1. Hinweis
Mit Firebase-Erweiterungen können Sie Ihren Apps mit minimalem Code vorgefertigte Funktionen hinzufügen – sogar KI-basierte Funktionen. In diesem Codelab erfahren Sie, wie Sie zwei Firebase-Erweiterungen in eine Web-App einbinden, um die Gemini API zu nutzen und auf Grundlage des bereitgestellten Kontexts und der Eingabe des Endnutzers Bildbeschreibungen, Zusammenfassungen und sogar personalisierte Empfehlungen zu generieren.
In diesem Codelab erfahren Sie, wie Sie eine KI-basierte Web-App erstellen, die mit Firebase-Erweiterungen eine überzeugende Nutzererfahrung bietet.
Vorbereitung
- Kenntnisse von Node.js, Next.js und TypeScript.
Lerninhalte
- So verwenden Sie Firebase-Erweiterungen für die Gemini API, um Sprache zu verarbeiten.
- Verwenden von Cloud Functions for Firebase zum Erstellen eines erweiterten Kontexts für Ihr Sprachmodell.
- So greifen Sie mit JavaScript auf die von Firebase Extensions erstellte Ausgabe zu.
Voraussetzungen
- Einen Browser Ihrer Wahl, z. B. Google Chrome
- Eine Entwicklungsumgebung mit einem Code-Editor und einem Terminal
- Ein Google-Konto zum Erstellen und Verwalten Ihres Firebase-Projekts
2. Web-App, Firebase-Dienste und Extensions überprüfen
In diesem Abschnitt sehen Sie sich die Web-App an, die Sie in diesem Codelab erstellen, und erfahren mehr über die Firebase-Dienste und Firebase-Erweiterungen, die Sie verwenden werden.
Web-App
In diesem Codelab erstellen Sie eine Webanwendung namens Friendly Conf.
Die Mitarbeiter von Friendly Conference beschlossen, KI zu nutzen, um den Teilnehmern ein angenehmes und personalisiertes Nutzererlebnis zu bieten. Die fertige Konferenz-App bietet den Teilnehmern einen konversationellen KI-Chatbot, der auf einem multimodalen generativen KI-Modell (auch als Large Language Model oder LLM bezeichnet) basiert und Fragen zu allgemeinen Themen beantworten kann, die auf den Konferenzplan und die Konferenzthemen zugeschnitten sind. Der Chatbot hat historischen Kontext und Wissen über das aktuelle Datum/die aktuelle Uhrzeit sowie die Themen und den Zeitplan der Friendly Conf. Daher können seine Antworten all diesen Kontext berücksichtigen.

Firebase-Dienste
In diesem Codelab verwenden Sie viele Firebase-Dienste und ‑Funktionen. Der Großteil des Startcodes dafür wird Ihnen zur Verfügung gestellt. In der folgenden Tabelle sind die Dienste aufgeführt, die Sie verwenden, und die Gründe für die Verwendung.
Dienst | Grund für die Nutzung |
Sie verwenden die Funktion „Über Google anmelden“ für die Web-App. | |
Sie speichern Textdaten in Cloud Firestore, die dann von den Firebase-Erweiterungen verarbeitet werden. | |
Sie lesen und schreiben aus Cloud Storage, um Bildergalerien in der Web-App anzuzeigen. | |
Sie stellen Sicherheitsregeln bereit, um den Zugriff auf Ihre Firebase-Dienste zu schützen. | |
Sie konfigurieren und installieren KI-bezogene Firebase Extensions und zeigen die Ergebnisse in der Web-App an. | |
Bonus: Firebase Hosting | Optional können Sie Firebase Hosting verwenden, um Ihre Web-App bereitzustellen (ohne GitHub-Repository). |
Bonus: Firebase App Hosting | Optional können Sie das neue optimierte Firebase App Hosting verwenden, um Ihre dynamische Next.js-Web-App (die mit einem GitHub-Repository verbunden ist) bereitzustellen. |
Firebase Extensions
Die Firebase-Erweiterungen, die Sie in diesem Codelab verwenden, sind:
Erweiterungen sind nützlich, weil sie auf Ereignisse in Ihrem Firebase-Projekt reagieren. Beide in diesem Codelab verwendeten Erweiterungen reagieren, wenn Sie neue Dokumente in vorkonfigurierten Sammlungen in Cloud Firestore erstellen.
3. Entwicklungsumgebung einrichten
Node.js-Version prüfen
- Prüfen Sie im Terminal, ob Node.js-Version 20.0.0 oder höher installiert ist:
node -v
- Wenn Sie Node.js Version 20.0.0 oder höher nicht haben, laden Sie die aktuelle LTS-Version herunter und installieren Sie sie.
Quellcode für das Codelab abrufen
Wenn Sie ein GitHub-Konto haben:
- Erstellen Sie ein neues Repository mit unserer Vorlage unter github.com/FirebaseExtended/codelab-gemini-api-extensions
 .
. - Klonen Sie das GitHub-Repository des Codelabs, das Sie gerade erstellt haben:
git clone https://github.com/<your-github-handle>/codelab-gemini-api-extensions
Wenn Sie Git nicht installiert haben oder kein neues Repository erstellen möchten:
GitHub-Repository als ZIP-Datei herunterladen
Ordnerstruktur prüfen
Der Stammordner enthält eine README.md-Datei, die eine Kurzanleitung zum Ausführen der Web-App mit optimierten Anweisungen bietet. Wenn Sie jedoch zum ersten Mal lernen, sollten Sie dieses Codelab (anstelle der Kurzanleitung) durcharbeiten, da es die umfassendste Anleitung enthält.
Wenn Sie sich nicht sicher sind, ob Sie den Code wie in diesem Codelab beschrieben richtig angewendet haben, finden Sie den Lösungscode im end-Git-Branch.
Firebase CLI installieren
- Prüfen Sie, ob die Firebase-CLI installiert ist und ob es sich um Version 13.6 oder höher handelt:
firebase --version
- Wenn Sie die Firebase-CLI installiert haben, aber nicht Version 13.6 oder höher verwenden, aktualisieren Sie sie:
npm update -g firebase-tools
- Wenn Sie die Firebase CLI nicht installiert haben, installieren Sie sie:
npm install -g firebase-tools
Wenn Sie die Firebase CLI aufgrund von Berechtigungsfehlern nicht aktualisieren oder installieren können, lesen Sie die npm-Dokumentation oder verwenden Sie eine andere Installationsoption.
In Firebase anmelden
- Wechseln Sie in Ihrem Terminal zum Ordner
codelab-gemini-api-extensionsund melden Sie sich in Firebase an:cd codelab-gemini-api-extensions firebase login
- Geben Sie in Ihrem Terminal je nachdem, ob Firebase Daten erheben soll,
YoderNein. (beide Optionen funktionieren für dieses Codelab) - Wählen Sie in Ihrem Browser Ihr Google-Konto aus und klicken Sie auf Zulassen.
4. Das Firebase-Projekt einrichten
In diesem Abschnitt richten Sie ein Firebase-Projekt ein und registrieren darin eine Firebase-Web-App. Außerdem aktivieren Sie später in diesem Codelab einige Firebase-Dienste, die von der Beispiel-Web-App verwendet werden.
Alle Schritte in diesem Abschnitt werden in der Firebase-Konsole ausgeführt.
Firebase-Projekt erstellen
- Melden Sie sich in der Firebase-Konsole mit demselben Google-Konto an, das Sie im vorherigen Schritt verwendet haben.
- Klicken Sie auf die Schaltfläche, um ein neues Projekt zu erstellen, und geben Sie dann einen Projektnamen ein (z. B.
AI Extensions Codelab).
- Klicken Sie auf Weiter.
- Lesen und akzeptieren Sie bei Aufforderung die Firebase-Nutzungsbedingungen und klicken Sie dann auf Weiter.
- (Optional) Aktivieren Sie die KI-Unterstützung in der Firebase Console (als „Gemini in Firebase“ bezeichnet).
- Für dieses Codelab benötigen Sie kein Google Analytics. Deaktivieren Sie daher die Google Analytics-Option.
- Klicken Sie auf Projekt erstellen, warten Sie, bis Ihr Projekt bereitgestellt wurde, und klicken Sie dann auf Weiter.
Firebase-Tarif upgraden
Wenn Sie Firebase Extensions (und die zugrunde liegenden Cloud-Dienste) sowie Cloud Storage for Firebase verwenden möchten, muss Ihr Firebase-Projekt den Blaze-Tarif (Pay as you go) nutzen. Das bedeutet, dass es mit einem Cloud-Rechnungskonto verknüpft ist.
- Für ein Cloud-Rechnungskonto ist eine Zahlungsmethode wie eine Kreditkarte erforderlich.
- Wenn Sie neu bei Firebase und Google Cloud sind, können Sie prüfen, ob Sie Anspruch auf ein Guthaben von 300$und ein Cloud-Rechnungskonto für den kostenlosen Testzeitraum haben.
- Wenn Sie dieses Codelab im Rahmen einer Veranstaltung durchführen, fragen Sie den Organisator, ob Cloud-Guthaben verfügbar ist.
Wenn die Abrechnung für Ihr Firebase-Projekt aktiviert ist, werden Ihnen die Aufrufe der Erweiterung an die Gemini API in Rechnung gestellt, unabhängig davon, welchen Anbieter Sie auswählen (Google AI oder Vertex AI). Weitere Informationen zu den Preisen für Google AI und Vertex AI
So führen Sie für Ihr Projekt ein Upgrade auf den Tarif „Blaze“ durch:
- Wählen Sie in der Firebase Console die Option zum Upgraden Ihres Abos aus.
- Wählen Sie den Blaze-Tarif aus. Folgen Sie der Anleitung auf dem Bildschirm, um ein Cloud-Rechnungskonto mit Ihrem Projekt zu verknüpfen.
Wenn Sie im Rahmen dieses Upgrades ein Cloud-Rechnungskonto erstellen mussten, müssen Sie möglicherweise zur Firebase-Konsole zurückkehren, um das Upgrade abzuschließen.
Web-App zu Ihrem Firebase-Projekt hinzufügen
- Rufen Sie in Ihrem Firebase-Projekt den Bildschirm Projektübersicht auf und klicken Sie dann auf
 Web
Web .
. - Geben Sie im Textfeld App-Nickname einen einprägsamen App-Nickname ein, z. B.
My AI Extensions. - Klicken Sie auf App registrieren > Weiter > Weiter > Weiter zur Konsole.
Sie können alle Schritte im Web-App-Ablauf überspringen, die sich auf das Hosting beziehen, da Sie optional später in diesem Codelab einen Hostingdienst einrichten.

Sehr gut! Sie haben jetzt eine Web-App in Ihrem neuen Firebase-Projekt registriert.
Firebase Authentication einrichten
- Rufen Sie im linken Navigationsbereich Authentifizierung auf.
- Klicken Sie auf Jetzt starten.
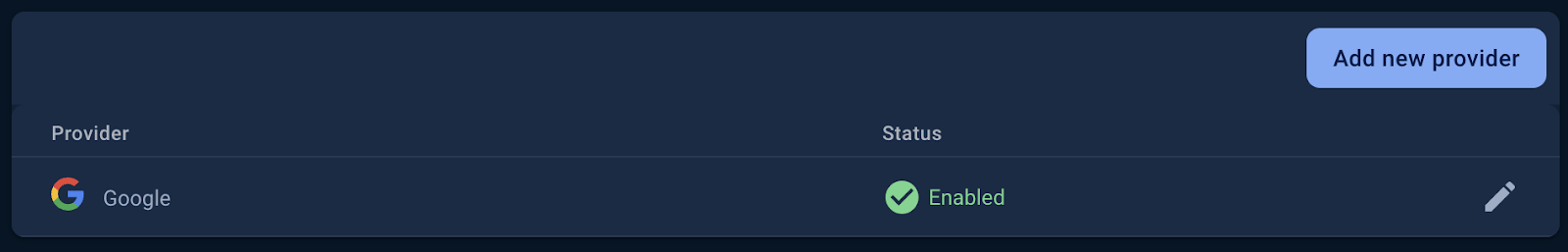
- Klicken Sie in der Spalte Zusätzliche Anbieter auf Google > Aktivieren.

- Geben Sie im Textfeld Öffentlicher Name für Projekt einen aussagekräftigen Namen ein, z. B.
My AI Extensions Codelab. - Wählen Sie im Menü Support-E-Mail-Adresse für Projekt Ihre E‑Mail-Adresse aus.
- Klicken Sie auf Speichern.

Cloud Firestore einrichten
- Maximieren Sie im linken Bereich der Firebase Console Build und wählen Sie dann Firestore-Datenbank aus.
- Klicken Sie auf Datenbank erstellen.
- Belassen Sie die Database ID (Datenbank-ID) auf
(default). - Wählen Sie einen Speicherort für Ihre Datenbank aus und klicken Sie auf Weiter.
Für eine echte App sollten Sie einen Speicherort auswählen, der sich in der Nähe Ihrer Nutzer befindet. - Klicken Sie auf Im Testmodus starten. Lesen Sie den Haftungsausschluss zu den Sicherheitsregeln.
Später in diesem Codelab fügen Sie Sicherheitsregeln hinzu, um Ihre Daten zu schützen. Veröffentlichen Sie eine App nicht öffentlich, ohne Sicherheitsregeln für Ihre Datenbank hinzuzufügen. - Klicken Sie auf Erstellen.
Cloud Storage for Firebase einrichten
- Maximieren Sie im linken Bereich der Firebase Console Build und wählen Sie dann Storage aus.
- Klicken Sie auf Jetzt starten.
- Wählen Sie einen Standort für Ihren standardmäßigen Storage-Bucket aus.
Für Buckets inUS-WEST1,US-CENTRAL1undUS-EAST1kann die kostenlose Stufe für Google Cloud Storage genutzt werden. Für Buckets an allen anderen Standorten gelten die Preise und die Nutzung von Google Cloud Storage. - Klicken Sie auf Im Testmodus starten. Lesen Sie den Haftungsausschluss zu den Sicherheitsregeln.
Später in diesem Codelab fügen Sie Sicherheitsregeln hinzu, um Ihre Daten zu schützen. Veröffentlichen Sie keine App öffentlich, ohne Sicherheitsregeln für Ihren Storage-Bucket hinzuzufügen. - Klicken Sie auf Erstellen.
Im nächsten Abschnitt dieses Codelabs installieren und konfigurieren Sie die beiden Firebase-Erweiterungen, die Sie in der Web-App in diesem Codelab verwenden.
5. Erweiterung „Build Chatbot with the Gemini API“ einrichten
Erweiterung „Build Chatbot with the Gemini API“ installieren
- Rufen Sie die Erweiterung „Build Chatbot with the Gemini API“ auf.
- Klicken Sie auf In der Firebase Console installieren.
- Wählen Sie Ihr Firebase-Projekt aus und klicken Sie auf Weiter.
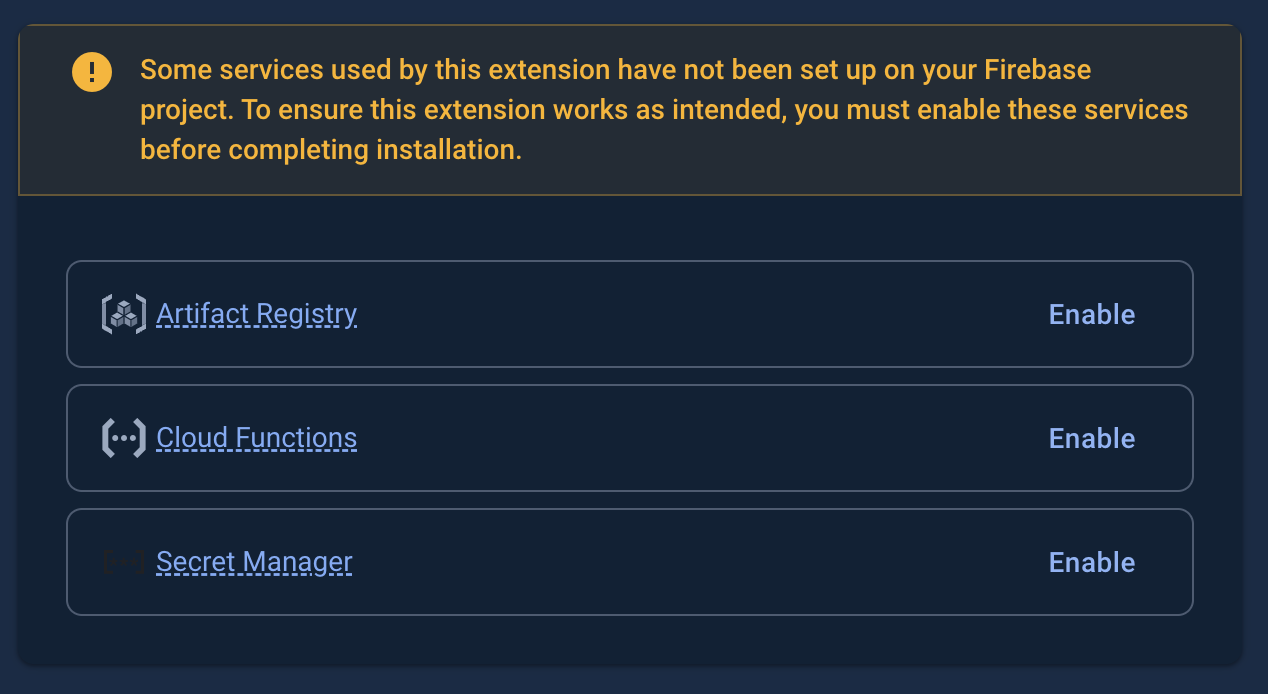
- Klicken Sie im Abschnitt Aktivierte APIs und erstellte Ressourcen prüfen neben allen vorgeschlagenen Diensten auf Aktivieren und dann auf Weiter.

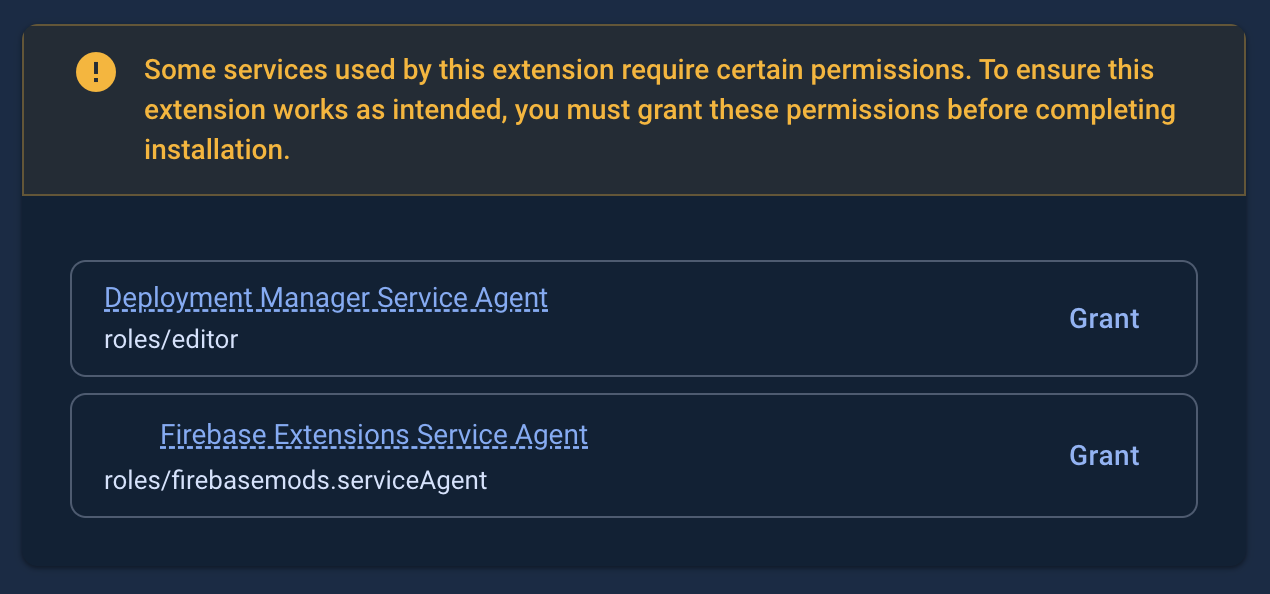
- Wählen Sie für alle Berechtigungen, die Ihnen vorgeschlagen werden, Gewähren aus und klicken Sie dann auf Weiter.

- Erweiterung konfigurieren:
- Wählen Sie im Menü Gemini API Provider (Gemini API-Anbieter) aus, ob Sie die Gemini API von Google AI oder Vertex AI verwenden möchten. Entwicklern, die Firebase verwenden, empfehlen wir
Vertex AI. - Geben Sie im Textfeld Firestore Collection Path (Firestore-Sammlungspfad) Folgendes ein:
users/{uid}/messages.
Wenn Sie in den nächsten Schritten dieses Codelabs Dokumente zu dieser Sammlung hinzufügen, wird durch die Erweiterung die Gemini API aufgerufen. - Wählen Sie im Menü Cloud Functions-Standort den gewünschten Standort aus, z. B.
Iowa (us-central1)oder den Standort, den Sie zuvor für Ihre Firestore-Datenbank angegeben haben. - Übernehmen Sie alle anderen Werte unverändert.
- Wählen Sie im Menü Gemini API Provider (Gemini API-Anbieter) aus, ob Sie die Gemini API von Google AI oder Vertex AI verwenden möchten. Entwicklern, die Firebase verwenden, empfehlen wir
- Klicken Sie auf Erweiterung installieren und warten Sie, bis die Erweiterung installiert ist.
Erweiterung „Build Chatbot with the Gemini API“ ausprobieren
In diesem Codelab geht es darum, über eine Web-App mit der Erweiterung „Build Chatbot with the Gemini API“ zu interagieren. Es ist jedoch hilfreich, die Funktionsweise der Erweiterung kennenzulernen, indem Sie sie zuerst in der Firebase-Konsole ausprobieren.
Die Erweiterung wird immer dann ausgelöst, wenn in der Sammlung users/{uid}/discussion/{discussionId}/messages ein Firestore-Dokument erstellt wird. Das können Sie in der Firebase Console tun.
- Rufen Sie in der Firebase Console Firestore auf und klicken Sie dann in der ersten Spalte auf
 Sammlung starten.
Sammlung starten. - Geben Sie im Textfeld Sammlungs-ID
usersein und klicken Sie auf Weiter. - Klicken Sie im Textfeld Dokument-ID auf Auto-ID und dann auf Speichern.
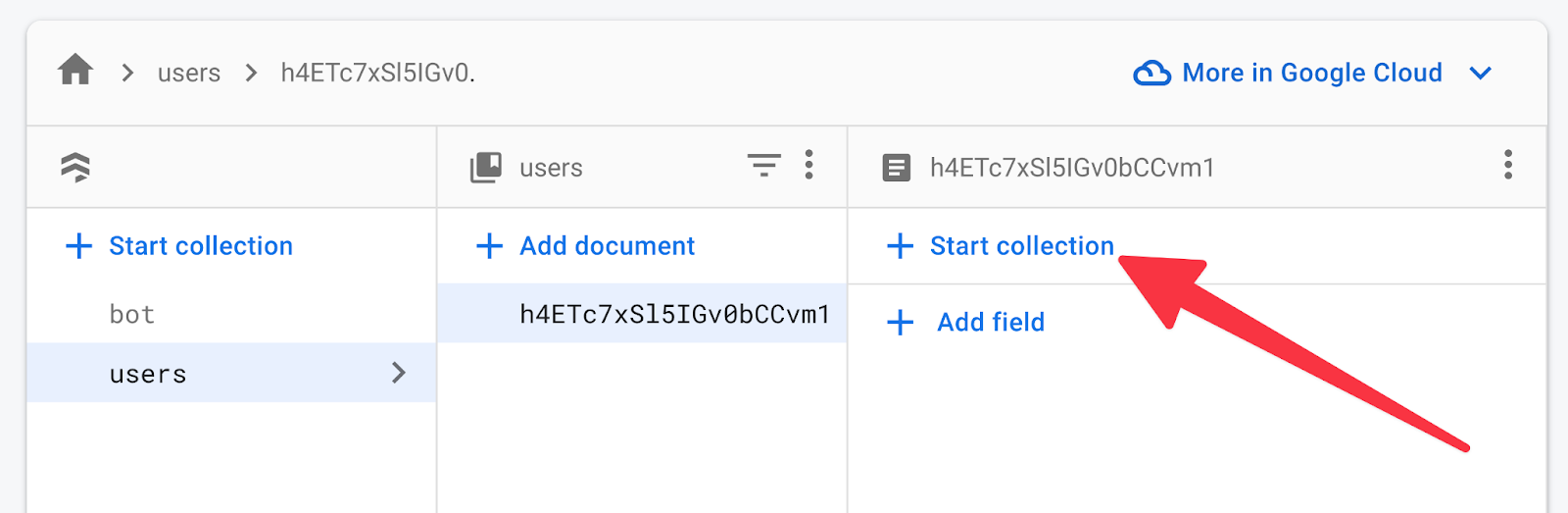
- Klicken Sie in der Sammlung
usersauf Sammlung starten.
Sammlung starten.
- Geben Sie im Textfeld Sammlungs-ID
messagesein und klicken Sie auf Weiter.- Klicken Sie im Textfeld Dokument-ID auf Auto-ID.
- Geben Sie im Textfeld Feld
promptein. - Geben Sie in das Textfeld Wert den Wert
Tell me 5 random fruitsein.
- Klicken Sie auf Speichern und warten Sie einige Sekunden.
Als Sie dieses Dokument hinzugefügt haben, wurde die Erweiterung ausgelöst, die Gemini API aufzurufen. Das Dokument, das Sie gerade der Sammlung messages hinzugefügt haben, enthält jetzt nicht nur Ihre prompt, sondern auch die response des Modells für Ihre Anfrage.

Lösen Sie die Erweiterung noch einmal aus, indem Sie der Sammlung messages ein weiteres Dokument hinzufügen:
- Klicken Sie in der Sammlung
messagesauf Dokument hinzufügen.
Dokument hinzufügen. - Klicken Sie im Textfeld Dokument-ID auf Auto-ID.
- Geben Sie im Textfeld Feld
promptein. - Geben Sie in das Textfeld Wert den Wert
And now, vegetablesein. - Klicken Sie auf Speichern und warten Sie einige Sekunden. Das Dokument, das Sie gerade der Sammlung
messageshinzugefügt haben, enthält jetzt einresponsefür Ihre Anfrage.
Beim Generieren dieser Antwort hat das zugrunde liegende Gemini-Modell das historische Wissen aus Ihrer vorherigen Anfrage verwendet.
6. Webanwendung einrichten
Um die Web-App auszuführen, müssen Sie Befehle in Ihrem Terminal ausführen und Code in Ihrem Code-Editor hinzufügen.
Firebase CLI für die Ausführung in Ihrem Firebase-Projekt einrichten
Weisen Sie die CLI in Ihrem Terminal an, Ihr Firebase-Projekt zu verwenden, indem Sie den folgenden Befehl ausführen:
firebase use YOUR_PROJECT_ID
Sicherheitsregeln für Firestore und Cloud Storage bereitstellen
Im Codelab sind bereits Firestore-Sicherheitsregeln und Cloud Storage-Sicherheitsregeln für Sie geschrieben. Nachdem Sie diese Sicherheitsregeln bereitgestellt haben, sind Ihre Firebase-Dienste in Ihrem Firebase-Projekt besser vor Missbrauch geschützt.
- Führen Sie den folgenden Befehl in Ihrem Terminal aus, um Sicherheitsregeln bereitzustellen:
firebase deploy --only firestore:rules,storage
- Wenn Sie gefragt werden, ob Sie Cloud Storage die IAM-Rolle zum Verwenden dienstübergreifender Regeln gewähren möchten, geben Sie
YoderNein. (beide Optionen funktionieren für dieses Codelab)
Web-App mit Ihrem Firebase-Projekt verbinden
Die Codebasis Ihrer Web-App muss wissen, welches Firebase-Projekt für die Datenbank, den Speicher usw. verwendet werden soll. Dazu fügen Sie die Firebase-Konfiguration der Codebasis Ihrer App hinzu.
- Firebase-Konfiguration abrufen:
- Rufen Sie in der Firebase Console in Ihrem Firebase-Projekt die Projekteinstellungen auf.
- Scrollen Sie nach unten zum Abschnitt Meine Apps und wählen Sie Ihre registrierte Web-App aus.
- Kopieren Sie im Bereich SDK-Einrichtung und -Konfiguration den vollständigen
initializeApp-Code einschließlich derfirebaseConfig-Konstante.
- Fügen Sie die Firebase-Konfiguration der Codebasis Ihrer Web-App hinzu:
- Öffnen Sie die Datei
src/lib/firebase/firebase.config.jsin Ihrem Codeeditor. - Wählen Sie alles in der Datei aus und ersetzen Sie es durch den kopierten Code.
- Speichern Sie die Datei.
- Öffnen Sie die Datei
Web-App in Ihrem Browser in der Vorschau ansehen
- Installieren Sie im Terminal die Abhängigkeiten und führen Sie dann die Webanwendung aus:
npm install npm run dev
- Rufen Sie in Ihrem Browser die lokal gehostete Hosting-URL auf, um die Web-App anzusehen. In den meisten Fällen lautet die URL beispielsweise http://localhost:3000/ oder ähnlich.
Chatbot der Web-App verwenden
- Kehren Sie in Ihrem Browser zum Tab mit der lokal ausgeführten Web-App Friendly Conf zurück.
- Klicken Sie auf Über Google anmelden und wählen Sie bei Bedarf Ihr Google-Konto aus.
- Nach der Anmeldung wird ein leeres Chatfenster angezeigt.
- Geben Sie eine Begrüßung ein (z. B.
hi) und klicken Sie dann auf Senden. - Warten Sie einige Sekunden, bis der Chatbot antwortet.
Der Chatbot in der App antwortet mit einer allgemeinen Antwort.

Chatbot für die App anpassen
Das zugrunde liegende Gemini-Modell, das vom Chatbot Ihrer Web-App verwendet wird, muss konferenzspezifische Details kennen, wenn das Modell Antworten für Teilnehmer generiert, die die App verwenden. Es gibt viele Möglichkeiten, diese Antworten zu steuern. In diesem Codelab zeigen wir Ihnen eine sehr einfache Methode, indem wir im ursprünglichen Prompt „Kontext“ angeben (anstatt nur die Eingabe des Nutzers der Web-App).
- Löschen Sie die Konversation in der Web-App in Ihrem Browser, indem Sie neben der Nachricht im Chatverlauf auf das rote „x“ klicken.
- Öffnen Sie die Datei
src/app/page.tsxin Ihrem Codeeditor. - Scrollen Sie nach unten und ersetzen Sie den Code in oder in der Nähe von Zeile 93, der
prompt: userMsglautet, durch Folgendes:prompt: preparePrompt(userMsg, messages), - Speichern Sie die Datei.
- Kehren Sie zur Web-App zurück, die in Ihrem Browser ausgeführt wird.
- Geben Sie noch einmal eine Begrüßung ein (z. B.
hi) und klicken Sie dann auf Senden. - Warten Sie einige Sekunden, bis der Chatbot antwortet.

Der Chatbot antwortet mit Wissen, das auf dem Kontext basiert, der in src/app/lib/context.md angegeben ist. Auch wenn Sie keinen bestimmten Prompt eingegeben haben, generiert das zugrunde liegende Gemini-Modell eine personalisierte Empfehlung basierend auf diesem Kontext sowie dem aktuellen Datum und der aktuellen Uhrzeit. Sie können jetzt weiterführende Fragen stellen und tiefer ins Thema eintauchen.
Dieser erweiterte Kontext ist wichtig für den Chatbot, sollte aber nicht dem Nutzer der Web-App angezeigt werden. So blenden Sie ihn aus:
- Öffnen Sie die Datei
src/app/page.tsxin Ihrem Codeeditor. - Scrollen Sie nach unten und ersetzen Sie den Code in oder in der Nähe von Zeile 56, der
...doc.data(),lautet, durch Folgendes:...prepareMessage(doc.data()), - Speichern Sie die Datei.
- Kehren Sie zur Web-App zurück, die in Ihrem Browser ausgeführt wird.
- Aktualisieren Sie die Seite.
Sie können auch versuchen, mit dem Chatbot über den bisherigen Kontext zu sprechen:
- Stellen Sie im Textfeld Nachricht eingeben eine Frage wie:
Any other interesting talks about AI?Der Chatbot gibt eine Antwort zurück. - Stellen Sie im Textfeld Nachricht eingeben eine Folgefrage, die sich auf die vorherige Frage bezieht:
Give me a few more details about the last one.
Der Chatbot antwortet mit historischem Wissen. Da der Chatverlauf jetzt Teil des Kontextes ist, kann der Chatbot Folgefragen verstehen.
7. Erweiterung „Multimodal Tasks with the Gemini API“ einrichten
Die Erweiterung „Multimodale Aufgaben mit der Gemini API“ ruft die Gemini API mit multimodalen Prompts auf, die einen Text-Prompt sowie eine unterstützte Datei-URL oder Cloud Storage-URL enthalten. Hinweis: Auch die Google AI Gemini API verwendet eine Cloud Storage-URL als zugrunde liegende Datei-URL-Infrastruktur. Die Erweiterung unterstützt auch Handlebars-Variablen, um Werte aus dem Cloud Firestore-Dokument zu ersetzen und so den Text-Prompt anzupassen.
Immer wenn Sie in Ihrer App ein Bild in einen Cloud Storage-Bucket hochladen, können Sie eine URL generieren und diese URL einem neuen Cloud Firestore-Dokument hinzufügen. Dadurch wird die Erweiterung ausgelöst, einen multimodalen Prompt zu erstellen und die Gemini API aufzurufen. Im Quellcode dieses Codelabs haben wir bereits den Code zum Hochladen eines Bildes und zum Schreiben der URL in ein Firestore-Dokument bereitgestellt.
Erweiterung „Multimodal Tasks with the Gemini API“ installieren
- Rufen Sie die Erweiterung „Multimodal Tasks with the Gemini API“ auf.
- Klicken Sie auf In der Firebase Console installieren.
- Wählen Sie Ihr Firebase-Projekt aus.
- Klicken Sie auf Weiter > Weiter > Weiter, bis Sie den Abschnitt Erweiterung konfigurieren erreichen.
- Wählen Sie im Menü Gemini API Provider (Gemini API-Anbieter) aus, ob Sie die Gemini API von Google AI oder Vertex AI verwenden möchten. Entwicklern, die Firebase verwenden, empfehlen wir
Vertex AI. - Geben Sie im Textfeld Firestore Collection Path (Firestore-Sammlungspfad) Folgendes ein:
gallery. - Geben Sie im Textfeld Prompt Folgendes ein:
Please describe the provided image; if there is no image, say "no image" - Geben Sie im Textfeld Bildfeld Folgendes ein:
image - Wählen Sie im Menü Cloud Functions-Standort den gewünschten Standort aus, z. B.
Iowa (us-central1)oder den Standort, den Sie zuvor für Ihre Firestore-Datenbank angegeben haben. - Übernehmen Sie alle anderen Werte unverändert.
- Wählen Sie im Menü Gemini API Provider (Gemini API-Anbieter) aus, ob Sie die Gemini API von Google AI oder Vertex AI verwenden möchten. Entwicklern, die Firebase verwenden, empfehlen wir
- Klicken Sie auf Erweiterung installieren und warten Sie, bis die Erweiterung installiert ist.
Erweiterung „Multimodal Tasks with the Gemini API“ ausprobieren
In diesem Codelab geht es darum, über eine Web-App mit der Erweiterung „Multimodale Aufgaben mit der Gemini API“ zu interagieren. Es ist jedoch hilfreich, die Funktionsweise der Erweiterung kennenzulernen, indem Sie sie zuerst in der Firebase-Konsole ausprobieren.
Die Erweiterung wird immer dann ausgelöst, wenn in der Sammlung users/{uid}/gallery ein Firestore-Dokument erstellt wird. Das können Sie in der Firebase Console tun. Die Erweiterung ruft dann die Cloud Storage-Bild-URL aus dem Cloud Firestore-Dokument ab und übergibt sie als Teil des multimodalen Prompts in einem Aufruf an die Gemini API.
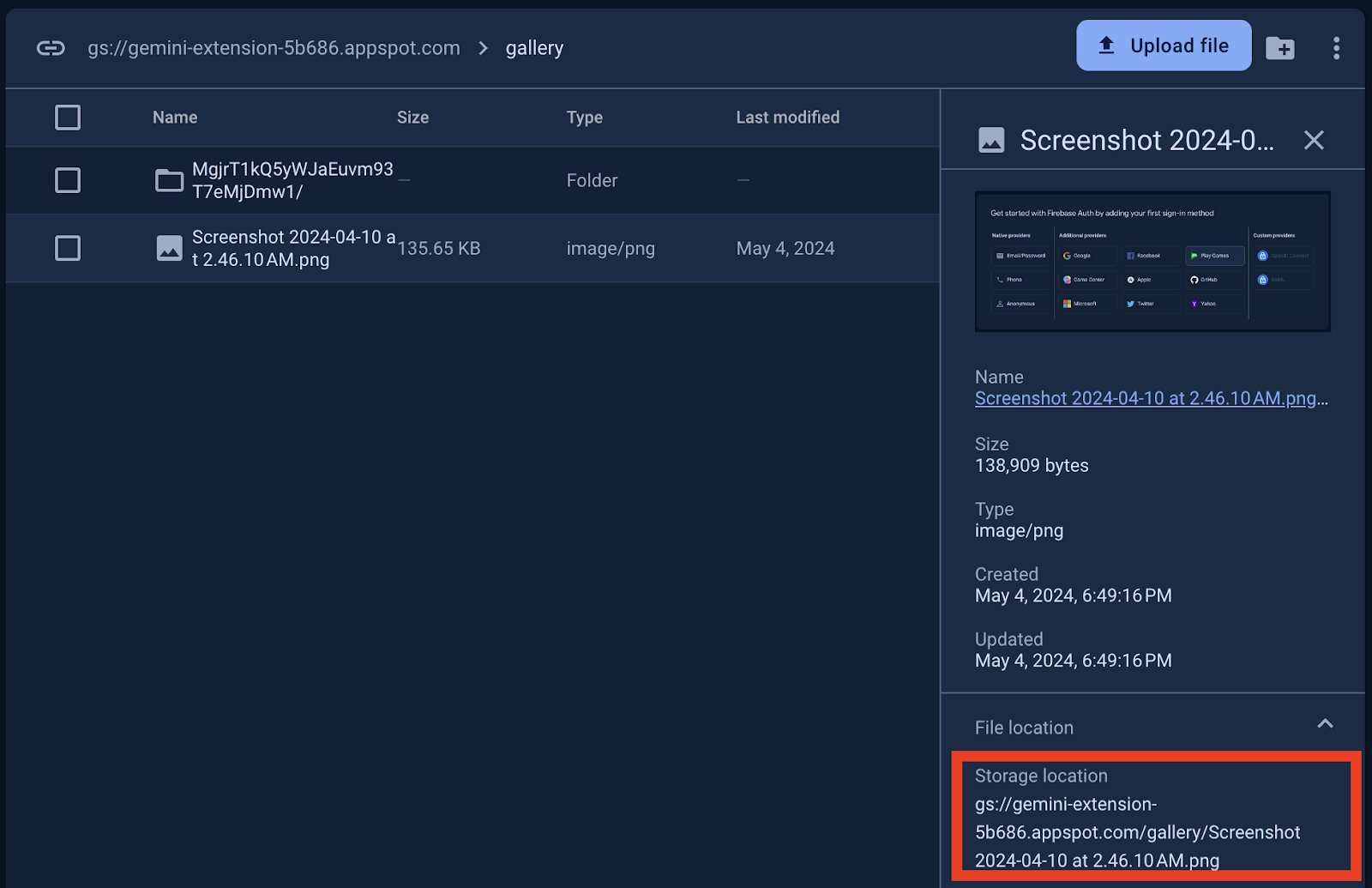
Laden Sie zuerst ein Bild in einen Cloud Storage-Bucket hoch:
- Rufen Sie in Ihrem Firebase-Projekt Storage auf.
- Klicken Sie auf
 Ordner erstellen.
Ordner erstellen. - Geben Sie im Textfeld Ordnername
gallery ein.
ein. - Klicken Sie auf Ordner hinzufügen.
- Klicken Sie im Ordner
galleryauf Datei hochladen. - Wählen Sie eine JPEG-Bilddatei zum Hochladen aus.
Fügen Sie als Nächstes die Cloud Storage-URL für das Bild einem Firestore-Dokument hinzu (das der Trigger für die Erweiterung ist):
- Rufen Sie in Ihrem Firebase-Projekt Firestore auf.
- Klicken Sie in der ersten Spalte auf
 Sammlung starten.
Sammlung starten. - Geben Sie im Textfeld Sammlungs-ID Folgendes ein:
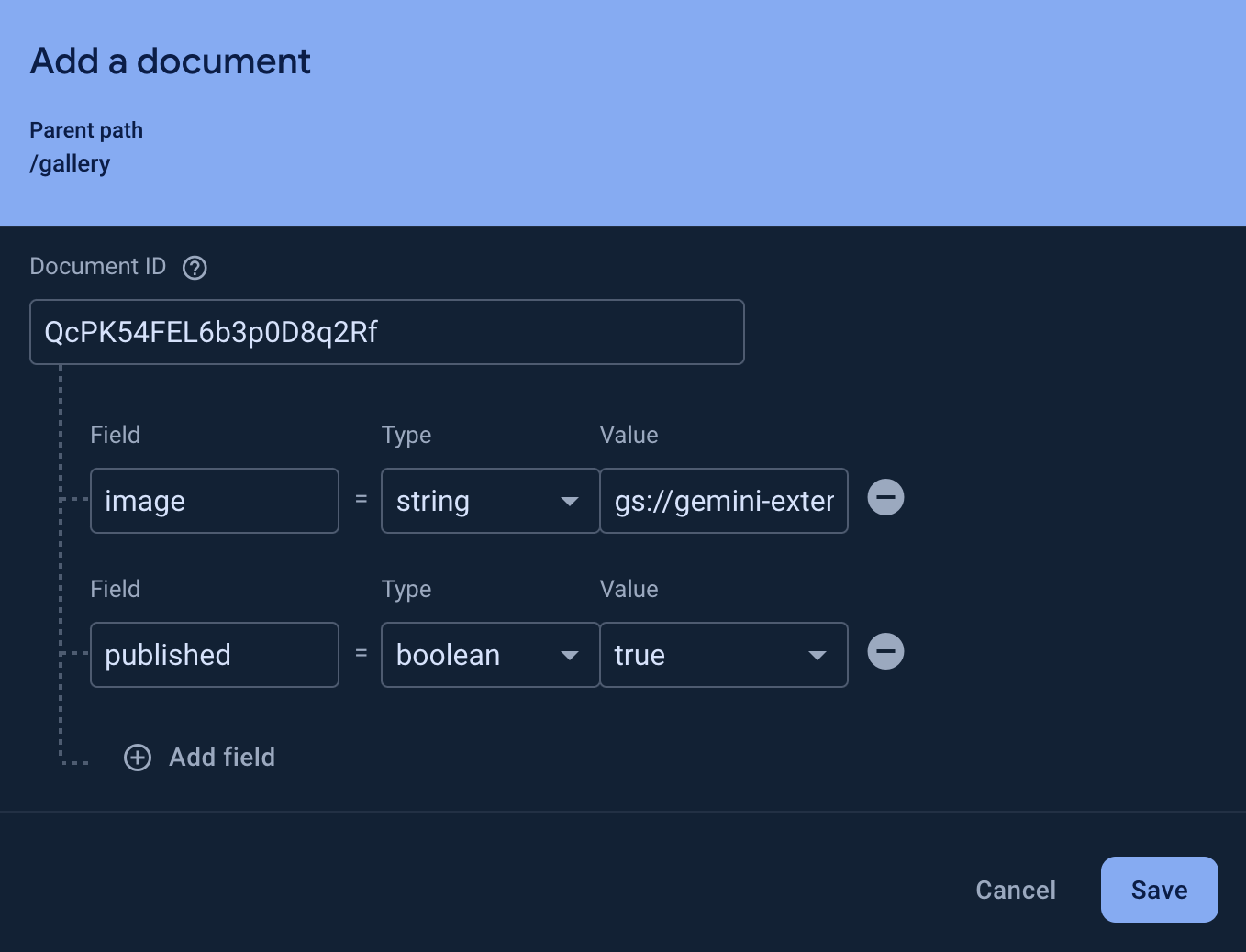
gallery. Klicken Sie dann auf Weiter. - So fügen Sie der Sammlung ein Dokument hinzu:
- Klicken Sie im Textfeld Dokument-ID auf Auto-ID.
- Geben Sie im Textfeld Feld Folgendes ein:
image. Geben Sie in das Feld Wert den URI des Speicherorts des Bildes ein, das Sie gerade hochgeladen haben.
- Klicken Sie auf Feld hinzufügen.
- Geben Sie im Textfeld Feld Folgendes ein:
published. Wählen Sie im Feld Typ die Option boolean aus. Wählen Sie im Feld Wert die Optiontrueaus.
- Klicken Sie auf Speichern und warten Sie einige Sekunden.
Die Sammlung gallery enthält jetzt ein Dokument mit einer Antwort auf Ihre Anfrage.
Bildergalerie der Web-App verwenden
- Kehren Sie in Ihrem Browser zum Tab mit der lokal ausgeführten Web-App Friendly Conf zurück.
- Klicken Sie auf den Navigationsreiter Galerie.
- Sie sehen eine Galerie mit hochgeladenen Bildern und KI-generierten Beschreibungen. Dort sollte sich das Bild befinden, das Sie zuvor in den Ordner
galleryin Ihrem Storage-Bucket hochgeladen haben. - Klicken Sie auf die Schaltfläche Hochladen und wählen Sie ein anderes JPEG-Bild aus.
- Warten Sie einige Sekunden, bis das Bild in der Galerie angezeigt wird. Einige Augenblicke später wird auch die KI-generierte Beschreibung für das neu hochgeladene Bild angezeigt.
Wenn Sie den Code für die Implementierung sehen möchten, suchen Sie im Code der Web-App nach src/app/gallery/page.tsx.
8. Bonus: Anwendung bereitstellen
Firebase bietet mehrere Möglichkeiten, eine Webanwendung bereitzustellen. Wählen Sie für dieses Codelab eine der folgenden Optionen aus:
- Option 1: Firebase Hosting: Verwenden Sie diese Option, wenn Sie kein eigenes GitHub-Repository erstellen möchten und Ihr Quellcode nur lokal auf Ihrem Computer gespeichert ist.
- Option 2: Firebase App Hosting: Verwenden Sie diese Option, wenn Sie eine automatische Bereitstellung wünschen, sobald Sie Änderungen per Push an Ihr eigenes GitHub-Repository übertragen. Dieser neue Firebase-Dienst wurde speziell für die Anforderungen dynamischer Next.js- und Angular-Anwendungen entwickelt.
Option 1: Mit Firebase Hosting bereitstellen
Verwenden Sie diese Option, wenn Sie kein eigenes GitHub-Repository erstellen möchten und Ihr Quellcode nur lokal auf Ihrem Computer gespeichert ist.
- Initialisieren Sie Firebase Hosting im Terminal mit den folgenden Befehlen:
firebase experiments:enable webframeworks firebase init hosting
- Drücke
Yfür den PromptDetected an existing Next.js codebase in your current directory, should we use this?. - Wählen Sie für den Prompt
In which region would you like to host server-side content, if applicable?entweder den Standardspeicherort oder den Speicherort aus, den Sie zuvor in diesem Codelab verwendet haben. Drücken Sie dannEnter(oderreturnunter macOS). - Drücke
Nfür den PromptSet up automatic builds and deploys with GitHub?. - Stellen Sie Ihre Web-App auf Hosting bereit, indem Sie diesen Befehl ausführen:
firebase deploy --only hosting
Fertig! Wenn Sie Ihre App aktualisieren und die neue Version bereitstellen möchten, führen Sie firebase deploy --only hosting einfach noch einmal aus. Firebase Hosting erstellt und stellt Ihre App dann noch einmal bereit.
Option 2: Mit Firebase App Hosting bereitstellen
Verwenden Sie diese Option, wenn Sie die automatische Bereitstellung wünschen, sobald Sie Änderungen per Push an Ihr eigenes GitHub-Repository übertragen.
- Übernehmen Sie Ihre Änderungen in GitHub.
- Rufen Sie in der Firebase Console in Ihrem Firebase-Projekt App Hosting auf.
- Klicken Sie auf Jetzt loslegen > Verbindung zu GitHub herstellen.
- Wählen Sie Ihr GitHub-Konto und Ihr Repository aus. Klicken Sie auf Weiter.
- Geben Sie unter Bereitstellungseinstellung > Stammverzeichnis den Namen des Ordners mit Ihrem Quellcode ein, falls sich Ihre
package.json-Datei nicht im Stammverzeichnis Ihres Repositorys befindet. - Wählen Sie für den Live-Branch den main-Branch Ihres GitHub-Repositorys aus. Klicken Sie auf Weiter.
- Geben Sie eine ID für Ihr Backend ein, z. B.
chatbot. - Klicken Sie auf Fertigstellen und bereitstellen.
Es dauert einige Minuten, bis die neue Bereitstellung bereit ist. Sie können den Bereitstellungsstatus in der Firebase Console im Abschnitt „App Hosting“ prüfen.
Ab diesem Zeitpunkt wird Ihre App jedes Mal, wenn Sie eine Änderung in Ihr GitHub-Repository übertragen, automatisch von Firebase App Hosting erstellt und bereitgestellt.
9. Fazit
Glückwunsch! Sie haben in diesem Codelab viel erreicht.
Erweiterungen installieren und konfigurieren
Sie haben die Firebase Console verwendet, um verschiedene Firebase-Erweiterungen, die generative KI nutzen, zu konfigurieren und zu installieren. Die Verwendung von Firebase-Erweiterungen ist praktisch, da Sie nicht viel Boilerplate-Code schreiben müssen, um die Authentifizierung bei Google Cloud-Diensten oder die Backend-Cloud Functions-Logik für das Abhören und Interagieren mit Firestore und Google Cloud-Diensten und ‑APIs zu verarbeiten.
Erweiterungen über die Firebase Console ausprobieren
Anstatt direkt mit dem Programmieren zu beginnen, haben Sie sich die Zeit genommen, zu verstehen, wie diese GenAI-Erweiterungen funktionieren, basierend auf einer Eingabe, die Sie über Firestore oder Cloud Storage bereitgestellt haben. Das kann besonders beim Debuggen der Ausgabe einer Erweiterung nützlich sein.
KI-basierte Webanwendung erstellen
Sie haben eine KI-basierte Web-App entwickelt, die Firebase Extensions verwendet, um auf einige wenige Funktionen des Gemini-Modells zuzugreifen.
In der Web-App verwenden Sie die Erweiterung „Chatbot with Gemini API“, um dem Nutzer eine interaktive Chat-Oberfläche zur Verfügung zu stellen, die App-spezifischen und historischen Kontext in Unterhaltungen einbezieht. Jede Nachricht wird in einem Firestore-Dokument gespeichert, das auf einen bestimmten Nutzer beschränkt ist.
Die Web-App hat auch die Erweiterung „Multimodale Aufgaben mit der Gemini API“ verwendet, um automatisch Bildbeschreibungen für hochgeladene Bilder zu generieren.
Nächste Schritte
- Experimentieren Sie mit Prompts und nutzen Sie das große Kontextfenster in Google AI Studio oder Vertex AI Studio.
- Weitere Informationen zur Suche mit Retrieval Augmented Generation (RAG)
- In einem Codelab zum selbstbestimmten Lernen wird gezeigt, wie Sie einer vorhandenen Firebase-App mit Genkit (einem neuen KI-Framework-Dienst) einen Chatbot hinzufügen.
- Informationen zur Ähnlichkeitssuche in Firestore und Cloud SQL for PostgreSQL
- Bringen Sie Ihrem Chatbot bei, Ihre vorhandene App mit Funktionsaufrufen aufzurufen.
