Para visualizar dados de desempenho em tempo real, verifique se seu aplicativo usa uma versão do SDK do Monitoramento de desempenho compatível com o processamento de dados em tempo real. Saiba mais sobre dados de desempenho em tempo real .
Acompanhe as principais métricas em seu painel
Para saber a tendência de suas principais métricas, adicione-as ao quadro de métricas na parte superior do painel Desempenho . Você pode identificar regressões rapidamente vendo as alterações semanais ou verificando se as alterações recentes no seu código estão melhorando o desempenho.

Aqui estão alguns exemplos de tendências que você pode acompanhar:
- Uma melhoria no atraso da primeira entrada , pois você mudou quando seu aplicativo carrega determinados arquivos JavaScript
- Uma diminuição no tempo para a primeira pintura com conteúdo após mudar para usar um CDN para ativos
- Uma queda no tamanho da carga útil de resposta para uma solicitação de rede desde que você implementou o uso de miniaturas
- Um aumento no tempo de resposta da rede para uma chamada de API de terceiros durante uma interrupção do ecossistema
Cada membro de um projeto do Firebase pode configurar seu próprio quadro de métricas. Você pode acompanhar métricas que são importantes para você, enquanto outros membros do projeto podem acompanhar conjuntos completamente diferentes de métricas-chave em seus próprios quadros.
Para adicionar uma métrica ao seu quadro de métricas, siga estas etapas:
- Acesse o painel Desempenho no console do Firebase.
- Clique em um cartão de métrica vazio e selecione uma métrica existente para adicionar ao seu quadro.
- Clique em em um cartão de métrica preenchido para obter mais opções, por exemplo, para substituir ou remover uma métrica.
O quadro de métricas mostra os dados de métricas coletados ao longo do tempo, tanto em formato gráfico quanto como uma variação percentual numérica.
- Cada cartão de métrica exibe a alteração percentual no valor da métrica durante o intervalo de tempo selecionado, bem como o valor coletado mais recentemente da métrica. A afirmação no topo do quadro de métricas é uma interpretação da variação percentual.
- Por padrão, o quadro de métricas exibe o valor do 75º percentil da métrica, que se alinha com Core Web Vitals . Se quiser ver como diferentes segmentos de seus usuários experimentam seu aplicativo, selecione um percentil diferente no menu suspenso na parte superior da página do painel.
O que significam as cores vermelho, verde e cinza?
A maioria das métricas tem uma direção de tendência desejada, portanto, o quadro de métricas usa cores para exibir uma interpretação sobre se a tendência dos dados da métrica está em uma direção boa ou ruim.
Por exemplo, digamos que você esteja monitorando o primeiro atraso de entrada de uma página (um valor que deve ser pequeno). Se esse valor estiver aumentando, o quadro de métricas exibirá a alteração percentual da métrica em vermelho, chamando a atenção para um possível problema. No entanto, se o valor estiver diminuindo ou inalterado, o quadro de métricas exibirá a porcentagem em verde ou cinza, respectivamente.
Se uma métrica não tiver uma direção de tendência desejada óbvia, como o tamanho da carga de resposta para uma solicitação de rede, o quadro de métricas sempre exibirá a alteração percentual da métrica em cinza, independentemente da tendência dos dados.
O que significam as linhas sólidas e tracejadas?
linha sólida azul escura — o valor da métrica ao longo do tempo
linha tracejada azul claro — o valor da métrica em um momento específico no passado
Por exemplo, se você optar por mostrar um gráfico dos últimos 7 dias e passar o mouse sobre 30 de agosto, a linha tracejada azul clara informará o valor da métrica em 23 de agosto.
Ver rastreamentos e seus dados
Você pode visualizar todos os rastreamentos do seu aplicativo na tabela de rastreamentos, que fica na parte inferior do painel Desempenho . A tabela agrupa cada tipo de rastreamento em uma subguia apropriada. Por exemplo, todos os rastreamentos de solicitação de rede estão listados na subguia Solicitações de rede .
A tabela de rastreamentos exibe os valores de algumas métricas principais de cada rastreamento, juntamente com a alteração percentual do valor de cada métrica. Esses valores são calculados com base nas seleções de percentil e intervalo de tempo definidos na parte superior da guia Painel . aqui estão alguns exemplos:
- Se você selecionar um percentil de 75% e um intervalo de tempo de Últimos 7 dias , o valor da métrica será o 75º percentil dos dados coletados do dia mais recente e a alteração percentual será a alteração desde os 7 dias anteriores.
- Se você alterar o intervalo de tempo para Últimas 24 horas , o valor da métrica será a mediana dos dados coletados da hora mais recente e a alteração percentual será a alteração desde as 24 horas anteriores.
Você pode classificar a lista de rastreamentos em cada subguia pelo valor da métrica ou pela alteração percentual de uma métrica específica. Isso pode ajudá-lo a identificar rapidamente possíveis problemas em seu aplicativo.
Para visualizar todas as métricas e dados de um rastreamento específico, clique no nome do rastreamento na tabela de rastreamentos. As seções a seguir desta página fornecem mais detalhes.
Ver mais dados para um rastreamento específico
O Monitoramento de desempenho fornece uma página de solução de problemas no Console do Firebase que destaca alterações de métricas, facilitando a abordagem rápida e minimizando o impacto de problemas de desempenho em seus aplicativos e usuários. Você pode usar a página de solução de problemas ao aprender sobre possíveis problemas de desempenho, por exemplo, nos seguintes cenários:
- Você seleciona métricas relevantes no painel e percebe um grande delta.
- Na tabela de rastreamentos, você classifica para exibir os maiores deltas na parte superior e vê uma alteração percentual significativa.
- Você recebe um alerta por e-mail notificando sobre um problema de desempenho.
Você pode acessar a página de solução de problemas das seguintes maneiras:
- No painel de métricas, clique no botão Visualizar detalhes da métrica .
- Em qualquer cartão de métrica, selecione
=> Ver detalhes . A página de solução de problemas exibe informações sobre a métrica selecionada. - Na tabela de rastreamentos, clique em um nome de rastreamento ou em qualquer valor de métrica na linha associada a esse rastreamento.
- Em um alerta por e-mail, clique em Investigar agora .
Ao clicar em um nome de rastreamento na tabela de rastreamentos, você poderá detalhar as métricas de interesse. Clique no

- Filtre por URL da página para visualizar dados de uma página específica do seu site
- Filtre por tipo de conexão efetiva para saber como uma conexão 3G afeta seu aplicativo
- Filtre por país para garantir que a localização do seu banco de dados não esteja afetando uma região específica
Ver todas as métricas coletadas para um rastreamento
Depois de clicar em um rastreamento, você pode detalhar as métricas de interesse:
- Rastreamentos de solicitação de rede — As guias de métricas disponíveis são tempo de resposta e tamanho da carga de resposta .
- Rastreamentos de código personalizados — A guia métrica Duração está sempre disponível (a métrica padrão para esse tipo de rastreamento). Se você adicionou alguma métrica personalizada a um rastreamento de código personalizado, essas guias de métricas também serão mostradas.
- Rastreamentos de carregamento de página — As guias de métricas disponíveis incluem first paint , first contentful paint , first input delay e eventos relacionados ao DOM.

Você pode encontrar um resumo do desempenho da métrica selecionada logo abaixo das guias de métricas. Isso inclui uma visão geral de uma frase da tendência da métrica ao longo do tempo e um gráfico para visualizar a distribuição dos dados em todo o período selecionado.
Visualize informações detalhadas sobre os dados
Você pode filtrar e segmentar os dados por atributo ou clicar para visualizar os dados no contexto de uma sessão de uso do aplicativo.
Por exemplo, para entender por que o tempo de resposta recente da sua rede é lento e se um país está afetando o desempenho, siga estas etapas:
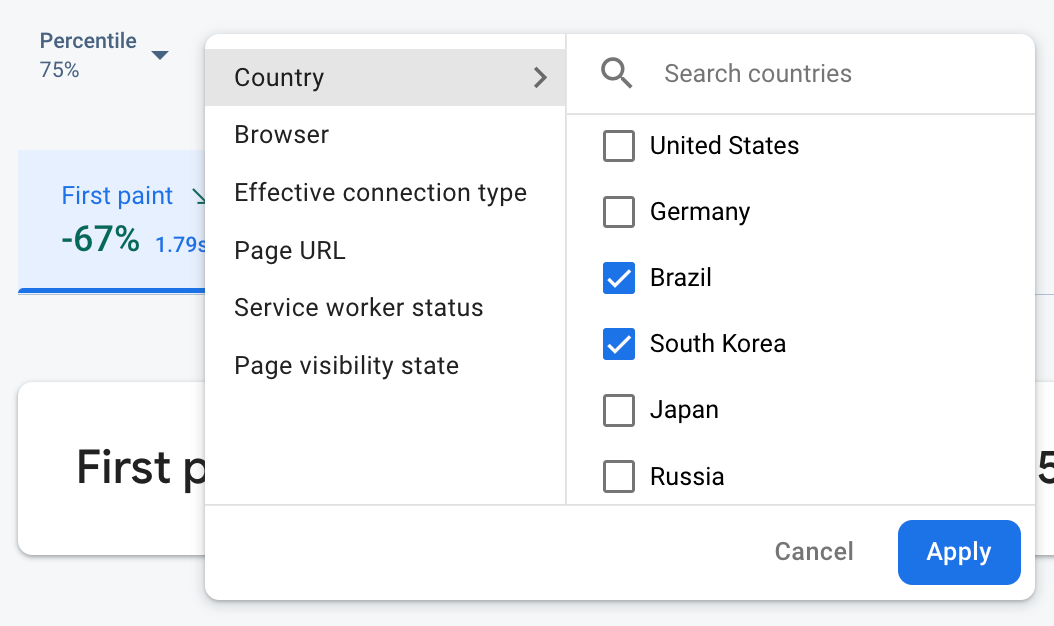
- Selecione País no menu suspenso de atributos.
- Na tabela, classifique pelo valor mais recente para ver os países que têm o maior impacto nos tempos de resposta da sua rede.
- Selecione os países com os maiores valores mais recentes para plotá-los no gráfico. Em seguida, passe o cursor sobre a linha do tempo no gráfico para saber quando os tempos de resposta da rede diminuíram nesses países.
- Para investigar mais detalhadamente as causas principais dos problemas de tempo de resposta da rede em países específicos, adicione filtros para esses países e continue investigando outros atributos (como tipos de rádio e dispositivos).

