Um Echtzeit-Leistungsdaten anzuzeigen, stellen Sie sicher, dass Ihre App eine Performance Monitoring SDK-Version verwendet, die mit der Echtzeit-Datenverarbeitung kompatibel ist. Erfahren Sie mehr über Echtzeit-Leistungsdaten .
Verfolgen Sie wichtige Kennzahlen in Ihrem Dashboard
Um zu erfahren, wie Ihre wichtigsten Kennzahlen im Trend liegen, fügen Sie sie zu Ihrem Kennzahlen-Board oben im Performance- Dashboard hinzu. Sie können Regressionen schnell erkennen, indem Sie wöchentliche Änderungen sehen oder überprüfen, ob die jüngsten Änderungen in Ihrem Code die Leistung verbessern.

Hier sind einige Beispieltrends, die Sie verfolgen könnten:
- Eine Verbesserung der Verzögerung bei der ersten Eingabe , da Sie geändert haben, wann Ihre App bestimmte JavaScript-Dateien lädt
- Eine Verkürzung der Zeit für das erste Contentful Paint nach der Umstellung auf die Verwendung eines CDN für Assets
- Die Größe der Antwortnutzlast für eine Netzwerkanforderung ist gesunken, seit Sie die Verwendung von Miniaturansichten implementiert haben
- Eine Erhöhung der Netzwerkreaktionszeit für einen API-Aufruf eines Drittanbieters während eines Ökosystemausfalls
Jedes Mitglied eines Firebase-Projekts kann sein eigenes Metrik-Board konfigurieren. Sie können Kennzahlen verfolgen, die für Sie wichtig sind, während andere Projektmitglieder ganz andere Sätze von Schlüsselkennzahlen auf ihren eigenen Boards verfolgen können.
Um eine Metrik zu Ihrem Metrik-Board hinzuzufügen, führen Sie die folgenden Schritte aus:
- Gehen Sie zum Performance- Dashboard in der Firebase-Konsole.
- Klicken Sie auf eine leere Metrikkarte und wählen Sie dann eine vorhandene Metrik aus, die Sie Ihrem Board hinzufügen möchten.
- Klicken Sie auf einer ausgefüllten Metrikkarte auf , um weitere Optionen anzuzeigen, beispielsweise zum Ersetzen oder Entfernen einer Metrik.
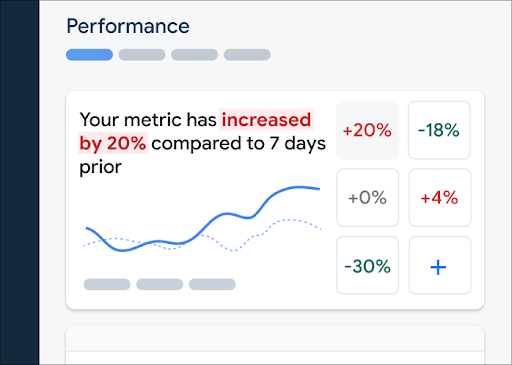
Das Metrik-Board zeigt gesammelte Metrikdaten im Zeitverlauf an, sowohl in grafischer Form als auch als numerische prozentuale Änderung.
- Jede Metrikkarte zeigt die prozentuale Änderung des Metrikwerts über den ausgewählten Zeitraum sowie den zuletzt erfassten Wert der Metrik an. Die Aussage oben auf der Metriktafel ist eine Interpretation der prozentualen Änderung.
- Standardmäßig zeigt die Metriktafel den 75. Perzentilwert der Metrik an, der mit den Core Web Vitals übereinstimmt. Wenn Sie sehen möchten, wie verschiedene Segmente Ihrer Benutzer Ihre App erleben, wählen Sie im Dropdown-Menü oben auf der Dashboard-Seite ein anderes Perzentil aus.
Was bedeuten die Farben Rot, Grün und Grau?
Die meisten Metriken haben eine gewünschte Trendrichtung, daher verwendet die Metriktafel Farben, um eine Interpretation darüber anzuzeigen, ob die Daten der Metrik in eine gute oder schlechte Richtung tendieren.
Angenommen, Sie verfolgen die erste Eingabeverzögerung einer Seite (ein Wert, der klein sein sollte). Wenn dieser Wert zunimmt, zeigt die Metriktafel die prozentuale Änderung der Metrik in Rot an und macht so auf ein mögliches Problem aufmerksam. Wenn der Wert jedoch sinkt oder sich nicht ändert, zeigt die Metriktafel den Prozentsatz in Grün bzw. Grau an.
Wenn eine Metrik keine offensichtliche gewünschte Trendrichtung aufweist, wie etwa die Größe der Antwortnutzlast für eine Netzwerkanforderung, zeigt die Metriktafel die prozentuale Änderung der Metrik immer in Grau an, unabhängig davon, wie sich die Daten entwickeln.
Was bedeuten die durchgezogenen und gestrichelten Linien?
dunkelblaue durchgezogene Linie – der Wert der Metrik im Zeitverlauf
Hellblaue gestrichelte Linie – der Wert der Metrik zu einem bestimmten Zeitpunkt in der Vergangenheit
Wenn Sie beispielsweise die Anzeige eines Diagramms der letzten sieben Tage auswählen und mit der Maus über den 30. August fahren, zeigt Ihnen die hellblaue gestrichelte Linie den Wert der Metrik am 23. August an.
Sehen Sie sich Traces und ihre Daten an
Sie können alle Ablaufverfolgungen für Ihre App in der Ablaufverfolgungstabelle unten im Leistungs- Dashboard anzeigen. Die Tabelle gruppiert jeden Trace-Typ in einer entsprechenden Unterregisterkarte. Beispielsweise werden alle Netzwerkanfrage-Traces auf der Unterregisterkarte „Netzwerkanfragen“ aufgelistet.
Die Traces-Tabelle zeigt die Werte für einige Top-Metriken für jede Trace zusammen mit der prozentualen Änderung für den Wert jeder Metrik. Diese Werte werden basierend auf der Auswahl des Perzentils und des Zeitbereichs berechnet, die oben auf der Registerkarte „Dashboard“ festgelegt wurde. Hier sind einige Beispiele:
- Wenn Sie ein Perzentil von 75 % und einen Zeitbereich von „Letzte 7 Tage“ auswählen, entspricht der Wert der Metrik dem 75. Perzentil der gesammelten Daten vom letzten Tag und die prozentuale Änderung entspricht der Änderung seit 7 Tagen zuvor.
- Wenn Sie dann den Zeitbereich in „Letzte 24 Stunden“ ändern, ist der Wert der Metrik der Median der gesammelten Daten der letzten Stunde und die prozentuale Änderung entspricht der Änderung seit 24 Stunden zuvor.
Sie können die Liste der Spuren in jeder Unterregisterkarte nach dem Wert der Metrik oder nach der prozentualen Änderung für eine bestimmte Metrik sortieren. Dies kann Ihnen helfen, potenzielle Probleme in Ihrer App schnell zu erkennen.
Um alle Metriken und Daten für eine bestimmte Ablaufverfolgung anzuzeigen, klicken Sie in der Ablaufverfolgungstabelle auf den Ablaufverfolgungsnamen. Weitere Einzelheiten finden Sie in den folgenden Abschnitten dieser Seite.
Weitere Daten für eine bestimmte Ablaufverfolgung anzeigen
Performance Monitoring bietet eine Fehlerbehebungsseite in der Firebase-Konsole, die Metrikänderungen hervorhebt, sodass Sie die Auswirkungen von Leistungsproblemen auf Ihre Apps und Benutzer schnell beheben und minimieren können. Sie können die Fehlerbehebungsseite verwenden, wenn Sie sich über potenzielle Leistungsprobleme informieren, beispielsweise in den folgenden Szenarien:
- Sie wählen relevante Kennzahlen im Dashboard aus und bemerken ein großes Delta.
- Sie sortieren die Traces-Tabelle so, dass oben die größten Deltas angezeigt werden, und Sie sehen eine deutliche prozentuale Änderung.
- Sie erhalten eine E-Mail-Benachrichtigung, die Sie über ein Leistungsproblem informiert.
Sie können auf die Fehlerbehebungsseite wie folgt zugreifen:
- Klicken Sie im Metrik-Dashboard auf die Schaltfläche „Metrikdetails anzeigen“ .
- Wählen Sie auf einer beliebigen Metrikkarte aus
=> Details anzeigen . Auf der Fehlerbehebungsseite werden Informationen zu der von Ihnen ausgewählten Metrik angezeigt. - Klicken Sie in der Traces-Tabelle auf einen Trace-Namen oder einen beliebigen Metrikwert in der mit diesem Trace verknüpften Zeile.
- Klicken Sie in einer E-Mail-Benachrichtigung auf Jetzt untersuchen .
Wenn Sie in der Traces-Tabelle auf einen Trace-Namen klicken, können Sie einen Drilldown zu den interessierenden Metriken durchführen. Drücke den

- Filtern Sie nach Seiten-URL , um Daten für eine bestimmte Seite Ihrer Website anzuzeigen
- Filtern Sie nach dem effektiven Verbindungstyp, um zu erfahren, wie sich eine 3G-Verbindung auf Ihre App auswirkt
- Filtern Sie nach Land, um sicherzustellen, dass Ihr Datenbankstandort keine Auswirkungen auf eine bestimmte Region hat
Alle gesammelten Metriken für eine Ablaufverfolgung anzeigen
Sobald Sie auf eine Spur klicken, können Sie einen Drilldown zu den interessierenden Metriken durchführen:
- Netzwerkanforderungsverfolgungen – Die verfügbaren Metrikregisterkarten sind Antwortzeit und Antwortnutzlastgröße .
- Benutzerdefinierte Code-Traces – Die Registerkarte „Dauer“ -Metrik ist immer verfügbar (die Standardmetrik für diesen Trace-Typ). Wenn Sie einer benutzerdefinierten Code-Ablaufverfolgung benutzerdefinierte Metriken hinzugefügt haben, wird diese Metrik-Registerkarte ebenfalls angezeigt.
- Seitenladespuren – Zu den verfügbaren Metrikregisterkarten gehören „First Paint“ , „First Contentful Paint“ , „First Input Delay “ und DOM-bezogene Ereignisse.

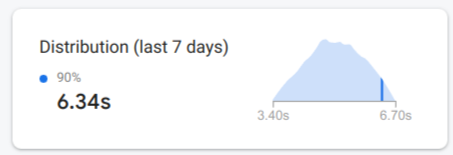
Eine Leistungsübersicht für die ausgewählte Metrik finden Sie direkt unter den Metrik-Registerkarten. Dazu gehören ein einteiliger Überblick über den Trend der Metrik im Zeitverlauf und ein Diagramm zur Visualisierung der Verteilung der Daten über den gesamten ausgewählten Datumsbereich.
Detaillierte Informationen zu den Daten anzeigen
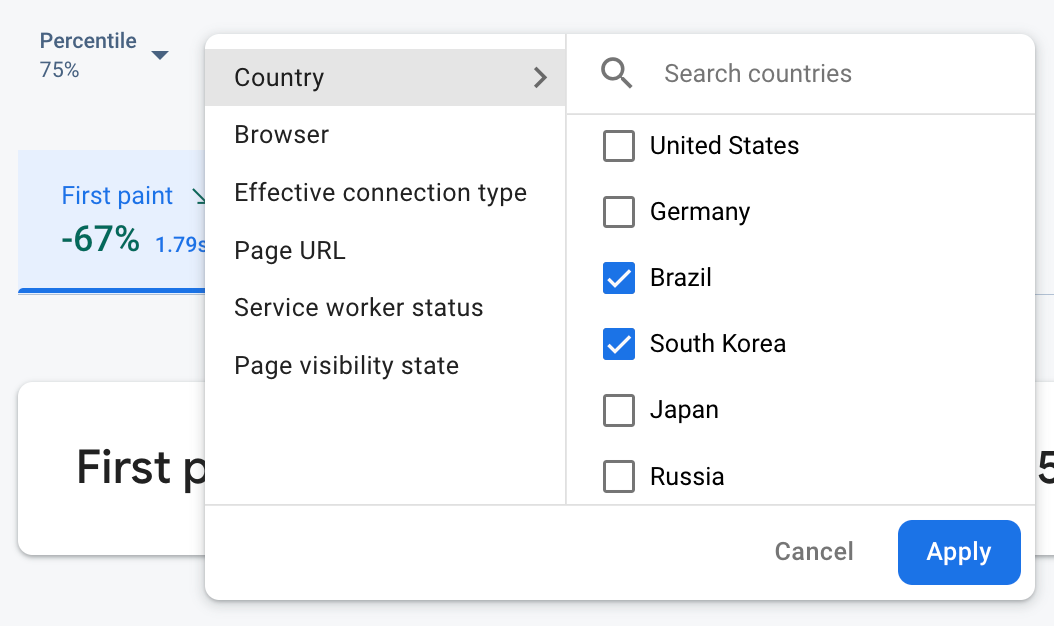
Sie können die Daten nach Attributen filtern und segmentieren oder auf klicken, um die Daten im Kontext einer App-Nutzungssitzung anzuzeigen.
Um beispielsweise zu verstehen, warum die Reaktionszeit Ihres aktuellen Netzwerks langsam ist und ob ein Land die Leistung beeinträchtigt, führen Sie die folgenden Schritte aus:
- Wählen Sie „Land“ aus der Dropdown-Liste „Attribute“ aus.
- Sortieren Sie die Tabelle nach dem neuesten Wert, um die Länder anzuzeigen, die den größten Einfluss auf die Antwortzeiten Ihres Netzwerks haben.
- Wählen Sie die Länder mit den höchsten aktuellen Werten aus, um sie in der Grafik darzustellen. Bewegen Sie dann den Mauszeiger über die Zeitleiste im Diagramm, um zu erfahren, wann sich die Netzwerkreaktionszeiten in diesen Ländern verlangsamten.
- Um die Grundursachen für Probleme mit der Netzwerkreaktionszeit in bestimmten Ländern weiter zu untersuchen, fügen Sie Filter für diese Länder hinzu und untersuchen Sie weitere Attribute (z. B. Funktypen und Geräte).

