ما بیش از ۷ سال پیش Firebase Dynamic Links را راهاندازی کردیم تا URLها را قدرتمندتر کنیم - برای مثال، تغییر پویای مقصد یک لینک بر اساس شرایط زمان اجرا.
در طول سالها، اکوسیستمهای وب و موبایل با فناوریهایی مانند App Links ، Google Play Instant ، Universal Links و App Clips تکامل یافتهاند و سفر کاربر در برنامهها و وب را برای کاربران برنامه شما یکپارچهتر و قابل پیشبینیتر کردهاند. ما معتقدیم که شما و کاربرانتان از پذیرش مستقیم این فناوریها و ادامه حرکت رو به جلوی اکوسیستم، سود بیشتری خواهید برد. با این حال، در کنار این تغییرات جدید، APIهای بومی اصلی که Firebase Dynamic Links بر اساس آنها ساخته شده بود نیز تکامل یافته و چالشهای جدیدی را ارائه دادند.
برای مثال، تغییرات اکوسیستم بر توانایی ما در ارائه یک تجربه پایدار و مداوم برای یکی از ویژگیهای اصلی Firebase Dynamic Links تأثیر گذاشت - ارائه یک انتقال روان به برنامه پس از نصب، صرف نظر از پلتفرم، به کاربران برنامه.
به جای ادامه پشتیبانی از یک تجربه نه چندان ایدهآل، تصمیم گرفتهایم که پشتیبانی از Firebase Dynamic Links را متوقف کنیم و منابع خود را بر روی حل سایر مشکلات توسعهدهندگان متمرکز کنیم.
ما درک میکنیم که این تغییر به زمان شما برای ارزیابی و اتخاذ راهحلهای جایگزین یا ارائهدهندگان پلتفرم در بازار نیاز دارد.
ما همچنان به تکامل فایربیس ادامه میدهیم تا نیازهای شما را برآورده کنیم، زیرا اکوسیستم همچنان در حال تکامل و تغییر است. ما به ارائه ویژگیها و بهروزرسانیهای جدید در محصولات فایربیس ادامه خواهیم داد و متعهد هستیم که به شما در پیشرفت در مسیر توسعه برنامهتان کمک کنیم.
چه چیزهایی را باید بدانم؟
در ۲۵ آگوست ۲۰۲۵، Firebase Dynamic Links غیرفعال خواهد شد. تمام لینکهای ارائه شده توسط Firebase Dynamic Links (چه آنهایی که در دامنههای سفارشی و چه زیر دامنههای page.link میزبانی میشوند) از کار خواهند افتاد و دیگر نمیتوانید لینکهای جدیدی ایجاد کنید.
برای کمک به شما در تصمیمگیری در مورد نحوه مهاجرت از Firebase Dynamic Links، ما به بهروزرسانی این سند سوالات متداول با اطلاعات اضافی برای بررسی شما ادامه خواهیم داد، و همچنین راهنماهای مهاجرت را برای سناریوهای مختلف مهاجرت ارائه خواهیم داد که ممکن است با نحوه استفاده شما از Firebase Dynamic Links امروزی مطابقت داشته باشد.
ما همچنین با نزدیک شدن به تاریخ انقضای منسوخ شدن یعنی ۲۵ آگوست ۲۰۲۵، این راهنما را با سوالات متداول بیشتر بهروزرسانی خواهیم کرد و در حین پشتیبانی از شما در تلاشهایتان برای مهاجرت، هرگونه مشکل اضافی را کشف خواهیم کرد.
برای یافتن پاسخ برخی از مهمترین سوالات خود، به سوالات متداول زیر مراجعه کنید.
برای شروع مهاجرت، لطفاً نگاهی به سوالات متداول «چگونه باید از سرویس مهاجرت کنم» در ادامه بیندازید.
چه زمانی لینکهای پویای فایربیس از کار میافتند؟
در ۲۵ آگوست ۲۰۲۵، Firebase Dynamic Links غیرفعال خواهد شد. تمام لینکهای ارائه شده توسط Firebase Dynamic Links (چه آنهایی که در دامنههای سفارشی و چه در زیردامنههای page.link میزبانی میشوند) از کار خواهند افتاد.
چقدر فرصت برای مهاجرت خواهم داشت؟
شما تا ۲۵ آگوست ۲۰۲۵ فرصت دارید تا مهاجرت خود را تکمیل کنید.
آیا لینکهای جدید و موجود همچنان کار خواهند کرد؟
بله، لینکهای جدید و فعلی شما تا زمان غیرفعال شدن سرویس لینکهای پویا در ۲۵ آگوست ۲۰۲۵ به کار خود ادامه خواهند داد.
آیا میتوانم دامنههای .page.link که به طور خودکار برای لینکها ارائه میشوند را نگه دارم یا منتقل کنم؟
خیر، به محض اینکه سرویس Firebase Dynamic Links غیرفعال شود، هیچ دامنه .page.link دیگری در دسترس نخواهد بود. توصیه میکنیم برای ارزیابی بهترین روش مهاجرت از این سرویس، این لیست سوالات را بررسی کنید و در صورت نیاز به برابری کامل، از این راهنمایی در مورد خروجی گرفتن از ابردادههای خود و مهاجرت به یک ارائهدهنده خدمات لینکدهی عمیق دیگر با استفاده از یک دامنه جدید پیروی کنید .
وقتی Firebase Dynamic Links (در ۲۵ آگوست ۲۰۲۵) از رده خارج شود، چه اتفاقی برای لینکها و برنامههای من خواهد افتاد؟
وقتی Firebase Dynamic Links از رده خارج شود، میتوانید انتظار داشته باشید که:
- تمام لینکهایی که کلیک میشوند، یک پاسخ وضعیت HTTP 404 به کاربران نهایی برمیگردانند.
تمام درخواستهای HTTP به:
- https://firebasedynamiclinks.googleapis.com/v1/shortLinks (رابط برنامهنویسی کوتاهکننده لینک)
- https://firebasedynamiclinks.googleapis.com/v1/SHORT_DYNAMIC_LINK/linkStats (رابط برنامهنویسی آمار لینک)
یک پاسخ وضعیت HTTP با کد ۴۰۰/۴۰۳ برمیگرداند.
پاسخهای خطای فوق به تدریج از ۲۵ آگوست ۲۰۲۵ آغاز میشود تا در نهایت پس از گذشت تاریخ غروب آفتاب، به نرخ پاسخ خطای ۱۰۰٪ برسد.
رفتار زیر بر اساس نسخه پلتفرم SDK و فراخوانی API در برنامه شما انجام میشود:
آیاواس
مورد استفاده فراخوانی API کد وضعیت رفتار آیا برنامه شما از کار خواهد افتاد؟ ایجاد لینک کوتاه کوتاه کردن (سوئیفت)
کوتاه کننده لینک (سوئیفت)
shortWithCompletion (Objective-C)
۴۰۳ خطا با دلیل خرابی منتشر میشود خیر* اولین منبع باز به طور خودکار در FirebaseApp.configure (Swift) / FIRApp.configure (Objective-C) فراخوانی میشود.
۴۰۰ هیچ خطایی منتشر نمیشود، اما یک شیء FDL با دادههای خالی بازگردانده میشود خیر* بازگشایی انتساب هندل یونیورسال لینک (سوئیفت)
handleUniversalLink (Objective-C)
۴۰۰ خطا با دلیل خرابی منتشر میشود خیر* اندروید
مورد استفاده فراخوانی API کد وضعیت رفتار آیا برنامه شما از کار خواهد افتاد؟ ایجاد لینک کوتاه buildShortDynamicLink (کاتلین)
buildShortDynamicLink (جاوا)
۴۰۳ خطا با دلیل خرابی منتشر میشود خیر* اولین منبع باز getDynamicLink(getIntent()) (کاتلین)
getDynamicLink(getIntent()) (جاوا)
۴۰۰ وظیفه پاسخ موفقیتآمیز را برمیگرداند، اما دادههای FDL خالی خواهند بود. خیر* بازگشایی انتساب getDynamicLink(getIntent()) (کاتلین)
getDynamicLink(getIntent()) (جاوا)
۴۰۰ وظیفه پاسخ موفقیتآمیز را برمیگرداند، اما دادههای FDL خالی خواهند بود. خیر* دعوت را بپذیرید ماژول AppInvite در سرویسهای Google Play هنگام مدیریت تغییر مسیر هدف (از *.page.link یا دامنه سفارشی) فراخوانی میشود. ۴۰۰ هنگام فراخوانی سرویسهای گوگل پلی، یک چرخنده نمایش داده میشود و با بازگشت پاسخ ۴۰۰ ناپدید میشود. خیر*
چگونه باید از سرویس مهاجرت کنم؟
ما دریافتیم که توسعهدهندگان مختلف، نیازهای متفاوتی در استفاده از Firebase Dynamic Links دارند.
بسته به موارد استفاده شما و ارزیابی میزان استفاده از Firebase Dynamic Links، احتمالاً یکی از سناریوهای زیر با نیازهای شما مطابقت خواهد داشت.
اگر به برابری کامل ویژگیها با پیوندهای پویای فایربیس نیاز داشته باشم، چه کاری باید انجام دهم؟
برای این سناریو، توصیه میکنیم از سایر ارائهدهندگان/فروشندگان خدمات لینکدهی عمیق، مانند Adjust، Airbridge، AppsFlyer، Bitly، Branch، Kochava، Singular و سایر ارائهدهندگان مشابه در بازار استفاده کنید. (توجه داشته باشید، این ارائهدهندگان توسط گوگل تأیید نشدهاند، اما عملکرد مشابهی با Firebase Dynamic Links ارائه میدهند).
همچنین میتوانید فرادادههای لینکهای عمیق خود را استخراج کنید ، که این کار انتقال لینکهای شما به هر ارائهدهندهای که انتخاب میکنید را آسانتر میکند.
برای کمک به یافتن ارائهدهندهای با ویژگیهای منطبق با Firebase Dynamic Links، به لیست ویژگیهای زیر مراجعه کنید.
ویژگیهای لینکهای پویای فایربیس:
- کاربران را با یک کلیک به فروشگاه صحیح برای دستگاهشان هدایت میکند (و در صورت نیاز به یک صفحه وب برمیگردد)
- پس از دانلود و نصب برنامه، ادامه مسیر را برای کاربران فراهم میکند. مشاهده لینک عمیق معوق
- از طریق محتوای عمیق لینکشده در برنامه شما (در صورت نصب بودن) یک تجربه زمینهای را در اختیار کاربران قرار میدهد.
- دادههای تحلیلی مربوط به رویدادهای کلیک لینک پویا را ارائه میدهد.
- امکان ایجاد URL های کوتاه لینک را فراهم می کند
- امکان افزودن فراداده به لینکها برای اشتراکگذاری در شبکههای اجتماعی را فراهم میکند.
چه میشود اگر فقط بعد از نصب برنامهام، به لینکدهی عمیق به آن اهمیت بدهم؟
برای این سناریو، توصیه میکنیم از App Links و Universal Links استفاده کنید که روشهایی مبتنی بر پلتفرم هستند که توسعهدهندگان میتوانند از طریق آنها تجربیات لینکدهی عمیق را برای کاربران خود فراهم کنند.
برای جزئیات بیشتر در مورد نحوه مهاجرت به استفاده از App Links و Universal Links، این راهنما را بررسی کنید.
این راهنما همچنین نحوه استفاده اختیاری از Firebase Hosting را برای میزبانی فایلهای تأیید دامنه و پیوند دارایی لازم در دامنهای که قصد دارید برای پیوندهای جدید خود استفاده کنید (مثلاً فایل assetlinks.json برای پیوندهای برنامه، فایل apple-app-site-association برای پیوندهای جهانی) شرح میدهد.
اگر برنامه من دیگر به ویژگیهای Firebase Dynamic Links نیاز نداشته باشد و نیازی به جایگزینی برای آن نداشته باشد، چه میشود؟
برای این سناریو، ممکن است نیازی به انجام هیچ اقدامی در برنامه خود برای مدیریت غروب آفتاب پیش رو نداشته باشید، با این حال توصیه میکنیم:
پیوندهای پویای Firebase موجود خود را با پیروی از راهنمای صادر کردن ابرداده پیوند خود بررسی کنید تا اطمینان حاصل شود که کاربران و برنامه شما پس از قطع ارائه پیوندها تحت تأثیر قرار نمیگیرند.
حذف پیشوندهای URL مربوط به پیوندهای پویای فایربیس در کنسول فایربیس . توجه: دامنههای پیشوند URL پس از ۲۵ آگوست ۲۰۲۵ به طور خودکار حذف میشوند.
حذف SDK مربوط به لینکهای پویای فایربیس از برنامههای شما.
اگر سناریوی مهاجرتی را مشاهده میکنید که نیازهای شما را پوشش نمیدهد، لطفاً با ما تماس بگیرید و به ما اطلاع دهید
بعد از اینکه مراحل مهاجرتم تموم شد باید چیکار کنم؟
پس از اتمام مهاجرت از Firebase Dynamic Links ، مطمئن شوید که تمام پیشوندهای دامنه URL (دامنههای FDL) مرتبط با Firebase Dynamic Links قبلی خود را در پروژه حذف کردهاید.
شما میتوانید این کار را از طریق موارد زیر انجام دهید:
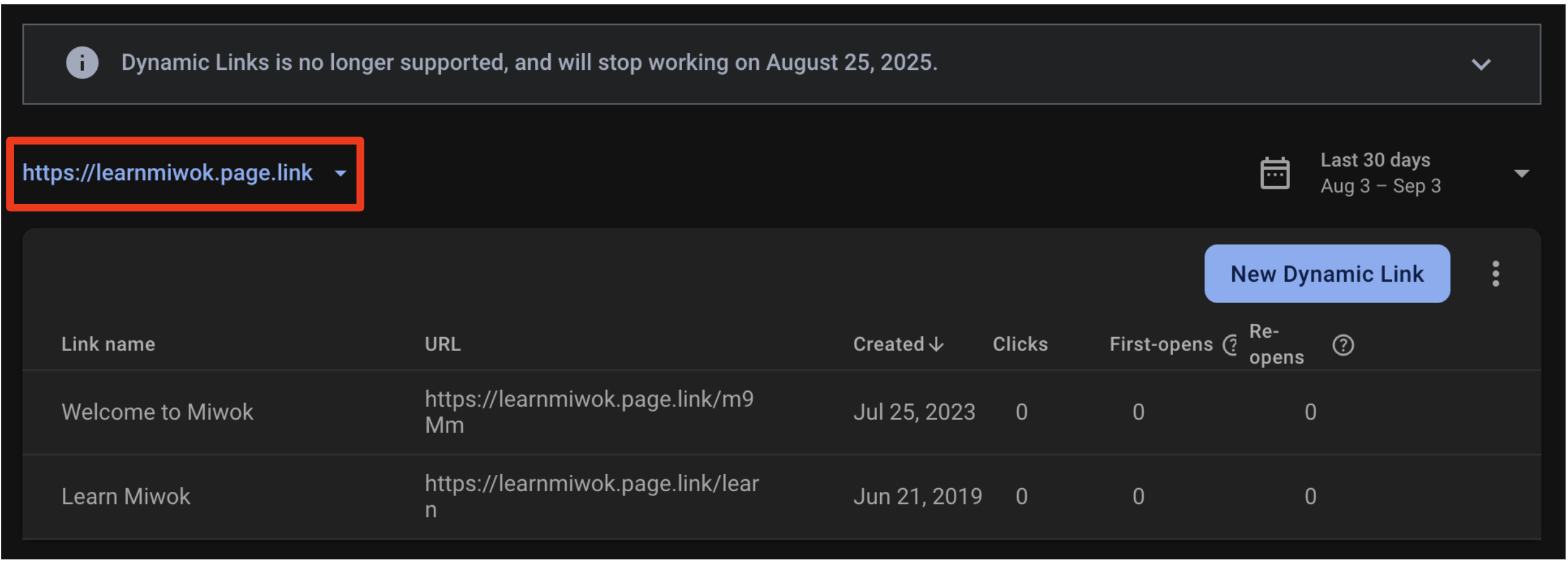
- رفتن به بخش پیوندهای پویای فایربیس در کنسول فایربیس
انتخاب پیشوند URL که میخواهید حذف کنید از انتخابگر سمت چپ

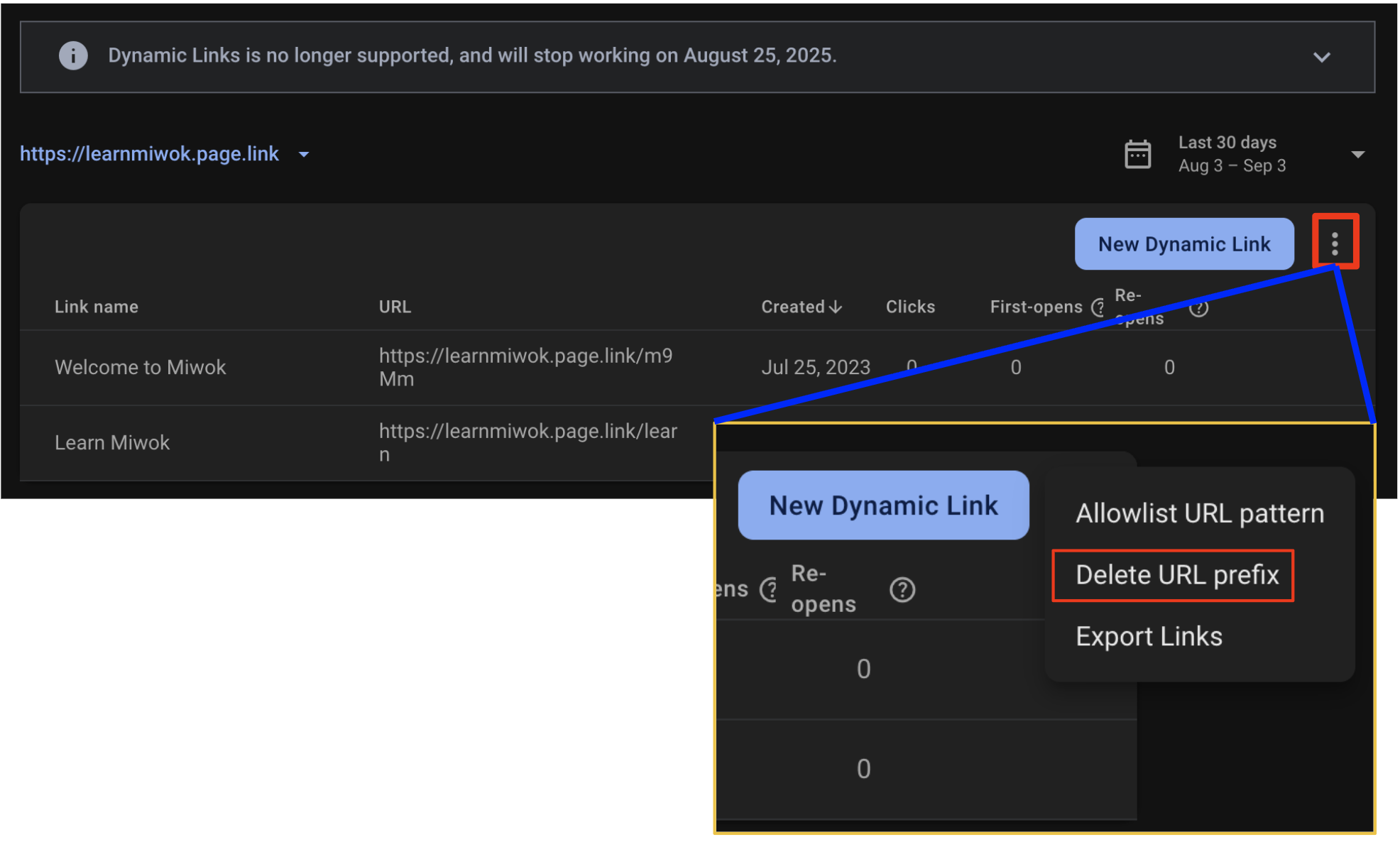
کلیک روی منوی سه نقطه کنار دکمه «لینک پویای جدید»

انتخاب «حذف پیشوند URL»
برای تأیید حذف، پیشوند URL را وارد کنید و روی «حذف پیشوند URL» کلیک کنید.
پس از اتمام حذف تمام پیشوندهای دامنه URL، پروژه Firebase شما به عنوان پروژهای که مهاجرت از Firebase Dynamic Links را تکمیل کرده است، علامتگذاری میشود. این کار همچنین یادآوری پاپآپ را که ممکن است در کنسول Firebase برای پروژه خود دیده باشید، حذف خواهد کرد.
توجه داشته باشید که این عمل پس از اتمام، تمام پیوندهای پویای Firebase شما را حذف میکند، بنابراین قبل از حذف پیشوندهای دامنه URL خود، مطمئن شوید که به طور کامل از سرویس مهاجرت کردهاید.
آیا همچنان میتوانم از APIهای لینکهای پویای فایربیس استفاده کنم؟
رابطهای برنامهنویسی کاربردی (API) لینکهای پویای فایربیس برای لینکهای کوتاه و تجزیه و تحلیل تا تاریخ انقضا در ۲۵ آگوست ۲۰۲۵ در دسترس خواهند بود.
پس از آن تاریخ، این APIها دیگر برای استفاده در دسترس نخواهند بود و سرویس غیرفعال خواهد شد .
چگونه میتوانم فراداده لینک خود را صادر کنم؟
برای دستورالعملهای مربوط به نحوهی خروجی گرفتن از متادیتای لینک خود، لطفاً به راهنمای خروجی گرفتن از متادیتای لینک خود مراجعه کنید.
چگونه میتوانم دادههای تحلیلی لینکهای پویای فایربیس خود را دریافت کنم؟
شما میتوانید از راهنمای صادرات برای بازیابی فرادادههای پیوندهای پویای Firebase خود، که شامل خود پیوند نیز میشود، استفاده کنید.
شما میتوانید از API تجزیه و تحلیل لینکهای پویای فایربیس برای بازیابی دادههای آمار لینک برای هر یک از لینکهای پویای فایربیس خود استفاده کنید. این API تجزیه و تحلیل به حدود ۵ QPS محدود میشود. برای مثالی در مورد نحوه عملکرد در این محدودیت درخواست هنگام استفاده از API، لطفاً به این نمونه Cloud Task مراجعه کنید.
همچنین میتوانید از گوگل آنالیتیکس استفاده کنید و دادههای خود را برای زیرمجموعهای از دادههای آنالیتیکس لینک، از جمله رویدادهای بهروزرسانی برنامه که مختص گوگل آنالیتیکس هستند، استخراج کنید.
اگر برای کمک به مهاجرت خود به نرخ درخواست بالاتری نیاز دارید، لطفاً با پشتیبانی Firebase با ما تماس بگیرید.
پس از تاریخ غروب آفتاب (۲۵ آگوست ۲۰۲۵) چه اتفاقی برای فرادادههای لینکهای موجود خواهد افتاد؟
فرادادههای دامنه و لینک شما در تاریخ ۲۵ آگوست ۲۰۲۵ برای حذف علامتگذاری شده و مطابق با سیاست حفظ دادههای ما پاکسازی خواهند شد.
تأثیرات پیوندهای پویای فایربیس بر جریانهای احراز هویت فایربیس
میخواهم احراز هویت لینک ایمیل را در Firebase Authentication برای پروژهام فعال کنم. آیا نیاز به نصب Firebase Dynamic Links دارم؟
خیر، نیازی به نصب Firebase Dynamic Links ندارید زیرا نصب آن دیگر امکانپذیر نیست. در عوض، میتوانید راهنماهای بهروز شده در مورد شروع به کار با احراز هویت لینک ایمیل را دنبال کنید تا آن را برای پروژه خود فعال و پیادهسازی کنید:
فهرست کامل اقداماتی که تحت تأثیر این تغییر قرار میگیرند را ببینید.
چگونه ویژگیهای احراز هویت زیر تحت تأثیر قرار میگیرند: احراز هویت از طریق لینک ایمیل، بازنشانی رمز عبور و تأیید ایمیل؟
احراز هویت لینک ایمیل و اقدامات ایمیل خارج از باند شما با Firebase همچنان به کار خود ادامه خواهند داد، با این حال، برای ادامه استفاده از این اقدامات پس از خاموش شدن سرویس Firebase Dynamic Links در 25 آگوست 2025، باید به جدیدترین SDK های احراز Firebase Authentication دهید و به راهکار جدید مهاجرت کنید.
برای راهنمایی در مورد نحوه تکمیل مهاجرت، میتوانید از راهنماهای لینکشده در زیر پیروی کنید:
فهرست کاملی از اقداماتی که تحت تأثیر این موضوع قرار میگیرند را مشاهده کنید.
چگونه پیادهسازیهای جریان OAuth با نسخههای SDK اندروید Firebase Authentication پایینتر از v20.0.0 یا نسخههای BoM پایینتر از 26.0.0 تحت تأثیر قرار میگیرند؟
برای ادامه استفاده از پیادهسازی جریان OAuth در برنامههای اندروید خود، باید به آخرین نسخه Firebase Authentication Android SDK (حداقل نسخه 20.0.0) بهروزرسانی کنید.
آیا اقدامات ایمیل احراز هویت فایربیس در برنامههای وب تحت تأثیر قرار گرفتهاند؟
خیر. منسوخ شدن Firebase Dynamic Link فقط بر مدیریت URL های ورودی در دستگاههای تلفن همراه تأثیر میگذارد.
چگونه پیادهسازیهایی که از کتابخانههای Firebase JS SDK برای احراز هویت ارائهدهندگان OAuth در یک برنامه Cordova استفاده میکنند، تحت تأثیر قرار میگیرند؟
کیت توسعه نرمافزار Firebase JS از Firebase Dynamic Links برای پیادهسازی جریانهای احراز هویت OAuth در برنامههای Cordova استفاده میکند. شما باید پیادهسازی جریان خود را با انجام دستی جریان OAuth و ارسال اعتبارنامه OAuth حاصل به Firebase برای تکمیل جریان احراز هویت، اصلاح کنید.
برای جزئیات بیشتر به راهنمای کوردووا مراجعه کنید.
چه گزینههای جایگزینی برای لینکهای پویای فایربیس وجود دارد؟
لطفاً به بخش «چگونه باید از سرویس مهاجرت کنم» که شامل جزئیات سناریوهای مختلف مهاجرت و راهنمای مهاجرت برای گزینههای مختلف موجود است، مراجعه کنید.

