เราเปิดตัวลิงก์แบบไดนามิกของ Firebase มากว่า 7 ปีแล้วเพื่อทำให้ URL มีประสิทธิภาพมากขึ้น เช่น การเปลี่ยนปลายทางของลิงก์แบบไดนามิกตามเงื่อนไขขณะรันไทม์
ในช่วงหลายปีที่ผ่านมา ระบบนิเวศของเว็บและอุปกรณ์เคลื่อนที่ได้พัฒนาไปพร้อมกับเทคโนโลยีต่างๆ เช่น App Links, Google Play Instant, Universal Links และ App Clips ซึ่งช่วยให้เส้นทางของผู้ใช้ในแอปและเว็บราบรื่นและคาดการณ์ได้มากขึ้นสำหรับผู้ใช้แอปของคุณ เราเชื่อว่าคุณและผู้ใช้จะได้รับประโยชน์มากขึ้นจากการ นำเทคโนโลยีเหล่านี้ไปใช้โดยตรงและขับเคลื่อนระบบนิเวศ ต่อไป อย่างไรก็ตาม นอกเหนือจากการเปลี่ยนแปลงใหม่เหล่านี้แล้ว API ดั้งเดิมของเนทีฟที่ใช้สร้าง Firebase Dynamic Links ก็ได้รับการพัฒนาและทำให้เกิดความท้าทายใหม่ๆ ด้วยเช่นกัน
ตัวอย่างเช่น การเปลี่ยนแปลงในระบบนิเวศส่งผลต่อความสามารถของเราในการมอบประสบการณ์การใช้งานที่เสถียรอย่างสม่ำเสมอสำหรับฟีเจอร์หลักอย่างหนึ่งของ Firebase Dynamic Links ซึ่งก็คือการช่วยให้ผู้ใช้แอปเปลี่ยนไปใช้แอปได้อย่างราบรื่นหลังการติดตั้ง ไม่ว่าจะเป็นแพลตฟอร์มใดก็ตาม
เราจึงตัดสินใจที่จะหยุดให้บริการลิงก์แบบไดนามิกของ Firebase และมุ่งเน้นทรัพยากรของเราไปที่การแก้ปัญหาอื่นๆ ที่นักพัฒนาแอปพบเจอแทนที่จะสนับสนุนประสบการณ์การใช้งานที่ไม่ดีต่อไป
เราทราบดีว่าการเปลี่ยนแปลงนี้จะทำให้คุณต้องใช้เวลาในการประเมินและนำ โซลูชันทางเลือกหรือผู้ให้บริการแพลตฟอร์มอื่นๆ ในตลาดมาใช้
เราจะพัฒนา Firebase ต่อไปเพื่อตอบสนองความต้องการของคุณในขณะที่ระบบนิเวศมีการพัฒนาและเปลี่ยนแปลงอย่างต่อเนื่อง เราจะเปิดตัวฟีเจอร์ใหม่ๆ และ การอัปเดตในผลิตภัณฑ์ Firebase ต่อไป และมุ่งมั่นที่จะช่วยให้ คุณประสบความสำเร็จในการเดินทางพัฒนาแอป
สิ่งที่ต้องทราบ
ในวันที่ 25 สิงหาคม 2025 เราจะปิดให้บริการลิงก์แบบไดนามิกของ Firebase ลิงก์ทั้งหมดที่ Firebase Dynamic Links แสดง (ทั้งที่โฮสต์ในโดเมนที่กำหนดเองและโดเมนย่อย page.link) จะหยุดทำงาน และคุณจะสร้างลิงก์ใหม่ไม่ได้อีกต่อไป
เราจะอัปเดตเอกสารคำถามที่พบบ่อยนี้ต่อไปพร้อมข้อมูลเพิ่มเติมให้คุณพิจารณา เพื่อช่วยคุณตัดสินใจวิธีย้ายข้อมูลจากลิงก์แบบไดนามิกของ Firebase รวมถึงจัดทำคำแนะนำในการย้ายข้อมูลสำหรับสถานการณ์การย้ายข้อมูลต่างๆ ที่อาจตรงกับวิธีที่คุณใช้ลิงก์แบบไดนามิกของ Firebase ในปัจจุบัน
นอกจากนี้ เราจะอัปเดตคำแนะนำนี้ด้วยคำถามที่พบบ่อยเพิ่มเติมต่อไปเมื่อการเลิกใช้งาน ใกล้ถึงวันที่ 25 สิงหาคม 2025 ซึ่งเป็นวันที่สิ้นสุดการให้บริการ และเมื่อเราพบปัญหาเพิ่มเติม ขณะให้การสนับสนุนความพยายามในการย้ายข้อมูลของคุณ
ดูคำถามที่พบบ่อยด้านล่างเพื่อช่วยตอบคำถามที่สำคัญที่สุดบางส่วน
หากต้องการเริ่มการย้ายข้อมูล โปรดดูคำถามที่พบบ่อยเกี่ยวกับ"ฉันควรย้ายข้อมูลจากบริการนี้อย่างไร" ที่ด้านล่าง
ลิงก์แบบไดนามิกของ Firebase จะหยุดทำงานเมื่อใด
ในวันที่ 25 สิงหาคม 2025 เราจะปิดให้บริการลิงก์แบบไดนามิกของ Firebase ลิงก์ทั้งหมดที่แสดงโดยลิงก์แบบไดนามิกของ Firebase (ทั้งที่โฮสต์ในโดเมนที่กำหนดเองและในโดเมนย่อย page.link) จะหยุดทำงาน
ฉันจะมีเวลาในการย้ายข้อมูลนานเท่าใด
คุณมีเวลาจนถึงวันที่ 25 สิงหาคม 2025 ในการย้ายข้อมูลให้เสร็จสมบูรณ์
ลิงก์ใหม่และลิงก์ที่มีอยู่จะยังใช้งานได้ไหม
ได้ ลิงก์ใหม่และลิงก์ที่มีอยู่จะยังคงใช้งานได้จนกว่าจะมีการปิดบริการ Dynamic Links ในวันที่ 25 สิงหาคม 2025
ฉันจะเก็บหรือโอนโดเมน .page.link ที่จัดสรรโดยอัตโนมัติซึ่งใช้สำหรับลิงก์ได้ไหม
ไม่ได้ เมื่อปิดบริการลิงก์แบบไดนามิกของ Firebase แล้ว โดเมน .page.link จะใช้งานไม่ได้อีกต่อไป เราขอแนะนำให้ดูรายการคำถามนี้เพื่อ ประเมินวิธีที่ดีที่สุดในการย้ายข้อมูลจากบริการ และหากต้องการความเท่าเทียมกันของฟีเจอร์ทั้งหมด โปรดทำตามคำแนะนำนี้ เกี่ยวกับการส่งออกข้อมูลเมตาและการย้ายข้อมูลไปยังผู้ให้บริการ บริการ Deep Link รายอื่นโดยใช้โดเมนใหม่
จะเกิดอะไรขึ้นกับลิงก์และในแอปของฉันเมื่อเราเลิกใช้งานลิงก์แบบไดนามิกของ Firebase (ในวันที่ 25 สิงหาคม 2025)
เมื่อเลิกใช้งานลิงก์แบบไดนามิกของ Firebase คุณจะเห็นสิ่งต่อไปนี้
- ลิงก์ทั้งหมดที่คลิกจะแสดงการตอบกลับสถานะ HTTP 404 ต่อผู้ใช้ปลายทาง
คำขอ HTTP ทั้งหมดไปยัง
- https://firebasedynamiclinks.googleapis.com/v1/shortLinks (Short Links API)
- https://firebasedynamiclinks.googleapis.com/v1/SHORT_DYNAMIC_LINK/linkStats (Link Stats API)
จะแสดงการตอบกลับสถานะ HTTP 400/403
การตอบกลับข้อผิดพลาดข้างต้นจะเริ่มขึ้นทีละน้อยในวันที่ 25 สิงหาคม 2025 จนกระทั่ง ในที่สุดจะมีการตอบกลับข้อผิดพลาดในอัตรา 100% หลังจากวันที่หยุดให้บริการผ่านไปแล้ว
ลักษณะการทำงานต่อไปนี้ขึ้นอยู่กับเวอร์ชันแพลตฟอร์ม SDK และการเรียก API ที่ทำในแอป
iOS
กรณีการใช้งาน การเรียก API รหัสสถานะ พฤติกรรม แอปของคุณจะขัดข้องไหม สร้างลิงก์แบบสั้น shorten (Swift)
shortenUrl (Swift)
shortenWithCompletion (Objective-C)
403 ระบบจะแสดงข้อผิดพลาดพร้อมเหตุผลที่ทำให้เกิดข้อผิดพลาด ไม่* การระบุแหล่งที่มาของการเปิดครั้งแรก เรียกใช้โดยอัตโนมัติใน FirebaseApp.configure (Swift) / FIRApp.configure (Objective-C)
400 ไม่มีข้อผิดพลาด แต่ระบบจะส่งออบเจ็กต์ FDL กลับมาพร้อมกับข้อมูลที่ว่างเปล่า ไม่* การระบุแหล่งที่มาของการเปิดแอปอีกครั้ง handleUniversalLink (Swift)
handleUniversalLink (Objective-C)
400 ระบบจะแสดงข้อผิดพลาดพร้อมเหตุผลที่ทำให้เกิดข้อผิดพลาด ไม่* Android
กรณีการใช้งาน การเรียก API รหัสสถานะ พฤติกรรม แอปของคุณจะขัดข้องไหม สร้างลิงก์แบบสั้น buildShortDynamicLink (Kotlin)
buildShortDynamicLink (Java)
403 ระบบจะแสดงข้อผิดพลาดพร้อมเหตุผลที่ทำให้เกิดข้อผิดพลาด ไม่* การระบุแหล่งที่มาของการเปิดครั้งแรก getDynamicLink(getIntent()) (Kotlin)
getDynamicLink(getIntent()) (Java)
400 งานจะแสดงการตอบกลับที่สำเร็จ แต่ข้อมูล FDL จะว่างเปล่า ไม่* การระบุแหล่งที่มาของการเปิดแอปอีกครั้ง getDynamicLink(getIntent()) (Kotlin)
getDynamicLink(getIntent()) (Java)
400 งานจะแสดงการตอบกลับที่สำเร็จ แต่ข้อมูล FDL จะว่างเปล่า ไม่* ยอมรับคำเชิญ โมดูล AppInvite ในบริการ Google Play จะเรียกใช้เมื่อจัดการการเปลี่ยนเส้นทาง Intent (จาก *.page.link หรือโดเมนที่กำหนดเอง) 400 แสดงวงกลมหมุนเมื่อเรียกใช้บริการ Google Play และหายไปเมื่อ มีการตอบกลับ 400 ไม่*
ฉันควรย้ายข้อมูลออกจากบริการอย่างไร
เราพบว่านักพัฒนาแอปแต่ละรายมีความต้องการที่แตกต่างกันเมื่อพูดถึง การใช้ลิงก์แบบไดนามิกของ Firebase
กรณีการใช้งานของคุณเองและการประเมินการใช้งานลิงก์แบบไดนามิกของ Firebase อาจทำให้สถานการณ์ใดสถานการณ์หนึ่งด้านล่างตรงกับความต้องการของคุณ
ฉันควรทำอย่างไรหากต้องการใช้ฟีเจอร์ที่เทียบเท่ากับลิงก์แบบไดนามิกของ Firebase โดยสมบูรณ์
สำหรับสถานการณ์นี้ เราขอแนะนำให้คุณใช้ผู้ให้บริการ/ผู้จำหน่ายบริการ Deep Link อื่นๆ เช่น Adjust, Airbridge, AppsFlyer, Bitly, Branch, Kochava, Singular และผู้ให้บริการอื่นๆ ที่คล้ายกันในตลาด (โปรดทราบว่า Google ไม่ได้ตรวจสอบผู้ให้บริการเหล่านี้ แต่ผู้ให้บริการเหล่านี้มีฟังก์ชันการทำงานที่คล้ายกับลิงก์แบบไดนามิกของ Firebase)
นอกจากนี้ คุณยัง ส่งออกข้อมูลเมตาของ Deep Linkได้ด้วย ซึ่งจะช่วยให้ย้ายข้อมูลลิงก์ไปยัง ผู้ให้บริการที่คุณเลือกได้ง่ายขึ้น
หากต้องการค้นหาผู้ให้บริการที่มีฟีเจอร์ตรงกับลิงก์แบบไดนามิกของ Firebase โปรดดูรายการฟีเจอร์ต่อไปนี้
ฟีเจอร์ของลิงก์แบบไดนามิกของ Firebase
- นำผู้ใช้ไปยังร้านค้าที่ถูกต้องสำหรับอุปกรณ์ของผู้ใช้ได้ด้วยการคลิกเพียงครั้งเดียว (และจะเปลี่ยนไปใช้หน้าเว็บหากจำเป็น)
- มอบเส้นทางต่อเนื่องให้แก่ผู้ใช้หลังจากดาวน์โหลดและติดตั้ง แอปของคุณแล้วดู Deferred Deep Link
- มอบประสบการณ์ตามบริบทให้แก่ผู้ใช้ผ่านเนื้อหาที่ทำ Deep Link ในแอป (เมื่อติดตั้งแล้ว)
- ให้ข้อมูลวิเคราะห์ที่เกี่ยวข้องกับเหตุการณ์การคลิกลิงก์แบบไดนามิก
- ช่วยให้สร้าง URL แบบลิงก์สั้นได้
- ช่วยให้เพิ่มข้อมูลเมตาลงในลิงก์เพื่อแชร์ในโซเชียลได้
จะเกิดอะไรขึ้นหากฉันสนใจเฉพาะการทำ Deep Link ไปยังแอปหลังจากที่ติดตั้งแล้ว
สําหรับสถานการณ์นี้ เราขอแนะนําให้ใช้ App Link และ Universal Link ซึ่งเป็นวิธีที่แพลตฟอร์มรองรับให้นักพัฒนาแอป มอบประสบการณ์การใช้งาน Deep Link แก่ผู้ใช้
ดูรายละเอียดเพิ่มเติมเกี่ยวกับวิธีเปลี่ยนไปใช้ App Link และ Universal Link ได้ในคำแนะนำนี้
นอกจากนี้ คู่มือนี้ยังอธิบายวิธีใช้ Firebase Hosting เพื่อโฮสต์ไฟล์ยืนยันโดเมนและลิงก์เนื้อหาที่จำเป็นในโดเมนที่คุณวางแผนจะใช้สำหรับลิงก์ใหม่ (เช่น ไฟล์ assetlinks.json สำหรับ App Link, ไฟล์ apple-app-site-association สำหรับ Universal Link)
จะเกิดอะไรขึ้นหากแอปของฉันไม่ต้องการฟีเจอร์จากลิงก์แบบไดนามิกของ Firebase อีกต่อไปและไม่ต้องการใช้ฟีเจอร์อื่นแทน
ในกรณีนี้ คุณอาจไม่จำเป็นต้องดำเนินการใดๆ ในแอปเพื่อจัดการ การหยุดให้บริการที่กำลังจะเกิดขึ้น แต่เราขอแนะนำให้ทำดังนี้
ตรวจสอบลิงก์แบบไดนามิกของ Firebase ที่มีอยู่ตามคำแนะนำในการส่งออกข้อมูลเมตาของลิงก์เพื่อให้แน่ใจว่าผู้ใช้และแอปจะไม่ได้รับผลกระทบเมื่อระบบหยุดแสดงลิงก์
การลบคำนำหน้า URL ของลิงก์แบบไดนามิกของ Firebase ใน คอนโซล Firebase หมายเหตุ: ระบบจะลบโดเมนที่มีคำนำหน้า URL โดยอัตโนมัติ หลังจากวันที่ 25 สิงหาคม 2025
นำ SDK ของลิงก์แบบไดนามิกของ Firebase ออกจากแอป
หากคุณเห็นสถานการณ์การย้ายข้อมูลที่ไม่ได้ครอบคลุมความต้องการของคุณ โปรดติดต่อเราเพื่อแจ้งให้เราทราบ
ฉันควรทำอย่างไรหลังจากย้ายข้อมูลเสร็จแล้ว
เมื่อย้ายข้อมูลจากลิงก์แบบไดนามิกของ Firebase เสร็จแล้ว โปรดลบคำนำหน้าโดเมน URL (โดเมน FDL) ทั้งหมดที่เชื่อมโยงกับลิงก์แบบไดนามิกของ Firebase ก่อนหน้าในโปรเจ็กต์
โดยทำได้ดังนี้
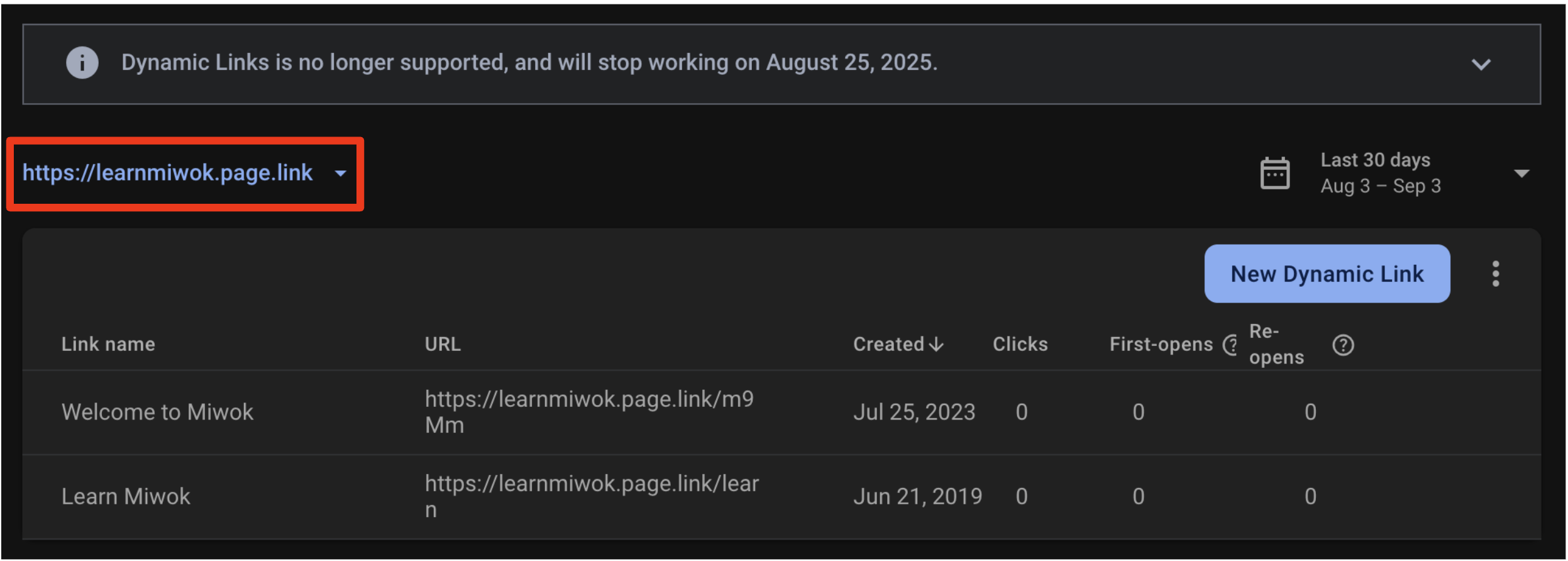
- การไปยังส่วนลิงก์แบบไดนามิกของ Firebase ในคอนโซล Firebase
เลือกคำนำหน้า URL ที่ต้องการลบจากตัวเลือกด้านซ้าย

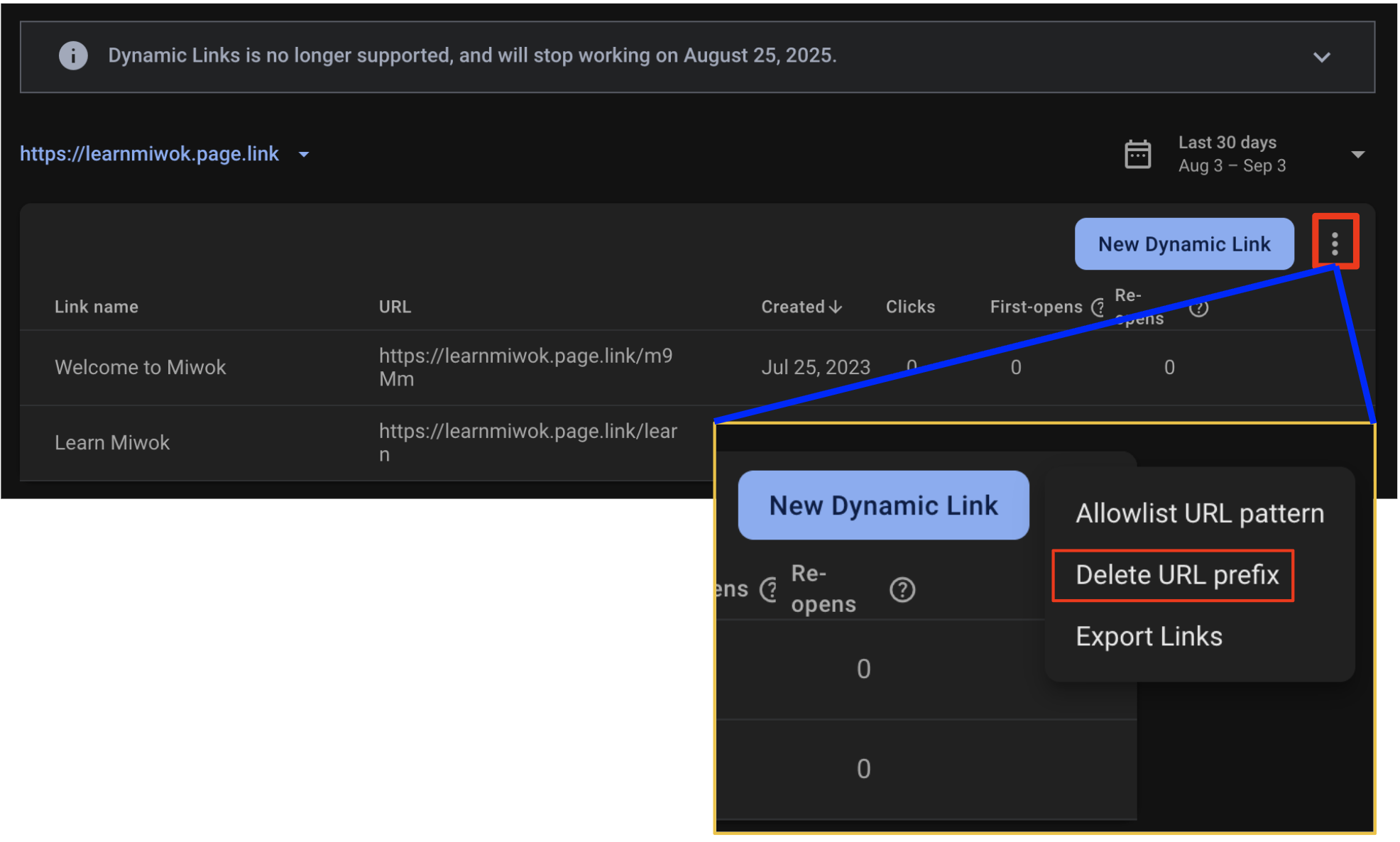
คลิกเมนู 3 จุดข้างปุ่ม "Dynamic Link ใหม่"

การเลือก "ลบคำนำหน้า URL"
ป้อนคำนำหน้า URL เพื่อยืนยันว่าต้องการลบ แล้วคลิก "ลบคำนำหน้า URL"
เมื่อลบคํานําหน้าโดเมน URL ทั้งหมดเสร็จแล้ว ระบบจะทําเครื่องหมายโปรเจ็กต์ Firebase ของคุณว่าได้ทําการย้ายข้อมูลจากลิงก์แบบไดนามิกของ Firebase เสร็จสมบูรณ์แล้ว การดำเนินการนี้จะนำการช่วยเตือนแบบป๊อปอัปที่คุณอาจเห็นในคอนโซล Firebase สำหรับโปรเจ็กต์ออกด้วย
โปรดทราบว่าการดำเนินการนี้จะลบลิงก์แบบไดนามิกของ Firebase ทั้งหมดเมื่อดำเนินการเสร็จแล้ว ดังนั้นโปรดตรวจสอบว่าคุณได้ย้ายข้อมูลจากบริการอย่างสมบูรณ์แล้วก่อนที่จะลบคำนำหน้าโดเมน URL
ฉันจะยังใช้ Firebase Dynamic Links API ได้ไหม
API ของลิงก์แบบไดนามิกของ Firebase สำหรับ ลิงก์แบบสั้นและข้อมูลวิเคราะห์ จะยังคงใช้งานได้จนถึงวันที่หยุดให้บริการในวันที่ 25 สิงหาคม 2025
หลังจากวันที่ดังกล่าว API เหล่านี้จะใช้งานไม่ได้อีกต่อไป และ ระบบจะ ปิดตัวบริการ
ฉันจะส่งออกข้อมูลเมตาของลิงก์ได้อย่างไร
โปรดดูคำแนะนำเกี่ยวกับการส่งออกข้อมูลเมตาลูกค้าของลิงก์เพื่อดูวิธีการส่งออกข้อมูลเมตาลูกค้าของลิงก์
ฉันจะดูข้อมูลวิเคราะห์ลิงก์ของลิงก์แบบไดนามิกของ Firebase ได้อย่างไร
คุณใช้คู่มือการส่งออก เพื่อดึงข้อมูลเมตาของลิงก์แบบไดนามิกของ Firebase ซึ่งรวมถึงลิงก์เองได้
คุณใช้ Firebase Dynamic Links Analytics API เพื่อดึงข้อมูลสถิติลิงก์สำหรับลิงก์แบบไดนามิกของ Firebase แต่ละรายการได้ API ของ Analytics นี้จำกัดไว้ที่ประมาณ 5 QPS ดูตัวอย่างวิธีดำเนินการภายในขีดจำกัดคำขอนั้นเมื่อใช้ API ได้ที่ตัวอย่าง Cloud Task นี้
นอกจากนี้ คุณยังใช้ Google Analytics และส่งออกข้อมูลสําหรับชุดย่อยของข้อมูลการวิเคราะห์ลิงก์ได้ด้วย ซึ่งรวมถึงเหตุการณ์การอัปเดตแอป ซึ่งมีเฉพาะใน Google Analytics
หากต้องการอัตราคำขอที่สูงขึ้นเพื่อช่วยในการย้ายข้อมูล โปรดติดต่อเราที่ทีมสนับสนุน Firebase
จะเกิดอะไรขึ้นกับข้อมูลเมตาของลิงก์ที่มีอยู่หลังวันที่หยุดให้บริการ (25 สิงหาคม 2025)
ระบบจะทำเครื่องหมายข้อมูลเมตาของโดเมนและลิงก์เพื่อลบในวันที่ 25 สิงหาคม 2025 และลบแบบถาวรตาม นโยบายการเก็บรักษาข้อมูล
ผลกระทบของลิงก์แบบไดนามิกของ Firebase ต่อขั้นตอนการตรวจสอบสิทธิ์ Firebase
ฉันต้องการเปิดใช้การตรวจสอบสิทธิ์ด้วยลิงก์อีเมลใน Firebase Authentication สำหรับโปรเจ็กต์ของฉัน ฉันต้องเริ่มต้นใช้งานลิงก์แบบไดนามิกของ Firebase ไหม
ไม่ คุณไม่จำเป็นต้องเริ่มต้นใช้งานลิงก์แบบไดนามิกของ Firebase เนื่องจากระบบไม่รองรับการเริ่มต้นใช้งานอีกต่อไป แต่คุณสามารถทำตามคำแนะนำที่อัปเดตแล้วเกี่ยวกับการเริ่มต้นใช้งานการตรวจสอบสิทธิ์ด้วยลิงก์อีเมลเพื่อเปิดใช้และนำไปใช้กับโปรเจ็กต์ได้
ดูรายการการดำเนินการทั้งหมด ที่ได้รับผลกระทบจากการเปลี่ยนแปลงนี้
ฟีเจอร์การตรวจสอบสิทธิ์ต่อไปนี้จะได้รับผลกระทบอย่างไร ได้แก่ การตรวจสอบสิทธิ์ด้วยลิงก์ในอีเมล การรีเซ็ตรหัสผ่าน และการยืนยันอีเมล
การตรวจสอบสิทธิ์ด้วยลิงก์อีเมลและการดำเนินการทางอีเมลนอกแบนด์กับ Firebase จะยังคงทำงานได้ต่อไป แต่คุณจะต้องอัปเกรดเป็น Firebase Authentication SDK เวอร์ชันล่าสุดและย้ายข้อมูลไปยังโซลูชันใหม่เพื่อใช้ การดำเนินการเหล่านี้ต่อไปหลังจากที่Firebase Dynamic Linksปิดให้บริการในวันที่ 25 สิงหาคม 2025
คุณสามารถทำตามคำแนะนำในคู่มือที่ลิงก์ไว้ด้านล่างเพื่อดูวิธีการย้ายข้อมูลให้เสร็จสมบูรณ์
ดูรายการการดำเนินการทั้งหมดที่ได้รับผลกระทบจากการเปลี่ยนแปลงนี้
การติดตั้งใช้งานโฟลว์ OAuth ด้วย Firebase Authentication Android SDK เวอร์ชันต่ำกว่า v20.0.0 หรือ BoM เวอร์ชันต่ำกว่า 26.0.0 จะได้รับผลกระทบอย่างไร
คุณจะต้องอัปเดตเป็น Firebase Authentication Android SDK เวอร์ชันล่าสุด (อย่างน้อย v20.0.0) เพื่อให้ใช้การติดตั้งใช้งานโฟลว์ OAuth ในแอป Android ต่อไปได้
การดำเนินการทางอีเมลของการตรวจสอบสิทธิ์ Firebase ในเว็บแอปได้รับผลกระทบไหม
ไม่ การเลิกใช้งานลิงก์แบบไดนามิกของ Firebase จะส่งผลต่อการจัดการ URL ขาเข้าในอุปกรณ์เคลื่อนที่เท่านั้น
การติดตั้งใช้งานที่ใช้ไลบรารี Firebase JS SDK เพื่อตรวจสอบสิทธิ์ผู้ให้บริการ OAuth ในแอป Cordova จะได้รับผลกระทบอย่างไร
Firebase JS SDK ใช้ลิงก์แบบไดนามิกของ Firebase เพื่อใช้ขั้นตอนการตรวจสอบสิทธิ์ OAuth ในแอป Cordova คุณจะต้องแก้ไขการติดตั้งใช้งานโฟลว์โดยดำเนินการโฟลว์ OAuth ด้วยตนเองและส่งข้อมูลเข้าสู่ระบบ OAuth ที่ได้ไปยัง Firebase เพื่อทําโฟลว์การตรวจสอบสิทธิ์ให้เสร็จสมบูรณ์
ดูรายละเอียดเพิ่มเติมได้ที่คู่มือ Cordova
มีตัวเลือกอื่นแทนลิงก์แบบไดนามิกของ Firebase ไหม
โปรดดู คำถามที่พบบ่อย "ฉันควรย้ายข้อมูลจากบริการนี้อย่างไร" ซึ่งจะอธิบายรายละเอียดเกี่ยวกับสถานการณ์การย้ายข้อมูลต่างๆ และให้คำแนะนำในการย้ายข้อมูลสำหรับทางเลือกต่างๆ ที่มี

