Abbiamo lanciato Firebase Dynamic Links più di 7 anni fa per rendere gli URL più potenti. Ad esempio, modificando dinamicamente la destinazione di un link in base alle condizioni di runtime.
Nel corso degli anni, gli ecosistemi web e mobile si sono evoluti con tecnologie come App Links, Google Play Instant, Universal Links e App Clips, e hanno reso i percorsi degli utenti tra app e web più fluidi e prevedibili per gli utenti delle tue app. Riteniamo che tu e i tuoi utenti trarrete maggiori vantaggi dall'adozione diretta di queste tecnologie e dal continuo progresso dell'ecosistema. Tuttavia, insieme a queste nuove modifiche, si sono evolute anche le API native originali su cui si basano i link dinamici Firebase, che hanno presentato nuove sfide.
Ad esempio, le modifiche all'ecosistema hanno influito sulla nostra capacità di fornire un'esperienza stabile e coerente per una delle funzionalità principali di Firebase Dynamic Links, ovvero offrire agli utenti dell'app una transizione fluida nell'app dopo l'installazione, indipendentemente dalla piattaforma.
Anziché continuare a supportare un'esperienza non ideale, abbiamo deciso di ritirare i link dinamici Firebase e di riassegnare le nostre risorse alla risoluzione di altri problemi degli sviluppatori.
Siamo consapevoli che questo cambiamento richiederà del tempo per valutare e adottare soluzioni o fornitori di piattaforme alternativi sul mercato.
Continuiamo a sviluppare Firebase per soddisfare le tue esigenze man mano che l'ecosistema continua a evolversi e cambiare. Continueremo a lanciare nuove funzionalità e aggiornamenti nei prodotti Firebase e ci impegniamo ad aiutarti a eccellere nei tuoi percorsi di sviluppo di app.
Che cosa devo sapere?
Il 25 agosto 2025, Firebase Dynamic Links verrà disattivato. Tutti i link pubblicati da Firebase Dynamic Links (ospitati su domini personalizzati e sottodomini page.link) smetteranno di funzionare e non potrai più creare nuovi link.
Per aiutarti a decidere come eseguire la migrazione da Firebase Dynamic Links, continueremo ad aggiornare questo documento di domande frequenti con ulteriori informazioni da prendere in considerazione, oltre a fornire guide alla migrazione per diversi scenari di migrazione che potrebbero corrispondere al modo in cui utilizzi Firebase Dynamic Links oggi.
Continueremo inoltre ad aggiornare questa guida con altre domande frequenti man mano che il ritiro avanza verso la data di fine del servizio del 25 agosto 2025 e man mano che scopriamo eventuali problemi aggiuntivi mentre ti aiutiamo nei tuoi sforzi di migrazione.
Consulta le domande frequenti riportate di seguito per trovare risposta ad alcune delle tue domande più importanti.
Per iniziare la migrazione, consulta le domande frequenti"Come faccio a eseguire la migrazione dal servizio?" più avanti.
Quando smetterà di funzionare Firebase Dynamic Links?
Il 25 agosto 2025, Firebase Dynamic Links verrà disattivato. Tutti i link pubblicati da Firebase Dynamic Links (sia quelli ospitati su domini personalizzati sia quelli su sottodomini page.link) smetteranno di funzionare.
Quanto tempo avrò a disposizione per eseguire la migrazione?
Hai tempo fino al 25 agosto 2025 per completare la migrazione.
I link nuovi ed esistenti continueranno a funzionare?
Sì, i tuoi link nuovi ed esistenti continueranno a funzionare fino alla chiusura del servizio Dynamic Links il 25 agosto 2025.
Potrò conservare o trasferire i domini .page.link di cui è stato eseguito il provisioning automatico utilizzati per i link?
No, una volta disattivato il servizio Firebase Dynamic Links, i domini .page.link non saranno più disponibili. Ti consigliamo di consultare questo elenco di domande per valutare il modo migliore per eseguire la migrazione dal servizio e, se è necessaria la parità di funzionalità completa, seguire queste indicazioni sull'esportazione dei metadati e sulla migrazione a un altro fornitore di servizi di deep link utilizzando un nuovo dominio.
Che cosa succederà ai miei link e alle mie app quando Firebase Dynamic Links verrà ritirato (il 25 agosto 2025)?
Quando Firebase Dynamic Links verrà ritirato, puoi aspettarti che:
- Tutti i link su cui viene fatto clic restituiranno agli utenti finali una risposta con stato HTTP 404.
Tutte le richieste HTTP a:
- https://firebasedynamiclinks.googleapis.com/v1/shortLinks (API Short Links)
- https://firebasedynamiclinks.googleapis.com/v1/SHORT_DYNAMIC_LINK/linkStats (API Link Stats)
restituirà una risposta con stato HTTP 400/403.
Le risposte di errore riportate sopra inizieranno gradualmente il 25 agosto 2025 fino a raggiungere infine tassi di risposta di errore del 100% dopo la data di ritiro.
Il seguente comportamento in base alla versione della piattaforma SDK e alla chiamata API effettuata nella tua app:
iOS
Caso d'uso Chiamata API Codice di stato Comportamento La tua app si arresterà in modo anomalo? Crea link breve shorten (Swift)
shortenUrl (Swift)
shortenWithCompletion (Objective-C)
403 L'errore viene generato con il motivo dell'errore No* Attribuzione first_open Viene chiamato automaticamente su FirebaseApp.configure (Swift) / FIRApp.configure (Objective-C)
400 Non vengono emessi errori, ma viene restituito un oggetto FDL con dati vuoti No* Attribuzione della riapertura handleUniversalLink (Swift)
handleUniversalLink (Objective-C)
400 L'errore viene generato con il motivo dell'errore No* Android
Caso d'uso Chiamata API Codice di stato Comportamento La tua app si arresterà in modo anomalo? Crea link breve buildShortDynamicLink (Kotlin)
buildShortDynamicLink (Java)
403 L'errore viene generato con il motivo dell'errore No* Attribuzione first_open getDynamicLink(getIntent()) (Kotlin)
getDynamicLink(getIntent()) (Java)
400 L'attività restituisce una risposta positiva, ma i dati FDL saranno vuoti No* Attribuzione della riapertura getDynamicLink(getIntent()) (Kotlin)
getDynamicLink(getIntent()) (Java)
400 L'attività restituisce una risposta positiva, ma i dati FDL saranno vuoti No* Accetta invito Modulo AppInvite in Google Play Services richiamato durante la gestione del reindirizzamento dell'intent (da *.page.link o dominio personalizzato) 400 Mostra un indicatore di caricamento quando vengono richiamati i servizi Google Play e scompare quando viene restituita una risposta 400 No*
Come faccio a eseguire la migrazione dal servizio?
Abbiamo scoperto che sviluppatori diversi hanno esigenze diverse quando si tratta di utilizzare i link dinamici Firebase.
A seconda dei tuoi casi d'uso e della valutazione dell'utilizzo dei link dinamici Firebase, è probabile che uno degli scenari riportati di seguito corrisponda alle tue esigenze.
Cosa devo fare se ho bisogno di una parità di funzionalità completa con i link dinamici Firebase?
Per questo scenario, ti consigliamo di utilizzare altri fornitori/venditori di servizi di deep link, come Adjust, Airbridge, AppsFlyer, Bitly, Branch, Kochava, Singular e altri fornitori simili sul mercato. Tieni presente che questi fornitori non sono stati verificati da Google, ma forniscono funzionalità simili a Firebase Dynamic Links.
Puoi anche esportare i metadati dei link diretti, il che può semplificare la migrazione dei link al provider che preferisci.
Per trovare un provider con funzionalità corrispondenti a Firebase Dynamic Links, consulta l'elenco delle funzionalità riportato di seguito.
Funzionalità di Firebase Dynamic Links:
- Indirizza gli utenti al negozio corretto per il loro dispositivo con un solo clic (e torna a una pagina web, se necessario)
- Fornisce agli utenti una continuazione del percorso dopo il download e l'installazione della tua app visualizza un deep link differito
- Offre agli utenti un'esperienza contestuale tramite contenuti con link diretti nella tua app (se già installata)
- Fornisce dati di analisi relativi agli eventi di clic sui link dinamici
- Consente di creare URL con link brevi
- Consente di aggiungere metadati ai link per la condivisione sui social
Cosa succede se mi interessa solo il deep linking alla mia app dopo che è già stata installata?
Per questo scenario, ti consigliamo di utilizzare i link app e i link universali, che sono modi supportati dalla piattaforma per consentire agli sviluppatori di offrire esperienze di deep linking ai propri utenti.
Questa guida descrive anche come utilizzare facoltativamente Firebase Hosting per ospitare i file di verifica necessari per il dominio e gli asset link sul dominio che prevedi di utilizzare per i nuovi link (ad es. il file assetlinks.json per gli app link, il file apple-app-site-association per i link universali).
Cosa succede se la mia app non ha più bisogno delle funzionalità di Firebase Dynamic Links e non necessita di una sostituzione?
Per questo scenario, potresti non dover intervenire nella tua app per gestire l'imminente ritiro, ma ti consigliamo di:
Esaminando i tuoi Firebase Dynamic Links esistenti seguendo la guida all'esportazione dei metadati dei link per assicurarti che i tuoi utenti e la tua app non vengano interessati una volta che i link non vengono più pubblicati.
Eliminazione dei prefissi URL di Firebase Dynamic Links nella console Firebase. Nota: i domini con prefisso URL verranno eliminati automaticamente dopo il 25 agosto 2025.
Rimozione dell'SDK Firebase Dynamic Links dalle tue app.
Se vedi uno scenario di migrazione che non copre le tue esigenze, contattaci per comunicarcelo.
Che cosa devo fare dopo aver completato la migrazione?
Dopo aver terminato la migrazione da Firebase Dynamic Links, assicurati di eliminare tutti i prefissi dei domini URL (domini FDL) associati ai precedenti Firebase Dynamic Links nel tuo progetto.
Per farlo:
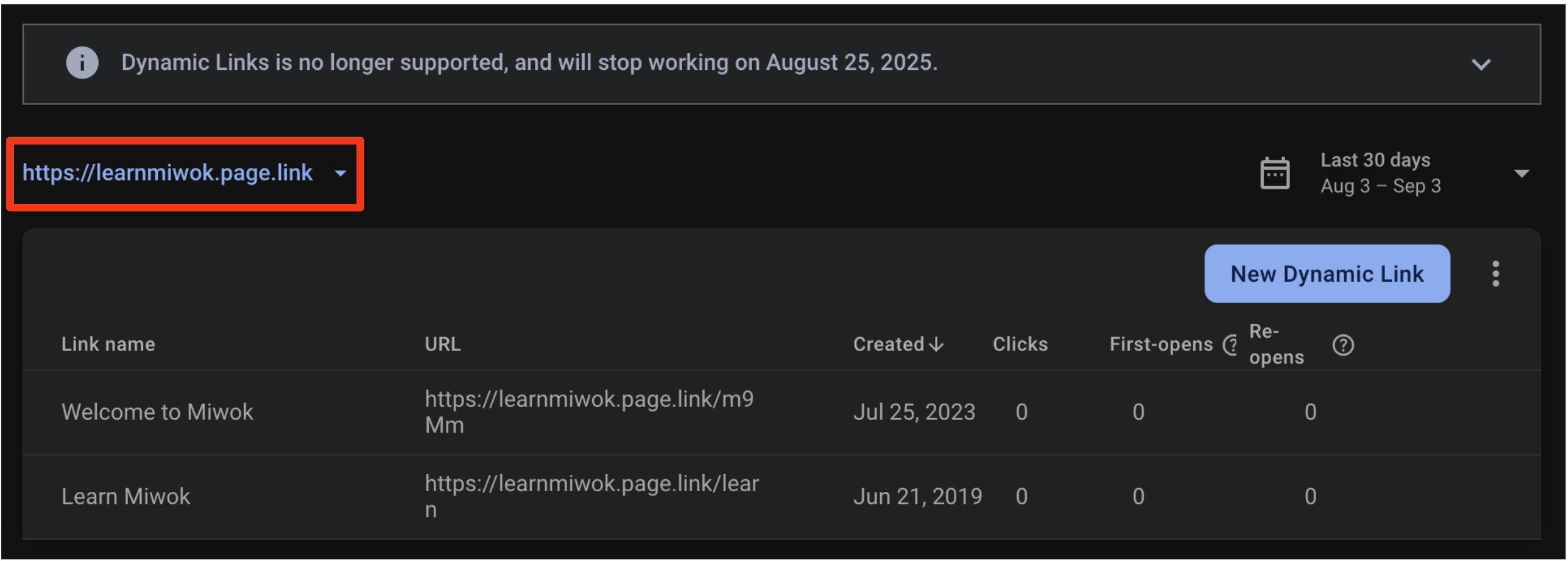
- Navigazione alla sezione Firebase Dynamic Links nella console Firebase
Selezionando il prefisso URL da eliminare dal selettore a sinistra

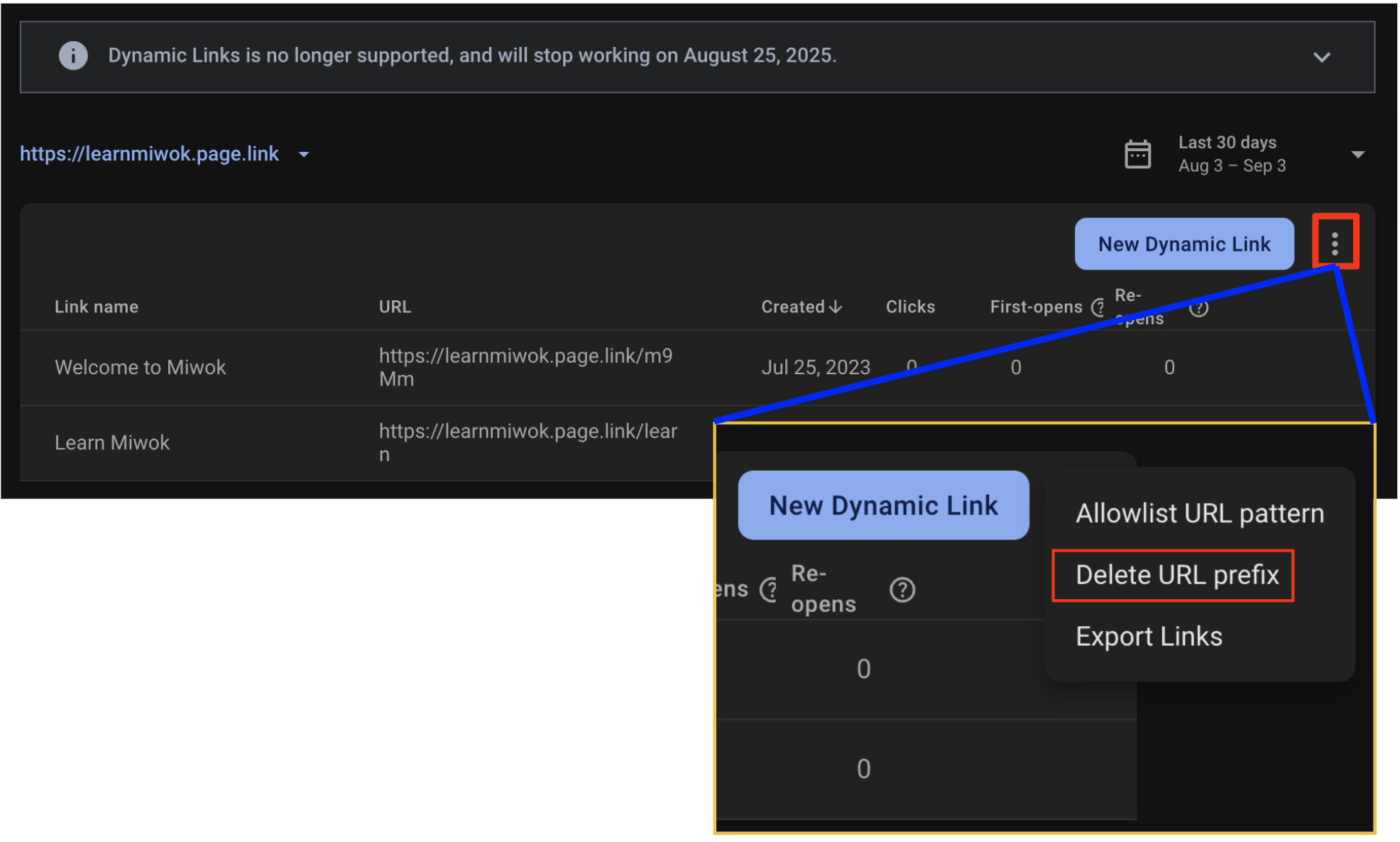
Fai clic sul menu con tre puntini accanto al pulsante "Nuovo link dinamico".

Selezionando "Elimina prefisso URL"
Inserendo il prefisso URL per confermare che vuoi eliminarlo e facendo clic su "Elimina prefisso URL"
Una volta eliminati tutti i prefissi del dominio URL, il progetto Firebase verrà contrassegnato come migrato da Firebase Dynamic Links. Verrà rimosso anche il promemoria popup che potresti aver visto nella console Firebase per il tuo progetto.
Tieni presente che questa azione eliminerà tutti i tuoi Firebase Dynamic Links una volta completata, quindi assicurati di aver eseguito la migrazione completa dal servizio prima di eliminare i prefissi del dominio URL.
Potrò ancora utilizzare le API Firebase Dynamic Links?
Le API Firebase Dynamic Links per Short Links e Analytics rimarranno disponibili fino alla data di ritiro del 25 agosto 2025.
Dopo questa data, queste API non saranno più disponibili per l'uso e il servizio verrà chiuso.
Come faccio a esportare i metadati dei miei link?
Per istruzioni su come esportare i metadati dei link, consulta la guida all'esportazione dei metadati dei link.
Come posso ottenere i dati di analisi dei link dinamici Firebase?
Puoi utilizzare la guida all'esportazione per recuperare i metadati di Firebase Dynamic Links, incluso il link stesso.
Puoi utilizzare l'API Firebase Dynamic Links Analytics per recuperare i dati delle statistiche dei link per ciascuno dei tuoi Firebase Dynamic Links. Questa API Analytics è limitata a circa 5 QPS. Per un esempio di come operare entro questo limite di richieste quando utilizzi l'API, consulta questo esempio di Cloud Tasks.
Puoi anche utilizzare Google Analytics ed esportare i dati per un sottoinsieme di dati di analisi dei link, inclusi gli eventi Aggiornamenti app, che sono univoci per Google Analytics.
Se hai bisogno di una frequenza di richieste più elevata per facilitare la migrazione, contattaci all'assistenza Firebase.
Che cosa succederà ai metadati dei link esistenti dopo la data di ritiro (25 agosto 2025)?
I metadati del dominio e dei link verranno contrassegnati per l'eliminazione il 25 agosto 2025 e verranno eliminati definitivamente in conformità con le nostre norme di conservazione dei dati.
Impatto di Firebase Dynamic Links sui flussi di Firebase Authentication
Voglio attivare l'autenticazione tramite link email in Firebase Authentication per il mio progetto. Devo eseguire l'onboarding di Firebase Dynamic Links?
No, non devi eseguire l'onboarding di Firebase Dynamic Links perché non è più possibile. In alternativa, puoi seguire le guide aggiornate su come iniziare a utilizzare l'autenticazione tramite link email per attivarla e implementarla per il tuo progetto:
Visualizza l'elenco completo delle azioni interessate da questa modifica.
Qual è l'impatto sulle seguenti funzionalità di autenticazione: autenticazione tramite link email, reimpostazione della password e verifica dell'email?
L'autenticazione tramite link via email e le azioni email out-of-band con Firebase continueranno a funzionare, ma dovrai eseguire l'upgrade agli SDK Firebase Authentication più recenti ed eseguire la migrazione alla nuova soluzione per continuare a utilizzare queste azioni dopo la chiusura del servizio Firebase Dynamic Links il 25 agosto 2025.
Per istruzioni su come completare la migrazione, puoi seguire le guide riportate di seguito:
Visualizza l'elenco completo delle azioni interessate.
In che modo vengono interessate le implementazioni del flusso OAuth con le versioni dell'SDK Firebase Authentication per Android precedenti alla v20.0.0 o le versioni della distinta base precedenti alla 26.0.0?
Per continuare a utilizzare l'implementazione del flusso OAuth nelle tue app per Android, dovrai eseguire l'aggiornamento all'ultima versione dell'SDK Firebase Authentication per Android (almeno la v20.0.0).
Le azioni email di Firebase Authentication sulle app web sono interessate?
No. Il ritiro dei link dinamici Firebase influisce solo sulla gestione degli URL in entrata sui dispositivi mobili.
In che modo le implementazioni che utilizzano le librerie dell'SDK Firebase JS per autenticare i provider OAuth in un'app Cordova sono interessate?
L'SDK Firebase JS utilizza Firebase Dynamic Links per implementare i flussi di autenticazione OAuth nelle app Cordova. Dovrai modificare l'implementazione del flusso eseguendo manualmente il flusso OAuth e passando le credenziali OAuth risultanti a Firebase per completare il flusso di autenticazione.
Per ulteriori dettagli, consulta la guida di Cordova.
Quali sono alcune alternative a Firebase Dynamic Links?
Consulta le domande frequenti "Come devo eseguire la migrazione dal servizio?", che descrivono in dettaglio diversi scenari di migrazione e forniscono guide alla migrazione per varie alternative disponibili.

