Pour afficher les données de performances en temps réel, assurez-vous que votre application utilise une version du SDK Performance Monitoring compatible avec le traitement des données en temps réel. En savoir plus sur les données de performances en temps réel .
Suivez les indicateurs clés dans votre tableau de bord
Pour connaître l'évolution de vos indicateurs clés, ajoutez-les à votre tableau de indicateurs en haut du tableau de bord Performance . Vous pouvez identifier rapidement les régressions en observant les changements d'une semaine à l'autre ou vérifier que les modifications récentes apportées à votre code améliorent les performances.

Voici quelques exemples de tendances que vous pourriez suivre :
- Une amélioration du délai de première saisie car vous avez modifié le moment où votre application charge certains fichiers JavaScript
- Une diminution du temps nécessaire pour la première peinture de contenu après le passage à l'utilisation d'un CDN pour les ressources
- Une baisse de la taille de la charge utile de réponse pour une requête réseau depuis que vous avez implémenté l'utilisation de vignettes
- Une augmentation du temps de réponse du réseau pour un appel d'API tierce lors d'une panne d'écosystème
Chaque membre d'un projet Firebase peut configurer son propre tableau de métriques. Vous pouvez suivre les indicateurs qui sont importants pour vous, tandis que les autres membres du projet peuvent suivre des ensembles complètement différents d'indicateurs clés sur leurs propres tableaux.
Pour ajouter une métrique à votre tableau de métriques, procédez comme suit :
- Accédez au tableau de bord Performances dans la console Firebase.
- Cliquez sur une fiche de métrique vide, puis sélectionnez une métrique existante à ajouter à votre tableau.
- Cliquez sur sur une fiche de métrique remplie pour plus d'options, par exemple pour remplacer ou supprimer une métrique.
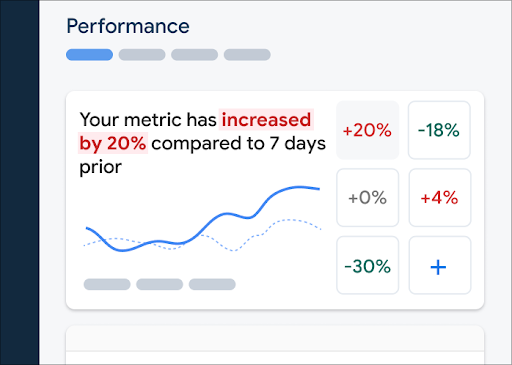
Le tableau des métriques affiche les données métriques collectées au fil du temps, à la fois sous forme graphique et sous forme de variation numérique en pourcentage.
- Chaque carte de métrique affiche la variation en pourcentage de la valeur de la métrique sur la plage de temps sélectionnée, ainsi que la valeur la plus récemment collectée de la métrique. La déclaration en haut du tableau des mesures est une interprétation de la variation en pourcentage.
- Par défaut, le tableau des métriques affiche la valeur du 75e centile de la métrique, qui correspond à Core Web Vitals . Si vous souhaitez voir comment différents segments de vos utilisateurs perçoivent votre application, sélectionnez un centile différent dans la liste déroulante en haut de la page du tableau de bord.
Que signifient les couleurs rouge, vert et gris ?
La plupart des métriques ont une direction de tendance souhaitée, de sorte que le tableau des métriques utilise la couleur pour afficher une interprétation indiquant si les données de la métrique évoluent dans une bonne ou une mauvaise direction.
Par exemple, disons que vous suivez le premier délai de saisie d'une page (une valeur qui doit être petite). Si cette valeur augmente, le tableau des métriques affiche le pourcentage de variation de la métrique en rouge, attirant l'attention sur un problème possible. Cependant, si la valeur diminue ou reste inchangée, le tableau des métriques affiche le pourcentage en vert ou en gris, respectivement.
Si une métrique n'a pas de direction de tendance souhaitée évidente, comme la taille de la charge utile de réponse pour une requête réseau, le tableau des métriques affiche toujours la variation en pourcentage de la métrique en gris, quelle que soit l'évolution des données.
Que signifient les lignes pleines et pointillées ?
ligne continue bleu foncé — la valeur de la métrique au fil du temps
ligne pointillée bleu clair : la valeur de la métrique à un moment précis dans le passé
Par exemple, si vous choisissez d'afficher un graphique des 7 derniers jours et que vous survolez le 30 août, la ligne pointillée bleu clair vous indique la valeur de la métrique au 23 août.
Afficher les traces et leurs données
Vous pouvez afficher toutes les traces de votre application dans le tableau des traces, situé au bas du tableau de bord Performances . Le tableau regroupe chaque type de trace dans un sous-onglet approprié. Par exemple, toutes les traces de requêtes réseau sont répertoriées sous le sous-onglet Requêtes réseau .
Le tableau des traces affiche les valeurs de certaines métriques principales pour chaque trace, ainsi que la variation en pourcentage de la valeur de chaque métrique. Ces valeurs sont calculées en fonction des sélections de centile et de plage de temps définies en haut de l'onglet Tableau de bord . Voici quelques exemples:
- Si vous sélectionnez un centile de 75 % et une plage horaire de 7 derniers jours , la valeur de la métrique sera le 75e centile des données collectées du jour le plus récent et la variation en pourcentage sera celle des 7 jours précédents.
- Si vous modifiez ensuite la plage horaire sur Dernières 24 heures , la valeur de la métrique sera la médiane des données collectées de l' heure la plus récente et la variation en pourcentage sera celle des 24 heures précédentes.
Vous pouvez trier la liste des traces dans chaque sous-onglet par valeur de métrique ou par pourcentage de variation pour une métrique spécifique. Cela peut vous aider à identifier rapidement les problèmes potentiels dans votre application.
Pour afficher toutes les métriques et données d'une trace spécifique, cliquez sur le nom de la trace dans le tableau des traces. Les sections suivantes de cette page fournissent plus de détails.
Afficher plus de données pour une trace spécifique
La surveillance des performances fournit une page de dépannage dans la console Firebase qui met en évidence les changements de métriques, ce qui facilite la résolution rapide et la minimisation de l'impact des problèmes de performances sur vos applications et vos utilisateurs. Vous pouvez utiliser la page de dépannage lorsque vous découvrez des problèmes de performances potentiels, par exemple dans les scénarios suivants :
- Vous sélectionnez des métriques pertinentes sur le tableau de bord et vous remarquez un gros delta.
- Dans le tableau des traces, vous effectuez un tri pour afficher les deltas les plus importants en haut et vous constatez une variation significative en pourcentage.
- Vous recevez une alerte par e-mail vous informant d'un problème de performances.
Vous pouvez accéder à la page de dépannage des manières suivantes :
- Sur le tableau de bord des métriques, cliquez sur le bouton Afficher les détails de la métrique .
- Sur n'importe quelle carte métrique, sélectionnez
=> Afficher les détails . La page de dépannage affiche des informations sur la métrique que vous avez sélectionnée. - Dans le tableau des traces, cliquez sur un nom de trace ou sur n'importe quelle valeur de mesure dans la ligne associée à cette trace.
- Dans une alerte par e-mail, cliquez sur Enquêter maintenant .
Lorsque vous cliquez sur un nom de trace dans le tableau des traces, vous pouvez ensuite accéder aux métriques qui vous intéressent. Clique le

- Filtrer par URL de page pour afficher les données d'une page spécifique de votre site
- Filtrez par type de connexion efficace pour découvrir l'impact d'une connexion 3G sur votre application.
- Filtrez par pays pour vous assurer que l'emplacement de votre base de données n'affecte pas une région spécifique
Afficher toutes les métriques collectées pour une trace
Une fois que vous avez cliqué sur une trace, vous pouvez accéder aux métriques qui vous intéressent :
- Traces de requêtes réseau — Les onglets de métriques disponibles sont le temps de réponse et la taille de la charge utile de réponse .
- Traces de code personnalisé — L’onglet de métrique Durée est toujours disponible (la métrique par défaut pour ce type de trace). Si vous avez ajouté des métriques personnalisées à une trace de code personnalisé, ces onglets de métriques sont également affichés.
- Traces de chargement de page — Les onglets de métriques disponibles incluent first paint , first contentful paint , first input delay et les événements liés au DOM.

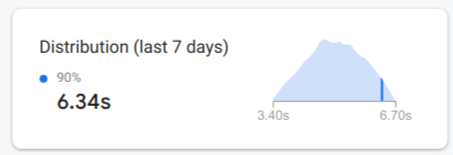
Vous pouvez trouver un résumé des performances pour la métrique sélectionnée juste en dessous des onglets de métrique. Cela comprend un aperçu en une phrase de la tendance de la métrique au fil du temps et un graphique pour visualiser la distribution des données sur l'ensemble de la plage de dates sélectionnée.
Afficher des informations détaillées sur les données
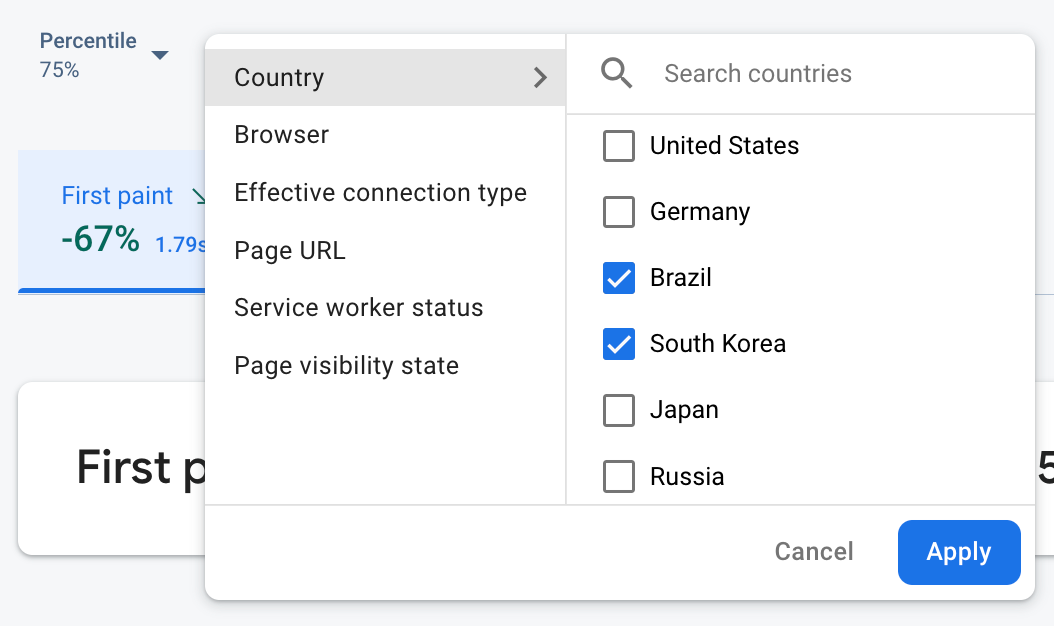
Vous pouvez filtrer et segmenter les données par attribut, ou cliquer pour afficher les données dans le contexte d'une session d'utilisation de l'application.
Par exemple, pour comprendre pourquoi le temps de réponse récent de votre réseau est lent et si un pays affecte les performances, procédez comme suit :
- Sélectionnez Pays dans la liste déroulante des attributs.
- Dans le tableau, triez selon la dernière valeur pour voir les pays qui ont le plus grand impact sur les temps de réponse de votre réseau.
- Sélectionnez les pays avec les dernières valeurs les plus élevées pour les représenter sur le graphique. Passez ensuite votre curseur sur la chronologie du graphique pour savoir quand les temps de réponse du réseau ont ralenti dans ces pays.
- Pour étudier plus en détail les causes profondes des problèmes de temps de réponse du réseau dans des pays spécifiques, ajoutez des filtres pour ces pays et continuez à enquêter sur d'autres attributs (comme les types de radio et les appareils).

