Per visualizzare i dati sulle prestazioni in tempo reale, assicurati che la tua app utilizzi una versione dell'SDK di monitoraggio delle prestazioni compatibile con l'elaborazione dei dati in tempo reale. Ulteriori informazioni sui dati sul rendimento in tempo reale .
Tieni traccia delle metriche chiave nella tua dashboard
Per scoprire l'andamento delle tue metriche chiave, aggiungile alla scheda delle metriche nella parte superiore della dashboard Prestazioni . Puoi identificare rapidamente le regressioni visualizzando le modifiche settimana dopo settimana o verificare che le modifiche recenti nel codice stiano migliorando le prestazioni.

Ecco alcuni esempi di tendenze che potresti monitorare:
- Un miglioramento nel primo ritardo di input poiché sei cambiato quando la tua app carica determinati file JavaScript
- Una diminuzione del tempo necessario per la prima verniciatura dei contenuti dopo il passaggio all'utilizzo di una CDN per le risorse
- Una riduzione delle dimensioni del payload della risposta per una richiesta di rete da quando hai implementato l'uso delle miniature
- Un aumento del tempo di risposta della rete per una chiamata API di terze parti durante un'interruzione dell'ecosistema
Ogni membro di un progetto Firebase può configurare la propria scheda dei parametri. Puoi tenere traccia delle metriche che sono importanti per te, mentre altri membri del progetto possono tenere traccia di serie completamente diverse di metriche chiave sulle proprie bacheche.
Per aggiungere una metrica alla scheda delle metriche, procedi nel seguente modo:
- Vai alla dashboard Prestazioni nella console Firebase.
- Fai clic su una scheda metrica vuota, quindi seleziona una metrica esistente da aggiungere alla tua scheda.
- Fai clic su su una scheda metrica popolata per ulteriori opzioni, ad esempio per sostituire o rimuovere una metrica.
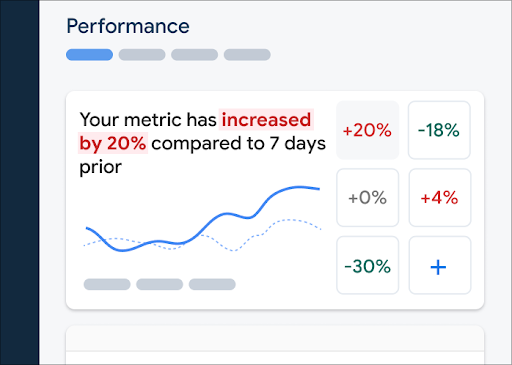
La scheda delle metriche mostra i dati metrici raccolti nel tempo, sia in forma grafica che come variazione percentuale numerica.
- Ogni scheda metrica visualizza la variazione percentuale del valore della metrica nell'intervallo di tempo selezionato, nonché il valore raccolto più recentemente della metrica. La dichiarazione nella parte superiore del pannello delle metriche è un'interpretazione della variazione percentuale.
- Per impostazione predefinita, la scheda delle metriche mostra il valore del 75° percentile della metrica, che è in linea con Core Web Vitals . Se desideri vedere in che modo diversi segmenti dei tuoi utenti sperimentano la tua app, seleziona un percentile diverso dal menu a discesa nella parte superiore della pagina della dashboard.
Cosa significano i colori rosso, verde e grigio?
La maggior parte delle metriche ha una direzione di tendenza desiderata, quindi la scheda delle metriche utilizza il colore per visualizzare un'interpretazione del trend dei dati della metrica in una direzione positiva o negativa.
Ad esempio, supponiamo che tu stia monitorando il primo ritardo di input di una pagina (un valore che dovrebbe essere piccolo). Se questo valore è in aumento, la scheda delle metriche visualizza la variazione percentuale della metrica in rosso, richiamando l'attenzione su un possibile problema. Tuttavia, se il valore è in diminuzione o invariato, la scheda delle metriche visualizza la percentuale rispettivamente in verde o grigio.
Se una metrica non ha un'ovvia direzione di tendenza desiderata, come la dimensione del payload di risposta per una richiesta di rete, la scheda delle metriche mostra sempre la variazione percentuale della metrica in grigio, indipendentemente dall'andamento dei dati.
Cosa significano le linee continue e tratteggiate?
linea continua blu scuro: il valore della metrica nel tempo
linea tratteggiata azzurra: il valore della metrica in un momento specifico nel passato
Ad esempio, se scegli di mostrare un grafico degli ultimi 7 giorni e passi il mouse sopra il 30 agosto, la linea tratteggiata azzurra indicherà il valore della metrica il 23 agosto.
Visualizza le tracce e i relativi dati
Puoi visualizzare tutte le tracce per la tua app nella tabella delle tracce, che si trova nella parte inferiore del dashboard Prestazioni . La tabella raggruppa ogni tipo di traccia all'interno di un'apposita sottoscheda. Ad esempio, tutte le tracce delle richieste di rete sono elencate nella sottoscheda Richieste di rete .
La tabella delle tracce visualizza i valori di alcune metriche principali per ciascuna traccia, insieme alla variazione percentuale per il valore di ciascuna metrica. Questi valori vengono calcolati in base alle selezioni del percentile e dell'intervallo di tempo impostate nella parte superiore della scheda Dashboard . Ecco alcuni esempi:
- Se selezioni un percentile del 75% e un intervallo di tempo Ultimi 7 giorni , il valore della metrica sarà il 75° percentile dei dati raccolti dal giorno più recente e la variazione percentuale sarà la variazione rispetto ai 7 giorni precedenti.
- Se poi modifichi l'intervallo di tempo in Ultime 24 ore , il valore della metrica sarà la mediana dei dati raccolti dall'ora più recente e la variazione percentuale sarà la variazione rispetto alle 24 ore precedenti.
È possibile ordinare l'elenco delle tracce in ciascuna sottoscheda in base al valore della metrica o alla variazione percentuale per una metrica specifica. Ciò può aiutarti a identificare rapidamente potenziali problemi nella tua app.
Per visualizzare tutti i parametri e i dati per una traccia specifica, fare clic sul nome della traccia nella tabella delle tracce. Le sezioni seguenti di questa pagina forniscono maggiori dettagli.
Visualizza più dati per una traccia specifica
Il monitoraggio delle prestazioni fornisce una pagina di risoluzione dei problemi nella console Firebase che evidenzia le modifiche alle metriche, semplificando la risoluzione rapida e riducendo al minimo l'impatto dei problemi di prestazioni sulle app e sugli utenti. Puoi utilizzare la pagina di risoluzione dei problemi quando scopri potenziali problemi di prestazioni, ad esempio, nei seguenti scenari:
- Selezioni le metriche pertinenti sulla dashboard e noti un grande delta.
- Nella tabella delle tracce ordini per visualizzare i delta più grandi in alto e vedi una variazione percentuale significativa.
- Ricevi un avviso e-mail che ti informa di un problema di prestazioni.
È possibile accedere alla pagina di risoluzione dei problemi nei seguenti modi:
- Nella dashboard delle metriche, fare clic sul pulsante Visualizza dettagli metrica .
- Su qualsiasi scheda metrica, seleziona
=> Visualizza dettagli . La pagina di risoluzione dei problemi visualizza informazioni sulla metrica selezionata. - Nella tabella delle tracce, fare clic sul nome di una traccia o su qualsiasi valore di metrica nella riga associata a tale traccia.
- In un avviso email, fai clic su Esamina adesso .
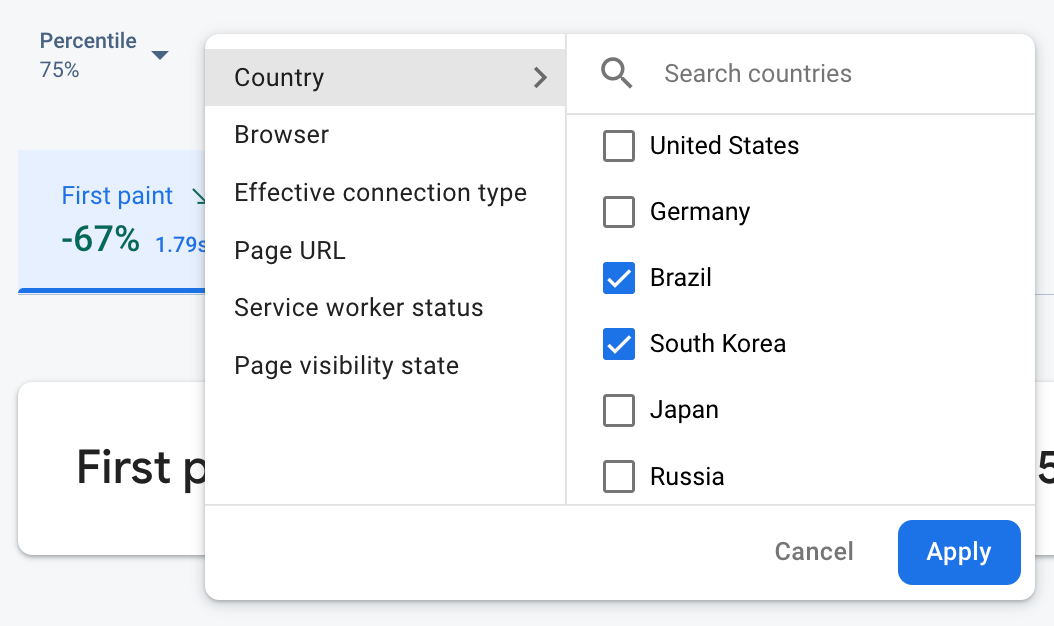
Quando fai clic sul nome di una traccia nella tabella delle tracce, puoi approfondire i parametri di interesse. Clicca il

- Filtra per URL della pagina per visualizzare i dati per una pagina specifica del tuo sito
- Filtra per tipo di connessione effettiva per scoprire l'impatto di una connessione 3G sulla tua app
- Filtra per Paese per assicurarti che la posizione del tuo database non influisca su una regione specifica
Visualizza tutte le metriche raccolte per una traccia
Dopo aver fatto clic su una traccia, puoi approfondire le metriche di interesse:
- Tracce delle richieste di rete : le schede delle metriche disponibili sono il tempo di risposta e la dimensione del payload della risposta .
- Tracce del codice personalizzato : la scheda della metrica Durata è sempre disponibile (la metrica predefinita per questo tipo di traccia). Se hai aggiunto metriche personalizzate a una traccia di codice personalizzato, viene visualizzata anche la scheda delle metriche.
- Tracce di caricamento della pagina : le schede metriche disponibili includono first paint , first contentful paint , first input delay ed eventi relativi al DOM.

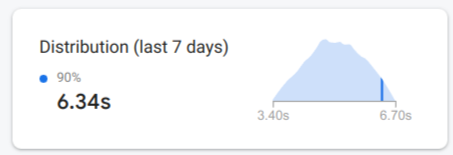
Puoi trovare un riepilogo del rendimento per la metrica selezionata proprio sotto le schede delle metriche. Ciò include una panoramica di una frase dell'andamento della metrica nel tempo e un grafico per visualizzare la distribuzione dei dati nell'intero intervallo di date selezionato.
Visualizza informazioni approfondite sui dati
È possibile filtrare e segmentare i dati per attributo oppure fare clic per visualizzare i dati nel contesto di una sessione di utilizzo dell'app.
Ad esempio, per capire perché il tempo di risposta recente della rete è lento e se un Paese sta influenzando le prestazioni, procedi nel seguente modo:
- Seleziona Paese dal menu a discesa degli attributi.
- Nella tabella, ordina in base al valore più recente per visualizzare i paesi che hanno il maggiore impatto sui tempi di risposta della tua rete.
- Seleziona i paesi con i valori più recenti più grandi per tracciarli sul grafico. Quindi passa il cursore sulla sequenza temporale nel grafico per scoprire quando i tempi di risposta della rete sono rallentati in quei paesi.
- Per indagare ulteriormente sulle cause profonde dei problemi relativi ai tempi di risposta della rete in paesi specifici, aggiungi filtri per tali paesi e continua a indagare su altri attributi (come tipi e dispositivi radio).

