรรโปรเจ็กต์ แล้วคลิกดำเนินการต่อ
ดาวน์โหลดรหัส
เรียกใช้คำสั่งต่อไปนี้เพื่อโคลนโค้ดตัวอย่างสำหรับ Codelab นี้ ซึ่งจะสร้างไดเรกทอรีชื่อ codelab-dataconnect-android ในเครื่องของคุณ
git clone https://github.com/firebaseextended/codelab-dataconnect-android.git
หากไม่มี Git ในเครื่อง คุณก็ดาวน์โหลดโค้ดจาก GitHub ได้โดยตรง
เพิ่มการกำหนดค่า Firebase
- ในคอนโซล Firebase ให้เลือกภาพรวมโปรเจ็กต์ในแถบนำทางด้านซ้าย คลิกปุ่ม Android เพื่อเลือกแพลตฟอร์ม เมื่อระบบแจ้งให้ระบุชื่อแพ็กเกจ ให้ใช้
com.google.firebase.example.dataconnect - คลิกลงทะเบียนแอป แล้วทำตามวิธีการเพื่อดาวน์โหลดไฟล์
google-services.jsonและย้ายไฟล์ไปยังไดเรกทอรีapp/ของโค้ดที่เพิ่งดาวน์โหลด แล้วคลิกถัดไป
3. ตั้งค่า Data Connect
การติดตั้ง
การติดตั้งอัตโนมัติ
เรียกใช้คำสั่งต่อไปนี้ในไดเรกทอรี codelab-dataconnect-android
curl -sL https://firebase.tools/dataconnect | bash
สคริปต์นี้พยายามตั้งค่าสภาพแวดล้อมการพัฒนาให้คุณและเปิด IDE บนเบราว์เซอร์ IDE นี้มีเครื่องมือต่างๆ รวมถึงส่วนขยาย VS Code ที่มาพร้อมกับแพ็กเกจล่วงหน้า เพื่อช่วยคุณจัดการสคีมา และกำหนดการค้นหาและการเปลี่ยนแปลงที่จะใช้ในแอปพลิเคชัน รวมถึงสร้าง SDK ที่มีการพิมพ์อย่างเข้มงวด
หลังจากเรียกใช้สคริปต์แล้ว VS Code ควรเปิดขึ้นโดยอัตโนมัติ
หมายเหตุ: หากคุณติดตั้ง VS Code เวอร์ชันเดสก์ท็อปไว้แล้ว สคริปต์ควรเปิดโดยอัตโนมัติ หากสคริปต์ทำงานไม่สำเร็จ ให้ทำตามขั้นตอนการติดตั้งด้วยตนเองด้านล่าง
การติดตั้งด้วยตนเอง
- ติดตั้ง Visual Studio Code
- ติดตั้ง Node.js
- เปิดไดเรกทอรี
codelab-dataconnect-androidใน VS Code - ติดตั้งส่วนขยาย Firebase Data Connect จาก Visual Studio Code Marketplace
เริ่มต้น Data Connect ในโปรเจ็กต์
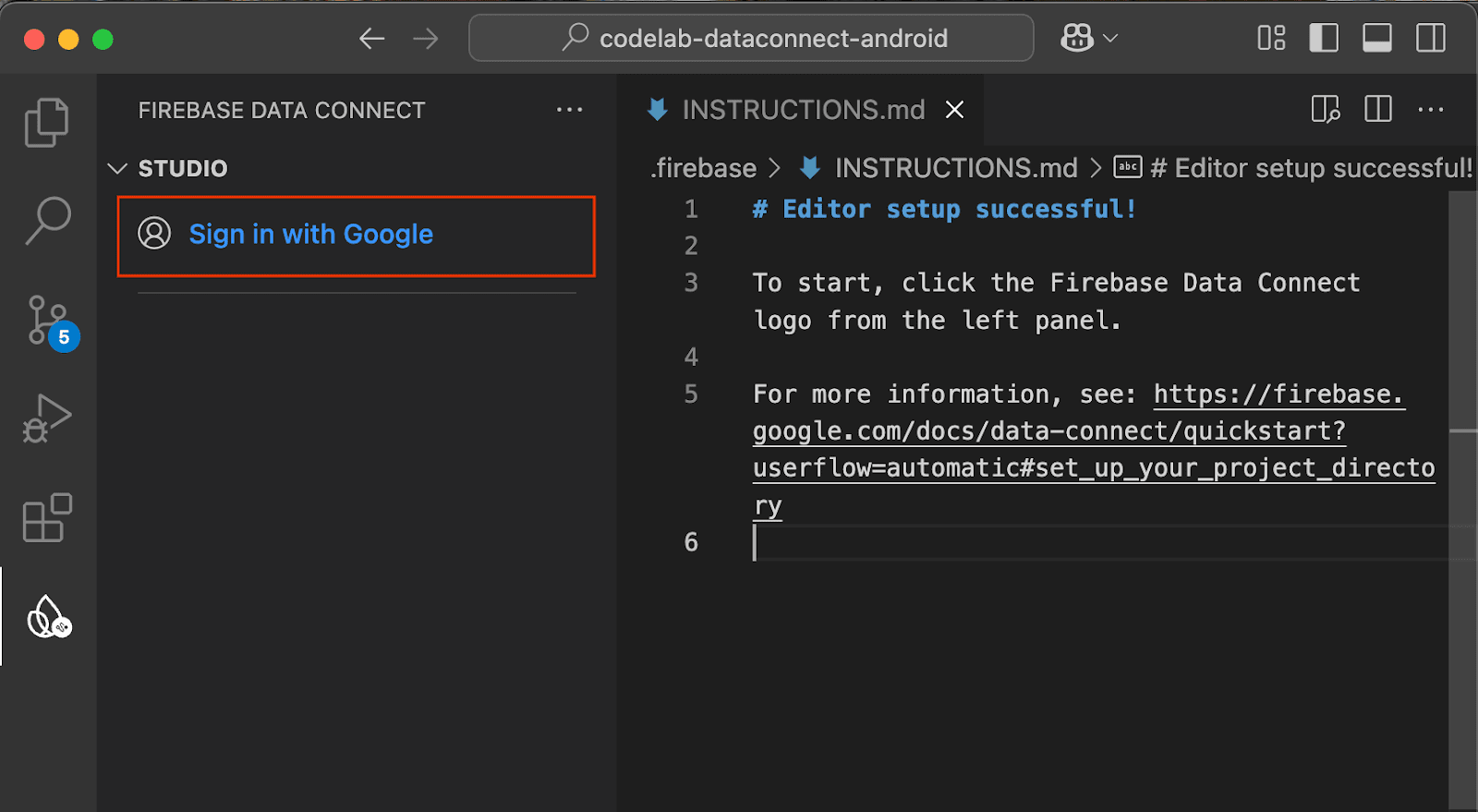
ในแผงด้านซ้าย ให้คลิกไอคอน Firebase เพื่อเปิด UI ของส่วนขยาย Data Connect VS Code
- คลิกปุ่มลงชื่อเข้าใช้ด้วย Google หน้าต่างเบราว์เซอร์จะเปิดขึ้น ให้ทำตามวิธีการเพื่อลงชื่อเข้าใช้ส่วนขยายด้วยบัญชี Google

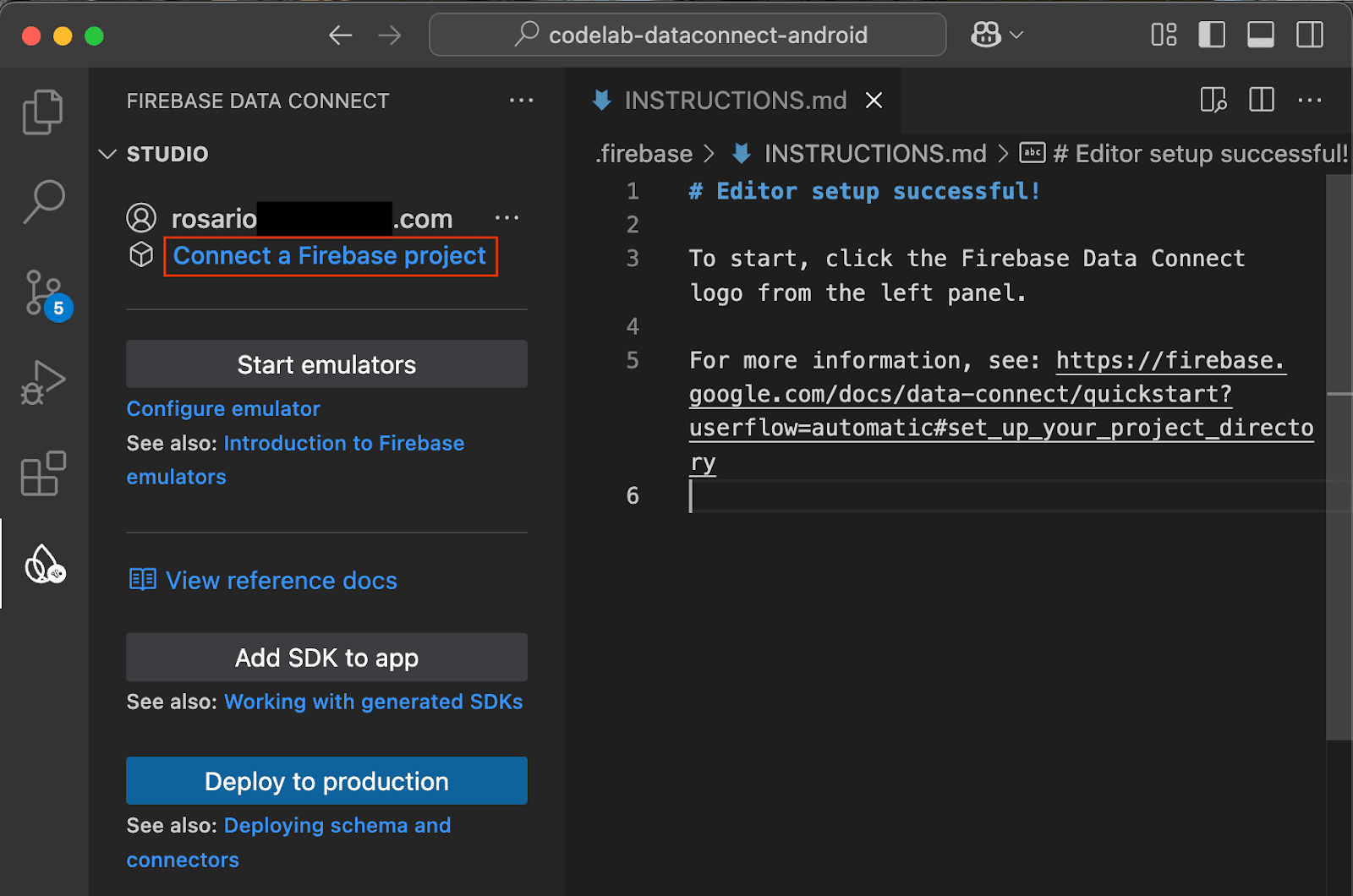
- คลิกปุ่มเชื่อมต่อโปรเจ็กต์ Firebase แล้วเลือกโปรเจ็กต์ที่คุณสร้างไว้ก่อนหน้านี้ในคอนโซล

คลิกปุ่มเรียกใช้ firebase init แล้วทำตามขั้นตอนในเทอร์มินัลที่ผสานรวม
กำหนดค่าการสร้าง SDK
เมื่อคลิกปุ่มเรียกใช้ firebase init ส่วนขยาย Firebase Data Connect ควรจะเริ่มต้นไดเรกทอรี dataconnect/ ให้คุณ
ใน VS Code ให้เปิดไฟล์ dataconnect/connector/connector.yaml แล้วคุณจะเห็นการกำหนดค่าเริ่มต้น หากต้องการให้เห็นภาพการสร้างโค้ดในโค้ดแล็บนี้ได้ง่ายขึ้น ให้เปลี่ยน connectorId เป็น movies และเปลี่ยนแพ็กเกจเป็น com.google.firebase.example.dataconnect.generated
connectorId: movies
generate:
kotlinSdk:
outputDir: ../../app/src/main/java
package: com.google.firebase.example.dataconnect.generated
ความหมายของแต่ละรายการมีดังนี้
- connectorId - ชื่อที่ไม่ซ้ำกันสำหรับตัวเชื่อมต่อนี้
- outputDir - เส้นทางที่ระบบจะจัดเก็บ Data Connect SDK ที่สร้างขึ้น เส้นทางนี้สัมพันธ์กับไดเรกทอรีที่มีไฟล์ connector.yaml
- package - ชื่อแพ็กเกจที่จะใช้ใน SDK ที่สร้างขึ้น
เริ่มโปรแกรมจำลอง Firebase
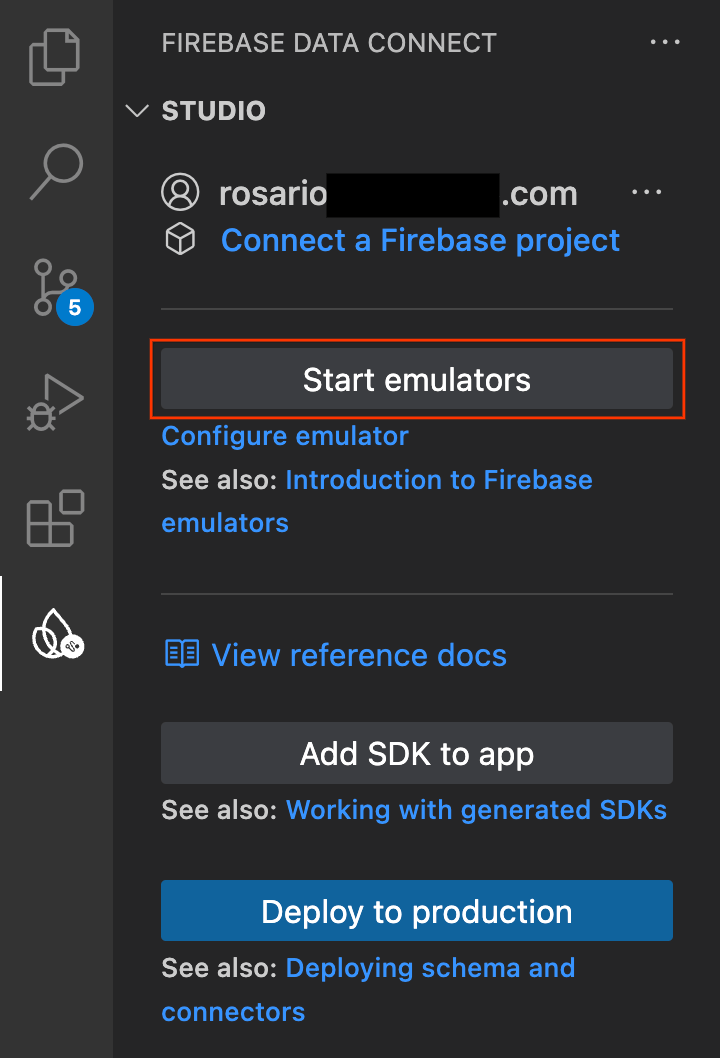
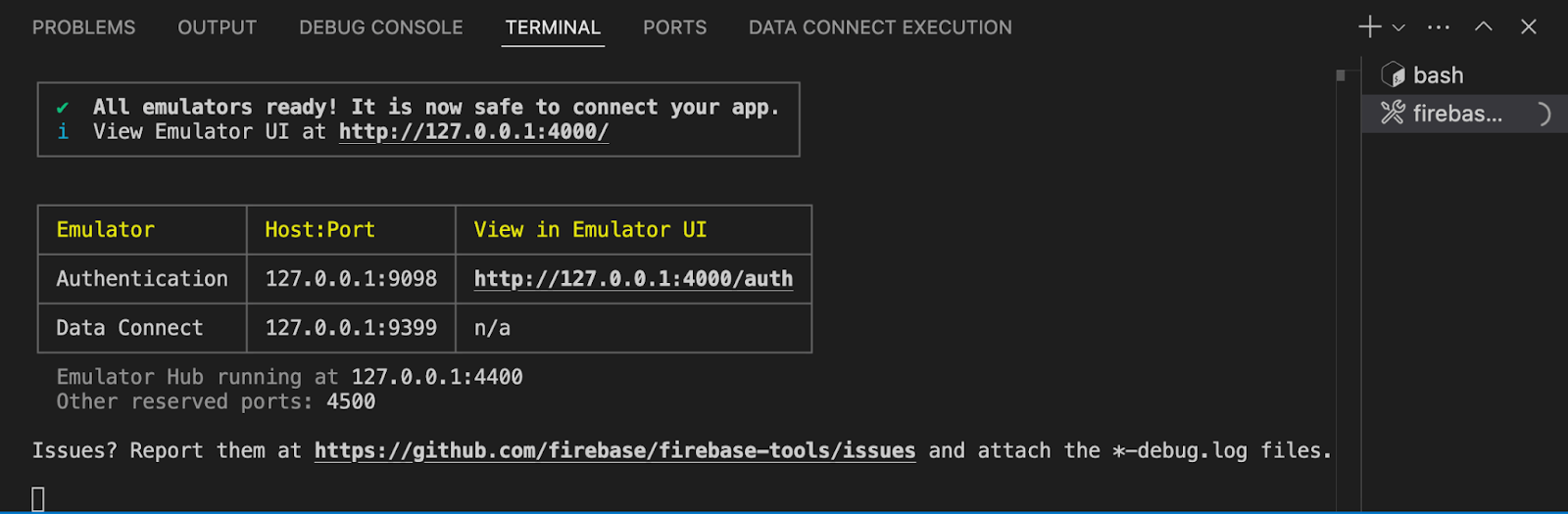
ใน VS Code ให้คลิกปุ่มเริ่มโปรแกรมจำลอง

คุณควรเห็นโปรแกรมจำลองเริ่มทำงานในเทอร์มินัลแบบผสานรวม หากเริ่มต้นอย่างถูกต้อง คุณควรเห็นเอาต์พุตที่มีลักษณะดังนี้

กำหนดค่าแอป Android ให้ใช้โปรแกรมจำลองในเครื่อง
- เปิด Android Studio
- ในหน้าจอต้อนรับของ Android Studio ให้คลิกปุ่มเปิดแล้วเลือกไดเรกทอรี
codelab-dataconnect-androidรอให้ Gradle ซิงค์ - เมื่อการซิงค์ Gradle เสร็จสมบูรณ์ ให้เปิดไฟล์
app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.ktแล้วเรียกใช้useEmulator()
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.instance
class MainActivity : ComponentActivity() {
...
// Initialize Firebase Data Connect
MoviesConnector.instance.dataConnect.useEmulator("10.0.2.2", 9399)
...
}
4. กำหนดสคีมาและป้อนข้อมูลล่วงหน้าในฐานข้อมูล
ในส่วนนี้ คุณจะได้กำหนดโครงสร้างและความสัมพันธ์ระหว่างเอนทิตีหลักในแอปพลิเคชันภาพยนตร์ในสคีมา ระบบจะแมปเอนทิตี เช่น Movie, User และ Review กับตารางฐานข้อมูล โดยสร้างความสัมพันธ์โดยใช้ Firebase Data Connect และคำสั่งสคีมา GraphQL
เอนทิตีและความสัมพันธ์หลัก
Movie ประเภทนี้มีรายละเอียดสำคัญ เช่น ชื่อ ประเภท และแท็ก ซึ่งแอปใช้สำหรับการค้นหาและโปรไฟล์ภาพยนตร์ ประเภท User จะติดตามการโต้ตอบของผู้ใช้ เช่น รีวิวและรายการโปรด Review เชื่อมต่อผู้ใช้กับภาพยนตร์ ทำให้แอปแสดงการให้คะแนนและความคิดเห็นที่ผู้ใช้สร้างขึ้นได้
ตารางผู้ใช้
ประเภทผู้ใช้จะกำหนดเอนทิตีผู้ใช้ที่โต้ตอบกับภาพยนตร์โดยการเขียนรีวิวหรือเพิ่มภาพยนตร์ลงในรายการโปรด
ใน VS Code ให้เปิดไฟล์ dataconnect/schema/schema.gql แล้วยกเลิกการแสดงความคิดเห็น (หรือเพิ่ม) คำจำกัดความตาราง User
# Users
# Suppose a user can leave reviews for movies
# user -> reviews is a one to many relationship,
# movie -> reviews is a one to many relationship
# movie <-> user is a many to many relationship
type User @table {
id: String! @col(name: "user_auth")
username: String! @col(name: "username", dataType: "varchar(50)")
# The following are generated by the user: User! field in the Review table
# reviews_on_user
# movies_via_Review
}
ตารางภาพยนตร์
ประเภทภาพยนตร์จะกำหนดโครงสร้างหลักสำหรับเอนทิตีภาพยนตร์ รวมถึงฟิลด์ต่างๆ เช่น ชื่อ ประเภท ปีที่เผยแพร่ และการจัดประเภท
ใน VS Code ให้เปิดไฟล์ dataconnect/schema/schema.gql แล้วยกเลิกการแสดงความคิดเห็น (หรือเพิ่ม) คำจำกัดความตาราง Movie
# Movies
type Movie @table {
# The below parameter values are generated by default with @table, and can be edited manually.
# implies directive `@col(name: "movie_id")`, generating a column name
id: UUID! @default(expr: "uuidV4()")
title: String!
imageUrl: String!
genre: String
}
ตาราง MovieMetadata
ประเภท MovieMetadata จะสร้างความสัมพันธ์แบบหนึ่งต่อหนึ่งกับประเภทภาพยนตร์ ซึ่งรวมถึงข้อมูลเพิ่มเติม เช่น ผู้กำกับภาพยนตร์
ใน VS Code ให้เปิดไฟล์ dataconnect/schema/schema.gql แล้วยกเลิกการแสดงความคิดเห็น (หรือเพิ่ม) คำจำกัดความตาราง MovieMetadata
# Movie - MovieMetadata is a one-to-one relationship
type MovieMetadata @table {
# @unique indicates a 1-1 relationship
movie: Movie! @unique
# movieId: UUID <- this is created by the above reference
rating: Float
releaseYear: Int
description: String
}
ตรวจสอบตาราง
ประเภทรีวิวแสดงถึงเอนทิตีรีวิวและลิงก์ประเภทผู้ใช้และภาพยนตร์ในความสัมพันธ์แบบกลุ่มต่อกลุ่ม (ผู้ใช้ 1 คนสามารถเขียนรีวิวได้หลายรายการ และภาพยนตร์แต่ละเรื่องอาจมีรีวิวได้หลายรายการ)
ใน VS Code ให้เปิดไฟล์ dataconnect/schema/schema.gql แล้วยกเลิกการแสดงความคิดเห็น (หรือเพิ่ม) คำจำกัดความตาราง Review
# Reviews
type Review @table(name: "Reviews", key: ["movie", "user"]) {
id: UUID! @default(expr: "uuidV4()")
user: User!
movie: Movie!
rating: Int
reviewText: String
reviewDate: Date! @default(expr: "request.time")
}
ฟิลด์และค่าเริ่มต้นที่สร้างขึ้นโดยอัตโนมัติ
สคีมาใช้การแสดงผล เช่น @default(expr: "uuidV4()") เพื่อสร้างรหัสและการประทับเวลาที่ไม่ซ้ำกันโดยอัตโนมัติ เช่น ระบบจะป้อนข้อมูลฟิลด์รหัสในประเภทภาพยนตร์และรีวิวด้วย UUID โดยอัตโนมัติเมื่อสร้างระเบียนใหม่
แทรกข้อมูลจำลอง
เมื่อกำหนดสคีมาแล้ว ตอนนี้คุณก็ป้อนข้อมูลจำลองลงในฐานข้อมูลล่วงหน้าเพื่อทำการทดสอบได้
- ใน VS Code ให้เปิด
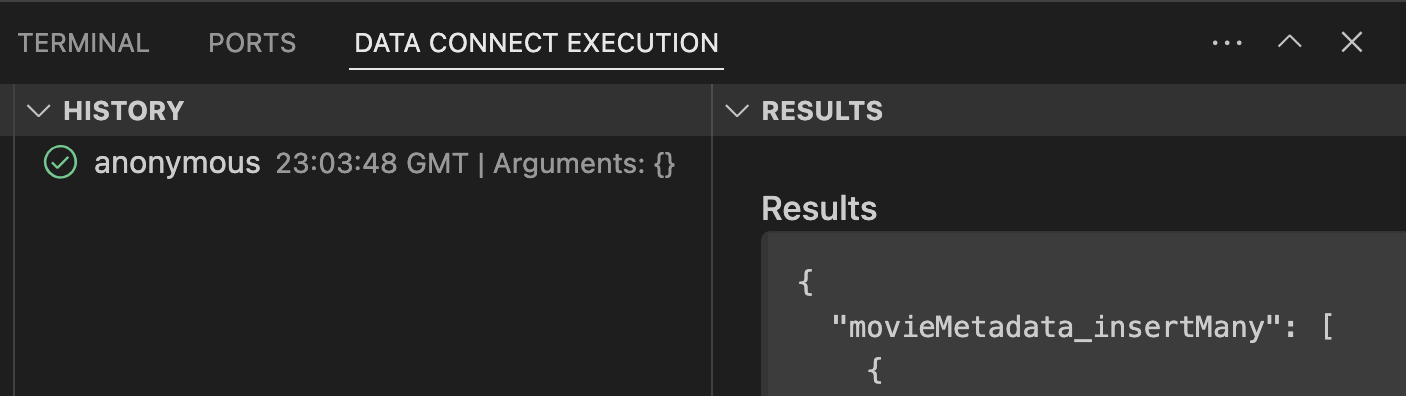
dataconnect/moviedata_insert.gqlตรวจสอบว่าโปรแกรมจำลองในส่วนขยาย Firebase Data Connect ทำงานอยู่ - คุณควรเห็นปุ่มเรียกใช้ (ในเครื่อง) ที่ด้านบนของไฟล์ คลิกเพื่อแทรกข้อมูลภาพยนตร์จำลองลงในฐานข้อมูล

- ตรวจสอบเทอร์มินัลการดำเนินการ Data Connect เพื่อยืนยันว่าได้เพิ่มข้อมูลเรียบร้อยแล้ว

เมื่อมีข้อมูลแล้ว ให้ไปที่ขั้นตอนถัดไปเพื่อดูวิธีสร้างคําค้นหาใน Data Connect
5. สร้างการค้นหาเพื่อแสดงภาพยนตร์
เริ่มต้นด้วยการสร้างการค้นหาเพื่อแสดงภาพยนตร์ สำหรับภาพยนตร์แต่ละเรื่อง คุณจะดึงข้อมูลรหัส ชื่อ imageUrl และประเภท
กำหนดการค้นหา
ใน VS Code ให้เปิดไฟล์ dataconnect/connector/queries.gql แล้วยกเลิกการแสดงความคิดเห็น (หรือเพิ่ม) การค้นหา ListMovies
query ListMovies @auth(level: PUBLIC) {
movies {
id
title
imageUrl
genre
}
}
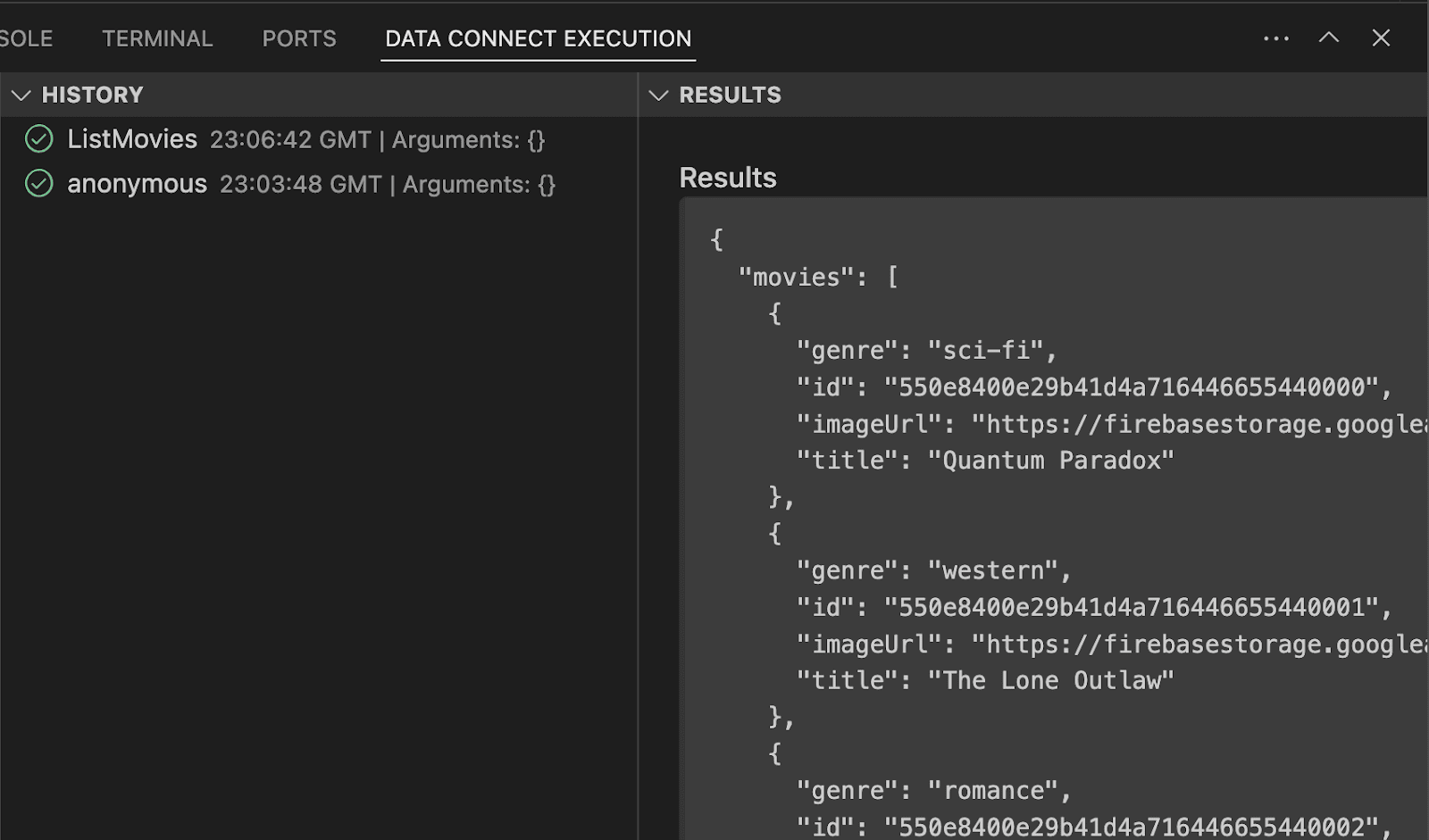
หากต้องการทดสอบคําค้นหาใหม่ ให้คลิกปุ่มเรียกใช้ (ในเครื่อง) เพื่อเรียกใช้คําค้นหากับฐานข้อมูลในเครื่อง รายการภาพยนตร์จากฐานข้อมูลควรแสดงในส่วน "ผลลัพธ์" ของเทอร์มินัลการดำเนินการเชื่อมต่อข้อมูล

เรียกใช้จากแอป Android
ตอนนี้เมื่อทดสอบคําค้นหาในโปรแกรมจำลองการเชื่อมต่อข้อมูลแล้ว ก็ถึงเวลาเพิ่มคำค้นหาลงในแอป
ใน Android Studio ให้เปิดไฟล์ app/src/main/java/com/google/firebase/example/dataconnect/MoviesScreen.kt แล้วเพิ่มโค้ดต่อไปนี้เพื่อแสดงรายการภาพยนตร์ในรูปแบบตารางกริด
import com.google.firebase.example.dataconnect.generated.ListMoviesQuery
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.execute
import com.google.firebase.example.dataconnect.generated.instance
@Composable
fun MoviesScreen(
onMovieClicked: (id: String) -> Unit
) {
var movies by remember { mutableStateOf(emptyList<ListMoviesQuery.Data.MoviesItem>()) }
LaunchedEffect(Unit) {
// Queries need to be executed in a coroutine context
try {
movies = MoviesConnector.instance.listMovies.execute().data.movies
} catch (e: Exception) {
// Will be done at a later step
}
}
LazyVerticalGrid(GridCells.Adaptive(150.dp)) {
items(movies) { movie ->
MovieCard(
movieId = movie.id.toString(),
movieTitle = movie.title,
movieImageUrl = movie.imageUrl,
movieGenre = movie.genre,
onMovieClicked = {
onMovieClicked(movie.id.toString())
}
)
}
}
}
เรียกใช้แอป
ใน Android Studio ให้คลิกปุ่มเรียกใช้เพื่อเปิดแอปในโปรแกรมจำลอง Android
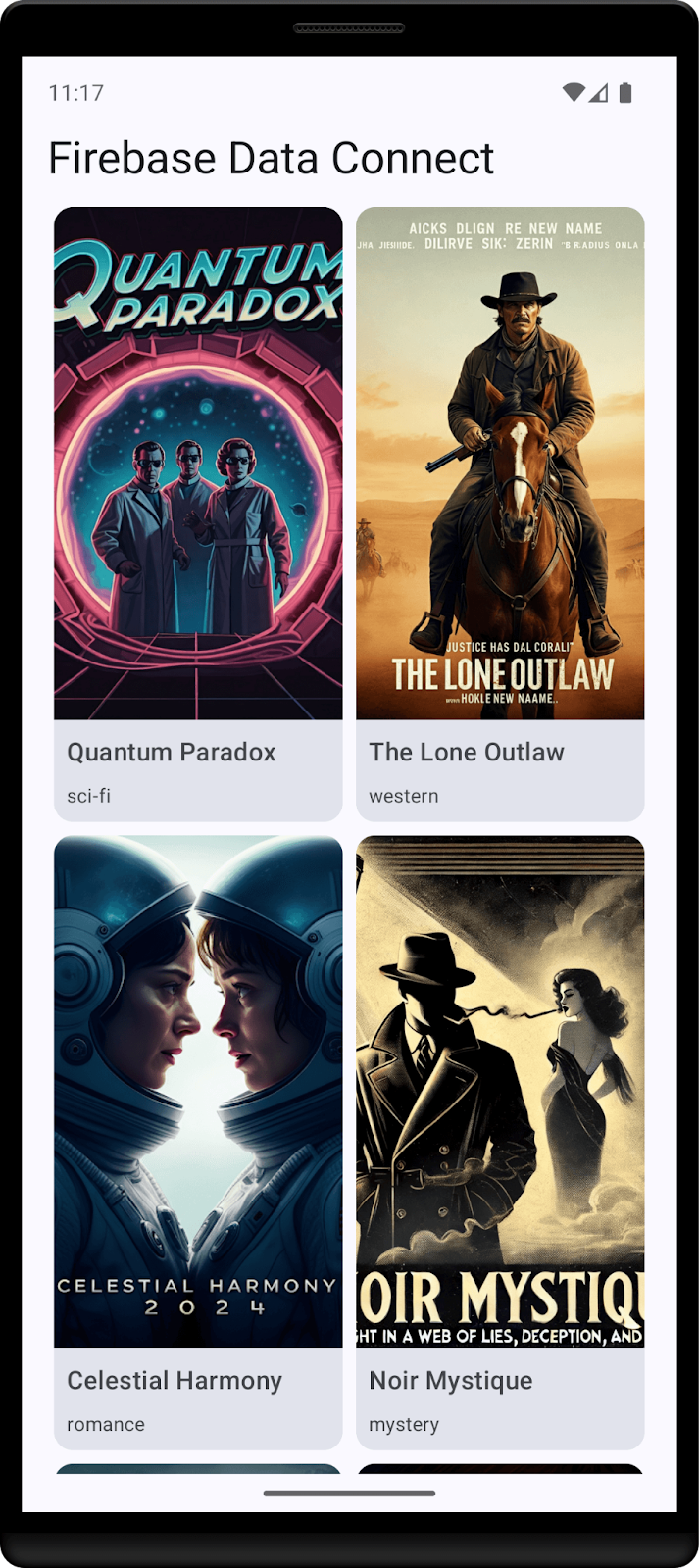
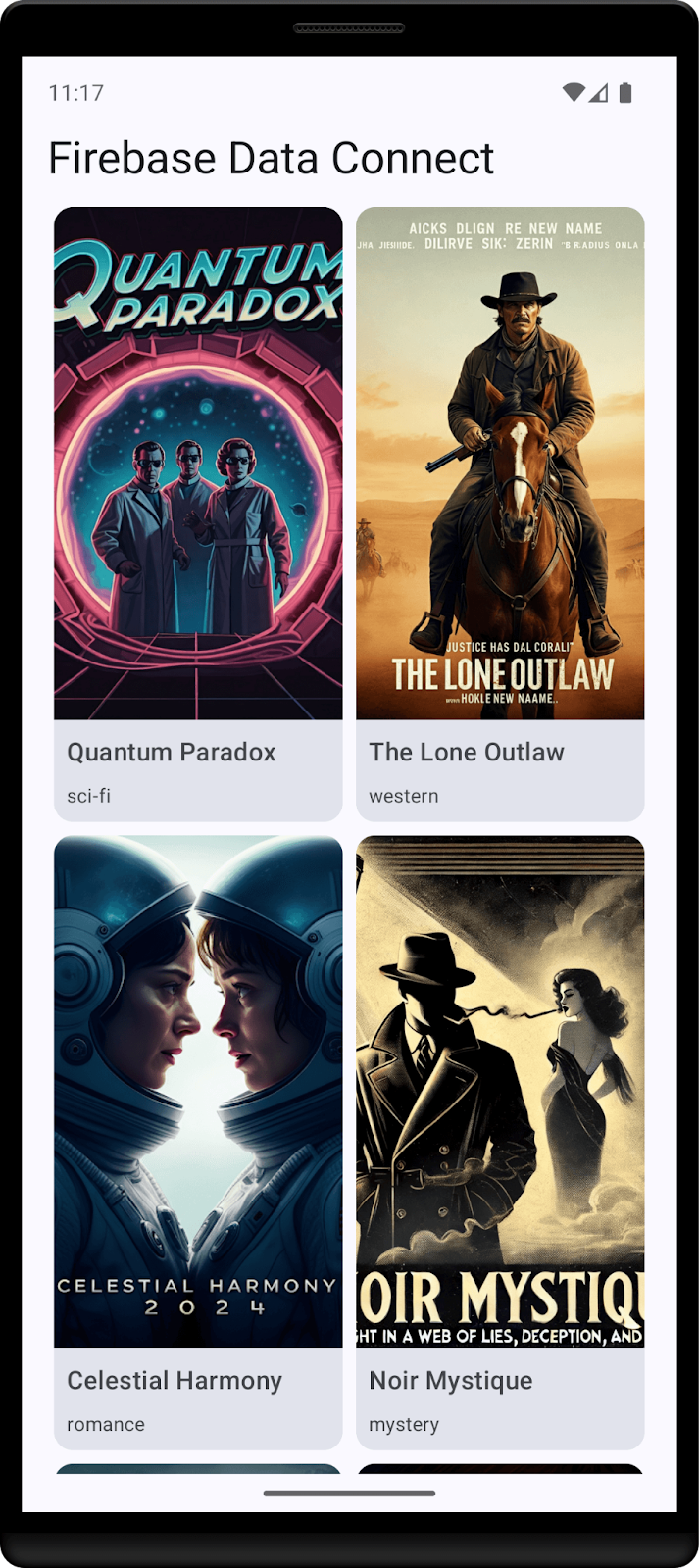
เมื่อเปิดแอปแล้ว คุณควรเห็นหน้าจอที่มีลักษณะดังนี้

6. สร้างการค้นหารายละเอียดภาพยนตร์
ตอนนี้แอปแสดงภาพยนตร์ได้แล้ว มาสร้างการค้นหาเพื่อแสดงรายละเอียดของภาพยนตร์แต่ละเรื่องกัน
กำหนดการค้นหา
ใน VS Code ให้เปิดไฟล์ dataconnect/connector/queries.gql แล้วยกเลิกการแสดงความคิดเห็น (หรือเพิ่ม) การค้นหา GetMovieById
# Get movie by id
query GetMovieById($id: UUID!) @auth(level: PUBLIC) {
movie(id: $id) {
id
title
imageUrl
genre
metadata: movieMetadata_on_movie {
rating
releaseYear
description
}
reviews: reviews_on_movie {
id
reviewText
reviewDate
rating
user {
id
username
}
}
}
}
เรียกใช้จากแอป Android
ใน Android Studio ให้เปิดไฟล์ app/src/main/java/com/google/firebase/example/dataconnect/MovieDetailScreen.kt แล้วเพิ่มโค้ดต่อไปนี้
importcom.google.firebase.example.dataconnect.generated.GetMovieByIdQuery
importcom.google.firebase.example.dataconnect.generated.MoviesConnector
importcom.google.firebase.example.dataconnect.generated.execute
importcom.google.firebase.example.dataconnect.generated.instance
@Composable
fun MovieDetailScreen(
movieId: String
) {
var movie by remember { mutableStateOf<GetMovieByIdQuery.Data.Movie?>(null) }
LaunchedEffect(Unit) {
movie = MoviesConnector.instance.getMovieById.execute(
UUID.fromString(movieId)
).data.movie
}
if (movie == null) {
LoadingScreen()
} else {
MovieDetails(
movieTitle = movie!!.title,
movieImageUrl = movie!!.imageUrl,
movieGenre = movie!!.genre,
movieRating = movie!!.metadata?.rating,
movieReleaseYear = movie!!.metadata?.releaseYear,
movieDescription = movie!!.metadata?.description,
)
}
}
เรียกใช้แอป
ใน Android Studio ให้คลิกปุ่มเรียกใช้เพื่อเปิดแอปในโปรแกรมจำลอง Android
7. สร้างการเปลี่ยนแปลงเพื่อแทรกผู้ใช้
ตอนนี้แอปแสดงข้อมูลได้แล้ว ก็ถึงเวลาเพิ่มข้อมูลใหม่จากแอป เพื่อให้การดำเนินการดังกล่าวปลอดภัย คุณควรใช้การตรวจสอบสิทธิ์ Firebase
สำหรับ Codelab นี้ แอปจะใช้การตรวจสอบสิทธิ์แบบไม่ระบุตัวตนเพื่อลงชื่อเข้าใช้ผู้ใช้ แต่หากต้องการแอปที่ปลอดภัยยิ่งขึ้น ให้ลองใช้วิธีการตรวจสอบสิทธิ์อื่น เช่น การตรวจสอบสิทธิ์ทางอีเมล/รหัสผ่าน หรือผู้ให้บริการข้อมูลประจำตัวแบบรวม
กำหนดการเปลี่ยนแปลง
ใน VS Code ให้เปิดไฟล์ dataconnect/connector/mutations.gql แล้วยกเลิกการแสดงความคิดเห็น (หรือเพิ่ม) การค้นหา UpsertUser
# Upsert (update or insert) a user's username based on their auth.uid
mutation UpsertUser($username: String!) @auth(level: USER) {
user_upsert(
data: {
id_expr: "auth.uid"
username: $username
}
)
}
เรียกใช้จากแอป Android
ใน Android Studio ให้เปิดapp/src/main/java/com/google/firebase/example/dataconnect/MainActivity.ktไฟล์และเรียกใช้การเปลี่ยนแปลง
import com.google.firebase.example.dataconnect.generated.execute
LaunchedEffect(Unit) {
// If there's no user signed in, sign in an anonymous user
if (firebaseAuth.currentUser == null) {
firebaseAuth.signInAnonymously().await()
val newUsername = getRandomUsername()
MoviesConnector.instance.upsertUser.execute(newUsername)
}
}
เรียกใช้แอป
ใน Android Studio ให้คลิกปุ่มเรียกใช้เพื่อเปิดแอปในโปรแกรมจำลอง Android
8. ขอแสดงความยินดี
ขอแสดงความยินดี คุณเพิ่ม Firebase Data Connect ลงในแอป Android เรียบร้อยแล้ว
ตอนนี้คุณทราบขั้นตอนสำคัญที่จำเป็นในการตั้งค่า Data Connect, สร้างการค้นหาและการเปลี่ยนแปลง และจัดการการตรวจสอบสิทธิ์ของผู้ใช้แล้ว
ขั้นตอนถัดไป
- ดูข้อมูลเพิ่มเติมเกี่ยวกับราคา
- ดูข้อมูลเพิ่มเติมเกี่ยวกับการรักษาความปลอดภัยในการดำเนินงาน
- นำไปใช้งานจริง (ส่วนถัดไป)
- ดูวิธีค้นหาความคล้ายกันของเวกเตอร์
ไม่บังคับ: นำไปใช้งานจริง
จนถึงตอนนี้ แอปนี้ใช้เฉพาะโปรแกรมจำลอง Firebase เท่านั้น หากต้องการดูวิธีติดตั้งใช้งานแอปนี้ในโปรเจ็กต์ Firebase จริง ให้ทำตามขั้นตอนถัดไป
9. (ไม่บังคับ) ทำให้แอปใช้งานได้
ที่ผ่านมาแอปนี้ทำงานแบบออฟไลน์ทั้งหมด และข้อมูลทั้งหมดจะอยู่ใน Firebase Emulator Suite ในส่วนนี้ คุณจะได้เรียนรู้วิธีกำหนดค่าโปรเจ็กต์ Firebase เพื่อให้แอปนี้ทำงานในเวอร์ชันที่ใช้งานจริงได้
เปิดใช้การตรวจสอบสิทธิ์ Firebase
ในคอนโซล Firebase ให้ไปที่ส่วนการตรวจสอบสิทธิ์ แล้วคลิกเริ่มต้นใช้งาน ไปที่แท็บวิธีการลงชื่อเข้าใช้ แล้วเลือกตัวเลือกการลงชื่อเข้าใช้แบบไม่ระบุตัวตนจากผู้ให้บริการ
เปิดใช้วิธีการลงชื่อเข้าใช้แบบไม่ระบุชื่อ แล้วคลิกบันทึก
ทําให้สคีมา Firebase Data Connect ใช้งานได้
สำคัญ: หากเป็นการติดตั้งใช้งานสคีมาในโปรเจ็กต์เป็นครั้งแรก กระบวนการนี้จะสร้างอินสแตนซ์ Cloud SQL PostgreSQL ซึ่งอาจใช้เวลาประมาณ 15 นาที คุณจะใช้งานไม่ได้จนกว่าอินสแตนซ์ Cloud SQL จะพร้อมและผสานรวมกับ Firebase Data Connect
- ใน UI ของส่วนขยาย Firebase Data Connect VS Code ให้คลิกทําให้ใช้งานจริง
- คุณอาจต้องตรวจสอบการเปลี่ยนแปลงสคีมาและอนุมัติการแก้ไขที่อาจทำให้เกิดความเสียหาย ระบบจะแจ้งให้คุณทำดังนี้
- ตรวจสอบการเปลี่ยนแปลงสคีมาโดยใช้
firebase dataconnect:sql:diff - เมื่อพอใจกับการเปลี่ยนแปลงแล้ว ให้ใช้การเปลี่ยนแปลงดังกล่าวโดยใช้โฟลว์ที่เริ่มโดย
firebase dataconnect:sql:migrate
- ตรวจสอบการเปลี่ยนแปลงสคีมาโดยใช้
ระบบจะอัปเดตอินสแตนซ์ Cloud SQL สำหรับ PostgreSQL ด้วยสคีมาและข้อมูลที่ปรับใช้ขั้นสุดท้าย คุณตรวจสอบสถานะได้ในคอนโซล Firebase
ตอนนี้คุณสามารถคลิกเรียกใช้ (การผลิต) ในแผง Firebase Data Connect เพื่อเพิ่มข้อมูลลงในสภาพแวดล้อมการผลิตได้เช่นเดียวกับที่ทำกับโปรแกรมจำลองในเครื่อง
