Với Giám sát hiệu suất, bạn có thể sử dụng các thuộc tính để phân đoạn dữ liệu hiệu suất và tập trung vào hiệu suất của ứng dụng trong các tình huống thực tế khác nhau.
Sau khi nhấp vào tên theo dõi trong bảng dấu vết (nằm ở cuối Bảng thông tin hiệu suất ), bạn có thể xem chi tiết các số liệu quan tâm. Sử dụng

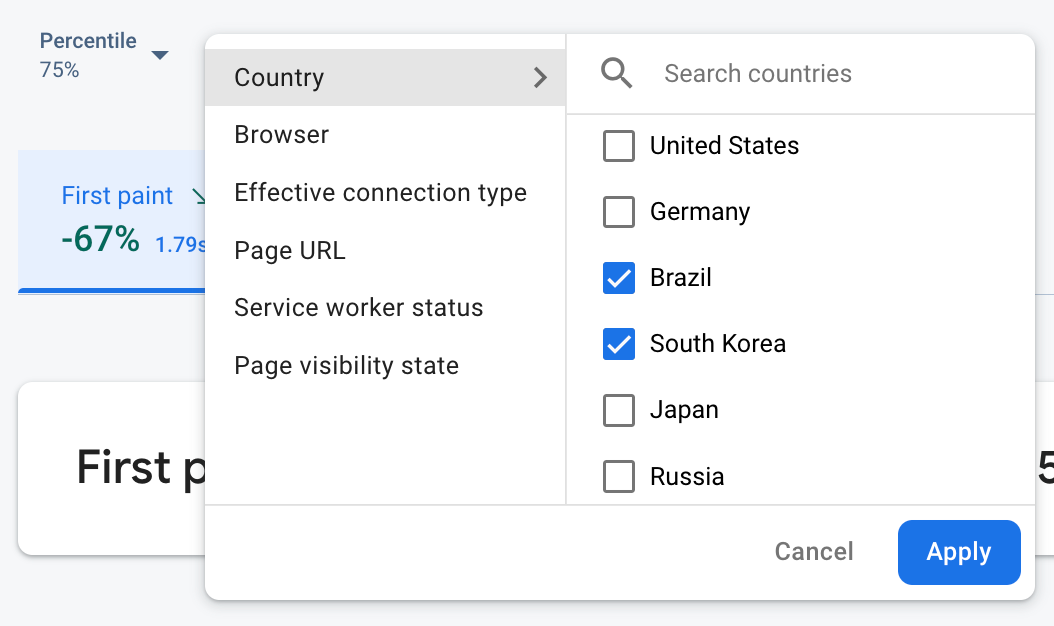
- Lọc theo URL trang để xem dữ liệu cho một trang cụ thể trên trang web của bạn
- Lọc theo Loại kết nối hiệu quả để tìm hiểu cách kết nối 3g tác động đến ứng dụng của bạn
- Lọc theo Quốc gia để đảm bảo vị trí cơ sở dữ liệu của bạn không ảnh hưởng đến một khu vực cụ thể
Thuộc tính mặc định
Giám sát hiệu suất tự động thu thập nhiều thuộc tính mặc định khác nhau tùy thuộc vào loại dấu vết.
Ngoài các thuộc tính mặc định này, bạn cũng có thể tạo thuộc tính tùy chỉnh trên dấu vết mã tùy chỉnh để phân đoạn dữ liệu theo danh mục cụ thể cho ứng dụng của bạn. Ví dụ: trong một trò chơi, bạn có thể phân đoạn dữ liệu theo cấp độ trò chơi.
Thuộc tính mặc định được thu thập cho ứng dụng web
Theo mặc định, tất cả dấu vết cho ứng dụng web đều thu thập các thuộc tính sau:
- Trình duyệt
- Quốc gia
- Kiểu kết nối hiệu quả
- URL trang
- Trạng thái nhân viên dịch vụ
- Trạng thái hiển thị
Thu thập dữ liệu người dùng
Tạo thuộc tính tùy chỉnh
Bạn có thể tạo các thuộc tính tùy chỉnh trên bất kỳ dấu vết mã tùy chỉnh nào được đo lường của mình.
Sử dụng API theo dõi giám sát hiệu suất để thêm thuộc tính tùy chỉnh vào dấu vết mã tùy chỉnh.
Để sử dụng thuộc tính tùy chỉnh, hãy thêm mã vào ứng dụng của bạn để xác định thuộc tính và liên kết nó với dấu vết mã tùy chỉnh cụ thể. Bạn có thể đặt thuộc tính tùy chỉnh bất cứ lúc nào từ khi bắt đầu theo dõi đến khi dừng theo dõi.
Lưu ý những điều dưới đây:
Tên cho thuộc tính tùy chỉnh phải đáp ứng các yêu cầu sau:
- Không có khoảng trắng ở đầu hoặc cuối, không có ký tự gạch dưới (
_) ở đầu - Không có khoảng trắng
- Độ dài tối đa là 32 ký tự
- Các ký tự được phép cho tên là
AZ,azvà_.
- Không có khoảng trắng ở đầu hoặc cuối, không có ký tự gạch dưới (
Mỗi dấu vết mã tùy chỉnh có thể ghi lại tối đa 5 thuộc tính tùy chỉnh.
Hãy đảm bảo rằng các thuộc tính tùy chỉnh không chứa bất kỳ thông tin nào nhận dạng cá nhân đối với Google.
Tìm hiểu thêm về hướng dẫn này
Web modular API
import { trace } from "firebase/performance";
const t = trace(perf, "test_trace");
t.putAttribute("experiment", "A");
// Update scenario
t.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = t.getAttribute("experiment");
// Delete scenario
t.removeAttribute("experiment");
// Read attributes
const traceAttributes = t.getAttributes();Web namespaced API
const trace = perf.trace("test_trace");
trace.putAttribute("experiment", "A");
// Update scenario
trace.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = trace.getAttribute("experiment");
// Delete scenario
trace.removeAttribute("experiment");
// Read attributes
const traceAttributes = trace.getAttributes();
