हमने सात साल पहले Firebase डाइनैमिक लिंक लॉन्च किए थे, ताकि यूआरएल को ज़्यादा असरदार बनाया जा सके. उदाहरण के लिए, रन-टाइम की स्थितियों के आधार पर किसी लिंक के डेस्टिनेशन को डाइनैमिक तरीके से बदलना.
पिछले कुछ सालों में, वेब और मोबाइल के इकोसिस्टम में कई तरह की टेक्नोलॉजी का इस्तेमाल किया गया है. जैसे, ऐप्लिकेशन लिंक, Google Play झटपट, यूनिवर्सल लिंक, और ऐप्लिकेशन क्लिप. इन टेक्नोलॉजी की मदद से, ऐप्लिकेशन और वेब पर उपयोगकर्ता के सफ़र को ज़्यादा आसान और अनुमान लगाने लायक बनाया गया है. हमारा मानना है कि इन टेक्नोलॉजी को सीधे तौर पर अपनाने से, आपको और आपके उपयोगकर्ताओं को ज़्यादा फ़ायदा मिलेगा. साथ ही, इससे नेटवर्क को आगे बढ़ाने में मदद मिलेगी. हालांकि, इन नए बदलावों के साथ-साथ, Firebase डाइनैमिक लिंक को बनाने वाले ओरिजनल नेटिव एपीआई भी बेहतर हुए और उन्होंने नई चुनौतियां पेश कीं.
उदाहरण के लिए, इकोसिस्टम में हुए बदलावों की वजह से, हम Firebase Dynamic Links की एक मुख्य सुविधा के लिए, लगातार बेहतर अनुभव नहीं दे पाए. यह सुविधा, ऐप्लिकेशन इंस्टॉल करने के बाद, ऐप्लिकेशन के उपयोगकर्ताओं को प्लैटफ़ॉर्म के हिसाब से आसानी से ऐप्लिकेशन पर ले जाती है.
हम Firebase Dynamic Links को बंद करने का फ़ैसला कर चुके हैं. ऐसा इसलिए, क्योंकि इससे उपयोगकर्ताओं को बेहतर अनुभव नहीं मिल रहा था. अब हम अपने संसाधनों को डेवलपर की अन्य समस्याओं को हल करने पर फ़ोकस करेंगे.
हम समझते हैं कि इस बदलाव को लागू करने के लिए, आपको समय निकालकर बाज़ार में उपलब्ध अन्य समाधानों या प्लैटफ़ॉर्म की समीक्षा करनी होगी.
हम Firebase को लगातार बेहतर बना रहे हैं, ताकि हम आपके कारोबार की ज़रूरतों को पूरा कर सकें. ऐसा इसलिए, क्योंकि ईकोसिस्टम लगातार बदल रहा है. हम Firebase के सभी प्रॉडक्ट के लिए, नई सुविधाएं और अपडेट लॉन्च करते रहेंगे. साथ ही, हम ऐप्लिकेशन डेवलपमेंट के आपके सफ़र में आपकी मदद करने के लिए प्रतिबद्ध हैं.
मेरे लिए क्या जानना ज़रूरी है?
Firebase डाइनैमिक लिंक की सुविधा 25 अगस्त, 2025 को बंद हो जाएगी. Firebase Dynamic Links से दिखाए जाने वाले सभी लिंक काम करना बंद कर देंगे. ये लिंक, कस्टम डोमेन और page.link सबडोमेन, दोनों पर होस्ट किए जाते हैं. साथ ही, नए लिंक नहीं बनाए जा सकेंगे.
Firebase डाइनैमिक लिंक से माइग्रेट करने का तरीका तय करने में आपकी मदद करने के लिए, हम इस अक्सर पूछे जाने वाले सवालों वाले दस्तावेज़ को अपडेट करते रहेंगे. इसमें आपके लिए ज़्यादा जानकारी शामिल की जाएगी. साथ ही, हम माइग्रेशन के अलग-अलग तरीकों के लिए माइग्रेशन गाइड उपलब्ध कराएंगे. ये गाइड, Firebase डाइनैमिक लिंक के आपके मौजूदा इस्तेमाल के तरीके से मेल खा सकती हैं.
हम इस गाइड को अपडेट करते रहेंगे और इसमें ज़्यादातर पूछे जाने वाले सवाल जोड़ते रहेंगे. ऐसा तब तक किया जाएगा, जब तक कि 25 अगस्त, 2025 को यह सुविधा बंद न हो जाए. साथ ही, हम माइग्रेशन की प्रोसेस में आपकी मदद करते रहेंगे और अगर हमें कोई अन्य समस्या मिलती है, तो हम उसे भी इस गाइड में जोड़ देंगे.
अपने कुछ सबसे अहम सवालों के जवाब पाने के लिए, यहां अक्सर पूछे जाने वाले सवाल देखें.
माइग्रेशन शुरू करने के लिए, कृपया नीचे दिए गए "मुझे सेवा से कैसे माइग्रेट करना चाहिए" अक्सर पूछे जाने वाले सवाल देखें.
Firebase डाइनैमिक लिंक की सुविधा कब बंद होगी?
Firebase डाइनैमिक लिंक की सुविधा 25 अगस्त, 2025 को बंद हो जाएगी. Firebase डाइनैमिक लिंक से दिखाए जाने वाले सभी लिंक काम करना बंद कर देंगे. इनमें कस्टम डोमेन और page.link सबडोमेन पर होस्ट किए गए लिंक, दोनों शामिल हैं.
मुझे माइग्रेट करने के लिए कितना समय मिलेगा?
माइग्रेशन की प्रोसेस पूरी करने के लिए, आपके पास 25 अगस्त, 2025 तक का समय है.
क्या नए और मौजूदा लिंक काम करते रहेंगे?
हां, आपके नए और मौजूदा लिंक 25 अगस्त, 2025 तक काम करते रहेंगे. इस तारीख को Dynamic Links सेवा बंद हो जाएगी.
क्या मेरे पास लिंक के लिए इस्तेमाल किए गए, अपने-आप उपलब्ध कराए गए .page.link डोमेन को रखने या ट्रांसफ़र करने का विकल्प होगा?
नहीं, Firebase डाइनैमिक लिंक की सेवा बंद होने के बाद, .page.link डोमेन उपलब्ध नहीं होंगे. हमारा सुझाव है कि इस सवालों की सूची को देखें, ताकि यह पता लगाया जा सके कि सेवा से सबसे सही तरीके से कैसे माइग्रेट किया जाए. साथ ही, अगर आपको पूरी तरह से एक जैसी सुविधाएं चाहिए, तो इस दिशा-निर्देश का पालन करें. इसमें, मेटाडेटा एक्सपोर्ट करने और नए डोमेन का इस्तेमाल करके, डीप लिंकिंग की सेवा देने वाली किसी दूसरी कंपनी पर माइग्रेट करने के बारे में बताया गया है.
Firebase डाइनैमिक लिंक की सुविधा बंद होने (25 अगस्त, 2025) के बाद, मेरे लिंक और ऐप्लिकेशन का क्या होगा?
Firebase डाइनैमिक लिंक की सुविधा बंद होने के बाद, आपको ये बदलाव दिख सकते हैं:
- क्लिक किए गए सभी लिंक, असली उपयोगकर्ताओं को एचटीटीपी 404 स्टेटस रिस्पॉन्स दिखाएंगे.
इनके लिए किए गए सभी एचटीटीपी अनुरोध:
- https://firebasedynamiclinks.googleapis.com/v1/shortLinks (Short Links API)
- https://firebasedynamiclinks.googleapis.com/v1/SHORT_DYNAMIC_LINK/linkStats (Link Stats API)
400/403 एचटीटीपी स्टेटस रिस्पॉन्स दिखाएगा.
ऊपर दिए गए गड़बड़ी वाले जवाब, 25 अगस्त, 2025 से धीरे-धीरे दिखने शुरू हो जाएंगे. इसके बाद, एपीआई बंद होने की तारीख के बाद, गड़बड़ी वाले जवाब 100% तक पहुंच जाएंगे.
आपके ऐप्लिकेशन में किए गए एसडीके प्लैटफ़ॉर्म के वर्शन और एपीआई कॉल के आधार पर, यहां दिया गया तरीका लागू होता है:
iOS
इस्तेमाल का उदाहरण एपीआई कॉल स्थिति कोड व्यवहार क्या आपका ऐप्लिकेशन बंद हो जाएगा? छोटा लिंक बनाएं shorten (Swift)
shortenUrl (Swift)
shortenWithCompletion (Objective-C)
403 गड़बड़ी की वजह के साथ गड़बड़ी की जानकारी दी जाती है नहीं* पहली बार ऐप्लिकेशन खोलने वाले उपयोगकर्ता के लिए एट्रिब्यूशन FirebaseApp.configure (Swift) / FIRApp.configure (Objective-C) पर अपने-आप कॉल होता है
400 कोई गड़बड़ी नहीं होती है, लेकिन खाली डेटा के साथ एक FDL ऑब्जेक्ट वापस भेज दिया जाता है नहीं* रीओपन एट्रिब्यूशन handleUniversalLink (Swift)
handleUniversalLink (Objective-C)
400 गड़बड़ी की वजह के साथ गड़बड़ी की जानकारी दी जाती है नहीं* Android
इस्तेमाल का उदाहरण एपीआई कॉल स्थिति कोड व्यवहार क्या आपका ऐप्लिकेशन बंद हो जाएगा? छोटा लिंक बनाएं buildShortDynamicLink (Kotlin)
buildShortDynamicLink (Java)
403 गड़बड़ी की वजह के साथ गड़बड़ी की जानकारी दी जाती है नहीं* पहली बार ऐप्लिकेशन खोलने वाले उपयोगकर्ता के लिए एट्रिब्यूशन getDynamicLink(getIntent()) (Kotlin)
getDynamicLink(getIntent()) (Java)
400 टास्क पूरा होने पर जवाब मिलता है, लेकिन FDL डेटा खाली होगा नहीं* रीओपन एट्रिब्यूशन getDynamicLink(getIntent()) (Kotlin)
getDynamicLink(getIntent()) (Java)
400 टास्क पूरा होने पर जवाब मिलता है, लेकिन FDL डेटा खाली होगा नहीं* आमंत्रण स्वीकार करें Google Play सेवाओं में मौजूद AppInvite मॉड्यूल, इंटेंट रीडायरेक्शन (*.page.link या कस्टम डोमेन से) को हैंडल करते समय चालू होता है 400 Google Play Services को शुरू करने पर, यह कुकी एक स्पिनर दिखाती है. 400 रिस्पॉन्स मिलने पर, यह कुकी हट जाती है नहीं*
मुझे इस सेवा से कैसे माइग्रेट करना चाहिए?
हमें पता चला है कि Firebase डाइनैमिक लिंक का इस्तेमाल करने के लिए, अलग-अलग डेवलपर की ज़रूरतें अलग-अलग होती हैं.
अपने इस्तेमाल के उदाहरणों और Firebase डाइनैमिक लिंक के इस्तेमाल के आकलन के आधार पर, ऐसा हो सकता है कि नीचे दिए गए किसी एक परिदृश्य से आपकी ज़रूरतें पूरी हो जाएं.
अगर मुझे Firebase डाइनैमिक लिंक की सभी सुविधाओं का इस्तेमाल करना है, तो मुझे क्या करना चाहिए?
इस स्थिति में, हमारा सुझाव है कि आप डीप लिंकिंग की सेवा देने वाली अन्य कंपनियों / वेंडर का इस्तेमाल करें. जैसे, Adjust, Airbridge, AppsFlyer, Bitly, Branch, Kochava, Singular, और इस तरह की अन्य कंपनियां. (ध्यान दें, Google ने इन कंपनियों की जांच नहीं की है. हालांकि, ये Firebase डाइनैमिक लिंक जैसी ही सुविधाएं देती हैं).
आपके पास डीप-लिंक का मेटाडेटा एक्सपोर्ट करने का विकल्प भी होता है. इससे, लिंक को अपनी पसंद की सेवा देने वाली कंपनी पर माइग्रेट करना आसान हो जाता है.
Firebase डाइनैमिक लिंक जैसी सुविधाएं देने वाली कंपनी को ढूंढने के लिए, यहां दी गई सुविधाओं की सूची देखें.
Firebase डाइनैमिक लिंक की सुविधाएं:
- यह कुकी, उपयोगकर्ताओं को एक क्लिक में उनके डिवाइस के लिए सही स्टोर पर ले जाती है. अगर ज़रूरत हो, तो यह वेबपेज पर वापस आ जाती है
- इससे उपयोगकर्ताओं को ऐप्लिकेशन डाउनलोड और इंस्टॉल करने के बाद, डिफ़र्ड डीप लिंक देखने की सुविधा मिलती है
- इससे उपयोगकर्ताओं को आपके ऐप्लिकेशन में डीप-लिंक किए गए कॉन्टेंट के ज़रिए, काम का अनुभव मिलता है. ऐसा तब होता है, जब ऐप्लिकेशन पहले से इंस्टॉल हो
- यह कुकी, डाइनैमिक लिंक क्लिक इवेंट से जुड़ा Analytics डेटा उपलब्ध कराती है
- इससे छोटे लिंक वाले यूआरएल बनाए जा सकते हैं
- यह कुकी, सोशल मीडिया पर शेयर करने के लिए लिंक में मेटाडेटा जोड़ने की सुविधा देती है
अगर मुझे सिर्फ़ ऐप्लिकेशन इंस्टॉल होने के बाद डीप-लिंक करने से मतलब है, तो क्या होगा?
इस स्थिति में, हमारा सुझाव है कि ऐप्लिकेशन लिंक और यूनिवर्सल लिंक का इस्तेमाल करें. ये ऐसे तरीके हैं जिनका इस्तेमाल डेवलपर, प्लैटफ़ॉर्म पर कर सकते हैं. इससे वे उपयोगकर्ताओं को डीप लिंकिंग की सुविधा दे पाते हैं.
इस गाइड में यह भी बताया गया है कि ज़रूरी डोमेन और ऐसेट लिंक की पुष्टि करने वाली फ़ाइलों को उस डोमेन पर होस्ट करने के लिए, Firebase होस्टिंग का इस्तेमाल कैसे किया जा सकता है जिसका इस्तेमाल आपको नए लिंक के लिए करना है. उदाहरण के लिए, ऐप्लिकेशन लिंक के लिए assetlinks.json फ़ाइल, यूनिवर्सल लिंक के लिए apple-app-site-association फ़ाइल.
अगर मेरे ऐप्लिकेशन को अब Firebase डाइनैमिक लिंक की सुविधाओं की ज़रूरत नहीं है और न ही इसके बदले किसी अन्य सुविधा की ज़रूरत है, तो मुझे क्या करना होगा?
इस स्थिति में, आपको अपने ऐप्लिकेशन में कोई कार्रवाई करने की ज़रूरत नहीं पड़ सकती. हालांकि, हमारा सुझाव है कि आप:
लिंक के मेटाडेटा को एक्सपोर्ट करने से जुड़ी गाइड को पढ़कर, अपने मौजूदा Firebase डाइनैमिक लिंक की समीक्षा करें. इससे यह पक्का किया जा सकेगा कि लिंक काम करना बंद कर देने के बाद, आपके उपयोगकर्ताओं और ऐप्लिकेशन पर कोई असर न पड़े.
Firebase कंसोल में, Firebase डाइनैमिक लिंक के यूआरएल प्रीफ़िक्स मिटाएं. ध्यान दें: यूआरएल प्रीफ़िक्स डोमेन 25 अगस्त, 2025 के बाद अपने-आप मिट जाएंगे.
अपने ऐप्लिकेशन से Firebase डाइनैमिक लिंक SDK टूल को हटाना.
अगर आपको माइग्रेशन का कोई ऐसा तरीका दिखता है जो आपकी ज़रूरतों के मुताबिक नहीं है, तो कृपया हमसे संपर्क करें और हमें बताएं
मेटाडेटा दूसरी जगह भेजने की प्रोसेस पूरी होने के बाद मुझे क्या करना चाहिए?
Firebase डाइनैमिक लिंक से माइग्रेट करने के बाद, पक्का करें कि आपने अपने प्रोजेक्ट में, Firebase डाइनैमिक लिंक से जुड़े सभी यूआरएल डोमेन प्रीफ़िक्स (FDL डोमेन) मिटा दिए हों.
इसके लिए, यह तरीका अपनाएं:
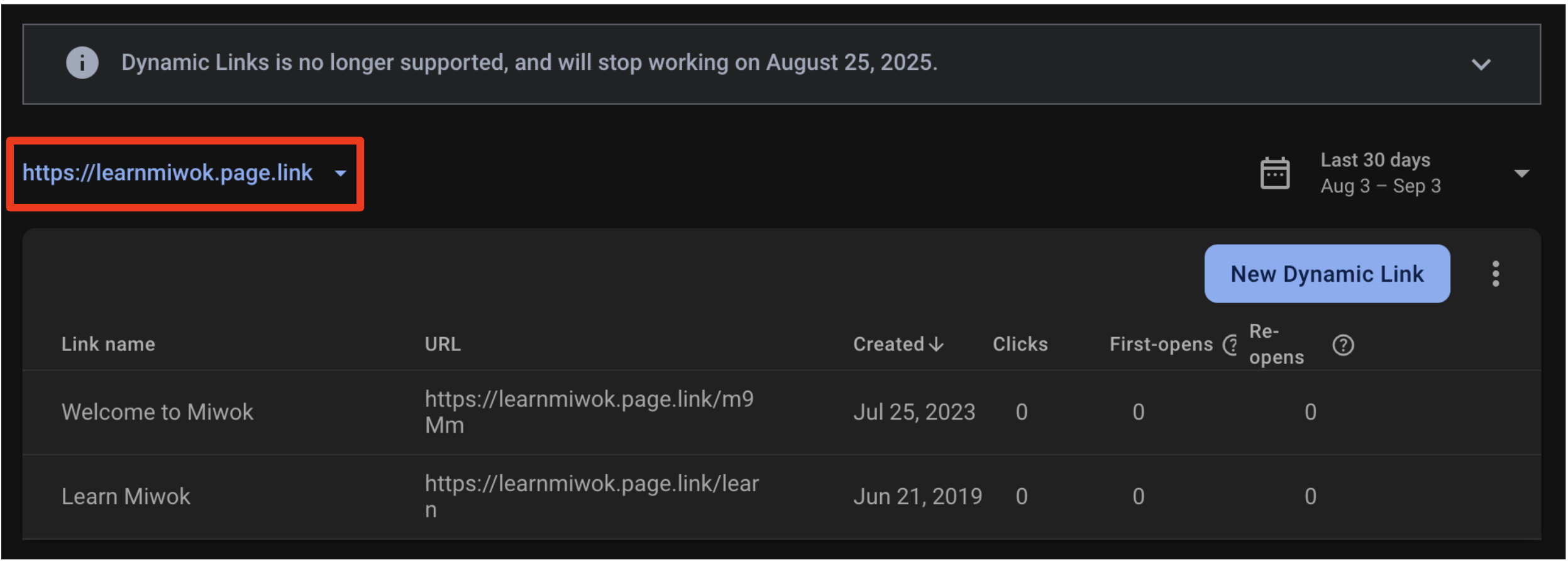
- Firebase कंसोल में Firebase Dynamic Links सेक्शन पर जाना
बाईं ओर मौजूद सिलेक्टर से, वह यूआरएल प्रीफ़िक्स चुनें जिसे आपको मिटाना है

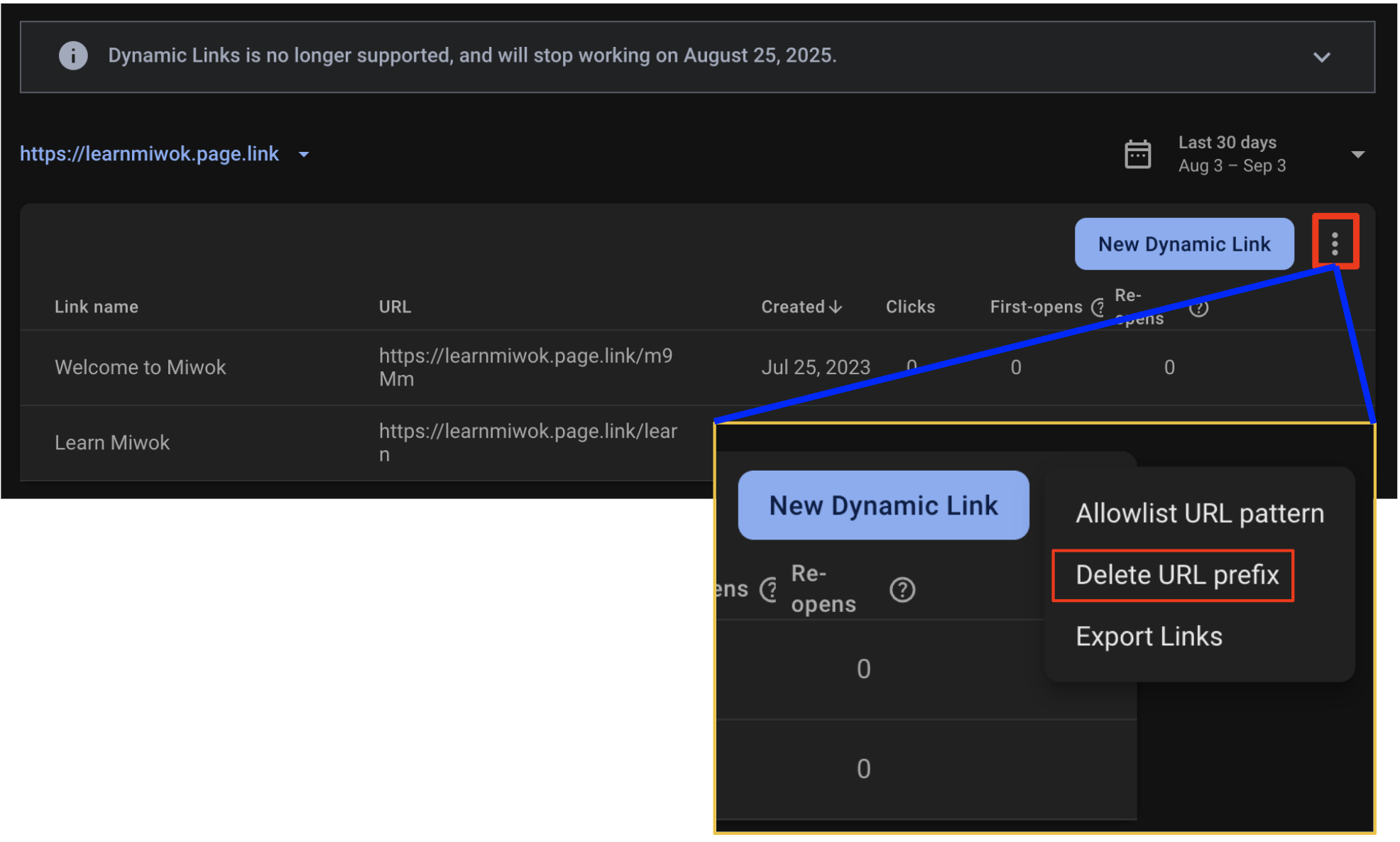
'नया डाइनैमिक लिंक' बटन के बगल में मौजूद, तीन बिंदु वाले मेन्यू पर क्लिक करें

'यूआरएल प्रीफ़िक्स मिटाएं' विकल्प चुनना
यूआरएल प्रीफ़िक्स डालकर यह पुष्टि करना कि आपको उसे मिटाना है. इसके बाद, 'यूआरएल प्रीफ़िक्स मिटाएं' पर क्लिक करना
सभी यूआरएल डोमेन प्रीफ़िक्स मिटाने के बाद, आपके Firebase प्रोजेक्ट को Firebase डाइनैमिक लिंक से माइग्रेट किए गए प्रोजेक्ट के तौर पर मार्क कर दिया जाएगा. इससे, आपको अपने प्रोजेक्ट के लिए Firebase कंसोल में दिखने वाला पॉप-अप रिमाइंडर भी नहीं दिखेगा.
ध्यान दें कि इस कार्रवाई के बाद, आपके सभी Firebase डाइनैमिक लिंक मिट जाएंगे. इसलिए, यूआरएल डोमेन प्रीफ़िक्स मिटाने से पहले, पक्का करें कि आपने पूरी तरह से इस सेवा से माइग्रेट कर लिया हो.
क्या मैं अब भी Firebase डाइनैमिक लिंक एपीआई का इस्तेमाल कर पाऊंगा/पाऊंगी?
छोटे लिंक और Analytics के लिए Firebase डाइनैमिक लिंक एपीआई, 25 अगस्त, 2025 तक उपलब्ध रहेंगे.
इस तारीख के बाद, इन एपीआई का इस्तेमाल नहीं किया जा सकेगा. साथ ही, इस सेवा को बंद कर दिया जाएगा.
मैं लिंक किए गए मेटाडेटा को कैसे एक्सपोर्ट करूं?
लिंक का मेटाडेटा एक्सपोर्ट करने का तरीका जानने के लिए, कृपया लिंक का मेटाडेटा एक्सपोर्ट करने से जुड़ी गाइड पढ़ें.
मुझे Firebase डाइनैमिक लिंक के लिंक के Analytics का डेटा कैसे मिलेगा?
एक्सपोर्ट गाइड का इस्तेमाल करके, Firebase डाइनैमिक लिंक का मेटाडेटा वापस पाया जा सकता है. इसमें लिंक भी शामिल होता है.
Firebase डाइनैमिक लिंक के Analytics API का इस्तेमाल करके, अपने हर Firebase डाइनैमिक लिंक के लिए लिंक के आंकड़े का डेटा वापस पाया जा सकता है. इस Analytics API के लिए, हर सेकंड में क्वेरी (क्यूपीएस) की सीमा ~5 है. एपीआई का इस्तेमाल करते समय, अनुरोध की सीमा के अंदर काम करने के तरीके का उदाहरण देखने के लिए, कृपया इस Cloud Task के सैंपल को देखें.
Google Analytics का इस्तेमाल करके, लिंक किए गए Analytics खाते के डेटा के सबसेट को एक्सपोर्ट किया जा सकता है. इसमें ऐप्लिकेशन अपडेट इवेंट भी शामिल हैं, जो सिर्फ़ Google Analytics में उपलब्ध हैं.
अगर आपको माइग्रेशन में मदद के लिए, अनुरोध की ज़्यादा दर की ज़रूरत है, तो कृपया Firebase की सहायता टीम से संपर्क करें.
सेवा बंद होने की तारीख (25 अगस्त, 2025) के बाद, मौजूदा लिंक के मेटाडेटा का क्या होगा?
आपके डोमेन और लिंक के मेटाडेटा को 25 अगस्त, 2025 को मिटाने के लिए मार्क कर दिया जाएगा. साथ ही, निजी डेटा के रखरखाव की हमारी नीति के मुताबिक, इसे पूरी तरह मिटा दिया जाएगा.
Firebase डाइनैमिक लिंक का Firebase Authentication फ़्लो पर असर
मुझे अपने प्रोजेक्ट के लिए, Firebase Authentication में ईमेल लिंक से पुष्टि करने की सुविधा चालू करनी है. क्या मुझे Firebase डाइनैमिक लिंक का इस्तेमाल करना होगा?
नहीं, आपको Firebase डाइनैमिक लिंक को ऑनबोर्ड करने की ज़रूरत नहीं है, क्योंकि अब ऑनबोर्डिंग नहीं की जा सकती. इसके बजाय, ईमेल लिंक से पुष्टि करने की सुविधा को चालू करने और इसे अपने प्रोजेक्ट के लिए लागू करने के बारे में अपडेट की गई गाइड पढ़ें:
इस बदलाव से जिन कार्रवाइयों पर असर पड़ा है उनकी पूरी सूची देखें.
पुष्टि करने की इन सुविधाओं पर क्या असर पड़ेगा: ईमेल लिंक से पुष्टि करना, पासवर्ड रीसेट करना, और ईमेल की पुष्टि करना?
ईमेल लिंक से पुष्टि करने और Firebase के साथ ईमेल से जुड़ी कार्रवाइयों का इस्तेमाल जारी रखा जा सकेगा. हालांकि, Firebase Authentication सेवा के 25 अगस्त, 2025 को बंद होने के बाद इन कार्रवाइयों का इस्तेमाल जारी रखने के लिए, आपको Firebase Authentication के नए वर्शन वाले SDK टूल पर अपग्रेड करना होगा और नए समाधान पर माइग्रेट करना होगा.Firebase Dynamic Links
माइग्रेशन पूरा करने के तरीके के बारे में जानने के लिए, यहां दिए गए दिशा-निर्देशों का पालन करें:
इस बदलाव से जिन कार्रवाइयों पर असर पड़ा है उनकी पूरी सूची देखें.
Firebase Authentication Android SDK के v20.0.0 से पहले के वर्शन या BoM के 26.0.0 से पहले के वर्शन में, OAuth फ़्लो लागू करने पर क्या असर पड़ेगा?
Android ऐप्लिकेशन में OAuth फ़्लो का इस्तेमाल जारी रखने के लिए, आपको Firebase Authentication Android SDK के सबसे नए वर्शन (कम से कम v20.0.0) पर अपडेट करना होगा.
क्या वेब ऐप्लिकेशन पर, Firebase Authentication की ईमेल से जुड़ी कार्रवाइयों पर असर पड़ेगा?
नहीं. Firebase डाइनैमिक लिंक की सुविधा के बंद होने से, सिर्फ़ मोबाइल डिवाइसों पर आने वाले यूआरएल को मैनेज करने पर असर पड़ता है.
Cordova ऐप्लिकेशन में OAuth की सुविधा देने वाली कंपनियों की पुष्टि करने के लिए, Firebase JS SDK टूल लाइब्रेरी का इस्तेमाल करने वाले ऐप्लिकेशन पर क्या असर पड़ेगा?
Firebase JS SDK, Cordova ऐप्लिकेशन में OAuth ऑथेंटिकेशन फ़्लो लागू करने के लिए, Firebase डाइनैमिक लिंक का इस्तेमाल करता है. आपको फ़्लो के अपने मौजूदा तरीके में बदलाव करना होगा. इसके लिए, OAuth फ़्लो को मैन्युअल तरीके से लागू करें. साथ ही, पुष्टि करने की प्रोसेस पूरी करने के लिए, OAuth से मिले क्रेडेंशियल को Firebase को पास करें.
ज़्यादा जानकारी के लिए, Cordova गाइड देखें.
Firebase डाइनैमिक लिंक के कुछ विकल्प क्या हैं?
कृपया "मुझे सेवा से कैसे माइग्रेट करना चाहिए" अक्सर पूछे जाने वाले सवाल देखें. इसमें माइग्रेशन के अलग-अलग सिनेरियो के बारे में बताया गया है. साथ ही, उपलब्ध अलग-अलग विकल्पों के लिए माइग्रेशन गाइड दी गई हैं.

