Il monitoraggio delle prestazioni raccoglie tracce per aiutarti a monitorare le prestazioni della tua app. Una traccia è un report di dati sulle prestazioni acquisiti tra due momenti temporali nell'app.
Puoi creare le tue tracce per monitorare i dati sulle prestazioni associati al codice specifico nella tua app. Con una traccia del codice personalizzata , puoi misurare quanto tempo impiega la tua app per completare un'attività specifica o una serie di attività, ad esempio caricando una serie di immagini o interrogando il tuo database.
La metrica predefinita per una traccia del codice personalizzato è la sua "durata" (il tempo tra il punto di inizio e quello di fine della traccia), ma puoi anche aggiungere metriche personalizzate .
Nel tuo codice, definisci l'inizio e la fine di una traccia del codice personalizzato utilizzando le API fornite da Performance Monitoring SDK.Le tracce del codice personalizzato possono essere avviate in qualsiasi momento dopo che sono state create e sono thread-safe.
Poiché la metrica predefinita raccolta per queste tracce è la "durata", a volte vengono chiamate "tracce di durata".
Puoi visualizzare i dati di queste tracce nella sottoscheda Tracce personalizzate della tabella delle tracce, che si trova nella parte inferiore del dashboard Prestazioni (ulteriori informazioni sull'utilizzo della console più avanti in questa pagina).
Attributi predefiniti, attributi personalizzati e metriche personalizzate
Per le tracce del codice personalizzato, Performance Monitoring registra automaticamente gli attributi predefiniti (metadati comuni come paese, browser, URL della pagina, ecc.) in modo da poter filtrare i dati per la traccia nella console Firebase. Puoi anche aggiungere e monitorare attributi personalizzati (come il livello di gioco o le proprietà dell'utente).È possibile configurare ulteriormente una traccia del codice personalizzato per registrare parametri personalizzati per eventi relativi alle prestazioni che si verificano nell'ambito della traccia. Ad esempio, puoi creare una metrica personalizzata per il numero di riscontri positivi e mancati della cache o il numero di volte in cui l'interfaccia utente non risponde per un periodo di tempo notevole.
Gli attributi e i parametri personalizzati vengono visualizzati nella console Firebase insieme agli attributi e ai parametri predefiniti per la traccia.
Aggiungi tracce di codice personalizzato
Utilizza l' API di traccia di monitoraggio delle prestazioni per aggiungere tracce di codice personalizzate per monitorare il codice dell'applicazione specifica.
Tieni presente quanto segue:
- Un'app può avere più tracce di codice personalizzato.
- È possibile eseguire più tracce di codice personalizzato contemporaneamente.
- I nomi per le tracce del codice personalizzato devono soddisfare i seguenti requisiti: nessuno spazio iniziale o finale, nessun carattere di sottolineatura iniziale (
_) e la lunghezza massima è di 100 caratteri. - Le tracce del codice personalizzato supportano l'aggiunta di parametri e attributi personalizzati .
Per avviare e interrompere una traccia del codice personalizzato, racchiudi il codice che desideri tracciare con righe di codice simili alle seguenti:
Web modular API
import { trace } from "firebase/performance";
const t = trace(perf, "CUSTOM_TRACE_NAME");
t.start();
// Code that you want to trace
// ...
t.stop();Web namespaced API
const trace = perf.trace("CUSTOM_TRACE_NAME");
trace.start();
// Code that you want to trace
// ...
trace.stop();Aggiungi tracce di codice personalizzate utilizzando l'API User Timing
Oltre all'API di tracciamento del monitoraggio delle prestazioni, puoi aggiungere tracce di codice personalizzate utilizzando l' API User Timing nativa del browser. La durata di una traccia misurata utilizzando questa API viene rilevata automaticamente dall'SDK di monitoraggio delle prestazioni. L'utilizzo dell'API User Timing è particolarmente utile se preferisci caricare l'SDK Performance Monitoring in modo asincrono. Una volta inizializzato, l'SDK registrerà le misurazioni avvenute prima del suo caricamento.
Per utilizzare questa funzione, avvolgi il codice che desideri tracciare con i segni di temporizzazione utente:
Web modular API
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");Web namespaced API
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop"); Tieni presente che performance nell'esempio sopra si riferiscono all'oggetto window.performance del browser.
Quando si utilizza l'API User Timing, non è possibile aggiungere parametri e attributi personalizzati alle tracce del codice personalizzato. Utilizza l' API di traccia di monitoraggio delle prestazioni se desideri aggiungere tali elementi personalizzati a una traccia di codice personalizzato.
Aggiungi metriche personalizzate alle tracce di codice personalizzato
Utilizza l' API di traccia di monitoraggio delle prestazioni per aggiungere metriche personalizzate alle tracce di codice personalizzate.
Tieni presente quanto segue:
- I nomi per le metriche personalizzate devono soddisfare i seguenti requisiti: nessuno spazio iniziale o finale, nessun carattere di sottolineatura iniziale (
_) e la lunghezza massima è di 100 caratteri. - Ciascuna traccia del codice personalizzato può registrare fino a 32 parametri (inclusa la metrica Durata predefinita).
Per aggiungere una metrica personalizzata, aggiungi una riga di codice simile alla seguente ogni volta che si verifica l'evento. Ad esempio, questa metrica personalizzata conta gli eventi relativi alle prestazioni che si verificano nella tua app.
Web modular API
import { trace } from "firebase/performance";
async function getInventory(inventoryIds) {
const t = trace(perf, "inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
t.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
t.start();
const inventoryData = await retrieveInventory(inventoryIds);
t.stop();
return inventoryData;
}Web namespaced API
async function getInventory(inventoryIds) {
const trace = perf.trace("inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
trace.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
trace.start();
const inventoryData = await retrieveInventory(inventoryIds);
trace.stop();
return inventoryData;
}Crea attributi personalizzati per tracce di codice personalizzato
Utilizza l' API di traccia di monitoraggio delle prestazioni per aggiungere attributi personalizzati alle tracce di codice personalizzato.
Per utilizzare gli attributi personalizzati, aggiungi il codice alla tua app che definisce l'attributo e lo associa a una traccia di codice personalizzato specifica. È possibile impostare l'attributo personalizzato in qualsiasi momento tra l'avvio e l'interruzione della traccia.
Tieni presente quanto segue:
I nomi per gli attributi personalizzati devono soddisfare i seguenti requisiti:
- Nessuno spazio bianco iniziale o finale, nessun carattere di sottolineatura iniziale (
_). - No spazi
- La lunghezza massima è di 32 caratteri
- I caratteri consentiti per il nome sono
AZ,aze_.
- Nessuno spazio bianco iniziale o finale, nessun carattere di sottolineatura iniziale (
Ciascuna traccia del codice personalizzato può registrare fino a 5 attributi personalizzati.
Assicurati che gli attributi personalizzati non contengano informazioni che identifichino personalmente un individuo su Google.
Scopri di più su questa linea guida
Web modular API
import { trace } from "firebase/performance";
const t = trace(perf, "test_trace");
t.putAttribute("experiment", "A");
// Update scenario
t.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = t.getAttribute("experiment");
// Delete scenario
t.removeAttribute("experiment");
// Read attributes
const traceAttributes = t.getAttributes();Web namespaced API
const trace = perf.trace("test_trace");
trace.putAttribute("experiment", "A");
// Update scenario
trace.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = trace.getAttribute("experiment");
// Delete scenario
trace.removeAttribute("experiment");
// Read attributes
const traceAttributes = trace.getAttributes();Tieni traccia, visualizza e filtra i dati sulle prestazioni
Per visualizzare i dati sulle prestazioni in tempo reale, assicurati che la tua app utilizzi una versione dell'SDK di monitoraggio delle prestazioni compatibile con l'elaborazione dei dati in tempo reale. Ulteriori informazioni sui dati sul rendimento in tempo reale .
Tieni traccia di metriche specifiche nella tua dashboard
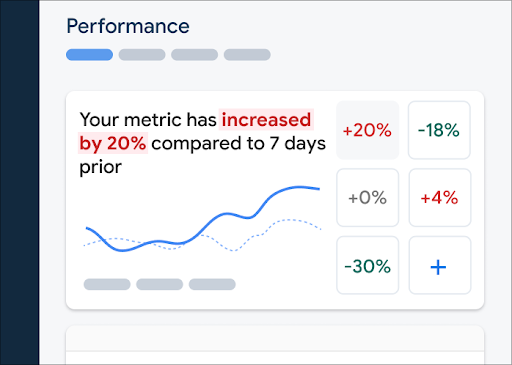
Per scoprire l'andamento delle tue metriche chiave, aggiungile alla scheda delle metriche nella parte superiore della dashboard Prestazioni . Puoi identificare rapidamente le regressioni visualizzando le modifiche settimana dopo settimana o verificare che le modifiche recenti nel codice stiano migliorando le prestazioni.

Per aggiungere una metrica alla scheda delle metriche, procedi nel seguente modo:
- Vai alla dashboard Prestazioni nella console Firebase.
- Fai clic su una scheda metrica vuota, quindi seleziona una metrica esistente da aggiungere alla tua scheda.
- Fai clic su su una scheda metrica popolata per ulteriori opzioni, ad esempio per sostituire o rimuovere una metrica.
La scheda delle metriche mostra i dati metrici raccolti nel tempo, sia in forma grafica che come variazione percentuale numerica.
Ulteriori informazioni sull'utilizzo del dashboard .
Visualizza le tracce e i relativi dati
Per visualizzare le tracce, vai al dashboard Prestazioni nella console Firebase, scorri verso il basso fino alla tabella delle tracce, quindi fai clic sulla sottoscheda appropriata. La tabella mostra alcune metriche principali per ogni traccia ed è anche possibile ordinare l'elenco in base alla variazione percentuale per una metrica specifica.
Il monitoraggio delle prestazioni fornisce una pagina di risoluzione dei problemi nella console Firebase che evidenzia le modifiche alle metriche, semplificando la risoluzione rapida e riducendo al minimo l'impatto dei problemi di prestazioni sulle app e sugli utenti. Puoi utilizzare la pagina di risoluzione dei problemi quando scopri potenziali problemi di prestazioni, ad esempio, nei seguenti scenari:
- Selezioni le metriche pertinenti sulla dashboard e noti un grande delta.
- Nella tabella delle tracce ordini per visualizzare i delta più grandi in alto e vedi una variazione percentuale significativa.
- Ricevi un avviso e-mail che ti informa di un problema di prestazioni.
È possibile accedere alla pagina di risoluzione dei problemi nei seguenti modi:
- Nella dashboard delle metriche, fare clic sul pulsante Visualizza dettagli metrica .
- Su qualsiasi scheda metrica, seleziona
=> Visualizza i dettagli . La pagina di risoluzione dei problemi visualizza informazioni sulla metrica selezionata. - Nella tabella delle tracce, fare clic sul nome di una traccia o su qualsiasi valore di metrica nella riga associata a tale traccia.
- In un avviso email, fai clic su Esamina adesso .
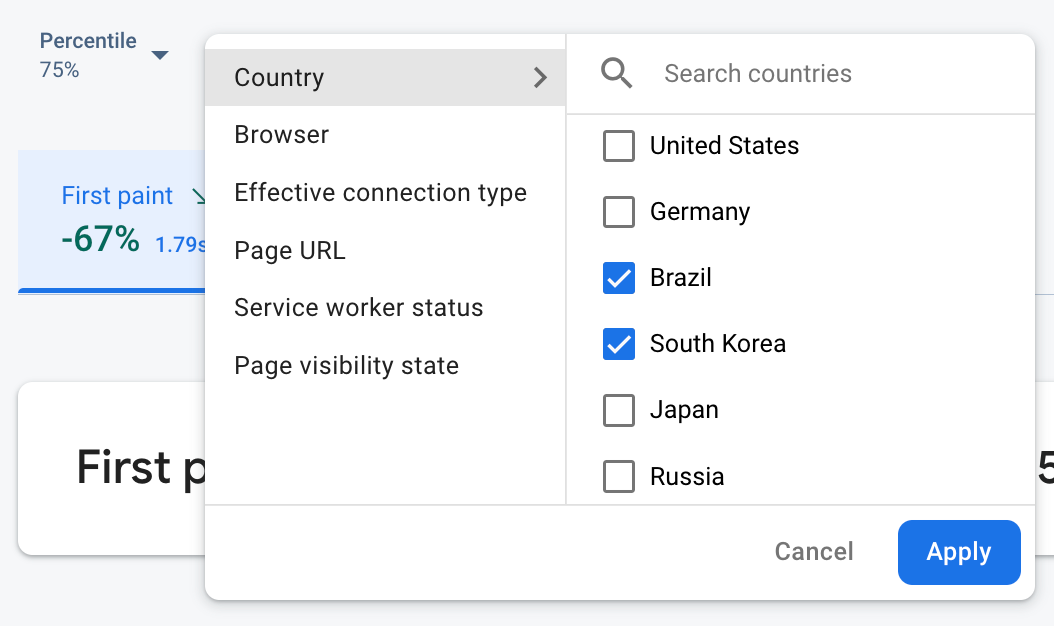
Quando fai clic sul nome di una traccia nella tabella delle tracce, puoi approfondire i parametri di interesse. Clicca il

- Filtra per URL della pagina per visualizzare i dati per una pagina specifica del tuo sito
- Filtra per tipo di connessione effettiva per scoprire l'impatto di una connessione 3G sulla tua app
- Filtra per Paese per assicurarti che la posizione del tuo database non influisca su una regione specifica
Ulteriori informazioni sulla visualizzazione dei dati per le tracce .
Prossimi passi
Ulteriori informazioni sull'utilizzo degli attributi per esaminare i dati sulle prestazioni.
Scopri di più su come monitorare i problemi di prestazioni nella console Firebase.
Imposta avvisi per modifiche al codice che riducono le prestazioni della tua app. Ad esempio, puoi configurare un avviso e-mail per il tuo team se la durata di una specifica traccia del codice personalizzato supera una soglia impostata.

