Die Leistungsüberwachung sammelt Ablaufverfolgungen , um Ihnen bei der Überwachung der Leistung Ihrer App zu helfen. Eine Ablaufverfolgung ist ein Bericht über Leistungsdaten, die zwischen zwei Zeitpunkten in Ihrer App erfasst wurden.
Sie können Ihre eigenen Traces erstellen, um Leistungsdaten zu überwachen, die mit bestimmtem Code in Ihrer App verknüpft sind. Mit einem benutzerdefinierten Code-Trace können Sie messen, wie lange Ihre App benötigt, um eine bestimmte Aufgabe oder eine Reihe von Aufgaben abzuschließen, beispielsweise das Laden einer Reihe von Bildern oder das Abfragen Ihrer Datenbank.
Die Standardmetrik für einen benutzerdefinierten Code-Trace ist seine „Dauer“ (die Zeit zwischen dem Start- und Stopppunkt des Trace). Sie können jedoch auch benutzerdefinierte Metriken hinzufügen.
In Ihrem Code definieren Sie den Anfang und das Ende eines benutzerdefinierten Code-Trace mithilfe der vom Performance Monitoring SDK bereitgestellten APIs.Benutzerdefinierte Code-Traces können jederzeit nach ihrer Erstellung gestartet werden und sind Thread-sicher.
Da die für diese Spuren erfasste Standardmetrik „Dauer“ ist, werden sie manchmal als „Dauerspuren“ bezeichnet.
Sie können Daten aus diesen Ablaufverfolgungen auf der Unterregisterkarte „Benutzerdefinierte Ablaufverfolgungen“ der Ablaufverfolgungstabelle anzeigen, die sich unten im Leistungs- Dashboard befindet (weitere Informationen zur Verwendung der Konsole finden Sie weiter unten auf dieser Seite).
Standardattribute, benutzerdefinierte Attribute und benutzerdefinierte Metriken
Für benutzerdefinierte Code-Traces protokolliert Performance Monitoring automatisch Standardattribute (allgemeine Metadaten wie Land, Browser, Seiten-URL usw.), sodass Sie die Daten für den Trace in der Firebase-Konsole filtern können. Sie können auch benutzerdefinierte Attribute hinzufügen und überwachen (z. B. Spielebene oder Benutzereigenschaften).Darüber hinaus können Sie einen benutzerdefinierten Code-Trace konfigurieren, um benutzerdefinierte Metriken für leistungsbezogene Ereignisse aufzuzeichnen, die innerhalb des Trace-Bereichs auftreten. Sie können beispielsweise eine benutzerdefinierte Metrik für die Anzahl der Cache-Hits und -Miss oder die Häufigkeit erstellen, mit der die Benutzeroberfläche für einen spürbaren Zeitraum nicht mehr reagiert.
Benutzerdefinierte Attribute und benutzerdefinierte Metriken werden in der Firebase-Konsole zusammen mit den Standardattributen und der Standardmetrik für den Trace angezeigt.
Fügen Sie benutzerdefinierte Code-Traces hinzu
Verwenden Sie die Performance Monitoring Trace API , um benutzerdefinierte Code-Traces hinzuzufügen, um bestimmten Anwendungscode zu überwachen.
Beachte das Folgende:
- Eine App kann mehrere benutzerdefinierte Code-Traces haben.
- Es kann mehr als ein benutzerdefinierter Code-Trace gleichzeitig ausgeführt werden.
- Namen für benutzerdefinierte Code-Traces müssen die folgenden Anforderungen erfüllen: kein führendes oder nachfolgendes Leerzeichen, kein führender Unterstrich (
_) und die maximale Länge beträgt 100 Zeichen. - Benutzerdefinierte Code-Traces unterstützen das Hinzufügen benutzerdefinierter Metriken und benutzerdefinierter Attribute .
Um einen benutzerdefinierten Code-Trace zu starten und zu stoppen, umschließen Sie den Code, den Sie verfolgen möchten, mit Codezeilen ähnlich den folgenden:
Web modular API
import { trace } from "firebase/performance";
const t = trace(perf, "CUSTOM_TRACE_NAME");
t.start();
// Code that you want to trace
// ...
t.stop();Web namespaced API
const trace = perf.trace("CUSTOM_TRACE_NAME");
trace.start();
// Code that you want to trace
// ...
trace.stop();Fügen Sie benutzerdefinierte Code-Traces mithilfe der User Timing API hinzu
Zusätzlich zur Leistungsüberwachungs-Trace-API können Sie mithilfe der nativen Benutzer-Timing-API eines Browsers benutzerdefinierte Code-Traces hinzufügen. Die mit dieser API gemessene Dauer einer Ablaufverfolgung wird automatisch vom Performance Monitoring SDK erfasst. Die Verwendung der User Timing API ist besonders hilfreich, wenn Sie das Performance Monitoring SDK lieber asynchron laden möchten. Sobald das SDK initialisiert ist, zeichnet das SDK die Messungen auf, die vor dem Laden durchgeführt wurden.
Um diese Funktion zu verwenden, umschließen Sie den Code, den Sie verfolgen möchten, mit Benutzer-Timing-Markierungen:
Web modular API
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");Web namespaced API
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop"); Beachten Sie, dass sich performance im obigen Beispiel auf das window.performance Objekt des Browsers bezieht.
Bei Verwendung der User Timing API können den benutzerdefinierten Code-Traces keine benutzerdefinierten Metriken und Attribute hinzugefügt werden. Verwenden Sie die Performance Monitoring Trace API , wenn Sie diese benutzerdefinierten Elemente zu einem benutzerdefinierten Code-Trace hinzufügen möchten.
Fügen Sie benutzerdefinierte Metriken zu benutzerdefinierten Code-Traces hinzu
Verwenden Sie die Performance Monitoring Trace API , um benutzerdefinierte Metriken zu benutzerdefinierten Code-Traces hinzuzufügen.
Beachte das Folgende:
- Namen für benutzerdefinierte Metriken müssen die folgenden Anforderungen erfüllen: keine führenden oder nachgestellten Leerzeichen, keinen führenden Unterstrich (
_) und die maximale Länge beträgt 100 Zeichen. - Jeder benutzerdefinierte Code-Trace kann bis zu 32 Metriken aufzeichnen (einschließlich der Standardmetrik „ Dauer“ ).
Um eine benutzerdefinierte Metrik hinzuzufügen, fügen Sie bei jedem Auftreten des Ereignisses eine Codezeile ähnlich der folgenden hinzu. Diese benutzerdefinierte Metrik zählt beispielsweise leistungsbezogene Ereignisse, die in Ihrer App auftreten.
Web modular API
import { trace } from "firebase/performance";
async function getInventory(inventoryIds) {
const t = trace(perf, "inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
t.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
t.start();
const inventoryData = await retrieveInventory(inventoryIds);
t.stop();
return inventoryData;
}Web namespaced API
async function getInventory(inventoryIds) {
const trace = perf.trace("inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
trace.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
trace.start();
const inventoryData = await retrieveInventory(inventoryIds);
trace.stop();
return inventoryData;
}Erstellen Sie benutzerdefinierte Attribute für benutzerdefinierte Code-Traces
Verwenden Sie die Performance Monitoring Trace API , um benutzerdefinierte Attribute zu benutzerdefinierten Code-Traces hinzuzufügen.
Um benutzerdefinierte Attribute zu verwenden, fügen Sie Ihrer App Code hinzu, der das Attribut definiert und es einem bestimmten benutzerdefinierten Code-Trace zuordnet. Sie können das benutzerdefinierte Attribut jederzeit zwischen dem Start und dem Ende der Ablaufverfolgung festlegen.
Beachte das Folgende:
Namen für benutzerdefinierte Attribute müssen die folgenden Anforderungen erfüllen:
- Kein führender oder nachfolgender Leerraum, kein führender Unterstrich (
_). - Kein Platz
- Die maximale Länge beträgt 32 Zeichen
- Zulässige Zeichen für den Namen sind
AZ,azund_.
- Kein führender oder nachfolgender Leerraum, kein führender Unterstrich (
Jeder benutzerdefinierte Code-Trace kann bis zu 5 benutzerdefinierte Attribute aufzeichnen.
Bitte stellen Sie sicher, dass benutzerdefinierte Attribute keine Informationen enthalten, die eine Person gegenüber Google persönlich identifizieren.
Erfahren Sie mehr über diese Richtlinie
Web modular API
import { trace } from "firebase/performance";
const t = trace(perf, "test_trace");
t.putAttribute("experiment", "A");
// Update scenario
t.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = t.getAttribute("experiment");
// Delete scenario
t.removeAttribute("experiment");
// Read attributes
const traceAttributes = t.getAttributes();Web namespaced API
const trace = perf.trace("test_trace");
trace.putAttribute("experiment", "A");
// Update scenario
trace.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = trace.getAttribute("experiment");
// Delete scenario
trace.removeAttribute("experiment");
// Read attributes
const traceAttributes = trace.getAttributes();Leistungsdaten verfolgen, anzeigen und filtern
Um Echtzeit-Leistungsdaten anzuzeigen, stellen Sie sicher, dass Ihre App eine Performance Monitoring SDK-Version verwendet, die mit der Echtzeit-Datenverarbeitung kompatibel ist. Erfahren Sie mehr über Echtzeit-Leistungsdaten .
Verfolgen Sie bestimmte Kennzahlen in Ihrem Dashboard
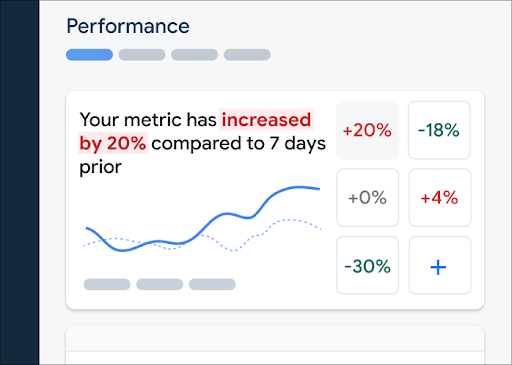
Um zu erfahren, wie Ihre wichtigsten Kennzahlen im Trend liegen, fügen Sie sie Ihrer Kennzahlentafel oben im Leistungs- Dashboard hinzu. Sie können Regressionen schnell erkennen, indem Sie wöchentliche Änderungen sehen oder überprüfen, ob die jüngsten Änderungen in Ihrem Code die Leistung verbessern.

Um eine Metrik zu Ihrem Metrik-Board hinzuzufügen, führen Sie die folgenden Schritte aus:
- Gehen Sie zum Performance- Dashboard in der Firebase-Konsole.
- Klicken Sie auf eine leere Metrikkarte und wählen Sie dann eine vorhandene Metrik aus, die Sie Ihrem Board hinzufügen möchten.
- Klicken Sie auf einer ausgefüllten Metrikkarte auf , um weitere Optionen anzuzeigen, beispielsweise zum Ersetzen oder Entfernen einer Metrik.
Das Metrik-Board zeigt gesammelte Metrikdaten im Zeitverlauf an, sowohl in grafischer Form als auch als numerische prozentuale Änderung.
Erfahren Sie mehr über die Verwendung des Dashboards .
Sehen Sie sich Traces und ihre Daten an
Um Ihre Traces anzuzeigen, gehen Sie zum Performance- Dashboard in der Firebase-Konsole, scrollen Sie nach unten zur Traces-Tabelle und klicken Sie dann auf die entsprechende Unterregisterkarte. Die Tabelle zeigt einige Top-Metriken für jede Spur an, und Sie können die Liste sogar nach der prozentualen Änderung für eine bestimmte Metrik sortieren.
Performance Monitoring bietet eine Fehlerbehebungsseite in der Firebase-Konsole, die Metrikänderungen hervorhebt, sodass Sie die Auswirkungen von Leistungsproblemen auf Ihre Apps und Benutzer schnell beheben und minimieren können. Sie können die Fehlerbehebungsseite verwenden, wenn Sie sich über potenzielle Leistungsprobleme informieren, beispielsweise in den folgenden Szenarien:
- Sie wählen relevante Kennzahlen im Dashboard aus und bemerken ein großes Delta.
- Sie sortieren die Traces-Tabelle so, dass oben die größten Deltas angezeigt werden, und Sie sehen eine deutliche prozentuale Änderung.
- Sie erhalten eine E-Mail-Benachrichtigung, die Sie über ein Leistungsproblem informiert.
Sie können auf die Fehlerbehebungsseite wie folgt zugreifen:
- Klicken Sie im Metrik-Dashboard auf die Schaltfläche „Metrikdetails anzeigen“ .
- Wählen Sie auf einer beliebigen Metrikkarte aus
=> Details anzeigen . Auf der Fehlerbehebungsseite werden Informationen zu der von Ihnen ausgewählten Metrik angezeigt. - Klicken Sie in der Traces-Tabelle auf einen Trace-Namen oder einen beliebigen Metrikwert in der mit diesem Trace verknüpften Zeile.
- Klicken Sie in einer E-Mail-Benachrichtigung auf Jetzt untersuchen .
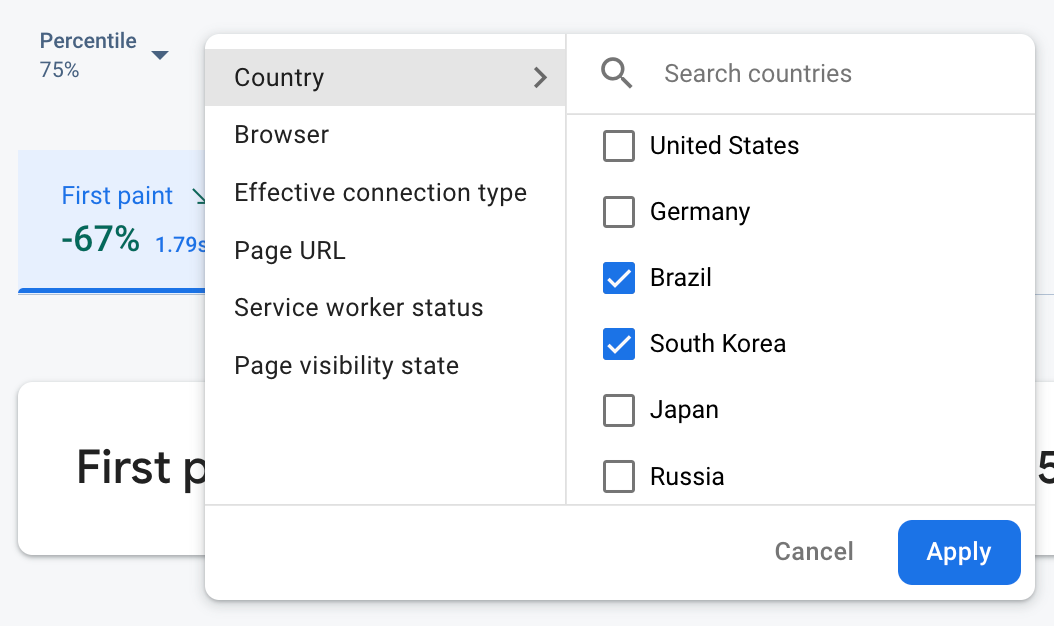
Wenn Sie in der Traces-Tabelle auf einen Trace-Namen klicken, können Sie einen Drilldown zu den interessierenden Metriken durchführen. Drücke den

- Filtern Sie nach Seiten-URL , um Daten für eine bestimmte Seite Ihrer Website anzuzeigen
- Filtern Sie nach dem effektiven Verbindungstyp, um zu erfahren, wie sich eine 3G-Verbindung auf Ihre App auswirkt
- Filtern Sie nach Land, um sicherzustellen, dass Ihr Datenbankstandort keine Auswirkungen auf eine bestimmte Region hat
Erfahren Sie mehr über das Anzeigen von Daten für Ihre Traces .
Nächste Schritte
Erfahren Sie mehr über die Verwendung von Attributen zur Untersuchung von Leistungsdaten.
Erfahren Sie mehr darüber, wie Sie Leistungsprobleme in der Firebase-Konsole verfolgen .
Richten Sie Benachrichtigungen für Codeänderungen ein , die die Leistung Ihrer App beeinträchtigen. Sie können beispielsweise eine E-Mail-Benachrichtigung für Ihr Team konfigurieren, wenn die Dauer einer bestimmten benutzerdefinierten Codeverfolgung einen von Ihnen festgelegten Schwellenwert überschreitet.

