Wir haben Firebase Dynamic Links vor über sieben Jahren eingeführt, um URLs leistungsfähiger zu machen. So kann beispielsweise das Ziel eines Links dynamisch auf Grundlage von Laufzeitbedingungen geändert werden.
Im Laufe der Jahre haben sich das Web und die mobilen Ökosysteme mit Technologien wie App-Links, Google Play Instant, Universal Links und App Clips weiterentwickelt. Dadurch sind Nutzeraktionen in Apps und im Web für Ihre App-Nutzer nahtloser und vorhersehbarer geworden. Wir sind der Meinung, dass Sie und Ihre Nutzer mehr davon profitieren, wenn Sie diese Technologien direkt einsetzen und so zur Weiterentwicklung des Ökosystems beitragen. Neben diesen neuen Änderungen haben sich jedoch auch die ursprünglichen nativen APIs, auf denen Firebase Dynamic Links basieren, weiterentwickelt und neue Herausforderungen mit sich gebracht.
Beispielsweise haben Ökosystemänderungen unsere Fähigkeit beeinträchtigt, eine gleichbleibend stabile Umgebung für eine der Kernfunktionen von Firebase Dynamic Links bereitzustellen. Diese Funktion ermöglicht App-Nutzern einen reibungslosen Übergang in die App nach der Installation, unabhängig von der Plattform.
Wir haben uns entschieden, Firebase Dynamic Links einzustellen und unsere Ressourcen auf die Lösung anderer Probleme von Entwicklern zu konzentrieren.
Uns ist bewusst, dass Sie Zeit benötigen, um alternative Lösungen oder Plattformanbieter auf dem Markt zu evaluieren und zu übernehmen.
Wir entwickeln Firebase kontinuierlich weiter, um den sich ständig ändernden Anforderungen des Ökosystems gerecht zu werden. Wir werden weiterhin neue Funktionen und Updates für Firebase-Produkte einführen und sind bestrebt, Sie bei der Entwicklung Ihrer Apps zu unterstützen.
Was sollte ich wissen?
Am 25. August 2025 werden Firebase Dynamic Links eingestellt. Alle Links, die von Firebase Dynamic Links bereitgestellt werden (sowohl auf benutzerdefinierten Domains als auch auf page.link-Subdomains gehostet), funktionieren nicht mehr und Sie können keine neuen Links mehr erstellen.
Damit Sie leichter entscheiden können, wie Sie von Firebase Dynamic Links migrieren, werden wir dieses FAQ-Dokument weiterhin mit zusätzlichen Informationen aktualisieren. Außerdem stellen wir Migrationsanleitungen für verschiedene Migrationsszenarien bereit, die möglicherweise Ihrer aktuellen Nutzung von Firebase Dynamic Links entsprechen.
Wir werden diese Anleitung auch weiterhin mit weiteren häufig gestellten Fragen aktualisieren, wenn die Einstellung näher rückt und wir bei der Unterstützung Ihrer Migrationsbemühungen auf zusätzliche Probleme stoßen.
In den FAQs unten finden Sie Antworten auf einige der wichtigsten Fragen.
Wenn Sie mit der Migration beginnen möchten, lesen Sie bitte die FAQs zur Migration vom Dienst weiter unten.
Wann funktionieren Firebase Dynamic Links nicht mehr?
Am 25. August 2025 werden Firebase Dynamic Links eingestellt. Alle Links, die von Firebase Dynamic Links bereitgestellt werden (sowohl auf benutzerdefinierten Domains als auch auf page.link-Subdomains gehostete Links), funktionieren dann nicht mehr.
Wie viel Zeit habe ich für die Migration?
Sie haben bis zum 25. August 2025 Zeit, die Migration abzuschließen.
Funktionieren neue und bestehende Links weiterhin?
Ja, Ihre neuen und bestehenden Links funktionieren noch bis zum 25. August 2025, wenn der Dynamic Links-Dienst eingestellt wird.
Kann ich die automatisch bereitgestellten .page.link-Domains, die für Links verwendet werden, behalten oder übertragen?
Nein. Sobald der Firebase Dynamic Links-Dienst eingestellt wird, sind alle .page.link-Domains nicht mehr verfügbar. Wir empfehlen, diese Liste mit Fragen durchzugehen, um zu entscheiden, wie Sie am besten vom Dienst migrieren. Wenn Sie alle Funktionen benötigen, folgen Sie dieser Anleitung zum Exportieren Ihrer Metadaten und zur Migration zu einem anderen Anbieter von Deeplink-Diensten mit einer neuen Domain.
Was passiert mit meinen Links und in meinen Apps, wenn Firebase Dynamic Links am 25. August 2025 eingestellt wird?
Wenn Firebase Dynamic Links eingestellt werden, können Sie Folgendes erwarten:
- Für alle angeklickten Links wird Endnutzern eine HTTP 404-Statusantwort zurückgegeben.
Alle HTTP-Anfragen an:
- https://firebasedynamiclinks.googleapis.com/v1/shortLinks (Short Links API)
- https://firebasedynamiclinks.googleapis.com/v1/SHORT_DYNAMIC_LINK/linkStats (Link Stats API)
wird eine HTTP-Statusantwort mit dem Code 400/403 zurückgegeben.
Die oben genannten Fehlerantworten werden ab dem 25. August 2025 nach und nach eingeführt, bis nach dem Datum der Einstellung schließlich eine Fehlerrate von 100% erreicht wird.
Das folgende Verhalten hängt davon ab, welche SDK-Plattformversion und welcher API-Aufruf in Ihrer App verwendet werden:
iOS
Anwendungsfall API-Aufruf Statuscode Verhalten Stürzt Ihre App ab? Kurzlink erstellen shorten (Swift)
shortenUrl (Swift)
shortenWithCompletion (Objective-C)
403 Fehler mit Fehlerursache wird ausgegeben Nein* Attribution des ersten Öffnens Wird automatisch bei FirebaseApp.configure (Swift) / FIRApp.configure (Objective-C) aufgerufen.
400 Es werden keine Fehler ausgegeben, aber ein FDL-Objekt mit leeren Daten wird zurückgesendet. Nein* Zuordnung von Reopens handleUniversalLink (Swift)
handleUniversalLink (Objective-C)
400 Fehler mit Fehlerursache wird ausgegeben Nein* Android
Anwendungsfall API-Aufruf Statuscode Verhalten Stürzt Ihre App ab? Kurzlink erstellen buildShortDynamicLink (Kotlin)
buildShortDynamicLink (Java)
403 Fehler mit Fehlerursache wird ausgegeben Nein* Attribution des ersten Öffnens getDynamicLink(getIntent()) (Kotlin)
getDynamicLink(getIntent()) (Java)
400 Die Aufgabe gibt eine Erfolgsantwort zurück, aber die FDL-Daten sind leer. Nein* Zuordnung von Reopens getDynamicLink(getIntent()) (Kotlin)
getDynamicLink(getIntent()) (Java)
400 Die Aufgabe gibt eine Erfolgsantwort zurück, aber die FDL-Daten sind leer. Nein* Einladung annehmen Das AppInvite-Modul in Google Play-Diensten wird aufgerufen, wenn die Weiterleitung von Intents (von *.page.link oder einer benutzerdefinierten Domain) verarbeitet wird. 400 Zeigt einen Spinner an, wenn Google Play-Dienste aufgerufen werden, und verschwindet, wenn eine 400-Antwort zurückgegeben wird. Nein*
Wie migriere ich vom Dienst?
Wir haben festgestellt, dass verschiedene Entwickler unterschiedliche Anforderungen an die Verwendung von Firebase Dynamic Links haben.
Je nach Ihren Anwendungsfällen und der Auswertung Ihrer Nutzung von Firebase Dynamic Links entspricht wahrscheinlich eines der folgenden Szenarien Ihren Anforderungen.
Was kann ich tun, wenn ich alle Funktionen von Firebase Dynamic Links benötige?
Für dieses Szenario empfehlen wir Ihnen, andere Anbieter von Deeplink-Diensten wie Adjust, Airbridge, AppsFlyer, Bitly, Branch, Kochava, Singular und andere ähnliche Anbieter auf dem Markt zu verwenden. Hinweis: Diese Anbieter wurden nicht von Google geprüft, bieten aber ähnliche Funktionen wie Firebase Dynamic Links.
Sie können auch Ihre Deep-Link-Metadaten exportieren, was die Migration Ihrer Links zu dem von Ihnen ausgewählten Anbieter erleichtern kann.
In der folgenden Liste finden Sie eine Übersicht der Funktionen von Firebase Dynamic Links, die Ihnen bei der Suche nach einem Anbieter mit passenden Funktionen helfen kann.
Firebase Dynamic Links-Funktionen:
- Nutzer werden mit nur einem Klick zum richtigen Store für ihr Gerät weitergeleitet (und bei Bedarf auf eine Webseite umgeleitet).
- Nutzer können nach dem Herunterladen und Installieren Ihrer App über einen verzögerten Deeplink mit dem Kaufprozess fortfahren.
- Nutzern wird eine kontextbezogene Umgebung über Deeplink-Inhalte in Ihrer App (sofern bereits installiert) geboten.
- Analysedaten zu Klickereignissen für dynamische Links bereitstellen
- Ermöglicht das Erstellen von Kurz-URLs
- Ermöglicht das Hinzufügen von Metadaten zu Links für das Teilen in sozialen Netzwerken
Was ist, wenn ich nur Deeplinks zu meiner App verwenden möchte, nachdem sie bereits installiert wurde?
Für dieses Szenario empfehlen wir die Verwendung von App-Links und universellen Links. Das sind plattformunterstützte Methoden, mit denen Entwickler Deeplinks für ihre Nutzer bereitstellen können.
Weitere Informationen zur Migration zu App-Links und universellen Links
In dieser Anleitung wird auch beschrieben, wie Sie optional Firebase Hosting verwenden können, um die erforderlichen Dateien zur Domain- und Asset-Link-Bestätigung in der Domain zu hosten, die Sie für Ihre neuen Links verwenden möchten (z.B. die Datei „assetlinks.json“ für App-Links oder die Datei „apple-app-site-association“ für Universal Links).
Was kann ich tun, wenn meine App keine Funktionen von Firebase Dynamic Links mehr benötigt und auch keinen Ersatz dafür?
In diesem Szenario müssen Sie möglicherweise keine Maßnahmen in Ihrer App ergreifen, um die bevorstehende Einstellung zu berücksichtigen. Wir empfehlen jedoch Folgendes:
Überprüfen Sie Ihre vorhandenen Firebase Dynamic Links anhand der Anleitung zum Exportieren von Link-Metadaten, um sicherzustellen, dass Ihre Nutzer und Ihre App nicht beeinträchtigt werden, wenn die Links nicht mehr ausgeliefert werden.
Löschen Sie Ihre Firebase Dynamic Links-URL-Präfixe in der Firebase Console. Hinweis: Domains mit URL-Präfix werden nach dem 25. August 2025 automatisch gelöscht.
Entfernen des Firebase Dynamic Links SDK aus Ihren Apps
Wenn Sie ein Migrationsszenario sehen, das nicht Ihren Anforderungen entspricht, teilen Sie uns das bitte mit.
Was sollte ich nach Abschluss der Migration tun?
Nachdem Sie die Migration von Firebase Dynamic Links abgeschlossen haben, müssen Sie alle URL-Domainpräfixe (FDL-Domains) löschen, die mit Ihren bisherigen Firebase Dynamic Links in Ihrem Projekt verknüpft sind.
Dazu können Sie
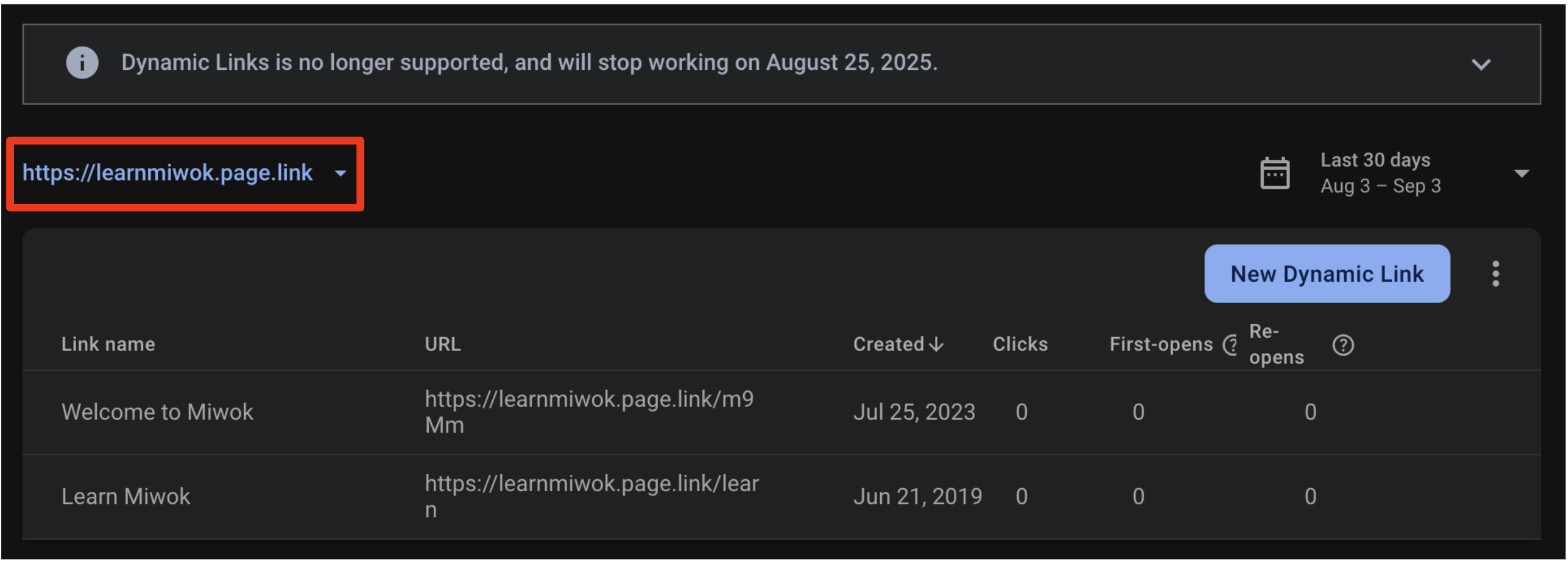
- Zum Bereich „Firebase Dynamic Links“ in der Firebase Console wechseln
Wählen Sie das URL-Präfix aus, das Sie löschen möchten, indem Sie es in der Auswahl auf der linken Seite
 anklicken.
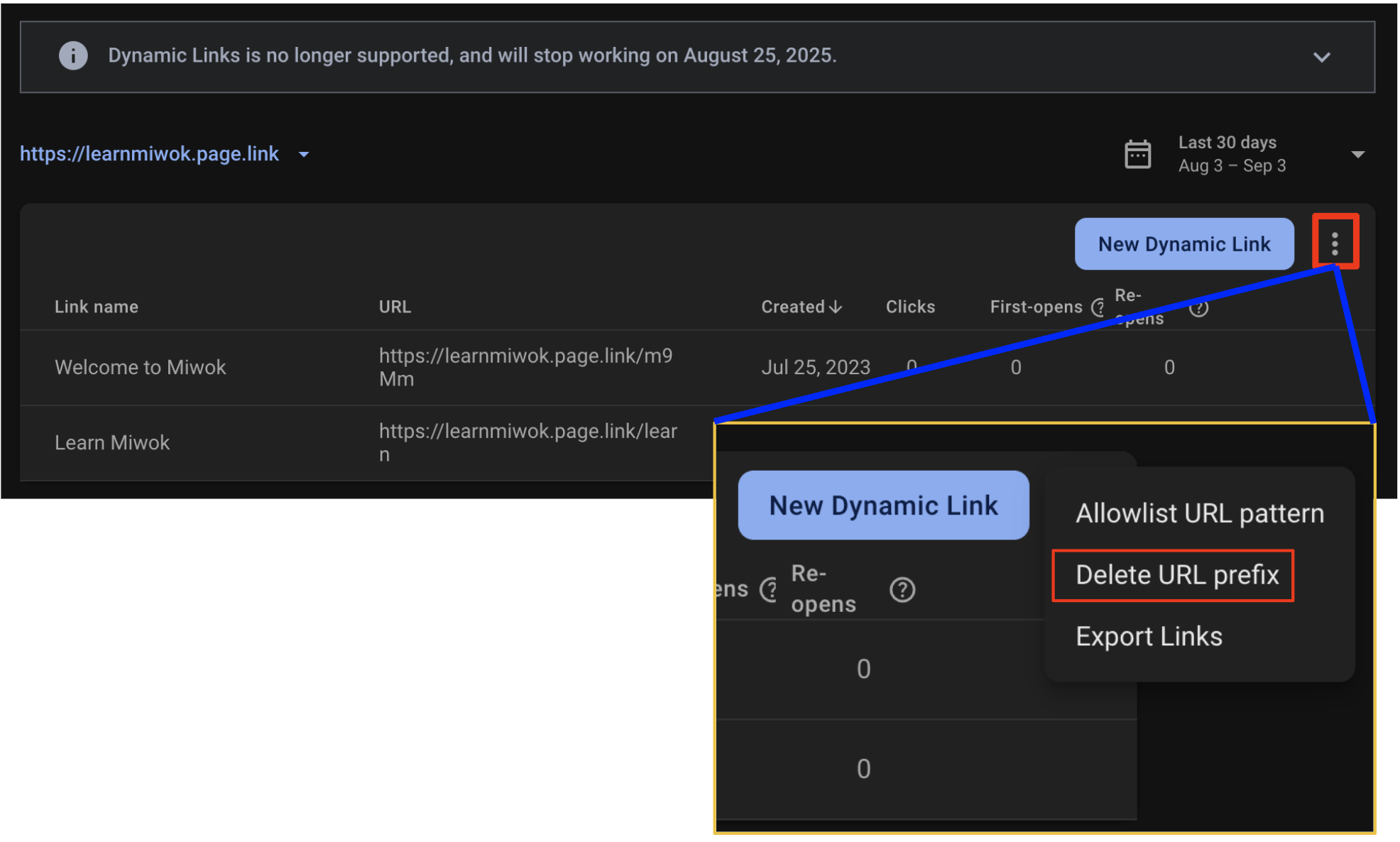
anklicken. Klicken Sie auf das Dreipunkt-Menü neben der Schaltfläche „Neuen dynamischen Link erstellen“
 .
. „URL-Präfix löschen“ auswählen
Geben Sie das URL-Präfix ein, um zu bestätigen, dass Sie es löschen möchten, und klicken Sie auf „URL-Präfix löschen“.
Sobald Sie alle URL-Domainpräfixe gelöscht haben, wird Ihr Firebase-Projekt als migriert markiert. Dadurch wird auch die Pop-up-Erinnerung entfernt, die Sie möglicherweise in der Firebase Console für Ihr Projekt gesehen haben.
Wenn Sie diese Aktion ausführen, werden alle Ihre Firebase Dynamic Links gelöscht. Achten Sie also darauf, dass Sie die Migration vom Dienst abgeschlossen haben, bevor Sie Ihre URL-Domainpräfixe löschen.
Kann ich die Firebase Dynamic Links APIs weiterhin verwenden?
Die Firebase Dynamic Links APIs für Kurzlinks und Analytics bleiben bis zum 25. August 2025 verfügbar.
Nach diesem Datum sind diese APIs nicht mehr verfügbar und der Dienst wird eingestellt.
Wie kann ich meine Link-Metadaten exportieren?
Eine Anleitung zum Exportieren von Linkmetadaten finden Sie im Leitfaden zum Exportieren von Linkmetadaten.
Wie kann ich auf die Analysedaten für meine Firebase Dynamic Links-Links zugreifen?
Mit dem Exportleitfaden können Sie Ihre Firebase Dynamic Links-Metadaten abrufen, die auch den Link selbst enthalten.
Mit der Firebase Dynamic Links Analytics API können Sie Linkstatistikdaten für jeden Ihrer Firebase Dynamic Links abrufen. Für diese Analytics API gilt ein Limit von etwa 5 Abfragen pro Sekunde. Ein Beispiel dafür, wie Sie das Anfragelimit bei der Verwendung der API einhalten können, finden Sie in diesem Cloud Tasks-Beispiel.
Sie können auch Google Analytics verwenden und Ihre Daten für eine Teilmenge der Linkanalysedaten exportieren, einschließlich der Ereignisse für App-Updates, die nur in Google Analytics verfügbar sind.
Wenn Sie für die Migration eine höhere Anfragerate benötigen, wenden Sie sich bitte an den Firebase-Support.
Was passiert nach dem 25. August 2025 mit den Metadaten vorhandener Links?
Ihre Domain- und Link-Metadaten werden am 25. August 2025 zur Löschung markiert und gemäß unserer Datenaufbewahrungsrichtlinie gelöscht.
Auswirkungen von Firebase Dynamic Links auf Firebase Authentication-Abläufe
Ich möchte die E-Mail-Link-Authentifizierung in Firebase Authentication für mein Projekt aktivieren. Muss ich Firebase Dynamic Links einrichten?
Nein, Sie müssen Firebase Dynamic Links nicht einrichten, da das nicht mehr möglich ist. Stattdessen können Sie die aktualisierten Anleitungen für die ersten Schritte mit der E-Mail-Link-Authentifizierung verwenden, um sie für Ihr Projekt zu aktivieren und zu implementieren:
Vollständige Liste der Aktionen, die von dieser Änderung betroffen sind.
Wie wirken sich die Änderungen auf die folgenden Authentifizierungsfunktionen aus: Authentifizierung mit E‑Mail-Link, Zurücksetzen des Passworts und E‑Mail-Bestätigung?
Die E‑Mail-Link-Authentifizierung und Ihre Out-of-Band-E‑Mail-Aktionen mit Firebase funktionieren weiterhin. Sie müssen jedoch ein Upgrade auf die neuesten Firebase Authentication-SDKs durchführen und zur neuen Lösung migrieren, um diese Aktionen nach der Einstellung des Firebase Dynamic Links-Dienstes am 25. August 2025 weiterhin verwenden zu können.
Eine Anleitung zur Migration finden Sie in den folgenden Leitfäden:
Vollständige Liste der Aktionen, die davon betroffen sind
Welche Auswirkungen hat das auf OAuth-Ablaufimplementierungen mit Firebase Authentication Android SDK-Versionen unter v20.0.0 oder BoM-Versionen unter 26.0.0?
Sie müssen auf das neueste Firebase Authentication Android SDK (mindestens Version 20.0.0) aktualisieren, um die Implementierung des OAuth-Ablaufs in Ihren Android-Apps weiterhin verwenden zu können.
Sind E-Mail-Aktionen von Firebase Authentication in Web-Apps betroffen?
Nein. Die Einstellung von Firebase Dynamic Links betrifft nur die Verarbeitung eingehender URLs auf Mobilgeräten.
Welche Auswirkungen hat das auf Implementierungen, bei denen die Firebase JS SDK-Bibliotheken zur Authentifizierung von OAuth-Anbietern in einer Cordova-App verwendet werden?
Das Firebase JS SDK verwendet Firebase Dynamic Links, um OAuth-Authentifizierungsabläufe in Cordova-Apps zu implementieren. Sie müssen Ihre Implementierung des Ablaufs ändern, indem Sie den OAuth-Ablauf manuell ausführen und die resultierenden OAuth-Anmeldedaten an Firebase übergeben, um den Authentifizierungsablauf abzuschließen.
Weitere Informationen finden Sie im Cordova-Leitfaden.

