La API FCM HTTP v1 y el compositor de notificaciones admiten el envío de enlaces de imágenes en la carga útil de una notificación en pantalla, para descargar la imagen en el dispositivo después de la entrega. Esta funcionalidad admite imágenes y videos para aplicaciones de Apple (consulte la documentación de Apple para conocer los límites de tamaño de archivos).
Para poder recibir y manejar imágenes de notificación en una aplicación de Apple, debe agregar una extensión del servicio de notificación . La extensión del servicio de notificaciones permite que su aplicación maneje la imagen entregada en la carga útil de FCM antes de mostrar la notificación al usuario final.
Configurar la extensión del servicio de notificaciones
Para agregar una extensión de servicio, realice las tareas de configuración necesarias para modificar y presentar notificaciones en APN y luego agregue la API auxiliar de extensión FCM en NotificationService.m . Específicamente, en lugar de completar la devolución de llamada con self.contentHandler(self.bestAttemptContent); , complételo con FIRMessaging extensionHelper como se muestra:
@interface NotificationService () <NSURLSessionDelegate>
@property(nonatomic) void (^contentHandler)(UNNotificationContent *contentToDeliver);
@property(nonatomic) UNMutableNotificationContent *bestAttemptContent;
@end
@implementation NotificationService
- (void)didReceiveNotificationRequest:(UNNotificationRequest *)request withContentHandler:(void (^)(UNNotificationContent * _Nonnull))contentHandler {
self.contentHandler = contentHandler;
self.bestAttemptContent = [request.content mutableCopy];
// Modify the notification content here as you wish
self.bestAttemptContent.title = [NSString stringWithFormat:@"%@ [modified]",
self.bestAttemptContent.title];
// Call FIRMessaging extension helper API.
[[FIRMessaging extensionHelper] populateNotificationContent:self.bestAttemptContent
withContentHandler:contentHandler];
}
...
Construya la solicitud de envío
En su solicitud de envío de notificación, configure las siguientes opciones de ApnsConfig :
-
fcm_options.imageque contiene la URL de la imagen -
headers({ "mutable-content": 1})
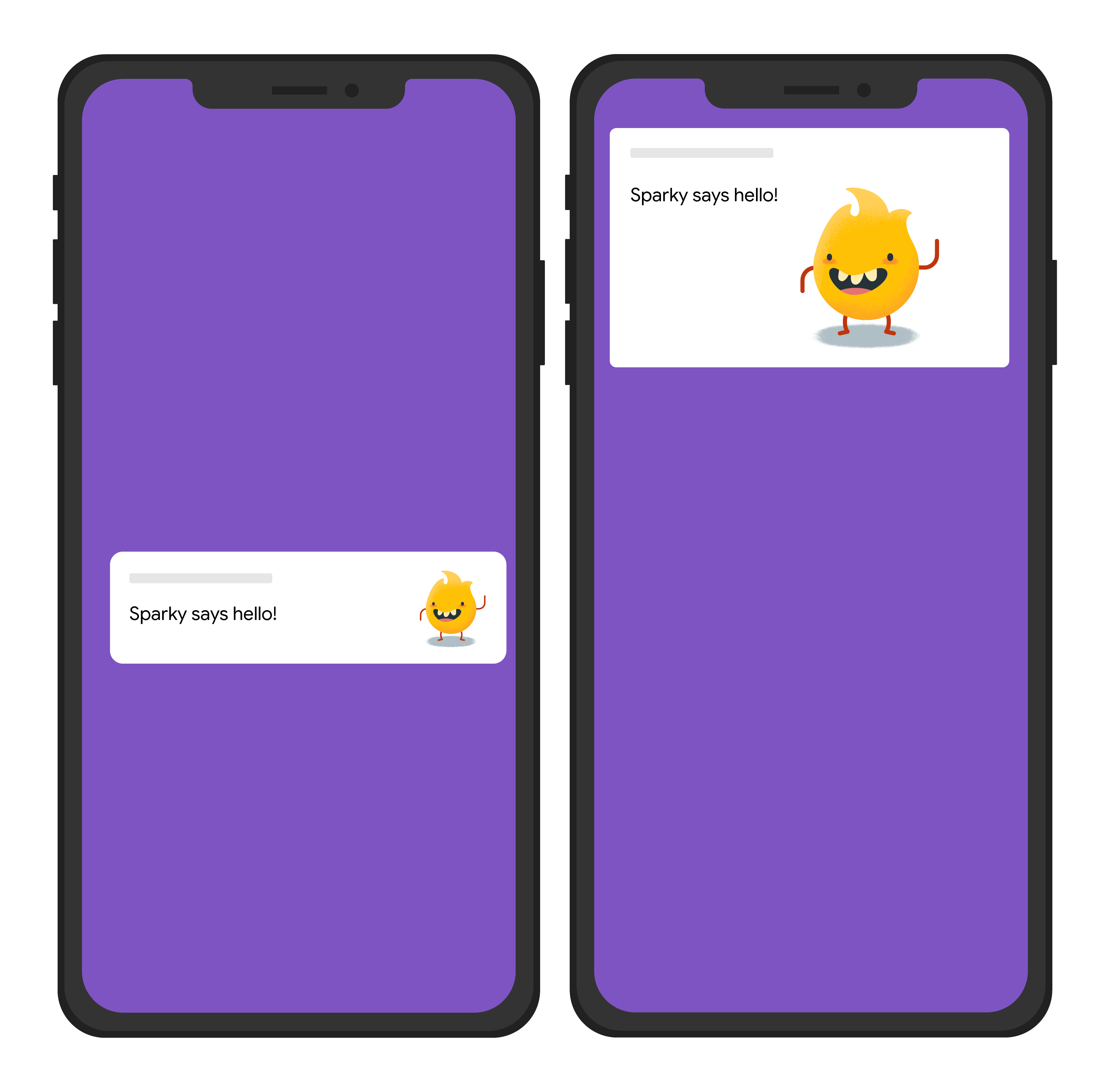
El siguiente ejemplo de solicitud de envío envía un título de notificación común a todas las plataformas, pero también envía una imagen. A continuación se muestra una aproximación del efecto visual en el dispositivo de un usuario:

Nodo.js
const topicName = 'industry-tech';
const message = {
notification: {
title: 'Sparky says hello!'
},
android: {
notification: {
imageUrl: 'https://foo.bar.pizza-monster.png'
}
},
apns: {
payload: {
aps: {
'mutable-content': 1
}
},
fcm_options: {
image: 'https://foo.bar.pizza-monster.png'
}
},
webpush: {
headers: {
image: 'https://foo.bar.pizza-monster.png'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
DESCANSAR
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1
Content-Type: application/json
Authorization: Bearer ya29.ElqKBGN2Ri_Uz...HnS_uNreA
{
"message":{
"topic":"industry-tech",
"notification":{
"title":"Sparky says hello!",
},
"android":{
"notification":{
"image":"https://foo.bar/pizza-monster.png"
}
},
"apns":{
"payload":{
"aps":{
"mutable-content":1
}
},
"fcm_options": {
"image":"https://foo.bar/pizza-monster.png"
}
},
"webpush":{
"headers":{
"image":"https://foo.bar/pizza-monster.png"
}
}
}
}
Consulte la documentación de referencia de HTTP v1 para obtener detalles completos sobre las claves disponibles en bloques específicos de la plataforma en el cuerpo del mensaje.
Con mutable-content configurado como se muestra, esta solicitud de envío permite que la extensión de servicio en el cliente receptor maneje la imagen entregada en la carga útil.

