La surveillance des performances collecte des traces pour vous aider à surveiller les performances de votre application. Une trace est un rapport de données de performances capturées entre deux moments dans votre application.
Vous pouvez créer vos propres traces pour surveiller les données de performances associées à un code spécifique dans votre application. Avec une trace de code personnalisée , vous pouvez mesurer le temps nécessaire à votre application pour effectuer une tâche spécifique ou un ensemble de tâches, par exemple en chargeant un ensemble d'images ou en interrogeant votre base de données.
La métrique par défaut d'une trace de code personnalisée est sa « durée » (le temps entre les points de début et d'arrêt de la trace), mais vous pouvez également ajouter des métriques personnalisées .
Dans votre code, vous définissez le début et la fin d'une trace de code personnalisé à l'aide des API fournies par le SDK Performance Monitoring.Les traces de code personnalisé peuvent être démarrées à tout moment après leur création et elles sont thread-safe.
Étant donné que la métrique par défaut collectée pour ces traces est la « durée », elles sont parfois appelées « traces de durée ».
Vous pouvez afficher les données de ces traces dans le sous-onglet Traces personnalisées du tableau des traces, qui se trouve au bas du tableau de bord Performances (en savoir plus sur l'utilisation de la console plus loin sur cette page).
Attributs par défaut, attributs personnalisés et métriques personnalisées
Pour les traces de code personnalisé, Performance Monitoring enregistre automatiquement les attributs par défaut (métadonnées courantes telles que le pays, le navigateur, l'URL de la page, etc.) afin que vous puissiez filtrer les données de la trace dans la console Firebase. Vous pouvez également ajouter et surveiller des attributs personnalisés (tels que le niveau de jeu ou les propriétés de l'utilisateur).Vous pouvez également configurer une trace de code personnalisée pour enregistrer des métriques personnalisées pour les événements liés aux performances qui se produisent dans la portée de la trace. Par exemple, vous pouvez créer une métrique personnalisée pour le nombre de réussites et d'échecs du cache ou le nombre de fois où l'interface utilisateur ne répond plus pendant une période de temps notable.
Les attributs personnalisés et les métriques personnalisées s'affichent dans la console Firebase à côté des attributs et des métriques par défaut pour la trace.
Ajouter des traces de code personnalisées
Utilisez l' API Performance Monitoring Trace pour ajouter des traces de code personnalisées afin de surveiller le code d'application spécifique.
Notez ce qui suit :
- Une application peut avoir plusieurs traces de code personnalisé.
- Plusieurs traces de code personnalisé peuvent être exécutées simultanément.
- Les noms des traces de code personnalisé doivent répondre aux exigences suivantes : aucun espace de début ou de fin, aucun caractère de soulignement (
_) de début et la longueur maximale est de 100 caractères. - Les traces de code personnalisé prennent en charge l'ajout de métriques et d'attributs personnalisés .
Pour démarrer et arrêter une trace de code personnalisé, encapsulez le code que vous souhaitez tracer avec des lignes de code similaires à celles-ci :
Web modular API
import { trace } from "firebase/performance";
const t = trace(perf, "CUSTOM_TRACE_NAME");
t.start();
// Code that you want to trace
// ...
t.stop();Web namespaced API
const trace = perf.trace("CUSTOM_TRACE_NAME");
trace.start();
// Code that you want to trace
// ...
trace.stop();Ajouter des traces de code personnalisées à l'aide de l'API User Timing
En plus de l'API Performance Monitoring Trace, vous pouvez ajouter des traces de code personnalisées à l'aide de l' API User Timing native d'un navigateur. La durée d'une trace mesurée à l'aide de cette API est automatiquement récupérée par le SDK de surveillance des performances. L’utilisation de l’API User Timing est particulièrement utile si vous préférez charger le SDK Performance Monitoring de manière asynchrone. Une fois le SDK initialisé, le SDK enregistrera les mesures effectuées avant son chargement.
Pour utiliser cette fonctionnalité, enveloppez le code que vous souhaitez tracer avec des marques de timing utilisateur :
Web modular API
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");Web namespaced API
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop"); Notez que performance dans l'exemple ci-dessus font référence à l'objet window.performance du navigateur.
Lors de l'utilisation de l'API User Timing, les métriques et attributs personnalisés ne peuvent pas être ajoutés aux traces de code personnalisé. Utilisez l' API Performance Monitoring Trace si vous souhaitez ajouter ces éléments personnalisés à une trace de code personnalisé.
Ajouter des métriques personnalisées aux traces de code personnalisées
Utilisez l' API Performance Monitoring Trace pour ajouter des métriques personnalisées aux traces de code personnalisées.
Notez ce qui suit :
- Les noms des métriques personnalisées doivent répondre aux exigences suivantes : aucun espace de début ou de fin, aucun caractère de soulignement (
_) de début et la longueur maximale est de 100 caractères. - Chaque trace de code personnalisé peut enregistrer jusqu'à 32 métriques (y compris la métrique Durée par défaut).
Pour ajouter une métrique personnalisée, ajoutez une ligne de code similaire à la suivante chaque fois que l'événement se produit. Par exemple, cette métrique personnalisée compte les événements liés aux performances qui se produisent dans votre application.
Web modular API
import { trace } from "firebase/performance";
async function getInventory(inventoryIds) {
const t = trace(perf, "inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
t.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
t.start();
const inventoryData = await retrieveInventory(inventoryIds);
t.stop();
return inventoryData;
}Web namespaced API
async function getInventory(inventoryIds) {
const trace = perf.trace("inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
trace.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
trace.start();
const inventoryData = await retrieveInventory(inventoryIds);
trace.stop();
return inventoryData;
}Créer des attributs personnalisés pour les traces de code personnalisées
Utilisez l' API Performance Monitoring Trace pour ajouter des attributs personnalisés aux traces de code personnalisé.
Pour utiliser des attributs personnalisés, ajoutez du code à votre application qui définit l'attribut et l'associe à une trace de code personnalisé spécifique. Vous pouvez définir l'attribut personnalisé à tout moment entre le début et l'arrêt de la trace.
Notez ce qui suit :
Les noms des attributs personnalisés doivent répondre aux exigences suivantes :
- Pas d'espace de début ou de fin, pas de caractère de soulignement (
_) de début - Sans espaces
- La longueur maximale est de 32 caractères
- Les caractères autorisés pour le nom sont
AZ,azet_.
- Pas d'espace de début ou de fin, pas de caractère de soulignement (
Chaque trace de code personnalisé peut enregistrer jusqu'à 5 attributs personnalisés.
Veuillez vous assurer que les attributs personnalisés ne contiennent aucune information permettant d'identifier personnellement une personne auprès de Google.
En savoir plus sur cette directive
Web modular API
import { trace } from "firebase/performance";
const t = trace(perf, "test_trace");
t.putAttribute("experiment", "A");
// Update scenario
t.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = t.getAttribute("experiment");
// Delete scenario
t.removeAttribute("experiment");
// Read attributes
const traceAttributes = t.getAttributes();Web namespaced API
const trace = perf.trace("test_trace");
trace.putAttribute("experiment", "A");
// Update scenario
trace.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = trace.getAttribute("experiment");
// Delete scenario
trace.removeAttribute("experiment");
// Read attributes
const traceAttributes = trace.getAttributes();Suivre, afficher et filtrer les données de performances
Pour afficher les données de performances en temps réel, assurez-vous que votre application utilise une version du SDK Performance Monitoring compatible avec le traitement des données en temps réel. En savoir plus sur les données de performances en temps réel .
Suivez des métriques spécifiques dans votre tableau de bord
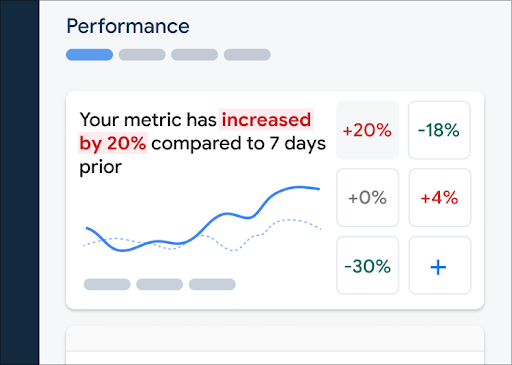
Pour connaître l'évolution de vos indicateurs clés, ajoutez-les à votre tableau de indicateurs en haut du tableau de bord Performance . Vous pouvez identifier rapidement les régressions en observant les changements d'une semaine à l'autre ou vérifier que les modifications récentes apportées à votre code améliorent les performances.

Pour ajouter une métrique à votre tableau de métriques, procédez comme suit :
- Accédez au tableau de bord Performances dans la console Firebase.
- Cliquez sur une fiche de métrique vide, puis sélectionnez une métrique existante à ajouter à votre tableau.
- Cliquez sur sur une fiche de métrique remplie pour plus d'options, par exemple pour remplacer ou supprimer une métrique.
Le tableau des métriques affiche les données métriques collectées au fil du temps, à la fois sous forme graphique et sous forme de variation numérique en pourcentage.
En savoir plus sur l'utilisation du tableau de bord .
Afficher les traces et leurs données
Pour afficher vos traces, accédez au tableau de bord Performances dans la console Firebase, faites défiler jusqu'au tableau des traces, puis cliquez sur le sous-onglet approprié. Le tableau affiche certaines des principales mesures pour chaque trace, et vous pouvez même trier la liste en fonction du pourcentage de variation pour une mesure spécifique.
La surveillance des performances fournit une page de dépannage dans la console Firebase qui met en évidence les changements de métriques, ce qui facilite la résolution rapide et la minimisation de l'impact des problèmes de performances sur vos applications et vos utilisateurs. Vous pouvez utiliser la page de dépannage lorsque vous découvrez des problèmes de performances potentiels, par exemple dans les scénarios suivants :
- Vous sélectionnez des métriques pertinentes sur le tableau de bord et vous remarquez un gros delta.
- Dans le tableau des traces, vous effectuez un tri pour afficher les deltas les plus importants en haut et vous constatez une variation significative en pourcentage.
- Vous recevez une alerte par e-mail vous informant d'un problème de performances.
Vous pouvez accéder à la page de dépannage des manières suivantes :
- Sur le tableau de bord des métriques, cliquez sur le bouton Afficher les détails de la métrique .
- Sur n'importe quelle carte métrique, sélectionnez
=> Afficher les détails . La page de dépannage affiche des informations sur la métrique que vous avez sélectionnée. - Dans le tableau des traces, cliquez sur un nom de trace ou sur n'importe quelle valeur de mesure dans la ligne associée à cette trace.
- Dans une alerte par e-mail, cliquez sur Enquêter maintenant .
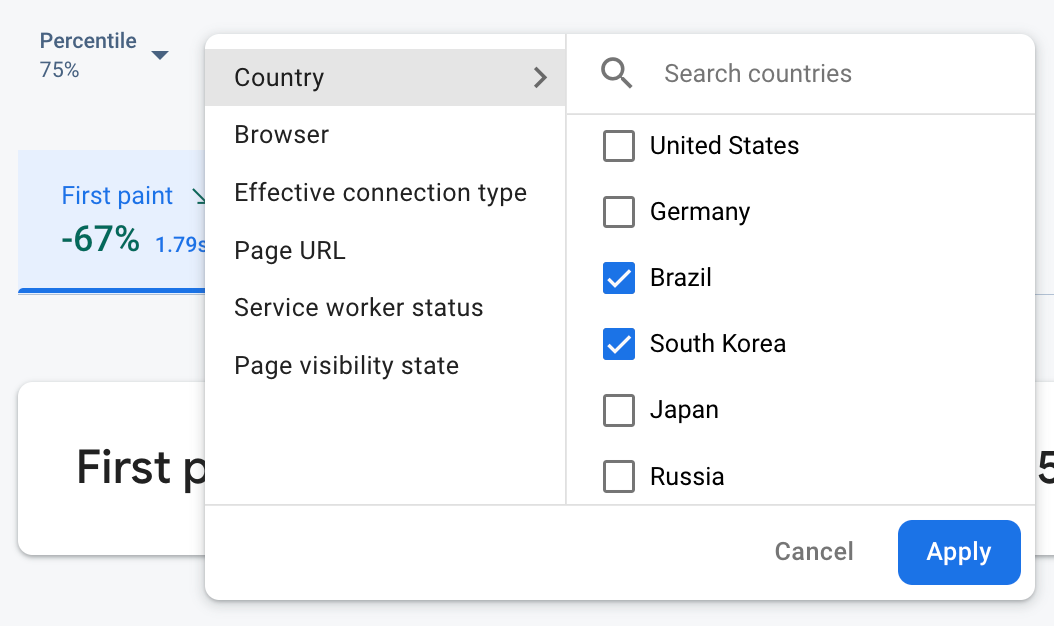
Lorsque vous cliquez sur un nom de trace dans le tableau des traces, vous pouvez ensuite accéder aux métriques qui vous intéressent. Clique le

- Filtrer par URL de page pour afficher les données d'une page spécifique de votre site
- Filtrez par type de connexion efficace pour découvrir l'impact d'une connexion 3G sur votre application.
- Filtrez par pays pour vous assurer que l'emplacement de votre base de données n'affecte pas une région spécifique
En savoir plus sur l'affichage des données de vos traces .
Prochaines étapes
Apprenez-en davantage sur l’utilisation des attributs pour examiner les données de performances.
Découvrez comment suivre les problèmes de performances dans la console Firebase.
Configurez des alertes pour les modifications de code qui dégradent les performances de votre application. Par exemple, vous pouvez configurer une alerte par e-mail pour votre équipe si la durée d'une trace de code personnalisé spécifique dépasse un seuil que vous avez défini.

