URL'leri daha güçlü hale getirmek için 7 yıldan uzun bir süre önce Firebase Dynamic Links'i kullanıma sunduk. Örneğin, bir bağlantının hedefini çalışma zamanı koşullarına göre dinamik olarak değiştirebilirsiniz.
Web ve mobil ekosistemler, yıllar içinde App Links, Google Play Instant, Universal Links ve App Clips gibi teknolojilerle gelişti. Bu teknolojiler, uygulama kullanıcılarınız için uygulamalar ve web'deki kullanıcı yolculuklarını daha sorunsuz ve tahmin edilebilir hale getirdi. Bu teknolojileri doğrudan kullanmanın ve ekosistemi geliştirmeye devam etmenin sizin ve kullanıcılarınız için daha faydalı olacağına inanıyoruz. Ancak bu yeni değişikliklerin yanı sıra Firebase Dinamik Bağlantılar'ın temelini oluşturan orijinal yerel API'ler de gelişerek yeni zorluklar ortaya çıkardı.
Örneğin, ekosistemdeki değişiklikler, Firebase Dynamic Links'in temel özelliklerinden biri olan ve platformdan bağımsız olarak uygulama kullanıcılarına yükleme sonrası uygulamaya sorunsuz geçiş imkanı sunan özellik için tutarlı ve kararlı bir deneyim sağlama becerimizi etkiledi.
İdeal olmayan bir deneyimi desteklemeye devam etmek yerine Firebase Dynamic Links'in desteğini sonlandırmaya ve kaynaklarımızı geliştiricilerin diğer sorunlarını çözmeye odaklamaya karar verdik.
Bu değişikliğin, piyasadaki alternatif çözümleri veya platform sağlayıcıları değerlendirip benimsemeniz için zaman ayırmanızı gerektireceğinin farkındayız.
Ekosistem gelişmeye ve değişmeye devam ederken Firebase'i ihtiyaçlarınızı karşılayacak şekilde geliştirmeye devam ediyoruz. Firebase ürünlerinde yeni özellikler ve güncellemeler sunmaya devam edeceğiz. Ayrıca, uygulama geliştirme yolculuklarınızda başarılı olmanıza yardımcı olmak için çalışıyoruz.
Bilmeniz gerekenler:
Firebase Dynamic Links, 25 Ağustos 2025'te kapatılacak. Firebase Dynamic Links tarafından sunulan tüm bağlantılar (hem özel alanlarda hem de page.link alt alanlarında barındırılanlar) çalışmayı durdurur ve artık yeni bağlantılar oluşturamazsınız.
Firebase Dynamic Links'ten nasıl geçeceğinize karar vermenize yardımcı olmak için bu SSS belgesini, dikkate almanız gereken ek bilgilerle güncellemeye devam edeceğiz. Ayrıca, Firebase Dynamic Links'i bugün kullanma şeklinize uygun olabilecek farklı taşıma senaryoları için taşıma kılavuzları da sunacağız.
Ayrıca, 25 Ağustos 2025'teki kullanımdan kaldırma tarihine yaklaştıkça ve geçiş çabalarınızda size destek olurken ek sorunlar keşfettikçe bu kılavuzu daha fazla SSS ile güncellemeye devam edeceğiz.
En önemli sorularınızdan bazılarını yanıtlamak için aşağıdaki SSS bölümüne bakın.
Taşıma işleminizi başlatmak için lütfen aşağıdaki "Hizmetten nasıl taşıma yapmalıyım?" başlıklı SSS bölümünü inceleyin.
Firebase Dynamic Links ne zaman çalışmayı durduracak?
Firebase Dynamic Links, 25 Ağustos 2025'te kapatılacak. Firebase Dynamic Links tarafından sunulan tüm bağlantılar (hem özel alanlarda hem de page.link alt alanlarında barındırılanlar) çalışmayı durdurur.
Taşıma işlemi için ne kadar zamanım olacak?
Taşıma işleminizi 25 Ağustos 2025'e kadar tamamlamanız gerekiyor.
Yeni ve mevcut bağlantılar çalışmaya devam edecek mi?
Evet, yeni ve mevcut bağlantılarınız, 25 Ağustos 2025'te Dinamik Bağlantılar hizmeti kapatılana kadar çalışmaya devam edecek.
Bağlantılar için kullanılan, otomatik olarak sağlanan .page.link alanlarını saklayabilir veya aktarabilir miyim?
Hayır. Firebase Dynamic Links hizmeti kapatıldıktan sonra .page.link alanları artık kullanılamaz. Hizmetten en iyi şekilde nasıl geçiş yapacağınızı değerlendirmek için bu soru listesine göz atmanızı ve tam özellik eşliği gerekiyorsa meta verilerinizi dışa aktarma ve yeni bir alan kullanarak başka bir derin bağlantı hizmeti sağlayıcısına taşıma konusunda bu kılavuzu uygulamanızı öneririz.
Firebase Dynamic Links desteği sonlandırıldığında (25 Ağustos 2025'te) bağlantılarıma ve uygulamalarıma ne olacak?
Firebase Dynamic Links'in desteği sonlandırıldığında:
- Tıklanan tüm bağlantılar, son kullanıcılara HTTP 404 durum yanıtı döndürür.
Şu adrese yapılan tüm HTTP istekleri:
- https://firebasedynamiclinks.googleapis.com/v1/shortLinks (Short Links API)
- https://firebasedynamiclinks.googleapis.com/v1/SHORT_DYNAMIC_LINK/linkStats (Link Stats API)
400/403 HTTP durum yanıtı döndürür.
Yukarıdaki hata yanıtları, 25 Ağustos 2025'ten itibaren kademeli olarak başlayacak ve gün batımı tarihi geçtikten sonra% 100 hata yanıtı oranına ulaşacak.
Uygulamanızda hangi SDK platform sürümünün ve API çağrısının yapıldığına bağlı olarak aşağıdaki davranışlar görülür:
iOS
Kullanım alanı API çağrısı Durum kodu Davranış Uygulamanız kilitlenecek mi? Kısa bağlantı oluşturma shorten (Swift)
shortenUrl (Swift)
shortenWithCompletion (Objective-C)
403 Hata, başarısızlık nedeni ile birlikte verilir. Hayır* İlk Açılış İlişkilendirmesi FirebaseApp.configure (Swift) / FIRApp.configure (Objective-C) üzerinde otomatik olarak çağrılır.
400 Hata verilmez ancak boş verilerle bir FDL nesnesi geri gönderilir. Hayır* İlişkilendirmeyi yeniden açma handleUniversalLink (Swift)
handleUniversalLink (Objective-C)
400 Hata, başarısızlık nedeni ile birlikte verilir. Hayır* Android
Kullanım alanı API çağrısı Durum kodu Davranış Uygulamanız kilitlenecek mi? Kısa bağlantı oluşturma buildShortDynamicLink (Kotlin)
buildShortDynamicLink (Java)
403 Hata, başarısızlık nedeni ile birlikte verilir. Hayır* İlk Açılış İlişkilendirmesi getDynamicLink(getIntent()) (Kotlin)
getDynamicLink(getIntent()) (Java)
400 Görev başarılı yanıt döndürüyor ancak FDL verileri boş Hayır* İlişkilendirmeyi yeniden açma getDynamicLink(getIntent()) (Kotlin)
getDynamicLink(getIntent()) (Java)
400 Görev başarılı yanıt döndürüyor ancak FDL verileri boş Hayır* Daveti Kabul Et Google Play Hizmetleri'ndeki AppInvite modülü, amaç yönlendirmesi (from *.page.link veya özel alan) işlenirken çağrılır. 400 Google Play Hizmetleri çağrıldığında bir yükleme simgesi gösterir ve 400 yanıtı döndürüldüğünde kaybolur. Hayır*
Hizmetten nasıl geçiş yapmalıyım?
Farklı geliştiricilerin Firebase Dynamic Links'i kullanma konusunda farklı ihtiyaçları olduğunu tespit ettik.
Kendi kullanım alanlarınıza ve Firebase Dynamic Links kullanımınızın değerlendirmesine bağlı olarak, aşağıdaki senaryolardan birinin ihtiyaçlarınıza uygun olması muhtemeldir.
Firebase Dynamic Links ile tam özellik eşliği elde etmem gerekirse ne yapmalıyım?
Bu senaryo için Adjust, Airbridge, AppsFlyer, Bitly, Branch, Kochava, Singular gibi diğer derin bağlantı hizmeti sağlayıcılarını/satıcılarını ve piyasadaki benzer sağlayıcıları kullanmanızı öneririz. (Bu sağlayıcıların Google tarafından incelenmediğini ancak Firebase Dinamik Bağlantıları'na benzer işlevler sunduğunu unutmayın.)
Ayrıca derin bağlantı meta verilerinizi dışa aktarabilirsiniz. Bu sayede, bağlantılarınızı seçtiğiniz sağlayıcıya taşımanız kolaylaşır.
Firebase Dynamic Links ile eşleşen özelliklere sahip bir sağlayıcı bulmanıza yardımcı olması için aşağıdaki özellik listesine bakın.
Firebase Dynamic Links Özellikleri:
- Kullanıcıları tek bir tıklamayla cihazlarına uygun doğru mağazaya yönlendirir (gerekirse web sayfasına geri döner).
- Kullanıcılara, uygulamanızı indirip yükledikten sonra yolculuklarına devam etme imkanı sunar. Ertelenen derin bağlantı görüntülenir.
- Uygulamanızda (zaten yüklüyse) derin bağlantılı içeriklerle kullanıcılara bağlama uygun bir deneyim sunar.
- Dinamik bağlantı tıklama etkinlikleriyle ilgili analiz verileri sağlar.
- Kısa bağlantı URL'leri oluşturma olanağı sağlar.
- Sosyal medyada paylaşım için bağlantılara meta veri ekleme olanağı sağlar.
Uygulamam yüklendikten sonra yalnızca uygulamama derin bağlantı oluşturmak istiyorsam ne olur?
Bu senaryo için, geliştiricilerin kullanıcılarına derin bağlantı deneyimleri sunmak üzere platform tarafından desteklenen yöntemler olan Uygulama Bağlantıları ve Evrensel Bağlantıları kullanmanızı öneririz.
Bu kılavuzda, yeni bağlantılarınız için kullanmayı planladığınız alan adında gerekli alan ve öğe bağlantısı doğrulama dosyalarını (ör. uygulama bağlantıları için assetlinks.json dosyası, evrensel bağlantılar için apple-app-site-association dosyası) barındırmak üzere Firebase Hosting'i isteğe bağlı olarak nasıl kullanacağınız da açıklanmaktadır.
Uygulamamın artık Firebase Dynamic Links'teki özelliklere ihtiyacı yoksa ve bu özelliklerin yerine başka bir özellik kullanmak gerekmiyorsa ne olur?
Bu senaryoda, yaklaşan desteğin sonlandırılmasıyla ilgili olarak uygulamanızda herhangi bir işlem yapmanız gerekmez. Ancak şunları yapmanızı öneririz:
Bağlantılar artık sunulmadığında kullanıcılarınızın ve uygulamanızın etkilenmemesi için bağlantı meta verilerinizi dışa aktarma kılavuzunu inceleyerek mevcut Firebase Dynamic Links bağlantılarınızı gözden geçirin.
Firebase Dynamic Links URL ön eklerinizi Firebase konsolunda silme. Not: URL önekli alanlar, 25 Ağustos 2025'ten sonra otomatik olarak silinir.
Firebase Dynamic Links SDK'sını uygulamalarınızdan kaldırma
İhtiyaçlarınızı karşılamayan bir taşıma senaryosu görürseniz lütfen bize ulaşarak durumu bildirin.
Taşıma işlemini tamamladıktan sonra ne yapmalıyım?
Firebase Dynamic Links'ten geçişi tamamladıktan sonra projenizdeki önceki Firebase Dynamic Links ile ilişkili tüm URL alanı ön eklerinizi (FDL alanları) sildiğinizden emin olun.
Bunu yapmak için:
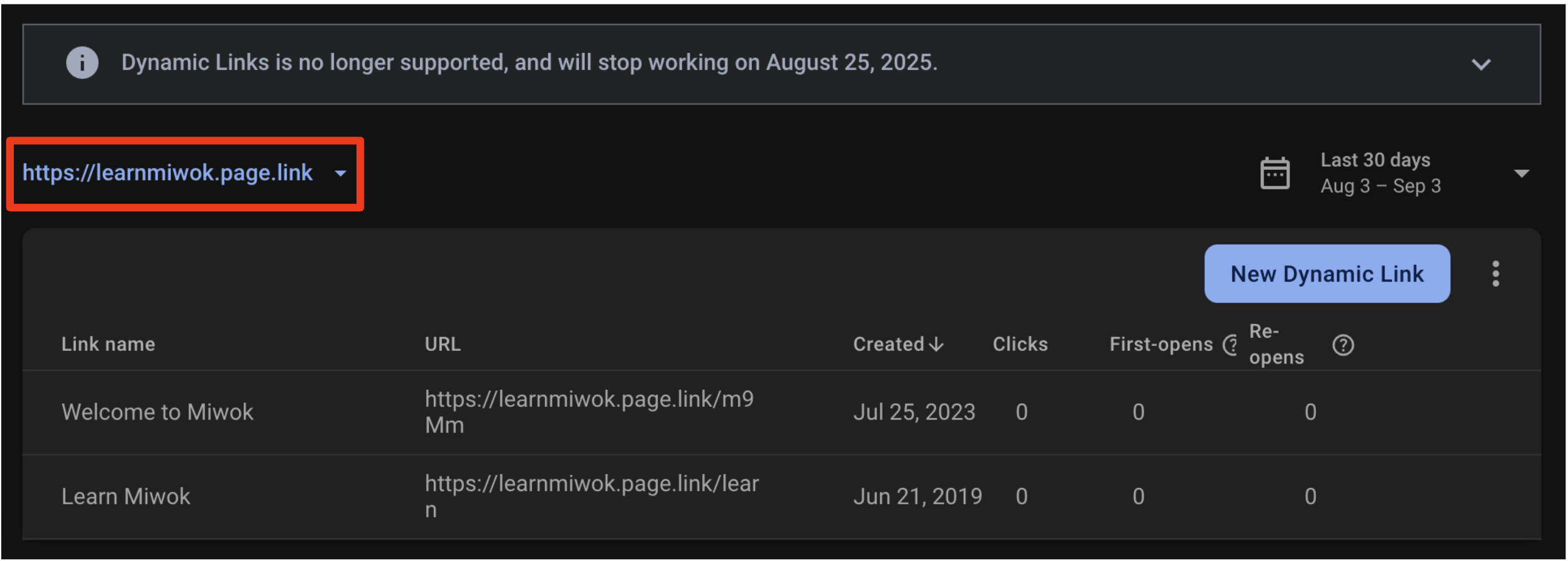
- Firebase konsolunda Firebase Dynamic Links bölümüne gitme
Sol taraftaki seçiciden silmek istediğiniz URL ön ekini seçme

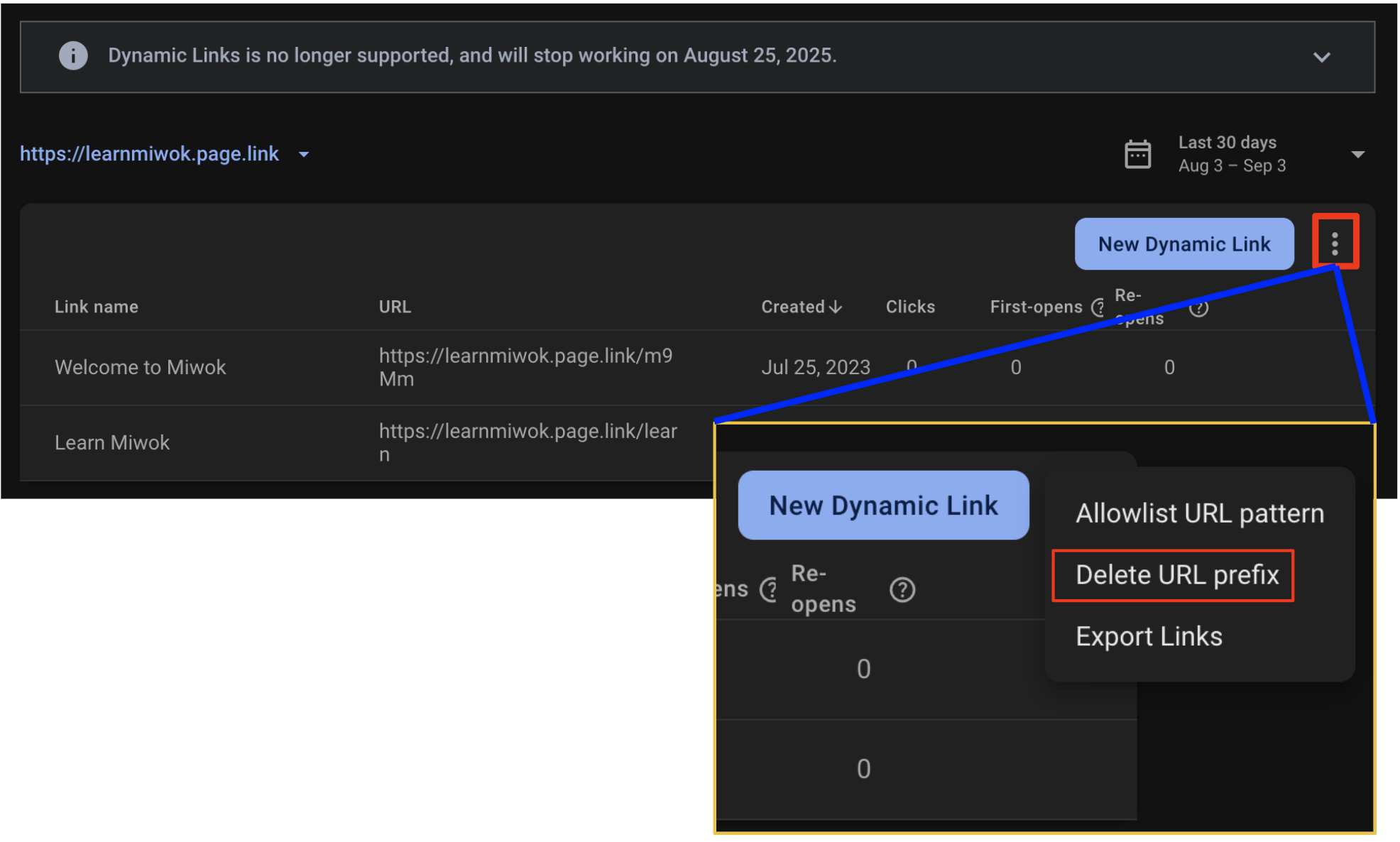
"Yeni Dinamik Bağlantı" düğmesinin yanındaki üç nokta menüsünü tıklama

"URL ön ekini sil"i seçme
Silmek istediğinizi onaylamak için URL önekini girme ve "URL Önekini Sil"i tıklama
Tüm URL alanı öneklerini silme işlemini tamamladığınızda Firebase projeniz, Firebase Dynamic Links'ten geçişi tamamlamış olarak işaretlenir. Bu işlem, Firebase konsolunda projeniz için gördüğünüz pop-up hatırlatıcıyı da kaldırır.
Bu işlem tamamlandıktan sonra tüm Firebase Dynamic Links bağlantılarınızın silineceğini unutmayın. Bu nedenle, URL alan adı ön eklerinizi silmeden önce hizmetten tamamen geçiş yaptığınızdan emin olun.
Firebase Dynamic Links API'lerini kullanmaya devam edebilir miyim?
Kısa bağlantılar ve Analytics için Firebase Dynamic Links API'leri, 25 Ağustos 2025'teki kullanımdan kaldırma tarihine kadar kullanılmaya devam edecek.
Bu tarihten sonra bu API'ler kullanılamayacak ve hizmet kapatılacak.
Bağlantı meta verilerimi nasıl dışa aktarabilirim?
Bağlantı meta verilerinizi dışa aktarma talimatları için lütfen bağlantı meta verilerinizi dışa aktarma rehberine bakın.
Firebase Dynamic Links bağlantı analiz verilerimi nasıl alabilirim?
Bağlantının kendisi de dahil olmak üzere Firebase Dynamic Links meta verilerinizi almak için dışa aktarma kılavuzunu kullanabilirsiniz.
Firebase Dynamic Links Analytics API'yi kullanarak Firebase Dynamic Links'lerinizin her biri için bağlantı istatistikleri verilerini alabilirsiniz. Bu Analytics API'si yaklaşık 5 QPS ile sınırlıdır. API'yi kullanırken bu istek sınırları içinde nasıl çalışılacağına dair bir örnek için lütfen Cloud Task örneğine bakın.
Ayrıca, Google Analytics'i kullanabilir ve Google Analytics'e özgü uygulama güncellemeleri etkinlikleri de dahil olmak üzere bağlantı analizleri verilerinin bir alt kümesi için verilerinizi dışa aktarabilirsiniz.
Taşıma işleminizde yardımcı olması için daha yüksek bir istek hızına ihtiyacınız varsa lütfen Firebase Destek Ekibi ile iletişime geçin.
Kullanımdan kaldırma tarihinden (25 Ağustos 2025) sonra mevcut bağlantıların meta verilerine ne olacak?
Alanınız ve bağlantı meta verileriniz 25 Ağustos 2025'te silinmek üzere işaretlenecek ve veri saklama politikamıza uygun şekilde temizlenecek.
Firebase Dynamic Links'in Firebase Authentication akışları üzerindeki etkileri
Projem için Firebase Authentication'da e-posta bağlantısı kimlik doğrulamasını etkinleştirmek istiyorum. Firebase Dynamic Links'i kullanmaya başlamam gerekir mi?
Hayır, Firebase Dynamic Links'i kullanmaya başlamanıza gerek yoktur. Bu özellik artık kullanılamamaktadır. Bunun yerine, e-posta bağlantısı kimlik doğrulamayı etkinleştirme ve projenizde uygulama ile ilgili güncellenmiş kılavuzları inceleyebilirsiniz:
Bu değişiklikten etkilenen işlemlerin tam listesini görün.
Aşağıdaki kimlik doğrulama özellikleri nasıl etkilenir: e-posta bağlantısı kimlik doğrulaması, şifre sıfırlama ve e-posta doğrulama?
Firebase ile bant dışı e-posta işlemleriniz ve e-posta bağlantısı kimlik doğrulaması çalışmaya devam edecek. Ancak Firebase Authentication SDK'ların en yeni sürümüne geçmeniz ve 25 Ağustos 2025'te Firebase Dynamic Links hizmeti kapatıldıktan sonra bu işlemleri kullanmaya devam etmek için yeni çözüme taşımanız gerekecek.
Taşıma işlemini tamamlama talimatları için aşağıdaki bağlantılarda verilen kılavuzları inceleyebilirsiniz:
Bu durumdan etkilenen işlemlerin tam listesini inceleyin.
Firebase Authentication Android SDK'sının v20.0.0'dan önceki sürümleri veya BoM'nin 26.0.0'dan önceki sürümleriyle OAuth akışı uygulamaları nasıl etkilenir?
Android uygulamalarınızda OAuth akışı uygulamanızı kullanmaya devam etmek için en yeni Firebase Authentication Android SDK'sına (en az v20.0.0) güncelleme yapmanız gerekir.
Web uygulamalarındaki Firebase Authentication e-posta işlemleri etkilenir mi?
Hayır. Firebase Dynamic Links desteğinin sonlandırılması yalnızca mobil cihazlarda gelen URL'lerin işlenmesini etkiler.
Cordova uygulamasında OAuth sağlayıcılarının kimliğini doğrulamak için Firebase JS SDK kitaplıklarını kullanan uygulamalar nasıl etkilenir?
Firebase JS SDK, Cordova uygulamalarında OAuth kimlik doğrulama akışlarını uygulamak için Firebase Dynamic Links'i kullanır. OAuth akışını manuel olarak gerçekleştirip kimlik doğrulama akışını tamamlamak için sonuçta elde edilen OAuth kimlik bilgisini Firebase'e ileterek akışın uygulamanızı değiştirmeniz gerekir.
Daha ayrıntılı bilgi için Cordova kılavuzuna bakın.
Firebase Dynamic Links'e alternatif olarak kullanılabilecek seçenekler nelerdir?
Farklı taşıma senaryolarını ayrıntılı olarak açıklayan ve mevcut çeşitli alternatifler için taşıma kılavuzları sunan "Hizmetten nasıl taşınmalıyım?" başlıklı SSS bölümünü inceleyin.

