若要查看即時效能數據,請確保您的應用程式使用與即時數據處理相容的效能監控 SDK 版本。了解有關即時性能數據的更多資訊。
追蹤儀表板中的關鍵指標
若要了解關鍵指標的趨勢,請將它們新增至績效儀表板頂部的指標板。您可以透過查看每週的變更來快速識別回歸,或者驗證程式碼中的最新變更是否正在提高效能。

以下是您可以追蹤的一些趨勢範例:
- 當您的應用程式載入某些 JavaScript 檔案時,首次輸入延遲得到了改進
- 切換到使用 CDN 進行資產後,首次內容繪製的時間減少
- 自從您實現了縮圖的使用以來,網路請求的回應負載大小有所下降
- 生態系統中斷期間第三方 API 呼叫的網路回應時間增加
Firebase 專案的每個成員都可以配置自己的指標板。您可以追蹤對您重要的指標,而其他專案成員可以在自己的板上追蹤完全不同的關鍵指標集。
若要將指標新增至指標板,請執行下列步驟:
- 前往 Firebase 控制台中的效能儀表板。
- 點擊空指標卡,然後選擇現有指標以新增到您的看板中。
- 點擊填滿的指標卡上的可取得更多選項,例如取代或刪除指標。
指標板以圖形形式和數字百分比變化的形式顯示隨時間推移收集的指標資料。
- 每個指標卡都會顯示選定時間範圍內指標值的百分比變化,以及指標最近收集的值。指標板頂部的聲明是對百分比變化的解釋。
- 預設情況下,指標板顯示指標的第 75 個百分位數值,該值與Core Web Vitals一致。如果您想查看不同部分的使用者如何體驗您的應用程序,請從儀表板頁面頂部的下拉清單中選擇不同的百分位。
紅色、綠色、灰色分別代表什麼意思?
大多數指標都有所需的趨勢方向,因此指標板使用顏色來顯示指標資料的趨勢是好還是壞的解釋。
例如,假設您正在追蹤頁面的首次輸入延遲(該值應該很小)。如果該值正在增加,則指標板會以紅色顯示指標的百分比變化,以提醒人們可能的問題。但是,如果該值正在減少或不變,則指標板將分別以綠色或灰色顯示百分比。
如果指標沒有明顯的所需趨勢方向(例如網路請求的回應負載大小) ,則指標板始終以灰色顯示指標的百分比變化,無論資料趨勢如何。
實線和虛線是什麼意思?
深藍色實線 — 指標隨時間變化的數值
淺藍色虛線 — 過去特定時間的指標值
例如,如果您選擇顯示過去 7 天的圖表,並將滑鼠懸停在 8 月 30 日上,淺藍色虛線會告訴您 8 月 23 日的指標值。
查看踪跡及其數據
您可以在追蹤表中查看應用程式的所有跟踪,該表位於效能儀表板的底部。該表將每種類型的追蹤分組到適當的子選項卡中。例如,所有網路請求追蹤都列在「網路請求」子選項卡下。
追蹤表顯示每個追蹤的一些主要指標的值,以及每個指標值的百分比變化。這些值是根據「儀表板」標籤頂部設定的百分位數和時間範圍的選擇來計算的。這裡有些例子:
- 如果您選擇百分位數75%和時間範圍最近 7 天,則指標的值將是最近一天收集的資料的第75 個百分位數,百分比變化將是自 7 天前以來的變化。
- 如果您隨後將時間範圍更改為Last 24 hours ,則指標的值將是最近一小時收集的數據的中位數,百分比變化將是自 24 小時前以來的變化。
您可以按指標值或特定指標的百分比變化對每個子選項卡中的追蹤清單進行排序。這可以幫助您快速識別應用程式中的潛在問題。
若要查看特定追蹤的所有指標和數據,請按一下追蹤表中的追蹤名稱。本頁的以下部分提供了更多詳細資訊。
查看特定軌跡的更多數據
效能監控在 Firebase 控制台中提供了一個故障排除頁面,突出顯示了指標更改,從而可以輕鬆快速解決效能問題並最大程度地減少其對應用程式和使用者的影響。當您了解潛在的效能問題時,您可以使用故障排除頁面,例如,在以下場景中:
- 您在儀表板上選擇相關指標,您會注意到一個很大的增量。
- 在追蹤表中,您進行排序以在頂部顯示最大增量,並且您會看到顯著的百分比變化。
- 您會收到一封電子郵件警報,通知您出現效能問題。
您可以透過以下方式進入故障排除頁面:
- 在指標儀表板上,按一下查看指標詳細資訊按鈕。
- 在任何度量卡上,選擇
=> 查看詳情。故障排除頁面顯示有關您選擇的指標的資訊。 - 在追蹤表中,按一下追蹤名稱或與該追蹤關聯的行中的任何指標值。
- 在電子郵件警報中,按一下立即調查。
當您按一下追蹤表中的追蹤名稱時,您可以深入了解感興趣的指標。點選

- 按頁面 URL過濾以查看網站特定頁面的數據
- 按有效連線類型過濾,了解 3g 連線如何影響您的應用
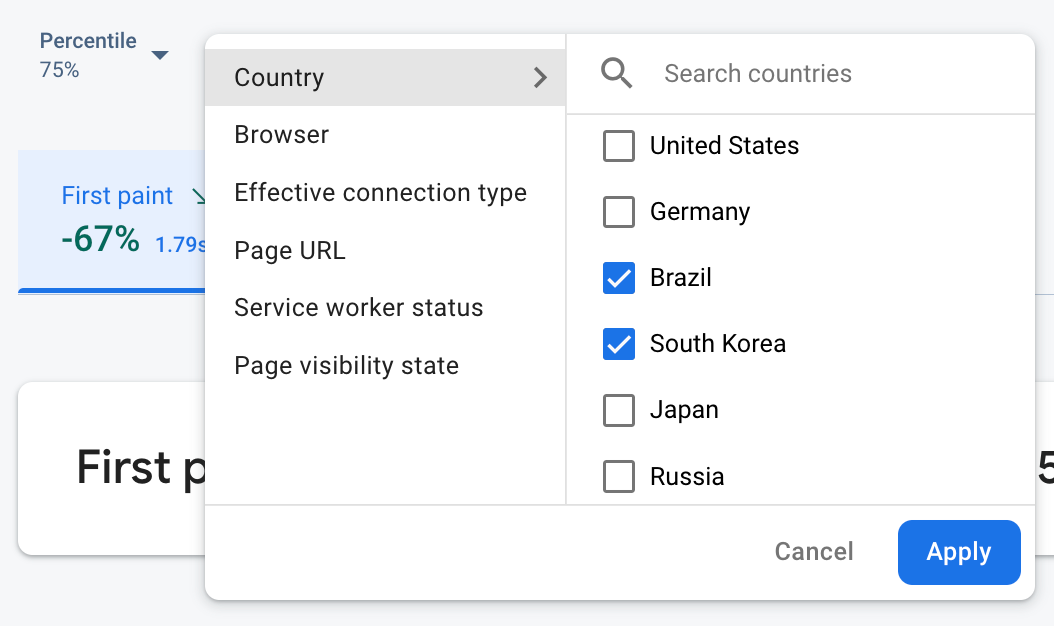
- 按國家/地區過濾以確保您的資料庫位置不會影響特定區域
查看追蹤的所有收集的指標
點擊追蹤後,您可以深入了解感興趣的指標:
- 網路請求追蹤- 可用的指標標籤包括回應時間和回應負載大小。
- 自訂程式碼追蹤— 「持續時間」指標標籤始終可用(此類追蹤的預設指標)。如果您將任何自訂指標新增至自訂程式碼追蹤中,也會顯示這些指標標籤。
- 頁面載入追蹤- 可用的指標標籤包括首次繪製、首次內容繪製、首次輸入延遲和 DOM 相關事件。

您可以在指標標籤正下方找到所選指標的效能摘要。其中包括指標隨時間變化的趨勢的一句話概述,以及一張可視化整個選定日期範圍內資料分佈的圖表。
查看有關數據的深入信息
您可以按屬性過濾和分段數據,也可以按一下以在應用程式使用會話的上下文中查看數據。
例如,要了解您最近的網路回應時間為何緩慢以及某個國家/地區是否會影響效能,請執行以下步驟:
- 從屬性下拉清單中選擇國家/地區。
- 在表中,按最新值排序可查看對網路回應時間影響最大的國家/地區。
- 選擇最新值最大的國家/地區,將其繪製在圖表上。然後將遊標停留在圖表中的時間線上,了解這些國家/地區的網路回應時間何時變慢。
- 若要進一步調查特定國家/地區網路回應時間問題的根本原因,請為這些國家/地區新增篩選器並繼續調查其他屬性(例如無線電類型和設備)。

