עם ניטור ביצועים, אתה יכול להשתמש במאפיינים כדי לפלח נתוני ביצועים ולהתמקד בביצועי האפליקציה שלך בתרחישים שונים בעולם האמיתי.
לאחר שתלחץ על שם מעקב בטבלת העקבות (הממוקמת בתחתית לוח המחוונים של ביצועים ), תוכל להתעמק במדדים של עניין. להשתמש ב

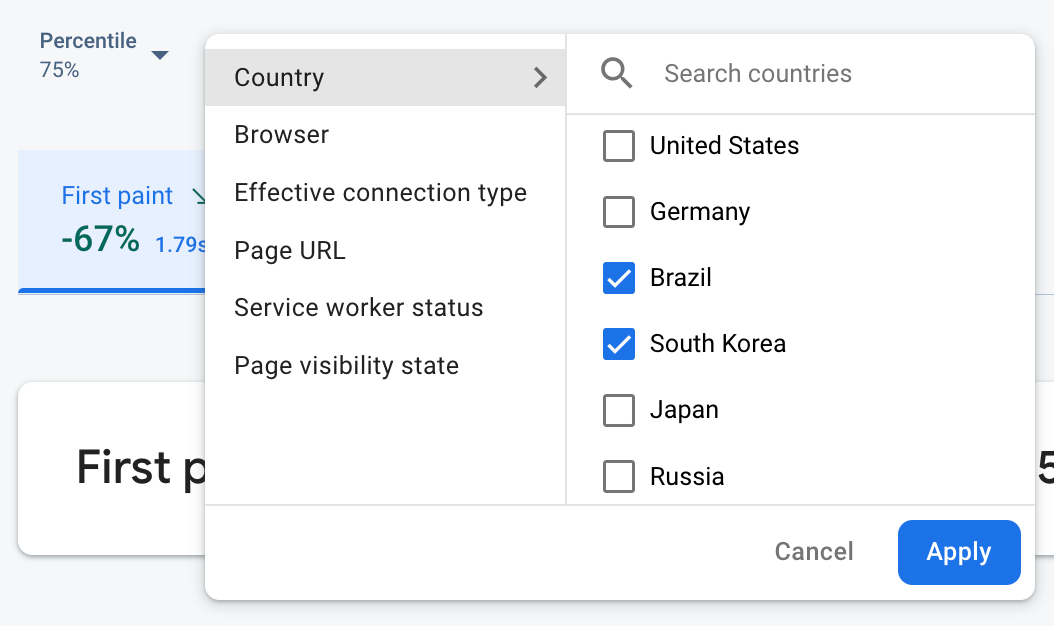
- סנן לפי כתובת אתר של דף כדי להציג נתונים עבור דף ספציפי באתר שלך
- סנן לפי סוג חיבור אפקטיבי כדי ללמוד כיצד חיבור 3G משפיע על האפליקציה שלך
- סנן לפי מדינה כדי לוודא שמיקום מסד הנתונים שלך אינו משפיע על אזור ספציפי
תכונות ברירת מחדל
ניטור ביצועים אוסף אוטומטית מגוון תכונות ברירת מחדל בהתאם לסוג המעקב.
בנוסף למאפייני ברירת המחדל האלה, תוכל גם ליצור מאפיינים מותאמים אישית במעקבי הקוד המותאם אישית שלך כדי לפלח נתונים לפי קטגוריות ספציפיות לאפליקציה שלך. לדוגמה, במשחק, אתה יכול לפלח נתונים לפי רמת משחק.
תכונות ברירת המחדל שנאספו עבור אפליקציות אינטרנט
כל העקבות עבור אפליקציות אינטרנט אוספות את התכונות הבאות כברירת מחדל:
- דפדפן
- מדינה
- סוג חיבור יעיל
- כתובת האתר של הדף
- מצב עובד שירות
- מצב נראות
איסוף נתוני משתמש
צור תכונות מותאמות אישית
אתה יכול ליצור מאפיינים מותאמים אישית בכל אחד מעקבות הקוד המותאם אישית שלך.
השתמש ב- Performance Monitoring Trace API כדי להוסיף תכונות מותאמות אישית לעקבות קוד מותאמות אישית.
כדי להשתמש במאפיינים מותאמים אישית, הוסף לאפליקציה שלך קוד שמגדיר את התכונה ומשייך אותה למעקב קוד מותאם אישית ספציפי. אתה יכול להגדיר את התכונה המותאמת אישית בכל עת בין תחילת המעקב ועד להפסקת המעקב.
שימו לב לדברים הבאים:
שמות עבור מאפיינים מותאמים אישית חייבים לעמוד בדרישות הבאות:
- אין רווח לבן מוביל או נגרר, אין תו תחתון מוביל (
_). - אין רווחים
- האורך המרבי הוא 32 תווים
- התווים המותרים עבור השם הם
AZ,azו_.
- אין רווח לבן מוביל או נגרר, אין תו תחתון מוביל (
כל מעקב אחר קוד מותאם אישית יכול להקליט עד 5 תכונות מותאמות אישית.
אנא ודא שמאפיינים מותאמים אישית אינם מכילים מידע שמזהה אישית אדם בפני Google.
למידע נוסף על הנחיה זו
Web modular API
import { trace } from "firebase/performance";
const t = trace(perf, "test_trace");
t.putAttribute("experiment", "A");
// Update scenario
t.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = t.getAttribute("experiment");
// Delete scenario
t.removeAttribute("experiment");
// Read attributes
const traceAttributes = t.getAttributes();Web namespaced API
const trace = perf.trace("test_trace");
trace.putAttribute("experiment", "A");
// Update scenario
trace.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = trace.getAttribute("experiment");
// Delete scenario
trace.removeAttribute("experiment");
// Read attributes
const traceAttributes = trace.getAttributes();
