Ponad 7 lat temu wprowadziliśmy Linki dynamiczne Firebase, aby zwiększyć możliwości adresów URL, np. dynamicznie zmieniać miejsce docelowe linku na podstawie warunków w czasie działania.
Z biegiem lat ekosystemy internetowe i mobilne rozwinęły się dzięki technologiom takim jak App Links, aplikacje błyskawiczne w Google Play, Universal Links i App Clips. Dzięki nim ścieżki użytkowników w aplikacjach i internecie stały się bardziej płynne i przewidywalne. Uważamy, że Ty i Twoi użytkownicy odniesiecie większe korzyści, jeśli bezpośrednio wdrożycie te technologie i będziecie dalej rozwijać ekosystem. Jednak wraz z tymi nowymi zmianami ewoluowały też oryginalne interfejsy API, na których opierały się dynamiczne linki Firebase, co stwarzało nowe wyzwania.
Na przykład zmiany w ekosystemie wpłynęły na naszą zdolność do zapewnienia stabilnego działania jednej z podstawowych funkcji dynamicznych linków Firebase – płynnego przejścia użytkowników aplikacji do aplikacji po instalacji, niezależnie od platformy.
Zamiast nadal obsługiwać usługę, która nie zapewnia optymalnego działania, postanowiliśmy wycofać Linki dynamiczne Firebase i skupić nasze zasoby na rozwiązywaniu innych problemów, z którymi borykają się deweloperzy.
Zdajemy sobie sprawę, że ta zmiana będzie wymagać od Ciebie czasu na ocenę i wdrożenie alternatywnych rozwiązań lub dostawców platform na rynku.
Stale rozwijamy Firebase, aby spełniać Twoje potrzeby w miarę rozwoju i zmian w ekosystemie. Będziemy nadal wprowadzać nowe funkcje i aktualizacje w usługach Firebase i dokładamy wszelkich starań, aby pomóc Ci w tworzeniu aplikacji.
Co muszę wiedzieć?
25 sierpnia 2025 r. linki dynamiczne Firebase zostaną wyłączone. Wszystkie linki obsługiwane przez Linki dynamiczne Firebase (zarówno te hostowane w domenach niestandardowych, jak i w subdomenach page.link) przestaną działać i nie będzie można tworzyć nowych linków.
Aby pomóc Ci w podjęciu decyzji o sposobie migracji z Linków dynamicznych Firebase, będziemy aktualizować ten dokument z najczęstszymi pytaniami i odpowiedziami, dodając do niego dodatkowe informacje, które warto wziąć pod uwagę. Będziemy też udostępniać przewodniki po migracji w różnych scenariuszach, które mogą odpowiadać sposobowi, w jaki obecnie korzystasz z Linków dynamicznych Firebase.
Będziemy też na bieżąco aktualizować ten przewodnik o kolejne najczęstsze pytania, ponieważ wycofywanie usługi będzie postępować aż do 25 sierpnia 2025 r. i będziemy odkrywać dodatkowe problemy, pomagając Ci w procesie migracji.
Poniżej znajdziesz odpowiedzi na niektóre z najważniejszych pytań.
Aby rozpocząć migrację, zapoznaj się z odpowiedzią na pytanie „Jak przeprowadzić migrację z usługi?” poniżej.
Kiedy Linki dynamiczne Firebase przestaną działać?
25 sierpnia 2025 r. linki dynamiczne Firebase zostaną wyłączone. Wszystkie linki obsługiwane przez Linki dynamiczne Firebase (zarówno te hostowane w domenach niestandardowych, jak i w subdomenach page.link) przestaną działać.
Ile czasu będę mieć na przeprowadzenie migracji?
Na przeprowadzenie migracji masz czas do 25 sierpnia 2025 r.
Czy nowe i dotychczasowe linki będą nadal działać?
Tak. Nowe i dotychczasowe linki będą działać do 25 sierpnia 2025 r., kiedy to usługa Dynamic Links zostanie wyłączona.
Czy będę mieć możliwość zachowania lub przeniesienia automatycznie udostępnionych domen .page.link używanych w przypadku linków?
Nie. Po wyłączeniu usługi Linki dynamiczne Firebase domeny .page.link nie będą już dostępne. Zapoznaj się z tą listą pytań, aby dowiedzieć się, jak najlepiej przeprowadzić migrację z usługi. Jeśli potrzebujesz pełnej zgodności funkcji, postępuj zgodnie z tymi wskazówkami dotyczącymi eksportowania metadanych i przenoszenia ich do innego dostawcy usługi linków precyzyjnych za pomocą nowej domeny.
Co się stanie z moimi linkami i aplikacjami, gdy Linki dynamiczne Firebase zostaną wycofane (25 sierpnia 2025 r.)?
Po wycofaniu Linków dynamicznych Firebase:
- Wszystkie kliknięte linki będą zwracać użytkownikom kod stanu HTTP 404.
Wszystkie żądania HTTP do:
- https://firebasedynamiclinks.googleapis.com/v1/shortLinks (Short Links API)
- https://firebasedynamiclinks.googleapis.com/v1/SHORT_DYNAMIC_LINK/linkStats (Link Stats API)
zwróci odpowiedź z kodem stanu HTTP 400 lub 403.
Powyższe odpowiedzi o błędach zaczną się pojawiać stopniowo od 25 sierpnia 2025 roku, aż po dacie wycofania osiągną 100% odsetek odpowiedzi o błędach.
Poniżej znajdziesz opis działania w zależności od wersji platformy pakietu SDK i wywołania interfejsu API w Twojej aplikacji:
iOS
Przypadek użycia Wywołanie interfejsu API Kod stanu Zachowanie Czy Twoja aplikacja ulegnie awarii? Tworzenie krótkiego linku shorten (Swift)
shortenUrl (Swift)
shortenWithCompletion (Objective-C)
403 Błąd jest emitowany z przyczyną niepowodzenia Nie* Atrybucja pierwszego uruchomienia Wywoływana automatycznie w przypadku FirebaseApp.configure (Swift) / FIRApp.configure (Objective-C)
400 Nie są zgłaszane żadne błędy, ale obiekt FDL jest odsyłany z pustymi danymi. Nie* Ponowne otwarcie atrybucji handleUniversalLink (Swift)
handleUniversalLink (Objective-C)
400 Błąd jest emitowany z przyczyną niepowodzenia Nie* Android
Przypadek użycia Wywołanie interfejsu API Kod stanu Zachowanie Czy Twoja aplikacja ulegnie awarii? Tworzenie krótkiego linku buildShortDynamicLink (Kotlin)
buildShortDynamicLink (Java)
403 Błąd jest emitowany z przyczyną niepowodzenia Nie* Atrybucja pierwszego uruchomienia getDynamicLink(getIntent()) (Kotlin)
getDynamicLink(getIntent()) (Java)
400 Zadanie zwraca odpowiedź o powodzeniu, ale dane FDL będą puste. Nie* Ponowne otwarcie atrybucji getDynamicLink(getIntent()) (Kotlin)
getDynamicLink(getIntent()) (Java)
400 Zadanie zwraca odpowiedź o powodzeniu, ale dane FDL będą puste. Nie* Zaakceptuj zaproszenie Moduł AppInvite w Usługach Google Play jest wywoływany podczas obsługi przekierowania intencji (z *.page.link lub domeny niestandardowej). 400 Wyświetla spinnera, gdy wywoływane są usługi Google Play, i znika, gdy zwracana jest odpowiedź 400. Nie*
Jak przeprowadzić migrację z tej usługi?
Wiemy, że w zależności od potrzeb deweloperzy korzystają z linków dynamicznych Firebase na różne sposoby.
W zależności od Twoich przypadków użycia i oceny wykorzystania Linków dynamicznych Firebase prawdopodobnie jeden z poniższych scenariuszy będzie odpowiadać Twoim potrzebom.
Co zrobić, jeśli potrzebuję pełnej zgodności funkcji z Linkami dynamicznymi Firebase?
W tym przypadku zalecamy korzystanie z usług innych dostawców precyzyjnych linków, np. Adjust, Airbridge, AppsFlyer, Bitly, Branch, Kochava, Singular i innych podobnych dostawców na rynku. (Uwaga: ci dostawcy nie zostali zweryfikowani przez Google, ale oferują funkcje podobne do Linków dynamicznych Firebase).
Możesz też eksportować metadane linków bezpośrednich, co ułatwi przenoszenie linków do wybranego przez Ciebie dostawcy.
Aby znaleźć dostawcę oferującego funkcje podobne do Linków dynamicznych Firebase, zapoznaj się z tą listą funkcji.
Funkcje Linków dynamicznych Firebase:
- Kieruje użytkowników do odpowiedniego sklepu na ich urządzeniu za pomocą jednego kliknięcia (w razie potrzeby przekierowuje na stronę internetową).
- Umożliwia użytkownikom kontynuowanie ścieżki po pobraniu i zainstalowaniu aplikacji. Wyświetla odroczony precyzyjny link.
- Zapewnia użytkownikom wrażenia zależne od kontekstu dzięki treściom w aplikacji, do których prowadzą precyzyjne linki (gdy aplikacja jest już zainstalowana).
- Dostarcza dane analityczne dotyczące zdarzeń kliknięcia linku dynamicznego
- Umożliwia tworzenie krótkich adresów URL.
- Umożliwia dodawanie metadanych do linków w celu udostępniania w mediach społecznościowych
Co zrobić, jeśli zależy mi tylko na precyzyjnym linkowaniu do aplikacji po jej zainstalowaniu?
W tym przypadku zalecamy używanie linków do aplikacji i linków uniwersalnych, które są obsługiwanymi przez platformę sposobami zapewniania przez deweloperów precyzyjnych linków dla użytkowników.
Więcej informacji o przechodzeniu na linki do aplikacji i linki uniwersalne znajdziesz w tym przewodniku.
W tym przewodniku opisujemy też, jak opcjonalnie używać Hostingu Firebase do hostowania niezbędnych plików weryfikacyjnych domeny i linków do zasobów w domenie, której planujesz używać w przypadku nowych linków (np. pliku assetlinks.json w przypadku linków do aplikacji czy pliku apple-app-site-association w przypadku linków uniwersalnych).
Co zrobić, jeśli moja aplikacja nie potrzebuje już funkcji Linków dynamicznych Firebase i nie wymaga ich zastąpienia?
W tym przypadku nie musisz podejmować żadnych działań w aplikacji, aby poradzić sobie z nadchodzącym wycofaniem usługi, ale zalecamy:
Sprawdź istniejące Linki dynamiczne Firebase, korzystając z przewodnika eksportowania metadanych linków, aby upewnić się, że użytkownicy i aplikacja nie odczują negatywnych skutków, gdy linki przestaną być wyświetlane.
Usuwanie prefiksów adresów URL Linków dynamicznych Firebase w konsoli Firebase. Uwaga: domeny z prefiksem URL zostaną automatycznie usunięte po 25 sierpnia 2025 r.
Usuwanie pakietu Dynamic Links SDK z aplikacji.
Jeśli widzisz scenariusz migracji, który nie odpowiada Twoim potrzebom, skontaktuj się z nami.
Co mam zrobić po zakończeniu migracji?
Gdy zakończysz migrację z Linków dynamicznych Firebase, usuń z projektu wszystkie prefiksy domen URL (domeny FDL) powiązane z poprzednimi Linkami dynamicznymi Firebase.
Możesz to zrobić w ten sposób:
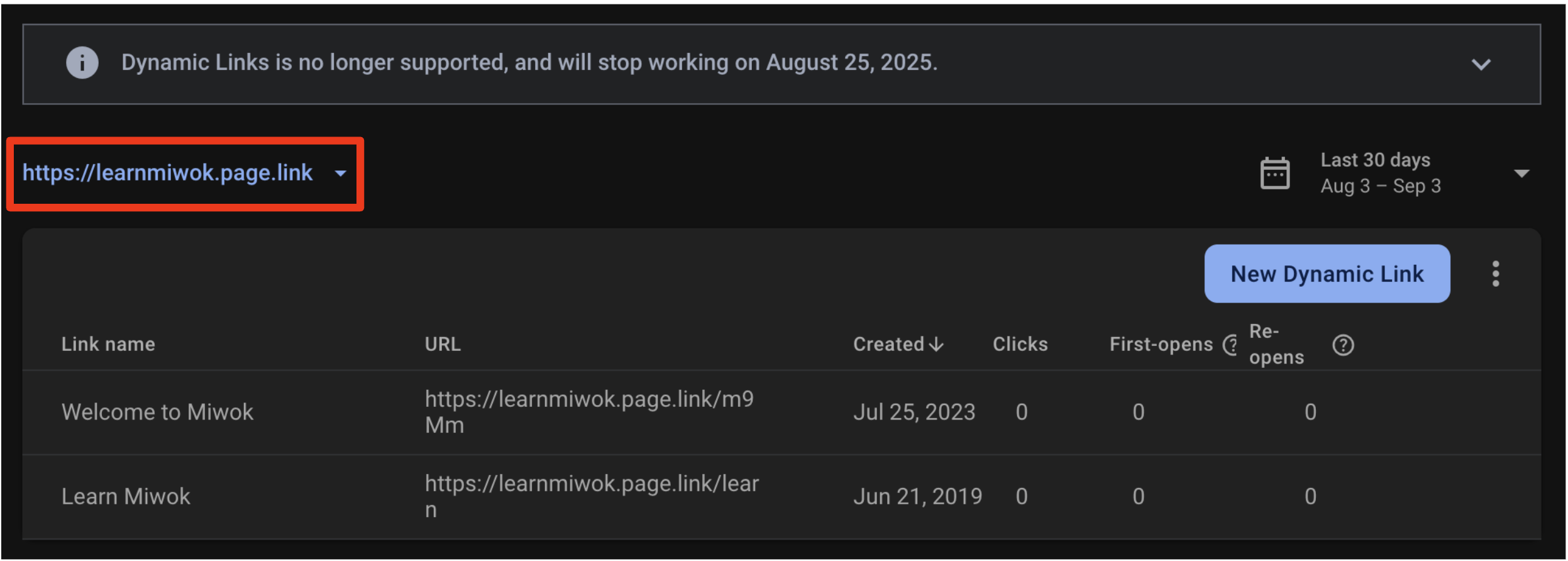
- Otwieranie sekcji Linki dynamiczne Firebase w konsoli Firebase
Wybierz prefiks adresu URL, który chcesz usunąć, w selektorze po lewej stronie.

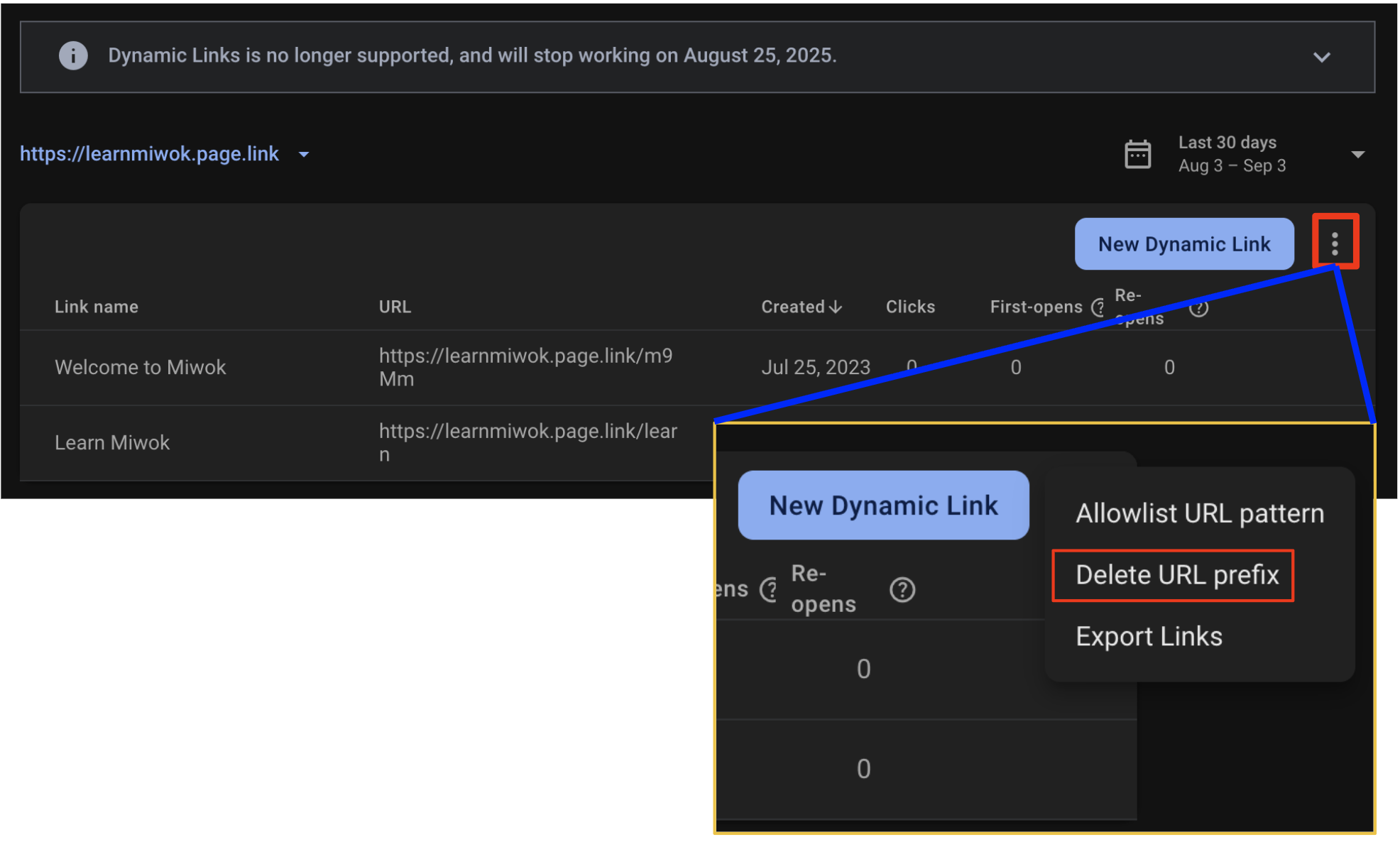
Kliknij menu z 3 kropkami obok przycisku „Nowy link dynamiczny”.

Wybieranie opcji „Usuń prefiks adresu URL”
Wpisanie prefiksu adresu URL, aby potwierdzić, że chcesz go usunąć, i kliknięcie „Usuń prefiks adresu URL”.
Gdy usuniesz wszystkie prefiksy domeny URL, Twój projekt Firebase zostanie oznaczony jako projekt, w którym zakończono migrację z Linków dynamicznych Firebase. Spowoduje to również usunięcie wyskakującego przypomnienia, które mogło się pojawić w konsoli Firebase w przypadku Twojego projektu.
Pamiętaj, że po zakończeniu tej operacji wszystkie Linki dynamiczne Firebase zostaną usunięte, więc przed usunięciem prefiksów domen URL-i upewnij się, że usługa została w pełni zmigrowana.
Czy nadal będę mieć dostęp do interfejsów API Linków dynamicznych Firebase?
Interfejsy API Linków dynamicznych Firebase do krótkich linków i analityki będą dostępne do daty wycofania, czyli 25 sierpnia 2025 r.
Po tej dacie te interfejsy API nie będą już dostępne, a usługa zostanie wyłączona.
Jak mogę wyeksportować metadane linku?
Instrukcje eksportowania metadanych linków znajdziesz w tym przewodniku.
Jak uzyskać dane analityczne dotyczące linków z Linków dynamicznych Firebase?
Aby pobrać metadane Linków dynamicznych Firebase, w tym sam link, możesz skorzystać z przewodnika eksportowania.
Możesz użyć interfejsu Firebase Dynamic Links Analytics API, aby pobrać dane statystyczne dotyczące każdego z Twoich linków dynamicznych Firebase. Ten interfejs API Analytics jest ograniczony do około 5 zapytań na sekundę. Przykład korzystania z interfejsu API w ramach limitu żądań znajdziesz w tym przykładzie Cloud Tasks.
Możesz też używać Google Analytics i eksportować dane dotyczące podzbioru danych analitycznych linków, w tym zdarzeń Aktualizacje aplikacji, które są dostępne tylko w Google Analytics.
Jeśli potrzebujesz wyższego limitu żądań, aby ułatwić sobie migrację, skontaktuj się z nami, pisząc do zespołu pomocy Firebase.
Co się stanie z metadanymi dotychczasowych linków po dacie wycofania (25 sierpnia 2025 r.)?
Twoja domena i metadane linku zostaną oznaczone do usunięcia 25 sierpnia 2025 r. i trwale usunięte zgodnie z naszymi zasadami przechowywania danych.
Wpływ Linków dynamicznych Firebase na procesy uwierzytelniania Firebase
Chcę włączyć w usłudze Uwierzytelnianie Firebase uwierzytelnianie za pomocą linku w e-mailu. Czy muszę przejść proces wprowadzania do Linków dynamicznych Firebase?
Nie, nie musisz wdrażać Linków dynamicznych Firebase, ponieważ nie jest to już możliwe. Zamiast tego możesz skorzystać z aktualnych przewodników dotyczących rozpoczynania pracy z uwierzytelnianiem za pomocą linku w e-mailu, aby włączyć i wdrożyć je w swoim projekcie:
Zobacz pełną listę działań, których dotyczy ta zmiana.
Jakie zmiany zajdą w przypadku tych funkcji uwierzytelniania: uwierzytelnianie za pomocą linku w e-mailu, resetowanie hasła i weryfikacja adresu e-mail?
Uwierzytelnianie za pomocą linku w e-mailu i działania związane z e-mailami poza pasmem w Firebase będą nadal działać, ale aby nadal korzystać z tych działań po wyłączeniu usługi Firebase Dynamic Links 25 sierpnia 2025 r., musisz przejść na najnowsze pakiety SDK Firebase Authentication i przenieść się na nowe rozwiązanie.
Instrukcje dotyczące przeprowadzania migracji znajdziesz w przewodnikach, do których linki podajemy poniżej:
Zobacz pełną listę działań, których dotyczy ta zmiana.
Jakie są konsekwencje dla implementacji przepływu OAuth z pakietem SDK Firebase Authentication na Androida w wersjach poniżej 20.0.0 lub z wersjami BoM poniżej 26.0.0?
Aby nadal korzystać z implementacji przepływu OAuth w aplikacjach na Androida, musisz zaktualizować pakiet SDK Firebase Authentication na Androida do najnowszej wersji (co najmniej 20.0.0).
Czy ma to wpływ na działania związane z e-mailami w Uwierzytelnianiu Firebase w aplikacjach internetowych?
Nie. Wycofanie usługi Linki dynamiczne Firebase ma wpływ tylko na obsługę przychodzących adresów URL na urządzeniach mobilnych.
Jakie są konsekwencje dla implementacji korzystających z bibliotek pakietu Firebase JS SDK do uwierzytelniania dostawców OAuth w aplikacji Cordova?
Pakiet Firebase JS SDK używa Linków dynamicznych Firebase do wdrażania przepływów uwierzytelniania OAuth w aplikacjach Cordova. Musisz zmodyfikować implementację przepływu, przeprowadzając ręcznie proces OAuth i przekazując wynikowe dane uwierzytelniające OAuth do Firebase, aby ukończyć proces uwierzytelniania.
Więcej informacji znajdziesz w przewodniku po platformie Cordova.
Jakie są alternatywne opcje dla Linków dynamicznych Firebase?
Zapoznaj się z odpowiedzią na pytanie „Jak przeprowadzić migrację z usługi?”, w której znajdziesz szczegółowe informacje o różnych scenariuszach migracji i przewodniki po migracji w przypadku różnych dostępnych alternatyw.

